لوحة المتصدرين
المحتوى الأكثر حصولًا على سمعة جيدة
المحتوى الأعلى تقييمًا في 12/22/21 في كل الموقع
-
في عالمنا العربي، لا نحتاج لابتكار أفكار جديدة في مجال الويب، وإن كان ابتكارها أمرا محمودا طبعا. لنقل إنّنا لم نصل بعد لهذا المستوى المتقدّم، لا زالت الطريق طويلة. قبيل ما اتّفق المؤرّخون على تسميته "العصر الذهبي للإسلام"، شهدت المنطقة موجة ترجمة غير مسبوقة لعلوم وثقافة وإنتاجات الحضارات السابقة، وكذا المعاصرة. الهدف، مجازا، هو اللحاق بالقافلة. ثم كان أن ساهم "مبادروا" ذاك الزمان في الحضارة الإنسانية لقرون طويلة، مساهمة لا تخفى على كلّ متتبّع لتطوّر الإنسانية. يحتاج الويب العربي لموجة مشابهة، ليست موجة ترجمة بل توطين أفكار، خدمات وحلول تقنية متاحة سلفا في الدوّل المتقدّمة تقنيا، وإدخالها السوق العربي. لا داع لإعادة اختراع العجلة من جديد. صحيح أنّنا تخاذلنا سابقا عن التفكير فلم ننل شرف الإختراع، هذا ليس موضوعنا الآن بل أخذ العجلة تلك وتوطينها في بيئتنا بما يناسب الظروف المحلية. ويبدو أنّ الجيل الأوّل من رياديي الويب العرب فهموا قواعد المرحلة الراهنة، معظم مشاريع الويب العربية الناجحة ليست إلّا أفكارا متاحة سلفا في مكان ما من العالم وتمّ توطينها في المنطقة، لا غير. أبسط مثال: شركة مكتوب، صاحبة أكبر صفقة استحواذ عرفها الويب العربي لحدّ الآن. ما الجديد الذي قدّمته مكتوب للمستخدم العربي، من ناحية الأفكار؟ لا شيء! جميع خدمات وأقسام مكتوب ليست إلّا توطينا لمواقع شبيهة في أماكن أخرى. هذا بالضبط ما كان يحتاجه المستخدم العربي وقتها، ولأنّنا لم نلحق بالقافلة بعد فلا زالت الاحتياجات هي نفسها. الويب العربي في نموّ مستمرّ مع مسلسل التوطين هذا، أي أنّنا لم نصل بعد لمرحلة الإشباع؛ مرحلة الاستقلال عن الآخر من حيث الأفكار، مرحلة الإحساس بضرورة التفكير والحاجة للابتكار للحفاظ على الوضع الحالي (وسيكون وضعا متقدّما). يومها، مجرّد الاستمرار في التوطين لن يضمن بقاءنا جنب المنتجين، لكنّه أوصلنا إليهم على الأقلّ، ووفّر بيئة عمل كافية لكلّ من أراد التفكير في مجتمع أفضل. عودة للتوطين، يحصل أن يلحظ أحدهم فكرة مطبّقة في الولايات المتّحدة فينوي توطينها في العالم العربي، دليل مواقع مثلا. وأخيرا سيستمتع العرب بدليل مواقع. بمجرّد أن تبدأ الفكرة في تحقيق بعض النجاح حتّى ننتقل للمرحلة الخطأ، مرحلة تكرار نفس الفكرة بحذافيرها لتكون النتيجة ميلاد ألف دليل عربي في اليوم، سأسمّي هذه الفئة "المشوّشات" لأنّها فعلا كذلك! ليست إلّا تشويشا للفكرة/التوطين الأوّل، وبما أنّها نسخ طبق الأصل يقول أصحابها إنّهم يهدفون للمنافسة، فالمستخدم بدوره يتشتّت بين هاته الخدمات. وغالبا ما يظلّ وفيّا للخدمة الأولى، فقط لأنّها صاحبة أكبر عدد من المستخدمين، كذلك فالمستخدم العربي ملول بما يكفي ليستثقل الانتقال لخدمات مشابهة. هنا لا أقصد المنافسة الحقيقية؛ تنفيذ وإخراج مختلف، أهداف مختلفة، مستوى خدمات مختلف. لكن أن يتمّ استنساخ نفس الفكرة؟ تضييع للجهد لا غير، للأسف. ما الحلّ إذن؟ عوض استنساخ نفس الفكرة لم لا نعمل على توطين أفكار أخرى؟ الويب العربيّ فقير من حيث الخدمات، غير أنّه لا يحتاج لدليل مواقع آخر، حقّق السبق ووطّن فكرة أخرى متداولة في مكان ما من العالم! وطبعا، المقصود هو التوطين الذكي، فالويب متخم بالخدمات والمواقع التي لا وجود لمثلها في المنطقة العربية، وبما أنّ قدراتك محدودة فلن يمكنك توطين كلّ شيء. الخيارات كثيرة هناك وهذا لا يزيد مهمّتك إلّا تعقيدا. هنا نصل لسؤال المليون دولار: ما هي الفكرة المناسبة لمشروعي؟ لغربلة الأفكار، جرّب هاته الطرق: المهاجرون العرب في كلّ مكان من العالم! هم نموذج مصغّر (وأحيانا نموذج ضخم) من المجتمعات المحلّية في بيئة متقدّمة. أقرب فئة إلى عادات المغرب مثلا في بلجيكا هم المغاربة المقيمون في بلجيكا، ملاحظة بديهية. ما هي المواقع التي تتصفّحها هاته الفئة؟ ما هي خدمات الويب التي يتحدّث عنها المهاجرون بإعجاب حينما يعودون لبلدانهم الأمّ؟ وارد جدّا أن ينال توطين الخدمات تلك إعجاب المستخدم المحلي. السفر فرصة عظيمة للوصول لأفكار جديدة. معايشة مجتمع متقدّم عن قرب تجعلك أمام تجارب تتكرّر لحظيا للمواقع والخدمات المتداولة بين العامّة. هنا تبدأ حكاية المقارنة: ماذا لو أتحتُ نفس الموقع في بلدي، هل سيحظى بإقبال شديد كما الحال هنا؟ البحث خارج إطار الدول التقليدية، قصدي الدول الفرنكفونية بالنسبة للمغرب والدول الأنكلوسكسونية بالنسبة للمشرق. الكرة الأرضية تضمّ الآخرين أيضا ألمانيا مثلا. آسيا الشرقية واليابان خصوصا منطقة مختلفة تماما، ولها السبق في كثير من الإستخدامات العملية للإنترنت، ألق نظرة هناك، يحتمل أن تجد لديهم فكرة تستحقّ التوطين، لسبب أو لآخر لم تنتقل للغرب. يحصل أن يتجاهل العربي المحيط الإفريقي وكذلك أمريكا اللاتينية، هي مناطق أقلّ شأنا منّا على أيّ حال! هممم، إستيقظ يا عزيزي عدد مستخدمي الإنترنت في نيجيريا مثلا أكثر من عدد مستخدمي الإنترنت في جميع الدول العربية. عدد مستخدمي الإنترنت في البرازيل لوحدها يفوق مجمل مستخدمي الإنترنت في الـ 23 دولة العربية! يا ترى ما الذي يفعله النيجيريون والبرازيليون في الإنترنت غير تصفّح فيسبوك والبحث في جوجل؟ كثير من الدول العربية تعتمد على السياحة كمصدر مهمّ للعملة الصعبة.. حاول التواصل مع السيّاح، من المؤكّد أنّهم يفتقدون خدمة، تطبيق جوّال أو موقعا ما اعتادوا على استخدامه بشكل يومي في بلدهم الأمّ. ماذا لو أتحت بديلا محلّيا شبيها؟ الاقتراحات المذكورة أعلاه ستوصلك لمجموعة أفكار لها قابلية النجاح في العالم العربي أكثر من غيرها. لم يخترع المسلمون الورق بل سبقهم لذلك الصينيون.. حصل أن اكتشف المسلمون طريقة صناعته صدفة أيّام فتح سمرقند، ما تمّ لحظتها هو توطين صناعة الورق في العالم العربي ف.. قامت الثورة!1 نقطة
-
1 نقطة
-
لدي الكود التالي الذي يعبر عن مخطط بياني: import seaborn as sns import matplotlib.pyplot as plt # loading dataset data = sns.load_dataset("iris") # draw lineplot sns.lineplot(x="sepal_length", y="sepal_width", data=data) plt.show() لكن خلفية الشكل تكون بيضاء، وأريد أن يتم تغييرها، لذا كيف نقوم بذلك؟1 نقطة
-
متى تتحدث الدورة الى bootstrap 5 وهل سوف تتحدث الدوره بشكل عام قريبا1 نقطة
-
بوتستراب مكتبة تتيح لك إنشاء موقع متجاوب على جميع الشاشات و كل فترة يحدث تطوير على هذه المكتبة إلى أن وصلت إلى الإصدار رقم 5 و لكن في الحقيقة لا تختلف الإصدارات عن بعضها البعض كثيراً , فكل اصدار يأتي ببعض الإضافات و التحديثات و ممكن أن يكون تم إزالة مكونات من نسخ سابقة , لذلك عند الدخول على توثيق بوتستراب 5 ستجد أنه تم إضافة بعض المكونات كتطوير للمكتبة , أما بخصوص إضافة شرح للدورة يتحدث عن بوتستراب 5 , فمن الممكن في الاكاديمية أن يتم توفير ذلك و سيتم الإعلان عن هذا الأمر من قبل الاكاديمية .1 نقطة
-
السلام عليكم جميعا لدي تطبيق واحتاج اضافة طريقة دفع عبر زين كاش zaincash iq عندما طلبت من الشركة الحصول على api طلبو مني موقع phpاو wordpress صراحة ليس لدي اي فكرة عن موضوع التعامل مع مواقع لكن السؤال هل احتاج حجز دومين وموقع كامل وهوست مع الشكر وتقدير ورحم الله من اجاب ومن لم يجب على السؤال1 نقطة
-
1 نقطة
-
ماهي افضل الخيارات لشراء خدمات 365 عبر الموقع للشركة أو يوجد مواقع بشكل أرخص للاشتراك في الباقات بأسعار أقل1 نقطة
-
لدي مجموعة من الصور مخزنة في قاعدة بيانات MongoDB وحاولت أن أقوم بجلب أحد هذه الصور وإرسالها من خلال الكود التالي: @app.route("/images/<image_id>.jpg") def load_image(image_id): # يتم هنا جلب الصور في شكل bson.Binary return image_binary لكن يبدو أنه لا يمكن إرجاع قيمة ثنائية Binary من خلال فلاسك Flask. كيف يمكنني أن أقوم بإرجاع هذه الصور، هل يجب أن أقوم بتحويلها إلى base64 ثم إرجاع هذه القيمة أم يوجد طريقة أخرى؟1 نقطة
-
يمكنك طلب تزويدك بتوثيق لخطوات الدمج من قبلهم، كما أنك لن تحتاج لبناء موقع ويب كامل بخصائص أخرى، يكفي وجود خادم ويب لمعالجة هذه العملية وحفظ البيانات اللازمة لتطبيقك في قاعدة البيانات.1 نقطة
-
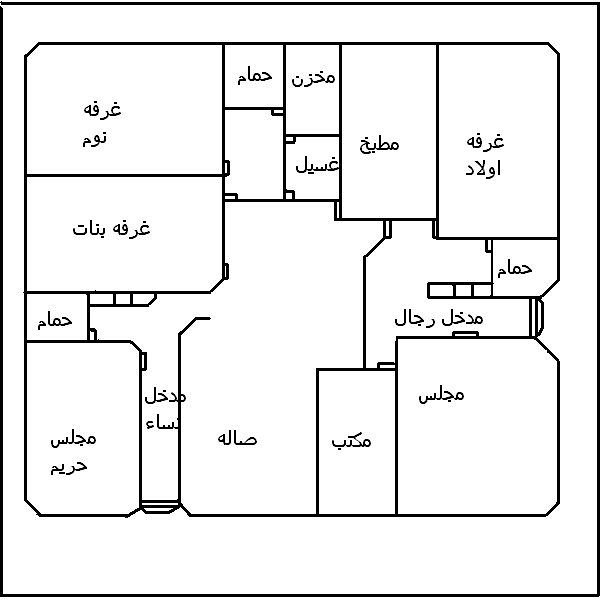
ماهي المهارات المطلوبة أو البرنامج المطلوب تعلمه للقيام بمثل هذه الرسومات، أعلم انها تستغرق وقت لكن ماهو البرنامج الذي علي استخدامه للقيام بمثل هاذه الرسومات وماهي الدورات المناسبة للقيام بمثل هاذه الرسومات .1 نقطة
-
1 نقطة
-
لدي رسم تخطيطي مثل الصورة المرفقة طبعا الصورة بصيغة. jpg ارغب في التالي عند ضغط المستخدم على جزء من الصورة( مطبخ مثلا) يتم جلب بعض البيانات عنها مثلا ( السعر - السعة - المزايا ) من قاعدة البيانات وعرضها عليه ويمكنه مثلا حجز هذا المكان وعندما يتم حجز المكان من قبل مستخدم يظهر باللون الاحمر ( كما في مواقع حجز تذاكر السينما ) هل استطع عمل ذلك من خلال تحويل الصورة الى SVG والتعامل معها أم هناك مكتبات توفر ذلك أفيدوني جزاكم الله خيرا1 نقطة
-
بما أنك ستحتاج موقع على الويب (بغض النظر عن لغة البرمجة) فنعم ستحتاج لاستضافة للموقع واسم نطاق (دومين). أما بالنسبة للغة البرمجة أو التقنية المطلوبة ضمن الموقع فيجب عليك التواصل معهم لمعرفة لغات البرمجة المدعومة من قبلهم والخطوات التفصيلية لعملية الدمج. بعض وسائط الدفع لا تدعم التكامل المباشر مع طرف المستخدم وهنالك وسائط أخرى تحتاج لآلية توثيق معيّنة (خادم إلى خادم) لذلك قد يطلب منك وجود موقع الكتروني أو ببساطة (خادم ويب) يستطيع إجراء هذه العملية مع وسيط الدفع.1 نقطة
-
السلام عليكم من فضلكم اود ان افهم دور هادا الكود return myString.indexOf(ele) === index; والدي هو داخل هاته الدالة والتي عملها هو فلترة الحروف المكررة بحيث تصبح لدينا سلسلة نصية صحيحة والتي هي Shima let myString = "SShhimmmmmaaaa"; let fiArr = myString.split("").filter(function (ele, index) { return myString.indexOf(ele) === index; }).reduce(function (acc, current) { return `${acc}${current}`; }); جزاكم الله خيرا.1 نقطة
-
1 نقطة
-
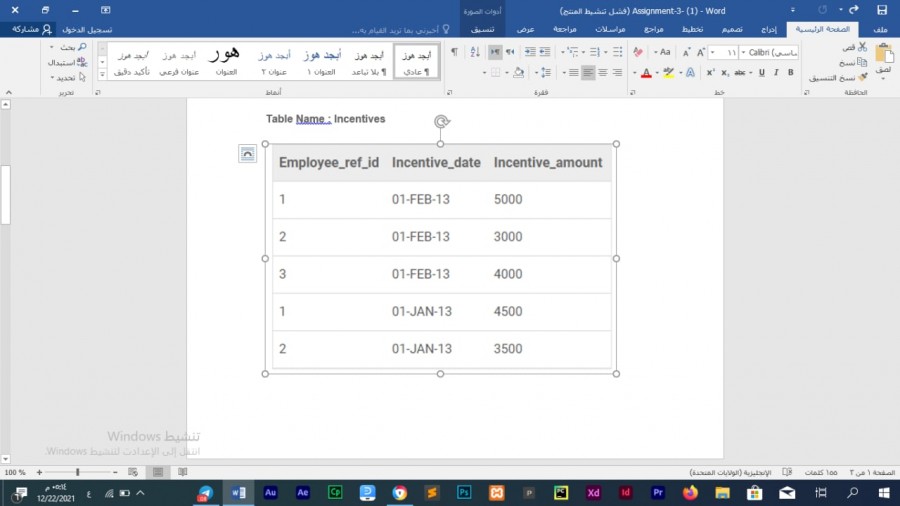
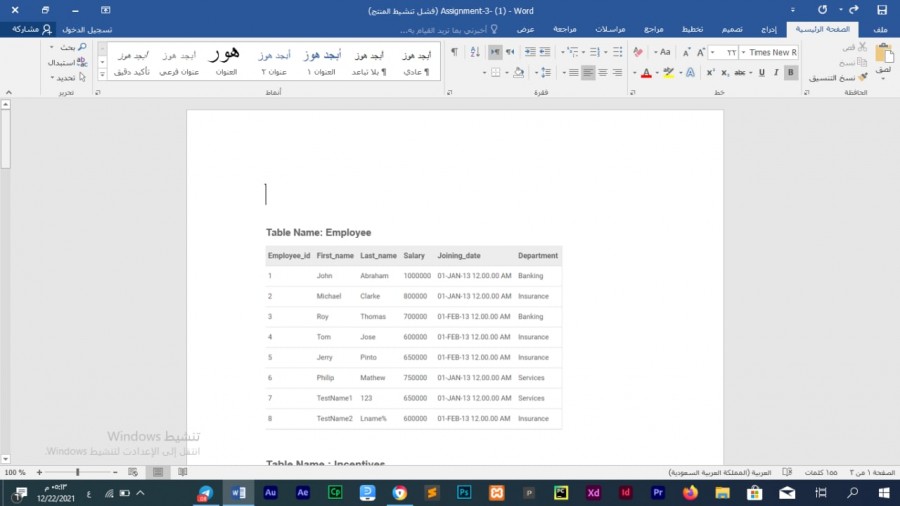
يمكنك القيام بذلك بتنفيذ هذه التعليمة SELECT * //اختار كل الأعمدة FROM employees // من الجدول employees ORDER BY first_name DESC; // ترتيب المظفين حسب الاسم وسوف يطبع لك الجدول بالكامل مرتب حسب الاسم1 نقطة
-
let myString = "SShhimmmmmaaaa"; let fiArr = myString.split("").filter(function (ele, index) { return myString.indexOf(ele) === index; }).reduce(function (acc, current) { return `${acc}${current}`; }); اولاً نحول النص الى مصفوفة let myString = "SShhimmmmmaaaa"; let fiArr = myString.split("") // [S,S,h,h,i,m,m,m,m,m,a,a,a,a] ثانياً index هي عنوان العنصر في المصفوفة أي : اول عنصر 0 الثاني 1 الثالث 2 ... ele هو العنصر بذاته أي : الاول S الثاني S الثالث h ... نقوم بداخل الدالة filter بحذف العناصر المكررة . حيث أن myString.indexOf تقوم بأرجاع اول عنوان يطابق ele في المصفوفة myString و index هو عنوان ال ele في هذه الloop كما قد وضحت لك في الشيفرة التالية كيف ستكون المقارنة في كل دورة في هذه ال loop الطرف الايسر يمثل myString.indexOf الطرف الأيمن index let myString = "SShhimmmmmaaaa"; let fiArr = myString.split("").filter(function (ele, index) { return myString.indexOf(ele) === index; // 0 === 0 => [s] // 0 !== 1 false // 2 === 2 => [s,h] // 2 !== 3 => false // 4 === 4 => [s,h,i] // وهكذا }); console.log(fiArr) // [ 'S', 'h', 'i', 'm', 'a' ]1 نقطة
-
هل استطيع ان اجد على اكاديمية حسوب مدرس يدرسني دروس من اختياري انا دروس متقدمه في جافا1 نقطة
-
لا يمكنك ذلك , بل يمكنك توظيف مستقل يمكنه مساعدتك و تدريسك أون لاين من خلال موقع مستقل فهناك قسم كامل للتدريب عن بعد , يمكنك وضع مشروع توضح فيه ماذا تريد من المستقل و ستجد بأن المستقلين يقدمون عروضهم و عند تفقد العروض المستقل الذي ترى أنه يمكنه مساعدتك يمكنك اختياره لتدريسك.1 نقطة
-
السلام عليكم ، كيف استطيع عمل map لمصفوفة و عرض محتوايتها داخل carousel bootstrap.؟ في الرياكت جي اس1 نقطة
-
سلام عليكم لو سمحتم انا خلصت اساسيات ال html واساسيات ال css لكن مش عارف ايه بعدها يعنى يا ريت حد يفهمنى ترتيب الدورة اللى المفروض امشى عليه1 نقطة
-
الدورة مرتبة حسب التالي أساسيات تطوير الويب و يندرج تحتها: أساسيات HTML أساسيات CSS أساسيات JavaScript أساسيات jQuery بناء موقع شخصي أي عليك إنهاء أجزاء القسم ( أساسيات تطوير الويب و يندرج تحتها ) بالترتيب من 1 إلى 5 و من ثم سيكون عليك إكمال باقي أقسام الدورة و هي بناء واجهة مستخدم تشبه موقع YouTube بناء صفحات هبوط تطوير متجر الكتروني تطوير موقع شركة تطوير لوحة تحكم1 نقطة
-
كما قال أستاذ محمد عن الخوارزمية فإن طريقة كتابتها سهلة للغاية هكذا: #عرف متغير يبدأ بالصفر sum = 0 #قم بعمل تكرار من 0 وحتى 101، وذلك لان أخر قيمة ستكون 100 for i in range (0,101): sum = sum + i #قم بجمع كل قيمة جديدة مع ما سبق #أطبع القيمة النهائية لحاصل الجمع print(sum) #الخرج >>> 50501 نقطة
-
اريد تغير قيمه state من component غير الي هو موجود فيه ازاي ؟1 نقطة
-
يمكنك تنفيذ المطلوب عبر تمرير الدالة المسؤلة عن تغيير الحالة من المُكون الأب إلى المُكون الإبن, يمكنك فهم ذلك بشكلٍ أفضل عبر المثال التالي const Parent = ()=>{ const [name, setName] = useState("") const changeName = (value)=>{ setName(value) } return( <Child changeName = {changeName}/> ) } const Child = ({changeName})=>{ return( <input type='text' onChange={e=>changeName(e.target.value)}/> ) } كما تلاحظ عند تغيير قيمة الinput في المكون الإبن يتم مناداة الدالة changeName التي بدورها تقوم بتغيير الstate الخاص بالمكون الأب1 نقطة
-
سوف أشرح لك الخوارزمية ثم يمكنك تمثيلها باستخدام الكود, اذا واجهك أي مشاكل يمكننا مساعدتك بداية نحتاج الى متغير للتخزين فيه قيمة جمع الأعداد , ليكن اسمه sum مثلا وقيمته الأولية تساوي 0 نقوم بعمل حلقة تكرار مداها من 1 الى 101 لكي يتم احتساب الرقم 100 في كل مرة يتم تنفيذ فيها الحلقة يتم اضافة قيمة الرقم الى المتغير sum الذي عرفناه في البداية طباعة قيمة المتغير sum حاول فعل ذلك واذا واجهك أي مشاكل في تنفيذ الخوارزمية سوف نساعدك في حلها1 نقطة
-
لحل السؤال علينا فهم الخوارزميات العودية حيث يقوم التابع function باستدعاء نفسه ولكن للمرحلة التالية من حل المشكلة، ولكل استدعاء حالة مميزة عن باقي الحالات، في مسألتنا يجب تجريب وضع جميع المعاملات الرياضية مكان كل اشارة استفهام ثم الانتقال للإشارة الاستفهام التالية و تجريب جميع المعاملات.. لذلك سيكون لدينا دالة تقبل مصفوفة فيها الرموز ورقم الخطوة وفيها حلقة تجرب استبدال ؟ بقيمة جميع المعاملات ثم تستدعي الخطوة التالية (إشارة الاستفهام التالية).. عندما نقوم بتبديل جميع الإشارات يبقى مهمة عمل تقييم للتعبير الرياضي، والتأكد هل القيمة هنا تساوي 0 حسب شرط المسألة؟ هنا استخدمت مكتبة math والدالة evaluate للتحقق. يوجد 180 حل مختلف للمسألة const math = require("./math.js"); // مكتبة خارجية const operands = ["+", "-", "*", "/", "%"]; // مصفوفة المعاملات let sequence = "10 ? 20 ? 15 ? 3 ? 190 ? 10 ? 400"; // السلسة التي تعبر عن المعادلة let maxStep = sequence.split("?").length - 1; // عدد إشارات الاستفهام let numberOfSolutions = 0; // عدد الحلول sequence = sequence.split(" "); // تحويل السلسة لمصفوفة لنتمكن من تعديل القيم // لايمكن تعديل قيم String // لأنها نمط immutable //console.log(maxStep); function solve(seq, step) { // دالة الحل تقبل مصفوفة القيم و الرموز و الوسيط الثاني هو رقم إشارة الاستفهام //console.log(step); if (step === maxStep) { // بعد الوصول لآخر خطوة نحسب التعبير let fin = seq.join(""); // دمج المصفوفة //console.log(fin); if (math.evaluate(fin) === 0) { // نمرر السلسسة للتقييم وفي حال وجود حل numberOfSolutions++; console.log("solution ", numberOfSolutions, ": ", fin); // نطبع الحل } return; } let index = step * 2 + 1; // حساب دليل العنصر الحالي الذي نريد تبديله let nextStep = step + 1; // رقم الخطوة التالية for (let op = 0; op < operands.length; op++) { // تجريب المعاملات seq[index] = operands[op]; // استبدال المعامل مكان إشارة استفهام هذه الخطوة solve(seq, nextStep); // استدعاء الدالة للخطوة التالية } } solve(sequence, 0); // استدعاء أساسي console.log("numberOfSolutions: ", numberOfSolutions); // طباعة عدد الحلول الملفات: math js.rar1 نقطة
-
إن إجراءات ربط حسابك بالدورة المطلوبة قد تأخذ وقت لذلك لا تقلق فعلى الأرجح لن يتجاوز الأمر 24 ساعة، بعد مراجعة طلبك والتأكد من وسيلة الدفع المستخدمة، ستلاحظ إضافة أيقونة جديدة في الشريط العلوي للموقع باسم دوراتي، عند الضغط عليها ستصل إلى الدورات التي سجلت بها، وتبدأ الدروس. يُمكنك الإطلاع على هذا الموضوع: كيف أصل للدورات التي اشتركت بها و مواضيع أخرى ستُفيدك خلال متابعتك لدروس الدورة على: مركز المساعدة كما يُمكنك أيضاً التواصل مع فريق الدعم في حالة مواجهتك لأي مشكلة لمساعدتك.1 نقطة
-
بطء الموقع الإلكتروني يرجع إلى عدت أسباب من بينها : صور الكبيرة الحجم والغير المحسنة : يمكن أن يؤدي تحميل الصور الأكبر حجمًا ثم تصغيرها إلى زيادة حجم صفحة الويب دون داعٍ - مما يؤدي إلى بطء تحميل موقع الويب الخاص بك. مشاكل javascript : إذا تم برمجة جافا سكريبت بشكل غير صحيح ، فيمكن أن يعيق سرعة تحميل صفحات موقعك على الويب طلبات HTTP الزائدة : يمكن أن يؤدي وجود الكثير من ملفات JavaScript و CSS وملفات الصور إلى العديد من طلبات HTTP. عندما يزور المستخدم صفحة الويب الخاصة بك ، يقوم المتصفح بتنفيذ عدة طلبات لتحميل كل من هذه الملفات - مما قد يقلل بشكل كبير من سرعة تحميل الصفحة. عدم الاستفادة من تقنيات التخزين المؤقت : من المعروف أن التخزين المؤقت يحسن أداء مواقع الويب بسرعة فائقة. إذا كنت لا تقوم بالتخزين المؤقت ، فستفقد الكثير. إنها تقنية تتيح لك تخزين نقاط البيانات المستخدمة بشكل متكرر في "الذاكرة المخبأة". كود غير نظيف : سبب آخر شائع لبطء موقع الويب هو الترميز غير النظيف. عندما تقوم بإنشاء موقع الويب الخاص بك ، فإن المساحات البيضاء الزائدة والأنماط المضمنة والأسطر الجديدة الفارغة والتعليقات غير الضرورية يمكن أن تجعل حجم ورقة أنماط موقع الويب أكبر. عدد كبير جدًا من الإعلانات: لا شك في أن الإعلانات المصوّرة تعتبر رائعة لتحقيق الدخل من مواقع الويب عالية الحركة. ولكن لا ينبغي أن يكون ذلك على حساب الأداء الضعيف أو تجربة المستخدم. لا تجعل الكثير من الإعلانات سببًا آخر لبطء موقعك على الويب! استضافة سيئة: يُحدث مزود خدمة استضافة الويب فرقًا كبيرًا عندما يتعلق الأمر بأداء موقع الويب. نعم ، قد لا تكون سرعة تحميل الصفحة التي تكون أبطأ من المتوسط هي خطأك بالكامل. فيجب عليك إختيار إستضافة قوية تمكن الموقع من الظهور في المتصفح بسرعة أكبر1 نقطة
-
السﻻم عليكم صراحة ﻻ يوجد افضل من تعلم العلم بلغتك اﻻم لديك هده القنوات الرائعة وبالعربية 1 - Abderraouf . Akcm https://www.youtube.com/user/AbdouGraphics/playlists 2 - fekra a https://www.youtube.com/c/fekraa/playlists 3 - Graph Box https://www.youtube.com/channel/UCtIY2JZoHwJRaMGbjx4seLg/playlists 4 - Khater Academy https://www.youtube.com/user/khatertutorials/playlists 5 - mostafa makram TV https://www.youtube.com/user/mostafamkram/playlists 6 - Basem | باسم https://www.youtube.com/user/VisualEffects0/playlists بتوفيق الله1 نقطة
-
يعتمدُ المصدرُ المناسب لك لتعلّم الـMotion Graphic على عدّة عواملٍ كاللّغة، الميزانيّة، درجة الاحتراف والتفرّغ الزمني، أفضلُ المصادر حاليًّا من ناحية التنظيم والسلاسة هي اللغة الإنجليزيّة، وهي اللّغة التي ستجدُ المصادر المطروحة هنا فيها. المرجع الأساسي: Adobe (أو ما يعادلها). إن كنت تستخدم برنامجًا يعودُ لشركة Adobe كبرنامجيّ Adobe AfterEffects وAdobe Premiere فالأفضلُ لك هو أن تذهب إلى مرجعها الأساسيّ، وهو في هذه الحالة يُعتبر مركز Adobe للمساعدة عمومًا أو صفحة التعليم المتخصّصة بالبرنامج فستجدُ في موقع كلّ برنامجٍ قسمًا يتخصّصٌ بتعليم البرنامج للمبتدئين، هنالك صفحةٌ لمبتدئي الـAdobe AfterEffects وأخرى لمبتدئي الـAdobe Premiere. إن لم تكن تستخدمُ برنامجًا يعود لشركة Adobe فالمفترضُ هو أنّ موفّر البرنامجِ أيضًا يقدّمُ خدمةً كهذه، تأكّد من موقع البرنامج. الدورات التعليميّة: udemy (أو غيره). هنالك العديدُ من مواقع الدورات التعليميّة على الويب اليوم، هنالك مواقعٌ عربيّةٌ حتّى بدأت بالظهور مؤخّرًا، قد تجدُ في المواقع العربيّة كـ"رواق" و"إدراك" دورةً ما في وقتٍ قريب أو دورةً قد تمّت بالفعل، وعلى الأغلب ستجدُ ضالتك في المواقع الإنجليزيّة كـudemy، وأرشّحُ لك منه الدورات التالية والمختصّة ببرنامجيّ Adobe AfterEffects وAdobe Premiere (علمًا أن الموقع يقدّم دوراتٍ مجّانيّةً أيضًا): Learning Adobe After Effects CC Tutorial Videos لـInfinite Skills. After Effects for Beginners Complete Intro to After Effects لـAndrzej Pach. Adobe After Effects: The Complete Guide to After Effects لـPhil Ebiner. Adobe Premiere Pro CC: Learn Video Editing In Premiere Pro لـOVC Masters. Learn Video Editing with Premiere Pro CC for beginners لـJordy Vandeput. رابطٌ إضافيّ: صفحة Coupon Retailr الخاصّة بخصومات udemy تقدّمُ لك عدّة كلماتٍ يمكنك استخدامها للحصول على خصمٍ عند شرائك لدورات udemy، فقط اضغط على Show Coupon ثم انسخ الـCoupon الظاهر لك وتوجّه إلى الدورة التي ترغبُ بشرائها، اضغط على زرّ Redeem a Coupon أسفل سعر الدورة وألصق الـCoupon.1 نقطة





.png.211f80e17f8c48ba9a9ac402d97284a2.png)