لوحة المتصدرين
المحتوى الأكثر حصولًا على سمعة جيدة
المحتوى الأعلى تقييمًا في 02/28/24 في كل الموقع
-
السلام عليكم، من فضلكم من يمكن أن يشرح لي هذا الcode؟ <meta name="viewport" content="width=device-width, initial-scale=1.0">3 نقاط
-
2 نقاط
-
السلام عليكم كيف يمكنني زياده سرعه الموقع مع استخدام صور ذات جوده عاليه حيث ان الموقع كان يعمل جيدا الي ان قمت باستخدام الصور وأصبح بطئ جدا ف التحميل كيف يمكنني حل هذه المشكله2 نقاط
-
السلام عليكم ورحمه الله وبركاته كيف أحمل البايثون على الجهاز ؟2 نقاط
-
How fix this problem php v = 500; //this in sql table php$ //this is in other table t = 50;//one row$ i = 40;//two row$ $e = $t + $i;// ruslt 90 If remove $t echo $t - $v; //ruslt -450 ( - ) Problem is2 نقاط
-
1 نقطة
-
if(isset($_POST['sb_1'])){ $pp = $_POST['st_1']; $rlst_counter = '500'; echo $ee = abs($pp - $rlst_counter); } المشكلة لما نفس الرقم بيتكتب مثلا 256.35 مش بيظهر نفسه1 نقطة
-
السلام عليكم كيف يمكنني ربط فورم بالواتس اب حيث اني قمت بذلك ولكن لا يدخل علي الشات مباشره بل يعطيني رساله بالان الرقم ليس ضمن جهات الاتصال وانا اريدة ان يدخل علي الشات مباشرة هذا الكود الذي قمت بكتابته function WhatsApp(){ var phone = "+201029588180"; var name = document.querySelector('.name').value; var email = document.querySelector('.email').value; var phonenumber = document.querySelector('.phone').value; var title = document.querySelector('.title').value; var message = document.querySelector('.message').value; var url = "https://wa.me/" + phone + "?text=" +"Name : " + name+"%0a" +"phone : " +phonenumber +"%0a" +"email : " + email+"%0a" +"title : " + title+"%0a" +"message : " + message+"%0a"+"اريد حجز معاد من اجل فحص طبي" window.open(url, '_blank').focus(); }1 نقطة
-
مرحبا احمد دعني اشرح لك سبب المشكلة عند استخدام صور بحجم كبير فانه الموقع يقوم بتحميل الصور مع ملفات html يعني مع الكود وبذاللك يكون تحميل الموقع بطئ ولا يعرض اللي عند الانتهاء من تحميل كل المصادر ولكي تتجنب هذه المشكلة من الممكن استخدام loading="lazy" مع tag img وهذه بدورها سوف تحمل الصورة بعد عرض الموقع يعني بمعني بعد تحميل ملفات ال html وبعد ذاللك تحميل الصور تستطيع استخدامها بهذه الطريقة <img src="largeImage.jpg" alt="Large Image" width="800" height="600" loading="lazy">1 نقطة
-
بالتأكيد أنت تستخدم الصور بحجمها الكامل وأيضًا لم تقم بضغطها مع استخدام صيغة مناسبة لكي لا تفقد جودتها، وتستطيع فعل ذلك من خلال الفوتشوب من خلال تصغير حجم الصور لتكون ضعف الحجم الذي تريد عرضها به، مثلاً لو تريد 500 بكسل ستكون الصورة 1000 بكسل لكي تظهر بجودة جيدة على الهواتف التي بها تقنية الـ double pixel. ثم حفظها بصيغة webp أو avif. وإذا لم ترد استخدام الفوتشوب تستطيع استخدام موقع Squoosh من خلال المتصفح، لتنفيذ ما سبق.1 نقطة
-
1 نقطة
-
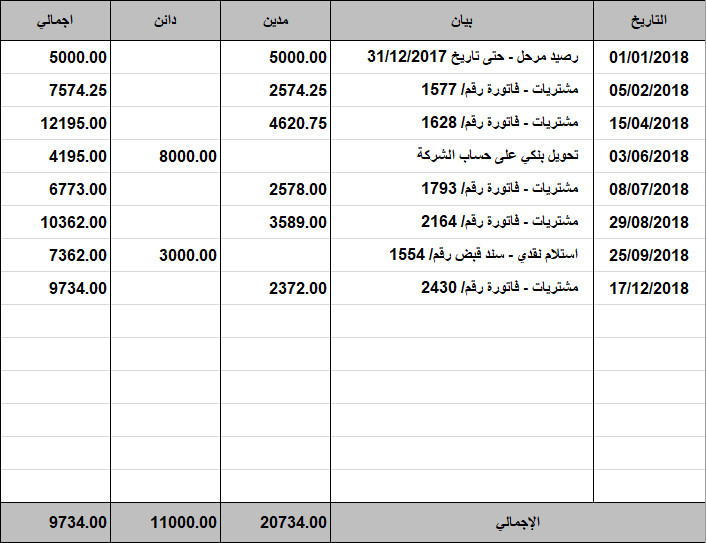
في البداية نستخرج البيانات من قاعدة البيانات: تحديد نموذج قاعدة البيانات الذي يمثل حساباتك (مثلاً: حسابات، معاملات، ...). كتابة استعلام لعرض البيانات المطلوبة، مع مراعاة ترتيبها حسب التاريخ. مع تضمين الأعمدة التالية في الاستعلام: التاريخ: تاريخ المعاملة. الدائن: المبلغ الدائن في المعاملة. المدين: المبلغ المدين في المعاملة. البيان: وصف موجز للمعاملة. ثم برمجة خانة الإجمالي لكل صف كالتالي: استخدم حلقة foreach لعرض البيانات. داخل الحلقة، حدد متغير لحفظ إجمالي الدائن حتى الآن. أضف قيمة الدائن لكل صف إلى متغير إجمالي الدائن. حدد متغير آخر لحفظ إجمالي المدين حتى الآن. أضف قيمة المدين لكل صف إلى متغير إجمالي المدين. اعرض قيمة إجمالي الدائن وإجمالي المدين في كل صف. بعد ذلك كتابة الكود الخاص بخانة صافي المبلغ (الإجمالي) من خلال طرح إجمالي المدين من إجمالي الدائن وعرض قيمة صافي المبلغ (الإجمالي) في آخر الصف. وكمثال بسيط: @foreach ($transactions as $transaction) <tr> <td>{{ $transaction->date }}</td> <td>{{ $transaction->credit }}</td> <td>{{ $transaction->debit }}</td> <td>{{ $transaction->description }}</td> @php $totalCredit += $transaction->credit; $totalDebit += $transaction->debit; @endphp <td>{{ number_format($totalCredit, 2) }}</td> <td>{{ number_format($totalDebit, 2) }}</td> <td>{{ number_format($totalCredit - $totalDebit, 2) }}</td> </tr> @endforeach <tr> <th></th> <th>{{ number_format($totalCredit, 2) }}</th> <th>{{ number_format($totalDebit, 2) }}</th> <th></th> <th></th> <th></th> <th>{{ number_format($totalCredit - $totalDebit, 2) }}</th> </tr>1 نقطة
-
السلام عليكم , انا مهند من غزة تعبت كتير وانا بدرس وبتعلم برمجة وكان عندي شغف كبير بإني اصير صاحب شأن في هذا المجال ولكن بعد الاحداث الي عشتها والحرب والتهجير تبخر كل اشي تعلمته وفقدت كل ما املك بما في ذلك بيتنا واللابتوب الي بملكه حتى اني فقدت شغفي في هذا المجال مش متخيل ابدأ من جديد بعد كل هالتعب مشعارف شو الحل لهذا الموضوع بتمنى من ايا حد يفيدني ولو بنصيحة.1 نقطة
-
وعليكم السلام مهند، صراحًة أي كلام يُقال فهو صغير وتافه بالنسبة لما عاناه شعب غزة، حقيقًة أعتذر لك، ولا أحد يمكنه تفهم ما مر به الجميع في غزة سوى أهلها. عزائك الوحيد أنك احتسبت ذلك عند الله، فالمؤمن أمره كله خير، أيضًا ليس تقليل من شأن محنتك لكن هناك الكثير مروا بنفس المحنة في غزة وقرروا المضي قدمًا وتفقد الخيارات المتاحة أمامهم والعمل بما لديهم حاليًا آملين في مستقبل أفضل رغم أنه مجهول لكن حسن ظن بالله. بخصوص اللابتوب فتستطيع استرجاعه بعد فترة، حاليًا ركز فقط على أن تكون بخير أنت وعائلتك. ولن تبدأ من جديد بل المهارات التي تعلمتها باقية معك تحتاج إلى المراجعة فقط، حاول التركيز على تعلم المطلوب بسوق العمل في البلد الذي أنت به الآن. من الطبيعي أن تشعر بالحزن والغضب بعد كل ما مررت به لا تضغط على نفسك لتجاوز تلك المشاعر بسرعة امنح نفسك الوقت اللازم للتعامل معها بشكل صحي. ولا تضغط على نفسك للعودة إلى مستوى النشاط الذي كنت عليه من قبل ابدأ ببطء وقم بتحديد أولوياتك والتركيز على تطوير مهاراتك بشكل تدريجي.1 نقطة
-
وعليكم السلام ورحمة الله وبركاته . ان الكود الذى قمت بارفاقة يعمل جيدا . حيث ان هذا ال api ألخاص بواتس اب يمكنك من ارسال رسالة الى الرقم الذى تقوم بادخاله اذا كان مسجل لدى واتس اب . https://wa.me/رقم الهاتف المشكلة ان الرقم الذى قمت بكتابته ليس مسجل لدى واتس اب اى لا يوجد عليه واتس اب لذلك لن يمكنك مراسلته لان الرسائل لن تصل . وهذه هى الرسالة التى تظهر لك . يمكنك استبدال الرقم برقم اخر لديه واتس اب وسيعمل جيدا معك . والافضل استخدام دالة encodeURI حيث ان الرسالة التى تقوم بارساله تحتوى على مسافات ورموز فيجب ان يتم عمل ترميز (encode) للعنوان حتى يتم ارسال الرسالة بشكل صحيح . window.open(encodeURI(url), '_blank').focus();1 نقطة
-
1 نقطة
-
1 نقطة
-
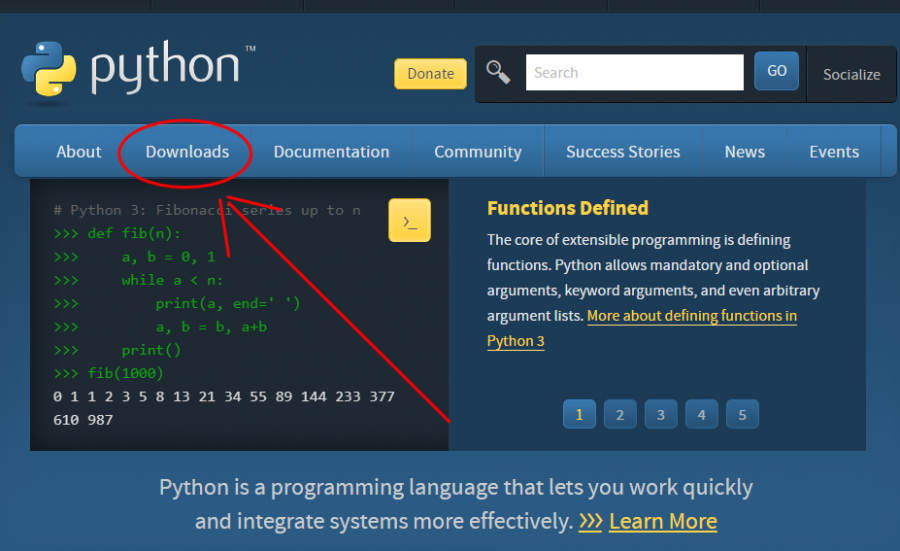
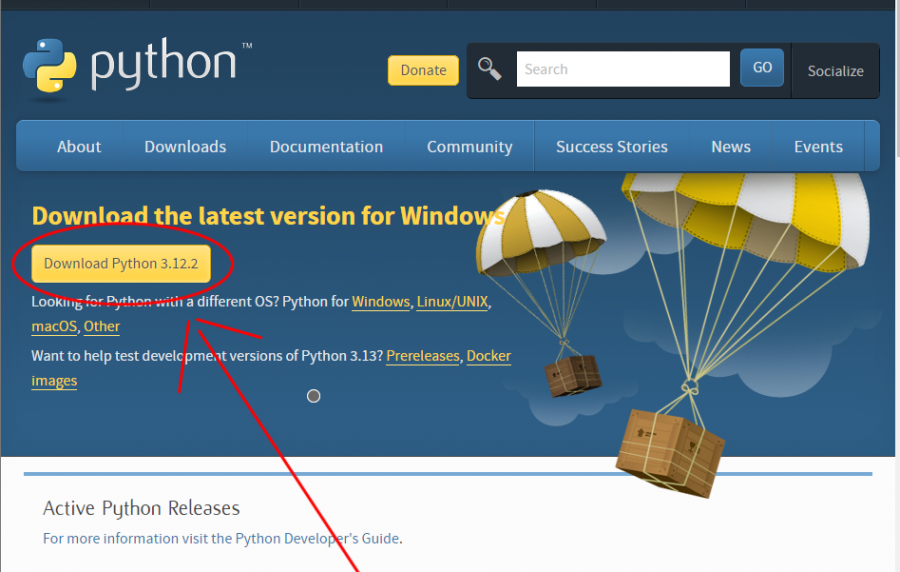
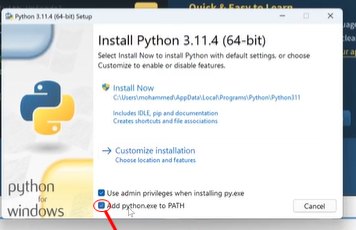
اولا تقوم بتثبيت مفسر بايثون عبر الذهاب الى الموقع الرسمي من هنا تذهب الى التبويبة Download ثم نضغط على الايقونة التي تعرض نسخة python بعد اكتمال عملية التنزيل افتح برنامج التثبيت وثبته بالطريقة المعتادة وتأكد من تفعيل الخيار add python.exe to path ملاحظة : يتضمن برنامج التثبيت برنامج IDLE ايضا الذي يثبت تقائيا مع مفسر اللغة وفي انظمة التشغيل مثل MAC و Linux تثبت لغة python تلقائيا مع نظام التشغيل ومع ذلك يمكنك تثبيتها مجددا لانها تكون نسخة قديمة بعض الشيء و يمكنك معرفة المزيد من خلال قراءة هذا المقال1 نقطة
-
مرحبا يمكن تحميل اولا python.exe من الموقع الرسمي له عن طريق الدخول علي رابط https://www.python.org/downloads/ واختار الحزمة المتطابقة لمواصفات جهازك هل هو mac او win واذ كانت وندوز اختيار اذ كانت 32 او 64 حسب الوندوز الذي يعمل عندك يفضل 64 ويمكن اختيار اخر اصدار لها 3.11 بعد تنزيل الحزمة قم بتسبيتها علي جهازك والتصطيب بسيط سوف تضغط علي الحزمة وبعد ذاللك اتباع التعليمات التي عليها وبعد ذاللك تحتاج الي editor لتمارس لغة البرمجة عليها ارشح لك vscode يمكنك تنزيله من هنا https://code.visualstudio.com/download1 نقطة
-
من خلال الموقع الرسمي ومن الأفضل تحميل الإصدار 3.11 وليس 3.12 لكون الإصدار 3.11 أقدم وأغلب المكتبات الموجودة متوافقة معه بينما إصدار 3.12 إصدار حديث في 2023-10-02 لذا ننتظر بعض الوقت قبل استخدامه. رابط الموقع الرسمي: https://www.python.org/downloads/ وإليك رابط مباشر للإصدار 3.11: https://www.python.org/ftp/python/3.11.7/python-3.11.7-amd64.exe وأثناء التثبيت لا تنسي الضغط على add python to PATH1 نقطة
-
ارجو حل المشكله : الرقم ده حساب عميل موجود في table ; V = 100 دول اصناف في table تاني ;x = 20 ;A = 30 مجموعهم 50 لو حذفت x من table كا عمليه طرح مع v هيدينا -80 النتيجه هتطلع بالسالب علشان رقم صغير طرح من رقم كبير ف الناتج النهائي هيبقي -80 ف table الاول فيه الحساب العميل 100 و كان بالموجب المشكله هنا السالب ده غير حساب العميل و كان بالموجب قبل عمليه الطرح1 نقطة
-
هنا لابد ان تتاكد ان القيمة الموجوده في حساب العميل اكبرمن او تساوي قيمة المشتريات إذا كنت تشير إلى طريقة ضمان تنفيذ مجموعة من العمليات بشكلٍ ناجح كامل أو فشل كلها (نهج الكل أو لا شيء) يمكنك استخدام مفهوم Transactions في MySQL المعاملات تسمح بتنفيذ مجموعة من العمليات مع الضمانات التي إذا حدثت مشكلة في أي جزء من المعاملة يتم إلغاء التغييرات التي تمت في كل الجزء السابق مثال START TRANSACTION; -- عمليات SQL هنا COMMIT; -- لتأكيد التغييرات -- أو ROLLBACK; -- لإلغاء التغييرات1 نقطة
-
مضبوط، لذا نستخدم دالة ABS لتكون النتيجة موجبة، لكن عليك التوضيح ما الغرض من عمليات الطرح تلك؟ فالعمليات المالية مثلاً حساسة ولا نستطيع تعيينها إلى 0 في حال كانت القيمة سالبة مثلاً بل يتم رفض عملية الطرح إن كان حسابه ليس به مبلغ كافي مثلاً.1 نقطة
-
مرحبا ليدية سوف نقسم الكود الذي قدم اولا meta هو اداة توفر بعض المعلومات الاضافية حول صفحة الويب يستخدم مع meta عنصر name وهو نوع المعلومة التي يقدمها عنصر ال meta لصفحة الويب وهنا استخدم viewport يعني يقدم معلومة عرض صفحة الويب "content="width=device-width, initial-scale=1.0 هنا يتم تعيين محتوى القيمة للـ viewport يتم تعيين width=device-width ليكون عرض الصفحة متساوي مع عرض جهاز المعروض علية الصفحة و initial-scale=1.0 يحدد مستوى التكبير عند تحميل الصفحة ويضمن أن تكون الصفحة تبدأ بالتكبير بنسبة 1.0 وهذا يوفر انه الصفحة لا تكون مكبرة او مصغره في النهاية هذه السطر يوفر لي انه عرض الصفحة يكون متناسق مع اختلاف شاشات الاجهزة المتعددة التي تظهر عليها الصفحة1 نقطة
-
تستطيع استخدام دالة ABS لحساب القيمة المطلقة للنتيجة حيث ستُحوّل الدالة أي قيمة سالبة إلى قيمة موجبة. أو استخدام شرط CASE للتحقق من علامة النتيجة، فلو كانت النتيجة سالبة، تقوم بتعيينها إلى 0. SELECT CASE WHEN V - (x + A) >= 0 THEN V - (x + A) ELSE 0 END AS total_amount FROM table1 WHERE id = customer_id; أيضًا يوجد إمكانية إنشاء عمود منفصل لحساب المبلغ الإجمالي وتحديث العمود كلما تم إجراء تغيير على أي من القيم. UPDATE table1 SET total_amount = V - (x + A) WHERE id = customer_id;1 نقطة
-
باختصار، هذا العنصر يساعد في جعل صفحات الويب تعرض بشكل صحيح على الأجهزة المحمولة، بما يتناسب مع عرض شاشة الجهاز وبمستوى تكبير مناسب. وهذا شرح تفصيلي لكل عنصر وخاصية في هذا الكود العنصر meta هو عنصر يستخدم في صفحات الويب للتحكم في خصائص العرض على مختلف الشاشات "name="viewport : يستخدم في صفحات الويب لتعريف كيفية عرض المحتوى على الشاشة. يمكن استخدامه لتعيين العرض الأولي (initial-scale) والحد الأدنى والأقصى للتكبير (minimum-scale و maximum-scale) وما إذا كان المستخدم يمكنه التكبير والتصغير يدويًا (user-scalable). هذا يساعد في جعل تجربة المستخدم أفضل وأكثر تناسبًا مع مختلف أحجام الشاشات. "content="width=device-width :تعني أن عرض الصفحة يجب أن يكون مساويًا لعرض شاشة الجهاز. هذا يسمح بتناسب المحتوى مع عرض الشاشة بشكل جيد، سواء كانت على هاتف محمول أو جهاز لوحي أو شاشة كبيرة. initial-scale=1.0 : يحدد مستوى التكبير الافتراضي لصفحة الويب عند تحميلها. بمعنى آخر، يُعرض المحتوى بحجمه الطبيعي دون تكبير أو تصغير إضافي. بالتوفيق لك1 نقطة
-
عنصر meta وهو عنصر HTML يوفر بيانات وصفية حول مستند HTML، ولا يتم عرض بيانات الوصف تلك على صفحة الويب نفسها، ولكنها تستخدم بواسطة محركات البحث والمتصفحات والأجهزة الأخرى لفهم محتوى الصفحة. وهناك العديد من الأنواع المختلفة من عناصر meta، ولكل نوع attribute أو سمة مختلفة، أي يختلف العنصر بإختلاف السمة، ونكتب كل سمة بشكل منفصل أي لانضع كل السمات في عنصر meta واحد. بمعنى: name: سمة "الاسم" تحدد اسم الخاصية التي يصفها عنصر "ميتا". viewport: اسم خاص يحدد كيفية عرض محتوى صفحة الويب في منفذ عرض. content: سمة "المحتوى" تحدد قيمة الخاصية. width=device-width تحدد تلك القيمة عرض محتوى صفحة الويب بعرض الجهاز الذي يعرضها. و initial-scale=1.0 تحدد مقياس التكبير الأولي لصفحة الويب على أنها 1.0، مما يعني أن محتوى صفحة الويب سيتم عرضه بحجمه الأصلي. أي يضمن الكود عرض المنفذ عرض محتوى موقع الويب بشكل صحيح على أجهزة مختلفة، بغض النظر عن دقة الشاشة أو حجمها. بشكل أبسط نسبة العرض للإرتفاع متساوية ليتم ملائمة طول الشاشة مهما كان عند عرض صفحة الموقع لأول مرة، ويظهر الموقع بشكل طبيعي على أجهزة الهاتف دون تكبير أو تصغير، فلو قمتي بعمل zoom على شاشة هاتفك ستجدي أن الموقع يتم تكبيره لكن قيمة 1 تعني أن الموقع سيتم عرضه بدون تكبير أي بشكله الطبيعي.1 نقطة
-
مرحبا معاذ اذا فرضنا الاول انه في حساب العميل يوجد 100 والعميل اشتري عناصر ب 20 و30 اذن مجموع مشتريات العميل تكون 50 واذا طرحنا من حساب العميل 50 يتبقي في حسابة 50 يعني احنا بنطرح حساب العميل - مجموع المشتريات (100-50) وليس نطرح مجموع المشتريات - حساب العميل (50-100) ومن الممكن استخدام دالة القيمة المطلقة abs اذ كنت تريد ان تحصل علي الناتج موجب وليس بالسالب abs(50-100) //result 501 نقطة
-
بإمكانك التوجه إلى مركز المساعدة وإذا لم تجد إجابة على أسئلتك بإمكانك التحدث معهم لايف بالطبع https://support.academy.hsoub.com1 نقطة
-
يقود الذكاء الاصطناعي Artificial Intelligence في يومنا هذا طليعة التقدم التقني ويمثل قفزة ثورية في الطريقة التي يمكن بها للآلات وأنظمة الحاسب محاكاة الذكاء البشري وأداء المهام التي تتطلّب عادةً ذكاءًا بشريًّا. يشمل هذا المجال مجموعة واسعة من المجالات مثل الروبوتات ومعالجة اللغات الطبيعية والرؤية الحاسوبية والتعلم الآلي وعلوم البيانات ..إلخ، ويؤثر على جوانب مختلفة من المجتمع، من الأعمال والرعاية الصحية إلى الترفيه والتعليم. يستكشف هذا المقال إيجابيات وسلبيات الذكاء الاصطناعي، ويسلط الضوء على الطرق العديدة التي يؤثر بها على عالمنا والتحديات التي يفرضها، فعلى الرغم من أن الذكاء الاصطناعي يوفر إمكانيات مهمة لتحسين الكفاءة والدقة والابتكار، فإنه في نفس الوقت يثير المخاوف بشأن إزاحة الوظائف والتحيز وانتهاك الخصوصية والاعتبارات الأخلاقية الأخرى. إيجابيات الذكاء الاصطناعي يُقدم الذكاء الاصطناعي وتطبيقاته المتنوعة العديد من المزايا المهمة التي لها تأثيرات جذرية على مختلف القطاعات. يتعمق هذا القسم في الجوانب الإيجابية للذكاء الاصطناعي، ويسلط الضوء على كيفية إحداثه ثورة في الصناعات وتغيير الطريقة التي نعيش بها ونعمل بها. إيجابيات الذكاء الاصطناعي في مجال التعليم أدخل الذكاء الصناعي العديد من التطورات الإيجابية في مجال التعليم، مما أدى إلى تغيير الطريقة التي يتعلم بها الطلاب ويدرّس بها المعلمون ومن أهم هذه الفوائد. التعلم المخصّص: تستطيع خوارزميات الذكاء الاصطناعي تحليل أنماط التعلم الفردي وتفضيلاته، وتسمح بتوفير بتجارب تعليمية مخصصة. حيث يمكن للطلاب التقدم في وتيرة التعلم بالسرعة التي تناسبهم، مع التركيز على المجالات التي يحتاجون إلى تحسين فيها، وهذا ما يؤدي إلى عملية تعليمية أكثر كفاءة وفعالية. منصات التعلّم المتكفية: تعمل منصات التعلم المتكيفة المدعومة بالذكاء الاصطناعي على ضبط مستوى صعوبة المحتوى التعليمي في الزمن الحقيقي بناءً على أداء الطلاب. وهذا يضمن أن الطلاب يواجهون التحديات المناسبة لمستوياتهم مما يعزز فهمهم ومعرفتهم. أنظمة التدريس الذكية: توفر أنظمة التدريس المعتمدة على الذكاء الاصطناعي تعليقات وتوجيهات مخصصة للطلاب على غرار المعلم البشري. وتقدم هذه الأنظمة مساعدة فورية، حيث تساعد الطلاب في الواجبات المنزلية وحل المشكلات التي قد تصادفهم وتعزيز التعلم الذاتي. التقييم التلقائي: يمكن لخوارزميات الذكاء الاصطناعي تقييم المهام والاختبارات وتصنيفها بسرعة ودقة وتوفر وقت المعلمين، مما يسمح لهم بالتركيز على تقديم تعليقات مفيدة ودعم للطلاب. الفصول الافتراضية والتعلم عن بعد: يسهل الذكاء الاصطناعي الفصول الدراسية الافتراضية وتجارب التعلم عبر الإنترنت، كما تساعد روبوتات الدردشة الذكية الطلاب في الإجابة على أسئلتهم، وتقوم التحليلات المدعومة بالذكاء الاصطناعي بتتبع تقدم الطالب، بالتالي ضمان بيئة تعليمية سلسة وتفاعلية عن بعد. أدوات تعلم اللغات: تساعد أدوات تعلّم اللغات المستندة إلى الذكاء الاصطناعي متعلمي اللغة من خلال توفير الترجمة وتوجيهات النطق وتمارين اللغة، وتعمل هذه الأدوات على تعزيز مهارات اكتساب اللغة وتسهيلها. أنظمة التدخل المبكر: يمكن لخوارزميات الذكاء الاصطناعي تحديد الطلاب الذين يواجهون صعوبات أكاديمية وتتيح أنظمة التدخل المبكر للمعلمين تقديم الدعم في الوقت المناسب، مما يضمن حصول الطلاب على المساعدة التي يحتاجونها لتحقيق النجاح. إنشاء محتوى تعليمي: يستطيع الذكاء الاصطناعي إنشاء محتوى تعليمي، بما في ذلك عمليات المحاكاة التفاعلية والاختبارات والبرامج التعليمية. ويمكن للمعلمين الاستفادة من هذه الموارد لتعزيز أنشطة الفصل الدراسي وإشراك الطلاب في تجارب تعليمية تفاعلية. دعم ذوي الاحتياجات الخاصة: تعمل بعض تقنيات الذكاء الاصطناعي، مثل التعرف على الكلام وتطبيقات تحويل النص إلى كلام، على جعل المواد التعليمية في متناول الطلاب ذوي الاحتياجات الخاصة وتوفر بيئة تعليمية أكثر شمولاً، مما يضمن إمكانية مشاركة جميع فئات الطلاب بشكل كامل في العملية التعليمية. من خلال الاستفادة من قدرات الذكاء الاصطناعي، يمكن لمجال التعليم أن يتطور أكثر، وأن يقدم حلولًا مبتكرة تعزز نتائج التعلّم وتدعم المعلمين. زيادة الكفاءة والأتمتة يلعب الذكاء الاصطناعي دورًا أساسيًّا في تعزيز الكفاءة والأتمتة في مختلف القطاعات والصناعات. ويظهر تأثيرها الإيجابي بعدة طرق: أتمتة المهام: تعمل الأنظمة التي تعمل بالذكاء الصناعي على أتمتة المهام المتكررة، مما يقلل من التدخل البشري في الأنشطة العادية. لا يوفر هذا الوقت فحسب، بل يضمن أيضًا الدقة وتقليل الأخطاء التي قد تنشأ عن العمليات اليدوية. تقليل التكلفة: تؤدي أتمتة المهام من خلال تقنيات الذكاء الصناعي إلى خفض التكلفة بشكل كبير، حيث يمكن للشركات تحقيق إنتاج أعلى بموارد أقل، مما يؤدي إلى توفير كبير في التكاليف التشغيلية. السرعة والدقة: تعالج أنظمة الذكاء الصناعي المعلومات بسرعات غير مسبوقة، حيث يمكنهم تحليل بيانات ضخمة وإجراء حسابات معقدة بسرعة ودقة، مما يؤدي إلى عمليات اتخاذ قرار أسرع. العمل على مدار الساعة طوال أيام الأسبوع: يمكن للأدوات والأنظمة التي تعمل بالذكاء الصناعي أن تعمل على مدار الساعة دون تعب، مما يضمن استمرار الخدمة دون انقطاع. تعتبر هذه القدرة ذات قيمة خاصة في قطاعات مثل دعم العملاء والأمن السيبراني التي تحتاج إلى تواجد دائم ويقظة مستمرة. التخصيص: تتيح تقنيات الذكاء الصناعي تخصيص المنتجات والخدمات والتوصية بما يناسب منها بناءً على التفضيلات الفردية، وهذا ما يعزز تجارب العملاء، وبالتالي ارتفاع معدلات الرضا وزيادة ولاء العملاء للعلامة التجارية. مراقبة الجودة: في عمليات التصنيع والإنتاج، تقوم الأنظمة المدعومة بالذكاء الصناعي بمراقبة الجودة في الزمن الحقيقي. أي انحرافات أو عيوب تُكتشف على الفور، بالتالي ضمان وصول المنتجات عالية الجودة فقط إلى السوق. تحسين سير العمل: يقوم الذكاء الصناعي بتحليل أساليب سير العمل ويقترح التحسينات. بالتالي، ومن خلال تحديد الاختناقات وأوجه القصور في سير العمل، ويمكن للشركات إعادة تصميم العمليات لتعزيز الإنتاجية والفعالية بشكل عام. العمليات عن بعد: تُسهّل الأتمتة المعتمدة على الذكاء الصناعي العمليات والإدارة عن بعد. وهذه الميزة مفيدة بشكل خاص في قطاعات مثل المرافق، حيث يمكن مراقبة البنية التحتية والتحكم فيها من مواقع مركزية، بالتالي تعزيز الكفاءة والاستجابة عمومًا. إن زيادة الكفاءة والأتمتة من خلال تقنيات الذكاء الصناعي لا تعمل على تبسيط العمليات فحسب، بل تمهد الطريق أيضًا للابتكار، وهذا ما يسمح للشركات والصناعات بالازدهار في ظل هذا التنافس العالمي الكبير. تحسين عملية صنع القرار لقد أثر اندماج الذكاء الاصطناعي بشكل كبير على عمليات صنع القرار في مختلف القطاعات، وهذا يوفر العديد من المزايا: تحليل البيانات وتفسيرها: يمكن لخوارزميات الذكاء الاصطناعي معالجة كميات هائلة من البيانات في الزمن الحقيقي، وهذا ما يتيح للشركات جمع الرؤى من مجموعات البيانات الكبيرة بسرعة ودقة، مما يساعد في اتخاذ قرارات فعّالة. التحليلات التنبؤية: تستخدم أنظمة الذكاء الصناعي النمذجة التنبؤية لتوقع الاتجاهات المستقبلية للأسواق بناءً على البيانات السابقة. يساعد هذا التحليل التنبؤي الشركات على توقع تغيرات السوق وسلوكيات العملاء وأنماط الطلب، بالتالي إمكانية اتخاذ قرارات استباقية. إدارة المخاطر: تعمل خوارزميات الذكاء الاصطناعي على تقييم المخاطر من خلال تحليل البيانات السابقة. يساعد هذا التحليل الشركات في مختلف الصناعات (مثل شركات التمويل و التأمين) على تقييم المخاطر بشكل أكثر دقة وتطوير استراتيجيات فعالة لتخفيف المخاطر. كشف الاحتيال: يمكن لأنظمة الذكاء الصناعي اكتشاف العمليات المرتبطة بالأنشطة الاحتيالية في الزمن الحقيقي، وهذا مفيد بشكل خاص في القطاع المالي، حيث تقوم خوارزميات الذكاء الصناعي بتحليل المعاملات وسلوكيات المستخدم لتحديد الاحتيال المحتمل، بالتالي تجنبها من خلال التدخل السريع. إيجابيات الذكاء الاصطناعي في المجال الطبي لقد قدم الذكاء الصناعي العديد من المزايا التي تعزز رعاية المرضى وتبسّط العمليات وتساهم في البحوث الطبية. فيما يلي بعض الإيجابيات الرئيسية للذكاء الاصطناعي في المجال الطبي: الكشف المبكر عن الأمراض: يمكن لخوارزميات الذكاء الاصطناعي تحليل مجموعات واسعة من البيانات بما في ذلك السجلات الطبية وفحوصات التصوير، وذلك لاكتشاف حالات معينة وتحديد الأمراض المحتملة في مرحلة مبكرة، بالتالي المساعدة في الكشف المبكر والتدخل والعلاج في الوقت المناسب، وهذا ماينعكس إيجابًا على فرص الشفاء. التشخيص الدقيق: تعمل أدوات التشخيص الطبي المدعومة بالذكاء الاصطناعي، على تحسين دقة التشخيص وتساعد هذه الأدوات متخصصي الرعاية الصحية في تفسير الصور المعقدة مثل الأشعة السينية والرنين المغناطيسي، وبالتالي الحصول على تشخيصات أكثر دقة وموثوقية. خطط العلاج الشخصية: يقوم الذكاء الاصطناعي بتحليل بيانات المرضى لإنشاء خطط علاجية مخصصة لهم، وذلك من خلال النظر في العوامل الفردية للمريض مثل علم الوراثة والتاريخ الطبي ونمط الحياة. يساعد الذكاء الاصطناعي الأطباء على تصميم العلاجات لتحقيق أقصى قدر من الفعالية. اكتشاف الأدوية وتطويرها: يعمل الذكاء الاصطناعي على تسريع اكتشاف الأدوية من خلال تحليل البيانات البيولوجية والتنبؤ بالفعالية المحتملة للمركبات الجديدة. يؤدي هذا إلى تسريع عملية البحث والتطوير واكتشاف علاجات جديدة لمختلف الأمراض. التحليلات التنبؤية لنتائج المرضى: يمكن لمقدمي الرعاية الصحية استخدام أدوات التحليل التنبؤية للتدخل بشكل استباقي، بالتالي ضمان حصول المرضى على الرعاية والموارد المناسبة في الوقت المناسب. الجراحة الروبوتية: يمكن أن تساعد الأنظمة الروبوتية المعتمدة على الذكاء الاصطناعي الجراحين أثناء الإجراءات الجراحية المعقدة، مما يعزز الدقة ويقلل من الأخطاء البشرية ويحسن النتائج عمومًا، إذ يمكن لهذه الأنظمة أداء المهام بدقة عالية. إدارة بيانات الرعاية الصحية: يعمل الذكاء الصناعي على تبسيط إدارة بيانات الرعاية الصحية من خلال تنظيم وتحليل كميات هائلة من بيانات المرضى وأتمتتها. المراقبة عن بعد: تتيح بعض الأجهزة التي يمكن ارتداؤها والتي تعمل بالذكاء الاصطناعي -حلولًا للمراقبة عن بعد والتتبع المستمر للعلامات الحيوية للمرضى والمقاييس الصحية. يضمن ذلك التدخل في الوقت المناسب ويقلل الحاجة إلى الزيارات المتكررة إلى المستشفى. تحسين الأبحاث والتجارب السريرية: يمكن استخدام الذكاء الصناعي لمحاكاة التجارب السريرية، مما يوفر وقتًا وجهدًا ويقلل من التكلفة. كما يمكن للذكاء الصناعي الاستفادة من البيانات السريرية الضخمة وتحليلها بسرعة ودقة، مما يساعد الباحثين في فهم الأمراض والاستنتاجات الطبية. يوفر الذكاء الاصطناعي في المجال الطبي فرصًا لا مثيل لها لتعزيز تقديم الرعاية الصحية وتحسين نتائج المرضى ودفع عجلة التقدم الطبي. تمهد هذه التطورات الطريق لنظام رعاية صحية أكثر تخصيصًا وفعالية وسهولة في الحصول عليه. إيجابيات الذكاء الاصطناعي في البحث العلمي والتطوير يعمل الذكاء الاصطناعي على تسريع البحث العلمي من خلال معالجة مجموعات البيانات المعقدة ومحاكاة التجارب واكتشاف العلاقات المعقدة بين الأشياء. إنه يلعب دورًا هامًا في مجالات مثل اكتشاف الأدوية وعلوم المواد وعلم الجينوم وغيرها الكثير. إيجابيات الذكاء الاصطناعي في الأمن السيبراني تكتشف خوارزميات الذكاء الاصطناعي تهديدات الأمن السيبراني وتمنعها في الزمن الحقيقي Real Time. كما تعمل نماذج التعلم الآلي على تحليل سلوكيات الشبكة وتحديد الحالات الشاذة وحماية البيانات الحساسة، مما يضمن اتخاذ تدابير حماية قوية. تسلط هذه الإيجابيات الضوء على التأثير الكبير للذكاء الاصطناعي في مختلف مجالات الحياة، وهذا ما يمهد الطريق لحلول مبتكرة وتحسين الكفاءات في مختلف المجالات.لكن من ناحية أخرى وإلى جانب كل هذه الفوائد، يطرح الذكاء الاصطناعي تحديات وأسئلة أخلاقية تتطلب مراجعة دقيقة أيضًا. لنتناول في القسم التالي بعض هذه القضايا. دورة الذكاء الاصطناعي احترف برمجة الذكاء الاصطناعي AI وتحليل البيانات وتعلم كافة المعلومات التي تحتاجها لبناء نماذج ذكاء اصطناعي متخصصة. اشترك الآن سلبيات الذكاء الاصطناعي نظرا للتقدم الكبير في أبحاث الذكاء الاصطناعي، فقد أصبحنا على حافة عصر الروبوتات المستقلة وإنترنت الأشياء منذ عام 2005 تقريبا. بالتالي، فإننا نواجه بشكل متسارع تبعات الذكاء الاصطناعي في الحياة اليومية. فمن ينوي التخصص في مجال الذكاء الاصطناعي، أن يتعامل أيضًا مع التأثيرات والاعتبارات الأخلاقية والاجتماعية لهذا التخصص. إذًا وعلى الرغم من أن الذكاء الصناعي يجلب لعالمنا تطورات ملحوظة، ولكنه يجلب أيضًا تحديات وقضايا كبيرة. ويعد فهم هذه السلبيات أمرًا بالغ الأهمية لاتخاذ قرارات دقيقة بشأن استخدام الذكاء الاصطناعي وتنظيمه. الإزاحة الوظيفية والبطالة أدى ظهور الذكاء الاصطناعي إلى ظهور المخاوف بشأن تقلص فرص الوظائف وزيادة البطالة. وهذا ليس أمرًا حديثًا فمنذ يناير/كانون الثاني 2016، أصدر المنتدى الاقتصادي العالمي دراسة تنبأت بأن صعود "الصناعة 4.0" سيؤدي إلى إزاحة أكثر من خمسة ملايين وظيفة في غضون خمس سنوات.واليوم تزداد هذه المخاوف نظرا للأتمتة المتزايدة في مختلف القطاعات مثل المصانع والمكاتب ووسائل النقل والمنازل، والمعتمدة على الذكاء الاصطناعي بشكل كبير. على السطح، يبدو هذا الأمر بمثابة نعمة، حيث يحرر البشر من المهام المجهدة جسديًا وغير السارة. تَعِد الأتمتة بزيادة الكفاءة وانخفاض التكاليف وربما المزيد من الرخاء. لكن هذه الرؤية المثالية تصطدم بالواقع. فعلى الرغم من الإنتاجية المتزايدة، لا يزال الناس يعملون لساعات طويلة ويواجهون التوتر والإرهاق وانخفاض الأجور الحقيقية كما أن الضغوط التنافسية تجبر الشركات على خفض التكاليف، غالبًا عن طريق تسريح العمال، مما يؤدي إلى البطالة وزيادة الضغوط على القوى العاملة كما أن ارتفاع الإنتاجية لا ينعكس على العمال ولا يساهم في تحسين أجورهم ويتسبب في تراكم الثروة بين القلة تاركًا لأغلبية تكافح من أجل تغطية نفقاتها ومسببًا تفاوتًا في المستوى الاقتصادي بين طبقات المجتمع. المخاوف الأخلاقية والتحيزيّة تبرز المخاوف الأخلاقية والتحيزيّة في عالم الذكاء الاصطناعي كتحديات كبيرة تتطلب اهتمامًا عاجلًا. فإحدى القضايا البارزة هي التحيز الخوارزمي Algorithmic bias. إذ ترث أنظمة الذكاء الاصطناعي عن غير قصد في كثير من الأحيان التحيزات الموجودة في البيانات التي تدربت عليها ويمكن أن تؤدي هذه التحيزات التي تعكس التحيزات المجتمعية إلى معاملة غير عادلة في مختلف التطبيقات، مثل عمليات التوظيف أو أنظمة العدالة الجنائية. من جانبٍ آخر يشكل الافتقار إلى الشفافية في قرارات الذكاء الاصطناعي معضلة أخلاقية حيث تعمل العديد من خوارزميات الذكاء الاصطناعي كصناديق سوداء يصعب فهم كيفية وصولها إلى استنتاجات أو قرارات محددة ما يعيق القدرة على كشف وتصحيح نتائجها المتحيزة. كما أن المسؤولية في تطوير الذكاء الاصطناعي من الجوانب الهامة التي تحتاج إلى دراسة متأنية فتحديد المسؤول عندما يخطئ نظام الذكاء الاصطناعي أو يتسبب في ضرر ما أمر معقد، ولكنه ضروري لضمان الممارسات الأخلاقية والحماية من اتخاذ القرارات المتحيزة. إن معالجة هذه المخاوف الأخلاقية والتحيزية يتطلب اتباع نهج يتضمن الشفافية والمساءلة والتدقيق المستمر لبناء تطبيقات ذكاء اصطناعي عادلة وشفافة وخاضعة للمساءلة أمام المجتمع الذي تخدمه. التكاليف الأولية المرتفعة والاعتماد على التكنولوجيا يتطلب تنفيذ تقنيات الذكاء الاصطناعي استثمارات مالية كبيرة لذا تحتاج الشركات والمنظمات إلى تخصيص ميزانيات كبيرة للبحث والتطوير وتكامل أنظمة الذكاء الاصطناعي ضمن بنيتها التحتية الحالية. تشمل نفقات التنفيذ هذه التكاليف المرتبطة بتوظيف المتخصصين المهرة والحصول على الأجهزة المتقدمة وترخيص البرامج المتطورة ..إلخ. كما أن عمليات التحسين والصيانة المستمرة تشكل التزامات مالية مستمرة. تتطلب التحديثات المنتظمة وإصلاحات الأخطاء وتكييف أنظمة الذكاء الاصطناعي مع الاحتياجات المتطورة تمويلًا ثابتًا. من ناحية أخرى، هناك قلق بالغ بشأن مخاطر الاعتماد المفرط على أنظمة الذكاء الاصطناعي، ففي حين أن تكنولوجيا الذكاء الاصطناعي يمكن أن تعزز الكفاءة وعمليات صنع القرار، فإن الاعتماد المفرط عليها يمكن أن يؤدي إلى خلق نقاط ضعف. إن الاعتماد بشكل كبير على الذكاء الاصطناعي قد يؤدي إلى تآكل المهارات البشرية والتفكير النقدي، وقد يجعل الخبرة البشرية ثانوية بالنسبة للخوارزميات الآلية. لذا يثير هذا الاعتماد المفرط على الآلات الذكية تساؤلات حول العواقب طويلة المدى المترتبة على تضاؤل المشاركة البشرية في العمليات المهمة ولا شك أن تحقيق التوازن بين تبني إمكانات الذكاء الاصطناعي وفهم حدوده أمر ضروري لتجنب الاعتماد غير المبرر والمخاطر المرتبطة به. الافتقار إلى الذكاء العاطفي تكمن إحدى العيوب الكبيرة للذكاء الاصطناعي في افتقاره إلى الذكاء العاطفي وهي السمة المتجذّرة بعمق في التفاعلات البشرية. فأنظمة الذكاء الاصطناعي وعلى الرغم من خوارزمياتها وقدراتها المتقدمة، تكافح من أجل فهم مدى تعقيد المشاعر الإنسانية. ويبرز هذا القيد بشكل خاص في تطبيقات خدمة العملاء التي يعد التعاطف أمرًا محوريًا فيها في بعض الحالات. فحلول خدمة العملاء المعتمدة على الذكاء الاصطناعي وعلى الرغم من كفاءتها في التعامل مع الاستفسارات الروتينية، إلا أنها غالبًا ما تفشل في فهم الفروق الدقيقة في المشاعر الإنسانية، وهذا قد يشعر العملاء بالخيبة والإحباط. وفي قطاعي الرعاية الصحية، يشكل غياب الذكاء العاطفي في أدوات الذكاء الاصطناعي تحديًا كبيرًا. فقد يشعر المرضى الذين يبحثون عن فهم تعاطفي أثناء الاستشارات الطبية أو جلسات العلاج أن واجهات الذكاء الاصطناعي لا تفهمهم ولا تدرك ما يشعرون به، وهذا قد يؤثر على تجربة المريض بشكل عام. فعجز الذكاء الاصطناعي عن فهم تعقيدات المشاعر الإنسانية يثير أسئلة أخلاقية ويؤكد على أهمية دمج التعاطف البشري في تقنيات الذكاء الاصطناعي لتحسين جودة تفاعلات العملاء وتقديم خدمات الرعاية الصحية. المخاطر الأمنية وقضايا الخصوصية لقد جلب ظهور الذكاء الصناعي معه عددًا لا يحصى من المخاوف المتعلقة بالأمن والخصوصية. إحدى المشكلات الأكثر إلحاحًا هي التعرض لخروقات البيانات وتهديدات الأمن السيبراني، فمع اعتماد أنظمة الذكاء الصناعي بشكل متزايد على كميات هائلة من البيانات الحساسة، أصبح احتمال الوصول غير المصرح به والهجمات الضارة مصدر قلق كبير. تؤدي هذه الانتهاكات إلى تعريض المعلومات الشخصية للخطر، ويمكن أن يكون لها أيضًا عواقب بعيدة المدى تؤثر على الشركات والحكومات والأفراد على حدٍ سواء. إضافةً إلى ذلك فإن شبح الوصول غير المصرح به إلى أنظمة الذكاء الاصطناعي يلوح في الأفق. فقد يستغل المُخترقون Hackers ذوو النوايا الشريرة نقاط الضعف في خوارزميات الذكاء الاصطناعي أو البنى التحتية، ويحصلون على سيطرة غير مصرح بها على هذه الأنظمة. يثير هذا مخاوف بشأن سلامة البيانات ويشكل أيضًا مخاطر كبيرة على وظائف وسلامة التطبيقات التي تعتمد على الذكاء الاصطناعي، وخاصة تلك المستخدمة في القطاعات الحيوية مثل الرعاية الصحية أو التمويل. من جانب آخر، يؤدي انتشار الذكاء الاصطناعي في حياتنا اليومية إلى إثارة مخاوف بشأن انتهاكات الخصوصية إذ يمكن لتقنيات الذكاء الاصطناعي، وخاصة تلك الموجودة في كاميرات المراقبة والمنصات عبر الإنترنت، مراقبة وتحليل سلوك الأفراد، مما يؤدي إلى انتهاك الخصوصية على نطاق غير مسبوق. وقد شعلت هذه مخاوف إساءة استخدام البيانات الشخصية المناقشات حول الآثار الأخلاقية للذكاء الاصطناعي، ودفعت المجتمعات والحكومات إلى إصدار لوائح تنظيمية صارمة لحماية خصوصية الأفراد لتسخير إمكانات الذكاء الاصطناعي لتحقيق التقدم المجتمعي وليس للاستغلال أو الانتهاك. التأثير البيئي يعد التأثير البيئي للذكاء الاصطناعي مصدر قلق متزايد أيضًا. فإحدى القضايا المهمة هي استهلاك الطاقة الهائل المرتبط بأنظمة الذكاء الاصطناعي. إذ تتطلب الحسابات والخوارزميات التي تعمل في مراكز البيانات كميات كبيرة من الكهرباء، مما يساهم في ارتفاع انبعاثات الكربون وإجهاد موارد الطاقة العالمية. بالإضافة إلى ذلك، أدى انتشار أجهزة الذكاء الاصطناعي إلى زيادة كبيرة في النفايات الإلكترونية. فغالبًا ما ينتهي الأمر بأجهزة الذكاء الاصطناعي التي يتم التخلص منها، مثل الهواتف الذكية القديمة والأدوات المنزلية الذكية، في مدافن النفايات، وهذا ما يشكل مخاطر بيئية بسبب مكوناتها السامة والتخلص غير السليم من هذه الأجهزة يزيد من تلويث البيئة ويعرض النظم البيئية للخطر. عمومًا، هناك بصيص من الأمل وسط هذه التحديات، يتجلى من خلال ظهور مبادرات الاستدامة وممارسات "الذكاء الاصطناعي الأخضر". إذ تركز الشركات ومختبرات البحث اليوم على إنشاء تقنيات ذكاء اصطناعي موفرة للطاقة وصديقة للبيئة. وتتضمن هذه المبادرات تطوير الخوارزميات والأجهزة التي تتطلب طاقة حسابية أقل، وبالتالي تقليل استهلاك الطاقة. إضافةً إلى ذلك، هناك تركيز على إعادة التدوير والتخلص المسؤول من أجهزة الذكاء الاصطناعي لتقليل النفايات الإلكترونية، كما يجري استكشاف المواد المستدامة وعمليات التصنيع الجديدة لإنشاء أجهزة ذكاء اصطناعي صديقة للبيئة. إن الجهود المستمرة في مبادرات الاستدامة والذكاء الاصطناعي الأخضر تمهد الطريق لمستقبل أكثر مسؤولية من الناحية البيئية. من خلال الابتكار والوعي والتعاون، يمكن لصناعة التكنولوجيا والمجتمع ككل التخفيف من العواقب البيئية السلبية للذكاء الاصطناعي وضمان التعايش المتناغم بين التكنولوجيا والطبيعة. التنقل في المستقبل: التحديات والفرص في عصر السيارات الروبوتية غالبًا ما يُشار إلى فقدان سائقي سيارات الأجرة لوظائفهم على أنه أحد عيوب السيارات الآلية. من شبه المؤكد أنه لن يكون هناك سائقي سيارات أجرة اعتبارًا من عام 2030 فصاعدًا، لكن هذا ليس مشكلة بالضرورة. كما ذكرنا سابقًا، يحتاج مجتمعنا فقط إلى التعامل مع الإنتاجية المكتسبة حديثًا والتطورات بشكل صحيح. بالإضافة إلى المزايا العديدة التي تجلبها لنا السيارات ذاتية القيادة أو السيارات الآلية، تواجه هذه السيارات مشكلتين خطيرتين. أولًا، ما يسمى "بتأثير الارتداد" الذي سوف يلغي على الأقل بعض المكاسب في توفير الموارد والطاقة والوقت. ففترات القيادة الأقصر بالإضافة إلى القيادة الأكثر راحة والأرخص ستغرينا بالقيادة أكثر. ولا يمكننا التعامل مع هذه المشكلة إلا من خلال إعادة التفكير في موقفنا تجاه الاستهلاك ونوعية الحياة واستخدام كامل الوقت المدخر لمزيد من الأنشطة هناك مشكلة أخرى يجب أن نأخذها على محمل الجد وهي أن السيارات الآلية ستحتاج إلى أن تكون متصلة بالشبكة وهذا قد يمنح المخترقين القدرة على الوصول إلى عناصر التحكم في المركبات والتلاعب بها من خلال الثغرات الأمنية في بروتوكولات الشبكة. إذا تمكن أحد المخترقين من القيام بذلك مرة واحدة، فيمكنه تكرار الهجوم على نطاق واسع، مما قد يؤدي إلى توقف أساطيل المركبات بأكملها أو التسبب في وقوع حوادث أو التجسس على ركاب المركبات أو الشروع في أعمال إجرامية أخرى. هنا كما هو الحال في مجالات أخرى مثل التشغيل الآلي للمنزل وإنترنت الأشياء، ستكون هناك حاجة إلى خبراء في أمن تكنولوجيا المعلومات لضمان أعلى ضمانات أمنية ممكنة باستخدام أدوات التجارة مثل أساليب التشفير. بالمناسبة، ستكون خوارزميات التعلم الآلي مفيدة في اكتشاف هجمات القرصنة. بعد أن ناقشنا أهم إيجابيات وسلبيات الذكاء الاصطناعي يمكن القول أن الراحة والرخاء التي سينتجها لنا الذكاء الاصطناعي لا يخلو من كثير من التحديات التي علينا مواجهتها لتجنب أي خطر قد يعرض البشرية والكوكب للخطر. خاتمة عند الحديث عن الذكاء الاصطناعي، يتضح لنا أن تقنيات الذكاء الاصطناعي تقدم فوائد ملحوظة مثل زيادة الكفاءة وحلول الرعاية الصحية المتقدمة والعمليات التجارية المبسطة ..إلخ، إلا أن ذلك يترافق مع تحديات من أبرزها إزاحة الوظائف والمخاوف الأخلاقية والمخاطر الأمنية. يعد فهم هذه الإيجابيات والسلبيات أمرًا بالغ الأهمية لاتخاذ قرارات مستنيرة بشأن اندماج الذكاء الاصطناعي بطريقة آمنة في حياتنا والحرص على تحقيق التوازن بين تسخير فوائد الذكاء الصناعي والتخفيف من تحدياته. كما يتعين على الشركات وصناع السياسات أن يعملوا بشكل تعاوني لتحقيق الممارسات الأخلاقية ومعالجة التحيزات وضمان الشفافية. ويتعين على الباحثين الحرص على توفير حلول ذكاء اصطناعي أخلاقية وآمنة وغير متحيزة بجانب تطويره، وإنشاء مبادرات تعليمية لتعزيز الفهم العام للذكاء الاصطناعي، كما ينبغي على صناع السياسات أن يتعاونوا على مستوى العالم لإنشاء لوائح تنظيمية قوية تضمن التطوير الأخلاقي والاستخدام الصحيح للذكاء الاصطناعي وبناء مستقبل يفيد فيه الذكاء الاصطناعي البشرية ككل. اقرأ أيضًا تعلم الذكاء الاصطناعي أهمية الذكاء الاصطناعي مجالات الذكاء الاصطناعي فوائد الذكاء الاصطناعي برمجة الذكاء الاصطناعي مستقبل الذكاء الاصطناعي لغات برمجة الذكاء الاصطناعي1 نقطة
-
في حالة ما كنت تقصد بالموقع أكاديمية حسوب، فهي بالفعل تتضمن مقالات في هذا السياق والمجال، هذه بعض المصادر التي يمكنك الاطلاع عليها: كما يوجد مقال شامل على مدونة مستقل أتمنى أن يفيدك: https://blog.mostaql.com/content-writing-skills/1 نقطة
-
يتطلب النجاح في عالم الكتابة الحرة الكثير من الجهد. في البداية قد يصيبك الإحباط من كثرة الكتّاب في هذا السوق، وصعوبة الحصول على عمل، وخصوصًا عندما لا تمتلك الكثير من الخبرة. ولكن لا تقلق. في هذا المقال سوف تجد العديد من النصائح التي تساعدك على الدخول إلى عالم العمل الحُر. فقط تمعّن في هذه النصائح واحرص على تطبيقها للحصول على أفضل النتائج سواءً في مجال الكتابة أو التسويق. 1. اكتب حول ما تعرفه فقط أفضل نصيحة للكتّاب هي الكتابة باستمرار لتحسين مهاراتهم وذلك حتى يكونوا قادرين على كتابة مقالات ممتازة عندما يتوفر لديهم العمل. مع ذلك، يُنصح الكتّاب بالكتابة حول المواضيع التي تثير اهتمامهم، وخصوصًا في بداية العمل. هل أنت شغوف بمجال السيو، أو إعلانات جوجل، أو كتابة الإعلانات؟ ابدأ من هناك. اكتب مقالًا في مجال تخصصك أو اهتمامك، وأرسله إلى مواقع التسويق. قد تواجهك مئة "لا" ولكنك بحاجة إلى "نعم" واحدة فقط، المهم ألا تقلل من شأنك. بعد ذلك، تستطيع توسيع مجال عملك عندما تصبح مرتاحًا في عالم العمل الحُر. لا تحصر نفسك في موضوع معيّن فقد يصبح شيئًا من الماضي بمرور الوقت، لذلك تُعد المرونة والتنوع من أهم سمات المدون في عالم العمل الحُر. فلو كنت خبيرًا في تطبيق ما من تطبيقات مواقع التواصل الاجتماعي على سبيل المثال، فالواجب عليك هو تنويع عملك ليشمل جميع قنوات التواصل الاجتماعي، وذلك خشية إغلاق هذا الموقع في يوم من الأيام. 2. أنشئ موقعك الخاص يُعد إنشاء موقع إلكتروني أمرًا أساسيًا لعرض مهاراتك وبناء الثقة مع الزبائن المحتملين، لذلك يوصي الخبراء كل شخص يعمل في مجال العمل الحر بإنشاء موقع خاص باستعمال قالب يتسم بالبساطة والوضوح. اعرض أمثلة لمقالاتك، وآرائك الشخصية مصحوبة ببعض الصور اللطيفة، فذلك يميزك عن آلاف العاملين الآخرين الذين يقابلهم أصحاب العمل عند البحث عن الكتّاب. ومهما كانت مدونتك صغيرة، إلا أنها تصنع فرقًا كبيرًا. حاول أيضًا تحسين ظهور موقعك في محركات البحث للحصول على المزيد من الزيارات، فكلما حصلت على زيارات أكثر ازدادت فرصة حصولك على الزبائن وطلبات العمل. وفيما يلي بعض النصائح المفيدة لتحسين ظهور موقعك في محركات البحث: اكتب محتوًى يحسن ظهور موقعك في محركات البحث. وذلك يعني البحث عن المصطلحات والكلمات المفتاحية التي يكثر استخدامها في محركات البحث، واستعمالها في عنوان ونص منشوراتك كلما كان ذلك ممكنًا. فقط تذكر ألا تفرط في استعمال هذه الكلمات، فذلك قد ينعكس سلبًا على ترتيب موقعك في محركات البحث. حسّن ظهور منشوراتك. استعمل أكثر الكلمات المفتاحية ارتباطًا بالموضوع في عنوان كل صفحة من صفحات الموقع، ولكن احرص على اختيار عناوين قصيرة تتراوح بين 50 إلى 60 حرفًا. كذلك، اكتب وصفًا للمقالات، وذلك لإعطاء لمحة للقراء حول طبيعة محتوى صفحات الموقع، واجعل هذا الوصف في حدود 150 حرفًا. تذكر أن اتباع هذه الإرشادات البسيطة يجعل موقعك أكثر جذبًا للقراء، ويرفع ترتيب موقعك في نتائج محركات البحث. ضع روابط لمصادر موثوقة في منشوراتك. تُعد الروابط الخارجية ذات الجودة العالية أمرًا أساسيًا يسمح لعناكب محركات البحث بالوصول إلى موقعك وتقييم محتواه، وفي النهاية زيادة مصداقية موقعك ورفع ترتيبه في نتائج البحث. استعمل الصور. يجب أن تمتلك كل صورة في موقعك عنوانًا، ووصفًا، ونصًا بديلاً، واسمًا للملف، وأن تكون جميعها مرتبطة بالكلمات المفتاحية، فهذه التفاصيل من شأنها أن تحسن ظهور الصور، وأن ترفع ترتيب الموقع في محركات البحث. 3. كن مقنعًا يُعد إقناع الزبائن المحتملين بمقالاتك جزءًا أساسيًا من العمل في مجال الكتابة الحرة، وإذا فشلت في ذلك فلن تحصل على أي عمل. ولكن لا تصعب الأمور على نفسك بمحاولة الكتابة في مواضيع جديدة وغير مألوفة وأنت لا زلت كاتبًا مبتدئًا، فقط ركّز على كتابة المقالات في مجال خبرتك. لا تزعم أبدًا امتلاك مهارات ليست لديك، وقدّم المهارات التي لديك فقط مهما بدت قليلة أو صغيرة. عند إقناع الزبائن تحدّث عن مشكلاتهم في البداية قبل الحديث عن مهاراتك، ثم اطرح في النهاية سؤالًا جوهريًا حول طبيعة العمل فذلك يظهر جديتك، وقد يدفع الزبائن للرد عليك، وهو ما يبرزك من بين المتقدمين الآخرين. كذلك احرص دائمًا على تصفح موقع الزبون الذي تحاول إقناعه قبل إرسال بريدك الإلكتروني وذلك حتى لا ترسل محتوًى حول بستنة الحدائق إلى وكالة تسويق رقمي. استعمل الأساليب التالية لإقناع الزبائن من أول مرّة: استغل الملخص استغلالًا جيدًا. يُعد ملخص عرضك فرصة ممتازة لإظهار مهاراتك في الكتابة، فلا تضيعها، إذ يمنح هذا الملخص المحررين فرصة التعرف على مهاراتك دون الحاجة إلى كتابة مقال كامل، لذلك حاول أن تجعل ملخصك مختصرًا وواضحًا. أبهر المحررين بالعناوين. لم تكن العناوين في يوم من الأيام أكثر أهمية من الآن، فالمحررون والقراء يصادفون الكثير من المحتوى في كل يوم، ولذلك يجب اختيار عناوين تجذب انتباههم. في ذات الوقت، يجب ألا يأتي ذلك على حساب الوضوح. قد تجيد التلاعب بالكلمات، ولكن إذا كان عنوانك مربكًا فقد فشلت في تحقيق المطلوب. لذلك جرّب عرض عناوينك على صديق أو زميل يستطيع تقديم تعليقات صريحة عليها. ناقش الموضوع من زاوية فريدة. كلما كانت زاوية مناقشتك للموضوع فريدة وإبداعية سوف يصبح المحرر أكثر اهتمامًا بقراءة مقالك. يجب أن تحاول مناقشة المواضيع من زاوية مختلفة لتبرز نفسك من بين الآخرين، لذلك اقض بعض الوقت في العصف الذهني قبل كتابة عرضك. 4. قدم محتوى عالي الجودة في الوقت المحدد يلعب أوائل المحررين الذين تتواصل معهم دورًا مهمًا في نجاح مسيرتك المهنية، لذلك حافظ في تعاملك معهم على الإيجاز واللباقة، وفوق كل شيء المهنية. سلّم عملك في الوقت المحدد ووفق المواصفات المطلوبة، فأسرع طريقة لخسارة العمل في المستقبل هو تسليم مقال طويل ويتطلب الكثير من التحرير. ويُعد تسهيل العمل على المحررين من أبرز السُبل للحصول على الاحترام والتقدير في عالم الكتابة. لذلك دقق مقالاتك دومًا، ووضّح مصادرك (لا تسرق، ولا تُعد استعمال مقالات كتبتها لمواقع أخرى دون إعادة كتابتها على نحو كامل، ولا تستعمل صورًا دون نسبتها إلى مصادرها) وسلّم عملك في الموعد المحدد، فتسهيل عمل المحررين الذين تعمل معهم يمنحك سمعة بأنك شخص جدير بالثقة ويمكن الاعتماد عليه، حينها سوف تبدأ المواقع بالتواصل معك وعرض فرص العمل عليك، بدلًا من بحثك عنها. 5. حافظ على معدل عملك عند رفع الأسعار رفع الأسعار قد يتسبب في عدم حصولك على عمل بصفة مستمرة، وهذه إحدى أكبر المشكلات التي تواجه العاملين في مجال العمل الحُر. يقول بيترسون تيكسيرا (Peterson Teixeira) وهو رائد أعمال وخبير في مجال التسويق امتهن الكتابة الحرة منذ عام 2014: إذا استطعت معرفة أسعار الكتاب الآخرين في ذات المجال، فسوف يساعدك ذلك على رفع أسعارك أو تثبيتها عند حد معيّن. تابع اتحاد العمل الحُر لمزيد من المقالات المفيدة، أو تواصل مع غيرك من الكتاب العاملين في مجال العمل الحُر للتعليق على أعمالهم، أو الاستفادة من خبراتهم. أما إذا وجدت نفسك خاملًا بلا عمل، فيجدر بك استغلال الوقت المتاح لتطوير مهاراتك وتعزيز سيرتك الذاتية. 6. اعلم أن العام الأول هو الأصعب يعتمد حجم دخلك المتوقع في العام الأول على الوظائف التي تحصل عليها، وعلى مستوى خبرتك. وبصفة عامة، لا تتوقع جني الكثير من المال حتى تبني لنفسك سمعة جيّدة، ولذلك قد يكون من الأفضل لك البدء بالعمل الحُر إلى جانب مصدر دخلك الأساسي. مع ذلك قد يكون هناك العديد من المزايا للاعتماد على العمل الحُر اعتمادًا كاملًا، إذ يتيح لك ذلك الكثير من الوقت أكثر من الموظف المثقل بالالتزامات، والذي يرتبط بساعات دوام محددة. ولكن هيئ نفسك لمواجهة المصاعب المالية لمدة عام أو أكثر إلى حين الوصول إلى مستوى الدخل الذي تتطلع إليه، واعلم أيضًا أن أرباحك سوف تتأرجح من عام إلى آخر، فقد تجني الكثير في بعض السنوات، وقد تعجز عن ذلك في سنوات أخرى. ومن الصعوبات التي قد تواجهك أيضًا تخلي العملاء عن مشاريعهم بدون سابق إنذار، وهو ما يتركك بلا خطة احتياطية لكسب المال. صحيح أن ذلك ليس تصرفًا سليمًا، ولكن هذا هو واقع العمل. 7. ابق على اطلاع على ما يقوم به الآخرون كن مطلعًا دومًا على آخر مستجدات المجال الذي تكتب فيه، وكذلك على المستجدات في عالم الكتابة الحرة، فمعرفة اتجاهات السوق تساعدك على العثور على العمل، وتحديد أسعارك، واختيار المواضيع التي يجب عليك الكتابة فيها. كذلك احرص على التفاعل مع غيرك من العاملين في المجال من خلال الرد على مدوناتهم، وإعادة نشر تغريداتهم، والتعليق على منشوراتهم في فيسبوك، وكلما كنت نشيطًا في ذلك، زادت فرصتك في العثور على عمل، إلى جانب التعلم من خبرات الآخرين. تفقد أيضًا المواقع التالية للاطلاع على آخر المستجدات والاتجاهات في عالم التسويق: أكاديمية حسوب خمسات تواصل إكسباند كارت زوّار كذلك قد يكون تفعيل تنبيهات (Google) لبعض الكلمات والمصطلحات فكرة جيّدة. جرّب مثلًا تفعيل التنبيهات لبعض المصطلحات العامة مثل "التسويق" و"كتابة الإعلانات" و"السيو" أو بعض المصطلحات الخاصة بمجال عملك مثل "وظائف كتابة موقع مستقل." وإذا كان هناك زبائن بعينهم ترغب بمتابعتهم، فجرب تفعيل تنبيه يتضمن اسم الشركة وذلك حتى تظل مطلعًا على آخر المستجدات، وتتمكن من إرسال عرضك بسرعة عندما تُتاح فرصة للعمل. 8. لا تجهد نفسك يُعد الإجهاد مشكلة حقيقة في عالم الكتابة الحرة، فقد تفترض في بداية الأمر أنك تستطيع كتابة عدد معيّن من المقالات خلال فترة زمنية محددة، ولكنك لست آلة، وبالتالي فهذه الفرضيات خطأ من أساسها. تتطلب الكتابة الحرّة وجود دافع للكتابة، ولا أحد يستطيع إيجاد هذا الدافع سواك أنت، لذلك جرّب تغيير مكانك بين الحين والآخر وذلك حتى لا ينضب مخزون الإبداع لديك. فقد تفجر بعض المناظر والأصوات وحتى الروائح شرارة الإبداع في داخلك حتى في الأيام التي لا تشعر فيه بالدافعية للكتابة. وتتطلب الكتابة الكثير من التفكير، ولكن زيارة مقهًى مختلف عن المقهى المعتاد قد تساعدك على الخروج بأفكار جديدة وكتابة مقالات ممتازة. أما إذا كنت تفضل العمل في المنزل حيث الهدوء والسكينة بعيدًا عن ضجة المقاهي، فخصص لنفسك مكانًا للكتابة، فذلك يزيد من إنتاجيتك أكثر من مجرد الاستلقاء مع حاسبك المحمول في السرير. وختامًا، تذكر أن بناء سمعة قوية في عالم الكتابة الحرة يتطلب الكثير من الإصرار والمثابرة، فلا تشعر بالإحباط عندما لا تسير الأمور كما هو مخطط لها، واعلم أن الجهد المتواصل والتعلم المستمر سوف يوصلانك إلى حيث تريد، ولكن في الوقت المناسب، فقط تحلّ بالصبر وواصل العمل. ترجمة -وبتصرف- للمقال How to Establish Yourself as a Reputable Freelance Writer Rate لصاحبه Alec Sears1 نقطة
-
يشبه أداء المواقع كثيرًا قاعدة 80/20، حيث إن إجراء تحسينات بنسبة 20% ستزيد سرعة الموقع الإلكتروني بنسبة 80%. فاتّخاذ خطوات بسيطة مثل تنظيم شفرة CSS يأتي بثمار طيّبة. يشرح هذا المقال خطوات بسيطة يمكن أن يؤدّي تطبيقها - إلى جانب تنظيم شفرة CSS - إلى تحسّن ملحوظ في أداء الموقع. تصغير الملفات وضغطها تعدّ إزالة الشفرة المتكررة وغير الضرروية من أبسط الطرق وأفضلها في تقليل حجم ملف CSS، ولكن هناك بعض الطرق الأخرى. تتمثّل إحدى هذه الطرق في تصغير minify وضغط ملفات HTML و CSS و JavaScript. كذلك يمكن ضغط الصور وإزالة التعليقات و مواصفات الألوان Color Profiles غير الضرورية. آلية gzip للضغط آلية gzip هي إحدى أشيع وسائل ضغط الملفات، إذ تأخذ هذه الآلية الملفات الشائعة مثل HTML ،CSS، Javascript وما شابهها وتبدأ بتحديد السلاسل النصية المتشابهة وضغطها. وكلما تم التعرّف على المزيد من السلاسل النصية كان حجم الملفات المضغوطة أصغر، وهذا يعني إرسال ملفات أصغر حجمًا من الخادوم إلى المتصفح. ليست تهيئة gzip بالأمر الصعب، وقد أبلى فريق HTML5 Boilerplate بلاءً حسنًا في هذا المجال. ولضغط الملفات بآلية gzip ستحتاج إلى إضافة ملف .htaccess إلى المجلد الرئيسي في خادوم الويب ثم تدرج في هذا الملف أنواع الملفات التي ترغب في ضغطها. لا تنسَ إضافة النقطة إلى بداية اسم الملف، لأنّ هذا الملف هو من الملفات المخفية. يمكنك أن تجد في إعدادات خادوم Apache في HTML5 Boilerplate أنواع الملفات التي يُنصح بضغطها، ولا بأس بالتذكير مرة أخرى أنّ شفرة ضغط هذه الملفات يجب أن تكون في ملف .htaccess في المجلد الرئيسي لخادوم الويب. وجدير بالذكر أن هذا الملف لا يعمل إلا مع خواديم Apache والتي تتطلب تفعيل الوحدات التالية. mod_setenvif.c mod_headers.c mod_deflate.c mod_filter.c mod_expires.c mod_rewrite.c لا تقلق إن وجدت صعوبة في هذا الأمر، فهناك بعض الخواديم التي تهيّئ لك هذه الأمور نيابة عنك، فبطبيعة الحال، ضغط الملفات وتصغير حجمها يكون دائمًا في مصلحة خادوم الويب. قياس نسبة الضغط تقدّم أداة الفحص Inspector في متصفح Google Chrome عددًا كبيرًا من المعلومات حول أداء الصفحة، ويمكن الوصول إليها من خلال التبويب Network. إضافة إلى ذلك، هناك عدد من المواقع الإلكترونية التي تساعد على معرفة ما إذا كانت خاصية الضغط gzip مفعّلة أم لا. في تبويب Network يتم التعرّف على جميع الملفات المحمّلة بواسطة المتصفح وعرض أحجام تلك الملفات والمدة التي استغرقتها عملية التحميل. لاحظ كيف أن ضغط الملفات قد قلّل من حجمها بنسبة 60% تقريبًا. يمكن التعرّف على أنواع وسائل الضغط التي يدعمها المتصفح من خلال اختيار أحد الملفات. في الصورة أعلاه نلاحظ أنّ المتصفح يدعم gzip، deflate و sdch كما هو مبيّن في ترويسة الطلب المرسل من المتصفح. أما ترويسة Header الإجابة الواردة من الخادوم فتبيّن أن الملف مضغوط بواسطة gzip. ضغط الصور قد يكون تقليل حجم الملفات النصّية مفيدًا، ولكن يمكن الحصول على نتائج أفضل من خلال ضغط ملفات الصور. يمكن لحجم ملفات الصور المستخدمة في الموقع الإلكتروني أن يصبح كبيرًا جدًّا، وضغط الصور يمكن أن يساعد على إبقاء حجم الملفات الكلي تحت السيطرة. يتجنّب الكثيرون مسألة ضغط الصور وذلك خوفًا من أن يتسبب الضغط في تقليل جودة الصورة، ولكن هذا غير صحيح في أغلب الأحيان، إذ يمكن ضغط الصورة دون المساس بجودتها، وذلك من خلال التخلص من مواصفات الألوان والتعليقات غير الضرورية. تتوفّر العديد من الأدوات التي تساعد على ضغط الصور، من أفضلها ImageOptim لنظام Mac و PNGGauntlet لنظام Window، و Trimage لنظام لينكس. تقوم هذه الخدمات بضغط صيغ الصور الأكثر شيوعًا مثل JPG و PNG. نموذج لضغط الصور غير مضغوطة، 455kb مضغوطة، 401kb باستخدام ImageOptim فإنّ حجم الصورة أعلاه قد انخفض بمقدار 14% دون المساس بدقّة الصورة أو جودتها. من الجدير بالذكر هنا أن اختيار أبعاد الصورة في HTML باستخدام خاصيتي height و width يساعد على تصيير الصورة بسرعة أكبر وذلك بتحديد الحجم المناسب للصورة. ولكن يجب الانتباه إلى أن هاتين الخاصيتين تستخدمان في تحديد أبعاد الصورة الحقيقية لا لتصغير حجمها، فمن الممارسات السيئة في هذا الصدد استخدام صورة ذات حجم كبير ثم تصغيرها باستخدام خاصية height و width، والنتيجة تحميل بيانات فائضة عن الحاجة. <img src="ocean.jpg" height="440" width="660" alt="Oceanview"> تقليل طلبات HTTP يشكّل عدد طلبات HTTP - بعد حجم الملفات - العائق الأكبر في طريق تحقيق الأداء الأفضل. ففي كل مرة يُرسل فيها الطلب إلى الخادوم يزداد وقت تحميل الصفحة، وفي بعض الأحيان تتطلب معالجة الطلب من قبل الخادوم الانتهاء من معالجة الطلب السابق، وقد تؤدّي كثرة الطلبات إلى حدوث مشاكل في الخادوم. دمج الملفات المتشابهة إحدى الطرق المتّبعة في تقليل طلبات HTTP - وربّما أسهلها - تتمثّل في دمج الملفات المتشابهة، بمعنى دمج جميع ملفات CSS في ملف واحد وجميع ملفات JavaScript في ملف واحد كذلك. يؤدي دمج هذه الملفات ثم ضغطها إلى إنشاء طلب HTTP واحد صغير نسبيًا. <!-- سيء --> <link href="css/reset.css" rel="stylesheet"> <link href="css/base.css" rel="stylesheet"> <link href="css/site.css" rel="stylesheet"> <!-- جيد --> <link href="css/styles.css" rel="stylesheet"> يجب تحميل ملفات CSS في بداية صفحة الوِب ضمن الوسم head، أما ملفات JavaScript فيجب تحميلها في نهاية الصفحة ضمن الوسم body. والسبب هو أنّه يمكن استكمال تحميل ملفات CSS أثناء تحميل بقية أجزاء الصفحة، في حين أنّه لا يمكن تصيير ملفات JavaScript متعددة في نفس الوقت، لذا فإن هذه الملفات تمنع تحميل بقية عناصر الصفحة. يجب الانتباه هنا إلى ملفات JavaScript تُحمّل لا تزامنيًا Asynchronously بعد اكتمال تصيير الصفحة، وكذلك يجب الانتباه إلى أن JavaScript قد تكون مطلوبة في تصيير عناصر الصفحة كما هو الحال عند اسخدام HTML5 shiv. شرائح الصور Image Sprites المقصود بشرائح الصور في CSS هو استخدام صورة خلفية واحدة في مجموعة من العناصر، والهدف هنا هو تقليل عدد طلبات HTTP الناشئة من استخدام مجموعة من الصور. ولإنشاء شريحة اختر مجموعة من صور الخلفية الأكثر استخدامًا ورتّبها إلى جانب بعضها البعض في صورة واحدة، ثم باستخدام CSS أضف الشريحة كصورة خلفية إلى عنصر معين، ثم استخدم خاصّية background-position لعرض الصورة المطلوبة. بهذه الطريقة، يتم تمرير الصورة خلف العنصر ليقوم الأخير بعرض الجزء الملائم من الصورة. فعلى سبيل المثال إن كانت أبعاد العنصر هي 16 بكسل طولًا و 16 بكسل عرضًا فهذا يعني أنّ هذا العنصر سيعرض 16 بكسل طولًا و 16 بكسل عرضًا من الصورة، أما باقي أجزاء الصورة تكون مخفية. هذا مثال عن شريحة تضم صورًا لأيقونات قائمة محرر النصوص، وقد أحيطت كل صورة بخطوط إرشادية لتوضيح أماكن تغيّر موقع الخلفية. يمكن إنشاء قائمة باستخدام شريحة الصور السابقة وذلك بجعلها خلفية للعنصر span، ثم يمكن تغيير موضع الشريحة بواسطة الأصناف، وبذلك يمكن عرض الأيقونة المناسبة في كل مرة. HTML <ul> <li><a href="#"><span class="bold">Bold Text</span></a></li> <li><a href="#"><span class="italic">Italicize Text</span></a></li> <li><a href="#"><span class="underline">Underline Text</span></a></li> <li><a href="#"><span class="size">Size Text</span></a></li> <li><a href="#"><span class="bullet">Bullet Text</span></a></li> <li><a href="#"><span class="number">Number Text</span></a></li> <li><a href="#"><span class="quote">Quote Text</span></a></li> <li><a href="#"><span class="left">Left Align Text</span></a></li> <li><a href="#"><span class="center">Center Align Text</span></a></li> <li><a href="#"><span class="right">Right Align Text</span></a></li> </ul> CSS ul { margin: 0; padding: 0; } li { float: left; list-style: none; margin: 2px; } li a { background: linear-gradient(#fff, #eee); border: 1px solid #ccc; border-radius: 3px; display: block; padding: 3px; } li a:hover { border-color: #999; } li span { background: url("sprite.png") 0 0 no-repeat; color: transparent; display: block; font: 0/0 a; height: 16px; width: 16px; } .italic { background-position: -16px 0; } .underline { background-position: -32px 0; } .size { background-position: -48px 0; } .bullet { background-position: -64px 0; } .number { background-position: -80px 0; } .quote { background-position: -96px 0; } .left { background-position: -112px 0; } .center { background-position: -128px 0; } .right { background-position: -144px 0; } (تجربة حيّة) معرّف الموارد الموحّد URI الخاص ببيانات الصورة إضافة إلى استخدام شرائح الصور، يمكن الاستفادة من البيانات المُرمَّزة Encoded للصورة وتضمينها مباشرة في HTML و CSS وذلك من خلال معرّف الموارد الموحّد الخاص بالبيانات Data URI، وبهذا لن يُرسَل أي طلب HTTP إلى الخادوم. هذه الطريقة مفيدة للصور الصغيرة والتي لا تكون عرضة للتغيير، وعندما يكون بالإمكان نقل ملفات HTML و CSS إلى ذاكرة التخبئة Cach. ولكن لا يخلو الأمر من مشاكل، إذ يصعب أحيانا تبديل هذه المعرّفات ومتابعتها وقد تحتاج إلى توليد المعرّف مرة أخرى، إضافة إلى أنّها لا تعمل مع المتصفحات القديمة وخصوصًا Internet Explorer 7 وما قبله. إن كان بالإمكان تقليل عدد طلبات HTTP باستخدام هذه الطريقة، وإن كان بالإمكان تخزين ملفات HTML و CSS في ذاكرة التخبئة فإن الفوائد التي ستجينها باستخدام هذه الطريقة تفوق المشاكل المترتبة عنها. هناك عدد من الأدوات التي تساعد في توليد معرّف البيانات مثل هذا المحوّل وأداة Patternify. ومع ذلك تأكّد دائمًا من أنّ حجم البيانات في معرّف البيانات الخاصّ بالصورة أقل حجمًا من ملفّ الصورة الأصلية. HTML <img height="100" width="660" alt="Rigged Pattern" src="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAoAAAAICAYAAADA+m62AAAAPUlEQVQYV2NkQAO6m73+X/bdxogujiIAU4RNMVwhuiQ6H6wQl3XI4oy4FMHcCJPHcDS6J2A2EqUQpJhohQAyIyYy0nBAGgAAAABJRU5ErkJggg=="> CSS div { background: url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAoAAAAICAYAAADA+m62AAAAPUlEQVQYV2NkQAO6m73+X/bdxogujiIAU4RNMVwhuiQ6H6wQl3XI4oy4FMHcCJPHcDS6J2A2EqUQpJhohQAyIyYy0nBAGgAAAABJRU5ErkJggg==") repeat; } (تجربة حيّة) خزّن الملفات الشائعة في ذاكرة التخبئة هناك طريقة أخرى لتقليل عدد طلبات HTTP المرسلة إلى الخادوم ولعرض الصفحات في وقت أقصر، وتتمثّل هذه الطريقة في إضافة الملفات الشائعة إلى ذاكرة التخبئة. فعند تحميل الصفحة للمرة الأولى يمكن تخزين ملفات معيّنة في ذاكرة التخبئة، وبهذا لن يحتاج المتصفح إلى طلب الملفات ذاتها - لمدة معيّنة - في كل زيارة لتلك الصفحة. تحديد مدّة بقاء هذه الملفات في ذاكرة التخبئة عائد إليك. وكما هو الحال مع ضغط الملفات، فإنّ تعيين مدّة بقاء الملفات في ذاكرة التخبئة يكون من خلال ملف .htaccess. ومرة أخرى فقد أعدّ فريق HTML5 Boilerplate ملفًّا خاصًّا لتعيين تاريخ انتهاء صلاحية الملفات في ذاكرة التخبئة وذلك في إعدادات خادوم Apache الخاصّ بهم. عادة ما تخزّن الصور ومقاطع الفيديو والخطوط وملفات الوسائط المعروفة لمدة شهر في ذاكرة التخبئة، أمّا ملفات CSS و JavaScript فتخزّن في الغالب لمدة عام كامل. وفي حال كانت ملفات CSS أو غيرها من الملفات عرضة للتغير في فترات متقاربة، يمكن تغيير اسم الملف - ومن الأفضل أن يكون الترقيم متسلسلًا - ليُحمَّل الملف من خلال المتصفح. كذلك يمكن تغيير مدة بقاء هذه الملفات في ذاكرة التخبئة إلى قيمة أقل. ExpiresByType text/css "access plus 1 year" ExpiresByType application/javascript "access plus 1 year" إن كانت ملفات CSS و JavaScript تتغيّر في كل أسبوع ولا يُتحكَّم في إصداراتها باستخدام ملفات منفصلة فمن الأفضل تغيير قيمة "access plus 1 year" إلى "access plus 1 week". ويمكن مراجعة صفحة صيغة mod_expires للتعرّف على القيم المتاحة. ترجمة - وبتصرّف - للمقال Performance & Organization لصاحبه Shay Howe. حقوق الصورة البارزة محفوظة لـ Freepik1 نقطة
-
عملت ككاتبة مُستقلة طيلة العشرين سنة الماضية، صادفت خلالها العديد من الأفكار الخاطئة التي يكثر تداولها حول العمل ككاتب مُستقل والتي قد تُصادفنا جميعا ما بين الحين والآخر. فيما يلي أسوأ هذه التصورات على الإطلاق وكيفية تصحيحها وتجاوزها: 1. اعمل بلا مقابل حاليا وستحصل على ما تستحقه لاحقا هل سبق وأن قال لك عميل مُحتمل: "نحن نملك ملايين القراء والعمل معنا فرصة رائعة لتصبح معروفًا". لست أنفي أن الحصول على شهرة في بداياتك مع العمل الحر ليس بالأمر الجيّد أو أنه لا يمكن أن نضحي من أجله، حيث أنه من المُحتمل جدًا أن يُساعدك ذلك لاحقًا في مسارك المهني، لكن لو فكّرت في الأمر لبرهة لتساءلت كيف يُمكن لموقع بهذه الشّهرة أن لا يدفع لي؟ كن على يقين أنهم لا يأبهون كثيرًا لك وإنما يحاولون فقط تقليل مصاريفهم فقط. الحل تطوّع بالكتابة الحرة للمؤسسات المحلية غير الربحية فهي وسيلة مثالية لاكتساب الخبرة والممارسة و لها مردود إيجابي على مستقبلك المهني وزيادة دخلك، كما أنك ستشعر بالفخر والتقدير لذاتك ولما قدمته من عمل تطوعي. 2. تحتاج لمهارة لغوية ونحوية متميزة يمكنني القول من خلال خبرتي الواسعة في التحرير والكتابة أن العديد من الكُتّاب يقعون في كثير من الأخطاء النحوية واللغوية، كما أن مدى إتقان اللغة وتجويدها أو ضعفها وخاصة اللغات الأجنبية أمر يتوقّف على احتياجات العمل ومتطلبات العميل، فمثلا التدوين والكتابة للشركات تحتاج مهارة لغوية ونحوية أكثر دقة وحرفية من الكتابة للأفراد فهم يعتمدون عليك كليةً في الصياغة وقد لا يتوافر لديهم المُراجع اللغوي، كما أن أي خطأ نحوى أوإملائي على موقع أي مؤسسة أو شركة ما قد تكون له عواقب وخيمة. أما إذا كنت مدوّنا أو محرّرا لمقالات في الصحف والمجلات ، فعلى الأرجح سيُعرض عملك على المُدقّق اللغوي والذي يملك مهارة تصيّد الأخطاء والعيوب فيقوم بتصحيحها وتعديلها حتى وإن كان العمل مستوفيًا كل عناصر البحث، منظمًا بشكل جيد،جذابًا ومشوّقًا ، بالطبع هذا لا يمنعك من القيام بواجبك على أكمل وجه في الكتابة والمراجعة لتترك انطباعا جيّدا لدى العميل ، فقط تذكر أن الأخطاء الإملائية الشاذة والضعف النحوي يمكن التسامح فيه في حال كان العمل متميزا. الحل بإمكانك استخدام المُدقّقات الإملائية المُتوفّرة على حزمة أوفيس المكتبية فهي كفيلة بتصيّد أغلب الأخطاء التي سترد في مقالاتك. أما إذا كنت تستخدم حزمة ليبر أوفيس فعليك بمُدقق "آية سبل". 3. تحتاج خبرة طويلة للعمل في مجال الكتابة الحرة من أكثر الأفكار الخاطئة شيوعا، فليست بالخبرة وحدها تحصل على فرصة العمل وخصوصا في مجال التدوين والكتابة حيث أن سمعتك الطيّبة وأفكارك وكتاباتك هي الأساس في توظيفك، كما أن باستطاعتك صقل هذه الخبرة وتنميتها عن طريق التدوين الاستضافي. الحل ما تحتاج فعلّا تعلّمه هو طريقة تقديم عروض جيّدة للعملاء. كما تحتاج أن تستهدف في بحثك المجلات، المدونات والصحف التي يستخدم الكُتَّاب فيها نمطًا مماثلًا لأسلوبك وطريقتك وتتشاركون نفس الاهتمامات والأفكار، تعلّم من هؤلاء الكُتاب والمدوِّنين كيفية تنظيم المواضيع وتحليل المقالات. 4. تحتاج مؤهلات صحفية في الواقع أنا لا أملك مثل هذه المؤهلات ولم يسألني أحدهم من قبل عنها ،ولكن يبدو أن السبب وراء شيوع هذه الفكرة هي إعلانات وظائف الدوام الكامل التي ما زالت تشترط هذه المؤهلات للحصول على الوظيفة. الحل إذا نزلنا لأرض الواقع سنجد أن ما تهتم به حقّا سواء المدونات أو الصحف والمجلات وتبحث عنه هو مُستقل مبدع لديه أفكارًا جديدة للمقالات ويستطيع ترجمتها إلى مقالات في وقتها المحدد، وهذا فقط ما يلفت نظرهم ويجذب اهتمامهم حتى لو افترضنا أن مجال تخصّصك لا يمتّ للصحافة بأيّة صِلة. 5. تحتاج معرفة كل ما يخص الـ SEO هي فكرة خاطئة ووثيقة الصلة في الأساس بالكتابة على الإنترنت في المدوّنات والمواقع الإلكترونية ،حيث يظنّ الجميع أن العمل على الإنترنت يحتاج خبرة في مجال SEO وهذا ليس صحيحا. الحل إذا كنت تعمل على موقع إلكتروني لشركة ما، تحدث مع عميلك عن منتجاته والخدمات التي يقدمها ومن خلال مثل هذه المناقشات ستُلم بالكلمات المفتاحية اللازمة للعمل. كل ما تحتاجه للنجاح والتميز في هذا المجال هو استخدام هذه الكلمات بحرفية وحرص بجانب أسلوبك الإبداعي في الكتابة. لست بحاجة أن تُقحم هذه الكلمات المفتاحية في كل سطر وبين الكلمة والأخرى وإلا سيخرج العمل ركيكًا وليس على المستوى المطلوب، عمومًا يمكنك معرفة أساسيات الـSEO بقليل من البحث على الإنترنت واستخدامها في موضوعاتك لتصبح أكثر جاذبية للقراء والمعلنين على حدٍّ سواء وسيقدر لك العملاء هذه الخدمة حتى مع وجود خبراء مختصين بتحسين المواقع الإلكترونية نظير مقابل مادي. 6. يجب أن تكون متاحا 24 ساعة على مدار اليوم يعني ذلك أن تكون مرهقًا ومستهلكًا طوال الوقت وتتوتّر علاقتك بأهلك وبكل من حولك والأسوأ أنه لا يمكنك أن تقدم للعميل عملًا مميزًا وأنت في هذه الحالة المُزرية. أنا شخصيا وقعت ضحية هذه الفكرة أثناء عملي مع عميلي الأول فهي كانت دائمة السفر لتايوان وترسل لي فاكسات العمل الساعة الثالثة صباحا متوقعةً منى الردّ على ملاحظاتها في التوّ واللحظة لدرجة أني وضعت جهاز الفاكس في غرفة النوم. ومما لا يثير الدهشة أن صفقة العمل بيننا لم تنتهِ على ما يُرام. الحل حدّد وقتًا مناسبًا لعملك ولا تعطي للعميل الانطباع أنك متاح ومستعد في أي وقت منعًا لوقوع المشاكل والأزمات بينكما، حدّد أوقات العمل المناسب لك والتزم بها إلا في حالات الظروف الطارئة ،أما إذا أصرّ العميل على العمل في أوقات غير منطقية تحدث معه في الأمر بشكل جدِّي وإذا استمر هذا الوضع ابدأ في البحث عن عميل آخر. 7. تنازل عن فكرتك في حال لم تنل إعجاب العميل من الطبيعي أن لا تكون فكرتك دائما محل إعجاب الآخرين وقد يعتقد العميل أحيانا أنها موضوع غير مناسب للمقال، عليك أن تستوعب أن هذا ليس هو نهاية المطاف ولا حتى نهاية هذا المقال المرتقب. الحل عندما يرفض أحد العملاء فكرتك فهذا لا يعني بالضرورة ألاّ تعجب الآخرين بل هي تستحق منك أن تعمل عليها وتطوّر منها قليلا لتصبح أكثر جاذبية. اطلب تقييم فكرتك ومعرفة ردود الفعل حولها من العملاء، سيستجيب البعض منهم لا جميعهم، تحتاج أن تعرف لماذا لم تنجح فكرتك وما هي الموضوعات التي تم تغطيتها مؤخرًا وما إذا كانت هذه الفكرة خارج حيّز اهتمام العملاء مما يعني أن بحثك لم يكن كافيا أم أن طريقة عرضك للفكرة لم تكن جيدة وغير مقنعة. وعلى الرغم من الإحباط الذي قد يصيبك وقسوة هذا الشعور إلا أن كل الصعوبات التي تكتشفها وتمرّ بها ستكون مثمرة ومفيدة لك في المستقبل. 8. قل نعم دائما للعميل مقولة أن العميل دائما على حق ليست بمقولةٍ صحيحة، ففي بعض الأحيان يطرح العميل أفكارًا غير مناسبة على الإطلاق وأحيانا يطلب منك مهمة معقّدة بلا تفاصيل أو ملاحظات تُذكر، والبعض منهم يتّسم باللامنطقية بكل معنى الكلمة. الحل يكمن الحل في الصدق. كن على أتمّ الاستعداد لتناقش وتدافع عن رؤيتك للفكرة ولماذا ترفضها وكيف ترى أنها غير مناسبة، تأكّد أنك تملك الحقائق الكافية لتدعّم رأيك لتكون مقنعا ولا ترفض الفكرة بدون إبداء أسباب منطقية. هذه المواقف وغيرها ستكشفك أمام نفسك ودوافعها الحقيقية فقد يكون سبب الرفض صعوبات في العمل أواعتبارات شخصية مثل التردد وعدم الحماسة لهذا المشروع. في بعض الأحيان عليك أن تعرف كيف تقول لا حتى وإن كنت ستخسر هذا العميل، إلا إذا كنت تخشى المواجهة وتحتاج بشدة لهذا العمل ففي هذه الحالة حاول أن توائم بين متطلبات العميل والوضع الذي يناسبك. استفد من تجربتي ولا تكرر نفس خطئي و قل لا. خلاصة هذه هي أهم الأفكار السلبية التي تحيط بمجال العمل الحر وأكثرها عقبات صغيرة يمكن تجاوزها بسهولة: العمل بلا مقابل لدى العميل المعروف. إتقان المهارة النحوية والإملائية. المؤهلات الصحفية. خبير في محركات البحث SEO. العمل 24 ساعة على مدار الأسبوع24/7. تنازل عن فكرتك الجيدة. قل نعم دائما لعملاءك. التخلص من هذه الأفكار والخرافات ستجعل منك مُستقلا سعيدًا ومستمتعًا بعمله. ترجمة -وبتصرّف- للمقال 8Myths About Freelance Writing – And How to Bust Them لصاحبته LIS STEDMAN.1 نقطة
-
أعمل ككاتب مُستقل على عدّة مواقع حاليًا، وأدوّن على مدوّنتي أيضًا. التدوين الحر في غاية الأهمية بالنسبة إلي لأنّه في المستقبل القريب سيكون مدخل رزقي الوحيد، باعتبار أنني سوف أستقيل من عملي مع نهاية هذا العام، فالعمل بالتدوين الحر مهم بالنسبة إلي حتى أستطيع أن أعيل نفسي. ولهذا أنا أحضّر للاعتماد على العمل ككتاب مُستقل بشكل كامل بداية من العام المقبل. وما يجعل هذا الأمر صعبًا الآن هو أنني أعمل حاليًا بوظيفة بدوام كامل. وبما أنني أبحث عن معلومات متعلقة بالعمل الحر منذ مدّة فلقد أصبحت لدي خبرة لا بأس بها في هذا المجال، وسأحاول أن أنقل ما تعلمته عن العمل الحر إليكم من خلال هذا المقال . 1. تعرّف دائمًا على أشخاص جدديجب عليك التعرف إلى أناس جدد دائمًا ولا تقلّل أبدًا من مكانة أحد فأنت لا تعرف من أين يمكن أن يأتي عميلك القادم. فكلما تواصلت مع عدد أكبر من الناس كلما زادت فرص حصولك على مشاريع عمل جديدة. 2. لا تصُب كامل اهتمامك على العائد المادّيلا تصب كل تركيزك على المال الذي ستجنيه من القيام بعملٍ ما. فربما يمنحك هذا العمل فوائد أكبر من ذلك الربح المؤقت (المال). فعلى سبيل المثال ربما قيامك بهذا العمل يجلب لك معارف قيّمة ويحسن فرص حصولك على عمل على المدى البعيد . بدلاً من ذلك يمكنك التركيز على الاستمتاع بقيامك بالوظيفة الموكلة إليك، حتّى وإن قمت بذلك بسعر أقل من السّعر الذي اعتدت عليه. تذكر دائمًا أنّه إذا كنت سوف تستقيل من عملك للبحث عن حرية أكبر، مرونة ورضا أكبر كعامل مُستقل فإنّك لن ترغب في القيام بعمل لا تستمتع به. يجب عليك وضع ذلك نصب عينيك دائمًا. 3. اختر من العمل ما يناسب قدراتكهذه النقطة هامة خاصة عندما تكون مبتدئًا وسمعتك لم تترسخ بعد. فأسوء شيء يُمكنك أن تفعله هو أن تخذل عميلاً ولا تقوم بالعمل على أكمل وجه. لا تستلم أبدًا عملًا إذا كُنت تشك في قدرتك على تنفيذه على أتم وجه وتسليمه في الوقت المحدد . 4. لا تترفّع عن الأعماللا تترفّع عن الأعمال التي تُعرض عليك، ولكن هذا لا يعني أن تقبل بأي عمل تجده أمامك، بل يجب عليك دراسة كل عمل منها بدقة قبل الشّروع في تنفيذه. وتذكر، الأمر لا يتعلق بالمال فقط فالبدايات المتواضعة يُمكن أن توصلك إلى نتائج عظيمة. 5. كن ديناميكيًالا تتردّد في تقديم اقتراحات دقيقة ولبقة للعميل الذي تعمل معه. فإذا لاحظت أن هناك ثغرة في استراتيجية التّسويق الخاصة به على سبيل المثال فلا تتردد في أن تقدم عرضًا لإصلاح هذه الثغرة له. حتّى تتميّز عن باقي المُستقلين فيجب أن تقترح وتقّدم عروضك ولا تكتفي بأن تجلس محل المتفرجين وتنتظر قدوم المشاريع إليك. 6. العملاء الحاليين الذين تعمل معهم لهم الأولوية دائمًاالاحتفاظ بالعملاء الذين تعمل بالفعل معهم أسهل بكثير من البحث عن عملاء جدد. فلا تضيّع أبدا فرصة العمل مع العميل الذي يدفع بشكل مُنتظم ويجعل العمل معه سهلًا. حتّى لو كنت تريد أن تكسب مالًا أكثر وبشكل أسرع، ووجدت مشروعًا قد يوفّر لك ذلك، فكّر مرّتين قبل أن تتسرّع وتتخلّى عن العملاء الحاليّين. 7. اصنع اسمًا لنفسك أولًا ثم فكر بالمال لاحقًافي بداية العمل كمدون حر يجب لا أن يكون المال هو أولويتك الوحيدة. بعض المستقلين يعتقدون أنه يجب أن تُحدّد تسعيرًا ساعيّا جيّدًا منذ البداية، ولكن في بعض الأحيان لن يكون لديك خيار سوى أن تُقدّم بعض التنازلات على المدى القصير فيما يتعلق بذلك. ولكن لا حاجة لأن تقلق حيال ذلك، لأن علاقاتك مع عُملائك ستتطوّر وسترتفع أسعارك معها. 8. تعرّف على مُستقلّين آخرينيمكنني القول من واقع تجربتي الشخصية أن المدونين المستقلين هم مجموعة ودودة من الناس. فلقد كنت محظوظًا بالتعامل مع بعض المدونين اللطفاء. من الضرورة عليك أن تعرف زملائك المدونين جيدًا وألا تفكر بهم على أنهم منافسين لك، فلو أسست بعض العلاقات الجيدة مع زملائك المستقلين ستكون بذلك تسدي نفسك معروفًا بالحصول على أصدقاء جدُد . 9. لا تقطع جسور التّواصل مع عملائكستكون هناك بعض الأيام التي ستقع فيها مشاكل مع العملاء. ولكن عليك أن تتصرف بحكمة ورويّة عند حدوث ذلك، فيجب عليك مقاومة الرغبة في الجدال العقيم مع العميل وتضيق الخناق عليه أو حتّى أن تكتب وتنشر عن سوء العلاقة التي بينكما. فلن تكون هناك أي فائدة إن فعلت ذلك. ربما تشعر مؤقتًا بالرضا ولكن خلف ذلك ستكون هناك نتائج سلبية لما فعلته على المدى البعيد. فالعميل الذي يبدو التعامل معه صعبًا اليوم يمكن أن يزكّيك لعميل رائع غدًا، وعليه حاول دائما أن تُبقي علاقاتك مع جميع عملائك صحّية ومهنيّة. الطّريق لا تزال طويلةتلك فقط هي نصائح أوّلية لمن يرغب في العمل كمدون/كاتب مُستقل، والتي توصّلت إليها خلال بحثي في الأسابيع الماضية، ولكنني أعلم أن مازال هناك كم كبير من الأشياء التي تساعد على أن تكون ناجحًا بعملك كمستقل. ماذا عنك ؟ هل لديك أفكار ونصائح ترغب في تشاركها معنا؟ ترجمة -وبتصرّف- للمقال Freelance Writing: 9 Tips for Getting Started لكاتبه Tom Ewer.1 نقطة



























.jpg.c3fa15d08dbdee179a137e9ede800250.jpg)