لوحة المتصدرين
المحتوى الأكثر حصولًا على سمعة جيدة
المحتوى الأعلى تقييمًا في 03/02/23 في كل الموقع
-
3 نقاط
-
السلام عليكم ماهو الفرق بين let و var و const شكراً لكم1 نقطة
-
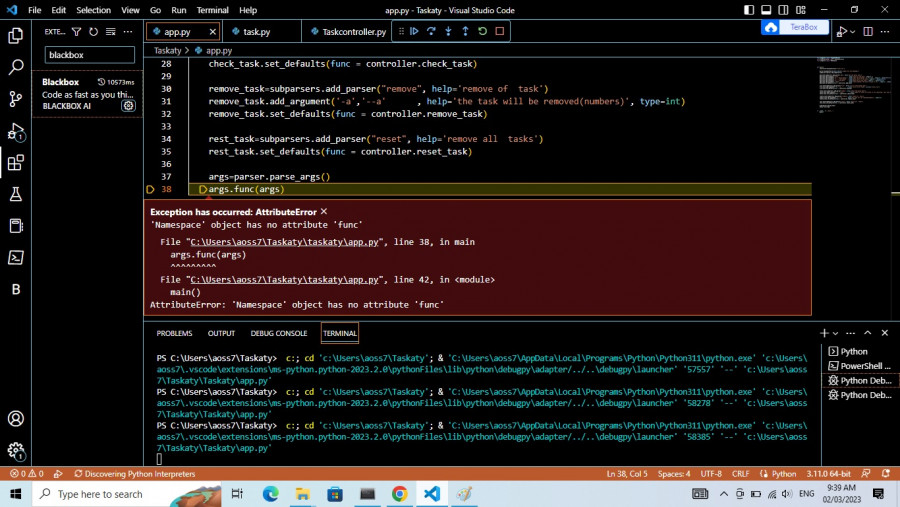
يمكن أن يكون السبب في عدم تعيين ارتفاع الـ container الخاص بالـ footer بشكل صحيح، مما يؤدي إلى تغيير توزيع المحتوى. يمكن حل المشكلة عن طريق تحديد ارتفاع الـ container بشكل صحيح، ويمكن القيام بذلك باستخدام الخاصية "height" مع CSS، مثلاً: .footer { height: 100px; } ويمكن تعديل قيمة 100px وفقًا لاحتياجات التصميم. كما يجب التأكد من استخدام الأدوات المناسبة لتحليل التصميم والتأكد من تطابق النتائج مع التصميم الأصلي. بعض الأسباب الأخرى التي يمكن أن تؤدي إلى عدم توافق التصميم مع الواجهة النهائية على الموقع تشمل: استخدام العرض والارتفاع بنسبة مئوية بدلاً من القيم الثابتة. استخدام خصائص CSS مثل transform و rotate و translate بشكل غير صحيح. عدم تحديد وحدات القياس بشكل صحيح، مثل استخدام البكسل بدلاً من النسبة المئوية. استخدام العناصر المطلقة (absolute) بشكل غير صحيح، مما يؤدي إلى عدم وضوح الموقع على الشاشات المختلفة. استخدام القيم الافتراضية للخصائص في CSS دون تعديلها وفقًا لاحتياجات التصميم. ومن الصعب الجزم بسبب المشكلة، إلا بعض رؤية الكود الخاص بالـ Footer ويجب أن يكود كود HTML و CSS.1 نقطة
-
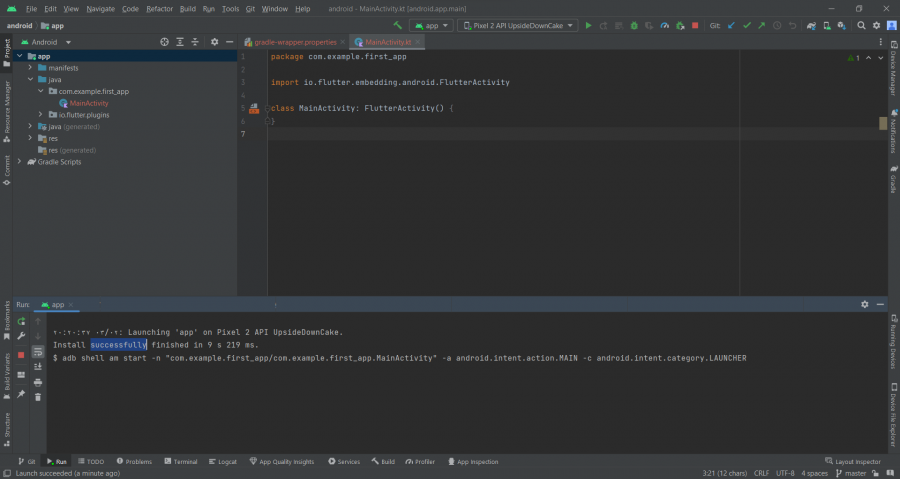
أخي مصطفى جزاك الله خيراً وبارك لك في أهلك ومالك وعلمك..... يقال زكاة العلم نشرة وما قمت به يعتبر في هذا الجانب ....وللفايدة حبيت أقول أنه تم حل المشكلة بعد تنزيل ملف الاندرويد وملف جرادل بداخله لكن المشكلة لم تحل الا بعد تغيير لغة الونيدوز الى الانجليزية وهذا شيئ مهم جداً لضبط تنسيق الوقت والتاريخ كانت تظهر المشكلة .. فشل في بناء التطبيق: Cause: invalid date string: Unparseable date: "bc`c`bafdhefGMT+00:00" ولحلها يجب تغيير لغة الويندوز الى الانجليزية هام1 نقطة
-
var تستعمل هذه الكلمة لإنشاء متغيرات داخل الكائن العلوي window وهذه المتغيرات إما أن تكون عامة global يمكن الوصول إليها في جميع أنحاء التطبيق أو قد تكون في نطاق محدد وهو نطاق دالة معينة (function-scoped) بحيث لا يمكن الوصول إليها خارج هذه الدالة (private variables). هذه الكلمة المفتاحية موجودة منذ الإصدارات الأولى لجافاسكريبت ولكن الوقت جاء لإضافة بدائل عنها تكون أكثر مرونة وأمانا حتى تساير هذه اللغة الإيقاع السريع الذي يتقدم به مجال برمجيات الويب والجافاسكريبت بصفة عامة. ولهذا ظهر let في الإصدار الأخير من الجافاسكريبت. function varTest() { var x = 1; if (true) { var x = 2; // نفس المتغير console.log(x); // 2 } console.log(x); // 2 } let بعكس var فإن let تمكننا من إنشاء متغيرات تابعة لنطاقات أضيق قد تكون دوال أو فقط تعابير شرطية أو حلقات متكررة وغيرها ولهذا تسمى هذه المتغيرات بالإنجليزية block-scoped أي أنك لا تستطيع الوصول إليها خارج ال block الذي صُرِّح بها فيه. function letTest() { let x = 1; if (true) { let x = 2; // متغير آخر console.log(x); // 2 } console.log(x); // 1 } وعندما تحاول استعمال متغير قبل التصريح به فإنك ستحصل على خطأ جميل في برمجيتك من نوع ReferenceError على عكس ما اعتدنا علينا مع الكلمة المفتاحية var حيث كانت تعطى لكل متغير قيمة افتراضية وهي undefined حتى قبل إنشاء هذا المتغير. const هذه الكلمة تعمل تماما بنفس خصائص let أي أنها block-scoped كذلك إلا أنها، كما يدل على ذلك اسمها، تستعمل فقط للتصريح بالثوابت Constants التي تأخذ قيمة واحدة فقط طيلة حياة البرنامج ولا يمكن تغييرها. function constTest() { let x = true; if (x) { const P = 3.14; console.log(P); // 3.14 } console.log(P); // ReferenceError } من خصائص const أنه من الضروري إعطاء قيمة للثابتة فور التصريح بها وهذا الأمر طبيعي كون الثابتة يصرح بها عند الحاجة إليها فقط ولا يمكن تغييرها فيما بعد في ذات النطاق scope الذي أنشأت فيه. const P = 3.14; P = 3.142; // Uncaught TypeError1 نقطة
-
توجد ثلاث كلمات رئيسية في JavaScript يمكن استخدامها للإعلان عن المتغيرات: let و var و const. لكل كلمة رئيسية قواعد وتأثيرات مختلفة على كيفية استخدام المتغيرات التي تنشئها. let: تعلن الكلمة الأساسية let عن متغير محلي محدد النطاق ، وتهيئته اختياريًا إلى قيمة.تعني Block-scoped أن المتغير متاح فقط داخل الكتلة التي تم الإعلان عنها فيها ، والذي يُشار إليه عادةً بأقواس معقوفة {}. var: الكلمة الأساسية var تعلن عن متغير عام أو نطاق وظيفي ، وتهيئته اختياريًا إلى قيمة.نطاق الوظيفة يعني أن المتغير متاح فقط داخل الوظيفة التي تم الإعلان عنها فيها. المتغيرات العامة متاحة في جميع أنحاء التعليمات البرمجية الخاصة بك. const: تعلن الكلمة الأساسية const عن متغير ثابت محدد النطاق وغير قابل للتغيير ، أي متغير لا يمكن إعادة تعيينه.تسمى الثوابت أيضًا "المتغيرات غير القابلة للتغيير" ، ولكن هذا تسمية خاطئة نوعًا ما لأنها في الواقع متغيرات - فقط متغيرات لا يمكن إعادة تعيينها. للمزيد من التفاصيل والمعلومات يفضل الإطلاع على موسوعة حسوب حيث يوجد توثيق لل javascript ويوجد شرح لل let و var و const من خلال هذا الرابط1 نقطة
-
1 نقطة
-
إذا أردت إنشاء slider مماثل للصورة في سؤالك، يمكنك استخدام الكود التالي مه شرح التفاصيل الخاصة به. أولاً ، سنبدأ بإنشاء هيكل HTML للمتزلج. يجب علينا إنشاء عناصر HTML لكل شريحة من الشرائح وتجميعها داخل العنصر الرئيسي الذي سيحتوي على جميع الشرائح. سنستخدم عنصر div لتقسيم الصفحة إلى عناصر أصغر. الهيكل الأساسي للشريحة يجب أن يكون على هذا النحو: <div class="slider"> <div class="slide active"> <img src="image1.jpg" alt="Slide 1"> </div> <div class="slide"> <img src="image2.jpg" alt="Slide 2"> </div> <div class="slide"> <img src="image3.jpg" alt="Slide 3"> </div> <button class="prev-btn">Prev</button> <button class="next-btn">Next</button> </div> يجب علينا إنشاء عناصر div داخل عنصر الشريحة. العنصر الأول هو الصورة التي سيتم عرضها في الشريحة. يجب أن يكون لدينا أيضًا عنصر آخر يحتوي على عناصر نصية مثل العنوان والوصف. يمكنك تخصيص هذه العناصر بشكل كامل وفقًا لتصميمك. الآن ، يجب علينا استخدام CSS لتصميم الشرائح وإظهارها بشكل جيد. يمكننا استخدام position و display و z-index لإظهار الشرائح في المكان المناسب على الصفحة. .slider { position: relative; width: 100%; height: 500px; overflow: hidden; } .slide { position: absolute; width: 100%; height: 100%; opacity: 0; transition: opacity 0.5s ease-in-out; } .slide.active { opacity: 1; } .slide img { width: 100%; height: 100%; object-fit: cover; } .prev-btn, .next-btn { position: absolute; top: 50%; transform: translateY(-50%); width: 50px; height: 50px; background-color: #000; color: #fff; border: none; cursor: pointer; } .prev-btn { left: 20px; } .next-btn { right: 20px; } تم تعيين position: relative على العنصر الرئيسي للمتزلج لأننا سنستخدم position: absolute على العناصر الفرعية لتحديد مكانها. تم تعيين العرض والارتفاع على العنصر الرئيسي للتحكم في حجم المتزلج على الصفحة. تم تعيين position: absolute و top: 0 و left: 0 على الشرائح لأننا نريد عرضها في المكان الصحيح في المتزلج. تم تعيين opacity إلى 0 لكي يتم إخفاء جميع الشرائح غير النشطة. تم تعيين transition على opacity لإضافة تأثير تحويل عند تغيير الشريحة. تم تعيين z-index إلى -1 لجعل جميع الشرائح مخفية خلف العنصر النشط. عندما تصبح الشريحة نشطة ، يتم تعيين z-index إلى 1 لجعلها تظهر فوق الشرائح الأخرى. تم تعيين object-fit: cover على الصورة لجعلها تملأ المساحة المتاحة بالشريحة بشكل كامل. تم تعيين position: absolute و bottom: 0 و left: 0 و width: 100٪ على العنصر النصي لجعله يظهر في الجزء السفلي من الشريحة. تم تعيين خصائص النص (font-size و margin) لتخصيص النص وفقًا لتصميمك. أخيرًا ، سنستخدم JavaScript لتغيير الشريحة النشطة بعد فترة زمنية معينة. const slides = document.querySelectorAll('.slide'); const prevBtn = document.querySelector('.prev-btn'); const nextBtn = document.querySelector('.next-btn'); let currentSlide = 0; // Show the first slide slides[currentSlide].classList.add('active'); function prevSlide() { slides[currentSlide].classList.remove('active'); currentSlide = (currentSlide - 1 + slides.length) % slides.length; slides[currentSlide].classList.add('active'); } function nextSlide() { slides[currentSlide].classList.remove('active'); currentSlide = (currentSlide + 1) % slides.length; slides[currentSlide].classList.add('active'); } prevBtn.addEventListener('click', prevSlide); nextBtn.addEventListener('click', nextSlide); كود JavaScript، يقوم بتحديد الشرائح (slides) وأزرار التحكم (previous و next)، ثم يعطي الوظيفة (function) للزر السابق (previous) والتالي (next) للتحكم في الشرائح. في البداية، يتم تحديد الشرائح عن طريق استخدام document.querySelectorAll()، الذي يبحث عن جميع العناصر التي تحتوي على الكلاس (class) المعطى، في هذه الحالة هو .slide، ويتم حفظها في متغير slides باستخدام const. ثم يتم تحديد الأزرار عن طريق استخدام document.querySelector()، الذي يبحث عن أول عنصر يحتوي على الكلاس المعطى، في هذه الحالة هم .prev-btn و .next-btn، ويتم حفظهما في متغيرات prevBtn و nextBtn باستخدام const. ثم يتم تعيين الوظيفة (function) لكل زر بواسطة .addEventListener()، الذي يقوم بتحديد الحدث (event) الذي يتم الاستماع إليه، في هذه الحالة هو click، والوظيفة التي يتم تشغيلها عند حدوث هذا الحدث. لتحديد الشريحة الحالية وإظهارها، يتم تعيين متغير currentSlide إلى القيمة 0، ويتم إظهار الشريحة الأولى باستخدام .classList.add() وإضافة الكلاس active. لتبديل الشرائح بواسطة الأزرار، يتم إنشاء وظائف (functions) prevSlide() و nextSlide() التي تزيل الكلاس active من الشريحة الحالية وتحديد الشريحة التي ستظهر، بحيث يتم تطبيق العملية الحسابية (currentSlide - 1 + slides.length) % slides.length للحصول على الشريح1 نقطة
-
يوجد أمثلة كثيره على ال slider من خلال ال javascript بدون مكتبات جاهزة ما عليك فقط غير البحث مثال على ذلك موقع codepen يوفر الكثير من الأكواد الخاصة بال frontend ما عليك غير البحث . هذا الرابط يحتوي على أمثلة لل slider وحاول فهم طريقة العمل بنفسك سأشرح لك طريقة العمل أولاً ال html <div class="slider"> <div class="item"> <img src="https://s3.tproger.ru/uploads/2020/07/field.jpg"> </div> <div class="item"> <img src="https://s3.tproger.ru/uploads/2020/07/rose.jpg"> </div> <div class="item"> <img src="https://s3.tproger.ru/uploads/2020/07/leaf.jpg"> </div> <a class="previous" onclick="previousSlide()">❮</a> <a class="next" onclick="nextSlide()">❯</a> </div> قمنا ببناء ال slider وإضافة الصور والأسهم تم إضافة الدوال previousSlide وnextSlide لها ال javascript /* رقم الصور الإفتراضية */ let slideIndex = 1; /*showSlides نقوم باستدعاء الدالة */ showSlides(slideIndex); /*slideIndex يزيد ال nextSlide عند الضغط على الزر */ function nextSlide() { showSlides(slideIndex += 1); } /* slideIndex يقل ال previousSlide عند الضغط على الزر */ function previousSlide() { showSlides(slideIndex -= 1); } /* الصورة الإفتراضية */ function currentSlide(n) { showSlides(slideIndex = n); } function showSlides(n) { let i; /*slides نحدد الصور بالمتغير */ let slides = document.getElementsByClassName("item"); /* إذا وصلنا لآخر صورة نقوم بإعادة الصور من الأول أو العكس*/ if (n > slides.length) { slideIndex = 1 } if (n < 1) { slideIndex = slides.length } /* نقوم بإخفاء جميع الصور أولاً */ for (let slide of slides) { slide.style.display = "none"; } /* ثم إظهار الصورة المفترض أن تكون موجودة فقط */ slides[slideIndex - 1].style.display = "block"; } أما بالنسبة لل css هي تنسيقات قم بإضافتها كما يناسبك1 نقطة
-
يمكنك إنشاء سلايدر من خلال html , css , js بحيث يمكن إنشاء كود html بهذا الشكل <div class="slider-container"> <div class="slider"> <div class="slide"><img src="slide1.jpg"></div> <div class="slide"><img src="slide2.jpg"></div> <div class="slide"><img src="slide3.jpg"></div> </div> <button class="prev">Prev</button> <button class="next">Next</button> </div> ثم يجب تنسيق هذا السلايدر باستخدام css .slider-container { position: relative; width: 100%; height: 400px; overflow: hidden; } .slider { position: absolute; width: 300%; height: 100%; display: flex; transition: transform 0.5s ease; } .slide { width: 33.333%; height: 100%; display: flex; justify-content: center; align-items: center; } .slide img { max-width: 100%; max-height: 100%; } button { position: absolute; top: 50%; transform: translateY(-50%); background: transparent; border: none; color: #fff; font-size: 24px; cursor: pointer; } .prev { left: 10px; } .next { right: 10px; } ثم لاستكمال أحداث السلايدر من زر التالي و زر السابق و تحريك الصور يجب استخدام جافاسكربت بهذا الشكل const slider = document.querySelector('.slider'); const prevBtn = document.querySelector('.prev'); const nextBtn = document.querySelector('.next'); let counter = 0; nextBtn.addEventListener('click', () => { counter++; if (counter > 2) { counter = 0; } slider.style.transform = `translateX(-${counter * 33.333}%)`; }); prevBtn.addEventListener('click', () => { counter--; if (counter < 0) { counter = 2; } slider.style.transform = `translateX(-${counter * 33.333}%)`; });1 نقطة
-
انشئ كود html كالتالي : <!-- الحاوية الكبيرة والتي تحتوي على السليدر --> <div class="slideshow-container"> <!-- صور بالحجم الكامل مع رقم و نص --> <div class="mySlides fade"> <div class="numbertext">1 / 3</div> <img src="img1.jpg" style="width:100%"> <div class="text">Caption Text</div> </div> <div class="mySlides fade"> <div class="numbertext">2 / 3</div> <img src="img2.jpg" style="width:100%"> <div class="text">Caption Two</div> </div> <div class="mySlides fade"> <div class="numbertext">3 / 3</div> <img src="img3.jpg" style="width:100%"> <div class="text">Caption Three</div> </div> <!-- ازرار السليدر --> <a class="prev" onclick="plusSlides(-1)">❮</a> <a class="next" onclick="plusSlides(1)">❯</a> </div> <br> <!-- النقاط التنقل التي تظهر في منتصف السليدر --> <div style="text-align:center"> <span class="dot" onclick="currentSlide(1)"></span> <span class="dot" onclick="currentSlide(2)"></span> <span class="dot" onclick="currentSlide(3)"></span> </div> كود الـ css : * {box-sizing:border-box} /* تنسيق الحاوية */ .slideshow-container { max-width: 1000px; position: relative; margin: auto; } /* اخفاء الصور بالحالة الافتراضية */ .mySlides { display: none; } /* تنسيقات زر السابق والتالي */ .prev, .next { cursor: pointer; position: absolute; top: 50%; width: auto; margin-top: -22px; padding: 16px; color: white; font-weight: bold; font-size: 18px; transition: 0.6s ease; border-radius: 0 3px 3px 0; user-select: none; } /* تنسيق موضع زر التالي */ .next { right: 0; border-radius: 3px 0 0 3px; } /* على ازرار التنقل hover التنسيقات الخاصة بالـ */ .prev:hover, .next:hover { background-color: rgba(0,0,0,0.8); } /* تنسيق النص الموجود بالسلايدات */ .text { color: #f2f2f2; font-size: 15px; padding: 8px 12px; position: absolute; bottom: 8px; width: 100%; text-align: center; } /* تنسيق الارقام الموجودة بالسلايدات */ .numbertext { color: #f2f2f2; font-size: 12px; padding: 8px 12px; position: absolute; top: 0; } /* تنسيق نقاط التنقل الموجودة في منتصف السلايدر */ .dot { cursor: pointer; height: 15px; width: 15px; margin: 0 2px; background-color: #bbb; border-radius: 50%; display: inline-block; transition: background-color 0.6s ease; } .active, .dot:hover { background-color: #717171; } /* الانميشن الخاص بحركة السليدر */ .fade { animation-name: fade; animation-duration: 1.5s; } @keyframes fade { from {opacity: .4} to {opacity: 1} } اكواد الـ js : let slideIndex = 1; showSlides(slideIndex); // التحكم بازرار السابق والتالي function plusSlides(n) { showSlides(slideIndex += n); } // التحكم بنقاط التنقل الموجودة في المنتصف function currentSlide(n) { showSlides(slideIndex = n); } function showSlides(n) { let i; let slides = document.getElementsByClassName("mySlides"); let dots = document.getElementsByClassName("dot"); if (n > slides.length) {slideIndex = 1} if (n < 1) {slideIndex = slides.length} for (i = 0; i < slides.length; i++) { slides[i].style.display = "none"; } for (i = 0; i < dots.length; i++) { dots[i].className = dots[i].className.replace(" active", ""); } slides[slideIndex-1].style.display = "block"; dots[slideIndex-1].className += " active"; } وهذا مثال حي عن الـ slider الذي قمت بمشاركة الكود الخاص به معك : https://www.w3schools.com/howto/tryit.asp?filename=tryhow_js_slideshow1 نقطة
-
تلعب البرمجة في عصرنا الحالي دورًا حيويًا في كافة مناحي الحياة كالاتصالات والهندسة والتصميم والإدارة والطب وغيرها، ومجالات البرمجة كثيرة ومتنوعة وهي تخدم أغراضًا مختلفة وتتوسع بشكل مستمر كما تعدّ البرمجة من أكثر الوظائف نموًا في سوق العمل. لحسن الحظ، هذا يوفر للمبرمجين الكثير من الخيارات في سوق العمل ويتيح لهم الفرصة للتخصص في مجالات متنوعة كتطوير مواقع الويب أو تطبيقات الجوال أو التخصص في تحليل البيانات أو برمجة الشبكات …إلخ. نسلط الضوء في هذا المقال على أهم مجالات البرمجة ونساعدك في تحديد أهدافك واكتشاف المجال الذي يناسب اهتماماتك وميولك والتعرف على أهم التقنيات التي يتطلبها التخصص في كل مجال. ما هي مجالات البرمجة البرمجة هي أن تطلب من جهاز الحاسوب أو أي جهاز إلكتروني آخر قابل للبرمجة أداء مهمة مت أو حل مشكلة معينة من خلال كتابة مجموعة من التعليمات باستخدام إحدى لغات برمجة. ولغة البرمجة هي لغة خاصة تستخدم للتواصل بينك وبين الحاسوب، ويمكنك من خلالها تطوير مختلف أنواع البرامج والتطبيقات التي تخدم أغراضًا مختلفة، ونتيجة التباين في المهام والمشكلات التي يتم حلها بواسطة الحاسوب تتنوع مجالات البرمجة التي يمكن للمطورين والمبرمجين العمل بها. وقد اخترنا مجموعة من أهم هذه المجالات حسب استطلاع الرأي الذي أجراه موقع Stackoverflow الشهير للعام 2022 والذي يشارك فيه عدد كبير من المطورين والمبرمجين حول العالم: من أشهر مجالات البرمجة نذكر: تطوير الويب بأنواعه الثلاثة: التطوير الكامل وتطوير الواجهة الخلفية وتطوير الواجهة الأمامية تطوير سطح المكتب تطوير تطبيقات الهاتف التخصص في مجال DevOps هندسة البنية التحتية السحابية إدارة قواعد البيانات تحليل البيانات أو الأعمال الأمن السيبراني تطوير الألعاب الذكاء الاصطناعي وتعلم الآلة لنستكشف المزيد من المعلومات حول كل مجال من هذه المجالات ونتعرف معًا على أهم استخداماته وتقنياته في فقراتنا التالية. 1. تطوير الويب هو أحد مجالات البرمجة المفضلة لدى غالبية المبرمجين وهو يحتل المكانة الأولى بين وظائف المبرمجين على مستوى العالم ولا عجب في ذلك فهو مجال سهل التعلم وكثير الطلب في سوق العمل، فلا توجد شركة ناشئة أو نشاط تجاري إلا ويحتاج لإنشاء موقع إلكتروني خاص به ليثبت وجوده في العالم الرقمي، لذا فإن الطلب على المتخصصين في مجال تطوير الويب مرتفع ومستمر في النمو. يشمل تطوير الويب تخطيط وتصميم واجهات موقع الويب، وكتابة الكود البرمجي اللازم لعمل الموقع، كما يشمل صيانة مواقع الويب وتطويرها حسب الحاجة. ويقسم مجال تطوير الويب إلى ثلاث تخصصات هي: تطوير الواجهة الأمامية Frontend تطوير الواجهة الخلفية Backend التطوير الكامل Full-Stack مطور الواجهة الأمامية: هو المسؤول عن الجزء المرئي من الموقع الذي يراه المستخدمون النهائيون فهو الذي يصمم صفحات وأقسام الموقع والقوائم ويحدد أنواع الخطوط والألوان …إلخ. وهذا المجال يتطلب حسًا فنيًا وتفكيرًا إبداعيًا لابتكار تصاميم سهلة الاستخدام وتنفيذها من خلال التقنيات البرمجية المناسبة حيث يحتاج المتخصص في تطوير الواجهات الأمامية للمواقع إلى معرفة عدة تقنيات مثل HTML5 و CSS3 ولغة جافا سكريبت ومعرفة أهم المكتبات وأطر العمل الخاصة بها. دورة تطوير واجهات المستخدم ابدأ عملك الحر بتطوير واجهات المواقع والمتاجر الإلكترونية فور انتهائك من الدورة اشترك الآن مطور الواجهة الخلفية: هو المسؤول عن الجزء التقني من الموقع الذي يعمل على الخادم، وتشمل مسؤولياته إنشاء الوظائف الرئيسية للموقع والتعامل مع قواعد بيانات الموقع ومراقبة أداء الخادم ويحتاج مطور الواجهة الخلفية لامتلاك خبرة باللغات التي تعمل في طرف الخادم مثل جافا Java وروبي Ruby و PHP وبايثون Python والتعامل مع نظم إدارة قواعد البيانات مثل MySQL و MongoDB كما يحتاج إلى الإلمام بأساسيات لغات الواجهة الأمامية والتعاون مع مطوري الواجهة الأمامية. مطور الويب الكامل: أو ما يعرف باسم مطور المكدس الكامل Full-Stack Developer هو المبرمج الذي يمتلك المهارات التي تمكنه من تطوير الواجهة الأمامية والخلفية لموقع الويب فهو مسؤول عن كافة جوانب تطوير الموقع من طرف العميل والخادم. شرحنا هذين المجالين ومجال التطوير الشامل وعرضنا خارطة طريق لتعلم مجال تطوير الويب بالتفصيل في مقال المدخل الشامل لتعلم تطوير الويب وبرمجة المواقع. 2. تطوير سطح المكتب رغم أن مجال تطوير برامج سطح المكتب تراجع في الآونة الأخيرة مقابل تطبيقات الويب والجوال والتطبيقات المستندة إلى السحابة، لا يزال بعض المستخدمين يعتمدون على تطبيقات سطح المكتب لإنجاز المهام الاحترافية لذا فإن تطوير سطح المكتب لا يزال أحد مجالات البرمجة المهمة والمجزية. فإذا كنت تعتقد أن تطوير سطح المكتب قد عفا عليه الزمن ولا جدوى منه فأنت مخطئ، بل على العكس يعد هذا التخصص من أصعب التخصصات وأعلاها أجرًا، لأن تطبيقات سطح المكتب تعمل بشكل أفضل من ناحية القوة والسرعة والموثوقية من تطبيقات الويب أو البرامج المستندة إلى السحابة لذا لا تزال مفضلة للعديد من الشركات وأصحاب الأعمال. مطور سطح المكتب هو المبرمج الذي يكتب الشيفرات البرمجية للبرامج والتطبيقات التي لا تحتاج إلى الاتصال بالإنترنت والمخصصة للعمل على أجهزة الحاسوب التي تعمل بأنظمة تشغيل مثل ويندوز Windows ولينكس Linux وماك MacOS، ويركز عادة على تطوير وإنتاج برامج متقدمة واحترافية كبرامج التصميم باستخدام الحاسوب CAD، وبرامج النمذجة ثلاثية الأبعاد، وبرامج تحرير الصور والفيديو والأصوات …إلخ. ومن أشهر لغات البرمجة المستخدمة في مجال تطوير تطبيقات سطح المكتب: C# C++ Python Ruby Objective-C Swift JavaFX Go Scala Python وإضافة لتعلم التقنيات ولغات البرمجة اللازمة لتطوير برامج سطح المكتب يجب أن يمتلك مطور سطح المكتب مهارات مثل التفكير المنطقي والقدرة على حل المشكلات المعقدة بكفاءة ويتمكن من إيجاد حلول مبتكرة تجعل من البرامج أسرع وأسهل في الاستخدام. دورة تطوير التطبيقات باستخدام لغة Python احترف تطوير التطبيقات مع أكاديمية حسوب والتحق بسوق العمل فور انتهائك من الدورة اشترك الآن 3. تطوير تطبيقات الجوال يعد تطوير تطبيقات الجوال والهواتف المحمولة من مجالات البرمجة المهمة والمربحة والمطلوبة بكثرة في سوق العمل، والتخصص في هذا المجال يمكنك من تطوير تطبيقات متنوعة تستخدم على مختلف الأجهزة المحمولة مثل الهواتف الذكية والأجهزة اللوحية والساعات الذكية وكل شخص منا لديه اليوم هاتف ذكي يعتمد عليه لإنجاز معظم المهام اليومية سواء التسوق عبر الإنترنت أو دفع الفواتير أو تصفح وسائل التواصل الاجتماعي …إلخ. بناء على ذلك تحرص غالبية الشركات اليوم على تطوير تطبيقات هواتف ذكية لمنصاتها لتحقيق أقصى استفادة وهذا بدوره يساهم في نمو سوق تطبيقات الهواتف ويوفر الكثير من الفرص الوظيفية لمطوري هذه التطبيقات. كي تصبح مطور تطبيقات جوال عليك أن تتعلم إحدى لغات البرمجة المتخصصة في بناء التطبيقات وتتعلم إدارة قواعد البيانات وتصحيح الأخطاء، ومن الضروري أن تمتلك كذلك مهارات في مجال التصميم لإنشاء تطبيقات جذابة بصريًا وسهلة الاستخدام. تعتمد لغات البرمجة التي تمكنك تعلمها لإنشاء تطبيقات الهاتف المحمول على نظام الهاتف فإذا كنت ترغب في تطوير تطبيقات للأجهزة التي تعمل بنظام Android يمكنك تعلم لغة جافا Java وكوتلن Kotlin، ولتطوير تطبيقات للأجهزة التي تعمل بنظام iOS يمكنك تعلم سويفت Swift أو Objective-C، كما يمكنك تطوير تطبيقات جوال هجينة تعمل على عدة أنظمة من خلال تعلم لغات تعمل مع تقنيات الويب والجوّال مثل HTML5 و CSS3 وجافا سكريبت. من السهل اكتساب الخبرة في مجال تطوير التطبيقات بسبب ظهور العديد من تقنيات التطوير سهلة الاستخدام مؤخرًا، كل ما عليك هو تعلم إحداها وبناء معرض أعمال خاص بك يضم تطبيقات مفيدة بأفكار نافعة تلبي احتياجات المستخدمين فهذا يساعدك في الحصول على فرص عمل مميزة بسرعة. إن أردت المزيد من التفاصيل حول مجال تطوير تطبيقات الجوال، ارجع إلى مقال برمجة تطبيقات الجوال. 4. تخصص DevOps يهدف مجال DevOps أو ما يعرف بالتطوير والعمليات Development and Operations إلى تنظيم التعاون بين كل من فرق تطوير البرامج وفرق تقنية المعلومات وسد الفجوة بينهما من أجل تطوير برمجيات عالية الجودة. رغم حداثة هذا المجال إلا أن الاعتماد عليه يتزايد بسرعة، وقد أصبح متخصصو ومهندسو DevOps يلعبون دورًا أساسيًا في المؤسسات لتأثيرهم الكبير على زيادة قدرة المؤسسات على إصدار المنتجات والخدمات بسرعة وكفاءة وصيانتها بشكل أفضل. والطلب متزايد على محترفي DevOps في سوق العمل، ويتطلب العمل في هذا المجال توفر مجموعة متنوعة من المهارات مثل فهم أساسيات لينكس Linux ومعالجة الملفات وإدارة العمليات وتشغيل خوادم لينكس وإتقان لغات البرمجة مثل بايثون أو جافا Java أو جافا سكربت Javascript أو روبي Ruby …إلخ. إضافة لمهارات قوية في الحوسبة السحابية والتحكم في الإصدارات مثل Git، كما يجب أن يتمتع بمهارات شخصية كالتواصل الفعال والتعاون والتنظيم. للمزيد يمكنك الاطلاع على مجموعة منوعة من المقالات والدروس التي توفرها أكاديمية حسوب حول مفهوم DevOps وأهم أداوته وتقنياته. 5. تخصص هندسة البنية السحابية تسعى معظم الشركات والمنظمات اليوم إلى تغيير الطريقة التقليدية التي تتعامل بها مع مواردها وتتوجه لتحويل كافة خدماتها كالخوادم والتخزين وقواعد البيانات والشبكات والبرمجيات لتعمل عبر الإنترنت أو السحابة مما يوفر لها مرونة وكفاءة أكبر ويخفض تكاليف تشغيل بنيتها التحتية ويساعدها على توسيع نطاق عملها بسهولة عند تغير المتطلبات. لهذا السبب تعتبر هندسة السحابة Cloud infrastructure engineer أحد مجالات البرمجة الهامة، فمعظم الشركات أصبحت تحتاج إلى تعيين مهندس سحابة أو مطور سحابة أو مسؤول عن الأنظمة السحابية ليكون مسؤولًا عن كافة الواجبات التقنية المرتبطة بالحوسبة السحابية مثل تحديد أفضل حلول البنية السحابية التي تلبي الاحتياجات الاستراتيجية للشركة وإدارة هذه البنية السحابية والعمل على صيانتها وإدارة الخوادم والتخزين السحابي …إلخ. من الضروري لمهندس السحابة امتلاك مجموعة من المهارات وأهمها معرفة بخوادم لينكس Linux وصيانتها وإدارتها ومهارات في إدارة قواعد البيانات السحابية، إضافة لمعرفة بلغات البرمجة مثل جافا و بايثون وروبي و Golang و PHP …إلخ. 6. إدارة قواعد البيانات تعد إدارة قواعد البيانات Database administrator أحد مجالات البرمجة المرغوبة في العديد من المؤسسات والشركات وهي تتضمن جمع البيانات وتخزينها واستخدامها بطريقة آمنة وفعالة من حيث التكلفة. فمعظم أصحاب العمل يعتبرون البيانات أحد الأصول الهامة ويحتاجون إلى متخصصين يقومون بإدارة هذه البيانات وتخزينها وتحليلها بنجاح والكشف عن رؤى هامة منها واتخاذ قرارات استراتيجية تصب في صالح هذه الشركات وتساعدهم على تحسين أدائها وزيادة إيراداتها. من المهارات المهمة للعمل في هذا المجال امتلاك القدرة على التنقل في قاعدة البيانات والعثور على السجلات المطلوبة وإعداد التقارير المناسبة واستخدام أدوات الاستعلام وعرض مجموعات البيانات بعدة تنسيقات بهدف تحليلها من عدة وجهات نظر واستخلاص النتائج منها. 7. تحليل الأعمال وتحليل البيانات برزت أهمية هذا المجال مع ظهور مفهوم البيانات الضخمة الواردة من عدد كبير من المصادر واعتبارها أحد الأصول القيمة للشركات لما لها من أثر كبير في مساعدة المؤسسات على اتخاذ قرارات مهمة وتوسيع نطاق عملها، وزيادة المبيعات وإطلاق منتجات أو خدمات جديدة وزيادة كفاءة عملها. يعرف هذا المجال بعدة أسماء أخرى مثل علم البيانات أو التنقيب عن البيانات أو نمذجة البيانات أو تحليل البيانات الضخمة، والهدف الأساسي منه هو توفير آلية للعمل مع كل هذه البيانات ومعالجتها وفهمها باستخدام تقنيات عدة كالتعلم الآلي والإحصاء والاحتمالات للحصول على معلومات مفيدة تساهم في تحسين أداء الأعمال داخل المؤسسات. فمن خلال تحليل الأعمال يمكن للشركة اتخاذ قرارات واستراتيجيات مستقبلية صائبة، مثل هل يجب عليها تطوير خط إنتاج جديد أم لا؟ أو هل هناك تأثير للمناطق الجغرافية أو المواسم على تفضيلات العملاء عند الشراء؟ أو الإجابة على أي سؤال أو مشكلة مستقبلية قد تواجهها الشركة في أي من أقسامها من المبيعات إلى تطوير المنتجات إلى خدمة العملاء …إلخ. للعمل كمحلل أعمال أو محلل بيانات ستحتاج لمجموعة من المهارات أهمها وجود أساس قوي في الاحتمالات والإحصاء ومعرفة لغات البرمجة الإحصائية مثل R أو بايثون التي تمكنك كتابة برامج لإجراء تحليلات متقدمة على البيانات الضخمة، كما أن إتقان مفاهيم الذكاء الصناعي و خوارزميات التعلم الآلي يمنحك ميزة تنافسية. 8. الأمن السيبراني تهتم المؤسسات والشركات بمجال الأمن السيبراني بشكل خاص لحماية المعلومات الحساسة لعملائها وكسب ثقتهم، فهذا المجال هو المسؤول بشكل رئيسي عن حماية المعلومات الرقمية، ومراقبة شبكات الحاسب والتصدي لأي تهديدات أمنية تظهر فيها، ويهتم كذلك بتصميم أنظمة الأمان وتنفيذها وصيانتها وتطوير تطبيقات برمجية آمنة من الثغرات أو تحسين التطبيقات الحالية لتكون أكثر أمانًا. يتطلب هذا المجال معرفة قوية بالحواسيب والشبكات إضافة للبرمجة وعند التخصص فيه يمكنك أن تعمل في عدة أدوار وظيفية. على سبيل المثال يمكن أن تعمل كأخصائي أمن معلومات وتحمي الأجهزة والأنظمة داخل المؤسسة من الهجمات الإلكترونية أو محلل أمن معلومات لمراقبة الوصول إلى البيانات وتشفيرها وتمنع أي استخدام ضار أو غير مقصود للبيانات وتتأكد من وجود إجراءات حماية قوية وهكذا. كما يمكّنك التخصص في هذا المجال أن تعمل في مجال الاختراق الأخلاقي Ethical hacking فالشركات والمؤسسات المهتمة بأمنها توظف اليوم مخترقين أو متسللين أخلاقيين لديها كي يحاولوا اختراق أنظمتها وشبكاتها وكافة أصولها الرقمية بهدف العثور على نقاط الضعف فيها وإصلاح كافة ثغراتها الأمنية قبل أن يكتشفها المتسلل الحقيقي ويستغلها ضدهم. تحدثنا عن هذا المجال وأهميته وفرص العمل فيه بالتفصيل في مقال ما هو الأمن السيبراني وما أهميته؟ فارجع إليه للاستزادة. 9. تطوير الألعاب يعتبر تطوير الألعاب مجالًا مرغوبًا بشكل خاص في أوساط المبرمجين اليافعين. وتطوير الألعاب مجال متقدم يحتاج لعدة مهارات لا تقتصر على كتابة كود اللعبة بل يحتاج إلى تصميم وتحريك الشخصيات أو الكائنات الرسومية للعبة وإعداد الأصوات وتحديد منطق اللعب، وتطوير الذكاء الصناعي الخاص بها وتطوير محرك اللعبة واستكشاف الأخطاء وإصلاحها قبل إطلاق اللعبة. لهذا السبب يحتاج مجال تطوير الألعاب عادة فرقًا من المتخصصين وقد يستغرق تطويرها سنوات عدة ومن الضروري لمطوري الألعاب أن يكونوا على دراية بمحركات الألعاب وتعلم لغات برمجة الألعاب مثل C++ و C و Java و Lua …إلخ. وإذا كنت تخطط لتطوير ألعاب تعمل ضمن متصفح الويب سيفيدك تعلم HTML5 وجافا سكربت و WebGL …إلخ. قد يكون من المفيد أيضًا أن يكون لديك معرفة بتطوير قواعد البيانات ومهارات في التصميم ومعرفة بمحركات الألعاب Game engines مثل Godot أو Unity3D أو Unreal أو غيرها من المحركات التي تسهل وتسرع عملك في تطوير الألعاب بشكل كبير. 10. الذكاء الاصطناعي وتعلم الآلة تعلم الآلة هو أحد تطبيقات الذكاء الاصطناعي AI ومن خلاله يمكن للحواسيب اكتساب القدرة على التعلم وتحسين الأداء من خلال التجربة. يركز تعلم الآلة على تطوير برامج وتطبيقات يمكنها الوصول إلى البيانات واستخدامها للتعلم من تلقاء نفسها من خلال خوارزميات مخصصة تحسن أداءها مع زيادة عدد العينات المتاحة للتعلم. يعد هذا التخصص أحد أحدث مجالات البرمجة رواجًا اليوم وهو يستخدم لحل المشكلات واتخاذ قرارات حاسمة في العديد من القطاعات التي تستخدم كمية ضخمة من البيانات كالطب والاتصالات والصناعة وتداول الأسهم …إلخ. ويُعتمد عليه لحل المهام المعقدة التي تتضمن كمية كبيرة من البيانات والمتغيرات والتي لا تملك طريقة ثابتة أو صيغة محددة لحلها، في هذه الحالة يتم الاعتماد على البيانات الحالية لاتخاذ قرارات مستقبلية وكلما زادت البيانات الموجودة سنتمكن من الحصول على إجابات أفضل وأدق. على سبيل المثال عندما تسأل خرائط جوجل عن أقصر وجهة للوصول لهدف ما وتقترح لك الطريق الأسرع فهي في الواقع تستخدم التعلم الآلي وتستنتج الطريق الأسرع بناء على البيانات الضخمة للأشخاص الذين استخدموا خدمة الخرائط مسبقًا وعلى البيانات التي تم جمعها عن هذا المسار وعن كل شخص استخدمه للوصول لهذه الوجهة ومتوسط سرعته وبهذا يمكن لخرائط جوجل التنبؤ بحركة المرور المستقبلية واقتراح المسار الأفضل. كذلك الأمر يمكن استخدام الذكاء الصناعي في اقتراح توصيات للمنتجات لزيادة الإيرادات، على سبيل المثال عندما تتصفح منتجًا ما على أحد المتاجر الإلكترونية دون أن تشتريه ستفاجئ أنك عندما تتصفح الإنترنت أو وسائل التواصل الاجتماعي بظهور إعلان لنفس المنتج. فكيف حدث ذلك؟ الجواب أن جوجل طبق التعلم الآلي وتتبع بيانات سجل البحث الخاص بك وبناء على ذلك قام بالتوصية بالإعلانات المناسبة بناءً على ذلك. وللتخصص في مجال تعلم الآلة تحتاج لمعرفة عدة تقنيات مثل SQL ومبادئ علم الإحصاء ولغات برمجة مثل لغة بايثون التي توفر الكثير من مكتبات معالجة البيانات مثل numpy و pandas ومكتبات تمثيل البيانات مثل Matpotlib و seaborn والعديد من خوارزميات تعلم الآلة، كما يسهّل عليك تعلم MATLAB تطبيق التعلم الآلي من خلال توفير مجموعة من الأدوات والوظائف الخاصة بمعالجة وتحليل البيانات الضخمة. إن أردت الاستزادة عن هذا المجال والتخصص فيه، يمكنك البدء بكتاب مدخل إلى الذكاء الاصطناعي وتعلم الآلة من أكاديمية حسوب، كما ستفيدك دورة الذكاء الاصطناعي التي توفرها الأكاديمية والتي تشرح لك أساسيات تعلم الآلة والتعلم العميق وتمكنك من تطوير مشاريع عملية لأنظمة التنبؤ، وتحليل النصوص، وتصنيف الصور، ومعالجة البيانات، كما تعلمك طريقة دمج النماذج اللغوية الكبيرة مثل GPT من OpenAI و LLaMA 2 من Meta في تطبيقاتك إلى جانب العديد من المواضيع التي تؤهلك بشكل فعّال للمنافسة في مجال الذكاء الاصطناعي. دورة الذكاء الاصطناعي احترف برمجة الذكاء الاصطناعي AI وتحليل البيانات وتعلم كافة المعلومات التي تحتاجها لبناء نماذج ذكاء اصطناعي متخصصة. اشترك الآن الخاتمة تعرفنا في مقال اليوم على أكثر مجالات البرمجة التي يمكن للمبرمجين والمطورين التخصص بها، بالطبع هناك مجالات عديدة أخرى مثل إنترنت الأشياء IoT والبرمجة التنافسية Competitive Programming وبرمجة الشبكات وبرمجة الأنظمة وتطوير البرمجيات حرة المصدر وأتمتة الأعمال والروبوتيك وغيرها الكثير لكن حاولنا أن نسلط الضوء على بعض من أبرز هذه المجالات. وبعد الاطلاع على أشهر مجالات البرمجة نرجو أن يكون هذا المقال قد ساعدك في العثور على مجال اهتمامك الأنسب -إن لم تحدده بعد- والبدء بالتعرف عليه أكثر وبشكل عملي ودراسة أفضل التقنيات ولغات البرمجة التي تناسب هذا المجال لتحقيق طموحك المهني، كما أنصحك بمطالعة مقال أعلى تخصصات البرمجة أجرًا في حال رغبت في معرفة أكثر المجالات دخلًا ومردودًا من بينها. ما هو مجال البرمجة المفضل بالنسبة لك وما هي التقنيات التي تتعلمها في هذا المجال؟ يسرنا أن تشاركنا تجربتك وتساؤلاتك حول هذا الموضوع في التعليقات أسفل المقال. اقرأ أيضًا كيف تتعلم البرمجة تعلم البرمجة لغات البرمجة فوائد البرمجة أسهل لغات البرمجة تعلم لغة بايثون تعلم لغة PHP دليلك الشامل إلى برمجة التطبيقات تعلم الذكاء الصناعي1 نقطة
-
ما هو Git، ولماذا كل هذا الاهتمام المتزايد به؟ هل أحتاج فعلا إلى استعماله؟ هل سأصبح مُبرمجا من الدرجة الثانية لو لم تكن لدي أدنى فكرة حول ماهية Git؟ كيف لي أن أستعمله لأزيد مردوديتي البرمجية؟ هل سأصبح [ضع أي وصف هنا] لو استعملت Git؟ هذا المقال سيحاول الإجابة على بعض هذه الأسئلة، يُشوقك للبحث عن إجابات لأخرى، أو يدفعك لقراءة المقال إلى آخره لترى إن كانت هناك أية إجابة على السؤال الأخير. فلنبدأ ببساطة وبكلام يفهمه الجميع، … ما هو Git؟ هل هو لغة برمجة؟ – لاهل هو قاعدة بيانات؟ – لاهل هو نظام تشغيل؟ – لا(جميع هذه الأسئلة وردتني شخصيا) إذا ماهو Git؟ وما وظيفته بالتحديد؟ لفهم ماهيته، علينا أولا فهم المشكلة التي أدّت إلى وجوده، فخذ هذا كمثال بسيط، وأسقطه على نفسك لتفهم المشكلة. المشكلةأنت مبرمج أو مطور ويب، تعمل على مشروع ما، سهرت الليالي فرحًا، لقد حققت تقدما وإنجازا في مشروعك، مرّت بضعة أيام أو بضعة أسابيع، فإذ بك تجد نفسك في مشكلة، كتبت شفرة برمجية عاثت في مشروعك فسادًا، وليتك تستطيع الرجوع للوراء، أو وصلت إلى مرحلة أين يشتغل فيها المشروع بشكل جيد، لكنك تخاف أن تُفسد الخطوة التالية عليه، ﻷنك لست متأكدا أن الميزة القادمة التي ستبرمجها في المشروع ستتكامل معه ولن تقلبه رأسا على عقب، حسنا، أنت شخص ذكي (ربما أنت بلال؟)، لن تقع في فخ كهذا! تبدأ بإنشاء مجلد يحوي المشروع في حالته الحالية، وإن كنت حَذِقا زيادة، ستعطي المجلد اسما بتاريخ اليوم وتوقيته، وتعمل على نسخة أخرى منه في مجلد آخر، وهكذا تفعل في كل مرة يتكرر المشكل، وبهذا يسهل عليك الرجوع إلى حالة المشروع السابقة في حال سارت الأمور علي عكس ما كنت تُخطط له مستقبلا. مرّ مزيد من الوقت، كَبُر المشروع، أصبحتَ مرّة تتكاسل عن إنشاء مجلد جديد ﻷنه ليس لديك وقت لهذا، ومرّة تريد الرجوع إلى حالة سابقة للمشروع لاسترجاع جزء من الشفرة البرمجية في الملف الفلاني كانت تعمل بشكل أفضل، دقيقة، متى كان هذا؟ أين وضعت ذاك المجلد؟ ما كل هذه المجلدات الكثيرة! أيّها هي المجلد الذي أحتاجه؟ حسنا لقد وجدته، أين كانت تلك الشفرة البرمجية حينذاك وفي أي ملف؟! ضاعت الدقائق والساعات، وضاع الجهد والسّهر. مرّ مزيد من الوقت، لقد كبُر المشروع أكثر، بل وزادت أهميته ومسؤوليته، انضم إلى مشروعك أشخاص آخرون، أصدقاؤك المبرمجون يتعاونون معك لتطويره، أو زملاؤك في العمل يتشاركون فيه، أنتم فريق رائع وذكي، لقد وجدتم طريقة لتشارك الشفرة البرمجية، تتراسلونها عبر البريد، أو ترفعونها على خادوم شركتكم البعيد، أو تضعونها على خادومكم الخاص بكل تأكيد، أو ربما ترفعونها على إحدى خدمات التخزين مثل Dropbox. مهلا، فُلان أضاف شيئا في المشروع، في نفس الوقت أضفت أنت أيضا شيئا فيه، كيف أدمج نسخته مع النسخة التي لدي؟! مشكلة، لقد كتبنا شفرة في نفس الموضع، لتقوم بنفس العمل، فأي الشفرتين أفضل؟ قد تحرّيت الوضع وتبين أن لكلا الشفرتين مزايا وعيوب، فكيف أدمج مزايا الشفرتين في واحدة؟ في نفس الوقت أرسل زيد وسعيد شفرتيهما، أنت مدير المشروع وعلى مسؤوليتك دمج التغيرات التي يُرسلها الفريق، لقد أرفق زيد رسالة وقال يمكنك أن تبدل الملف الفلاني بالملف الذي أرسلته ولا تخف، وقال أنه أفضل من الملف الذي أرسله سعيد، صدّقت زيدًا وتخطيت سعيدا، وتسرعت في استبدال الملف وأنت سعيد، وإذا بالملف يُفسد عليك كامل المشروع، ولا تملك نسخة منه بالحالة التي كان عليها لا من قريب ولا من بعيد،… زيدٌ ذاك له منّي أشد وعيد! وضاعت دقائق وساعات أخرى. الحللست وحدك في هذا المشكل، فلقد عانى منه المبرمجون قديما، وعملوا على حلّه بتطوير أدوات تتولى أو تسهّل عليهم حفظ التغيرات التي يجرونها عبر الزمن على ملفات الشفرة البرمجية، وتسجيلها (أي التغيّرات) في قاعدة بيانات تحفظ الفروقات بين نُسَخ الشفرة البرمجية عبر الزمن، بحيث يمكن الرجوع إلى نسخة معينة، في مرحلة معينة من الشفرة البرمجية، تماما كما كانت عليه وقت حفظها. ليس هذا وحسب، حيث يمكن للأداة أن تدمج التغيرات التي أجراها أكثر من شخص بعضها ببعض، وتُعلمك بوجود تضاربات بين شفرة فلان وعلان في الملف الفلاني من سطر كذا إلى سطر كذا. بل وتطورت هذه الأدوات أكثر، وأصبحت تتولى مهمة رفع التغيرات التي أجريتها إلى خادوم بعيد (عبر إنشاء ما يُعرف بالمستودع أو Repository على الخادوم)، أو جلب التغيرات التي أجراها الآخرون من خادوم بعيد (من المستودع)، بل وحتى أكثر من خادوم في نفس الوقت، ثم مساعدتك في عرض الفروقات Diffs بين النُّسخ، ودمج أحدث التغيرات في نسخة واحدة. سمّوا هذه الأدوات بعدة مسمّيات تصب كلّها في نفس المعنى، من ذلك: نظام التحكم في النسخ، بالانجليزية: Version Control System أو اختصارًا: VCS، وهذا المُسمّى أشهرهم.نظام التحكم بالمصدر، بالانجليزية: Source Control.نظام التحكم بالمراجعات، بالانجليزية: Revision Control.إدارة الشفرة المصدرية، بالانجليزية: Source Code Management وتختصر إلى: SCM.كلها مسمّيات يُقصد بها الأداة التي تقوم بتسجيل التغيرات التي تحدث عبر الزمن على ملف أو مجموعة ملفات بحيث يمكن الرجوع إلى مرحلة معينة (نسخة، أو إصدار) لاحقًا. ماهي التغيرات التي حصلت، ما هي التعارضات الموجودة بين نسختين لنفس الملف، من قام بكتابة الشفرة الفلانية، ومن سبب مشكلا ما، ومن عمل على حل المشكل الفلاني. وغير ذلك المزيد. من بين تلك الأدوات، نعرض أشهرها عبر الزمن، وهي: rcs وقد كانت من بين أشهر الأدوات. حتى نظام OS X المشهور يحتوي على أمر rcs عند تنصيبك لأدوات المطور، تعمل هذه الأداة أساسا على حفظ مجموع الرُّقع (أي الاختلافات الحاصلة بين الملفات) بين كل عملية تغيير ومثيلتها في هيئة خاصة على القرص الصلب، يمكنها بهذا إعادة إنشاء أي ملف بنفس الهيئة التي كان عليها في نقطة ما من الزمن عن طريق دمج الرقع، لكنها أداة بدائية في حال كان يعمل على المشروع أكثر من شخص.أنظمة التحكم بالنُّسخ المركزية، أو Centralized Version Control Systems وتعرف اختصارا بـ CVCSs، جاءت لتحل المشكل الكبير التالي الذي واجه المستخدمين، وهو حاجتهم إلى التعاون مع مُبرمجين آخرين على أنظمة تشغيل أخرى. تستخدم هذه الأنظمة، مثل كل من CVS، Subversion أو Perforce خادوما واحدا يحتوي كل الملفات التي نقوم بالتحكّم في نُسَخها، إضافة إلى مجموعة من العملاء الذين يقومون باسترجاع الملفات من هذا الخادوم المركزي. ظلت هذه الأنظمة لسنوات عديدة المعيار القياسي لأنظمة التحكم في النّسخ VCS.أنظمة التحكم في النّسخ المُوزعة أو Distributed Version Control Systems و تعرف اختصارًا بـ DVCSs. في مثل هذه الأنظمة كـ Git، Mercurial، Bazaar أو Darcs فإن ما يقوم به المستخدمون ليس مُجرد التحقق من آخر نسخة من الملفات، لكن يقومون أيضا بأخذ نُسَخٍ كاملة عن المستودعات التي يعملون عليها. وعليه، فإن، وفي حال ما إذا تعرّض الخادوم لأي خلل، فإنه يُمكن مواصلة العمل عبر نَسْخ المستودع الموجود على أي من أجهزة المستخدمين بحكم أن أي عملية التحقق التي يقوم بها المستخدم هي عبارة عن عملية نسخ احتياطي لكامل بيانات المشروع.كل هذه تدخل تحت مسمّى VCS. أما Git، فيعتبر نقلة نوعية في عالم VCS بشكل عام، ﻷنه جاء بإدارة التفرعات (branches) المتوازية وإعادة دمجها مع بعض، وهو الأمر الذي كان يُعدّ كابوسا في الأدوات القديمة مثل CVS. وللأمانة، فإن Git ليس أول نظام جاء بهذه الفكرة، بل سبقه إليها bitkeeper لكنه لم يكن برنامجا مجانيا ولا حرّا، وبالتالي فإن Git أوّل نظام حر ومجاني يأتي بإدارة التفرعات المتوازية (mercurial أيضا جاء بها وهو حر مجاني، وقد تم تطويرهما أصلا ليكونا بديلا لـbitkeeper). إذا، إجابة على السؤال الأول، ماهو Git؟ باختصار هو: نظام التحكم في النسخ الموزّع غير المركزي، وهي جملة يُفترض أنه يمكنك فهمها الآن. أسئلة شائعة:هل تعلّم Git صعب؟ وهل يحتاج أن يكون لدي خلفية برمجية؟لا، ليس صعبا، وليس غاية في حد ذاته، فهو فقط أداةٌ وسيلة، تعلمّها يأتي بالتمرّس، فقط بضعة أوامر ستتعود عليها وتصبح بداهة مع مرور الزمن، ولن تحتاج إلى أي خلفية برمجية. عليك البدء في إدخاله في سير عملك، واعلم أنك ستربح الوقت به ولن تضيعه. قلت أوامر؟؟ أنا أخاف من الطرفية، هل له واجهات رسومية؟!نعم، له عدة واجهات رسومية على مختلف أنظمة التشغيل، لكنه من غير المحبذ للمبتدئ أن يبدأ بها، بل من المستحسن أن يصبر مع الطرفية ليفهم آلية عمله جيدا، ثم له أن ينتقل لما يصل لمرحلة متقدمة، ولو أن حتى المتقدمين لا يزالون يفضلون الطرفية. هل يعمل على Linux فقط؟ هل له نسخة Windows؟يعمل على جميع الأنظمة المعروفة، سواء Linux ،Mac أو Windows بل حتى على أنظمة أخرى، ويعمل بنفس الكيفية وبنفس الأوامر، الشي الوحيد الذي يختلف نوعا ما هو طريقة التنصيب. هل يمكن التحكم بنُسخ الملفات غير البرمجية؟ كأنواع الملفات الأخرى؟نعم، يمكن الإستفادة من Git في التحكم بنُسخ الملفات على اختلاف أنواعها، فإن كنت مثلا مصمما، أو كاتبا، أو مهندسا معماريا أو ما شابه، فإنه يمكن إدارة نسخ الملفات التي تعمل عليها بنفس الطريقة. لكن الملفات التنفيذية أو غير النصية يصعب معرفة ما تغير فيها عبر الزمن وعرض الفروقات فيها أو بينها، نظرًا لطبيعتها (binary). هل يجب وجود خادوم بعيد للعمل بـ Git؟لا، بتاتا، يمكن إنشاء المستودعات على حاسوبك، وإبقائه عندك ولن تحتاج ﻷي خادوم بعيد. كيف يُنطق Git؟ينطق چيت، بنفس الجيم التي ينطقون بها في مصر. متصفحك لا يدعم تشغيل ملفات الصوت.من طور Git؟نفسه من بدأ بتطوير نواة Linux، وهو Linus Torvalds. ما معنى كلمة Git؟تعني شخصا غبيا أو لنقل أحمقا، وهي كلمة عامية بريطانية، وهو ما قد يشعر به المرء لما يكتشف أنه ضيع سنوات دون استعماله. آمل أن أكون قد وُفقت في شرح ماهية Git بشكل خاص و VCS بشكل عام. إذا كان لديكم أية أسئلة إضافية أو اقتراحات، فاطرحوها بالتعليقات وسيتم تحديث الموضوع.1 نقطة