لوحة المتصدرين
المحتوى الأكثر حصولًا على سمعة جيدة
المحتوى الأعلى تقييمًا في 01/15/21 في كل الموقع
-
مرحبا @عبد الواحد نعم يمكنك استخدام الإصدار الخامس من bootstrap : v5.0.0-beta1 ، ولكن على الرغم من أن النسخة الحالية مطورة للعمل على أكبر شريحة من أنوية المتصفحات و الأجهزة إلا أنها لا زالت النسخة beta أي أن هنالك احتمالية بنسبة ضئيلة جدا وجود أخطاء في هذه النسخة من ناحية التوافق مع أنوية المتصفحات أو توفقية الـ responsiveness مع بعض الأجهزة (كمتصفحات الاندرويد ذات الاصدارات القديمة) أو مع مكتبات أخرى. يمكنك الاطلاع على قائمة المتصفحات و الأجهزة المدعومة و الأخرى غير المدعومة من خلال الإطلاع على الموقع الرسمي لبوتستراب.3 نقاط
-
لا شك أن هذا المقال يُعد القطعة المكملة لتاج العمل الحر، فنحن نفصِّل في كيفية التعامل مع العملاء وإحسان الإدارة الذاتية للنفس وبيئة العمل والحياة العملية وغير ذلك في الفصول الماضية من أجل الوصول إلى هذه النقطة، وهي جني ثمار كل الجهد والتعب السابقيْن. واعلم أن الإدارة المالية في عملك الحر ذات شأن عظيم، ليس لأن المال هو مطلوبك من العمل، بل لأن العمل الحر يختلف عن الوظيفة العادية في أنك تمثل هنا وزارة المالية والضمان الاجتماعي معًا! فالأعمال الحرة ليس لها تأمين صحي ولا معاش في الغالب لأنها لا تتبع جهة نظامية، ومثلها في ذلك مثل الأعمال الحرة الحرفية التي تراها من حولك من النجارة والحدادة وغيرها. وينبني على ذلك أن عليك التفكير من الآن بشكل مختلف جذريًا في المال الذي تكسبه من عملك ذاك، وألا تنظر إلى ورقة المئة دولار على أنها ربحك من عمل عملته، بل هذه المئة فيها جزء يجب أن يذهب في حساب خاص للتأمين الصحي والطوارئ، وجزء آخر يذهب لمعاشك حين تقرر التقاعد، وهكذا، لهذا فضلنا استخدام كلمة الإدارة المالية من بداية هذا المقال، إذ هي أقرب للمعنى المراد من كلمة أرباح أو مكاسب أو راتب. وسنبدأ هنا في شرح كيفية تسعير خدماتك، والطرق المشهورة في تسعير المشاريع وطلبات العملاء، لتختار نوع التسعير المناسب لك وفق كل حالة، وكيف ومتى تزيد من سعر خدمتك. ثم ننظر في الطرق المشهورة للتعاملات المالية في العمل عن بعد وبشكل حر على الإنترنت، لتعلم كيف تسحب أجرك من منصات العمل الحر أو من العملاء. وبعد ذلك نتكلم بقليل من التفصيل عن عقود العمل بينك وبين العملاء، والتأمين الصحي لك والطوارئ وحساب التقاعد. العوامل المؤثرة في التسعير لا شك في أن أمر حساب السعر المناسب للمشروع الذي ستعمل عليه يشغلك ويقلقك، إذ تخشى رفع السعر خوفًا من ترك العميل لك إلى غيرك، وتخشى خفضه فتبخس حقك أو يظن العميل سوء جودة تنفيذك، فما العمل؟ وما العوامل التي يجب النظر لها واعتبارها عند حساب سعر المشروع؟ الواقع أن سعر الأعمال في الأسواق الحرة لا يتبع قوانين حاكمة في الغالب خاصة في الصفقات التي تكون في الأعمال الحرة التي نقصدها من الكتابة والترجمة والتسويق والبرمجة والتصميم والاستشارات الإدارية وإدارة الأعمال والمحاسبة والمساعدة الافتراضية وغير ذلك. لكن نستطيع القول أن القاعدتين الحاكمتين اللتين يمكن الأخذ بهما هما السعر العام للخدمة في السوق، والسعر المناسب لك أنت وفقًا لحساب تكاليفك وأرباحك، وهما محل حديثنا هنا. فأما سعر السوق فتستطيع معرفته بالنظر في متوسط قيمة العروض على الخدمات المماثلة لخدمتك في مواقع العمل الحر أو متوسط ميزانيات العملاء لمثل تلك المشاريع، وإن لم يكن ذلك متاحًا من أجل توفير تنافس شريف على الأعمال كما في موقع مستقل، أو كانت ميزانيات العملاء لا تمثل القيمة الحقيقية للمشروع، فحينئذ تنظر في بعض من يقدم هذه الخدمة باحثًا عن السعر المناسب لما تفعله. فمثلًا، حين بدأت في الترجمة قبل نحو ست سنوات بعد أن كنت أعمل في التصميم المرئي وتصميم تجربة الاستخدام، لم أكن أعرف متوسط الأسعار التي يمكن طلبها في الترجمة للبلاد العربية، ونظرت في الأسعار العالمية للترجمة فلم أظنها تناسبني حينها. فاستشرت اثنين من الكتاب العرب الذين لهم أعمال في منصات العمل الحر التي قررت العمل فيها عن متوسط السعر المناسب لخدماتي، فأشاروا علي بالأسعار المناسبة وفق الجودة والسوق والعرض والطلب، ونفعني ذلك أيما نفع عند أول تعاملاتي مع عملاء من العرب. وأما حساب السعر وفقًا لتكاليفك أنت، فهذا تعرفه بحساب تكاليفك المختلفة من إيجار للمكتب إن كنت تعمل من مكتب، واشتراكات برمجية إن كنت تعمل على برامج تصميم كحزمة أدوبي مثلًا، وتكاليف الإنترنت والكهرباء والنقل وغيرها إن وجدت، ثم التكاليف التي تغطي حياة كريمة لك إن كنت تعتمد على العمل الحر بصورة كلية من سكن ونفقات ومأوى وطوارئ وتأمين ومعاش وغير ذلك، وتقسم مجموع ذلك على عدد ساعات عملك في الشهر، فتخرج بقيمة كل ساعة عمل لديك. وعليه، فإن كانت ساعة عملك تساوي 10$ مثلًا وكان العمل المطلوب منك يستغرق ثلاث ساعات فإن الثمن الذي ستضعه يجب ألا يقل عن 30$، وإن وجدت السوق كله ينفذ هذا العمل بخمسة دولارات فهذا لا يعنيك، إذ أن هذا هو السعر المناسب لك أنت، هذا ونحن لم نحسب عامل خبرتك في المجال إذ تزيد أو تُنقص من ذلك السعر أيضًا. طيب ماذا تفعل في هذه الحالة؟ الحل هنا أن تترك هذه الخدمة إلى غيرها أو تغير السوق الذي تتعامل معه أو تقلل تكاليفك ونفقاتك، فمن غير المنطقي أن تعمل بسعر لا يغطي تكاليفك! لكن هذه حالة متطرفة ولا تحدث إلا نادرًا جدًا، وفي غالب هذه النوادر يكون السبب هو وضع العميل لميزانية غير منطقية، وحينها تتفاوض معه على الميزانية المناسبة أو ترفض العمل. أنواع التسعير للمشاريع سننظر في ما يلي في بعض أشهر نظم تسعير الخدمات في السوق بشكل عام، والسوق العربي بشكل خاص لتختار بعدها ما يناسبك وفق المشروع ووفق نوع الخدمة التي تقدمها. التسعير بعدد الساعات في هذا النوع تحدد قيمة ساعة عملك وفقًا للتكاليف التي ذكرناها أعلاه، وتحسب سعر المشروع وفقًا لعدد الساعات التي تحتاجها لتنفيذه، لكن هذه الطريقة لا تصلح إلا للخبير في مجاله ولا تصلح للمبتدئين، إذ نفترض بهذا الأسلوب أنك تعرف تمامًا ما ستفعله في كل مشروع، فتكون الساعات الثلاث تلك كلها عمل، على عكس المبتدئ أو الأقل خبرة إذ سيكون نمط عمله أبطأ بقليل. التسعير بالوحدات في هذا النوع تحدد السعر لكل وحدة عمل، كأن تحدد قيمة معينة ولتكن س دولار لكل ألف كلمة تترجمها أو تكتبها، أو تصميم تنفذه، أو خاصية برمجية تضيفها، أو صفحة، أو جدول بيانات (spreadsheet)، وهكذا. وهذا النوع هو الأشهر في تحديد الأسعار في السوق، ولا نحتاج هنا أن نذكرك أن هذه القيمة يجب أن تناسب وقت تنفيذ المشروع وتغطي تكاليفك، وانتبه إلى أنه كلما طال وقت التنفيذ قلت قيمة كل ساعة عمل، فاحرص على إنهاء العمل قبل موعد تسليمه. التسعير الثابت هذا النوع مناسب للخدمات التي تنفذها لعملاء بشكل دوري ومتكرر، كأن يكون لديك عميل يرسل لك عددًا ثابتًا من الملفات للعمل عليها (ترجمة، تصميم، تعديل، …إلخ) كل شهر، فهنا تستطيع إما استخدام أحد أنواع التسعير السابقة، أو حساب متوسط تلك الملفات شهريًا ووضع سعر واحد للشهر وفقها. الطرق المشهورة للمعاملات المالية نأتي الآن لمرحلة ما بعد تنفيذ المشروع، يجب أن تكون قد حصلت على المال الآن، فأين هو، وكيف تحصل عليه؟ إن كنت تعمل على إحدى منصات العمل الحر فحينها يكون مالك في موقع تلك المنصة، وستقتطع منه المنصة نسبة كعمولة لها قد تصل إلى خمس المبلغ لقاء تأمين حصولك عليه وعدم تهرب العميل من الدفع، إذ تشترط المنصة على العميل إرسال كامل قيمة المشروع إلى المنصة قبل بدء التنفيذ، ولقاء توفير مكان يجمعك مع العميل والفصل في الخلافات التي قد تنشأ بينكما وغير ذلك من الخدمات التي قد تحتاج إليها في التعامل مع العملاء، خاصة عند البدء في العمل الحر بدون خلفية سابقة ولا قاعدة عملاء. وتحتفظ هذه المنصة بقيمة المشروع لديها مدة تتراوح بين أسبوع إلى أسبوعين من أجل إتمام إجراءات التحويلات البنكية من ناحية، وحفظ حق العميل من ناحية أخرى إذا حدث أن اشتكى العميل من سوء التنفيذ أو تلاعب المستقل به، فحينئذ تكون قيمة المشروع لا زالت في يد المنصة ويمكن إرجاعها للعميل، والعكس صحيح إذا ثبت الحق للمستقل. وبعد انتهاء مدة احتجاز الأرباح تلك، توفر منصة العمل الحر وسائل بنكية لسحب هذه الأموال، وأشهر هذه الوسائل هي باي بال (PayPal) وويسترن يونيون (Western Union)، لكن قد تجد منصات تقبل الدفع أو السحب بوسيلة بنكية أخرى، فالفيصل هو ما اختارت المنصة أن تتعامل به وفقًا لظروفها والمناطق الجغرافية التي تخدمها. وقد تكون في دولة أو بلد لديه مشاكل في سحب أموالك بالطريقة التي تتيحها المنصة، فما العمل؟ الحل أن تبحث عن وسيط (شخص أو شركة) يستطيع استلام تلك الأرباح ومن ثم تحويلها إليك، أو الاستعانة بأحد معارفك ممن تثق به خارج البلاد يسحبها لك ويرسلها إليك بطريقة أخرى، وستجد شرحًا مفصلًا لباي بال وطرق السحب منه في هذه المقالة من مدونة مستقل. التأمين الصحي وخطة التقاعد والآن، نأتي لمرحلة ما بعد العمل، فنفترض أنك قد تعاقدت مع عملاء وحصلت على مشاريع وعملت فيها وجنيت أرباحًا وصارت لك قاعدة وسوقًا نجحت فيه، ثم ماذا؟ يجب الآن أن تفكر في الطوارئ التي قد تحدث لك، ومتى ستوقف هذا العمل! نعم، فأنت لن تعمل طول عمرك، بل يجب أن يكون هذا تخطيطك حتى لو استطعت العمل، فأنت لم تخلق لتعمل وتعمل فقط، والوظائف التقليدية توفر هذا التفكير على العاملين فيها باقتطاع نسب ثابتة من رواتبهم كل شهر من أجل التأمينات الصحية والخدمات والمنافع الأخرى التي توفرها لهم، بما فيها المعاش أو الضمان الاجتماعي. أما وقد صرت تعمل بشكل حر الآن فإن عليك التفكير في هذه الأمور واحتسابها في تخطيط المالي لكل عام، وهذه النقطة تحتاج إلى استشارة متخصص في التأمينات الاجتماعية من أجل حساب دقيق لها، ليخبرك بالمبلغ الذي يجب تخصيصه كمعاش لك بعد التقاعد. لكن القاعدة العامة في هذا هي احتساب نفقاتك وتكاليفك كما ذكرنا في بداية المقال، ومحاولة ترشيد إنفاق تلك المصاريف واستهلاك الموارد، وما زاد على ذلك يُدخر للطوارئ والمعاش والاحتياجات المستقبلية. وأفضل من هذا أن تخطط لتعلم إدارة الأعمال -إن لم تكن قد فعلت- لأنك محتاج لها في العمل الحر من ناحية كما سيرد بيانه في المقال التالي: التعهيد الخارجي وتوظيف مستقلين، ولأنك تستطيع تأمين مصدر دخل خامل لك بإنشاء تجارة جانبية تنمو مع الوقت بينما تعمل أنت في عملك وخدماتك كما اعتدت، إلى أن تصل فيها تلك التجارة إلى مرحلة تغنيك عن العمل، فحينها تكون بديلًا عن الضمان الاجتماعي، إن لم تكن أفضل! إذ لا يشترط هنا أن تعمل بيديك فيها، بل قد توظف فيها من يعمل فيها لك. أيضًا، من الأفكار المعتبر بها في خطط التقاعد أن تختار تجارة أو شركة لتستثمر فيها بمالك دون أن تعمل فيها بشكل مباشر، أي في صورة أسهم فقط، وهذا من شأنه أن يعود عليك بأرباح شهرية أو سنوية تغنيك كذلك عن العمل بعد مدة معينة تصل فيها تلك الأرباح إلى الحد الذي يغطي نفقاتك وتكاليفك. خلاصة المقال وهكذا، نكون قد مررنا على أمور التسعير والتقاعد بشكل سريع، ونأمل أن تكون قد عرفت كيف تضع أسعارك في أعمالك وخدماتك دون رهبة من خسارة السوق أو تشويه لجودة عملك. كتبت سارة شهيد المسودة الأولية لهذه المقالة. اقرأ أيضًا المقال التالي: ما يلزم العامل المستقل معرفته عن التعهيد الخارجي المقال السابق: العناية ببيئة عمل العامل المستقل نصائح للمستقلين الذين يعملون في مجال تصميم وتطوير الويب للتوفير والادخار والتقاعد. كيف تسعّر مشاريع الويب. الطريقة الأمثل لإدارة ميزانيتك بكفاءة وتسجيل أرباح كعامل مستقل. النسخة الكاملة من كتاب دليل المستقل والعامل عن بعد1 نقطة
-
السلام عليكم methods:{ fetchWeather(e){ if(e.key== "Enter") { // let xhr = new XMLHttpRequest(); // xhr.open('GET'.this. url_base + this.query) اولا هنا اردت استعمال ajax بدلا من fetch ولم اعرف fetch('${this.url_base}weather?q=${this.query}&units=metric&APPID={this.api_key}') ثانيا هنا مافائدة العلامه ${} .then(res=>{ return res.json(); }).then(this.setResult) } }, setResult(results){ this.weather = results; } }1 نقطة
-
مرحبا صديقي فايز هنااك العديد من الدروس المجانية و في مواقع عديدة في شتى المجالات و من بينها مجال الموشن غرافيك، من بين هاته المواقع الموقع العملاق Udemy و الذي به كم هائل من الدروس و المعلومات، ستجد العديد من الكورسات في الموشن الغرافيك و التي يتجاوز عددها 1000 كورس مجاني ! كل ما عليك فعله أخي العزيز البحث بكلمة motion graphic و اختيار السعر مجاني في قائمة الفلترة، معظم الدروس باللغة الانجليزية و اتمنى ان تكون تتقنها حتى تتمكن من فهم الدروس و استعابها بسرعة. اذا لم تكن ممن يتقنون الانجليزية و لو قليلا فأنا أنصحك بموقع اليوتيوب فتستطيع الاستعانة به كي تفهم مبادئ و أساسيات المجال و بعدها تصمم بابداعك الخاص. أتمنى لك التوفيق.1 نقطة
-
أرى أن paytabs رائعة وخدمة Paypal ممتازة أيضًا نظرًا لإنتشارها الواسع على الإنترنت. يمكنك أن تلقي نظرة على هذه المشاركة في حسوب IO (قديمة نوعًا ما لكن بها مقارنات جيدة)، كما يمكنك أن تنشر مثثل هذه المشاركة على حسوب IO لتحصل على آراء أكثر.1 نقطة
-
1 نقطة
-
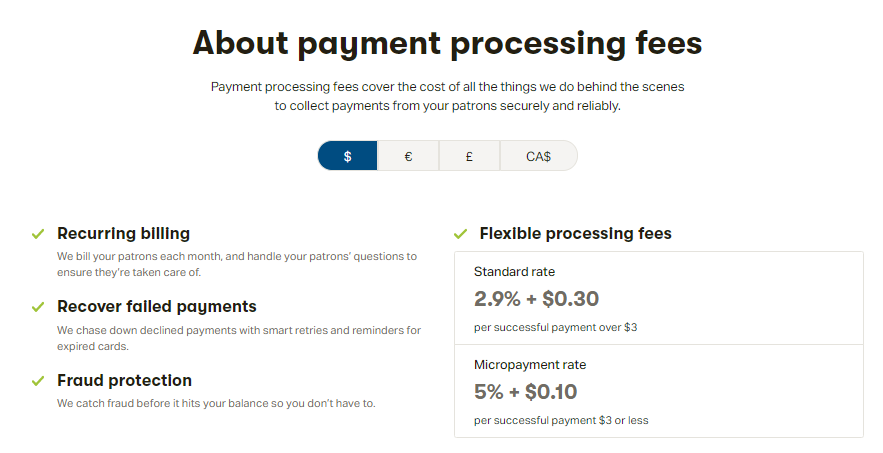
يمكنك إضافة ميزة التبرع من خلال Patreon مجانًا وبنفسك، فقط عليك إضافة رابط صفحتك على patreon. ولاحظ أن Patreon يأخذ جزء من التبرع كعموله وهي 2.9% + 0.30$ للمبالغ الأكثر من 3$ كما هو موضع في الصورة مصدر الصورة بالنسبة للدفع من خلال فيزا أو ماستركارد أو بايبال فستحتاج إلى إستخدام بوابة دفع مثل amazon payment services أو tap أو paytabs وغيرها الكثير ولكل منها مميزاته وعمولته الخاصة. بالطبع ستحتاج إلى مبرمج ليقوم بربط موقعك أو تطبيقك ببوابة الدفع، وغالبًا سيكلفك المبرمج حوالي 100 - 250 دولار لكن هذا متوقف على المبرمج نفسه. تستطيع تكليف مبرمج محترف للقيام بذلك من خلال منصة مستقل أو البحث عن خدمة مماثلة في خمسات.1 نقطة
-
1 نقطة
-
وعليكم السلام ورحمة الله تعالى، مرحبًا @Hafsa Aly XMLHttpRequest (XHR) عبارة عن واجهة برمجة تطبيقات على شكل كائن تقوم بنقل البيانات بين متصفح الويب وخادم الويب. ويتم توفير الكائن بواسطة بيئة JavaScript بالمتصفح. أي أنه يمكنك من خلالها تبادل البيانات الموجودة في الخادم مثل أن تقوم بتغير صورة أو فتح ملف نصي وماشابه من العمليات التي يمكنك مباشرة بدون الحاجة إلى لغة خادم بالقيام بها. أما إذا كنت بحاجة للقيام بعمليات ديناميكية متصلة بقواعد البيانات فأنت بحاجة إلى لغة الخادم مثل PHP و Ruby وغيرها من اللغات التي تستخدم من أجل هذا الغرض. مثال على ذلك إظهار أخر تويت أو إظهار تعليقات وغيرها من الأمور الديناميكية. لهذا في البداية عليك تحديد المشروع الذي تود القيام به ومن ثم اختيار غن كنت بحاجة للغة الخادم أما لا.1 نقطة
-
1 نقطة
-
السلام عليكم يجب عليك ان تستخدم الBootstrap وسيسهل عليك مهمة جعل التصميم متوافق مع شاشات الحاسوب المختلفة والايباد والتلفون. اما اذا كنت لا تريد استخدام الBootstrap فيجب عليك ان تستخدم الmedia queries وهي عبارة عن قواعد تحكم وضع العناصر الموجودة في التصميم حسب حجم الشاشة مما يسهل عليك انشاء واجهات متوافقة مع الجوال . مثال بسيط على الmedia queries: @media screen and (min-width: 480px) { body { background-color: lightgreen; } } في هذا المثال يتم تغيير لون الخلفية الى الاخضر في حالة أن تكون الشاشة أكبر من أو تساوي 480px . وقس على ذلك فشاشات الهاتف تكون : 320px 375px 480px . . 768px ولكنني انصحك بأن تقوم بتعلم الbootstrap.1 نقطة
-
مرحبا عبد الواحد، هذه فقط عبارة عن صورة مفرغة تم تنسيق إطار مشغل الفيديو ليكون بهذا الشكل. تحتاج فقط HTML - CSS يمكنك استخدام الشيفرة التالية: حيث نضع الصورة كخلفية لعنصر div وهو يعرض الفيديو في جزء منه (نبتعد عن الحواف) <div id="tv_container"> <video width="320" height="240"> <source src="video/video.mp4" type="video/mp4" /> </video> </div> <style> #tv_container { background: url('images/tv.png') no-repeat top left transparent; width: 400px; /* Adjust TV image width */ height: 300px; /* Adjust TV image height */ position: relative; } #tv_container video { position: absolute; top: 30px; /* Adjust top position */ left: 40px; /* Adjust left position */ } </style> أو: في حال تريد وضع الصورة فوق الفيديو (يجب أن تكون الصورة شفافة transparent و من نوع png) <div id="tv_container"> <video width="320" height="240"> <source src="video/video.mp4" type="video/mp4" /> </video> </div> <style> #tv_container { width: 400px; /* Adjust TV image width */ height: 300px; /* Adjust TV image height */ position: relative; } #tv_container:after { content: ''; display: block; background: url('images/tv.png') no-repeat top left transparent; width: 100%; height: 100%; left: 0px; top: 0px; position: absolute; z-index: 10; } #tv_container video { position: absolute; top: 30px; /* Adjust top position */ left: 40px; /* Adjust left position */ z-index: 5; } </style> بالتوفيق1 نقطة
-
ممكن يكون اعدات الطابعـة مختلفـة والاغلب بكون في الطباعـة في لازم يكون في مساحات هامشة تقص بعد الطباعـة1 نقطة