لوحة المتصدرين
المحتوى الأكثر حصولًا على سمعة جيدة
المحتوى الأعلى تقييمًا في 12/20/21 في كل الموقع
-
2 نقاط
-
الإصدار 1.0.0
19495 تنزيل
أصبحت الترجمة عملًا رائجًا جدًا في هذه الأيام، فأي شاب أو فتاة في مرحلة الدراسة ربَّما يبحث أو تبحث عن وظائف حُرّة في الترجمة ظنًا منهم بأنها وظيفة سائغة لكلّ من أتقنَ لغة أجنبية (أو أكثر)، وربّما تكون الترجمة سهلة إذا كان كلّ ما يلزمها هو إتقان لغة أجنبية، لكن هذا الإتقان لا قيمة له إن لم يجتمع مع إتقان اللغة الأم (وهي العربيَّة هنا) ومع اطلاع متعمِّق على نظرية الترجمة وما اتصل بها من علوم اللغة والأدب، وبدونهما تأتي الترجمة ضعيفةً مثل بناءٍ متهالكٍ بناهُ مهندسٌ مبتدئٌ أو لوحة رسمتها يد تنقصها الخبرة. يُقدِّم هذا الكتاب دليلًا للمترجمين الجدد وأصحاب الخبرة المتوسطة ويساعدهم في استيعاب واكتساب بعض من مهارات الترجمة التي ترتقي بعملهم من "ترجمة المعنى" إلى "تعريبه" وتكييفه مع سياقه الثقافي واللغوي الصحيح، وهو موضوعٌ لم تُكرَّس له كتبٌ كثيرة في المكتبة العربية، فالكتاب مُوجَّه إلى المترجمين المبتدئين الراغبين بتعلّم الترجمة الكتابية من اللغة الإنكليزية إلى العربية، وهو لا يُعنى بالترجمة الشفهية ولا يتطرَّقُ إلى لغاتٍ غيرِ هاتين إلا في أمثلة عارضة، ولا يتطرق إلى الترجمة بالاتجاه العكسي (من العربية إلى الإنكليزية) لأن لها شروطًا وضرورات أخرى تحتاج شرحًا منفصلًا. يساعدُ الكتاب غير المختصّين على خوض غمار الترجمة نظريًا وأكاديميًا والتعرف إلى أهم المدارس الفكرية فيها، وإلى خصوصيات تطبيق هذه المناهج في سياق الترجمة من اللغة الإنكليزية إلى العربية (وهي خصوصيات تختلفُ بين كُلِّ لغتين من اللغات). وتبدأُ هذه الرحلة من سؤالٍ بسيطٍ وشيّق: فهل نقل أو "ترجمة" المعنى بين لغات الإنسان ممكنٌ أصلًا؟ وبذلك يبدأُ الكتاب بمدخلٍ إلى ظاهرة الترجمة وأساسياتها ثُمَّ يتناول مدارسها ومناهجها الكثيرة، وينتقلُ بعد ذلك إلى طُرُق التعريب وتعقيداته الشائكة في ترجمة المفردات والتراكيب والجملة وفي النهج والأسلوب، فيتطرَّقُ لأساسيات الكتابة العربية السليمة وضرورتها بالنسبة للمترجم. يُنصح بهذا الكتاب للمترجمين أصحاب الخبرة القليلة الراغبين بتطوير مهاراتهم وبناء خلفية منهجيَّة وأكاديميَّة في مجال الترجمة، على أنه لا يخلو من صعوبة للمستجدِّين في الترجمة بسببِ طرحهِ للكثير من المفاهيم والمشكلات اللغوية التي تحتاجُ إلى خبرة وتجربة تطبيقية لاستيعابها على أنه يمكن للمترجم المبتدئ قراءة الكتاب ثم الرجوع إليه كلما ازدادت خبرته إذ يمكن أن تعد هذا الكتاب مرجعًا تضعه بين متناول يديك، الهدف من الكتاب هو تأهيل المترجم الشغوف ليصبحَ خبيرًا مقتدرًا على أداء عمله وعلى خدمة لغته وثقافته، فالترجمة ليست منجم ذهبٍ وليست دائمًا مهنة مال، على أنها قوة جوهرية في التغيير والتقدُّم والنهضة، لذا أتمنَّى أن يضع بين يدَيْ المترجم العربي وسيلةً يهتدي بها إلى أصول الترجمة السليمة، وأن يساهم -ولو قليلًا- في نهوض الترجمة العربية لغةً ونوعًا لا كمًا وعددًا. وما يجعل هذا الكتاب جديدًا في المكتبة العربية أمران: الأول أنه كتاب أكاديميّ يُقدّم للقارئ منهجًا وأصولًا علميَّة متّبعة عالميًا، والثاني أنه يلاقحُ ما بينَ هذا المنهج العالمي وبينَ خصوصيَّات وسياق الترجمة العربية في زمننا وما يواجه المترجم فيها من عقبات وتحديات حاضرة. هذا الكتاب مرخص بموجب رخصة المشاع الإبداعي Creative Commons «نسب المُصنَّف - غير تجاري - الترخيص بالمثل 4.0». يمكنك قراءة فصول الكتاب على شكل مقالات مجموعة ضمن وسم «الترجم والتعريب» وتجد روابطها تاليًا: الفصل الأول: اللغة ومفهوم الترجمة بين اللغات النسبية اللغوية والترجمة: هل تؤثر اللغة على أفكارنا؟ فن الترجمة وأنواعها وأساليب الترجمة الحديثة كتب تزن ذهبا: تراث العرب والترجمة بين الحرفية والتصرف: تاريخ موجز لنظرية الترجمة آفات الترجمة على اللغة من لسان العرب إلى أكسفورد: المعاجم والقواميس وأهميتها في الترجمة تعريب المفردة والمصطلح تعريب تراكيب اللغة تعريب الجملة وأقلمتها تعريب الثقافة: مسائل لغوية في الترجمة العمل في الترجمة1 نقطة -
يعد التّفكير التّصميمي طريقةً فعالةً لحل المشاكل، وبالأخص حل المشاكل الريادية، فحسب تيم براون الرّئيس التّنفيذي الحاليّ لشركة آي دي إي أو IDEO، فالتّفكير التّصميمي هو "نهج إنسانيّ تعاونيّ لحلّ المشاكل يستخدم عقليّةً مصمّمةً لحلّ المشاكل المعقّدة"، إذ يعد التّفكير التّصميمي طريقة لتركيز قرارات تصميم، وتطوير منتج على احتياجات العميل، ويتضمّن عادةً عمليّةً تعاطفيّةً لتعريف المشاكل المعقّدة، والخروج بحلول تعالجها. ومن أساسيّات التّفكير التّصميمي تطبيقه خارج غرفة التّصميم، وهذا بعد أن وُضّحت أساليبه، وأدواته، ليستخدمها من هم خارج المجال، ونخصّ هنا مديري الأعمال بالذّكر، حيث يطبّق التّفكير التّصميميّ الآن خارج نطاق المنتجات، والرّسوم ليقتحم عالم تصميم التّفاعلات الرّقمية، والخدمات، وإستراتيجيّات العمل، والسّياسة الاجتماعيّة. سنشرح في هذا المقال كيفية توجيه التفكير التصميمي في عالم الأعمال من أجل تحقيق الريادة، من خلال تبيان كيفية القيام بعملية التفكير التصميمي لتحقيق الريادة، إلى جانب أبرز الأدوات التي تستخدم لتحفيز التفكير التصميمي لديك، ودعمه. عملية التفكير التصميمي يعود فضل ابتكار التّفكير التّصميمي، في مجال الأعمال، وريادة الأعمال على الأقلّ، إلى ديفيد كيلي، مؤسّس كليّة التّصميم في جامعة ستانفورد، والمؤسّس المشارك في شركة التّصميم IDEO؛ وهي شركة نتجت عن اندماج بين مبتكر فأرة آبل (Apple) الأولى ديفيد كيللي ديزاين (David Kelley Design)، وأوّل مصمّم حاسوب محمول آي دي تو (ID Two). بعد عقد تقريبا من الزّمن من ابتكاراتها لآبل سنة 1982، وقد ركّزت الشّركة المدمجة سنة 1991 مبدئيًّا على التّصميم التّقليديّ للمنتجات، متراوحة من فراشي الأسنان إلى الكراسي، وبعد عقد آخر من الزّمن، صارت الشّركة تصمّم تجارب المستخدمين أكثر من تصميمها للمنتجات، حينها بدأ كيلي في استخدام كلمة التّفكير لوصف عمليّة التّصميم المستخدمة في إنشاء تجارب المستخدمين، عوض إنشاء المنتجات الملموسة، وهكذا ولد مصطلح التّفكير التّصميمي. وتدّرس كليّات الأعمال - عادةً - مقاربةً منطقيّةً تحليليّة في التّفكير، فهي تركّز على الأهداف المحدّدة، والعوائق، وتسبق فيها الفكرة الإجراء، في عمليّة متسلسلة من التّخطيط، والتّحليل؛ أمّا عمليّة التّفكير التّصميمي، فتعامل حلّ المشاكل بأسلوب مختلف، فالتّفكير، والفعل غالبا ما يشتبكان في استكشافٍ تكراريّ لمساحة التّصميم، وتكشف العمليّة عن الأهداف، والقيود بدلًا من تحديدها مسبقاً. من أساليب التّفكير التّصميمي الّتي تدرّس في كليّة التّصميم بجامعة ستانفورد، والمنظّمات مثل معهد لوما LUMA، نجد التّصميم المتمحور حول الإنسان (Human-Centered Design) -أو اختصارًا HCD-، الذي يركّز على الأشخاص أثناء التّصميم، والتّطوير، وهذا يتناسب مع تعريف تيم براون للتّفكير التّصميمي، أين يأتي إلهام الأفكار من اكتشاف أشخاص فعليّين، وحاجاتهم، ومشاكلهم. الشكل 14.6: تركز عملية التفكير التصميمي على مساحات الإلهام، والتفكير، والتنفيذ. حفظ الحقوق: 1- تعديل "thought idea innovation imagination" من "TeroVesalainen"/ على Pixabayـ ترخيص CC0ّ 2- تعديل "document paper business chart" من "rawpixel"/ على Pixabayـ ترخيص CC0ّ 3- تعديل “office business colleagues meeting” من "Free-Photos"/ على Pixabayـ ترخيص CC0ّ تتشكّل عمليّة التّفكير التّصميمي من ثلاث مساحات، وهي: الإلهام، وتوليد الأفكار، والتّنفيذ (الشّكل 14.6)، وتستخدم العمليّة "مساحات"، وليس "مراحل" ،لأنّها أكثر من مساحة يمكن أن تحدث في الوقت ذاته. ورغم هذا يحدث الإلهام في العادة أوّلًا، وهذا يستلزم تحديد مشكلة، أو فرصة تحفّز المرء للبحث عن حلول؛ والمساحة الثّانية توليد الأفكار، والحلول، وهي تعتمد تقنيّات مختلفة، مثل: العصف الذّهنيّ، وجلسات الرّسم، وغيرها من مئات التّقنيات المتاحة، الّتي نذكر منها: "أهمّ خمسة (Top Five)"، و"كيف يمكننا؟(?How Might We)"، و"الدّمج (Mash-up)"، و"جلسة الإنشاء التّشاركيّ (Co-Creation Session)". أهمّ خمسة (Top Five): يكتب في هذا التّمرين كلّ فرد من الفريق أهمّ 5 أفكار لديهم، ثم يتشاركونها جميعا، ويجمعون المتشابه منها. كيف يمكننا؟ (?How Might We): على أفراد الفريق في هذا التّمرين إلقاء نظرةٍ على بعض العبارات، ثمّ صياغتها على شكل أسئلة، بإضافة "كيف يمكننا؟"في بدايتها، والهدف من هذا التّمرين هو العثور على فرص تصميم، تتيح أيضًا مجموعةً مختلفةً من الحلول. الدّمج (Mash-up): ينطوي هذا التّمرين على جمع علامات تجاريّة، أو مفاهيم موجودة مسبقًا لإنشاء شيء جديد، إذ يحدّد أفراد الفريق تلك العلامات، أو المفاهيم الّتي تحمل الصّفة الّتي يرغبون في أن تكون ضمن حلولهم، ثمّ يدمجون تلك الأفكار معًا للخروج بشيء جديد. جلسة الإنشاء التشاركي (Co-Creation Session): تدمجُ جلسة الإنشاء التّشاركيّ السوق المطلوب في عملية الإنشاء، من خلال تعيين مجموعة من الأشخاص من السوق، للعمل على التصميم مع الفريق، والهدف منها هو الحصول على الملاحظات التي تقدّمها المجموعة الدّخيلة، من خلال معاملتهم كمصممين، وليس كضيوف حوار، وتتطور الحلول المنفذة من التفاعلات مع المستخدمين، ومن الإنشاء المستمر، وتحسين الحلول الممكنة. يدمج التفكير التصميمي الرؤى، والأحكام المستندة إلى الخبرة، والحدس من وجهة نظر المستخدمين النهائيين، بينما في النهج التحليلي العقلاني، غالبًا ما تصبح عملية الحل رسمية في مجموعة من القواعد. نيستا مؤسّسة ابتكار مقرّها المملكة المتّحدة، وهي تعرض على غرار IDEO، العديد من أدوات، وموارد التّفكير التّصميميّ؛ وقد جاء اسمها اختصارًا لـ "المؤسّسة الوطنيّة للعلوم، والتّكنولوجيا، والفنون" (the National Endowment for Sience, Technology and the Arts)، حيث تم تأسيس المنظمة في عام 1998، بوقف من اليانصيب الوطني في المملكة المتحدة، وأصبحت مؤسسة خيرية مستقلة في عام 2012، وتركّز إستراتيجية نيستا على الصحّة، والابتكار الحكوميّ، والتّعليم، والفنون، والاقتصاد الإبداعيّ، وسياسة الابتكار؛ كما تعرف نيستا مجموعةً من خمس معايير للتأكّد ممّا إذا كانت مهنة ما إبداعيّة، وتتمثل في ما يلي: عمليّة جديدة؛ مقاومة للميكنة؛ وظيفة غير مكرّرة، أو غير منتظمة؛ تقدّم مساهمة إبداعيّة لسلسلة القيمة؛ يتضمّن تفسيرا، وليس مجرّد تحويل خدمة، أو أداة. ينشأ التّفكير التّصميمي -كما يوحي الاسم- من التّصميم، نظرًا لأن التصميم هو أحد الصناعات الإبداعية المحددة، فهناك صلة واضحة بين الصناعات الإبداعية، والتّفكير التّصميميّ، وفي الواقع، تقدّم نيستا Nesta تمارين الإلهام، والتفكير المتاحة مجانًا للمستخدمين الذين يرغبون في تنفيذ ممارسات التّفكير التّصميمي. مساحات التفكير التصميمي المتمحور حول الإنسان تستخدم كليّة ستانفورد للتّصميم، التّفكير التّصميمي المتمحور حول الإنسان HCD. وهو يركّز على المساحات التّالية في عمليّة التّفكير التّصميمي: التّعاطف: من المهمّ -كما يتبيّن من المقاربة الإنسانيّة- أن تملك تعاطفًا مع المشكلة الّتي تحاول حلّها، والتّعاطف هو ملاحظة، وغمر نفسك في البيئة المحيطة للتّفاعل مع النّاس، وفهم تجاربهم، ودوافعهم. التّعريف: يتضمّن هذا الجانب وصف المشكلة، أو المشاكل الأساسيّة الّتي حدّدتها أنت، وفريقك؛ فالتّساؤل "كيف يمكننا؟"، يساعد على تضييق التّركيز، لأنّ الهدف الأخير هنا هو التعرّف على عبارة المشكلة الّتي توضّح ما تحاول مواجهته. وعبارة "أطّر تصميمك"، هي تحدّ تضمّنه IDEO في "صندوق أدواتها"، وهو يفيد في هذه الحالة، إذ يطلب منك هذا التّمرين أن تكتب مشكلتك، وتحسّنها باتّباع خطوات محدّدة، بحيث تصل إلى سؤال تصميم يخدمك كنقطة بداية، على أن يترك مجالًا للإبداع. التصوّر / توليد الأفكار: في هذه المساحة تبدأ الإتيان بالأفكار، الّتي تعالج مساحة تعريف المشكلة السّابقة، وثمّة مئات التّمارين الموجّهة لعمليّة التصوّر/توليد الأفكار، من العصف الذّهني، إلى "5 استفهامات بلماذا؟" من صندوق أدوات IDEO، وهي طريقة استفهاميّة يبحث فيها الباحث عن معلومات لحلّ مشكلة ما، فيطرح على المجيب سؤالًا عامًّا، ثمّ يتبعه بالسّؤال: "لماذا؟"، ليتعمّق في تفكير المجيب، وتفصّل IDEO هذا التّمرين بالقول: "ستستخدم هذه الطّريقة حين إجراء حوار، وتبدأ بأسئلة عامّة، مثل: "هل توفّر الكثير من المال؟"، أو "كيف كان حصادك هذه السّنة؟"، ثمّ تحصل على إجابات مهمّة لمشاكل معقّدة، بالسّؤال "لماذا؟" خمس مرّات، ويمكن أن تكون هذه طريقة ممتازةً إذا كنت تحاول الوصول إلى جذور الإنسانيّة و،العاطفيّة لمشكلة ما." إنشاء النّموذج الأوليّ: يصنع رائد الأعمال في هذه المساحة نماذج مصغّرة رخيصة من المنتج، ويجرّبها مع مزايا، أو فوائد، تعمل كحلول للمشاكل المعرّفة سابقا، ويمكن تجربة هذه الطّريقة داخليًّا بين الموظّفين، فهي عمليّة تسمّى dogfooding (مصطلح يعني حرفيّا "تناول طعام كلبك"، والمقصود به أن تستخدم الشّركة منتجاتها الخاصّة)، كما يمكن تجربتها خارجيًّا مع العملاء المحتملين، وتعتبر هذه المرحلة تجريبيّة. الفحص: يطبّق المصمّمون فحوصات مكثّقة على المنتج النّهائي مستخدمين أفضل الحلول المحدّدة في مساحة النّموذج الأوليّ. أدوات التفكير التصميمي هناك الكثير من أدوات التّفكير التّصميميّ الموجّهة لمساعدة، أو تحفيز نشاطاتك للتّفكير التّصميمي، وهي تأتي من منظّمات مصمّمة على التّفكير التّصميمي، مثل: IDEO، وجوجل فانتورسGoogle Ventures؛ وبينما توظّف المنهجيّات عمليّات، وتقنيّات، فإنّ الأدوات هي الموارد الّتي تفعّل تلك المنهجيّات، ويمكن أن تكون نشاطات، أو نماذج تسهّل النّهج. مخطط انسيابي للابتكار: قد يوضح نموذج مخطط انسيابي للابتكار تفاصيل العملية، وتعمل النظرة العامة المنظمة كأداة تنظيمية في عملية التطوير. سلم الأسئلة: هو أداة تساعدك على طرح الأسئلة "الصحيحة" عن طريق تحسين أسئلتك (الشكل 15.6)، وقد يؤدي طرح الأسئلة "الخاطئة" إلى نتائج لا معنى لها، أو أقل من كافية. الشكل 10.6: يمكن أن يساعد سلم الأسئلة في صقل الأسئلة المطروحة. حفظ الحقوق: تصميم مسجّل باسم جامعة رايس، OpenStax، تحت ترخيص CC BY 4.0 صندوق أدوات التّفكير التّصميميّ: هناك صناديق أدوات مختلفة لفئات مختلفة، فعلى سبيل المثال، تحتوي مجموعة أدوات "التفكير التصميمي للمعلمين"، على موارد التفكير التصميمي المتعلقة بالتعليم، في حين تتضمن مجموعة "الأدوات النموذجية" مجموعةً متنوعة من الموارد بأساليب، وإرشادات لمساعدتك على وضع التفكير التصميمي موضع التنفيذ. مجموعة تصميم IDEO: تقدم IDEO ملف PDF مجانيًا، مكونًا من 200 صفحة تقريبًا، وهو "الدليل الميداني للتصميم المتمحور حول الإنسان"، مع أنشطة تتعلق بالعقليات، والتفكير، والإلهام، والتنفيذ، وبعض دراسات الحالة. Google Ventures Design Sprint: تمرين للتفكير التصميمي مدته خمسة أيام، يساعد في حل الأسئلة من خلال التصميم، والنماذج الأولية، والاختبار. أشرطة مزيج التفكير التصميمي: تقدم مدرسة التصميم في جامعة ستانفورد ثلاثة "أشرطة مختلطة" تعمل كدليل، خلال نصف يوم من عمل التفكير التصميمي في مجالات الفهم، والتجريب والتفكير. نحن نفكّر (WE THINQ): برنامج مصمم لتمكين التعاون في إدارة الابتكار. .addtional__paragraph { border: 3px solid #f5f5f5; margin: 20px 0 14px; position: relative; display: block; padding: 25px 30px; } رائد أعمال في الميدان شركة بيتغيفن BitGiving، والتفكير التصميمي في سن الثانية والعشرين، أنشأت إيشيتا آناند أول منصة تمويل جماعي مباشرةً في الهند، حيث مكنت الفنانين، والمهندسين، والمبدعين؛ من التعاون، وجمع الأموال لأسباب خاصة، من خلال التحقق من القضايا، وكيفية استخدام الأموال، مع تحصيل نسبة صغيرة من الأموال كرسوم، وفي غضون خمس سنوات من إنشائها، قادت مؤسستها الاجتماعية المسماة بيتغيفن الجهود المبذولة لمعالجة المشاكل، من خلال التغيير الاجتماعي، فقد ساهمت الشركة في العديد من الحملات الاجتماعية المتعلقة بالأطفال، والنساء، والتعليم، والصحة، والكوارث، وغيرها؛ كما دخلت في شراكة مع جمعيات خيرية، ومنظّمات أخرى، لجمع الأموال لفريق هوكي الجليد الوطني الهندي للمنافسة في الكويت في كأس العالم، ولضحايا زلزال نيبال 2015، من خلال منصة التمويل الجماعي، ومنصات التواصل الاجتماعي الأخرى، مثل: تويتر Twitter. لكن اعتبارًا من سبتمبر 2018، أغلقت الشركة موقعها الإلكتروني بشكل مفاجئ، وشاع أنّها أغلقت أبوابها، في حين أن السبب الدقيق لفشل المشروع غير معروف، إلا أنّ من بعض الأسباب التي كان من الممكن أن يفشل بها المشروع، كانت عدم كفاية رأس المال، أو التنظيم، أو مشاكل الإدارة، أو عدم التوافق الإستراتيجي، أو حتى سوء التوقيت. يعد الفشل أمرًا شائعًا في ريادة الأعمال، كما تُعقد المؤتمرات المخصصة للفشل في جميع أنحاء العالم (FailCon هو نوع من حديث تيد TED عن الفشل). والآن بعد أن تعرفت على ماهية عملية التفكير التصميمي، وكيفية القيام بها، واستغلال أبرز أدواتها لتحفيز التفكير التصميمي، ودعمه، وتطويره، فقد بات في إمكانك الآن العمل على توظيف كل ما تحدثنا عنه بهذا الصدد في حل مشاكلك الريادية، واقتناص الفرص الثمينة في عالم الأعمال. ترجمة -وبتصرف- للفصل (Problem Solving and Need Recognition Techniques) من كتاب Entrepreneurship. اقرأ أيضًا المقال التالي: استخدام العمليات الرشيقة في حل المشاكل الريادية لرائد الأعمال المقال السابق: كيف يتجاوز رائد الأعمال المشاكل الريادية بطرائق إبداعية؟1 نقطة
-
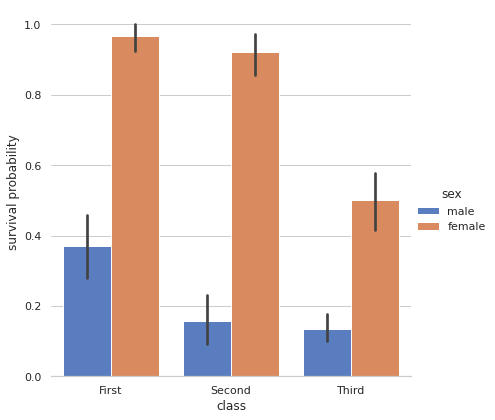
لدي المخطط التالي: import seaborn as sns import matplotlib.pyplot as plt sns.set(style="whitegrid") titanic = sns.load_dataset("titanic") g = sns.factorplot("class", "survived", "sex", data=titanic, kind="bar", size=6, palette="muted") g.despine(left=True) g.set_ylabels("survival probability") والخرج: ما أحتاج إليه هو تغيير موضع ال legend، على سبيل المثال أريد وضعه في أعلى اليسار؟1 نقطة
-
عندما أقوم برسم المخططات البيانية في seaborn من خلال Factplot تواجهنني مشكلتين، الأولى هي حجم النص المكتوب ضمن ال Legend، فعندما تكون هناك الكثير من النصوص ضمنها تظهر بحجم صغير جداً يصعب قراءته، وأيضاً بالنسبة لحجم ال Labels. لذا كيف يمكننا تغيير هذا الأمر؟1 نقطة
-
السلام عليكم ، اريد ان اعرف بأنني عندما اقوم بعمل mapعلى array و وضعها داخل بطاقات card, رغم انني اضع لهم ال grid التي في بوتستراب و col و row الا انّ البطاقات تظهر تحت بعضها و لا تظهر بجانب بعضها البعض ، و شكرا1 نقطة
-
1 نقطة
-
أنا أستخدم إطار فلاسك Flask وإستخدم قوالب jinja لعرض ملفات html الموجودة لدي، ولكن أريد أن أقوم بإضافة محتوى الملف footer.html داخل صفحة أخرى (index.html). هل يمكن القيام بهذا الأمر من خلال إستدعاء الملف footer.html؟1 نقطة
-
الملفات مثل robots.txt و sitemap.xml من المفترض أن تكون في المسار الرئيسي للموقع: https://www.example.com/robots.txt https://www.example.com/sitemap.xml لكن المشكلة أنه عند إضافة مثل هذه الملفات في المجلد static، لا يمكن الوصول إليها إلا من خلال المسارات التالية: https://www.example.com/static/robots.txt https://www.example.com/static/sitemap.xml هل توجد طريقة لإضافة هذه الملفات في المجلد static، بحيث يمكن الوصول إليها بدون كتابة كلمة static في المسارات السابقة؟1 نقطة
-
السلام عليكم أنا من سبعة أيام الماضية إشترية دورة علوم الحاسوب عن طريق البطاقة الائتمانية من إبن عمي المقيم بالخارج لاكن المشكلة إني وضعة بريده الإلكتروني و لما حبيت أعمل تسجيل دخول ما رضي يفتح عندي أرجوكم ساعدوني في إستبدال الدورة علي حسابي الآلكتروني أرجو منكم الرد و شكرا1 نقطة
-
مرحباً خليل، في مثل هكذا حالات يُمكن التواصل مع فريق الدعم من مركز المساعدة و إطلاعهم على مُشكلتك بالتفصيل و سيعملون على حلها و مساعدتك في أقرب وقت.1 نقطة
-
اريد ان اكتب مثلا ف. متغير رابط الملف إلى موجود على جهاز الكمبيوتر وعند تنفيذ الأمر يتم فتح الملف على الويندوز1 نقطة
-
أحاول عرض بعض النصوص في أحد القوالب ولكن هذه النصوص تحتوي على عناصر تستعملها قوالب Jinja، كالتالي: <ul> {% for item in seq %} <li>{{ item }}</li> {% endfor %} </ul> وبالتالي سيتم ترجمة هذه النصوص على أساس أنها جزء من القالب، ولكن أريد عرضها كما هي. هل توجد طريقة تمكنني من عرض هذا النص كما هو بدون تنفيذه؟1 نقطة
-
Express مستخدمة بشكل أوسع يمكنك معرفة ذلك عن طريق مراقبة عدد التحميلات الأسبوعية لكل منها على npm الأرقام الحالية هي: Express JS حوالي 20 مليون تحميل أسبوعيًا Loopback حوالي 38 ألف تحميل أسبوعيًا يمكنك القراءة عن Express وتعلم مزاياه وكيفيه استخدامه عبر المقال التالي ويمكنك قراءة سلسلة مقالات مدخل إلى express ومقالها الأول:1 نقطة
-
يوجد العديد من المشاريع التي بإمكانك تنفيذها بإستخدام لغة سي شارب قائمة المهام ( to do list) أي برنامج يمكنك إضافة فيه المهام التي تسعى لتحقيقها وفور تحقيقها يوجد زر تضغط عليه يقم بتعليم تلك المهمة أنها قد تم تنفيذها, يمكنك زيادة التعقيد بأن تقوم بتقسيم المهام بين مهام يومية, اسبوعية, شهرية ويتم تقسيمهم عبر حقل في قاعدة البيانات برنامج مذكرات (note app) تقوم فيه بكتابة الأشياء الهامة حتى تستطيع العودة إليها مرة أخرى لعبة إكس أو(x-o) ويمكنك إضافة بعض المميزات مثل إمكانية اللعبة على أكثر من جهاز بإستخدام الsockets برنامج إدارة مخازن يمكن إنشاء منبه ومذكر للمهام كتطور لبرنامج قائمة المهام1 نقطة
-
سنبني في هذا المقال لوحة كانبان kanban على الإنترنت باستخدام Angular ومنصة Firebase، حيث سيحتوي تطبيقنا النهائي على ثلاثة فئات من المهام وهي الأعمال المتأخرة والأعمال قيد الإنجاز والأعمال المنجزة، كما سنكون قادرين على إنشاء مهام وحذفها ونقلها من فئة إلى أخرى باستخدام عمليتي السحب والإفلات، وسنطوِّر واجهة المستخدِم باستخدام Angular وسنستخدِم قاعدة بيانات Firestore على أساس مخزن دائم لبيانات التطبيق، كما سننشر التطبيق في نهاية المقال على استضافة Firebase باستخدام واجهة سطر أوامر Angular CLI. ستتعلم في هذا المقال ما يلي: كيفية استخدام Angular material وعدة تطوير المكونات CDK. كيفية دمج Firebase مع تطبيق Angular الخاص بك. كيفية الحفاظ على بياناتك الدائمة في قاعدة بيانات Firestone. كيفية نشر تطبيقك إلى استضافة Firebase باستخدام Angular CLI وبأمر واحد فقط. يفترض هذا المقال بأنه لديك حساب جوجل Google وأساسيات Angular، كما ننصحك بالرجوع إلى المقالين مقدمة في مفاهيم Angular وما هي Angular؟ للتعرُّف على مفاهيم Angular الأساسية. 1. إنشاء مشروع جديد لننشئ مساحة عمل جديدة لإطار عمل Angular أولًا: ng new kanban-fire ? Would you like to add Angular routing? No ? Which stylesheet format would you like to use? CSS قد تستغرق هذه الخطوة بضع دقائق، حيث سينشئ Angular CLI بنية مشروعك ويُثبِّت جميع التبعيات المتعلقة به، كما عليك الانتقال إلى المجلد kanban-fire وتشغيل خادم تطوير عبر واجهة سطر الأوامر Angular CLI عندما تكتمل عملية التثبيت بتنفيذ الأمر التالي: ng serve افتح العنوان http://localhost:4200 لكي تشاهد صفحةً مشابهةً لهذه الصورة: افتح ملف src/app/app.component.html في المحرر الخاص بك واحذف كامل محتواه، إذ ستشاهد صفحة فارغة فقط عندما تعود مرةً ثانيةً إلى العنوان http://localhost:4200. 2. إضافة مكتبة Material وعدة CDK تتضمن Angular افتراضيًا مكونات واجهة المستخدِم المتوافقة مع مكتبة Material Design على أساس جزء من حزمة @angular/material، حيث تكون إحدى التبعيات الخاصة بحزمة @angular/material هي مجموعة تطوير المكونات Component Development Kit -أو CDK اختصارًا-، إذ تُوفِّر CDK الأوليات مثل أدوات a11y المساعدة والسحب والإفلات والتراكب، كما يمكننا الوصول إلى CDK عن طريق حزمة @angular/cdk. نفِّذ الأمر التالي لإضافة مكتبة Material Design إلى التطبيق الخاص بك: ng add @angular/material يطلب منك الأمر السابق اختيار سمة لتطبيقك في حال كنت ترغب في استخدام تنسيقات الطباعة للمواد العالمية وإعداد تحريكات المتصفح للمواد Angular، وبعدها اختر "Indigo/Pink" للحصول على النتيجة نفسها الموجودة ضمن المقال، وأجب "نعم Yes" من أجل السؤالين الأخيرين، كما يثبِّت الأمر ng add الحزمة @angular/material وتبعياته، ويستورد BrowserAnimationsModule في AppModule، ويمكننا استخدام المكونات التي تقدمها هذه الوحدة في الخطوة التالية. أضف أولًا شريط أدوات وأيقونة إلى AppComponent من خلال فتح ملف app.component.html وإضافة الشيفرة التالية: الملف src/app/app.component.html: <mat-toolbar color="primary"> <mat-icon>local_fire_department</mat-icon> <span>Kanban Fire</span> </mat-toolbar> أضفنا هنا شريط أدوات باستخدام اللون الأساسي لسمة Material Design واستخدمنا داخله أيقونة local_fire_depeartment بجانب العنوان Kanban Fire، فإذا نظرت إلى الطرفية الخاصة بك، فسترى أنَّ Angular يرمي لك بعض الأخطاء، ومن أجل إصلاحها تأكَّد من إضافة الاستيرادات التالية ضمن ملف AppModule: الملف src/app/app.module.ts: ... import { MatToolbarModule } from '@angular/material/toolbar'; import { MatIconModule } from '@angular/material/icon'; @NgModule({ declarations: [ AppComponent ], imports: [ ... MatToolbarModule, MatIconModule ], providers: [], bootstrap: [AppComponent] }) export class AppModule { } نحتاج إلى استيراد الوحدات المقابلة لها في ملف AppModule نظرًا لأننا استخدمنا شريط أدوات وأيقونة عن طريق Angular material، فيجب عليك رؤية النتيجة التالية على الشاشة: ليست نتيجةً سيئةً بما أنك لم تكتب سوى أربعة سطور من HTML واستوردت مرتين فقط. 3. عرض المهام سننشئ الآن مكونًا نستطيع استخدامه لتمثيل المهام وعرضها في لوحة kanban، لذا انتقل إلى مجلد src/app ونفِّذ أمر CLI التالي: ng generate component task ينشئ هذا الأمر TaskComponent ويضيف التعريف الخاص به إلى ملف AppModule، وبعدها أنشئ ملف يسمى task.ts ضمن دليل task، حيث سنستخدم هذا الملف لتعريف واجهة المهام في لوحة kanban، حيث سيكون لكل مهمة ثلاثة حقول اختيارية هي id وtitle وdescription وجميعها من نوع سلسلة نصية: الملف src/app/task/task.ts: export interface Task { id?: string; title: string; description: string; } لنحدِّث الآن ملف task.component.ts لكي يقبل مكون TaskComponent إدخالات من نوع كائن من النوع task ولكي يكون قادرًا على إصدار مخرجات "edit": الملف src/app/task/task.component.ts: import { Component, Input, Output, EventEmitter } from '@angular/core'; import { Task } from './task'; @Component({ selector: 'app-task', templateUrl: './task.component.html', styleUrls: ['./task.component.css'] }) export class TaskComponent { @Input() task: Task | null = null; @Output() edit = new EventEmitter<Task>(); } عدِّل قالب TaskComponent عن طريق استبدال شيفرة HTML التالية بمحتوى الملف task.component.html: الملف src/app/task/task.component.html: <mat-card class="item" *ngIf="task" (dblclick)="edit.emit(task)"> <h2>{{ task.title }}</h2> <p> {{ task.description }} </p> </mat-card> لاحظ أنه توجد لدينا أخطاء تظهر في الطرفية: 'mat-card' is not a known element: 1. If 'mat-card' is an Angular component, then verify that it is part of this module. 2. If 'mat-card' is a Web Component then add 'CUSTOM_ELEMENTS_SCHEMA' to the '@NgModule.schemas' of this component to suppress this message.ng نستخدِم مكون mat-card في القالب السابق الموجود في حزمة @angular/material، ولكنا لم تستورد الوحدة الخاصة به في التطبيق، ولإصلاح هذا الخطأ نحتاج إلى استيراد الوحدة MatCardModule في ملف AppModule: الملف src/app/app.module.ts: ... import { MatCardModule } from '@angular/material/card'; @NgModule({ declarations: [ AppComponent ], imports: [ ... MatCardModule ], providers: [], bootstrap: [AppComponent] }) export class AppModule { } ستنشئ الآن بعض المهام في AppComponent ونتصوَّرها باستخدام TaskComponent، لذا عرِّف مصفوفةً باسم todo في AppComponent وأضف مهمتين داخلها: الملف src/app/app.component.ts: ... import { Task } from './task/task'; @Component(...) export class AppComponent { todo: Task[] = [ { title: 'Buy milk', description: 'Go to the store and buy milk' }, { title: 'Create a Kanban app', description: 'Using Firebase and Angular create a Kanban app!' } ]; } أضف موجِّه *ngFor في نهاية ملف app.component.html كما يلي: الملف src/app/app.component.html: <app-task *ngFor="let task of todo" [task]="task"></app-task> ستشاهد ما يلي عندما تفتح نافذة المتصفح: 4. تضمين السحب والإفلات للمهام نحن جاهزون الآن لتنفيذ الجزء الممتع من التطبيق، لذا دعنا ننشئ ثلاث حاويات من أجل الحالات الثلاث المختلفة للمهام وضمّن وظيفة السحب والإفلات في التطبيق باستخدام Angular CDK. احذف المكوِّن app-task مع الموجِّه *ngFor الخاص به في أعلى الملف app.component.html واستبدل الشيفرة التالية به: الملفsrc/app/app.component.html: <div class="container-wrapper"> <div class="container"> <h2>Backlog</h2> <mat-card cdkDropList id="todo" #todoList="cdkDropList" [cdkDropListData]="todo" [cdkDropListConnectedTo]="[doneList, inProgressList]" (cdkDropListDropped)="drop($event)" class="list"> <p class="empty-label" *ngIf="todo.length === 0">Empty list</p> <app-task (edit)="editTask('todo', $event)" *ngFor="let task of todo" cdkDrag [task]="task"></app-task> </mat-card> </div> <div class="container"> <h2>In progress</h2> <mat-card cdkDropList id="inProgress" #inProgressList="cdkDropList" [cdkDropListData]="inProgress" [cdkDropListConnectedTo]="[todoList, doneList]" (cdkDropListDropped)="drop($event)" class="list"> <p class="empty-label" *ngIf="inProgress.length === 0">Empty list</p> <app-task (edit)="editTask('inProgress', $event)" *ngFor="let task of inProgress" cdkDrag [task]="task"></app-task> </mat-card> </div> <div class="container"> <h2>Done</h2> <mat-card cdkDropList id="done" #doneList="cdkDropList" [cdkDropListData]="done" [cdkDropListConnectedTo]="[todoList, inProgressList]" (cdkDropListDropped)="drop($event)" class="list"> <p class="empty-label" *ngIf="done.length === 0">Empty list</p> <app-task (edit)="editTask('done', $event)" *ngFor="let task of done" cdkDrag [task]="task"></app-task> </mat-card> </div> </div> يبدو أنَّ هناك الكثير من الأمور التي تحدث في الشيفرة السابقة، لذلك سنتناول كل قسم منها على حدة، حيث تُعَدّ الشيفرة التالية بنية المستوى الأعلى للقالب: الملف src/app/app.component.html: ... <div class="container-wrapper"> <div class="container"> <h2>Backlog</h2> ... </div> <div class="container"> <h2>In progress</h2> ... </div> <div class="container"> <h2>Done</h2> ... </div> </div> أنشأنا هنا وسم div يحيط بجميع الحاويات الثلاث مع صنف باسم "container-wrapper" ويوجد لكل حاوية صنف باسم "container" كما يوجد عنوان لها ضمن وسم h2، فانظر الآن إلى بنية أول حاوية: الملف src/app/app.component.html: ... <div class="container"> <h2>Backlog</h2> <mat-card cdkDropList id="todo" #todoList="cdkDropList" [cdkDropListData]="todo" [cdkDropListConnectedTo]="[doneList, inProgressList]" (cdkDropListDropped)="drop($event)" class="list" > <p class="empty-label" *ngIf="todo.length === 0">Empty list</p> <app-task (edit)="editTask('todo', $event)" *ngFor="let task of todo" cdkDrag [task]="task"></app-task> </mat-card> </div> ... عرَّفنا أولًا الحاوية على أنها mat-card والتي تستخدِم موجِّه cdkDropList، كما استخدمنا هنا mat-card بسبب التنسيقات التي يوفرها هذا المكوِّن، وسيسمح لنا cdkDropList لاحقًا بإفلات المهام داخل العنصر، كما عيَّنا اثنين من المدخلات كما يلي: cdkDropListData: تمثِّل إدخالًا للقائمة المنسدلة التي تسمح لنا بتحديد مصفوفة البيانات. cdkDropListConnectedTo: هو مرجع إلى cdkDropLists الأخرى والتي يتصل بها cdkDropList الحالي، حيث سنحدد أي القوائم الأخرى التي يمكننا إسقاط العناصر ضمنها من خلال تعيين هذا الإدخال. نريد بالإضافة إلى ذلك التعامل مع حدث الإفلات عن طريق استخدام خرج cdkDropListDropped، حيث سنستدعي تابع drop المعرَّف ضمن AppComponent كما نمرر له الحدث الحالي على أساس وسيط بمجرد أن يُصدر cdkDropList الخرج، ولاحظ أنه استخدمنا id أيضًا على أساس معرِّف لهذه الحاوية واسم class حتى تتمكن من تنسيقه، كما سننلق نظرةً على محتوى أبناء mat-card وسنجد العنصرَين التاليين ضمنها وهما: فقرة تستخدمها لإظهار نص بأنَّ "القائمة فارغة" عندما لا توجد أية عناصر في قائمة todo. مكوِّن app-task، ولاحظ هنا بأننا تتعامل مع خرج edit الذي عرّفناه بالأصل عن طريق استدعاء تابع editTask وتمرير اسم القائمة وكائن $event لها، حيث سيساعدنا ذلك في استبدال المهمة المحرَّرة من القائمة الصحيحة، ثم نكرِّر الخطوات السابقة على قائمة todo ونمرِّر دخل task له، كما نضيف في هذه المرة أيضًا موجِّه cdkDrag الذي يجعل المهام الفردية قابلةً للسحب. نحتاج إلى تحديث ملف app.module.ts وتضمين استيراد وحدة DragDropModule لكي تعمل الشيفرة السابقة: الملف src/app/app.module.ts: ... import { DragDropModule } from '@angular/cdk/drag-drop'; @NgModule({ declarations: [ AppComponent ], imports: [ ... DragDropModule ], providers: [], bootstrap: [AppComponent] }) export class AppModule { } نحتاج أيضًا إلى تعريف مصفوفات inProgress وdone في الملف نفسه الذي عرَّفت فيه كل من توابع editTask وdrop. الملف src/app/app.component.ts: ... import { CdkDragDrop, transferArrayItem } from '@angular/cdk/drag-drop'; @Component(...) export class AppComponent { todo: Task[] = [...]; inProgress: Task[] = []; done: Task[] = []; editTask(list: string, task: Task): void {} drop(event: CdkDragDrop<Task[]|null>): void { if (event.previousContainer === event.container) { return; } if (!event.container.data || !event.previousContainer.data) { return; } transferArrayItem( event.previousContainer.data, event.container.data, event.previousIndex, event.currentIndex ); } } لاحظ أنه تحققنا أولًا في تابع drop من حالة إفلات المهمة في القائمة نفسها التي كانت موجودةً فيها أصلًا وفي هذه الحالة لا نفعل أي شيء؛ أما في حال كان الإفلات في قائمة جديدة، فسننقل المهمة الحالية إلى الحاوية الوجهة. يجب أن تكون النتيجة كما يلي: ستكون قادرًا على نقل العناصر بين قائمتين عندما تصل لهذه النقطة. 5. إنشاء مهام جديدة يجب علينا تحديث قالب AppComponent كما يلي لتضمين الوظيفة المسؤولة عن إنشاء مهام جديدة: الملف src/app/app.component.html: <mat-toolbar color="primary"> ... </mat-toolbar> <div class="content-wrapper"> <button (click)="newTask()" mat-button> <mat-icon>add</mat-icon> Add Task </button> <div class="container-wrapper"> <div class="container"> ... </div> </div> ننشئ عنصر div في المستوى الأعلى حول container-wrapper وتضيف أيضًا زر بأيقونة "add" من نوع Material بجانب عنوان "إضافة مهمة Add Task"، حيث نحتاج إلى مغلِّف إضافي لوضع الزر في أعلى القائمة الخاصة بكل حاوية والتي سنضعها لاحقًا بجانب بعضها بعضًا باستخدام flexbox، كما نحتاج إلى استيراد الوحدة المرتبطة به ضمن ملف AppModule لأن هذا الزر يستخدم مكوِّن الزر من نوع Material: الملف src/app/app.module.ts: ... import { MatButtonModule } from '@angular/material/button'; @NgModule({ declarations: [ AppComponent ], imports: [ ... MatButtonModule ], providers: [], bootstrap: [AppComponent] }) export class AppModule { } سنضمِّن الوظيفة المسؤولة عن إضافة المهام في AppComponent عن طريق استخدام مربع حوار من نوع Material، حيث سيكون لدينا ضمن مربع الحوار استمارةً بحقلين هما العنوان والوصف، وبالتالي عندما ينقر المستخدِم على زر "إضافة مهمة Add Task"، فسنفتح له مربع الحوار، وعندما يرسل المستخدِم هذه الاستمارة، فسنضف مهمةً جديدةً إلى قائمة todo، كما سنلقِ نظرةً على التضمين عالي المستوى لهذه الوظيفة في AppComponent: ... import { MatDialog } from '@angular/material/dialog'; @Component(...) export class AppComponent { ... constructor(private dialog: MatDialog) {} newTask(): void { const dialogRef = this.dialog.open(TaskDialogComponent, { width: '270px', data: { task: {}, }, }); dialogRef .afterClosed() .subscribe((result: TaskDialogResult) => this.todo.push(result.task)); } } عرَّفنا بانيًا للمكوِّن في الشفرة السابقة وحقنّا صنف MatDialog ضمنه، وسنفعل ضمن دالة newTask ما يلي: نفتح مربع حوار جديد باستخدام TaskDialogComponent الذي سنعرِّفه لاحقًا. نحدِّد عرض مربع الحوار ليكون 270px. نمرِّر مهمةً فارغةً إلى مربع الحوار على أساس بيانات، حيث سنكون قادرين على الحصول على مرجع إلى الكائن الحاوي لهذه البيانات في TaskDialogComponent. نشترك بحدث الإغلاق close ونضيف المهمة من الكائن result إلى المصفوفة todo. يجب أولًا استيراد وحدة MatDialogModule في ملف AppModule لتتأكد من أنّ كل شيء يعمل بصورة صحيحة : الملف src/app/app.module.ts: ... import { MatDialogModule } from '@angular/material/dialog'; @NgModule({ declarations: [ AppComponent ], imports: [ ... MatDialogModule ], providers: [], bootstrap: [AppComponent] }) export class AppModule { } لننشئ الآن مكوِّن TaskDialogComponentعن طريق الانتقال إلى الدليل src/app وتنفيذ الأمر التالي: ng generate component task-dialog افتح ملف الآتي: src/app/task-dialog/task-dialog.component.html من أجل تضمين الوظائف الخاصة به واستبدال ما يلي بمحتواه: الملف src/app/task-dialog/task-dialog.component.html: <mat-form-field> <mat-label>Title</mat-label> <input matInput cdkFocusInitial [(ngModel)]="data.task.title" /> </mat-form-field> <mat-form-field> <mat-label>Description</mat-label> <textarea matInput [(ngModel)]="data.task.description"></textarea> </mat-form-field> <div mat-dialog-actions> <button mat-button [mat-dialog-close]="{ task: data.task }">OK</button> <button mat-button (click)="cancel()">Cancel</button> </div> ننشئ في القالب أعلاه استمارةً بحقلين هما title وdescription، كما نستخدِم الموجِّه cdkFocusInput لجعل التركيز على حقل الإدخال title تلقائيًا عندما يفتح المستخدِم مربع الحوار، ولاحظ كيف نستخدِم خاصية data للمكوِّن على أساس مرجع داخل القالب، حيث ستشبه هذه تمامًا data التي نمررها للتابع open في AppComponent. كما نستخدِم تربيط البيانات ثنائي الاتجاه باستخدام ngModel من أجل تحديث العنوان ووصف المهمة عندما يغيِّر المستخدِم محتوى هذه الحقول، وعندما ينقر المستخدِم على زر موافق، فسنُعيد النتيجة { task: data.task } تلقائيًا وهي المهمة التي بدّلناها باستخدام حقول الاستمارة في القالب أعلاه، كما سنُضمِّن الآن المتحكم الخاص بالمكوِّن كما يلي: الملف src/app/task-dialog/task-dialog.component.ts: import { Component, Inject } from '@angular/core'; import { MAT_DIALOG_DATA, MatDialogRef } from '@angular/material/dialog'; import { Task } from '../task/task'; @Component({ selector: 'app-task-dialog', templateUrl: './task-dialog.component.html', styleUrls: ['./task-dialog.component.css'], }) export class TaskDialogComponent { private backupTask: Partial<Task> = { ...this.data.task }; constructor( public dialogRef: MatDialogRef<TaskDialogComponent>, @Inject(MAT_DIALOG_DATA) public data: TaskDialogData ) {} cancel(): void { this.data.task.title = this.backupTask.title; this.data.task.description = this.backupTask.description; this.dialogRef.close(this.data); } } نحقن في الشيفرة السابقة مرجعًا في مربع الحوار ضمن TaskDialogComponent حتى نتمكن من إغلاقه، كما نحقن أيضًا القيمة الخاصة بالمزود المرتبطة مع مفتاح MAT_DIALOG_DATA والذي يمثل كائن البيانات الذي مرَّرناه إلى التابع المفتوح في AppComponent، ونعرِّف أيضًا الخاصية الخاصة backupTask والتي هي نسخة من المهمة التي مررناها مع كائن البيانات. سنستعيد خصائص this.data.task التي ربما تكون قد تغيّرت ونغلق مربع الحوار ونمرِّر this.data على أساس نتيجة عندما يضغط المستخدِم على زر "إلغاء"، وهناك نوعان من المراجع التي استخدمناها ولكن لم تُعرَّف بعد وهما: TaskDialogData TaskDialogResult وأضف الآن التعريفات التالية إلى أسفل الملف: الملف src/app/task-dialog/task-dialog.component.ts: ... export interface TaskDialogData { task: Partial<Task>; enableDelete: boolean; } export interface TaskDialogResult { task: Task; delete?: boolean; } الشيء الأخير الذي نحتاج إلى فعله قبل جهوزية الوظيفة هو استيراد بعض الوحدات في ملف AppModule. الملف src/app/app.module.ts: ... import { MatInputModule } from '@angular/material/input'; import { FormsModule } from '@angular/forms'; @NgModule({ declarations: [ AppComponent ], imports: [ ... MatInputModule, FormsModule ], providers: [], bootstrap: [AppComponent] }) export class AppModule { } ستشاهد الآن واجهة المستخدِم التالية عندما تنقر على زر "إضافة مهمة Add Task": 6. تحسين تنسيقات التطبيق سنحسِّن التخطيط الخاص بالتطبيق بحيث يتحسّن مظهر التطبيق وذلك عن طريق تغيير وتبديل تنسيقاته بصورة بسيطة، حيث ستضع الحاويات بجانب بعضها البعض كما سنصيف بعض التعديلات الطفيفة على زر "إضافة مهمة Add Task" وعنوان القائمة فارغة، لذا افتح ملف src/app/app.component.css وأضف التنسيقات التالية إلى أسفله: الملف src/app/app.component.css: mat-toolbar { margin-bottom: 20px; } mat-toolbar > span { margin-left: 10px; } .content-wrapper { max-width: 1400px; margin: auto; } .container-wrapper { display: flex; justify-content: space-around; } .container { width: 400px; margin: 0 25px 25px 0; } .list { border: solid 1px #ccc; min-height: 60px; border-radius: 4px; } app-new-task { margin-bottom: 30px; } .empty-label { font-size: 2em; padding-top: 10px; text-align: center; opacity: 0.2; } ضبطنا في الشيفرة أعلاه التخطيط الخاص بشريط الأدوات وعنوانه، كما تأكدنا من محاذاة المحتوى أفقيًا عن طريق تعيين عرضه إلى 1400px وهامشه إلى auto، ثم وضعنا الحاويات بجانب بعضها بعضًا باستخدام flexbox، وأخيرًا أجرينا بعض التعديلات في كيفية تصوّر المهام والقوائم الفارغة، ويجب عليك مشاهدة واجهة المستخدِم التالية عند إعادة تحميل تطبيقك: لا يزال لدينا مشكلةً مزعجةً تحدث عندما ننقل المهام بين الحاويات على الرغم من تحسين تنسيقات تطبيقنا بصورة كبيرة: نرى بطاقتين للمهمة نفسها -أي واحدة للمهمة التي نسحبها وأخرى للمهمة الموجودة في الحاوية نفسها- عندما نبدأ في سحب مهمة "شراء الحليب Buy milk"، في حين توفِّر لنا عدة التطوير CDK في Angular أسماء أصناف CSS التي تمكِّننا من إصلاح هذه المشكلة، والآن أضف التنسيق التالي في نهاية ملف src/app/app.component.css: الملف src/app/app.component.css: .cdk-drag-animating { transition: transform 250ms; } .cdk-drag-placeholder { opacity: 0; } بينما نسحب عنصر ما، سيستنسخه سحب وإفلات Angular CDK ويدرجه في الموضع الذي سنُفلِت الأصل فيه، كما عيَّنا خاصية الشفافية في صنف cdk-drag-placeholder للتأكد من عدم ظهور هذا العنصر عند عملية النقل والتي سيضيفها CDK إلى العنصر النائب. بالإضافة إلى ذلك فعندما تفلت عنصرًا فسيضيف CDK صنف cdk-drag-animating، ولإضافة تحريك سلس للعنصر بدلًا من نقل العنصر مباشرةً فإننا نعرِّف انتقالًا بمدة 250ms؛ أما لإجراء بعض التعديلات الطفيفة على التنسيقات الخاصة بالمهام، فسنذهب إلى ملف task.component.css ونعيّن طريقة عرض العنصر إلى block ونضبط بعض الهوامش كما يلي: الملف src/app/task/task.component.css: :host { display: block; } .item { margin-bottom: 10px; cursor: pointer; } 7. تحرير وحذف المهام الحالية سنعيد استخدام معظم الوظائف التي ضمّنَّاها مسبقًا لتحرير المهام الحالية وإزالتها، فعندما ينقر المستخدِم نقرًا مزدوجًا على مهمة ما، فسنفتح TaskDialogComponent ونملأ الحقلين الموجودين في الاستمارة بقيمتي title وdescription الخاصَين بالمهمة. كما سنضيف في مكون TaskDialogComponent أيضًا زر الحذف، فعندما ينقر المستخدِم عليه سنمرِّر تعليمة الحذف والتي ستنتهي في ملف AppComponent، ويكون التغيير الوحيد الذي نحتاج إلى فعله في ملف TaskDialogComponent هو في القالب الخاص به: الملف src/app/task-dialog/task-dialog.component.html: <mat-form-field> ... </mat-form-field> <div mat-dialog-actions> ... <button *ngIf="data.enableDelete" mat-fab color="primary" aria-label="Delete" [mat-dialog-close]="{ task: data.task, delete: true }"> <mat-icon>delete</mat-icon> </button> </div> يعرض هذا الزر أيقونة الحذف المنسقة بتنسيق مكتبة Material الافتراضي، فعندما ينقر المستخدِم عليه، فسنغلق مربع الحوار ونمرِّر الكائن الآتي: { task: data.task, delete: true } على أساس نتيجة لذلك، ولاحظ أيضًا أننا جعلنا الزر دائريًا عن طريق استخدام mat-fab، كما جعلنا لونه مثل اللون الأساسي المستخدَم في التطبيق، وحدَّدنا ظهوره فقط عندما يمكن حذف بيانات مربع الحوار؛ أما القسم المتبقي من عملية التضمين لكل من وظيفتي التحرير والحذف للمهام فهو موجود في ملف AppComponent بحيث كل ما يجب عليك القيام به هو استبدل تابع editTask بما يلي: الملف src/app/app.component.ts: @Component({ ... }) export class AppComponent { ... editTask(list: 'done' | 'todo' | 'inProgress', task: Task): void { const dialogRef = this.dialog.open(TaskDialogComponent, { width: '270px', data: { task, enableDelete: true, }, }); dialogRef.afterClosed().subscribe((result: TaskDialogResult) => { const dataList = this[list]; const taskIndex = dataList.indexOf(task); if (result.delete) { dataList.splice(taskIndex, 1); } else { dataList[taskIndex] = task; } }); } ... } إذا نظرت إلى وسائط تابع editTask فستجد: قائمةً تحوي أحد الأنواع 'done' | 'todo' | 'inProgress' والتي تمثِّل نوعًا موحَّدًا من سلسلة نصية مع قيم مقابلة للخصائص المرتبطة بكل حاوية. المهمة الحالية التي تريد تحريرها. أنشئ في جسم التابع نسخةً من TaskDialogComponent لأن data الخاصة به تُمرَّر على أساس كائن وهو الذي يحدِّد المهمة التي نريد تحريرها ويمكِّن زر التحرير في الاستمارة أيضًا عن طريق إسناد الخاصية enableDelete إلى القيمة true، وعندما نحصل على النتيجة المُعادة من مربع الحوار فسنتعامل مع حالتين: عند إسناد راية delete إلى true -أي عندما يضغط المستخدِم على زر الحذف- فسنزيل المهمة من القائمة الموجودة ضمنها. وإلا فسنستبدل فقط المهمة ذات الدليل المعطى بالمهمة التي حصلنا عليها من نتيجة مربع الحوار. 8. إنشاء مشروع Firebase وربطه بالمشروع لتنشأ مشروع Firebase جديد، انتقل إلى Firebase Console. أنشئ مشروعًا جديدًا باسم "KanbanFire". سنربط الآن مشروعنا مع Firebase، حيث يقدِّم فريق Firebase حزمة @angular/fire والتي توفر عملية التكامل بين التقنيتين، ولإضافة دعم Firebase إلى تطبيقك افتح الدليل الجذر لمساحة العمل الخاصة بتطبيقك ونفِّذ الأمر التالي: ng add @angular/fire يثبِّت هذا الأمر حزمة @angular/fire ويسألك بعض الأسئلة، ويجب عليك رؤية مثل هذه الصورة في الطرفية الخاصة بك: تفتح عملية التثبيت في غضون ذلك نافذة المتصفح حتى تتمكن من المصادقة باستخدام حساب Firebase الخاص بك، ويطلب منك أخيرًا اختيار مشروع Firebase وينشئ بعض الملفات على القرص الخاص بك، وبعد ذلك نحتاج إلى إنشاء قاعدة بيانات Firestore، إذ يمكنك فعل ذلك من خلال التوجه إلى "Cloud Firestore" ثم النقر فوق "Create Database". أنشئ بعد ذلك قاعدة بيانات في وضع الاختبار: أخيرًا، حدِّد المنطقة: الشيء الأخير الذي يجب عليك فعله هو إضافة تهيئة Firebase إلى بيئتك، حيث يمكنك العثور على تهيئة المشروع الخاص بك في Firebase Console. انقر على أيقونة الإعدادات بجوار نظرة عامة عن المشروع Project Overview. اختر إعدادات المشروع Project Settings. حدِّد "تطبيق ويب Web app" ضمن "تطبيقاتك Your apps": سجّل تطبيقك بعد ذلك وتأكد من نفعيل "Firebase Hosting": يمكنك نسخ التهيئة الخاصة بك إلى ملف src/environments/environment.ts بعد أن تنقر على "تسجيل التطبيق Register app": في النهاية، يجب أن يبدو ملف التكوين الخاص بك كما يلي: export const environment = { production: false, firebase: { apiKey: '<your-key>', authDomain: '<your-project-authdomain>', databaseURL: '<your-database-URL>', projectId: '<your-project-id>', storageBucket: '<your-storage-bucket>', messagingSenderId: '<your-messaging-sender-id>' } }; 9. نقل البيانات إلى Firestore استخدم الآن @angular/fire لنقل بياناتك إلى Firestore بعد أن أعددت Firebase SDK، لذا سنستورد أولًا الوحدات التي سنحتاجها في ملف AppModule: ... import { environment } from 'src/environments/environment'; import { AngularFireModule } from '@angular/fire'; import { AngularFirestoreModule } from '@angular/fire/firestore'; @NgModule({ declarations: [AppComponent, TaskDialogComponent, TaskComponent], imports: [ ... AngularFireModule.initializeApp(environment.firebase), AngularFirestoreModule ], providers: [], bootstrap: [AppComponent], }) export class AppModule {} يجب علينا حقن AngularFirestore في باني AppComponent بما أن التطبيق الخاص بنا يستخدِم Firestone: الملف src/app/app.component.ts: ... import { AngularFirestore } from '@angular/fire/firestore'; @Component({...}) export class AppComponent { ... constructor(private dialog: MatDialog, private store: AngularFirestore) {} ... } نحدِّث بعد ذلك الطريقة التي نهيئ بها مصفوفات الحاويات: الملف src/app/app.component.ts: ... @Component({...}) export class AppComponent { todo = this.store.collection('todo').valueChanges({ idField: 'id' }) as Observable<Task[]>; inProgress = this.store.collection('inProgress').valueChanges({ idField: 'id' }) as Observable<Task[]>; done = this.store.collection('done').valueChanges({ idField: 'id' }) as Observable<Task[]>; ... } استخدمنا هنا AngularFirestore للحصول على محتوى التجميعة من قاعدة البيانات مباشرةً، ولاحظ أنّ valueChanges يُعيد observables عوضًا عن مصفوفة، ولاحظ أيضًا أننا حدَّدنا أن حقل id للمستندات في هذه التجميعة يجب أن يُسمى أيضًا id ليطابق الاسم الذي استخدمناه في الواجهة Task؛ أما observables التي أُعيدت عن طريق valueChanges فستُصدر تجميعةً من المهام في أي وقت تتغير فيه. نظرًا لأننا نتعامل مع المرصودات observables بدلًا من المصفوفات فأنت بحاجة إلى تحديث طريقة إضافة المهام وإزالتها وتعديلها، وأيضًا تحديث الوظيفة المسؤولة عن نقل المهام بين الحاويات وعوضًا عن تغيير المصفوفات في الذاكرة ستستخدم Firebase SDK لتحديث البيانات في قاعدة البيانات، وسنرى كيف ستبدو الشيفرة بعد إعادة ترتيبها، لذا استبدل التابع drop الموجود في ملف src/app/app.component.ts بدايةً: الملف src/app/app.component.ts: drop(event: CdkDragDrop<Task[]>): void { if (event.previousContainer === event.container) { return; } const item = event.previousContainer.data[event.previousIndex]; this.store.firestore.runTransaction(() => { const promise = Promise.all([ this.store.collection(event.previousContainer.id).doc(item.id).delete(), this.store.collection(event.container.id).add(item), ]); return promise; }); transferArrayItem( event.previousContainer.data, event.container.data, event.previousIndex, event.currentIndex ); } سنزيل المهمة من التجميعة الأولى ونضيفها إلى التجميعة الثانية وذلك من أجل نقل مهمة من الحاوية الحالية إلى الحاوية الهدف، وبما أننا نؤدي هاتين العمليتين ونريد أن تظهرا على أساس عملية واحدة -أي جعل العملية ذَرية-، فسننفِّذها عن طريق معاملة Firestore، كما سنحدِّث تابع editTask حتى نتمكن من استخدام Firestore، لذا سنحتاج إلى تغيير الأسطر التالية من الشيفرة بداخل المعالج الخاص بمربع الإغلاق:: الملف src/app/app.component.ts: ... dialogRef.afterClosed().subscribe((result: TaskDialogResult) => { if (result.delete) { this.store.collection(list).doc(task.id).delete(); } else { this.store.collection(list).doc(task.id).update(task); } }); ... نستطيع الوصول إلى المستند المستهدَف والمقابل للمهمة التي نريد التعديل عليها باستخدام Firestore SDK ويمكنك حذفه أو تحديثه، ونحتاج أخيرًا إلى تحديث التابع المسؤول عن إنشاء مهام جديدة من خلال استبدال السطر this.todo.push('task') بالسطر this.store.collection('todo').add(result.task). لاحظ أن التجميعات الآن ليست مصفوفات وإنما مرصودات observables، ونحتاج إلى تحديث قالب AppComponent فقط لكي نتمكَّن من تصوّرهم عن طريق استبدال كل وصول إلى خصائص todo وinProgress وdone بالخصائص التالية todo | async وinProgress | async وdone | async على التتالي، كما يشترك أنبوب async تلقائيًا في المرصودات observables المرتبطة بالتجميعات، وتُشغِّل Angular تلقائيًا الكشف عن حدوث التغييرات ومعالجة المصفوفة المصدَرة عندما تُصدِر المرصودات قيمةً جديدةً، وفيما يلي التغييرات التي ستجريها في حاوية todo على سبيل المثال: الملف src/app/app.component.html: <mat-card cdkDropList id="todo" #todoList="cdkDropList" [cdkDropListData]="todo | async" [cdkDropListConnectedTo]="[doneList, inProgressList]" (cdkDropListDropped)="drop($event)" class="list"> <p class="empty-label" *ngIf="(todo | async)?.length === 0">Empty list</p> <app-task (edit)="editTask('todo', $event)" *ngFor="let task of todo | async" cdkDrag [task]="task"></app-task> </mat-card> نطبِّق أنبوب async عندما نمرِّر البيانات إلى الموجّه cdkDropList، حيث تفعل الشيء ذاته أيضًا داخل الموجِّه *ngIf ولكن لاحظ أننا نستخدِم أيضًا تسلسلًا اختياريًا -والذي يُعرّف أيضًا باسم معامِل التنقل الآمن في Angular- عندما نحاول الوصول إلى خاصية length لضمان عدم حصولنا على خطأ وقت التشغيل runtime error في حال لم تكن قيمة todo | async إما null أو undefined، والآن يجب أن تشاهد شيئًا يشبه الصورة التالية عندما تنشئ مهمةً جديدةً في واجهة المستخدِم وتفتح Firestore: 10. تحسين عمليات التحديث بشكل أفضل سنؤدي حاليًا عمليات التحديث في التطبيق الخاص بك بصورة أفضل، حيث يوجد لدينا مصدر خدمة في Firestore، ولكن في الوقت نفسه لدينا نسخًا محليةً من المهام، وبالتالي عندما تُصدر أي مرصودات مرتبطة بالتجميعات أيَّ تغيير، فسنحصل على مصفوفة من المهام، وعندما يُغير إجراء المستخدِم من الحالة، فسنحدِّث القيم المحلية أولًا ثم نرسِل عملية التغيير إلى Firestore؛ أما عندما ننقل مهمةً من حاوية إلى أخرى، فسنستدعي transferArrayItem التي تعمل على النسخ المحلية من المصفوفات والتي تمثِّل المهام الموجودة في كل حاوية. يعامل Firebase SDK هذه المصفوفات على أنها غير قابلة للتغيير، مما يعني أنه سنحصل على نسخ جديدة منها أيضًا والتي ستعيد الحالة السابقة قبل نقل المهمة في المرة القادمة التي تُشغّل فيها Angular الكاشف عن حدوث تغييرات، والوقت نفسه نشغِّل التحديث في Firestore ويشغِّل Firebase SDK عملية التحديث بالقيم الصحيحة، وبالتالي ستُعرَض واجهة المستخدِم بالصورة الصحيحة، وبهذه الطريقة تُنقَل المهمة من القائمة الأولى إلى القائمة الثانية كما توضحه الصورة التالية: تختلف الطريقة الصحيحة لحل هذه المشكلة من تطبيق لآخر، ولكن نحتاج في جميع الحالات إلى الحفاظ على حالة ثابتة ريثما تُحدَّث البيانات، كما يمكننا الاستفادة من المزايا التي يقدمها BehaviorSubject والذي يغلِّف observer الأصلي الذي نتلقاه من valueChanges، ولكن ما يحدث في الحقيقة هو أنَّ BehaviorSubject يحتفظ بمصفوفة قابلة للتغيير والتي تتلقى عمليات التحديث من transferArrayItem، فكل ما عليك فعله لإصلاح هذه المشكلة هو تحديث ملف AppComponent: الملف src/app/app.component.ts: ... import { AngularFirestore, AngularFirestoreCollection } from '@angular/fire/firestore'; import { BehaviorSubject } from 'rxjs'; const getObservable = (collection: AngularFirestoreCollection<Task>) => { const subject = new BehaviorSubject<Task[]>([]); collection.valueChanges({ idField: 'id' }).subscribe((val: Task[]) => { subject.next(val); }); return subject; }; @Component(...) export class AppComponent { todo = getObservable(this.store.collection('todo')) as Observable<Task[]>; inProgress = getObservable(this.store.collection('inProgress')) as Observable<Task[]>; done = getObservable(this.store.collection('done')) as Observable<Task[]>; ... } كل ما نفعله في مقتطف الشيفرة أعلاه هو إنشاء BehaviorSubject يُصدر قيمةً في كل مرة تتغير قيمة observable المرتبطة مع التجميعة، فالآن أصبح كل شيء يعمل كما يجب لأن BehaviorSubject يعيد استخدام المصفوفة خلال استدعاءات الكشف عن حدوث تغييرات ويحدِّث فقط عندما نحصل على قيمة جديدة من Firestore. 11. نشر التطبيق كل ما علينا فعله لنشر التطبيق الخاص بنا هو تنفيذ الأمر التالي: ng deploy سوف يفعل هذا الأمر ما يلي: يبني التطبيق الخاص بك باستخدام تكوين الإنتاج وبتطبيق التحسينات خلال عملية الترجمة. ينشر التطبيق الخاص بك إلى استضافة Firebase. يعطيك عنوان URL حتى تتمكن من معاينة النتيجة النهائية. نهاية المشروع تهانينا لقد نجحت في بناء لوحة kanban باستخدام Angular وFirebase. لقد أنشأت واجهة مستخدِم بثلاثة أعمدة تمثِّل حالات المهام المختلفة، كما نفَّذت عمليتي السحب والإفلات للمهام بين الأعمدة باستخدام Angular CDK، ثمَّ بنيت استمارةً لإنشاء مهام جديدة وحرَّرت المهام الموجودة باستخدام Angular Material، وبعد ذلك تعلّمت كيفية استخدام @angular/fire ونقلت حالة التطبيق الخاص بك جميعها إلى Firestore، وأخيرًا نشرت تطبيقك إلى استضافة Firebase. تذكَّر أنك نشرت التطبيق باستخدام تكوينات الاختبار ولذلك تأكد من ضبط السماحيات الصحيحة قبل نشر التطبيق الخاص بك للإنتاج، حيث يمكنك معرفة كيفية القيام بذلك من هنا، كما أنك لم تأخذ بالحسبان ترتيب المهام الفردية في الحاوية نفسها في التطبيق الذي أنشأته، حيث يمكنك استخدام حقل مخصص للترتيب في المستند الخاص بالمهمة لإضافة ذلك وترتيب المهام بناءً عليه، وبالإضافة إلى ذلك بنيت لوحة kanban من أجل مستخدِم واحد فقط، مما يعني أنه لدينا لوحة kanban واحدةً لأي شخص يستخدِم التطبيق، كما ستحتاج إلى تغيير هيكل قاعدة البيانات الخاصة بك من أجل تضمين لوحات منفصلة لمستخدِمِين آخرِين. ترجمة -وبتصرف- للمقال Building a web application with Angular and Firebase من موقع developers.google.com الرسمي. اقرأ أيضًا كيفية استعمال Angular في بناء تطبيقات الويب تهيئة بيئة تطبيقات Angular ونشرها على الويب التوجيهات (Directives) في AngularJS1 نقطة
-
تحتوي الأكاديمية في الوقت الحالي على 6 دورات كاملة يتم تطويرها بإستمرار وإضافة المزيد من المحتوى والتحديثات إليها، وهي كالتالي: دورة علوم الحاسوب دورة تطوير واجهات المستخدم دورة تطوير التطبيقات باستخدام لغة JavaScript دورة تطوير تطبيقات الويب باستخدام لغة PHP دورة تطوير تطبيقات الجوال باستخدام تقنيات الويب دورة تطوير تطبيقات الويب باستخدام لغة Ruby يمكنك الإطلاع على كل دورة بالتفصيل من خلال الصفحة الرئيسية للأكاديمية من هنا تعمل الأكاديمية الآن على إنشاء دورة متخصصة بلغة بايثون وستُنشر في الأشهر القادمة القليلة عندما تكون جاهزة، وفي الوقت الحالي يمكنك الإطلاع على المقالات المنشورة في الأكاديمية عن لغة Python وبعض المكتبات الخاصة بها من هنا1 نقطة
-
كل دورات حسوب ليس دورات متخصصة في لغة برمجة أو تقنية معينة، بل تهتم بالمجال بشكل عام، فعلى سبيل المثال ستجد أن هناك دورة لتطوير واجهات المستخدم يتم فيها شرح أساسيات HTML و CSS و JavaScript و jQuery و Bootstrap وغيرها الكثير من التقنيات والمكتبات والحزم، وبالتالي يمكن للطالب أن يقوم أي واجهة مستخدم بعد الإنتهاء من الدورة بشكل كامل وإتمام كل المشاريع التي تحتويها. أو كمثال آخر هو دورة تطوير الواجهات الخلفية بإستخدام لغة PHP، سنجد أن الدورة تركز على شرح أساسيات التعامل مع الواجهات الخلفية وإتمام المشاريع العملية التي يحتاجها سوق العمل، بالطبع بعد شرح كل أساسيات لغة PHP من البداية، ويقوم الطالب بعمل العديد من المشاريع بإستعمال أشهر إطارات العمل Laravel، وكنتيجة لهذا الأمر سيكون لدى الطالب إماكانية عمل كل مشاريع الواجهات الخلفية Backend بإستخدام لغة PHP لذلك لا تحتوي الأكاديمية على دورة مخصصة تشرح فيها لغة Python وحدها، ولكن تحتوي الأكاديمية على دورة علوم الحاسوب على شرح لكل أساسيات لغة Python ومفاهيم البرمجة الكائنية Object-oriented programming، وكيفية تنفيذ أشهر الخوارزميات بإستخدام هذه اللغة، بالإضافة لشرح هياكل البيانات Data Structure بإستخدام Python أيضًا، وكذلك أنماط التصميم Design Patterns الإنشائية والهيكلية والسلوكية، وكل هذا يكون بعد تعليم الطالب الأساسيات البرمجية وكيفية التعامل مع أنظمة التشغيل وفهمه لأنظمة قواعد البيانات المختلفة. يمكنك معرفة المزيد عن هذه الدورة من خلال الصفحة الخاصة بها من هنا (دورة علوم الحاسوب)1 نقطة
-
يركّزُ هذا الباب من سلسلة مقالات مدخل إلى عالم الأعمال على الأنواع المختلفة للهيكلية المؤسسية، وعلى الأسباب التي قد تدفع مؤسسةً ما إلى تفضيل هيكليةٍ ما على أخرى، وكيف يؤثرُ اختيارُ هيكليةٍ مؤسسية ما على نجاح المؤسسة. وفي ظل بيئة الأعمال المرنة، والحيوية السائدة في وقتنا الحالي، ينبغي تصميمُ الهياكل التنظيمية بما يُمَكِّنُ المؤسساتِ من الاستجابة سريعًا للأخطار التنافسية الجديدة، واحتياجات الزبائن المتغيِّرة، إذ يعتمد النجاحُ المستقبلي للشركات على مرونتها، وقدرتها على الاستجابة لاحتياجاتهم. وفي هذا المقال سنبحث بدايةً في كيفية بناء المؤسسات لهياكلها التنظيمية، وذلك عبر تطبيق الهيكليات التنظيمية التقليدية، أو المعاصرة. كيفية بناء الهيكليات المؤسسية ما هي الأشكال التقليدية لهيكلية المؤسسة؟ تتضمن الوظائف الأساسية التي يؤديها المديرون كُلًا من التخطيط، والتنظيم، والرقابة، ويركّز هذا الباب تركيزًا خاصًّا على وظيفة التنظيم، التي تتضمن تنسيقَ موارد الشركات، وتوزيعها، بما يُمكِّنِها من تنفيذ خططها، وتحقيق أهدافها، ويجري تطبيقُ عملية التنظيم تلك، أو الهيكلة، من خلال ما يأتي: تحديد أنشطة العمل، وتقسيم المهام (تقسيم العمل). تجميع الأعمال، والموظفين (التشعيب). إسناد السلطة، والمسؤوليات (التفويض). وينتج عن عملية التنظيم هيكليةٌ رسمية ضمن عملية تنظيم، أو مؤسسة (Organization) محددة، والتنظيم هو ترتيبُ العلاقاتِ وتصميمُها ضمن المؤسسة، وتتألف المؤسسة من شخصين، أو أكثر يعملون معًا لهدفٍ واحد، وواضح، ولدى المؤسساتِ الرسمية -أيضًا- تسلسلٌ إداري للسلطة، وقنواتٌ لتدفُّقِ المعلومات، ووسائل للرقابة، محددة جميعُها تحديدًا كافيًا، ويجري الوصلُ بشكلٍ مقصود بين الموارد البشرية، والمادية، والمالية، والمعلوماتية، لتكوين مؤسسة الأعمال التجارية، وتتصف بعض تلك الصِّلات بطول الأمد، ومنها على سبيل المثال: الصلات بين الأشخاص العاملين في القسم المالي ضمن المؤسسة، أو قسم التسويق، وبالمقابل، يمكن لصلاتٍ أخرى أن تتغير في أي وقتٍ تقريبًا، ومن الأمثلة عليها: عندما تُشكَّلُ لجنةٌ ما لدراسة مشكلةٍ معينة، ولدى كلِّ مؤسسةٍ نوعٌ ما من الهيكلية الضمنية، وعادةً ما تبني المؤسساتُ أُطُرَ العمل لديها على النهج التقليدي، أوِ المعاصر، أو المُقسَّم إلى فِرَق عمل، وتتّسم الهيكلياتُ التقليدية بكونها أكثر جمودًا، وبأنها تُجمِّعِ الموظفين وفقًا لوظائفهم، ومنتجاتهم، وعملياتهم الإنتاجية، وزبائنهم، أو مناطقهم، أما الهيكليات المعاصِرة، أو القائمة على التقسيم إلى فِرَقِ عمل، فتتصف بأنها أكثر مرونةً، وتُجمِّعِ الموظفين بهدفِ الاستجابة -سريعًا- لبيئات الأعمال التجارية الحرة والمرنة، وبصرف النظر عن إطار العمل الهيكلي الذي تختارُ شركةٌ ما تطبيقَه، فعلى جميع المديرين التفكيرُ -بدايةً- في نوعِ العمل الذي يحتاج إلى الإنجاز أولًا ضمن الشركة. الصورة 7.3 تأسست شركة البيع بالتجزئة السويدية إيكيا (IKEA) في العام 1943، وتطوَّرت من مشروعٍ صغير لإرسال الطلبات بالبريد إلى شركةٍ ذات ثقل عالمي في مجال الأثاث المنزلي لأكثر من 390 متجرٍ على امتداد أوروبا، وأمريكا الشمالية، وإفريقيا، وأستراليا، وآسيا. تشتهر هذه الشركة بتصاميم الأثاث المعاصرة، وحفلات افتتاح المحلات المزدحمة، والإعلانات الغريبة، وتتألف مجموعة إيكيا من أقسام متعددة، متوافقة مع وظائف الشركة المتعلقة بالبيع بالتجزئة، وسلسلة الإمداد، والمبيعات، والتصميم، والتصنيع. (حقوق الصورة محفوظة لـ : جي جي بيرس (JJBers) / فليكر (Flickr)). تقسيم العمل يُطلَقُ لفظُ تقسيم العمل للدلالة على عملية تجزئة العمل إلى أعمال منفصلة، وإسنادِ المهام إلى العمال، ففي مطعمٍ للوجباتِ السريعة على سبيل المثال، يتلقى بعضُ الموظفين طلبات الزبائن، بينما يحضِّرُ آخرون الطعامَ، ويتولى غيرُهم مهمةَ التنظيف، والحفاظ على التجهيزات، ويُشرِف عليهم جميعًا موظفٌ واحد على الأقل. وفي مصانع التجميع الآلي، يتولى بعضُ العمال تركيب المرايا الخلفية للسيارات، بينما يرفعُ آخرون مصدّ السيارة إلى الحامِل الذي يُركَّب عليه. ويُطلَق لفظ التخصص على الدرجة التي تُقسَّمُ المهامُ بموجبها إلى أعمال أصغر، فالعمال الذين يمارسون أعمالًا عالية التخصص، مثل عمال خطوط التجميع في المصانع، ينفِّذون مهامَّ ذات عددٍ، وتنوّعٍ محدودَين، أما الذين يتخصصون في مهمة واحدة، أو في عدد قليل من المهام، فيطوِّرون مهارةً أكبر في إنجاز ذلك العمل بالتحديد، ويمكن أن يؤديَ ذلك إلى فاعلية، واتساقٍ أكبر في الإنتاج، وأنشطة العمل الأخرى، وعلى الرغم من ذلك، فقد يؤدي بلوغُ الموظفين درجةً عالية من التخصص، إلى شعورهم بالملل، أو فقدان الاهتمام، بسبب غياب التنوع، والتحديات اللذَين يجعلان العملَ ممتعًا. الهيكليات التقليدية بعد أن تُقسِّمَ الشركةُ العملَ الذي عليها إنجازُه إلى أعمال محددة، يتولى المديرون تجميعَ الأعمال بما يُمكِّنُ من تنسيق المهام، والأنشطة المتشابهة، ويسمى هذا التجميع للأشخاص، والمهام، والموارد ضمن وحداتٍ مؤسسية -تشعيبًا (Departmentalization) (التقسيم إلى شُعَب، أو مجموعات)، ويسهِّلُ ذلك عمليةَ التخطيط، والقيادة، والرقابة. أما المخطط التنظيمي للمؤسسة، فهو تمثيلٌ بصريّ للعلاقات التي جرت هيكلتُها بين المهام، والأشخاص المفوضين بإنجازها، وفي المخطط التنظيمي الذي يظهر في الصورة 7.4، يمثِّلُ كلُّ شكلٍ عملًا واحدًا، ويتضمن كلُ عملٍ مهام عديدة، فعلى مدير المبيعات مثلًا توظيف بائعين (موظفي مبيعات)، وإنشاءُ مناطقِ مبيعات، وتحفيز موظفي المبيعات، وتدريبهم، وممارسة رقابة على عمليات المبيعات، كما يشير ذلك المخطط إلى النوع العام للعمل الذي يُنجَز في كل منصب، ومثلما تُظهِر الصورة 7.5، فهناك خمسة أنواع أساسية من التشعيب شائعة الاستخدام في المؤسسات: التشعيب على أساس الوظيفة: يقوم التشعيب على أساس الوظيفة، على المهام الأساسية التي تُنجَز ضمن وحدةٍ مؤسسية (تسويق، تمويل، إنتاج، مبيعات...إلخ). فشركة إيثان آلين إنتيريورز (Ethan Allen Interiors) مثلًا -وهي شركة تصنيع أثاث منزلي متكاملة رأسيًا -تتابع تشعيبها الوظيفي الناجح، بما في ذلك البيع بالتجزئة، والتصنيع، والاستعانة بالموارد، والأمور اللوجستية، والعمليات الإنتاجية، والتي تتضمن ضوابطَ مالية مشددة. الصورة 7.4: مخطط تنظيمي لشركة تصنيع أجهزة نموذجية الصورة 7.5: خمس طرق تقليدية للتنظيم التشعيب على أساس المُنتَج: يقوم هذا التشعيب على أساس السلع، والخدمات التي تنتجها، أو تبيعها، الوحدة المؤسسية (مثل العيادات الخارجية/ خدمات الطوارئ، وقسم طب الأطفال، وقسم طب القلب، وقسم جراحة العظام). فشركة آي تي تي (ITT) مثلًا: هي شركةُ تصنيعٍ ذاتُ تنوُّعٍ، رائدةٌ في مجال صناعة المكوّنات عالية الهندسة، وحلول التقنيات المخصصة لقطاعات النقل، والصناعة، وأسواق الغاز، والنفط، وهي مقسَّمةٌ إلى أربعة أقسام، على أساس المنتجات التي تقدّمها، وهي: عملية صناعية: مضخات، وصمّامات، وأجهزة لمعالجة مياه الصرف الصحي، وتقنيات تحكم: منتجات التحكم في الحركة، وعزل الاهتزاز، وتقنيات الحركة: ممتصات صدمات، ودواسات فرامل، ومواد احتكاك، وحلول التوصيل الكهربائي، والضوئي: موصِّلات لمجموعة متنوعة من الأسواق. التشعيب على أساس العملية الإنتاجية: يقوم هذا النوع على أساس عملية الإنتاج، التي تستخدمها الوحدة المؤسسية مثل: تقطيع الخشب ومعالجته، وتشطيبات الأثاث المنزلي، والشحن. وتتضمن الأنشطة التي على شركة غازبروم نفط (Gazprom Ne) على سبيل المثال، تنفيذها لاستخراج النفط من باطن الأرض، ومن ثم تحويله إلى منتجٍ نهائي، -الاستكشاف والبحث، والإنتاج (الحَفر)، والتكرير، والتسويق، والتوزيع. أما شركة أفلام الرسوم المتحركة بيكسار (Pixar)، التي باتت اليوم جزءًا من شركة ديزني (Disney)، فمقسَّمة إلى ثلاث مجموعات متوزاية، وتفاعلية قائمة على أساس العملية الإنتاجية، وتلك المجموعات هي: مجموعة التطوير التقني: وهي مجموعةٌ تقدّم أدواتِ رسوماتٍ حاسوبية. ومجموعة التطوير الإبداعي: وهي التي تؤلف قصصًا، وشخصياتٍ، وتعرضها في شكل أفلامِ رسوم متحركة. وأخيرًا مجموعة الإنتاج: وهي التي تنسِّق عمليةَ إنتاج الأفلام. التشعيب على أساس الزبائن: ويقوم هذا التشعيب على أساس النوع الرئيس للزبائن، الذين توجه إليهم المؤسسةُ خدماتها، وسلعها مثل: المشترين بالجملة، أو بالتجزئة، فمجموعة بي إن سي للخدمات المالية (PNC Financial Services Group) تقدم طيفًا واسعًا من الخدمات لزبائنها كافة، وتقوم هيكليتها على أساس نوع الزبائن الذين تقدم لهم خدماتها، وهي: الخدمات المصرفية للأفراد الموجّهة لزبائنها؛ ومجموعة إدارة أصول، مع تركيزٍ خاص على الأفراد؛ إضافةً إلى الشركات، والاتحادات، والبلديات، وغيرها من أطراف، والخدمات المصرفية للشركات، والمؤسسات الموجهة إلى الشركات متوسطة الحجم، وذلك على امتداد أراضي الولايات المتحدة الأمريكية. .addtional__paragraph { border: 3px solid #f5f5f5; margin: 20px 0 14px; position: relative; display: block; padding: 25px 30px; } الأخلاق مطبقة قائمة أطعمة شركة "بانيرا" النظيفة من شأن إحداث تغيير في الفلسفة العامة لشركة ما، وفي الطريقة التي تمارس فيها العمل التجاري، أن يؤثر في مفاصل الهيكلية المؤسسية للشركة كلها، وعندما يتعلق ذلك التغيير بالاستدامة، و"الطعام النظيف"، فقد قبلت شركة صناعة الخبز المسماة بانيرا (Panera) التحدي منذ عَقدٍ من الزمان، وبات لديها اليوم قائمة خالية من المواد الحافظة، والمُحلِّيات، والملوِّنات، والمُنكِّهات الصناعية. في العام 2015، أعلنَ مؤسس شركة بانيرا ورئيسُها التنفيذي، رون شيتش (Ron Shaich)، عن المكوِّنات الممنوع استخدامُها في قائمة الطعام الخاصة بشركته، البالغ عددُها حوالي 100 عنصر، والتي تعهَّدَ بأنه سيلغي استخدامها، أو لن يستخدمها مجددًا في تلك القائمة، وبعد مضي سنتين من ذلك، أعلنتِ الشركةُ أنَّ قائمة الطعام الخاصة بها "نظيفة بنسبة 100%"، وأنَّ تحقيق ذلك لم يكُن سهلًا أبدًا. فقد كرَّست شركةُ بانيرا آلاف ساعات العمل لمراجعة المكونات التي تستخدمها في قائمة طعامها، والبالغ عددُها 450 عنصرًا، وانتهت إلى إعادة صياغة ما يزيد على 120 من مكوّنات الطعام تلك، بهدف استبعاد المكونات الصناعية استبعادًا كاملًا، وحالما انتهى الفريقُ القائم على تلك العملية من تحديد المكونات الغذائية "غير النظيفة، أو الصناعية"، عمل مع البائعين التابعين للشركة البالغ عددهم 300 شخص، وفي بعض الأحيان مع الموزعين لأولئك البائعين، لإعادة صياغة المكونات، وجعلها خالية من أي مواد حافظة، فعلى سبيل المثال: قام فريقُ العمل في تلك الشركة بستين عملية تنقيح للوصفة المخصصة لتحضير حساء البروكلي بجبنة شيدر، التي تشتَهَر بها الشركة، لإزالة أي مكوناتٍ صناعيةٍ منها مع الحرص على ألا تفقد مذاقها، وقوامها المعهودَين. ووفقًا لمؤسس الشركة، ورئيسها التنفيذي، رون شيتش، فقد تركَّز نهجُ التجربة، والخطأ (Trial and Error Approach) المُتَّبع في تلك العملية على إيجاد التوازن الصحيح بين الحليب، والكريمة، والمستحلَبات، مثل خردل ديجون (Dijon Mustard)، لاستبدال فوسفات الصوديوم (وهو أحد المكونات المُستبعَدة من قائمة طعام شركة بانيرا)، مع المحافظة على قوام الحساء كثيفًا، وقد أنتجت شركةُ بانيرا جبنة شيدر جديدة لاستخدامها في ذلك الحساء، كما استخدمَتْ خردل ديجون يحتوي على خَلٍّ غيرِ محفوظ بوصفه بديلًا من فوسفات الصوديوم، وهو أحد المكونات الأخرى التي منعتِ الشركةُ استخدامها. وترى سارة برنيت (Sara Burnett)، وهي مديرة سياسة الصحة، والغذاء في شركة بانيرا، أنَّ مسؤولية الشركة لا تقف عند حدود خدمة زبائنها، بل تتعداها إلى قدرة الشركةَ على إحداثِ تغييرٍ عبر رفعِ صوتها، والاستفادة من قوتها الشرائية، للتأثير إيجابيًا على النظام الغذائي برمَّته، كما أنَّ الجهودَ المُضنية التي بذلتها تلك الشركة، بهدف إزالة المكونات الصناعية من قائمة الطعام التي تقدِّمها للزبائن، أتاحت لها المجال لإلقاء نظرةٍ أكثر عمقًا على سلسلة الإمدادات الخاصة بها، وسواها من عمليات، واستطاعت تلك الشركةُ تبسيطَها باستخدام مكوناتٍ أفضل. وما تزال شركة بانيرا غيرَ راضيةًٍ تمامًا عن مدى التزامها بنظافة الطعام؛ فقد أعلنت سلسلة التوريد الخاصة بها عن هدفها في الحصول على بيضٍ من دجاجاتٍ غير محبوسة ضمن أقفاص، لصالح المقاهي التي تقدم منتجاتها بحلول العام 2020. أسئلة التفكير الناقد: كيف يوفِّرُ نهجُ شركة بانيرا الهادف إلى تقديم طعامٍ نظيف، ميزة تنافسية لها؟ ما نوع التأثير الذي يُحدِثُهُ التزامُ شركة بانيرا بالطعام الخالي من المواد الحافظة على هيكلها المؤسسي؟ هل تُشكِّلُ سياسةُ "الطعامُ النظيف" ضغطًا إضافيًا على شركة بانيرا، والبائعين التابعين لها؟ اشرح الاستنتاج الذي توصلتَ إليه. التشعيب على أساسٍ جغرافي: يقوم هذا التشعيب على أساس التقسيم الجغرافي للوحدات المؤسسية مثل: التسويق في الولايات المتحدة، والتسويق في كندا، والتسويق في أمريكا اللاتينية. يُكلَّف الأشخاصُ بالعمل في وحداتٍ مؤسسية محددة، لأنهم ينفّذون مهامَ متشابهة، أو ذات ارتباطٍ فيما بينها، أو لأنهم مسؤولون مسؤولية مشتركة عن مُنتَجٍ، أو زبونٍ، أو سوقٍ ما، وتؤثّرُ القراراتُ الخاصةُ بالكيفية التي يجري فيها التشعيب (التقسيم إلى فِرَق أو مجموعاتِ عمل) في الطريقة التي تُسنِدُ فيها الإدارةُ السلطةَ، وتوزِّعُ المواردَ، وتُكافِئُ على الإنجاز، وفي كيفية تحديدها لقنواتِ التواصل عبر التسلسل الإداري، وتَستخدِمُ شركات الكبرى عديدة أنماطًا متنوعة من التشعيب؛ فعلى سبيل المثال: تدمج شركة المنتجات الاستهلاكية التي تُساوي مليارات الدولارات، بروكتر وغامبل (Procter & Gamble)، بين أربعة الأنواع المختلفة من التشعيب، التي يطلق عليها تسمية "الركائز الأربع" وهي: الركيزة الأولى: تُقسِّمُ وحداتُ الأعمال التجارية العالمية (GBU) الشركةَ وفقًا للمنتَج: منتجات العناية بالطفل، والأنوثة، والأُسرة، والجمال، والعناية بالقماش، والمنزل، والصحة، والتزيين. الركيزة الثانية: تستخدم شركة بروكتر وغامبل نهجًا جغرافيًا، إذ تنشئ وحداتِ أعمالٍ تجارية لتسويق منتجاتها حول العالم، وهناك مجموعاتٌ مخصصة لعمليات البيع والتسويق (SMO) في أمريكا الشمالية، وأمريكا اللاتينية، وأوروبا، وآسيا، والمحيط الهادئ، ومنطقة الصين الكبرى، والهند، والشرق الأوسط، وأفريقيا. أما الركيزة الثالثة لشركة بروكتر وغاميل، فتشمل القسم الخاص بوحدات الخدمات التجارية العالمية (GBS) الذي يطبق-أيضًا- التشعيب الجغرافي. الركيزة الرابعة: تستخدم وحدات الخدمات التجارية العالمية (GBS) عملياتٍ تقنية، وأدوتِ بياناتٍ معيارية، لتمكين وحدات الخدمات التجارية العالمية (GBUs)، ومجموعات عمليات البيع والتسويق (SMOs) من فهمٍ أفضل للعمل التجاري، ومن تقديم خدمة أفضل للزبائن، والمستهلكين، إنها تدعم وحدات الأعمال التجارية التابعة لشركة بروكتر وغامبل في مجال المحاسبة، والإبلاغ المالي، وتقنية المعلومات، وعمليات الشراء، وإدارة الرواتب، والفوائد، وتُسهِّل الإدارة، وأخيرًا، توفر أقسامُ ركيزة الوظائف المؤسسية (Corporate Functions pillar) شبكةً آمنة للشبكات الأخرى على وجه العموم، وتتألف تلك الأقسام من تخصصاتٍ وظيفية مثل: تطوير العمل التجاري الاستهلاكي، والعلاقات الخارجية، والموارد البشرية، والمعرفة القانونية، والتسويقية، والاستهلاكية، والخاصة بالسوق؛ والبحث والتطوير، وخدمات أماكن العمل. التنظيم التنفيذي، والاستشاري يُصمَّمُ التنظيم التنفيذي ذو التسلسل الإداري، وفقًا لمساراتِ تواصلٍ، وسلطةٍ مباشرة، ومحددة بوضوح، فيبدأ من مديري الإدارة ذوي المناصب العليا، نزولًا إلى أصغر الموظفين في الهرم الإداري. وللمديرين في هذا الشكل الإداري سيطرةٌ مباشرة على الأنشطة كافة، بما في ذلك الواجبات الإدارية، كما يُظهِرُ مخططٌ تنظيميٌّ لهذا النوع من الهيكليات الإدارية، أنّ مناصب الشركة كافة، متصلة ببعضها عبر خطٍّ وهمي يمتد من أعلى منصب في المؤسسة إلى أدناها؛ حيثُ تُنتَجُ السلع، وتُقدَّمُ الخدمات، وغالبًا ما تُعَدُّ هذه الهيكليةُ، ذاتُ التصميم البسيط، والسيطرة الواسعة من قبل المديرين، مناسِبةً للشركات الصغيرة، والريادية. ومع نمو الشركة، وتعقيدها التدريجي، يمكن تعزيز التنظيم التنفيذي للمؤسسة، بإضافة مناصب استشارية إلى التصميم، والتي تقدم خدمات مشورة، ودعم للمديرين في التنظيم التنفيذي؛ الذي لا يبقى تنظيمًا تنفيذيًا فحسب، بل تنفيذيًا، واستشاريًا في آنٍ واحدٍ، مثلما تُظهِر الصورة 7.6. وفي العمليات اليومية للشركة، ينخرط الأفراد الذين في المناصب التنفيذية انخراطًا مباشرًا في العمليات الخاصة بإنتاج السلع، وتقديم الخدمات، أما من هم في المناصب الاستشارية، فيقدمون الخدمات الإدارية، وخدمات الدعم التي يحتاج إليها الموظفون التنفيذيون لتحقيق أهداف الشركة، وترتبط المناصب التنفيذية في المؤسسة -عادةً- بمجالاتٍ مثل الإنتاج، والتسويق، والتمويل، أما المناصب الاستشارية، فتتعلق بمجالات مثل: الاستشارة القانونية، والإدارية، والعلاقات العامة، وإدارة الموارد البشرية. الصورة 7.6: التنظيم التنفيذي، والاستشاري. الهيكليات المعاصرة ما هي الهيكليات المؤسسية المعاصرة التي تستخدمها الشركات؟ على الرغم من أنَّ الأشكال التقليدية للتشعيب ما تزال تمثّل آلية تنظيم عمل المؤسسات، إلا أن هناك أشكالًا جديدة، وأكثر مرونة من الهيكليات التي تستخدمها اليوم شركات عديدة، فلنلقِ نظرة على الهيكلية المصفوفية (matrix structure) وهيكلية اللجنة (committee structure)، وكيف يساعد نوعا الهيكليات هذان، الشركاتِ على تعزيز المهارات المتنوعة لموظفيها. الهيكلية المصفوفية تُستخدَم الهيكلية المصفوفية (والمعروفة -أيضًا- باسم نهج إدارة المشاريع) -أحيانًا- بالتوازي مع الهيكلية التقليدية التنفيذية، والاستشارية (line-and-staff structure) في مؤسسةٍ ما، وبشكل أساس، تجمعُ الهيكلية المصفوفية بين شكلين من أشكال التشعيب، وهما: التشعيب على أساس الوظيفة، والتشعيب على أساس المُنتَج، اللذين لهما نقاط قوةٍ، وضعف يكمل بعضها الآخر، وتجمع الهيكليةُ المصفوفية بين أشخاصٍ من تخصصاتٍ وظيفيةٍ مختلفة، ضمن المؤسسة مثل: التصنيع، والتمويل، والتسويق، لغرض العمل على مشروعٍ خاص، ولكل موظفٍ مشرفان مباشران، هما: المدير التنفيذي (مدير الموظفين) ضمن الاختصاص الوظيفي المحدد لذلك الموظف، ومدير المشروع. وتُظهِر الصورة 7.7 تنظيمًا مصفوفيًا بأربع مجموعاتِ مشاريع خاصة (A, B, C, D)، مع مدير مشروع خاص بكل مجموعة، وبسبب سلسلة القيادة الثنائية في الهيكلية المصفوفية، فإنها تمثل تحدياتٍ فريدة لكل من المديرين، والمرؤوسين. الصورة 7.7: الهيكلية المصفوفية. وتتمتع الهيكلية المصفوفية بالمزايا الآتية: العمل الجماعي: فبفضل تجميع مهارات اختصاصيين متعددين، وإمكاناتهم، يمكن للشركة زيادة الإبداعِ، والابتكار، والتعامل مع مهام أكثر تعقيدًا. كفاءة في استخدام الموارد: لا يستخدمُ مديرو المشاريع سوى أفراد الفريق الوظيفي اللازم لإنجاز العمل، وذلك بدلًا من تشكيل مجموعات كبيرة الحجم من الموظفين الذين لا يمارسون أعمالًا كثيرة. المرونة: تتميز هيكلية المشروع في الهيكلية المصفوفية بالمرونة، ويمكنها التكيّف بسرعة مع التغيرات التي تطرأ على البيئة؛ إذ يمكن حلُّ الجماعة بسرعة عندما تنتهي الحاجةُ إليها. القدرة على إحداث توازنٍ بين الأهداف المتعارضة: يرغب الزبون في منتَجٍ ذي جودة عالية، وتكاليف يمكن التنبؤ بها، أما المؤسسة، فتريد جنيَ أرباح أعلى، وتطوير الإمكانات الفنية للمستقبل، وتمثل هذه الأهدافُ المتعارضة نقطةَ تركيز لتوجيه الأنشطة، وتجاوز ذلك التعارض، فبوسع المسؤول عن التسويق تمثيل الزبائن، والمسؤولُ عن التمويل يمكنه الحفاظ على الأرباح العالية، كما يمكن للمهندسين السعي نحو الارتقاء بالإمكانات الفنية. أداءٌ أعلى: قد يمتلك الموظفون الذين يعملون على فِرَق مشاريع خاصة شعورًا عاليًا بالتملُّك، والالتزام، والتحفيز. فُرصٌ للتطور الشخصي، والمهني: تُعطي هيكليةُ المشروع الأفراد فرصةَ تطوير المهارات الفنية، وتلك الخاصة بعلاقاتهم بالآخرين، وتقويتها. أما عيوب الهيكلية المصفوفية، فتتضمن ما يلي: الصراع على السلطة: قد يكون لدى كل من المديرين الوظيفيين، ومديري الإنتاج، أهدافًا، وأنماطَ إدارةٍ مختلفة. الالتباس بين أفراد الفريق: فقد يكون هناك غموضٌ حول مسؤوليات العمل، والجهات التي ينبغي تقديم التقارير إليها. ضعف التماسُك: قد يواجه أعضاءُ الفريق العاملون في مجالاتٍ وظيفية مختلفة، صعوباتٍ في التواصل الفعال، والعمل الجماعي بوصفهم فريقًا واحدًا. وعلى الرغم من أنّ الهيكلية المصفوفية يمكنها أن تطوِّر مرونةَ الشركة، وعملها الجماعي -تحاول بعضُ الشركات تبسيطَ الهيكليات المصفوفية المعقدة، التي تُنشئ مسؤولية محدودة، وتُعقِّدُ العمليات اليومية للشركة، ويرى بعض الرؤساء التنفيذيين، وغيرُهم من مديري الإدارة العليا، أن الهيكليات المصفوفية تسهِّلُ إلقاء اللوم على الآخرين، عندما لا تسير الأمور وفقًا لما هو مخطَّط له. هيكلية اللجنة وفقًا لهيكلية اللجنة، يتولى السلطةَ، والمسؤوليةَ، جماعةٌ بدلًا من فرد، وعادةً ما تكون اللجانُ جزءًا من مؤسسةٍ تنفيذية، واستشارية أكبر، وغالبًا ما يقتصر دورُ اللجان على الجانب الاستشاري، ولكن قد تحوزُ اللجنةُ في بعض الأحوال على سلطة اتخاذ القرارات، وتنفيذها، وبوسع اللجان جعلُ تنسيق المهمات في المؤسسةِ أكثر سهولة، فعلى سبيل المثال: لدى عملاقِ الصناعة الدوائية؛ شركة نوفارتس (Novartis) السويسرية، هيكليةُ لجنةٍ تقدم التقارير إلى مجلس الإدارة، وتعدُّ اللجنة التنفيذية لديها مسؤولةً عن الإشراف على العمليات التجارية داخل الشركات التابعة لها، بوصفها مؤسسة عالمية، وتتألف تلك اللجنةُ التنفيذية من الرئيس التنفيذي، والرئيس التنفيذي المالي، ورئيس الموارد البشرية، والمستشار العام، ورئيس العمليات، ورئيس البحث الطبي الحيوي، ورئيس التطوير الدوائي العالمي، والرؤساء التنفيذيين للوحدات الدوائية، ووحدات الأورام، والرؤساء التنفيذيين لشركتي ساندوز (Sandoz) و ألكون (Alcon)، وغيرها من الشركات التابعة لشركة نوفارتس، ويُنتخَبُ أعضاء اللجنة التنفيذية من قبل مجلس إدارة الشركة. توقِّرُ اللجانُ وجهاتِ النظرٍ المتنوعة تجاه مشكلةٍ ما، فيتوسَّع بذلك نطاقُ الحلول الممكنة، ولكنَّ الأمر لا يخلو من بعض العيوب، فقد تكون عمليةُ اتخاذ القرارات من قبل اللجانِ بطيئةً، ويسيطر -أحيانًا- فردٌ واحد على اللجنة، كما يصعُب تحميلُ فردٍ ما المسؤولية عن قرارٍ اتخذته اللجنةُ مجتمعةً، وقد تأخذُ اجتماعاتُ اللجنة وقتًا طويلًا في بعض الأحيان، دون تحقيق كثيرٍ من النتائج. ترجمة -وبتصرف- للفصل (Designing Organizational Structures) من كتاب introduction to business.1 نقطة
-
عندما تكون الشركات قائمة على أساس العمل عن بُعد، فإن حاجتها تزداد للبحث عن الأدوات المناسبة لإمكانية تحقيق التواصل بأفضل الطرق مع فريق العمل والتي من الممكن اعتبار هذه الأدوات كمساحات عمل مشابهة للمكاتب التقليدية. كما أن تصميم هيكلية الشركة يحدد الأشخاص المؤهلين للمشاركة في نقاشات العمل، ويحدد الأشخاص الذين يمتلكون إمكانية الوصول إلى جميع المعلومات ضمن نطاق الشركة، وبالتالي يؤثر ذلك على مقدرة الموظفين في التركيز على أداء مهامهم، وبالتالي تحديد ثقافة فريق العمل. يُفضل العمل على بناء مساحات مكتبية رقمية لفريق العمل عن بعد بشكل تساوي في كفاءتها مساحات العمل المكتبية التقليدية الموجودة على أرض الواقع. يمكن الإستفادة من بعض النصائح التي تساعد على بناء مساحات مكتبية رقمية لمجموعات عمل كبيرة تضم العديد من البلدان باختلاف الفترات الزمنية، كما يمكن تعلّم الطريقة المثلى في إختيار الأدوات المناسبة لبناء نظام تواصل فعال، وتشكيل ثقافة منتجة وشفافة لفريق العمل. التواصل في الشركات التقليدية والرقمية معرفة الفروق بين آلية التواصل بين موظفي الشركات التقليدية والرقمية يساعد على فهم آليات العمل عن بعد، لأن مكاتب العمل التقليدية تعتمد بشكل أساسي على تواجد الموظفين في نفس المكان في نفس الفترة الزمنية، يتضمن ذلك عقد الاجتماعات المجدولة أو الطارئة، بالإضافة إلى أن تواصل الموظفين في مكاتب العمل التقليدية يحتاج إلى رد فعل فوري لتسيير العمل. أما جوهر التواصل في الشركات الرقمية أو للعاملين عن بعد هو إمكانية اختلاف التواجد الزمني والمكاني، ربما تقوم بإرسال بريد إلكتروني وتحصل على الرد لاحقًا، في الغالب يتوقع الحصول على الرد خلال 24 ساعة من التواصل. هذا المفهوم بسيط للغاية، لكن لديه تأثير كبير على كل ما يتعلق بمجال العمل عن بعد، فيمكّن الموظفين من البقاء على تواصل بغض النظر عن اختلاف المناطق الزمنية، مع الحفاظ على معدلات عالية من الإنتاجية، ويمكن استخلاص بعض الفوائد من تجارب العاملين عن بعد: لا يضطر الموظف للانقطاع عن عمله بشكل مستمر بسبب الرسائل التي تحتاج إلى رد فوري. إمكانية البقاء بشكل غير متصل مع الانترنت لساعات للتركيز على انجاز العمل وتسليمه في الموعد المحدد. إمكانية وضع جدول عمل مرن يناسب الظروف الخاصة بغض النظر عن ساعات عمل باقي فريق العمل. إمكانية إجراء المحادثات بغض النظر عن الفرق الزمني أو جدول العمل. إمتلاك الوقت اللازم للتفكير حول أفضل الردود على رسائل العمل. الاحتفاظ بسجلات مكتوبة للمحادثات تتعلق بجميع المعلومات والقرارات التي تم الإتفاق عليها، وإمكانية الرجوع لها لاحقًا. المحادثات الجماعية والرسائل الخاصة المحادثات الجماعية غير فعالة بما فيه الكفاية، فقد تتم إضاعة الكثير من المعلومات المهمة في فوضى المحادثات الجماعية، بالإضافة إلى أن هذه الآلية في التواصل من شأنها إقصاء الموظفين من المناطق الزمنية المختلفة من النقاشات المهمة لأنه يصبح من الصعب إيجادها. لذا يوجد العديد من التطبيقات كخيار بديل وأكثر فعالية لإدارة المشاريع والمحافظة على هرمية التواصل داخل المؤسسات الرقمية، يمكن استخدام التطبيق المعروف Slack لإدارة المشاريع والتواصل بين أعضاء الفريق. يوجد تطبيق آخر يمكن اعتباره أكثر فعالية لتنظيم العمل وهو تطبيق تويست Twist فقد تم تصميمه لتنفيذ المشاريع بطريقة أكثر تنظيمًا سواء في تنظيم تسلسل المحادثات بين أعضاء الفريق أو الرسائل المباشرة. تسلسل المحادثات هذه الأداة تسمح بتنظيم المحادثات بشكل تسلسلي على حسب الموضوع ضمن القنوات العامة، فعلى سبيل المثال، إذا أردت الحصول على رأي فريق العمل حول تدوينة جديدة قبل النشر، بالإمكان إنشاء محادثة جديدة داخل القناة المخصصة للمدونة، وتدعو الأعضاء المعنيين للتعليق على التدوينة. تسمح هذه الآلية في إبقاء المحادثات منظمة بشكل دائم مع إمكانية البحث عن أهم المعلومات خلالها، كما تعتبر آلية مثالية لاستخدامها على المدى البعيد، وتمكن من التعمق في المحادثات، ومفيدة بشكل خاص لأعضاء الفريق المتواجدين في مناطق زمنية مختلفة، يمكن استخدام تسلسل المحادثات لمتابعة العديد من المجالات الأساسية والتي تساعد على إنجاز العمل بكفاءة، ومن هذه المجالات: التحديث على المنشورات تقارير الأخطاء مقترحات المشاريع المسودات الأولية ونماذج العمل التنسيق والتخطيط للمشاريع حل المشاكل اتخاذ القرارات ملخصات أسبوعية أفكار ملهمة الإعلانات والخدمات اللوجستية الرسائل بينما تُعتبر المحادثات التسلسلية أساس عمل تطبيق تويست، لكن الرسائل الخاصة أو الجماعية تُقدم نموذج متكامل للتواصل مع أعضاء الفريق وبطريقة تفاعلية وديّة. تُعتبر المحادثات التسلسلية والرسائل في تطبيق تويست ضمن المراسلات الغير تزامنية، لأنه لا يتطلب الرد الفوري على هذه الرسائل، والهدف منها تنظيم المعلومات وجعل إمكانية الوصول لها سهلة. سياق المحتوى المستوى الثاني في هرمية التواصل للشركات الرقمية هو العمل على المحتوى ضمن سياقه المحدد، وكمثال على ذلك استخدام تطبيق Todoist لإنشاء قائمة المهام ومتابعة إنجازها مع فريق العمل، أو استخدام مستندات جوجل لمشاركة نصوص المحتوى، استخدام تطبيق Paper لوصف المنتجات، وتطبيق Marvel لمشاركة نماذج التصاميم، والعديد من التطبيقات المختلفة. ويمكنك استخدام بعض التطبيقات كما يلي: تطبيق Todoist يساعد هذا التطبيق على تنظيم مشاركة المشاريع، وتحديد المهام والمواعيد النهائية للتسليم، ويمكن في هذا الإطار استخدام تطبيق Twist لهذا الغرض أيضًا عبر إضافة محادثة تسلسلية خاصة تحت مسمى قائمة المهام لتحويل المحادثات إلى نتائج. بالعودة لتطبيق Todoist بالإمكان استخدام خانة تعليقات المهام أو task comments لرفع الملفات المتعلقة بالعمل، وتبادل المعلومات، أو الإستفسار عن مواضيع محددة. مستندات جوجل يتم استخدام ٍمستندات جوجل في الغالب لمشاركة جميع ما يتعلق بالعمل سواء في التدوينات والإيميلات وصفحات الهبوط، يساعد هذا على إضافة أي اقتراحات أو تعديلات مطلوبة على المحتوى بشكل مباشر داخل المستندات. تطبيق Marvel يمكن لفريق التصميم الإستعانة بتطبيق Marvel لعرض النماذج الأولية من التصاميم، ليتمكن فريق العمل من إبداء أي ملاحظات أو تعديلات بشكل مباشر ضمن القسم الخاص بالتعليقات داخل التطبيق. تطبيق Paper يتم استخدام هذا التطبيق عبر الخدمة السحابية Dropbox لإنشاء وصف مفصل للمنتجات أو المشاريع، ويعمل هذا التطبيق بشكل متكامل مع تطبيق Marvel للتفاعل والتعليق على نماذج المنتجات المعروضة بالحجم الطبيعي وتوجيهها بشكل مباشر إلى تطبيق Paper. كما يمكن مشاركة المحتوى في هذا التطبيق ضمن المحادثات التسلسلية عبر تطبيق تويست مع تحديد جميع أعضاء الفريق المعنيين بالموضوع، يتم الإستفادة من المحتوى المستمد من تطبيق Paper لإبداء الملاحظات أو توجيه الأسئلة، بينما يتم الإحتفاظ بأهم المعلومات ضمن المحادثات التسلسلية في تويست. تطبيقي Github و Azure يمكن لمطوري الويب الإستفادة من هذين التطبيقين في إدارة البرمجيات الخاصة بالمواقع، وإدارة النقاشات حول برمجيات محددة مع فريق العمل، كما يمكن استخدام الأدوات المتوفرة في التطبيقات للتخطيط ومتابعة تطور العمل. تطبيق Zeplin يساعد تطبيق Zeplin بأن يكون حلقة الوصل مابين المصممين ومطوري الويب، يقوم المصممين بإنشاء مشروع جديد ضمن التطبيق لمشاركة جميع التصاميم ليتمكن مطوري الويب من الإطلاع على جميع التفاصيل بالإضافة إلى إمكانية اطلاعهم على النسخ الأولية من التصاميم، كما يتم إشعار مطوري الويب بأي تحديثات يتم العمل عليها في التصاميم. المستوى الثالث: محادثات الفيديو يمثل هذا المستوى الشكل التزامني في التواصل ضمن الشركات الرقمية، وكما هو معروف عن اجتماعات العمل في الشركات التقليدية بأنها تأخذ الكثير من الوقت لإعدادها، بالتالي صرف المزيد من الوقت والجهد، نفس الشيء قد ينطبق على اجتماعات الفيديو لفريق العمل عن بعد، لذا من الأفضل إقامة هذه الاجتماعات فقط لإضافة قيمة للعمل لا يمكن إنجازها عبر التواصل في محادثات تطبيق تويست تختلف معايير الإجتماعات بشكل عام، لكن يمكن إجمالها كما يلي: اجتماعات شهرية لشخصين يقوم المشرف المباشر على فريق العمل بإقامة اجتماعات مع كل شخص من الفريق بشكل منفصل، تتيح هذه الاجتماعات مناقشة العمل بشكل مفصل وإمكانية إعطاء ملاحظات متبادلة تساعد على دفع إنتاجية العمل. اجتماع الفريق يوجد اجتماعات على مستوى أعضاء الفريق لوضع خطة سير العمل وتحديد الأولوية لبعض المهام، يمكن إقامة هذه الاجتماعات بشكل شهري أو كل اسبوعين أو بشكل أسبوعي، يتم ذلك حسب الحاجة وحسب اختصاص كل فريق سواء كان فريق التصميم، التسويق، أو فريق مطوري واجهات الويب. اجتماع انطلاق المشروع يتحدد ذلك على حسب دورة كل مشروع، فعلى سبيل المثال، إذا كانت دورة كل مشروع لشهر واحد، فيتم عقد اجتماع لتحديد انطلاق المشروع، وتوضيح سير العمل لأعضاء الفريق، يتضمن ذلك الأهداف والمسؤوليات، والجدول الزمني لسير المشروع، ومناقشة المشاكل التي من الممكن مواجهتها وكيفية التعامل معها. الإجتماعات الطارئة يوجد دائما احتمالية ظهور مسألة طارئة بحاجة لمناقشتها بشكل خاص، وبالتالي يتم عقد اجتماع من قبل مدير المشروع مع الأشخاص المعنيين، ويكون للاجتماع هدف واضح ومحدد مسبقًا، ويشمل الاجتماع فقط الأشخاص المشاركين في اتخاذ القرار. بعض الأدوات التي من الممكن الاستفادة منها لعقد اجتماعات لفريق العمل عن بعد: موقع Appear.in: يوفر طريفة سريعة لإقامة اجتماعات صغيرة، ويمكن ربط تطبيق تويست مع هذا الموقع والإعلان ضمن التطبيق عن زمن ورابط الإجتماع. موقع Google Meet: يمكن استخدام الموقع لعقد الاجتماعات متوسطة الحجم أو الاجتماعات التي تم تحديدها مسبقًا عبر تقويم جوجل، بحيث يتم إضافة رابط بشكل تلقائي لحضور الإجتماع، كما يمكن استخدام البرنامج الشهير سكايب. موقع Zoom: يتم استخدام الموقع لانضمام ما يزيد عن 10 أشخاص من فريق العمل، ويُعتبر الموقع ذو مصداقية في توفير جودة عالية للاجتماعات التي تتم عبر الفيديو، وقد تشكل جودة الاتصال العامل الأساسي في نجاح الاجتماع. تم ترجمة المقال أثناء اجتياح وباء كورونا، وتطبيق سياسات الحجر الصحي على ما يقارب مليار شخص حول العالم، وصل عدد مستخدمي التطبيق في هذه الفترة 200 مليون مستخدم يوميًا بسبب اتباع السياسات الجديدة التي فرضت على الأشخاص العمل من منازلهم. المستوى الرابع: الاجتماعات الشخصية يعتمد العمل عن بعد بشكل أساسي على الاتصالات الكتابية، لكن لا يمكن تقوية الروابط بين أعضاء فريق العمل دون الإلتقاء بشكل شخصي، لذا تعمل بعض الشركات على عقد اجتماعات دورية لجمع شمل فريق العمل في مكان واحد. وتشمل هذه الرحلات ثلاث أنواع: رحلات على مستوى الشركة: الهدف من هذه الاجتماعات العمل على توفير تجارب متنوعة لفريق العمل، قد تشمل اقامة العروض أو ورش العمل الفترة الصباحية، والذهاب في رحلات استجمام مساءً. رحلات على مستوى الفريق: كما من الممكن تقسيم هذه الرحلات في مجموعات صغيرة للاجتماع ومناقشة مواضيع أو مشاريع محددة، والعمل على تطوير أولويات العمل لدى الفريق. رحلات للموظفين الجدد: التواصل الشخصي مهم جدًا للشعور بالانتماء لفريق العمل، وقد تكون فكرة مهمة إشراك الموظفين الجدد في رحلة تمكنهم من العمل بشكل مباشر مع المشرف لتعزيز العلاقات بين أعضاء الفريق. المؤتمرات: بعض الشركات تعمل على إرسال موظفيها للمؤتمرات التي تُعقد على المستوى المحلي أو الإقليمي، تساعد هذه المناسبات لمواكبة آخر التطورات التقنية والتي قد تساعد في تطوير عمل الشركة. المستوى الخامس: خطة الطوارئ التواصل الغير متزامن يُشكل نسبة كبيرة من آلية التواصل، لكن قد يواجه فريق العمل خلل قد يؤدي لتعطل الخدمة أو فقدان المعلومات، وبالتالي يحتاج فريق العمل للتصرف بشكل سريع واللجوء إلى خيارات بديلة، يمكن العمل على حفظ جميع البيانات المتعلقة بالعمل بشكل مشفر عبر مواقع سحابية تقدم هذه الخدمة، مثل موقع Telegram، فعند فقدان أي معلومات مهمة أو تعطل إحدى الأدوات الرئيسية في تواصل فريق العمل، يكون من السهل استرجاع جميع المعلومات من موقع تلجرام. البريد الإلكتروني يُستخدم البريد الإلكتروني في العادة للاتصالات الخارجية، ويمكن الإستفادة من جهات الاتصال الخارجية والتعاون معهم للعمل داخل الشركة كوسيط بين الشركة والعملاء الآخرين. بالمجمل، لا يمكن الإستغناء عن البريد الإلكتروني بشكل كامل للتواصل، لكن إذا اعتمد فريق العمل عليه، فإنه سيفقد العديد من الفرص لمشاركة وتنظيم المعرفة التي يمتلكونها والإستفادة منها بأفضل طريقة ممكنة. في فرق العمل التي تعمل عن بعد، يُعتبر التواصل الفعال العامل الأكثر أهمية للتعامل مع جميع المشاكل، وإذا لم يستطع فريق عمل مكون من عدد قليل من الأفراد حل المشاكل التي تواجهها الشركة، فإن زيادة عدد الموظفين لن يحل المشكلة، طالما لا يوجد آلية منظمة للعمل. ستظهر دائما مشاكل متعلقة بالتواصل بين أعضاء الفريق، لكن من الممكن تطوير نظامًا يعمل على: ربط كل فرد في الفريق بالأشخاص والمعلومات التي يحتاجونها لأداء مهامهم. العمل مع جميع الأشخاص بغض النظر عن المناطق الزمنية المختلفة. الحرص على إزالة أي مخاوف من فقدان أي معلومات مهمة، عبر وضع خطط احتياطية. السماح للجميع إمكانية البقاء غير متصلين بشبكة الإنترنت للتركيز على العمل لتقديم النتائج المطلوبة للعملاء. ترجمة -وبتصرف- للمقال The Pyramid of Remote Team Communication Tools للكاتب1 نقطة