لوحة المتصدرين
المحتوى الأكثر حصولًا على سمعة جيدة
المحتوى الأعلى تقييمًا في 07/04/23 في كل الموقع
-
2 نقاط
-
السلام عليكم هل وحدة قياس REM مناسبة لبناء النصوص والعناصر وهل تعمل على جميه المتصفحات بشكل جيد ؟ .2 نقاط
-
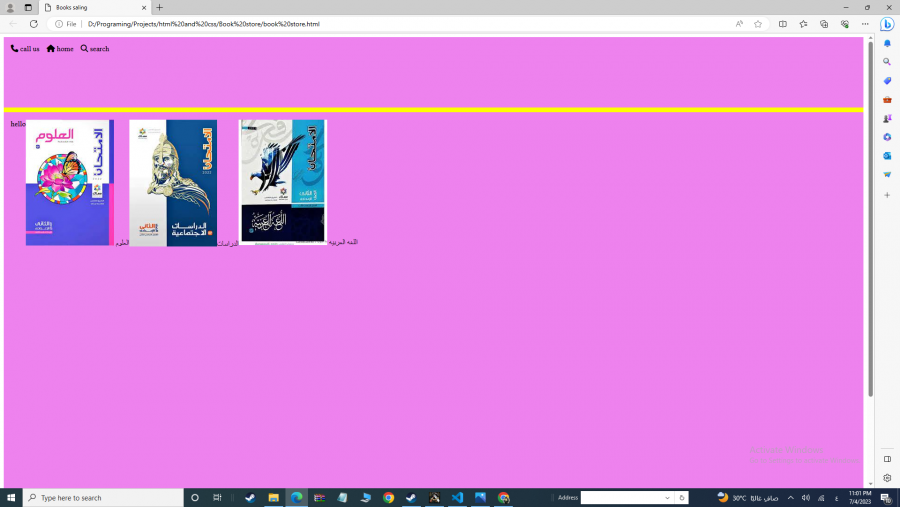
.parent{ width: 100%; display: grid; grid-template-columns: repeat(3 ,1fr); grid-template-rows: repeat(7 ,150px); gap: 10px; background: yellow; grid-template-areas: "head head head" "content content content" "content content content" "content content content" "content content content" "content content content" "content content content" "content content content" "foot foot foot"; } .parent div{ background: violet; } .header{ grid-area: head; background: blue; display: flex; padding-left: 15px; display: inline-flex; gap: 15px; } .main-content{ grid-area: content; background: red; padding-left: 15px; display: flex; flex-wrap: wrap; } .footer{ grid-area: foot; background: green; } <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Books saling </title> <link rel="stylesheet" href="Book store.css"> <link rel="stylesheet" href="css/all.min.css"> </head> <body> <div class="parent"> <div class="header"> <p><i class="fa-solid fa-phone"></i> call us</p> <p><i class="fa-solid fa-house"></i> home</p> <p><i class="fa-solid fa-magnifying-glass"></i> search</p> </div> <div class="main-content"> <p>hello</p> <P><img src="download.jpeg" alt="العلوم"> العلوم</P> <P><img src="download (2).jpeg" alt="الدراسات">الدراسات</P> <P><img src="download (1).jpeg" alt="اللغه العربيه"> اللغه العربيه</P> </div> <div class="footer"> <p>thank you</p> </div> </div> </body> </html>2 نقاط
-
The GET method is not supported for route posts. Supported methods: POST.1 نقطة
-
1 نقطة
-
السلام عليكم ورحمة الله وبركاته. أعمل كمطور و مهندس برمجيات في مجال النظم المعلومات الجغرافية GIS developer. جميع البرامج التي نطورها هي في ال desktop باستخدام ArcGIS Pro SDK و #C. ولدي خبرة بلغة الجافا أيضا. أحببت أن أدخل مجال الويب ولكن ليست لدي أساسيات جيدة في الجافا سريبت. يمكنني تعلمها بسرعة بحكم خبرتي في لغات برمجة أخرى. سؤالي كالآتي. أي هذين الدورتين تنصحوني بها: ١- دورة تطوير واجهات المستخدم. أم هذه: ٢- دورة تطوير التطبيقات باستخدام لغة JavaScript ؟؟؟؟ الذي اتضح لي بعد الاطلاع على محتوى كلا الدورتين هو أن الدورة الأولى يمكن التعلم من خلالها أساسيات الجافا سريبت pure javascript بدون أي framework، و الدورة الأخرى تتعمق في الفريم ورك. وهذا طبيعي و منطقي. إذ لا يمكن تعلم الفريم ورك إلا بعد فهم اللغة الأصلية، و هذا في أي لغة برمجة و ليس فقط الجافا سكريبت. بما أنني أعطيتكم نبذة عن حالتي و مستواي كمبرمج لديه خبرة في البرمجة من لغات أخرى غير الجافا سكريبت، فهل احتاج أن أتعلم pure javascript و أبدأ بالدورة الأولى التي ذكرتها؟ أم أنه يمكنني أن أبدأ بالدورة الثانية مباشرة و أتعلم الجافا سريبت بمختلف ال framework مباشرة؟ أتمنى أن تعطوني جوابا وافيا كافيا. أنوي شراء إحدى الدورتين.1 نقطة
-
إذا أردت نصيحتي، فعليك بدورة تطوير التطبيقات باستخدام جافاسكريبت، حيث يتم فيها التركيز على تعلم لغة جافاسكريبت بشكل كبير وأيضًا ستتعلم الإطارات والمكتبات الخاصة باللغة وإمكانية تعلم تطوير المواقع وتطبيقات الهاتف المحمول وبرامج سطح المكتب. وذلك لن يتوفر لك في دورة تطوير واجهات المستخدم، والتي بالمناسبة تستطيع دراسة المسار الأول منها والذي يشرح أساسيات HTML, CSS,JS وjQuery ثم التطبيق وبناء موقع شخصي، وبذلك تكون قد جمعت بين الأمرين، وتستطيع الاستزادة أيضًا من مصادر أخرى على جوجل ويوتيوب.1 نقطة
-
نعم، أوصي باستخدام وحدة القياس REM في تصميم الويب والاستغناء عن وحدة القياس بكسل (px) في أغلب الحالات. استخدام REM يوفر العديد من المزايا والمرونة في تصميم الواجهة والاستجابة لمختلف أحجام الشاشات والأجهزة. فوائد استخدام REM على وحدة القياس بكسل تشمل ما يلي:- التحكم النسبي يمكنك ضبط أحجام العناصر والنصوص بشكل نسبي مع وحدة REM بناءً على حجم الخط الأساسي. هذا يسمح بتغيير حجم النص والعناصر بسهولة وبشكل متناسب مع حجم الشاشة. المرونة باستخدام REM، يمكن لموقعك أن يكون أكثر مرونة واستجابة لأحجام الشاشات المختلفة، بما في ذلك الهواتف المحمولة والأجهزة اللوحية وشاشات الكمبيوتر المكتبية. التغيير السهل يمكن تغيير حجم الخط الأساسي في الجسم (body) وبالتالي تأثيره على جميع العناصر المستخدمة في الموقع. هذا يجعل تعديل حجم النصوص والعناصر أمرًا سهلاً وفعالًا دون الحاجة لتعديل كل قاعدة على حدة. الاستجابة للمستخدمين باستخدام REM، يمكن للمستخدمين تعديل حجم النصوص بناءً على تفضيلاتهم الشخصية في المتصفح، مما يسمح لهم بتحسين تجربة المستخدم وقابلية القراءة. ومع ذلك، قد تحتاج أحيانًا إلى استخدام وحدة القياس بكسل (px) لأغراض محددة مثل تحديد أحجام الصور أو العناصر التي تتطلب دقة محددة. وفي بعض الأحيان، قد تحتاج أيضًا إلى مزج استخدام REM و px معًا لتحقيق أفضل توازن بين المرونة والتحكم الدقيق في بعض العناصر. يعد استخدام REM أفضل وأكثر مرونة في تصميم الويب، ويمكن أن يوفر تجربة مستخدم أفضل وتصميمًا مستجيبًا ومرنًا لمختلف أحجام الشاشات.1 نقطة
-
السؤال من المفترض أن يكون عن الفرق بين px و remو em وسأشرح لك الفرق بينهم والاستخدام المناسب لكل منهم. px (بكسل) px هي وحدة قياس ثابتة تعتمد على دقة الشاشة. تحدد قيمة بكسل حجم العنصر بنسبة مباشرة لعدد البكسلات المستخدمة. استخدام px مناسب في حالة رغبتك في تحديد حجم محدد وثابت للعنصر بشكل دقيق، مثل تحديد عرض صورة محدد بعرض محدد. rem (جذر النسبة المئوية) rem هي وحدة قياس تعتمد على حجم الجسم (root)، أي حجم الخط المعرف على العنصر الجذري (html) في الصفحة. تسمح وحدة rem بتعيين حجم العناصر بنسبة مئوية من الحجم الجذري أي حجم الخط في الجذر root وهو عنصر <html> الحاوي لكل الصفحة وحجم الخط الإفتراضي للصفحة هو 16px. واستخدام rem مناسب عندما ترغب في تطبيق تغييرات الحجم بنسبة مئوية واحدة على جميع العناصر داخل الصفحة، مما يتيح تحقيق تكيف جيد للشاشات المختلفة. ومن الأفضل استخدام rem من أجل تحقيق تجاوب للصفحة على الشاشات المختلفة وتجنب استخدام px إلا في حالات محددة. em em هي وحدة قياس تعتمد على حجم العنصر الذي يحتوي عليه النص. تحدد وحدة em حجم العنصر بنسبة مئوية من حجم النص الحالي للعنصر الأب وليس الجذر. استخدام em مناسب عندما ترغب في تعيين حجم العناصر بنسبة مئوية من حجم النص المحيط به، مما يسمح بتكيف أحجام العناصر بناءًا على حجم النص المستخدم فيها. وستجد هنا المزيد من الشرح: وحدات الأحجام للخطوط في تصميم الويب (PX مقابل EM و REM) شرح rem وem من موسوعة حسوب https://wiki.hsoub.com/CSS/length1 نقطة
-
وحدة القياس REM هي وحدة قياس نسبية تستخدم في تصميم وتنسيق صفحات الويب بواسطة CSS. تعتمد قيمة REM على حجم الجذر التربيعي لحجم الخط الأساسي المعرف في الجسم (body) للصفحة. على سبيل المثال، إذا كان لديك خط أساسي بحجم 16 بكسل، فإن REM بقيمة 1 ستعني 16 بكسل. تستخدم وحدة REM للمساعدة في تعيين الأبعاد والمسافات بشكل نسبي، مما يسهل تعديل حجم النص والعناصر في الموقع بناءً على حجم الخط الأساسي. على سبيل المثال، إذا قمت بتعيين حجم النص في العنصر بـ 2 REM، فسيكون حجم النص مضاعفًا لحجم الخط الأساسي. بالنسبة للدعم في المتصفحات، فإن REM مدعومة بشكل جيد في جميع المتصفحات الحديثة، بما في ذلك Chrome وFirefox وSafari وEdge وغيرها. ومع ذلك، قد تحتاج إلى استخدام (polyfills) أو أدوات مساعدة إضافية لدعم المتصفحات القديمة إذا كنت ترغب في استخدام REM بشكل كامل في تصميمك. يعتبر استخدام وحدة REM مفيدًا لبناء النصوص والعناصر في تصميم الويب، حيث يتيح لك التحكم في الأحجام بشكل مرن ونسبي. يمكن استخدام REM بشكل فعال لإنشاء تصميمات متجاوبة ومرونة تتكيف مع مختلف أحجام الشاشات والأجهزة المستخدمة.1 نقطة
-
الأمر بسيط عليك بفصل النص عن الصورة بتضمين النص داخل عنصر مثل span ثم تنسيقه على أنه block من أجل أن يأتي على سطر منفصل وليس بجانب الصورة وقمت بتحسين أيضًا بتحسين الكود وإضافة أيقونات من خلال مكتبة font-awesome وإليك الكود النهائي بعد التعديل: <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Books selling</title> <link rel="stylesheet" href="Book store.css"> <link rel="stylesheet" href="css/all.min.css"> <link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.4.0/css/all.min.css" integrity="sha512-iecdLmaskl7CVkqkXNQ/ZH/XLlvWZOJyj7Yy7tcenmpD1ypASozpmT/E0iPtmFIB46ZmdtAc9eNBvH0H/ZpiBw==" crossorigin="anonymous" referrerpolicy="no-referrer" /> </head> <body> <div class="parent"> <div class="header"> <p><i class="fa-solid fa-phone"></i> call us</p> <p><i class="fa-solid fa-house"></i> home</p> <p><i class="fa-solid fa-magnifying-glass"></i> search</p> </div> <div class="main-content"> <P><img src="https://placehold.co/200x200" alt="" class="img-box"><br><span>العلوم</span></P> <P><img src="https://placehold.co/200x200" alt="" class="img-box"><br><span>الدراسات</span></P> <P><img src="https://placehold.co/200x200" alt="" class="img-box"><br><span>اللغة العربية</span></P> </div> <div class="footer"> <p>thank you</p> </div> </div> </body> </html> CSS .parent { width: 100%; display: grid; grid-template-columns: repeat(3, 1fr); grid-template-rows: repeat(7, 150px); gap: 10px; background: yellow; grid-template-areas: "head head head" "content content content" "content content content" "content content content" "content content content" "content content content" "content content content" "content content content" "foot foot foot"; } .parent div { background: violet; } .header { grid-area: head; background: blue; display: flex; padding-left: 15px; gap: 15px; } .main-content { grid-area: content; background: red; padding-left: 15px; display: flex; flex-wrap: wrap; gap: 10px; } .main-content p { display: flex; flex-direction: column; align-items: center; } .main-content img { margin-bottom: 10px; } .footer { grid-area: foot; background: green; }1 نقطة
-
يمكنك إضافة النص في وسم span بهذا الشكل <P><img src="01.png" alt="العلوم"> <span>العلوم</span></P> وبعدها يمكنك إعطاء الوسم تنسيق التالي لجعل النص في صف span { display: block; } وأيضاً يمكنك إضافة تنسيقات أخرى مثل تكبير حجم الخط أو تغير اللون أو جعله متوسط . كما أن كل العناصر التي سوف تكون داخل الوسم p سوف تأتي على صف واحد1 نقطة
-
1 نقطة
-
أولاً يجب أن تعرف أن مجال الويب هو مجال واسع يشمل العديد من التقنيات والمجالات المختلفة. ومن بين المجالات الرئيسية التي ينقسم إليها مجال الويب: تطوير الواجهات الأمامية (Front-end development): وهو المجال الذي يتم فيه بناء وتصميم واجهة المستخدم التي يتفاعل معها المستخدمون في المتصفح، ويشمل هذا المجال لغات الويب الأمامية مثل HTML وCSS وJavaScript، والمكتبات والأطر العمل مثل React وAngular وVue.js. تطوير الواجهات الخلفية (Back-end development): وهو المجال الذي يتم فيه بناء وتصميم الخوادم والمنصات التي تعمل خلف الكواليس لتوفير الميزات والخدمات للمستخدمين، ويشمل هذا المجال لغات البرمجة مثل PHP وPython وRuby وNode.js وغيرها. لذلك إذا كنت تريد تعلم الFront-end و ال Back-end معاً أي ستصبح full stack (وإذا كنت تريد تعلم الFront-end فقط أيضاً) فالدورة " تطوير واجهات المستخدم" أما إذا كان لديك خيرة بسيطة عن الFront-end أو HTML وCSS فالأفضل هو تعلم دورة "تطوير التطبيقات باستخدام لغة JavaScript" وبعد تعلم الFront-end من خلال الدورة الأولى يمكنك تعلم ال Back-end عن طريق ال c# كما تقول لديك خبرة في هذه اللغة حيث أنه يمكن استخدام لغة #C لتطوير الـ backend في تطبيقات الويب. ويتم ذلك عن طريق استخدام إطار عمل ASP.NET الذي يتيح للمطورين إنشاء تطبيقات ويب ديناميكية باستخدام اللغة #C. يسمح إطار عمل ASP.NET بتطوير تطبيقات الويب القادرة على التفاعل مع قواعد البيانات وتقديم المحتوى الديناميكي والمتكيف مع الأجهزة المختلفة. ويستخدم ASP.NET العديد من التقنيات الحديثة مثل MVC و Web API و Entity Framework وغيرها لتسهيل عملية تطوير التطبيقات الويب باستخدام لغة #C.1 نقطة
-
إن دورة تطوير واجهات المستخدم أفضل بالنسبة لما ذكرته، فهي ترتكز على تطوير الواجهات لمواقع الويب، على عكس الدوة الثانية التي تحوي على تطوير تطبيقات أندرويد و غير ذلك أيضاً. كما أنه من غير الجيد أن تبدأ بتعلم إطار عمل بلغة ما بدون أن تكون لديك معلومات جيدة حول هذه اللغة، و هذا ينطبق على أي لغة من اللغات بما فيها الجافا سكربت، و بالتالي من المفيد أن تتعلم الأساسيات قبل أن تتعلم إطار عمل ما. كما أن الدورة الأولى و التي هي دورة تطوير واجهات المستخدم مخصصة لمن ليس لديهم معلومات في الويب و يريدون تطوير مهاراتهم في هذا المجال. بالإضافة إلى كل ما سبق، إن تطوير الواجهات الأمامية ليس فقط جافا سكربت، حيث ستحتاج إلى htmlو css و هذا مشروح في الدورة الأولى.1 نقطة
-
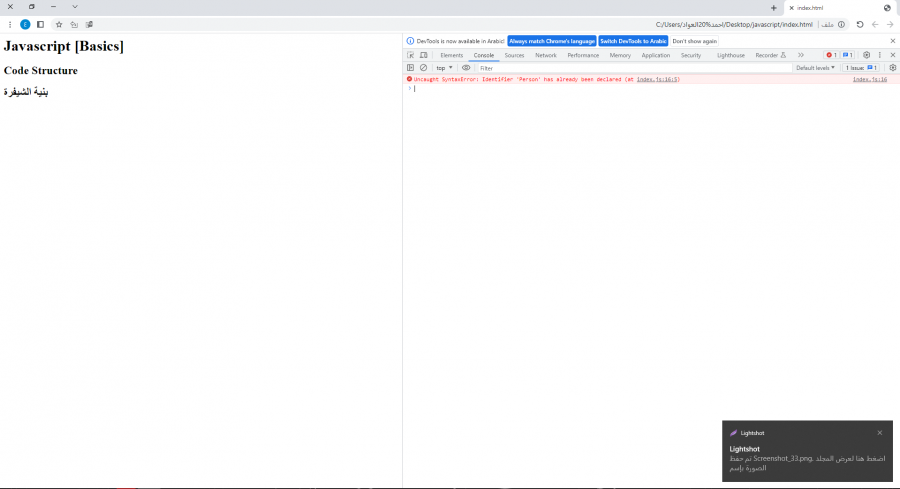
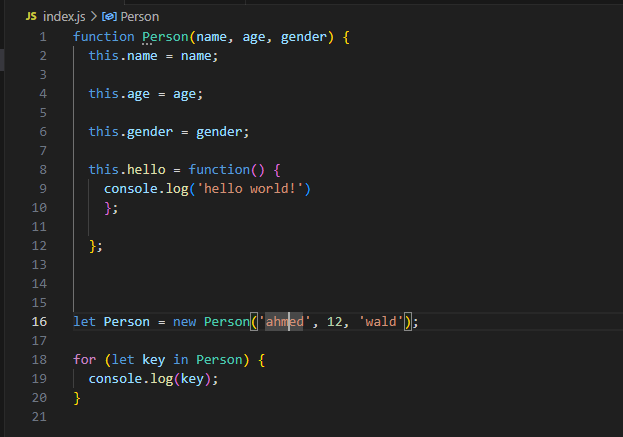
القيمة undefined في البرمجة هي نوع من أنواع البيانات التي تستخدم للدلالة على أن متغيرًا ما لم يتم تعيين قيمة له أو لم يتم تحديد قيمته. نستخدم القيمة undefined في جافاسكريبت للتحقق من حالات مثل: - إذا كان متغيرًا ما لم يتم تعريفه أو تم تعريفه ولم يتم تعيين قيمة له. - إذا كانت دالةً ما لم ترجع أي قيمة. - إذا كانت خاصيةً ما غير موجودة في كائن. - إذا كانت قيمة معاملٍ ما غير محددة. القيمة undefined تساعدنا على التفريق بين الحالات التي لا توجد فيها قيمة معروفة أو صالحة من الحالات التي توجد فيها قيمة خالية أو صفرية. هذه بعض الأمثلة على القيمة undefined في js: - إذا أعلنا عن متغير دون تعيين قيمة له، سيكون نوعه undefined. مثلا: let x; // x معلن ولكن لم يتم تعيينه console.log(x); // undefined console.log(typeof x); // \"undefined\" - إذا استدعينا دالة دون تمرير قيمة لمعامل ما، سيكون قيمة ذلك المعامل undefined. مثلا: function add(a, b) { return a + b; } console.log(add(5)); // NaN, لأن b هو undefined console.log(add(5, undefined)); // NaN, نفس السبب السابق - إذا كتبنا دالة دون تحديد قيمة الإرجاع، سترجع الدالة القيمة undefined. مثلا: function sayHello(name) { console.log(\"Hello, \" + name); } let result = sayHello(\"Ahmed\"); // Hello, Ahmed console.log(result); // undefined, لأن الدالة لم تحدد قيمة الإرجاع - إذا حاولنا الوصول إلى خاصية غير موجودة في كائن، سترجع القيمة undefined. مثلا: let person = { name: \"Ali\", age: 25 }; console.log(person.gender); // undefined, لأن الكائن person ليس لديه خاصية gender للتعرف اكثر يمكنك الاطلاع على القيمة الغير معرفة في جافاسكريبت من موسوعة حسوب1 نقطة
-
هل السؤال متعلق بأحد الدورات؟ أرجو منك التعليق أسفل فيديو الدورة من أجل مساعدتك بشكل أفضل. وطرح الأسئلة العامة هنا في قسم أسئلة البرمجة. وعامًة undefined تعني أن المتغير لم يتم تعيين قيمة له بعد، وعندما يتم إنشاء متغير دون تعيين قيمة له، فإن قيمته الافتراضية ستكون undefined. أيضًا عندما تستدعي دالة أو تقوم بإرجاع قيمة من دالة دون تعيين قيمة لها، فإن القيمة التي تعود بها الدالة ستكون undefined. وعند الوصول إلى خاصية غير موجودة في كائن، فإن القيمة التي ستحصل عليها ستكون undefined. مثال: let z; console.log(z); // النتيجة ستكون undefined وقد يختلط الأمر عليك بين undefined وnull. وnull تعني أن المتغير قد تم تعيينه بقيمة فارغة أو أنه لا يشير إلى أي شيء وتستخدم null في الغالب عندما نود إعطاء متغير قيمة فارغة أو إزالة القيمة الحالية الموجودة في المتغير. وفي حالة استدعاء دالة وتحتاج إلى تمرير وسيطة (argument) لا تحمل أي قيمة، تستطيع تعيين قيمة null لتلك الوسيطة. مثال: let y = null; console.log(y); // النتيجة ستكون null أي أن الفرق بينهما يكمن في الاستخدام الدلالي.، حيث أن الـ undefined hستخدم عندما لا تتوفر قيمة معينة، بينما الـ null يُستخدم عندما تكون هناك حاجة لتعيين قيمة فارغة أو إزالة القيمة الحالية لمتغير معين.1 نقطة
-
لماذا لا تعمل اصناف bootstrap في هذا المشروع coming soon.rar1 نقطة
-
سمعت كثيرا يقولون يجب ان تتعلم احد مكتبات جافاسكربت (anglar,react الخ...) وحسب المطلوب في سوق العمل . هل اذا قمت بقراءة توثيق احد المكتبات السابقة من مسوعة حسوب واخذت كورسات من اليوتيوب هل سيفيدني (مع العلم سوف اقوم بادارة الوقت بين متابعة مسار تطوير الواجهات الامامية و تعلم المكتبة ) ام انني لا احتاج ذلك والتقنيات التي اكتسبتها من مسار الدورة كافية لجعلي مطور واجهات امامية . واذا كان ولابد تعلم احد المكتبات فهل هناك منهجية ينصح بها وشكرا1 نقطة
-
كيف اصنع واجهة مستخدم مثل هذه https://1.bp.blogspot.com/-lYaTP34RA1Q/X9Ukxz_1aPI/AAAAAAAAznA/X6ETt7RN_GwCyBd1XfP25k4c3yEtETgowCLcBGAsYHQ/s640/Free%2BVideo%2BDownloader%2BOnline.jpg1 نقطة
-
وعليكم السلام Webflow هي منصة تصميم وتطوير واجهات الويب التي توفر أدوات سهلة الاستخدام لإنشاء مواقع الويب دون الحاجة للبرمجة المباشرة. وبالنسبة لسؤالك، فإن تعلم Webflow لا يغنيك تماماً عن تعلم HTML و CSS. على الرغم من أن Webflow توفر واجهة بصرية مرئية تسهل إنشاء وتصميم الصفحات، إلا أن فهم HTML و CSS مهم للعمل بشكل أفضل والتعديل على التفاصيل والتخصيصات الأكثر تعقيداً. بحيث يعد فهم HTML أساسياً لهيكلة الصفحة والعناصر، في حين يعتبر فهم CSS أساسياً لتنسيق وتخصيص العناصر وتطبيق التصميمات. إذا قررت تعلم Webflow، فإنه سيفيدك بالتالي:- تسريع عملية التصميم والتطوير ستتمكن من إنشاء صفحات واجهات الويب بسرعة أكبر باستخدام واجهة مستخدم بصرية وأدوات مرئية. فهم أساسيات تصميم الويب ستحصل على فهم أساسي لتصميم الويب وترتيب العناصر وتخطيط الصفحات. إدارة المحتوى والتحكم يوفر لك Webflow إمكانية إدارة وتحرير المحتوى بسهولة وإجراء التغييرات والتحديثات دون الحاجة إلى مساعدة فنية. مع ذلك، من الجيد أن تتعلم HTML و CSS بشكل أساسي أيضاً. ستساعدك هذه المعرفة على فهم أفضل لكيفية عمل Webflow وسيتيح لك إجراء تعديلات مخصصة وتكوينات متقدمة بشكل أكبر. ستكون لديك القدرة على تحقيق التصميمات الفريدة وحل المشاكل التقنية بشكل أكثر مرونة. يمكن أن يكون التعلم الشامل Webflow بما في ذلك HTML و CSS هو الاختيار الأمثل لتوسيع قدراتك وتحقيق أفضل نتائج في تصميم وتطوير الويب.1 نقطة
-
"Auto-fill" و"Auto-fit" هما خاصيتان تستخدمان في تصميم واجهات الويب لتنسيق عناصر الشبكة (Grid) أو العناصر المرنة (Flexbox) تلقائيًا. وإليك الفرق بينهما: Auto-fill خاصية "auto-fill" تستخدم عادة في الشبكات (Grids) لتعبئة المساحة المتاحة بعناصر الشبكة بالحد الأقصى الممكن. عندما يتم تعيين خاصية "grid-template-columns" أو "grid-template-rows" إلى "auto-fill"، ستقوم العناصر بملء الشبكة أفقيًا أو عموديًا بشكل تلقائي، ويتم تكرار العناصر الموجودة لتناسب المساحة المتاحة. Auto-fit خاصية "auto-fit" تعمل بطريقة مشابهة لـ "auto-fill"، حيث تعبئة المساحة المتاحة بعناصر الشبكة أو العناصر المرنة. ولكن الفرق الرئيسي هو أن "auto-fit" يعمل على ضبط حجم العناصر لتناسب المساحة المتاحة دون إضافة عناصر إضافية. إذا كان هناك مساحة زائدة، فإن العناصر ستتقلص لتناسب المساحة، بينما إذا كان هناك نقص في المساحة، فإن العناصر ستتمدد لملء المساحة المتاحة. "auto-fill" يستخدم لتكرار العناصر الموجودة لتعبئة المساحة المتاحة، بينما "auto-fit" يعتمد على تحجيم العناصر الموجودة لتناسب المساحة المتاحة دون إضافة عناصر إضافية.1 نقطة
-
لماذا لا يعمل العداد بشكل صحيح وانما يكتب رقم واحد فقط hello.css newCSS.html1 نقطة
-
في حالتك تحتاج إلى وضع خاصية counter-increment ضمن المحدد grid div. بالشكل التالي: .grid div { background-color: #057486; display: flex; justify-content: center; align-items: center; font-weight: bold; counter-increment: my-counter; } لأن div الذي بداخل grid هو العنصر الذي يتكرر و هو الذي تريد أن تطبق عليه العداد. في حالتك العداد يُطبق على grid و بما أنه يوجد عنصر واحد فالعداد باق في 1، إن أردت التأكد جرب تكرار عُنصر grid مرة أو مرتين بالشكل: <div class="grid"> <div></div> <div></div> <div></div> <div></div> <div></div> <div></div> </div> <div class="grid"> <div></div> <div></div> <div></div> <div></div> <div></div> <div></div> </div> ستجد أن عناصر الـ grid الأول بها Element1 و عناصر الـ grid الثاني بها Element2.1 نقطة
-
الحل الأفضل بالفعل هو الإعتماد على docker ومن المفترض أنه إذا قمت بتصدير المشروع الذي يتكون من Django وReact وMySQL باستخدام Docker وقمت بتشغيله بنجاح على نظامك الخاص، فإنه ينبغي أن يعمل بشكل سليم على نظام العميل أيضًا، طالما تم استيراد Docker Image وتشغيله بشكل صحيح. وعند تلقي العميل ملف Docker المضغوط (.tar) الذي أرسلته، عليه باتباع الخطوات التالية لتشغيله: أولاً يحتاج العميل إلى تثبيت Docker وذلك متوفر من خلال الموقع الرسمي: https://www.docker.com/products/docker-desktop/ وبعد ذلك عليه استيراد Docker Image الموجود في ملف الضغط باستخدام الأمر التالي في واجهة الأوامر، بشرط أن يكون Docker مثبتًا وتشغيله بنجاح: docker load -i path/to/your/docker_image.tar حيث path/to/your/docker_image.tar هو المسار الكامل إلى ملف Docker Image المضغوط الذي تم تلقيه. وبمجرد استيراد نسخة Docker بنجاح، بإمكان للعميل تشغيل Docker Container باستخدام الأمر التالي: docker run -p 3000:3000 my_project:latest وبالطبع استبدل "my_project:latest"، باسم ملف الـ Docker الذي تم استيراده. ولاحظ في الأمر تم توجيه المنفذ 3000 داخل الحاوية إلى المنفذ 3000 على جهاز العميل، وبالتالي، سيستطيع العميل الوصول إلى التطبيق عن طريق استخدام http://localhost:3000 في المتصفح.1 نقطة
-
في البداية تحتاج إلى استيراد الحزمة المطلوبة من React و Yup و axios وتعيين الدوال المستخدمة بشكل صحيح، ولديك أخطاء أخرى في الكود هي كالتالي: هناك خطأ في استخدام الدوال المتعلقة بـ useState، حيث يجب عليك كتابة useState بدلاً من usestate، أيضًا يجب إزالة المسافة بين set و errors في السطر الأول من الدالة. ولا يجب وضع كود الـ export بداخل الدالة بل خارجها. هناك خطأ في استخدام الدوال المتعلقة بـ useFormik، والصحيح هو أن تكون initialValues و validationSchema و onSubmit خارج الكائن وليس داخله. في دالة register، تقوم بإرسال البيانات إلى رابط الـ API ولكن لم تقم بالتعامل مع الرد المستلم. يجب أن تحقق إذا كانت العملية ناجحة (data.message === 'success') وتتبع الخطوات المناسبة بناءً على ذلك. يجب أن يكون لديك دالة handleSubmit تستدعي دالة formik.handleSubmit. عليك استخدام onChange بدلاً من onchange في العناصر النمطية لـ HTML. والكود بعد تصحيح الأخطاء سيكون بالشكل التالي: import React, { useState } from "react"; import { useFormik } from "formik"; import * as Yup from "yup"; import axios from "axios"; const schema = Yup.object({ email: Yup.string().required("Email is required").email("Not valid email"), password: Yup.string() .required("Password is required") .matches(/^[A-Z][a-z0-9]{4,8}$/, "Invalid password format"), }); export default function Login() { const [errors, setErrors] = useState([]); const navigate = useNavigate(); const [statusError, setStatusError] = useState(""); const formik = useFormik({ initialValues: { email: "", password: "", }, validationSchema: schema, onSubmit: sendRegisterData, }); async function sendRegisterData(values) { try { const { data } = await axios.post( "https://preicous-bass-tights.cyclic.app/auth/login", values ); console.log(data); if (data.message === "success") { setErrors([]); setStatusError(""); navigate("/login"); console.log("welcome"); } else { setErrors(data.err[0]); } } catch (err) { setStatusError(err.response.data.message); } } return ( <div className="container mt-5 pt-5"> <form className="w-50 m-auto text-center" onSubmit={formik.handleSubmit}> <div className="mb-3"> <label htmlFor="exampleInputEmail1" className="form-label"> Email address </label> <input type="email" className="form-control" id="exampleInputEmail1" value={formik.values.email} onChange={formik.handleChange} name="email" aria-describedy="emailhelp" /> </div> <div className="mb-3"> <label htmlFor="exampleInputName" className="form-label"> Name </label> <input type="text" className="form-control" id="exampleInputName" name="name" /> </div> <div className="mb-3"> <label htmlFor="exampleInputPassword1" className="form-label"> Password </label> <input type="password" className="form-control" id="exampleInputPassword1" name="password" value={formik.values.password} onChange={formik.handleChange} /> </div> </form> </div> ); }1 نقطة
-
لا ، لا يمكن لـ Webflow أن يحل محل تعلم HTML و CSS. لكنه يمكن أن يسرع من عملية إنشاء صفحات ويب متقدمة. بصفة عامة ، يفعل Webflow ما يلي: يوفر واجهة مرئية drag-and-drop لإنشاء الصفحات ، بدلاً من كتابة الكود يدويًا. يولد رموز HTML و CSS وبنية صفحة ويب كاملة تلقائيًا بناءً على التصميم الذي قمت بإنشائه. يمكنك تصدير الكود المولد أو نشر الصفحة مباشرة على موقع ويب. على الرغم من أن هذا يوفر طريقة سريعة لإنشاء صفحات جميلة ، إلا أنك لا تزال بحاجة لفهم كيفية عمل HTML و CSS للسيطرة التامة على ما تنشئه. يجب عليك تحديد هدفك النهائي أو الغرض من تعلم Webflow . لذلك لديك خياران رئيسيان: تعلم HTML و CSS إذا كنت تريد بناء وتعديل مواقع بنفسك أو تعلم مجال ال web والإحتراف استخدام Webflow إذا كانت المهمة بسيطة أو تريد تصميم مواقع بسيطبدون الدخول في مرحلة ال coding.1 نقطة
-
ستستفيد من التعلم في هذه الأكاديمية (بعد إتمام الدورة والحصول على الشهادة) من خلال عدة طرق منها بعد إتمام الدورة والامتحان، سيقوم مدرّبونا بمراجعة عملك وتقديم نصائح وتحديد الأمور التي يجب أن تركّز عليها. وذلك عن طريق التوجيه للتقنيات التي يجب عليك الإهتمام بها أكثر حتى يكون الحصول على عمل حر أسهل بعد إتمامك للدورة سيتم الإطّلاع على سيرتك الذاتية من قبل المختصّين لدينا وللمساعدة في بناء portfolio قوي وتلك الخطوة تعتبر الأهم في عملية الحصول على عمل حر حيث أن العميل لا يتأكد من مهاراتك إلا من خلال ال portfolio الخاص بك تقديم إرشادات مخصّصة لك لتحسينها وكذلك على ملفّك الشخصي في مواقع العمل الحر مثل مستقل ويعتبر الحصول على أول عميل هي الخطوة الأصعب لذلك سيتابع مع مجموعة من المدربين حتى تجتاز هذه الخطوة. إن لم تحصل على وظيفة أو عمل حر خلال 6 أشهر من موعد اجتيازك للامتحان يغطي قيمة الدورة التي دفعتها، ستعيد الأكاديمية لك ما دفعت.1 نقطة
-
الرسالة تعني أن المتغير $nmaes غير معرف ويتم تمرير قيمة null إلى دالة array_pad() وأيضًا اسم المتغير غير صحيح فهو names. أي يجب تعريف المتغير $names وتمرير قيمة مصفوفة إليه قبل استخدامه في دالة array_pad() بتحديد المصفوفة التي ترغب في تعبئتها وتمريرها كمعامل أول للدالة array_pad() كالتالي: $names = ['John', 'Sarah', 'Michael']; وستتمكن الآن من تنفيذ الكود بنجاح دون أي أخطاء، حيث ستقوم array_pad() بتعبئة المصفوفة $names بقيمة 'Hello' لتصل إلى طول 10 عناصر، ومن ثم ستتم طباعة المصفوفة المعبأة باستخدام print_r(). والكود النهائي هو: $names = ['John', 'Sarah', 'Michael']; echo '<pre>'; print_r(array_pad($names, 10, 'Hello')); echo '</pre>';1 نقطة
-
أولاً عليك إنشاء قالب HTML لعرض النموذج على الواجهة الأمامية للموقع (website باستخدام قالب النموذج المدمج في Odoo أو تخصيص قالب خاص بك، وتصميم النموذج وتضمين الحقول اللازمة مثل name و partner_id و partner_mobile وما إلى ذلك، وتأكد من تعيين الأسماء الصحيحة للحقول وإضافة البيانات اللازمة للتحقق من صحة المدخلات. ثم بناء وحدة (module) مخصصة لإدارة عملية التسجيل على النموذج في الواجهة الأمامية، عن طريق إنشاء ملف Python جديد بالاسم الذي ترغب فيه، مثلاً controllers.py. وفي الملف controllers.py، قم بتعريف وحدة التحكم الخاصة بك واستيراد الوحدات اللازمة كالتالي: from odoo import http from odoo.http import request ولا تنسى تعريف المسار (route) الذي سيتم استخدامه لعرض النموذج ومعالجة بياناته، بواسطة الديكوريتور http.route لتحديد المسار وطريقة الوصول (GET أو POST) والوظائف المرتبطة به كالتالي: class MaintenanceReceiptController(http.Controller): @http.route('/maintenance/receipt', type='http', auth='public', website=True, methods=['GET', 'POST']) def maintenance_receipt_form(self, **kw): # عرض النموذج ومعالجة بياناته return http.request.render('your_module.template_name', {}) والآن تعريف دالة لمعالجة بيانات النموذج عند الإرسال واستخدامها لاستلام البيانات المرسلة من النموذج وإنشاء سجل جديد في نموذج maintenance.receipt: class MaintenanceReceiptController(http.Controller): @http.route('/maintenance/receipt', type='http', auth='public', website=True, methods=['GET', 'POST']) def maintenance_receipt_form(self, **kw): if request.httprequest.method == 'POST': # استلام البيانات من النموذج name = kw.get('name') partner_id = kw.get('partner_id') partner_mobile = kw.get('partner_mobile') partner_main = kw.get('partner_main') building_name = kw.get('building_name') unit_name = kw.get('unit_name') # إنشاء سجل جديد في maintenance.receipt receipt = request.env['maintenance.receipt'].sudo().create({ 'name': name, 'partner_id': partner_id, 'partner_mobile': partner_mobile, 'partner_main': partner_main, 'building_name': building_name, 'unit_name': unit_name, }) # يمكنك تنفيذ أي إجراءات إضافية هنا return http.request.render('your_module.template_name', {}) والآن نأتي لخطوة تعريف قالب (template) لعرض النموذج ورسالة تأكيد بعد تسجيل البيانات بنجاح، بالإعتماد على قالب HTML لإظهار رسالة تأكيد أو إعادة توجيه المستخدم إلى صفحة أخرى، وتستطيع استخدام الديكوريتور http.route لتحديد القالب المستخدم كما يلي: class MaintenanceReceiptController(http.Controller): @http.route('/maintenance/receipt', type='http', auth='public', website=True, methods=['GET', 'POST']) def maintenance_receipt_form(self, **kw): if request.httprequest.method == 'POST': # استلام البيانات من النموذج name = kw.get('name') partner_id = kw.get('partner_id') partner_mobile = kw.get('partner_mobile') partner_main = kw.get('partner_main') building_name = kw.get('building_name') unit_name = kw.get('unit_name') # إنشاء سجل جديد في maintenance.receipt receipt = request.env['maintenance.receipt'].sudo().create({ 'name': name, 'partner_id': partner_id, 'partner_mobile': partner_mobile, 'partner_main': partner_main, 'building_name': building_name, 'unit_name': unit_name, }) # رسالة تأكيد أو إعادة توجيه المستخدم إلى صفحة أخرى return http.request.render('your_module.template_success', {}) return http.request.render('your_module.template_name', {}) واستبدل 'your_module.template_name' باسم قالب النموذج لديك و'your_module.template_success' باسم قالب الرسالة التأكيدية. وأخيرًا تسجيل وحدة التحكم الخاصة في ملف __manifest__.py لتمكينها في Odoo بإضافة اسم الملف واسم الوحدة ومسار الملفات وأي تبعيات أخرى.1 نقطة
-
بشكل أكثر تفصيلاً قاعدة بيانات: تتضمن مجموعة من الجداول التي ترتبط ببعضها البعض، وتستخدم لتخزين وإدارة كميات كبيرة من البيانات المتعلقة بنظام معين. ومن أمثلة قواعد البيانات المستخدمة بشكل شائع في الحياة العملية: MySQL وOracle وSQL Server وPostgreSQL وMongoDB وغيرها. على سبيل المثال، يمكن استخدام قاعدة بيانات لتخزين بيانات العملاء في متجر إلكتروني. وتتضمن قاعدة البيانات جداول مختلفة لتخزين معلومات العملاء والمنتجات والطلبات والمدفوعات وغيرها. وتسمح قواعد البيانات بإجراء العمليات المختلفة على هذه البيانات مثل البحث والفرز والتحليل بشكل سهل وفعال. أما بالنسبة لهياكل البيانات فهي عبارة عن طرق تنظيم البيانات بطريقة منطقية وفعالة في الذاكرة، وتساعد على تسريع عمليات الوصول إلى البيانات وتحسين كفاءة استخدام الموارد. تختلف هياكل البيانات في طريقة تنظيم البيانات والعمليات التي يمكن تنفيذها عليها، وتشمل الهياكل الأكثر استخداماً: المصفوفة (Array): وهي هيكل بيانات يتكون من مجموعة من العناصر المترابطة التي تتم استيعابها في ذاكرة الحاسوب بطريقة متسلسلة. يتم الوصول إلى عناصر المصفوفة باستخدام مؤشرات، ويكون وقت الوصول إلى العنصر مستقل عن عدد العناصر المخزنة في المصفوفة، ولكن يكون وقت إضافة أو حذف العنصر يعتمد على الحجم الكلي للمصفوفة. القائمة المرتبة (Linked List): وهي هيكل بيانات يتكون من مجموعة من العناصر المتصلة ببعضها البعض، ويتم الوصول إلى العناصر بواسطة المؤشرات التي تشير إلى العنصر التالي. يكون وقت الوصول إلى العنصر متناسباً مع عدد العناصر المخزنة في القائمة، ويكون وقت إضافة أو حذف العنصر من القائمة سريعاً. القائمة المزدوجة المرتبة (Doubly Linked List): وهي هيكل بيانات يتكون من مجموعة من العناصر المتصلة ببعضها البعض في اتجاهين، ويحتوي كل عنصر على مؤشرين، واحد يشير إلى العنصر السابق والآخر يشير إلى العنصر التالي. يتميز هذا الهيكل بالقدرة على التحرك إلى الأمام والخلف بشكل فعال، ويكون وقت إضافة أو حذف العنصر من القائمة أسرع من القائمة المرتبة. الشجرة (Tree): وهي هيكل بيانات يتكون من مجموعة من العناصر المترابطة بطريقة هرمية، ويتم التنقل في الشجرة بواسطة الاستعانة بالأبناء والآباء. يتيح هذا الهيكل تنظيم البيانات بشكل هرمي، ويكون وقت الوصول إلى العنصر يعتمد على عمق العقدة في الشجرة، ويكون وقت إضافة أو حذف العنصر من الشجرة يعتمد على عدد العقد المتأثرة. الجراف (Graph): وهو هيكل بيانات يتكون من مجموعة من العناصر المترابطة بطريقة غير هرمية. يستخدم الجراف لتمثيل العلاقات بين العناصر في شكل شبكة، ويمكن الوصول إلى العناصر بواسطة الاستعانة بالربط بينها. يكون وقت الوصول إلى العنصر يعتمد على عدد العناصر وعدد العلاقات بينها، ويمكن إضافة أو حذف العناصر بشكل فعال. هذه بعض أمثلة عن هياكل البيانات المختلفة. يمكن استخدام هذه الهياكل بشكل متباين وفقًا للحاجة، ويمكن تعديل الهياكل لتلبية احتياجات محددة. ويتوفر العديد من الخوارزميات المصممة خصيصًا لتحقيق العمليات المختلفة على كل هيكل بيانات.1 نقطة
-
بالمختصر، قواعد البيانات (Databases) تشير إلى مجموعة من البيانات المنظمة والمخزنة بطريقة مرتبة ومترابطة في مستودع (Database) واحد أو أكثر. يتم استخدام قواعد البيانات لتخزين وإدارة البيانات بطريقة منظمة تسمح بإجراء الاستعلامات والتحديثات والعمليات الأخرى على البيانات. تشمل قواعد البيانات أنواعًا مختلفة مثل قواعد البيانات العلائقية (Relational Databases) مثل MySQL وقواعد البيانات غير العلائقية (Non-Relational Databases) مثل MongoDB. أما هياكل البيانات (Data Structures) فهو تفرع يشير إلى طرق تنظيم وتخزين البيانات في الذاكرة أو التخزين. بحيث تساعد هياكل البيانات في تحسين أداء وكفاءة العمليات على البيانات مثل البحث والإدخال والحذف. تشمل هياكل البيانات أشكالًا مختلفة مثل القوائم المتسلسلة (Linked Lists) والأشجار (Trees) والمصفوفات (Arrays) وغيرها. تلخيص: قواعد البيانات تشير إلى نظام لتخزين وإدارة البيانات بينما هياكل البيانات تشير إلى الطرق والترتيبات المستخدمة لتنظيم وتخزين البيانات في الذاكرة أو التخزين. أما قواعد البيانات تستخدم هياكل البيانات كأساس لتنظيم وتخزين البيانات داخلها.1 نقطة