لوحة المتصدرين
المحتوى الأكثر حصولًا على سمعة جيدة
المحتوى الأعلى تقييمًا في 07/17/23 في كل الموقع
-
هل سيتم تدريس نمط repository design pattern في هذه الدورة , وهل هو من المبادئ المهم دراستها ذاتيا ؟2 نقاط
-
الإصدار 1.0.0
49317 تنزيل
يشرح هذا الكتاب كيفية كتابة تعليمات ووصفات يفهمها الحاسوب، ومن المعلوم أن الحواسيب شائعة ومنتشرة بحيث لا يخفى ذلك على ذي عقل وشأنها مثل شأن مفكات البراغي، غير أنها أعقد قليلًا وليس من السهل جعلها تنفذ ما تريد منها بالضبط، إلا إذا كانت المهمة التي تريد للحاسوب تنفيذها سهلة الفهم مثل عرض رسائلك البريدية أو تشغيل برنامج الحاسبة، فحينها ما عليك سوى فتح البرنامج المخصص لذلك، لكن حين تكون المهمة التي لديك فريدةً وأبعادها غير معرفة، فلن تجد تطبيقًا متاحًا لها. يأتي هنا دور البرمجة، فهي الفعل الذي يصف بناء برنامج يتكون من مجموعة أوامر محدَّدة جدًا لتخبر الحاسوب بما يجب فعله، وتُعَدّ الحواسيب بصفتها آلات غبية لا تستطيع فهم البرمجة ولا استيعابها، لكن إذا غضضت النظر عن هذا ورأيت أنه من الممتع والمسلِّي التفكير بمنطق يشبه ذاك الذي تفهمه تلك الآلات فستجد البرمجة أمرًا مسلِّيًا جدًا ونافعًا، فهي تتيح لنا اختصار زمن الأشياء التي ننفذها يدويًا وتستغرق أوقاتًا طويلةً إلى ثواني معدودة، وعليه يمكن النظر إليها على أنها طريقة تجعل حاسوبك يقوم بأمور لم يكن يستطيعها من قبل، وهي في ذاتها -أي البرمجة- بهذا الفهم تكون تدريبًا ممتازًا على التفكير النظري المجرَّد. دورة تطوير التطبيقات باستخدام لغة JavaScript تعلم البرمجة بلغة جافا سكريبت انطلاقًا من أبسط المفاهيم وحتى بناء تطبيقات حقيقية. اشترك الآن كما نوجه هذه الآلات لما نريده من خلال إعطائها أوامر محدَّدة كما ذكرنا، وتكون هذه الأوامر أو البرامج من خلال لغات خاصة بالبرمجة، وهي لغات أُنشئت عمدًا لتُستخدَم في برمجة الحواسيب، ومما يعجب المرء له أن البشر في تطويرهم للأسلوب الذي يتعاملون به مع الحاسوب لم يجدوا أفضل من الطريقة التي يتواصلون بها مع بعضهم بعضًا، فلغات البرمجة الحوسبية تشبه لغات البشر في إمكانية استخدام الكلمات والجمل في صور مختلفة لكتابة تعليمات جديدة في كل مرة تكتب برنامجًا فيها. كانت لغة بيزيك Basic ونظام دوس DOS في الثمانينيات والتسعينيات من القرن الماضي هما الطريقتان الأساسيتان في التعامل مع الحواسيب، وهما أنظمة نصية بالكامل من غير واجهة رسومية مثل التي تراها الآن أمامك على الشاشة، وقد استبدلنا الواجهات المرئية بهما منذ ذلك الحين بما أنها أسهل في التعلم للمستخدِم رغم أنها محدودة الإمكانيات موازنة بالواجهات النصية، لكن لا زالت لغات الحاسوب موجودةً، فإذا أمعنت النظر فسترى أنّ لغةً مثل جافاسكربت JavaScript موجودة في كل متصفح تستخدِمه أنت وهي في كل حاسوب تقريبًا، وإنّ مراد هذا الكتاب الذي بين يديك هو جعلك تألف التعامل مع هذه اللغة لتستخدِمها في صنع برامج نافعة لك ولعملائك. هذا الكتاب هو النسخة العربية المترجمة عن كتاب Eloquent JavaScript الشهير لصاحبه مارين هافربيك Marijn Haverbeke، ويقع في ثلاثة أجزاء، إذ يناقش أول جزء فيها لغة جافاسكربت في اثني عشر فصلًا؛ أما الفصول السبعة التالية فهي عن متصفحات الويب والأسلوب الذي تُستخدَم لغة جافاسكربت به لبرمجتها، ثم في النهاية فصلين آخرين مخصصين لبيئة أخرى لتشغيل جافاسكربت فيها وهي Node.js، كما سيكون في هذا الكتاب خمسة فصول عملية بها مشاريع تصف برامج كبيرة لتعطيك لمحةً عن البرمجة الحقيقية، وهي بناء روبوت توصيل ولغة برمجة ولعبة وبرنامج رسم بالبكسلات وموقعًا ديناميكيًا. هذا الكتاب مرخص بموجب رخصة المشاع الإبداعي Creative Commons «نسب المُصنَّف - غير تجاري - الترخيص بالمثل 4.0». يمكنك قراءة فصول الكتاب على شكل مقالات مجموعة ضمن وسم «إِلِكوَنت جافاسكريبت» وتجد روابطها تاليًا: القيم والأنواع والعوامل في جافاسكريبت (الجزء الأول: اللغة) هيكل البرنامج في جافاسكريبت الدوال في جافاسكريبت هياكل البيانات: الكائنات والمصفوفات في جافاسكريبت الدوال العليا في جافاسكريبت الحياة السرية للكائنات في جافاسكريبت مشروع تطبيقي لبناء رجل آلي (روبوت) عبر جافاسكريبت الزلات البرمجية والأخطاء في جافاسكريبت التعابير النمطية Regular Expressions في جافاسكريبت الوحدات Modules في جافاسكريبت البرمجة غير المتزامنة في جافاسكريبت مشروع بناء لغة برمجة خاصة علاقة جافاسكريبت بتطور الإنترنت والمتصفحات (الجزء الثاني: المتصفح) نموذج كائن المستند في جافاسكريبت معالجة الأحداث في جافسكربت مشروع لعبة منصة باستخدام جافاسكربت الرسم على لوحة في جافاسكربت HTTP والاستمارات في جافاسكربت إنجاز مشروع محرر رسوم نقطية باستخدام جافاسكربت بيئة Node.js: استخدام جافاسكربت خارج المتصفح (الجزء الثالث: بيئة Node) مشروع بناء موقع لمشاركة المهارات باستعمال Node.js1 نقطة -
الإصدار 1.0.0
4339 تنزيل
تدخل الإدارة مختلف مناحي الحياة، فهي استغلال الموارد والأشخاص لتنفيذ عمليات معينة بغية تحقيق أهداف محددة، ورغم بساطة التعريف إلا أنها في الواقع أكبر وأعمق بكثير، إذ تتطلب الإدارة عمليات التخطيط والتحليل وتوافر مهارات التواصل على الأقل لتحقيق الأهداف. عمل مؤلفو هذا الكتاب على تجهيز جدول المحتويات لمعالجة موضوعين رئيسين وهما: ما هي المتغيرات التي تؤثر على كيف ومتى وأين ولماذا يؤدي المديرون وظائفهم؟ ما هي النظريات والتقنيات التي يستخدمها المديرون الناجحون في مجموعة متنوعة من المستويات التنظيمية لتحقيق الأهداف وتجاوزها بفعالية وكفاءة طوال حياتهم المهنية؟ هذا الكتاب مترجم عن الكتاب Principle of Management لمجموعة من المؤلفين وهو أحد منشورات OpenStax بإشراف جامعة Rice، ويغطي العديد من مجالات الإدارة مثل إدارة الموارد البشرية والإدارة الاستراتيجية، وكذلك المجالات السلوكية مثل التحفيز. ونظرًا لأن الإدارة تخصص واسع وكبير ولا يمكن لأي شخص أن يكون خبيرًا في جميع مجالات الإدارة لذلك عمل مجموعة كبيرة ومتنوعة من مختصي الإدارة بمجالاتها المختلفة على تأليف فصول هذا الكتاب، كلٌّ بحسب اختصاصه. بذلنا جهدنا في أكاديمية حسوب في التصرف في الترجمة وتحسينها وإضافة أي إحصائيات أو بيانات أو قوانين مقابلة لبعض الفقرات تخص عالمنا العربي ولكن لم نشمل كل شيء، لذا ضع في بالك أن الكتاب يركز كثيرًا على الولايات المتحدة وقوانينها وشركاتها حيث كُتبت النسخة الأصلية وحيث المؤلفون. يبدأ كل فصل من الكتاب بفقرة استكشاف الوظائف الإدارية التي تتناول مديرًا أو شركة ما من ناحية إجراءاتها المتخذة لشرح موضوع الفصل العام. كما يمكن للقراء أو الطلاب اختبار أنفسهم أو مدى فهمهم عن طريق الإجابة على الأسئلة المتوزعة بعد كل فقرة وفي نهاية الفصل. يتضمن الكتاب المئات من الأمثلة الواقعية حتى لا تكون مواد الكتاب جافة وصعبة الفهم ولإضافة المزيد من الديناميكية والشمولية في فهم المواضيع المطرحة في فقرات مسائل التفكير النقدي والأسئلة المتعلقة بها. كما نشرح أسس الممارسات الأخلاقية التي يجب أن تتسم بها مسيرة عمل الشركات والمؤسسات أثناء سعيها لتحقيق النجاح. وتتناول فقرات إدارة التغيير الاستراتيجية التي اتبعتها الشركات لتجاوز المحن والاضطرابات التي عصفت بها، والتي سببتها مجموعة من الظروف والقوى الاقتصادية والاجتماعية والنفسية والتكنولوجية. الكتاب مهم للمهتمين بدراسة علوم الإدارة ومبادئها ويقدم فكرة شاملة حول الإدارة، إذ يشرح طبيعة مهنة الإدارة ووظيفتها، كما يبحر في الأحداث التاريخية المتعلقة بها، ويتطرق بالتفصيل لهيكلية وعمل المنظمات والشركات والمؤسسات، وكل ما يتعلق بالتخطيط الاستراتيجي والمفاهيم التنظيمية والأخلاقية والثقافية. عمومًا الفئة المستهدفة من هذا الكتاب هي: المديرون الحاليون بمخلف مستويات مناصبهم ومواقعهم ومجالات عمل الشركات أو المؤسسات التي يعملون فيها. الطلاب الجامعيين وطلاب المعاهد الرسمية والخاصة الذين يدرسون مجال الإدارة وإدارة الأعمال. الموظفون الطموحون الذين يتطلعون إلى الترقي لمنصب إداري في المؤسسات أو الشركات التي يعملون فيها. رواد الأعمال الذين هم بصدد بدء مشاريهم وفي مرحلة التكوين والإنشاء والتوظيف. يمكنك قراءة الكتاب على شكل فصول منشورة على موقع أكاديمية حسوب مباشرةً إن كنت تحب القراءة على المتصفح مباشرة، وتجد روابط الفصول تاليًا: الفصل 1: طبيعة عمل المديرين والأدوار التي يؤدونها طبيعة عمل المديرين والأدوار التي يؤدونها الخصائص الرئيسية لوظيفة المدير الفصل 2: اتخاذ القرارات الإدارية اتخاذ القرارات الإدارية طرق معالجة الدماغ للمعلومات لاتخاذ القرارات: النظام التأملي والنظام الانفعالي معيقات عملية اتخاذ القرارات الفعَّالة تحسين جودة عملية اتخاذ القرارات عملية اتخاذ القرارات الجماعية الفصل 3: تاريخ الإدارة تاريخ الإدارة الثورة الصناعية في عالم الإدارة الإدارة البيروقراطية والتنظيمية حركة العلاقات الإنسانية الفصل 4: بيئات العمل الخارجية والداخلية وثقافة المؤسسة بيئات العمل الخارجية والداخلية وثقافة المؤسسة أنواع الهياكل التنظيمية التنظيم الداخلي للمؤسسة وبيئات العمل الخارجية ثقافة المؤسسة الفصل 5: الأخلاق والمسؤولية الاجتماعية للمؤسسات والاستدامة الأخلاق والمسؤولية الاجتماعية للمؤسسات والاستدامة المبادئ الأخلاقية واتخاذ القرارات المسؤولة القيادة والأخلاق على مستوى المؤسسات الأخلاق وثقافة المؤسسة والامتثال الأخلاق حول العالم الفصل 6: الإدارة العالمية مفهوم الإدارة الدولية وأهميتها الثقافة ونظرية هوفستد للأبعاد الثقافية نظرية GLOBE وتأثيرها في فهم القيادة الصور النمطية الثقافية والمجموعات الإجتماعية إنجاز مهام الشركة في بيئة متعددة الثقافات أهمية الأسواق العالمية للشركة الفصل 7: ريادة الأعمال مفهوم ريادة الأعمال: كيف تصبح رائد أعمال ناجح خصائص رواد الأعمال الناجحين كيف تبدأ مشروعك الخاص وتدخل عالم ريادة الأعمال المشاريع الصغيرة وأثرها وإدارتها دعم المشاريع الصغيرة وريادة الأعمال الاجتماعية الفصل 8: التحليل الاستراتيجي: فهم البيئة التنافسية للشركات التحليل الاستراتيجي: فهم البيئة التنافسية للشركات البيئة الخارجية العامة للشركة: تحليل PESTEL البيئة الخارجية المباشرة للشركة: القوى التنافسية الخمسة لبورتر البيئة الداخلية للشركة المنافسة والاستراتيجية والميزة التنافسية بين الشركات الفصل 9: الإدارة الاستراتيجية وتحقيق الميزة التنافسية والحفاظ عليها الإدارة الاستراتيجية وتحقيق الميزة التنافسية والحفاظ عليها دور التحليل الاستراتيجي في صياغة الاستراتيجية عملية التخطيط لتنفيذ الاستراتيجيات قياس أداء الخطط الاستراتيجية وتقييمها الفصل 10: الهياكل التنظيمية والتغيير التنظيمي الهياكل التنظيمية والتغيير التنظيمي التغيير التنظيمي في المؤسسات إدارة التغيير في المؤسسات نماذج التغيير الشائعة في المؤسسات الفصل 11: إدارة الموارد البشرية مدخل إلى إدارة الموارد البشرية مفهوم امتثال الموارد البشرية إدارة الأداء في عملية إدارة الموارد البشرية العوامل المؤثرة على أداء الموظفين ودافعيتهم سياسة التوظيف: إعداد المؤسسة للمستقبل تنمية المواهب وتخطيط التعاقب الوظيفي الفصل 12: التنوع في المنظمات التنوع في المنظمات التعامل مع الاختلاف: التنوع وأثره على الشركات تحديات التنوع والاختلاف في المنظمات فوائد التنوع في العمل وكيفية إدارته الفصل 13: القيادة مفهوم القيادة: الفرق بين القائد والمدير شرح عملية القيادة أنواع القادة وأساليب القيادة نظرية السمات في القيادة النظريات الموقفية في القيادة بدائل القيادة ومثبطاتها القيادة التبادلية والتحويلية والكاريزمية الفصل 14: دفع العمل ورفع الأداء دفع العمل ورفع الأداء هرمية ماسلو للاحتياجات النظريات المنهجية للدافعية نظرية التوقع وتأثيرها على الدافعية في العمل الفصل 15: فهم فرق العمل وإدارتها فهم فرق العمل وإدارتها ما يجب أخذه في الحسبان عند إدارة الفرق تنوع فريق العمل وتحدياته الفصل 16: التواصل التواصل الإداري في البيئة المؤسساتية أشكال التواصل في المؤسسات العوامل المؤثرة على التواصل في المؤسسات ودور المديرين فيها قنوات التواصل الإداري الأساسية: التحدث والاستماع والقراءة والكتابة الفصل 17: التخطيط والرقابة في المؤسسات التخطيط والرقابة في المؤسسات كيف تجري عملية التخطيط في المؤسسات أنواع الخطط المستخدمة في المؤسسات التخطيط وصياغة الأهداف في المؤسسات تأثير التخطيط والرقابة على الموظفين الإدارة بالأهداف: أسلوب للتخطيط والرقابة الفصل 18: إدارة التكنولوجيا والابتكار إدارة التكنولوجيا والابتكار في المؤسسات تطوير التكنولوجيا والابتكار في المؤسسات المهارات اللازمة لإدارة التكنولوجيا والابتكار في المؤسسات1 نقطة -
1 نقطة
-
هل يوجد طريقه في رفع رامات اللابتوب برامات خارجيه دون الحاجه لفك اللابتوب1 نقطة
-
وعليكم السلام! أنت على الطريق الصحيح لتصبح مطور Full Stack. عندما يتعلق الأمر بتصميم المواقع والتطبيقات، هناك بعض الخيارات التي يمكنك اتباعها: تعلم تصميم الواجهة: يمكنك التعلم عن تصميم واجهات المستخدم (UI design) لتكون قادرًا على تطوير تجارب مستخدم متميزة. يمكنك البدء بتعلم مفاهيم تصميم الواجهة والتطبيقات الجذابة، وتعلم كيفية استخدام أدوات التصميم المختلفة مثل Photoshop أو Sketch أو Figma. ستساعدك هذه المعرفة على تحويل الأفكار إلى تصميمات واقعية قبل بدء تنفيذها. العمل مع مصممين: بدلاً من تعلم تصميم الواجهة بنفسك، يمكنك التعاون مع مصممين ذوي خبرة للعمل معهم على تصميم المواقع والتطبيقات. يمكنك الاستفادة من خبرتهم ومهاراتهم في التصميم لإنشاء واجهات تتناسب مع احتياجات المشروعات التي تعمل عليها. الاستفادة من القوالب والموارد المتاحة: هناك العديد من الموارد والقوالب المتاحة على الإنترنت التي يمكنك استخدامها للحصول على أفكار وتصميمات جاهزة للمواقع والتطبيقات. يمكنك استخدام هذه القوالب كنقطة انطلاق وتعديلها وفقًا لاحتياجاتك الخاصة. بغض النظر عن الخيار الذي تختاره، من الجيد أن تكون قادرًا على فهم أساسيات التصميم ومبادئ تجربة المستخدم (User Experience - UX) لتطوير تجارب مستخدم ممتازة. قد لا تحتاج إلى أن تصبح مصممًا محترفًا، ولكن فهم أساسيات التصميم سيكون له تأثير كبير على قدرتك في تحويل الأفكار إلى واقع رقمي. لا تنسَ أنه فيما يتعلق بالتصميم، فإن التطبيق العملي والتجربة هما العنصران الرئيسيان في التطوير. قم بتطبيق ما تعلمته على مشاريعك الشخصية وتعلم من التجارب، ومع الوقت والممارسة، ستلاحظ تحسنًا في قدراتك في تصميم واجهات المستخدم. حظًا موفقًا في رحلتك في عالم Full Stack development!1 نقطة
-
اذا كان عنددي موظف انضاف لجدول لموظفين ولجدول الخاص فية كيف يتم حذفة من هذذ الجداول بااستخدام تقنية php1 نقطة
-
استعن بمواقع التغذية البصرية لتحسين حسك الفني من جهة وللإقتباس من جهة أخرى، نذكر على سبيل المثال: موقع nicepage الصور المنشورة تحت تصنيف web design في مواقع مثل dribble موقع webdesign-inspiration محرك قوقل للصور استعمل هاته المصادر وأخرى في أخذ فكرة وتصور أولي عن ما تحاول تصميمه، ومع الوقت ستجد نفسك على دراية بمبادئ التصميم وعلى حس فني عال يمكنك من إنشاء تصاميم ذات جودة وذات تجربة استخدام جيدة.1 نقطة
-
وعليكم السلام عندما يتعلق الأمر بجعل تطبيقك أو موقعك يظهر بشكل جيد ومحترف، الجانب التصميمي (UI/UX) يلعب دورًا مهمًا جداً. إذا كنت تشعر بأن مهارات التصميم الحالية لديك لا تكفي لجعل تطبيقك يبدو جذابًا، فإنه من المفضل الاستثمار في تطوير هذه المهارات. هنا بعض الخيارات التي يمكنك اتخاذها:- تعلم UI/UX Design يمكنك بدء تعلم مفاهيم ومهارات التصميم الجيد. هذا لا يعني أنك بحاجة إلى أن تصبح مصممًا محترفًا، ولكن فهم مبادئ التصميم وأساسياتها سيساعدك بالتأكيد على تحسين واجهة مستخدم تطبيقك. التعاون مع مصمم آخر قد تكون أحد الخيارات أن تبحث عن شريك يكون متخصصًا في التصميم للعمل معه. يمكن أن يساهم مصمم ذو خبرة في جعل التطبيق الخاص بك أكثر احترافية وجاذبية. استخدام القوالب (Templates) يمكنك استخدام قوالب تصميم جاهزة للمساعدة في بناء واجهة المستخدم الخاصة بك. هذه القوالب تقدم مظهرًا جاهزًا واحترافيًا يمكنك تخصيصه حسب احتياجاتك. الاستفادة من المصادر العامة هناك مواقع توفر مصادر تصميم مجانية، مثل "Dribbble" و "Behance" و "Pinterest". يمكنك الاستفادة من هذه المصادر للحصول على أفكار وإلهام لتحسين تصميم واجهة التطبيق الخاص بك. لاحظ أن التصميم ليس شيئًا يحدث بالسحر، وقد يحتاج إلى المزيد من التطوير والتحسين مع ممارسة مستمرة. الهدف هو السعي لتحقيق تجربة مستخدم أفضل وأكثر سلاسة. لا تنسى أن التوازن بين الوظائف الفنية والتصميمية أمر مهم في تطوير البرمجيات، فلا تتردد في تعلم وتحسين كل من الجوانب إذا كنت ترغب في الوصول إلى نتائج أفضل. حظًا موفقًا في رحلتك التعليمية والإبداعية1 نقطة
-
فكرة نمط التوزيعة Repository pattern في أساسها هي فقط في فصل طبقة البيانات Data layer عن منطق العمل bussiness logic وباقي التطبيق، ويتم ذلك بوساطة واجهات تقوم بتجريد طلب البيانات وما الى ذلك، فبدل أن نكتب: public function index() { $tasks = Task::all(); return view('tasks.index', ['tasks' => $tasks]); } نكتب: class TaskController extends Controller { private TaskRepository $taskRepository; public function __construct(TaskRepositoryInterface $taskRepository) { $this->taskRepository = $taskRepository; } public function index() { $tasks = $this->taskRepository->getAllTasks(); return view('tasks.index', ['tasks' => $tasks]); } بحيث يكون كلاس التوزيعة المعنية كـ: <?php namespace App\Repositories; use App\Interfaces\TaskRepositoryInterface; use App\Models\Task; class TaskRepository implements TaskRepositoryInterface { public function getAllTasks() { return Task::all(); } انتبه الى انها تقوم بتطبيق واجهة TaskRepositoryInterface، هي الأخرى ستحتاج تصريح التوابع المعنية: ?php namespace App\Interfaces; interface TaskRepositoryInterface { public function getAllTasks(); } وهذه هي فكرة النمط باختصار. يمكنك تضمينه والتعامل معه بشكل عادي جدا. أما بخصوص التطرق لها في دورة PHP فلا أظن أن ذلك متوفر، اذ يعنى مسار أنماط التصميم من دورة علوم الحاسب بكل هاته الجزئيات. ان كنت تقصده على وجه الخصوص فقد لا يكون من الضروري الملح، ولكن سيكون استزادة علم واطلاع. أما ان كنت تقصد أنماط التصميم ككل، فنعم، دراستها والاطلاع عليها سيقوم بإعطاءك دفعة لإنشاء برمجيات ذات جودة أعلى.1 نقطة
-
أنماط التصميم يتم شرحها في دورة علوم الحاسوب أما في دورة تطوير تطبيقات الويب باستخدام لغة PHP لا أعتقد أنه سوف يتم شرح repository design pattern في الدورة ، وبخصوص أهمية دراسته ،يعتبر فهم نمط Repository Design Pattern مفيدًا للمطورين الذين يعملون على تطبيقات ذات حجم كبير أو معقدة، حيث يمكن أن يؤدي استخدام النمط إلى تبسيط الهندسة البرمجية وإعادة الاستخدام أسهل.1 نقطة
-
الكود المعطى يحاول إنشاء دالة تسمى evenNumbers تستقبل متغيرات عددية باستخدام معامل Rest (...numbers). ومن ثم، يقوم بتكرار العناصر باستخدام حلقة for ويتحقق مما إذا كانت العناصر الفردية في الواقع أعدادًا زوجية. إذا كانت زوجية، يتم طباعتها باستخدام console.log. ومع ذلك، يوجد بعض المشاكل في الكود. دعونا نوضحها: في حلقة الـ for، يجب تحديد القيمة الأولية للمتغير i باستخدام var وتحديد الشرط للحلقة بأن يكون i أقل من numbers.length، بدلاً من i <= numbers.length. لأن المصفوفات في JavaScript تعتبر قائمة بالفهارس، ويجب أن تبدأ الفهرس من 0. بتحديد الشرط كـ i <= numbers.length، ستحصل على حلقة زائدة للفهرس numbers.length الذي لا يشير إلى عنصر صحيح في المصفوفة. بدلاً من استخدام arguments[i]، يجب استخدام numbers[i]، حيث أن المتغير numbers هو المصفوفة التي تحتوي على الأرقام الممررة كمعاملات للدالة. arguments هو كائن خاص يحتوي على جميع المعاملات الممررة للدالة، ولكن هنا لا يُستخدم بشكل صحيح. بدلاً من طباعة العنصر الموجود في حالة زوجية باستخدام console.log، يجب تخزينه في مصفوفة جديدة تحتوي على الأرقام الزوجية. وبناءً على ذلك، يمكن تصحيح الكود على النحو التالي: function evenNumbers(...numbers) { var evenArray = []; for (var i = 0; i < numbers.length; i++) { if (numbers[i] % 2 === 0) { evenArray.push(numbers[i]); } } return evenArray; } var resultArray = evenNumbers(2, 4, 6, 7, 9, 8, 11, 10); console.log(resultArray); بعد تصحيح الكود، سيتم إنشاء مصفوفة جديدة تحتوي فقط على الأرقام الزوجية [2, 4, 6, 8, 10] وسيتم طباعتها باستخدام console.log.1 نقطة
-
كيف احترف الذكاء الاصطناعي وتعلم الالة داخل وخارج نطاق دورات اكاديمية حسوب1 نقطة
-
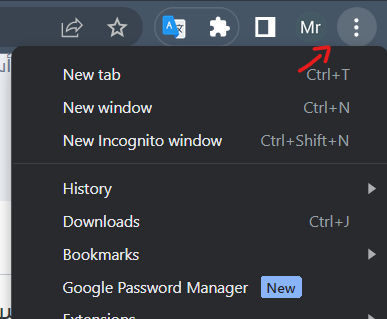
إذا كنت ترغب في إنشاء زر مع ثلاث نقاط أفقية يُطلق عليها القائمة المنبثقة عند النقر عليها، يمكنك استخدام مكوّن القائمة المنبثقة المتاح في مكتبة Bootstrap. هنا هو كيف يمكنك القيام بذلك: قم بتضمين مكتبة Bootstrap في مشروعك. يمكنك تنزيلها واستخدامها من موقع Bootstrap الرسمي أو استخدام CDN. استخدم العنصر div لإنشاء زر الثلاث نقاط. قم بإضافة الكلاس "dropdown" إلى العنصر div لتطبيق الأنماط اللازمة من Bootstrap. <div class="dropdown"> <button class="btn btn-secondary dropdown-toggle" type="button" id="dropdownMenuButton" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false"> <!-- زر الثلاث نقاط --> ... </button> <div class="dropdown-menu" aria-labelledby="dropdownMenuButton"> <!-- محتوى القائمة المنبثقة --> <button type="button" class="dropdown-item" href="#">زر 1</button> <button type="button" class="dropdown-item" href="#">زر 2</button> </div> </div> قم بتعديل المحتوى داخل زر الثلاث نقاط بحسب احتياجاتك، مثل استخدام رمز أيقونة ثلاث نقاط. قم بإضافة العناصر التي ترغب في وضعها داخل القائمة المنبثقة بين عناصر div ذات الكلاس "dropdown-menu". يمكنك استخدام العنصر button لإنشاء زر داخل القائمة المنبثقة. تأكد من أنك قمت بتضمين ملفات JavaScript وCSS الخاصة بـ Bootstrap في مشروعك لتفعيل الوظائف اللازمة. بعد تنفيذ الخطوات السابقة وتشغيل مشروعك، عند النقر على زر الثلاث نقاط، ستظهر القائمة المنبثقة التي تحتوي على الأزرار الأخرى.1 نقطة
-
عليكم السلام ورحمة الله وبركاته، يمكنك استخدام الصنف dropdown من bootstrap لعمل قائمة منسدلة ووضع أيقونة ثلاثة نقاط أفقية لفتحها على الشكل التالي: <div class="dropdown"> <button class="btn" type="button" data-bs-toggle="dropdown" aria-expanded="false"> <svg xmlns="http://www.w3.org/2000/svg" width="16" height="16" fill="currentColor" class="bi bi-three-dots" viewBox="0 0 16 16"> <path d="M3 9.5a1.5 1.5 0 1 1 0-3 1.5 1.5 0 0 1 0 3zm5 0a1.5 1.5 0 1 1 0-3 1.5 1.5 0 0 1 0 3zm5 0a1.5 1.5 0 1 1 0-3 1.5 1.5 0 0 1 0 3z"/> </svg> </button> <ul class="dropdown-menu"> <li><a class="dropdown-item" href="#">تعديل</a></li> <li><hr class="dropdown-divider border-top border-secondary"></li> <li><a class="dropdown-item text-danger" href="#">حذف</a></li> </ul> </div> بالتوفيق.1 نقطة
-
لست متأكداً بالضبط بما تقصد. من المحتمل أن عناصر الصفحة تتحرك عند تحريك عجلة الفأرة. ولتجنب ذلك، يمكنك تحديد العناصر التي تريد أن تثبت مكانها عند تصغير الصفحة أو تكبيرها. عليك استخدام CSS لتثبيت عنوان الصفحة أثناء التمرير. يمكنك استخدام خاصية `position: fixed` لتثبيت العنوان في مكان معين على الصفحة، و `z-index` لتحديد الترتيب الظاهري للعنصر المثبت. هذا هو مثال بسيط لكيفية تثبيت العنوان: /* تثبيت العنوان في الأعلى بوضع position: fixed */ .header { position: fixed; top: 0; left: 0; right: 0; background-color: #fff; z-index: 999; } /* إضافة بعض التباعد للعنوان */ .header h1 { margin: 20px; } يمكنك تعديل قيم `top` و `left` و `right` لتحديد موقع العنوان المثبت، وتعديل الألوان والأسلوب حسب التصميم الخاص بك.1 نقطة
-
الأعداد العقدية تعني أعداد يمكن تمثيلها على شكل a + bi، حيث a و b هما عددان حقيقيان و i هو جذر الوحدة، والأعداد العقدية لها العديد من التطبيقات في الرياضيات والعلوم، ربما الأمر مبهم بعض الشيء لذلك إليك بعض الأمثلة على كيفية استخدام الأعداد العقدية في الرياضيات والعلوم: الهندسة: نستخدمها لتمثيل النقاط في المستوى المعقد، كتمثيل النقطة (1، 2) على المستوى المعقد على شكل 1 + 2i. التحليل: لتمثيل الدوال والتكاملات، مثل تمثيل دالة الأس x^2 + 1 على شكل (x + i)^2 + 1. الهندسة التحليلية: لتمثيل الخطوط والمنحنيات، حيث يمكن تمثيل الخط y = x على شكل x + iy = 1. الجبر الخطي: لتمثيل المصفوفات والتحويلات الخطية، من أجل تمثيل المصفوفة [1 2; 3 4] على شكل 1 + 2i 3 + 4i. نظرية الأعداد: لدراسة الأعداد الصحيحة والنسبية، كإثبات أن عدد الأعداد الصحيحة الموجبة التي هي أيضًا أعداد أولية زوجية هو عدد محدود باستخدام الأعداد العقدية. الفيزياء: لتمثيل الموجات والمجالات الكهرومغناطيسية، فيمكننا تمثيل موجة الضوء على شكل سينوسيود مع تردد وسعة معينين. الهندسة الكهربائية: لتصميم الدوائر الكهربائية، فيمكن استخدام الأعداد العقدية لحساب التيار في دائرة كهربائية. الاتصالات: لتصميم أنظمة الاتصالات، من أجل تشفير الإشارات في الاتصالات السلكية واللاسلكية. الكيمياء: يمكن استخدام الأعداد العقدية لدراسة التفاعلات الكيميائية لحساب طاقة التفاعل الكيميائي. العلوم المالية: لدراسة الأسواق المالية وحساب مخاطر الاستثمار.1 نقطة
-
السؤال غير واضح، في حال كنت تقصد أنك تعمل على تطوير موقع ويحدث ذلك، فهل قمت بإضافة كود يتم تنفيذه عند عمل Scroll؟ وفي حال كانت المشكلة تحدث في مواقع مختلفة، فتفقد الإضافات في المتصفح لديك ربما أحدها يسبب تلك المشكلة، قم بتعطيل كل إضافة على حدى وتفقد هل اختفت المشكلة أم لا.1 نقطة
-
هناك أمر هام يجب فهمه، وهو أنه سيتم سؤالك عن مدى فهمك للمشاريع التي قمت بتنفيذها والكود الذي قمت بكتابته، أي ليس المطلوب فقط هو تسليم المشروع بل سيتم إختبار استيعابك وفهمك، لذلك تستطيع نسخ الجزء المفقود من المشروع لديك من مستودع المشروع على GitHub ثم استكماله من النقطة التي توقفت عندها. ولكن ذلك لا يعني أبدًا أن تفعل ذلك مع كل المشاريع، بل يجب ثم يجب كتابة الكود بنفسك وتنفيذ المشروع بمفردك في حال كنت تكتب مع المدرب، أي يجب إعادة تنفيذه بمفردك وستتعلم الكثير من ذلك. ولتعويض الأمر تستطيع إضافة ميزة جديدة مثلاً أو تغيير شيء معين لتتأكد من أنك قد فهمت كيفية تنفيذ المشروع فعلاً وليس مجرد كتابة الكود. وبخصوص الإختبار فسيتم إجراء مكالمة صوتية لمدة 30 دقيقة لإختبارك ثم تحديد مشروع التخرج لتعمل عليه لمدة تتراوم ما بين أسبوع إلى أسبوعين حسب حجم المشروع، ثم إجراء محادثة صوتية مرة أخرى لمناقشة ما قمت بتنفيذه، أي أن العلمية كلها تعتمد على مدى فهمك وليس الكود نفسه.1 نقطة
-
الأعداد العقدية هي أرقام يمكن تمثيلها على شكل a + bi، حيث a و b هما عددان حقيقيان و i هو جذر الوحدة. الأعداد العقدية لها العديد من التطبيقات في الرياضيات والفيزياء والهندسة وعلم الحاسوب. فيما يلي بعض الأمثلة على استخدام الأعداد العقدية: في الرياضيات، تستخدم الأعداد العقدية لتمثيل النقاط على المستوى المعقد. في الفيزياء، تستخدم الأعداد العقدية لتمثيل الموجات والمجالات الكهرومغناطيسية. في الهندسة، تستخدم الأعداد العقدية لتمثيل الأشكال الهندسية مثل الدوائر والمثلثات. في علم الحاسوب، تستخدم الأعداد العقدية لتمثيل المعادلات الرياضية وحل المعادلات التفاضلية. الأعداد العقدية هي أداة قوية يمكن استخدامها في العديد من المجالات المختلفة. من خلال فهم الأعداد العقدية، يمكننا حل العديد من المشاكل التي لا يمكن حلها باستخدام الأعداد الصحيحة أو الأعداد الكسرية.1 نقطة
-
تستخدم الأعداد المركبة بشكل واسع في الرياضيات، وخاصة في المجالات مثل الجبر والتحليل الرياضي والهندسة والفيزياء. وإليك بعض الطرق التي يتم استخدام الأعداد المركبة فيها: حل المعادلات: تستخدم الأعداد المركبة لحل المعادلات الجبرية التي لا تملك حلولاً حقيقية، مثل x ^ 2 + 1 = 0. الدوال التحليلية: تستخدم الأعداد المركبة لتعريف الدوال التحليلية ودراسة خواصها، والتي تعد دوال تمثل بأشكال متسلسلات القوى. وتعد الدوال التحليلية مهمة في العديد من مجالات الرياضيات والفيزياء. الهندسة: تستخدم الأعداد المركبة لتمثيل النقاط في الخط المركب، والذي يعد نظام إحداثي ثنائي الأبعاد حيث المحور الأفقي يمثل الجزء الحقيقي للعدد المركب والمحور الرأسي يمثل الجزء الخيالي. ويسمح هذا بدراسة الخصائص الهندسية للأشكال المختلفة في الخط المركب. الإشارات والأنظمة: تستخدم الأعداد المركبة في دراسة الإشارات والأنظمة، والتي تستخدم لنمذجة وتحليل مجموعة واسعة من الظواهر الفيزيائية، مثل الدوائر الكهربائية والاهتزازات الميكانيكية وأنظمة الاتصالات. الفيزياء الكمية: تستخدم الأعداد المركبة في دراسة الفيزياء الكمية، والتي هي فرع من الفيزياء يتعامل مع سلوك المادة والطاقة على المستوى الذري والنووي. وفي الفيزياء الكمية، تستخدم الأعداد المركبة لتمثيل الدوال الموجية، والتي تصف سلوك الجسيمات. تستخدم الأعداد المركبة في البرمجة في عدة مجالات، ومن أهمها: الرسوميات والألعاب: يتم استخدام الأعداد المركبة في برامج الرسوميات والألعاب لتمثيل النقاط والأشكال في الفضاء الثنائي والثلاثي الأبعاد. تحليل الإشارات: يتم استخدام الأعداد المركبة في تحليل الإشارات، مثل معالجة الإشارات الصوتية والإشارات الرقمية، حيث يتم استخدام الدوال المركبة لتمثيل الترددات والموجات. البرمجة العلمية: يستخدم الأعداد المركبة في البرمجة العلمية، حيث يتم استخدامها في تمثيل الأرقام العلمية وحساب العمليات المعقدة، مثل معادلات التفاضل والتكامل والمعادلات الفردية والتحويلات الفورية. تطبيقات الشبكات العصبية: تستخدم الأعداد المركبة في تطبيقات الشبكات العصبية، التي هي نماذج حوسبة تعتمد على الأساليب الحيوية للدماغ البشري، حيث يتم استخدام الدوال المركبة لتمثيل الوزن والتغطية في الشبكات العصبية. بشكل عام، تعد الأعداد المركبة أداة قوية في الرياضيات وتستخدم لحل المشاكل ونمذجة الظواهر في العديد من المجالات المختلفة.1 نقطة
-
الأعداد العقدية تستعمل في الكثير من المجالات و أهمها مجال معالجة الإشارة و الذي يعتبر مفيداً في الكثير من التطبيقات اللاسلكية، الرادارات، أو حتى دراسة إشارات الدماغ الكهربائية. بشكل عام يمكن استعماله متى ما كان لدينا تعامل مع توابع sin و cos في نفس الوقت، حيث أن هناك الكثير من التقنيات التي تسمح بتسهيل المسألة باستعماله. هناك أيضاً الكثير من النظريات الرياضية التي يمكن إثباتها عن طريقه، حيث أنه يسهل علينا حساب بعض التكاملات و الإشتقاقات و غيره الكثير. أما في حال قصدك على مجال البرمجة فقد لا تجد الكثير من التطبيقات عليه، مثلما هو الحال لأغلب مجالات الرياضيات، فالمبرمجون يستعملون تقنيات جاهزة تم تطويرها و إنشاءها من قبل باحثين، فهذه الأمور (كما أغلب مجالات الرياضيات) تلزم لمن يريد القيام بأبحاث و تطوير أمور جديدة (طبعاً هذا لا يتضمن لغات البرمجة و لكن تطبيقات تستعمل فيها لغات البرمجة مثل الشبكات، الرؤية الحاسوبية، الذكاء الصنعي و غيرها الكثير من المجالات).1 نقطة