لوحة المتصدرين
المحتوى الأكثر حصولًا على سمعة جيدة
المحتوى الأعلى تقييمًا في 07/03/23 في كل الموقع
-
ممكن حل لهذا الخطا يطلع لي بعد اضافة البيانات الى phpmyadmin بلغة php (Error: You have an error in your SQL syntax; check the manual that corresponds to your MySQL server version for the right syntax to use near ', 2019-03-06, 2, can_walk, 30, 66, , Cillum harum mollit ,Eu laborum pariatur)'2 نقاط
-
هل دورة علوم الحاسوب متركزة على الGames development؟ لاني ارى كل التطبيقات العملية التي سنقوم بقا عبارة عن العاب2 نقاط
-
2 نقاط
-
2 نقاط
-
السلام عليكم عند عمل الموقع في البوتستراب هل جميع الأوامر موجودة فيه أم فقط الهيكلة الأساسية , اذا كنت اريد مثلا عمل ازاحة للعنصر بأضافة padding بقيمة كبيرة هل اجد ذلك في bootstrap ,2 نقاط
-
السلام عليكم! مرحبا، عند إتمامي للكورس الذي أنا فيه وأبدأ إن شاء الله في العمل الحر لتصميم المواقع هل عند البدء سترشدوني الى كيف أجد عميل؟ واذا وجدته هل ستظلون تحاولون مساعدتي؟ وإذا قمتم بمساعدتي ستظل المساعدة الى الأبد أم هي مدة معينة؟ أريد رد تفصيلي قليلا لهذا الموضوع بعدإذنكم! وأردت شكركم جميعا على هذا الكورس والمساعدات وغيرها الكثير وشكرا لكم أكاديمية حسوب. مع أطيب التحيات!1 نقطة
-
عندي صفحتين مربوطتين مع بعض , صفحة الدكتور فيها المرضى وفحص المريض يتم ارسال فحص المريض الى جدول التشخيص واذا كان الشخص مرقد يتم ارسال البيانات ايضا الى جدول الترقيد مع وجود الid حق جدول التشخيص ...كيف يتم الارسال الى الجدولين بااستخدام php علما ان الكود الذي استخدمتة ولكن يتم الارسال الى جدول التشخيص فقط if(isset($_POST['save'])) { $doctor_id = $_SESSION["D_id"]; $nut_id=$_POST['nut_id']; $p_id=$_POST['pat_id']; $date = $_POST['date']; $diabetess = $_POST['diabetess']; $fats_checkup = $_POST['fats_checkup']; $hypertension = $_POST['hypertension']; $dia_description = $_POST['dia_description']; $med_description = $_POST['med_description']; $dia_id = $_POST['dia_id']; // Check if the allergy checkbox is checked if (isset($_POST['allergy-check']) && $_POST['allergy-check'] == 's1') { $allergy = $_POST['allergy_area']; } else { $allergy = ''; } if (isset($_POST['state'])) { $states = $_POST['state']; } if (isset($_POST['if_need_admitting']) && $_POST['if_need_admitting'] == 'yes') { $dormitory = $_POST['dormisory']; $number_room = $_POST['number_room']; // Insert the patient data into the database $sql = "INSERT INTO diagnosis (doctor_id, nutrition_id, patient_id, date, diabetess, state, fats_checkup, hypertension, allergy, dia_description, med_description) VALUES ('$doctor_id', '$nut_id', ' $p_id', '$date', '$diabetess', '$states', '$fats_checkup', '$hypertension', '$allergy', '$dia_description', '$med_description')"; // $sql2 = "INSERT INTO admit (dia_id, nut_id, dormitory, room) VALUES ( '$dia_id', '$nut_id', '$dormitory', '$number_room')"; $result = mysqli_query($conn, $sql); $result2 = mysqli_query($conn, $sql2);1 نقطة
-
لدي مودل خاص حسب الموضح في الأسفل اريد عمل نموذج في portal في الواجهة الأمامية website بحيث عند تعبئة النموذج يتم التسجيل على maintenance.receipt لأن النموذج الحالي لا يقوم بالتسجيل إلا على module CRM للعملاء المحتملين class maintenance_receipt(models.Model): _name = 'maintenance.receipt' name = fields.Char(string='عنوان الطلب',required=True) partner_id = fields.Many2one('res.partner','اسم العميل',required=True) partner_mobile = fields.Char(string='رقم الجوال') partner_main = fields.Char(string='البريد الالكتروني') building_name = fields.Char(string='اسم المشروع',required=True) unit_name = fields.Char(string='رقم الوحدة',required=True)1 نقطة
-
1 نقطة
-
السلام عليكم , هل Webflow يغنيني عن تعلم html و css ؟ وفي حال غير صحيح , ماذا يفيدني تعلم Webflow ؟ في الحقيقة اواجه بعض الحيرة هل اكمل تعلم html و css أو أكتفي بتعلم Webflow .1 نقطة
-
عندي مشكلة في login api login() { return ( let {errors, set errors} = usestate ([]) let navigate =usenavigate (); let [statusErrors,setStatusErrors] =usestate('') const schema =yup object ({ email:yup string().required("email is required") .email ('not vaild email'), password:yup string().required("password is required") .matches (/^[A-Z][a-z0-9]{4,8}$/), }) export default function login() { let formik =useformik({ initialvalues:{ email: "", password: "", valdiationschema:schema, onsubmit:sendregisterData, }, }) async function register (values) { let {data}=await axios.post ("https://preicous-bass-tights.cyclic.app/auth/login", values) .catch ( (err)=>{ setStatusError(err.response.data.message); } ) console.log(data); // if (data.message=='succuess'){ // setErrors ([]); // setStatusErrors(''); // navigate ('/login'); // console.log ("welcome"); // } else { // setErrors(data.err[0]); //} return ( <div className="container mt-5 pt-5"> <form className='w-50 m-auto text-center' onsubmit={formik.handlesubmit}> <div className="mb-3"> <label htmlFor="exampleInputEmail1" className="form-label">Email address</label> <input type="email" className="form-control" id="exampleInputEmail1" value={formik.values.email} onchange={formik.handlechange} name='email' aria-describedy="emailhelp"/> </div> <div className="mb-3"> <label htmlFor="exampleInputName" className="form-label">Name</label> <input type="text" className="form-control" id="exampleInputName" name="name" /> </div> <div className="mb-3"> <label htmlFor="exampleInputPassword1" className="form-label">Password</label> <input type="password" className="form-control" id="exampleInputPassword1" name="password" /> </div> </form> </div> ) }1 نقطة
-
1 نقطة
-
Webflow هو منشئ مواقع الويب المتقدم الذي يتطلب بعض المعرفة الأساسية في التصميم والتطوير. قد يكون هناك صعوبة في التعلم للمبتدئين الذين ليس لديهم خبرة في هذه المجالات. بالإضافة إلى ذلك ، قد تكون تكلفة استخدام Webflow أعلى من بعض المنشئات الأخرى ، مما يجعلها أقل جاذبية للمبتدئين. Webflow يوفر CMS قويًا يسمح للمستخدمين بالكثير من الحرية الإبداعية. و يتيح Webflow أداة إنشاء مواقع ويب مرئية و مرنة للغاية، بالإضافة إلى دعم HTML و CSS و JavaScript ، مما يسمح للمستخدمين بإنشاء مواقع ويب معقدة ومخصصة. CMS هو اختصار لـ "نظام إدارة المحتوى" وهو نظام يسمح للمستخدمين بإنشاء وإدارة المحتوى الرقمي. فهم العلاقة بين HyperText Markup Language (HTML) و Cascading Style Sheets (CSS) هو أمر حاسم عند بناء المواقع. HTML يشكل هيكل ومحتوى الموقع ، في حين أن CSS يصمم المحتوى. Webflow يولد هذا الكود أثناء تصميمك. في نهاية المطاف ، Webflow لا يغنيك عن تعلم HTML و CSS ، لأن فهم هذه التقنيات مهم لفهم كيفية عمل Webflow. ومع ذلك ، فإن تعلُّم Webflow قد يساعدك في إنشاء مواقع الويب بشكل أسرع وأكثر كفاءة من خلال استخدام أدوات التصميم المرئية المرنة للغاية.1 نقطة
-
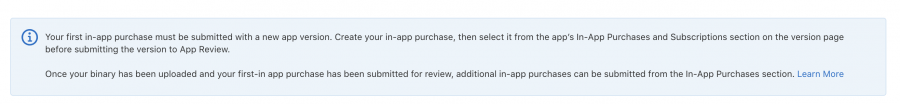
Your first in-app purchase must be submitted with a new app version. Create your in-app purchase, then select it from the app’s In-App Purchases and Subscriptions section on the version page before submitting the version to App Review. Once your binary has been uploaded and your first-in app purchase has been submitted for review, additional in-app purchases can be submitted from the In-App Purchases section. هذه الرسالة تاتي لي عندما فعلت apple pay هل المطلوب مني ان اقوم برفع نسخة جديدة من التطبيق ؟1 نقطة
-
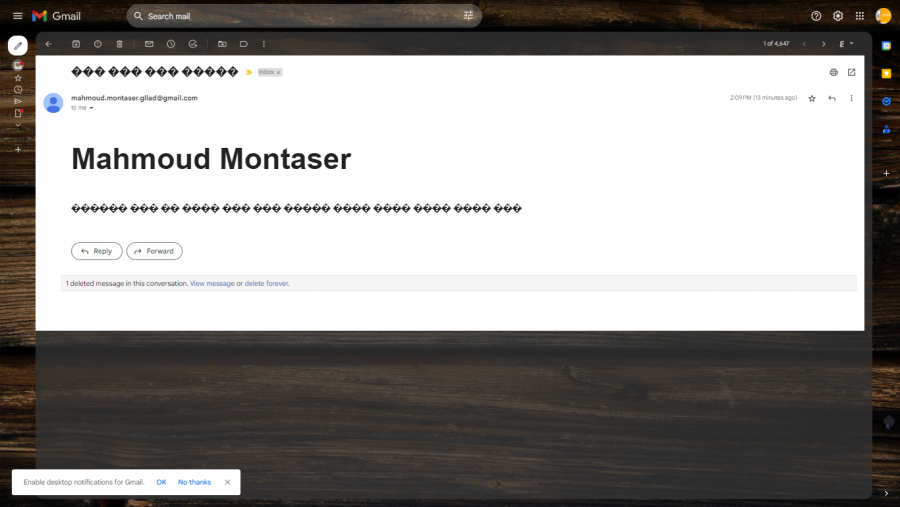
يجب تعيين خاصية charset، حيث أن خاصية charset في Nodemailer تُستخدم لتعيين ترميز الحروف للنصوص الموجودة في البريد الإلكتروني لتعيين ترميز الحروف بشكل صحيح مهم لضمان عرض النصوص بشكل صحيح في البريد الإلكتروني، والسبب هو أن ترميز UTF-8 يدعم العديد من اللغات، بما في ذلك العربية. ونستخدم تلك الخاصية في كائن options كالتالي: const nodemailer = require("nodemailer"); const mailOptions = { from: "sender@example.com", to: "recipient@example.com", subject: "This is an email with Arabic text", text: "هذا هو نص بريد إلكتروني باللغة العربية", charset: "utf-8" }; nodemailer.sendMail(mailOptions, (error, success) => { if (error) { console.log(error); } else { console.log("Email sent successfully!"); } }); وقد يفيدك تحديد خاصية encoding إلى utf-8 مع أنك لست بحاجة إلى ذلك فهى محددة إفتراضيًا إلى utf-8. وتستطيع تفقد جميع الخصائص من خلال المستند الرسمي: https://nodemailer.com/message وإذا استمرت المشكلة فحاول تجربة استخدام مكتبات أخرى بدلاً من Nodemailer ومنها: SendGrid Mailgun SMTP.js1 نقطة
-
يحدث ذلك بسبب عدم دعم ترميز utf8 الذي تندرج تحت رموز الأحرف العربية، جرب القيام بتعيين خاصية charset لـ nodemailer لتصبح utf-8: const mailOptions = { from: 'your-email@example.com', to: 'recipient@example.com', subject: 'عنوان البريد الإلكتروني', text: 'نص البريد الإلكتروني', charset: 'utf-8' // تعيين ترميز النص إلى UTF-8 }; أيضا قد يكون من العملي تحديد نوع المحتوى عن طريق الخاصية conentType: const mailOptions = { from: 'your-email@example.com', to: 'recipient@example.com', subject: 'عنوان البريد الإلكتروني', html: '<p>نص البريد الإلكتروني</p>', contentType: 'text/html; charset=utf-8' // تعيين Content-Type وترميز النص };1 نقطة
-
انا مشترك في دورة تطوير واجهات المستخدم لدلى اكاديمية حسوب وبطبيعة الحال وفقا لشروطكم فيفتح لي القسم الاول من كل المسارات لدى اكاديمية حسوب فسؤالي هنا هل اذا تابعت قسم اساسيات جافاسكربت الخاص بدةرة تطوير التطبيقات هل هو مفيد لي للتعمق في جافاسكربت وسيفيدني في تطوير المواقع لانني اشعر انه مفصل اكثر وعدد ساعاته اكثر من قسم اساسيات جافاسكربت في دورة تطوير واجهات المستخدم1 نقطة
-
1 نقطة
-
1 نقطة
-
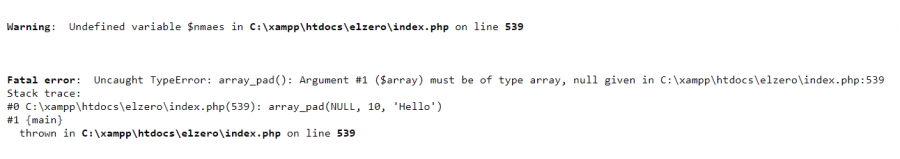
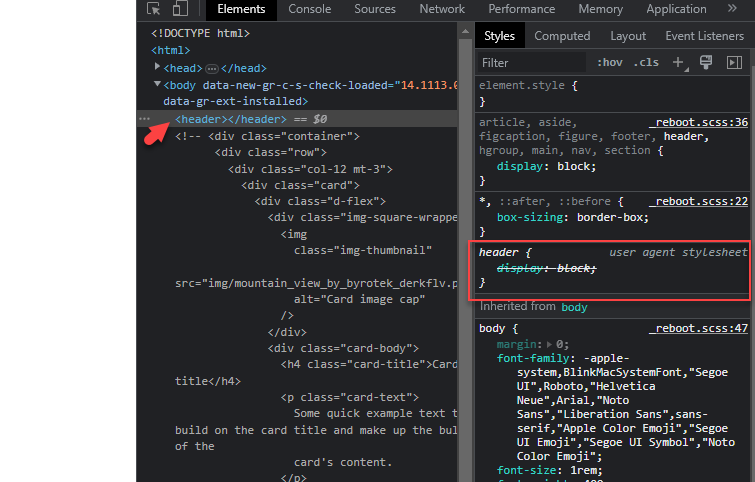
لا، لا يوجد تنسيقات افتراضية للعرض (width) والارتفاع (height) للوسم header في HTML. العنصر `<header>` هو عنصر تنظيمي يستخدم لتحديد ترويسة للصفحة أو القسم . يتم عرضه كعنصر كتلة (block) بشكل افتراضي. اعرف اكثر عنه من موسوعة حسوب. بالنسبة لتنسيقات الـ header في الصورة ماهي النتيجة التي كنت تتوقعها؟1 نقطة