لوحة المتصدرين
المحتوى الأكثر حصولًا على سمعة جيدة
المحتوى الأعلى تقييمًا في 01/05/23 في كل الموقع
-
2 نقاط
-
تطوير الويب Web Development هو أحد أشهر مجالات العمل الحر حاليًا، فهو واحدٌ من بين أكثر المجالات طلبًا في السوق التقنية، نظرًا لكونه يتعلّق بإنشاء وصناعة المواقع الإلكترونية وتطبيقات الويب بصورةٍ أساسيةٍ، حيث تحتاج إليه جميع المؤسسات والشركات والأفراد العاملون في هذا المجال. ونظرًا لزيادة اعتماد العالم على الإنترنت لإدارة وإتمام الأعمال قد يحتاج الجميع إلى مواقع وتطبيقات وخدمات إلكترونية، هذا بالإضافة إلى التحول الرقمي للمؤسسات والحكومات الذي يزداد يومًا بعد يومٍ منذ اختراع الإنترنت وظهور الويب، حيث زاد بصورةٍ ملحوظةٍ في الآونة الأخيرة بما تحْمله من أحداث ومُستجدات. سيساعدك تعلم تطوير الويب على إنشاء المواقع الإلكترونية وتطبيقات الويب سواءً لك أو لعملائك المحتملين، وهو ما سيُحسّن من خبرتك أو سيجلب لك مصدر دخلٍ إضافيٍ، وقد يصبح مصدر دخلك الأساسي. جدول المحتويات سنذكر هنا جدول المحتويات حرصًا على تنظيم المقالة ولتسهيل الوصول إلى القسم الذي تريده بسهولة: ما هي علوم تطوير الويب؟ مجالات تطوير الويب الواجهات الأمامية Front-End لغات تطوير الواجهات الأمامية المكتبات وأطر العمل المتوفرة للواجهات الأمامية مصادر تعلم تطوير الواجهات الأمامية Front-End الواجهات الخلفية Back-End ما هي اللغات المتوفرة لبرمجة الواجهات الخلفية لمواقع الويب؟ أطر العمل المتوفرة لبرمجة الواجهات الخلفية للويب ماذا سيمكنك أن تفعل بعد تعلم إحدى اللغات البرمجية؟ مصادر لتعلم تطوير الواجهات الخلفية Back-End المطور الشامل Full-Stack ما هي فرص العمل بعد تعلم تطوير الويب؟ كيف أختار مجال تطوير الويب المناسب لي؟ خاتمة ما هي علوم تطوير الويب؟ تطوير الويب Web Development هو المجال المختص بإنشاء وتطوير المواقع الإلكترونية وتطبيقات الويب التي تهدف إلى توفير ميزة أو خدمة معينة عبر الإنترنت. توجد عدة مجالات فرعية لمجال تطوير الويب من أبرزها تطوير الواجهات الأمامية front-end web development وتطوير الواجهات الخلفية back-end web development، كما توجد هناك بعض المجالات الأخرى المرتبطة بتطوير الويب إلا أنها لا تتصل به بصورةٍ مباشرةٍ، مثل إدارة العمليات DevOps، وعملية إنشاء وإدارة وتأمين الخوادم Servers وكل ما يرتبط بها، فهي لا تندرج تحت علوم تطوير الويب بصورةٍ مباشرةٍ، إلا أن أي موقع إلكتروني يحتاج إليها لكي يعمل ويُواصل العمل بصورة جيدة. ومطور الويب قد لا يهتم بهذه التخصصات، وغير مطلوب منه دراستها، فهي تَتبَع تخصصات إدارة النظام System Administration وإدارة العمليات DevOps Engineering وما يَتفرّع منهما ولكن من الجيد لمطور الويب أن يتعلم بعض أساسيات هذين الفرعين وهذا ما سنعرضه في المقال. بخصوص مجال الواجهات الأمامية Front-End ومجال الواجهات الخلفية Back-End فالأمر أشبه بالتسوّق في متجرٍ، فعندما يدخل الزبائن إلى متجر أو مطعم يتعاملون مع موظف الاستقبال مثلًا، دون أن يروا أو يعرفوا ما الذي يجري في الخلفية من أعمال تصنيع أو طهو أو تحضير أو غير ذلك، فهم يجلسون في غرفة الاستقبال وينتظرون الحصول على مشترياتهم أو طعامهم ثم يخرجون دون أن يتعاملوا مباشرةً مع جهة أخرى غير موظف الاستقبال أو المحاسب (واجهة المتجر). ويتشابه الأمر ذاك في تطوير الويب فمواقع الويب لها واجهات أمامية تشمل كل ما يراه المستخدم أمامه على موقع الويب ويتفاعل معه أيضًا من رسوميات وأزرار وألوان وعناصر المرئية وشعارات …إلخ، وهذه هي التي يتعامل معها الزائر، بينما تعالج الواجهة الخلفية Backend الطلبات وتدير العمليات بصورة حقيقية، إذ تتصل بقاعدة البيانات عند كل طلب Request لجلب وإحضار المعلومات التي يطلبها الزائر مع معالجتها. ويتخصص بعض الناس في تطوير الواجهات الأمامية لمواقع الويب، بينما يتخصص آخرون في تطوير الواجهات الخلفية، إلا أن هناك بعض المطورين قادرين على تطوير كلا الواجهتين معًا، ونُطلِق عليهم المطورين الشاملين Full-Stack Developers. مجالات تطوير الويب سنتحدث الآن عن مجالات تطوير الويب التي يمكنك التخصص بها، سواءٌ بأحدها أو بها جميعًا، كما سنذكر أبرز المصادر المتوفرة لتَعلّم هذه التخصصات، كلّ على حدة. الواجهات الأمامية Front-End ذكرنا سابقًا أن مجال الواجهات الأمامية Front-End في تطوير الويب يختص بالمظهر الجمالي والهيكلة الأمامية للمواقع والتطبيقات الإلكترونية، واللغات المطلوبة لتطوير الواجهات الأمامية هي HTML و CSS و JavaScript. لغات تطوير الواجهات الأمامية يجري تطوير الواجهات الأمامية باستعمال لغة HTML ولغة CSS التوصيفية ولغة JavaScript البرمجية، وإليك شرح كلّ واحدةٍ على حِدة: HTML: هي لغة هيكلة أو توصيف بِنية صفحات الإنترنت، إذ تفهمها جميع متصفحات الويب؛ ويُحدِّد المطورين في هذه الهيكلة الأجزاء المختلفة من الصفحات الإلكترونية عبْر كتابة رموز بطريقة معينة لكي تفهمها المتصفحات، وبالتالي فهي تَعرِض في نهاية الأمر النصوص والعناصر بهيكلية وطريقة ظاهرة في الواجهة الأمامية يراها المستخدم وتشبه هذه اللغة هيكل السيارة وعناصرها الداخلية. CSS: هي لغة تنسيق تُستعمَل لتنسيق هيكلة وعناصر HTML لتسمح للمطورين بتغيير تنسيق العناصر التي تُعَرض للمستخدمين مثل الألوان والحدود والأشكال والخلفيات والرسوميات والصور، بمعنى أنه من دون CSS ستحصل على صفحاتٍ عديمة التنسيق والألوان، قد تبدو مثل صفحة ويب في عام 1991م، أي أن CSS تتحكم في كلّ شيءٍ مرئيٍ، وتشبه هذه اللغة عملية الطلاء والألوان التي تُضاف على هيكل السيارة. جافاسكربت: وهي لغة برمجة أصيلة، وعلى عكس اللغتين السابقتين فهي تحتوي على المنطق البرمجي المُتضِّمن للخوارزميات والمتغيرات وهياكل البيانات وإجراء الاتصالات وقواعد البيانات …إلخ، وتدعمها جميع متصفحات الويب، ويمكن تطوير مواقع إنترنت لا تستعمل جافاسكربت، إلا أن هذا سيُصِّعب العمل، كما سيحد من مميزات وخصائص الموقع بصورةٍ كبيرةٍ. لاحظ كذلك نظرًا لقدرة جافاسكربت ودعمها القوي، قد تُستعمل مثل لغة برمجية للواجهة الخلفية Back-End فلا يقتصر استخدامها في برمجة الواجهة الأمامية فقط. دورة تطوير واجهات المستخدم ابدأ عملك الحر بتطوير واجهات المواقع والمتاجر الإلكترونية فور انتهائك من الدورة اشترك الآن وتُعَد اللغات الثلاثة السابقة بمثابة الثلاثي الذهبي لتطوير الواجهات الأمامية لمواقع الويب، وهناك إضافاتٌ لكلّ منها بالطبع، وكذلك أُطر عمل Frameworks ومكتباتٍ توفّر مزايًا إضافية لهذه اللغات، مما يُسهّل أو يُسِرع من عمل المطورين ولكن هذه مرحلةٌ لاحقةٌ لتعلّمها، فمطور الويب يجب أن يبدأ أولًا بتَعلّم أساسيات هذه اللغات الثلاثة وطريقة تفاعلها مع بعضها بعضًا، ثم يَنتقل بعد ذلك إلى المكتبات والإضافات وأُطر العمل وما شابه. تجد توثيق كل هذه اللغات في موسوعة حسوب لمزيد من التفصيل والتوسع. المكتبات وأطر العمل المتوفرة للواجهات الأمامية سنذكر الآن سريعًا بعض أشهر المكتبات واُطر العمل الشهيرة المتوفرة لتلك اللغات، وبينما تُعَد أُطر العمل Frameworks برمجياتٌ ومكوَّناتٌ جاهزةٌ بالفعل تسهّل من عمل المطورين، بحيث أنهم لن يعودوا بحاجةٍ إلى برمجتها من الصفر في كل مرةٍ،تُعرّف المكتبات Libraries بأنها إضافاتٌ برمجيةٌ على اللغات نفسها، وذلك لإكسابها مميزاتٍ أكثر أو أفضل من السابق. اسم اللغة المكتبات والإضافات وأُطر العمل المتوفرة مصادر التَعلّم HTML لا يوجد إطار عمل مخصوصٍ للغة HTML، وذلك لأنها لغةٌ معياريةٌ لهيكلة صفحات الويب والمحتوى، فلا يمكن الزيادة عليها هي نفسها لأنها ليست لغةً برمجيةً، ورغم ذلك ستجد أن أُطر عمل CSS، وجافاسكربت قد تضيف مميزاتٍ أو طرق تلاعبٍ مختلفةٍ بلغة HTML. توثيق HTML العربي. CSS هناك العديد من أُطر العمل والمكتبات الشهيرة للغة CSS، ويجب علينا التفريق بينهما في هذا السياق؛ فمكتبات CSS هي نوعٌ إضافيٌ من لغات التنسيق التي تَستعمل أغلب خصائص CSS، ولكن تضيف عليها مميزات أخرى أو تكتبها بطريقة مختلفة، ثم تترجم وتصرَّف Compiled تلك الملفات المختلفة إلى ملفات CSS عاديةٍ، بحيث يمكن لمتصفّحات الويب فهمها، بينما أُطر العمل للغة CSS هي مجرد عناصر وتنسيقات جاهزة يمكن استخدامها لبناء وتنسيق المواقع الإلكترونية بسرعة بدلًا من البدء من الصفر، وأبرز مكتبات لغة CSS هي LESS و SASS، بينما أبرز أطر عملها هو Bootstrap و Compass و Foundation و Pure.CSS، كما يوجد العشرات من أُطر العمل المختلفة غيرهم. توثيق SASS وتوثيق Bootstrap مصدران جيّدان لتعلمهما باللغة العربية، أما البقية فلا توثيق عربيٍ لهم على الشبكة حتى الآن، إلا أنك قد تجد بعض الفيديوهات على يوتيوب عند البحث عنهم. JavaScript تُعَد أُطر العمل المتوفرة للواجهة الأمامية بجافاسكربت كثيرةٌ جدًا، وضخمةٌ كذلك، إذ تدعم وتقف خلف كل واحدٍ منها شركةٌ من الشركات التقنية العملاقة مثل جوجل وفيسبوك وتويتر ومايكروسوفت، ومن أبرز هذه الإطارات React و Angular و Vue.js و jQuery، وكما ذكرنا في حالة CSS، فهناك أيضًا مكتباتٌ أخرى تستعمل تنسيق جافاسكربت ولكن بمميزاتٍ وطريقة كتابةٍ مختلفةٍ مثل TypeScript. توفر موسوعة حسوب توثيقاتٍ لكلّ من: TypeScript و React و jQuery، وهناك دروسٌ ومقالاتٌ لكثيرٍ منها على الأكاديمية على قسم جافاسكربت. كتاب أساسيات إطار العمل Vue.js ونُشر قبل فترةٍ من طَرَف الأكاديمية. table { width: 100%; } thead { vertical-align: middle; text-align: center; } td, th { border: 1px solid #dddddd; text-align: right; padding: 8px; text-align: inherit; } tr:nth-child(even) { background-color: #dddddd; } وليس مطلوبًا منك تَعلّم كلّ هذه المكتبات وأُطر العمل، ولا حتى نصفها بالطبع، ولكن بمجرد أن تنتهي من أساسيات لغات الويب السابقة، يمكنك الانتقال بعد ذلك إلى تَعلّم إطار عملٍ أو مكتبةٍ شهيرةٍ لواحدةٍ من بين كلٍ هذه اللغات لتُصقل خبرتك فيها وتصبح أكثر طلبًا في سوق العمل. مصادر تعلم تطوير الواجهات الأمامية Front-End تُعَد دورة تطوير واجهات المستخدم من أكاديمية حسوب أشمل مصدر عربي متوفر حاليًا لتعلم مجال تطوير الواجهات الأمامية؛ حيث تُشرح فيها جميع هذه التقنيات بالإضافة إلى المكتبات وأُطر العمل الشهيرة في السوق، فهي دورةٌ شاملةٌ تزيد مدتها عن خمسين ساعةً، وهي مشروحةٌ بالكامل باللغة العربية الفصحى، وستحصل على ضمان استرداد ما أنفقته من نقودٍ خلال 6 أشهرٍ، هذا بالإضافة إلى أمرٍ مهمٍ جدًا، وهو المتابعة المستمرة أثناء تعلّمك من مدربين متخصصين مع تسليمك مشاريع عملية لتنفيذها ومراجعتها لك. كما يمكنك الاطلاع على المصادر التالية: HTML: كتاب نحو فهم أعمق لتقنيات HTML5، حيث سيعلّمك كل ما تحتاجه عن HTML، كما يشمل الإصدار الأخير منه تقنية HTML5، وستتعمق في أساسيات لغة HTML، وكيف نشأت وما هي معاييرها كما ستطّلع على أهم المعلومات التي يجب عليك معرفتها لإنشاء الصفحات بها، وذلك في أكثر من 350 صفحة. CSS: مقال تعرف على أساسيات CSS، وهو مدخلٌ جيدٌ للغة التنسيق الشهيرة CSS، وبعدها يمكنك قراءة ما تشاء من المقالات الأخرى المتقدِّمة على قسم CSS من أكاديمية حسوب، كما يمكنك تحميل كتاب التحريك في CSS لرؤية بعض أهم مميزات هذه اللغة وهي التأثيرات الحركية. جافاسكربت: دليل تعلم جافاسكربت، وهي سلسلةٌ شاملةٌ وكاملةٌ لتعلم جافاسكربت من الألف إلى الياء، ويمكنك تصفّحِ كلّ المقالات المنشورة حاليًا على الأكاديمية والاستفادة منها (ارجع إلى أول مقال منشور في السلسلة وابدأ القراءة من هناك). هنالك أيضًا موسوعة حسوب، وهي موسوعة عربية شهيرة تخصص في ترجمة توثيقات لغات البرمجة وتقنيات تطوير الويب ومكتباتها، فهي تحتوي على توثيقات كاملة لهذه اللغات البرمجية بالإضافة إلى مكتباتها وإضافاتها الشهيرة، ويمكنك الاطلاع عليها متى ما احتجت إلى فهم شيء، ومن بين توثيقاتها: توثيق HTML وتوثيق CSS وتوثيق جافاسكربت، وننصح كذلك بقراءة مقال أساسيات بناء تطبيقات الويب لفهم طريقة تفاعل وعمل HTML و CSS و JavaScript مع بعضهم البعض. وإن أردت تطوير موقع بدون خبرة برمجية مع توفر خاصية تعديل الكود المصدري للصفحات عند الحاجة، فيمكن الاستفادة من منشئ المواقع سنديان في إنشاء موقعك بسهولة عبر خاصية السحب والإفلات. وللتعديل على الكود المصدري عند الرغبة بذلك، لن تحتاج لأكثر من معرفة باستخدام HTML لإجراء التعديلات التي ترغب بها. أنشئ موقعك الإلكتروني بكل سهولة عبر سنديان استمتع بتجربة سلسة في تصميم صفحات موقعك واحجز مكانك على الإنترنت أنشئ موقعك الآن الواجهات الخلفية Back-End ذكرنا سابقًا أن الواجهة الخلفية في مجال تطوير الويب هي التي تعالج البيانات وتخزنها في قواعد البيانات وتستخرجها منها ثم ترسلها إلى الواجهة الأمامية لكي تعرضها للمستخدم كما أنها تُعالج طلبات المستخدمين والصفحات التي يتصفحونها وعمليات تسجيل الدخول والخروج …إلخ، لذلك فهي بمثابة الهيكل العظمي لمواقع الإنترنت. ما هي اللغات المتوفرة لبرمجة الواجهات الخلفية لمواقع الويب؟ تُعَد لغة PHP أشهر لغة برمجية لتطوير الواجهات الخلفية لمواقع الويب وتطبيقات الويب إذ لا يوازيها في ذلك أي لغة أخرى، وذلك لأنها واحدةٌ من أقدم اللغات البرمجية المستخدمة في تطوير الويب، وزادت شهرتها بعد انتشار أنظمة إدارة المحتوى CMS مثل ووردبريس WordPress وجوملا Joomla ودروبال Drupal، فجميعها تعمل بلغة PHP، مما أجبر أغلب شركات الاستضافة آنذاك (في العقد الأول من القرن الحالي) على دعمها افتراضيًا عِوضًا عن اللغات الأخرى. وأنظمة إدارة المحتوى هي أنظمة جاهزة لإنشاء المواقع الإلكترونية بسهولة وسرعة من قوالب ونماذج موجودة يمكنك أن تعدل عليها أو حتى تبنيها أنت بما يناسب متطلباتك، وتُثبّت على الخوادم وتُستعمَل لإنشاء أي نوع من المواقع الإلكترونية وتطبيقات الويب، وظهرت أدوات البناء هذه لتسهّل الأمر على من يريد امتلاك موقع إلكتروني، فلا يريد الجميع بناء موقعه من الصفر وتحمّل التكاليف والوقت والجهد. وتُعَد أنظمة إدارة المحتوى سوقًا بذاتها؛ فتطوير قوالب ووردبريس WordPress بمثابة سوق عملاق عالميًا عليه الكثير من العرض والطلب، وبينما تُستعمَل لغة PHP في تطوير الواجهة الخلفية (حيث أن سكربت ووردبريس يعمل بها)، تُستعمل لغات HTML و CSS وجافاسكربت لإنشاء الواجهات الأمامية كما ذكرنا آنفًا. بعد لغة PHP، تأتي مجموعةٌ أخرى من اللغات البرمجية التي يمكن من خلالها برمجة مواقع وتطبيقات الإنترنت مثل بايثون وذلك عن طريق إطاريْ العمل فلاسك وجانغو، وروبي مع إطار العمل ريلز Ruby on Rails، وجافا، كما يمكنك أن تستخدم جافاسكربت للواجهة الخلفية، فهي لغةٌ تدعم كلا الواجهتين الأمامية والخلفية، وذلك عن طريق إطار Node.js. وفي الحقيقة هنالك لغات أخرى يمكن استخدامها في تطوير الواجهات الخلفية ولكن اقتصرنا على أشهرها وسيأتي لاحقًا مخطط يوضح جميع اللغات التي يمكن تعلمها أطر العمل المتوفرة لبرمجة الواجهات الخلفية للويب إليك قائمةٌ بأشهر أطر العمل المتوفرة التي يمكنك تعلمها بعد تعلم لغة البرمجة: table { width: 100%; } thead { vertical-align: middle; text-align: center; } td, th { border: 1px solid #dddddd; text-align: right; padding: 8px; text-align: inherit; } tr:nth-child(even) { background-color: #dddddd; } اللغة أُطر العمل المتوفرة مصادر الَتعلّم PHP إطار العمل Laravel وهو واحدٌ من أشهر أطر العمل المتوفرة للغة PHP، وهناك أيضًا Symfony. توثيق موسوعة حسوب متوفر لإطار لارافيل، وهناك مجموعةٌ من الدروس المنشورة له على أكاديمية حسوب. Python إطار العمل جانغو وهو مشهورٌ بإنشاء المواقع العملاقة والضخمة، بينما يُعَد فلاسك إطار عملٍ مصغّرٍ وقويٍ، كما يسْهُل استخدامه لمعظم المواقع. دروس أكاديمية حسوب عن فلاسك وجانغو كافيةٌ لتمضي قُدمًا فيهما. Ruby إطار العمل الأشهر بها هو Ruby on Rails، وهو من أوائل أُطر العمل على الإطلاق. هناك توثيقٌ كاملٌ بالعربية عن إطار العمل Ruby on Rails على الموسوعة، بالإضافة لدروس ومقالات على الأكاديمية. جافاسكربت يَكثُر استخدام إطار Node.js لتشغيل جافاسكربت خارج المتصفح، وذلك لتعمل مثل واجهةٍ خلفيةٍ على خوادم الويب. دروس node.js بالعربية على أكاديمية حسوب. وليس مطلوبًا منك تعلّمها جميعًا كما ذكرنا، بل عليك اختيار مسار واحد والتركيز فيه كبداية، أي متى ما تعلمت لغة برمجة فستتعلم أطر العمل والمكتبات المرتبطة بها والمتعلقة بتطوير الواجهات الخلفية. ماذا سيمكنك أن تفعل بعد تعلم إحدى اللغات البرمجية؟ سيُمكّنك تعلم البرمجة بإحدى لغات برمجة الواجهة الخلفية في مجال تطوير الويب التي أشرنا إليها آنفًا مما يلي: تطوير موقعٍ إلكترونيٍ بالكامل من الصفر؛ بحيث يتواصل مع نظام قاعدة بيانات معين ثم يَعرِض كلّ ما يحتاجه الزائر من خدمات أو معلومات. تطوير تطبيقات ويب توفر خدمات للمستخدمين مثل مواقع الشبكات الاجتماعية ومواقع ضغط المستندات ومواقع تشفير الملفات ومواقع تجميع الصور… إلخ. بناء قوالب جاهزة لأنظمة إدارة المحتوى الشهيرة مثل ووردبريس WordPress أو روبي Ruby أو دروبال Drupal، بحيث تُبرمج بنفس اللغة. بيع أنظمةٍ جاهزةٍ (سكربتات برمجية) تؤدي خدمات معينة على مواقع مثل بيكاليكا، حيث يشتريها المستخدمين منك ويُثبّتوها على خواديمهم، وبذلك يحصلوا على تطبيقات الويب الخاصة بهم. مصادر لتعلم تطوير الواجهات الخلفية Back-End تَعلّم أحد اللغات البرمجية التي أشرنا إليها للتو لا يعني أنك تتعلم شيئًا منفصلًا عن المنطق البرمجي العام؛ وبالتالي أنت تحتاج لفهم بعض المبادئ مثل الخوارزميات وهياكل البيانات والمنطق الرقمي وقواعد البيانات …إلخ، لذلك ستحتاج إلى بعض أساسيات علوم الحاسوب قبل الشروع بتعلم البرمجة ودخول مجال تطوير الويب. ونرشّح دورة علوم الحاسوب من أكاديمية حسوب لأجل ذلك، فهي دورةٌ شاملةٌ تزيد مدتها عن 35 ساعة، وستُعلّمك كل ما ستحتاج إليه للبدء، وإذا كانت لديك المعرفة الأساسية حول البرمجة أو علوم الحاسوب عمومًا وأردت الدخول مباشرةً في تطوير الويب بإحدى هذه اللغات البرمجية، فيمكنك الاطلاع على دورة تطوير الويب بلغة PHP أو دورة تطوير الويب بلغة Ruby، وكلاهما من أكاديمية حسوب أيضًا. ولمزيدٍ من الاطلاع، لديك هذه المصادر الإثرائية: توثيقات موسوعة حسوب العربية التالية: PHP - Python - Ruby - Node.js. كتاب البرمجة بلغة بايثون، وهو كتاب مهم، يشرح معظم أجزاء اللغة باللغة العربية. ملاحظات للعاملين بلغة PHP، وهو كتاب قيد الإنشاء من الأكاديمية، ولكن يمكنك الاطلاع على الدروس المنشورة، حيث تُمثّل أغلب محتوى الكتاب إلى اللحظة. كما ستحتاج لفهم بعض أنظمة قواعد البيانات بالطب، ولهذا يمكنك الاطلاع على كتاب الدليل العملي إلى قواعد بيانات PostgreSQL وكتاب ملاحظات للعاملين بلغة SQL وكتاب تصميم قواعد البيانات. وقواعد MySQL، و MariaDB المشتقة عنها، فهي أشهر مشتقاتها، ويمكنك البحث عن أي فيديوهاتٍ عنها على يوتيوب. المطور الشامل Full-Stack يشمل تطوير الواجهتين الأمامية والخلفية معًا Full-Stack Developer، وهو تَخصُّصٌ آخر من تخصصات تطوير الويب، يجمع بين تطوير الواجهتين الأمامية والخلفية، إلا أنه يزيد عليهما بإمتلاك الشخص لبعض الخبرة في إدارة العمليات DevOps، حيث سيُطلب منه استلام كامل المشروع من الألف إلى الياء بما في ذلك النشر Deployment. وعادةً ما تكون رواتب وأجور المطورين الشاملين العاملين في سوق العمل الحر أعلى من غيرهم، وذلك لأنهم يتقنون العمل على كِلا الجانبين، حيث خبرتهم الكبيرة وقدرتهم على تنفيذ المشاريع بصورةٍ أفضل، ويُطلب كثيرًا على مواقع العمل الحر مثل مستقل تنفيذ مشاريع تطبيقات ويبٍ من الألف إلى الياء، ويُسند إلى مستقلٍ واحدٍ فقط؛ وهو ما يعني أنه عليه أن يكون مطورًا شاملًا، يجيد برمجة كِلا الواجهتين الأمامية والخلفية. ولكن بعض الناس يتخصص في مجالٍ واحدٍ بدلًا من المجالين معًا فتجد من يستطيع تصميم واجهة موقع ووردبريس، ولكنه لا يجيد لغة PHP، وبالتالي سيأخذ مبلغًا معينًا فقط لبرمجة ملفات HTML و CSS وجافاسكربت، وآخرون لا يجيدون تصميم الواجهات الأمامية بصورةٍ جيدةٍ، ولكنهم يجيدون لغة PHP مثلًا أو روبي باحترافيةٍ شديدةٍ، وهؤلاء قادرون على أخذ ملفات الواجهة الأمامية وبناء واجهة خلفية لتكتمل بها أو مثلًا بناء قالب WordPress متكامل يمكن استعماله وغيرها من الحالات. ولكي تكون مطور ويب شامل أي مطور واجهات أمامية وخلفية، فيجب عليك دراسة كلِا المجالين السابقين معًا (بدءًا من الواجهة الأمامية وانتهاءًا بالواجهة الخلفية)، كما ستحتاج إلى بعض الخبرة في إدارة العمليات، ويمكنك الاطلاع عليها من دروس DevOps بالعربية على أكاديمية حسوب. ويمكنك كذلك الاطلاع على دورة تطوير التطبيقات بجافاسكربت، فهي دورةٌ شاملةٌ تشرح لك كيفية استخدام جافاسكربت، سواءًا للواجهة الأمامية أو الخلفية، وكذلك كيفية تطوير تطبيقات الهواتف. وهناك أيضًا دروس متوفرة حول تعلم برمجة قوالب ووردبريس على الأكاديمية، يمكنك الاطلاع عليها. ما هي فرص العمل بعد تعلم تطوير الويب؟ بعد أن تنتهي من تَعلّم تطوير الويب والتخصص بالواجهات الأمامية مثلًا، فسيصبح اسمك مطور واجهات أمامية front end developer، وسيكون بمقدورك: تطوير الواجهات الأمامية لأي موقع ويب مثل المتاجر الإلكترونية ومواقع المحتوى والمدونات ومواقع الخدمات ولوحات التحكم وتطبيقات الويب …إلخ. إنشاء مواقع ويب ثابتة Static Websites تسمح لك بعرض محتوى ثابت لا يتغير للزوار، مثل مواقع المحتوى والمدونات التي يزورها القُرّاء للاستفادة والقراءة. إنشاء صفحات هبوط Landing Pages أو مواقع إنترنت بسيطة للشركات والمؤسسات التي تريد عرض صفحات تحتوي على معلومات موجزة مثل معلومات التواصل وصور للمنتجات بحيث يمكن للزوار قراءتها بصورة سريعة. تحويل أي قالب واجهة أمامية مُصوّر مثل القوالب المُصوّرة على فوتوشوب Adobe Photoshop أو التصميمات المنفذة على برامج مثل adobe XD أو فيجما figma أو أي تطبيق يصمم الواجهات الأمامية إلى شيفرات ويب حقيقية (تدعى الوظيفة تحويل قالب PSD إلى HTML عادة). ومجال تصميم الواجهات الأمامية في عملية تطوير الويب مرتبط بمجال واجهات المستخدم وتجربة المستخدم UI / UX ويكون لمطور الواجهات الأمامية عادةً تواصل مباشر أو عبر قائد الفريق مع مصمم الواجهة وفريق تجربة المستخدم أثناء العمل على المشروع لأي استفسار أو تعديلات مطلوبة. تجد أحيانًا مشاريع عمل متعلقة فقط بتحول تصميم جاهز إلى شيفرة (تدعى عملية تكويد أحيانًا)، وأقتبس صورة عن مشروع من منصة مستقل على سبيل المثال لا الحصر: أما إن تخصصت في مجال تطوير الواجهات الخلفية، فسيصبح مسماك الوظيفي مطور واجهات خلفية back end developer وسيكون بمقدورك: التعامل مع قواعد البيانات من إنشاء وتعديل وإدارة (عبر أنظمة إدارة قواعد البيانات DBMS) لإنشاء قاعدة بيانات الموقع وإدارتها. بناء الواجهة الخلفية لموقع ويب التي تكون من طرف الخادم عبر إحدى أطر العمل المتوفرة التي ذكرناها في الأعلى. بناء واجهات برمجية API بما يتناسب مع متطلبات الموقع أو التطبيق، ومن الممكن العمل على موقع موجود مسبقًا لتطويره والإضافة عليه. صيانة الواجهات الخلفية وقواعد البيانات وتأمين الأنظمة وحمايتها وتوليد التقارير اللازمة. التطرق أحيانًا لعمليات النشر وإداة العمليات DevOps البسيطة وأنظمة التشغيل وأنظمة الحوسبة السحابية وخدماتها. وأما بخصوص المطور الشامل، فيمكنك أداء مهام مطور الواجهات الأمامية ومطور الواجهات الخلفية مجتمعين، ويمكنك العمل على بناء مواقع وتطبيقات ويب بالكامل بمفردك وذلك للمشاريع الصغيرة وبعض المشاريع المتوسطة أما المشاريع المعقدة والكبيرة فتتطلب فريق عمل برمجي لتنفيذها. إن كنت تنوي العمل بمفردك على منصات العمل الحر، فتصفح قسم البرمجة وتطوير المواقع والتطبيقات على منصة مستقل للاطلاع على فرص عمل في مجال تطوير الويب وتصميم الواجهات الأمامية والخلفية، ويمكنك حتى فتح خدمة في أي مواقع خدمات مثل منصة خمسات لبناء الواجهات الأمامية أو الخلفية أو كلاهما وتنفيذ المهام المتعلقة بمجال تطوير الويب عمومًا من مواقع وتطبيقات وغيرها من المهام، فانظر مثلًا قسم البرمجة والتطوير وأيضًا قسم برمجة HTML و CSS لتصفح خدمات مشابهة. إن أحببت العمل في وظيفة مع شركة، فيمكنك البحث عن فرص العمل كمطور واجهات أمامية أو خلفية، وميزة العمل كمطور ويب بهذا المجال أنه لا يتطلب العمل في شركة تقليدية ولا يتطلب شهادات جامعية متخصصة بل يمكنك تجهيز معرض أعمال مع عرض خبراتك السابقة والعمل من منزلك عن بعد، انظر مثلًا فرص العمل المتاحة على موقع مثل منصة بعيد تحديدًا في قسم وظائف برمجة وتطوير عن بعد. كيف أختار مجال تطوير الويب المناسب لي؟ حسنًا، وصلنا الآن إلى أهم قسم من هذا المقال، والسؤال المطروح هو: كيف أختار المسار واللغات وأطر العمل المناسبة لي من بين كل هذه الخيارات المحيّرة؟ والجواب بسيطٌ: جرّبها، ثم انظر في نفسك هل تستمع بالعمل معها أم لا. وبلا شكّ إن كنت ستدخل مجال تطوير الويب من كلا بابيه، فستحتاج أولًا إلى تعلم لغة HTML ثم تعلم لغة CSS وبعدها تعلم لغة جافاسكربت، فهذه اللغات أساسيةٌ لأي مطور ويب مهما كان تخصصه، ولكن التعمّق فيها خاصٌ بتطوير الواجهات الأمامية كما رأينا ويأخذ مطور الواجهات الخلفية بعدها مسارًا آخر كما وضحنا في خارطة الطريق لمطور الواجهات الأمامية ومطور الواجهات الخلفية لذلك فهما تخصصان مختلفان كما شرحنا. بناءً على ما سبق، تكون البداية بتَعلّم أساسيات لغات الويب HTML و CSS وجافاسكربت، ثم تجرب هذه اللغات والمسارات لفترةٍ قصيرةٍ مدة شهر أو شهرين مثلًا، وبعدها ترى إذا ما كنت ستحب العمل في هذا المجال وصَرفِ معظم وقتك فيه أم لا. ومع الوقت، وستجد المجال المناسب الذي قد ترتاح فيه وستقترب منه شيئًا فشيئًا، وعمومًا، مجال تطوير الواجهات الأمامية مرتبط بالفن والتصميم بعض الشيء إذ يتعلق من قريب أو بعيد بتصميم الواجهات وما يظهر على الشاشة، أما مجال تطوير الواجهات الخلفية فمرتبط أكبر بالمنطق البرمجي والخوارزميات ويبتعد عن كل ما يتعلق بالتصميم. كما يمكنك التسجيل في إحدى دورات أكاديمية حسوب وبذلك ستفتح لك المسارات الأولى من جميع الدورات المتوفرة على الأكاديمية ويمكنك بحضور المسارات الأولى التأكد من اختيارك الصحيح، كما توفر الدورات بطبيعة الحال مدربين يرشدونك إلى الطريق لتوجيهك إلى أفضل مسار يناسبك، كما أنها تضمن لك بعد تخرجك الحصول على فرصة عمل خلال فترة قصيرة، ويمكنك تقديم طلب انسحاب إذا لم تناسبك الدورة. خاتمة غصنا في هذا المقال في أعماق مجال تطوير الويب وشرحنا المجالين الرئيسين فيه حتى تصبح مطور الويب من واجهة أمامية وواجهة خلفية هذا بالإضافة للتطوير الشامل، كما عرضنا أهم المصادر العربية المتوفرة لتَعلّم كل هذه التقنيات كلّ على حدة، ونأمل أن يكون هذا المقال عونًا ومرشدًا لك إن كنت داخلًا جديدًا على مجال تطوير الويب ومساعدًا لك في تكملة ما ينقصك من مهارات خلال رحلتك في تطوير الويب بما عرضناه من خارطة طريق لكلا مجالي تطوير الويب، مجال تطوير الواجهات الأمامية ومجال تطوير الواجهات الخلفية. سعداء لاستقبال أي تعليق أو استفسار في مربع التعليقات أدناه، ونرجو أخيرًا لك كل التوفيق والسداد! اقرأ أيضًا ما هي فوائد تعلم البرمجة؟1 نقطة
-
سنتعرف في هذا المقال على مفهوم واجهة برمجية التطبيقات Application Programming Interface، هذا المصطلح السهل المعقد حيث سنحاول فهمه وكيفية بناء مواقع الويب والتطبيقات الحديثة في يومنا هذا بالاعتماد على الواجهات البرمجية ونجيب على سؤال مهم وهو كيف ترتبط الواجهة الأمامية مع الواجهة الخلفية لتطبيق الويب أو الموقع الإلكتروني. هذا المقال هو جزء من سلسلة مقالات حول الواجهة البرمجية API وكيفية الاستفادة منها في بناء تطبيق ويب: مدخل إلى الواجهات البرمجية API الاتصال بواجهة زد البرمجية وفهم عملية الاستيثاق والتصريح أمثلة عملية لاستخدام واجهة برمجة متاجر زد zid API تطوير تطبيق عملي يزيد من احتفاظ العملاء عبر واجهة زد البرمجية مفهوم الواجهة البرمجية للتطبيقات API قبل أن ندخل في أية تفاصيل تقنية عن موضوعنا اليوم، سأحكي لك يومًا في حياة علي. علي هو مبرمج تطبيقات ويب يعمل في إحدى الشركات التقنية العربية، علي يحب تجربة المأكوﻻت المختلفة، بحيث يجرب في كل يوم أكلة جديدة في المطاعم المحيطة وإن سمع بافتتاح مطعم جديد بالقرب من مكان عمله، فإنه ﻻ يتوانى في زيارته وتذوق مختلف اﻷطباق التي يقدمها. ذهب علي ﻷحد المطاعم التي فتحت أبوابها مؤخرا، واختار مكانا هادئًا ونادى النادل يسأله عن اﻷطباق التي يقدمونها من أجل أن يأخذ طلبيته إلى الطباخ لتحضير ما طلبه علي. دوَّن النادل ما يريد علي تناوله من مأكوﻻت وذهب بها إلى الطباخ من أجل تحضيرها، بعد مدة وجيزة، عاد النادل إلى علي وهو يحمل كل ما طلبه وقدمها متمنيا أنه يعجبه اﻷكل، تذوق علي المأكوﻻت وأبدى إعجابه اﻷولي بها، وبدأ في اﻷكل إلى أن أنهى كل ما في الصحون، دفع الحساب، وخرج من المطعم شاكرا النادل على حسن اﻷستقبال. هل تتساءل اﻵن، ما علاقة هذه القصة بالواجهات البرمجية؟ وهل تساءلت يومًا عن طريقة عمل تطبيقات الهواتف الذكية، وكيف تتصل بخوادم الشركات المطورة لها، هل استطعت الوصول إلى إجابات كافية عن ذلك؟ سأبين لك ما العلاقة بين المثال السابق والواجهات البرمجية وكيف أن الواجهات البرمجية ماهي إﻻ تطبيق لمثالنا باختلاف بسيط وهو مكان التطبيق فقط، فمثالنا هو من الواقع الذي نعيشه يوميًا ونراه دائمًا حتى تعودنا عليه حتى أصبحنا ﻻ ندركه، أما الواجهات البرمجية، فقد أصبحت جزءًا ﻻ يتجزأ من حياة مبرمج المواقع وتطبيقات الويب المهنية. كنت قد نوهتك ﻷن تسأل نفسك عن طريقة ربط تطبيقات الهواتف الذكية مع خوادم الشركات. هنالك طريقتين لربط تطبيقات الهواتف الذكية مع خوادم الشركات المطورة، الطريقة اﻷقدم تسمى SOAP وهي اختصار لجملة Simple Object Access Protocol، أما الطريقة اﻷحدث فهي الواجهة البرمجيةللتطبيقات API وهي اختصار لجملة Application Programming Interface، وهي التي سأركز عليها، ولكن باختصار، API هي طريقة لتواصل البرمجيات في ما بينها باستخدام صيغة JavaScript Object Notation والتي تعرف اختصارا بـ JSON. لن أدخل في التفاصيل التاريخية وسأبقى مركزا على الجانب التقني فقط، لهذا أتوقع منك أن تحاول البحث عن تاريخ ابتكار وتطوير تقنية API والتقنية المكملة لها REST والتي هي اختصار لجملة REpresentational State Transfer. مصطلحات وجب معرفتها سنسرد بعض المصطلحات باللغة الإنجليزية والعربية الضروري على كل مطور ويب أن يعرفها: Backend: الواجهة الخلفية، هي المسؤولة عن العمليات المنطقية للنظام، تتعامل مع الملفات أيضا ومع قواعد البيانات. Frontend: الواجهات الأمامية، كل ما يراه المستخدم ويتعامل معه بشكل مباشر، ويتم ربطها مع النظم الخلفية بما يعرف بالواجهة البرمجية للتطبيقات API. API: الواجهة البرمجية للتطبيقات، هي حلقة الوصل ما بين النظم أو الواجهة الخلفية والواجهات الأمامية. Request: الطلب الذي يرسله العميل (قد تكون الواجهة الأمامية) إلى الخادم Server الموجود في الواجهة الخلفية. Header: ترويسة الطلب Request المرسل والذي يحوي بعض البيانات الوصفية التي تصف الطلبية وحالها وأية معلومات إضافية مطلوبة. Body: جسم أو متن الطلب المرسل والذي يحوي غالبًا على البيانات المتبادلة في الطلبية. Response: استجابة أو رد الخادم وهي المعلومات الراجعة من الخادم إلى العميل مقدم الطلب ردًا على طلبه. تحوي المعلومات الراجعة من الخادم إلى العميل على ترويسة Header وأيضا على متن Body. Endpoint: نقطة الوصول، وهي نقطة اتصال الواجهات الأمامية مع موقع محدد في الواجهة الخلفية أي نقطة محددة تتصل عبرها الواجهة الأمامية مع الواجهة الخلفية لغرض محدَّد. HTTP Client Software: عميل خادم HTTP وهو برنامج يساعد على تسريع التعامل مع الواجهات البرمجية بتوفير آلية واضحة في عملية إرسال واستقبال الطلبيات والردود. هل تعرفت على أي من المصطلحات التي ذكرناها قبل قليل؟ لا بأس إن لم تفعل، فسنشرحها لك حتى تكون لديك معرفة مبدئية بموضوع الواجهات البرمجية. لماذا نستخدم الواجهات البرمجية للتطبيقات APIs وما هي فائدتها؟ تُعَد الواجهات البرمجية للتطبيقات طبقة الحماية الأولى First Security Layer للبرمجية الموجودة على خادم الويب، بسبب أنها تفصل ما بين النظم الخلفية والعمليات الجارية على قواعد البيانات عن الواجهات الأمامية سواءً كانت صفحات ويب عادية أو تطبيقات هواتف ذكية. أي أن أي تطبيق ويب أو موقع اليوم يتألف من واجهة خلفية وواجهة أمامية وواجهة برمجية تعد وصلة وصل بينهما. أما الواجهة الخلفية، فتحوي على كامل العمليات والإجراءات والخدمات التي يوفرها التطبيق أو الموقع مثل معالجة صورة أو بيانات أو حتى تقديم خدمة الطقس. أما الواجهة الأمامية فهي الواجهة التي يراها المستخدم والمسؤولة عن عرض البيانات القادمة من الواجهة الخلفية للمستخدم بصورة مناسبة ومتناسقة مع إرسال البيانات من المستخدم إلى الخادم بالشكل الذي يطلبها، فالبيانات المتبادلة تلك تكون بشكلها الخام (تستعمل غالبًا صيغة JSON أو حتى صيغة XML)، أما الواجهة البرمجية للتطبيقات API فهي صلة الوصل كما ذكرنا ووظيفتها استلام البيانات من الواجهة الأمامية وتسلميها للواجهة الخلفية وإرسال البيانات من الواجهة الخلفية إلى الأمامية بطريقة وأسلوب موحد أي هي التي تؤمن عملية التفاهم بين الواجهة الأمامية والخلفية لتأمين التخاطب فيما بينهما. كيف تعمل الواجهات البرمجية للتطبيقات API سأحاول قدر اﻹمكان تبسيط آلية عمل الواجهات البرمجية بمثال عملي من حياتنا اليومية، وليكن مثلا منصة فيسبوك. كما تعلم أنه بإمكانك الدخول إلى حسابك في فيسبوك من أي جهاز تريد، سواءً من هاتفك الذكي أو من جهازك اللوحي أو من جهاز الحاسوب بل بإمكانك الدخول منها مجتمعة وفي نفس الوقت، وهنا يجب أن تطرح سؤاﻻ مهمًا، كيف تتم مزامنة حسابك في كل تلك اﻷجهزة؟ هنا تأتي أهمية الواجهة البرمجية، بحيث أن كل تلك اﻷجهزة متصلة بنظام خلفي واحد وكلها تتصل بالواجهة البرمجية التي تكون حلقة الوصل ما بين كل اﻷجهزة المتصلة و النظام الخلفي. سنأخذ مثاﻻ من حياتنا اليومية وهو موقع فيسبوك، سنقوم بالدخول إلى حسابنا باستخدام الأجهزة التي بحوزتنا، إن لم تكن لديك أجهزة غير جهاز الحاسوب، افتح أكثر من متصفح، ليس نفس المتصفح، مثلا متصفح كروم Google Chrome ومتصفح فايرفوكس Mozilla Firefox، في هذه الحالة يمكنك فتح حسابك 4 مرات باستخدام التصفح الخفي، في متصفح كروم يسمى Incognito Mode أما في متصفح فايرفوكس فيسمى Private Mode. هل قمت بذلك؟ كيف تستطيع إرسال رسائل إلى أصدقائك من أي متصفح وتشاهدها في نفس الوقت من بقية المتصفحات؟ قم بالدخول إلى حسابك على فيسبوك من هاتفك الذكي، من التطبيق الرسمي أو من المتصفح، هل تستطيع أن ترى الرسائل التي قمت بإرسالها على هاتفك أيضا، كيف يحدث ذلك؟ كيف تستطيع الدخول إلى حسابك من أماكن مختلفة في نفس الوقت؟ سأشرح العملية بأكملها بشكل بسيط وبالمقارنة مع مثالنا في بداية المقال وبدون الدخول في التفاصيل الدقيقة في الوقت الحالي. عند دخول علي مطور الويب إلى المطعم، كان عليه أن يختار طاولة محددة برقم حتى يعلم النادل موقعه وأنه يريد تناول الطعام وبالتالي يستطيع تقديم مختلف الخدمات التي يعرضها المطعم. هنا الطاولة وتفاصيلها (من رقم وحجم وغيرهما) تعتبر المكان المتفق عليه من أجل اﻹستفادة من خدمات المطعم، ويمكن القول أنها نقطة الوصول إلى خدمات المطعم Endpoint. في حالة موقع فيسبوك، وعند قيامك فتح التطبيق مثلا، سيتصل تطبيقك بخادم الشركة، في نقطة متفق عليها ومحددة مسبقًا في التطبيق وفيها فقط يستطيع الخادم أن يقدم خدماته للتطبيق. جاء النادل إلى عليٍ والذي يسمى العميل client ليأخذ الطلبات منه، ودون أية ملاحظات أو أي خدمات أخرى، وبعدها ذهب إلى المطبخ ليخبر الطباخ بالطلبات من أجل تحضيرها. هنا نسمي العملية: إرسال طلب Send Request من العميل علي إلى الطباخ في المطعم مقدمة الخدمة. في حالة موقع فيسبوك، أقرب عملية لذلك المثال عملية تسجيل الدخول حيث تُدخل اسم المستخدم الخاص بك مع كلمة المرور، تأخذ الواجهة الأمامية منك هذه المعلومات وترسلها للواجهة الخلفية لموقع فيسبوك لتتحقق منها ومن الطلب الخاص بك، طلب تسجيل الدخول. يستلم الطباخ الطلبية ويتأكد من أنها طلبية صالحة ويمكنك تحضيرها (أي ليست طلبية شراء ملابس مثلًا) ثم يبدأ بتحضيرها وعندما ينتهي منها، يعطيها للنادل الذي يرتبها بدوره في صينية ويأخذها إلى علي ليضعها على طاولته حتى يتسنى له البدء في تذوقها. هذه العملية تسمى: اﻹستجابة Send Response أي استجاب الطباخ لطلبية علي وقدم له ما يريد. وفي حالة موقع فيسبوك، إن كانت المعلومات المقدمة صالحة، سيقوم خادم فيسبوك بالسماح لك بالدخول واستعراض مختلف الصفحات واﻷجزاء الخاصة به والاستفادة من خدمته التي يقدمها. هل اتضحت الصورة العامة اﻵن؟ ببساطة، الواجهة البرمجية تنفذ عمل النادل في المطعم، حيث أن النادل يقوم بأخذ طلبات الزبائن إلى الطباخ وفريقه لتحضيرها وبعد ذلك، يقوم بأخذ تلك استجابة الطباخ لتلك الطلبات إلى أصحابها، أي أن الواجهة البرمجية تأخذ الطلبات من المستخدمين (الواجهة الأمامية) إلى النظام الخلفي لتقوم بعمل محدد ومن ثم تعيد النتائج المتحصل عليها إلى طالبيها أي تعيدها للواجهة الأمامية مرةً أخرى. خاتمة تعرفنا على ماهية الواجهة البرمجية للتطبيقات وأهم المصطلحات فيها وكيف يستفيد منها المطورون في بناء تطبيقات الويب الحديثة واستثمارها في التواصل ما بين الواجهة الأمامية والخلفية لتطبيقات الويب والمواقع الحالية، فالتعامل مع الواجهة البرمجية للتطبيقات ضروري لأي مبرمج متخصص في تطوير الويب، وعليه أن يعي مفهوم الواجهة البرمجة تمامًا إذ أصبح هذا المفهوم هو المفهوم الحديث في التواصل ما بين الواجهة البرمجية الخلفية والأمامية للمواقع وتطبيقات الويب، أضف إلى ذلك أن الكثير من الخدمات والمواقع أصبحت تتيح واجهتها البرمجية (مثل الواجهة البرمجية للمطورين من فيسبوك وتويتر وغيرهما) للاستفادة منها أو حتى هنالك واجهة برمجية مخصصة فقط لتقديم خدمات محددة (مثل واجهة برمجية للحصول على معلومات الطقس) وتقدمها للمطورين للاستفادة من تلك الخدمات في مختلف المشاريع. اقرأ أيضًا المقال التالي: الاتصال بواجهة زد البرمجية وفهم عملية الاستيثاق والتصريح كيفية إنشاء متجر إلكتروني متكامل باستعمال منصة زد الواجهة البرمجية Fetch API في جافاسكريبت1 نقطة
-
لماذا كل دروس اكاديمية حسوب تاسيس فقط ولا يتكلم عن الاشياء المتقدمه يعني مثلا في ال react لم يتم التكلم علي react-router واشياء كثيره اخري1 نقطة
-
1 نقطة
-
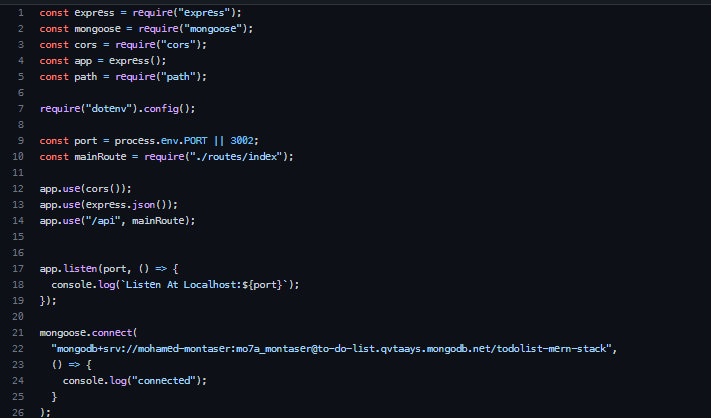
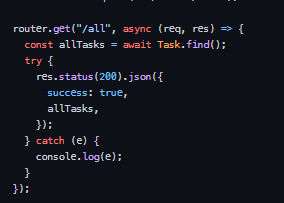
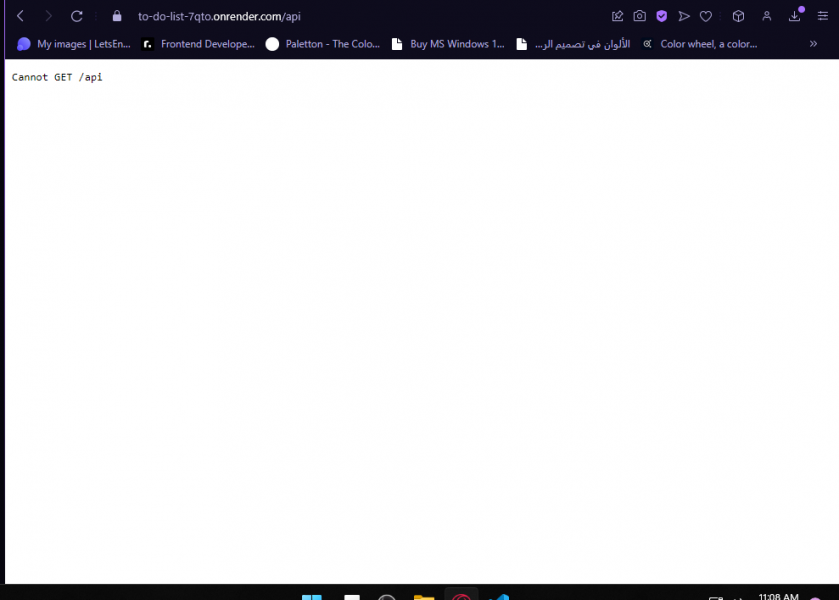
هذا هو ال app.js وهذا هو ال router.js const router = require("express").Router(); const Task = require("../models/Task"); router.get("/all", async (req, res) => { const allTasks = await Task.find(); try { res.status(200).json({ success: true, allTasks, }); } catch (e) { console.log(e); } }); router.get("/complated", async (req, res) => { const allTasks = await Task.find({ complated: true }); res.status(200).json({ success: true, allTasks, }); }); router.get("/active", async (req, res) => { const allTasks = await Task.find({ complated: false }); res.status(200).json({ success: true, allTasks, }); }); router.post("/", async (req, res) => { const { title, complated } = req.body; const task = new Task({ title, complated }); try { await task.save().then(() => console.log("saved!")); res.status(200).json({ success: true, message: "saved!", }); } catch (e) { console.log(e); } }); router.put("/update/:id", async (req, res) => { const { id } = req.params; try { await Task.findByIdAndUpdate( { _id: id }, { title: req.body.title, } ); res.status(200).json({ success: true, message: "saved!", }); } catch (e) { console.log(e); } }); router.put("/update/complated/:id", async (req, res) => { const { id } = req.params; try { await Task.findByIdAndUpdate( { _id: id }, { complated: req.body.complated, } ); res.status(200).json({ success: true, message: "updated the task status!", }); } catch (e) { console.log(e); } }); router.delete("/:id", async (req, res) => { const { id } = req.params; try { await Task.findByIdAndDelete({ _id: id }); res.status(200).json({ success: true, message: "deleted!", }); } catch (e) { console.log(e); } }); router.delete("/", async (req, res) => { try { await Task.deleteMany({ complated: true }); res.status(200).json({ success: true, message: "Deleted The Complated Tasks!", }); } catch (e) { console.log(e); } }); module.exports = router;1 نقطة
-
هذه مشكلة في كود API الخاص بك. تأكيد أنك قمت بعمل ال route الخاص بالعنوان api باستخدام الدلة Get وليس Post. لأن الخطاء الظاهر يخبرك انه لا يوجد مسار بالاسم api باستخدام الدلة Get. يجب أن يكون التوجية هكذا. router.route('/api').get(function(req,res){ [...] })1 نقطة
-
1 نقطة
-
1 نقطة
-
ألاحظ أن Kais Hasan قام بالرد على سؤالك لكنك أضفت تعليق آخر سيتم المتابعة معك حتى الوصول لحل لهذه المشكلة ولكن عليك الإنتظار قليلاً حتى يجيب عليك من يتعامل مع nodejs و render حتى يتم الإجابة بإجابات نموذجية1 نقطة
-
1 نقطة
-
1 نقطة
-
في البداية عليك رفع الموقع الخاص بك على github أو أي موقع آخر مماثل. نقوم بعدها بالتسجيل في الموقع في حال لم تسجل حساب بعد، ثم نضغط على new و نختار web service. نقوم بالربط مع ال github ثم نقوم بوضع الخيارات التالية كما يلي: هذه الخطوات هي المطلوبة للقيام بذلك.1 نقطة
-
يتم تطوير الدروس بشكل مستمر و إضافة مفاهيم جديدة، و لكن بشكل أساسي أصعب خطوة دائماً هي أول خطوة. بعد تعلم الأساسيات يفترض أن تكون قادراً على البحث و تعلم كافة الأشياء الباقية، حيث أنه لا توجد دورة في العالم يمكنها تغطية كافة المفاهيم في لغة ما أو في إطار عمل ما، و لكن المهم هو تقديم المفاهيم الأساسية التي تمكن الطالب من فهمها و البحث و حل المشاكل فيها. بالإضافة إلى ذلك أكاديمية حسوب تقدم الدعم المستمر عن طريق الأسئلة التي سنكون سعيدين بالإجابة عليها مباشرة، يمكنك السؤال دائماً عما تريد و سنساعدك.1 نقطة
-
السلام عليكم انا مبتدئة في مجال البرمجة اتعلم حالياً فلاتر لدي APIs مبرمجة بلغة laravel و أريد تطبيقها في مشروع فلاتر هل يكفي أن أكون على دراية بفلاتر ؟ هل هناك حاجة للـ firebase ?1 نقطة
-
إن ما تحاول تنزيله هو مجرد إضافات كما هو الحال في ال vscode، الإضافات لا تعني أن البيئة الخاصة باللغة أصبحت لديك، إنها فقط أدوات مساعدة. يجب عليك تنزيل المكتبات الخاصة باللغات التي تريدها من سطر الأوامر الخاص بالبرنامج، مثلاً يمكنك تنزيل dart عن طريق كتابة ما يلي: pkg install dart و هكذا من أجل بقية المكتبات التي تريدها، بالطبع كل مكتبة لها طريقة تنزيل، و لكن الفكرة هي قم بتنزيل المكتبات من سطر الأوامر. إن ال VHEditor يستعمل ما يسمى ب termux و لذلك عليك إيجاد تعليمة التنزيل المناسبة لما تريد بناء على ذلك.1 نقطة
-
يجب أن تتعلم لغة البرمجة Dart أولاً و أن تتقن مصطلحات برمجية متقدمة ، مثل ال OOP و MVC حيث من المهم في البداية أن تكون ملم بلغة البرمجة Dart وإذا كنت جديد في مجال البرمجة فالأفضل أن تهتم بجانب algorithm وفهم طرق التفكير البرمجي وإكتسابه و لا بدك أن يكون لديك معرفة متوسطة في مجال تطبيقات الandoird و دورة حياة التطبيق - Life cycle والقراءة أكير مع تطبيقات الأندرويد بعد ذلك يمكنك تعلم فلاتر مباشرة وبالطبع من أهم المصادر لتعلم flutter هو التوثيقات من جوجل في هذا الرابط1 نقطة
-
يتمتع القادة بموهبة فريدة في جمع الناس حولهم وجعلهم متحمسين للعمل لإعطاء نتائج مذهلة، ولكن مهمة أن تكون قائدًا جيدًا ليست سهلة، فهناك الكثير مما يجب تطبيقه ومما يجب التفكير فيه والكثير من المسؤولية، مما يشكّل ضغطًا كبيرًا عند معرفة أن الكثير من الناس يعتمدون عليك. يُعَد تطوير القيادة أحد أهم الموضوعات التي يجب التركيز عليها بهدف وجود منظمات ناجحة، لذا سنلقي في هذا المقال نظرةً على كيفية اختيار القادة، وما الذي يصنع منك قائدًا جيدًا، وكيفية تحسين مهاراتك القيادية. لا علاقة للقيادة بالمُسمَّى الوظيفي، فكونك مسؤولًا تنفيذيًا كبيرًا لا يجعلك قائدًا؛ كما أنه لا علاقة للقيادة بمستواك في التسلسل الهرمي، إذ يمكن أن يكون القادة في أيّ مكان وفي أيّ مستوى في المنظمة. في نفس الوقت، لا يجعلك كونك مدير فريق قائدًا، حيث يخلط الكثيرون بين الإدارة والقيادة المختلفَين تمامًا، إذ تتمحور إدارة الفريق حول التوظيف والطرد والتخطيط والقياس وما إلى ذلك، بينما تدور القيادة حول كل شيء متعلق بالإنسان. يُعَد فهم كيفية التعامل مع الناس أساس كونك قائدًا جيدًا، لذلك يُعَد الذكاء العاطفي مهمًا جدًا، إذ تدور قيادة الناس حول فهم كيفية تحفيزهم، والتعاطف معهم، والاستماع إليهم، والاهتمام بهم لتتمكّن من تطويرهم. هناك العديد من الدراسات التي تُظهر أن القادة الأذكياء عاطفيًا لديهم فرق ذات مشاركة أعلى، ولكن معظم الأشخاص الذين يشغلون مناصب قيادية لا ينتمون إليهم، إذ تكمن المشكلة في أن معظم الشركات ترقّي الأشخاص الخطأ إلى مناصب قيادية بناءً على مهاراتهم العملية دون امتلاكهم المهارات الشخصية اللازمة لتحفيز فريقهم. كيفية إيجاد عيوب القادة يمكن أن نتخيل شخصًا طويل القامة وذا صوت عالٍ ووسيمًا ويتمتع بشخصية جذابة وقيادية، ويُحتمَل أن يكون ذكرًا ويرتدي بدلة عندما نفكر في القادة. تُعَد هذه التحيزات طبيعية، لكننا نرتكب خطأ فادحًا عندما نفكر بهذه الطريقة، وذلك لأننا بذلك نزيد من مشكلة وجود الأشخاص الخطأ في المناصب القيادية، مثل اختيار القادة اعتمادًا على الأمور التالية: العمر الجنس العِرق الجاذبية وجد الباحثون أن سبب اختيار 30% من القادة الذين يشغلون هذه المناصب يرجع إلى عوامل وراثية، ولكن هناك الكثير من الأبحاث التي تؤكد عدم أهمية أيٍّ من هذه الأشياء عندما يتعلق الأمر بكونك قائدًا فعالًا، كما وجدت إحدى الدراسات أن الناس في كل مكان في العالم تقريبًا ينظرون إلى الرجال على أنهم يمثلون القادة بدرجة أكبر، رغم عدم وجود فرق فعلي في ذلك. توصلت الأبحاث أيضًا إلى أن الأشخاص المنفتحين هم الأكثر عرضةً لتقلد مناصب قيادية، بالرغم من أنه يمكن للانطوائيين أن يكونوا قادةً أفضل، بما أنهم أفضل في الاستماع الذي يُعَد سِمةً أساسيةً للقادة، ولأنهم يقضون مزيدًا من الوقت في الاستعداد، ويطبّقون التفكير الذاتي، ويمتلكون كل الصفات المهمة للقائد الجيد. وجد عالم النفس تيم جادج Tim Judge أن الأشخاص الذي يتمتعون بصفات الإيثار والتعاطف واللطف يميلون إلى أن يكونوا قادةً أفضل، ولكن لا يجري اختيارهم للقيادة في كثير من الأحيان. المهارات التي يمتلكها القادة الجيدون يتمتع القادة الجيدون بذكاء عاطفي مرتفع، لأنهم يفهمون ويستخدمون نقاط قوتهم ويطوّرون من أنفسهم ويتعلمون دائمًا. سنوضح فيما يلي المهارات التي تصنع القائد الجيد. 1. يركزون على نقاط قوتهم يقيّم القادة الجيدون أنفسهم دائمًا ويكتشفون نقاط قوتهم وضعفهم، ويساعدهم فهم نقاط ضعفهم على تفويض العمل الذي يمثل نقطة ضفعهم إلى أشخاص يتمتعون بمهارات أفضل، مما يمنحهم الوقت للتركيز على عملهم الذي يتقنونه. 2. مستمعون رائعون يمتلك القادة الجيدون ميزة الاستماع، فإن تحدّثت، فأنت تقول ما تعرفه فقط؛ وإن استمعت، فيمكنك تعلم شيء جديد. إحدى أبرز الحيل التي يستخدمها القادة الأذكياء هي الانتظار خمس ثوانٍ قبل الرد على الموظف عند طرح شيء ما، وبالتالي سيرغب الناس بطبيعتهم في ملء هذا الصمت المحرج، لذا يُرجَّح أن يستمروا في الحديث، مما يمنح القادة مزيدًا من المعلومات. 3. ممتازون في التواصل التواصل هو المفتاح الأساسي لنجاح القائد، إذ يعرف القادة الجيدون كيفية التعامل مع الأشياء المعقدة وجعلها بسيطة، ويعرفون كيفية جعل الجميع متحمسًا لشيء ما من خلال التواصل الواضح والموجز والحماسي. 4. محترمون جدا يُكتسَب الاحترام ويُبنَى بمرور الوقت، ويحتاج القادة إلى الاحترام ليُستمَع إليهم، لذا يعمل القادة الجيدون بجد على بناء هذا الاحترام من خلال تقديم الاحترام لموظفيهم واحتوائهم والاستماع إليهم. 5. يجمعون الملاحظات والتعليقات يسعى القادة الجيدون دائمًا إلى تحسين وتطوير أنفسهم، ولا يخشون ممّا سيقوله الناس عنهم، بل يرون أنها فرصة ليصبحوا أفضل؛ وهنا، لا يجمع القادة الجيدون الكثير من التعليقات الملاحظات فقط ، بل يسعون للحصول على تلك التعليقات من فرقهم. 6. يتحملون المسؤولية تقع المسؤولية على عاتق القادة في النهاية، ولهذا يمكن أن يفوّض القادة الجيدون أعضاء الفريق ويمنحونهم الاستقلال الذاتي، ولكنهم سيتلقون اللوم إن حدث أيّ خطأ. يعرف القادة الجيدون ذلك، ويعطون فريقهم قدرًا من المسؤولية ويثقون بهم للتأكد من مشاركة الجميع في عبء العمل. 7. يعترفون بالعمل الجيد يفهم القادة الجيدون قيمة عبارة "شكرًا" ولا يخشون استخدامها، إذ إنهم يدركون عمل فريقهم الشاق ويمدحونه؛ كما أنهم يبنون ثقافة التقدير، ويشجعون الجميع على مدح بعضهم البعض وينشئون روابط أقوى ضمن الفريق. أشياء يجب تطبيقها لتصبح قائدا أفضل يمكنك الآن تطبيق الأمور التالية لتصبح قائدًا أفضل بعد أن عرفت مدى أهمية الذكاء العاطفي للقيادة وبعض المهارات التي يمتلكها أفضل القادة. كن متواضعا إذا كنت متواضعًا، فهذا يجعلك أكثر إنسانيةً وينشئ بيئةً آمنةً لموظفيك، بحيث يجعل موظفيك أكثر راحةً للجوء إليك في أيّ موضوع. يمكنك تطبيق هذا التواضع كما يلي: امنح الفضل للآخرين في نجاح العمل. حاول تحمّل الأخطاء الفريق بنفسك حتى إن لم يكن خطأك. تحمّل مسؤولية أخطائك. إجمع التعليقات والملاحظات يتحسّن القادة دائمًا ويتطورون مثل الناس العاديين، لأنهم يريدون أن يكونوا في أفضل حالاتهم مع الفريق، لذلك يجب أن تسأل الموظفين باستمرار عن كيفية تطوير نفسك. يمكنك جمع هذه الملاحظات كما يلي: أخبر فريقك أنك تريد تطوير نفسك وأنك تعتمد عليهم. استخدم تعليقاتهم وملاحظاتهم لتتطور وتصبح أفضل. أظهِر للموظفين أنك تستمع إلى ملاحظاتهم فعليًا. كن أكثر وعيا لذاتك يجب أن تكون قادرًا على فهم نفسك وعواطفك وكيفية التأثير على الآخرين. سيساعدك إدراك ذاتك والتحقق المستمر من نفسك على تطوير هذا الذكاء العاطفي. يمكنك تطبيق الوعي الذاتي كما يلي: راقب حديثك مع نفسك، وابحث عن حديث النفس السلبي لمعرفة نقاط ضعفك. انتبه للغة جسدك. تأمّل. ابحث عن مرشد يُعَد وجود مرشد من أقوى الطرق لتصبح قائدًا جيدًا، لذا ابحث عن شخص ما لمساعدتك في أوقاتك الصعبة. ويمكنك إيجاد مرشد كما يلي: ضع قائمة بالأشخاص الذين تحترمهم داخل أو خارج العمل. اكتشف كيف يمكنك مساعدتهم قبل أن يساعدوك. لا تخجل واطلب المساعدة. ترجمة وبتصرف للمقال What makes a good leader?. اقرأ أيضًا أساليب القيادة الستّة، وكيفيّة استخدامها مفهوم القيادة: الفرق بين القائد والمدير 12 صفة تميز المدير السيء1 نقطة
-
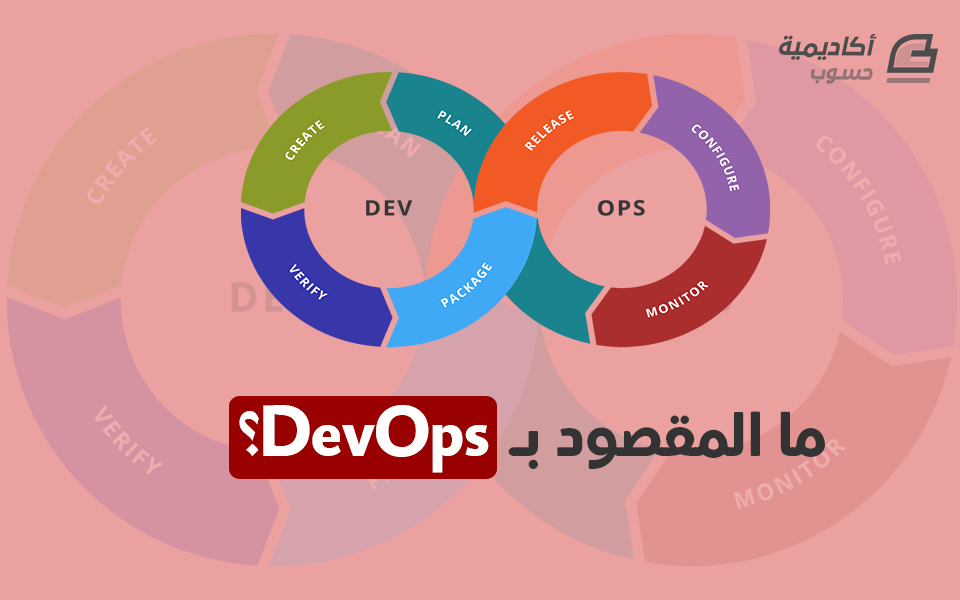
تُستخدَم كلمة DevOps (اختصارٌ للكلمتين Development و Operations) لوصف مجموعةٍ من أنشطة التكنولوجيا الحديثة التي تسعى إلى تقريب مطوري البرمجيات وموظفي العمليات من بعضهم بعضًا بشكلٍ أوثق بغية العمل بصورة أكثر تعاونية على نفس المشروع. الهدف من ذلك هو خلال كسر الحواجز التقليدية الموجودة بين هذين الفريقين التقنيين، مما يمكِّن المؤسسات من تقليل الوقت وزيادة الانخراط في تقديم ونشر إصدارات جديدة من البرمجيات. سيؤدي هذا الجهد بديهيًا إلى دورات تطوير أقصر مما قد يوفر الوقت والمال بشكل مثالي، ويمنح المؤسسة ميزة تنافسية تُنافِس بها المؤسسات الأخرى التي تعتمد دورات التطوير الطويلة والأكثر تقليديةً. لماذا ينبغي اتباع استراتيجية DevOps؟ لم تعد عملية الابتكار السريع موضوعًا اختياريًا. فبغض النظر عن مجال عمل مؤسستك، أصبح من شبه المؤكّد أنّه مجال يشهد تقلبات في الأنشطة التجارية التقليدية نتيجة الانتقال إلى الاقتصاد القائم على البرمجيات. فبدءًا من النقل إلى التصنيع، ومن التعدين إلى الزراعة، ومن التمويل إلى الرعاية الصحية، تجعل البيانات الضخمة، والحوسبة السحابية، والتطبيقات المحمولة، وعدد كبير من التقنيات الأخرى من البرمجيات هي ما يشكل الفارق الرئيسي بين الأعمال والمؤسسات التي تتقدم إلى الأمام وتلك التي تتراجع وتتخلف عن الركب. حتى وإن لم تكن مؤسستك تنافس في سوق البرمجيات قبل عقد من الزمن، فهي اليوم كذلك، والطريقة للمضي قدمًا هي في استخدام حلول أفضل للتقدم بشكل أسرع. كيف أبدأ؟ تتمثل الخطوات الأولى في مجال DevOps في فحص ثقافتك وممارساتك، وتحديد العوائق التي تحول دون التواصل والتنسيق بين الفريق، واتخاذ الخطوات اللازمة لتوطيد التواصل بين فِرق التطوير والعمليات لديك. إن تحقيق ذلك يمثل تحدّيًا لا يمكنك بلوغه بين عشية وضحاها. ابدأ بإلقاء نظرة على منهجياتك الحالية ثم قم بتنقيحها وتقويمها. على الرغم من أنّ DevOps يتمحور بشكل رئيسي حول الثقافة التنظيمية، فإنّ تحديد أدوات البرامج الصحيحة والمناسبة يعدّ خطوةً مهمةً أيضًا. فهل تستخدم مؤسستك أدوات للتحكم بالإصدار والمراجعة مثل Git لمساعدتك في إدارة الشيفرة البرمجية؟ هل تعتمد أدوات البناء و «التركيب المتواصل» (continuous integration) لجعل التحرك من المصدر وحتى الاختبار سلسًا قدر الإمكان؟ وماذا عن الأدوات المستخدمة لأتمتة الاختبار وتحزيم البرامج تلقائيًا، أو لاختبارات النشر والحماية؟ هل تبحث عن طرق لإدارة البنية الأساسيّة الخاصّة بك مثل الشيفرة البرمجية باستخدام «أدوات إدارة التكوين» (configuration management tools)، لتوسيع نطاق البيئات وتكرارها بسهولة؟ وماذا عن أدوات المراقبة لمتابعة كامل العملية بدءًا من التطوير وحتى الإنتاج؟ تستفيد DevOps من إيجاد الأدوات المناسبة للحفاظ على عمل فِرق التطوير والعمليات الخاصة بك معًا وتحركها بشكل أسرع إذا كنت بحاجةٍ إلى دليل لحماية تقنية «حاويات لينكس» (Linux container)، ألق نظرة على قائمة التحقق المرجعيّة هذه: 4 خطوات لبدء رحلتك مع الحاويات. دورة علوم الحاسوب دورة تدريبية متكاملة تضعك على بوابة الاحتراف في تعلم أساسيات البرمجة وعلوم الحاسوب اشترك الآن أين يمكنني تعلم المزيد؟ سننشر عددًا من المقالات تشرح ماهية DevOps وتُعرِّفك عليها؛ راجع الوسم «تعرف على DevOps» أو بعضًا من المقالات الأكثر شيوعًا أدناه. ما الهدف من DevOps؟: توضح نظرة موجزة لتاريخ DevOps الحاجة إلى التفكير بطريقة مختلفة حول العمل التعاوني في مجال تكنولوجيا المعلومات. 3 خطوات لحماية DevOps مفتوحة المصدر: المفتاح الرئيسي لتأمين تطوير التطبيق هو «الإزاحة نحو اليسار» (shift left) - انقل اختبار الأمان بعيدًا عن مرحلة الإنتاج المتأخرة وعُد إلى التصميم والتطوير. أفضل 5 لغات برمجة لـ DevOps: نجمع هنا خمسًا من أفضل لغات البرمجة لـ DevOps وبعضًا من الموارد التعليمية المفيدة لكل منها. رحلة المطور عبر DevOps: انتهت أيام التطوير المنعزلة لفرق التشغيل والعمليات. لماذا تعد DevOps الاستراتيجية التقنية الأكثر أهمية اليوم: إزالة بعض الالتباس حول مفهوم DevOps. تقنيات DevOps المحميّة «للخدمات المصغرة» (microservices): أحدثت الحاويات والخدمات المصغّرة ثورةً في تطوير التطبيقات وإدارة البنية التحتية. ربما يمكنك أيضًا إيجاد الفائدة في هذه الموارد الخارجية التي توفّر المزيد من المعلومات. التحديث بسرعة تطبيقات المصدر المفتوح باستخدام DevOps 9 عبارات مفتاحية لـ DevOps تحديث أسرع اعتمادا على DevOps كتاب إلكتروني مجاني: كتاب إلكتروني مجاني: DevOps with OpenShi. ترجمة وبتصرف للمقال: What is DevOps اقرأ أيضًا المقال التالي: ما الهدف من DevOps؟1 نقطة