لوحة المتصدرين
المحتوى الأكثر حصولًا على سمعة جيدة
المحتوى الأعلى تقييمًا في 05/28/22 في كل الموقع
-
يمكننا عمل كائنات Objects من صنف Class معين عبر الكلمة المفتاحية new في جافاسكريبت: class User { // ... } const user1 = new User(); الآن أريد عمل شرط للتأكد من أن المتغير user1 عبارة عن نسخة instance من الصنف User، كيف أقوم بهذا الأمر؟2 نقاط
-
1 نقطة
-
1 نقطة
-
توفر لغة JavaScript العديد من الطرق التي تُمكنك من التأكد من نوع كائن Object معين، هنا بعضها: إستخدام typeof تستخدم هذه الطريقة للتأكد من أن متغير ما عبارة عن كائن Object من صنف آخر: class User {} const user1 = new User(); typeof User; // 'function' typeof user1; // 'object' إستخدام instanceof توفر هذه الطريقة إمكانية التأكد من أن كائن Object معين عبارة عن نسخة instance من صنف ما: user1 instanceof User; // true user1 instanceof Array; // false التابع isPrototypeOf بما أن لغة JavaScript تعتمد بشكل أساسي على prototype، فيمكننا إستخدام التابع isPrototypeOf للتأكد من أن كائن ما عبارة عن نسخة من صنف معين: User.prototype.isPrototypeOf(user1); // true إستخدام constructor.name هذه طريقة مختلفة لأداء نفس مهمة instanceof السابقة: user1.constructor.name === "User"; // true ملاحظة: لا يًفصل إستعمال هذه الطريقة إذا كنت تستعمل أدوات مثل Uglify أو minify التي تغير أسماء الأصناف لتصبح أقصر، لكن يمكن في هذه الحالة إستخدام المقارنة المباشرة باسم الصنف class بدون مشكلة على النحو التالي: user1.constructor.name; // == "User" User.name; // User user1.constructor.name === User.name; // true1 نقطة
-
1 نقطة
-
متى ما رغبت في جعل كل عملية داخل الوظيفة وظيفة جزئية مستقلة ذات نطاق خاص. بحيث تكون قابلة للتطوير، التعديل أو التوسع بشكل مستقل عن أي وظيفة جزئية أخرى داخل نفس المهمة. لاحظ المثال المرفق آخر الإجابة:1 نقطة
-
تقنية currying في جافاسكربت هي أحد تقنيات البرمجة الوظيفية المتقدمة، والتي تجعل الدوال من على الشكل: function(a , b , c) قابلة للإستدعاء كـ: function(a)(b)(c) ويقتضي هذا اعادة دالة من داخل دالة للحصول على هذا النوع من التسلسل. فالدالة الأولى تقوم بإستقبال المعامل a وتعالجه ثم تعيد الوظيفة التي تأخذ المعامل الثاني b وهكذا. أي أنه يعني ببساطة تحويل الوظائف والدوال ذات الوسيطات (المعاملات) المتعددة وتحليلها في سلسلة من الوظائف ذات معامل واحد. لاحظ المثال: الدالة التالية تقوم بحساب مساحة مكعب نعطي أبعاده. function calculateVolume(length, breadth, height) { return length * breadth * height; } console.log(calculateVolume(4, 5, 6)); يمكن كتابة هاته الدالة بتقنية currying كـ: function calculateVolume(length) { return function (breadth) { return function (height) { return length * breadth * height; } } } console.log(calculateVolume(4)(5)(6)); أو: function calculateVolume(length) { return (breadth) => { return (height) => { return length * breadth * height; } } } console.log(calculateVolume(4)(5)(6)); السبب في خلق النوع من التسلسل هو الحاجة الى الحصول على دوال جزئية بسهولة. فأنت لست مرغما على تمرير كامل المعاملات مرة واحدة بل سيكفي تمرير كل معامل عند توفره. مثال: نمرر المعامل length في مكان ونحفظ خرج الوظيفة ثم بعد توفر المعامل breadth نمرره ونحفظ الخرج ثم ان توفر المعامل height نمرره ثم نطبع الخرج. أي انه هاته الوظيفة ستعيد: اما دالة جزئية جديدة في حالة لم يكن عدد الوسطاء (المعاملات) كافيا أو تعيد النتيجة النهائية ان كان عدد الوسطاء كافيا. أظن الذي يجعل هاته التقنية مثيرة للإهتمام هو في أنها تساعد في جعل كل وظيفة جزئية ذات نطاق خاص scope يمكنك من فعل ما تريد دون القلق بشأن المتغيرات الخارجية. وهو ما يساهم حتما في فصل المهام. مثال واقعي: // دالة حساب السعر النهائي انطلاقا من سعر المنتج مضافا اليه العمولة ومطبقا عليه الخصم function getFinalPrice(actualPrice, charges, discountRate) { var finalPrice; finalPrice = actualPrice + charges - (actualPrice * discountRate/100); return finalPrice; } function getFinalPrice(actualPrice) { return (charges) => { return (discountRate) => { return actualPrice + charges - (actualPrice * discountRate/100); } } } console.log(getFinalPrice(100)(25)(12)) فان استوفت الوظيفة كامل معاملاتها، ستعيد لك خرجا يعبر عن السعر النهائي. وإن لم تستوف فإنها ستعيد دالة جزئية قابلة للإستدعاء مجددا callable. ولن يهم الخرج النهائي ولا المتغيرات الخارجية ان كنت ستقوم مستقبلا بتقليل كامل نسب الخصومات بغض النظر عنها بـ 1% أو ان كنت ستضيف 10$ على كل عملية شراء مهما كانت عمولتها الأصلية أو أي كان. فيما يلي مقالة مفصلة حول الموضوع: تقنية Currying في جافاسكربت1 نقطة
-
بعد الانتهاء من المشروع و طلب تسليم المشروع صاحب العمل لا يرد و لم يوافق على تسليم المشروع حتى الان مع العلم انه اونلاين و اراسله منذ طلب تسليم المشروع من 24 ساعه و لا يرد مع العلم ان المشروع كان ادخال بيانات فى موقع يعنى انا انهيت العمل و هو يعتبر استلمه منى و ضمن حقه1 نقطة
-
1 نقطة
-
يمكنك تصفح المواقع الموجودة على الانترنت وملاحظة الألوان التي يتم استخدامها معاً، كما يوجد العديد من المواقع التي تقدّم تركيبات من الألوان جاهزة للاستخدام مثل: colorhunt و coolors و adobe colors وغيرها ستجد الكثير في حال قمت بالبحث عن كلمة color palette في أي محرك بحث. الخبرة في اختيار الألوان والتنسيقات المناسبة تراكمية مثل خبرتك في البرمجة، مع تطبيقك للمزيد من المشاريع ستصل لمرحلة تمكنك من اختيار الألوان المناسبة بسهولة.1 نقطة
-
في حال لم يكن لديك خبرة في اختيار الألوان المتناسقة يمكنك البحث على الانترنت عن تدرجات اللون الذي ترغب به عن طريق كتابة رمز اللون متبوعاً بـ shares أو gradient أو من خلال موقع أدوبي adobe colors أرجو منك في المرة القادمة كتابة سؤال واضح حتى نستطيع مساعدتك مباشرةً ونفهم المقصود من السؤال.1 نقطة
-
يوجد أربعة أنواع رئيسية للتدريج في CSS: التدريج الخطي Linear Gradients - التدريج الدائري Radial Gradients - التدريج المخروطي Conic Gradients - التدريج المتكرر Repeating Gradients أكثر الأنواع استخداماً هي التدريج الخطي linear-gradient: background: linear-gradient(<direction>?, <color-stop-1>, <color-stop-2>, ...); direction: جهة التدريج color-stop-1: لون بداية التدريج color-stop-2: لون نهاية التدريج مع إضافة أي ألوان لمراحل تدريج ضمنية مثال: background-color: linear-gradient(to left, #fd4370, blue); أو التدريج الدائري radial-gradient: background: radial-gradient(circle farthest-corner at top left, red, blue); يمكنك الاطلاع على مزيد من التفاصيل حول خصائص التدريج وكيفية التحكّم بالمتغيرات من خلال المقالة التالية:1 نقطة
-
هل بإمكانك مشاركة الحل هنا حتى يسهل على من لديه نفس السؤال معرفة الجواب.1 نقطة
-
1 نقطة
-
لا انا استعمل webpack لذا قد قمت باستدعائهم في ملف js " import "./sass/style.scss"; import "bootstrap/dist/css/bootstrap.min.css"; import "bootstrap/dist/js/bootstrap.min.js"; import "popper.js/dist/popper.min.js"; import "jquery/dist/jquery.min.js"; import "@fortawesome/fontawesome-free/css/all.min.css"; import "@fortawesome/fontawesome-free/js/all.min"; " لا انا استعمل webpack لذا قد قمت باستدعائهم في ملف js " import "./sass/style.scss"; import "bootstrap/dist/css/bootstrap.min.css"; import "bootstrap/dist/js/bootstrap.min.js"; import "popper.js/dist/popper.min.js"; import "jquery/dist/jquery.min.js"; import "@fortawesome/fontawesome-free/css/all.min.css"; import "@fortawesome/fontawesome-free/js/all.min"; "1 نقطة
-
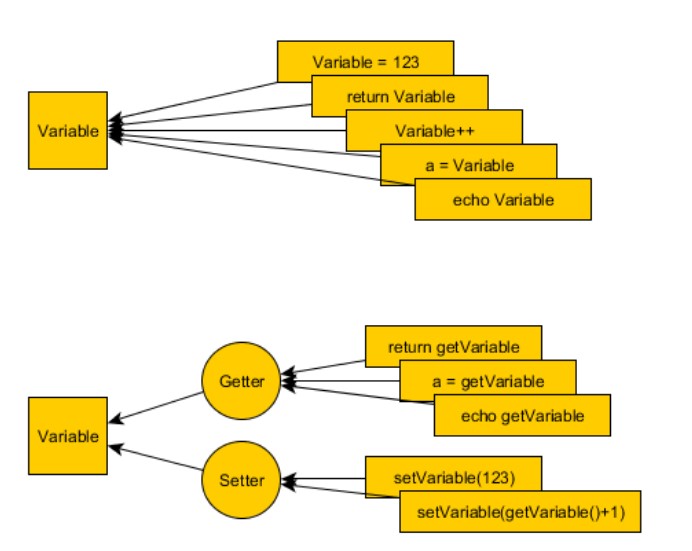
توفر لغة PHP دوال سحرية magic methods ومنها دالتين __get __set تستخدمان لقراءة قيم خاصيات الكائنات وإسناد قيم لها على الترتيب. <?php class MyClass { private $Field1; private $Field2; // قراءة قيمة خاصية public function __get($property) { if (property_exists($this, $property)) { return $this->$property; } } // إسناد قيمة خاصية public function __set($property, $value) { if (property_exists($this, $property)) { $this->$property = $value; } return $this; } } ?> للدوال السابقة بعض المساوئ، صعوبة و تعقيد تخصيص التحقق من إدخال قيم معينة لخواص معينة (قبول أرقام موجبة لبعض القيم و تواريخ لبعضها) صعوبة عمل تنسيق للمخرجات/ مثل تنسيق التاريخ و العملات. عدم التفريق بين محددات الوصول للمعاملات لذلك من الأفضل تخصيص دالة لكل معامل من خواص الصنف و التعامل معها بالطريقة التي تناسبها أي تطبيق دالة set و get خاصة لكل خاصية GET => $this->getProperty() SET => $this->setProperty($value) وتطبيقها بشكل بسيط (يمكن إضافة التحقق و تخصيص الخرج لكل خاصية) public function getField1() { return $this->Field1; } protected function setField2($x) { $this->Field2 = $x; } مثال: class Person { private $name = ''; private $birth_date; public function setName($name) { $this->name = $name; } public function getName() { return $this->name; } public function getBirthDate($format='Y-m-d') { //format $birth_date ... //$birth_date = ... return $birth_date; } public function setBirthDate($birth_date) { //if($birth_date is not valid) throw an exception ... $this->birth_date = $birth_date; } public function getAge() { //calculate age ... return $age; } } https://wiki.hsoub.com/PHP/magic1 نقطة
-
يمكنك كذلك إستخدام الدالة get_parent_class، حيث تمكنك الدالة get_parent_class من معرفة الصنف الأب لأي صنف آخر (بما في ذلك الصنف الحالي عبر this$)، ومع إستخدام الصنف ReflectionMethod يمكنك تنفيذ التابع الباني constructor على النحو التالي: <?php class GrandFather { public function __construct() { echo "GrandFather's constructor \n"; } } class Father extends GrandFather { public function __construct() { // call GrandFather's constructor parent::__construct(); } } class Son extends Father { public function __construct() { $grandpa = get_parent_class(get_parent_class($this)); $reflectionMethod = new ReflectionMethod($grandpa, '__construct'); // calling grandFather constructor $reflectionMethod->invoke($this); echo "calling the constructor from " . $grandpa . " Class"; } } $son = new Son(); /* Output: GrandFather's constructor calling the constructor from GrandFather Class */ توثيق الدالة get_parent_class في موسوعة حسوب.1 نقطة
-
اخي على ما يبدو انك لم تقم باستدعاء مكتبات ال bootstrap اللازمة لتشغيله ويمكنك استدعائها بالشكل التالي: قم بإضافة هذا السطر إلى ال head <link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@4.0.0/dist/css/bootstrap.min.css" integrity="sha384-Gn5384xqQ1aoWXA+058RXPxPg6fy4IWvTNh0E263XmFcJlSAwiGgFAW/dAiS6JXm" crossorigin="anonymous" /> ثم قم بإضافة هذا السطور في نهاية ال body <script src="https://code.jquery.com/jquery-3.2.1.slim.min.js" integrity="sha384-KJ3o2DKtIkvYIK3UENzmM7KCkRr/rE9/Qpg6aAZGJwFDMVNA/GpGFF93hXpG5KkN" crossorigin="anonymous" ></script> <script src="https://cdn.jsdelivr.net/npm/popper.js@1.12.9/dist/umd/popper.min.js" integrity="sha384-ApNbgh9B+Y1QKtv3Rn7W3mgPxhU9K/ScQsAP7hUibX39j7fakFPskvXusvfa0b4Q" crossorigin="anonymous" ></script> <script src="https://cdn.jsdelivr.net/npm/bootstrap@4.0.0/dist/js/bootstrap.min.js" integrity="sha384-JZR6Spejh4U02d8jOt6vLEHfe/JQGiRRSQQxSfFWpi1MquVdAyjUar5+76PVCmYl" crossorigin="anonymous" ></script> هذه الطريقة تسمح لك بالوصول لمكتبه bootstrap من دون تحميلها على الجهاز إذا لم ترد استدعاء المكتبة عبر CDN (وهي الطريقة التي شرحتها لك في الاعلى) بإمكانك تحميل الملفات الاربعة والقيام باستدعائها كما تقوم باستدعاء ملفات ال css وال js بالعادة. اقرأ أيضاً : يمكن الاطلاع على الطريقة من موقع بوتستراب الرسمي : https://getbootstrap.com/docs/4.0/getting-started/introduction/1 نقطة
-
هل قمت بتضمين ملف css الخاص ببوتستراب؟ لأني لا أراه , اذا كنت قد نسيت تضمين الملفات يمكنك من خلال الموقع الرسمي لبوتستراب الحصول على روابط cdn جاهزة للملفات دون الحاجة لتحميلها , فقط عليك نسخ الرابط ولصقه بداخل المشروع في المكان الصحيح له , بالنسبة ملف css أرجو منك تضمنيه في العنصر head <link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@4.5.3/dist/css/bootstrap.min.css" integrity="sha384-TX8t27EcRE3e/ihU7zmQxVncDAy5uIKz4rEkgIXeMed4M0jlfIDPvg6uqKI2xXr2" crossorigin="anonymous"> أما ملفات جافاسكربت فيمكنك تضمينها في نهاية العنصر body <script src="https://code.jquery.com/jquery-3.5.1.slim.min.js" integrity="sha384-DfXdz2htPH0lsSSs5nCTpuj/zy4C+OGpamoFVy38MVBnE+IbbVYUew+OrCXaRkfj" crossorigin="anonymous"></script> <script src="https://cdn.jsdelivr.net/npm/popper.js@1.16.1/dist/umd/popper.min.js" integrity="sha384-9/reFTGAW83EW2RDu2S0VKaIzap3H66lZH81PoYlFhbGU+6BZp6G7niu735Sk7lN" crossorigin="anonymous"></script> <script src="https://cdn.jsdelivr.net/npm/bootstrap@4.5.3/dist/js/bootstrap.min.js" integrity="sha384-w1Q4orYjBQndcko6MimVbzY0tgp4pWB4lZ7lr30WKz0vr/aWKhXdBNmNb5D92v7s" crossorigin="anonymous"></script>1 نقطة
-
يمكنك تحديد الصنف الذي تريد استدعاء التابع الباني له من داخل أحد أصنافه الفرعية عبر ذكر اسم الصنف واستدعاء التابع construct__ كما لو كنا نستدعي تابعًا ثابتًا كالتالي: class Son extends Father { public function __construct() { GrandFather::__construct(); } } فقط في حالة كنت تريد استدعاء التابع الباني للأب مباشرة (وهو أشيع أستخدام) أي Father يمكنك استخدام الكلمة parent كالتالي: class Son extends Father { public function __construct() { parent::__construct(); // استدعاء التابع الباني للأب المباشر } } احتياجك لهذه الطريقة أي تجاوزك للتابع الباني للأب قد يشير إلى وجود مشكلة في التصميم، في حال كانت الأصناف ملكك ويمكنك إعادة تصميمها فكر في ذلك، يمكنك الاستفادة من قراءة المقال التالي للتعرف على الإمكانات المتوفرة في لغة PHP التي تخص الوراثة وتهدد الأشكال Polymorphism لمحاولة إيجاد تصميم بديل للتصميم الحالي:1 نقطة
-
وعليكم السلام ورحمة الله وبركاته دورة تطوير واجهات المستخدم Frontend الخاصة بأكديمية حسوب هي دورة متخخص في تطوير واجهات المواقع من الصفر، أي أنك لا تحتاج إي خبرة برمجية سابقة لكي تبدأ في الدورة، وفيها يتم شرح كل الأساسيات والكثير من الأمور المتقدمة من خلال عمل العديد من المشاريع الكبيرة. في هذه الدورة يتم شرح الأساسيات مثل HTML و CSS و JavaScript و jQuery و Bootstrap وتقنيات أخرى مثل Webpack و Git و GitHub و غيرها من تقنيات، وفي كل مسار يتم عمل مشروع كامل من الصفر، وهنا بعض الأمثلة: تطوير واجهة موقع سبيه باليوتيوب تطوير صفحات هبوط Landing Page تطوير متجر إلكتروني كامل ومتعدد الصفحات تطوير لوحة تحكم Dashboard كاملة تطوير موقع شركة وغيرها من المشاريع وكل المشاريع والتطبيقات التي يتم عملها في هذه الدورة يتم كتابتها من الصفر بدون إستخدام أي برامج مساعدة، حيث أن الطالب سيكون بعد إنهائه لهذه الدورة قادرًا على تطوير أي واجهة يرغب بها بنفسه ومن الصفر، وذلك لأن هذه الدورة تحتوي على 54 ساعة فيديو من المحتوى التعليمي العملي ستتمكن من تعلّم تطوير واجهات المستخدم خطوة بخطوة اعتمادًا على التجربة العملية والمادة العلمية التي يقدمها مدربون محترفون. يمكنك معرفة المزيد عن هذه الدورة من خلال الصفحة الخاصة بها من هنا (دورة تطوير واجهات المستخدم).1 نقطة
-
في المصفوفات Arrays يتم ترتيب العناصر كما تم إدخالها إلى المصفوفة، فعلى سبيل المثال يمكننا أن نقوم بعمل مصفوفة بالشكل التالي: const myArr = ['zoom', 'hello', 'hi', 'world', 'app'] console.log(myArr); // ['zoom', 'hello', 'hi', 'world', 'app'] وبالتأكيد فإن الترتيب مهم في المصفوفات، وذلك لأننا نصل إلى أحد القيم في المصفوفة من خلال الفهرس index، وبالتالي إذا كان الترتيب غير مهم فكيف سنصل إلى أحد العناصر في المصفوفة؟! console.log(myArr[0]) // zoom console.log(myArr[3]) // world أما بالنسبة للكائنات Objects فإننا نستخدم المفاتيح keys للوصول إلى القيم، لذلك لا يهم الترتيب على الإطلاق في هذه الحالة: const myObj = {zoom: true, hello: 'some value', app: 'downloaded'} console.log(myObj.zoom); // true console.log(myObj.app); // 'downloaded'1 نقطة
-
برنامج الفوتوشوب Adobe Photoshop يُستخدم لتعديل الصور (وإنشهاء من الصفر في بعض الأحيان)، ويستخدمه المصممين Designers، أم البرمجة فهي مجال مختلف بالكامل، وبها الكثير من الفروع (برمجة المواقع، والتطبيقات وبرامج سطح المكتب .. إلخ)، وكلاهما له الكثير من الفرص في سوق العمل العربي والأجنبي، ويمكنك التأكد من هذا الأمر من خلال تصفح مواقع العمل الحر مثل مستقل وخمسات. يمكنك الإطلاع على هذه المقالة لمعرفة مجالات البرمجة الرئيسية ومتطلبات كل مجال: أيضًا تستطيع الإطلاع على قسم التصميم للوصول إلى العشرات من المقالات الخاصة بالتصميم (يشمل العديد من البرامج غير Photoshop) لكي تُحدد المجال الذي تريد العمل به عليك أن تقوم بتجربة كلاهما وتختار المجال المناسب لك، فلن يستطيع أحد أن يخبرك ما هو المجال الأنسب لك أكثر من نفسك.1 نقطة
-
يمكنك تخزين الدالة setInterval في متغير وحذفه عندما يتم الضغط على زر ما بالشكل التالي: var log = setInterval(function () { console.log(Date.now()); }, 1000); document.addEventListener("click", function () { clearInterval(log); }); عند تشغيل الكود سوف يتم طباعة الوقت الحالي كل ثانية، ولكن بمجرد الضغط في أي مكان في الصفحة سوف يتم إيقاف الدالة. أيضًا يمكنك جعل الكود يعمل مرة أخرى عند الضغط لمرة ثانية على الصفحة من خلال الكود التالي: let intervalRemoved = false; const myFunc = function () { console.log(Date.now()); } let log = setInterval(myFunc, 1000); document.addEventListener("click", function () { if (intervalRemoved) { log = setInterval(myFunc, 1000); } else { clearInterval(log); } intervalRemoved = !intervalRemoved; });1 نقطة