لوحة المتصدرين
المحتوى الأكثر حصولًا على سمعة جيدة
المحتوى الأعلى تقييمًا في 02/16/24 في كل الموقع
-
ازاي ال output اترتب لوحده كده؟ #include <iostream> #include <vector> #include <algorithm> using namespace std; int main() { vector<int> firstnumbers = { 10, 30, 50, 70 }; vector<int> secondnumbers = { 20, 40, 60, 80 }; vector<int> total(firstnumbers.size() + secondnumbers.size()); merge(firstnumbers.begin(), firstnumbers.end(), secondnumbers.begin(), secondnumbers.end(), total.begin()); for(int val : total){ cout << val << endl; } return 0; } Output = 10 \ 20 \30 \40 \50 \60 \70 \802 نقاط
-
السلام عليكم لو عايز اعمل موقع اختصار روابط ينفع اربط صفحة الهبوط ب بلوجر ولا لازم ووردبريس2 نقاط
-
السلام عليكم المشكلة هي عندما احاول طابعة شيء باللغة العربية لا يقوم بإظهار الحروف مع بعض مثال print("مرحبا") بإنه يطبعها بهذا الشكل م ر ح ب ا هل هناك حل لهذه المشكلة أم ان البرنامج لا يدعم العربية1 نقطة
-
I use blade to show my project detail in database I have phone table which contain detail for the phone and phonecolor table which contain four string for four i mage which image1 , image2 , image3 , image4 in blade I display the color like foreach phone->phonecolor as color and when I click on any color it display the phonecolor image which image1 image2, image... it work well and lightgallery work well but when I click on some color to display It work but lightgallery didn't update when I click on the image 1 or imag2 to zoom it in large screen it didn't work it display the previous color I mean the lightgallery didn't update with livewire any more when the number of image update can any one help1 نقطة
-
السلام عليكم اي هي الخورزميات الخوارزميات التطبيقية وما هي اهميته1 نقطة
-
1 نقطة
-
1 نقطة
-
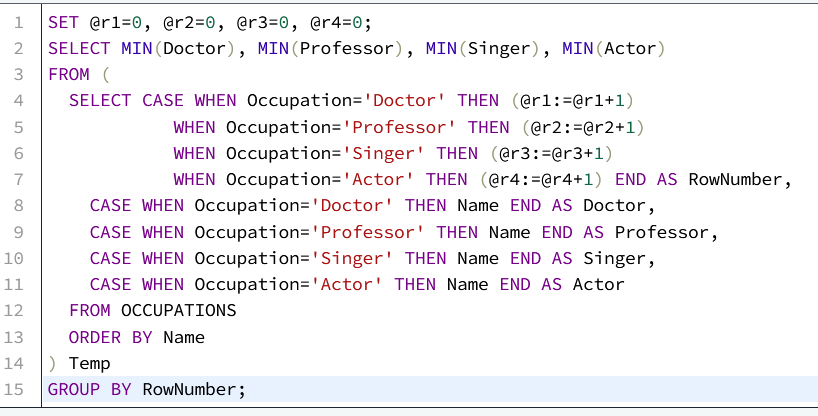
في الاستعلام الذي قدمته، يتم استخدام متغيرات مؤقتة لتتبع عدد الظهور لكل وظيفة محددة في الجدول "OCCUPATIONS". في هذه الحالة، تم استخدام أربعة متغيرات: @r1، @r2، @r3، و @r4. الأمر "SET @r1 = 0" يهيئ المتغير @r1 بقيمة صفر. يمكن استخدام هذا الأمر لتهيئة المتغيرات وتأكيد أنها تبدأ من قيمة صفر قبل تنفيذ الاستعلام الرئيسي. في الاستعلام الرئيسي، يتم زيادة قيم المتغيرات @r1، @r2، @r3، @r4 بناءً على شرط معين لكل وظيفة (Doctor، Professor، Singer، Actor). هذا يحدث في الجزء الداخلي من الاستعلام حيث يتم استخدام عبارات CASE WHEN لتحديد الوظيفة وزيادة قيمة المتغير المرتبط بها. باختصار، يتم استخدام متغيرات @r1، @r2، @r3، @r4 لتتبع عدد الظهور لكل وظيفة، ويتم تهيئتها بقيم صفر قبل بدء تنفيذ الاستعلام.1 نقطة
-
الأمر set يُستخدم لوضع قيمة في متغير، والمتغيرات في sql تبدأ بحرف @ ويجب أن يتم تعريف هذا المتغير أولاً declare @price decimal(10, 2), @qty decimal(10, 2) -- يمكن تعريف أكثر من متغير في نفس الأمر declare @total decimal(10, 2) set @price = 200 set @qty = 2 set @total = @price * @qty print(@total) الشيفرات السابقة تقوم بتعريف 3 متغيرات price@ و qty@ و total@ بعد ذلك يتم وضع قيمة للمتغير price@ و qty@ ثم وضع قيمة للمتغير total الذي هو عبارة عن حاصل ضرب الكمية * السعر ثم طباعة الإجمالي ويمكن استخدام هذه المتغيرات في جمل الاستعلام select id, name, price from products where price = @price # استخراج جميع الأصناف التي سعرها يساوي هذا المتغير order by name1 نقطة
-
وعليكم السلام ورحمة الله، توجد عدة فروق بين المبرمج السيء والمبرمج الجيد، أو دعنا نطلق عليها الممارسات السيئة Bad practices والممارسات الجيدة Best practices. سنتحدث عن الممارسات الجيدة، وبالتأكيد عكسها تكون ممارسات سيئة، توجد مهارات فنية (برمجية) وأخرى شخصية المهارات الفنية: 1- حسن الاستماع للعميل وتقبل طلباته. 2- التمكن من الأدوات البرمجية. 3- اكتساب المهارات اليومية (أي يجب أن يستزيد يوميًا ويتابع المستجدات). 4- اتباع الأساليب الجيدة في التكويد مثل تسمية المتغيرات على سبيل المثال. 5- يجب تعلم مهارات المعمارية Architecture والأنماط التصميمية البرمجية Design pattern 6- تحسين الأداء مثل سرعة الاستجابة، تفريغ الذاكرة، إفلات الملفات بعد حفظها. 7- العناية بالأمن السيبراني، عن طريق إغلاق المنافذ المفتوحة بعد استخدامها، وكذلك إغلاق الاتصال مع الخادم. المهارات الشخصية: 1- الصدق والأمانة والصبر، مثل عدم استغلال العميل ماديًا او استغلال بياناته. ملحوظة هامة: الصبر من أهم الصفات التي تميز مبرمجًا عن آخر، بل ربما تحدد نجاح أو فشل الشخص في مجال البرمجيات. 2- الاعتراف بالخطأ ولو حتى بالتورية. 3- عدم الملل والزهق من طلبات العميل. إجمالاً الأساليب الجيدة هي كل ما ينمي مهارات المبرمج الفنية والشخصية، بحيث يعطي أفضل جودة في أقل وقت مع أقل سعر.1 نقطة
-
وعليكم السلام! الخوارزميات التطبيقية هي مصطلح يشير إلى الخوارزميات التي تستخدم لحل مشكلات وتنفيذ وظائف محددة في سياق تطبيق معين. يمكن تطبيق هذه الخوارزميات في مجموعة واسعة من المجالات مثل علوم الحاسوب، وهندسة البرمجيات، وعلم البيانات، وتحليل البيانات، والذكاء الاصطناعي، والألعاب، والمحاسبة، والهندسة، وغيرها من المجالات. أهمية الخوارزميات التطبيقية تأتي من قدرتها على حل مشاكل الحياة الواقعية وتحسين الأداء في العديد من التطبيقات. بعض النقاط الرئيسية لأهميتها تشمل: 1. تحسين الكفاءة: الخوارزميات التطبيقية تصمم لتحسين كفاءة تنفيذ المهام، مما يؤدي إلى توفير الوقت والموارد. 2. تحسين الأداء: تساهم في تحسين أداء التطبيقات والنظم، وتقليل استهلاك الموارد مثل الذاكرة والمعالجة. 3. حل المشاكل الصعبة: توفير حلول فعالة لمشاكل تعتبر صعبة أو معقدة، مثل مشاكل البحث والترتيب والتحليل. 4. توجيه القرارات: تقديم أسس لاتخاذ قرارات ذكية في مجالات مثل التحليل الاقتصادي وإدارة المخزون والتخطيط الاستراتيجي. 5. تقديم حلا لمشاكل واقعية: تستخدم لحل التحديات والمشاكل في العديد من المجالات الحياتية مثل الطب، والمالية، والتسويق، والتواصل. عموماً، تعتبر الخوارزميات التطبيقية جزءًا أساسيًا من تطور التكنولوجيا وتقدم المجتمع في مجالات متنوعة، وهي أساسية لتحسين وتطوير البرمجيات والتقنيات في عدة مجالات مهمة.1 نقطة
-
1 نقطة
-
1 نقطة
-
اذا كانت لدي مجموعه من البيانات مثلا المستخدم يريد اضافة مجموعه من اسما المدن كيف احفظهم في الداتابيز بدون حلقة for لانها غير جيده1 نقطة
-
هل لديك صلاحية فتح برنامج Salfeld؟ حيث أنك لن تتمكن من تعطيله في حال لم تستطيع فتح البرنامج فغالبًا يوجد كلمة مرور له. أما إضافة Windscribe فهي VPN وسنقوم بتجربته لحل المشكلة. والـ VPN، أو الشبكة الخاصة الافتراضية ، هي خدمة تسمح لك بالاتصال بالإنترنت بأمان وخصوصية، وتعمل عن طريق إعادة توجيه حركة المرور على الإنترنت عبر خادم بعيد ، مما يخفي عنوان IP الخاص بك وموقعك، وذلك يجعل من الصعب على المتعقبين وموفري خدمة الإنترنت (ISPs) والحكومات تتبع نشاطك عبر الإنترنت. والإضافة تتطلب إنشاء حساب، وتستطيع استخدام الإضافة التالية إذا كنت لا تريد إنشاء حساب، حيث ستقوم بتثبيتها والإتصال مباشرةً بالضغط على الإضافة ثم زر الإتصال ثم تجربة تصفح الأكاديمية. https://chromewebstore.google.com/detail/vpn-free-betternet-unlimi/gjknjjomckknofjidppipffbpoekiipm1 نقطة
-
اتمنا ان تشرح لي اكثر و بتفصيل, كيف اتمكن من الدخول للموقع ثم تعطيله بعد نجاح الدخول و ما فائدة إضافات على المتصفح مثل Windscribe.1 نقطة
-
نعم الكود الثاني هو الافضل واكثر تقدما اذا كنت مبتدئ سيكون فهمه اصعب وانصحك ان تشترك في دورة اكاديمية حسوب لتعلم php ستاخذك من البدايه الي النهايه1 نقطة
-
1 نقطة
-
فعلا استخدام حلقة for loop غير جيده في حفظ البيانات بسبب اداء الابلكيشن ساطرح عليك الحل ببساطه لتحسين الكود الخاص بك ساعطيك مثال عملي من مشروع كنت اعمل عليه وطلب مني تحسين اداء المشروع في الكود الاول هنا for ($i = 0; $i < count($request->titals_ar); $i++) { $standard = new StandardSpecification(); $standard->title_en = $request->titals_en[$i]; $standard->title_ar = $request->titals_ar[$i]; $standard->value_ar = $request->values_ar[$i]; $standard->value_en = $request->values_en[$i]; $standard->product_id = $product->id; $standard->save(); } هذه الكود يستخدم حلقة for لتكرار عملية إنشاء وحفظ سجلات StandardSpecification، وعلى الرغم من أنه يقوم بالوظيفة المطلوبة، إلا أنه يأتي مع بعض السلبيات التي تؤثر علي الاداء : أداء أقل الحلقة for قد تكون أقل كفاءة من حيث الأداء مقارنة بالطرق الأخرى التي ساطرحها عليك ايضا، خاصةً عند التعامل مع مجموعات كبيرة من البيانات. يمكن أن تؤدي التكرارات المتكررة إلى تأثير سلبي على أداء التطبيق. زيادة في الكود والتكرار: يتطلب استخدام الحلقة for كتابة المزيد من الكود مقارنة بالحلول البديلة ، وهذا قد يؤدي إلى زيادة في التكرار وتعقيد الكود. أقل قابلية للتوسع وإعادة الاستخدام الكود المكتوب بالحلقة for يكون أقل قابلية للتوسع وإعادة الاستخدام بسبب التعلق القوي بالبيانات الخاصة بالحلقة والتكرارات. إذا تغيرت هيكلة البيانات أو تم تحديثها، فقد يتطلب تعديل كبير في الكود. انظر للكود الثاني $standards = []; $standards = array_map(function ($i) use ($request, $product) { return [ 'title_en' => $request->titals_en[$i], 'title_ar' => $request->titals_ar[$i], 'value_ar' => $request->values_ar[$i], 'value_en' => $request->values_en[$i], 'product_id' => $product->id, 'created_at' => now(), 'updated_at' => now(), ]; }, range(0, count($request->titals_ar) - 1)); استخدام array_map يمكن أن يؤدي إلى أداء محسن مقارنة بالحلقة for، خاصةً عند التعامل مع مجموعات كبيرة من البيانات. الدالة array_map تنفذ التحويل على كل عنصر في المصفوفة في مرة واحدة، مما يقلل من الوقت اللازم للتكرار. كتابة أقل باستخدام array_map، يمكنك كتابة أقل كمية من الكود مقارنة بالحلقة for، وذلك بفضل الاستخدام الفعال للدالة والتحويل المطبق على المصفوفة ككل. قابلية للتوسع وإعادة الاستخدام الكود المكتوب باستخدام array_map يكون أكثر قابلية للتوسع وإعادة الاستخدام بسبب استخدام الدالة لتحويل المصفوفة. يمكنك إعادة استخدام الدالة بسهولة في امور أخرى. وضوح وقراءة أفضل الكود باستخدام array_map يكون أكثر وضوحًا وسهولة في القراءة، حيث يوفر الكود البسيط والمباشر معالجة مجموعة البيانات بشكل أكثر وضوحًا.1 نقطة
-
يمكنك بسهولة القيام بذلك باستخدام خدمة اختصار الروابط على موقع بلوجر وإعداد إعادة التوجيه للروابط المختصرة إلى الروابط الأصلية أو أي روابط ترغب في توجيهها إليها. وهذه بعض الخطوات اللى ممكن تستعين بيها للقيام يهذه المهمة: استخدام خدمة اختصار الروابط على بلوجر: يمكنك البحث عن خدمة اختصار الروابط على بلوجر أو استخدام أي امتداد أو خدمة توفر هذه الخدمة. يمكنك إضافة روابطك الأصلية والمختصرة على هذه الخدمة. إنشاء روابط مختصرة: قم بإنشاء روابط مختصرة باستخدام خدمة اختصار الروابط. عندما يتم النقر على هذه الروابط المختصرة، ستتم إعادة التوجيه بشكل تلقائي إلى الروابط الأصلية. إعادة التوجيه إلى بلوجر: يمكنك تكوين إعادة التوجيه من الروابط المختصرة إلى بلوجر عن طريق تحديد عنوان URL لصفحة بلوجر الخاصة بك. هذا يمكن أن يتم عبر لوحة التحكم في بلوجر أو عبر الخدمة التي تستخدمها لإدارة روابطك. بهذه الطريقة، عندما يتم فتح الرابط المختصر، سيتم توجيه المستخدم بشكل تلقائي إلى صفحة بلوجر الخاصة بك، ومن ثم سيتم التوجيه من بلوجر إلى الرابط الأصلي الذي تم اختصاره.1 نقطة
-
اقصد انت مثلا اختصرت رابط لو جيت تفتح الرابط يعيد توجيهك لي بلوجر ومن بلوجر للرابط المختصر1 نقطة
-
إذا كنت تستخدم قالب اختصار الروابط على ووردبريس، فيمكنك بسهولة استخدامه لإنشاء روابط مختصرة تعيد التوجيه إلى صفحات البلوجر أو أي روابط أخرى ترغب في تخزينها. في هذه الحالة، لا داعي لاستخدام بلوجر كخدمة لاختصار الروابط. بمجرد تثبيت وتفعيل قالب اختصار الروابط على موقع ووردبريس الخاص بك، يمكنك بسهولة إنشاء روابط مختصرة لأي عنوان URL تريده، سواء كان ذلك لصفحات بلوجر أو صفحات أخرى. عندما يتم النقر على الرابط المختصر، سيتم إعادة التوجيه بشكل تلقائي إلى العنوان URL الأصلي. لذا، بإمكانك استخدام ووردبريس لإدارة جميع روابطك، بما في ذلك الروابط التي تعيد التوجيه إلى صفحات بلوجر أو أي مواقع أخرى، دون الحاجة إلى استخدام بلوجر كخدمة لإنشاء الروابط المختصرة.1 نقطة
-
اقصد قالب اختصار الروابط هيبقي علي ووردبريس لكن الرابط المختصر يعدي علي بلوجر مش قالب الاختصار هو اللي علي بلوجر1 نقطة
-
عليكم السلام يمكنك بناء موقع لاختصار الروابط بأي منصة تطوير ويب تدعم البرمجة وقواعد البيانات. يمكنك استخدام بلوجر لإنشاء موقع لاختصار الروابط، ولكن ستحتاج إلى القيام ببعض البرمجة الخاصة وربما استخدام خدمات تخزين البيانات الخارجية(Cloud). من ناحية أخرى، ووردبريس هي منصة تدعم بناء مواقع لاختصار الروابط بشكل أسهل، حيث تتيح لك إمكانية استخدام الإضافات المتاحة في سوق الإضافات الخاص بـ WordPress لإنشاء موقع لاختصار الروابط بسرعة وسهولة دون الحاجة إلى البرمجة الخاصة. إذا كنت تفضل استخدام بلوجر، فيجب أن تكون على علم بأنك ستحتاج إلى القيام بالبرمجة الخاصة لإضافة وظيفة اختصار الروابط وتخزينها، كما ستحتاج إلى التعامل مع الاستضافة والتحكم في قاعدة البيانات بشكل مباشر. بالمقابل، إذا استخدمت ووردبريس، يمكنك الاعتماد على الإضافات المتاحة التي تقدم هذه الوظيفة بشكل مباشر، مما يجعل العملية أسهل وأكثر فعالية بدون الحاجة إلى البرمجة الخاصة.1 نقطة
-
تعد الواجهة الأمامية والواجهة الخلفية جانبين مهمين لأي تطبيق. الواجهة الأمامية هي ما يراه المستخدمون وتتضمن عناصر مرئية مثل الأزرار ومربعات الاختيار والرسومات والرسائل النصية. تسمح للمستخدمين بالتفاعل مع تطبيقك. الواجهة الخلفية هي البيانات والبنية التحتية التي تجعل تطبيقك يعمل. تقوم بتخزين بيانات التطبيق ومعالجتها للمستخدمين. كيف تعمل الواجهة الأمامية للتطبيق؟ يشير المصطلح الواجهة الأمامية إلى واجهة المستخدم الرسومية (GUI) التي يمكن للمستخدمين التفاعل معها مباشرةً، مثل قوائم التنقل وعناصر التصميم والأزرار والصور والرسوم البيانية. من الناحية الفنية، فإن الصفحة أو الشاشة التي يراها المستخدم من خلال العديد من مكونات واجهة المستخدم تسمى نموذج كائن المستند (DOM). تؤثر ثلاث لغات كمبيوتر أساسية على كيفية تفاعل المستخدمين مع الواجهة الأمامية: تحدد HTML بنية الواجهة الأمامية وعناصر نموذج كائن المستند (DOM) المختلفة تحدد أوراق الأنماط المتتالية (CSS) نمط تطبيق الويب، بما في ذلك التخطيط والخطوط والألوان والنمط المرئي تضيف JavaScript طبقةً من الوظائف الديناميكية من خلال معالجة نموذج كائن المستند (DOM) يمكن لـ JavaScript تنفيذ التغيرات على الصفحة وعرض معلومات جديدة. هذا يعني أن الواجهة الأمامية يمكنها التعامل مع تفاعلات المستخدم الأساسية (أو الطلبات)، مثل عرض التقويم أو التحقق مما إذا كان المستخدم قد أدخل عنوان بريد إلكتروني صالحًا. تقوم الواجهة الأمامية بتمرير الطلبات الأكثر تعقيدًا إلى الواجهة الخلفية. كيف تعمل الواجهة الخلفية للتطبيق؟ تقوم الواجهة الخلفية لتطبيقك، التي يُطلق عليها أحيانًا اسم جانب الخادم، بإدارة الوظائف العامة لتطبيق الويب. عندما يتفاعل المستخدم مع الواجهة الأمامية، يرسل التفاعل طلبًا إلى الواجهة الخلفية بتنسيق HTTP. تقوم الواجهة الخلفية بمعالجة الطلب وإرجاع الاستجابة. عندما تعالج الواجهة الخلفية طلبًا، فإنها تتفاعل عادةً مع ما يلي: خوادم قاعدة البيانات لاسترجاع البيانات ذات الصلة أو تعديلها الخدمات المصغرة التي تؤدي مجموعةً فرعيةً من المهام التي طلبها المستخدم واجهات برمجة تطبيقات تابعة لأطراف ثالثة لجمع معلومات إضافية أو لأداء وظائف إضافية المقارنه بين الواجهة الأمامية و الواجهة الخلفية الواجهة الأمامية والواجهة الخلفية عبارة عن مصطلحات عامة تُجمّع بطريقة منطقية مختلف التقنيات والطبقات البرمجية لأي تطبيق. تركز الواجهة الأمامية على تلك الجوانب التي يراها المستخدمون. وعلى العكس من ذلك، فإن الواجهة الخلفية هي كل ما يجعل التطبيق يؤدي وظيفته. يمكنك النظر في الواجهة الأمامية على أنها الجزء الخارجي من السيارة والواجهة الخلفية هي جميع الآلات الموجودة بالداخل. إن السيارة ذات التصميم الجميل الرائع لا تعمل على النحو الأمثل إلا إذا كانت الآلية الداخلية تعمل بشكل صحيح. ومع ذلك، تساهم بعض جوانب التصميم الخارجي أيضًا في السرعة والأداء. وبالمثل، يجب تصميم الواجهة الأمامية والواجهة الخلفية لتطبيقك بطريقة متناغمة للحصول على أفضل النتائج.1 نقطة