لوحة المتصدرين
المحتوى الأكثر حصولًا على سمعة جيدة
المحتوى الأعلى تقييمًا في 09/13/22 في كل الموقع
-
كيف احافظ على جلسة المستخدمين مستمرة حتى يقوموا بتسجيل الخروج بأنفسهم؟ جربت هذه الدالة ولم تأتي بنتيجة session_set_cookie_params('3600*24*7'); session_start();1 نقطة
-
سلام عليكم. عندي ماكينة pos من نوع xprinter k2100L. تم تعريفها وتطبع بشكل طبيعي النصوص والصور والباركود. أحاول طباعة نصوص عربية ولكن تظهر بدالها علامات استفهام (؟؟؟؟؟؟؟؟؟؟؟؟؟) هذا الكود profile = CapabilityProfile::load("SP2000"); $connector = new WindowsPrintConnector("invoices"); $printer = new Printer($connector, $profile); $printer -> text("محمود رضا\n"); $printer -> cut(); $printer -> close();1 نقطة
-
1 نقطة
-
يوجد الكثير من مواقع الويب التي تقدم هاته الصور بشكل مجاني. يمكنك الاستفادة مما تقدمه. نذكر من بينها: موقع freevector موقع undraw للـ illustrations موقع manypixels ابحث في قوقل عن "free vectors & illustrations websites" وستجد الكثير. قد يقدم بعضها خططا مجانية بجانب الميزات التي يوفرها فعليا.1 نقطة
-
1 نقطة
-
بعض المواقع تضع عبارة (تذكر كلمة السر) وتقوم بتخزين كلمة السر من خلالها.. هل هذه الطريقة غير امنه؟1 نقطة
-
لا ..أقصد ما أقوم بتنفيذه بعد الشرط بـ if ؛ بعد التأكد من وجود cookie1 نقطة
-
هل هناك فرق بين استعمال n\ و بين استعمال endl؟ لم ألاحظ أي فرق فكلاهما يقوم بطباعة سطر جديد فقط.1 نقطة
-
لا فرق من الناحية الظاهرية كما تحدثت حيث أن كلاهما يقوم بطباعة سطر جديد. و لكن الفرق في طريقة العمل، لفهم ذلك علينا في البداية فهم كيفية الطباعة في ال c++. في البداية يتم تخزين ما ينبغي طباعته في مخزن مؤقت buffer و من ثم القيام بنقل البيانات إلى الجهاز المطلوب (الشاشة أو ملف على القرص الخ..) و خلال ذلك يتم القيام بعملية flush لل buffer لإفراغه. ال endl تقوم بذلك في كل مرة أي أن كل استدعاء لعملية ال endl سيقوم بنقل البيانات و القيام ب flush. بينما n\ تقوم فقط بالتخزين بال buffer بدون أي نقل و فقط عند نهاية البرنامج (أو عند القيام ب flush بشكل يدوي) فإن البيانات تنقل و تتم عملية flush لل buffer. و بالتالي ستكون n\ أسرع بكثير من endl و لا ينصح باستعمال endl لتلك الأسباب.1 نقطة
-
يمكنك القيام بإنشاء cookie تساعد على القيام بذلك، عندما يقوم المستخدم بالدخول لأول مرة تقوم بإنشاءها و وضع مدة زمينة طويلة جداً. و كلما قام المستخدم بعمليات معينة تقوم بتجديد ال cookie، يمكن القيام بذلك بالشكل التالي: setcookie( "CookieName", "CookieValue", time() + (10 * 365 * 24 * 60 * 60) ); و في كل مرة تتحقق بأن ال cookie موجودة، في حال كانت موجودة تقوم بتسجيل الدخول بشكل تلقائي و تحديث المدة الزمنية مرة أخرى، أما في حال كانت غير موجودة تقوم بتوجيه المستخدم إلى صفحة تسجيل الدخول. يمكن القيام بذلك بالشكل التالي: if(isset($_COOKIE['CookieName'])){ $cookie = $_COOKIE['CookieName']; } else{ // No Cookie found - Redirect to Login }1 نقطة
-
أعلم هذا؛ ولكن الجلسة تنتهي تلقائيا باغلاق المتصفح حتى دون تسجيل خروج؛ أريدها مستمرة حتى لا يضطر المستخدم تسجيل دخول كل مرة1 نقطة
-
يمكنك الاكتفاء باستخدام session_start في كل صفحة من صفحات التطبيق على نحو: <?php session_start(); ?> <!DOCTYPE html> <html> <body> <?php print_r($_SESSION); ?> </body> </html> سيحافظ هذا على جلسة المستخدم خلال تصفحه الموقع. ثم استعمال session_unset و session_destroy لمحو الجلسة. <?php session_start(); session_unset(); session_destroy(); ?> هل تواجه مشكلة بذلك؟1 نقطة
-
1 نقطة
-
حسناً حاول واخبرني بالنتيجة، قم بكتابة الاكواد في CSS قبل إرسال الملفات في حال واجهت نفس المشكلة مرة أخرى وذلك لكي اعرف ما لذي فعلته بالضبط.1 نقطة
-
نعم بالتأكيد المدربون موجودون دومًا لإرشادك ومساعدتك، لكن حاول دومًا البحث عن المشكلة بنفسك أولًا ولو أخذت منك وقتًا، فالمهم تطوير مهارة البحث وحل المشكلات أكثر من تعلم طريقة التطوير1 نقطة
-
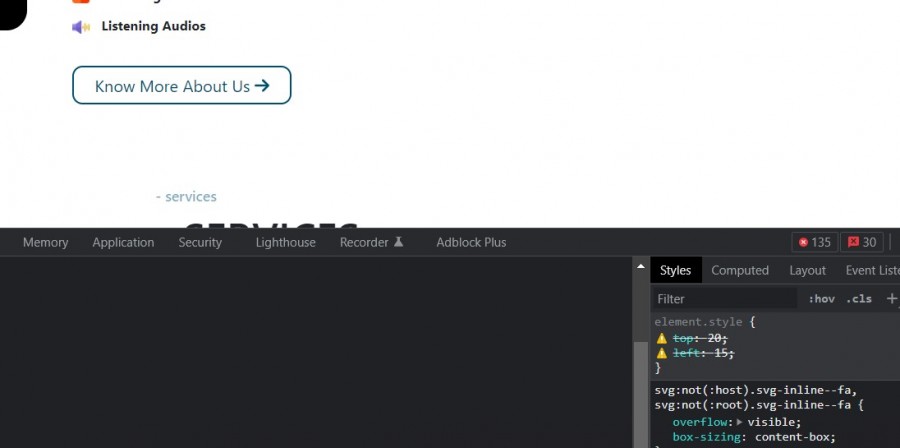
ويبدو أنك لم تعطي الايقونة الخاصية position relative قبل إعطائها الـ top و الـ left، أو انك لم تقم بمشاركة نفس الملفات التي كنت تعمل عليها في الصورة. فقد جربت الكود الخاص بك وقمت بإضافة كل من position relative و الـ top و الـ left للأيقونة وعملت كما ينبغي1 نقطة
-
هل يمكنك تزويدنا بالمزيد من التفاصيل حول المشكلة التي تواجهيها، مثل متى ظهرت المشكلة وهل كان البرنامج يعمل بشكل طبيعي قبل ان تظهر المشكلة وهل تظهر رسالة محددة قبل طلب التنزيل ..إلخ. كما اني أعرف ان هذا البرنامج بحاجة لاشتراك مدفوع، فربما يكون هذا هو السبب.1 نقطة
-
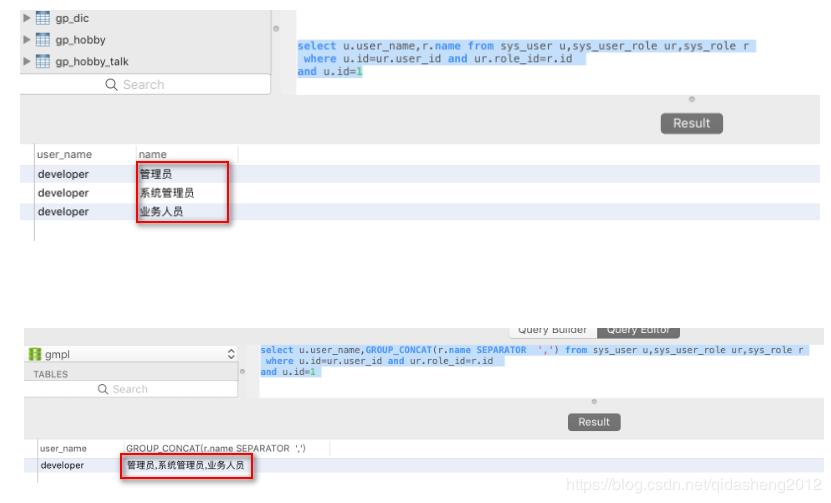
مرحبا محمد، في SQL يوجد الدالة GROUP_CONCAT التي تسمح بتجميع عدد معين من الصفوف في قيمة واحدة. يمكنك استعمالها بفعالية لخدمة هذا الغرض: SELECT GROUP_CONCAT(column_name , ', ') AS things FROM table_name في مثالك يكون ذلك كـ: SELECT GROUP_CONCAT(username , ', ') AS useranames FROM users1 نقطة
-
1 نقطة
-
بيكون أنتا مستخدم أيقونة مدفوعة لهيك بيظهر مربع بدلاً منها .1 نقطة
-
شكرا يا بشمهندس لكن ايه السبب ؟ خصوصا ان الكود فى الموقع الرسمى مكتوب فيه كلمة light للايقونة اللى انا محتاجها1 نقطة
-
1 نقطة
-
1 نقطة
-
صباح الخير انا واخد الكود copy من الموقع نفسه وكررت التجربة اكتر من مرة ولكن مش فاهم فين المشكلة حتى نزلت اصدارات مختلفة ومازالت المشكلة موجودة1 نقطة
-
حاول تتأكد من أنك تقوم باستخدام الأيقونات بشكل صحيح فهناك أيقونات تبدأ بكلاس fa و هناك تبدأ بِ fas . fab ، لذلك حاول التأكد من هذا الأمر و اخبرني بالنتيجة لو سمحت1 نقطة
-
1 نقطة
-
التفريغ الصوتي هو تحويل النص المسموع إلى نص مقروء بمختلف الصيغ المتاحة وورد أو غيره، ويتم ذلك دون تحريف النص بزيادة أو نقصان. يفضَّل لهذا العمل من هو ذو مستوى جيّد في النحو والإملاء ويمتلك سرعة في الأداء. ويمكننا تقسيم التفريغ الصوتي من حيث النوع؛ إلى نوع يقوم به المفرّغ بتحويل النص المكتوب إلى نص مسموع، ونوع يقوم به المفرّغ بتحويل النص المسموع إلى مقروء. ويمكن تقسيمه بشكل آخر باعتبار موضوع النص [ديني - اجتماعي - علمي ..].1 نقطة
-
يعتمد Next JS على React ليسهّل العمل على المطورين ويختصر الكثير من الوقت عن طريق ما يقدمّه من توجيه routing وفصل الكود ببنية متينة، ودعمه ل webpack بشكل افتراضي والعديد من الميزات الأخرى التي تكون متاحة بشكل تلقائي بمجرد إنشاء مشروع عن طريقه. وبالتالي لا يحتاج المطوّر لتضمين هذه الأمور من الصفر في المشروع الذي يعمل عليه. فمثلاً من أهم الفروقات الموجودة بينهما: عند إنشاء مشروع جديد باستخدام react يتم إنشاء مجلدين أساسيين هما public و src بالمحتويات التالية: ├── public │ ├── favicon.ico │ ├── index.html │ ├── logo192.png │ ├── logo512.png │ ├── manifest.json │ └── robots.txt ├── src │ ├── App.css │ ├── App.js │ ├── App.test.js │ ├── index.css │ ├── index.js │ ├── logo.svg │ ├── serviceWorker.js │ └── setupTests.js └── yarn.lock أما إنشاء مشروع عن طريق Next فيتم تلقائياً تهئية بنية ملفات المشروع لتكون جاهزة مباشرةً للعمل كالتالي: . ├── README.md ├── package.json ├── node_modules ├── pages │ ├── _app.js │ ├── api │ └── index.js ├── public │ ├── favicon.ico │ └── vercel.svg ├── styles │ ├── Home.module.css │ └── globals.css └── yarn.lock حيث تم إضافة مجلد pages ويمكنك مباشرةً البدء بتنسيق الوجهات وتكون جاهزة للربط والتوجيه routing، وأيضاً مجلد public الذي سيحوي الملفات الثابتة لمشروعك مثل الصور ولن تحتاج لإجراء require في كل مرة لإدخال الصور إلى المكونات على سبيل المثال. وبالنسبة للتوجيه تستطيع مباشرةً استخدام Link للتنقل بين الصفحات: <Link href="/"> <a className="header__anchor">Home</a> </Link> وأيضاً، بالنسبة للتعامل مع البيانات، يقدّم Next بشكل افتراضي آليات data fetch للتعامل مع API وجلب البيانات إلى الواجهات بدلاً من تعريفها من الصفر وقبل تحميل الوجهات مما يتيح سهولة للمستخدم في استعراض الموقع والبيانات. يوجد العديد من الخصائص والميزات الأخرى التي يقدمها Next والتي يمكنك التعرف عليها وعن كيفية استخدامها من الموقع الرسمي. أخيراً، مع استخدام Next سيبقى بإمكانك استخدام جميع خصائص React ولا يتم الاستغناء عن أي شيء أو تبديله، فهو فقط يبسط الأمور ويسرّع العمل للانطلاق بالمشروع.1 نقطة