-
المساهمات
651 -
تاريخ الانضمام
-
تاريخ آخر زيارة
-
عدد الأيام التي تصدر بها
4
نوع المحتوى
ريادة الأعمال
البرمجة
التصميم
DevOps
التسويق والمبيعات
العمل الحر
البرامج والتطبيقات
آخر التحديثات
قصص نجاح
أسئلة وأجوبة
كتب
دورات
كل منشورات العضو علي عبد محسن
-
أشرت أن تثبيتك لأي مكتبة ينتهي بخطأ وهذا أمر له إحتمالات عديدة نذكر منها: أنت تكتب أمر تثبيت خاطيء فيظهر لك أن الأمر غير معرف comand not found أن تكتب الأمر الصحيح لكنك لست في مسار المشروع الرئيسي حيث يتواجد ملف package.json التي يتم تعريف الحزم فيه. أن يكون ملف package.json تالفاً أو يحتوي على أخطاء في ال syntax وهو أمر شائع الحدوث وعند محاولة تنفيذ أمر التثبيت يظهر لك syntax error.
- 4 اجابة
-
- 1
-

-
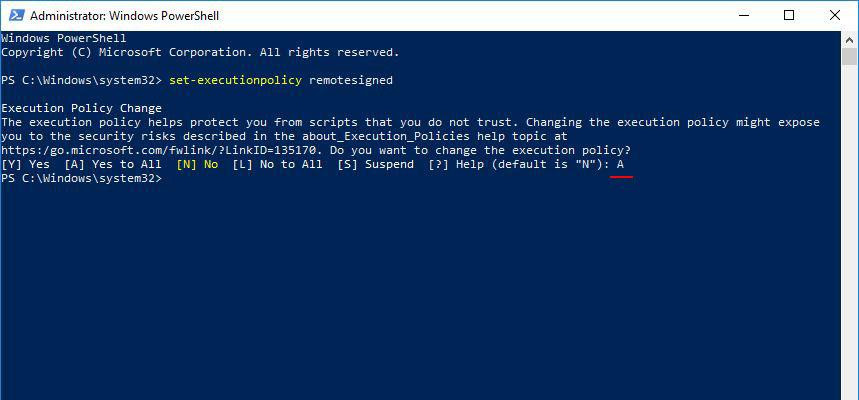
الخطأ الذي يظهر لك في الصورة سبببه أن صلاحيات التنفيذ لديك على وندوز مقيدة restricted وبالتالي لن تتمكن من تشغيل البيئة الإفتراضية لبايثون قبل أن تقوم بتعديل ما يسمى ب execution policy. ولعمل ذلك إتبع الخطوات التالية: إفتح power shell جديدة بصلاحية admin أي إكتب power shell في صندوق البحث في الأسفل بجانب زر start وعندما تظهر لك الأداة المذكورة إنقر عليها بزر الفأرة الأيمن وإختر run as administrator عندما تفتح لك نافدة تنفيذ الأوامر الجديدة قم بتنفيذ الأمر التالي فيها set-executionpolicy remotesigned عندما يسألك البرنامج عن تأكيد الموافقة على تنفيذ الأمر قم بطباعة A لتنفيذه بعد تنفيذ الأمر أعلاه بنجاح أغلق power shell هذه وعد الى حيث كنت وأعد تنفيذ أمر تشغيل البيئة الإفتراضية لبايثون لمزيد من التوضيح لاحظ الصورة المرفقة.
-
يمكنك مشاركة جزء الكود المتعلق بالمشكلة هنا. إذا كنت تطور تطبيقاً لأجل عملك مثلاً ، فليس من الحكمة مشاركة كامل المشروع.
-
من السهل جداً أن نقع في كتابة العناوين بشكل خاطئ خصوصاً أن لديك خادمين منفصلين يعمل كل منهما على إستضافة مستقلة حسب ما ذكرت في سؤالك. فربما أنت لا ترسل ال auth token من الأصل فلا يتم إستلام شئ في backend وبالتالي لا يتم حفظه أو أن تعود لك رسالة الخطأ 401 عند محاولة الولوج الى محتوى محمي بمعنى أنك لم تسجل الدخول . أيضاً هل ال cors مفعلة لديك في backend ؟ وهل domain ال frontend لديك مسموح له في إعدادات cors بالولوج الى الخادم في backend؟ كل هذه تكهنات محتملة بدون وجود أكواد لمعاينتها وتشخيص الخلل.
-
على فرض أنك تستخدم جافاسكربت يمكنك توليد الاعداد الزوجية بالأداة % من خلال عمل حلقة تكرار وفي كل مرة يكون فيها باقي القسمة على 2 مساوي الى الصفر لأي عدد في الloop فأنه عدد زوجي. أليك المثال التالي let x = 0 // العدد الابتدائي يساوي صفر const collected=[] // مصفوفة الأعداد الزوجية التي سنلتقطها while(x < 10){ // سنكتفي بأول 9 أعداد if(x % 2 ===0){ // اذا تحقق الشرط فإن العدد زوجي collected.push(x) // نلتقط العدد } x++ // ننتقل بالدورة الى العدد التالي } console.log("الأعداد الزوجية", collected)
- 4 اجابة
-
- 1
-

-
الcompiler يعرف كل شيء يتعلق باللغة البرمجية التي يعمل عليها. أي أنه يميز أن موضع ما في دالة ما في سطر معين يحتوي على callback function بنفس الطريقة التي يميز بها أنواع البيانات data types و طريقة الكتابة syntax وغيرها من خصائص اللغات البرمجية وكل هذا موجود من خلال تعليمات مسبقة ومحددة بدقة. أما طريقة عملها فالأمر ببساطة في مثالك الذي وضعته في السؤال أن الخادم ينتظر حصول الإتصال بالمنفذ port وفور نشوء الاتصال تقوم الدالة listen بإستدعاء الcallback وتنفذ مضمونها والذي هو في هذه الحالة طباعة رسالة الى console.
-
من الواضح في رسالة الخطأ أن القيم الراجعة من كل من ()self.se_by.get و ()self.se_var.get فارغة وبالطبع هذا يعتمد على أجزاء أخرى من الكود لم تقم بمشاركتها. يمكنك طباعة ما تحمله الدالتين أنفتي الذكر بالدالة print الى ال console من أجل عمل تصحيح الأخطاء (debugging) . حتى تفصل المشاكل عن بعضها قم أولاً بوضع قيم نصية ثابتة string في محل إستخدام الدوال أعلاه في جملة sql من أجل التحقق من حل مشكلة في هذا الموضع تحديداً, ثم أنتقل بعد ذلك للتحقق من أن كل من ()self.se_by.get و ()self.se_var.get يعيدان القيمة المطلوبة قبل الشروع بتنفيذ جملة sql.
-
<!DOCTYPE html> <html> <head> <title> تواصل معي</title> <script src= "https://smtpjs.com/v3/smtp.js"> </script> <script type="text/javascript"> function sendEmail() { Email.send({ Host: "smtp.gmail.com", Username: "عنوان حساب جيميل الذي ستستخدمه كخادم", Password: "كلمة المرور الخاص بالحساب", To: 'بريدك الالكتروني الذي تستلم عليه الرسائل', From: "البريد الاكتروني للمرسل او الشخص الذي يتواصل معك", Subject: "عنوان الرسالة", Body: "محتوى الرسالة", }) .then(function (message) { alert("تم الارسال بنجاح") }); } </script> </head> <body> <form method="post"> <input type="button" value="Send Email" onclick="sendEmail()" /> </form> </body> </html> في الواقع تستطيع تحقيق هذا الغرض بأكثر من طريقة نذكر منها الطريقة التالية التي تتيح للمستخدم أو الزائر إرسال بريد الكتروني من صفحة html ولتكن مثلاً صفحة "تواصل معي"، مباشرة الى بريدك الالكتروني دون الحاجة لتطوير خادم backend ولكن بإستخدام مكتبة smtpjs المجانية وإستخدام حساب gmail ليعمل دور الوسيط أو الخادم الذي سيقوم بإرسال رسائل الزوار الى بريدك الالكتروني . كما في المثال المشروح أعلاه. يمكنك الإطلاع أكثر على المكتبة في موقعها الرسمي عند بحثك عن smtpjs في محركات البحث.
-
طالما أن التطبيق كان يعمل سابقاً دون مشكلات وإنك لم تقم بإجراء تعديلات على الكود نفسه، فهل يتضمن عمل هذه ال endpoint الأتصال وعمل api call على خادم خارجي؟ إذا كان ذلك صحيحاً فقد يتسبب فشل الإتصال الخارجي أو فشل الحصول على نتائج منه إذا لم يكن مؤمناً بشكل صحيح ، بحصول internal server error. أيضاً قد يتسبب تضرر البيانات في قاعدة البيانات في table أو collection ما بمثل هكذا اخطاء خصوصاً إذا تضمن عمل الendpoint المشار لها القراءة أو التعديل على أكثر من resource. ربما تريد إن تخبرنا بتفاصيل أكثر عن عمل هذا ال post request حتى نفهم طبيعة المشكلة بدقة أكبر. لكن قد تساعدك الإحتمالات المطروحة أعلاه في تشخيص وحل المشكلة.
-
تستطيع عمل ذلك من خلال تعريف table منفصل في حالة sql-db أو collection في حالة (mongo)non-sql-db يحتوي على معرف المستخدم وال token وحالته status كأن تكون بالقيمactive و expired . عندما يسجل المستخدم الدخول تقوم الواجهة الخلفية بالتحقق من أن عدد الtokens النشطة الخاصة بهذا المستخدم ليس أكثر من واحد. فإن تحقق الشرط تضيف token جديد له وتسجل الدخول وأن لم يتحقق ترجع له رسالة بأنه مسجل الدخول لجهازين أو أكثر. ولتحسين الاداء تستطيع إستعمال websockets لجعل الواجهة الخلفية تغير حالة ال token مثلاً الى expired عندما يغلق المستخدم الصفحة دون تسجيل الخروج.
-
تستطيع ببساطة أعادة كتابة الكود بلغة جافاسكربت. لكن هناك حلول أخرى مثلاً أن تستعين بمكتبة python-bridge بعد تثبيتها في مشروع nodejs ... let pythonBridge = require('python-bridge'); // إستيراد المكتبة بعد تثبيتها let python = pythonBridge(); python.ex`import math`; //إستيراد أدوات باثيون ... والحل الأمثل لديك هو تحويل كود بايثون الى خادم flask مثلاً ومن ثم عمل render للنتائج الى html from flask import Flask, render_template app = Flask(__name__) # html هنا مثال عن كيفية إستعمال فلاسك كخادم بلغة باثيون يتضمن الأكواد المطروحة في سؤالك ومنه يمكنك اخراج نتائج اللعب الى ملف @app.route('/') def doAction(): return render_template('home.html') if __name__ == '__main__': app.run()
- 2 اجابة
-
- 1
-

-
في السطر رقم 2 تم تعريف دالة (count) ووظيفتها إيجاد عدد عناصر المصفوفة التي وردت والراجعة من فلترة المصفوفة الأصلية ومن خلال مقارنة عناصرها مع قيمة معينة. أما في السطر رقم 5 فهو يتألف من جزئين , الأول إستدعاء الدالة (count) التي تم تعريفها في السطر رقم 2 للحصول على عدد عناصر المصفوفة الناتجة من مقارنة العدد الحالي من الدورة الحالية داخل حلقة التكرار (loop) التي تتم على مصفوفة الأعداد الأصلية , وهنا يأتي الجزء الثاني من هذا السطر والذي فيه يتم إيجاد باقي القسمة لنتيجة إستدعاء الدالة (count) والتي تمثل عدد المرات التي تكرر فيها العدد قيد المقارنة, فإذا كان باقي القسمة أكبر من صفر يدل على أن العدد فردي (لا يقبل القسمة على 2 بدون باقي).
- 3 اجابة
-
- 1
-

-
عزيزي أنا لا أكتب لك الكود ولكني أريك طريقة حل للمشكلة و نعم تستعمل self بدلاً من this برغم إمكانية إستعمال this ممكنة أيضاً إذا قمت بتعريفها بدلالة self. إما لماذا تظهر لك نافذتين فذلك لانك تعرف كلا الصنفين على أنهما frame وهو أمر تستطيع تغييره بأستعمال widget أخر لأحد الصنفين.
-
الخطأ معناه أنك تقوم بإستيراد module داخل الأخر بشكل من الطرفين أي ما معناه أنت تستورد lten داخل schoole وتقوم بإستيراد schoole داخل lten وهذا غير جائز ويسمى circular import. لحل المشكلة قم بإزالة إستيراد school من lten.py وعوضاً عن ذلك قم بتمرير school في ملف school.py الى جسم lten وإستعمله. ... class lten(wx.Frame): def __init__(self, parent, school): super(lten,self).__init__(parent,-1, title= 'النظام التعليمي, الأحرف الإنجليزية المرتبة') self.p = wx.Panel(self,-1) self.Center() self.lettern= (0) self.letter= (enletters[self.lettern]) wx.StaticText(self.p, -1, "الإجابات: ") self.verify = wx.TextCtrl(self.p, -1, style=wx.TE_READONLY+wx.TE_MULTILINE+wx.HSCROLL) this.school= school ... .... class school(wx.Frame): def __init__(self, parent): super(school,self).__init__(parent,-1, title= 'النظام التعليمي') p = wx.Panel(self,-1) self.Center() self.aenl = wx.Button(p,-1, 'النظام التعليمي للحروف الإنجليزية, التدريب على الأحرف الانجليزية بالترتيب') self.aenl.Bind(wx.EVT_BUTTON, self.onaenl) ''' self.enl = wx.Button(p,-1, 'النظام التعليمي للحروف الإنجليزية, التدريب على الأحرف الانجليزية عشوائياً') self.enl.Bind(wx.EVT_BUTTON, self.onenl) self.enw = wx.Button(p,-1, 'النظام التعليمي للكلمات الإنجليزية') self.enw.Bind(wx.EVT_BUTTON, self.onenw) self.enp = wx.Button(p,-1, 'النظام التعليمي للجُمَل الإنجليزية') self.enp.Bind(wx.EVT_BUTTON, self.onenp) ''' self.Show() def onaenl(self, event): lten(self) app = wx.App() school(None) app.MainLoop()
-
الدالة filteredUsers لا تقوم بالتحقق من شرط approved بشكل صحيح لأنك تستعمل filter بداخل filter ولحل المشكلة تستطيع إستخدام find داخل filter وكما يلي function filteredUsers(users) { if (users) { const filt = users.filter(x => x.who.find((y) => y.approved === true) !==undefined // هنا يتم العثور وإرجاع المستخدمين المطابقين للشرط ); return filt } } ملاحظة: تم إزالة this من الكود الأصلي لغرض التجريب ويمكنك التصرف بإعادة الدالة كما كانت مع الأخذ بنظر الإعتبار التغيير الذي عملناه لتعمل معك بشكل صحيح
-
هناك أكثر من طريقة أحدها أن تبني التطبيق الخاص بك بحيث تكون الstate الرئيسية موجودة على ال component الرئيسي الحاوي لجميع الcomponents الفرعية أي البناء بشكل هرمي وتعرف في component الرئيسي دالة تعديل الstate والتي تمرره بمعية الstate الى كل component فرعي. المثال التالي يوضح الفكرة بشكل أفضل ... const SubComponentOne = (props)=> { // مكون فرعي const [state, setState]= useState(props.mainState) const changeName(event)=>{ // عند تغيير النص في صندوق الإدخال سيتم التغيير على حالة التخزين الرئيسية التي ستعكس التغيير على كافة الفروع const name= event.target.value props.setState({name}) // هنا يتم التغيير على حالة المكون الرئيسي } return( <div> <span>{state.name}</span> <input onChange={changeName} defaultValue={''} /> </div> ) } const App = ()=> { // مكون رئيسي const [mainState, setState]= useState({name:"Main"}) return( <> <SubComponentOne setState={setState} mainState={mainState}/> // مكون فرعي <SubComponentTwo setState={setState} mainState={mainState}/> // مكون فرعي أخر </> ) } ...
- 3 اجابة
-
- 1
-

-
لا يتبين لنا من خلال الصور المرفقة أنك قمت بإستعمال props.children لكن يمكنك ملاحظة وجود خطأ برمجي في MainContent حيث لم تقم بفتح قوس جسم الدالة . من الجدير بالذكر أن react-router-dom الإصدار السادس تختلف عن الإصدار الخامس في المميزات وطريقة التنفيذ لذا يقتضي الأمر قراءة ال documentations الخاص به عند إستعماله.
-
يتطلب تشغيل مشروعك تثبيت اكثر من اداة على جهازي ويستغرق ذلك وقتاً، الافضل اذا كانت تظهر لديك اخطاء في tomcat كما ذكرت في ردك السابق، أن تقوم برفع تلك الرسائل حيث سيكون من السهل تشخيص المشكلة
- 11 اجابة
-
- 1
-

-
حتى تتمكن من تشخيص الخلل تحتاج تعرف كيف يستجيب البرنامج عندما تتفاعل معه، وهنا في حالتك عندما تضغط على submit ماذا يحصل؟ هل هناك أية رسائل خطأ بالأحمر أو غير ذلك يظهر في console ؟ يمكنك عمل debugging بأكثر من طريقة، مثلاً تستطيع إستعمال console لمتابعة مراحل التشغيل من خلال طباعة نتائج تشغيل الكود المرتبط بالزر submit حتى تعرف أين يتعطل الكود وعندها يمكننا مساعدتك أكثر بإيجاد الحلول اذا لم توفق أنت في ذلك.
- 11 اجابة
-
- 1
-

-
وظيفة return في الدالة render في reactjs هي نفس وظيفتها في أي دالة function في لغة جافاسكربت ولغات برمجية اخرى, فهي تعيد الناتج النهائي للدالة عند إستدعاءها. أما ما هو خارج return سواء كان في جسم render أو خارجه فيتم تنفيذه ولكن لا يتم إرجاع ناتجه عند إستدعاء تلك الدالة. return في render في reactjs تعيد لك كود jsx يتم تحويله داخلياً الى html.
-
نعم أنت تتعامل مع JavaScript Object
-
الخطأ لديك في الدالة المسماة Delete حيث أنك في أخر سطر منها تقوم بإعادة تعيين state بالمفتاح الخاطيء فلا يوجد لديك key إسمه tod ولكن إسمه Todos كما قمت بتعريفه مُسبقاً في state وبالتالي تحتاج التعديل التالي ... this.setState({Todos:tod}) ...