لوحة المتصدرين
المحتوى الأكثر حصولًا على سمعة جيدة
المحتوى الأعلى تقييمًا في 10/06/22 في كل الموقع
-
قمت بإنشاء نموذج لموقع يعرض أسماء المستخدمين بالإضافة للمنشورات التي قاموا بنشرها وعندما أضغط على أي مستخدم يقوم الموقع بعرض المنشورات الخاصة بالمستخدم الذي ضغطت عليه وأريد أن أجعل الكونسول يصل لاسم المستخدم الذي أضغط عليه ويقوم بطباعته لكي أقوم بعرضه فوق المنشورات الخاصة به ولكن الطريقة التي قمت بها تجعل الكونسول يعرض فقط اسم المستخدم الأخير وحاولت جاهدا أن أحل هذه المشكلة ولكن دون جدوى فأرجوا المساعدة في هذا الأمر باختصار : (أريد أن يطبع الكونسول اسم المستخدم الذي أضغط عليه فقط) apiChallenge.rar2 نقاط
-
لدي هذا الكود اريد فقط ان يتحقق ايضا شرط ثاني هو البحث وتحقق ايضا من ip في نفس فوكشن array_searchيعني يجب ان يتحقق شرط الاول وثاني بعدها يطبع allowed <?php $parent_domain = $_SERVER['HTTP_REFERER']; $domains = array( 'domain1.com', 'domain2.com', 'domain3.com', ); $ipaddress = getenv("REMOTE_ADDR"); $ip = array( '78.58.25.4', '75.85.76.33', '57.7.47.58', ); if( array_search($parent_domain,$domains) ){ echo "allowed"; } ?>1 نقطة
-
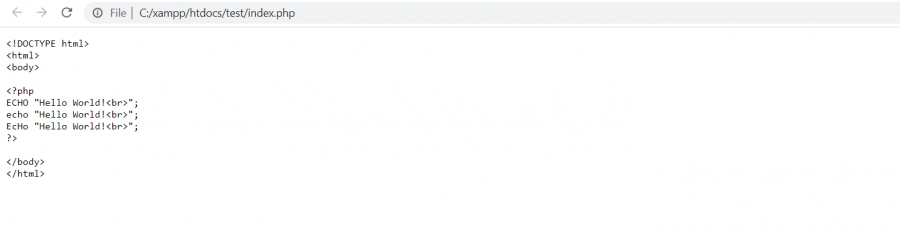
السلام عليكم ورحمة الله، ماهي أسباب ظهور كود php في المتصفح بدل من تفعيله باستخدام برنامج xampp قمت بالتأكد من مسار الملف وكله صحيح حين قمت بتنصيب xampp في البداية تم الامر بنجاح لكن قمت بالغاء برنامج bitnami وبعض الملفات المتعلقة به وحذفت برنامج xamp ثم قمت بتنصيبه من جديد فظهرت المشكلة1 نقطة
-
تمام ظهر العبارة بشكل صحيح شكرا عادة تكون النتيجة واحدة من الملف او الخادم، ممكن تفيدني في الفرق هنا بارك الله فيك؟1 نقطة
-
لاحظ إنك تفتح ملف ولست تفتح صفحة مرتبطة بخادم، المفروض أنك تفتح رابط الخادم localhost ولهذا قمت بالتأكيد عليك أول مرة إن تشغل الملف من خلال الخادم. جرب تفتح localhost/test/index.php1 نقطة
-
1 نقطة
-
قرات مصطلح version control ولم افهم بالضبط ما هو هل يمكنكم شرحه وما فائدته باختصار؟ هل لها دخل في المكتبات بحيث انها تقوم بتكامل المكتبات؟ ام انها فقط تخزن الاصدارات السابقة ونستطيع استعادتها؟ هل يسمح لاكثر من شخص بالعمل على نفس قاعدة التعليمات البرمجية؟ ام هي لسيت من مميزاته؟1 نقطة
-
لا علاقة لل version control بتكامل المكتبات، حيث أنها كما يوحي اسمها تقوم بأرشفة الكود و تخزين نسخ منه في لحظات زمنية معينة. لفهم فائدتها بشكل أساسي من ناحية تخزين النسخ، لنفترض أنه لدينا كود لموقع يعمل و نريد التعديل عليه، من غير المحبذ التعديل مباشرة على الكود الرئيسي، حيث أننا قد نفقد القدرة على إعادته إلى شكله الأساسي (قد ننسى ما قمنا بالقيام به)، و بالتالي بإمكاننا باستعمال ال version control القيام بإنشاء ما يسمى بالفرع، و هو نسخة عن الكود الأساسي، يمكننا التعديل فيه بدون التأثير على الكود الأساسي، و عندما نتأكد من أن تعديلاتنا صحيحة و تعمل بشكل صحيح يمكننا إعادة دمج هذا الفرع بالكود الأساسي لإضافة التعديلات إليه. بالطبع يمكن لأكثر من شخص استعماله في نفس الوقت، و هو يعتبر وسيلة أساسية لتنظيم العمل، حيث أنه مثلاً لدينا ال git و هو version control يمكننا استعماله للقيام بكافة العمليات التي نريدها، و حتى يمكننا التواصل مع الآخرين يجب أن تكون هناك نسخة موجودة على سيرفر خارجي حتى يستطيع الآخرون رؤيتها، مثلاً يمكن استعمال github لذلك، بالطبع توجد بروتوكولات معينة للعمل لضمان عدم التعارض بين ما تقوم بتعديله و ما يقوم شخص آخر بتعديله.1 نقطة
-
1 نقطة
-
يمكنك تجربة الكود بعد تعديله ليتضمن الكلمات التي تنتهي ب ؟ و ! SELECT col1 FROM tab1 WHERE col1 regexp '(^|[[:space:]])مجد([\?!])?([[:space:]]|$)';1 نقطة
-
السبب هو أنك تفصل بين إستدعاء الدالة showusername وإستدعاء الدالة userClicked بفاصلة comma , وليس بفاصلة منقوطة semicolon ; حاول تعديل السطر التالي: <div id="user" onClick="userClicked(${user.id}, this); showusername(${user.name})"> <!-- ^^^^^ -->1 نقطة
-
أخي قمت بوضع Argument في الدالة وهي تعمل نوعا ما ولكن لا تقوم بالمطلوب فقد كتبتها هكذا // عدلت هذه الدالة لتصبح بهذا الشكل function showusername(mong){ alert(mong); } // والسطر 153 جعلته هكذا <div id="user" onClick="userClicked(${user.id}, this), showusername(${user.name})"> ولكن يظهر خطأ في الكونسول وعندما أضغط على رابط الخطأ الذي في نهاية الخطأ في الكونسول تظهر بدل نافذة الكونسول نافذة الريسورس وعندما أضغط على اسماء المستخدمين في الصفحة يظهر اسم المستخدم في نافذة الريسورس وتحته خط أحمر جرب رجاءا وحاول معرفة المشكلة1 نقطة
-
انا عملت موقع شخصي وكنت اريد عمل dashboard له ولكني لا افهم كيفية اضافة او تعديل شئ في الموقع عن طريق تلك الصفحه (dashboard) فهل يمكن اخباري كيف تتم تلك العمليه1 نقطة
-
فعلاً استاذي كلمتك من ذهب"لاتحكم قبل ان تجرب" ، انا اعتذر على وقاحتي ولكن صدقني لم اقصد ذلك عند تفعيلي regular expression extension اشتغل البرنامج جيدا كان هو السبب في فشلة شكرا لك استاذي العزيز علي محسن وايضا عمر قرة كانت مشاركتكما لي في هذه المشكلة مفيدةً جدا اشكركما مجدداً ============ لكن تبقت مشكلة علامات الترقيم ، كيف اخبرة بأن من المحتمل ان تكون كلمة مجد بهذا الشكل "مجد!" او "مجد؟" كيف اجعلة يتجاهل هذه العلامتان ان وجدتا1 نقطة
-
ممكن يحدث هذا إذا لم تكن قد وضعت الكود المعني داخل وسوم php فلم يتم التعرف عليها. أيضا ربما فتحت الوسم ولم تقفله بشكل صحيح. تأكد من كل هذا وحاول مجدداً وإذا لم يفلح الأمر يمكنك مشاركة الملف المذكور لمعاينته <?php ... //يجب ان تكون داخل هذا الوسم php كل أكواد ?> أيضا تأكد انك تشغل الكود داخل الخادم.1 نقطة
-
نعم المحتوى الديناميكي الذي تريد تغييره تحتاج أن تحفظه في قاعدة البيانات في جدول معين وبأسماء معينة وعند التعديل عليها من لوحة الأدمن (يمكنك إستعمال مكتبة admin-bro/express) يظهر لك التحديث الذي عملته في الواجهة الامامية عند تحديث الصفحة.1 نقطة
-
إذا كنت تريد إضافة الصفحات بكامل محتوياتها من html و css و javascript من لوحة الأدمن وبدون أن تدخل الى المشروع وتكتب الكود بمحرر الأكواد وترفعه الى host, فهذا يعني أنك ستنشئ platform يشبه wordpress. يمكنك البحث في google عن هذا ولكن للعلم الأمر ليست بتلك البساطة. أما إذا كنت تريد فقط تحديث بيانات صفحة معينة مسبقة الإنشاء, تحديث بياناتها من خلال لوحة الأدمن فهذا سهل جداً وعليك أخبارنا ماذا تستعمل للbackend حتى نرشدك بهذا الخصوص.1 نقطة
-
بداية موقعك الألكتروني هو من النوع static أي أن البيانات التي تعرض فيه ليست مرتبطة بخادم خارجي أليس كذلك؟ تحتاج تتعلم كيف تبني واجهتين أمامية وخلفية لغرض التحكم بمحتوى الواجهة الأمامية من خلال لوحة أدمن خاصة بك مثلاً. لكن ربما يمكنك تعلم wordpress لحل هذا الإشكال حيث يتيح لك التحكم بالقوالب والصفحات1 نقطة
-
حسناً ماهي المشكلة بالضبط؟ يرجى توضيح سؤالك.1 نقطة
-
إذا كنت تملك حساب github هذا والمشروع التابع له وهو الموقع الألكتروني الذي تعمل عليه فكل ما تحتاجه هو أجراء التغييرات التي تريدها على مشروعك في حاسبوك مثلاً تضيف صفحة جديدة وتعمل git add ثم تعمل git commit ثم git push بنفس الطريقة التي رفعت بها مشروعك الى حساب github أو مرة.1 نقطة
-
يمكنك أن تقوم بذلك من خلال إستخدام التابع group في الكائن console بدلًا من التابع log، كالتالي: console.group('Group 1'); console.log('Message One'); console.log('Message Two'); // Nested Groups console.group('Child Group'); console.log('Message One'); console.log('Message Two'); console.group('Grand Child Group'); console.log('Message One'); console.log('Message Two'); console.groupEnd(); console.groupEnd(); console.groupEnd(); لاحظ أن المجموعة group يجب أن يتم إغلاقها من خلال التابع groupEnd (بحرف E كبير). أيضًا يمكنك أن تقوم بطباعة هذه المجموعات مغلقة بشكل إفتراضي collapsed من خلال إستخدام التابع groupCollapsed بدلًا من التابع group، كالتالي: console.groupCollapsed('Group 1'); console.log('Message One'); console.log('Message Two'); // Nested Groups console.groupCollapsed('Child Group'); console.log('Message One'); console.log('Message Two'); console.groupCollapsed('Grand Child Group'); console.log('Message One'); console.log('Message Two'); console.groupEnd(); console.groupEnd(); console.groupEnd(); ستلاحظ أن المجموعات تظهر بشكل إفتراضي، وأنها تغلق من خلال التابع groupEnd أيضًا.1 نقطة
-
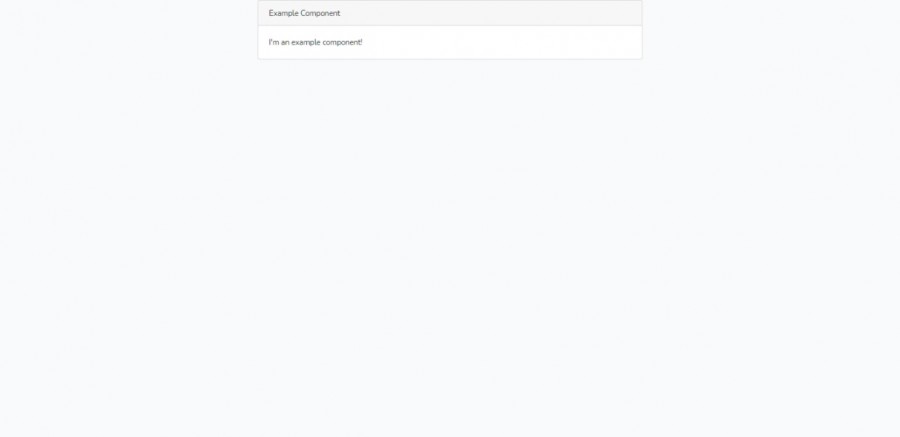
بالتأكيد يمكنك أن تستخدم أي إطار عمل لواجهة المستخدم frontend مثل react.js أو vue.js أو غيرها مع Laravel بدون مشكلة. بشكل إفتراضي يأتي Laravel مجهز بإطار Vue.js (مع دعم لـ React.js) أيضًا، وستلاحظ ذلك من خلال الملف بصيغة .vue في مجلد resources/js/components، (إن لم يكن لديك هذا المجلد فلا توجد مشكلة) ويمكنك تغير هذا الأمر من خلال تنفيذ الأمر التالي: composer require laravel/ui php artisan ui react --auth بمجرد تنفيذ الأمر السابق ستلاحظ أن الملفات الموجودة في المجلد resources/js/components تم إستبدالها بمكونات React بدلًا من مكونات vue. أيضًا سوف تحتاج إلى تثبيت مكتبات وحزم عبر npm، على النحو التالي: npm install ستجد أن مجلد جديد ظهر باسم node_modules وهذا المجلد يحتوي على كل المكتبات والحزم الضرورية لعمل المشروع (Frontend فقط). من أجل تقديم أي عنصر إلى Browser DOM ، نحتاج إلى حاوية أو عنصر DOM جذر. في هذه الحالة يجب تعديل الملف resources\views\welcome.blade.php ليحتزي في جسم الصفحة على الكود التالي: <!DOCTYPE html> <html lang="{{ str_replace('_', '-', app()->getLocale()) }}"> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>Laravel</title> <link rel="stylesheet" href="css/app.css"> </head> <body> <!-- سيتم عرض تطبيق react.js هنا --> <div id="example"></div> <script src="js/app.js"></script> </body> </html> أخيرًا يجب توليد ملف js/app.js الذي تم تضمينه في الكود السابق وذلك عبر الأمر التالي: npm run dev ملاحظة: إن كانت هذه المرة الأولى التي تقوم بتنفيذ الأمر السابق، قد تحتاج إلى تنفيذه مرتين بدلًا من مرة واحدة. الآن تستطيع تشغيل المشروع وستجد أن النتيجة كما في الصورة: هنا تم عرض مكون React بنجاح. إن كان لديك مشروع يعمل بالفعل، فكل ما عليك فعله هو إضافة ملف المشروع النهائي (ملف javascript) مكان الملف js/app.j،s ، ونفس الأمر بالنسبة إلى CSS، أو يمكنك دمج المشروع بالكامل من خلال إضافة المكونات إلى المجلد resources/js/components وإستخدام الملف resources\js\app.js كـ Entry point1 نقطة
-
يمكنك إعادة رد بكود 403 في جانغو من خلال الكود التالي: from django.core.exceptions import PermissionDenied def my_view(request, ...): if not request.user.is_admin: raise PermissionDenied بالطبع يمكنك تغير الشرط في الكود السابق كما تريد. على عكس الخطأ HttpResponseForbidden، يؤدي إعادة PermissionDenied إلى عرض رسالة الخطأ باستخدام القالب 403.html ، أو يمكنك استخدام middleware لإظهار ملف عرض مخصصة. كما يمكنك عرض رسالة خطأ مخصصة، على النحو التالي: from django.core.exceptions import PermissionDenied def my_view(request, ...): if not request.user.is_admin: raise PermissionDenied("You do not have permission to visit this page")1 نقطة