لوحة المتصدرين
المحتوى الأكثر حصولًا على سمعة جيدة
المحتوى الأعلى تقييمًا في 02/14/23 في كل الموقع
-
2 نقاط
-
2 نقاط
-
السلام عليكم. المشكلة في هذا الكود أنه كان يشغل الصوت yes.wav في حال تحقق الشرط الموجود في دالة onsend حتى قمت بإضافة الشرط الثاني في حال كانت الإجابة خطأ, أصبح الصوتَيْن لا يعملان. الكود: ``` import wx import winsound enletters= ['a', 'b', 'c', 'd', 'e', 'f', 'g', 'h', 'i', 'j', 'k', 'l', 'm', 'n', 'o', 'p', 'q', 'r', 's', 't', 'u', 'v', 'w', 'x', 'y', 'z'] class len(wx.Frame): def __init__(self, parent): super(len,self).__init__(parent,-1, title= 'النظام التعليمي, الأحرف الإنجليزية المرتبة') self.p = wx.Panel(self,-1) self.lettern= (0) self.letter= (enletters[self.lettern]) wx.StaticText(self.p, -1, "الإجابات: ") self.verify = wx.TextCtrl(self.p, -1, style=wx.TE_READONLY+wx.TE_MULTILINE+wx.HSCROLL) self.wt= wx.StaticText(self.p, -1, f"اكتب حرف {self.letter} ") self.write = wx.TextCtrl(self.p, -1) self.write.SetFocus() self.send= wx.Button(self.p, -1, "إرسال الإجابة") self.send.Bind(wx.EVT_BUTTON, self.onsend) self.Show() def onsend(self, event): self.result= self.write.GetValue() if self.result == self.letter: self.verify.write(f'صحيح {self.letter}') winsound.PlaySound('data\yes.wav', 1) if self.lettern == 25: self.lettern= (0) else: self.lettern= self.lettern+1 self.letter= (enletters[self.lettern]) self.wt.SetLabel(f"اكتب حرف {self.letter} ") self.write.SetFocus() self.write.SetValue("") if self.result != self.letter: self.verify.write(f'خطأ {self.letter}') winsound.PlaySound('data\no.wav', 1) self.write.SetFocus() self.write.SetValue("") app = wx.App() len(None) app.MainLoop() ```1 نقطة
-
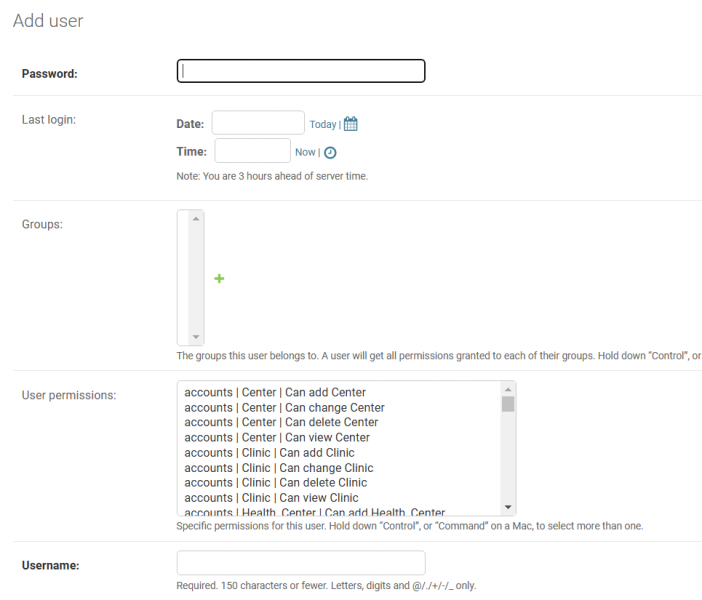
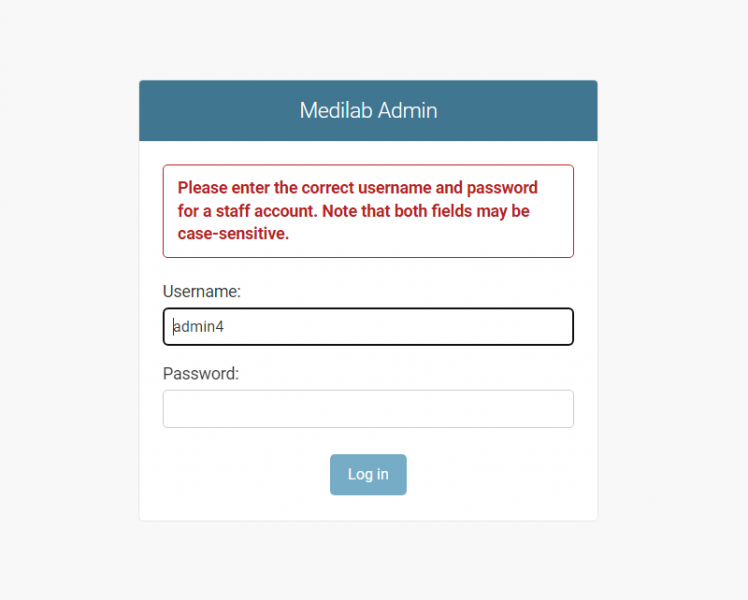
مرحبا.. ضمن اطار عمل دجانغو عملت على تقسيم انواع المستخدمين عند تسجيل الدخول وجعل لكل نوع مستخدم صلاحيات مختلفة قبل التقسيم كنت استطيع من خلال صفحة الادمن اضافة ادمن جديد ومنحه صلاحيات محددة لكن بعد التقسيم (ظهرت مشكلة في عدم قدرة الادمن الجديد على تسجيل الدخول ) علما لايوجد أي خطأ في تسجيل باقي المستخدمين هل توجد تعليمة لم اقم بها؟؟ class User(AbstractUser): is_superuser=models.BooleanField('is_superuser',default=False) is_Pharmacy=models.BooleanField('Is owner pharmacy',default=False) is_Info_Patient=models.BooleanField('Is patient',default=False) is_Hospital=models.BooleanField('Is owner hospital',default=False) is_Clinic=models.BooleanField('Is owner clinic',default=False) is_Health_Center=models.BooleanField('Is owner center',default=False) Views.py: def signup(request): form= SignUpForm() if request.method == 'POST': form = SignUpForm(request.POST) if form.is_valid(): user=form.save() username=form.cleaned_data.get('username') password=form.cleaned_data.get('password') user=authenticate(request,username=username,password=password) auth_login(request , user) return redirect('index:medical_index') else: form=SignUpForm() return render(request, 'user/signup.html',{ 'form':form })1 نقطة
-
السلام عليكم. في الموقع التعريفي(portfolio) يقع إدراج المشاريع المنجزة. هذه المشاريع طبعا قابلة للزيادة. بالنسبة لمطور واجهات أمامية كيف يمكنه ربط المشاريع التي وقعت إضافتها مع الموقع التعريف أو بالأحرى كيف يتم ربط admin dashboard مع الportfolio أم أن الأمر يتطلب التعامل مع الواجهات الخلفية. شكرا.1 نقطة
-
حاول تطبيق هذه الخطوات كثيرا يتم حفظها لكن لا يسمح له بتسجيل الدخول1 نقطة
-
1 نقطة
-
شكرا لاهتمامك.. لا مشكلة في ذلك نجح في تسجيل الدخول لكنه مااحتاجه هو جعل الادمن يقوم بانشاء ادمن جديد1 نقطة
-
مرحبا زينة، قومي بإنشاء أدمن جديد باستخدام الأمر: python manage.py createsuperuser وجربي الدخول به، وأخبرينا بالنتيجة.1 نقطة
-
1 نقطة
-
مرحبا زينة، ماهو الخطأ الذي يظهر لك عند محاولة الدخول باستخدام الأدمن الجديد ؟1 نقطة
-
1 نقطة
-
لدي ثلاثه جداول في قاعدة البيانات الجدول الاول جدول المستخدمين users ويتكون من الاعمده id و name وتوجد بداخله البيانات التاليه name | id ali | 1 ahmed | 2 khaled | 3 salem | 4 الجدول الثاني جدول الحضر block وتوجد بداخله الاعمده والبيانات التاليه عمود block_id وعمود user1 لتخزين اي دي المستخدم الذي قام بالحضر وعمود user2 لتخزين اي دي المسخدم المحضور وهذه بيانات الجدول user2 | user1 | block_id 3 | 1 | 1 4 | 1 | 2 الجدول الثالث جدول الدردشه chat وفيه الاعمده التاليه عمود chat_id وعمود user لتخزين اي دي المستخدم المرسل للرساله وعمود msg لتخزين نص الرساله وهذه بيانات الجدول وطبعا هذا شات عام وليس خاص msg | user | chat_id hello | 4 | 1 good morning | 3 | 2 welcome | 2 | 3 i love you | 1 |4 يتضح من بيانات الجدولين الاولين ان المستخدم رقم 1 قام بحضر المسخدمين رقم 3 و 4 الان اريد جملةالاستعلام لعرض رسائل الشات بحيث لا تظهر رسائل المستخدمين المحضورين للمستخدمين الذين حضروهم ورجاءا لا احد يأتي ويكتب جملة الاستعلام تبع الاساسيات وحديثي التعلم هذه SELECT * FROM chat WHER user != 3 and user ! = 4 هذه الجمله مليت من تكرارها وانا فاهمها وهذه من الاساسيات ، اريد جمله استعلاميه ترجع للمستخدم الزائر جميع الرسائل ماعدا رسائل المستخدمين الذين قام بحضرهم اعتمادا على الجداول الثلاثه، واذا لم يكن هناك جملة استعلاميه مباشره تعمل هذا، فكيف اقوم بهذا الامر واخفي رسائل المستخدم المحضور عن المستخدم الحاضر له.1 نقطة
-
لجعل الموقع التعريفي الخاص بك يعمل بطريقة ديناميكية (تستطيع التحكم في البيانات بدون التعديل في ال Source Code) كمطور واجهات أمامية، يمكن جعل المشاريع الخاصه بك ديناميكية عن طريق JavaScript و API اذا كان يوجد Api جاهز. لاحظ أن هذا الحل سيكون أكثر عرضة للمخاطر ، ولذلك يفضل الاعتماد على تطوير الواجهات الخلفية للتعامل مع بعض المهام الأساسية مثل تخزين البيانات و برمجة لوحة التحكم وما الي ذلك.1 نقطة
-
إذا كان هنالك api جاهزة فالربط مع api لا يحتاج لمطور backend. لكن ما يحتاج لـ backend هو انشاء الـ api الخاصة بالـ dashboard وتحتاج لمطور الـ backend كذلك حتى يقوم بإنشاء الـ api الخاص بالـ portfolio (الـ api الخاص برفع وعرض الصور وكذلك الخاص بحفظ معلومات المشروع و عرضها). وإلا فلن تكون الـ portfolio ديناميكية (قابلة للاضافة والحذف والتعديل) وستحتاج إلى اعادة رفع الموقع في كل مرة تقوم فيها بتعديل جديد.1 نقطة
-
يمكن إدراج صور لقطات شاشة عن المواقع التي تم إنجازها مع شروحات بسيطة كنص بجانب هذه الصور تحوي التقنيات ولغات البرمجة المستخدمة والهدف من كل مشروع. أما إن أردت مشاركتها يمكنك رفع هذه المشاريع على استضافات مجانية ووضع الرابط بجانب هذه المشاريع. فبالنسبة لمطور واجهات أمامية لايوجد تعامل مع خوادم الويب ويمكنك وضع بيانات تجريبية ضمن واجهات المستخدم لإظهار المواقع بشكلها النهائي دون الحاجة لإعداد خادم ويب مخصص وقاعدة بيانات والتعامل مع الطرف الخلفي. أما في حال أردت محاكاة مشاريع لوحات التحكّم فقد تحتاج للاستضافة والتعامل مع قاعدة بيانات وخادم ويب لأن كمية البيانات ستكون أكبر والتعامل مع بيانات تجريبية سيكون أصعب.1 نقطة
-
هل يجب ان اكمل الدروس بالترتيب؟ انا الان في مسار الى عالم الويب وهو مسار نضري وانا في هذا الوقت متفرغ وأُفضل دراسة شئ عملي في وقت التفرغ لان التطبيق يحتاج وقتا اكثر وبعد فترة لن اكون متفرغا هل استطيع مشاهدة مسار بايثون وثم اكمل الى عالم الويب1 نقطة
-
لحل المشكلة الأولى، يمكن إضافة الأمر self.wt.SetLabel(f"اكتب حرف {self.letter} ") في دالة 'onsend' بعد تعديل الحرف الذي يجب كتابته. لحل المشكلة الثانية، يمكن استخدام الأمر ' self.write.SetValue("") ' بدلاً من ' self.write.Value="" ' لتفريغ مربع الكتابة. الكود بعد التعديل: import wx import winsound enletters = ['a', 'b', 'c', 'd', 'e', 'f', 'g', 'h', 'i', 'j', 'k', 'l', 'm', 'n', 'o', 'p', 'q', 'r', 's', 't', 'u', 'v', 'w', 'x', 'y', 'z'] class len(wx.Frame): def __init__(self, parent): super(len, self).__init__(parent, -1, title='النظام التعليمي, الأحرف الإنجليزية المرتبة') self.p = wx.Panel(self, -1) self.lettern = 0 self.letter = enletters[self.lettern] wx.StaticText(self.p, -1, "الإجابات: ") self.verify = wx.TextCtrl(self.p, -1, style=wx.TE_READONLY + wx.TE_MULTILINE + wx.HSCROLL) self.prompt = wx.StaticText(self.p, -1, f"اكتب حرف {self.letter} ") self.write = wx.TextCtrl(self.p, -1) self.write.SetFocus() self.send = wx.Button(self.p, -1, "إرسال الإجابة") self.send.Bind(wx.EVT_BUTTON, self.onsend) self.Show() def onsend(self, event): answer = self.write.GetValue() if answer == self.letter: self.verify.write(f'صحيح {self.letter}\n') winsound.PlaySound('data\\yes.wav', winsound.SND_FILENAME) self.letter_index += 1 if self.lettern >= len(enletters): self.lettern = 0 self.letter = enletters[self.lettern] self.prompt.SetLabel(f"اكتب حرف {self.letter} ") self.write.SetFocus() self.write.SetValue("") app = wx.App() len(None) app.MainLoop()1 نقطة
-
للأسف ، فودافون كاش في مصر ليس لديها أي بوابة دفع او واجهه برمجية API ، ولكن يمكنك استخدام هذا ال api من paymob لعمليات الدفع بالمحافظ الإلكترونية. وأيضا قم بالاطلاع علي هذا المنشور فيه بعض المعلومات التي قد تفيدك : https://docs.paymob.com/docs/mobile-wallets1 نقطة
-
إذا كان المكون الذي تعمل معه منفصلاً عن مثيل Vue الجديد ، فلن يتمكن من الوصول إلى نظام تفاعل Vue. هذا يعني أنك إذا أجريت تغييرات على البيانات الموجودة في المكون ، فلن تنعكس التغييرات في طريقة العرض تلقائيًا. للاستفادة من نظام تفاعل Vue ، ستحتاج إلى إنشاء مثيل Vue جديد واستخدام المكون داخل هذا المثال. من خلال إنشاء مثيل Vue جديد ، يمكنك استخدام بيانات وأساليب تفاعلية داخل المكون. على سبيل المثال ، يمكنك تخزين بيانات الرسالة في خاصية تفاعلية واستخدامها في النموذج. عند إجراء تغييرات على البيانات ، سيتم تحديث العرض تلقائيًا ليعكس هذه التغييرات. هذا يجعل بناء واجهات مستخدم ديناميكية وتفاعلية أسهل بكثير. بالإضافة إلى ذلك ، باستخدام مثيل Vue جديد ، يمكنك الاستفادة من ميزات Vue الأخرى ، مثل خطافات دورة الحياة lifecycle hooks ، والخصائص المحسوبة computed properties ، والأحداث المخصصة custom events ، والتي يمكن أن تجعل التعليمات البرمجية الخاصة بك أكثر تنظيماً وقابلية للصيانة.1 نقطة
-
1 نقطة
-
1 نقطة
-
1 نقطة
-
1 نقطة