لوحة المتصدرين
المحتوى الأكثر حصولًا على سمعة جيدة
المحتوى الأعلى تقييمًا في 10/08/22 في كل الموقع
-
من فضلكم لدي استفسار توجد العديد من لوحات تحكم Admin dashboard جاهزة للتحميل لاكنها اغلب تكون باللغة الانجليزية وتكون من اليسار الى اليمين انا اريد تعديلات مثلا مثل slidebar يكون على اليمين بدل على اليسار لان في اللوحة هناك تقسيمات ثابتة ومتغيرة content من فضلكم كيف اجعل واقوم مثل هاته التغيرات لاجعلها بالعربية اتمنى تساعدوني وشكرا جزيلا2 نقاط
-
مرحباً الخاصية : ;transform: rotateY(90deg) تحدد مقدار الزاوية التي سوف يكون العنصر عندها وليس مقدار دوران العنصر , هل يوجد طريقة لتحديد مقدار الدوران أينما تواجد العنصر في زاوية ما ؟ بعبارة أخرى : إذا دار العنصر من 0 درجة إلى 270 درجة ثم أردت إعادته إلى 0 يجب وضع الزاوية 360 و ليس 0 وإلا دار باتجاه معاكس و بالتالي إذا كان هناك عدد لا نهائي من اللفات يتم بواسطة ضغط زر يجب أن نضع مضاعفات 360 حتى لا ينعكس اتجاه الدوران وهذا لا نهائي غير ممكن . أريد طريقة مثل scrollTo ليتحرك السكرول بمقدار محدد وليس إلى موضع محدد .2 نقاط
-
السلام عليكم.. اريد ان اجعل الموقع يناسب الهواتف لكن لا اريد ان اقوم بتصميم معين لكل مقاس شاشة، لذلك اريد ان اعمل zoom out بمجرد ما يدخل العميل الى الموقع بحيث الشاشة تناسب حجم الموقع ككل ماهي الطريقة ؟2 نقاط
-
انتهيت ولله الحمد من تعلم أساسيات لغة HTML هل انتقل الى تعلم أساسيات لغة CSS ام يجب انت اتدرب واطبق ما تعلمته اول في ال HTML وكيف واين اطبق الي تعلمته؟ انصحوني يا أهل الخبرة وبارك الله فيكم جميعاً1 نقطة
-
مرحبا لدي فورم "تواصل معنا" لايظهر أي رسالة خطأ لكن لايتم ارسال البيانات الى قاعدة البيانات Settings.py INSTALLED_APPS = [ 'import_export', ... ] DATABASES = { 'default': { 'ENGINE': 'django.db.backends.mysql', 'NAME':'medical', 'USER': 'root', 'PASSWORD':'', 'HOST': '127.0.0.1', 'PORT': '3306', } } admin.py from django.contrib import admin from .models import Profile from import_export.admin import ImportExportModelAdmin # Register your models here. class ProfileAdmin(ImportExportModelAdmin, admin.ModelAdmin): pass admin.site.register(Profile) views.py def contact_U(request): if request.method == 'POST': form = ContactU(request.POST) if form.is_valid(): subject = "Website Inquiry" body = { 'first_name': form.cleaned_data['first_name'], 'last_name': form.cleaned_data['last_name'], 'email': form.cleaned_data['email_address'], 'message':form.cleaned_data['message'], } message = "\n".join(body.values()) try: send_mail(subject, message, 'admin@example.com', ['admin@example.com']) except BadHeaderError: return HttpResponse('Invalid header found.') # return redirect ("accounts:Thanks") form = ContactU() return render(request, 'user/contact_U.html', { 'contact_U' : contact_U, }) forms.py class ContactU(forms.Form): first_name = forms.CharField(max_length = 50) last_name = forms.CharField(max_length = 50) email_address = forms.EmailField(max_length = 150) message = forms.CharField(widget = forms.Textarea, max_length = 2000) class Meta: model = User fields = ('first_name','last_name','email_address','message') جزء من كود HTML: <form method="POST" enctype="multipart/form-data" > {% csrf_token %} <div class="row"> <div class="col-md-4 form-group"> <input type="text" name="first_name" class="form-control" id="first_name" placeholder="first_name" data-rule="minlen:4" data-msg="Please enter at least 4 chars"> {{form.first_name}} <div class="validate"></div> </div> <div class="col-md-4 form-group mt-3 mt-md-0"> <input type="tel" class="form-control" name="email_address" id="email_address" placeholder="email_address" data-rule="minlen:4" data-msg="Please enter at least 2 chars"> {{form.email_address}} <div class="validate"></div> </div>1 نقطة
-
كيف لي ان اجد او معرفه الحزم او المكتبات الافضل سوۍ كانت من الاداه او المنصه الذي اعمل بها او خارجيه وكذالك متابعه اذا كان يوجد جديد نزل .. هل يوجد مثل موقع او مكان لمتابعه الجديد او الموجود بمختلفه1 نقطة
-
السلام عليكم انا بحاجة لتشغيل جملة Regexp لتعامل مع قاعدة بيانات sqlite هذا الكود يعمل بشكل جيد مع db browser ويقوم بجلب البانات المطلوبه SELECT col1 FROM tab1 WHERE col1 regexp '(^|[[:space:]])m([![:space:]]|$)'; قمت بادراج هذه الجملة في db.rawQuery فلم يعمل معي ويقوم باغلاق التطبيق اذا كيف اقوم بتشغيل هذه الجملة وهل هناك طريقة اخرى غير rawQuery لتعامل مع Regexp والحصول على نفس النتيجة .1 نقطة
-
تمام الخطأ في عملية الوراثة class ContactU(forms.ModelForm): # نستبدل Form -> ModelForm first_name = forms.CharField(max_length = 50) last_name = forms.CharField(max_length = 50) email_address = forms.EmailField(max_length = 150) message = forms.CharField(widget = forms.Textarea, max_length = 2000) class Meta: model = User fields = ('first_name','last_name','email_address','message')1 نقطة
-
1 نقطة
-
أرجو ايضا الكود الموجود في ملف forms ، هذا يساعد على حل الخطأ1 نقطة
-
يمكنك إستعمال مكتبة Propeller لعمل دوران عنصر معين من خلال التحكم بخصائص الدوران من سرعة وزاوية وغيرها. في المثال أدناه لدينا زر عند الضغط عليه يستدعي دالة التدوير rotate وهي user defined function لتقوم بتدوير العنصر من موضع دورانه. بالطبع يمكنك الإستغناء عن هذا كله والتدوير بالماوس مباشرة أو بالإصابع في حالة touch devices. تحتاج تحميل المكتبة من الصفحة الرسمية هنا ثم تقوم بإستخراج الملف propeller.min.js من الحزمة ووضعه في مسار ملف المثال التالي <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title></title> <style> /* تعيين قيم css */ .wrapper{ padding: 10%; width: inherit; height: inherit; display: flex; justify-content: center; align-items: center; } .cube{ /* تصميم مكعب أحمر*/ width:200px; height: 200px; background-color: brown; border-radius: 5px; } </style> <script src="https://code.jquery.com/jquery-3.6.1.min.js" integrity="sha256-o88AwQnZB+VDvE9tvIXrMQaPlFFSUTR+nldQm1LuPXQ=" crossorigin="anonymous"></script> <!--propeller الضرورية لعمل المكتبة jQuery نتأكد من وجود --> </head> <body> <div class="wrapper"> <div class="cube rotate-this" id="cube1" ></div> <button onclick="rotate()">Rotate</button> <!-- هنا نعرف زر التدوير ونربطة بدالة التدوير --> </div> <!-- نقوم بإستيراد المكتبة من مسار المشروع الرئيسي حيث وضعناها --> <script src="./propeller.min.js"></script> <script> var rotateElement = document.getElementById('cube1'); // نقيد العنصر المراد تدويره في متغير let x= new Propeller(rotateElement , {}); // ننشئ عامل التدوير ونضعه في متغير function rotate(){ // ننشئ دالة نقوم بإستدعاءها مع كل ضغطة زر لتعديل متغيرات التدوير المرتبطة بعامل التدوير x.inertia=0.98 x.speed=0.5 x.step=1 } </script> </body> </html>1 نقطة
-
أولًا تبدأ بالبحث على الانترنت عن المكتبات التي تريدها بحسب لغة البرمجة التي تعمل بها وبحسب وظيفة المكتبة المناسبة للمتطلبات التي تريدها، ولتقييم المكتبات والمقارنة بينها أولًا عامل هو المزايا التي توفرها وسهولة الاستخدام، ثم يأتي عامل الشهرة والاستخدام الواسع لها، ما يدل على اهتمام مطوري تلك المكتبات بتحديثها دومًا وإضافة المزايا الجديدة، أنسب مكان لمعرفة شهرة الحزم هي مستودعات الحزم والمكتبات البرمجية، مثل: مستودع npm لمكتبات لغة جافاسكربت مستودع packagist لمكتبات لغة PHP ضمن تلك المستودعات يمكنك مشاهدة إحصائيات عن المكتبات الموجودة، مثل عدد التنزيلات في الفترة السابقة ورابط مستودع الشيفرة المصدرية لها، مثل Github الذي يمكنك مشاهدة مدى تفاعل المطورين والمجتمع مع مكتبة ما ومدى تفضيلهم لها، ويمكنك الاستفادة من قراءة المقالات التالية:1 نقطة
-
ماهو الافضل عند بناء تطبيق expo هل البدء ببرمجه الواجهه الخلفيه للتطبيق وبعد ذالك الواجهه الاماميه او العكس .... ايهما افضل كمبتدى1 نقطة
-
أنصحك بالبدء بتطوير الواجهة الأمامية، فهي ما سيتعامل معه مستخدم تطبيقك مباشرةً، وعند الانتهاء منها كاملةً أو من قسم منها ستتوضح لديك المتطلبات التي يحتاجها التطبيق من الواجهة الخلفية، عندها تبدأ ببناء ما تحتاجه فقط لخدمة التطبيق وإكمال المزايا، بذلك سيتركز جهدك على ما تحتاجه فقط ولن تطور أي مزايا إضافية لا حاجة لها أو تتوقع أنك قد تحتاج إليها عند بناء الواجهة الأمامية للتطبيق لاحقًا، يمكنك الاستفادة إذا أردت من قراءة المقالات التالية للتعرف على تطوير التطبيقات باستخدام React Native:1 نقطة
-
هناك بعض الأخطاء التي من الممكن كانت سبب المشكلة أو جزء منها : السبب الأول هو عدم استدعاء الدالة save التي بدورها تقوم بحفظ البيانات في قاعدة البيانات def contact_U(request): if request.method == 'POST': form = ContactU(request.POST) if form.is_valid(): subject = "Website Inquiry" body = { 'first_name': form.cleaned_data['first_name'], 'last_name': form.cleaned_data['last_name'], 'email': form.cleaned_data['email_address'], 'message':form.cleaned_data['message'], } message = "\n".join(body.values()) form.save() # هذه الدالة بدورها تقوم بحفظ البيانات try: send_mail(subject, message, 'admin@example.com', ['admin@example.com']) except BadHeaderError: return HttpResponse('Invalid header found.') # return redirect ("accounts:Thanks") form = ContactU() return render(request, 'user/contact_U.html', { 'contact_U' : contact_U, }) السبب الثاني ممكن أن الفورم ليست محققة ، وذلك لعدة أسباب منها عدم تحقق شروط الfields أو نسيان أحد الفيلد في فورم html ، لتحقق من الفورم محققة يرجى إضافة سطر يقوم بطباعة التأكيد if form.is_valid(): print("محققة ") # إضافة السطر لتحقق subject = "Website Inquiry" body = { 'first_name': form.cleaned_data['first_name'], 'last_name': form.cleaned_data['last_name'], 'email': form.cleaned_data['email_address'], 'message':form.cleaned_data['message'], } else: print("not valid") فورم html غير مكتمل ، ألاحظ أن ال last_name غير موجودة ، فهذا ممكن أن يكون مشكلة أو جزء منها1 نقطة
-
مع ضبط وسم meta المناسب وربما القليل media query طالما أنك تستعمل flex box لعمل الlayout فإنك قد لا تضطر الى تصميم خاص لكل حجم شاشة ولكن فقط تعديلات بسيطة مثل حجم الخط font-size أو display لإخفاء أو أظهار أجزاء معينة. لكن في النهاية الأمر يعتمد على درجة تعقيد ماتريد إنجازه. ... <!-- head طبقاً لحجم الشاشة وتضعه في وسم scale يقوم هذا الكود بعمل --> <meta name="viewport" content="initial-scale=1.0, maximum-scale=1.0, user-scalable=no" /> ...1 نقطة
-
يرجى شرح الخطأ جيدا ، مثلا أين بالضبط يظهر الخطأ ، وأرجو أخذ لقطة للشاشة1 نقطة
-
1 نقطة
-
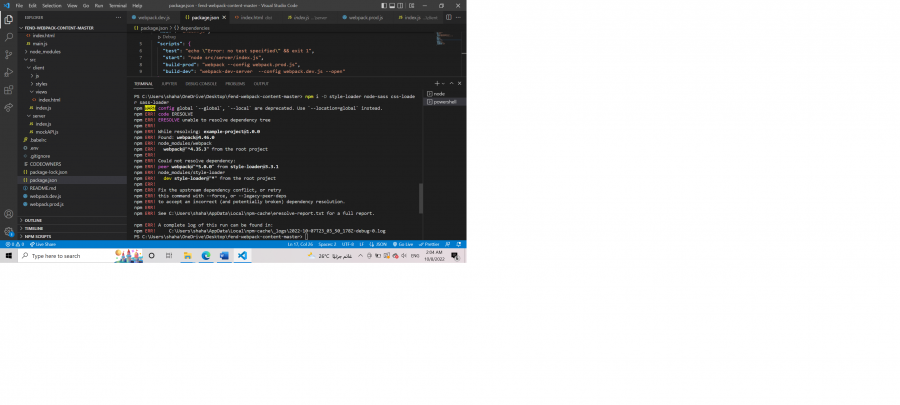
في Node، نسمي مجموع الحزم الذي تحتاجه حزمة ما لتشتغل بصورة صحيحة ولكنها لا تشمله عند التثبيت بـ Peer dependencies او تبعيات الأقران. أثناء التعامل مع هذا النوع من التبعيات قد لا نقوم أحيانا بتثبيت نسخة مناسبة من التبعية مع الحزمة الأب. هنا قد نشاهد مثل هاته الأخطاء. في مثل هاته الحالة، وبجانب ما اقترحه المدرب عمر، يمكنك ايضا جبر التثبيت عن طريق اضافة اللاحقة force الى امر التثبيت: --force تعرفي أكثر عن دليل ويب باك الشامل. اعرفي الفرق أكثر بين أنواع التبعيات في Node.1 نقطة
-
السلام عليكم. لدي مجموعة من products مخزنة في localStorage. قمت بجلبها و إظهار في صفحة الويب بواسطة -function drawProductsInCart- ثم قمت بعمل -function removeItemFromCart- بغاية حذف product عند النقر الكود: let productsInCartUI = document.querySelector('.cart-products') function drawProductsInCart(allProducts = []) { let products = JSON.parse(localStorage.getItem('productsInCart')) || allProducts let cartProductsUI = products.map((product)=>{ return ` <div class="product-container"> <div class="product-img"> <img src='${product.img_url}.png' alt="" srcset=""> </div> <div class="product-info"> <h2 class="product-title">${product.title}</h2> <h3 class="product-description">${product.des}</h3> <h2 class="product-price">${product.price} DT</h2> </div> <div class="product-btns"> <button class="remove-to-cart" data-click="${product.id}">Remove Product</button> </div> </div> ` }) productsInCartUI.innerHTML = cartProductsUI } drawProductsInCart() let removeProduct = document.querySelectorAll('.remove-to-cart') function removeItemFromCart(){ removeProduct.forEach((item) =>{ let id = item.getAttribute('data-click') let productsInCart = localStorage.getItem('productsInCart') if (productsInCart) { item.addEventListener('click', ()=>{ let items = JSON.parse(productsInCart) let filtered = items.filter(data => data.id != id) localStorage.setItem('productsInCart', JSON.stringify(filtered)) console.log(filtered); drawProductsInCart(filtered) }) } }) } removeItemFromCart() الكود يعمل ولكن إلا بعد حديث الصفحة. ما أريده هو حذف العنصر مباشرة عند النقر على دون تحديث الصفحة. شكرا.1 نقطة
-
لمنع حدوث أي مشاكل في التزامن بين رسم العناصر وإضافتها ضمن الصفحة، وبين ربط عمليات الحذف لكل عنصر من القائمة يمكنك تنفيذ العمليتين معًا ضمن تابع واحد فقط لإجبار الربط الصحيح بعد كل عملية رسم للعناصر، أيضًا حاول تعريف أي متغيرات تحتاجها داخل تلك التوابع ضمنها وليس خارجها أيضًا لمنع حدوث أي مشاكل في التزامن بين قيمتها والعمليات عليها، يمكنك حل المشكلة بكتابة الشيفرة السابقة ضمن تابع واحد فقط واستدعاءه كالتالي: function init() { let products = JSON.parse(localStorage.getItem("productsInCart")) || []; let productsInCartUI = document.querySelector(".cart-products"); productsInCartUI.innerHTML = products.map((product) => { return ` <div class="product-container"> <div class="product-img"> </div> <div class="product-info"> <h2 class="product-title">${product.title}</h2> <h3 class="product-description">${product.des}</h3> <h2 class="product-price">${product.price} DT</h2> </div> <div class="product-btns"> <button class="remove-to-cart" data-click="${product.id}">Remove Product</button> </div> </div> `; }); document.querySelectorAll(".remove-to-cart").forEach((item) => { let id = item.getAttribute("data-click"); let productsInCart = localStorage.getItem("productsInCart"); if (productsInCart) { item.addEventListener("click", () => { let productsInCart = localStorage.getItem("productsInCart"); let items = JSON.parse(productsInCart); let filtered = items.filter((data) => data.id != id); localStorage.setItem("productsInCart", JSON.stringify(filtered)); init(); }); } }); } init();1 نقطة
-
لنفترض لدي المصفوفة التالية: كيف يمكنني سحب عنصر من هذه المصفوفة عند الضغط على زر محدد. (يعني كل زر يمثل عنصر من المصفوفة) في الواقع قمت بتجربة array.splice لكن أحيانا الزر يقوم بفسخ العنصر الموالي داخل المصفوفة. قمت أيضا بتجربة array.slice(i, i+1) لكن دون جدوى أيضا. let removeProduct = document.querySelectorAll('.remove-to-cart') removeProduct.forEach((item,i) =>{ item.addEventListener('click', ()=>{ // productsInCart.splice(i,1) // productsInCart.slice(i,i+1) console.log(productsInCart); }) }) شكرا على المساعدة1 نقطة
-
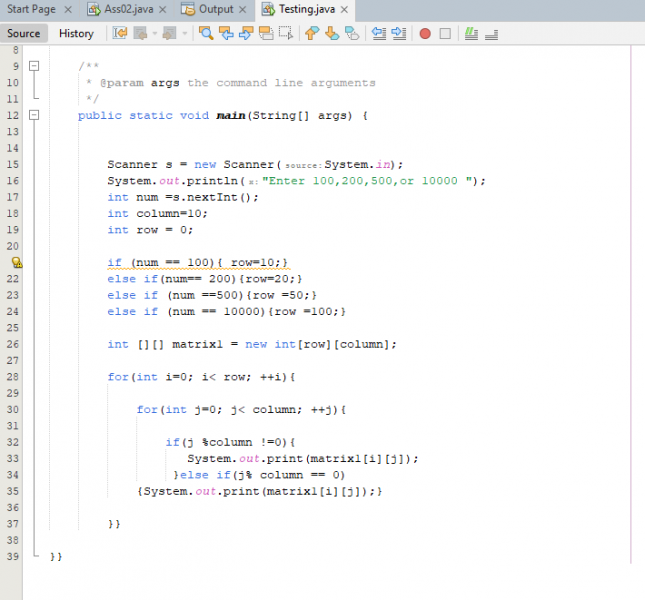
أود أن أكتب مصفوفة في جافا Two-dimensional Array، لكن هذه المصفوفة ستأخذ عدد عناصرها من المستخدم ما بين 100،200،500،1000، وشرطها أن تكون عدد الأعمدة يساوي 10 وهو ثابت ولكن عدد الصفوف متغير حسب عدد عناصرها ما بين 10 إذا أدخل المستخدم رقم 100، و20 لو أدخل 200، و50 لو أدخل 500 ، 100 لو أدخل 1000. عناصرها حسب عدد عناصرها لو أدخل المستخدم 100 ستكون مصفوفة 10x10 وعناصرها من ال1 لل100 ، ونستطيع طباعتها بشاكلة 10x10 وكذلك الحال مع ال200: الصفوف =20 والأعمدة 10 وعناصرها من ال1 لل200 .1 نقطة
-
المشكلة هنا ان الحزمة style-loader غير متوافقة مع اصدار webpack الذي تستخدمينه. يمكنك تجاوز المشكلة بكتابة الامر السابق بإضافة للاحقة : npm i style-loader --legace-peer-deps حيث يقوم npm بفض النظر عن التوافقات في هذه الحالة. أو يمكنك العثور على الحزمة البديلة لـ style-loader في الاصدار الخاص بك من webpack أو استخدام الاصدار المتوافق مع الحزمة.1 نقطة
-
1 نقطة
-
وبالمناسبة في visual studio code ال حجم الخط ال front size صغير كيف ازود حجم الخط.1 نقطة
-
1 نقطة
-
اذا انا كاتب كود مكون من خمس اسطر مثلا وبدي اعمل سلاش // للكود كامل هل يوجد اختصار؟1 نقطة
-
يمكنك تحديد الكود الذي تريد تعليقه (الأسطر الخمسة لديك) وباستخدام الزرين / + ctrl سوف يقوم بتعليق جميع الأسطر المحددة ، قم بالتجربة وأخبرنا بالنتيجة هل نجح معك أو لا1 نقطة
-
1 نقطة
-
1 نقطة
-
في javascript نستخدم الدالة isNaN لفحص القيم من نوع number أو string للتعرف فيما إذا كانت قيمة رقمية أم لا فهي تعيد true أو false عند إستعمالها وهي أختصار ل is not a number. مثلا “5” عند فحصها ب isNaN فإن النتيجة تكون false لأن النص يحتوي بداخله على قيمة عددية. لكن لو فحصنا “a” ستكون النتيجة true لأنها لا تحتوي قيمة عددية. if(isNaN("5")){// => false // وكأن السؤال هل هذا ليس رقماً؟ والجواب يكون لا. أي أنه رقم } if(isNaN("a")){// => true // هنا العكس }1 نقطة
-
let total = 0; while(total <= 100 ) { total +=Number (prompt ('Youre total $ {total}')); console.log (total); } انا لم افهم هذا الجزء ولماذا وضعنا ${}؟1 نقطة
-
1 نقطة
-
نعم يُمكنك تعلم لغة بايثون فهناك عدة مصادر على الانترنت تشرح اللغة بداية من الأساسيات إلى التوسع في المجالات التي تستخدم فيها اللغة من تطوير ويب إلى تطوير تطبيقات سطح مكتب إلى الذكاء الإصطناعي و المكتبات المستخدمة، بالإضافة لتعلم الآلة و التعلم العميق و تحليل البيانات و غيرها من مجالات لغة بايثون. هناك مصادر متنوعة على شبكة الإنترنت بعضها مقاطع فيديو و البعض الآخر مكتوب على شكل مقالات و كل شخص له طريقته التي يفضلها في التعلم. كل ما عليك هو البحث فقط إفتح موقع google او يوتيوب و أكتب عبارة: تعلم بايثون و سيُرشح لك عدة سلاسل يُمكنك الإعتماد عليها. في ما يخص دورة تطوير التطبيقات باستخدام لغة Python المقدمة من أكاديمية حسوب فهي دورة مدفوعة و ليست مجانية، دورة متكاملة تبدأ معك من الصفر بشرح الأساسيات و تركز بشكل أكبر على الجانب التطبيقي من خلال إنجاز مشاريع حقيقية، تركز الدورة أيضاً بشكل كبير على مجال تطوير الويب في الجانب التطبيقي من خلال التعرف على إطار جانغو و بناء متجر إلكتروني بواسطته بالإضافة لأشياء أخرى يمكنك التعرف عليها من خلال زيارة صفحة الدورة. توفر الأكاديمية عدة مقالات أكاديمية و مفيدة في كل المجالات بشكل مجاني، فمثلاً يمكنك الإطلاع على مقالات بايثون من خلال: مقالات البرمجة - بايثون1 نقطة
-
1 نقطة
-
يمكنك أن تقرأ ملفات json من خلال إستخدام الدالة open وتحويل محتوى الملف إلى قاموس من خلال مكتبة json كالتالي: import json with open('content.json') as f: content = json.load(f) print(content)1 نقطة
-
يمكنك أن تستخدم مكتبة random كما ذكر في الإجابات السابقة، ويمكن أيضًا إستعمال مكتبة numpy كالتالي: import numpy as np lst = [1,2,3,4,5,6,7,8,9] np.random.shuffle(lst) print(lst) لاحظ أن الطريقة السابقة تقوم بتعديل القائمة نفسها ولا تقوم بإنشاء قائمة جديدة. لكن يمكن إستعمال دالة لإنشاء قائمة جديدة تحتوي على نفس عناصر القائمة الأصلية بترتيب عشوائي كالتالي: import random lst = [1,2,3,4,5,6,7,8,9] new_lst = random.sample(lst, len(lst)) print(new_lst)1 نقطة
-
بالنسبة لتغير إتجاه عرض الموقع (من اليمين إلى اليسار أو من اليسار إلى اليمين) فيمكن عمل ذلك من خلال خاصية direction في CSS كالتالي: /* لتغير إتجاه كامل الموقع */ html { direction: rtl; /* Right To Left */ } /* كما يمكن تغير إتجاه عنصر معين فقط كالتالي*/ .post-container { direction: rtl; } عند إستخدام الخاصية السابقة قد تواجه الكثير من المشاكل والأخطاء في الموقع، وذلك بسبب خواص مثل margin و padding و float والتي يكون لها إتجاه معين (يمين أو يسار) وعند تغير إتجاه الموقع من خلال خاصية direction فإنك يجب أن تقوم بتغير قيمة هذه الخواص وغيرها من الخواص يدويًا وسيختلف هذا الأمر بالطبع من موقع إلى آخر، إن لم يكن لديك خبرة بالأمور البرمجة فيمكنك أن تقوم بتوظيف مستقل من أحد مواقع العمل الحر ليقوم بتغير إتجاه الموقع. أما بالنسبة إلى تغير لغة الموقع (من العربية إلى الإنجليزية على سبيل المثال)، فيجب أن تقوم بعمل الكثير من التغيرات أولها أن تقوم بتجميع كل نصوص الموقع في ملف json مثلًا أو في قاعدة بيانات، وتقوم بعمل مثل هذا الملف مرة أخرى بلغة مختلفة بشرط أن يتفق الملفان في المفاتيح، كالتالي: // en.json { "website title": "Website Name", "description": "a blog about technology" } // ar.json { "website title": "اسم الموقع", "description": "مدونة تتحدث حول التكنولوجيا" } يوجد العديد من المكتبات والحزم التي تقوم بعمل هذا الأمر ويختلف الأمر حسب التقنيات المستخدمة في إنشاء الموقع (ووردبريس، Laravel، Express.js)، ومن أمثلة هذه الحزم والمكتبات: react-i18next laravel-localization multilingual1 نقطة
-
لتثبيت المكتبة في أناكوندا يمكنك إستعمال الأمر التالي: conda install geopandas إن ظهرت لك نفس المشكلة يمكنك تنفيذ الأوامر التالية لتثبيت المكتبة: pip install wheel pip install pipwin # نستخدم pipwin لتثبيت المكتبات التالية pipwin install numpy pipwin install pandas pipwin install shapely pipwin install gdal pipwin install fiona pipwin install pyproj pipwin install six pipwin install rtree pipwin install geopandas1 نقطة
-
يمكن أن نقوم بعمل حلقة تكرار للمرور على كل رقم وفحصه، فإن كان أقل من 0 نقوم بكتابة 0 مكانه بالشكل التالي: def removeNegative(lists): # نقوم بالمرور على كل قائمة لدينا for lst in range(len(lists)): # ثم نقوم بالمرور على كل عنصر في كل قائمة for i in range(len(lists[lst])): # إن كان العنصر أقل من صفر نحدث قيمته لتساوي صفرًا if lists[lst][i] < 0: lists[lst][i] = 0 return lists myLists = [[2, -7, 5], [-6, 2, 0], [1, -4, 2], [-2, 6, 8]] newList = removeNegative(myLists) print(newList) # Output: [[2, 0, 5], [0, 2, 0], [1, 0, 2], [0, 6, 8]]1 نقطة
-
نستخدم الطريقة الثانية في حالة واحدة فقط وهي أن كمن بحاجة إلى إستخدام this.props في التابع constructor class TestComponent extends React.Component { constructor(props) { super(props) // السطر التالي سيعمل بشكل صحيح console.log(this.props) } } وفي حالة إستخدام الطريقة الأولى ستكون النتيجة undefined: class TestComponent extends React.Component { constructor(props) { super() console.log(this.props) // Output: undefined // مازال بإمكانك إستخدام props console.log(props) } } لاحظ إن تمرير props إلى الدالة super أو عدم تمريرها لن يؤثر على إستخدام this.props في باقي التوابع مثل render أو كل توابع Lifecycle hooks، بمعنى أنها ستعمل بدون مشكلة في كلتا الحالتين. كما أن موقع React الرسمي ينصح بتمرير props دائمًا في المكونات من نوع Class: بالتوفيق.1 نقطة
-
يقوم لارافيل بفصل ملفات CSS و JavaScript في جزمة منفصلة laravel/ui، لكي يتم تثبيتها عند الحاجة لها فقط، ويمكن تثبيت هذه الحزمة عن طريق الأمر التالي كما وضح الأستاذ @بلال زيادة composer require laravel/ui:^2.4 بعد تثبيت الحزمة يجب أن يتم إستخراج ملفات CSS و JavaScript منها إلى مجلد المشروع نفسه وذلك عن طريق الأمر // في حالة إستخدام Bootstrap php artisan ui bootstrap // في حالة عمل تطبيق ب Vue.js php artisan ui vue // في حالة عمل تطبيق React.js php artisan ui react // لتوليد ملفات login / registration يتم إضافة --auth للأمر php artisan ui bootstrap --auth php artisan ui vue --auth php artisan ui react --auth بعد تنفيذ الأمر السابق يجب تثبيت كل الحزم الموجودة في ملف package.json عن طريق الأمر npm i بمجرد إنتهاء الأمر السابق يمكن تحويل ملفات SCSS إلى CSS وتجميعها في ملف واحد وهو public/css/app.css، ونفس الشيء بالنسبة لملفات js عن طريق تنفيذ الأمر: npm run dev لاحظ أن ملف public/css/app.css ,وملف public/js/app.js لن يكونا مضغوطين وستظهر أي أخطاء js في الـ console لتسهل عملية التطوير، لكن بعد الإنتهاء من المشروع يجب ضغط هذه الملفات وإخفاء كل رسائل الخطأ عن طريق تنفيذ الأمر: npm run prod بالتوفيق.1 نقطة
-
يُقال إنّ العمل الجماعي يقسّم المهمّة ويضاعف النجاح، وهذا بالضبط ما توّفره خدمة Asana، حيث تسهّل جمع الفريق في مكان واحد، إدارة العمل، واختصار طريق النجاح. لذلك لا بدّ من أن تكون خطوتك التالية، بعد إنشاء مشاريعك ومهامك الأولى وتنظيمها، هي دعوة فريقك وتهيئتهم للعمل في Asana للحصول على أقصى فائدة منها. 5 خطوات لتعريف فريقك على خدمة Asana1. أنشئ بعض المشاريع أولا قبل أن تقوم بدعوة بقية الفريق للعمل في Asana، تأكّد من أنّك أنشأت مشروعك الأوّل وحدّدت ميعادًا نهائيًا واضحًا. وإذا كان ذلك المشروع لا يشمل جميع أفراد الفريق، قم بإنشاء واحد يمكن لأفراد فريقك جميعهم المساهمة فيه، كبرنامج لاجتماعك القادم مع الفريق مثلًا. 2. شجع فريقك على الانضمامابحث عن فرصة لإخبار فريقك عن فوائد استخدام Asana، سواءً كانت في اجتماع، أثناء الغداء، أو عبر الدردشة. ثم قم بدعوتهم للمشاركة في المشروع الذي تعمل عليه؛ اذهب إلى الجزء العلوي من المشروع وانقر على زر + في أعلى اليمين، وأدخل عناوين البريد الإلكتروني لكلّ واحد منهم. 3. حث الفريق على مباشرة العملبعد أن قمت بتعريف فريقك على Asana ودعوتهم إلى المشاريع، جرّب إضافتهم كمتابعين followers للمهام ذات الصلة. إنّ عملية إضافة متابعين للمهمّة تشابه عملية إرسال نسخة كربونية مخفية (BCC) في البريد الإلكتروني. حيث سيتلقى متابعو المهمّة التنبيهات على عنوان بريدهم الإلكتروني وصندوق الوارد في Asana كلّما قام أحدهم بإضافة تعليق على المهمّة. لكن بخلاف البريد الإلكتروني، يمكن إضافة المتابعين أو إزالتهم في أي وقت دون تنبيه جميع الأشخاص المعنيين بالمهمّة. كما تستطيع وفريقك إيقاف تنبيهات البريد الإلكتروني (كما سنشرح لاحقًا في هذا المقال) إذا وجدت أن استخدام صندوق الوارد Inbox أكثر سهولة. 4. شارك دليل استخدام Asana مع فريقكقم بإنشاء مهمّة باستخدام زر الإضافة السريعة (أو Tab +Q) لإرشاد أفراد الفريق الذين يحتاجون إلى المساعدة في معرفّة كيفية استخدام Asana، ثم قم بإضافة روابط لمقالات تشرح كيفية استخدامه (مثل هذا المقال) في وصف المهمّة لمساعدتهم في التعرّف على أساسياتها. 5. أنشئ مشروعا ليعمل عليه الفريققم بإنشاء مشروع لآخر خطة عمل تنوي تنفيذها، وأوكل المهام لأعضاء الفريق خلال اجتماع المباشرة أو بعده. سهل انتقال فريقك للعمل في Asanaسلّط الضوء على الفوائد. تجعل Asana المسؤوليات والخطوات القادمة واضحة، وبهذا سيقضي فريقك وقتًا أقل في المتابعة وطرح الأسئلة، ويقضي وقتًا أكثر في مواصلة العمل.ناقش الأفكار حول المشاريع التي يمكن إنجازها في Asana. يمكن استخدام المشاريع لتعقّب الأهداف ذات المستوى العالي، التخطيط لمبادرات عمل جديدة، إنشاء برامج للاجتماعات، وغيرها الكثير. أنشئ المشاريع وشاركها مع أعضاء الفريق المناسبين لكي يتمكنوا من معرفة العمل الذي يتناسب واختصاصاتهم.شارك قائمة مهامك My Tasks مع مديرك أو زميلك في الفريق الذي يريد الاطلاع على ما تعمل عليه. تستطيع فعل ذلك عن طريق نسخ الرابط عندما تستعرض قائمة مهامك ومشاركته. وبهذه الطريقة سيعرف زميلك مدى سهولة التحقق من حالة عملك في أي وقت تشاء.قم بإعداد مشروع لبرنامج الاجتماع القادم مع مديرك أو مساعده لكي تستطيعا إضافة مواضيع النقاش كمهام في المشروع.شجّع زملائك في الفريق لتوكيل بعض المهام إليك عندما يريدون منك مراجعة أمر ما.عرف فريق تقنية المعلومات IT على Asanaقد يكون فريق تقنية المعلومات حذرًا حول الخصوصيّة، الأمان، التسعير، والصلاحيات. أخبرهم أنّهم ليسوا بحاجة للقلق بشأن هذه الأمور، لأنّ حساب Asana المدفوع Premium يتيح لخبراء تقنية المعلومات السيطرة الكاملة والخصوصية في المعلومات في Asana. كما يستطيع مدراء الحسابات المدفوعة إزالة أشخاص من "المؤسسة"، طلب المصادقة عبر حسابات جوجل، ومشاهدة النشاط الأخير لأعضاء "المؤسسة". نصائح لدعوة فرق أخرى في شركتك لاستخدام Asanaقم بدعوة الفرق الأخرى التي تعمل معها غالبًا إلى مشروع تعاوني لكي يتمكنوا من رؤية كيف يستخدم فريقك خدمة Asana وينضمّوا مباشرة.لا تقم بدعوة الفريق إلى "مؤسستك" فقط، فنحن نوصي دائمًا بإضافة الأشخاص كمتابعين للمهام، مشاركة المشاريع معهم، والإشارة إليهم في تعليقات المهمّة لكي يتمكنوا من المشاركة على الفور.اذكر Asana في اجتماعك القادم مع الفرق الأخرى، واستخدم المشاريع لتنظيم برنامج الاجتماع لإظهار كيف تعمل Asana على زيادة كفاءة فريقك.محادثات الفريقبعد أن قمت بتعريف فريقك على خدمة Asana، لا بدّ من أنّك تريد التأكّد من اتّفاق الجميع على بعض المحادثات الأساسية. حيث سيساعدك اتخاذ القرار مسبقًا في كيفيّة استخدام فريقك لخدمة Asana في الحصول على أقصى فائدة من بعض الخصائص مثل البحث المخصص Search Views والتقارير Reports. كما سيساعد الاتفاق على بعض الأمور التي تتم مناقشتها في المحادثات في ارتياح فريقك باستخدام Asana. فيما يلي بعض المحادثات المحتملة التي قد ترغب في إجرائها مع فريقك مقدمًا: محادثات المشروع Project Conversationsما هو المشروع الذي يجب أن يستخدمه فريقك؟ حدد أي المشاريع التي ستستخدمها بانتظام، كيف ستستخدم كل مشروع، وكيف سيتم تنظيم كل مشروع. من الذي يجب أن يحدد الأولويات للمهام ويعيد تنظيمها في المشروع؟ حدد فيما إذا كان "صاحب المشروع Project Owner" هو وحده من يستطيع تحديث كل مشروع، أو إذا كان بإمكان جميع من في الفريق إعادة ترتيب المهام. عندما تنشئ المشروع ستصبح "صاحب المشروع"، وتستطيع دائمًا أن تغيّر صاحب المشروع من تبويب Progress. يجب أن يقوم "صاحب المشروع" بمتابعة المشروع وتأشيره كمفضّل لكي يستقبل التنبيهات كلما قام أحد أفراد الفريق بإضافة مهمّة. كما يجب على "صاحب المشروع" أن يُبقي المشروع منظمًا ويوفّر تحديثات الحالة الخاصة بالمشروع بانتظام. محادثات المهمة Task Conversationsمن يستطيع إنشاء وتوكيل المهمة؟ ناقش فيما إذا كان المدراء وحدهم من يستطيعون إنشاء وتوكيل المهام، أو إذا كان باستطاعة أفراد الفريق إنشائها وتوكليها. نحن نوصي بتشجيع كل من في الفريق على إنشاء المهام وتوكليها إلى الشخص المناسب في الفريق (حتى مساعد المدير يجب أن يتمكّن من توكيل المهام إلى المدير). وستحصل على أقصى فائدة من استخدام Asana عندما يساهم الجميع بأفكارهم وتسيير العمل خطوة إلى الأمام. كيف تسمى المهمات؟ بإمكانك إنشاء محادثة لمناقشة تسمية المهمّة خصوصًا إذا كانت المهام خاصة بتدفّق عمل محدد. نوصي دائمًا بأن تكون أسماء المهام محدّدة وتصف العمل. مثلًا، بدلًا من إنشاء مهمّة باسم "مقال مدونة"، اعطِ المهمّة اسمًا محددًا أكثر كـ "كتابة مقال مدونة حول [عنوان]" أو "نشر مقال مدونة حول [عنوان]"، لكي تجيب على الأسئلة حول العمل الذي يجب إنجازه. ما هي المعلومات الواجب إعطائها عند توكل المهام؟ كل مهمّة من المهام لها وصف، تاريخ انتهاء، شخص مسؤول عن إنجازها، متابعون، وخانات للتعليقات. نوصي بتضمين معلومات وتفاصيل مهمّة في وصف المهمّة، إرفاق الملفات عند الإحالة إلى مستند، تحديد تاريخ الانتهاء إذا كان معلومًا، وإضافة تعليقات على المهمّة عندما تطرأ بعض التغييرات أو عندما تحتاج إلى مدخلات. محادثات البريد الإلكتروني Email Conversationsهل تريد تشجيع فريقك على استخدام Asana في التواصل بدلًا من البريد الإلكتروني؟ تسهّل Asana عمل وتواصل الفريق معًا، لذلك ستقضي وقتًا أقل في قراءة رسائل البريد الإلكتروني، كتابتها، والبحث عنها. قرّر فيما إذا كنت تريد تقليل رسائل البريد الإلكتروني الداخلية مع فريقك، واستخدام المهام والتعليقات في Asana للتواصل بدلًا من ذلك. نوصي بالالتزام باستخدام المحادثات لجميع عمليات التواصل الداخلية بدلًا من البريد الإلكتروني. ذكّر زملاءك عند الضرورة باستخدام Asana بدلًا من البريد الإلكتروني. هل يجب على أفراد الفريق إيقاف تنبيهات البريد الإلكتروني؟ ترسل Asana التنبيهات إلى البريد الإلكتروني لكل نشاط جديد لكي يبقى أفراد الفريق الذين لا يستخدمون Asana باستمرار في دائرة الاطلاع. ويفضّل الأشخاص الذين يستخدمون Asana باستمرار استخدام صندوق الوارد Inbox بدلًا من البريد الإلكتروني للاطلاع على آخر التحديثات. نوصي بإبقاء تنبيهات البريد الإلكتروني مفعّلة حتى تعتاد وفريقك على استخدام Asana يوميًا. والقرار بهذا الشأن متروك لكل فرد من أفراد الفريق على حدة. إنّ إجراء هذا النوع من المحادثات مع فريقك يساعد على إبقاء Asana منظمة للجميع، تحقيق السلاسة والوضوح، ومساعدة الجميع على المساهمة بالطرق الأكثر فعّالية. تحديثات الفريق في صندوق الوارد Inboxعندما تقوم بتهيئة فريقك للعمل في Asana، عرّفهم على كيفيّة استخدام صندوق الوارد للبقاء على اطلاع على آخر التحديثات في العمل. فيما يلي بعض الخطوات لمساعدة فريقك في الانتقال إلى العمل والتواصل في Asana: الخطوة 1: استخدم البريد الإلكتروني وAsana معاعندما يبدأ أفراد الفريق باستخدام Asana لأوّل مرة، سيتم إرسال تنبيهات البريد الإلكتروني لإخبارهم حول التحديثات وتذكيرهم بالعودة إلى Asana. استقبل تنبيهات البريد الإلكتروني من Asana حول الأنشطة الجديدة لفريقك.قم بإعادة توجيه رسائل البريد الإلكتروني إلى Asana لتحويليها إلى مهام.اطّلع على خصائص Asana في التواصل.قم بدعوة زملائك في الفريق وإشراكهم بإضافتهم كمتابعين كلما أضفت مهمّة جديدة.الخطوة 2: ابدأ بالتواصل في Asanaبعد أن يعتاد فريقك على استخدام Asana، بإمكانهم البدء باستخدام المحادثات في Asana بدلًا من إرسال واستقبال البريد الإلكتروني. ابدأ محادثة مع فريقك في مشروع أو على مهمّة لغرض التواصل في Asana.في البداية، قم بالتحقق من صندوق الوارد في Asana مرتين أو ثلاث يوميًا، لتعتاد على استخدام Asana في التواصل مع الفريق.وضّح لفريقك الفوائد من استخدام صندوق الوارد في Asana (كما سنأتي إلى ذكرها لاحقًا في هذا المقال).الخطوة 3: أوقف تنبيهات البريد الإلكتروني واستخدم صندوق الواردبإمكانك الاعتماد على صندوق الوارد لوحده عندما يزداد عدد أفراد الفريق الذي يتواصلون في Asana. يمكن للجميع إيقاف تنبيهات البريد الإلكتروني عندما يتجمع معظم فريقك للعمل في Asana.تستطيع، بدلًا من البريد الإلكتروني، ترك صفحة Asana مفتوحة في متصفحك بينما تعمل وتتحقق من صندوق الوارد بين فترة وأخرى للاطلاع على آخر تحديثات العمل التي تهمّك.ستتم إضافة تحديثات صندوق الوارد تلقائيًا كلما قمت وفريقك بإجراء المحادثات أو تحديث المهام. إيقاف تنبيهات البريد الإلكتروني انقر على صورة الملف الشخصي في يمين الشريط العلوي.اختر My Profile Settings.اختر تبويب To Email.الغِ تأشير صندوق Activity لكل "مؤسسة" و"مساحة عمل".أو بطريقة أخرى: انقر على أيقونة الظرف في الجزء العلوي من اللوحة الرئيسية في صندوق الوارد.اختر Off من القائمة المنسدلة. 4 فوائد لاستخدام صندوق الوارد Inbox في Asanaيُبقي صندوق الوارد أفراد الفريق على اطلاع على آخر التحديثات حول المحادثات، المشاريع، والمهام، وبذلك ستقضي وقتًا أقل في مشاركة التحديثات وتعقّب حالة العمل. 1. قضاء وقت أقل في إرسال واستقبال رسائل البريد الإلكترونيتتم إضافة تحديثات صندوق الوارد تلقائيًا كلما قمت بإجراء ما على مهامك أو أنهيتها.مثال: ستتم إضافة تحديث تلقائيًا في صندوق الوارد الخاص بأفراد الفريق عندما تقوم بتأشير المهمّة كمنتهية في قائمة مهامك My Tasks.2. الوصول إلى المهام عن طريق التنبيهاتعندما تقوم بالنقر على المهمّة من صندوق الوارد، سيتم عرض وصف المهمّة، التعليقات، المرفقات، وتاريخ الانتهاء الخاص بالمهمّة.إمكانية الوصول إلى كل شيء من مكان واحد يعني أنّك لن تضيّع وقتك في تعقّبها.3. التحكم بالرسائل التي تستقبلهابإمكانك إيقاف استقبال تنبيهات صندوق الوارد عندما تقوم بإلغاء متابعة المهام والمحادثات التي تتابعها.لن يتم تنبيه فريقك عندما تتابع المحادثة أو تلغي متابعتها.4. اتخاذ الإجراءات من صندوق الوارد مباشرةتستطيع تقييم المهمّة عن طريق زر "القلب" أو إنهائها مباشرة من تنبيهات صندوق الوارد عندما تتم إضافة مهام جديدة إلى المشاريع التي تنتمي إليها.تُظهر المحادثات التي تتم الإشارة إلى المهام فيها استعراض للمهمّة التي يمكنك من خلالها اتخاذ إجراء مباشر.بإمكانك تفعيل خيار " Reminder Tasks from Inbox" لإنشاء مهمّة متابعة من خلال أي من تحديثات صندوق الوارد.كما ذكرنا سابقًا في هذا المقال، يمكن اعتماد Asana كوسيلة للتواصل بين أفراد الفريق بدلًا من إرسال واستقبال رسائل البريد الإلكتروني، وهذا ما سنأتي إلى تفصيله في الجزء القادم إن شاء الله.1 نقطة