لوحة المتصدرين
المحتوى الأكثر حصولًا على سمعة جيدة
المحتوى الأعلى تقييمًا في 03/06/23 في كل الموقع
-
3 نقاط
-
3 نقاط
-
السلام عليكم انا بدأت في دورة علوم الحاسوب والان في مسار تعلم البرمجه وبدأت في الچافا ولكن عندي سؤال لقد بدأنا مباشره بالچافا هل يجب تعلم ال html و css قبل البدأ بالچافا حسب بعض اراء المبرمجين ام لا؟ حيث انك دخلتم مباشره في شرح الچافا دون التطرق ل html2 نقاط
-
2 نقاط
-
السلام عليكم و رحمه الله لقد لاحظت ان for of loop تؤدي نفس وظيفه for each فتطرق الي ذهني ان اعرف الفارق بينهم و الاهم هي الحالات المختلفه لاستخدام كل منهما.2 نقاط
-
تُعد أسماء النطاقات جزءًا مفتاحيًا من أجزاء البنية التحتية للإنترنت، فهي التي تزوّد المستخدم بعناوين مقروءة لأي خادم ويب موجود على الإنترنت. يمكن الوصول إلى أي حاسوب متصل بالإنترنت من خلال عنوان آي بي IP Address سواء بنسخته الرابعة IPv4 (مثل 173.194.121.32) أو السادسة IPv6 (مثل 2027:0da8:8b73:0000:0000:8a2e:0370:1337 ). يمكن أن تتعامل الحواسيب مع هذه العناوين بسهولة، ولكن الأمر صعب بالنسبة للمستخدم الذي يحاول إيجاد من يدير الخادم أو ما هي الخدمات التي يقدمها موقع ويب، فعناوين آي بي صعبة التذكر ويمكن أن تتغير مع الوقت. لحل هذه الإشكالات نستخدم عناوين سهلة على المستخدمين ومقروءة تدعى أسماء النطاقات. إذًا، نهدف في هذا المقال إلى التعرف على مفهوم اسم النطاق Domain Name وكيف يعمل وأهميته في تقانة الويب. ننصحك قبل الشروع في قراءة المقال أن تطلع على مقال كيف تعمل شبكات الإنترنت؟، وأن تكون تفاصيل عنوان URL واضحة بالنسبة لك. بنية أسماء النطاقات يتكون اسم النطاق من بنية بسيطة مكونة من عدة أجزاء، ويمكن تتكون من جزء واحد فقط أو اثنين أو ثلاثة …إلخ، وتفصل بينها نقاط وتقرأ من اليمين إلى اليسار: يزودنا كل جزء من هذه الأجزاء بمعلومات محددة عن اسم النطاق عمومًا. نطاق المستوى الأعلى TLD توضح نطاقات المستويات الأعلى Top-Level Domain واختصارًا TLD الغاية من الخدمة التي يقدمها النطاق عمومًا. لا تتطلب أكثر النطاقات العليا شيوعًا (com. وorg. وnet.) أية خدمات ويب لتحقق معايير محددة، بالمقابل تطبق بعض النطاقات العليا الأخرى سياسات أكثر صرامة، وبالتالي ستكون الغاية من استخدام هذه النطاقات واضحة أكثر. يمكن أن تفرض النطاقات العليا المحلية (الخاصة بالدول) مثل us. أو fr. أو se. أن تكون الخدمات أو الموارد بلغة محددة، أو مُستاضفة في بلد محدد، بينما لا يُسمح باستخدام النطاقات العليا gov. إلّا للمنظمات الحكومية، وكذلك الأمر بالنسبة للنطاقات التي تتضمن edu، فهي مسموحة للاستخدام مع المؤسسات التعليمية والأكاديمية فقط. تتكون أسماء النطاقات العليا من 36 محرفًا كحد أقصى علمًا أن معظمها مكون من محرفين أو ثلاثة، كما يمكن أن تضم محارفًا خاصة مثل الأحرف اللاتينية. يمكنك الاطلاع على القائمة الكاملة بأسماء النطاقات العليا على موقع ICANN. العنوان (أو المكون) تأتي العناوين بعد أسماء النطاقات العليا مباشرة على شكل سلسلة من المحارف غير الحساسة لحالة الأحرف والتي يمكن أن يتراوح عددها بين محرف وحتى 63 محرفًا. تتضمن هذه المحارف الحروف الأبجدية اللاتينية من A حتى Z والأرقام من 0 حتى 9 والمحرف - الذي لا يجوز أن يتواجد في بداية أو نهاية سلسلة المحارف. يمكن أن يكون العنوان على سبيل المثال a أو 97 أو hello-strange-person-16-how-are-you. يُدعى العنوان الأقرب إلى النطاق الأعلى بنطاق المستوى الثاني Secondary Level Name واختصارًا SLD، ويمكن لاسم النطاق أن يضم عدة عناوين (أو مكونات). ليس من الضروري إطلاقًا أن يتكون اسم النطاق من ثلاثة عناوين، فاسم النطاق www.inf.ed.ac.uk هو اسم صحيح، كما أن اسم النطاق hsoub.com صحيح أيضًا. وتجدر الإشارة إلى إمكانية إنشاء نطاقات فرعية Subdomains وهي مواقع ويب لها محتوياتها الخاصة ضمن الموقع ذاته باستخدام العناوين كالتالي: Academy.hsoub.com أو accounts.hasoub.com. شراء اسم نطاق بعد أن تعرفنا على هيكلية أسماء النطاقات لنتعرف كيف يمكننا شراء نطاق معين. من يمتلك أسماء النطاقات؟ يمكن شراء أي اسم نطاق غير محجوز وفي حال كان اسم نطاق مستخدم بالفعل فلا يمكنك شراءه حتى يتخلى صاحبه عنه، بالاضافة إلى ذلك لا يمكننا شراء النطاق إلى الأبد لأن ذلك سيؤدي لامتلاء الويب بأسماء غير مستخدمة ومغلقة لا يمكن استخدامها مجددًا. بدلًا من شراء أسماء النطاقات للأبد يمكنك دفع مبلغ معين مقابل حصولك على حق استخدام اسم النطاق الذي تريده لمدة زمنية محددة (عام أو أكثر)، كما يمكنك تجديد حق الاستخدام والذي سيمنح الأولوية لطلبك على طلبات الآخرين، ولكن تذكر بأنك لا تملك اسم النطاق هذا للأبد. تستخدم بعض الشركات التي تُدعى "مُسجِّلات Registrar" سجلات أسماء النطاقات لتتبع المعلومات التقنية والإدارية التي تربطك باسم النطاق الذي تحجزه. العثور على اسم نطاق لتتأكد أن اسم النطاق الذي تختاره متاح للاستخدام أم محجوز اتبع الخطوات التالية: ادخل على موقع شركة مسجّلة فهي تقدم خدمة تدعى “whois” أو "هو إز" تخبرك عن توفر اسم نطاق معين أم لا. إن كنت تستخدم نظام تشغيل مزوّد بمفسّر أوامر Shell، افتح المفسر واكتب الأمر whois يتبعه اسم النطاق ثم اضغط الزر "Enter". إليك مثالًا عمليًا وليكن اسم النطاق الذي نريد البحث عنه هو hsoub.com سيكون الأمر والنتيجة على الشكل التالي: $ whois Hsoub.com Domain Name: HSOUB.COM Registry Domain ID: 1623716742_DOMAIN_COM-VRSN Updated Date: 2019-09-29T14:11:16Z Creation Date: 2010-11-03T21:39:38Z Registrar Registration Expiration Date: 2028-11-03T21:39:38Z Registrar: Name.com, Inc. Registrar IANA ID: 625 Reseller: Domain Status: clientTransferProhibited Registry Registrant ID: Not Available From Registry Registrant Name: Whois Agent Registrant Organization: Domain Protection Services, Inc. Registrant Street: PO Box 1769 Registrant City: Denver Registrant State/Province: CO Registrant Postal Code: 80201 Registrant Country: US Registrant Phone: +1.7208009072 Registrant Fax: +1.7209758725 Registrant Email: https://www.name.com/contact-domain-whois/hsoub.com كما ترى، لا يمكن تسجيل اسم النطاق لأن شركة "حسوب Hsoub" حجزته بالفعل. لنرى إن كان بالإمكان تسجيل اسم النطاق afunkydomainname.org: $ whois afunkydomainname.org NOT FOUND كما ترى لا وجود لاسم النطاق هذا في قاعدة بيانات whois (حتى لحظة الكتابة) وبالتالي يمكنك الاستعلام عنه وحجزه! الحصول على اسم نطاق العملية مباشرة وفق الخطوات التالي: افتح موقع ويب إحدى الشركات المسجِّلة. ستجد عادة زر أو رابط دائمًا بعنوان "احصل على اسم نطاق Get a domain name". إملأ الاستمارة التي تظهر بالمعلومات المطلوبة، وتأكد من أنك لم تخطئ كتابة اسم النطاق الذي ترغب بحجزه، فبمجرد أن تدفع لن تتمكن من التراجع! ستعلمك الشركة المسجّلة متى أصبح اسم النطاق الذي حجزته مسجّلًا وجاهزًا للاستخدام. خلال عدة ساعات ستتعرف كل خوادم أسماء النطاقات Domain Name System اختصارًا DNS على معلومات اسم النطاق الذي حجزته. تحديث خوادم أسماء النطاقات تُخزن قواعد بيانات دي إن إس في جميع خوادم أسماء النطاقات في العالم وترتبط هذه الخوادم جميعها بعدة خوادم خاصة تدعى "خوادم أسماء النطاقات الموثقة Authoritative Name Servers" أو "خوادم دي إن إس المستوى الأعلى Top-Level DNS Servers" وهذه الخوادم بمثابة المدراء للمنظومة ككل. عندما تسجل أي شركة مسجّلة اسم نطاق أو تحدث اسمًا موجودًا فلا بدّ من تحديث المعلومات في قواعد البيانات لجميع خوادم أسماء النطاقات. فعندما يعرف خادم أسماء النطاقات بوجود اسم نطاق ما فسيخزنُ معلوماته لبعض الوقت قبل أن يتأكد من سلامتها ثم يحدّثها (يستعلم خادم أسماء النطاقات من خادم أسماء النطاقات الموثوقة عن اسم النطاق ويحضر المعلومات المحدثة منه). لهذا تستغرق العملية بعض الوقت ليحصل خادم أسماء النطاقات على المعلومات المحدثة لاسم نطاق مسجل لديه (يعلم بوجوده). آلية عمل استعلام دي إن إس DNS كما رأينا سابقًا من السهل أن تكتب اسم النطاق في شريط عنوان المتصفح عندما تريد الوصول إلى صفحة ويب بدلًا من عنوان آي بي لها. لنلق نظرة على العملية: اكتب مثلًا Hsoub.com في شريط عنوان متصفحك. يسأل المتصفح حاسوبك إن كان على دراية بعنوان آي بي الذي يحدده اسم النطاق الذي كتبته (من خلال البحث في ذاكرة دي إن إس مؤقتة على الحاسوب). إن وجدت المعلومات يترجم المتصفح اسم النطاق إلى عنوان آي بي الموجود في الذاكرة المؤقتة ثم يحضر المتصفح المحتوى المطلوب من الخادم المحدد بعنوان آي بي. إن لم يتعرف حاسوبك على عنوان آي بي المرتبط باسم النطاق الذي كتبته سيتوجه المتصفح إلى خادم أسماء النطاقات لسؤاله، لأن عمله بالتحديد هو معرفة عنوان آي بي لكل اسم نطاق مسجل لديه. يعرف حاسوبك الآن عنوان آي بي المطلوب وبالتالي سيتمكن المتصفح من إحضار المحتوى المطلوب من خادم ويب الصحيح. ترجمة -وبتصرف- للمقال What is a Domain Name. اقرأ أيضًا الفرق بين صفحة الويب وموقع الويب وخادم الويب ومحرك البحث. ما هي الأدوات المستخدمة في بناء مواقع ويب؟ ما التكلفة المادية الكاملة لبناء موقع ويب؟ ما هي أدوات مطوري الويب المدمجة في المتصفحات؟1 نقطة
-
يُعد عنوان URL بالإضافة إلى النص التشعبي Hypertext وبروتوكول HTTP أحد المفاهيم المفتاحية للويب فهو الآلية التي تستخدمها المتصفحات browsers للوصول أي مورد موجود في الويب. عنوان URL هو مجرّد عنوان فريد لمورد على الويب، نظريًا يدل كل عنوان URL صحيح على مورد فريد ومحدد كصفحة HTML أو ملف CSS أو صورة أو غيرها من الموارد، ولكن في واقع هناك بعض الاستثناءات، وأكثرها شيوعًا عنوان URL يشير إلى مورد لم يعد موجودًا أو تغيّر موقعه. وطالما أن المورد يُمثّل بعنوان URL والخادم هو من يتعامل مع عنوان URL فلذلك تقع على عاتق مالك الخادم مهمة إدارة الموارد وعناوين URL المرتبطة بها بعناية. سنتعرف في هذا المقال على تفاصيل عنوان URL وكيفية عمل هذه العناوين على الويب. ننصحك قبل الشروع في إكمال قراءة المقال أن تطلع على مقال كيف تعمل شبكة الإنترنت؟ وأن يكون مفهوم الروابط التشعبية واضحًا بالنسبة لك. تشريح عنوان URL إليك بعض الأمثلة عن عناوين URL: https://developer.mozilla.org https://developer.mozilla.org/en-US/docs/Learn/ https://developer.mozilla.org/en-US/search?q=URL يمكن كتابة أيًا من تلك العناوين في شريط العنوان في المتصفح لتحميل الصفحة أو المورد المرتبط به. يتكون عنوان URL من أجزاء مختلفة بعضها إلزامي وبعضها اختياري. لاحظ الأجزاء المظللة في العنوان التالي والتي تُعد الأكثر أهمية في عنوان URL: لتوضيح الفكرة يمكن أن نشبّه عنوان URL بعنوان بريدي نمطي، إذ يمثل المخطط Scheme الخدمة البريدية التي تريد استخدامها، ويمثل اسم النطاق Domain name اسم المدينة أو البلدة، وستعمل المنفذ Port عمل الرمز البريدي، وسيمثل المسار Path البناء الذي ينبغي تسليم البريد إليه. أما المعاملات Parameters فستمثل أي معلومات إضافية كرقم الشقة وستمثل المرساة Anchor مستلم الرسالة الفعلي الذي وجَّهت رسالتك إليه. بروتوكول عنوان URL وهو القسم الأول من URL ويشير إلى البروتوكول الذي ينبغي استخدامه لطلب مورد معين من الخادم (البروتوكول هو طريقة لإعداد آلية لتبادل البيانات ونقلها عبر شبكة من الحواسيب). يُستخدم عادة برتوكولي HTTP و HTTPS (النسخة الآمنة) في مواقع الويب ولا بد من مخاطبة صفحات الويب باستخدام أحدهما. مع ذلك تدرك المتصفحات تمامًا كيف تتعامل مع بروتوكولات Schemes أخرى مثل :mailto (لفتح واجهة بريد إلكتروني) فلا تتفاجأ إن رأيت بروتوكولات أخرى. التصريح Authority يأتي بعد البروتوكول التصريح ويفصل بينهما النمط //:. يتضمن التصريح في حال وجوده اسم النطاق (www.example.com مثلًا) ورقم المنفذ (80 مثلًا) يفصل بينهما الرمز :. يشير النطاق Domain إلى خادم الويب الذي يُرسل إليه الطلب ويكون عادة على شكل اسم، كما يمكن استخدام عنوان آي بي لكن استخدامه نادر وغير ملائم في معظم الأحيان. يشير المنفذ Port إلى البوابة المستخدمة للوصول إلى المورد. يُحذف المنفذ عادة عند استخدام الخادم المنافذ المعيارية للبروتوكول HTTP، إذ يستخدم المنفذ 80 لبروتوكول HTTP والمنفذ 443 لبروتوكول HTTPS عند منح الإذن بالوصول إلى المورد. ما عدا ذلك لا بد من كتابة المنفذ المستخدم. في بعض الحالات لا يستخدم URL قسم التصريح كما هو الحال في واجهات البريد الإلكتروني (mailto:foobar). إذ يحتوي URL مخططًا فقط دون تصريح، لذلك لن تجد النمط //، وإنما ستجد فقط النقطتين المتعامدتين التي تعمل فقط كفاصل بين المخطط وعنوان البريد الإلكتروني. المسار إلى مورد ويمثل الطريق للوصول إلى مورد موجود على خادم ويب (path/to/myfile.html/ مثلًا). مثَّلت هذه المسارات في بدايات الويب الموقع الفيزيائي لملف على خادم، لكنه حاليًا مجرد اختصار يتعامل معه الخادم بطريقة معينة للوصول إلى المورد وغالبًا لا يشير إلى المكان الحقيقي لوجود المورد. المعاملات وهي قائمة من العناصر الثنائية على شكل"مفتاح/قيمة" يفصل بينها الرمز & مثل القائمة key1=value1&key2=value2 كما في الصورة السابقة. يمكن لخادم ويب استخدام هذه المعاملات في تنفيذ عمليات إضافية قبل أن يعيد المورد المطلوب. لكل خادم ويب قواعده الخاصة المتعلقة بمعالجة المعاملات، ومن الأفضل دومًا أن تسأل مالك الخادم عن طريقة تعامل خادمه مع المعاملات. المربط يمثل المربط # (ويشار إليه المرساة أحيانًا) طريقة للاشارة إلى جزء معين من المورد نفسه، وتشبه فكرته فكرة "الاشارة المرجعية" داخل المورد نفسه. فلو كان المورد ملف HTML مثلًا، سينتقل المتصفح إلى النقطة التي يُعرّفها المربط "#"، وفي حال كان المربط يشير إلى نقطة زمنية معينة من ملفات الصوتية أو الفيديو سيحاول المتصفح الانتقال إلى الزمن الذي يحدده المربط. وتجدر الإشارة هنا، إلى أن القسم الذي يقع بعد الرمز "#" (ويُدعى "مُعرِّف القطعة Fragment Identifier") لن يُرسل أبدًا إلى الخادم مع الطلب. كيف تستخدم URL بإمكانك كتابة أي URL ضمن شريط العنوان في المتصفح لتحضر المورد الذي يمثله، لكن هذا الاستخدام ما هو إلا رأس الهرم فقط! تستخدم لغة HTML عناوين URL بكثرة لكي: تنشئ روابطًا مع مستندات أخرى باستخدام العنصر <a>. تربط مستندًا مع موارده عبر عناصر متعددة مثل <link> أو <script>. تعرض الوسائط مثل الصور (باستخدام العنصر <img>) والفيديو (باستخدام العنصر <video>) والملفات الصوتية (باستخدام العنصر<audio>). تعرض ملفات HTML أخرى باستخدام العنصر <iframe>. تستخدم التقنيات الأخرى مثل CSS وJavaScript عناوين URL بكثرة أيضًا، وهذه التقنيات هي ما تشكل الويب في الواقع. عناوين URL المطلقة والنسبية تُعد الأمثلة التي أوردناها سابقًا عن عنوان URL عناوينًا مطلقة Absolute URLs، لكن لا يزال هناك نمط آخر وهي العناوين النسبية Relative URLs ولا بدّ من الإشارة إلى الفوارق بينهما بشيء من التفصيل. تعتمد الأجزاء التي ينبغي استخدامها من عنوان URL والأخرى التي يمكن إهمالها على السياق الذي يستخدم فيه عنوان URL. فمثلًا في شريط عنوان متصفحك لا يوجب أي سياق محدد لعناوين URL لهذا لا بدّ من كتابة URL بشكله الكامل (أو المطلق) كما فعلنا في الأمثلة السابقة. لا حاجة بالطبع في حالة المتصفح أن تذكر البروتوكول لأن المتصفح يستخدم البروتوكول HTTP افتراضيًا، ولا نذكر أيضًا المنفذ الذي نحتاجه إلا في الحالة التي نتصل فيها مع الخادم عبر منفذ غير اعتيادي، ولكن لا بد من كتابة بقية أجزاء عنوان URL. عندما يُستخدم عنوان URL داخل مستند كصفحة HTML ستختلف الأمور قليلًا. إذ يمتلك المتصفح في هذه الحالة عنوان URL الخاص بالمستند ككل، وبالتالي سيتمكن من استخدام معلوماته لإكمال الأجزاء الناقصة لعنوان URL الموجود داخل المستند. يمكن التمييز بين عنوان URL المطلق والنسبي بالنظر فقط إلى جزء المسار، فإذا بدأ عنوان URL بالرمز / فسيحضر المتصفح المورد من أعلى عنوان جذري للخادم دون الحاجة إلى المكان الذي يشير إليه المستند. لنلق نظرة على بعض الأمثلة لتوضيح الأمر. أمثلة عن عناوين URL مطلقة يُعد العنوان الآتي مطلقًا أو كاملًا https://developer.mozailla.org/docs/learn بينما يعد العنوان التالي غير كامل إذ سيستخدم هذا العنوان البروتوكول الضمني للمستند الذي يتضمن عنوان URL. developer.mozilla.org/en-us/docs/Learn// أما العنوان الآتي فهو اسم نطاق ضمني، وهي الحالة الأكثر استخدامًا لعناوين URL المطلقة داخل مستندات HTML. /en-us/docs/learn/ يستخدم المتصفح في هذه الحالة نفس البروتوكول واسم النطاق المستخدمان في تحميل المستند الذي يحتوي على عنوان URL لاحظ أنه لا يمكن حذف اسم النطاق دون حذف البروتوكول أيضًا. أمثلة عن عناوين URL نسبية لتفهم الأمثلة التالية بطريقة صحيحة، سنفترض أن عناوين URL ستُستدعى من داخل المستند الموجود على عنوان URL التالي: https://developer.mozilla.org/en-us/docs/Learn يستخدم العنوان "Skills/Infrastructure/Understanding_URLs" فكرة الموارد الفرعية، فطالما أنّ عنوان URL لم يبدأ بالرمز / سيحاول المتصفح أن يجد المستند في مجلد فرعي ضمن المجلد الذي يحتوي المورد الحالي أي سنرغب في مثالنا في الوصول إلى عنوان URL التالي: https://developer.mozilla.org/en-us/docs/Learn/Skills/Infrastructure/Understanding_URLs. بينما يستخدم العنوان "../CSS/display" فكرة التراجع إلى الخلف في مسار الشجرة، ونستخدم في هذه الحالة النمط /.. الموروث من نظام ملفات يونكس لكي نخبر المتصفح أن ينتقل إلى المجلد الأعلى مباشرة. أي أننا نريد هنا الوصول إلى عنوان URL التالي: https://developer.mozilla.org/en-US/docs/Learn/../CSS/display والذي يمكن اختصاره إلى: https://developer.mozilla.org/en-US/docs/CSS/display عناوين URL الدلالية بالرغم من الصبغة التقنية الواضحة لهذا النوع، إلا أن عناوين URL الدلالية Semantic URLs هي طريقة دخول إلى موقع ويب معين يمكن للبشر فهمها. أي يمكن أن يحفظها المستخدم بسهولة ويدخلها بنفسه في شريط عنوان المتصفح، وطالما أنّ المستخدمين هم مركز اهتمام الويب، فمن أفضل الممارسات التي ينبغي نشرها هي بناء ما يُدعى عناوين URL واضحة ومقروءة Clean URL، وهي عناوين تستخدم كلمات في صلب موضوع محتوى العناوين يمكن لأي شخص فهمها دون أن تكون لديه أي فكرة تقنية عن كيفية إنجاز الأمر. لا علاقة بالطبع للدلالات اللغوية بالحواسيب، فلربما بدت لك عناوين URL كخليط من الرموز العشوائية، لكن هناك إيجابيات عدة لكتابة URL مقروء من قبل المستخدم منها: سهولة تعديلها. تجعل الكثير من النقاط أكثر وضوحًا للمستخدم مثل الموقع الذي يتواجد فيه وما الذي يفعله في هذا الموقع أو ما الذي يقرأه أو يتفاعل معه على الويب. يمكن لعناوين URL المقروءة أن تحسن ترتيب وتصنيف الصفحات في محركات البحث. ترجمة -وبتصرف- للمقال What is a URL. اقرأ أيضًا ما هو خادم الويب؟ ما هي الأدوات المستخدمة في بناء مواقع ويب؟ ما هي أدوات مطوري الويب المدمجة في المتصفحات؟ ما هي أسماء النطاقات في شبكة الإنترنت؟1 نقطة
-
1 نقطة
-
الإصدار 1.0.0
7755 تنزيل
تعد Node.js بيئة تشغيل مفتوحة المصدر يمكن خلالها تنفيذ شيفرات مكتوبة بلغة جافاسكربت JavaScript دون الحاجة إلى متصفح ويب، وبذلك لم يعد المتصفح المشغل الوحيد والحصري لها ما فتح الآفاق لاستخدام جافاسكربت في مختلف المجالات وليس فقط في تطوير الواجهات الأمامية front-end لصفحات ومواقع الويب وإضافة الفاعلية عليها مع لغة HTML ولغة CSS، وتُستعمل Node.js عادةً في تطوير الواجهات الخلفية لتطبيقات ومواقع الويب عبر بناء خوادم ويب خلفية كما يمكن استعمالها لتطوير أدوات وبرامج تعمل من سطر الأوامر. ستتعلم في هذا الكتاب أساسيات البرمجة باستخدام Node.js بأسلوب عملي تطبيقي إذ ستبني خلال هذا الكتاب عدة تطبيقات وخوادم ويب مختلفة، وستصبح قادرًا في نهايته على كتابة برامج تستخدم مختلف ميزات Node.js منها التنفيذ الغير متزامن والتعامل مع الأحداث والتحكم بالعمليات وإدارة الوحدات. كما سيتطرق الكتاب إلى بعض المواضيع المتقدمة في البرمجة منها كيفية تنقيح تطبيقات Node.js وتصحيح الأخطاء فيها باستخدام الأدوات المتوفرة سواءً في نود نفسها أو في المتصفح عبر أدوات التطوير DevTools، وأيضًا كيفية كتابة وحدات اختبار unite tests لوظائف التطبيق للتأكد من عملها وفق المطلوب. الكتاب موجه لمن يريد تعلم مجال تطوير الواجهات الخلفية back-end أو مجال التطوير الشامل full stack كما يتطلب أن تملك خبرة أساسية على الأقل بلغة جافاسكربت إذ سيركز الكتاب على شرح بيئة Node.js وميزاتها واستخدامها ولن يشرح لغة جافاسكربت التي ستُستعمل في كل الكتاب، فإن لم يكن لديك خبرة بهذه اللغة، ننصحك بقراءة كتاب البرمجة بلغة جافاسكربت أولًا ثم هذا الكتاب. هذا الكتاب مُترجم عن كتاب How To Code in Node.js بواسطة موقع DigitalOcean وقد ساهم به مجموعة مؤلفين من فريق Stack Abuse وهو مرخص بموجب رخصة المشاع الإبداعي Creative Commons «نسب المُصنَّف - غير تجاري - الترخيص بالمثل 4.0». يمكنك قراءة فصول الكتاب على شكل مقالات من هذه الصفحة، «دليل تعلم Node.js»، أو مباشرة مما يلي: كتابة أول برنامج في بيئة Node.js وتنفيذه استخدام الوضع التفاعلي REPL في Node.js إدارة الوحدات البرمجية في Node.js باستخدام npm وملف package.json إنشاء وحدات برمجية Modules في Node.js طرق كتابة شيفرات غير متزامنة التنفيذ في Node.js اختبار الوحدات البرمجية باستخدام Mocha و Assert في Node.js إنشاء خادم ويب في Node.js باستخدام الوحدة HTTP استخدام المخازن المؤقتة Buffers في Node.js استخدام مرسل الأحداث Event emitter في Node.js تنقيح أخطاء Node.js باستخدام المنقح debugger وأدوات المطور DevTools التعامل مع العمليات الأبناء Child Process في Node.js التعامل مع الملفات باستخدام الوحدة fs في Node.js التعامل مع طلبات HTTP في Node.js1 نقطة -
style.cssindex.html هل هذا الكود جيد علما ان هذا ثالث يوم لي في تعلم الcss1 نقطة
-
شفت فيديو يقول لازم لما اتعلم برمجة مثلا الfunction في js لازم اني اضل استخدمها لمدة اسبوع كامل وشفت فيديوهات تقول لازم تهتم بالكورسات فقط في البداية(اي اول كم فيديو) وبعدها تطبق مشاريع والاشياء الي نسيتها تبحث عنها والاشياء الجديدة نفس الشئ تبحث عنها لان بهذه الطريقة سوف تحفض فقط الاشياء التي تستخدمها ايهم افضل برأيكم1 نقطة
-
السلام عليكم ورحمه الله وبركاته وبعد قد يكون سؤالي غريب وغير متوقع ولكن اتمنى الاجابة عليه هل عندما اتعلم تطوير وصناعه تطبيقات الهاتف للاندرويد والايفون سأكسب الكثير من المال فمثلا سمعت انه يمكنك صناعه تطبيق ونشرة في متجر قوقل ومن ثم تضع فيه اعلانات وتسوقه جيدا ثم ستأتيك ارباح او تستطيع صناعه تطبيق (وتكون فكرة التطبيق جيدة) وتبيعه بمبلغ كبير؟ بمعنى اخر كم ارباح بيع التطبيقات او نشرها في قوقل(طبعا انا اتكلم عن تطبيقات بأفكار جيدة وليست مستهلكة مثل صناعه اله حاسبة الخ.....)؟1 نقطة
-
السلام عليكم ما الفرق بين هذا الكود ReactDOM.render( <React.StrictMode> <h1>اهلا بك في حسوب</h1> </React.StrictMode>, document.getElementById('root') ); ---------------------------- const root = ReactDOM.createRoot(document.getElementById('root')); root.render( <React.StrictMode> <h1>اهلا بك في حسوب</h1> </React.StrictMode> );1 نقطة
-
انا اتعلم البرمجة اي وقت استطيع في اليوم وتركت اغلب النشاطات الاجتماعية التي اقوم بها بعض الاشخاص يقولون لي ان هذا سئ ولكن لا اعرف ماذا افعل اليوم استيقضت من النوف في منتصف الليل وانا في الفراش احاول حل مشكلة برمجية في عقلي لساعة كاملة لا استطيع ايقاف التفكير فيها والنوم ولكن اشعر اني سعيد بذلك نوعا ما (اقصد تعلم البرمجة لساعات طويلة في اليوم وليس التفكير اثناء النوم) احب ان اكون مشغولا دائما اكره ان يكون لي وقت فراغ واريد تعلم البرمجة بأسرع وقت. ماذا تنصحوني هل علي ان اقلل ام استمر1 نقطة
-
الفرق بين الأكواد هو أن الأولى تستخدم ReactDOM.render() لتقديم عنصر واحد في نهاية المطاف إلى عنصر HTML موجود في الصفحة. بينما الثانية تستخدم ReactDOM.createRoot() لإنشاء جذر جديد لتطبيق React وتقديم عناصر متعددة داخله. يعتبر استخدام ReactDOM.createRoot() أكثر كفاءة في بعض الحالات حيث يسمح بإعادة التقديم التلقائي (automatic re-rendering) والتحسينات الأخرى في React 18. والدالة ReactDOM.render() غير مدعومة في React 18. تصفح هذا النقاش.1 نقطة
-
1 نقطة
-
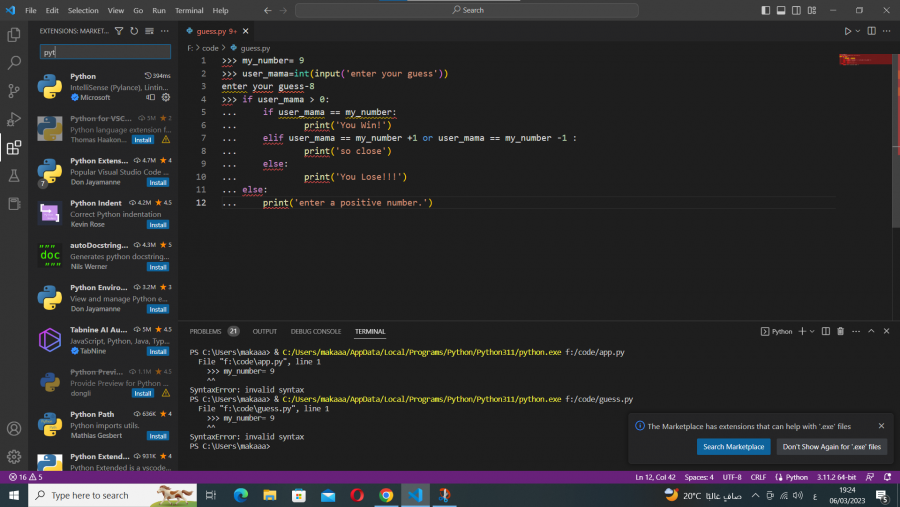
بالإضافة ما ذكره أحمد، يجب مراعاة بعض القواعد الأساسية لكتابة الصيغ الصحيحة في Python. فيما يلي بعض الأمثلة على كيفية كتابة بعض الصيغ الأساسية بشكل صحيح في Python: 1- تعيين قيمة للمتغير: يمكن تعيين قيمة للمتغير في Python باستخدام العلامة (=) كما في المثال التالي: x = 5 2- استخدام الشرط: يمكن كتابة الشرط في Python باستخدام الكلمة المحجوزة if ، elif ، و else كما في المثال التالي: if x > 5: print("x is greater than 5") elif x == 5: print("x is equal to 5") else: print("x is less than 5") 3- استخدام الحلقات: يمكن استخدام الحلقات في Python باستخدام الكلمات المحجوزة for و while كما في المثال التالي: for i in range(10): print(i) x = 0 while x < 10: print(x) x += 1 4- استخدام الدوال: يمكن كتابة الدوال في Python باستخدام الكلمة المحجوزة def كما في المثال التالي: def add_numbers(x, y): return x + y result = add_numbers(3, 5) print(result) هذه بعض الأمثلة الأساسية للصيغ الصحيحة في Python. يجب مراعاة بعض القواعد الأساسية مثل عدم استخدام مسافات زائدة وتجنب استخدام الحروف الكبيرة في اسماء المتغيرات والدوال.1 نقطة
-
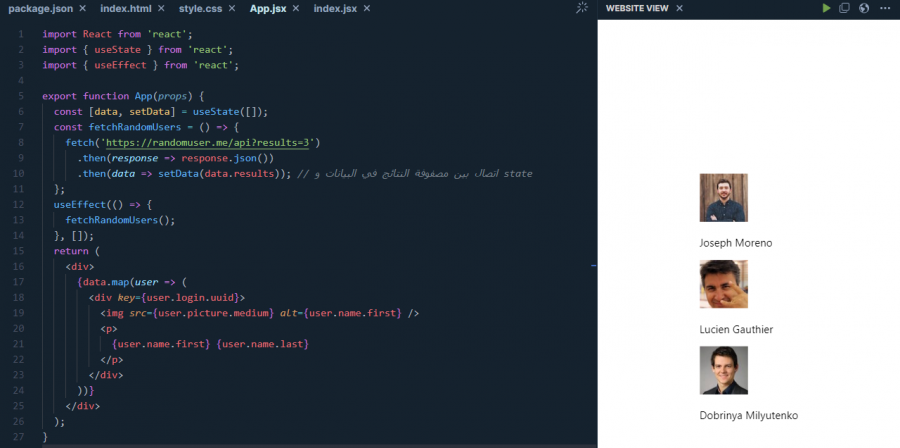
السلام عليكم. في الكود التالي أود أن أسئل بعض الأسئلة: function App() { const [data, setData] = useState([]); async function fetchRandomUsers() { const response = await fetch('https://randomuser.me/api') const data = await response.json() const newUser = [ { user: `${data.results[0].name.first} ${data.results[0].name.first}`, money: Math.floor(Math.random() * 1000000) } ] setData(newUser) } useEffect(() => { fetchRandomUsers(); }, []); عند تحديث الصفحة يظهر المستخدم الأول ثم يختفي بعد حوالي الثانية، لماذا. كيف يمكنني إظهار مستخدمين إثنين أو ثلاثة منذ تحديث الصفحة. (قمت بتجربة الكود التالي: useEffect(() => { fetchRandomUsers(); fetchRandomUsers(); fetchRandomUsers(); }, []); لكن في هذه الحالة يبقى مستخدم واحد يتغير كل ثانية) السؤال الأخير حول جودة الكود، هل هذا الكود قابل للتحسين و كيف ذلك. شكرا لكم.1 نقطة
-
1- بخصوص سؤالك حول ظهور المستخدم الأول ثم اختفاءه بعد ثانية، فإن ذلك يرجع إلى أن الدالة fetchRandomUsers تعيد تعيين قيمة الـ state data لتحتوي على مستخدم واحد فقط عند كل استدعاء. وبما أن fetchRandomUsers تستدعى في الـ useEffect بعد جزء صفحة المستخدم يتم تحميله، فإن الحالة الأولى التي تتم عرضها تحتوي على مستخدم واحد، ولكن يتم تحديث الحالة كل ثانية مما يتسبب في تغيير الحالة إلى حالة خالية من المستخدمين. لحل هذه المشكلة، يمكن تعيين القيمة الجديدة للـ state باستخدام الدالة setData بدلاً من إعادة تعيينها كما يلي: setData(prevState => [...prevState, newUser]) بذلك، يتم إضافة المستخدم الجديد إلى مصفوفة المستخدمين الموجودين بالفعل في الحالة بدلاً من استبدالهم بالمستخدم الجديد. 2- لإظهار مستخدمين إثنين أو ثلاثة منذ تحديث الصفحة، يمكن تعديل الـ fetchRandomUsers لتسترد أكثر من مستخدم واحد. مثلاً، يمكن استدعاء الدالة fetch مع عدد الأشخاص الذين نريد عرضهم، ثم تحويل النتيجة إلى مصفوفة من المستخدمين وإضافتها إلى state. على سبيل المثال: async function fetchRandomUsers(numUsers) { const response = await fetch(`https://randomuser.me/api/?results=${numUsers}`); const data = await response.json(); const newUsers = data.results.map(user => ({ user: `${user.name.first} ${user.name.last}`, money: Math.floor(Math.random() * 1000000) })); setData(prevState => [...prevState, ...newUsers]); } ثم يمكن استدعاء fetchRandomUsers(2) على سبيل المثال لاسترداد مستخدمين اثنين وإضافتهم إلى state. 3- بخصوص جودة الكود، يمكن تحسين الكود: من المستحسن استخدام try / catch في دالة fetchRandomUsers للتحقق من وجود أي أخطاء في طلب API ومعالجتها بشكل صحيح. التحقق من أن response.ok يساوي true قبل الاستمرار في دالة fetchRandomUsers للتأكد من عدم حدوث أي أخطاء في الطلب. يمكن تحسين الكود المسؤول عن تحويل البيانات التي تم إرجاعها من API (data.results) إلى قائمة مستخدمين جديدة. يمكن إعادة كتابة دالة useEffect لتفعيل الطلب عندما يتم تحديث numUsers بدلاً من تشغيلها مرة واحدة عندما يتم تحميل التطبيق. استخدام setState بشكل صحيح. تحتوي setData الحالية على مصفوفة فارغة ، لذلك يجب استدعاء setData مع newUsers بدلاً من [...prevState ، ...newUsers] لتحديث المصفوفة. وضع الدالة fetchRandomUsers خارج دالة App() ، حتى يمكن استخدامها في أي مكان في الكود. يمكن تحسين اسماء المتغيرات والدوال بشكل يعكس المعنى الذي يقوم به الكود. على سبيل المثال ، يمكن تسمية setData() بـ setUsers() ، وتسمية العنصر الحالي في useState() باسم users بدلاً من data. يمكن تحسين الكود عن طريق استخدام مكتبة axios لعملية الـ fetch، حيث توفر هذه المكتبة التحكم بالأخطاء بشكل أفضل. يمكنك استخدام async/await بدلاً من .then() لتبسيط الكود. قد يكون من الأفضل تمرير عدد الأشخاص الذين تريد جلبهم من خلال الـ fetchRandomUsers() بدلاً من تحديدها داخل الدالة. يمكنك إنشاء دالة منفصلة لمعالجة بيانات المستخدمين بدلاً من وضع الكود داخل دالة fetchRandomUsers(). إليك الكود بعد تحسينه: import axios from 'axios'; import { useState, useEffect } from 'react'; function App() { const [data, setData] = useState([]); async function fetchRandomUsers(numUsers) { try { const response = await axios.get(`https://randomuser.me/api/?results=${numUsers}`); const newUsers = response.data.results.map(user => ({ user: `${user.name.first} ${user.name.last}`, money: Math.floor(Math.random() * 1000000) })); setData(prevState => [...prevState, ...newUsers]); } catch (error) { console.error(error); } } useEffect(() => { fetchRandomUsers(10); }, []); return ( <div> {data.map((user, index) => ( <div key={index}> <p>{user.user}</p> <p>{user.money}</p> </div> ))} </div> ); } export default App;1 نقطة
-
1 نقطة
-
يظهر الخطأ لوجود عدة عدة أخطاء في الكود الخاص بك وسيكون حلها كالتالي : أولا عليك بحذف <<< و ... من الكود الخاص بك قم بمسح هذا السطر تماماً enter your guess-8 قم بتصحيح اسم المتغير في الشرط الخاص ب if الثانية #قبل if user mama == my_number: #بعد if user_mama == my_number: من المفترض في النهاية أن يكون الكود كالأتي : my_number= 9 user_mama=int(input('enter your guess')) if user_mama > 0: if user_mama == my_number: print('You Win!') elif user_mama == my_number +1 or user_mama == my_number -1 : print('so close') else: print('You Lose!!!') else: print('enter a positive number.') اذا كان هذا السؤال تابع لأحد الدورات فيفضل السؤال تحت الفيديو حتي نستطيع مساعدتك. بالتوفيق1 نقطة
-
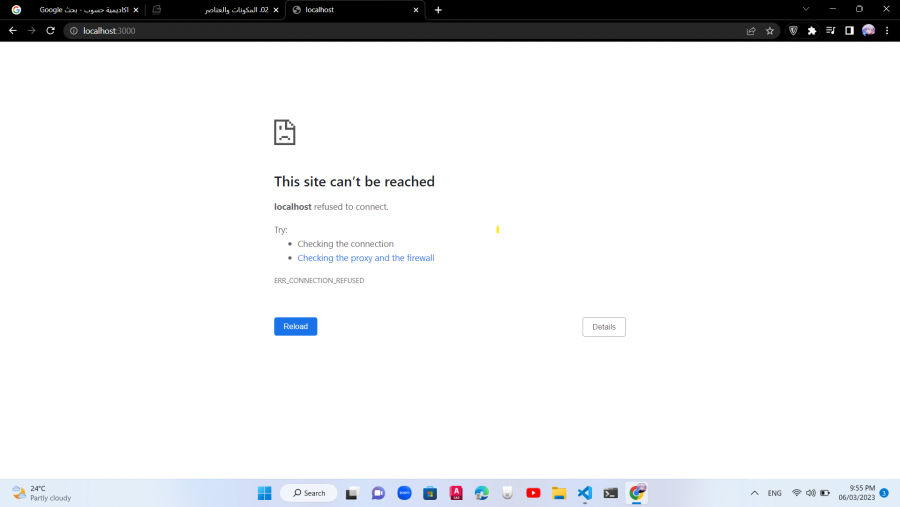
اغلب الظن أنك لم تقوم بتشغيل المشروع عبر الأمر npm start يمكنك تجربة الأمر ومن ثم ان لم يعمل معك المشروع يمكنك تصوير شاشة الterminal وإرفاقها1 نقطة
-
1 نقطة
-
من الرائع أن تكون متحمسًا لتعلم البرمجة وقضاء الكثير من الوقت فيها. ومع ذلك ، فإن الحفاظ على توازن صحي بين العمل والنشاط الاجتماعي والراحة الشخصية أمر مهم للغاية. لا ينصح بتضييع النشاطات الاجتماعية والراحة الشخصية كليًا ، بل يجب العمل على تحقيق توازن بينها وبين تعلم البرمجة. ينبغي أن تقضي بعض الوقت للاسترخاء والراحة والنوم الكافي لتجنب الإجهاد الزائد والتعب. وبالإضافة إلى ذلك ، فمن المهم أن تنتبه إلى صحتك العقلية والجسدية ، بما في ذلك الاهتمام بنظام غذائي صحي وممارسة التمارين الرياضية. بشكل عام ، من المستحسن أن تحاول تحقيق التوازن بين تعلم البرمجة والنشاطات الاجتماعية والراحة الشخصية. يمكنك تخصيص بعض الوقت لتعلم البرمجة والتطور فيها وفي نفس الوقت مخصص بعض الوقت للقيام بأنشطتك الاجتماعية والاسترخاء والترفيه عن نفسك. ولكن سأحدثك بواقعية وصراحة، الأمر يتوقف على ظروفك الشخصية والمرحلة العمرية التي أنت فيها، فالبعض يفعل ما تفعله عندما يريد تغيير حياته للأفضل أو لديه شغف كبير بالبرمجة وأنا مريت بتلك المرحلة لا مشكلة في ذلك، لكن عليك أن تعلم ما الذي ستضحي به. فهل الأمر يستحق التضحية؟ الإجابة تختلف إختلافًا شديدًا بين الجميع، فالبعض يقضي 10 ساعات يوميًا أو أكثر لتعلم البرمجة وأنا أفضل ذلك الأمر يستحق فعلاً التضحية من أجله فترة 6 شهور أو حتى سنة، فالمقابل هو تغيير حياتك للأفضل وإعطاء قيمة لحياتك بإمتلاك مهارات قيمة وأن تصبح ذا قيمة في سوق العمل، ولكن لا تنسى أن الآخرة هي الأهم فيجب الإهتمام بصلاتك وحق أهلك عليك. دع أصحابك يتحدثون كيفما شاؤوا فلكل شخص حياته وأهدافه، حاوط نفسك بأشخاص لهم نفس الهدف من خلال جروبات على الإنترنت وذاكر معهم، ويمكنك الرجوع لأصحابك بعد سنة لا مشكلة. وأنصحك بقراءة النقاش على السؤال التالي.1 نقطة
-
يختلف التطبيق على البرمجة حسب ما تعلمته كما قلت ال function في js عند دراستها مثلاً قم بتطبيق برنامج صغير هلى مفهوم ال function بحيث تعرف الأهمية من هذا المفهوم من خلال مواقع تقدم العديد مت التدريبات على لغات البرمجة على جزئيات ومفاهيم معينة فمثلاً ستجد تطبيق على ال function فقط وهذه المواقع مثل CodeChef Coderbyte Codewars CodinGame Geektastic وبعد التقدم في الدورة التدريبية بحيث يمكنك التطبيق على جزء كبير من الدورة من خلال تطبيق أكبر حيث يغطي جميع المفاهيم التي قمت بدراستها فمثلاً قمت بدراسة جزء كبير من لغة javascript يمكنك التطبيق على مشروع أكبر مثل JavaScript Calculator. : يمكنك بناء هذا التطبيق عند دراسة ال operators JavaScript Weather App.: يمكنك بناء هذا التطبيق عند دراسة ال Ajax JavaScript Form Validation.: يمكنك بناء هذا التطبيق عند دراسة ال Form Validation Build an Interactive Landing Page: يمكنك بناء هذا التطبيق عند دراسة ال dom لذلك الأفضل هو التدريج في حجم التطبيق حيث أن التطبيق على جزء صغير من الدورة مثل function يختلف عن حجم التطبيق عند دراسة جزء أكبر من الدورة كما يمكنك الإستفادة من المصادر التالية https://io.hsoub.com/programming/578-كيف-تبدء-البرمجة-كبتدء-من-الصفر-الى-تعلم-لغات-كبيرة-ك-جافا-و-غيرها https://academy.hsoub.com/programming/general/كيف-تتعلم-البرمجة-نصائح-وأدوات-لرحلتك-في-عالم-البرمجة-r206/#نصائح-لتعلم-البرمجة1 نقطة
-
لا يوجد طريقة واحدة وموحدة للتعلم فكل إنسان مننا يحتاج أن يتعلم بطريقة مختلفة عن الأخر حيث كل إنسان لديه عقل مختلف فاللذي يتناسب معي قد لا يتانسب معك والعكس كذلك صحيح, ولكن لماذا تستخدم دالة معينة لمدة اسبوع؟ لا أعتقد أن الأمر يحتاج ذلك التعقيد, الأمر كله متعلق بك عندما تشعر أنك قد فهمت الموضوع بشكلٍ جيد فلا داعي للتكرار إلى مدة معينة المهم أن تكون قد فهمت, وأيضًا ليس كل شئ ستكتسبه من التطبيق فمن المفيد أن تأخذ المعلومات من شخص ذو خبرة أكبر منك حتى تستفاد من تلك المعلومات التي قد لا تجدها بسهولة وفي نفس الوقت لا يجب أن تعتمد بنسبة 100% على الكورس فيجب أيضًا البحث بنفسك, حسنًا ماذا فقد أنصحك أو ماذا أقوم أنا بفعله؟ أنا أقوم بمشاهدة جزء من الكورس ومن ثم أقوم بالتطبيق على ذلك الجزء ومن ثم أشاهد جزءًا أخر وهكذا وفي النهاية أقوم بعمل تطبيق أو أكثر على الكورس ككل لأتأكد من أنني قد فهمت المواضيع بشكلٍ كافي, وأحاول في أثناء مشاهدتي للكورس أن أقوم بالبحث عن كل شئ يقابلني مادام مبهمًا بعض الشئ وأن أكون فضولي وأبحث عن معلومات وأسئلة خارج الكورس لأن من الطبيعي لا يوجد أي كورس سيعطيك المعلومات كلها بنسبة 100% فيجب عليك أن تكون فضولي وتبحث عن المعلومات بنفسك وتحاول الخروج من الإطار الذي يضعك فيه الكورس ولكن في نفس الوقت بدونن إهماله1 نقطة
-
هناك عدة طرق لتعلم البرمجة والاحتراف بها، ولا يوجد طريق صحيح أو خاطئ لتعلمها. يعتمد الأمر على طريقة تعلم كل شخص واسلوبه الخاص. من جانب واحد، فإن الاستمرار في استخدام الدوال والأساليب التي تم تعلمها لفترة طويلة يمكن أن يساعد على تحسين قدرات الشخص وتأسيس المفاهيم الأساسية بشكل أفضل. كما يساعد على زيادة الثقة بالنفس في استخدام هذه الأساليب. من جانب آخر، فإن التركيز على المشاريع والتطبيقات العملية يمكن أن يساعد في تطوير مهارات التفكير الإبداعي وحل المشكلات. بالإضافة إلى ذلك، يمكن تعلم الأساليب والدوال حسب الحاجة، أي عندما يحتاج المستخدم لاستخدامها في مشروع معين. لذلك، من المهم التوازن بين التعلم النظري والتطبيق العملي، والتركيز على تطوير مهارات التفكير الإبداعي وحل المشكلات، بجانب تعلم الأساليب والدوال اللازمة لإنجاز المشاريع والأعمال. المهم هو التطبيق مباشرةً ولا تقم بمشاهدة الفيديوهات بشكل سلبي ولا تقم بمشاهدة 10 فيديوهات ثم تطبق، قم بالتطبيق مع المدرب وطبق مع نفسك على مشروع أو نموذج بسيط لنفس الفكرة دون مشاهدة الفيديو، فستواجه مشاكل بالتأكيد وستنسي أشياء وتعود لمراجعتها والتأكد من طريقة عملها بالشكل الصحيح. ودائمًا وأبدًا عود نفسك على الفهم لا الحفظ، فلا يوجد مبرج يحفظ كل شيء داخل اللغة، بل يعلم طريقة فعل الأشياء ثم سيقوم بالبحث، أي أنه يعلم أنه يمكنه فعل ذلك باستخدام خاصية معينة في اللغة لكن لا يشترط أنه يحفظ جميع الخطوات أو الأوامر والأكواد. وأنصحك بقراءة المقال التالي.1 نقطة
-
لا تستهون أبدًا بالتحسن التدريجي بشكل يومي فخلال فترة ستجد نفسك تقوم بإنشاء موقع كامل، هناك بعض النقاط التي يمكن تحسينها في الكود: يجب عليك استخدام الألوان بطريقة أفضل. يمكنك استخدام الخاصية border-color لتحديد لون الحدود بدلاً من استخدام الخاصية border-top و border-right و border-bottom و border-left. يمكنك تحسين تنسيق الكود عن طريق إزالة المسافات الزائدة وإضافة تعليقات للمساعدة في قراءة الكود عود نفسك على ذلك. وهناك أمور متقدمة نسبيًا يمكنك أخذها في الحسبان بعد فترة وهي استخدام قيم ثابتة للأبعاد والمواقع بل يجب عليك استخدام القيم النسبية مثل النسبة المئوية والـ em والـ rem لضمان أن يعمل التصميم بشكل جيد على مختلف أحجام الشاشات. بشكل عام، إذا كان هذا ثالث يوم لك في تعلم CSS، فأنت على الطريق الصحيح. يجب عليك متابعة التعلم والممارسة بانتظام لتحسين مهاراتك في CSS. وإليك بعض الدروس التي ستساعدك في تحسين مهارات CSS لديك.1 نقطة
-
نعم جيد، وسيكوف افضل إذا قمت بتعديل النص بحيث يصبح اكثر قابلة للقراءة، مثل تغيير لونه و تعديل التباعد بين السطور والاحرف وتغيير الخط وكذلك جعل لون الارقام الموجودة في الزوايا اكثر تبايناً حتى يظهر. وسيكون جميلاً لو قمت بتعديل الوان المشروع وإضافة بعض الـ border-radius لكل من العناصر المستخدمة.1 نقطة
-
جرب تعديل الكود للشكل التالي : const [data, setData] = useState([]); async function fetchRandomUsers() { const response = await fetch("https://randomuser.me/api"); const responseData = await response.json(); // data عدلت اسم المتغير حتى لا يكون بنفس اسم الحال; const newUser = { user: `${responseData.results[0].name.first} ${responseData.results[0].name.first}`, money: Math.floor(Math.random() * 1000000), }; setData([...data, newUser]); return newUser; } useEffect(() => { // اضفت حلقة تتكرر 5 مرات ليتم اضافة 5 مستخدمين (async () => { const users = []; for (let i = 0; i < 5; i++) { const newUser = await fetchRandomUsers(); users.push(newUser); } setData(users); })(); }, []);1 نقطة
-
صحيح في الأول ظهرت 4 مستخدمين لكن بعد تحديث الصفحة رجع يوزر واحد أردت إحضار مستخدم أو إثنين على الأكثر لأني أريد تطبيق بعض الدوال كإضافة مستخدم جديد1 نقطة
-
عدل الكود للشكل : function App() { const [data, setData] = useState([]); async function fetchRandomUsers() { const response = await fetch('https://randomuser.me/api') const responseData = await response.json() // data عدلت اسم المتغير حتى لا يكون بنفس اسم الحالة const newUser = [ ...data, // الكود المضاف { user: `${responseData.results[0].name.first} ${responseData.results[0].name.first}`, money: Math.floor(Math.random() * 1000000) } ] setData(newUser) } useEffect(() => { // اضفت حلقة تتكرر 5 مرات ليتم اضافة 5 مستخدمين for (let i = 0; i < 5; i++) { fetchRandomUsers(); } }, []); وسيتم اضافة اكثر من يوزر والافضل هو ان تحضر عدد من المستخدمين العشوائيين في طلب واحد باستخدام الـ api : https://randomuser.me/api?results=10 بدلاً من احضار مستخدم عشوائي واحد اكثر من مرة1 نقطة
-
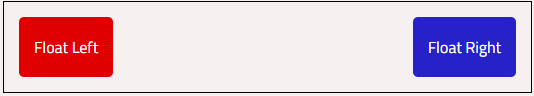
الخاصية float تُستخدم لوضع العنصر في مكان مُعين إما أقصى اليمين أو أقصى اليسار , سيمكنك فهم الأمر بشكلٍ أفضل عند قراءة المثال التالي <!DOCTYPE html> <html> <head> <style> </style> </head> <body> <p><img src="test.jpg" style="width:170px;height:170px;margin-left:15px;"> يمكنك أن تولد مثل هذا النص أو العديد من النصوص الأخرى إضافة إلى زيادة عدد الحروف التى يولدها التطبيق. إذا كنت تحتاج إلى عدد أكبر من الفقرات يتيح لك مولد النص العربى زيادة عدد الفقرات كما تريد، النص لن يبدو مقسما ولا يحوي أخطاء لغوية، مولد النص العربى مفيد لمصممي المواقع على وجه الخصوص، حيث يحتاج العميل فى كثير من الأحيان أن يطلع على صورة حقيقية لتصميم الموقع. ومن هنا وجب على المصمم أن يضع نصوصا مؤقتة على التصميم ليظهر للعميل الشكل كاملاً،دور مولد النص العربى أن يوفر على المصمم عناء البحث عن نص بديل لا علاقة له بالموضوع الذى يتحدث عنه التصميم فيظهر بشكل لا يليق..</p> </body> </html> في هذا المثال إن قمت بتطبيقه لديك ستلاحظ ظهور الصورة وتحتها النص, ماذا لو أردنا ظهور الصورة على اليمين والنص بجانبها؟ أجل مثلما فكرت سنقوم بعمل float للصورة ناحية اليمين فبالتالي سيظهر النص على يسارها بدلًا من ظهوره اسفلها <!DOCTYPE html> <html> <head> <style> img { float: right; } </style> </head> <body> <p><img src="test.jpg" style="width:170px;height:170px;margin-left:15px;"> يمكنك أن تولد مثل هذا النص أو العديد من النصوص الأخرى إضافة إلى زيادة عدد الحروف التى يولدها التطبيق. إذا كنت تحتاج إلى عدد أكبر من الفقرات يتيح لك مولد النص العربى زيادة عدد الفقرات كما تريد، النص لن يبدو مقسما ولا يحوي أخطاء لغوية، مولد النص العربى مفيد لمصممي المواقع على وجه الخصوص، حيث يحتاج العميل فى كثير من الأحيان أن يطلع على صورة حقيقية لتصميم الموقع. ومن هنا وجب على المصمم أن يضع نصوصا مؤقتة على التصميم ليظهر للعميل الشكل كاملاً،دور مولد النص العربى أن يوفر على المصمم عناء البحث عن نص بديل لا علاقة له بالموضوع الذى يتحدث عنه التصميم فيظهر بشكل لا يليق..</p> </body> </html> فائدة الclear هي إلغاء تأثير الfloat من بعض عنصر معين, ماذا نعني هنا؟ كما تلاحظ عندما قمت بكتابة float: right للصورة , فإن أي عنصر سيأتي بعد الصورة سيكون على يسارها, ماذا إن أردنا بعد ذلك وضع عناصر ولكن لا نريد ظهور تلك العناصر على يسار الصورة وإنما هي عناصر مختلفة نريدها ان تنزل تحت بشكلٍ عادي؟ هنا نستخدم الخاصية clear , لتوضيح الأمر فلننظر إلى المثال التالي <!DOCTYPE html> <html> <head> </head> <body> <p><img src="pineapple.jpg" style="width:170px;height:170px;margin-left:15px;float:right;"> يمكنك أن تولد مثل هذا النص أو العديد من النصوص الأخرى إضافة إلى زيادة عدد الحروف التى يولدها التطبيق. إذا كنت تحتاج إلى عدد أكبر من الفقرات يتيح لك مولد النص العربى زيادة عدد الفقرات كما تريد، النص لن يبدو مقسما ولا يحوي أخطاء لغوية، مولد النص العربى مفيد لمصممي المواقع على وجه الخصوص، حيث يحتاج العميل فى كثير من الأحيان أن يطلع على صورة حقيقية لتصميم الموقع. ومن هنا وجب على المصمم أن يضع نصوصا مؤقتة على التصميم ليظهر للعميل الشكل كاملاً،دور مولد النص العربى أن يوفر على المصمم عناء البحث عن نص بديل لا علاقة له بالموضوع الذى يتحدث عنه التصميم فيظهر بشكل لا يليق..</p> <img src="pineapple.jpg" style="width:170px;height:170px;margin-left:15px;float:right;"> <p> يمكنك أن تولد مثل هذا النص أو العديد من النصوص الأخرى إضافة إلى زيادة عدد الحروف التى يولدها التطبيق. إذا كنت تحتاج إلى عدد أكبر من الفقرات يتيح لك مولد النص العربى زيادة عدد الفقرات كما تريد، النص لن يبدو مقسما ولا يحوي أخطاء لغوية، مولد النص العربى مفيد لمصممي المواقع على وجه الخصوص، حيث يحتاج العميل فى كثير من الأحيان أن يطلع على صورة حقيقية لتصميم الموقع. ومن هنا وجب على المصمم أن يضع نصوصا مؤقتة على التصميم ليظهر للعميل الشكل كاملاً،دور مولد النص العربى أن يوفر على المصمم عناء البحث عن نص بديل لا علاقة له بالموضوع الذى يتحدث عنه التصميم فيظهر بشكل لا يليق..</p> </body> </html> هنا أردنا وضع صورة أخرى على اليمين وبجانبها نص مثلما عملنا في الصورة التي فوقها, ولكن المشكلة سنجد ان الصورة ستظهر بجانب الصورة الاولى بدلًا من الظهور تحتها وعلى يسارها النص, وذلك بسبب تأثير الfloat الخاص بالصورة الأولى, ولحل تلك المشكلة يجب إزالة تأثير الfloat الخاص بالصورة الأولى وذلك عبر الخاصية clear فنكتب clear:right ليصبح الشفرة البرمجية بالشكل التالي <!DOCTYPE html> <html> <head> </head> <body> <p><img src="pineapple.jpg" style="width:170px;height:170px;margin-left:15px;float:right;"> يمكنك أن تولد مثل هذا النص أو العديد من النصوص الأخرى إضافة إلى زيادة عدد الحروف التى يولدها التطبيق. إذا كنت تحتاج إلى عدد أكبر من الفقرات يتيح لك مولد النص العربى زيادة عدد الفقرات كما تريد، النص لن يبدو مقسما ولا يحوي أخطاء لغوية، مولد النص العربى مفيد لمصممي المواقع على وجه الخصوص، حيث يحتاج العميل فى كثير من الأحيان أن يطلع على صورة حقيقية لتصميم الموقع. ومن هنا وجب على المصمم أن يضع نصوصا مؤقتة على التصميم ليظهر للعميل الشكل كاملاً،دور مولد النص العربى أن يوفر على المصمم عناء البحث عن نص بديل لا علاقة له بالموضوع الذى يتحدث عنه التصميم فيظهر بشكل لا يليق..</p> <img src="pineapple.jpg" style="width:170px;height:170px;margin-left:15px;float:right;clear:right"> <p> يمكنك أن تولد مثل هذا النص أو العديد من النصوص الأخرى إضافة إلى زيادة عدد الحروف التى يولدها التطبيق. إذا كنت تحتاج إلى عدد أكبر من الفقرات يتيح لك مولد النص العربى زيادة عدد الفقرات كما تريد، النص لن يبدو مقسما ولا يحوي أخطاء لغوية، مولد النص العربى مفيد لمصممي المواقع على وجه الخصوص، حيث يحتاج العميل فى كثير من الأحيان أن يطلع على صورة حقيقية لتصميم الموقع. ومن هنا وجب على المصمم أن يضع نصوصا مؤقتة على التصميم ليظهر للعميل الشكل كاملاً،دور مولد النص العربى أن يوفر على المصمم عناء البحث عن نص بديل لا علاقة له بالموضوع الذى يتحدث عنه التصميم فيظهر بشكل لا يليق..</p> </body> </html>1 نقطة
-
– تُستخدم خاصية الـ float لتحديد موقع العنصر (سواء على الجانب الأيسر أو الأيمن من المحتوى). مثال توضيحي لذلك: <style> .container { border: 1px solid #000; height: 92px; padding: 15px; } .container .left { float: left; background-color: #e10000; color: #fff; padding: 15px; border-radius: 5px; } .container .right { float: right; background-color: #2722c8; color: #fff; padding: 15px; border-radius: 5px; } </style> <div class="container"> <div class="left">Float Left</div> <div class="right">Float Right</div> </div> قيم خاصة float: يمكن أن تحتوي خاصية الـ float على إحدى القيم التالية: none: (الإفتراضى): العنصر لا يطفو على أيًا من الجانبين (سيتم عرضه فقط في مكان حدوثه في النص). right: يطفو العنصر إلى يمين الحاوية left: يطفو العنصر إلى يسار الحاوية inherit: يرث العنصر قيمة تعويم أصله (أبيه). خاصة clear: – تحدد خاصية الـ clear العناصر التي يمكن أن تطفو بجانب العنصر الذي تم مسحه وعلى أي جانب. الطريقة الأكثر شيوعًا لاستخدام خاصية الـ clear هي بعد استخدام خاصية الـ float على عنصر. إذا تم تحريك عنصر إلى اليسار ، فيجب عليك تطبيق خاصية الـ clear إلى left. إذا تم تحريك عنصر إلى اليمين، فيجب عليك تطبيق خاصية الـ clear إلى right. مثال للتوضيح: <style> .container { border: 2px solid #00F; padding: 5px; } .container .paragraph { float: right; border: 2px solid #F00; margin: 0; width: 50%; } .container .clear_right { clear: right; background-color: #acacac; margin: 0; } </style> <div class="container"> <p class="paragraph">Vestibulum ac diam sit amet quam vehicula elementum sed sit amet dui. Proin eget tortor risus. Curabitur non nulla sit amet nisl tempus convallis quis ac lectus. Sed porttitor lectus nibh.</p> <p class="clear_right">Paragraph with clear right!</p> </div> الخرج: قيم الخاصة clear: none: (افتراضي): يمسح العناصر العائمة على كلا الجانبين right: يتم وضع العنصر أسفل العناصر العائمة اليمنى left: يتم وضع العنصر أسفل العناصر العائمة اليسرى both: يتم وضع العنصر أسفل كل من العناصر العائمة اليمنى واليسرى ملاحظة صغيرة: إذا كان العنصر أطول من العنصر الذي يحتويه ، وكان float، فإنه يتجاوز خارج الحاوية. لكن يمكنك حل هذه المشكلة عن طريق إستخدام خاصية overflow = auto المزيد من التفصيل في حسوب: الخاصة float, الخاصة clear بالتوفيق إن شاء الله1 نقطة
-
أجل , تعلم الcss بخصائصها على وجه العموم مهم, فحتى مع وجود أطر العمل والمكاتب مثل bootstrap لازلت ستحتاج إلى عمل العديد من التنسيقات بنفسك لذا من المهم أن تفهم تنسيقات وخصائص الcss جيدًا وعلى وجه الخصوص فإن الخاصية float من الخاصيات المُهمة في الcss نظرًا إلى أن وظيفتها بسيطة وهي أن تقوم بجلب المحتوى في إتجاه معين, فهذا شئ شائع جدًا وقد تحتاجه في أوقات كثيرة لذا من الأفضل فهمه جيدًا , والخاصية clear تُستخدم بشكلٍ شائع جدًا مع الخاصية float لذا تعلمها أيضًا مهم كذلك, وإن كان هنالك شئ معين في تلك الخواص تواجه صعوبة فيه يُمكنك وضع سؤال جديد تسأل فيه عن الجزئية التي تواجهك صعوبة فيها1 نقطة
-
أهلا بك يا أيمن من المهم فهم جميع الخصائص في css، لاسيما عند استخدام مكاتب css لتطوير الواجهات الأمامية. فإذا كنت تكتب الكود بنفسك، قد تستطيع تنسيق ملفاتك بأشكال مختلفة مستغنياً عن float و clear، أما إن جاءك كود لتقوم بالتعديل عليه أو استخدمت مكتبة من المكاتب، فهنا أنت مضطر أن تتعامل مع كود جاهز، فلا شكّ أنّه يجب عليك أن تكون ملمّاً بكل تفاصيل css. بالتوفيق إن شاء الله1 نقطة
-
يجب معرفة أن JavaScript هي لغة برمجة عالية المستوى والتي تستخدم على نطاق واسع في تطوير تطبيقات الويب والتي تعتبر من أهم لغات البرمجة في العالم. وتتميز JavaScript بأنها لغة برمجة متعددة الاستخدامات حيث يمكن استخدامها لتطوير تطبيقات الويب والمواقع الإلكترونية، ويمكن استخدامها أيضًا لتطوير تطبيقات سطح المكتب وتطبيقات الهواتف الذكية والأجهزة اللوحية. وتتميز JavaScript بسهولة استخدامها وتعلمها وبتوفيرها للمطورين مكتبات وأدوات عديدة تساعدهم على تطوير تطبيقات الويب بسهولة وبأداء عالي وتجربة مستخدم ممتازة. وتستخدم JavaScript للتفاعل مع صفحات الويب وإضافة الإثارة والديناميكية لتجربة المستخدم، وللتحقق من صحة الإدخالات وتحقيق المزيد من التفاعلات مع المستخدم. وتستخدم JavaScript أيضًا للتحكم في الأحداث والتفاعلات في صفحات الويب ولإجراء الحسابات الرياضية والعمليات المعقدة الأخرى والتعامل مع البيانات. وتوفر JavaScript أيضًا مكتبات مثل jQuery وReactJS وAngularJS وغيرها التي تساعد على تسهيل عملية تطوير تطبيقات الويب بشكل كبير. ولذلك فهي ليست لغة بالمتصفح فقط كما كانت من قبل، بل أصبح بالإمكان فعل أي شيء بها. أيضًا، يمكن استخدام لغة الجافاسكريبت JavaScript في تطوير تطبيقات الهواتف الذكية وأجهزة الكمبيوتر اللوحية وتطبيقات سطح المكتب. ويمكن استخدامها في تطوير تطبيقات الهواتف الذكية باستخدام إطارات عمل كما React Native وIonic Framework. ويمكن استخدامها في تطوير تطبيقات سطح المكتب باستخدام إطارات عمل مثل Electron وNW.js. وعلى الرغم من أن JavaScript تستخدم بشكل رئيسي في تطوير تطبيقات الويب، فإن إمكانياتها تمتد إلى مجالات أخرى مثل تطوير تطبيقات سطح المكتب وتطبيقات الهواتف الذكية. ويتم شرح الأساسيات بها لكونها مستمرة معك في أغلب الدورات الأخرى وستحقق استفادة فعلاً من تعلمها في أساسيات علوم الحاسب.1 نقطة
-
أراء المبرمجين صحيحة وذلك في حال أردنا تطوير المواقع الإلكترونية فيجب علينا تعلم HTML و CSS في البداية لأنها تعتبر أساس الموقع الإلكتروني ومن ثم يمكن إستخدام لغة JavaScript لجعل الموقع أكثر تفاعلية مع المستخدم وإضافة بعض التأثيرات التي لا يمكن تنفيذها باستخدام CSS . ومن خلال دورة تطوير واجهات المستخدم سوف تتعلم جميع المهارات الازمة لتطوير المواقع من الأساسيات إلى التطبيقات العملية على تصميم وبرمجة المواقع . أما المسار في دورة علوم الحاسوب لن نقوم بتطوير مواقع إلكترونية بل سوف تتعرف على الأمور المهمة في لغة JavaScript وأساسيات اللغة . لذلك لن تحتاج إلى تعلم HTML و CSS . كما أن دورة علوم الحاسوب دورة مهمة لأنها تتطرق إلى عدّة مهارات ولغات برمجية ويمكنك من خلالها تحديد المجال الذي تريد الإستمرار فيه .1 نقطة
-
لست بحاجة لمعرفة HTML , CSS قبل تعلم JavaScript الخاصة بدورة علوم الحاسوب، وذلك لأن JavaScript يتم شرحها في سياق أساسيات البرمجة وليس في سياق تطوير واجهات المستخدم، فلن تتعامل مع المتصفح و الـ HTML , CSS في هذا المسار وإن كنت تريد تعلم تطوير واجهات المستخدم فربما عليك التفكير بدورة تطوير واجهات المستخدم أو دورة تطوير التطبيقات باستخدام JavaScript.1 نقطة
-
إن javascript لا تعتمد في عملها على ال html, css و بالتالي يمكنك استعمالها و تعلمها بدون معرفة ما سبق. يمكنك تنفيذ أكواد ال javascript في ال console الخاص بالمتصفح أو بعض المحررات مثل vscode يوفر إضافات لتنفيذ أكواد ال javascript. و في هذه الدورة كما ذكر المدرب محمد لا يتم تعليم تصميم المواقع في هذا المسار، و بالتالي لا داعي لتعلم ال html, css. كما أنه يمكنك لاحقاً تعلم html, css و استعمال ال javascript للتعديل فيهما.1 نقطة
-
ما يتم شرحه في مسار تعلم البرمجة الموجود في دورة علوم الحاسوب لا يحتاج منك ان تكون على علم ب html و css حيث لن يتم التعامل مع المتصفح خلال المسار وبالتالي لن نحتاج الى المعرفة ب html و css , نحتاج الى معرفة css و html عندما نتعامل مع المتصفح, يوجد مسار كامل عن التعامل مع المتصفح, اسم المسار إلى عالم الويب, يمكنك الان الاستمرار بمسار أساسيات البرمجة دون القلق من معرفة html او css1 نقطة
-
لقد قمت بالاطلاع على الـ api الذي قمت بمشاركته وهو يحتوي على user واحد فقط جرب الذهاب للرابط ومشاهدة النتيجة : https://randomuser.me/api أما إذا اردت احضار اكثر من user فأنت بحاجة لاستخدام الرابط التالي : https://randomuser.me/api/?results=20 حيث تضيف ال query المسماة results و تعطيها عدد المستخدمين الذين تريد الحصول عليهم وفي الرابط السابق اضفت العدد 20. جرب فتح الرابط السابق وستلاحظ ان الـ results هي مصفوفة تحتوي على 20 مستخدم مختلف.1 نقطة
-
1 نقطة
-
أنت تستخدم في مشروعك الإصدار الخامس من مكتبة بوتستراب بينما في المثال الذي أرفقته يستخدمون الإصدار الرابع، هناك بعض الإختلافات في النافذة المنبثقة، في الإصدار الرابع يستخدمون data-toggle بينما في الإصدار الخامس يستخدمون data-bs-toggle نفس الشيء بخصوص data-target لذلك حتى تعمل النافذة المنبثقة بشكل صحيح عليك إستبدال التالي في الروابط التشعبية a التي تحيط الصور: data-toggle="modal" بـ: data-bs-toggle="modal" و: data-target="#image-gallery" بـ: data-bs-target="#image-gallery" نفس الشيء بخصوص زر إخفاء النافذة المنبثقة: data-bs-dismiss="modal" و أيضاً عليك تغيير الصنف float-left إلى float-start حتى تتموضع أيقونات الأسهم بشكل صحيح.1 نقطة
-
الأفضل هو الإعتماد المكتبات الجاهزة والتي تم إختبارها، وبها العديد من الخيارات، إذا كنت تبحث عن معرض lightbox فبإمكانك الإعتماد على المكتبات التالية: https://www.lightgalleryjs.com/ https://lokeshdhakar.com/projects/lightbox2/ https://blueimp.github.io/Gallery/ أو يمكنك الإعتماد على مكتبة أكثر تقدمًا ويتم استخدامها بكثرة، وهي Swiper: https://swiperjs.com/swiper-api1 نقطة
-
1 نقطة
-
بالإضافة للمهارات الأساسية التي تم شرحها في التعليقات السابقة. يجب عليك تعلم الأدوات والتقنيات التالية أدوات التشفير: برنامج يستخدم التشفير لمنع الوصول غير المصرح به إلى المعلومات الرقمية. يستخدم التشفير لحماية المعلومات الرقمية الموجودة على أجهزة الكمبيوتر بالإضافة إلى المعلومات الرقمية التي يتم إرسالها إلى أجهزة الكمبيوتر الأخرى عبر الإنترنت. أدوات فحص ثغرات الويب برنامج مكافحة الفيروسات من الجيل التالي: يرتقي ببرامج مكافحة الفيروسات التقليدية إلى مستوى جديد ومتقدم من الحماية الأمنية لنقاط النهاية. فهو يتجاوز توقيعات البرامج الضارة المعروفة والمستندة إلى الملفات والاستدلال لأنه نهج مرتكز على النظام وقائم على السحابة. جدار الحماية من الجيل التالي: جدار حماية عميق لفحص الحزمة يتجاوز فحص المنفذ / البروتوكول والحظر لإضافة فحص على مستوى التطبيق ، ومنع التطفل ، وجلب المعلومات الاستخبارية من خارج جدار الحماية. منع فقدان البيانات (DLP) عبارة عن مجموعة من الأدوات والعمليات المستخدمة لضمان عدم فقدان البيانات الحساسة أو إساءة استخدامها أو الوصول إليها من قبل المستخدمين غير المصرح لهم. يصنف برنامج DLP البيانات المنظمة والسرية والحاسمة للأعمال ويحدد انتهاكات السياسات التي تحددها المؤسسات أو ضمن حزمة سياسة محددة مسبقًا ، مدفوعة عادةً بالامتثال التنظيمي مثل HIPAA أو PCI-DSS أو GDPR.1 نقطة
-
في البداية يجب معرفة أن الهكر الأخلاقي هو في الأساس مبرمج بارع، أي يجب إتقان البرمجة والتدرج فيها. وسأعطيك مخلص سريع للخريطة: قم بتعلم اللغات البرمجية المهمة للأمن السيبراني مثل Python. تعلم أساسيات الشبكات مثل TCP / IP و DNS و DHCP و HTTP و HTTPS و SSL / TLS. دراسة المفاهيم الأساسية للأمن السيبراني، ومنها أنواع الهجمات والأدوات المستخدمة فيها وكيفية تحليل الثغرات وإصلاحها. تحديد مجالات الأمن السيبراني التي تهمك وتخصص فيها، مثل الهجمات الاجتماعية والاختراق والحماية من الفيروسات والبرمجيات الخبيثة وتطوير البرمجيات الآمنة. يمكن أن تساعد الحصول على شهادات معتمدة في تحقيق الهدف المنشود، فهي تعطيك المعرفة والخبرة اللازمة للعمل في مجال الأمن السيبراني. : تساعد الدورات التدريبية في تحديث معرفتك وتطوير مهاراتك في مجال الأمن السيبراني. يمكن للمشاركة في المسابقات والمجتمعات الخاصة بالأمن السيبراني أن تمنحك الفرصة لتحسين مهاراتك وتبادل الخبرات مع الآخرين في المجال. ومن الممكن أن أتحدث وأسرد لك 1000 سطر، لكن ذلك حديث على غير علم وخبرة وتجربة، لهذا: الأفضل الاستماع لأهل الخبرة وأنصحك بقراءة الدليل الشامل التالي للخبير الأمني محمد عبد الباسط النوبي، بعنوان ١٠١ - دليلك فى البرمجة ومجال امن وحماية واختبار اختراق تطبيقات الويب وستجد به كل ما تحتاج معرفته. وأنصحك أيضًا بقراءة النقاش الخاص به على منصة حسوب I\O وهو نقاش ثري أجاب فيه على الكثير من الأسئلة، ويحتاج منك إلى تركيز واستيعاب كبير.1 نقطة
-
الإصدار 1.0.0
12410 تنزيل
تُعد أنظمة التشغيل موضوعًا متقدمًا في العديد من برامج علوم الحاسوب، حيث يتعرف المتعلم على كيفية البرمجة بلغة C بحلول الوقت الذي يتعرف فيه على أنظمة التشغيل، وربما يأخذ المتعلم فصلًا دراسيًا في معمارية الحاسوب Computer Architecture قبل ذلك، فيصبح الهدف من تقديم هذا الموضوع عادةً هو عرض تصميم وتنفيذ أنظمة التشغيل للطلاب مع افتراض ضمني أن بعضهم سيجري بحثًا في هذا المجال، أو يكتب جزءًا من نظام تشغيل. هذا الكتاب مترجم عن الكتاب Think OS لكاتبه آلن داوني Allen B. Downey والذي يعد مسودة أولية لم تكتمل بصورة نهائية بعد إذ طُوّر لفصلٍ دراسي في كلية أولين Olin College يدعى أنظمة البرمجيات Software Systems. لا يفترض هذا الكتاب أنك قد درست معمارية الحاسوب، فيجب أن يمنحك فهمًا أفضل أثناء قراءته عن الحاسوب ومعماريته وكيف يعمل المعالج والذاكرة فيه وكيف تُدار العمليات وتُخزَّن الملفات وما يحدث عند تشغيل البرامج، وما يمكنك القيام به لجعل البرامج تعمل بصورة أفضل وأسرع بوصفك مبرمجًا. يشرح الفصل الأول بعض الاختلافات بين اللغات المُصرَّفة compiled واللغات المُفسَّرة interpreted، مع بعض الأفكار حول كيفية عمل المصرِّفات compilers، ويشرح الفصل الثاني كيف يستخدم نظام التشغيل العمليات لحماية البرامج قيد التشغيل من التداخل مع بعضها البعض. ويشرح الفصل الثالث الذاكرة الوهمية virtual memory وترجمة العناوين، ويتحدث الفصل الرابع عن أنظمة الملفات ومجرى البيانات، ويصف الفصل الخامس كيفية تشفير الأرقام والأحرف والقيم الأخرى، ويشرح أيضًا العامِلات الثنائية bitwise operators. أما الفصل السادس، فيشرح كيفية استخدام إدارة الذاكرة الديناميكية وكيفية عملها، ويدور الفصل السابع حول التخبئة caching وهرمية الذاكرة. ويشرح الفصل الثامن تعدد المهام multitasking والجدولة scheduling. ويدور الفصل التاسع حول خيوط POSIX وكائنات المزامنة mutexes، ويشرح الفصل العاشر المتغيرات الشرطية POSIX ومشكلة المنتج / المستهلك، ويدور الفصل الحادي عشر حول استخدام متغيرات تقييد الوصول POSIX وتطبيقها في لغة C. هذا الكتاب مرخص بموجب رخصة المشاع الإبداعي Creative Commons «نسب المُصنَّف - غير تجاري - الترخيص بالمثل 4.0». يمكنك قراءة فصول الكتاب على شكل مقالات من هذه الصفحة، «مدخل إلى أنظمة التشغيل»، أو تجدها مسردة بالترتيب التالي: الفصل الأول: مفهوم التصريف Compilation في لغات البرمجة الفصل الثاني: العمليات Processes في أنظمة التشغيل الفصل الثالث: الذاكرة الوهمية Virtual memory في نظام التشغيل الفصل الرابع: فهم الملفات Files وأنظمة الملفات file systems الفصل الخامس: تمثيل الأعداد والنصوص بالبتات وإجراء العمليات على مستوى البت الفصل السادس: إدارة الذاكرة Memory management في لغة C الفصل السابع: فهم عملية التخبئة Caching في معمارية الحاسوب الفصل الثامن: تعدد المهام Multitasking في الحواسيب الفصل التاسع: مفهوم الخيوط Threads في عملية المعالجة الفصل العاشر: المتغيرات الشرطية وحلها مشاكل التزامن بين العمليات في لغة C الفصل الحادي عشر: متغيرات تقييد الوصول Semaphores في لغة البرمجة سي C1 نقطة

























.thumb.png.1e0ebab1af0085cf5d9e301661130470.png)
.thumb.png.d1e320b5b960d76e6e974ab87b067765.png)
.thumb.png.d59517c109125df6b3da6d121073191b.png)