لوحة المتصدرين
المحتوى الأكثر حصولًا على سمعة جيدة
المحتوى الأعلى تقييمًا في 08/08/23 في كل الموقع
-
السلام عليكم المسار في تطوير واجهت المستخدم تعني: هل يعتبر من تعلم Html وحده يعتبر مسار أول وتعلم css مسار ثاني ؟ لأن يشترط للحصول على شهادة والامتحان أن يكون على علم بأربعة مسارت، لكن أنا لم ماهو المسار ؟2 نقاط
-
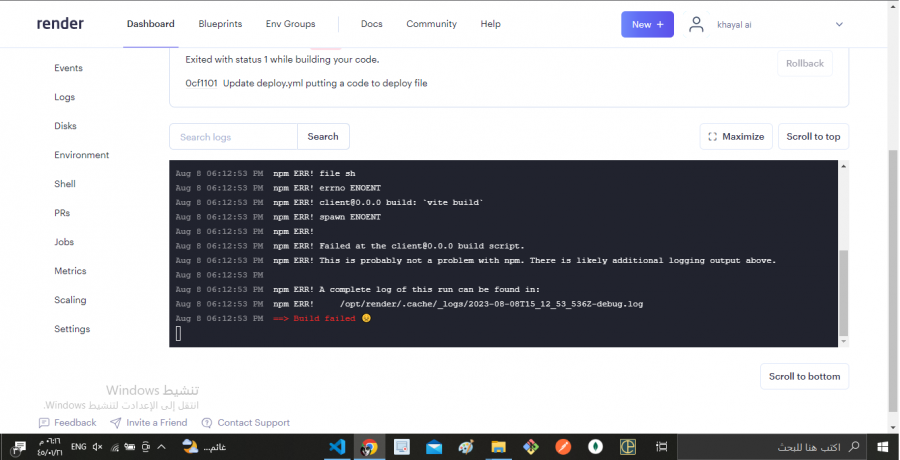
لقد أنهيت مشروع react باستخدام vite.js وأريد استضافته لوضعه في portfolio الخاص بي ولكن عندما أحاول استضافته في github pages ، أحصل على صفحة واحدة فقط لا أعرف لماذا أريد أي مساعدة أو حتى نصيحة حول موقع استضافة أسهل من github pages سأقدر ذلك. حاولت استضافته على Render.com لكنه فشل في بناء التطبيق كما ترون في الصورة المرفقة ثم جربت github.io وحصلت على صفحة واحدة فقط هذا مشروعي على github pages https://mohqaz.github.io/khayal/ إنها مجرد صفحة واحدة وتمكنت ن رفع الموقع بنجاح على nitlify ولكن الفرونت إند فقط بدون الباك إند هذا هو الموقع على nitlify ولكن يفشل في استخدام الـ api لأن الذي تم رفعه هو الفرونت إند فقط بدون الباك إند https://remarkable-custard-c5a7c7.netlify.app/ ملف vite.config.js import { defineConfig } from 'vite' import react from '@vitejs/plugin-react' // https://vitejs.dev/config/ export default defineConfig({ plugins: [react()], }) ملف package.json { "name": "client", "private": true, "proxy": "https://khayal-api.onrender.com", "version": "0.0.0", "type": "module", "scripts": { "dev": "vite", "build": "vite build", "lint": "eslint . --ext js,jsx --report-unused-disable-directives --max-warnings 0", "preview": "vite preview" }, "dependencies": { "file-saver": "^2.0.5", "react": "^18.2.0", "react-dom": "^18.2.0", "react-router-dom": "^6.14.2" }, "devDependencies": { "@types/react": "^18.2.15", "@types/react-dom": "^18.2.7", "@vitejs/plugin-react": "^4.0.3", "autoprefixer": "^10.4.14", "eslint": "^8.45.0", "eslint-plugin-react": "^7.32.2", "eslint-plugin-react-hooks": "^4.6.0", "eslint-plugin-react-refresh": "^0.4.3", "postcss": "^8.4.27", "tailwindcss": "^3.3.3", "vite": "^4.4.5" } } قيمة البروكسي هو الرابط لملف الباك إند الذي رفعته بنجاح على موقع render.com وهو يعمل جيدا مما يعني أن رفع الباك إند ناجح1 نقطة
-
السلام عليكم، أنا الآن في الدرس 6من css وكل ماتقدمت أحس أني نسيت الكثير من ألي تعلمت من html وبداية css,أريد حل المشكلة ،وشكرا1 نقطة
-
هل يجب تعلم htmlو cssو javascript قبل تعلم هذه الدوره ؟ حيث انها المفروض تتعامل معك على انك بدون خبره مسبقه1 نقطة
-
1 نقطة
-
هل اقدر استخدم php كـback-end للـ flutter وهل هو بنفس جودة ال frameworks الاخرى زي firebase؟ + وهل مطلوبة في سوق العمل ؟1 نقطة
-
1 نقطة
-
1 نقطة
-
علوم حاسب حاليا جالسة اتعلم جافا سكربت وصلت قسم الدوال علوم حاسب حاليا جالسة اتعلم جافا سكربت وصلت قسم الدوال1 نقطة
-
بعد تعلم أساسيات الويب هل يمكنني تعلم متجر ألكتروني قبل واجهة مستخدم تشبه يوتيوب ؟أو لابد من تعلم حسب ترتيب المسار؟1 نقطة
-
لابد من التعلم حسب ترتيب المسار في الدورة لعدة أسباب حيث أن في التطبيقات الموجودة في الدورة يتم تعلم تقنيات جديدة وأساليب لتنفيذ مهام معينة بطرق مختلفة كما أن التطبيقات الموجودة يتم التدرج في صعوبتها كلما تقدمت أي أن تخطي مسار بناء واجهة مستخدم تشبه يوتيوب والإنتقال مباشرة يزيد من صعوبة تعلم مسار بناء متجر إلكتروني وللتوضيح أكثر يتم تدريس bootstrap في المسار بناء واجهة مستخدم تشبه يوتيوب وعند العمل على بناء متجر إلكتروني يتم استخدام bootstrap ومن المفترض أنك تعلمته من المسار السابق لذلك تجد صعوبة في ذلك ومثال آخر أنه في مسار بناء متجر إلكتروني يتم تدريس webpack مع استخدام sass لذلك عند تخطي هذا المسار وتعلم المسار التالي ستجد صعوبة في استخدام webpack أو sass لذلك الأفضل هو التعلم حسب الترتيب الموجود1 نقطة
-
نعم بعد تعلم أهم مسار وهو مسار أساسيات تطوير الويب يمكنك الإنتقال إلى أي مسار تريده في مسارات الدورة أو يمكنك الإستمرار في دراسة مسارات الدورة بالترتيب ولا بأس في ذلك والأفضل لك بحيث أن مسارات الدورة مرتبة لتكون سهلة ومبسطة لك .1 نقطة
-
لا ليس كذلك فهذه تعتبر أقسام داخل المسارات أما المسارات فهي كتالي :- أساسيات تطوير الويب بناء واجهة مستخدم تشبه موقع YouTube بناء صفحات هبوط تطوير متجر إلكتروني تطوير موقع شركة تطوير لوحة تحكم بناء مواقع ثابتة باستخدم Hugo تطوير موقع أخباري أما ما تخبر به فهي أقسام داخل المسار فمثلاً :- مسار أساسيات تطوير الويب يحتوي على أقسام أساسيات HTML أساسيات CSS أساسيات JavaScript أساسيات jQuery بناء موقع شخصي وهكذا على كل المسارات ، لذلك عليك إنهاء أربعة مسارات من المسارات المذكورة في الأعلى وليست الأقسام التي بداخل المسار .1 نقطة
-
السلام عليكم ورحمة الله وبركاته صباح الخير هل بإمكانكم توفير خطة دراسية لمدة ثلاثة أشهر لدورة علوم الحاسوب ولكم جزيل الشكر . تحياتي لكم و شكرا .1 نقطة
-
الترتيب الموجود في الدورة بالطبع هو الأفضل لإتباعه ولكن إذا قمت بتخطي بعض الدروس فغالباً ستواجه بعض الصعوبات في فهم وتعلم بعض المفاهيم ولكن يمكنك تعلم قواعد البيانات بعد اكتساب الأساسيات في لغة البرمجة بايثون. بعد أن تكون مرتاحًا في استخدام قواعد البيانات في بايثون وتنفيذ العمل الضروري، يمكنك العودة ومتابعة تعلم المفاهيم والتقنيات الأخرى في لغة البرمجة بايثون. يمكنك بناء تطبيقات أكثر تعقيدًا وتفصيلاً باستخدام قواعد البيانات والبرمجة في بايثون.1 نقطة
-
في البداية أحب أن أُشيد بحماسك واهتمامك بتطوير مهاراتك وتعلم ما يمكن أن يفيدك في مستقبلك المهني. إذا كنت تشعر بأنك مهتم بكلا الاختصاصين، فإن الحصول على معرفة في عدة مجالات يمكن أن يكون له ميزة كبيرة. يمكن أن يساعدك تعلم علوم الحاسوب في تطوير مهارات تقنية قوية، في حين يمكن أن توفر لك إدارة الأعمال فهمًا أعمق للجوانب المالية والتسويقية في العمل. كما أن مجال علوم الحاسوب يمكنك تعويض الدراسة الجامعية من خلال الدورات والشهادة الجامعية ليس عليها عامل كبير كما تتخيل في التوظيف قد يكون من الجيد اختيار الاختصاص الذي يتناسب مع قدراتك ومهاراتك الحالية. إذا كنت لديك موهبة في علوم الحاسوب وتشعر بأن لديك القدرة على التفوق فيها، فإن اختيارها كاختصاص جامعي يمكن أن يساعدك في بناء مستقبل مهني قوي في هذا المجال.ولكن كما أخبرتك إذا كنت مهتم بالمجالين فيمكنك تعلمهما معاً بدون أي مشكلة ولكن بالطبع سيكون جهد مضاعف عليك يمكنك إستشارة من هم أكثر خبرة أيضاً ومن تفضل إجابته قم بإتباعها ولا تقلق1 نقطة
-
لم تذكر التقنية أو اللغة التي تريد تمارين لها لذلك من الصعب إقتراح تمارين ولكن يمكنك تصفح المواقع التالية حيث تقدم تمارين مجانية للمبتدئين في مختلف مجالات البرمجة. فيما يلي بعض من أفضل هذه المواقع: HackerRank LeetCode Codewars Project Euler تختلف هذه المواقع في أسلوبها ومحتوى التمارين التي تقدمها، ولكن جميعها تقدم مجموعة متنوعة من التمارين التي يمكن أن تساعدك على تحسين مهاراتك في البرمجة.1 نقطة
-
بالفعل لغة PHP طلبها بشكل واسع في مجال تطوير مواقع الويب والتطبيقات، ولكن في مجال تطبيقات الجوال ليست مطلوبة بنفس الشكل الكبير كما هو الحال في تطوير المواقع ولكن يظل الطلب موجود مع توجهه نسبه من الشركات الي حلول اخري مثل Firebase لكن هذا لا يقلل من الطلب الموجود علي PHP.1 نقطة
-
عند العمل على مواقع العمل الحر كمستقل، عليك بتحديد القواعد التي ستعمل بها، مثلاً البعض لا يعمل على مشاريع بدون وجود ملف تصميم، والبعض يتكفل بتصميم المشروع في حال كان قادر على ذلك ثم كتابة الكود. وفي حالتك أنت، لا يوجد أي تصميم لهوية الموقع، وبالتالي ستبدأ من نقطة الصفر، وهي أن تستمع للعميل وتحاول الحصول على تفاصيل كافية عن المشروع، من أجل الحصول على معلومات عن فئة المستخدمين والفئة العمرية المستهدفة وطبيعة المشروع وحجمه وما هو الهدف من الموقع، وما هي الميزانية الخاصة بالمشروع. حيث أن تلك العوامل هي نقاط هامة لتحديد شكل التصميم الخاص بالموقع، بعد ذلك عليك ببدء مرحلة التغذية البصرية من أجل أن تتمكن من الحصول على أفكار لشكل الموقع والألوان أيضًا. وقد تم النقاش حول تلك النقطة هنا بالتفصيل: وبالطبع في حال معرفتك بأداة تصميم واجهات المستخدم مثل Figma فستكون عونَ كبيرًا لك، حيث ستتمكن من الوصول إلى شكل التصميم النهائي من خلال تلك الأداة بدلاً تطوير الموقع وكتابة الكود ثم التعديل، ولا مشكلة يمكنك تعلمها فيما بعد ومحاولة التصميم حاليًا لكن الأمر سيكون مجهد بعض الشيء لأن التعديل على التصميم بعد كتابة الكود أمر مجهد وفي بعض الأحيان ستضطر إلى إعادة ما قمت به لو كان التصميم معقد وليس بسيط. أو يمكنك الإعتماد على مكتبة Bootstrap من أجل إنشاء الموقع بشكل أسرع وأسهل في حال كان التصميم بسيط.1 نقطة
-
مستويات العملاء في إدارة عملية التطوير المنتج غالبا ما تكون متباينة، ولذلك فإنك قد تصادف من يتوفر على كامل الملفات والأدوات اللازمة لتنفيذ المشروع وقد تصادف من لا يعرف من المشروع إلا اسمه. في مثل هاته الحالات، قد لا يكون للعميل تصور كامل عن ما يريده بالضبط تماما، أو أنه يعرف ولكنه لا يجد الطرق اللازمة لوصف ذلك، وهو الغالب. فيما يلي بعض الخطوات العملية التي يمكنك بها استفتاء رأيه قبل الإنطلاق في التنفيذ لتلافي أي سوء تفاهم لاحقا: اسأله ما ان كان يرى موقعا او تطبيقا مشابها لفكرته، وحاول فهم النقاط التي يريد تطبيقه أن يتميز بها. اعرض عليه مجموعة من الأمثلة والصور الجاهزة واجعله يختار فيما بينها. ان كنت تجيد استعمال تطبيقات مثل figma، يمكنك القيام بذلك له واحتساب العمولة الاضافية. اتركه على اطلاع بتقدم المشروع وراسله بتقارير يومية ودورية لاختبار مدى رضاه عن المشروع وان كان ذلك ما يريده حقا.1 نقطة
-
هذه هي الخطوات الأساسية التي يتخدها المبرمج حينما يستلم تفاصيل مشروع بدون figma file . ومع ذلك، قد يختلف الخطوات الدقيقة حسب المشروع والاحتياجات المحددة للعميل. على سبيل المثال، إذا كان العميل لديه متطلبات محددة لتصميم الموقع، فقد يحتاج المبرمج إلى إنشاء wireframe أو mockup أولاً. فيما يلي بعض الخطوات الإضافية التي قد يتخدها المبرمج: قم بإجراء مناقشة مع العميل لفهم متطلبات المشروع بشكل أفضل. قم بإنشاء نموذج أولي للموقع باستخدام برنامج مثل Figma أو Sketch وإذا لم يكن لديك المهارة لتنفيذ ذلك يمكنك العثور على تصميم يناسب العميل أو يبحث العميل عن تصميم للموقع (حيث أن هذه ليست من وظيفة ال frontend المقالات المرفقة تناقش هذه الجزئية بالتفصيل). احصل على الموافقة من العميل على النموذج الأولي. ابدأ في التطوير وبالطبع ليس شرطاً العملب webpack حيث أن لكل مشروع متطلبات مختلفة أي إذا لم يكن الموقع يحتاج ل webpack فليس هناك حاجة للعمل بها.1 نقطة
-
هذا يعتمد على الاتفاق مع العميل، وليس هنالك اي مشكلة بالخطوات التي ذكرتها ولكن المهم هنا ان تخبر العميل انك تستخدم template جاهزة وتقوم بالتعديل عليها، وإلا فقد يتعبر ذلك غشاً ويتسبب في مشاكل مع العميل. الافضل هو تخيير العميل بين أن يحضر هو الـ template أو تصميم الـ figma أو ان تقوم انت ببنائه إذا كان لديك المهارات الكافية. واضعاً بالحسبان ان وجود template جاهزة ليس افضل من تصميم الـ figma وذلك لأنك ستحتاج إلى توصيف دقيق للمشروع من اجل تحويل الـ template إلى الشكل المطلوب بدلاً من كون الـ figma اختصر لك الامر (قام بتصميم الموقع بناءً على التوصيف).1 نقطة
-
وعليكم السلام عندما يتعلق الأمر بجعل تطبيقك أو موقعك يظهر بشكل جيد ومحترف، الجانب التصميمي (UI/UX) يلعب دورًا مهمًا جداً. إذا كنت تشعر بأن مهارات التصميم الحالية لديك لا تكفي لجعل تطبيقك يبدو جذابًا، فإنه من المفضل الاستثمار في تطوير هذه المهارات. هنا بعض الخيارات التي يمكنك اتخاذها:- تعلم UI/UX Design يمكنك بدء تعلم مفاهيم ومهارات التصميم الجيد. هذا لا يعني أنك بحاجة إلى أن تصبح مصممًا محترفًا، ولكن فهم مبادئ التصميم وأساسياتها سيساعدك بالتأكيد على تحسين واجهة مستخدم تطبيقك. التعاون مع مصمم آخر قد تكون أحد الخيارات أن تبحث عن شريك يكون متخصصًا في التصميم للعمل معه. يمكن أن يساهم مصمم ذو خبرة في جعل التطبيق الخاص بك أكثر احترافية وجاذبية. استخدام القوالب (Templates) يمكنك استخدام قوالب تصميم جاهزة للمساعدة في بناء واجهة المستخدم الخاصة بك. هذه القوالب تقدم مظهرًا جاهزًا واحترافيًا يمكنك تخصيصه حسب احتياجاتك. الاستفادة من المصادر العامة هناك مواقع توفر مصادر تصميم مجانية، مثل "Dribbble" و "Behance" و "Pinterest". يمكنك الاستفادة من هذه المصادر للحصول على أفكار وإلهام لتحسين تصميم واجهة التطبيق الخاص بك. لاحظ أن التصميم ليس شيئًا يحدث بالسحر، وقد يحتاج إلى المزيد من التطوير والتحسين مع ممارسة مستمرة. الهدف هو السعي لتحقيق تجربة مستخدم أفضل وأكثر سلاسة. لا تنسى أن التوازن بين الوظائف الفنية والتصميمية أمر مهم في تطوير البرمجيات، فلا تتردد في تعلم وتحسين كل من الجوانب إذا كنت ترغب في الوصول إلى نتائج أفضل. حظًا موفقًا في رحلتك التعليمية والإبداعية1 نقطة
-
ممتاز بارك الله بيك وشكرا على الشرح الجميل والوافي اضافتاَ على كلامك ممكن للمبرمج المبتدى من دراسة Software Eng. ليصبح محترف بحلول المشاكل والتفكير المنطقي شكرا لك مرة ثانية موفقين للفائدة هذا ملخص لموضوع Problem Solving باللغة الإنجليزية لمن يحب أن يستزيد: Martinez-Problem-Solving.pdf1 نقطة
-
شكراً على الطرح, فهذا الموضوع مهم جداً و نادراً ما يتم الكلام عنه. في حال كنت ترغب بإضافة مراجع عريبة شبيهة بموقع hackerrank فسبق و أن قمت بتجهيز المرجع التالي الذي أطرح فيه التحديات باللغة العربية و الحلول وضعتها بخمس لغات برمجية هي: جافا, ++C, بايثون C و #C. تمارين خوارزميات و هياكل البيانات1 نقطة
-
لمُوجِّهات (تعليمات) الاستيراد والتصدير أكثر من صياغة برمجية واحدة رأينا في الفصل السابق، مقدمة إلى الوحدات استعمالًا بسيطًا له، فهيًا نرى بقية الاستعمالات. التصدير قبل التصريح يمكننا أن نقول لأيّ تصريح بأنّه مُصدّر بوضع عبارة export قبله، كان التصريح عن متغيّر أو عن دالة أو عن صنف. فمثلًا، التصديرات هنا كلّها صحيحة: // تصدير مصفوفة export let months = ['Jan', 'Feb', 'Mar','Apr', 'Aug', 'Sep', 'Oct', 'Nov', 'Dec']; // تصدير ثابت export const MODULES_BECAME_STANDARD_YEAR = 2015; // تصدير صنف export class User { constructor(name) { this.name = name; } } ملاحظة: لا يوجد فواصل منقوطة بعد تعليمة التصدير للأصناف أو الدوالّ لاحظ أن تعليمة export قبل الصنف أو الدالة لا يجعلها تعابير الدوالّ. ولو أنه يصُدرها، لكنه لا يزال تعريفًا للدالّة أو الصنف. لا توصي معظم الأدلة التعليمية بوضع فاصلة منقوطة بعد تعريف الدوال والأصناف. لهذا السبب لا داعي للفاصلة المنقوطة في نهاية التعليمة export class والتعليمة export function: export function sayHi(user) { alert(`Hello, ${user}!`); } // لاحظ لا يوجد فاصلة منقوطة في نهاية التعريف التصدير بعيدًا عن التصريح كما يمكننا وضع عبارة export لوحدها. هنا نصرّح أولًا عن الدالتين وبعدها نُصدّرهما: // ? say.js function sayHi(user) { alert(`Hello, ${user}!`); } function sayBye(user) { alert(`Bye, ${user}!`); } export {sayHi, sayBye}; // تصدير قائمة من المتغيرات أو… يمكننا تقنيًا وضع export أعلى الدوال أيضًا. عبارة استيراد كل شيء عادةً نضع قائمة بما نريد استيراده في أقواس معقوفة import {...}، هكذا: // ? main.js import {sayHi, sayBye} from './say.js'; sayHi('John'); // Hello, John! sayBye('John'); // Bye, John! ولكن لو أردنا استيراد وحدات كثيرة، فيمكننا استيراد كلّ شيء كائنًا واحدًا باستعمال import * as <obj> هكذا: // ? main.js import * as say from './say.js'; say.sayHi('John'); say.sayBye('John'); يقول المرء من النظرة الأولى ”استيراد كلّ شيء فكرة جميلة جدًا، وكتابة الشيفرة سيكون أسرع. أساسًا لمَ نقول جهارةً ما نريد استيراده؟“ ذلك… لأسباب وجيهة. أدوات البناء الحديثة (مثل: webpack وغيرها) لنقل مثلًا بأنّا أضفنا مكتبة خارجية اسمها say.js إلى مشروعنا، وفيها دوالّ عديدة: // ? say.js export function sayHi() { ... } export function sayBye() { ... } export function becomeSilent() { ... } هكذا نستعمل واحدة فقط من دوالّ say.js في مشروعنا: // ? main.js import {sayHi} from './say.js'; …حينها تأتي أداة التحسين وترى ذلك، فتُزيل الدوال الأخرى من الشيفرة … بذلك يصغُر حجم الملف المبني. هذا ما نسميه هز الشجر (لتَسقطَ الأوراق اليابسة فقط). لو وضّحنا بالضبط ما نريد استيراده فيمكننا كتابته باسم أقصر: sayHi() بدل say.sayHi(). بكتابة قائمة الاستيراد جهارةً نستطيع أن نفهم بنية الشيفرة دون الخوض في التفاصيل (أي نعرف ما نستعمل من وحدات، وأين نستعملها). هذا يسهّل دعم الشيفرة وإعادة كتابتها لو تطلّب الأمر. استيراد كذا بالاسم كذا as يمكننا كذلك استعمال as لاستيراد ما نريد بأسماء مختلفة. فمثلًا يمكننا استيراد الدالة sayHi في المتغير المحلي hi لنختصر الكلام، واستيراد sayBye على أنّها bye: // ? main.js import {sayHi as hi, sayBye as bye} from './say.js'; hi('John'); // Hello, John! bye('John'); // Bye, John! تصدير كذا بالاسم كذا as نفس صياغة الاستيراد موجودة أيضًا للتصدير export. فلنصدّر الدوال على أنّها hi وbye: // ? say.js ... export {sayHi as hi, sayBye as bye}; الآن صارت hi وbye هي الأسماء ”الرسمية“ للشيفرات الخارجية وستُستعمل عند الاستيراد: // ? main.js import * as say from './say.js'; // لاحِظ الفرق say.hi('John'); // Hello, John! say.bye('John'); // Bye, John! التصدير المبدئي في الواقع العملي، ثمّة نوعين رئيسين من الوحدات. تلك التي تحتوي مكتبة (أي مجموعة من الدوال) مثل وحدة say.js أعلاه. وتلك التي تصرّح عن كيانٍ واحد مثل وحدة user.js التي تُصدّر class User فقط. عادةً ما يُحبّذ استعمال الطريقة الثانية كي يكون لكلّ ”شيء“ وحدةً خاصة به. ولكن هذا بطبيعة الحال يطلب ملفات كثيرة إذ يطلب كلّ شيء وحدةً تخصّه باسمه، ولكنّ هذه ليست بمشكلة، أبدًا. بل على العكس هكذا يصير التنقل في الشيفرة أسهل (لو كانت تسمية الملفات مرضية ومرتّبة في مجلدات). توفر الوِحدات طريقة لصياغة عبارة export default (التصدير المبدئي) لجعل "سطر تصدير واحد لكلّ وِحدة" تبدو أفضل. ضَع export default قبل أيّ كيان لتصديره: // ? user.js export default class User { // نُضيف ”default“ فقط constructor(name) { this.name = name; } } لكلّ ملف سطر تصدير export default واحد لا أكثر. وبعدها… نستورد الكيان بدون الأقواس المعقوفة: // ? main.js import User from './user.js'; // لا نضع {User}، بل User new User('John'); أسطر الاستيراد التي لا تحتوي الأقواس المعقوفة أجمل من تلك التي تحتويها. يشيع خطأ نسيان تلك الأقواس حين يبدأ المطورون باستعمال الوِحدات. لذا تذكّر دائمًا، يطلب سطر الاستيراد import أقواس معقوفة للكيانات المُصدّرة والتي لها أسماء، ولا يطلبها لتلك المبدئية. التصدير الذي له اسم التصدير المبدئي export class User {...} export default class User {...} import {User} from ... import User from ... table { width: 100%; } thead { vertical-align: middle; text-align: center; } td, th { border: 1px solid #dddddd; text-align: right; padding: 8px; text-align: inherit; } tr:nth-child(even) { background-color: #dddddd; } يمكننا نظريًا وضع النوعين من التصدير معًا في نفس الوحدة (الذي له اسم والمبدئي)، ولكن عمليًا لا يخلط الناس عادةً بينها، بل للوِحدة إمّا تصديرات لها أسماء، أو التصدير المبدئي. ولأنّه لا يمكن أن يكون لكلّ ملف إلا تصديرًا مبدئيًا واحدًا، فيمكن للكيان الذي صُدّر ألّا يحمل أيّ اسم. فمثلًا التصديرات أسفله كلّها صحيحة مئة في المئة: export default class { // لا اسم للصنف constructor() { ... } } export default function(user) { // لا اسم للدالة alert(`Hello, ${user}!`); } // نُصدّر قيمةً واحدة دون صنع متغيّر export default ['Jan', 'Feb', 'Mar','Apr', 'Aug', 'Sep', 'Oct', 'Nov', 'Dec']; لا مشكلة بتاتًا بعدم كتابة الاسم إذ لا نرى export default إلّا مرّة في الملف، بهذا تعرف تمامًا أسطر import (بدون استعمال الأقواس المعقوفة) ما عليها استيراده. ولكن دون default فهذا التصدير سيُعطينا خطأً: export class { // Error! (non-default export needs a name) constructor() {} } الاسم المبدئي تُستعمل في حالات معيّنة الكلمة المفتاحية default للإشارة إلى التصدير المبدئي. فمثلًا لتصدير الدالة بنحوٍ منفصل عن تعريفها: function sayHi(user) { alert(`Hello, ${user}!`); } // كما لو أضفنا ”export default“ قبل الدالة export {sayHi as default}; أو لنقل بأنّ الوحدة user.js تُصدّر شيئًا واحدًا ”مبدئيًا“ وأخرى لها أسماء (نادرًا ما يحدث، ولكنّه يحدث): // ? user.js export default class User { constructor(name) { this.name = name; } } export function sayHi(user) { alert(`Hello, ${user}!`); } هكذا نستورد التصدير المبدئي مع ذلك الذي لديه اسم: // ? main.js import {default as User, sayHi} from './user.js'; new User('John'); وأخيرًا، حين نستورد كلّ شيء * على أنّه كائن، فستكون خاصية default هي كما التصدير المبدئي: // ? main.js import * as user from './user.js'; let User = user.default; // the default export new User('John'); كلمتين بخصوص سوء التصديرات المبدئية التصديرات التي لها أسماء تكون صريحة، أي أنّها تقول تمامًا ما الّذي يجب أن نستورده، وبذلك يكون لدينا هذه المعلومات منهم، وهذا شيء جيد. تُجبرنا التصديرات التي لها أسماء باستعمال الاسم الصحيح كما هو بالضبط لاستيراد الوحدة: import {User} from './user.js'; // ولن تعمل import {MyUser} إذ يجب أن يكون الاسم {User} بينما في حالة التصدير المبدئي نختار نحن الاسم حين نستورد الوِحدة: import User from './user.js'; // works import MyUser from './user.js'; // works too // ويمكن أيضًا أن تكون ”استورِد كل شيء“ import Anything... وستعمل بلا أدنى مشكلة هذا قد يؤدّي إلى أن يستعمل أعضاء الفريق أسماء مختلفة لاستيراد الشيء ذاته، وهذا طبعًا ليس بالجيد. عادةً ولنتجنّب ذلك ونُحافظ على اتساق الشيفرة، نستعمل القاعدة القائلة بأنّ أسماء المتغيرات المُستورَدة يجب أن تُوافق أسماء الملفات، هكذا مثلًا: import User from './user.js'; import LoginForm from './loginForm.js'; import func from '/path/to/func.js'; ... مع ذلك تنظُر بعض الفِرق لهذا الأمر على أنه عقبة للتصديرات المبدئية فتفضّل استعمال التصديرات التي لها اسم دومًا. فحتّى لو كانت نصدّر شيئًا واحدًا فقط فما زالت تُصدّره باسم دون استعمال default. كما يسهّل هذا إعادة التصدير (طالِع أسفله). إعادة التصدير تُتيح لنا صياغة ”إعادة التصدير“ export ... from ... استيراد الأشياء وتصديرها مباشرةً (ربما باسم آخر) هكذا: export {sayHi} from './say.js'; // نُعيد تصدير sayHi export {default as User} from './user.js'; // نُعيد تصدير المبدئي ولكن فيمَ نستعمل هذا أصلًا؟ لنرى مثالًا عمليًا. لنقل بأننا نكتب ”حزمة“، أي مجلدًا فيه وحدات كثيرة وأردنا تصدير بعض ميزاتها إلى الخارج (تتيح لنا الأدوات مثل NPM نشر هذه الحزم وتوزيعها)، ونعلم أيضًا أن الكثير من وحداتها ما هي إلّا وحدات مُساعِدة يمكن أن تكون بنية الملفات هكذا: auth/ index.js user.js helpers.js tests/ login.js providers/ github.js facebook.js ... ونريد عرض مزايا الحزمة باستعمال نقطة واحدة (أي الملف الأساسي auth/index.js) لتُستعمل هكذا: import {login, logout} from 'auth/index.js' الفكرة هي عدم السماح للغرباء (أي المطوّرين مستعملي الحزمة) بالتعديل على البنية الداخلية والبحث عن الملفات داخل مجلد الحزمة. نريد تصدير المطلوب فقط في auth/index.js وإخفاء الباقي عن أعين المتطفّلين. نظرًا لكون الوظيفة الفعلية المصدّرة مبعثرة بين الحزمة، يمكننا استيرادها إلى auth/index.js وتصديرها من هنالك أيضًا: // ? auth/index.js // اِستورد login/logout وصدِرهن مباشرةً import {login, logout} from './helpers.js'; export {login, logout}; // استورد الملف المبدئي كـ User وصدره من جديد import User from './user.js'; export {User}; ... والآن يمكن لمستخدمي الحزمة الخاصة بنا استيرادها هكذا import {login} from "auth/index.js". إن الصياغة export ... from ... ماهي إلا اختصار للاستيراد والتصدير: // ? auth/index.js // اِستورد login/logout وصدِرهن مباشرةً export {login, logout} from './helpers.js'; // استورد الملف المبدئي كـ User وصدره من جديد export {default as User} from './user.js'; ... إعادة تصدير التصديرات المبدئية يحتاج التصدير المبدئي لمعالجة منفصلة عند إعادة التصدير. لنفترض أن لدينا user.js، ونود إعادة تصدير الصنف User منه: // ? user.js export default class User { // ... } لن تعمل التعليمة export User from './user.js'. ما الخطأ الذي حدث؟ ولكن هذا الخطأ في صياغة! لإعادة تصدير الملفات المصدرة إفتراضيًا ، علينا كتابة export {default as User} ، كما في المثال أعلاه. تعيد التعليمة export * from './user.js' تصدير التصديرات الّتي لها أسماء فقط، ولكنها تتجاهل التصديرات المبدئية. إذا رغبنا في إعادة تصدير التصديرات المبدئية والتي لها أسماء أيضًا، فسنحتاج إلى العبارتين: export * from './user.js'; // لإعادة تصدير التصديرات الّتي لها أسماء export {default} from './user.js'; // لإعادة تصدير التصديرات المبدئية هذه الغرابة في طريقة إعادة تصدير التصديرات المبدئية هي من أحد الأسباب لجعل بعض المطورين لا يحبونها. خلاصة والآن سنراجع جميع أنواع طرق التصدير export التي تحدثنا عنها في هذا الفصل والفصول السابقة. تحقق من معلوماتك بقراءتك لهم وتذكر ما تعنيه كلُّ واحدةٍ منهم: قبل التعريف عن صنف / دالّة / ..: export [default] class/function/variable ... تصدير مستقل: export {x [as y], ...}. إعادة التصدير: export {x [as y], ...} from "module" export * from "module" (لا يُعيد التصدير المبدئي). export {default [as y]} from "module" (يعيد التصدير المبدئي). استيراد: الصادرات التي لها أسماء من الوِحدة: import {x [as y], ...} from "module" التصدير المبدئي: import x from "module" import {default as x} from "module" استيراد كل شيء: import * as obj from "module" استيراد الوحدة (وشغِّل شيفرتها البرمجية)، ولكن لا تُسندها لمتغير: import "module" لا يهم مكان وضع عبارات (تعليمات) import/export سواءً في أعلى أو أسفل السكربت فلن يغير ذلك أي شيء. لذا تقنيًا تعدُّ هذه الشيفرة البرمجية لا بأس بها: sayHi(); // ... import {sayHi} from './say.js'; // اِستورد في نهاية الملف عمليًا عادة ما تكون تعليمات الاستيراد في بداية الملف فقط لتنسيق أفضل للشيفرة. لاحظ أن تعليمتي import/export لن يعملا إن كانا في داخل جملة شرطية. لن يعمل الاستيراد الشرطي مثل هذا المثال: if (something) { import {sayHi} from "./say.js"; // Error: import must be at top level } .. ولكن ماذا لو احتجنا حقًا لاستيراد شيء ما بشروط معينة؟ أو في وقتٍ ما؟ مثل: تحميل الوِحدة عند الطلب، عندما تكون هناك حاجة إليها حقًا؟ سنرى الاستيراد الديناميكي في المقالة التالية. ترجمة -وبتصرف- للفصل Export and Import من كتاب The JavaScript language1 نقطة