لوحة المتصدرين
المحتوى الأكثر حصولًا على سمعة جيدة
المحتوى الأعلى تقييمًا في 03/04/24 في كل الموقع
-
السلام عليكم هل يمكن التدرب مع الاستاذ في هذا المسار بدون تنصيب برنامج بايثون على الحاسبة ، مثلا هل يمكن العمل على google colab2 نقاط
-
2 نقاط
-
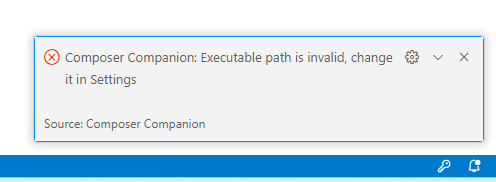
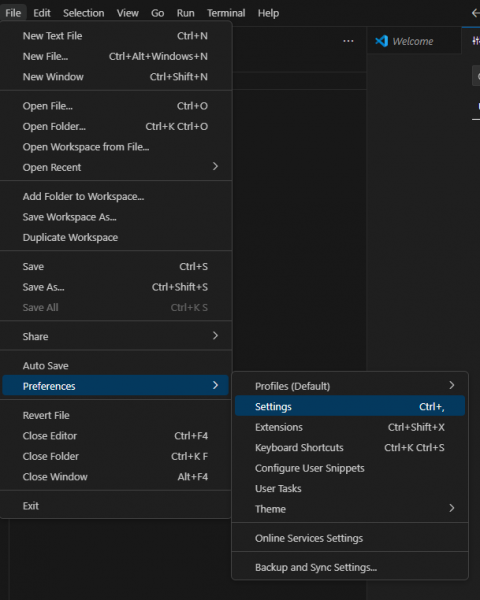
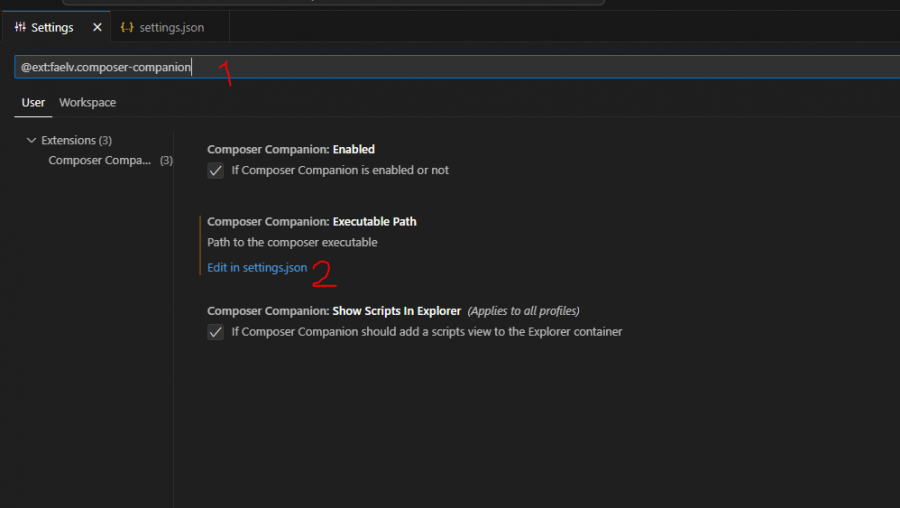
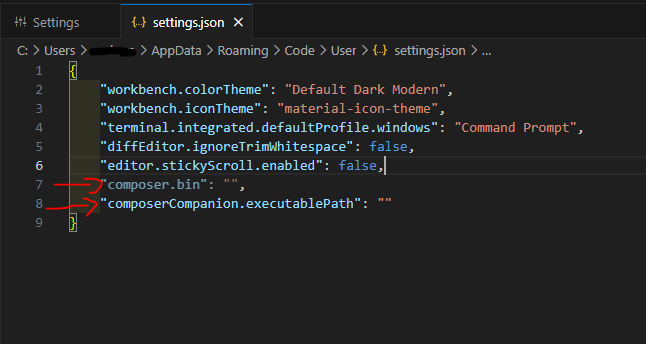
الخطأ لديك هو فى الاضافة composer Companion فى vs code . يمكنك حل الطريقة عن طريق التالى : اولا قم بالضغط على قائمة file ثم Prefrences ثم settings. ستظهر لنا هذه الشاشة نقوم بكتابة هذا السطر ثم نضغط على هذا الرابط @ext:faelv.composer-companion سيقوم بفتح لنا هذا الملف لنقم بحذف هذين السطرين . وهكذا يجب ان يتم حل المشكلة ان شاء الله.2 نقاط
-
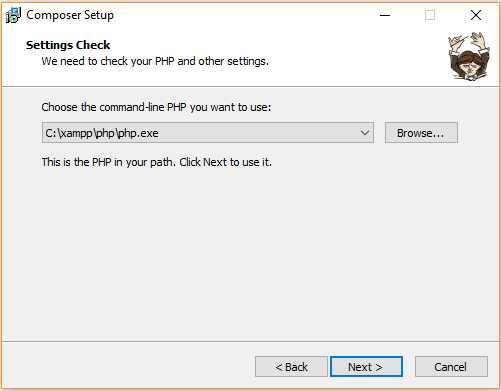
يظهر أنه لم يتم تثبيت composer وغير موجود في متغيرات البيئة لديك، من الأسهل إعادة التثبيت لـ composer من خلال الرابط التالي: https://getcomposer.org/Composer-Setup.exe وأثناء التثبيت لا تنسي إختيار مترجم php الموجود في xampp: ومن الأفضل استخدام بيئة laragon بدلاً من xampp فهي أسهل في الاستخدام وتجنبك الكثير من المشاكل. إن لم يتم حل المشكلة سيتعين عليك تعديل إعدادات إضافة composer Companion، لكن لننفذ ما سبق في البداية.2 نقاط
-
1 نقطة
-
السلام عليكم لدي سكربت تالي يقبل حجم ملفات التي اقل من واحد ميغا لكن لايقبل ملفات حجمه اكثر علي الرغم لم احدد حجم ملف كود مرفقا if(isset($_POST['submit'])){ $file_proj = date("Ymdhis").$_FILES['file']['name']; $file_type = $_FILES['file']['type']; $file_tmp = $_FILES['file']['tmp_name']; $file_dir = '../uploads/'; $id_pro = $_GET['id']; if(in_array($file_type,array("application/pdf","application/vnd.ms-powerpoint","application/msword","application/vnd.ms-word.document.macroenabled.12"))){ move_uploaded_file($file_tmp,$file_dir.$file_proj); $sql = "INSERT INTO `file_project`(`id_p`, `path_file`) VALUES ($id_pro ,'$file_proj')"; $query = mysqli_query($con,$sql); echo '<div class="col-md-12"><div class="alert alert-success" role="alert"> تم اضافة الملف بنجاح </div></div>'; }else{ echo '<div class="col-md-12"><div class="alert alert-danger text-center" role="alert">خطأ في رفع الملف الرجائ التحقق من نوع الملف<div /> </div>'; } } }1 نقطة
-
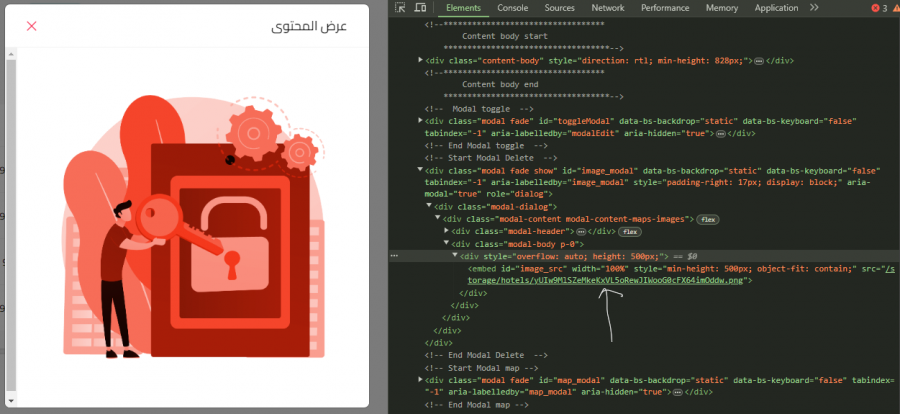
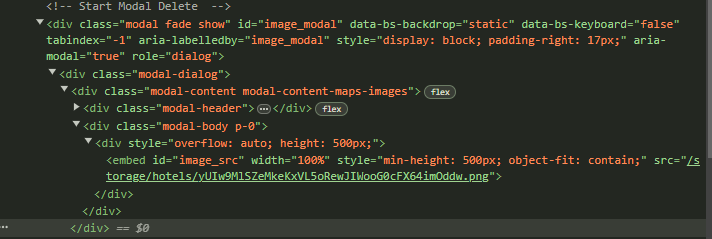
إضافة لهذه المشكلة عند عمل update للصورة تتغير القيم في ال index لكن عند فتح modal عرض الصورة تجد أن قيمة الصورة القديمة لاتزال موجودة في ال modal وبد إضافة الصورة الجديدة وهذا show_image.blade.php <div class="modal fade" id="image_modal" data-bs-backdrop="static" data-bs-keyboard="false" tabindex="-1" aria-labelledby="image_modal" aria-hidden="true"> <div class="modal-dialog"> <div class="modal-content modal-content-maps-images"> <div class="modal-header"> <h4 class="modal-title" id="delete_header">عرض المحتوى</h4> <i type="reset" data-bs-dismiss="modal" aria-label="Close" class="las las la-times text-danger scale5 cancel-modal"></i> </div> <div class="modal-body p-0"> <div style="overflow: auto; height: 500px;"> <embed id="image_src" width="100%" style="min-height: 500px; object-fit: contain;"/> </div> </div> </div> </div> </div> وهذا show_image.js $(document).on("click", ".show-image-modal", function () { if ($(this).data('type_media') === "video") { $("#video_src").attr("src", $(this).data('video_url')); $("#image_src").hide(); $("#view_media_card_footer").show(); } else { $("#view_media_card_footer").hide(); $("#image_src").show(); $("#image_src").attr("src", $(this).data('image_url')); } $("#image_modal").modal("show"); }); وهذا row.blade.php الذي يفتح ال modal <td> <button type="button" value="" data-title="المسكن"data-image_url="{{ Storage::url($hotel->contract) }}" class="show-image-modal dropdown-item" style="padding: 0;height: 33px;"> <i class="mdi mdi-file-document-outline" style="font-size: 25px; color: rgb(92, 88, 88);"></i> </button> </td>1 نقطة
-
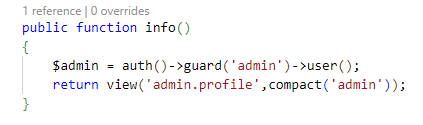
مرحبا نعم ممكن 1- registerAccount هي دالة عامة تأخذ كمدخلات Request $request التي تنادا بواسطة بروتوكول http و $type هنا ممكن يكون نوع الحساب 2-يتم إنشاء كائن $service من كلاس Master 3- يتم الحصول على مصفوفة $types التي تحتوي على مفاتيح الأنواع المتاحة من خلال استدعاء types() من الكائن $service 4- يتحقق الكود مما إذا كان المتغير $typeغير معرف أو إذا كان ينتمي إلى المصفوفة $types وإذا لم يكن الحال يتم إعادة توجيه المستخدم إلى /register-type 5- إذا كان $type هو head_of_department يتم إعادة توجيه المستخدم إلى /register-department/$type 6. إذا كان $type هو stuff_studentيتم إعادة توجيه المستخدم إلى /register-student/$type 7. إذا كان $type هو dean يتم إعادة توجيه المستخدم إلى /register-dean/$type 8. إذا كان $type هوhscيتم إعادة توجيه المستخدم إلى /register-hsc/$type1 نقطة
-
1 نقطة
-
1 نقطة
-
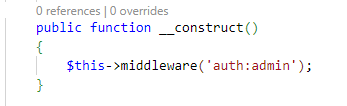
الفرق بين middleware و guards middleware: الMiddleware يعمل كفلتر يتم تنفيذه قبل أو بعد طلبات ال HTTP. يُستخدم لفحص الطلبات وتنفيذ العمليات قبل وصولها إلى الروتر أو الكنترولر، أو قبل إرسال الرد للمستخدم يمكنك استخدامه علي سبيل المثال في عمليات مثل التحقق من الأمان، تحويل الطلبات، تسجيل الطلبات، إدارة الجلسات. افضل مثال يمكنك فهمه هو عملية ال auth وهل المستخدم مسجل دخول ام لا دعنا اولا ننشئ CheckUserAuth مديلوير php artisan make:middleware CheckUserAuth ثما انشاء المنطق الخاص بالميدلوير public function handle($request, Closure $next) { if (!auth()->check()) { return redirect('login'); } return $next($request); } هذه الكود معناه هو اذا المستخدم مسجل دخول فسيتم الاستمرار في الطلب اما اذا كان غير مسجل فسيتم اعادة توجيه الي صفحة تسجيل الدخول يمكنك استخدامه بهذه الطريقه Route::post('reset-password', [ResetPasswordController::class, 'resetPassword'])->middleware('اسم المديلوير'); ال Guard : هي مكونات أساسية تحدد كيفية تحقق النظام من هوية المستخدمين وتحافظ عليها. ببساطة، الـ Guards توفر طبقة التوثيق التي تساعد في التحقق من صحة المستخدمين وإدارة جلسات المستخدم أو توكنات الوصول. آلية عمل Guards عندما يحاول المستخدم الوصول إلى موارد محمية في تطبيق Laravel، يتم استدعاء Guard المناسب للتحقق من مصادقة المستخدم. يتم ذلك إما عن طريق التحقق من الجلسة الحالية للمستخدم أو عبر توكن مرفق في الطلب. إذا تم التحقق من المستخدم بنجاح، يتم السماح له بالوصول إلى الموارد المطلوبة. في حال عدم التحقق من هوية المستخدم، يمكن رفض الطلب أو إعادة توجيه المستخدم إلى صفحة تسجيل الدخول. يمكنك اعداد ال guard عليك التوجهه لهذه المسار config/auth.php ثما اعداده الويب و لل api 'guards' => [ 'web' => [ 'driver' => 'session', 'provider' => 'users', ], 'api' => [ 'driver' => 'token', 'provider' => 'users', 'hash' => false, ], ], ثما يمكنك استخدامه بهذه الطريقه // استخدام Guard الافتراضي $user = Auth::user(); // استخدام Guard محدد $user = Auth::guard('api')->user();1 نقطة
-
1 نقطة
-
Illuminate هو مجموعة من المكونات ضمن إطار عمل لارافيل. تحتوي على معظم المكونات والخدمات الأساسية لهيكل إطار عمل Laravel. في الكود الخاص بك Illuminate\Http\Request: يتم استخدامها للحصول على معلومات طلب HTTP الوارد إلى التطبيق، مثل البيانات المرسلة عبر طلب POST أو GET. أما بالنسبة لIlluminate\Validation\Rule: تحتوي على أشكال محددة مسبقًا لقواعد التحقق من صحة البيانات، مثل التحقق من أن القيمة مطابقة لشكل بريد إلكتروني أو أنها عدد صحيح إلخ. تساعد في تنفيذ قواعد تحقق صحة البيانات بسهولة.1 نقطة
-
مرحبا يعد استخدام bitwise مهم جدا في بعض الاشياء مثلا عند الحفاظ علي الذاكرة يمكن تحسين استهلاك الذاكرة فمثلا إذا كنت تحتاج إلى تخزين مجموعة من الخصائص الثنائية كمجموعة من البتات يمكنك توفير المساحة بدلا من استخدام نوع بيانات كامل لكل خاصية #هنا استخدام class مع ثلاث خصائص class TraditionalDataStructure: def __init__(self): self.property1 = 0 self.property2 = 0 self.property3 = 0 #هنا استخدام class مع متغير واحد class BitwiseDataStructure: def __init__(self): self.properties = 0 #هنا من الممكن تغير كل متغير باستخدام bitwise def set_property(self, property_number): self.properties |= (1 << property_number) def get_property(self, property_number): return (self.properties & (1 << property_number)) != 0 ومن الممكن استخدامها في تنفيذ العمليات المنطقية بشكل مباشر مما يسهل على المطور فهم الكود وتنفيذ العمليات البسيطة بشكل فعال ويمكن استخدامها في التشفير ايضا وبعد الاستخدامات الاخري1 نقطة
-
ال bitwise او العمليات الثنائية تتضمن التلاعب بالبتات الفردية individual bits ضمن التمثيل الثنائي للأرقام binary representation. في علوم الحاسوب، يتم تخزين البيانات ومعالجتها على مستوى البتات باستخدام الأصفار والواحدات (0 و 1). تعمل العمليات الثنائية على هذا المستوى الأساسي، مما يتيح للمبرمجين إجراء عمليات على البتات الفردية لتحقيق نتائج محددة. تُستخدم العمليات الثنائية غالبًا في البرمجة على مستوى منخفض، مثل تحسين الشيفرة لتحقيق أفضل أداء، والتلاعب بالعلامات أو الإعدادات في السجلات، والعمل مع البيانات الثنائية. توفر هذه العمليات وسيلة قوية وفعالة لتنفيذ عمليات على مستوى البتات.1 نقطة
-
تصميم واجهة المستخدم هو العملية التي يجريها المصممون لبناء واجهات البرامج أو الأجهزة المحوسبة، مع التركيز على المظهر أو الأسلوب، ويهدف المصممون في هذه العملية إلى إنشاء واجهات سهلة الاستخدام وممتعة بالنسبة للمستخدمين. يشير تصميم واجهة المستخدم إلى واجهات المستخدم الرسومية وغيرها من الأنواع، مثل واجهات التحكم بالصوت. أنواع واجهات المستخدم واجهات المستخدم هي نقاط الوصول التي يتفاعل المستخدمون من خلالها مع التصميم، ولها 3 أنواع: واجهات المستخدم الرسومية GUIs: يتفاعل المستخدمون فيها مع تمثيلات بصرية على لوحات التحكم الرقمية، ويُعَد سطح المكتب على الحاسوب مثالًا عن واجهات المستخدم الرسومية. واجهات التحكم بالصوت VUIs: يتفاعل المستخدمون مع هذه الواجهات عبر أصواتهم، ومعظم برامج المساعد الذكي مثل سيري Siri وأليكسا Alexa وهي عبارة عن واجهات تحكم بالصوت. الواجهات القائمة على الإيماءات: يتفاعل المستخدمون مع مساحات تصميم ثلاثية الأبعاد عبر حركات جسدية، كما هو الحال في ألعاب الواقع الافتراضي VR. لتصميم أفضل واجهات المستخدم، يجب الانتباه إلى الأمور التالية: يحكم المستخدمون بسرعة على التصميم، ويهتمون بسهولة الاستخدام وقابلية الإعجاب. لا يهتم المستخدمون بتصميمك بحد ذاته، بل بسهولة تنفيذهم للمهام بأقل جهدٍ ممكن. بالتالي يجب أن يكون تصميمك غير ملاحَظ. بمعنى آخر، يجب ألا يشتت التصميم انتباه المستخدمين عن إكمال المهام، مثل طلب الطعام من تطبيق مطعم. لذلك يتعين عليك فهم حالات المستخدمين وسير المهام (والتي يمكن العثور عليها من مصادر مثل خرائط رحلة العميل)، من أجل إعداد أفضل وأوضح واجهة ممكنة تقدم تجربةً سلسة وخالية من المشاكل. يجب أن تكون واجهات المستخدم ممتعةً أيضًا (أو على الأقل مقبولة وغير مسببة للاستياء). عندما يعتمد تصميمك على الاحتياجات الحقيقية للمستخدمين، من المرجح أن يستمتعوا أكثر بتجارب تفاعلية مصممة خصيصًا لهم، وهو الأمر الذي يضمن لك عودتهم مرةً أخرى. يمكن إضافة عناصر تلعيب عند الإمكان لجعل التصميم أكثر متعةً. يجب أن تعبر واجهة المستخدم عن قيم العلامة التجارية وأن تعزز ثقة المستخدمين بها. التصميم الجيد هو تصميم عاطفي، إذ يكنّ المستخدمون مشاعر إيجابية للعلامات التجارية التي تخاطبهم على جميع الأصعدة وتحافظ على سحر التجارب الممتعة والسلسة. مخطط الواجهة الترحيبية البسيط لموقع Airbnb يلبي مباشرةً حاجة المستخدمين للسفر بسهولة وبطريقة ممتعة. الفرق بين تصميم واجهة المستخدم UI وتصميم تجربة المستخدم UX يكثر الخلط بين هذين المصطلحين، لكن تصميم واجهة المستخدم يهتم أكثر بالمظهر الخارجي والانطباع العام للتصميم، ويُعَد مصمم واجهة المستخدم مسؤولًا عن بناء جانب أساسي من تجربة المستخدم. لتوضيح الأمر، إذا شبهنا تصميم تجربة المستخدم بسيارة، يكون تصميم واجهة المستخدم بمثابة وحدة القيادة لهذه السيارة. كيف تنشئ واجهات مستخدم رائعة لنتعرف على المبادئ الأساسية لتصميم واجهة المستخدم: لتصميم واجهات مستخدم رسومية رائعة، تذكر أن المستخدمين بشر لديهم احتياجات مثل الراحة، وأنَّ مداركهم لها حدود، لذا يُنصح باتباع الإرشادات التالية: اجعل الأزرار والعناصر الشائعة الأخرى تعمل بالطريقة المتوقَّعة (بما في ذلك الاستجابات مثل تقريب الإصبعين للتصغير) لكي يتمكن المستخدمون من استخدامها دون الحاجة للتركيز: يجب أن يكون الشكل متوافقًا مع الوظيفة. عزز قابلية الاكتشاف: ضع مسميات واضحة للأيقونات مع مؤشرات وظيفية واضحة، مثل إضافة ظلال للأزرار. حافظ على بساطة الواجهات (بإدراج العناصر التي تخدم أهداف المستخدم فقط) مع انطباع غير مُلاحَظ. أنشئ مخططًا layout يراعي مرأى المستخدم وانتباهه: ركز على التسلسل الهرمي وقابلية القراءة من خلال: استخدام محاذاة صحيحة: اختر محاذاة الحافة بدلًا من محاذاة المركز. تسليط الضوء على الميزات الأساسية باستخدام ما يلي: الألوان والسطوع والتباين، لكن تجنب الإفراط في استخدام الألوان والأزرار. بالنسبة للنص: عبر حجم الخط وسماكته وميلانه والتباعد بين الحروف وحالة الحروف الكبيرة إن وجدت كما في اللغة الإنجليزية. يجب أن يكون المستخدم قادرًا على التقاط المعاني بمجرد المسح السريع للصفحة. اختصر عدد الإجراءات اللازمة لإنجاز المهمات، لكن أفرِد صفحةً خاصةً لكل وظيفة رئيسية من هذه الإجراءات، وأرشد المستخدمين من خلال إضافة تلميحات للإجراءات المطلوبة، واستخدِم تقنية الإفصاح التدريجي لتبسيط المهام المعقدة. ضع خيارات تحكم بالقرب من العناصر التي يحتاج المستخدمون إلى التحكم بها: على سبيل المثال، يجب أن يوضَع زر إرسال النموذج قريبًا من النموذج. أبقِ المستخدمين على اطلاع باستجابات النظام وإجراءاته من خلال إرسال ملاحظات. استخدم أنماط تصميم واجهة مستخدم مناسِبةً للمساعدة على توجيه المستخدمين وتقليل الأعباء (مثل الملء المسبق للنماذج)، لكن احذر من استخدام الأنماط المظلمة، مثل مربعات الاختيار المحدَّدة مسبقًا التي تصعب رؤيتُها، أو العناصر المتسللة إلى سلة شراء المستخدم. حافظ على اتساق العلامة التجارية. وضِّح دائمًا الخطوة التالية ليتمكن للمستخدمون من استنتاجها تلقائيًا مهما كانت الحالة. في الصورة أعلاه مثال عن واجهة موقع دورات تدريبية، ونلاحظ أن الألوان والسطوع والتباين تساعد على جذب الانتباه إلى الميزات الرئيسية. أفضل واجهة هي الواجهة الخالية من الوساطة بين المستخدم والمهام التي يرغب بتنفيذها، لذلك يجب منح المستخدمين تحكمًا مباشرًا ومريحًا وسهل الوصول (مع أفضل تجربة) لدرجة أن ينسوا أنهم يستخدمون تصميمك. تذكر أن تسأل باستمرار عن إمكانية تبسيط الأمور أكثر فأكثر. ترجمة -وبتصرّف- للمقال User Interface (UI) Design. اقرأ أيضًا تصميم واجهة المستخدم وتجربة المستخدم UI / UX مبادئ تصميم واجهة المستخدم UI الجيدة أفضل النصائح لتصميم واجهة المستخدم مستقبل تصميم واجهة المستخدم UI: الجيل القادم من أدوات تصميم واجهة المستخدم النسخة الكاملة لكتاب مدخل إلى تصميم واجهات المستخدم UI1 نقطة
-
وعليكم السلام مهند، صراحًة أي كلام يُقال فهو صغير وتافه بالنسبة لما عاناه شعب غزة، حقيقًة أعتذر لك، ولا أحد يمكنه تفهم ما مر به الجميع في غزة سوى أهلها. عزائك الوحيد أنك احتسبت ذلك عند الله، فالمؤمن أمره كله خير، أيضًا ليس تقليل من شأن محنتك لكن هناك الكثير مروا بنفس المحنة في غزة وقرروا المضي قدمًا وتفقد الخيارات المتاحة أمامهم والعمل بما لديهم حاليًا آملين في مستقبل أفضل رغم أنه مجهول لكن حسن ظن بالله. بخصوص اللابتوب فتستطيع استرجاعه بعد فترة، حاليًا ركز فقط على أن تكون بخير أنت وعائلتك. ولن تبدأ من جديد بل المهارات التي تعلمتها باقية معك تحتاج إلى المراجعة فقط، حاول التركيز على تعلم المطلوب بسوق العمل في البلد الذي أنت به الآن. من الطبيعي أن تشعر بالحزن والغضب بعد كل ما مررت به لا تضغط على نفسك لتجاوز تلك المشاعر بسرعة امنح نفسك الوقت اللازم للتعامل معها بشكل صحي. ولا تضغط على نفسك للعودة إلى مستوى النشاط الذي كنت عليه من قبل ابدأ ببطء وقم بتحديد أولوياتك والتركيز على تطوير مهاراتك بشكل تدريجي.1 نقطة
-
وعليكم السلام , لتتمكن من فعل ذلك , أنت بحاجة إلى Google Sheet Api , ومعرفة في لغات html css Js و JQuery . كخطوات عامة: أولاً , يجب عليك بناء قالب جديد في google sheet وإنشاء ورقة جديدة , مع إضافة الأعمدة التي تريدها ( مثل الاسم , العمر , راتب الموظف, الوظيفة ... الخ ). ثانياً , يجب عليك بناء فورم إدخال موظف باستخدام html وcss و js و jquery. وأستعمال google sheet api لتتمكن من إضافة بيانات الى الورقة التي قمت بإنشاءها , وأيضاً أضاف حقل البحث , كما في المثال التالي : Html File <!DOCTYPE html> <html> <head> <title>add employee example</title> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script> <script src="script.js"></script> </head> <body> <h2>add new employee</h2> <form id="employeeForm"> <label for="name">name:</label> <input type="text" id="name" name="name" required><br> <label for="age">age:</label> <input type="number" id="age" name="age" required><br> <label for="job">job:</label> <input type="text" id="job" name="job" required><br> <label for="salary">sal:</label> <input type="number" id="salary" name="salary" required><br> <input type="submit" value="add"> </form> <h2>search</h2> <input type="text" id="search" placeholder="search for an employee"><br> <button id="searchButton">search</button> <div id="results"></div> </body> </html> ملف Js $(document).ready(function() { const sheetId = 'YOUR_GOOGLE_SHEET_ID'; const sheetName = 'Sheet1'; $('#employeeForm').submit(function(e) { e.preventDefault(); const name = $('#name').val(); const age = $('#age').val(); const job = $('#job').val(); const salary = $('#salary').val(); const url = `https://script.google.com/macros/s/GOOGLE-SHEET-KEY/exec?id=${sheetId}&sheet=${sheetName}&name=${name}&age=${age}&job=${job}&salary=${salary}`; $.get(url, function(data) { alert('add success!'); }); }); $('#searchButton').click(function() { const searchTerm = $('#search').val(); const url = `https://script.google.com/macros/s/GOOGLE-SHEET-KEY/exec?id=${sheetId}&sheet=${sheetName}&search=${searchTerm}`; $.get(url, function(data) { $('#results').html(data); }); }); }); لاحظ أنني قمت بتعريف sheetId وهو id الخاص ب google sheet لديك , وتعريف sheetName وهي اسم الورقة الخاص بك . أيضاً لاحظ طريقة استخدام google sheet api , وكيف نمرر sheet id و sheet name , وباقي الحقول .1 نقطة