لوحة المتصدرين
المحتوى الأكثر حصولًا على سمعة جيدة
المحتوى الأعلى تقييمًا في 09/09/20 في كل الموقع
-
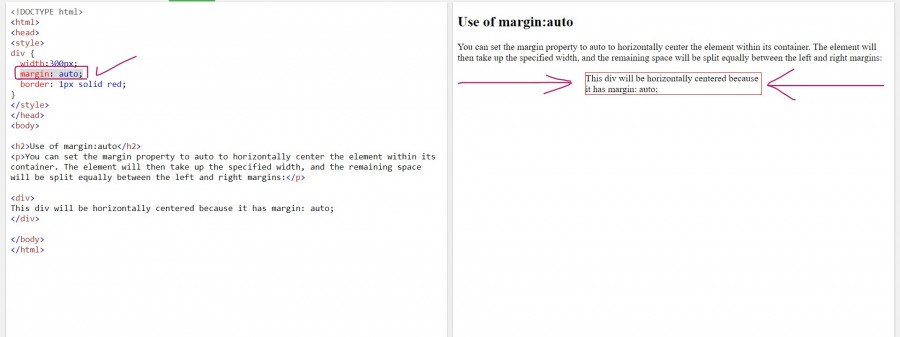
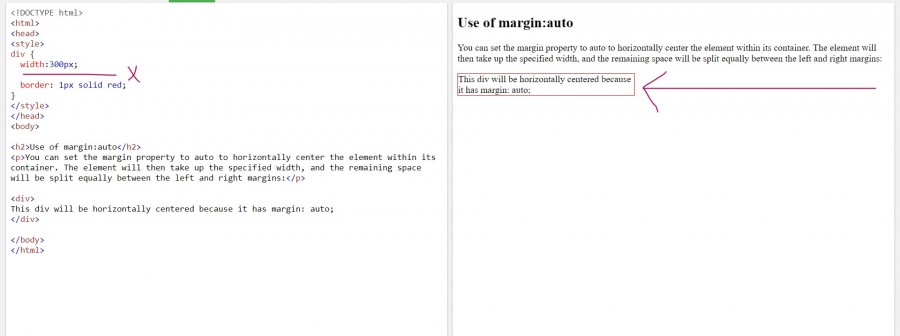
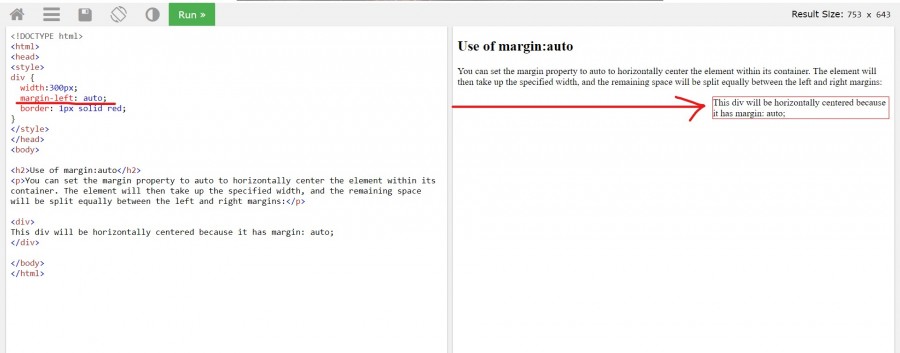
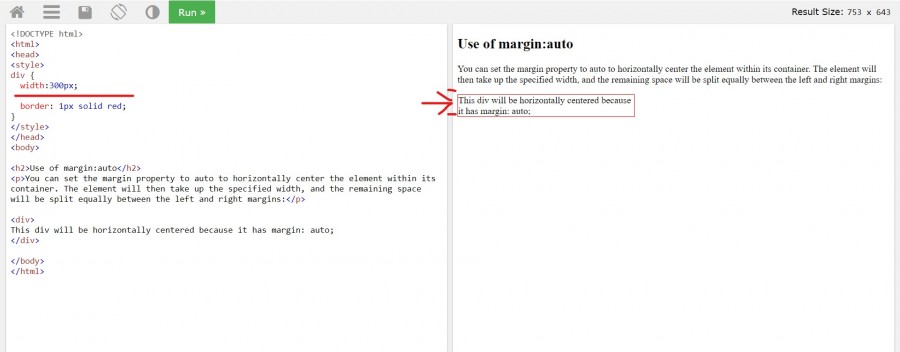
هل معنى auto ان تكون بالمنتصف؟ ام ما هو المعنى ؟ مثلا margin-left:auto ماذا سيفعل في هذه الحاله ؟1 نقطة
-
Oop in c++ Is this sentence true or false If a base class has a parameterized constructor but no default constructor, then derived class objects cannot be instanced unless the derived class constructor explicitly calls one of the base class constructor1 نقطة
-
كيف ابدأ في تعلم الموشن جرافك او ماهي اهم النصايح والمصادر التعليمية1 نقطة
-
التنسيق margin بالقيمة auto يجعل العنصر يظهر في منتصف الصفحة أفقيًا بجعل الحواف الخارجية تلقائية. div { margin: auto; } في المثال التالي لاحظ موضع ال div الذي له الإطار الأحمر بعد إضافة التنسيق margin:auto و بعد إزالته. في وجود التنسيق margin:auto بدون التنسيق margin:auto أما التنسيق div { margin-left:auto } يجعل العنصر يظهر في نهاية الصفحة أفقيًا "في أقصى اليمين" بجعل الحواف الخارجية من جهة اليسار تلقائية. يمكنك قراءة المزيد في هذه المقالات1 نقطة
-
1 نقطة
-
كيف يمكن تحويل برنامج مصنوع ببايثون (tkinter) الى برنامج عادي و من ثم نقله الى أجهزة أخرى1 نقطة
-
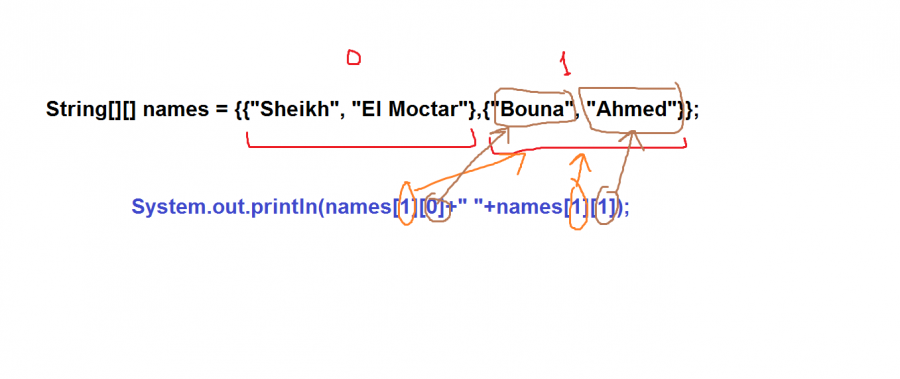
الصورة معبرة، ولكن لا زلت المصفوفة الاخرى غير واصحة اقصد {"Bouna", "Ahmed"}}; كيف اميزها عن الاخرى في الطباعة1 نقطة
-
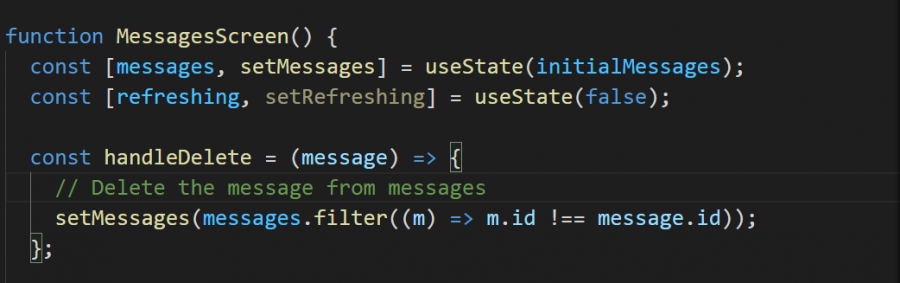
يعتمد هذا الكود على فهمك للعديد من الأساسيات المتعلقة ب React و ES6. في السطرين الثاني و الثالث تم استخدام ما يسمى ب useState react hook. و ال state هي عبارة عن متغير يصف حالة التطبيق و يتحكم في المحتوى الذي يظهر للمستخدم. أما عن الدالة handleDelete فهي تعمل كما يلي: عند الضغط على زر الحذف الخاص برسالة ما يتم استدعاء هذه الدالة و تمرير تلك الرسالة لها كمعامل بعدها نقوم بعمل حلقة على جميع الرسائل الموجودة باستخدام الmethod filter و وظيفة filter هي الفلترة تماما مثل اسمها. حيث تقوم بعمل حلقة على جميع الرسائل و بعدها تقوم بإرجاع الرسائل عدا الرسالة التي نريد حذفها"التي تم تمريرها كمعامل للدالة handleDelete" بعد أن تنتهي عملية الفلترة نقوم بتحديث الرسائل باستخدام الدالة SetMessages التي تم تعريفها في السطر الثاني. يمكنك قراءة المزيد عن: ()filter من هنا ()useState من هنا React hooks من هنا يمكنك أن تجد المزيد من المواضيع الأساسية هنا1 نقطة
-
مرحباً أحمد: هذا كود React.js لديك صفحة ( component ) اسمها MessageScreen لديك متغير ( state ) اسمه messages والقيمة الإفتراضية له عبارة عن متغير آخر اسمه initialMessages ويقوم بتغيير قيمته في أي وقت باستخدام الدالة setMessage لديك متغير ( state ) اسمه refreshing والقيمة الإفتراضية له عبارة عن متغير آخر اسمه false ويقوم بتغيير قيمته في أي وقت باستخدام الدالة setRefreshing بالطبع هنا الصفحة هنا عبارة عن ( functionalComponent ) ولذلك يتم استخدام ال state عن طريق React Hooks لديك دالة تقوم بحذف عناصر من ال المتغير messages عن طريق الدالة setMessages باستخدام الدالة filter الدالة تقوم باستقبال parameter اسمه message وتقوم بحذف العنصر الذي يكون ال id خاصته مساوي لل id الذي سيكون في الرسالة التي تم استقبالها ( message ) الرجاء الإطلاع على الروابط في الإجابة ودراستها جيداً1 نقطة
-
أهلا بك، الكود عبارة عن مكون React تم تطويره باستخدام أسلوب الـ Hooks والتي تمكنك من تخزين بيانات داخل المكونات التي تستعمل الدوال Functions بدلاً عن الـ Class. في البداية تم تعريف عدد من المتغيرات بالصورة التالية: const [messages, setMessages] = useState(initialMessages); const [refreshing, setRefreshing] = useState(false); يتم تمرير القيمة الأولية لمتغير البيانات للدالة الخاصة بـ useState والتي هي initialMessages لمتغير messages و false لمتغير refreshing. والدالة تقوم بإرجاع متغيرين الأول هو المتغير نفسه الذي يتم فيه تخزين البيانات وهنا هما messages, refreshing والآخر عبارة عن دالة يمكن إستعمالها لتحديث قيمة المتغير وهما setMessages, setRefreshing. بعدها تم تعريف دالة داخل المكون تختص بحذف الرسائل داخل المتغير messages الذي تم تعريفه سابقاً، وهو مصفوفة Array محتوية على عدد من الكائنات Objects تمثل الرسائل بالشكل التالي: const handleDelete = (message) => { setMessages(messages.filter(m => m.id !== message.id)); } داخل كل كائن بمصفوفة messages توجد id مميزة للرسالة وعند الرغبة في حذف رسالة معينة تستعمل هذه الـ id بحيث يتم عمل تصفية Filter لعناصر المصفوفة جميعاً من خلال الشرط: m.id !== message.id أي يتم إبقاء جميع الرسائل ماعدا الرسالة ذات الـ id المراد حذفها. ومن ثم أخيراً يتم تحديث الرسائل من خلال استخدام الدالة setMessages.1 نقطة
-
سمعت في الاونة الاخيرة عن تقنية Flutter لتطوير الويب وايضا تقنية Pregressive Web فل لي بان احصل على شرح مبسط لها1 نقطة
-
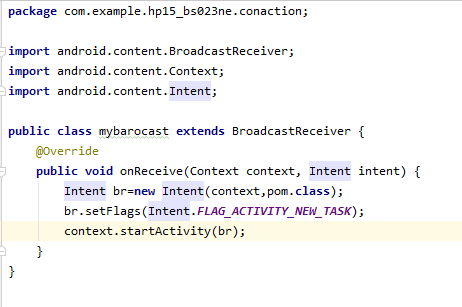
Intent br=new Intent(context,pom.class); br.setFlags(Intent.FLAG_ACTIVITY_NEW_TASK); context.startActivity(br); ...................................................... استخدم هذا الكود في برنامج اندرويد ويفتح الصفحة بشكل تلقائي ... واريد فتح اشعار وليس صفحة ما هي الدالة التي تستخدم بدل (FLAG_ACTIVITY_NEW_TASK) لاستدعاء الشعار1 نقطة
-
1 نقطة
-
لا يوجد مشكلة في ذلك. لا يجب عليك حفظ الأكواد نهائيًا.فنحن لا نحتاج لذلك طالما أنك تتذكر وجود وسيلة ما يمكنك أن تستخدمها و تعرف كيفية البحث عنها فهذا ممتاز. فلغات البرمجة و الأدوات التي نستخدمها تحتوي العديد من القواعد و الأكواد المختلفة فمن المستحيل أن يتمكن شخص ما من حفظ كل هذه الأشياء. أيضًا أنصحك بكثرة التدرب و الممارسة فهي ستجعلك تعتاد كتابة الأكواد و ستساعدك على تثبيت الأساسيات مع الوقت. من المواقع الني يمكنك التدرب فيها: Hackerrank edabit1 نقطة
-
يمكنك الاطلاع على هذا المقال ستجد فيه إرشادات عن كيفية البدأ في المجال و ما الذي تحتاج إليه. هذه المقالات قد تكون مفيدة كذلك: من أين أبدأ بتعلم الهندسة العكسية تعرف على الهندسة العكسية يمكنك كذلك مشاهدة الدورة التعليمية التالية على يوتيوب:1 نقطة
-
بعد أن تتعلم أساسيات اللغة يمنك أن تقوم ببناء بعض المشاريع البسيطة للمارسة مثل لعبة tic-tac-toe أو pong و غيرها. بعد أن تتقن هذه الأساسيات يمكنك بعدها أن تتخصص في أي مجال تحب من مجالات بايثون, ستجد بعضًا منها و المكتبات الخاصة به هنا: بعدها ستتمكن من بناء backend لمواقع الويب أو تطبيقات سطح المكتب الرسومية و غيرها. هل يمكنك توضيح هذه الجزئية حتى أتمكن من مساعدتك؟1 نقطة
-
وعليكم السلام , مرحبًا @ابوبكر الجقماقجي عندما تتعلم لغة البايثون من دون القدرة الفعلية على إنشاء تطبيق عملي مثل الأمثلة التي ذركت , حينها تكون تعلمت الأساسيات لكن ينقص تعلم (المكتبة او الإطار) library الذي يمكنك من بناء مشاريع حقيقة بإستخدام بايثون . بايثون هي لغة مدعومة بشكل كبير , ستجد اشياء كثيرة تستطيع علمها بها . لتطوير موقع الكتروني افضل الإطرات هما Flask و Django . بناء قاعدة بيانات هنالك الكثير من الخيارات , من الأفضل منهم sqlite تستخدم غالباً في برامج سطح المكتب , و MySql للمواقع الإلكترونية , كل منهم مدعوم في البايثون . برامج سطح المكتب لديها الإطارات : tkinter , PyQt تطبيق هواتف ذكية يحتاج الإطار Kivy (لكن هنالك لغات برمجة افضل من بايثون بكثير في بناء التطبيقات).1 نقطة
-
أهلاً بك . هذه لا تعتبر مشكلة ، عليك الإهتمام بالأمور التالية ليتم قبول عرضك من صاحب المشروع : - يجب أن يكون لديك معرض أعمال منسق و مرتب تعرض فيه بعض من أعمالك أحرض على ان تجذب صاحب المشروع بإسلوب جميل تتحدث فيه بإيجاز عن مستوى خبرتك و ماذا سوف تقدم له من خدمات . انظر الى مقالات العمل الحر على حسوب أنظر الى نصائح تقديم عرض مميز على مستقل شكراً لك1 نقطة
-
شكرا لك اخي , لكن تبين انه كان لي مشكلة في احد المشاريع التي انهيتها مما ادى الى تجميد الرصيد بشكل مؤقت . شكرا لك1 نقطة
-
في الحقيقة مجالات و تطبيقات لغة بايثون كثيرة للغاية و لا يشترط أن تلم بها كلها. و من أحد هذه التطبيقات بناء ال GUI بالتأكيد لا يجب عليك أن تتعلمها إذا كنت لا ترغب في العمل بهذا المجال. أما إذا كنت تريد ذلك فأنصحك بتعلم مكتبة tkinter فهي الأكثر استخدامًا في المجال. من المجالات الأخرى للpython: تطوير المواقع "backend" باستخدام: django أو flask Data Engineering باستخدام: Apache Hive أو Apache Flink أو Hadoop/MapReduce أو Apache Spark أو Apache Kafka Data Science/Analysis باستخدام: Numpy و Pandas و Scipy و Seaborn و Matplotlib و Bokeh Machine Learning باستخدام: Tensorflow أو scikit-learn أو Keras أو pyTorch Test automation باستخدام: PyTest أو Selenium أو Robot Framework أو unittest web Parsing/Scraping/Crawling باستخدام: Scrapy أو Beautifulsoup و غيرها من المجالات. يمكنك أن تختار طريقًا منها و تتعلم الأدوات المستخدمة فيه. و ليس بالضروري المرور على جميع المجالات و تعلم مكتباتها.1 نقطة