لوحة المتصدرين
المحتوى الأكثر حصولًا على سمعة جيدة
المحتوى الأعلى تقييمًا في 07/09/16 في كل الموقع
-
أولًا أخي هذه البطاقات افتراضية وليست وهمية، المقصود بكلمة افتراضية أنها غير مادية، أي لا تراها بعينيك ولا تمسكها بيديك، أما كلمة وهمية فقد يظنّ البعض منها أنها للخداع أو بدون ميزات. عندما نقول عن هذه البطاقات أنها افتراضية فالفارق الوحيد عن البطاقات الحقيقية هو فقط بعدم رؤيتها ومسكها أما من ناحية الأوراق المطلوبة والمستندات التي يطلبها البنك الإلكتروني ليُعطيك بطاقة افتراضية فهي لا تختلف عن ما يطلبه البنك الحقيقي من مستندات ليعطيك بطاقة ملموسة. الهدف من هذه البطاقات أخي هو أن تكون وسيط فقط بينك وبين المواقع بحيث إذا حصل تسريب أو اختراق لموقع تقوم بالشراء منه فلن تتعرض الأموال التي في بطاقتك الحقيقية للخطر أو السرقة. أما للحصول على البطاقات الافتراضية فأنت بحاجة إلى حساب بنكي وبطاقة بنكية (على الأقل من النوع مسبق الدفع). لذا لا بديل عن فتح حساب بنكي أو استخراج بطاقة حقيقية أولًا.2 نقاط
-
هنالك برامج لتحرير المقاطع المصوّرة وبرامجٌ لبناء التأثيرات البصريّة وأخرى للعمل على تحسين الصوت وهندسته، الأمر يعتمد على ما تحتاج إليه بالضبط. Adobe Premiere: أحد أشهر برامج تحرير المقاطع المصوّرة، بسيط التصميم وجيّد الوظيفة والعمليّة، يُستعمل لتحرير وتعديل مقاطعٍ مصوّرةٍ مسبقًا، كما أن الكثير من البرامج التلفزيونيّة والمسلسلات تعتمد عليه في قصّ المقاطع ودمجها وتعديلها، كما أنه قادرٌ على تصحيح الألوان وهندسة الصوت جزئيًّا. Adobe AfterEffects: برنامجٌ لبناء التأثيرات البصريّة وتطبيقها وتحريرها، يُستخدم لتصميم المقاطع من الصفر أو لتطبيق التأثيرات على مقاطع مسبقة التصوير، يُعد عصبًا سينمائيًّا إن صح التعبير في Hollywood وذلك لأن كبار الشركات في مجال الأفلام تعتمد عليه لإضافة المؤثّرات، تصميمه أعقد قليلًا من البرنامج السابق لكنه أقوى في الوظيفة من حيث الإمكانيّات. Camtasia Studio: أحد أبسط البرامج في تحرير المقاطع المصوّرةِ مسبقًا دون إضافة الكثير من التأثيرات عليها، جميل التصميم وسهل الوظيفة ويمكن استعماله من قبل مختلف الخبرات والأعمار والفئات لوضوحه.2 نقاط
-
بالنسبة لي أعمل على عدة برامج منها برنامج Adobe Premiere Elements وهو برنامج رائع لعمل المونتاج وأعتقد أنه أهم برنامج في العالم وأشهرها لعمل المونتاجات والتاثيرات، أما إذا كنت من المحترفين فأنصحك ببرنامج Adobe After Effects حيث يمكن من خلال هذا البرنامج أن تصنع فيديو وحتى أفلام من نقطة الصفر إلى الكمال، كما أنني استخدم أحيانا" برنامج Corel VideoStudio وهو برنامج جيد ويحتوي على العديد من التأثيرات.2 نقاط
-
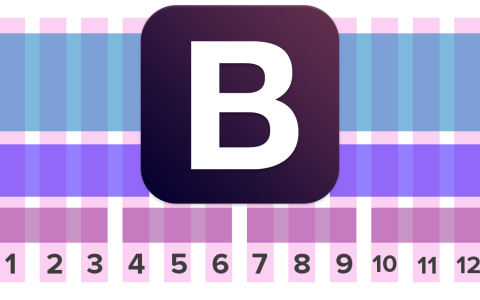
إذا أردت أن تُصمّم موقعًا مُتجاوبًا يسهل تصفّحه أيّا كان المُتصفّح المُستخدم ونظام التّشغيل، فإما أن تختار الطريق الأول والمُتمثّلة في القيام بكل كبيرة وصغيرة بنفسك، أو أن تسلك طريقًا مُختصرة عبر الاعتماد على إطار عمل HTML/CSS يُسهّل عليك المهمة. من بين أشهر أطر العمل التي أصبح تعلّمها وإتقانها ضروريًا نجد إطار عمل Bootstrap 3. سنحاول في هذه السلسلة (التي تقرأ أول دروسها) أن نشرح -ولو بشكل سريع- أهم ما تحتاج معرفته حول إطار عمل Bootstrap 3 لتُصمّم أول موقع لك باستخدامه. ملاحظة: لدى استخدام عبارة Bootstrap في هذه السلسلة فإننا نعني بذلك الإصدار الثالث منه. ما هو Bootstrap؟ Bootstrap عبارة عن إطار عمل HTML /CSS مُتجاوب. يحتوي Bootstrap على الأدوات والعناصر الأساسية التي ستحتاجها في أغلب مشاريعك مثل: الجداول والأزرار وأدوات النصوص والنماذج، والثانوية مثل: العنونة Heading وعناصر التنقل، والخلفيات، وغيرها من الأدوات. ويوفرBootstrap الكثير من الوقت والجهد على المصممين أثناء تصميم الصفحات، فكل ما يحتاجه المصمم هو معرفة أسماء الأصناف Classes التي سيتعامل معها لإعطاء التنسيق المناسب للعنصر الذي يستخدمه. بالإضافة إلى ذلك فإطار العمل Bootstrap يجعل التصميم مُناسبًا ومتجاوبًا مع كافة أحجام الشاشات المُختلفة. مميزات Bootstrap مميزات إطار العمل Bootstrap التي ساهمت في انتشاره: المحافظة على الوقت والجهد، فالتصميم المعد سلفا في إطار العمل هذا جعل كل ما على الصمم فعله هو أن يضع العناصر في المكان المناسب ويخصصها حسب الغرض الذي يريد. تصميم متجاوب Responsive ومتوافق مع كافة المتصفحات، فهذه الميزة تجعل الموقع الذي تقوم بإنشائه يظهر بشكل ملائم لكافة الأجهزة المختلفة في أحجامها وبنفس التنسيق والمظهر الذي تضعه، بالإضافة إلى توافق خصائص الـ CSS مع المتصفحات المختلفة وهذا يعني عدم تعارض أي جزء من التصميم مع المتصفحات، فيعتبر هذا توفيرًا آخر للجهد الذي ستبذله لتجربة التصميم على المتصفحات. سهل الاستخدام وتنسيق ثابت Consistent، فأي شخص لديه بعض الأساسيات في HTML وCSS يستطيع استخدام إطار العمل هذا وبسهولة، فقد لا تضطر إلى كتابة شيفرة CSS واحدة، وتوفر كذلك ميزة التنسيق الثابت في كل أجزاء الموقع، فالعمل على قالب معد مُسبقا لهذا الغرض سيجعل الموقع متناسق في مظهر المكونات بشكل خاص وفي تخطيط الموقع بشكل عام. بالإضافة إلى كل هذا فإطار العمل Bootstrap مفتوح المصدر بإمكانك الاطلاع على مكوناته ومحتوياته. تحميل ملفات الـ Bootstrap يمكنك تحميل آخر إصدار من إطار العمل Bootstrap من خلال الموقع الرسمي ، وأثناء كتابة هذا المقال كان آخر إصدار في الموقع الرسمي هو الإصدار الثالث. وعند تحميل ملف إطار العمل قم بفك الضغط على الملفات، وستجد ثلاثة مجلدات هي التركيبة الكاملة لإطار العمل Bootstrap. سنحتاج أيضا إلى ملف jQuery . قم بتحميل آخر إصدار منه وضعه داخل مجلدjs. الآن بعد حصولك على الملفات الأساسية التي يجب تضمينها في أي مشروع ويب تقوم بإنشائه، يمكننا البدء بإنشاء صفحة ويب بسيطة جدًا وندمج هذه الملفات مع الصفحة الجديدة لنهيء الصفحة وفقا لإطار العمل Bootstrap. تهيئة المشروع ضمن إطار العمل Bootstrap قم بإنشاء مجلد للمشروع الذي تريد أن تبدأ بالعمل عليه، وأنشء صفحة HTML عادية، تتضمن على الأقل المكونات الأساسية من رأس وجسم الصفحة، وهذه شيفرة يمكنك أن تبدأ بها: <!DOCTYPE html> <html> <head lang="en"> <meta charset="UTF-8"> <title>سلسلة مقالات bootstrap3 </title> </head> <body> <h1>مرحبا بالعالم!</h1> </body> </html> والآن لنقم بتعديل شيفرة الصفحة لتضمين ملفات إطار العمل، وأول شيء سنقوم بإضافته هو ملف الـ CSS داخل وسم الرأس <head> ولكن قبل ذلك ولنضمن أن يكون هناك تجاوب متطابق مع الشاشات سنضيف وسم الـ <meta> كما هو موضح في الشيفرة التالية: <!DOCTYPE html> <html> <head lang="en"> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="stylesheet" type="text/css" href="css/bootstrap.css"> <title>صفحة متجاوبة مع الأحجام المختلفة</title> </head> ... والآن لابد من تضمين ملفات الـ JavaScript وتوجد ضمن المجلد المسمى js ويتم ربطها بهذه الصفحة من خلال الوسم <script>، وسيتم وضع هذا الوسم قبل إغلاق وسم جسم الصفحة أي قبل الوسم </body> ويفضل أن تضعها ضمن الوسم <head>بعد إضافة روابط ملفات الـ CSS مع مراعاة إضافة ملف الـ jQuery كما يلي: <body> <h1>مرحبا بالعالم!</h1> <script src="js/ jquery-2.1.3.min.js"></script><script src="js/bootstrap.min.js"></script></body> </html> وبهذا تكون قد أعددت صفحتك الأولى لتكون ملائمة لإطار العمل Bootstrap، وهذا في حالة لم تكن متصلا بالإنترنت إما إذا كنت متصلا بالإنترنت أو تريد رفع المشروع إليه فقد ترغب في تغيير هذه الروابط واستبدالها بروابط مباشرة على مكتبات الـ CDN. لربط موقعك بهذه المكتبات سنضع الروابط التالية في كل وسم من الوسوم السابقة كما يلي: <!DOCTYPE html> <html> <head lang="en"> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.2/css/bootstrap.min.css"> <title>سلسلة مقالات bootstrap3</title> </head> <body> <h1>مرحبا بالعالم!</h1> <script src="http://code.jquery.com/jquery-2.1.3.min.js"></script> <script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.2/js/bootstrap.min.js"></script> </body> </html> إطار العمل Bootstrap ودعم اللغة العربية والتنسيق (rtl) تتوفر نسخة من إطارا لعمل Bootstrap خاصة بالمصممين الذين يصممون بالاتجاه من اليمين إلى اليسارrtl . بإمكانك تحميل الإصدار الأخير من هذه النسخة والعمل عليها إذا كنت تريد التصميم من اليمين إلى اليسار، أو تحميل الإصدار الثالث والمتوافق مع إطار العمل Bootstrap. أما كيفية ربط النسخة العربية مع إطار العمل Bootstrap3 فالشيفرة التالية توضح ذلك: <!DOCTYPE html> <html> <head lang="en"> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="stylesheet" type="text/css" href="css/bootstrap.css"> <link rel="stylesheet" type="text/css" href="css/bootstrap-rtl.css"> <title>(صفحة متجاوبة مع الأحجام المختلفة باللغة العربية) - bootstrap3</title> </head> وبهذا نكون قد تعرفنا سويا على إطار العمل Bootstrap3 وأخذت نظرة شاملة حول المميزات التي يقدمها والتسهيلات التي يوفرها، وتعرفت أيضا على كيفية تحميل إطار العمل وكيفية تهيئته وبهذا ستكون مستعد لتصميم مشاريعك بكل سهولة ويسر. وسنتعرف الآن سويا على النظام الذي يتبعه الـ Bootstrap لتقسيم الصفحة. النظام الشبكي Grid system يقسم النظام الشبكي في إطار العمل Bootstrap الصفحة إلى 12 عمودًا أفقيًّا تتناسب ومقاسات الشاشات المختلفة، ويحتوي النظام الشبكي على عدة أحجام مختلفة (xs, sm, md, lg ) مُخصّصة للأجهزة المحمولة والأجهزة اللوحية والمكتبية والشاشات الكبيرة. تستطيع أن تضع العناصر المناسبة داخل كل عمود من هذه الأعمدة. بإمكانك استخدامها كاملة أو أن تستخدم أعمدة لها أحجام مجموعها مساوٍ لـ 12 عمود والشكل التالي يمثل بعض أحجام الأعمدة المستخدمة في تقسيم أجزاء الصفحة. الأصناف المتبعة في النظام الشبكي لـBootstrap هناك عدة أصناف مختلفة تستطيع أن تستخدمها مع كل عمود من أعمدة النظام الشبكي ليُصبح مُتجاوبًا مع كل أحجام الشاشات كما يلي: الصنف xs مخصص للشاشات الصغرى (الهواتف المحمولة) ذات الحجم 768px أو أقل أو أثناء تصغير عرض المتصفح إلى أقصى درجة ممكنة. الصنف sm مخصص للشاشات الصغيرة (الأجهزة اللوحية) ذات الحجم 992px – 768px. الصنف md مخصص للشاشات المتوسطة الحجم (الأجهزة المكتبية والحواسيب المحمولة) ذات الحجم من 1200px – 993px. الصنف lg مخصص للشاشات الكبيرة (الأجهزة المكتبية الكبيرة) ذات حجم أكبر من 1200px. المثال التالي يوضح استخدام النظام الشبكي في إطار العمل Bootstrap: <div class="container"> <div class="row"> <div class="col-sm-6 col-md-7 col-lg-9"> <div class="well"> </div> </div> <div class="col-sm-6 col-md-5 col-lg-3"> <div class="well"></div> </div> </div> <hr /> <div class="row"> <div class="col-sm-6 col-md-2 col-lg-5"> <div class="well"></div> </div> <div class="col-sm-6 col-md-10 col-lg-7"> <div class="well"></div> </div> </div> </div> أولًا، لابد من وضع إطار خارجي يحتوي كل العناصر بداخله ويساعد هذا الإطار في أن تكون العناصر متلائمة مع بعضها ونضع لها حدودًا مع العناصر الأخرى المحيطة ويتم ذلك باستخدام الصنف .container أو .container-fluid في الوسم <div>، ومن ثم نضع صفًا يحوي كل الأعمدة المراد إضافتها وذلك باستخدام الصنف row في وسم <div> آخر، وأخيرا تستطيع أن تضع الأعمدة كل عمود بشكل منفصل في الوسم <div> وتستخدم الصنف .col-*-*، بداية نحدد أي نوع من الأصناف سنختار .col-xs-* أو .col-sm-* أو .col-md-* أو .col-lg-* أو كل هذه الأصناف مجتمعة ومن ثم نحدد حجم كل عمود باستبدال الرمز * بالرقم المناسب. الصنف well. لإعطاء خلفية ومظهر للأعمدة المضافة. قد تلاحظ وجود فواصل بين الأعمدة في حالة أن قمت بتطبيق المثال، وذلك يرجع إلى التقسيم المميز في إطار العمل Bootstrap3. ومما سبق نستنتج أنه للتعامل مع النظام الشبكي يتوجب اتباع القواعد التالية: أن تكون الصفوف ضمن الصنف container. أو container-fluid. لإعطاء النظام الشبكي حدود خارجية ومسافات بين العناصر داخله. نستخدم الصنف.row لإنشاء مجموعات من الأعمدة الأفقية(المتجاورة). الأعمدة هي الأبناء الوحيدة للصفوف أي أن الصفوف لا تحتوي على أي عنصر مباشر غير الأعمدة ويجب أن تكون بقية عناصر الصفحة ضمن الأعمدة. ملاحظة: عندما تبدأ بالتصميم يفضل أن تصمم لأجهزة المستخدمين الأكثر زيارة للموقع حسب توقعاتك، سواء كانت أجهزة الهواتف المحمولة ذات الحجم الصغير أو الأجهزة المكتبية ذات الحجم الكبيرة، وبعد ذلك أضف الأصناف التي تجعل تصميمك متجاوب مع بقية الأجهزة. إذا أردت أن يكون التصميم لحجم شاشة معين اتبع التعليمات التالية: شاشات الأجهزة الصغيرة استعمل النسبة 25%-75% مع الصنف col-sm-*: <div class="col-sm-3"> </div> <div class="col-sm-9"> </div> شاشات الأجهزة اللوحية استعمل النسبة 50%-50% مع الصنف col-md-*: <div class="col-md-6"> </div> <div class="col-md-6"> </div> شاشات الأجهزة المكتبية والأجهزة المحمولة وكذلك شاشة الأجهزة الكبيرة استعمل النسبة 33%-66% مع الصنف col-lg-*: <div class="col-md-4"> </div> <div class="col-md-8"> </div> أما إذا كنت تريد من التصميم أن يكون متجاوبًا مع كافة الأجهزة فقم بدمج جميع الأجزاء السابقة: <div class="col-sm-3 col-md-6 col-lg-4"> </div> <div class="col-sm-9 col-md-6 col-lg-8"> </div> ويوفر إطار العمل Bootstrap ميزة إضافية تستطيع أن تضيفها في النظام الشبكي وهي إظهار أو إخفاء الصفوف، فتستطيع أن تستعمل هذه الميزة لإظهار عمود في الشاشات الكبيرة وإخفائه في الشاشات الصغيرة إذا كان لا يتناسب وحجمها: <div class="visible-sm col-md-6 col-lg-4"> </div> <div class="hide-sm col-md-6 col-lg-8"> </div> إزاحة offset الأعمدة نستطيع تحريك الأعمدة وإزاحتها بمقدار معين لتوفير مسافة كافية بين الأعمدة داخل النظام الشبكي أو بين الأعمدة والعناصر الأخرى، وذلك باستخدام الصنف col-*-offset-*، مثال، col-md-offset-4 إزاحة عمود من نوع md بمقدار 4 أعمدة. لزم التنبيه إلى أن هذه الخاصية لا تدعم الشاشات الصغيرة أي أن الصنف من النوع xs لا يتعامل مع هذه الخاصية لذا يجب مراعاة ذلك في التصميم المتجاوب. <div calss="row"> <div class="col-xs-2 col-md-offset-1"> <div class="well"> <h3>تمت الإزاحة بمقدار عمود واحد من أصل 12</h3> <h5>العمود الأول في الصف</h5> </div> </div> <div class="col-xs-6 col-md-offset-3"> <div class="well"> <h3>وهذا العمود تمت إزاحته أيضا</h3> <h5>لا نستطيع إضافة أي عمود داخل هذا الصف لإن مجموع أحجام الأعمدة ومجموع الإزاحة = 12</h5> <h6>العمود الثاني في الصف</h6> </div> </div> </div> وتكون المخرجات بهذا الشكل: أعمدة داخل أخرى يوفر Bootstsrap3 ميزة أخرى يمكن إضافتها في النظام الشبكي وهي ميزة تداخل الأعمدة، أي نضع عدة أعمدة داخل عمود واحد. في البداية لا بد من إضافة صف يضم الأعمدة الداخلية، وفي هذا الصف يتاح استخدام 12 عمودًا داخليّا أو أعمدة مجموع أحجامها مساوٍ لـ 12 عمودًا كما هو الحال في الصف الخارجي وليس بالضرورة استخدامها جميعا: مثال يوضح تداخل الأعمدة في النظام الشبكي: <div class="row"> <div class="col-md-6"> <div class="well"> <h5>العمود الخارجي</h5> <div class="row"> <div class="col-sm-3 col-md-6 col-lg-4"> <div style="Background-color:Gray;"> <h5>العمود الداخلي 1</h5> <h3>أبجد هوز أبجد هوز أبجد هوز </h3> </div> </div> <div class="col-sm-9 col-md-6 col-lg-8"> <div style="Background-color:Gray;"> <h5>العمود الداخلي 2</h5> <h3>أبجد هوز أبجد هوز أبجد هوز </h3> </div> </div> </div> </div> </div> </div> وتكون المخرجات بهذا الشكل: ترتيب الأعمدة بإمكانك ترتيب الأعمدة في النظام الشبكي باستخدام الصنف col-md-pull-* والصنف col-md-push-*، وترتيب الأعمدة هنا يعني أنك تكتب الشيفرة بترتيب معين ويكون الناتج بترتيب مغاير، أي أن العمود الأول في الشيفرة سيصبح الثاني والعكس صحيح، ويجب مراعاة حجم الأعمدة فإذا كان حجم العمود الأول 4 والعمود الثاني 8 فيجب أن يكون العكس في الصنف المستخدم للترتيب، كما في المثال التالي: <div class="row"> <div class="col-md-4 col-md-push-8"> <div class="well"> <h4>كان هذا العمود في الجهة اليمنىh4> </div> </div> <div class="col-md-8 col-md-pull-4"> <div class="well"> <h4>كان هذا العمود في الجهة اليسرى وأثناء العرض أصبح في الجهة اليسرى </h4> </div> </div> </div> وتكون المخرجات بهذا الشكل: وبهذا نكون قد أخذنا مقدمة تعريفية حول إطار العمل Bootstrap وكيفية استخدام النظام الشبكي.1 نقطة
-
قد يكون إيجاد عمل ككاتب مستقل أمرًا مضنيًا، لكني أرى أن الاختبار الحقيقي لشخصية الكاتب يأتي بعد توظيفه، فليس هناك أحد يود أن يتوقف عند الدرجة الأولى لسلّم عميله. دعني أكن واضحًا منذ البداية، نحن نريد أن نتقدم، ونحصل على المزيد من المسؤوليات، ﻷننا نريد كسب المزيد من المال. غير أن مفتاح التطور ليس في أن تكون كاتبًا أفضل فحسب، بل أن تكون أكثر من مجرد كاتب أصلًا، هذا يعني أن تقدّم أكثر وتسلّم أكثر مما يطلب منك أحيانًا. أنا الآن محرّر موقع أكبر عميل لدي، ورحلتي إلى منصبي الحالي كان يعتريها أحيانًا التسليم الزائد عما كان يُطلب مني. فقد اضطررت باستمرار إلى إظهار قيمتي، وكنت أتأكد دومًا أني أقدم حلولًا عوضًا عن إضافة مشاكل. وقد مهَّد ذلك السلوكُ طريقًا لتقدمي في عملي. والطريقة التي سأعرض لك بها فن ذلك التسليم الزائد للعملاء، ستبهر عميلك إلى الحد الذي يجعلك تتسلق السلّم، بدون أن تؤذي حدود دخلك المادي. تجاوز وصف وظيفتك لقد وجدت أن توقعات غالب العملاء تكون واضحة منذ بداية التعاقد، لكن بالنسبة لهؤﻻء الذين ﻻ يوضحون ما يريدون، فإنها مهمتك أنت أن تكتشف ذلك، بطريقة ﻻ تزعجهم بالطبع. وحين تعرف وصف وظيفتك وحدود المطالب التي يريدونها منك، ابدأ بالتخطيط لطرق تتخطى بها ذلك الوصف بصورة موزونة. فعلى سبيل المثال، حين يطلب عميل أفكارًا لعناوين خمسة مقالات، فإني أراها فرصة مناسبة لتجاوز ما يريد، فأرسل إليه سبع أفكار أو ثمانية. ويمكنك تطبيق هذا المبدأ في أماكن أخرى كذلك، فحين يطلب منك عميل أن تكتب مقالات طول كل منها 500 كلمة، فيمكنك تقديم قيمة إضافية عبر تسليمه 600 كلمة بين الحين والحين، بدون تكلفة أخرى، بل فقط ﻷنك شعرت أن المقال يحتاج تلك الكلمات الإضافية. وتأكد حينها أن تشير بلطف إلى ما فعلت، فإن العميل يحتاج غالبًا أن تريه الحدود التي تذهب إليها بوضوح، ﻻ تتوقع منه أن يفهمك بشكل غريزي. وتلك الزيادات البسيطة تصل إلى ذهن عميلك، خاصة إن فعلتها بشكل مستمر، فإن تلك الخطوات البسيطة تظهرك كفؤًا، واثقًا بنفسك، واﻷهم من هذا كله، فهي تظهر أنك تستحق أن تتقدم في منصبك. كن أكثر من مجرد كاتب إن العميل يتوقع أن تتواصل معه قرب موعد التسليم، لكن هذا ﻻ يمنع أن تقدم فائدة أو قيمة لعميلك في أي وقت وبأي وسيلة. ولكي تفعل هذا فإن عليك أن تكون مصدر نفع لعميلك أكثر من مجرد كاتب، وقد يبدو هذا المبدأ غريبًا على البعض، لكن سأوضّح لك الأمر. اعلم أن هناك القليل من الطرق المجرّبة لنفع عميلك خارج عالم الكتابة، وعليك أن تختبرها جميعًا، فلا تخف مثلًا أن تتواصل معه بشأن تصميم مدونته، نشاطه في الشبكات الاجتماعية، أو جدول حملته البريدية. إن تقديمك ﻻقتراحات مفيدة في هذه الجوانب يُري العميل أنك تهتم حقًا بعلامته التجارية، وستصبح مع الوقت مصدرًا للأفكار والحلول، بدلًا من مجرد كونك كاتبًا. ولقد استخدمت صلاحياتي في حساب عميلي في تويتر مؤخرًا بشكل جيد في ذلك الشأن، فلم يكن ينصّ العقد بيننا على أن أعيد تغريد المواضيع القريبة والمشابهة لعمل موكلي، وﻻ أن أردَّ على تغريدات المتابعين. إﻻ أن هذا بالضبط ما كنت أفعله كلما وجدت بعض الوقت لدي، بل إنني أحيانًا أنشر روابط لموقع عميلي في بعض مجتمعات ريديت Readdit، كي أثير نقاشات أكثر وأزيد من معدل الزيارات له. وقد تشمل الطرق الأخرى التي تزيد بها قيمتك لدى العميل أيضًا أن تقوم بأعمال إضافية سريعة كأن تنشر بعض مقالات موقعه على الشبكات الاجتماعية، وترد على تعليقات المدونة، حتى لو لم تكن أنت كاتب المقال. ولكي تيسّر على نفسك إدخال هذه العادات إلى نظامك اليومي، أدخل نفسك في نشاطات العميل الأخرى، تابع حساباته على الشبكات الاجتماعية، اشترك في نشراته البريدية، واقرأ محتوى مدونته. بشكل عام، أظهر أنك تهتم بجودة ونمو علامة موكلك التجارية، لكي يرى أنك عضو فاعل في فريقه، عوضًا عن النظر إليك على أنك مجرد مرتزق. تحقيق التوازن إن المهم في هذه العملية هو أن تقدم أشياءً كبيرة، لكن مقسّمة على أجزاء صغيرة وكثيرة.إن المبادرات الكبيرة التي تقدمها بين الحين والحين فقط أقل تأثيرًا على المدى الطويل في إقناع عميلك بقيمتك، وستأكل وقتك وميزانيتك أيضًا. وبدلًا من ذلك، أعط العميل جرعات أصغر قليلًا مما يمكنك تقديمه له بشكل إضافي في عملك، وقدّم حلولًا كلما استطعت بصورة مفيدة. وﻻ تتجاوز ذلك فتصبح فضوليًا مزعجًا. وبهذه الطريقة يمكنك أن تسلّم أكثر مما يطلب منك بالشكل الذي يناسبك ويناسب جدولك، وحدود دخلك المادي. تذكّر أن آخر شيء تريده هو أن تعطي عميلك ساعات من يومك مجانًا. أخيرًا، حصّن نفسك ضد الاستغلال، فإنك ﻻ بد أن تقابل عملاء مخادعين وﻻ يستحقون ثقتك، فلا تسمح لهم باستغلال عملك الدؤوب. تأكد أﻻ توافق على مهام كبيرة أو اعتيادية دون مقابل مجزي. الخلاصة إن التسليم الزائد ليس استراتيجية قصيرة المدى للحصول على ترقية أو زيادة في الراتب، إنه أسلوب ينبغي أن يصبح جزءًا منك ككاتب مستقل، اجعل هدفك أن تقدم حلولًا لعميلك عند كل منعطف. وكن على يقين أنك إذا فعلت ذلك، فإن عميلك سيثق فيك لمسؤوليات أكبر، فضلًا أن يدفع لك أكثر بالطبع، وهذا يسمح لك بإبهاره مرة أخرى كلما رأيت فرصة سانحة!. ولكي تقدّم أكثر لعميلك بشكل سليم، احرص على تطبيق الخطوات التالية في وظائفك الكتابية: راجع وصف وظيفتك ثم تجاوزه بصورة موزونة. قدم قيمة إضافية للعميل خارج نطاق الكتابة. قدم مساهماتك في صور صغيرة، بدلًا من قطع كبيرة كل حين. حافظ على توازن بين وقتك وما تقدمه، فلا تقبل مهامًا كبيرة مجانًا، و ﻻ تعطِ كثيرًا من وقتك مجانًا. واﻵن، هلّا شاركتنا أساليبك في التعليقات، ما هي الخطوات التي تتبعها لكي تسلّم لعميلك أكثر مما يطلبه؟ ترجمة -وبتصرف- للمقال The Art of Over-Delivery: How to Be More Than Just a Writer for Your Client لصاحبه Kaya Ismail. حقوق الصورة البارزة: Designed by Freepik.1 نقطة
-
إضافةً لما سبق يُمكن الإطلاع على أداة eMashq.com وهي أداة أونلاين للتخطيط، يمكن استخدامها مجانًا لكلمة واحدة والتعابير البسيطة ويجب الدفع مقابل تخطيط سطر فأكثر.1 نقطة
-
سأقترح عليك مراجعة برنامج Arabic Calligrapher المتخصّص بتصميم الزخارف والكلمات العربيّة والفنون الإسلامية في الخطوط، يتميّز البرنامج ببساطته واحترافيّته في نفس الوقت، ويحتوي على مكتبةٍ كبيرة من الأصول Assets الملحقة به لاستخدامها في الزخارف والأعمال الإبداعيّة، يمكّنك برنامج Arabic Calligrapher أيضًا من تلوين أعمالك بالألوان الجامدة Solid والتدرّجات Gradients. يمكنك أيضًا تجربة العمل ببرنامج Adobe Illustrator، لا يتميّز بإمكانيّة تصميم الزخارف والنصوص فحسب، بل إنه يستعمل من قبل العديد من الخطّاطين لتصميم الخطوط داخله ثم نقلها إلى البرامج المتخصّصة. كما أنصحك أيضًا بتجربة موقع AlternativeTo في المرّات القادمة لإيجاد برامجٍ تشابه برنامجًا مشهورًا وتستبدله.1 نقطة
-
أتصور أنّه لن ينجح استخدام HttpWebRequest وأشباهه دومًا. وغالبًا ستعاني من بعض الصداع نتيجة ذلك . أنصحك باستخدام المكوّن WebBrowser فهو الأفضل والأسلم، وهو ينجح دومًا. سيعمل هذا المكوّن على التعامل مع الموقع الذي ترغبه كما يتعامل أيّ متصفّح آخر مع ذلك الموقع، حيث يمكنك عند تحميل صفحة تسجيل الدخول، الوصول إلى مربعات النص الخاصة باسم المستخدم وكلمة المرور، فتعمل على تزويدها بهذه البيانات ثم تنقر زر تسجيل الدخول برمجيًّا! انظر إلى الشيفرة التالي بلغة سي شارب والتي يمكن تعديلها بسهولة إلى لغة vb.net لتتوضّح لك الفكرة: private void Form1_Load(object sender, EventArgs e) { webBrowser1.Navigate("https://mostaql.com/auth"); } private void webBrowser1_DocumentCompleted(object sender, WebBrowserDocumentCompletedEventArgs e) { if(e.Url.AbsoluteUri != "https://mostaql.com/auth") { return; } HtmlElement userNameElement = webBrowser1.Document.GetElementById("identity"); HtmlElement passwordElement = webBrowser1.Document.GetElementById("password"); HtmlElementCollection buttons = webBrowser1.Document.GetElementsByTagName("button"); userNameElement.InnerText = "*******"; passwordElement.InnerText = "*****"; for(int i = 0; i < buttons.Count; i++) { var button = buttons[i]; if( button.InnerText.Trim() == "تسجيل دخول") { button.InvokeMember("click"); break; } } } يحوي المقطع السابق الشيفرة البرمجيّة اللازمة لتسجيل الدخول إلى موقع مستقل حيث يمكنك أن تعالج مستند HTML وعناصره بالطريقة التي تناسبك، فقط عليك أن تعرف معرّفات أو أنواع العناصر التي لديك في المستند والتي يمكن الحصول عليها بسهولة من خلال أدوات التطوير البرمجي الموجودة في المتصفحات. لا يعني ذلك أنّك لا تستطيع تنفيذ ذلك باستخدام HttpWebRequest ولكن أتصوّر أنّ طريقتي أيسر. على العموم يمكنك الإطلاع على المزيد حول هذا الموضوع من الرابطين التاليين: [Dev Tutorial] WebBrowser - Web Scraping Multi Threaded WebScraping in C#1 نقطة
-
ما شاء الله رائع الله يعطيكم العافية محتاج أعرف كيف أقوم بعمل أكثر من فهرس ضروري1 نقطة
-
الأفضل هو برنامجي Adobe Premiere و Adobe AfterEffects بدون منازع وبدون نقاش.. ولكن هناك المزيد من البرامج القوية جدًّا في هذا المجال ونذكر منها على سبيل المثال لا الحصر.. Corel VideoStudio Ultimate X9 Pinnacle Studio 19.5 Ultimate Sony Vegas Movie Studio بالتوفيق1 نقطة
-
يوجد عدة برامج وعدة مواقع تقدم هذه الخدمة ومن بين افضل البرامج TeamViewer أو LogMeIn لكن الافضل هو برنامج team viewer لانه مجاني ورائع يمكنك فقط تثبيته واعطاء user id et password الخاص بجهازك للاشخاص الذين تريد ان تشاركهم الشاشة وهذا ليس بالامر الصعب بالتوفـــــــيق1 نقطة
-
أهلًا بك صديقي هذه البطاقة هي بطاقة فيزا عادية جدًا ويُمكن الشراء من خلالها في جميع المواقع بشكل مباشر والموقع الخاص بها عبارة بنك إلكتروني، والخطوة الموجودة في الصورة التي أنت وضعتها هي من أجل شحن الحساب ويجب شحنه على الأقل بـ 10 دولار من خلال فيزا حقيقية، ولا أنصحك باستخدام بطاقة entropay لأنّها لا تفعل الباي بال. أكثر البطاقات الائتمانية الوهمية أصبحت لا تُفعل الباي بال وإذا تم تفعيل حساب بايبال من خلال البطاقة عند اكتشافهم ذلك سوف يتم حذف الحساب أو حذف البطاقة من حسابك. هذه البطاقة تستطيع استخدامها في الشراء من على مواقع الإنترنت بشكل مباشر أو شراء أمور أخرى من داخل الالعاب الموجودة في فيسبوك او العاب اندرويد ...إلخ. أما إذا كان الغرض منها تفعيل باي بال فلا أنصح باستخدامها. أيضًا أنصحك باستخدام بطاقة ديكسي باي، أو تابع مدونة موقع خمسات حيثُ يتم نشر مقالات حول البطاقات الائتمانية في بعض البلدان العربية.1 نقطة
-
أفضل البرامج يعتمد دومًا على طبيعة عملك أخي. لديك أولًا برنامج Adobe Premiere Pro وهو شهير للغاية يعود إلى شركة أدوبي، ويمكنك من خلاله منتجة مقاطع الفيديو التي قمت بإلتقاطتها سواء باستخدام كاميرا بسيطة ككاميرات الهواتف الذكية أو باستخدام الكاميرات الاحترافية، ومن ثم تبدأ عملية التعديل أو المونتاج، من قص ولصق وحذف وفلترة وتعديل الصوت، التمويه، إضافة عناصر، إضافة خلفيات والكثير الكثير حتى تُخرج ڤيديو احترافي هناك أيضًا تطبيق OpenShot وهو الذي أفضله لطبيعة استخدامي البسيطة جدًا، مثل قطع مقطع مُعين من فيلم طويل، حذف الصوت، إضافة مقطع صوتي آخر، إضافة نصّ على الفيديو إلى غير ذلك من التعديلات البسيطة التي قد تلزم أحدنا بشكل متكرر، وهو تطبيق مجاني خلافًا للأول، ومفتوح المصدر. يمكنك أيضًا تجربة Lightworks وهو بين الإثنين ليس ببساطة الثاني ولا بقوة مُنتج أدوبي، وتتوفر منه نسختين إحداهما مجانية والأخرى مدفوعة https://www.lwks.com/1 نقطة