لوحة المتصدرين
المحتوى الأكثر حصولًا على سمعة جيدة
المحتوى الأعلى تقييمًا في 03/03/24 في كل الموقع
-
ماهو الفرق بين spread operator و array.push في الجافاسكريبت. ومتى نستعمل كليهما. شكرا.3 نقاط
-
3 نقاط
-
السلام عليكم لدي زر اسمه حذف عندما اضغط عليه اريد ان ترسل رسالة لكن لاتصل الرسالة للعلم موقع علي استضافة ويدعم ارسال رسائل <?php include('header.php'); ?> <!--------------------------------------------------------------------------------> <!------------------------------------header--------------------------------------> <!--------------------------------------------------------------------------------> <div class="col-md-9 pan1"> <ol class="breadcrumb" style="background-color: #fff;padding-top:8px;padding-bottom:8px;color:#000;font-size:16px;"> <li><a href="projetcs.php">المشاريع</a></li> <li class="active">حذف مشروع مقترح</li> </ol> </div> </div> <div class="row"> <div class="col-md-9 pan1"> <div class="panel" style="color:#000;"> <div class="panel-body" style="font-size:14px; padding-left:40px;padding-right:40px;padding-bottom:25px;padding-top:25px;"> <?php echo '<form class="form-horizontal" method="post" role="form"> <div class="form-group"> <label class="col-sm-2 control-label">ملاحظة سبب الرفض</label> <div class="col-sm-10"> <textarea class="form-control" name="msg_txt" rows="3"> </textarea> </div> </div> <div class="form-group"> <div class="col-sm-offset-2 col-sm-10"> <button type="submit" name="submit" class="btn btn-default">ارسال</button> </div> </div> </form>'; if(isset($_GET['id'])){ //send msg $id_pro = intval($_GET['id']); $querypost2="SELECT * FROM `projects` WHERE `id_Pro`=$id_pro"; $result2=mysqli_query($con,$querypost2); $rows2=@mysqli_fetch_array($result2); $id_std = $rows2['Num_STD']; //$id_std = intval($_GET['id']); $querypost="SELECT * FROM `student` WHERE `id_std`=$id_std"; $result=mysqli_query($con,$querypost); $rows=@mysqli_fetch_array($result); $email_std = $rows['Email_STD']; //$send = mysqli_real_escape_string($con,$_POST['username']); if(isset($_POST['submit'])){ $message = $_POST['msg_txt']; $headers = "From: info@sta.sa"; // Send mail($email_std, 'سبب رفض مقترح المشروع', $message, $headers); $sql = "DELETE FROM `projects` WHERE `id_Pro`='".intval($_GET['id'])."'"; //delete project mysqli_query($con,$sql); echo '<div class="col-md-12">'; echo '<div class="text-center alert alert-success" role="alert">تم الحذف بنجاح</div>'; echo '<meta http-equiv="refresh" content="3;url=projetcs.php" />'; echo '</div>'; } } ?> </div> </div> </div> </div> <!--------------------------------------------------------------------------------> <!------------------------------------Footer--------------------------------------> <!--------------------------------------------------------------------------------> <?php include('footer.php'); ?>2 نقاط
-
2 نقاط
-
الإصدار 1.0.0
30438 تنزيل
لا يزال تعلم البرمجة نفسه مفيدًا لكثير من مستخدمي الحواسيب حتى لو كانوا لن يكتبوا برامج بأنفسهم، ذلك أن فهم كيفية تفكير الحواسيب معين على جعل التطبيقات أكثر منطقية وصديقة للمستخدم، فكثير من البرامج تسمح بتخصيصها أو تعديلها عن طريق كتابة بعض البريمجات الصغيرة التي تسمى بالشيفرات الجامعة أو الماكرو macro، وتلك يكتبها المستخدم حتى لو لم يكن مبرمجًا. إضافة إلى أن لدينا الويب بما فيه من فرص لإنشاء موقعك الخاص الشخصي أو التجاري، وإن فعلت ستجد أنك محتاج في مرحلة ما إلى إضافة بعض الخصائص الديناميكية لصفحاتك، وهذا من البرمجة لا شك، ثم إن الإنترنت والويب يحفزان المرء على الاهتمام العام بالحواسيب، وسيقود ذلك الاهتمام لا محالة إلى الرغبة في التحكم والسيطرة على ما يراه المرء فيهما، وما ذلك مرة أخرى إلا برمجة! هذا الكتاب مترجم عن الكتاب Learning to Program لكاتبه Alan Gauld وهو مبرمج شبه متقاعد بخبرة تصل إلى أربعين عامًا في البرمجة، ويُعد الكتاب من أفضل المراجع وأوضحها لتعلم البرمجة وقد اختارته أكاديمية حسوب بعناية لنقله للعربية. سنتحدث في الكتاب عن النظرية الأساسية التي بنيت عليها برمجة الحواسيب، وبعض من تاريخها، والتقنيات الأساسية المطلوبة لحل المشاكل التي تواجهنا كمبرمجين، لكن لن نتعمق بحيث نشرح تقنيات أو تفاصيل خاصة بلغة برمجة بعينها، بل سنستخدم عدة لغات برمجة كي ترى بنفسك أن كل لغة تمتاز عن غيرها في مجال بعينه أو مهام بعينها، لكن مع هذا فأغلب محتوى الكتاب سيكون بلغة اسمها بايثون Python، وكذلك سنذكر في الكتاب لغتي برمجة إضافيتين للغة بايثون منهما لغة اسمها جافاسكربت JavaScript كلغات بديلة، وذلك لبيان أن المفاهيم والتقنيات الأساسية ستعمل بغض النظر عن اللغة التي تستخدمها، وبمجرد أن تتقن الكتابة بلغة ما تستطيع الانتقال إلى غيرها بسهولة في بضعة أيام. وإن سبب اختيارنا للغة بايثون والتركيز عليها في شرح هذا الكتاب أنها سهلة التعلم، فبنيتها اللغوية بسيطة وبها مزايا قوية مدمجة فيها بنفس الوقت، كما تدعم كثيرًا من أنماط البرمجة، بداية من تلك البسيطة إلى المتقدمة، إضافة إلى أنها تعمل على المنصات على اختلافها، من يونكس إلى ويندوز إلى ماك وغيرها، وأخيرًا فإن لها مجتمعًا لطيفًا ومستعد للمساعدة من مستخدميها، وكل ذلك مهم للمبتدئ الراغب في تعلم البرمجة. يستهدف الكتاب القارئ الذي يعلم كيف يستخدم نظام التشغيل الذي لديه سواء كان ويندوز أو ماك أو لينكس أو غيرها رغم أن غير المحترفين لتلك النظم سيتمكنون من التعلم أيضًا وإن كان بوتيرة أبطأ قليلًا، كما نتوقع أن يفهم القارئ بعض المفاهيم الرياضية الأساسية مثل حساب الأشكال البسيطة والإحداثيات الهندسية والمجموعات وبعض الجبر، أي في مستوى طالب الصف الثاني الثانوي مثلًا. يمكنك قراءة الكتاب على شكل فصول منشورة على موقع أكاديمية حسوب مباشرةً إن كنت تحب القراءة على المتصفح مباشرة، وتجد الفصول مجمعة تحت وسم "تعلم البرمجة" وإليك روابطها تاليًا: ما هي البرمجة ومتطلبات تعلمها؟ بداية رحلة تعلم البرمجة التسلسلات البسيطة في البرمجة مدخل إلى البيانات وأنواعها: أنواع البيانات الأساسية مدخل إلى البيانات وأنواعها: التجميعات Collections بعض التسلسلات النصية المهمة لتعلم البرمجة الحلقات التكرارية في البرمجة أسلوب كتابة الشيفرات البرمجية وتحقيق سهولة قراءتها كيفية قراءة البرامج لمدخلات المستخدم مقدمة في البرمجة الشرطية البرمجة باستخدام الوحدات التعامل مع الملفات في البرمجة كيفية التعامل مع النصوص في البرمجة كيفية التعامل مع الأخطاء البرمجية فضاءات الأسماء Namespaces في البرمجة التعابير النمطية RegEx في البرمجة البرمجة كائنية التوجه object oriented programming البرمجة الحدثية Event Driven Programming المساقة بالأحداث برمجة الواجهات الرسومية باستخدام Tkinter مفهوم التعاودية Recursion مقدمة إلى البرمجة الوظيفية Functional Programming دراسة حالة برمجية التعامل مع قواعد البيانات التواصل مع نظام التشغيل عبر بايثون التواصل بين العمليات في البرمجة تواصل البرامج والعمليات البرمجية عبر الشبكة كيفية التعامل مع الويب برمجة عملاء ويب باستخدام بايثون كيفية كتابة تطبيقات الويب استخدام أطر العمل في برمجة تطبيقات الويب: فلاسك نموذجا البرمجة المتزامنة وفائدتها في برمجة التطبيقات1 نقطة -
1 نقطة
-
1 نقطة
-
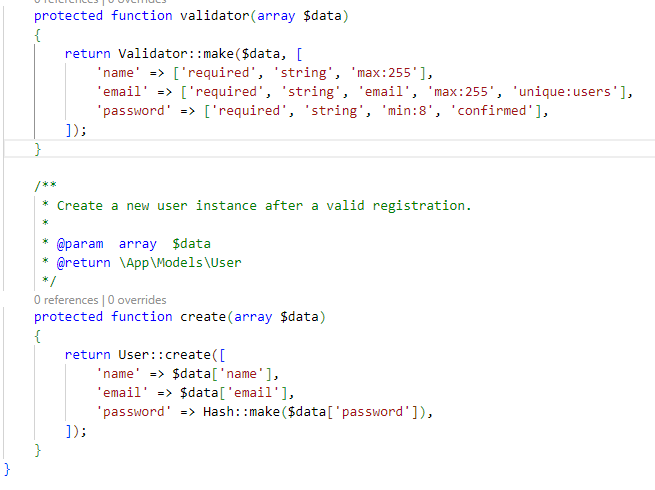
هذا الكود ينقسم الي دالتين داخل الcontroller، وهما validator و create. هذه الطرقتين تستخدم في عملية تسجيل المستخدمين في الموقع. لنبدا نشرح الدالة validator الطريقة validator تستخدم للتحقق من صحة (validation) البيانات المدخلة من قبل المستخدم عند التسجيل. تستخدم Laravel Validator::make لإنشاء وتشغيل عملية التحقق من الصحة. 'name' => ['required', 'string', 'max:255'] هذا حقل الاسم يجب أن يكون مطلوبا، وايضا أن يكون نوع البيانات نصيا، وألا يتجاوز الطول 255 حرفا. 'email' => ['required', 'string', 'email', 'max:255', 'unique:users'] هذا حقل البريد الإلكتروني يجب أن يكون مطلوبا، نصيا، صالحا كعنوان بريد إلكتروني، وألا يتجاوز الطول 255 حرفا، وأن يكون فريدا في جدول المستخدمين (غير مكرر). 'password' => ['required', 'string', 'min:8', 'confirmed'] هذا حقل كلمة المرور يجب أن يكون مطلوبا، نصيا، وألا يقل طوله عن 8 أحرف، وأن يكون متطابقًا مع حقل التأكيد (أي يجب على المستخدم إدخال كلمة المرور مرتين للتأكيد). لنبدا نشرح الدالة create لقد تحققنا من صحة البيانات وكل شئ علي ما يرام، الان نستخدم الدالة create لإنشاء حساب جديد للمستخدم في قاعدة البيانات. User::create([...]) هذه الدالة تستدعي الدالة create على موديل User، والتي تستخدم البيانات المقدمة لإنشاء سجل جديد في قاعدة البيانات. Hash::make($data['password']) تستخدم لتشفير كلمة المرور قبل تخزينها في قاعدة البيانات لأسباب أمنية. في النهاية، يتم إرجاع حساب المستخدم الجديد بعد إنشائه في قاعدة البيانات، وهذا سيكون مهمًا للتحقق من أن العملية تمت بنجاح ولاتاحة الاستخدام للمستخدم الجديد أو لإجراء عمليات إضافية مثل إرسال رسالة ترحيب او ادخاله علي صفحه البروفايل الخاصه به.1 نقطة
-
1 نقطة
-
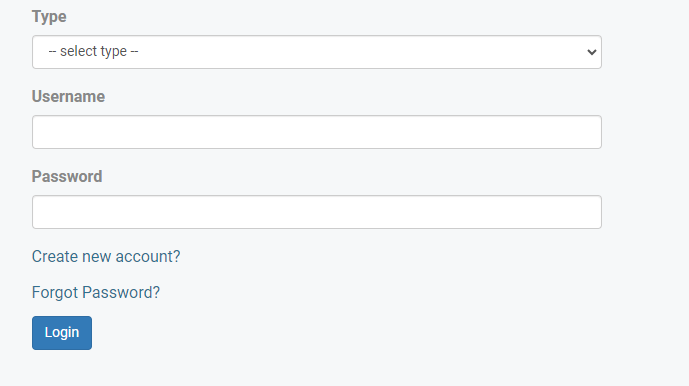
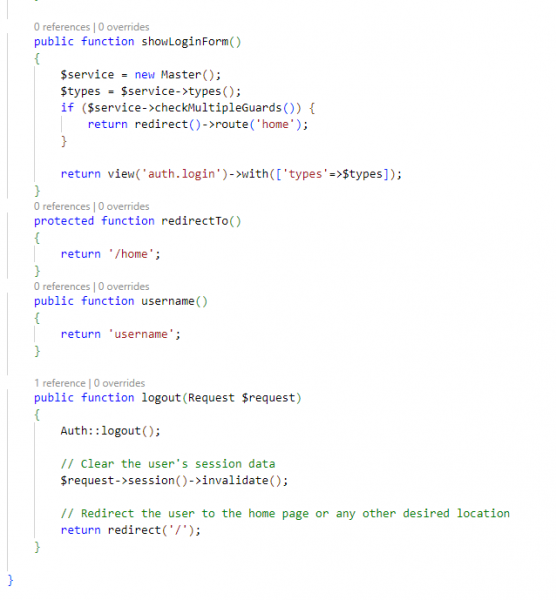
دالة showLoginForm تقوم بعرض نموذج تسجيل الدخول. وفي البداية يتم إنشاء خدمة جديدة: $service = new Master() ثم الحصول على أنواع المستخدمين $service->types(). بعد ذلك التحقق من وجود حراس متعددين: if ($service->checkMultipleGuards()) { return redirect()->route('home'); } وفي حال العثور على حراس متعددين، يتم إعادة توجيه المستخدم إلى الصفحة الرئيسية. وإن لم يتم العثور على حراس متعددين، يتم إرجاع عرض نموذج تسجيل الدخول: return view('auth.login')->with(['types'=>$types]); مع إرسال قائمة بأنواع المستخدمين ($types) إلى العرض. ثم تأتي الدالة redirectTo والتي تعيد قيمة return '/home' أي تحدد مسار إعادة التوجيه بعد تسجيل الدخول بنجاح لإعادة توجيه المستخدم إلى الصفحة الرئيسية (/home). ثم الدالة username التي تعيد قيمة return 'username'; لتحديد اسم المستخدم الذي سيُستخدم لتسجيل الدخول أي اسم المستخدم الافتراضي هو username. أخيرًا الدالة logout التي تستخدم فئة Auth لتسجيل خروج المستخدم من النظام بواسطة Auth::logout(); وحذف بيانات جلسة المستخدم باستخدام فئة Session: $request->session()->invalidate(); ثم إعادة توجيه المستخدم إلى الصفحة الرئيسية (/) بعد تسجيل خروجه من النظام.1 نقطة
-
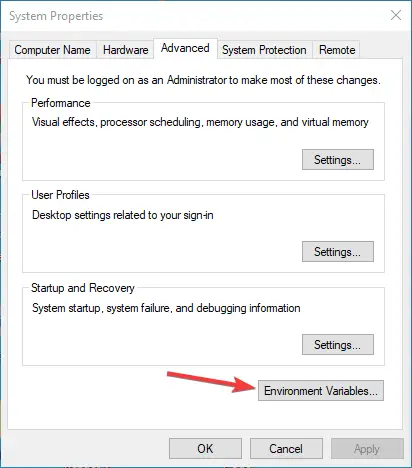
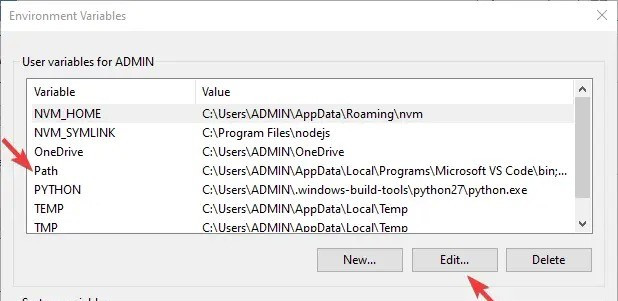
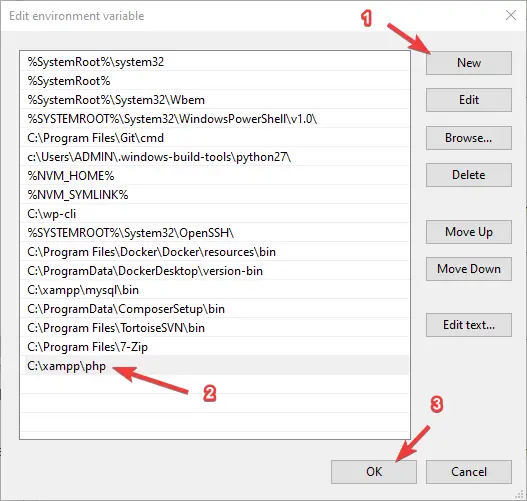
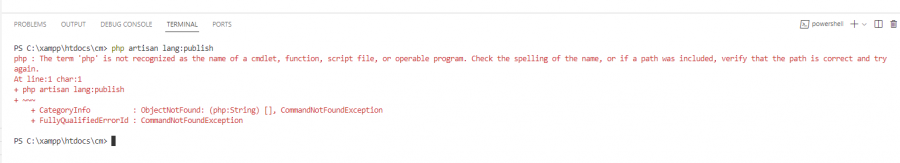
لديك مشكلة في مسار متغير البيئة لمترجم php لديك، حيث لا يتم التعرف على أمر php، عليك إضافة مجلد php الذي يقع في المسار التالي: c:\xampp\php إلى System variables كالتالي: نبحث عن System variables في شريط البحث بالأسفل في الويندوز، ثم: ثم غلق منفذ الأوامر في vscode من خلال الضغط على أيقونة سلة المهملات وإعادة تشغيله لقراءة متغيرات البيئة الجديدة.1 نقطة
-
1 نقطة
-
أي أوامر خاصة بالمشروع نقوم بتنفيذها في منفذ الأوامر (التيرمنال) في مسار المجلد الرئيسي للمشروع الذي يوجد به ملف package.json و composer.json1 نقطة
-
1 نقطة
-
Spread Operator: عندما تحتاج إلى دمج مصفوفات أو إنشاء نسخة جديدة من مصفوفة مع إضافة عناصر جديدة. عندما تحتاج إلى تمرير عناصر مصفوفة كوسائط فردية لدالة. عندما تحتاج إلى نسخ سطحية shallow copy من مصفوفة. Array.push: - عندما تحتاج إلى إضافة عنصر أو عناصر جديدة إلى نهاية المصفوفة الحالية دون تغيير في هيكل المصفوفة. ملاحظة: يُشير مصطلح "shallow copy" إلى عملية نسخ سطحية لهيكل بيانات مثل مصفوفة. عند إنشاء shallow copy، يتم إنشاء نسخة جديدة من الهيكل الرئيسي، ولكن العناصر الموجودة داخلها تظل تشير إلى نفس العناصر الموجودة في الهيكل الأصلي. بمعنى آخر، يتم نسخ الإشارات (references) إلى العناصر بدلاً من نسخ العناصر أنفسها.1 نقطة
-
السلام عليكم ورحمه الله وبركاتة عندي سوال دا سكريبت زر عند النقر عليه يقوم بفتح مقاله من الموقع بشكل عشوائي عايز اغيره من زر لي رابط عند فتحه يقوم بفتح مقاله عشوائي من الموقع او طريقة تاني عند دخول الموقع يقوم بتحويله تلقائي لمقاله عشوائي ولو ممكن شرح التغيير في السكريبت <script type="text/javascript"> function showLucky(e) { var t = e.feed; var n = t.entry || []; var r = t.entry[0]; for (var i = 0; i < r.link.length; ++i) { if (r.link[i].rel == "alternate") { var href = r.link[i].href; href += "?khatar3"; window.location.href = href; } } } function fetchLuck(e){script=document.createElement("script");script.src="/feeds/posts/summary?start-index="+e+"&max-results=1&alt=json-in-script&callback=showLucky";script.type="text/javascript";document.getElementsByTagName("head")[0].appendChild(script)}function feelingLucky(e){var t=e.feed; var n=parseInt(t.openSearch$totalResults.$t,10); var r=Math.floor(Math.random()*n);r++;a=document.createElement("a");a.href="#random";a.rel=r;a.onclick=function(){fetchLuck(this.rel)}; a.innerHTML="myLuckyPost";document.getElementById("myLuckyPost1").appendChild(a)} </script> <script src="/feeds/posts/summary?max-results=0&alt=json-in-script&callback=feelingLucky"></script>1 نقطة
-
1 نقطة
-
فعلا للاسف لن يمكن ان تضيف هذه الخاصية فى بلوجر حيث انه ليس برمجة خاصة . نعم يمكنك هذا وهو الافضل من نظرى ومن الافضل ايضا ان تضيف عداد مثلا الى الصفحة تخبره انه سيقوم بتحويله . <script type="text/javascript"> function showLucky(e) { var t = e.feed; var n = t.entry || []; var r = t.entry[0]; for (var i = 0; i < r.link.length; ++i) { if (r.link[i].rel == "alternate") { var href = r.link[i].href; href += "?khatar3"; window.location.href = href; } } } function fetchLuck(e) { script = document.createElement("script"); script.src = "/feeds/posts/summary?start-index=" + e + "&max-results=1&alt=json-in-script&callback=showLucky"; script.type = "text/javascript"; document.getElementsByTagName("head")[0].appendChild(script); } function feelingLucky(e) { var t = e.feed; var n = parseInt(t.openSearch$totalResults.$t, 10); var r = Math.floor(Math.random() * n); r++; fetchLuck(r); } const urlParams = new URLSearchParams(window.location.search); const myParam = urlParams.get('link'); if(myParam != null){ var script = document.createElement("script"); script.src = "/feeds/posts/summary?max-results=0&alt=json-in-script&callback=feelingLucky"; script.type = "text/javascript"; document.getElementsByTagName("head")[0].appendChild(script); } </script> يمكنك استخدام هذا الكود وسيقوم بالعمل اذا وجد فى العنوان كلمة link سيقوم بتحويله الى مقالة عشوائية واذا لم يوجد سيقوم بفتح الصفحة الاساسية . وهنا فى هذا السطر يمكنك تغير الكلمة كما تريد . const myParam = urlParams.get('link');1 نقطة
-
ما هى لغة برمجة الموقع ؟ الافضل هو تحويله من السيرفر لانه ليس من الافضل تحويله من ال js script لان المستخدم قد يتضايق فكيف اذا حملت الصفحة ثم يتم اعادة توجيهة اى انه سيقوم بتحميل صفحتين بدل من صفحة واحدة .1 نقطة
-
نعم ممكن استخدام beforeunload window.addEventListener("beforeunload", function() { var redirectLink = "/your-redirect-url"; window.location.href = redirectLink; });1 نقطة
-
با الاضافه الي التعليق السابق يجب ايضا الترجمه لا تكون علي النصوص الثابته فقط ايضا من المفترض ان تكون علي البيانات التي تاتي من قاعدة البيانات فيجب كل حقل باللغه الانجليزيه اضافة حقل اخر ولاكن للغه العربيه لاحظ الكود التالي public function up() { Schema::create('colors', function (Blueprint $table) { $table->bigIncrements('id'); $table->string('name_en', 50); $table->string('color_code',50)->nullable(); }); } هذه الجدول به حقل واحد فقط لحفظ الاسم فاما سيكون باللغه العربيه او باللغه الانجليزيه فيجب تحدبث الجدول بهذه الطريقه Schema::create('colors', function (Blueprint $table) { $table->bigIncrements('id'); $table->string('name_en', 50); $table->string('name_ar', 50); $table->string('color_code',50)->nullable(); $table->index('name_en'); $table->index('name_ar'); }); الان بعد تعديل الجدول ستلاحظ زياد حقل اخر للغه العربيه فهنا عند اضا لون سيتم كتابة اسمه بكلتا اللغتان وعند المستخدم اختيار اللغه العربيه سيرجع لك البينات باللغه العربيه والعكس صحيح1 نقطة
-
اسف للتاخير كما ذكر الزميل انه window.onload دالة build in في js تستطيع استخدامها اذ كنت تريد تنفيذ بعض الكود بعد تحميل الصفحة1 نقطة
-
1 نقطة
-
سأشرح لك ذلك، ال `window.onload` هو حدث في JavaScript يتم تنشيطه عندما يكتمل تحميل الصفحة بالكامل. يعني هذا أن أي كود تريد تنفيذه بعد أن تكون جميع المحتويات (مثل النصوص والصور والأشكال والملفات الأخرى) قد تم تحميلها بالكامل على الصفحة، يمكنك وضعه داخل دالة `window.onload`. وفي السكريبت المذكور سنقوم باستخدام `window.onload` لتحويل المستخدم تلقائيًا إلى رابط عشوائي بعد تحميل الصفحة بالكامل بهذا الشكل: <script type="text/javascript"> function showLucky(e) { var t = e.feed; var n = t.entry || []; var r = t.entry[0]; for (var i = 0; i < r.link.length; ++i) { if (r.link[i].rel == "alternate") { var href = r.link[i].href; href += "?khatar3"; window.location.href = href; } } } function fetchLuck(e) { script = document.createElement("script"); script.src = "/feeds/posts/summary?start-index=" + e + "&max-results=1&alt=json-in-script&callback=showLucky"; script.type = "text/javascript"; document.getElementsByTagName("head")[0].appendChild(script); } function feelingLucky(e) { var t = e.feed; var n = parseInt(t.openSearch$totalResults.$t, 10); var r = Math.floor(Math.random() * n); r++; fetchLuck(r); } // هنا نستخدم window.onload لتنفيذ تابع feelingLucky بعد تحميل الصفحة window.onload = function() { var script = document.createElement("script"); script.src = "/feeds/posts/summary?max-results=0&alt=json-in-script&callback=feelingLucky"; script.type = "text/javascript"; document.getElementsByTagName("head")[0].appendChild(script); }; </script>1 نقطة
-
1 نقطة
-
مرحبا من الممكن استخدام window.onload وهذه ال function توفر لك اكشن او فعل تعمله بعد تحميل الصفحة ممكن استخدامها كهذا window.onload = function () { window.location.href = linkRandom; }; وهنا تسطيع بعد تحميل الصفحة انك تعمل redirect للينك الذي تريد باستخدام window.location.href = linkRandom;1 نقطة
-
على ذكر اختراق الالعاب وانا اعلم انه ليس قانوني لكن سؤالي ما اساس الالعاب الcrack او المكركة كيف تعمل بعد ازالة او اضافة ملفات مثل ملفات الاون لاين او اضافة ملفات لغة1 نقطة
-
فى الاصدار رقم 10 من لارافيل يمكنك استخدام هذا الامر لانشاء ملفات الترجمة php artisan lang:publish سيقوم بانشاء مجلد lang وبداخله مجلد en يحتوى على ملفات الترجمة . ناتى الان لاضافة لغه جديدة لنفترض مثلا اللغة العربية ستقوم بانشاء مجلد جديد يسمى ar فى مجلد lang وتضع نفس الملفات فى مجلد en ولكن تقوم بترجمتها . واذا اردت اضافة ملف جديد يجب اضافة فى جميع المجلدات فى مجلد lang . ثانيا لاستخدام الترجمة نستخدم الدالة __() وبين الاقواس نضع اسم الملف ثم نقطة ثم المفتاح الخاص بالترجمة ..فمثلا {{__('validation.string')}} هنا نخبر لارافيل ان تقوم باستخراج الترجمة من ملف validation و مفتاح يسمى string . لنفترض ان هذا هو ملف ال validation فى مجلد en <?php return [ "string" => "english" ] ?> و هذا هو ملف ال validation فى مجلد ar <?php return [ "string" => "عربى" ] ?> اذا لارافيل سيقوم بطباعة كلمة عربى اذا كانت اللغه العربية و طباعة كلمة english اذا كانت اللغه الانجليزية . ناتى الان كيف سيعرف لارافيل اللغة الان . Route::get('/test/{locale}', function (string $locale) { if (! in_array($locale, ['en', 'ar'])) { abort(400); } App::setLocale($locale); }); هنا فى تعريف ال route نستخدم local حيث هو نوع اللغه فاذا كان العنوان test/en اذا اللغه الانجليزية واذا كان test/ar فاذا اللغه العربية. لذلك لن تقوم باعادة جميع الشغل فقط ملفات ال views ستقوم باستخدام الدالة __() للترجمة وبالنسبة للقوالب ستختلف فقط فى طريقة العرض من اليسار الى اليمين فيجب عليك استخدام قالب يدعم الاتجاهين .1 نقطة
-
الأمر غير قانوني بالطبع، لكن لمعلوماتك فقط، لتعلم إختراق شيء عليك تعلم كيف تم صنعه صحيح؟ إذن تعلم اللغات المستخدمة في تطوير الألعاب والتعمق في كيفية التلاعب بالقيم بالذاكرة العشوائية، عامًة اللغات المستخدمة للألعاب هما C++ وC#.1 نقطة
-
الان عندي سؤال اخر بديت في الاكواد وفي بناء الموقع تبعي وكنت حاطه اللغة انجليزي هل في طريقة تصير تدعم اللغتين وبطريقة سهله بدون مااعيد الشغل كامل؟1 نقطة
-
بشكل عام، لغة بايثون آمنة من حيث الذاكرة. فهي لغة مُدارة تلقائيًا، مما يعني أن مُترجم بايثون يتحكم في تخصيص الذاكرة وإلغاء تخصيصها تلقائيًا. وكل للغه لها المميزات و العيوب الخاصه بها بحيث تختلف لغات البرمجة بشكل كبير من حيث أمان الذاكرة. فيجب مرعاة هذه الجوانب عند اختيارك للغاتك البرمجيه نوع النظام: لغات البرمجة المُدارة: مثل Java و Python و C#، تُوفر بيئة برمجة أكثر أمانًا من خلال إدارة الذاكرة تلقائيًا. لغات البرمجة غير المُدارة: مثل C و C++، تمنح المبرمج تحكمًا أكبر في الذاكرة، ولكنها تُعرضه لخطر أكبر من أخطاء الذاكرة. ميزات اللغة: هل اللغه توفر ميزة جمع القمامة تُساعد على إزالة الكائنات غير المستخدمة من الذاكرة، مما يُقلل من خطر حدوث تسريبات الذاكرة. هل تتعامل اللغه مع الكائنات الغير مُتغيرة بحيث تُقلل من خطر حدوث أخطاء الذاكرة من خلال منع تغيير قيم الكائنات بعد إنشائها. هل اللغه توفر مكتبات تشفير لانه بطبع تُساعد على تأمين البيانات الحساسة. هذه جدول يوضح مقارنه بين عدة للغات يمكنك الاستفادهه منه1 نقطة
-
نعم قد يكون ذلك هو السبب، يمكنك اتباع هذه الخطوات للتأكد: فتح لوحة التحكم: من خلال فتح قائمة "ابدأ" والبحث عن "لوحة التحكم" ثم النقر على النتائج لفتحها. البحث عن الإعدادات الإقليمية واللغة: عبر البحث عن الإعدادات الخاصة باللغة أو الإعدادات الإقليمية في لوحة التحكم. تغيير الترميز: ابحث عن الخيار الذي يسمح لك بتغيير الترميز أو اللغة المستخدمة في النظام، وحدد UTF-8 إذا كان متاحًا كخيار. إعادة تشغيل النظام: بعد تحديد الترميز الجديد، قد يُطلب منك إعادة تشغيل النظام لتطبيق التغييرات. خلاف ذلك ممكن أن يكون السبب وراء ذلك عدم تحديد ترميز النصوص في برنامج إدارة قاعدة البيانات ففي بعض الحالات، يجب تعيين الترميز بشكل صحيح في البرنامج نفسه. يمكنك تجربة استخدام أمر SET NAMES: قبل استيراد البيانات إلى قاعدة البيانات، جرب استخدام أمر SET NAMES لتعيين الترميز المناسب، من خلال هذا الأمر: SET NAMES 'utf8mb4'; استخدام أمر CHARSET في الاستيراد فعند استيراد الملف إلى قاعدة البيانات، جرب استخدام أمر CHARSET مع تعيين الترميز المطلوب، من خلال: LOAD DATA INFILE 'file.csv' INTO TABLE table_name CHARACTER SET utf8mb4 FIELDS TERMINATED BY ',' ENCLOSED BY '"' LINES TERMINATED BY '\n' IGNORE 1 ROWS; هكذا سيتمكن نظام التشغيل الخاص بك من عرض البيانات بشكل صحيح بعد التحويل إلى UTF-8.1 نقطة
-
مرحبا احمد يمكنك تعلم Electron.js بشكل مباشر إذا كنت تشعر بالرغبة في ذاللك معرفتك بـ React Native ستساعدك بالفعل لأن React و React Native يستخدمان نفس الأفكار الأساسية حول تصميم وإدارة حالة التطبيق هناك اختلافات في البيئةوالاستخدام لذا قد تحتاج إلى فهم بعض المفاهيم الخاصة بـ Electron.js إذا كنت ترغب في تأسيس أساس قوي قبل الانتقال إلى Electron.js يمكنك استكمال دراستك في React.js أو حتى تعلم بعض المفاهيم الأساسية في تطوير تطبيقات الويب باستخدام HTML وCSS وJavaScript ودعني اعرفك المسارات التي يجب تعلملها لتصل الي تعمل Electron بشكل قوي 1-JavaScript وهي تعلم اساسيات ال JavaScript 2-React 3-Electron.js واذ كنت تريد ان توسع من مهاراتك يمكن تعمل next.js1 نقطة