لوحة المتصدرين
المحتوى الأكثر حصولًا على سمعة جيدة
المحتوى الأعلى تقييمًا في 03/26/23 في كل الموقع
-
كما ذكرنا في الدرس السابق (مدخل إلى برمجة إضافات ووردبريس) من هذه السلسلة فإن الخطّافات تعد من أهم الخصائص التي يوفرها ووردبريس والتي جعلته مرنًا flexible وقابل للتمدد extensible بصورة قل أن تجد لها نظيرًا في برمجيات الويب حيث يعتمد على توفير نقاط ربط تمكن المطورين من تنفيذ الدّوال التي يريدونها أثناء دورة حياة ووردبريس، وذلك باعتماده على معمارية Event Driven. يوفر ووردبريس للمطورين الاستفادة من هذه الميزة من خلال ما يعرف بالواجهة البرمجية للإضافة Plugin API والتي نحن بصدد الإطلاع على أهم الدّوال التي توفرها في جانبي الإجراءات Actions والمُرشّحات Filters وبعض الأمثلة التوضيحية التي ترسخ فهم هذه الدّوال والمفاهيم المتعلقة بها. الإجراءات في ووردبريسالدالة add_actionذكرنا سابقًا أنه يمكنك إضافة إجراء لحدث معين من خلال الدالة add_action لكننا لم نذكر الصّيغة العامة للدالة وتفاصيل المعاملات التي تقبلها، وهذه هي الصّيغة العامة للدّالة: add_action( $hook, $function_to_add, $priority, $accepted_args );حيث: $hook : هو الحدث الذي تريد أن تربط به الدالة الخاصة بك، أي الحدث التي تريد أن تنفذ دالتك عند حدوثه. ويمكنك الإطلاع على الأحداث التي يوفرها ووردبريس من هنا.$function_to_add:اسم الدالة (الإجراء) التي تريد إضافتها للحدث أعلاه. أي التي ستنفذ عند حصول الحدث $hook .$priority (اختياري): هذه هي أولوية تنفيذ الدالة عند هذا الحدث، بمعنى أنه إذا كان هنالك أكثر من دالة تم إضافتها باستخدام الدالة add_action إلى نفس الحدث فإن قيمة هذا المعامل ستحدد أي الدّوال ستنفذ أولا وأيها ثانيا وهكذا. قيمة هذا المعامل يجب أن تكون من النوع int، وقيمته الافتراضية 10 والحدث ذو القيمة الأقل سينفذ أولا، بمعنى أن الدالة التي لديها قيمة 5 ستنفذ قبل الدالة التي لديها 20 وهكذا.$accepted_args (اختياري): عدد المعاملات التي تقبلها الدالة المطلوب تنفيذها $function_to_add، فمثلا الإجراء publish_post يقوم بتمرير معرف المقال الذي تم نشره للدالة المطلوب تنفيذها. وعادة يتم تحديد هذه من قبل الخطاف نفسه.استخدام add_action مع الفئات Classesأحيانًا قد تود استخدام الدالة add_action لإضافة دالة تابعة لفئة أو لكائن Object معين حينئذ ينبغي عليك استخدام add_action كما في المثال التالي: class MyPluginClass { public function __construct() { add_action( 'save_post', array( $this, 'myplugin_save_posts' ) ); } public function myplugin_save_posts() { // do stuff here... } } $mypluginclass = new MyPluginClass(); وتلاحظ أننا استخدمنا اسم الحدث save_post وفي المعامل الثاني أشرنا إلى الدالة من خلال المصفوفة array( $this, 'myplugin_save_posts' )حيث تشير $this إلى الكائن الحالي وmyplugin_save_posts تشير إلى اسم الدالة التي نود إضافتها للحدث. الدالة remove_actionتعُتبر دالة remove_action الدالة العكسية للدالة add_action حيث تقوم بحذف الدالة التي تريدها من الحدث الذي تريده وتأخذ الصّيغة العامة التالية: remove_action( $tag, $function_to_remove, $priority );حيث: $tag : اسم الحدث الذي تم إضافة الدالة إليه$function_to_remove : الدالة التي تود حذفها من الحدث $tag$priority (اختياري): أولوية الدالة التي تريد حذفها والتي تم تعريفها مسبقا عند إضافة الدالة إلى الحدث عن طريق add_actionالدالة has_actionتستخدم دالة has_action لاختبار إذا كانت دالة معينة قد أضيفت إلى حدث معين، والصّيغة العامة لهذه الدالة هي: has_action( $tag, $function_to_check )حيث $tag : الحدث الذي تود معرفة إذا ما كانت الدالة قد أضيفت إليه.$function_to_check : الدالة التي تود معرفة إذا ما كانت أضيفت إلى الحدث $tag أما لا.القيمة المرجعة من الدالة: ترجع هذه الدالة قيمة false إذا كانت الدالة $function_to_check غير مضافة للحدث $tag وترجع أولوية تنفيذها priority إذا كانت مضافة للحدث $tag.الدالة do_actionيستخدم ووردبريس الدّالة do_action لتحديد المكان الذي سينفذ فيه الإجراء، وبالتالي في هذا المكان الذي تتواجد فيه الدالة يقوم بتنفيذ كل الدّوال التي تم إضافتها لهذا الحدث المعين، وتأخذ الصّيغة العامة do_action( $tag, $arg );حيث: $tag : اسم الإجراء الذي تود تنفيذه. وكما أسلفنا فإن هذه الدالة عند مناداتها ستنفذ كل الدّوال التي تم إضافتها لهذا الحدث $tag.$arg (اختياري): المعامل الذي يتم تمريره للدوال المرتبطة بالحدث $tagهذه الدالة في الأساس يستخدمها ووردبريس ليحدد مكان تنفيذ الأحداث التي يوفرها لكن يمكنك أيضا استخدامها لإنشاء أحداث خاصة بك في حالة أردت مثلا أن تتيح للمطورين نقاط معينة داخل إضافتك (أو قالبك) لينفذوا فيها دوالهم الخاصة، وبهذه الطريقة يمكن إنشاء إضافات قابلة لتشتغل عليها إضافات أخرى أو ما يمكن أن نطلق عليه اسم Extensions وهنالك عدة أمثلة لإضافات ناجحة توفر هذه الميزة نذكر منها على سبيل المثال إضافة Bbpress المشهورة وكذلك إضافة Woocommernce حيث أن هاتين الإضافتين تعمل فوقهما عدة إضافات أخرى تزيد من مميزاتهما، وتقريبا معظم إضافات ووردبريس توفر مجموعة من الخطافات hooks للمطورين، لذلك في حالة فكرت في إنشاء إضافة لنشرها في مجتمع ووردبريس من الجيد أن تجعل نظرتك مستقبلية وتوفر بعض الخطافات للمطورين. يحسن التنبيه إلى أن الدالة do_action يمكن أن تستدعى بأكثر من معامل بالصّيغة التالية do_action( $tag, $arg_a, $arg_b, $etc );وكما أسلفنا في تعريف معاملات الدالة add_action تستطيع تحديد المعاملات التي تقبلها الدالة المضافة إلى add_action، ولتحديد القيمة هناك عليك أن ترى عدد المعاملات الموجودة هنا في do_action. أمثلة عملية للخطافات في ووردبريسالتعامل مع ملفات جافاسكربتفي ووردبريس إذا أردت أن تضيف ملف جافاسكربت للموقع فإن أفضل طريقة -غالبًا- هي استخدام الحدث wp_enqueue_scripts والذي تستطيع من خلاله إضافة ملفاتك إلى بقية ملفات جافاسكربت (أو CSS) وتترك لووردبريس مهمة ربطها في ترويسة الموقع وهذا ما تفعله الشيفرات التالية function my_scripts_method() { wp_enqueue_script( 'myscript', // اسم ملف جافاسكربت plugins_url( '/js/newscript.js' , __FILE__ ) // مكان ملف الجافاسكربت ); } add_action( 'wp_enqueue_scripts', 'my_scripts_method' ); لاحظ أننا في السطر الأخير أضفنا الدالة my_scripts_method إلى الحدث wp_enqueue_scripts وبالتالي سيتم تنفيذ هذه الدالة عندما ينادي ووردبريس الإجراء wp_enqueue_scripts، أما الدالة نفسها فقد قمنا بداخلها باستخدام دالة أخرى وهي الدالة wp_enqueue_script والتي تتولى مهمة إضافة السكربت حيث تأخذ اسم السكربت (الذي تريده) ومكانه وتتولى بقية المهمة. إضافة قائمة جانبية Sidebar جديدةهذا المثال متعلق أكثر بالقوالب لكن لا مانع من أن نطلع عليه لتعرف أن مفهوم الأحداث يمتد حتى إلى برمجة القوالب، وفي هذا المثال سنقوم بإضافة قائمة جانبية Sidebar جديدة للقالب من خلال الشيفرات التالية function create_my_widget() { register_sidebar(array( 'name' => __( 'My Sidebar'), // اسم القائمة الجانبية 'id' => 'my_sidebar', // معرف القائمة الجانبية )); } add_action( 'widgets_init', 'create_my_widget' );لاحظ أننا في السطر الأخير أضفنا الدالة create_my_widget إلى الحدث widget_init والذي يستخدمه ووردبريس لتعريف جميع القوائم الجانبية، وداخل الدالة قمتا باستخدام دالة أخرى وهي الدالة register_sidebar والتي تأخذ اسم القائمة الجانبية ومعرفها الفريد وتتولى مهمة تسجيلها. إنشاء خطاف إجراء action hook خاص بكلعمل ذلك كل ما عليك هو إضافة الدالة do_action إلى المكان الذي تود أن تنفذ فيه الدّوال التي تربط بهذا الخطاف وبالطبع ستمرر للدالة do_action الاسم الذي تود أن تسمي به الخطاف، بالصّيغة التالية do_action('my_action_hook');وبالطبع يمكنك إضافة بقية المعاملات التي ذكرناها في تعريف الدالة do_action كلما اقتضت الحاجة. المرشحات في ووردبريسبنفس الطريقة التي اتبعناها في الأحداث أعلاه سنتعرف على أهم الدّوال الخاصة بالمرشحات التي يوفرها ووردبريس الدالة add_filterتستخدم دالة add_filter لإضافة مرشح جديد لأحد المتغيرات وتأخذ الصّيغة العامة: add_filter( $tag, $function_to_add, $priority, $accepted_args );لاحظ أن الدالة شبيهة جدا بالدالة add_action وكذلك المعاملات هي نفسها تقريبا، لكن لا باس من إعادة تعريفها: $tag: اسم خطاف المرشح filter hook الذي تود أن تضيف له الدالة $function_to_add لكي تعدل على قيمة المتغير الذي يمثله الخطاف.$function_to_add: الدالة التي ستتولى عملية التعديل على المتغير الذي يشير اليه الخطاف $tag. وهذه الدالة تقوم بإرجاع القيمة الجديدة للمتغير الذي تستقبله.$priority : أولوية التنفيذ للدوال المضافة لنفس الخطاف، حيث تحدد قيمة هذا المتغير ترتيب تنفيذ الدّوال المرتبطة بهذا المرشح. ويأخذ المتغير $priority قيمة من النوع int.الدّوال التي لها $priority أقل تنفذ أولا، وإذا كان هنالك أكثر من دالة لها نفس قيمة المتغير $priority حينئذ يتم تنفيذها على حسب ترتيب تعريفها.$accepted_args: عدد المعاملات arguments التي تقبلها الدالة $function_to_add. حيث يمكن تعريف أكثر من معامل للخطاف عند تنفيذه من خلال apply_filters كما سنرى في الفقرات القادمة. وعدد المعاملات عادة يتم تحديد من خلال الخطاف نفسه.الدالة remove_filterكما يظهر من اسمها فإن remove_filter الدالة العكسية لـadd_filter وتأخذ الصّيغة التالية remove_filter( $tag, $function_to_remove, $priority );حيث: $tag: اسم خطاف المرشح الذي تود إزالة الدالة عنه.$function_to_remove: اسم الدالة التي تود إزالتها.$priority (اختياري): أولوية الدالة التي تود إزالتها كما تم تعريفها باستخدام add_filterالدالة has_filterتقوم الدّالة has_filter باختبار ما إذا كان هنالك دالة تم إضافتها لخطاف معين، وتأخذ الصّيغة التالية has_filter( $tag, $function_to_check ); حيث: $tag: اسم خطاف المرشح.$function_to_check: اسم الدالة التي تريد التأكد من وجودهاالدالة apply_filtersتقوم دالة apply_filters بتنفيذ الدّوال المرتبطة بالخطاف الذي يمرر لها كمعامل وتأخذ الصّيغة العامة apply_filters( $tag, $value, $var ... ); حيث: $tag : اسم الخطاف المراد تنفيذ الدّوال التي تم إضافتها له من خلال add_filter$value : القيمة الأصلية للمتغير والتي يتم تغيرها من خلال الدّوال المربوطة بالخطاف، أي القيمة التي ترشح من خلال الدّوال.$var (اختياري): متغير إضافي أو أكثر يتم تمريرها إلى الدّوال المرتبطة بالخطاف $tag وكنا قد ذكرنا أنه بالإمكان تحديد عدد المتغيرات التي تستقبلها الدالة المربوطة بالخطاف من خلال المعامل $accepted_args للدالة add_filter حيث تقوم بعد المعاملات هنا وتحديد عددها عند إضافة أي دالة لهذا الخطاف.أمثلة للمرشحات في ووردبريستعديل عدد كلمات المقتطففي هذا المثال سنستخدم الخطاف excerpt_length الذي يوفره ووردبريس للتعديل على قيمة طول نص المقتطف function excerpt_length_example( $words ) { return 15; } add_filter( 'excerpt_length', 'excerpt_length_example' );قمنا بإنشاء دالة ترجع القيمة الجديدة لطول المقتطف (15)، ثم بعد ذلك أضفناها إلى المرشح excerpt_length باستخدام الدالة add_filter إنشاء خطاف مرشح filter hook لأحد متغيراتكفلنفرض أنك تريد أن تتيح للمطورين إمكانية التعديل على نص معين قبل عرضه، يمكن أن توفر لهم خطاف مرشح ليضيفوا له الدّوال التي يودون أن تقوم بعميلة التعديل على النص، وذلك من خلال تعريف المتغير بالصّيغة التالية $text = apply_filters("my_text", $text);بهذه الصورة فإنه سيقوم ووردبريس بتطبيق جميع الدّوال المضافة للخطاف my_text على المتغير $text في الجانب الأيمن من المعادلة قبل إسناده للمتغير في الجانب الأيسر، وهذا هو المطلوب. أسماء الخطافات المتغيرة Variable Hook Namesالخطافات التي اطلعنا عليها أعلاه ليست كل ما يوفره ووردبريس بل هنالك المزيد من المرونة المتاحة من خلال أسماء الخطافات المتغيرة فمثلا لنلقى نظرة على الخطاف publish_post وهو عبارة عن خطاف حدث action hook يوفره ووردبريس ويتم تنفيذ الدّوال المرتبطة به كلما تم نشر publish مقال post وهذا في الحقيقة خطاف جميل جدا يمكنك من تنفيذ أي دالة تريدها عندما يتم نشر أي مقال لكن ماذا إن أردت تنفيذ دالة معينة عند نشر نوع مقالات مخصص ولتكن مثلا منتجات، أي نريد تنفيذ الدالة my_function عندما يتم نشر publish منتج product، هذا الأمر انتبه له المطورون ولذلك قاموا بإضافة هذا الخطاف ذو الاسم العام {$new_status}_{$post->post_type} وكما ترى فإنه يوفر مرونة عالية جدا حيث يمكنك اختيار الحالة التي تريد التنفيذ عنها وأصبح الأمر ليس مقتصرا على النشر فقط publish بل يمكنك مثل تنفيذ شئ معين عند حذف delete مقال أو عموما تغير حالة المقال إلى أي حالة {$new_status}. كما أن الأمر لم يعد مقتصرا على المقالات فقط بل يمكنك تحديد نوع المقال {$post->post_type} وهكذا اصبح الخطاف publish_post حالة خاصة من خطاف أعم له الاسم العام {$new_status}_{$post->post_type}. هذا مثال واحد فقط لأسماء الخطافات المتغيرة وهنالك خطافات متغيرة غيره يوفرها ووردبريس لإتاحة المزيد من المرونة للمطورين. خاتمةرغم أننا أردنا أن نلقي نظرة شاملة على الخطافات لكن ما زال هنالك المزيد لاكتشافه لكن ما تناولناه يعتبر مغطيا بصورة كبيرة لأهم الأشياء التي تحتاج إليها عند بداية مشوارك مع تطوير إضافات ووردبريس وسنتركك لتكتشف المزيد بنفسك عند التعمق في عالم ووردبريس.1 نقطة
-
1 نقطة
-
ماذا تعني هذه الامور بجافا سكريبت First Class Function Higher-Order Function1 نقطة
-
السلام عليكم، أنا مشترك في دورة تطوير الواجهات الأمامية ، وقد أتممت بحمد الله معظم المسارات ولا يوجد عندي أي مشكلة عدا مسار اطار العمل Hugo . حاولت أن افهم هذا المسار ولكن فشلت وأصبحت أكتب مع المدرب فقط ، وأعدت المسار من البداية ولكن للأسف لم أستطع الفهم إلا بعض المفاهيم القليلة. هل أكمل المسار الأخير و أتغاضى عن المسار الحالي ؟ أم أحاول اولا أن أتم فهم هذا المسار ؟ وكيف أتعلم هذه التقنية؟ ، لقد بحثت في جوجل كثيرا لكن الأمر كان صعبا ومعقدا بعض الشيء . أرجو منكم المساعدة وشكرا.1 نقطة
-
1 نقطة
-
1 نقطة
-
1 نقطة
-
السلام عليكم و رحمة الله و بركاته, أثناء تعلمي للخوارزميات في اكاديمية حسوب و غيرها تعلمنا انشاء خوارزمية برمجية لملف واحد أو لمشكلة واحدة , و لكن لم نتعلم كيف ننشئ خوارزمية لمشروع كامل , و الآن طلب مني انشاء خوارزمية لمشروع ويب , و المشروع يحتوي على ملفات Front-End و Back-End أي انه يحتوي على اكواد كثيرة , و أرى انه ليس من المنطق أن انشأ خوارزمية تصف كل كود في المشروع !!, لذلك هل يمكنكم إعطائي فكرة عن طريقة الخوارزمية أو كيف يجب أن تكون الخوارزمية أو أي نصائح في انشاء خوارزمية لمشروع كامل , و شكرًا لكم 🤍1 نقطة
-
باستطاعتك العمل على إطار العمل .NET Framework و ASP.NET MVC و Entity Framework و Xamarin دون الحاجة إلى تعلم C# Windows Forms Applications بشكل مسبق. ومع ذلك، فإن معرفة C# وواجهة Windows Forms قد تساعد في فهم أساسيات بعض المفاهيم المستخدمة في هذه التقنيات وجعل عملية التعلم أسهل. لذلك أنصحك بتعلم C# وواجهة Windows Forms Applications إذا كنت ترغب في تطوير تطبيقات سطح المكتب باستخدام C# في المستقبل. وبخصوص سؤالك الآخر فإن .NET Framework وASP.NET MVC وEntity Framework و Xamarin هي بيئات وإطارات عمل مختلفة تستخدم في تطوير البرمجيات باستخدام لغات برمجة مختلفة مثل C# وVB.NET وF#. على سبيل المثال، يستخدم ASP.NET MVC لتطوير تطبيقات ويب باستخدام لغات برمجة مثل C# وVB.NET وJavaScript. بينما يستخدم Xamarin لتطوير تطبيقات الجوال باستخدام C#، ويمكن استخدام Entity Framework في تطوير تطبيقات قواعد البيانات باستخدام C# أو VB.NET. وإليك بعض النصائح التي قد تساعدك: قم بتعلم أساسيات البرمجة قبل الانتقال إلى لغة معينة، مثل البدء بتعلم أساسيات البرمجة مثل المتغيرات، الدوال، والتحكم في التدفق (if/else statements و loops) في أي لغة برمجة. قم بتعلم الأساسيات التي تحتاجها للبرمجة في بيئة .NET Framework، مثل Visual Studio ومساعدات التصحيح البرمجية والعلامات التجارية المستخدمة في برمجة الأسماء والنواحي الأخرى المهمة. تعلم كيفية استخدام مكتبات الفئات المختلفة وAPIs المتاحة في .NET Framework، مثل ADO.NET للاتصال بقواعد البيانات أو ASP.NET لإنشاء تطبيقات الويب. قم بتطبيق المفاهيم والأساليب التي تتعلمها في مشاريع عملية. يمكنك العثور على مشاريع تطبيقية وتعليمية على الإنترنت، أو إنشاء مشاريع بنفسك لتطبيق ما تعلمته وتحسين مهاراتك البرمجية.1 نقطة
-
قبل أن تقوم بالتسويق للمدونة الخاصة بك يجب عليك إتباع الخطوات التالية للتركيز على موقعك أولاً حدد جمهورًا لمدونتك. لا تحاول إقناع الجميع. اكتب للجمهور لأن ذلك يساعدك على التركيز أكثر. تأكد من أن كل ما تكتبه يتصل بجمهورك. لا تكتب أشياء طبيعية يعرفها معظم الناس بالفعل. حاول كتابة محتوى مختلف ورائع. أكثر ما يميز المحتوى هو فرص مشاركته على وسائل التواصل الاجتماعي اكتب بطريقة بسيط. لا تستخدم كلمات ثقيلة أو الكثير من المصطلحات. تأكد من أن لديك تصميمًا نظيفًا للمدونة بأزرار مشاركة يمكن الوصول إليها بسهولة حتى يتمكن الأشخاص من مشاركة الأشياء الخاصة بك بسهولة على وسائل التواصل الاجتماعي إذا أحبوا ذلك. لا تنس وضع مربع اشتراك على مدونتك بحيث إذا أعجب الأشخاص منشوراتك وأرادوا الاشتراك ، يمكنهم فعل ذلك بسهولة. اعطائها الوقت. يستغرق بناء الجمهور وقتًا ولا يمكن أن يحدث أبدًا بين ليلة وضحاها. استمر في كتابة أشياء رائعة باستمرار بعد ذلك يمكنك التفكير في الطرق المناسبة للتسويق للمدونة وتعبر الأفكار التي إقترحها أسامة في التعليق السابقة مفيدة ويعتبر من أكثر الطرق ترويجاً لموقعك هو الإستثمار في بناء الروابط : وهي استراتيجية قيمة للترويج للمدونات. غالبًا ما تساعد الروابط الواردة (المعروفة أيضًا باسم backlinks) على زيادة حركة المرور وبناء المصداقية مع جمهورك المستهدف.الطريقة الرئيسية لدمج هذا التكتيك هي إنشاء محتوى رائع يلهم المشاركة. اجعل مدونتك سهلة القراءة وتضمين معلومات مفيدة أو ذات قيمة إخبارية سيقدرها القراء.فكر أيضًا في تضمين روابط لموضوعات ذات صلة تهمك في نهاية مدونتك. هذا يمنح القراء سهولة الوصول إلى المزيد من مواد القراءة على موقعك.1 نقطة
-
يجب عليك أولاً معرفة المسار المتبع لتصبح مطور واجهات أمامية frontend ومن خلال هذه المقالة ستجد جميع المهارات المطلوبة في هذا المجال وبالنسبة للدورات في متاحة بكثرة وهذه يمكن أن تسبب مشكلة فلذلك يجب عليك القراءة أولاً حول هذا المجال ولتستطيع تحديد الدورة المناسبة لك ويمكنك البحث عن الدورات سواء الموجودة بأكاديمية حسوب أو على اليوتيوب يوجد الكثير من الكورسات المجانية فلا يوجد أكثر من المصادر وبدلاً من التكرار يمكنك أن تجد نصائح مفيدة في إجابات هذا السؤال ولكن تبقى النصيحة الأهم في تعلم البرمجة هي التطبيق هو ما يجعل محترف في هذا المجال أو غيره1 نقطة
-
يمكنك فعل التالي من أجل ضمان زيادة عدد الزيارات على المقالات :- استخدام الصور والفيديوهات المثيرة للاهتمام في مقالاتك : يمكن للصور والفيديوهات الملفتة للانتباه جذب المزيد من الزوار وجعل المقالات الخاصة بك أكثر شيوعًا على وسائل التواصل الاجتماعي ومنصات المشاركة. استخدام عناوين مثيرة للاهتمام ووصف مثير للفضول : يمكن أن تكون عناوين المقالات الخاصة بك والوصف مفتاحًا لجذب الزوار. يجب أن تكون العناوين والوصف مثيرة للاهتمام وتوضح الفائدة التي سيحصل عليها القارئ عند قراءة المقال. الكتابة عن المواضيع الرائجة والمثيرة للاهتمام : يجب أن تكون مقالاتك محدثة وتشير إلى المواضيع الرائجة والمثيرة للاهتمام. عندما يبحث الناس عن هذه المواضيع، ستظهر مقالاتك في نتائج البحث وتستقطب المزيد من الزوار. التفاعل مع المجتمع : يجب عليك التفاعل مع المجتمع والمشاركة في المنتديات والمجموعات ذات الصلة. يمكنك نشر روابط إلى مقالاتك وطرح الأسئلة لجذب الزوار وزيادة تفاعلاتهم مع محتواك. إنشاء حملات تسويقية لمقالاتك : يمكنك إنشاء حملات تسويقية لمقالاتك ونشرها على وسائل التواصل الاجتماعي ومنصات التسويق الرقمي. يمكنك الاستفادة من خدمات التسويق عبر البريد الإلكتروني والإعلانات المدفوعة لزيادة عدد الزوار المقالات الخاصة بك. تحسين محركات البحث (SEO) : يمكن تحسين محركات البحث لمقالاتك لجذب المزيد من الزوار. يمكنك استخدام الكلمات الرئيسية الصحيحة والبحث عن عناوين الموضوعات ذات الصلة لتحسين ترتيب مقالاتك في نتائج البحث. إنشاء محتوى تفاعلي : يمكنك إنشاء محتوى تفاعلي مثل الاستبيانات والاختبارات والمسابقات لجذب المزيد من الزوار وزيادة تفاعلهم مع محتواك. الترويج لمقالاتك في المواقع الإلكترونية الأخرى : يمكنك الترويج لمقالاتك في المواقع الإلكترونية الأخرى والمنصات المتخصصة ذات الصلة لجذب المزيد من الزوار. تحسين تجربة المستخدم : يجب تحسين تجربة المستخدم للمستخدمين الذين يزورون مقالاتك. يمكنك تبسيط التصميم وتحسين تنظيم المحتوى لجعله أكثر سهولة واستخداماً. الاستفادة من الإحصاءات والتحليلات : يمكنك استخدام الإحصاءات والتحليلات لتحديد الأساليب الأكثر فعالية في جذب المزيد من الزوار إلى مقالاتك. يمكنك استخدام الأدوات المتاحة لمراقبة وتحليل أداء مقالاتك وتحديد العوامل التي تؤثر في الزيادة في الزيارات.1 نقطة
-
بالنسبة إلى الكورسات المجانية يمكنك أن تجد الكثير من قوائم التشغيل التي تشرح أساسيات Front End مثل لغات HTML , CSS ، كما يمكنك أن تجد الكثير من الشروحات المفيدة على موسوعة حسوب ويمكنك أن تطلع على المقالات الخاصة في البرمجة في أكاديمية حاسوب من هنا . أما بخصوص النصائح :- في البداية عند البدء في تعلم اللغات يجب عليك الإنتاء من اللغة وبعدها الإنتقال إلى اللغة التانية ، المقصود هنا أنه عندما تنتهي وتعلمك HTML يمكنك الإنتقال إلى CSS . ثم يمكنك تطوير نفسك في HTML , CSS وبناء بعض النماذج والتطبيقات العملية . بعد التأكد من أنك متقن HTML , CSS يمكنك الإنتقال إلى تعمل لفة جافا سكربت وإضافة إلى النماذج التي قمت بتنفيذها . والأهم هو عدم اليأس والإستمرار في التعلم . أيضاً يمكنك الإنضمام إلى المجتمع الذي ينتمي إليه مبرمجين Front End في منصات التواصل الإجتماعي ورؤية تجاربهم والتعلم منهم .1 نقطة
-
إليك بعض النصائح من اجل قبول مدونتك في جوجل ادسنس : يجب أن يكون عمر نطاقك 3 أشهر على الأقل. لا يجب أن يخالف نوع محتواك سياسة الخصوصية لـ Blogger و AdSense، وهذا يعني أنه لا يجب أن تتحدث عن برامج مسروقة أو برامج تم اختراقها، وأيضًا لا يجب أن تتحدث عن أي محتوى إباحي. يجب أن تكون فوق سن 18 عامًا. اكتب ما لا يقل عن 30 إلى 35 منشورًا بطول 1000 كلمة أو أكثر في Blogger . استخدم نطاقات المستوى الأعلى مثل .com و .in و .tech و .org و .net و .gov أو .edu . تأكد من أن مدونتك غير ناقصة . يجب أن يحتوي موقعك على محتوى فريد ومثير للاهتمام . يجب أن يحتوي موقعك على تنقل واضح (بمعنى ان تكون الصفحات مترابطة بشكل جيد) والافضل لك هو ان تطلع على شرح غوغل لكيفية حل المشكلة1 نقطة
-
وعليكم السلام ورحمة الله وبركاته، إنشاء خوارزمية لمشروع كامل يعتمد على الغرض من المشروع وعلى تعقيداته التقنية والمهام التي يجب تحقيقها. ولكن بشكل عام، يمكنك اتباع الخطوات التالية: فهم المشروع بشكل كامل: عليك فهم المشروع بشكل كامل وفهم كل مكوناته بما في ذلك الواجهة الأمامية والجزء الخلفي والخادم وقواعد البيانات وغيرها. تحديد المشكلة الرئيسية: يجب عليك تحديد المشكلة الرئيسية التي تريد حلها باستخدام الخوارزمية ومحاولة تحديد العمليات والتدابير التي يجب اتخاذها لحل المشكلة. تحليل البيانات: إذا كان المشروع يتضمن تحليل البيانات، يمكن أن تحتاج إلى استخدام أدوات تحليل البيانات والخوارزميات المناسبة. تصميم الخوارزمية: بناءً على فهمك الكامل للمشروع وتحديد المشكلة الرئيسية وتحليل البيانات إذا لزم الأمر، يمكنك الآن البدء في تصميم الخوارزمية واختبارها وتعديلها لتحقيق أفضل النتائج. الاختبار والتعديل: يجب عليك اختبار الخوارزمية بشكل متكرر وتعديلها بناءً على النتائج التي تحصل عليها. على الرغم من أن هذه الخطوات قد تكون مفيدة، فلا يوجد طريقة محددة لإنشاء خوارزمية لمشروع كامل. يمكنك البحث عن الخوارزميات الأكثر استخدامًا في نفس المجال الذي ينتمي إليه مشروعك، واستخدامها كنقطة انطلاق لخوارزمية م1 نقطة
-
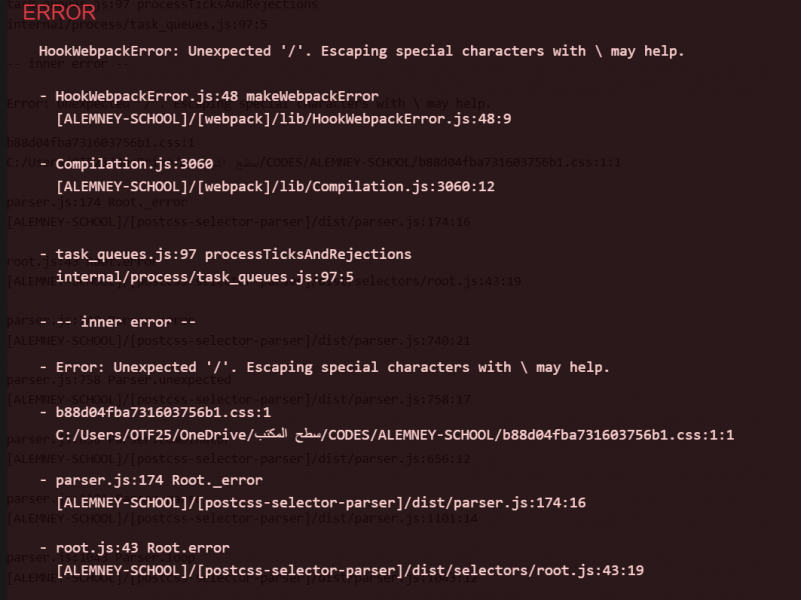
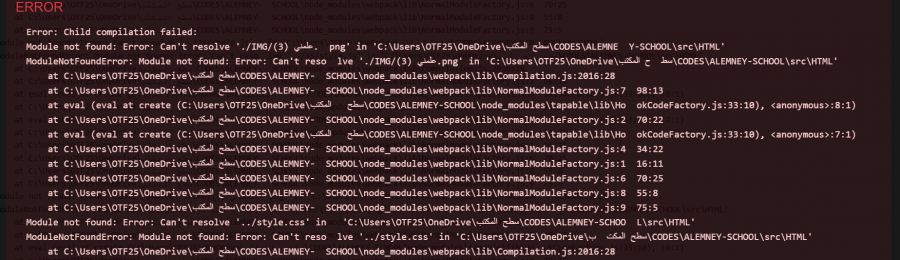
PHP حساسة بشأن حالة الأحرف، أظنك تقصد الاشارة للصنف User بالاسم المكافئ الكامل App\Models\User. حاول تنفيذ الامر: App\Models\User::find(1) عوض الأمر السابق. (انتبه لحالة الأحرف، فـ user ليس هو User) طبعا فإن هذا يقتضي تواجد الصنف المشار اليه في المسار app\Models بفضاء الاسم App\Models. تأكد من ذلك.1 نقطة
-
الخطأ في الصورة يشير إلى عدم وجود النموذج"app\models\user" المطلوب في المشروع. حاول تجربة الآتي: التحقق من وجود ملف النموذج "user" في المسار التالي: app/models/user.php التأكد من أن الأحرف الكبيرة والصغيرة في اسم الملف متطابقة مع الاسم الذي تم استدعائه في الكود. التأكد من وجود عبارة "namespace app\models" في بداية الملف "user.php"، والتي تحدد مساحة الاسم الخاصة بالنموذج. التأكد من أنه تم تضمين الملف "user.php" في ملف "composer.json"، والذي يحدد الاعتماديات اللازمة لتشغيل المشروع. في حالة عدم وجود ملف "user.php"، يجب إنشاءه في المسار المذكور في الخطوة الأولى وإضافة الكود المناسب لتعريف النموذج وتحديد خصائصه وطرقه.1 نقطة
-
1 نقطة
-
السلام عليكم. أود معرفة مدى أهمية تعلم sass مع المكتبة react خاصة بعد تراجع webpack لصالحvite و في ظل ظهور مكتبات أخرى سهلة و سريعة مثل tailwind. أم أن الأمر مختلف تماما و لا يوجد أي علاقة بين preprosessor و هذه المكتبات. شكرا على التوضيح.1 نقطة
-
تعلم sass مع المكتبة react هو أمر مفيد ومهم لتطوير واجهات المستخدم الحديثة والمتجاوبة. sass هو معالج لغة CSS يسمح بكتابة أنماط أكثر تنظيما وإعادة استخداما وسهولة. react هي مكتبة جافاسكريبت لبناء مكونات واجهة المستخدم القابلة لإعادة الاستخدام والتفاعلية. لكن هل يؤثر تراجع webpack لصالح Vite على استخدام sass مع react؟ الإجابة هي لا. Vite هو أداة بناء جديدة للتطوير تستفيد من وحدات جافاسكريبت الأصلية أو esm. Vite يقدم مزايا عديدة عن webpack والأدوات التقليدية الأخرى، مثل بدء سريع لخادم التطوير وتحديثات سريعة وتجزئة الشفرة. Vite يدعم sass بشكل افتراضي، ولا يتطلب أي إعداد إضافي. كل ما عليك فعله هو تثبيت sass كإعتمادية للتطوير، وإنشاء ملفات sass بامتداد .scss أو .sass، واستيرادها في مكونات react الخاصة بك. ولكن ماذا عن المكتبات الأخرى التي تسهل وتسرع كتابة الأنماط، مثل tailwind؟ هل تحل محل sass أو تتعارض معها؟ الإجابة هي لا أيضا. tailwind هي مكتبة CSS تقدم نظامًا من الفئات(classes) المسبقة التي يمكن استخدامها لإنشاء تصاميم مخصصة دون كتابة أي شفرة CSS. tailwind تعتمد على فكرة CSS الذرية، التي تقسم كل خاصية إلى فئة منفصلة. tailwind توفر أيضًا مزايا مثل التحسينات الأدائية التي تأتي مع المترجم الجديد jit، والذي يولد فقط الفئات التي تستخدمها في المشروع. tailwind لا تحل محل sass، بل تكمله. يمكنك استخدام sass لإنشاء فئات مخصصة باستخدام المتغيرات والحلقات والوظائف وغيرها من المزايا التي يقدمها sass. ثم يمكنك استخدام tailwind لإضافة هذه الفئات إلى عناصر html في مكونات react. كما يمكنك استخدام tailwind لإضافة فئات جاهزة من tailwind إلى عناصر html في حالات لا تحتاج إلى فئات مخصصة.1 نقطة
-
رغم ان كل من Sass و Tailwind هما أدوات لتنسيق وتصميم صفحات الويب ،إلا ان لكل منهما اسلوب مختلف في العمل، ولذلك فتعلمها يعتمد على اسلوبك بشكل اساسي، وأنا شخصياً افضل استخدام sass مع react اكثر من bootstrap أو Tailwind أو styled component. حيث ان Sass يقدم ميزات إضافية مثل المتغيرات والتضمين والمكتبات والتعليقات ، مما يجعلها أكثر قوة ومرونة من CSS. و يتطلب Sass معرفة بالبرمجة وقد يستغرق وقتًا أطول لإنشاء التصميمات. بينما على الصعيد الاخر فإن Tailwind هو إطار عمل CSS يستخدم تقنية "Utility-First" ، وهي تقنية تسمح بإنشاء التصميمات باستخدام فئات CSS المحددة مسبقًا. و يتضمن Tailwind مجموعة كبيرة من الفئات CSS التي يمكن استخدامها لإنشاء التصميمات بسرعة. يتطلب Tailwind بعض الوقت لتعلم فئات CSS المحددة مسبقًا ، ولكنه يسمح بإنشاء التصميمات بسرعة وسهولة. وللتفصيل اكثر : Sass: يسمح للمصممين بإنشاء متغيرات وتضمينات ومكتبات وتعليقات في CSS. يجعل عملية تصميم الصفحات أكثر قوة ومرونة. يساعد على تقليل الكود المكرر وتسهيل عملية الصيانة. يوفر القدرة على إنشاء شبكات مرنة وقابلة للتعديل. يدعم Sass الوظائف البرمجية مثل الشروط والحلقات. Tailwind: يستخدم تقنية "Utility-First"، مما يسهل عملية إنشاء التصميمات. يحتوي على مجموعة كبيرة من الفئات CSS المحددة مسبقًا، مما يسهل عملية التحكم في التصميم. يساعد على تقليل حجم الكود وتحسين أداء الموقع. يتضمن Tailwind أدوات تحكم في الألوان والخطوط والأبعاد والهوامش. يدعم Tailwind إنشاء تصاميم متناسبة مع جميع الأحجام والأجهزة.1 نقطة
-
تعلم Sass لا يزال مهمًا لمطوري ReactJS، حتى مع تقدم Webpack أو تراجعها لصالح Vite وظهور مكتبات أخرى مثل Tailwind. تظل Sass أداة مساعدة لتحسين تجربة كتابة CSS وإنشاء أنماط مرنة وسهلة الصيانة، مما يجعل الكود أنظف وأكثر تنظيمًا. بالإضافة إلى ذلك ، قد يكون من الصعب التعامل مع Tailwind إذا كان لديك تصميم خاص لموقع الويب الخاص بك. ومن الممكن أن يتطلب تخصيص تصميم CSS الخاص بك وقتًا أطول وجهدًا أكبر عند استخدام Tailwind. علاوة على ذلك ، فإن تعلم Sass يمكن أن يساعدك في تعلم مفاهيم CSS المتقدمة ، مما يجعلك مطورًا أفضل وأكثر كفاءة في كتابة الأنماط. ويمكن استخدام Sass مع ReactJS بسهولة باستخدام Webpack أو Vite. و Sass لها علاقة بالمكتبات الأخرى مثل React و Tailwind بطريقة غير مباشرة. فعلى سبيل المثال، إذا كنت تستخدم Sass لإنشاء CSS في تطبيق React يستخدم Tailwind، فيمكنك تعريف المتغيرات والمكونات والدوال وإعادة استخدامها بطريقة أكثر فعالية. كما أنه يمكن استخدام Sass لإنشاء ملفات CSS قابلة للتكيف مع Tailwind، مما يتيح لك تخصيص التصميم وفقًا لاحتياجات التطبيق الخاص بك. ومع ذلك، فإن Tailwind لا يعتمد بشكل أساسي على Sass ولكنه يستخدم نظامًا مختلفًا لتخصيص التصميم، مما يعني أنه لا يوجد علاقة مباشرة بين preprocessor وهذه المكتبات. بالنهاية، الاختيار بين استخدام Sass أو Tailwind أو أي أداة أخرى يعتمد على متطلبات المشروع الخاص بك والتفضيلات الشخصية والمسار الخاص بك فمثلاً مطوري Full-stack غالبًا ما يعتمدوا على Tailwind حاليًا لكونها حل وسط بدلاً من استخدام Bootstrap.1 نقطة
-
يتطلب إنشاء تطبيق يشبه Uber مزيجًا من تطوير الواجهة الأمامية والخلفية ، بالإضافة إلى تكامل العديد من واجهات برمجة التطبيقات والخدمات.ولنتحدث حول لغة البرمجة c# وما يمكنها تنفيذه يمكن استخدام C # لتطوير تطبيقات الأجهزة المحمولة لأنظمة Android و iOS و Windows. فيما يلي بعض الطرق التي يمكنك من خلالها استخدام C # لتطوير تطبيقات الجوال: Xamarin : هو إطار تطوير تطبيقات جوّال شائع متعدد الأنظمة الأساسية يستخدم C # و .NET لإنشاء تطبيقات جوال أصلية لأجهزة Android و iOS و Windows. باستخدام Xamarin ، يمكنك مشاركة ما يصل إلى 90٪ من قاعدة التعليمات البرمجية الخاصة بك عبر منصات متعددة ، مما يقلل من وقت التطوير وتكاليفه. Unity: هو محرك ألعاب يدعم البرمجة النصية لـ C # ويمكن استخدامه لتطوير ألعاب الجوال لنظامي التشغيل iOS و Android ومنصات أخرى. باستخدام Unity ، يمكنك إنشاء ألعاب غامرة ثنائية وثلاثية الأبعاد تعمل على مجموعة متنوعة من الأجهزة المحمولة. NET MAUI: (واجهة مستخدم تطبيقات متعددة الأنظمة الأساسية) عبارة عن إطار عمل جديد لإنشاء تطبيقات جوال متعددة الأنظمة الأساسية باستخدام C #. إنه تطور لـ Xamarin.Forms ويسمح للمطورين بإنشاء تطبيقات أصلية لنظام Android و iOS و Windows و macOS باستخدام قاعدة كود واحدة. ASP.NET Core: هو إطار عمل ويب شائع يدعم C # ويمكن استخدامه للتطويرتطبيقات الجوال التي تعتمد على واجهات برمجة التطبيقات المستندة إلى الويب. باستخدام ASP.NET Core ، يمكنك إنشاء واجهات برمجة التطبيقات التي تتفاعل مع قواعد البيانات ، والمصادقة على المستخدمين ، وتنفيذ المهام الخلفية الأخرى. C # هي لغة متعددة الاستخدامات يمكن استخدامها في مجموعة متنوعة من سيناريوهات تطوير تطبيقات الأجهزة المحمولة. سواء كنت تقوم ببناء لعبة أو تطبيق جوال أصلي أو تطبيق جوال مستند إلى الويب ، يمكن أن توفر C # تجربة تطوير قوية وفعالة.1 نقطة
-
معروف أن العناصر و الوسوم <meta> ,تعرف أيضا بـ meta level tags, تمثل بيانات وصفية لا يمكن تمثيلها باستخدام عناصر HTML المتعلقة بالبيانات الوصفية من مثل <link> أو <title> . و تعتبر http-equiv أحد الخواص التي من الممكن أن تتخذها وسوم الـ meta هاته , هاته الخاصية تعطى قيمة ما يمكنها تعديل سلوك الخادوم أو المتصفح . وتكون قيمة هذه الخاصية موجودة ضمن الخاصية content . و من بين القيم التي من الممكن أن تأخذها الخاصية هي القيمة X-UA-Compatible , تخص هاته القيمة متصفحات IE . فإبتداءا من Internet Explorer 8 ، أصبح يمكنك إجبار مستعرض Internet Explorer على استخدام محرك Internet Explorer آخر أقدم لتفسير صفحة Html الخاصة بك . يمكن أن تأخذ الخاصية content الموافقة لهاته الخاصية القيم التالية : <meta http-equiv="X-UA-Compatible" content="IE=5" /> <meta http-equiv="X-UA-Compatible" content="IE=EmulateIE7" /> <meta http-equiv="X-UA-Compatible" content="IE=7.5" /> <meta http-equiv="X-UA-Compatible" content="IE=EmulateIE8" /> <meta http-equiv="X-UA-Compatible" content="IE=8" /> <meta http-equiv="X-UA-Compatible" content="IE=100" /> <meta http-equiv="X-UA-Compatible" content="IE=Edge" /> <meta http-equiv="X-UA-Compatible" content="IE=9; IE=8; IE=5" > كل قيمة تشير إلى نسخة مستهدفة من نسخ انترنت اكسبلورر . و بالطبع , لا يعد استخدام X-UA-Compatible حلاً نهائيًا لأنه ليس مدعوما و متوافقا مع جميع متصفحات Internet Explorer , فمثلما تم الإشارة الخاصية ليست مدعومة إلا بعد النسخة 8 . توثيق العنصر meta هنا .1 نقطة