لوحة المتصدرين
المحتوى الأكثر حصولًا على سمعة جيدة
المحتوى الأعلى تقييمًا في 02/24/17 في كل الموقع
-
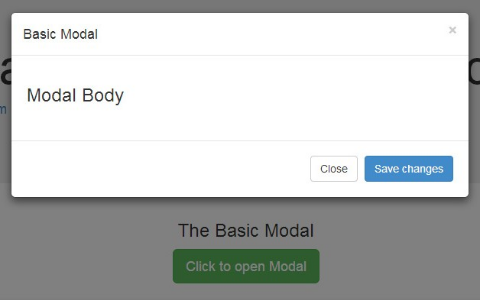
استكمالا لمقال مكونات إطار عمل Bootstrap، نعود إليكم في هذا المقال بتكملة لبقية المكونات، وسنتناول مواضيع اللوحات Panels، النوافذ المتوسطة الظهور Modal Windows، وأداة العرض المتكرر Carousel، وخاصية التقلص Collapse. اللوحات Panelsلتكوين عنصر اللوحات بشكل كامل، لزم أن نعرف مكوناته، فتتكون اللوحة من الرأس Header وجسم اللوحة body والذيل Footer، والآن سنقوم بتكوين لوحة أساسية بدون رأس أو ذيل لكي يسهل عليك فهم المكونات. ولتكوين لوحة أساسية سنستخدم الصنف panel. والصنف panel-default. مع الوسم <div> الذي يحوي كل عناصر اللوحة، ونستخدم الصنف panel-body. لإدراج مكونات اللوحة. شيفرة تكوين لوحة في صفحات الويب: <div class="panel panel-default"> <div class="panel-body"> يمكن وضع المحتوى الذي تريد من عناصر الصفحة والنصوص وغيرها </div> </div>وهذه مخرجات الشيفرة السابقة: رأس وتذييل اللوحةبعد أن تم تكوين الجزء الأساسي في اللوحة نقوم بإضافة الرأس والذيل لهذه اللوحة، لإضافة الرأس نستخدم الصنف panel-heading. ولإضافة عنوان في رأس اللوحة نستخدم الصنف panel-title. مع الوسم <h1>-<h6> حسب الحجم الذي نريده للنص، ولإضافة ذيل اللوحة نستخدم الصنف panel-footer. مع الوسم <div>. وهذه شيفرة تكوين رأس وذيل للوحة السابقة: <div class="panel panel-default"> <div class="panel-heading"> <h3 class="panel-title">رأس اللوحة</h3> </div> <div class="panel-body"> يمكن وضع المحتوى الذي تريد من عناصر الصفحة والنصوص وغيرها </div> <div class="panel-footer">ذيل اللوحة</div> </div>مخرجات الشيفرة السابقة: ونستطيع إضافة عناصر مختلفة إلى الذيل كأن نضيف نصوص أو أزرار مثل زر المشاركة أو قراءة المزيد وغيرها من العناصر التي قد تحتاجها في ذيل اللوحة، ففي المثال التالي سنضيف عناصر متعددة إلى الذيل لتتمكن من إضافة مثلها في موقعك: تنسيق اللوحة حسب محتوياتهاقد تحتاج إلى إظهار اللوحة بتنسيق يناسب المحتوى كأن يكون لجذب الانتباه أو أن يكون المحتوى لعرض بيانات مهمة، أو أن تكون إرشادات لتحذير المستخدم، فكل هذه المحتويات أو غيرها تستطيع أن تضيف تنسيق مناسب لها في اللوحة ، كما في الصورة التالية: إضافة الجداول والقوائم وعناصر أخرى إلى اللوحةتعتبر اللوحة كإطار تستطيع أن تضع عليها ما تريد من عناصر وهنا سنضيف جدول وقائمة إلى اللوحة وأنت تستطيع تجربة إضافة عناصر أخرى لترى كيف ممكن أن تستفيد من اللوحات بشكل أفضل، لإضافة عناصر مستقلة إلى اللوحة لا بد من أن تكون في جسم اللوحة أي ضمن الوسم <div> الذي يأخذ الصنف panel-body. لكي نقول بأن اللوحة عبارة عن إطار لهذا العنصر أما إذا أضفت العنصر في الرأس أو الذيل سيكون من مكونات اللوحة نفسها، لذا سنضيف الجدول في جسم اللوحة ، وننوه إلى أن إطار العمل Bootsrap قد خصص الصنف table. خاص بالجداول، وهذه شيفرة إضافة جدول داخل اللوحة: ... <div class="panel-body"> <table class="table"> <th>المنتجات</th><th>السعر </th> <tr><td>التمور</td><td>200</td></tr> <tr><td>العسل</td><td>400</td></tr> </table> </div> ...وستكون المخرجات بهذا الشكل: والآن سنضيف قائمة إلى اللوحة، ولا يوجد أي فرق بين إضافة جدول أو قائمة وبين إضافة إي عنصر آخر لذا إذا احتجت أن تضيف أي عنصر كل ما عليك فعله هو أن تدرج هذا العنصر ضمن جسم اللوحة وسنضيف القائمة كمثال ثانٍ على ذلك وهذه شيفرة إضافة قائمة إلى اللوحة: ... <div class="panel-body"> <p>هذه قائمة بمنتجاتنا المتوفرة في كل الأسواق</p> <ul class="list-group"> <li class="list-group-item">التمور</li> <li class="list-group-item">العسل</li> <li class="list-group-item">مشتقات التمور</li> </ul> </div> ...جرب أنت الحصول على مخرجات هذه الشيفرة. النوافذ متوسطة الظهور Modal Windowإذا كنت تعرف صندوق الحوار (dialog box) من قبل فهذا يعني أنك ستتعرف على مفهوم النوافذ متوسطة الظهور بسرعة، أما إذا لم تسمع بها من قبل فهيا بنا نستكشف ما معنى النوافذ متوسطة الظهور. قد تلاحظ في بعض المواقع التي تتطلب تسجيل الدخول أنها تُظهِر لك نافذة صغيرة في وسط الشاشة من خلالها تُدخِل البيانات المطلوبة قبل الحصول على المحتوى مثلا، أو إذا كنت تستخدم فيس بوك ورغبت بمشاركة منشور أو حذف محتوى وتظهر لك رسالة تأكيدية فهذه هي النوافذ متوسطة الظهور، بحيث تجعل المستخدم يركز على شيء واحد فيعزل بقية المحتوى وتبقى هذه النافذة فقط، ولابد من أن تعرف أنه لإظهار النافذة نحتاج إلى: حدث أو زر يظهر النافذة.النافذة ومحتوياتها.كما في الصورة التالية: لإضافة هذه النافذة نستخدم الصنف modal. مع الوسم <div> سنضع محتويات النافذة ضمن هذا الوسم، ومن ثم نعطي هذا الوسم معرِّف من خلال الخاصية id="" وبعد ذلك نستخدم الخاصية role="dialog" أي ان مهمة هذا الوسم هي احتواء النافذة ومكوناتها، ونقوم بإخفاء النافذة من بين محتويات الصفحة باستخدام الخاصية aria-hidden="true" إلى أن يأتي حدث إظهارها. ستحتاج إلى حدث أو زر عندما يتعامل معه المستخدم يظهر النافذة والذي سيكون منفصلا عن مكونات النافذة بالطبع إذ سيكون من مكونات الصفحة الظاهرة. استعمل إما عنصر الزر <button> أو عنصر الروابط <a> مع إضافة الخاصية data-toggle والخاصية data-target، أما الخاصية الأولى والتي تعمل على إظهار العنصر فنحدد لها القيمة modal، وأما الخاصية الثانية فتحدد أيا من النوافذ سيتم إظهارها لأنه قد توجد أكثر من نافذة في الصفحة، وبالتالي ستكون القيمة هي المعرف id والذي اخترناه مسبقا لهذه النافذة. وهذه الشيفرة توضح الكلام السابق مع بعض الإضافات الأخرى: <button class="btn btn-primary btn-lg" data-toggle="modal" data-target="#firstModal"> اظهار النافذة </button> <!-- Modal --> <div class="modal fade" id="firstModal" tabindex="-1" role="dialog" aria-labelledby="firstModallLabel" aria-hidden="true"> <div class="modal-dialog"> <div class="modal-content"> <div class="modal-header"> <button type="button" class="close" data-dismiss="modal" aria-hidden="true"> × </button> <h4 class="modal-title" id="firstModalLabel"> عنوان النافذة </h4> </div> <div class="modal-body"> محتويات النافذة </div> <div class="modal-footer"> <button type="button" class="btn btn-default" data-dismiss="modal">إلغاء</button> <button type="button" class="btn btn-primary"> أرسل البيانات </button> </div> </div> </div> </div>قد تلاحظ وجود أصناف كثيرة مضافة وخصائص متعددة، دعنا الآن نمر على كل صنف وخاصية تضمنتها الشيفرة السابقة: الأصناف modal-header. و modal-body. و modal-footer. أعتقد بأنك ستتعرف عليها وهي مخصصة للعنوان ومحتويات النافذة وكذيل للنافذة، بالترتيب، وأما الخاصية aria-labelledby="" فنحدد من خلالها أي العناصر ستكون عنوان للنافذة وبالتالي ستكون قيمتها هي قيمة الخاصية id والتي تعتبر معرِّف العنوان <h4> والذي يستخدم كعنوان للنافذة، والخاصية data-dismiss فتُعطى القيمة modal وتُستخدم مع الأزرار التي تُغلِق النافذة. وقد تلاحظ أيضا وجود الصنف fade. مع الوسم <div> الخارجي ويعمل على إضافة تأثير الحركة الذي قد تلاحظها عند ظهور أو اختفاء النافذة، ويمكن الاستغناء عنه ولا يؤثر ذلك على النافذة، فقط سيختفي تأثير الحركة. أحجام النوافذ متوسطة الظهور Modal windowتستطيع التحكم بحجم ظهور النافذة كما تريد، ولكن هذه الأحجام لا تظهر تأثيراتها إلا مع الشاشات الكبيرة والمتوسطة، أما الشاشات الصغيرة فهي سواء، والصنف .bs-example-modal-* يستخدم لهذا الغرض فتضع المقاس المناسب (lg-sm-md) بدلا من الرمز *، وتستخدم الصنف .modal-* مع الوسم الذي يحتوي على الصنف modal-dialog.، وهذه الشيفرة توضح استخدام الحجم lg,sm: <button class="btn btn-primary" data-toggle="modal" data-target="#largeModal">نافذة كبيرة</button> <div id="largeModal" class="modal fade bs-example-modal-lg" tabindex="-1" role="dialog"> <div class="modal-dialog modal-lg"> ... <button class="btn btn-primary" data-toggle="modal" data-target="#smallModal">نافذة صغيرة</button> <div id="smallModal" class="modal fade" tabindex="-1" role="dialog"> <div class="modal-dialog modal-sm"> بإمكانك تجربة الشيفرة السابقة والتعرف على المخرجات بسهولة. التقليص Collapseوفر إطار العمل Bootstrap خاصية مميزة وهي خاصية تقليص مكونات العناصر فمثلا إذا كان لديك لوحة ومكوناتها متعددة ومتشعبة فبإمكانك إخفاء المحتويات وإظهارها، ويستخدم الصنف collapse. أو الصنف collapse in. مع الوسم الخارجي للمحتويات، وسنتناول مثال يوضح ذلك باستخدام مجموعة من اللوحات panels تحتوي كل لوحة على نصوص ومحتويات كثيرة، والصورة التالية توضح تقلص لوحة وظهور الأخرى عند النقر عليها: وهذه شيفرة الصورة السابقة: <div class="panel-group" id="accordion"> <div class="panel panel-default"> <div class="panel-heading"> <h4 class="panel-title"> <a data-toggle="collapse" data-parent="#accordion"href="#collapseOne"> عنوان لنص طويل </a> </h4> </div> <div id="collapseOne" class="panel-collapse collapse in"> <div class="panel-body"> نص طويل يوضع هنا أو محتويات كثيرة </div> </div> </div> </div> <div class="panel panel-default"> <div class="panel-heading"> <h4 class="panel-title"> <a data-toggle="collapse" data-parent="#accordion" href="#collapseTwo"> عنوان لنص طويل </a> </h4> </div> <div id="collapseTwo" class="panel-collapse collapse"> <div class="panel-body"> نص طويل يوضع هنا أو محتويات كثيرة </div> </div> </div> في هذه الشيفرة تم إضافة الصنف panel-group. في الوسم الخارجي <div> والذي يستخدم لتجميع مجموعة من اللوحات، وتم إعطاء الوسم الخارجي <div> المعرِّف id="father" والمخصص للتعامل مع العناصر التي يتم تقليصها وبالتالي سيكون هذا الوسم أبٌ لجميع الوسوم الموجودة ضمن محتوياته، وتم إضافة لوحتان panels إلى المجموعة وفي كل لوحة تم وضع الوسم <a> -ضمن محتويات العنوان- وفيه الخاصية data-toggle="collapse"، والخاصية data-parent="#father" إشارة إلى العنصر الأب لكي لا ينتقل خارجه، أما خاصية الانتقال href="#id"، فنضع معرِّف المحتوى المراد الانتقال إليه. وأما المحتوى المراد إخفاؤه و إظهاره فيكون ضمن الوسم <div> فيأخذ الصنف panel-collapse. والصنف collapse. ولابد من وضع معرِّف id خاص به، لأنه عندما ننتقل إلى محتوى لابد وأن يكون فريدا لكي يتم الانتقال إليه لا إلى غيره. وهناك أصناف إضافية تستطيع أن تستخدمها أثناء التقليص: Collapse يستخدم لإخفاء المحتويات افتراضيا كما في اللوحة الثانية في المثال السابق.Collapse in يستخدم لإظهار المحتويات افتراضيا كما في اللوحة الأولى في المثال السابق.Collapsing يستخدم إذا كنت لا ترغب في إخفاء محتويات لوحة إذا أظهرت محتويات لوحة أخرى، لأن الوضع الافتراضي أنه إذا أظهرت محتويات لوحة فإن بقية اللوحات تتقلص ولكن في هذا الصنف فإن المحتويات تبقى كما هي إلى أن تنقر مرة أخرى على نفس اللوحة.تقليص محتويات عناصر أخرىمحتويات اللوحات ليس كل شيء فيمكنك تقليص محتويات أخرى كأن تعمل تقليصًا لمحتويات قائمة list أو أن تعمل تقليصًا لمحتويات جدول أو لأي محتويات أخرى، وهنا سنتطرق إلى مثال آخر وهو تقليص نص عند النقر على زر محدد، وهذه الشيفرة تعمل على إظهار و إخفاء النص عند النقر على الزر ونريد أن يكون النص ظاهرا وهذا يعني أننا سنستخدم الصنف collapse in. مع الوسم <div> الذي تقع المحتويات ضمنه، كما في الشيفرة التالية: <button type="button" class="btn btn-primary" data-toggle="collapse" data-target="#text"> إظهار/ إخفاء النص </button> <div id="text" class="collapse in"> <p>اي نصي يمكن وضعه هنا ومن خلاله تستطيع ان تظهر المعنى الذي تريد لزوار موقعك حسب الرؤية لديك ويمكنك وضع اي نص فهذا مجرد نص تجريبي ولا يعتبر نهائي انما مجرد نص ليتضح التصميم اكثر ومع كل مره يتم تحميل هذا القالب فإن النص يبقى كما هو ولا يتغير لأنه من ضمن تركيبة الصفحة وليس مدرج من قاعدة بيانات لذا تستطيع ان تغير هذا النص متى ما تريد</p> </div>ومخرجات الشيفرة السابقة ستكون كما في الشكل التالي -قبل أن يتم النقر على الزر-في أول مرة: أداة العرض المتكرر Carouselأداة العرض المتكرر أو أداة عرض الصور بشكل متحرك، أو ما يدعى بأداة عرض الشرائح Slider تعتبر من الأدوات الرائعة التي يقدمها إطار العمل Bootstrap، بحيث تمكِّن المصممون من إنشاء عرض للشرائح slides بشكل رائع وبخطوات بسيطة جدا، فهيا بنا ننشئ أداة العرض المتكرر Carousel: في البداية، لا بد من إضافة الوسم الخارجي <div> والذي سيضم عناصر الأداة كاملة، ونضيف الصنف carousel. والصنف slide. إلى هذا الوسم، ونعطيه معرِّف id فريد ونسميه على سبيل المثال firstCarousel، وهناك فترة زمنية قصيرة بين ظهور كل صورة وأخرى ونحدد هذه الفترة من خلال الخاصية data-interval="3000" – وهذه القيمة تقاس بالملي ثانية أي أن الرقم 3000 السابق عبارة عن 3 ثوانٍ فقط -،طبعا الخاصية هذه تضاف إلى الوسم السابق، ولبدء تحريك الأداة عند تحميل الصفحة نضيف الخاصية data-ride="carousel". كما في الشيفرة التالية: <div id="firstCarousel" class="carousel slide" data-interval="3000" data-ride="carousel"> ... </div>محتويات أداة العرض المتكررتتكون أداة العرض المتكرر من عدة عناصر كما يلي: عناصر المحتوى الداخلي (الصورة والنص الذي يصف الصورة).عناصر تحريك المحتويات باتجاه اليمين أو اليسار.عناصر إعلام المستخدم بمدى تقدم الأداة carousel-indecators.والصورة التالية توضح هذه الأجزاء: بعد أن تم إنشاء الإطار الخارجي للأداة سننشئ الآن المكونات، وأول هذه المكونات هي المحتويات الأساسية أو الداخلية inner وأقل شيء يمكن إضافته للمحتويات هو الصورة، ولكن قبل أن نضيف الصورة سننشئ جزء المحتويات باستخدام الوسم <div> مع الصنف carousel-inner. ومن ثم ننشئ جزء مخصص لكل عنصر من المحتويات الداخلية باستخدام الصنف item. مع الوسم <div> ونضيف الصنف active. لأول عنصر ولا نضيفه مع بقية العناصر، ومن ثم نضيف الصورة باستخدام الوسم <img>، وأما النصوص التي تصف الصورة وتظهر في الجزء السفلي من الأداة فيتم أضافتها باستخدام الصنف carousel-caption. مع الوسم <div>، كما في الشيفرة التالية: <div class="carousel-inner"> <div class="active item"> <img src="img/1.jpg" alt="image 1"/> <div class="carousel-caption"> <h3>العمل الاول للمؤسسة</h3> <p>وصف للعمل الذي أعطينا صورته في الخلفية وهذا مجرد نص أمامي</p> </div> </div> ...تتحرك المحتويات تلقائيا في وقت معين كما حددناه في الإطار الخارجي للأداة ولكن أذا رغبنا بإعطاء المستخدم الحرية في التنقل بين الشرائح فقد وفر إطار العمل Bootstrap3 هذه الخاصية من خلال استخدام الصنف carousel-control left. للتحريك باتجاه اليسار أو الصنف carousel-control right. للتحريك باتجاه اليمين، ونستخدم هذا الصنف مع الوسم <a>، ولابد من إضافة الخاصية data-slide="" ونضع لها القيمة إما prev للعودة إلى الشريحة السابقة أو القيمة next للتقدم إلى الشريحة التالية، ولا تنسى أن تضيف أيقونة تعبر عن الاتجاه، وذلك باستخدام الصنف .glyphicon-chevron-* مع الوسم <span>، ونستبدل الرمز * بـ left أو right حسب الاتجاه، كما في الشيفرة التالية: <a class="carousel-control left" href="#firstCarousel" data-slide="prev"> <span class="glyphicon glyphicon-chevron-left"></span> </a> <a class="carousel-control right" href="#firstCarousel" data-slide="next"> <span class="glyphicon glyphicon-chevron-right"></span> </a>ولاستكمال بقية العناصر في الصورة السابقة سنضيف المزيد من الوضوح إلى الأداة فنستخدم عنصر التنبيه لإعلام المستخدم بمدى تقدم أداة العرض وهذه الأداة مهمة خصوصا إذا كان العرض يحتوي على الكثير من المحتويات، ونضيفها باستخدام الصنف carousel-indicators. مع وسم القائمة <ol> وعلى حسب عدد مكونات الأداة نضيف عناصر <li> في هذه القائمة، وعناصر القائمة <ol> تأخذ الخاصية data-target="#carousel-id" وقيمة هذه الخاصية عبارة عن معرّف لأداة العرض المتكرر، ونضيف الخاصية data-slide-to="#" بحيث تحتوي قيمة هذه الخاصية على رقم الشريحة الظاهرة في الوقت الحالي على الأداة ويبدأ الترقيم من الصفر صعودا إلى عدد الشرائح في الأداة. كما في المثال التالي: <ol class="carousel-indicators"> <li data-target="#firstCarousel" data-slide-to="0" class="active"></li> <li data-target="#firstCarousel" data-slide-to="1"></li> <li data-target="#firstCarousel" data-slide-to="2"></li> </ol> وبهذا نكون قد انتهينا من تكوين أداة عرض متكرر بسيطة، وهذه الشيفرة الكاملة للأداة والتي ستكون مخرجاتها كما في الصورة السابقة الذكر: <div id="firstCarousel" class="carousel slide" data-interval="3000" data-ride="carousel"> <div class="carousel-inner"> <div class="active item"> <img src="img/1.jpg" alt="image 1"/> <div class="carousel-caption"> ... </div> </div> <div class="item"> <img src="img/2.jpg" alt="image 1"/> <div class="carousel-caption"> ... </div> </div> <div class="item"> <img src="img/3.jpg" alt="image 1"/> <div class="carousel-caption"> ... </div> </div> </div> <a class="carousel-control left" href="#firstCarousel" data-slide="prev"> <span class="glyphicon glyphicon-chevron-left"></span> </a> <a class="carousel-control right" href="#firstCarousel" data-slide="next"> <span class="glyphicon glyphicon-chevron-right"></span> </a> <ol class="carousel-indicators"> <li data-target="#firstCarousel" data-slide-to="0" class="active"></li> <li data-target="#firstCarousel" data-slide-to="1"></li> <li data-target="#firstCarousel" data-slide-to="2"></li> </ol> </div> بإمكانك عزيز القارئ أن تراجع جميع أمثلة هذه المقالة وتعدل عليها وتضيف أشياء من عندك لكي تستفيد بأكبر قدر ممكن لأن القراءة وحدها لا تكفي، وستكون قادرا على التعامل مع إطار العمل Bootstrap بكل المميزات إذا عملت على تطبيق كل جزئية وزدت عليها بأمثلة من عندك فإذا كان الوقت متاحًا لك حاليا، فلا تتردد في تطبيق المزيد من الأمثلة وتكثر من الاطلاع، فقد لا يكون الوقت متاحا لك مرة أخرى.1 نقطة
-
الإصدار 1.0.0
50152 تنزيل
يضع هذا الكتاب المُوجز القارئ على أعتاب عالم تصميم تجربة المُستخدمين UX، وهو علم له قواعده وأصوله وأدواته، ويهدف إلى تعريف القارئ المُبتدئ بأساس هذا العلم وكيف يُطبّق على المُنتجات الرّقمية من مواقع ويب خدميّة وتطبيقات على الأجهزة الذّكية وصولًا إلى التّصميم الأمثل الّذي يُوفِّق بين هدف المُستخدم أوّلًا وهدف الخدمة التّجاريّ، الأمر الّذي يعني منتجًا ناجحًا. يبدأ الكتاب بشرح مفاهيم عامة عن تجربة المستخدم ليواصِل مع شرح كيفية إجراء مختلف الدراسات التي يحتاج المصمِّم للقيام بها، ومتطلباتها، ثم الأمور الواجب أخذها بالحسبان عند التصميم لضمان تجربة استخدام مريحة وممتازة، ليختتم في النهاية بالإشارة إلى أهمية الإحصائيات وضرورة الاعتماد عليها، حيث خُصّصت عدة أقسام لهذه النقطة، لتشير إلى مدى أهمية اعتماد بيانات وإحصائيات المستخدمين مثل أساس للتصميم، وكذا أبرز الإحصائيات الممكن التحصل عليها من خلال عدة اختبارات. يمكنك قراءة فصول هذا الكتاب مباشرةً على شكل مقالات، وإليك العناوين: مدخل إلى تجربة المستخدم User Experience فهم ودراسة المستخدمين في مجال تجربة المستخدم دراسة الشريحة المستهدفة في مجال تجربة المستخدم كيفية التصميم للأجهزة المختلفة هندسة المعلومات في تجربة المستخدم تعرف على أنماط التصميم في مجال تجربة المستخدم أشياء لا يمكن اعتبارها رسوما تخطيطية (Wireframes) في مجال تجربة المستخدم تعرف على الرسوم التخطيطية (Wireframes) في مجال تجربة المستخدم مفهوم الثقل المرئي (Visual Weight) والألوان في مجال تجربة المستخدم التكرار ومخالفة الأنماط في مجال تجربة المستخدم المحاذاة والقرب في مجال تجربة المستخدم تعرف على أساليب مسح الواجهة والتراتب المرئي في مجال تجربة المستخدم أساليب الإطلاع في مجال تجربة المستخدم: التصفح، البحث والاكتشاف تصميم هيكل صفحة الويب والعناصر الأساسية في مجال تجربة المستخدم الأزرار، النماذج والدعوات إلى الإجراء في مجال تجربة المستخدم استخدام علم النفس في مجال تجربة المستخدم لتكييف المستخدم وإقناعه كيف تغير الخبرة من تجربة المستخدم؟ تصميم تجربة المستخدم من خلال بيانات وإحصائيات المستخدمين تعرف على أنواع المخططات الإحصائية في مجال تجربة المستخدم اختبارات أ/ب (A/B Test) في مجال تجربة المستخدم1 نقطة -
من الوهلة الأولى يبدو لنا إطار العمل هذا وكأنّه بسيط ويسهل التعامل معه، وبالطبع هو كذلك والبدء باستخدامه ليس بالأمر الصعب فتوثيق هذا الإطار مكتوب بشكل ممتاز ويحتوي على الكثير من الشيفرات البرمجية المتعلقة باللغات HTML، CSS وجافاسكربت. وصحيح أنّ المغالطات المهمة مذكورة في ذلك التوثيق، ولكن بعض الأخطاء والمشاكل قد تكون غير ظاهرة أو قد تكون موجودة في حالات استخدام غامضة. ولأنّ إطار عمل Bootstrap يبدو بسيطًا وسهل الاستعمال فإنّ هذا الإطار انتشر كالنار في الهشيم وبدأ الكثير من المطورين باستخدامه مما أدّى إلى حدوث الكثير من الأخطاء وظهور بعض المشاكل. لذلك سوف نقوم في هذا المقال بسرد 10 أخطاء شائعة يقوم بها مستخدمو هذا الإطار. الخطأ 1: إساءة فهم هذا الإطار في المقام الأولهناك بعض المفاهيم الخاطئة موجودة في عقول المطورين حول هذا الإطار، وقد يكون ذلك بسبب أنّ هذه المفاهيم غير موجودة بشكل صريح وواضح في الموقع الخاص بإطار العمل أو بسبب أنّ المطورين لا يأخذون الوقت الكافي لقراءة توثيق هذا الإطار. وقد يقوم المطورون بالقيام بالعديد من الأمور بشكل خاطئ وبعدها يلقون اللوم على إطار العمل نفسه، لذلك دعونا نوضح بعض الحقائق المهمة. إنّ إطار العمل Bootstrap يُعتبر إطار عمل شامل ومتكامل ولكنه ليس ضخمًا أو هائل الحجم. ويأتي هذا الإطار بقوالب أساسية تحتوي على العديد من مكونات واجهة المستخدم مثل الجداول (tables) والنماذج (forms) والأزرار (buttons) والقوائم المنسدلة (dropdowns) والكثير الكثير. ويمكنك استخدام هذه المكونات لإنشاء واجهة تعمل على العديد من المتصفحات والأجهزة والأبعاد بأفضل شكل ممكن. وصحيح أنّ إطار العمل لن يقوم بكل شيء ولكنه يوّفر مجموعة من الخيارات لتختار منها مما يساعد المطورين في التركيز على التطوير أكثر من التصميم ويساعدهم في الحصول على موقع جميل بوقت قليل. وهذا الإطار مرن بحيث يمكنك التعديل عليه من إضافة وحذف حتى يتناسب مع احتياجاتك. وصحيح أنّه كان هناك بعض القيود في الإصدارات الأولية لهذا الإطار إلا أنّه الآن أصبح أفضل ويمكن تطويعه بكل سهولة. الخطأ 2: الإعتقاد بأنك لن تحتاج إلى معرفة CSS لاستخدام هذا الإطار وبأنك لن تحتاج إلى مصمم.إذا كنت تعتقد أنّك لن تحتاج إلى معرفة CSS حتى تستخدم هذا الإطار فأنت مخطئ لا محال، فأي مطور ويب يحتاج إلى معرفة CSS وHTML5. وصحيح أنّه يوفر عليك عناء التعامل مع بعض الأمور المزعجة الخاصة بلغة CSS (مثل الـvendor prefixie) ويعطيك العديد من التنسيقات الإفتراضية إلّا أنّه يجب عليك أن تفهم لغة CSS. وقد لا تحتاج إلى معرفة كيف تعمل استعلامات الوسائط (media queries) ولكنك بالطبع سوف تحتاج إلى معرفة كيف يعمل التصميم المتجاوب بشكل عام، فأُطر العمل ليست مصممة لتعليمك CSS ولكنها قد تساعد في ذلك. قد تعتقد أنّك لن تحتاج إلى مصمم إذا ما استخدمت Bootstrap، ولكن مع ذلك يجب عليك التعامل مع أحد المصممين إذا كان ذلك ممكنًا. فإحدى أهم المشاكل الموجودة حاليًا هو أنّ الكثير من المواقع أصبحت تشبه بعضها بسبب استخدام إطار عمل Bootstrap. وقد لا يكون هذا صحيحًا فهناك الملايين من المواقع المصممة باستخدام Bootstrap، فيمكنك مثلًا الدخول إلى موقع Bootstrap Expo فهو عبارة عن معرض أعمال يحتوي على العديد من المواقع التي بُنيت باستخدام هذا الإطار. ألقِ نظرة عليها فقد تلهمك لبناء شيء خاص بك. الخطأ 3: تغيير ملف CSS الإفتراضي لهذا الإطاردعنا نجعل ذلك بسيطًا ومباشرًا: لا تقم أبدًا بتعديل ملف bootstrap.css. إذا قمت بالتعديل على ذلك الملف فالأمور سوف تصبح معقدة وسوف تقوم بتدمير التصميم عندما تقوم بتحديث ملفات Bootstrap عند صدور إصدار جديد من هذا الإطار. يمكنك استبدال التنسيقات الإفتراضية لهذا الإطار بالتنسيقات التي تريدها (مثل colors، margins، paddings) وليس هناك حاجة إلى التعديل على ملف bootstrap.css إطلاقًا. لا تعرف كيفية استخدام LESS أو SASS؟ لا مشكلة في ذلك، كل ما عليك فعله هو إنشاء ملف CSS وتضع فيه التنسيقات التي تريد استبدالها من ملف bootstrap.css الرئيسي. وكما ذكرنا سابقًا فمعرفة CSS أمر في غاية الأهمية حتى لو كنت تعتقد غير ذلك. فيمكنك إنشاء محددات أو فئات (classes) CSS جديدة وتضعها في ملف HTML خاصتك حتى تقوم باستبدال التنسيقات الافتراضية للـBootstrap (لا تنسَ أن تضع ملف CSS الخاص بك بعد ملفات CSS الافتراضية الخاصة بالـBootstrap حتى يعمل كل شيء بشكل صحيح). ما زلت تريد معرفة المزيد والغوص في هذا الإطار بشكل أعمق؟ إذاً أقترح عليك وبشدة أن تنظر إلى الكود المصدري لملفات LESS فبالتأكيد سوف يتضح لك كل شيء بشكل أفضل إذا ما قمت بذلك. الخطأ 4: استخدام كل شيء يوفره إطار Bootstrapقلنا سابقًا بأنّ هذا الإطار شامل ومتكامل ويوفر العديد من مكونات واجهة المستخدم والعديد من قوالب HTML وCSS وإضافات جافاسكربت كذلك. ولكن يجب عليك ألّا تستخدم كل ما يقدمه هذا الإطار إذا كنت لن تحتاجه في المشروع الذي تعمل عليه. وهذا الأمر صحيح خصوصًا مع إضافات الجافاسكربت، فيجب عليك أن تختار فقط الإضافات التي سوف تحتاجها ولا يجب عليك أن تستخدم كل شيء لأنه يبدو جميلًا ورائعًا، فقد يؤدي ذلك إلى إثقال موقعك وجعله بطيئًا. لذلك يجب عليك في البداية أن لا تقوم بإدراج ملف bootstrap.js وأن تقوم بإنشاء موقعك باستخدام HTML وCSS فقط وبعد ذلك تقوم بإضافة المكونات التي تحتاجها واحدة تلو الأخرى. الخطأ 5: إساءة استخدام النوافذ المنبثقة (modals)يوفّر Bootstrap مجموعة من الخيارات المرنة بأقل متطلبات تشغيل ممكنة، كما أنها تأتي بقيم افتراضية مناسبة. وصحيح أنّه من السهل استخدامها ولكن هناك بعض الأمور التي يجب وضعها في الحسبان لتجنب اساءة استخدامها. 1- إظهار أكثر من نافذة منبثقة في نفس الوقتإنّ Bootstrap لا يدعم النوافذ المتداخلة، أي أنّه يمكن إظهار نافذة واحدة فقط في نفس الوقت وإذا أردت إظهار أكثر من نافذة في نفس الوقت فيجب عليك كتابة بعض الأكواد للقيام بذلك. 2- ظهور النافذة خلف الخلفيةإذا كان حاوي النافذة أو العنصر الأب لها متموضعًا بشكل ثابت أو نسبي (fixed or relative position) فإنّ النافذة لن تظهر بشكل مناسب، ولذلك يجب عليك التأكد بأنّ حاوي النافذة لا يحتوي على خاصية position خاصة. فمن أفضل الممارسات وضع HTML الخاص بالنافذة قبل وسم الاغلاق <body/> مباشرة، أو حتى وضعها بعد وسم <body> مباشرة، فهذه هي أفضل طريقة لمنع العناصر الأخرى من التأثير عليها. 3- النوافذ المنبثقة في الأجهزة المحمولةهناك بعض التحذيرات للمطورين بأنّ يكونوا حذرين عند استخدام النوافذ في الأجهزة المحمولة التي تحتوي على لوحة مفاتيح افتراضية. وهذا صحيح بشكل خاص في الأجهزة التي تعمل بنظام iOS فهناك خطأ برمجي يمنع العناصر الثابتة من تغيير مكانها عند استدعاء لوحة المفاتيح الافتراضية، وهذا الأمر لا يمكن لإطار Bootstrap التعامل معه، لذلك فإنّه يجب على المطور التعامل مع هذه المواقف بأفضل شكل ممكن. الخطأ 6: مشكلة زر متصفح الملفاتإنّ إطار عمل Bootstrap لا يوفّر مكون محدد للحصول على زر رفع للمفات (file upload). ولكن يمكنك استخدام الشيفرات البرمجية التالية للحصول على ذلك: <span class="btn btn-default btn-file"> Browse <input type="file"> </span>.btn-file { position: relative; overflow: hidden; } .btn-file input[type=file] { position: absolute; top: 0; right: 0; min-width: 100%; min-height: 100%; font-size: 100px; text-align: right; filter: alpha(opacity=0); opacity: 0; outline: none; background: white; cursor: inherit; display: block; }هناك العديد من الأمثلة لكيفية الحصول على شيء مشابه، فالشيفرة البرمجية السابقة مأخوذة من هذه المقالة وهي توفر شرحًا وافيًا لهذه المشكلة. الخطأ 7: تعقيد الأمور باستخدام الجافاسكربت وإهمال الصفة "data-"إنّ المصممين أو المبتدئين في استخدام الجافاسكربت يمكنهم بكل سهولة إنشاء صفحات ويب باستخدام HTML، CSS وBootstrap. ولكنهم إن لم يكونوا جيدين في البرمجة فقد يقعون في فخ إساءة استخدام الجافاسكربت أو حتى تعقيد الأمور. ومن المهم ذكر أنّه يمكن استخدام إضافات الجافاسكربت باستخدام واجهة تطبيقات برمجية (API) يوفرها إطار عمل Bootstrap ومن دون الحاجة إلى كتابة سطر جافاسكربت واحد. فيمكننا على سبيل المثال أن نقوم بتفعيل نافذة منبثقة (modal dialog) من دون كتابة سطر جافاسكربت واحد وذلك عن طريق استخدام: data-toggle="modal" على عنصر مثل زر (button) أو رابط (anchor) وتمرير قيم إضافية باستخدام الصفات data-. ففي الشيفرة البرمجية الموجودة في الأسفل قمنا بتحديد عنصر له id "#myModal"، وقمنا باستخدام الخيار data-backdrop لمنع النافذة من الاختفاء إذا ما قام المستخدم بالنقر خارج النافذة، وباستخدام الخيار data-keyboard قمنا بتعطيل زر الخروج (escape) الموجود في لوحة المفاتيح الذي يقوم بإغلاق النافذة عند الضغط عليه. وكل ذلك تم باستخدام سطر HTML واحد فقط: <button type="button" data-toggle="modal" data-target="#myModal" data-backdrop="static" data-keyboard="false">Launch my modal</button>الخطأ 8: إهمال الأدوات التي تسهل عملية التطوير باستخدام Bootstrapالأخطاء تحدث وكل مطور يقع في الأخطاء بين الحين والآخر. وهذا أمر لا بد منه ولكن ما يهم هو كيفية التعامل مع الخطأ أو المشكلة. وقد لاحظ فريق تطوير هذا الإطار بأنّ بعض الأخطاء تحصل بشكل متكرر أكثر من الأخرى ولذلك حاولوا أتمتة عملية التطوير، لذلك قاموا بتطوير أداة Bootlint وهي أداة تقوم بتفحص الصفحات التي تستخدم Bootstrap للبحث عن الأخطاء الشائعة. ويمكنك استخدام الأداة في المتصفح مباشرة أو عن طريق سطر الأوامر في Node.js. لذلك يجب على كل مطور أن يستخدم هذه الأداة لتفادي الوقوع في الكثير من المشاكل الشائعة والتي تقوم بإبطاء عملية التطوير. وفي حالة أنك أردت أن تساهم في تطوير مشروع Bootstrap فأعتقد أنه من الجيد لك إلقاء نظرة على Rorschach. بحيث يقوم Rorschach بعمل بعض الفحوصات على طلبات السحب (pull requests) الجديدة وإذا فشل الفحص فإنه يترك تعليق مُفيد لتوضيح الخطأ وكيفية إصلاحه وبعدها يقوم بإغلاق الطلب. الخطأ 9: مشاكل التوافق في متصفح IE8 والمتصفحات الأقدمإنّ Bootstrap مصمم ليعمل بأفضل شكل في الاصدارات الحديثة من متصفحات سطح المكتب والهواتف، وقد تُظهر المتصفحات القديمة المكونات والعناصر بتنسيقات مختلفة ولكن كل شيء يجب أن يعمل بأفضل شكل. ويتضمن الدعم متصفحات IE8 وIE9 مع ملاحظة انّ بعض خصائص CSS3 وعناصر HTML5 ليست مدعومة بشكل كامل في هذه المتصفحات. وللحصول على دعم كامل لمتصفح Internet Explorer 8 والمتصفحات الأخرى القديمة فعليك استخدام polyfill لـCSS3 Media Queries (Respond.js، HTML5 shim) والذي يمكننا من استخدام عناصر HTML5. كما أنّه يجب عليك استخدام وسم <meta> مناسب داخل وسم <head> حتى نتأكد بأنّ متصفح IE لا يعمل في وضع التوافقية (compatibility mode). يجب أن يبدو وسم <head> كما في الأسفل: <head> ... <meta http-equiv="X-UA-Compatible" content="IE=edge"> <!--[if lt IE 9]> <script src="https://oss.maxcdn.com/html5shiv/3.7.2/html5shiv.min.js"></script> <script src="https://oss.maxcdn.com/respond/1.4.2/respond.min.js"></script> <![endif]--> </head>في حالة Respond.js كن حذرًا من بعض الأمور في بيئات التطوير. الخطأ 10: تجاهل أفضل الممارسات (best practices)واحد من أكثر الأسئلة شيوعًا على موقع Stack Overflow هو كيفية جعل القوائم المنسدلة (dropdown menu) تظهر عندما يقوم المستخدم بتمرير مؤشر الفأرة فوق العنصر (hover) بدلًا من النقر عليه. وصحيح أنّ حل هذا السؤال ليس بالأمر الصعب ويمكن حله باستخدام CSS فقط ولكن هذا الأمر غير محبذ، فهذه الميزة تم التخلص منها في هذا الإطار بشكل متعمد وكان قرار إزالتها قد تم من قبل فريق تطوير الإطار نفسه. وكما قلنا سابقًا فحل السؤال ليس صعبًا ولكن يجب عليك معرفة التداعيات التي تأتي معها ويجب عليك أيضًا أن تعرف بأنّ هناك ممارسات جيدة يجب عليك اتباعها خصوصًا في أُطر العمل التي تكون أولويتها التطوير للهواتف. والسبب خلف ذلك هو أنّ جعل الأشياء تعمل عندما يقوم المستخدم بوضع مؤشر الفأرة فوقها (hover) لا يساعد المستخدمين الذين يعملون على أجهزة تعمل باللمس (touch). ففي هذه الأجهزة لا يوجد شيء اسمه "hover" يوجد فقط اللمس، وبالتالي فإنّ ذلك سيؤدي إلى الإضرار بمستخدمي الأجهزة التي تعمل باللمس. خلاصةأتمنى بأن يساعدك هذا المقال على تفادي بعض المشاكل والأخطاء الشائعة وتوضيح بعض المفاهيم الخاطئة. وضع في الحسبان بأنّ إطار Bootstrap لن يكون مناسبًا لكل مطور أو حتى أي مشروع، وعندما تقوم باختيار أي إطار عمل فإنّه يجب عليك أن تقرأ التوثيق الخاص به بكل تروٍ وأن تقضي بعض الوقت في التعامل معه حتى تعلم كيف يعمل. ترجمة -وبتصرّف- للمقال The 10 Most Common Bootstrap Mistakes لصاحبته TOMISLAV BACINGER.1 نقطة
-
كان وضعنا على الشّكل الآتي: لم نملك أيًا من المال، كنا قد غيرنا نموذجنا التجاري مؤخراً، كنا بحاجة ماسة للعملاء ولكن لم يعرفنا أحد، وكان لدينا من المال ما يكفينا لمدة ثلاثة أشهر فقط وفي حال لم يتغير ذلك الوضع كنا سنضطر إلى إيقاف نشاطنا. كذلك لم يكن بإمكاننا تخصيص ميزانية للتّسويق، حيث كنا بالكاد نستطيع تحمل مصاريف الكهرباء والإضاءة في المكتب. كان هذا وضعنا منذ سنة ونصف في Crew، كنّا نعرف أنّه علينا أن نكبر ولكن لم نعلم كيف سنقوم بذلك بطريقة حقيقية. فكرنا بخيارات مجدية مثل التّدوين، ولكنها بحاجة مضيّ شهور قبل أن يكون لها أيّ أثر حقيقي. كذلك كنا بحاجة إلى بناء منتج ضخم يجعل الناس تتحدّث عنه، ولكن ذلك أيضًا كان يتطلب الكثير من الوقت الذي لا نملكه. بالرغم من أننا كنا نعمل على هذه الأشياء، كنا بحاجة إلى إيجاد طريقة لتسريع النّمو "الطّبيعي" في حال أردنا أن نستمر. في ذلك الوقت، كنّا قيد إنشاء الصفحة الرئيسية لموقعنا. وخلال البحث عن صورة لاستخدامها لاحظنا أن جميع الخيارات كانت إما سيئة جدًا أو مكلفة جدًا أو كلاهما معًا. عوضًا عن ذلك، قمنا بتوظيف مصوّر وأخذنا مجموعة من الصور في مقهى لطيف. استخدمنا صورة واحدة وبقي لدينا العديد من الصور غير المستخدمة. فكرنا أنه هناك غالبًا الكثير من الأشخاص الذين يعانون من نفس المُشكلة التي واجهتنا فلماذا لا نقوم بنشر هذه الصور على الويب وبشكلٍ مجانيّ. بمساعدة قالب من Tumblr وبعد ثلاثة ساعات من العمل كان لدينا موقع اسمه Unsplash رفعنا عليه 10 من أفضل الصور التي لم يتم استخدامها وأضفنا رابطاً يعود إلى صفحتنا الرئيسية. هذه صورة من النسخة الأولية للموقع: قمنا بتشغيل الموقع ونشرنا الرابط على HackerNews. يتكوّن مجتمع HackerNews بنسبة كبيرة من المصمّمين، المبرمجين وروّاد الأعمال، حيث اعتقدنا أنّ جمهورًا مماثًلًا سيجد Unsplash مفيداً. الأمر الذي حصل بعد ذلك أدهشني كلياً. عدا عن عدّة مئات من الزّوار للموقع، لم أظن أنه سيكون هناك جدوى كبيرة لنشر الرابط على HackerNews. تابعت يومي بشكلٍ عادي حتى وصلتني رسالة من المصوّر الذي قام بأخذ الصور. كتب فيه: عدت إلى موقع HackerNews لأرى ماذا يحصل هناك. كان موقع Unsplash يحتل المرتبة الأولى بين بقية المواقع. هذه صورة تُبيّن ذلك: بدأ الناس بالتدفق إلى موقع Unsplash. كانوا بدايةً 20،000 زائر، وبعد عشر دقائق، كان هناك 50،000 زائر. ثم لاحظنا ارتفاعًا مفاجئًا في عدد الزيارات على صفحتنا الرئيسية على Crew. أتى عددٌ كبير من العملاء، وكمية كبيرة من المحبّة. وفعلياً كان ذلك أكثر من أي نتيجة كنا سنحصل عليها من أي حملة إعلانات أو تدوينة ما. هذه صورة للتغريدات التي أتت في اللحظات الأولى لإطلاق موقع Unsplash. كل ذلك كان نتيجة شيء تطلب وقتاً أقل من بضعة ساعات لإنتاجه. بدا الأمر كالسحر. كيف يمكن أن يحصل ذلك؟ اهتم بنا أشخاص خلال عدة ساعات أكثر من السنة الماضية بأكملها. قمنا بإنشاء Unsplash لنقدم شيئا قيّمًا للناس. كنا سنعتبر ذلك إنجازًا لو وجده بضعة مئات من الأشخاص فقط مفيداً. ولكننا لم نتوقع أنه سيحدث هذا الأثر. في ذلك اليوم، لم نشهد فقط الفوائد الآنية لإنشاء شيء ذي قيمة بل أيضاً شهدنا تحولاً كبيراً بالكيفية التي يجب أن يتم وفقها التّسويق ليكون مسموعًا. إن أفضل التسويق هو عندما لا تعلم أنك تقوم بالتسويقأكره الشّعور المرافق للتسويق، وكأنّه يُضحك عليّ، يجعلني ذلك أفقد الاهتمام كليًا وهذا هو حال الجميع. لا يكفي أن تدفع رسالتك التسويقية بوجوه الناس وتتوقع منهم بعد ذلك أن يشتروا منتجك. وهذا تمامًا ما يحصل هذه الأيام. كتب Jay Bauer في كتابه Youtility: إن شبكات مثل Facebook، Twitter و Instagram تقوم بتوليد محتوى ضخم. ثم من خلال مختلف الأجهزة في المنزل والعمل وكل ما بين ذلك يتسرّب هذا التدفّق من المحتوى لكلّ ناحية من نواحي حياتنا اليومية. تتداخل رسائل شركتك مع صور الأصدقاء والعائلة وتحديثات حالاتهم. لم تعد تتنافس فقط مع شركات أخرى لتحصل على الاهتمام، بل تتنافس مع أقرب الأشخاص إلى عملائك، كما يوضح Jay. ولكي تتخطى هذا الضجيج، يقول Jay، عليك أن تخلق "تسويقاً مفيدًا لدرجة أن الناس ستدفع المال من أجله." وهذا لا يعني أنه عليك أن تتقاضى المال من الناس حتّى يصلوا إلى تسويقك، وإنما أنه على تسويقك أن يكون جيّدًا لدرجة تدفع الناس إلى أن يدفعوا ثمنه بسرور لو طُلب منهم ذلك. ولكي تمتلك عملاء ومعجبين، عليك أولًا أن تخلق قيمة. في عالم اليوم، هناك قيمة أكثر بكثير ممّا تظنّ. وعندما تخلق قيمة أولًا، تستطيع أن تحصل على انتباه الناس. وهذا بالضّبط ما وجده اثنان من الأساتذة في جامعة بينسيلفانيا عندما ألقوا نظرة على أكثر مقالات صحيفة النيويورك تايمز التي تمّ مشاركتها عبر البريد الإلكتروني. أظهرت نتائج دراستهم أنّ أكثر ما أحبّ النّاس مشاركته هو القصص التي علمتهم شيئًا ما، حتى أكتر من القصص التي ربما تكون مفاجئة أو مثيرة للاهتمام: أن تعطي أحدًا شيئًا مفيدًا يستطيعون تطبيقه في حياته يحدث الأثر الأكبر بالنسبة له. وبعد قراءتي لهذا البحث، كان لدي التساؤل التّالي: "إذا كانت قصّة ذات قيمة عمليّة تملك هذا المستوى من الأثر، ماذا يمكن أن يحصل إذا تمّ تطبيق هذه الأداة العمليّة في شيء أكثر إفادًة من مجرد تدوينة؟" المشاريع الجانبية كتسويقتملك المشاريع الجانبيّة سمعةً سيئّة. ويبدي أصحاب الأعمال الاستفسارات التالية، "هل تجعلنا هذه المشاريع نبدو مشتّتي الانتباه؟" "نحن مشغولون أساسًا، هل تستحق هذه المشاريع الوقت المبذول لإنجازها؟" لتغيير هذا التفكير، علينا أن نعيد النظر في ما يتمّ تعريفه كـ "مشروع جانبيّ". إنّ إطلاق مصطلح مشروعٍ جانبيّ على شيء ما يوحي أنّه يجري العمل عليه بشكل جانبيّ وليس جزءًا من تركيزك الرّئيسيّ. ولكن في حال كنت تقوم بمشروع ما لخلق قيمة لشركتك، فهذا لا يختلف عن العمل على أيّ مشروع لخلق قيمة ما مثل مدوّنتك. بمجرّد احتياج المشروع كتابة برنامج كونه تطبيقٌ أو موقع، نميل إلى أن نُوسمَه كمشروع جانبيّ في حال لم يكن هو المنتج الجوهريّ. وهذا ليس صحيحًا دومًا. فقد يكون الموقع أو التطبيق هو شكلٌ متطوّر من التّسويق. بالتالي يجب ألا نتسرّع بتصنيف شيء ما كمشروع جانبي لا علاقة له بدون فهم الهدف منه. في عالم الأعمال الحرة يعمل العديد من المحترفين مع عملاء ويمتلكون في الوقت نفسه مشاريعهم المستقلة، التي تساعد في كثير من الأحيان في بناء علامتهم الشّخصية. عملت المصمّمة Jessica Hische مع شركات معروفة مثل MailChimp و Pinterest. ولكنها عندما بدأت كانت بحاجة أن تجد أول عملائها كما هي حال الجميع. ولكي تتميّز بدأت Jessica بالعمل على مشاريع جانبيّة بوقت مبكر من حياتها المهنيّة. أظهرت هذه المشاريع إلى جانب كونها مصممة مثيرة للاهتمام وقيّمة، مهاراتها كرسّامة. كما توضح Jessica على موقع معرضها الشخصي: أصبحت Jessica معروفة بشكلٍ جيّد بمشاريعها الجانبية مثل هذا المشروع الذي يدعى "should I work for free?": ساعدت هذه المشاريع الجانبية إلى جانب رفع نوعيّة عملها، في تسريع لفتها للانتباه في مجتمع التصميم وجذب العملاء. وبشكل مشابه، لم يعرف أحد عن شركتنا Crew، واحتجنا إلى إيجاد طريقة للتعرّف على عملاء بشكل سريع. ولأننا شركة ناشئة تقنية، ويتم تقييم الشركات النّاشئة بشكلٍ كبير حسب نموّها، كنّا بحاجة إلى إيجاد طرق للنمو بشكل أسرع من المعدّل الطّبيعي. كان بناء الأدوات أحد الطرق التي ظننا أنه يمكننا القيام بها لتحقيق ذلك. العائد على الاستثمار الخاص بالمشاريع الجانبيةتم توثيق الفوائد النّفسية للمشاريع الجانبية، مثل التعاون المُحَسّن والأفكار ذات المستوى الأعلى. وهذا تمامًا أحد أسباب تخصيص جوجل لـ 20% من وقت موظّفيها للعمل على أي شيء يرغبون به. ولكن هناك أيضًا أثرًا يمكن قياسه من المشاريع الجانبية. قمنا خلال السّنة والنّصف الماضية بإنشاء Crew ، أنشأنا كذلك 4 مشاريع منفصلة عن نطاق شركتنا Crew. وقد كان أداؤها على الشكل التالي: UnsplashUnsplash هو موقع يعرض 10 صور مجانية كل 10 أيام. النتائج: 5 ملايين زائر جديدالموقع رقم #1 الذي يوجه الزوار إلى Crewيتكوّن جزء هام من قاعدة أعضائنا في Crew من مصمّمي الويب والهواتف والمطوّرين. والعديد من الذين سجّلوا في Crew أتوا مباشرةً من Unsplash. يستخدم هؤلاء المصمّمين والمطوّرين كذلك العديد من صور Unsplash في أعمالهم. هذه بعض الأعمال التي تستخدم Unsplash: Launch This Year (أطلق مشروعك هذه السنة)Launch This Year هو مجموعة من الدروس الأسبوعيّة حول كيفيّة بناء عمل ما، يتم اختيارها بأيدي خبراء المجال أمثال Naval Ravikant مؤسّس AngelList وHiten Shan مؤسّس KISSmetrics. النتائج: تغطّيها على مواقع مثل VentureBeat, Digital Trends, Lifehacker و Tech Vibes.أكثر من 20،000 مشترك عبر البريد الإلكترونيHow Much to Make an App (ماهي تكلفة إنشاء تطبيق)How Much to Make an App هو موقع يساعدك على تقدير كلفة فكرة تطبيقك خلال أقل من دقيقة. النتائج: مليون زائرالمصدر رقم 2 لزوار إلى Crew25% من طلبات مشاريع CrewMoodboardMoodboard هو موقع يسمح لك بمشاركة أفكار لتصميم مواقع برابط فقط. دون الحاجة لإنشاء حساب. النتائج: المصدر رقم 5 لزوار Crew النتائج الكلية من المشاريع الجانبية:3 من 5 أكثر مصادر لزوار Crewأكثر من 100،000 مشترك عبر البريد الإلكتروني40% من عوائدناالمشاريع الجانبية: أكثر فعالية من التدوينلو قمنا بمقارنة البيانات من هذه المشاريع مع مدوّنتنا، فقد كانوا أكثر فعاليّة في بناء الجمهور. المدوّنةالمصدر رقم 3 لزوار Crew50،000 زائر شهرياًأكثر من 3،600 مشترك عبر البريد الإلكترونيعلى الرّغم من أن مدوّنتنا جيّدة وهي المصدر الثالث لزوار Crew إلا أنها أخذت منا أكثر من سنة و85 منشورًا لتصل إلى هذا المستوى. بينما ولّدت المشاريع التي ذُكرت في الأعلى أكثر من 25 ضعف هذا الرقم من المشتركين وبوقت استثمارٍ أقل. يتطلب إنتاج أداة غالبًا وقتًا أقل من كتابة التدوينات ولكنها تملك أثرًا أكبر. عندما تكون بحاجة إلى أن تنمو بسرعة، فأنت هنا تبحث عن الأثر الذي يجب أن تحدثه. لا شك أن الكتابة مهمّة لأسباب تتعدّى مجرّد الحصول على عملاءٍ جدد ومشتركين، فهي تهتم ببناء ثقةٍ وصلةٍ مع النّاس الذين يمكن أن يستخدموا منتجك يومًا ما. ولكنّ صناعة أداةٍ له الأثر نفسه، وإنما بمعدّل أسرع. تمتلك المشاريع الجانبية عمر استخدام أطولمن المرجّح أنك ستستخدم منتجًا جيّدًا عددًا من المرات يفوق عدد المرات التي ستعيد بها قراءة تدوينة ما. هذه الفائدة المكرّرة هي ما تجعل المنتجات البرمجيّة ذات قيمة. عندما تقوم بإنشاء تطبيق أو موقع بهدف التّسويق، فبإمكانك استخلاص القيمة الموجودة في البرمجيّة وإعمالها في التّسويق. وسيستمرّ النّاس بالعودة على الرّغم من عدم قيامك بأيّ عملٍ إضافيّ. وهذا ما يحصل مع العديد من مشاريعنا. هذه نظرة على الزوّار المتكرّرين على Unsplash في الشّهر الماضي. أكثر من نصف الزّوار قاموا بزيارة الموقع سابقاً. أمّا مع المدوّنة، فأنت بحاجة إلى إنتاج محتوىً بشكلٍ مستمر، وبمستوىً وبمعدلٍ عالٍ ليستمرّ النّاس بالعودة إليها. وهذا ممكن، إلا أنّه يأخذ الكثير من الوقت. ما نزال نكتب على مدوّنتنا ولكن عندما نشعر أنّه بإمكاننا اتخاذ خطوة أبعد من تدوينة نفكّر، "هل هناك شيءٌ أخرٌ يمكننا القيام به وسيساعد بشكلٍ أكبر عوضًا عن المدوّنة أو بالإضافة إليها؟" 4 فوائد أخرى للمشاريع الجانبية1. التّوظيفلم نتوقّع أن تساعد هذه المشاريع في التّوظيف ولكننا لاحظنا أن العديد من الطلبات جاءتنا بعد رؤية أحد الأدوات التي أنشأناها. يأتينا 50 طلبًا أسبوعياً من Unsplash بمفرده. وقد أعرب تقريبًا نصف فريقCrew الحاليّ أنّهم وجدونا وتقدّموا للعمل لدينا بعد أن رأوا أحد مشاريعنا. كما لاحظنا أنّنا نميل إلى جذب الأنماط من الناس الذين يتوافقون مع إيماننا بإنشاء قيمة كأفضل شكلٍ للتسويق. هؤلاء هم الأشخاص الذين نرغب بهم في فريقنا. 2. إلهام عقلية "رفع المستوى"عندما نرى القيم التي تقدّمها هذه المشاريع، نلاحظ أنّها تلهم أفكاراً حول كيفيّة القيام بالأمور بشكل مختلف في جميع أنحاء شركتنا. "كيف يمكننا نقل خدمة عملائنا أو عمليّة التوظيف إلى مستوىً أخر؟" وكما تطوّر التسويق سابقًا، فإنّ الكثير من النواحي الأخرى لبناء عمل ما ستتغيّر أيضًا. تُشجّع رؤية الأثر الذي تحدثه المشاريع الجانبية على التسوّيق عقليّة "كيف يمكننا القيام بذلك بشكل مختلف"، وليس فقط اتّباع ما قام به غيرنا لأنه نجح في السّابق. 3. اختبر دون أن تؤثر على عرضكإن العديد من مشاريعنا الجانبيّة هي ميّزات محتملة نفكّر ببنائها ضمن Crew. ومن خلال وضعها على موقع منفصل، يسمح لنا ذلك باختبار هذه الميزات دون إضعاف عرضنا الأساسي. 4. المزيد من الفرص القادمة من عمليات البحث/الإعلامفي حال قمت ببناء أداتك على موقعٍ منفصل، فإن ما تضحّي به من خلال عدم وجوده على موقعك، تكسبه من خلال الظهور على وسائل الإعلام/مُحرّكات البحث والقابلية للتذّكّر. هناك فرصٌ أكثر للتغطية الإعلاميّة وأن يتم تقديمك على مواقع اكتشاف المنتجات مثل HackerNews و Product Hunt. يتذكّر النّاس اسم المشروع Unsplash، أو يبحثون عن كلماتٍ مفتاحيّة مثل "ماهي تكلفة إنشاء تطبيق؟" أكثر من تذكّرهم لنطاقٍ مثل: free-photos.pickcrew.comhowmuchtomakeanapp.pickcrew.comيكون الاستخدام المتكرّر أعلى لأنه من الأسهل تذكّر الاسم، وكذلك تداوله بين الأشخاص يكون أسرع. وبإمكانك إيجاد طريقة لربط النّطاق مع صفحتك الرئيسيّة للحصول على زيارات عن طريقه. عادةً نبدأ برابطٍ يقول "صنع من قبل Crew". وغالبًا ما يكون ذلك كافيًا بالنّسبة لنا. يسعى أصحاب المواقع للفوز بصفقات تتعلّق بالكلمات المفتاحيّة في محرّكات البحث، وستساعدك كميّة الزيارات تلك على تحقيق ذلك. وباستخدام الأداة المناسبة تستطيع التفوّق على تدوينة والوصول إلى الصّفحة الأولى من نتائج محرّك البحث بشكلٍ أسرع. وهذا بالضّبط ما حصل مع "ماهي تكلفة إنشاء تطبيق". تطلّب الأمر بضعة أسابيع فقط قبل أن يظهر على الصّفحة الأولى على Google عند استخدام العبارة المفتاحيّة المُتنافس عليها "ماذا يكلف إنشاء تطبيق". كيف تقوم بمشروع جانبي بالطريقة الصحيحةليست كل فكرةٍ خيارًا جيدًا لتكون مشروعًا يستحقّ وقتك. عندما يكون هناك فكرةٌ لمشروعٍ ما هناك عدّة معايير نبحث عنها قبل أن نقرر أن نعمل عليها: 1. المقياس الصغيريجب أن تكون الأداة صغيرة بالحجم (عادة 1-2 صفحة). عندما أريت أحد مستثمرينا، Fred Destin، الأدوات التي أنشأناها قال لنا: وهذا ما كانت عليه بالضبط. عندما يتعلق الأمر بمشروعٍ جانبي فإن أفضل مقاربةٍ هي أن يكون بسيطاً. قم بحل مشكلةٍ بطريقةٍ أبسط من طريقة غيرك. قلّل من الميزات إلى الحد الأدنى. لا تلقِ بالًا لإمكانية إنشاء حسابات على الموقع. لا تهتمّ حتّى بالبرمجة إن لم تُضطر لها. تمّت صناعة Unsplash بدون كتابة سطرٍ برمجيٍّ واحد. البساطة ستكون هي ما يميّزك. 2. الحد الأدنى من التحديثاتلأنّ مشروعك الجانبي سيكون صغيراً بالحجم، يجب أن تقلّص الحاجة إلى الصّيانة والتّحديثات. حيث يجب أن يكون هدفك هو أن يبدأ المشروع بالعمل دون الحاجة إلى تحديثاتٍ مستقبليّة، أو بحاجة إلى جهدٍ ضئيل لتقديم قيمةٍ مستمرّة. نقوم بتحديث أحد مشاريعنا فقط إن وجدنا أنّه يعمل بشكلٍ استثنائيّ، ويجب أن يؤمّن التّحديث إمكانيّة جعله أفضل بكثير. وعادة نقصد بعبارة "يعمل بشكلٍ استثنائيّ" أنّ هذا المشروع هو ضمن المصادر الخمسة الأولى للزيارات للموقع الرئيسي. في حال كنت ستحدّث أحد مشاريعك التسويقيّة، اسأل نفسك، "هل سيكون تحسين هذا المشروع ذو قيمة أكثر من بناء مشروع جديد؟" عندما قمنا ببناء "ماهي كلفة إنشاء تطبيق" مثلاً، أطلقناه ولم نقم بالشيء الكثير بعدها. فقط عندما رأينا القيمة التي خلقها قرّرنا إجراء تحسيناتٍ ذات أثر كبير. إذا قمت بإطلاق مشروعٍ ولم يجد أثرًا في جمهورك، اتركه وانتقل إلى شيءٍ آخر. لا تأخذ وقتًا إضافيًّا في محاولة تحسينه. من الأنجع عادةً محاولةُ شيءٍ مختلف. يتم تعريف التّسويق اليوم بكميّة الفائدة التي يقدّمها لزبائنك. وقد ارتفع معيار الفائدة بشكل بكير. في حين كانت التّدوينات، الإنفوجرافيكس والمحاضرات عبر الإنترنت جوهرَ التّسويق، فإنّ المواقع، التّطبيقات والأدوات تحتلّ الصّورة اليوم. لا تكن أسيرَ فكرة أنّه عليك القيام بما يقوم به الجميع لأنّه من المفترض أن ينجح. في حال قمت بذلك، فتوقّع نتائج مشابه لما وصل إليه الجميع، لا أكثر. لإحداث أثرٍ حقيقيٍّ في آليّة نموّ شركتك، عليك خلق قيمةٍ هائلة. هذه هي السّكينة الوحيدة التي تستطيع بها قطعَ فوضى اليوم. ترجمة -وبتصرّف- للمقال How side projects saved our startup لصاحبه Mikael Cho. حقوق الصورة البارزة: Designed by Freepik.1 نقطة







.png.acc1167b1c42a384a3770cb5896b05b4.png)