لوحة المتصدرين
المحتوى الأكثر حصولًا على سمعة جيدة
المحتوى الأعلى تقييمًا في 08/01/22 في كل الموقع
-
2 نقاط
-
ايه رأيكم في كورس الخوارزميات والداتا ستركتشر الموجود على قناة بغداد الجديدة يعني محتواه كافي انه يخليني شاطر في الداتا ستركتشر والخوارزميات ولا لا محتواه ناقص1 نقطة
-
السلام عليكم اعمل على مشروع لارافيل وقواعد بيانات mysql واود عرضه ع server مرتبط بقواعد بياناتsql فما الفرق او ماذا افعل؟1 نقطة
-
عندما أقوم بعمل مسارات routes في لارافيل Laravel أقوم بكتابتها في الملفات web.php و api.php حسب المسار نفسه، ولكني لاحظت وجود الملفات routes/console.php و routes/channels.php ولم أفهم ما هي فائدة هذه الملفات أو في متى أستعملها بدلًا من الملفات العادية مثل web.php و api.php. ما هي فائدة هذه الملفات؟ وفي ماذا تستعمل بالتحديد؟1 نقطة
-
ممكن الدفع فودافون كاش ممكن نتواصل معكم عن طريق رقم تلفون1 نقطة
-
هل أكاديمية حسوب توفر تعلم الخوارزميات ام لا؟ وان كانت موجودة كيف يمكننى ايجادها او البحث عنها ..وان لم تكن متوفره هنا فأريد أحدا ينصحنى بموقع جيد او قناه على يوتيوب او تطبيق لتعلم الخوارزميات ويكون عن تجربه كيف تعلمهاومن اين1 نقطة
-
نعم توفر تعلم الخوارزميات في دورة علوم الحاسوب حيث يوجد شرح للخوارزميات و قواعد البيانات و بنى المعطيات وغيرها. كما هنالك مجموعة المقالات عن الخوارزميات في في الاكاديمة وتسمى الخوارزميات للمحترفين، يمنك تعلم الخوارزميات عن طريقتها. ويمكنك الاستفادة من قسم الخوارزميات في موسوعة حاسوب حيث يوجد شرح مفصل للخوارزميات. وهنالك أيضاً العديد من المقالات المنفردة عن الخوارزميات مثل :1 نقطة
-
أريد أن أعرض بعض الإحصائيات في لوحة التحكم الخاصة بموقع مبني بإستخدام لارافيل Laravel، وحاولت أن أعرض عدد المستخدمين المستجلين في الموقع في السنة الحالية، وقمت بكتابة الكود التالي: $users = User::select('email')->whereDate('created_at', '>', now())->count(); ولكن يبدو أن هذا الكود غير صحيح، كيف أقوم بتحديد المستخدمين المسجلين خلال السنة الحالية في لارافيل Laravel؟1 نقطة
-
هل متاح مشاريع داخل الدورة بلغة ال javascript بدون اى فريم وورك ? لانى انتهيت من نص الدورة ومازال الاستخدام ل jquery فقط لا غير1 نقطة
-
1 نقطة
-
انا اشتركت في دورت js بس مازلت ضعيف في js نفسها ماذا افعل لتطور مهاراتي في js1 نقطة
-
حاول الرجوع إلى مسار الأساسيات وتدرب عليها وادرسها أكثر، التقدم إلى الدروس اللاحقة دون تمكين الأساسيات كلها أو إهمال بعضها سيعرضك لمشاكل في فهم الدروس اللاحقة وتشعر أنك لا تستطيع التطبيق أو فهم الدروس، ركز على التطبيق العملي لتلك الأساسيات وطور برامج بسيطة تستخدم فيها ما تعلمت، من ضمنها التمارين ضمن مسار الأساسيات ولا تتجاوز أي فكرة لا تفهمها، يمكنك الاستفادة من قراءة المقال التالي:1 نقطة
-
- لماذا في هذا الكود تمت اضافة ال ClassName من خلال ( eo.target ) -لماذا لم يتم اضافة هذا الكود مباشرتا مثل const content = document.getElementsByClassName("content")[0]; بدلا من هذا الكود const content = eo.target.parentElement.parentElement.getElementsByClassName( "content" )[0]; رابط الكود1 نقطة
-
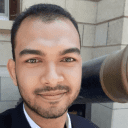
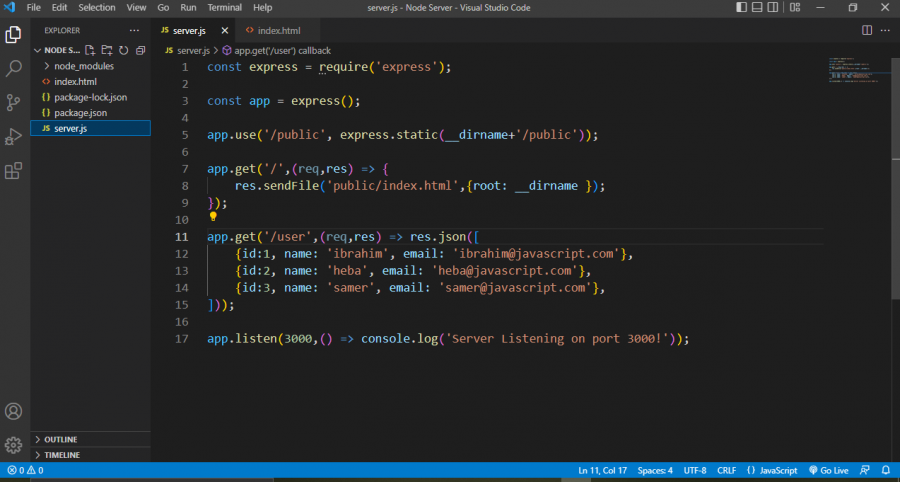
وعليكم السلام ورحمة الله وبركاته، قد تكون المشكلة من استدعاء الـ public رغم عدم وجود مجلد يدعى public .جرب حذف السطر الخاص بـ public و اعد تشغيل السيرفر. ليس هنالك مشلكة في باقي الكود. في حال بقيت المشكلة قم بمشاركة ملفا المشروع بالكامل.1 نقطة
-
مرحبا أخى . هل تاكدت من إعادة تشغيل الخادم ؟ . حيث أن هذا الخطأ يظهر فقط فى حال إن كان العنوان غير موجود . وبما أنه ظاهر فى الكود المرسل فتأكد من إعادة تشغيل الخادم1 نقطة
-
const content = document.getElementsByClassName("content")[0]; هذا الجزء من الكود يستخدم للبحث فى جميع عناصر ال DOM الموجودة فى الصفحة و نتيجة تنفيذه هو إعادة كل العناصر التى تمتلك class يسمى content. const content = eo.target.parentElement.parentElement.getElementsByClassName( "content" )[0]; على العكس فإن هذا الكود يستخدم للبحث عن العناصر الابناء فى هذا العنصر فقط . توضيح : 1- eo.target هذا الجزء يستخدم للحصول على العنصر نفسه الذى هو item الذى بدوره هو ..plus . 2- parentElement.parentElement. يستخدم للحصول على العنصر الاب للعنصر item وهنا استخدمت مرتان للحصول على الجد للعنصر item الذي هو q1 او q2 3- getElementsByClassName("content")[0] وهذا الجزء هو للحصول على الابناء للعنصر q1 او q2 والتى تحمل class يسمى content وهذا هو الحل الافضل لاننا نبحث عن العنصر contetn الابن الخاص بالسؤال1 نقطة
-
<?php include'inc/con.php'; ?> <!DOCTYPE html> <html> <head> <title>موقع شخصي</title> <meta charset="utf-8"> <link rel="stylesheet" type="text/css" href="css/bootstrap.css" /> <link rel="stylesheet" type="text/css" href="css/bootstrap.min.css" /> <link rel="stylesheet" type="text/css" href="css/" /> </head> <style> body{ background-color: #f0f0f0f0; } .col-lg-4 img { width: 90%; height: 70%; } .col-lg-4 { margin-top: 11px; background-color: #f0f0f0; height: 600px; } .thunbnil{ background-color:#FFFFFF; width: 98%; margin:10px; height: 98%; } footer{ width: 100%; height: 350px; background-color:#100F0F; } label{ color: #ffffff; } </style> <body dir="rtl" > <nav class="navbar navbar-expand-lg bg-dark"> <div class="container-fluid bg-dark"> <a class="navbar-brand" style="color: white;" href="#"> متجر الاجهزه الاكترونيه</a> <button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbarSupportedContent" aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation"> <span class="navbar-toggler-icon"></span> </button> <div class="collapse navbar-collapse" id="navbarSupportedContent"> <ul class="navbar-nav me-auto mb-2 mb-lg-0"> <li class="nav-item"> <a class="nav-link active" style="color: white;" aria-current="page" href="#">الرئيسيه</a> </li> <li class="nav-item dropdown"> <a class="nav-link dropdown-toggle" style="color: white;" href="#" role="button" data-bs-toggle="dropdown" aria-expanded="false"> انواع الاجهزه </a> <ul class="dropdown-menu"> <li><a class="dropdown-item" href="#">سوني</a></li> <li><a class="dropdown-item" href="#">سامسوج</a></li> <li><a class="dropdown-item" href="#">هواوي</a></li> <li> <hr class="dropdown-divider"> </li> <li><a class="dropdown-item" href="#">جميع الاجهزه</a></li> </ul> </li> <li class="nav-item"> <a class="nav-link disabled" style="color: white;">اتصل بنا</a> </li> </ul> <form class="d-flex" role="search"> <input class="form-control me-2" type="search" placeholder="اكتب اسم الجهاز" aria-label="Search"> <div style="margin-right: 5px;"> <button class="btn btn-outline-success" type="submit">البحث</button> </div> </form> </div> </div> </nav> <div class="container"> <div class="row"> <?php $sql="select *from items"; $ret=mysqli_query($connection,$sql); while ($res=mysqli_fetch_assoc($ret)){ echo'<div class="col-lg-4 col-ms-12"> <Div class="thunbnil"> <br> <center><p><b>'.$res['name'].'</b></p></center> <center><img src="img/'.$res['img'].'"/></center> <hr> <center><button type="button" class="btn btn-warning">مواصفات الجهاز </button></center> </Div> </div>'; } ?> </div> </div> </div> </div> <br> <footer class="footer" > <div class="col-lg-6 col-ms-6"> <br> <form action="" method="post" > <div class="form-group"> <label for="exampleInputEmail1" > اسم المستخدم </label> <input type="text" class="form-control" id="exampleInputEmail1" name="user" aria-describedby="emailHelp" placeholder="Enter user"> <small id="emailHelp" class="form-text text-muted " >لن نشارك معلوماتك. </small> </div> <div class="form-group"> <label for="exampleInputPassword1">كلمة المرور</label> <input type="password" class="form-control" id="exampleInputPassword1" name="pass" placeholder="Password"> </div> <div class="form-group form-check"> <input type="checkbox" class="form-check-input" id="exampleCheck1"> <label class="form-check-label" for="exampleCheck1">Check me out</label> </div> <input type="submit" name="signin" class="btn btn-primary">تسجيل </input> <?php if(isset($_POST['signin'])){ $user=$_POST['user']; $pass=$_POST['pass']; $sql="select * from users where username='$user' and password='$pass'"; $ret=mysqli_query( $connection,$sql); while($ret=mysqli_fetch_assoc($ret)){ session_start(); ******** $_SESSION['user']=$user; echo'<script>window.location. href="welcome.php.php"</script>'; } echo'<center><p> لم تنجح</p></center>'; } ?> </form> </div> <br> <div class="col-lg-6 col-ms-6"> <iframe src="https://www.google.com/maps/embed?pb=!1m18!1m12!1m3!1d477499.4240782038!2d34.11789950630533!3d28.052289469435703!2m3!1f0!2f0!3f0!3m2!1i1024!2i768!4f13.1!3m3!1m2!1s0x14533bca3624d2e3%3A0xdd987e9c1945fd9c!2z2LTYsdmFINin2YTYtNmK2K7YjCDZgtiz2YUg2LTYsdmFINin2YTYtNmK2K7YjCDYrNmG2YjYqCDYs9mK2YbYp9ih2Iwg2YXYtdix!5e0!3m2!1sar!2ssa!4v1658691742415!5m2!1sar!2ssa" width="500" height="300" style="border:0;margin-right: 900px; margin-top: -230px;" allowfullscreen="" loading="lazy" referrerpolicy="no-referrer-when-downgrade"></iframe> </div> </footer> <!-- <script src="js/test.min.js"></script>--> <script src="js/bootstrap.bundle.js"></script> <!-- --> <!-- <script src="js/test.min.js"></script>--> <!-- <script src="js/bootstrap.bundle.js"></script>--> </body> </html> <?php include'inc/con.php'; session_start(); $username=$_SESSION['user1']; ?> <!DOCTYPE html> <html> <head> <title>موقع شخصي</title> <meta charset="utf-8"> <link rel="stylesheet" type="text/css" href="css/bootstrap.css" /> <link rel="stylesheet" type="text/css" href="css/bootstrap.min.css" /> <link rel="stylesheet" type="text/css" href="css/" /> </head> <style> body{ background-color: #f0f0f0f0; } .col-lg-4 img { width: 90%; height: 30%; } .col-lg-4 { margin-top: 11px; background-color: #f0f0f0; height: 600px; } .thunbnil{ background-color:#FFFFFF; width: 98%; margin:10px; height: 98%; } footer{ width: 100%; height: 350px; background-color:#100F0F; } label{ color: #ffffff; } .black{ color:#000000; } </style> <body dir="rtl" > <nav class="navbar navbar-expand-lg bg-dark"> <div class="container-fluid bg-dark"> <a class="navbar-brand" style="color: white;" href="#"> متجر الاجهزه الاكترونيه</a> <button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbarSupportedContent" aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation"> <span class="navbar-toggler-icon"></span> </button> <div class="collapse navbar-collapse" id="navbarSupportedContent"> <ul class="navbar-nav me-auto mb-2 mb-lg-0"> <li class="nav-item"> <a class="nav-link active" style="color: white;" aria-current="page" href="#">الرئيسيه</a> </li> <li class="nav-item dropdown"> <a class="nav-link dropdown-toggle" style="color: white;" href="#" role="button" data-bs-toggle="dropdown" aria-expanded="false"> انواع الاجهزه </a> <ul class="dropdown-menu"> <li><a class="dropdown-item" href="#">سوني</a></li> <li><a class="dropdown-item" href="#">سامسوج</a></li> <li><a class="dropdown-item" href="#">هواوي</a></li> <li> <hr class="dropdown-divider"> </li> <li><a class="dropdown-item" href="#">جميع الاجهزه</a></li> </ul> </li> <li class="nav-item"> <a class="nav-link disabled" style="color: white;">اتصل بنا</a> </li> </ul> <form class="d-flex" role="search"> <input class="form-control me-2" type="search" placeholder="اكتب اسم الجهاز" aria-label="Search"> <div style="margin-right: 5px;"> <button class="btn btn-outline-success" type="submit">البحث</button> </div> </form> </div> </div> </nav> <div class="container"> <div class="row"> <!----> <div class="col-lg-12 col-md-12"> <center><p>مرحبا <?php echo $username; ?></p></center> ****** </div> </div> </div> <br> <footer class="footer" > <div class="col-lg-6 col-ms-6"> <br> <form> <div class="form-group"> <label for="exampleInputEmail1" >البريد الاكتروني</label> <input type="email" class="form-control" id="exampleInputEmail1" aria-describedby="emailHelp" placeholder="Enter email"> <small id="emailHelp" class="form-text text-muted " >لن نشارك معلوماتك. </small> </div> <div class="form-group"> <label for="exampleInputPassword1">كلمة المرور</label> <input type="password" class="form-control" id="exampleInputPassword1" placeholder="Password"> </div> <div class="form-group form-check"> <input type="checkbox" class="form-check-input" id="exampleCheck1"> <label class="form-check-label" for="exampleCheck1">Check me out</label> </div> <button type="submit" class="btn btn-primary">ادخل </button> </form> </div> <br> <div class="col-lg-6 col-ms-6"> <iframe src="https://www.google.com/maps/embed?pb=!1m18!1m12!1m3!1d477499.4240782038!2d34.11789950630533!3d28.052289469435703!2m3!1f0!2f0!3f0!3m2!1i1024!2i768!4f13.1!3m3!1m2!1s0x14533bca3624d2e3%3A0xdd987e9c1945fd9c!2z2LTYsdmFINin2YTYtNmK2K7YjCDZgtiz2YUg2LTYsdmFINin2YTYtNmK2K7YjCDYrNmG2YjYqCDYs9mK2YbYp9ih2Iwg2YXYtdix!5e0!3m2!1sar!2ssa!4v1658691742415!5m2!1sar!2ssa" width="500" height="300" style="border:0;border:0;margin-right: 850px; margin-top: -250px;" allowfullscreen="" loading="lazy" referrerpolicy="no-referrer-when-downgrade"></iframe> </div> </footer> <!-- <script src="js/test.min.js"></script>--> <script src="js/bootstrap.bundle.js"></script> <!-- --> <!-- <script src="js/test.min.js"></script>--> <!-- <script src="js/bootstrap.bundle.js"></script>--> </body> </html>1 نقطة
-
من على الصفحة الرئيسية لمستودعك على ال GitHub انتقل الى اعدادات المستودع الخاص بك. من القائمة اليسرى، انقر فوق branches. في قسم الفرع الافتراضي انقر على الاسهم switch to another branch استخدم القائمة المنسدلة التي تظهر وحدد الفرع الذي تريد. احفظ الاعدادات. سيتلقط github الفرع الجديد على انه الفرع الرئيسي، سيمكن الدفع اليه بشكل افتراضي1 نقطة
-
يمكنك عمل مكون باسم Children على سبيل المثال وإستخدامه لعرض أبناء كل شخص: const Children = ({ person }: any) => { if (person.children) { return ( <details style={{ marginLeft: '24px' }}> <summary>{person.name}</summary> {person.children && person.children.map((child: any) => <Children person={child} />)} </details> ); } return <div style={{ marginLeft: '24px' }}>{person.name}</div>; }; ما يقوم به المكون السابق هو عرض اسم الشخص والتحقق مما إذا كان لديه الخاصية children، وفي حالة وجود هذه الخاصية سوف يتم إضافة عنصر details (العنصر المسئول عن السهم الأسود لإغلاق وفتح العنصر)، وفي داخله نقوم بعرض مكون children لكل ابن كذلك أيضًا ستحتاج إلى المرور على كل شخص في المصفوفة persons وعرض المعلومات في جدول: const app = () => { return ( <div> <table border="2"> <tbody> <tr> <th>column 1</th> <th>column 2</th> <th>column 3</th> </tr> <tr> {persons.map((item, i) => ( <td key={i}> <Children person={item} /> </td> ))} </tr> </tbody> </table> </div> ); }1 نقطة
-
الإصدار 1.0.0
45505 تنزيل
لا يخفى على أحدٍ سطوع نجم لغة HTML5 وانتشار تطبيقاتها انتشارًا كبيرًا، إذ ذاع صيتها وأصبحت حديث الكثيرين لما تحتويه من تقنياتٍ مهمةٍ لتطبيقات الويب، فهي تتضمن كل ما يتعلق بتشغيل مقاطع الفيديو على صفحات الويب، وتوليد الرسوميات ديناميكيًا، وتحديد الموقع الجغرافي للمستخدم، وإتاحة استعمل تطبيقات الويب دون اتصال، إضافةً إلى تنظيمها لبنية المستند الهيكلية تنظيمًا دقيقًا يسهِّل تفسيرها من المتصفحات والبرمجيات الأخرى، والمزيد… لذا جاء هذا الكتاب محاولًا تقديم مفاهيم HTML5 وتقنياتها وطرائق استخدامها إلى القارئ العربي، مدعمًا بأمثلة علميةٍ تسهّل توضيح الأفكار، وحاولتُ فيه توفير أحدث المعلومات عن دعم تلك التقنيات قدر المستطاع، وأعدت النظر في بعض الفصول لتناسب التغييرات التي طرأت حديثًا. هذا الكتاب مترجمٌ عن كتاب Dive Into HTML5 للمؤلف Mark Pilgrim المرخّص برخصة المشاع الإبداعي CC BY 3.0، والذي نشرته O’Reilly لاحقًا باسم HTML5: Up and Running. هذا الكتاب مرخص بموجب رخصة المشاع الإبداعي نسب المُصنَّف - الترخيص بالمثل 4.0 (CC BY-SA 4.0). شعار HTML5 والشعارات البقية مرخصة برخصة المشاع الإبداعي CC BY 3.0. وفي النهاية، أحمد الله على توفيقه لي بإتمام العمل على الكتاب، وأرجو أن يكون إضافةً مفيدةً للمكتبة العربية، والله ولي التوفيق. يمكنك قراءة فصول الكتاب في صورة مقالات مما يلي: المقال الأول: خمسة أشياء عليك معرفتها عن HTML5 المقال الثاني: نظرة على تاريخ HTML - الجزء الأول المقال الثالث: نظرة على تاريخ HTML - الجزء الثاني المقال الرابع: اكتشاف دعم المتصفحات لميزات HTML5 المقال الخامس: الرسم عبر عنصر canvas في HTML5 المقال السادس: صيغ ترميز الفيديو والصوت وحاوياتها وكيفية عملها في الويب المقال السابع: ترميز مقاطع الفيديو بعدة صيغ المقال الثامن: إضافة مقاطع الفيديو عبر العنصر <video> في HTML5 المقال التاسع: التعامل مع التأريخ في HTML5 المقال العاشر: تحديد الموقع الجغرافي (GeoLocation) في HTML5 المقال الحادي عشر: التخزين المحلي (Local Storage) في HTML5 المقال الثاني عشر: تطبيقات الويب التي تعمل دون اتصال – الجزء الأول المقال الثالث عشر: تطبيقات الويب التي تعمل دون اتصال – الجزء الثاني المقال الرابع عشر: النماذج (Forms) في HTML5 المقال الخامس عشر: مدخل إلى البيانات الوصفية (microdata) في HTML5 المقال السادس عشر: توصيف الأشخاص باستخدام metadata في HTML5 المقال السابع عشر: توصيف المنظمات/الشّركات باستخدام microdata في HTML5 المقال الثامن عشر: كيفية توصيف الأحداث والمراجعات باستخدام microdata على HTML51 نقطة -
تتوقّع العديد من دوال جافاسكربت المضمّنة في اللغة عددًا من الوُسطاء لا ينتهي. مثال: Math.max(arg1, arg2, ..., argN) -- يُعيد أكبر وسيط من الوُسطاء. Object.assign(dest, src1, ..., srcN) -- ينسخ الخصائص من src1..N إلى dest. …وهكذا. سنتعلّم في هذا الفصل كيف نفعل ذلك أيضًا. كما وكيف نمرّر المصفوفات إلى هذه الدوال على أنّها مُعاملات. المعاملات «البقية» ... يمكن أن ننادي الدالة بأيّ عدد من الوُسطاء كيفما كانت معرّفة الدالة. هكذا: function sum(a, b) { return a + b; } alert( sum(1, 2, 3, 4, 5) ); لن ترى أيّ خطأ بسبب تلك الوُسطاء «الزائدة». ولكن طبعًا فالنتيجة لن تأخذ بالحسبان إلا أوّل اثنين. يمكن تضمين بقية المُعاملات في تعريف الدالة باستعمال الثلاث نقاط ... ثمّ اسم المصفوفة التي ستحتويهم. تعني تلك النقط حرفيًا «اجمع المُعاملات الباقية في مصفوفة». فمثلًا لجمع كلّ الوُسطاء في المصفوفة args: function sumAll(...args) { // اسم المصفوفة هو args let sum = 0; for (let arg of args) sum += arg; return sum; } alert( sumAll(1) ); // 1 alert( sumAll(1, 2) ); // 3 alert( sumAll(1, 2, 3) ); // 6 يمكن لو أردنا أن نأخذ المُعاملات الأولى في متغيّرات ونجمع البقية فقط. هنا نأخذ الوسيطين الأوليين في متغيرات والباقي نرميه في المصفوفة titles: function showName(firstName, lastName, ...titles) { alert( firstName + ' ' + lastName ); // Julius Caesar // الباقي نضعه في مصفوفة الأسماء titles // مثلًا titles = ["Consul", "Imperator"] alert( titles[0] ); // Consul alert( titles[1] ); // Imperator alert( titles.length ); // 2 } showName("Julius", "Caesar", "Consul", "Imperator"); يجب أن تُترك المُعاملات البقية إلى النهاية تجمع المُعاملات البقية كلّ الوُسطاء التي بقيت. وبهذا فالآتي ليس منطقيًا وسيتسبّب بخطأ: function f(arg1, ...rest, arg2) { // الوسيط arg2 بعد ...البقية؟! // خطأ } يجب أن يكون ...rest الأخير دومًا. متغير الوسطاء arguments هناك كائن آخر شبيه بالمصفوفات يُدعى arguments ويحتوي على كلّ الوُسطاء حسب ترتيب فهارسها. مثال: function showName() { alert( arguments.length ); alert( arguments[0] ); alert( arguments[1] ); // المصفوفة مُتعدَّدة // for(let arg of arguments) alert(arg); } // تعرض: 2, Julius, Caesar showName("Julius", "Caesar"); // تعرض: 1, Ilya, undefined (ما من مُعطى ثانٍ) showName("Ilya"); قديمًا لم تكن المُعاملات البقية موجودة في اللغة ولم يكن لدينا سوى استعمال arguments لنجلب كلّ مُعاملات الدالة. وما زالت تعمل الطريقة إلى يومنا هذا ويمكن أن تراها في الشيفرات القديمة. ولكن السلبية هنا هي أنّ arguments ليست مصفوفة (على الرغم من أنّها شبيهة بالمصفوفات ومُتعدّدة). بهذا لا تدعم توابِع المصفوفات فلا ينفع أن نستدعي عليها arguments.map(...) مثلًا. كما وأنّها تحتوي على كل الوُسطاء دومًا. لا يمكن أن نأخذ منها ما نريد كما نفعل مع المُعاملات البقية. لهذا متى ما احتجنا إلى ميزة كهذه، فالأفضل استعمال المُعاملات البقية بدلًا من arguments. ليس للدوال السهمية "arguments" لو حاولت الوصول إلى كائن الوُسطاء arguments من داخل الدالة السهمية، فستستلم الناتج من الدالة «الطبيعية» الخارجية. إليك مثالًا: function f() { let showArg = () => alert(arguments[0]); showArg(); } f(1); // 1 كما نذكر فليس للدوال السهمية قيمة this تخصّها، أمّا الآن صرنا نعلم بأنّ ليس لها كائن arguments أيضًا. مُعامل التوزيع رأينا كيف نأخذ مصفوفة من قائمة من المُعطيات. ولكن ماذا لو أردنا العكس من ذلك؟ فمثلًا لنقل أردنا استعمال الدالة المبنية في اللغة Math.max والتي تُعيد أكبر عدد من القائمة: alert( Math.max(3, 5, 1) ); // 5 لنقل أنّ لدينا المصفوفة [3, 5, 1]. كيف نستدعي Math.max عليها؟ لا ينفع تمريرها «كما هي» لأنّ Math.max يتوقّع قائمةً بالوُسطاء العددية لا مصفوفة واحدة: let arr = [3, 5, 1]; alert( Math.max(arr) ); // NaN وطبعًا لا يمكن أن نفكّ عناصر القائمة يدويًا في الشيفرة Math.max(arr[0], arr[1], arr[2]) لأنّنا في حالات لا نعرف كم من عنصر هناك أصلًا. وما إن يتنفّذ السكربت يمكن أن يكون فيه أكبر مما كتبناه أو حتّى لا شيء أصلًا، وسنحصد لاحقًا ما جنته هذه الشيفرة. عاش مُنقذنا مُعامل التوزيع! عاش عاش عاش! من بعيد نراه مشابهًا تمامًا للمُعاملات البقية، كما ويستعمل ...، إلّا أنّ وظيفته هي العكس تمامًا. فحين نستعمل ...arr في استدعاء الدالة، «يتوسّع» الكائن المُتعدَّد ...arr إلى قائمة من الوُسطاء. فمثلًا نعود إلى Math.max: let arr = [3, 5, 1]; // (يحوّل التوزيع المصفوفة إلى قائمة من الوُسطاء) alert( Math.max(...arr) ); // 5 يمكن أيضًا أن نمرّر أكثر من مُتعدَّد واحد بهذه الطريقة: let arr1 = [1, -2, 3, 4]; let arr2 = [8, 3, -8, 1]; alert( Math.max(...arr1, ...arr2) ); // 8 أو حتّى ندمج مُعامل التوزيع مع القيم العادية: let arr1 = [1, -2, 3, 4]; let arr2 = [8, 3, -8, 1]; alert( Math.max(1, ...arr1, 2, ...arr2, 25) ); // 25 كما يمكن أن نستعمل مُعامل التوزيعة لدمج المصفوفات: let arr = [3, 5, 1]; let arr2 = [8, 9, 15]; let merged = [0, ...arr, 2, ...arr2]; alert(merged); // 0,3,5,1,2,8,9,15 (0 ثمّ arr ثمّ 2 ثمّ arr2) استعملنا في الأمثلة أعلاه مصفوفة لنشرح مُعامل التوزيع، إلّا أنّ المُتعدَّدات أيًا كانت تنفع أيضًا. فمثلًا نستعمل هنا مُعامل التوزيع لنحوّل السلسلة النصية إلى مصفوفة محارف: let str = "Hello"; alert( [...str] ); // H,e,l,l,o يستعمل مُعامل التوزيع هذا داخليًا المُعدِّدات لجمع العناصر، كما تفعل حلقة for..of. لذا لو استلمت for..of سلسلةً نصيّة فتُعيد لنا المحارف وتصير ...str بالقيمة "H","e","l","l","o". وهكذا تُمرّر قائمة المحارف إلى مُهيّئ المصفوفة [...str]. يمكننا أيضًا لهذه المهمة استعمال Array.from إذ أنّه يحوّل المُتعدَّد (مثل السلاسل النصية) إلى مصفوفة: let str = "Hello"; // يُحوّل Array.from المُتعدَّد إلى مصفوفة alert( Array.from(str) ); // H,e,l,l,o ناتجه هو ذات ناتج [...str]. ولكن… هناك فرق ضئيل بين Array.from(obj) و[...obj]: يعمل Array.from على الشبيهات بالمصفوفات والمُتعدَّدات. ويعمل مُعامل التوزيع على المُتعدَّدات فقط لا غير. لذا لو أردت تحويل شيء إلى مصفوفة فالتابِع Array.from أكثر استعمالًا وشيوعًا. ملخص متى رأينا "..." في الشيفرة نعرف أنّه إمّا المُعاملات البقية وأمّا مُعامل التوزيع. إليك طريقة بسيطة للتفريق بينهما: حين ترى ... موجودة في نهاية مُعاملات الدالة فهي «المُعاملات البقية» وستجمع بقية قائمة الوُسطاء في مصفوفة. وحين ترى ... في استدعاء دالة أو ما شابهه فهو «مُعامل توزيع» يوسّع المصفوفة إلى قائمة. طُرق الاستعمال: تُستعمل المُعاملات البقية لإنشاء دوال تقبل أيّ عدد كان من الوُسطاء. يُستعمل مُعامل التوزيع لتمرير مصفوفة إلى دوال تطلب (عادةً) قائمة طويلة من الوُسطاء. كلا الميزتين تساعدك في التنقل بين القائمة ومصفوفة المُعاملات بسهولة ويُسر. يمكنك أيضًا أن ترى كل وُسطاء استدعاء الدالة «بالطريقة القديمة» arguments وهو كائن مُتعدَّد شبيه بالمصفوفات. ترجمة -وبتصرف- للفصل Rest parameters and spread syntax من كتاب The JavaScript language1 نقطة
-
لقد كنا أنا وزوجي غارقيْن في الديون حين بدأت ممارسة عملي في التخطيط المالي قبل عشر سنوات، فقد كان لدينا: قرضين من أجل سياراتنا. قرضين جامعيين. قرضين عقاريين. أكثر من 10 آلاف دولار ديون على بطاقة الائتمان (من زواجنا مؤخرًا) وخاتم اقترضت ثمنه وهكذا، فلم أكن املك حتى خاتم زواجي!، إضافة إلى أننا كنا لا نزال ننفق أكثر من دخلنا، أليست هذه طريقة عظيمة لبدء زواج ومسيرة مهنية جديدة كمستشارة مالية مهمتها أن تأتي بالعملاء وتعلمهم كيف يديروا أموالهم؟! غير أننا لم نكن نعاني من تلك المشاكل بمفردنا، فإن الولايات المتحدة لديها معدل ادخار كلي يقدر بسالب 2%. وعلى أي حال، فقد كان عمري وقتئذ 21 عامًا، وكنت قد اعتدت على دفع ما علي طيلة حياتي (أو اقتراض ثمنه)، فقد ربتني أمي بمفردها، وعزمت أمري على العمل بجد إن لم أجد ما يعينني على ما أريد، فذلك أحد الأمور التي أظن أن نظام أمريكا التعليمي قد خذلنا فيها. ولقد كان ذلك أيضًا قبل عامين من الكساد الذي حدث في 2008، كنا على وشك خوض أيام مثيرة! لماذا أنشر كل هذا؟ لقد كنت من قبل في نفس الموقف الذي يقف فيه بعضكم اليوم، ورغم أن الأمر كان محرجًا (أو لا يزال كذلك)، فإنه جزء من رحلتي بشكل عام، والتي قادتني بشكل ما إلى ما أنا عليه اليوم، وقد علمتني تلك الخبرة كلها أيضًا كيف أجمع المال لعملي الحالي، وهذا أمر لا يقدر بثمن، حقًا. ولحسن حظي، فقد كنا في طريقنا بالفعل للتخلص من ديوننا قبل بدئي لعملي الحر في 2014، وإلا لما استطاع زوجي أن يستقيل من عمله في السنة التي قبلها، ولما كنت سأعرف أن تغيير مسار عملي هو احتمال ممكن بالنسبة لي، فربما أكون قد استكنت لقدري كموظفة تعمل من التاسعة إلى الخامسة طيلة حياتها، ولكان ذلك قضاءً على حياتي بشقائها. وإني أستعرض في هذا المقال العلاقة بين الديون والعمل الحر، وسبب أهمية تلك العلاقة، وكيف تستخدم كلا منهما في دعم الآخر. معضلة البيضة والدجاجة في العمل الحر والديون إنني أنظر إلى العمل الحر والديون من منظور البيضة والدجاجة بسبب أن العمل الحر بجانب وظيفتك العادية (أو مع الاعتناء بعائلة) سيخلصك من ديونك، لكن من الناحية الأخرى فإن كونك حرًا من الديون يجعل الانتقال من الوظيفة العادية إلى العمل الحر أمرًا سهلًا. وبغض النظر عن ذلك، تستطيع استخدام دخلك من العمل الحر في تحقيق كلا الهدفين، أي تحررك من ديونك وبناء مسيرة عمل حر ناجحة، وربما تتساءل الآن إن لم تكن معتادًا على العمل الحر عن الكيفية التي تفعل ذلك بها، وذلك بالضبط ما أشرحه في النقاط التالية: خطوة 1: ابدأ مشروعًا جانبيًا اعلم أن مشروعًا جانبيًا تبدأه يمكن أن يخلصك من ديونك، ويساعدك على تغيير مجال عملك إن شئت، بل وزيادة دخلك بشكل عام. وإن كنت في حيرة من الأمر أو لا تعرف أي مجال تبدأ فيه، فاستعن بالمقالات الموجودة في أكاديمية حسوب لترى أيها يناسبك، ففيها مقالات عن العمل الحر بأشكاله المتعددة وقصص لمستقلين وموظفين تركوا أعمالهم واتجهوا للعمل الحر بشكل كامل، وآخرين أطلقوا مشروعات جانبية بشكل حر إلى جانب وظائفهم. وإن كنت لا زلت في حيرتك أو تخشى البدء في مجال ثم تفشل في مواجهة مشاكله، فانظر قسم ريادة الأعمال فيها، فأصحابها رواد أعمال حقيقيين، يروون تجاربهم ومشاكلهم، ويذكرون كيف تغلبوا عليها، وطرقًا وأساليب استعانوا بها في تطوير أعمالهم. 2. البحث عن عملاء (أو زبائن) لا شك أن إطلاق المشروع أمر جميل ورائع، لكن أي مشروع هذا الذي تطلقه وليس له زبائن؟ يسألني الناس كل يوم عن كيفية إيجاد العملاء، ولهذا فإن الدورتين المدفوعتين اللتين أقدمهما لا يتحدثان عن أي شيء سوى إجابة ذلك السؤال، ولتعلم أن ما يميز طرق البحث عن الزبائن أنها متشابهة غالبًا، صحيح أنها تحتاج بعض التعديل اعتمادًا على نوع عملك، لكن بالنهاية فإن الكاتب يستعمل أساليب مشابهة لما يستخدمه المساعد الافتراضي، أو المدقق اللغوي، أو السمسار أو المستشار المالي. ولا يوجد هناك طرق سرية (على حد علمي)، بل هو الكثير من المثابرة والصبر والعمل الشاق، وربما تحتاج أن تسوِّق لنفسك قليلًا أيضًا، وستفيدك المقالات الموجودة في قسم التسويق بأكاديمية حسوب في هذا الشأن، فستذكر لك طرقًا وأساليب تستخدمها شركات ومستقلين يعملون في مجالك الذي تخطط لبدء مشروعك الحر فيه أو قريب منه، بل ونتائج تلك الأساليب أيضًا. 3. ادخر مما تكسبه أو ادفع ديونك لا تستخدم دخلك الجديد الذي يأتيك من عملك الحر في زيادة مستوى معيشتك، فلن تنفع خطتي التي أشرحها لك إن كانت زيادة دخلك تلك تعني زيادة إنفاقك على أمور غير ضرورية، والبديل أن تُبقي نفقاتك في حدها الأدنى، وتستخدم ما تربحه لدفع ديونك أو لادخار قليل من المال لتضمن لك مخرجًا إن كنت تخطط لترك وظيفتك النهارية وراء ظهرك. 4. ارفع أجرك لا بأس أن تبدأ مسيرتك ككاتب مستقل بأجور قليلة في مقابل أن تكتسب خبرة في المجال، وأن يكبر معرض أعمالك وتجمع شهادات وتقييمات من عملائك. ولقد فعلت ذلك بنفسي ولسوف أفعله مرارًا وتكرارًا دون أدنى تردد إن عاد بي الزمن، لكن مرة أخرى، لا يمكنك البقاء هناك للأبد. لذلك، ابدأ برفع أجرك للعملاء الجدد ما إن تصل إلى مبتغاك من القبول بالأجر القليل، أي ما إن تجمع التقييمات والشهادات التي تريدها، وتكتسب الخبرة التي تحتاجها، واستمر برفع أجرك إلى أن تقابل بحالات رفض أكثر من القبول، ربما يبدو الأمر مخيفًا في البداية أو غير مريح، لكنه ضروري للنجاح على المدى البعيد. ملاحظة جانبية: الأمر ناجح مع المنتجات الحقيقية أيضًا، إلى جانب الخدمات. 5. تنويع أو زيادة حجم عملك إن كنت قد وصلت إلى هذه المرحلة فيجب أن تكون قد حققت تقدمًا جديًا في التخلص من ديونك أو ادخار بعض المال، وعلى طريقك إلى أولئك العملاء الذين يدفعون لك أجورًا كريمة. وقد حان الوقت الآن كي تنتقل بعملك إلى المستوى التالي، إما عن طريق تنويعه أو زيادة حجمه، وانظر في الوسائل التالية كي ترى ما يناسبك من طرق وأساليب تفعل بها ذلك: وضع عروض أو خدمات إضافية البدء في التسويق بالمحتوى توظيف متعاقدين فرعيين إن كنت سأبدأ اليوم عملًا حرًا لتكن على ثقة أني سأضع أهدافي أولًا قبل أي شيء إن كنت سأبدأ عملي الحر اليوم، أعني أنني سأنظر هل أريد أن أترك الوظيفة وأغير مجال عملي؟ أم هل أريد البدء في مشروع جانبي من أجل دفع ديوني؟ أو هل هو الخروج في رحلة مثلًا؟ أو لعله كل ما سبق؟ ثم بعد ذلك سأبحث في الأسباب التي تمنعني من إدراك أهدافي النهائية، هل هي ديوني، أم افتقاري لمخرج إن حدث طارئ ما، أم ربما شيء آخر؟ فإن كانت الديون جزءًا من المعادلة، فلتنظر كيف تؤثر العلاقة بين الديون والعمل الحر على موقفك، ثم ضع خطة للتخلص من تلك الديون إذ أنها تثقلك وتعيق طريقك على الأرجح، أليس كذلك؟ وأخيرًا، سأستخدم تلك النقاط التي أوضحتها في هذا المقال كي أدرك أهدافي النهائية من ترك الوظيفة العادية والانتقال إلى العمل الحر. ترجمة –بتصرف- للمقال Debt and Freelancing: The Relationship Matters لصاحبته Gina Horkey1 نقطة