لوحة المتصدرين
المحتوى الأكثر حصولًا على سمعة جيدة
المحتوى الأعلى تقييمًا في 03/31/22 في كل الموقع
-
في لارافيل يمكنني تحميل ملف من خلال الكود التالي: return response()->download('path/to/file/my/image.jpg'); ولكن هذا فقط عندما يكون الملف مخزنًا على نفس الخادم local، ولكن كيف أقوم بعمل نفس الأمر إن كان لدي مثلًا عنوان صورة موجودة على الإنترنت، أي أنها ليست مخزنه على الخادم من الأساس. هل توجد طريقة للقيام بهذا الأمر؟2 نقاط
-
لم أجد أي أمر للحصول على عدد الظائف jobs الموجودة في حالة إنتظار pending. كيف يمكنني معرفة عدد كل pending jobs في لارافيل Laravel؟ هل يوجد أمر مخصص لهذا الأمر في لارافيل Laravel؟2 نقاط
-
السلام عليكم ورحمة الله وبركاته لماذا نقوم بأعطاء العنصر الاب position:relative و العنصر الابن نعطيه position:absalute وشكرا2 نقاط
-
في لارافيل Laravel يمكن البحث عن مستخدم من خلال id الخاص به: $user = User::find($id); ثم يمكن تحديث بياناته، ومع ذلك، هل هناك طريقة أفضل لتحديث بيانات المستخدم وإنشائه في حالة لم يكن موجودًا؟ هل يمكن القيام بهذا الأمر في لارافيل Laravel بشكل تلقائي، أم يجب أن أقوم بهذا الأمر يدويًا؟1 نقطة
-
هل يمكن معرفة ماك ادرس الكمبيوتر او الراوتر بالجافاسكريبت؟ هل يمكن الوصول لباسورد الراوتر اللي بيكون مكتوب خلف الراوتر بالجافاسكريبت؟1 نقطة
-
باستخدام webpack "مشروع التخرج" وحتي بعد تنزيلي file-loader وكتابة في ملف webpack.config.js { test: /\.(png|svg|jpg|jpeg|gif)$/i, use: [ { loader: "file-loader", options: { name: "[name].[ext]", outputPath: "images", }, }, ], },1 نقطة
-
هل من الممكن فى صفحة الهبوط وضع ٢ محتوى احدهم بالعربى والاخر بالانجليزى و يظهر على حسب اللغه المختارة؟ ام هناك طريقة ثانية بدل تكرار و ترجمة نفس المحتوى؟1 نقطة
-
لما احاول القيام ب php artisan route:cache يظهر لي الخطأ التالي C:\laragon\www\bookstore λ php artisan route:cache Route cache cleared! LogicException Unable to prepare route [api/user] for serialization. Uses Closure. at C:\laragon\www\bookstore\vendor\laravel\framework\src\Illuminate\Routing\Route.php:1150 1146| */ 1147| public function prepareForSerialization() 1148| { 1149| if ($this->action['uses'] instanceof Closure) { > 1150| throw new LogicException("Unable to prepare route [{$this->uri}] for serialization. Uses Closure."); 1151| } 1152| 1153| $this->compileRoute(); 1154| 1 C:\laragon\www\bookstore\vendor\laravel\framework\src\Illuminate\Foundation\Console\RouteCacheCommand.php:62 Illuminate\Routing\Route::prepareForSerialization() 2 C:\laragon\www\bookstore\vendor\laravel\framework\src\Illuminate\Container\BoundMethod.php:36 Illuminate\Foundation\Console\RouteCacheCommand::handle() C:\laragon\www\bookstore λ عمليا لايوجد أي خطأ في الموقع تقريبا إلا أنني عند قمت بتغيير إسم بعض الروابط لأحد المتحكمات Route::get('/technologies/{author}', 'AuthorController@result')->name('authors.books.result'); ^^^^^^^^^^^^^ //قمت بتغيير هذا Route::get('/technologies/searsh', 'AuthorController@searsh')->name('authors.searsh'); ^^^^^^^^^^^^^ //قمت بتغيير هذا Route::get('/technologies/list', 'AuthorController@list')->name('authors.list'); ^^^^^^^^^^^^^ //قمت بتغيير هذا تكون النتيجة 404 قلت أعمل كلير للراوت لم استطع ملفات المشروع :bookstore.rar شكرا1 نقطة
-
يمكنك إرسال الملف باستخدام التابع streamDownload، حيث تمرر له تابع وتقوم داخل التابع بطباعة محتويات الملف بعد جلبه باستخدام file_get_contents كالتالي: return response()->streamDownload(function () { echo file_get_contents('https://www.example.com/image.png'); }, 'image.png');1 نقطة
-
هذا هو الكود الخاص بي: {% for a,b in enumerate(c) %} {{ a }} ,{{ b }} {% endfor%} وقد قمت بكتابته في قالب template، ولكن هذا الكود يُظهر لي خطأ، أعتقد أن قوالب جانغو Django Templates لا تسمح بتشغيل الدالة enumerate بشكل مباشر. هل توجد طريقة لإستخدام الدالة enumerate في أحد القوالب في جانغو Django؟1 نقطة
-
لاحظ أن ترتيب المسارات به مشكلة، حيث أنه دائمًا سيتم تنفيذ المسار التالي: // هذا المسار هو الذي سيتم تنفيذه Route::get('/technologies/{author}', 'AuthorController@result')->name('authors.books.result'); // لن يتم تنفيذ المسارات التالية Route::get('/technologies/searsh', 'AuthorController@searsh')->name('authors.searsh'); Route::get('/technologies/list', 'AuthorController@list')->name('authors.list'); المسار الثاني والثالث لن يتم تنفيذهم، حيث سيتم إعتبار كلمة search أو list عبارة عن المعامل author قي المسار السابق، وعليك أن تقوم بعكس ترتيبهم ليصبح بالشكل التالي: Route::get('/technologies/searsh', 'AuthorController@searsh')->name('authors.searsh'); Route::get('/technologies/list', 'AuthorController@list')->name('authors.list'); Route::get('/technologies/{author}', 'AuthorController@result')->name('authors.books.result'); بعد ذلك قم بتنفيذ الأمر التالي: php artisan route:clear ثم قم بتشغيل المشروع مرة أخرى.1 نقطة
-
وعليكم السلام ورحمة الله وبركاته بالتأكيد يمكن القيام بهذا الأمر بأكثر من طريقة من خلال JavaScript حيث تقوم بعمل عنصر معين وليكن زر كالتالي: <style> .text-en, .text-ar { display: none; } </style> <button class="text-en">Click Here</button> <button class="text-ar">أضغط هنا</button> بشكل إفتراضي سيكون الزرين مخفيين من الصفحة، ونقوم بإظهار العناصر التي تحتوي على الصنف .text-en على سبيل المثال بإستخدام JavaScript من خلال الكود التالي: const englishElements = document.querySelectorAll('.text-en'); englishElements.forEach((ele)=>{ele.style.display = 'unset'}) // القيمة unset تعني وكأننا لم نقم بإضافة الخاصية display إلى العنصر من الأساس الآن يمكننا عمل دالة function تقوم بالتبديل بين اللغة العربية والإنجليزية بالشكل التالي: const toggleLang = (lang) => { // إخفاء كل العناصر في البداية const allElements = document.querySelectorAll('[class^="text-"]'); allElements.forEach((ele) => { ele.style.display = "none"; }); console.log(allElements.length); if (lang === "ar") { const englishElements = document.querySelectorAll(".text-ar"); englishElements.forEach((ele) => { ele.style.display = "unset"; }); } else { const englishElements = document.querySelectorAll(".text-en"); englishElements.forEach((ele) => { ele.style.display = "unset"; }); } }; // إظهار العناصر باللغة الإنجليزية فقط toggleLang('en'); // إظهار العناصر باللغة العربية فقط toggleLang('ar');1 نقطة
-
نعم , تم الامر لكن لماذا عندما ازور الرابط الذي غيرته لازال يعطيني 404 Not Found1 نقطة
-
يتم وضع العمليات JOBs في رتل Queue قبل دخولها حيز التنفيذ، لذلك معرفة حجم الرتل، يعطينا عدد العمليات قد الانتظار. حيث نستخدم الدالة size من الصنف Queue ونمرر لها اسم الرتل Queue::size($queue); كما توفر لارافل الكئان Illuminate\Bus\Batch الذي يتوفر عدة خواص: العمليات التي لم تبدأ: // عمليات قيد الإنتظار processed jobs ... $batch->pendingJobs; عمليات أخرى: <?php // UUID المعرف الخاص $batch->id; // الاسم $batch->name; // العدد الكلي للعمليات $batch->totalJobs; // غير مكتملة | فشلت $batch->failedJobs; // المكتملة $batch->processedJobs(); // نسبة الإكمال (0-100)... $batch->progress(); // التأكد من إنتهاء العملية $batch->finished(); // إلغاء العملية $batch->cancel(); // Indicates if the batch has been cancelled... $batch->cancelled();1 نقطة
-
20 ERRORS in child compilations (Use 'stats.children: true' resp. '--stats-children' for more details)1 نقطة
-
الخطأ الذي يظهر لك عند تنفيذ الأمر route:cache يحدث بسبب الكود الموجود في الملف routes\api.php وذلك لأن لارافيل لا يمكنه أن يقوم بعمل cache للمسارات routes إن كان أحد المسارات يحتوي على كود مباشر في داخل function وليس مسار لتابع في متحكم controller، وإذا قمت بإزالة الكود الموجود في الملف routes\api.php، بالشكل التالي: // Route::middleware('auth:api')->get('/user', function (Request $request) { // return $request->user(); // }); ثم قمت بتنفيذ الأمر التالي مرة أخرى: php artisan route:cache فستجد أنه يعمل بدون مشكلة.1 نقطة
-
الخطأ؟ : if(isset($_GEt['bob'])){ $namess = $_GET['anynames']; $sql = $database->prepare("SELECT Names FROM costom"); $sql->execute(); foreach($sql AS $results){ if($results === $namess){ echo 'yes'; }else{ echo 'no'; } }1 نقطة
-
هل يمكنك إرفاق رسالة الخطأ التي تظهر لك حتى نستطع مساعدتك بشكلٍ أفضل؟1 نقطة
-
اكتب برنامج بلغة جافا لطباعة جميع الاعداد الواقعة بين 100 و 999 والتي احادها 5 وعشراتها او مئاتها 7 وذلك باستخدام جمل التكرارfor1 نقطة
-
لا يمكنك الحصول على عنوان MAC في JavaScript ، ويرجع ذلك أساسًا إلى أن عنوان MAC يعرّف الكمبيوتر قيد التشغيل بشكل فريد ، لذا سيكون ثغرة أمنية. إذا كنت بحاجة حقًا إلى معرفة عنوان MAC الخاص بالكمبيوتر وأنت تقوم بالتطوير للتطبيقات الداخلية ، فأقترح عليك استخدام مكون خارجي للقيام بذلك: ActiveX for IE و XPCOM for Firefox.1 نقطة
-
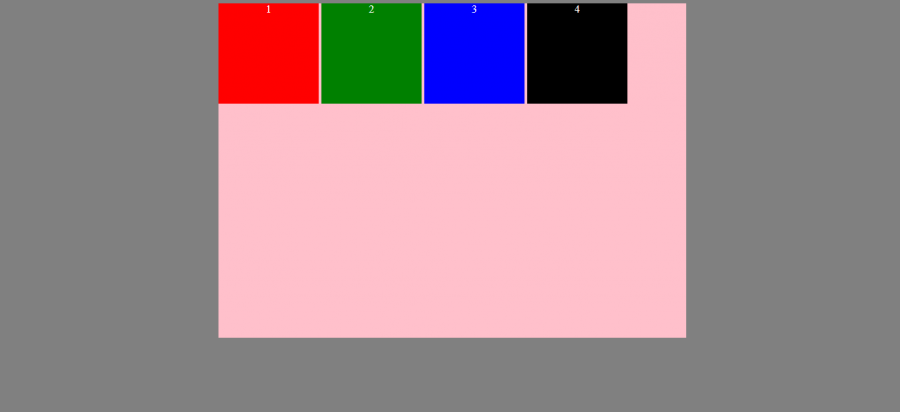
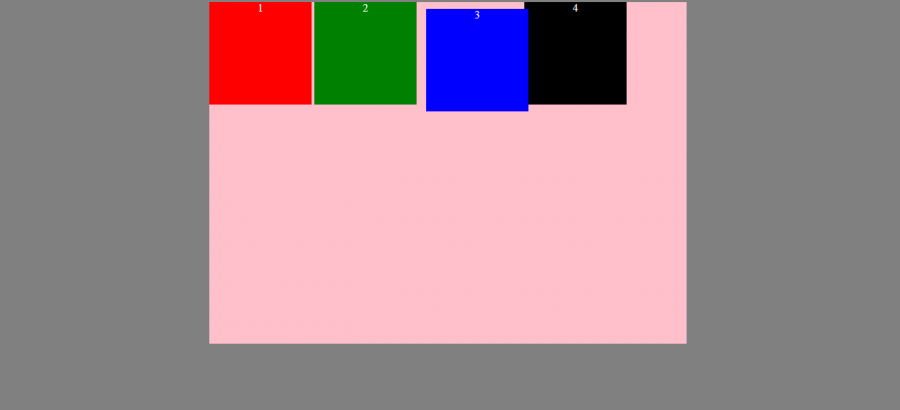
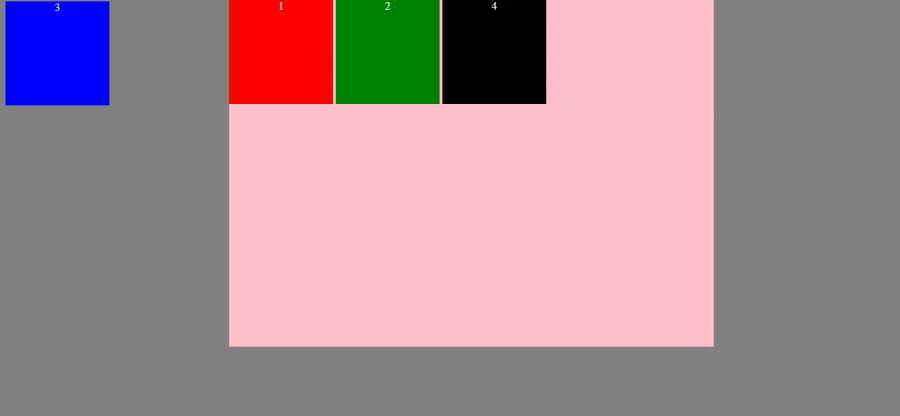
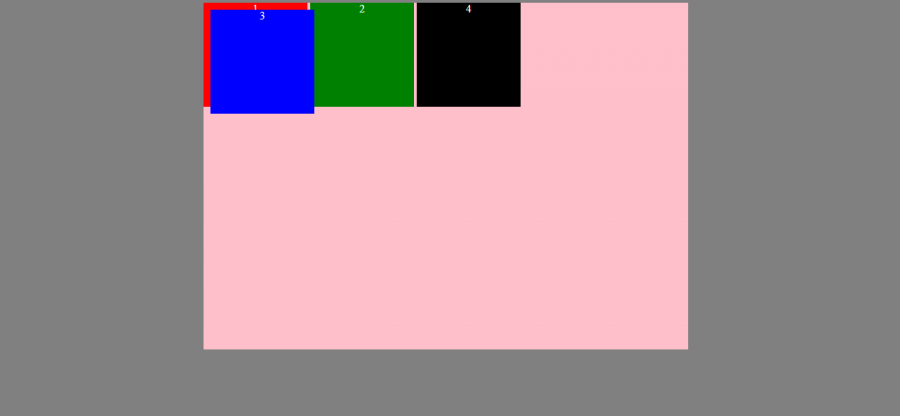
الخاصية position: relative تقوم بالسماح لك بتحربك العنصر نسبةً لموضوعه الأصلي، فتخيل أن لدينا الكود التالي: <style> .container { background-color: pink; width: 700px; height: 500px; margin: auto; /* لتوسيط الحاوية أفقيًا */ } .box { width: 150px; height: 150px; color: white; text-align: center; display: inline-block; /* لجعل الصناديق بجانب بعضها البعض */ } /* تغير ألوان الصناديق */ .red { background-color: red; } .green { background-color: green; } .blue { background-color: blue; } .black { background-color: black; } </style> <div class="container"> <div class="box red">1</div> <div class="box green">2</div> <div class="box blue">3</div> <div class="box black">4</div> </div> ستكون النتيجة بالشكل التالي: الآن لنحاول تحريك الصندوق الأزرق من خلال الخصائص top و left: .blue { background-color: blue; top: 10px; left: 10px; } ستجد أن الصندوق لم يتحرك من مكانه، وذلك لأن الخصائص top و bottom و left و right لا تعمل إلا إذا قمنا بإضافة الخاصية position إلى العنصر، لنحاول إضافة الخاصية position: relative: .blue { background-color: blue; top: 10px; left: 10px; position: relative; } ستجد أن العنصر تحرك من مكانه الأصلي بنسبة 10px من الأعلى ومن اليسار: لنحاول الآن تغير قيمة الخاصية position لتصبح absolute بدلًا من relative: لاحظ أن العنصر قد تحرك بداية من أول الصفحة (العنصر body) بقيمة 10px من الأعلى top ومن اليسار left، لكن ماذا إذا أردنا أن نحرك العنصر بقيمة 10px من داخل الحاوية container، حينها يجب أن نضيف الخاصية position: relative إلى الحاوية container: .container { background-color: pink; width: 700px; height: 500px; margin: auto; position: relative; } .blue { background-color: blue; top: 10px; left: 10px; position: absolute; } وسنجد حينها أن العنصر بدأ التحرك من بداية الحاوية container: السبب في ذلك هو أن الخاصية position: absolute تجعل العنصر يتحرك من بداية أقرب عنصر أب له يحمل الخاصية position: relative (لاحظ أن الحاوية container هي عنصر أب للصندوق الأزرق، ولها الخاصية position: relative)، وإذا لم يكن هناك أي عنصر أب للصندوق يحمل الخاصية position: relative سوف يبدأ العنصر التحرك من بداية الصفحة. يمكنك الإطلاع على التوثيق الكامل للخاصية position في موسوعة حسوب من هنا.1 نقطة
-
بالنسبة للماك أدرس لا يمكن معرفته وذلك لأن جافاسكريبت لا يمكنها الولوج إلى تلك البيانات لأن هذا يُعد ثغرة بالنسبة إلى كلمة سر الراوتر فأيضًا لا يمكن معرفته سواء بالجافاسكريبت أو غيرها لأن تلك المعلومات لا يتم توفيرها مباشرةً1 نقطة
-
ERROR in HookWebpackError: Unexpected '/'. Escaping special cha - HookWebpackError.js:48 makeWebpackError [coffee]/[webpack]/lib/HookWebpackError.js:48:9 - Compilation.js:3059 [coffee]/[webpack]/lib/Compilation.js:3059:12 - task_queues:96 processTicksAndRejections node:internal/process/task_queues:96:5 - -- inner error -- - Error: Unexpected '/'. Escaping special characters with \ may - b88d04fba731603756b1.css:1 C:/Users/70DA/Desktop/coffee/b88d04fba731603756b1.css:1:1 - parser.js:174 Root._error [coffee]/[postcss-selector-parser]/dist/parser.js:174:16 - root.js:43 Root.error [coffee]/[postcss-selector-parser]/dist/selectors/root.js:43: - parser.js:740 Parser.error [coffee]/[postcss-selector-parser]/dist/parser.js:740:21 - parser.js:758 Parser.unexpected [coffee]/[postcss-selector-parser]/dist/parser.js:758:17 - parser.js:656 Parser.combinator [coffee]/[postcss-selector-parser]/dist/parser.js:656:12 - parser.js:1101 Parser.parse [coffee]/[postcss-selector-parser]/dist/parser.js:1101:14 - parser.js:1043 Parser.loop [coffee]/[postcss-selector-parser]/dist/parser.js:1043:12 - parser.js:164 new Parser [coffee]/[postcss-selector-parser]/dist/parser.js:164:10 - processor.js:53 Processor._root [coffee]/[postcss-selector-parser]/dist/processor.js:53:18 - processor.js:100 Processor._runSync [coffee]/[postcss-selector-parser]/dist/processor.js:100:21 webpack 5.70.0 compiled with 1 error in 1900 ms1 نقطة
-
يوجد علامة " / " غير متوقعة وبالتالي webpack غير قادر على معالجتها , هذا سبب الخطأ , أرجو منك التأكد مما كتبته قبل ظهور الخطأ , ربما قمت بكتابة تعليق في مكان ما ونسيت كتابته بشكل صحيح , حاول البحث ثم أخبرنا بالنتيجة1 نقطة
-
1 نقطة
-
سيتم التواصل معك في أقرب وقت حال فراغ المدرب، في حال لم يطلب منك تخصيص معين يمكنك تعديل التصميم كما تشاء مع المحافظة على وظائف المشروع1 نقطة
-
في حال لم يطلب منك المدرب تخصيص الألوان بطريقة معينة ضمن المشروع المقدم فلا مشكلة في اختيارك للألوان بحيث يبقى التصميم واضحًا وسهلًا، تواصل مع المدرب المسؤول عن مشروع التخرج واستفسر منه عن ذلك في حال رغبت.1 نقطة
-
يا أهلًا @حيدرة كالليث شكرًا لك أولًا على تعليقك وإبداء رأيك البناء المفيد لنا! بالنسبة لترجمة "محرف" وهو ترجمة character إذ هو جامع للحروف letters والأعداد digits والرموز symbols وغيرها، وتعرف أن النص فيه كل تلك الأنواع السابقة، ولو كان المقصود الحروف مثلًا لقال الكاتب (الأصلي) كلمة letter ولترجمناها إلى حرف فمحرف يختلف عن حرف طبعًا، ونحاول بذلك تحري الدقة في النقل والترجمة. ربما يمكن حل المشكلة بتوفير معجم أو قاموس يسهل على المتعلم الجديد فهم المصطلحات البرمجية العربية فضلًا عن الأجنبية وهو ما نرجو أن يتحقق يومًا ما. أما بخصوص قولك عن وضع أمثلة أو شروحات من لدنَّا، فهذا ما يصعب علينا في مجال الترجمة، فنحن نتصرف بالنص لننقل معناه إلى العربية بلغة سهلة بسيطة واضحة والإضافة قد تصعِّب العملية أكثر (على صعوبتها) وهذا ما يمكن توفيره في المقالات المؤلفة كتابةً. صراحة قد تكون الصعوبة التي تشير إليها من الكتاب نفسه (رغم محاولات تبسيطه للقارئ العربي) لذا سأسرد لك بعض المصادر التي قد تكون أسهل لتطلع عليها: مقدمة في التعابير النمطية Regular Expressions التعابير النمطية في البرمجة أساسيات البحث باستخدام التعابير النمطية في جافاسكربت كتابة تعابير نمطية RegEx متقدمة في جافاسكربت توثيق الكائن RegExp في JavaScript وبخصوص التابع replaceAll فيبدو أضيف حديثًا للغة -ولم أقف على تاريخ إضافته- ولو كان قديمًا لأشار إليه الكتاب وهنالك أيضًا الكثير من الأسئلة على الويب حول كيفية استبدال جميع التطابقات مما يدل على الأمر نفسه، وسأضيف على النص هذه الملاحظة، شكرًا لك. أشكرك أخيرًا على إبداء رأيك وملاحظاتك المفيدة ولا تتردد بالسؤال إن كان لديك أي استفسار! رحلة تعليمية ممتعة موفقة!1 نقطة
-
لربط مُستخدمٍ بمستخدمٍ آخر - مثلاً الإبن بأبيه أو العكس - يمكنك إستعمال الصنف ForeignKey من الوحدة models وتقوم بتمرير كلمة 'self' إليه بدل إسم النموذج وتسمى هذه الطريقة بالمرجعية الذاتية ( self-referential): class Person(models.Model): name = models.CharField(max_length =30) father = models.ForeignKey('self', on_delete=models.CASCADE, null=True, blank=True) لاحظ أن النموذج Person يحتوي على رابط إلى الوالد (father) الذي بدوره يُعتبر أيضا Person. مثلنا هذه العلاقة باستخدام models.ForeignKey('self').1 نقطة
-
في حال أردت تخصيص تصميم صفحة 404 فقط يمكنك ذلك أولا بإنشاء ملف عرض blade ضمن المسار التالي ضمن مشروعك: resources/views/errors/404.blade.php وتخصيص تصميمها ومحتواها بما يناسب مشروعك، مثال <h1>404</h1> <p>الصفحة المطلوبة غير موجودة تأكد من صحة الرابط</p>1 نقطة
-
يوفر لارافيل Laravel هذه الميزة من خلال التابع Route::fallback مباشرة، والذي يستقبل دالة تحتوي على عدد من المسارات بالشكل التالي: Route::fallback(function () { // }); بهذا الشكل سوف تعمل المسارات المحددة في هذا التابع فقط في حالة لم يعمل أي مسار آخر خارجه في الملف routes/web.php ملاحظة: يجب أن يتم كتابة التابع Route::fallback في نهاية الملف routes/web.php، حيث أن كل المسارات التي تليه لن تعمل. توثيق التابع Route::fallback في موسوعة حسوب. تستطيع كذلك إستعمال التابع where لكي يتم تنفيذ المسار بشكل دائم في حالة لم يعمل أي مسار يسبقه: Route::get('{any?}', function ($any = null) { // ... })->where('any', '.*'); كذلك إن كان لديك دالة واحدة تريدها أن تعمل بغض النظر عن نوع الطلب request method يمكنك إستخدام التابع Route::any وإضافة دالة واحدة إليه على النحو التالي: // Laravel 6 & 7 Route::any('/{any}', 'MyController@myMethod')->where('any', '.*'); // Laravel 8 & 9 Route::any('/{any}', [MyController::class, 'myMethod'])->where('any', '.*');1 نقطة
-
كل الوظائف موجهة لتنفيذ أوامر معينة تختلف فيما بينها من حيث أن: الوظيفة system تقوم بتنفيذ الأمر وإعادة خرج الأمر ان وجد. فهنا ستقوم أنت نفسك بالتعامل مع الخرج وفق نمط او فكرة معينة مثل تنسيقه. الوظيفة exec تقوم بتنفيذ الأمر وعرض خرج الأمر مباشرة، أي انه لن يمكن تخزينه في متغير بغرض تنسيقه أو عرضه وفق شكل معين. الوظيفة passthru تقوم بتنفيذ الأمر وعرض خرج الأمر بشكل خام (وحدات ثنائية binary) مباشرة. يجب الحذر بشأن استعمال هاته الوظائف ان كنت تستقبل أو تقوم بتخصيص هاته الاوامر وفق تعامل المستخدمين معها، ففي هجمات تزوير الطلبات عبر المواقع CSRF مثلا يمكن حقن سطر أوامر يسمح للمستهدف بتنفيذ أي أوامر تخص النظام على خادم ويب. خصوصا في الخوادم الهشة مثل بعض تلك التي توفر استضافات مجانية، فهذا يعطي المهاجم تحكما كاملا بالنظام فضلا عن تحكمه بالموقع أو التطبيق. يتم كحل لهاته المشاكل تغليف وسائط الأوامر باستخدام الدالة escapeshellarg() أو escapeshellcmd() مما يجعلها غير قابلة للتنفيذ ومتحقق من صحة كل قيمة مدخلة. فان كنت تستقبل مثلا متغيرا path عبر الطلب GET لعرض محتويات مجلد ما لمشرف الموقع كالتالي: <pre> <?php system('ls ' . $_GET['path']); ?> </pre> فإن تعليف الأمر سيكون كـ: <pre> <?php system('ls ' . escapeshellarg($_GET['path'])); ?> </pre>1 نقطة
-
الكائن localStorage عبارة عن كائن JavaScript عادي، ويمكنك إستخدامه في أي موقع بدون أي مشكلة وبغض النظر عن إطار العمل الذي تستعمله. حاول أن تستعمل localStorage في الخطاف useEffect أو useState لكي لا يتم إستخدامه في كل عملية render للمكون component، بالشكل التالي: import React, { useState } from "react"; const MyInput = () => { const [value, setValue] = useState(localStorage.getItem("key") || ""); const onChange = (e) => { setValue(e.target.value); localStorage.setItem("key", e.target.value); }; return <input value={value} onChange={onChange} />; }; export default function App() { return ( <div className="App"> <MyInput /> </div> ); } في المثال السابق، يتم عمل input وأي شيء سوف يتم كتابته فيه سيتم تخزينه في localStorage مباشرة يمكنك الإطلاع على المزيد عن localStorage من خلال هذه المقالات:1 نقطة
-
ليس من الضروري أن تقوم بعمل مشروع بمفردك، ولكن قيامك بعمل مشروع كامل بإستخدام ما تعلمته سوف يفيدك للغاية لأنك ستعرف الأجزاء التي تعلمها جيدًا والأجزاء التي قد تحتاج أن تراجعها، وبالتأكيد تستطيع أن تضيف هذا المشروع (حتى وإن كان مشروع صغير أو بسيط) إلى معرض أعمالك فيما بعد، وسيكون طريقة جيدة لتعرف لاحقًا مدى التقدم الذي تحرزة مع مرور الوقت. أما إن لم ترغب في عمل مشروع جديد من الصفر وترى أنك تعلمت كل محتوى المسار فلا توجد مشكلة أيضًا ويمكنك الإنتقال إلى المسار التالي. بعد إنهاء المسارات وإتمام كل المشاريع، ستحتاج إلى خوض إمتحان يحدده لك المدرب، وسيكون مشروع مرتبط بما تعملته، ويجب إنهائه في فترة من أسبوع إلى أسبوعين، لذلك يمكنك أن تقوم بعمل مشروع وحدك قبل خوض الإمتحان للتأكد من أن أتممت كل المسارات بشكل سليم قبل خوض الإمتحان، ويمكنك أيضًا أن تبدأ في الامتحان مباشرة إن كنت متأكدًا من معلوماتك. من ضمن الأشياء التي تحدد مستواك بالنسبة للشركات هو معرض أعمال، فكلما كانت أعمالك مميزة كلما زادت فرصتك في الحصول على وظيفة في أحد الشركات، وستحصل على معلومات مفيدة من متخصصين في كيفية تجهيز سيرتك الشخصية وملفك الشخصي على مواقع العمل الحر من متخصصين بعد الإنتهاء من الامتحان. يمكنك معرفة المزيد عن الامتحان من مركز المساعدة من هنا1 نقطة
-
ما تحاول القيام به هو إرجاع رد برقم 204 ، حيث يعبر رقم الحالة 204 عن عدم وجود محتوى No Content، وللقيام بإرجاع رد برقم 204 يمكنك إستخدام الكود التالي: @app.route('/', methods=['POST', 'GET']) def index(): return ('', 204) أيضًا يمكنك أن تستعمل قيمة الخاصية NO_CONTENT كالتالي: import http @app.route('/', methods=['POST', 'GET']) def index(): return ('', http.HTTPStatus.NO_CONTENT) إن كنت تستعمل Python 2 فستحتاج إلى إستعمال الخاصية NO_CONTENT من المكتبة httplib: return ('', httplib.NO_CONTENT) لمزيد من المعلومات عن رموز الإجابة في HTTP: ويمكنك الإطلاع أيضًا على هذه الإجابة لمزيد من رموز الإجابة مع شرحها:1 نقطة
-
المواقع التي تقدم تمارين برمجية قليلة، والمواقع العربية التي تقدم تمارين برمجية شبه منعدمة، هنا قائمة تحتوي على أشهر المواقع التي تقدم تمارين في كل اللغات (ومع حلها في بعض الأحيان): Hacker Rank Coder Byte Hacker Earth Exercism Sphere Online Judge Codility Code Forces Project Euler Leet Code يمكنك أن تستعين بخدمات الترجمة مثل Google Translate ، حيث أن أغلب التحديات البرمجية لا تحتوي على كثير من النصوص لشرح المشكلة وسيكون من السهل ترجمة التحدي آليًا. قد تساعدك أيضًا هذه المقالة هنا: تستطيع أيضًا أن تقوم بعمل تمارين بنفسك وأسئلة بنفسك وسوف يساعدك هذا الأمر كثيرًا، أو يمكنك أن تحاول أن تقوم بإنشاء مشاريع كاملة مثل موقع أو تطبيق موجود بالفعل، وتقوم أنت بمحاولة تقليده، وهذا الأمر سوف يفيدك في محرفة نقاط القوة والضعف لديك، كما سيكون بأمكانك إضافة مثل هذه المشاريع في سيرتك الذاتية أو معرض أعمالك (إن كان لديك معرض أعمال مستقل أو على أحد مواقع العمل الحر).1 نقطة
-
التابع add يقبل إدخال أكثر من كائن في نفس الوقت بالشكل التالي: Users.m2mfield.add(obj1, obj2, obj3) أي أنه يجب أن تمرر الكائنات مباشرة إلى التابع add وليس تمرير قائمة من الكائنات. إن كانت لديك قائمة من الكائنات وتريد تمرير محتوياتها فيمكنك أن تستخدم علامة * قبل القائمة على النحو التالي: Users.m2mfield.add(*[obj1, obj2, obj3]) ولاحظ أن بهذه الطريقة لا يقوم جانغو Django يإستدعاء التابع save لكل كائن، ولكنه يستخدم التابع bulk_create، وبالتالي يتم تنفيذ جملة SQL واحدة فقط. وفي حالة أردت أن تقوم بتحديث الكئانات الموجودة بالفعل في قاعدة البيانات، فيمكنك أن تستعمل التابع set والذي يقوم بحذف كل الكائنات الموجودة في هذه العلاقة (many-to-many)، وينشيئهم من جديد، وتستخدم على النحو التالي: Users.m2mfield.set([obj1, obj2, obj3]) لاحظ أن التابع set يقبل تمرير قائمة من الكائنات بشكل مباشر (أي بدون وضع علامة * قبل القائمة).1 نقطة
-
يتم استخدام SECRET_KEY في العديد من الأماكن المختلفة في مشروغ جانغو Django، وسأوضح ما التأثيرات و الأضرار التي قد تحدث إذا قمت بتغيير الـ SECRET_KEY. قائمة الأشياء التي تستخدم SECRET_KEY بشكل مباشر أو غير مباشر: JSON object signing دوال التشفير لـ salted hmacs أو دعم محرك توليد النصوص والأرقام العشوائية الذي يؤثر على كل من: توليد رمز إعادة تعين كلمات السر password reset token (للمستخدمين والمسؤولين) comment form security: لحماية الموقع من طلبات POST من مواقع غريبة form security: حماية النماذج بشكل عام message tampering، لأنه قد يستخدم ملفات الكوكيز Cookis لنقل البيانات بين ملفات العرض views حماية الجلسات session data وعمل مفاتيح عشوائية للجلسات session keys توليد random salt من أجل إستخدامها في دوال الهاش password hashers توليد كلمات مرور عشوائية passwords، إذا تطلب الأمر عمل مفتاح CSRF ما سوف يتغير عند المستخدم بشكل مباشر عند تغيير قيمة SECRET_KEY هي: الجلسات، سيتم كسر فك تشفير البيانات، وهو صالح لأي خلفية جلسة (ملفات تعريف الارتباط أو قاعدة البيانات أو الملفات المستندة إلى ذاكرة التخزين المؤقت). لن يعمل رمز إعادة تعيين كلمة المرور الذي تم إرساله بالفعل لأي مستخدم، وسيتعين على المستخدمين طلب رمز جديد. لن يتم التحقق من صحة نموذج التعليقات (في حالة استخدام django.contrib.comments) إذا تم طلبه قبل تغيير القيمة (أي إذا تم تحمليه في المتصفح ثم تم تغير الـ SECRET_KEY) وتقديمه بعد تغيير القيمة. أعتقد أن هذا بسيط جدًا ولكنه قد يكون مربكًا للمستخدم. الرسائل (من django.contrib.messages) لن تتحقق من جانب الخادم مثل نموذج التعليقات. بداية من جانغو Django الإصدار 1.10 يمكنك توليد SECRET_KEY جديد من خلال دالة get_random_secret_key على النحو التالي: ./manage.py shell -c "from django.core.management.utils import get_random_secret_key; print(get_random_secret_key())"1 نقطة
-
بداية من الإصدار 1.7 جانغو Django أصبح بإمكانك إضافة بيانات ديناميكية من خلال المعامل html_message. إذا تم توفير المعامل html_message (قيمته ليست None)، فسيكون بإمكانك أن تستخدم متغيرات في نص البريد الإلكتروني، ولإتمام هذه العملية ستحتاج إلى إستعمال الدالة render_to_string لكي تستطيع عمل النص، وبالتالي يمكنك عمل الرسالة على النحو التالي: from django.template.loader import render_to_string from django.core.mail import EmailMultiAlternatives username = "My Username" msg_plain = render_to_string('templates/email.txt', {'username': username}) msg_html = render_to_string('templates/email.html', {'username': username}) msg = EmailMultiAlternatives('عنوان الرسالة', msg_plain, 'info@example.com', ['username@gmail.com']) msg.attach_alternative(msg_html, "text/html") msg.send() بهذه الطريقة سوف يتم توليد نص البريد الإلكتروني من خلال المتغيرات التي يمكنك تمريرها إلى الدالة render_to_string، وفي النهاية تقوم بإرسالة هذه الرسالة بشكل عادي.1 نقطة