لوحة المتصدرين
المحتوى الأكثر حصولًا على سمعة جيدة
المحتوى الأعلى تقييمًا في 11/16/23 في كل الموقع
-
لم اقصد تعريف الparameter بل اقصد كيف تعمل وكيف ترنبط بينها وبين HTML - مثالين لتصوضيح الاول - السؤال هو ما فائده المعاملات في المثال ادناه بحيث يطبع undefand في كل مره يتم الضعط على submet اما في المثال الاخر يضهر لي قيمه التي اريدها بدون معاملات ابدا!!! <!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8"> <title>Parameter and Input Field Binding</title> </head> <body> <label for="paramField">Parameter:</label> <input id="paramField"></input> <button type="submit" onclick='updateParameter()'>Submit</button> <script src="script.js"></script> </body> </html> // Function to update the parameter field function updateParameter(value) { const data = document.getElementById("paramField").innerHTML = value; console.log(data) } الثاني -------------------------------- هنا لم نستعمل المعاملات ابدا, اذا وجوهر السؤال ما فائده المعملات بالضبط? اليس في المثال الاول تم وضع المعاملات على انها مدخل لداله وجعل قيمتها هي data من ثم طبعتها في الكونسيل هذا اكثر منطقيه من استخدام .value هذا الامر حيرني ويجعلني اقول ما فائده البراميتز في حال لم تعمل على هذا المنقطق <!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8"> <title>Parameter and Input Field Binding</title> </head> <body> <label for="inputField">Enter Text:</label> <input type="text" id="inputField" oninput="updateParameter(this.value)"> <button type="submit" onclick="submitForm()">Submit</button> <script src="script.js"></script> </body> </html> function submitForm() { var inputValue = document.getElementById("inputField").value; alert("Submitted value: " + inputValue); }2 نقاط
-
أبحث عن مواقع مشاريع برمجية جاهزة والتطبيق عليها1 نقطة
-
السلام عليكم و رحمة الله في حال قمت بالاشتراك و دفعت المبلغ متى سيبدأ التعليم في هذا الدورة ؟؟1 نقطة
-
هادا الموقع اريد بوث يحجز لي مواعيد عليه https://egate.nub.ly/accounts/login/?next=/appointments/book/1 نقطة
-
1 نقطة
-
في السياق البرمجي، المعاملات (أو الباراميترز) تستخدم لتمرير القيم إلى دوال أو أحداثث، وتستطيع استخدام المعاملات لتمرير القيم من العناصر في صفحة HTML إلى الدوال في ملف السكريبت. المثال الأول: <!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8"> <title>Parameter and Input Field Binding</title> </head> <body> <label for="paramField">Parameter:</label> <input id="paramField"></input> <button type="submit" onclick='updateParameter()'>Submit</button> <script src="script.js"></script> </body> </html> JS: // script.js // Function to update the parameter field function updateParameter(value) { const data = document.getElementById("paramField").innerHTML = value; console.log(data); } قمت بتعريف دالة updateParameter ولكنها تتوقع معامل حيث حددت value كمعامل، ويجب تمريره لأنك تستخدمه في الدالة بوضع قيمة الحقل الذي يحمل id باسم paramField لتساوي معامل value، لذلك عليك تمريره كالتالي: <button type="submit" onclick='updateParameter("understand")'>Submit</button> الآن، عند النقر على زر "Submit"، ستقوم الدالة updateParameter بتحديث المحتوى في عنصر الإدخال paramField بالقيمة "understand". المثال الثاني: لم تقم بتعيين أي معامل هنا في الدالة: // script.js function submitForm() { var inputValue = document.getElementById("inputField").value; alert("Submitted value: " + inputValue); } بل تقوم باستخراج القيمة التي تم كتابتها في الحقل الذي يحمل id باسم inputField ثم تقوم باستخدامها في دالة alert.1 نقطة
-
1 نقطة
-
1 نقطة
-
1 نقطة
-
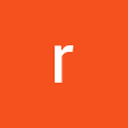
في جانب الخادم استخدم split كالتالي: const token = req.headers.authorization.split(" ")[1]; وذلك لاستخراج التوكن (Token) من رأس الطلب (headers) في خادم Node.js، وذلك النمط يأتي من استخدام توقيع (Bearer) لتمييز التوكن في رأس الطلب. بمعنى أنه في معظم حالات استخدام JWT (JSON Web Tokens) كتوكن للمصادقة، يرسل التوكن في رأس الطلب باستخدام مفهوم "Bearer Token"، ويكون الرأس كالتالي: Authorization: Bearer eyJhbGciOiJIUzI1NiIsInR5cCI6IkpXVCJ9.eyJzdWIiOiIxMjM0NTY3ODkwIiwibmFtZSI6IkpvaG4gRG9lIiwiaWF0IjoxNTE2MjM5MDIyfQ.SflKxwRJSMeKKF2QT4fwpMeJf36POk6yJV_adQssw5c لذلك نستخدم req.headers.authorization.split(" ")[1] لاستخراج الجزء الثاني (index 1) من قيمة Authorization، وهو التوكن نفسه، ويتم فصل الجزء الأول (index 0) بواسطة الفراغ (space).1 نقطة
-
السلام عليكم. في node js هل يمكن جلب الصورة الخاصة بمستخدم معين من خلال موقع الويب الشخصي أو الإيميل مثلا. جربت gravatar و لكن أظن أنه غير مناسب لأنه يجب أن يكون لديك حساب gravatar حتى يتمكن من جلب الصورة من الإيميل. شكرا.1 نقطة
-
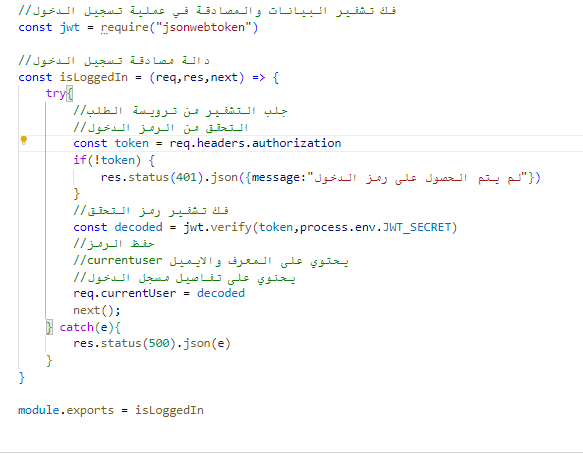
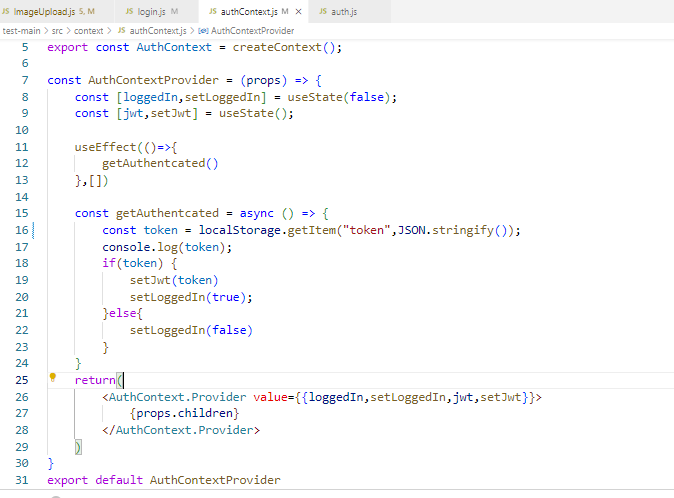
هل تقصد الحصول على الصورة من عنوان البريد الالكتروني للمستخدم ؟ يمكنك القيام بذلك من جهة العميل، عبر تسجيل تطبيق google و اضافة المنطق الخاص بتسجيل الدخول عبر جوجل وبعد ذلك سيقوم google بإعادة الصورة بالاضافة للاسم والايميل1 نقطة
-
أعمل على تطوير موقع تواصل بين المبرمجين من خلاله يتم يتم عرض صورة المبرمج و بقية المعلومات كعنوان الإيميل و الموقع الشخصي. لإظهار الصورة لا أريد جلبها كملف (file) و إنما إظهارها بصفة تلقائية (أن تكون نفسها الصورة المستعملة في الموقع الشخصي أو عنوان الإيميل) تطبيق gravater بإمكانه القيام بهذا الفعل (إظهار صورة المبرمج بصفة تلقائية) لكن بعد أن تقوم بإنشاء حساب gravatar. ما أريده هو هل توجد تطبيقات أو حزم بإمكانها القيام بهذا الشيء مباشرة.1 نقطة
-
1 نقطة
-
يمكنك التقديم من خلال الدخول على الصفحة الخاصة بالكورس كما في الروابط السابق وستجد بجوار كلمة enroll كلمة "Financial aid available " قم بالضغط عليها وستقوم بتسجيل الدخول مع الإجابة على عدة أسئلة فقط بالطبع أفضل من لا شئ وترجمة اليوتيوب (أقصد الخاصة باليويتيوب ) ليست الأفضل ولكن يمكنك الإعتماد عليها إذا لم تستطع إيجاد حل ولكن ربما تكون الترجمة مرفقة أي أن الترجمة من قبل القناة1 نقطة
-
السلام عليكم. أنا عبد الرؤوف من الجزائر. أتابع دورتي لتطوير المواقع عبر الأكاديمية و أجد صعوبة في إدارة الوقت، حيث معظم وقتي في اليوم في العمل خارج البيت و لدي الكثير من وقت الفراغ في العمل. ولكن لا يسعني مشاهدة الدورة لأنها تطلب اتصالا قويا بالإنترنيت. و للأسف في الجزائر اشتراكات الإنترنيت عبر شريحة الموبايل سرعتها ضعيفة و سعرها مرتفع و كميتها محدودة. لذلك اضطررت للمشاهدة فقط من البيت حيث الاتصال بالأنترنيت عبر خط اتصالات الجزائر و الإنترنيت قوية و غير محدودة و اشتراكها غير مكلف. أنا واثق أن معظم طلاب الأكاديمية في الدول العربية يعانون نفس المشكل و يمكن إجراء استطلاع بشأن الموضوع. لذلك أقترح على الأكاديمية أن تضيف لنا زر تحميل الفيديوهات لمشاهدتها على الموقع اوفلاين مثل ما تكون في موقع نتفلكس و غيرها حيث لا يمكن تحميلها في الحاسوب الخاص بي. سيسهل علينا هذا الكثير و يعطينا تجربة إيجابية جدا و تقدما سريعا في الدورات و بالتالي تقدما في عمل الأكاديمية. أتمنى أن يكون هذا ضمن المخططات الأولية للأكاديمية مستقبلا. و شكرا!1 نقطة
-
أتفهم الصعوبة التي تواجهها ونقدر ذلك في الأكاديمية، ومجهود يشكر صراحًة منك في متابعتك للدورة رغم الصعوبات التي تواجهها، سأقوم بإيصال إقتراحك للقسم الخاص بالدورات في أكاديمية حسوب، لكن هناك صعوبة في توفير تلك الميزة بسبب أنها قد تؤدي إلى مشاهدة الدورات بطريقة غير مشروعة، وستجد تفصيل أكثر عن ذلك هنا: وفي الوقت الحالي يمكنك مشاهدة الدورة بجودة أقل مثل 540p خارج المنزل مثلاً.1 نقطة
-
بالنسبة لآخر كورس في القائمة وبقية الكورسات يمكنك التقديم على الدعم المادي Financial aid وغالباً يتم الموافقة عليه ويمكنك المتابعة في الكورس الذي يصبح متاح لك أما بالنسبة للسؤال " الكورسات الموجود علي اليوتيوب مفيده ؟" ربما يوجد كورسات جيده ولكن بالنسبه للكورسات المقترحة من قبل مصطفى في التعليق السابق فهي ممتازة مقارنة بالنسبة لليوتيوب فهي من جامعات مرموقة وإذا لم تستطع الحصول على أحد هذه الكورسات فاليوتيوب به أيضاً كورسات جيدة1 نقطة
-
منطق Callbacks بسيط للغاية. الدالة Callback هي مجرد دالة يتم تمريرها كوسيطة إلى دالة أخرى. عندما تنتهي الدالة الأولى من التنفيذ، يتم استدعاء الدالة Callback. على سبيل المثال، دعنا نقول لدينا دالة تسمى getData() والتي ترجع البيانات من قاعدة البيانات. إذا أردنا عرض البيانات على الصفحة، فيمكننا استخدام دالة Callback لفعل ذلك. function getData() { // احصل على البيانات من قاعدة البيانات // استدعاء الدالة callback بعد انتهاء التنفيذ callback(data); } function showData(data) { // عرض البيانات على الصفحة } // استدعاء الدالة getData() getData(showData); في هذا المثال، يتم تمرير دالة showData() إلى دالة getData() كوسيطة. عندما تنتهي getData() من التنفيذ، يتم استدعاء showData() مع البيانات التي تم إرجاعها من قاعدة البيانات. تُستخدم Callbacks بشكل شائع في JavaScript لمعالجة المهام غير المتزامنة. المهام غير المتزامنة هي المهام التي قد تستغرق بعض الوقت لإكمالها، مثل تحميل ملف أو إجراء مكالمة AJAX. عندما يتم تنفيذ دالة غير متزامنة، فإنها لا تنتظر حتى تكتمل المهمة. بدلاً من ذلك، تعود وتستمر في تنفيذ التعليمات البرمجية التالية. يتم استدعاء الدالة Callback في وقت لاحق، عندما تكتمل المهمة. على سبيل المثال، دعنا نقول لدينا دالة غير متزامنة تسمى loadFile() والتي تقوم بتحميل ملف من الخادم. function loadFile() { // ابدأ تحميل الملف من الخادم // استدعاء الدالة callback بعد انتهاء التنفيذ callback(file); } function showFile(file) { // عرض الملف على الصفحة } // استدعاء الدالة loadFile() loadFile(showFile); في هذا المثال، يتم تمرير دالة showFile() إلى دالة loadFile() كوسيطة. عندما تنتهي loadFile() من تحميل الملف، يتم استدعاء showFile() مع ملف الملف. هل الدالة callback تأتي دائما as an argument لدالة أخرى؟ لا، لا تأتي الدالة Callback دائمًا كوسيطة لدالة أخرى. يمكن استخدام Callbacks أيضًا كقيم لخصائص أو كوسيطة لطرق. على سبيل المثال، دعنا نقول لدينا خاصية تسمى onLoad والتي تربط دالة بالحدث load. // قم بربط دالة بحدث load window.onload = function() { // ... }; في هذا المثال، يتم استخدام دالة Callback كقيمة لخاصية onLoad. عندما يتم تحميل الصفحة، يتم استدعاء الدالة Callback. في النهاية، فإن استخدام Callbacks هو مسألة اختيار. في بعض الحالات، قد يكون استخدام Callbacks هو الطريقة الأكثر فاعلية أو كفاءة لتنفيذ مهمة ما.1 نقطة
-
الأسئلة الإختبارية لا يتم الإجابة عليها بشكل مباشر من أجل أن تحققي استفادة من التطبيق، ويمكن مساعدتك في حال تم توفير الكود، وإليك خطوات الحل من لغة بايثون على إفتراض أنك تريدين الحل بتلك اللغة: إنشاء هيكل بيانات للطالب باستخدام كلاس لذلك وليكن باسم Student، والكلاس يجب أن يحتوي على البيانات التالية: رقم القيد، اسم الطالب، عنوان الطالب، نتيجة الطالب، وقائمة مرتبطة بالمواد التي يدرسها الطالب. إنشاء كلاس للمادة باسم Subject لاستخدامه لتخزين معلومات المادة مثل اسم المادة ودرجة الطالب فيها. إنشاء LinkedList لتخزين الطلاب، ويجب أن تحتوي تلك القائمة على العديد من الوظائف مثل إضافة طالب جديد، حذف طالب، تعديل البيانات، البحث عن بيانات الطالب، إدخال درجات الطالب لكل مادة، احتساب مجموع درجات الطالب، وتحديد ما إذا كان الطالب ناجحًا أو راسبًا، وستحتاجي إلى استخدام الجملة الشرطية if وحلقة التكرار while في تلك الدوال. تنفيذ وظائف الإضافة والحذف والتعديل والبحث في القائمة المتصلة. تخزين بيانات الطلاب في ملف على القرص الصلب، وتستطيعي استخدام ملفات النص البسيطة txt أو ملفات CSV، ويجب تطبيق وظائف لحفظ البيانات واسترجاعها من الملف. للطباعة، يمكنك تنفيذ وظائف لطباعة بيانات الطلاب ونتائجهم. لحساب مجموع درجات الطالب، يجب عرض قائمة المواد وحساب المجموع. لتحديد ما إذا كان الطالب ناجحًا أو راسبًا، ستحتاجين إلى تعريف معيارًا للنجاح ومقارنة درجات الطالب بهذا المعيار. شرح القوائم المترابطة في موسوعة حسوب1 نقطة