لوحة المتصدرين
المحتوى الأكثر حصولًا على سمعة جيدة
المحتوى الأعلى تقييمًا في 12/20/15 في كل الموقع
-
بايثون (Python) لغة برمجة تتميّز بسهولة تعلّمها، وتُعدّ مثالا جيّداً لبدء تعلّم البرمجة بالنّسبة للمبتدئين. وستجد في هذه السّلسلة من الدّروس (الذي يُمثّل هذا المقال الجزء الأوّل منها) ما تحتاج إليه لتعلّم أساسيّات هذه اللّغة. ما هي بايثون؟ لغة برمجة ابتكرها “جايدو ڤان روسم”، وقد خرجت أول نسخة من بايثون في عام 1991. لغة بايثون لغة برمجة تفسيريّة. إذا سبق وأن اطّلعت على البرمجة ولو قليلا فستعرف أنّ لهذه اللغة بنية جميلة. فالمبرمجون دائما ما يبحثون عن أفضل الطّرق لكتابة الأسطر البرمجيّة. ما الغرض من لغة بايثون؟ تتميّز لغة بايثون بالقوّة والبساطة، فتُخوّل لك كتابة برمجيّات بسيطة جدّا، كما تمتلك مكتبات مُتعدّدة تسمح لك بالعمل على مشاريع أكثر تعقيداً. الويب: في أيامنا هذه تعتبر بايثون مع إطار العمل Django من أفضل الأدوات لتطوير مشاريع ضخمة على الويب تتمثّل أساسا في مواقع الأنترنت. الأنظمة: تعتبر بايثون كذلك من أحسن اللغات التي يستعملها مدراء الأنظمة لإنشاء برمجيّات للمُساعدة في إنجاز مهام مُتكرّرة وكذلك لصيّانة النظام، وإذا كنت ترغب في كتابة تطبيقات Java باستعمال بايثون فيُمكنك ذلك بفضل مشروع Jython. لماذا بايثون؟ تعدّ بايثون لغة سهلة الفهم وشيفرتها سهلة القراءة كذلك، وبالتّالي فهي أفضل خيّار للمُبتدئين الذين يريدون تعلّم البرمجة. وهي موجزة جدّا وشيفرتها قصيرة، ما يُساهم في زيادة إنتاجيّة المُبرمج ويُقلّل من نسبة الأخطاء في البرنامج كما يُساعد على إصلاح الأخطاء بسهولة وسرعة. ويمكنك التعرف عليها بتعمق أكبر من خلال الانضمام إلى تُستعمل بايثون كذلك في الميادين العلميّة، مثل ميدان المعلوماتيّة-الحيويّة. وهناك مكتبات متوفّرة لمثل هذه الأغراض كمكتبة biopython. كما هناك مكتبات خاصّة لإنشاء ألعاب 2D (وكذلك 3D)، ومكتبة PyGame مثال على ذلك. من يستعمل بايثون؟ شركة جوجل (وقد كان مؤسّس بايثون يعمل لصالح الشّركة منذ 2005 إلى 2012)،كما أنّ ياهوو، مايكروسوفت وناسا كلّها مؤسّسات تعتمد على بايثون وهذه الشركات على سبيل المثال فقط لا الحصر. الفرق بين إصداري بايثون 2 وبايثون 3 كان هناك العديد من التّغييرات عند خروج الإصدار الثّالث من بايثون، وكان أكبر تغيير يتمثّل في تغيير جملة الطباعة print من: print "مرحبا" إلى: print ("مرحبا") هذا التّغيير سيسبب مشاكل كثيرة عند مُحاولة تنفيذ ملفّات بايثون 2 على بايثون 3، وخاصّة مع كثرة استعمال هذه الجملة في التّطبيقات. لكن لا تقلق فبعد تعلّمك لأساسيّات اللغة لن تجد مشاكل كبيرة مع الإصداراين، وسنعتمد في هذه الدّروس على بايثون 2. تنصيب بايثون تنصيب بايثون على نظام Linux أو MacOS إذا كان لينكس أو ماك أو إس هو نظامك تشغيلك، فهذا أمر جيّد لأنّ بايثون مُثبّتة مُسبقا على هاذين النّظامين. تنصيب بايثون على نظام Windows يُمكنك تحميل بايثون من الموقع الرّسمي. أي نسخة أختار؟ حاول اختيّار النّسخة الأكثر حداثة واستقرارا، وسنعمل بنسخة Python 2.7 لأنّها النّسخة الأكثر استخداما. ملاحظة: يوجد بعض المشاكل المتعلّقة بالتّوافق بين النّسختين 2 و 3 وقد سبق وأن سردنا جانبا من الاختلافات بينهما أعلاه. ويُنصح بالاعتماد على النسخة الثّانية أولّا ثمّ التّعرّف على الفروقات بين النّسختين، وبهذا ستكون قادراً على فهم المشاكل التي قد تحدث عند التبديل بينهما وسيسهل عليك حلّها. مفسر بايثون لاستعمال بايثون على Ubuntu مثلا، شغّل الطرفيّة Terminal: ثمّ نفّذ الأمر python: أمّا على نظام ويندوز فيمكنك الوصول إلى المُفسّر من قائمة "ابدأ". يُمكن ملاحظة الرّمز "<<<" الذي يعني بأنّ مُفسّر لغة بايثون جاهز لاستقبال الإرشادات والأوامر. وبشكل عام في دروس بايثون يعني الرّمز السّابق إذا كان ملحقا بأيّ شيفرات، بأنّك يجب أن تُنفذ الشّيفرات على الطّرفيّة. ويُمكن القيّام بذلك عبر كتابته ثمّ الضغط على زر Enter. يُمكننا الآن أن نجرّب كتابة شيفرة بسيطة عبارة عن عمليّة حسابيّة "3+1": بهذا نكون قد فهمنا أساس مُفسّر بايثون وماهيّته. في بعض المُحرّرات (مثل المحرّر Wing IDE) يكون المُفسّر الخاصّ ببايثون مُضمّناً في البرنامج، وسنتحدّث عن الأمر في القسم التّالي من الدّرس. المحرر محرر Wing IDE يعد مُحرّر Wing IDE في نُسخته المجانيّة من أفضل المُحرّرات للمبتدئين لكتابة شيفرات بايثون خاصّة وأنّه يأتي مع مُفسّر بايثون. وهو محرّر مصمّم من مطوّري بايثون لمُطوّري بايثون، ويُعدّ من أفضل المُحرّرات لمن يرغب في تعلّم اللغة، النّسخة المجانيّة منه توفّر خيّارات أقلّ لمستخدميه مقارنة بالنّسخة المدفوعة (وتُباع بحوالي 45$). يُمكنك تحميل النّسخة المجانيّة منه عبر هذا الرّابط. إذا كنت تعمل على نظام Ubuntu فحمّل الملفّ بامتداد deb.، اضغط مرّتين على الملف ثم اضغط على "تنصيب". إذا واجهتك أي مُشكلة فحاول تنفيذ الأمر التّالي من الطّرفيّة: sudo apt-get install -f هذه بعض اللقطات من البرنامج: محرر Sublime Text الآن لننتقل إلى هذا المُحرّر الرّائع الذي يجمع بين الخفّة والقوّة. يمتلك Sublime Text العديد من الإضافات التّي ستعجب بها من النّظرة الأولى والتّي ستجعل عملك سهلا وأسرع. النّسخة الأساسيّة من المحرّر مجانيّة، يُمكن أن تستقبل بعض الرّسائل التّي تطلب منك شراء البرنامج لدعم المشروع، لكنّ ذلك لا يعدّ إجباريّاً. من المُفضل أن تُثبّت أداة packagecontrol، التّي تُمكّنك من تنصيب الإضافات المُتطلّبة لمشروعك. وإليك بعضا من اختصارات المحرّر الأكثر استخداما: Ctrl + X حذف سطر Ctrl + P تصفّح الملفّ Ctrl + R تحريك المؤشّر إلى الدّالة في الملفّ Ctrl + L تظليل السّطر الحالي Ctrl + D تظليل الكلمة الحاليّة Ctrl + Shift + D مُضاعفة السّطر الحالي Ctrl + M تحريك المؤشّر إلى نهاية الدّالة Ctrl + G تحريك المؤشّر إلى السّطر رقم X في الملف Ctrl + Shift + T إعادة فتح آخر ملف أُغلِق مؤخّراً CTRL + SHIFT + F البحث عن ملفّ في مجلّد ما CTRL + ALT + P التبديل بين المشاريع محرر VIM يعتبر محرّر VIM من أخفّ وأقوى المُحرّرات، ويعمل من الطّرفيّة مباشرة ما يتيح لك إمكانيّة التّعديل على الملفّات وتشغيلها بسرعة، كما يتميّز بعدم استهلاكه لموارد الجهاز. ويُمكنك معرفة المزيد عن هذا المُحرّر بالاطّلاع على سلسلة VIM التّي قُمت بكتابتها منذ مُدّة. تنفيذ سكريبتات بايثون بعد أن تعرّفنا على الأساسيّات، حان الوقت لبدأ التعلم، افتح ملفّا جديدا بمحرّر من اختيّارك واكتب السّطر التّالي: print "hello, world!" واحفظ الملف باسم hello.py، لا يهم اسم الملف هنا المهمّ امتداده (py.) الذي يخبر نظام التّشغيل بأنّ الملف مكتوب بلغة بايثون. يُمكنك الآن تنفيذ (أو تشغيل) الملفّ الذي قمت بإنشائه بكتابة السّطر التّالي في الطّرفيّة ثمّ الضّغط على مفتاح ENTER، فقط تأكد من أنّ الطّرفيّة والملفّ يشيران إلى نفس المجلّد: python hello.py سترجع الطّرفيّة قيمة كالتالي: hello, world! النّص الذي يكون مبدوءا برمز # لا يُنفّذ ويسمّى تعليقا (سنتطرّق للأمر لاحقاً): # هذا برنامج بايثون يقوم بطباعة جملة مرحبا بالعالم # شغّل هذا البرنامج بالأمر التّالي: # python hello.py print "hello, world!" والآن حان دورك. لكي تتعلّم البرمجة بشكل جيّد فيجب عليك أن تتمرّن باستمرار. مسألة 1: أنشئ ملفّ بايثون يقوم بطباعة hello, world أربع مرّات. مسألة2: أنشئ ملف بايثون يحتوي على السّطر التّالي: 1 + 2 قم بتنفيذه. ما هي النّتيجة التي حصلت عليها؟ إذا لم يقم البرنامج بطباعة أي شيء، فما التّغييرات التّي يجب عليك القيّام بها لطباعة النتيجة المُتوقّعة؟ كيف أحترف بايثون لتعلم لغة بايثون واحترافها، يُنصح بالانضمام إلى دورة تطوير تطبيقات باستخدام لغة بايثون التي تقدمها أكاديمية حسوب، والتي تمكّنك من تعلّم التطوير بلغة بايثون للتطبيقات ولمواقع الويب بالاعتماد على النظريات السليمة والتطبيق العملي والدعم المباشر، وذلك بالانطلاق من الصفر حتى الاحتراف فيها. ستتعلم من خلال الدورة كيفية بناء تطبيقات فعلية بالاعتماد على لغة بايثون Python نفسها، كما ستتعلم كيفية بناء التطبيقات بالاعتماد على إطار العمل جانغو Django، إضافةً إلى تطبيقٍ عملي لإنشاء واجهة برمجية API باستخدام إطار العمل فلاسك Flask، إلى جانب الحصول على المتابعة اللازمة من المدربين لمرافقتك خلال رحلة تعلمك والإجابة على كافة استفساراتك. كما يمكنك الاستعانة بتوثيق بايثون من موسوعة حسوب لإثراء معارفك بها، ولا تنسى مطالعة سلسلة paython 101. ترجمة -وبتصرف- للدرس Apprendre le langage de programmation Python لصاحبه Olivier ENGEL. اقرأ أيضا: النسخة العربية الكاملة من كتاب البرمجة بلغة بايثون 1.0.0 توثيق لغة بايثون في موسوعة حسوب تعرف على أبرز مميزات لغة بايثون1 نقطة
-
في هذا الدرس سوف نقوم بتحويل تصميم تم إعداده باستخدام فوتوشوب وجعله صفحة ويب جاهزة وذلك باستخدام لغتي HTML وCSS (وهو أمر يُعرف أيضا تحت اسم “التكويد”). هذا هو التصميم الذي سوف نعمل على تكويده في هذا الدرس: استخراج بعض الصورقبل أن نبدأ في تكويد التصميم سوف نحتاج إلى استخراج بعض الصور منه (في الأسفل يوجد صورة توضيحية للملفات التي نحتاجها، وكوننا لا نملك الملف لاستخراج الملفات منه فيمكنك استعمال أي بديل تراه مناسبًا فالمهم هو أن تعرف كيفية التكويد وكتابة أكواد مناسبة). بنية ملف HTML <!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>Chris Spooner Design Portfolio</title> <link href="style.css" rel="stylesheet" type="text/css" media="screen" /> </head> <body> <div id="container"> </div> </body> </html> يبدأ ملف الـHTML كما هو معتاد على وسم <doctype> و <head> وأخيرًا وسم <body>. كما أننا قمنا بربط ملف CSS بواسطة استعمال وسم <link> وأضفنا أيضًا وسم <div id="container"> ليعمل كحاوٍ لجميع محتوى الصفحة. <p id="logo"> <a href="#"><img src="images/logo.png" alt="Chris Spooner logo" /></a> </p> <ul id="nav"> <li><a href="index.html">Home</a></li> <li><a href="about.html">About</a></li> <li><a href="portfolio.html">Portfolio</a></li> <li><a href="contact.html">Contact</a></li> </ul> <div id="header"> <h1>Hello, I'm Chris Spooner.</h1> <h2>I craft websites that are beautiful on both the inside and out.</h2> <p class="btn"><a href="portfolio.html">View my portfolio</a></p> </div>لو نظرت إلى التصميم سوف تجد أن القائمة تأتي قبل الشعار ولكن مع ذلك فإننا سوف نقوم بإضافة الشعار قبل القائمة حتى نبقي كل شيء مرتّبًا ومنظمًا. وضعنا الشعار داخل وسم <p> واستعملنا العنصر <ul> ليحتوي على عناصر القائمة وأضفنا أيضًا وسمي <h1> و <h2> وبداخلهما عنوان ومقدمة بسيطة. <div id="content"> <h3>About Chris Spooner</h3> <p>I earn a living by creating custom brands and logo designs from scratch, as well as designing and building high quality websites and blogs, but I also enjoy producing the odd t-shirt graphic, illustration or character design. I pride myself in having the nerdy skills to build top notch creations online, as well as being knowledgeable in the print side of design.</p> <h3>My latest work</h3> <p>I’m forever creating design work for both myself as personal projects and as a hired gun for clients from around the world. Here’s a few of my most recent works.</p> <div class="portfolio-item"> <a href="#"><img src="images/portfolio-1.jpg" alt="View more info" /></a> <p class="btn"><a href="#">See more</a></p> </div> <div class="portfolio-item"> <a href="#"><img src="images/portfolio-2.jpg" alt="View more info" /></a> <p class="btn"><a href="#">See more</a></p> </div> <div class="portfolio-item"> <a href="#"><img src="images/portfolio-3.jpg" alt="View more info" /></a> <p class="btn"><a href="#">See more</a></p> </div> <div class="portfolio-item"> <a href="#"><img src="images/portfolio-4.jpg" alt="View more info" /></a> <p class="btn"><a href="#">See more</a></p> </div> </div> <div id="footer"> <p id="copyright">© Chris Spooner / SpoonGraphics (Please don’t steal my work)</p> <p id="back-top"><a href="#">Going up?</a></p> </div>قمنا بعد ذلك بإضافة وسم <h3> وبداخله نص يعتبر أقل أهمية عن النص السابق (فكما تعلم أنّ وسم <h1> أهم من <h2> ومن <h3> وهكذا). بعد ذلك قمنا بإضافة العنصر <div id="content"> وبداخله يوجد المحتوى الرئيسي للصفحة والعديد من وسوم <div> كل واحد منها يحتوي على صورة مصغرة عن أحد الأعمال التي قمنا بها (وكأنها معرض أعمال مُصغّر). وأخيرًا يوجد هناك التذييل (footer) ممثلًا بالعنصر <div id="footer"> وبداخله حقوق الملكية وزر العودة للأعلى. الآن وبعد أن انتهينا من ملف الـHTML دعونا ننتقل إلى تنسيق الصفحة باستعمال CSS. تنسيقات CSSbody, div, h1, h2, h3, h4, h5, h6, p, ul, ol, li, dl, dt, dd, img, form, fieldset, input, textarea, blockquote { margin: 0; padding: 0; border: 0; } body { background: #f2f0eb url(images/bg.png); font: 16px Helvetica, Arial, Sans-Serif; color: #636363; line-height: 24px; } #container { width: 960px; margin: 0 auto; } #logo { margin: 10px auto 0 auto; position: relative; width: 183px; } بدأنا ملف الـCSS بتنسيقات بسيطة لإزالة التنيسقات الافتراضية للمتصفحات، وبعد ذلك قمنا بإضافة بعض التنسيقات لجسم المدونة (وسم <body>). لاحظ أننا قمنا في البداية بإضافة خلفية مزخرفة (صورة) إلى جسم المدونة وبعدها أضفنا بعض التنسيقات التي تخص الخطوط في الصفحة. قمنا بعدها بإعطاء العنصر الحاوي (container div) عرضًا بقيمة 960px واستعملنا أيضًا الخاصية margin: 0 auto لتوسيط العنصر في منتصف الصفحة، كما أننا أضفنا نفس الخاصية السابقة إلى الشعار حتى يتوسط في الصفحة. ul#nav { width: 940px; list-style: none; overflow: hidden; margin: -134px auto 25px auto; } ul#nav li { width: 126px; height: 33px; float: left; padding: 13px 0 0 0; background: url(images/nav-bg.png); font-weight: bold; text-align: center; text-transform: uppercase; } ul#nav li:nth-child(1) { margin: 0 60px 0 0; } ul#nav li:nth-child(2) { margin: 0 316px 0 0; } ul#nav li:nth-child(3) { margin: 0 60px 0 0; } ul#nav li:nth-child(4) { margin: 0; } ul#nav li a { color: #616369; text-decoration: none; } ul#nav li a:hover { color: #a12121; } سوف نحتاج لإضافة مجموعة من الخصائص للقائمة الرئيسية حتى تتماشى وتتوافق مع التصميم الذي نعمل عليه، فقمنا أولًا بتحريك العنصر <ul> إلى الأعلى وذلك باستخدام قيمة margin سالبة وبعدها قمنا بإعطاء كل عنصر من عناصر القائمة (عناصر <li>) مجموعة خصائص، أبعاد، خلفيات وتنسيقات خطوط حتى تتوافق مع التصميم الذي نريده. وحتى نجعل الصفحة تبدو كالتصميم تمامًا فإننا استخدمنا المحدد ()nth-child: حتى نُعطي قيم margin مختلفة لكل عنصر. #header { height: 244px; padding: 52px 0 0 57px; background: url(images/home-header.jpg); } #header h1 { font: 38px Georgia, Serif; color: #f2f0eb; letter-spacing: 2px; margin: 0 0 20px 0; text-shadow: 0px 3px 3px #494949; } #header h2 { width: 510px; font: 30px Georgia, Serif; color: #f2f0eb; letter-spacing: 2px; margin: 0 0 20px 0; text-shadow: 0px 3px 3px #494949; } #header p.btn a { display: block; width: 225px; height: 50px; overflow: hidden; background: url(images/home-header-btn.jpg); text-indent: -9999px; } لاحظ أننا أعطينا الترويسة (header) ارتفاعًا بقيمة 244px وذلك لأن ارتفاع صور الخلفية الذي أعطيناها لها هو 244px. بعد ذلك استخدمنا padding مناسب حتى نُبعد النصوص عن الحواف ونجعل كل شيء مناسبًا ومتوافقًا مع التصميم، وقمنا أيضًا بإعطاء الوسمين <h1> و <h2> الموجودين في الترويسة بعض تنسيقات الخطوط حتى تتوافق مع التصميم (نوع الخط Georgia واستخدمنا أيضًا الخاصية letter-spacing لزيادة المسافة بين كل أحرف الكلمات). يمكننا كذلك محاكاة تأثير الظل عن طريق استخدام الخاصية text-shadow، بينما أضفنا عرضًا بقيمة 510px للوسم <h2> حتى نمنع النص من الظهور فوق المنطقة المخصصة له. وأخيرًا قمنا باستخدام الخاصية ()background: url وبعض الخصائص الأخرى على العنصر الذي يحمل الفئة btn. وذلك لتحويله إلى زر كما هو موجود في التصميم. #content { background: url(images/content-bg.png) repeat-y; padding: 57px 69px 50px 69px; overflow: hidden; } #content h2 { font: 30px Georgia, Serif; letter-spacing: 2px; margin: 0 0 20px 0; } #content h3 { font: 26px Georgia, Serif; letter-spacing: 2px; margin: 0 0 20px 0; } #content p { margin: 0 0 30px 0; } #content a { color: #a12121; text-decoration: none; } #content a:hover { color: #671111; } #content .portfolio-item { width: 182px; padding: 4px; background: #eee; text-align: center; float: left; margin: 0 7px 14px 7px; } #content .portfolio-item p.btn { margin: 0; } #content .portfolio-item p.btn a { display: block; width: 183px; height: 29px; padding: 7px 0 0 0; background: url(images/see-more-bg.png); font-weight: bold; text-align: center; text-transform: uppercase; text-decoration: none; } الآن سنقوم بتنسيق المحتوى الرئيسي للمدونة. لاحظ أننا أعطينا العنصر content# صورة كخلفية وأضفنا padding بقيم معينة حتى نُبعد المحتوى عن الأطراف. بعد ذلك استخدمنا overflow: hidden حتى نتأكد من أنّ جميع العناصر الموجودة داخل هذا العنصر والتي تحمل الخاصية float لن تقوم بتشويه التصميم وتخطيط الصفحة (استخدام الخاصية overflow: hidden في مثل هذه الحالة يسمى clearing floats). قمنا كذلك باستخدام بعض الخصائص البسيطة للنصوص الموجودة داخل هذا العنصر (كنوع الخط وحجمه وبعض الأمور الأخرى). قمنا بعد ذلك بتنسيق الصور المصغرة وذلك بإعطائها خلفية بلون رمادي وإعطائها الخاصية float: left حتى تظهر جميع الصور إلى جانب بعضها أفقيًا، وأخيرًا قمنا بتنسيق عناصر <a> لنجعلها تبدو وكأنها أزرار وذلك بإعطائها خلفية باستعمال الخاصية ()background: url. #footer { background: url(images/footer-bg.png) no-repeat; padding: 40px 0 0 0; overflow: hidden; margin: 0 0 30px 0; } #footer p#copyright { font-size: 12px; float: left; margin: 0 0 0 30px; color: #b8b6b2; } #footer p#back-top { font-size: 12px; float: right; margin: 0 30px 0 0; } #footer a { color: #a12121; text-decoration: none; } #footer a:hover { color: #671111; } بقي علينا الآن تنسيق التذييل الخاص بالصفحة. الجزء الأسفل من المحتوى تم إضافته كخلفية للتذييل، وبعدها أضفنا padding بقيم مناسبة حتى ندفع بمحتوى التذييل إلى أسفل صورة الخلفية. لاحظ أننا استخدمنا no-repeat وذلك حتى نتأكد بأنّ الصورة تظهر مرة واحدة فقط ولا تتكرر. قمنا بإضافة خصائص نصيّة لكل من حقوق الملكية وكذلك زر العودة إلى الأعلى وقمنا أيضًا باستخدام الخاصية float لإزاحة العنصرين إلى يمين ويسار الصفحة. إضافة بعض الجافاسكربت لدعم متصفح IE8 وأقلإنّ متصفح IE8 والنسخ الأقدم منه لا تدعم المحدد nth-child: لذلك إذا أردت أن تدعم هذه المتصفحات فبإمكانك أن تستخدم مكتبة jQuery لتساعدنا في ذلك: $(document).ready(function() { $("ul#nav li:nth-child(1)").css("margin-right", "60px"); $("ul#nav li:nth-child(2)").css("margin-right", "316px"); $("ul#nav li:nth-child(3)").css("margin-right", "60px"); $("ul#nav li:nth-child(4)").css("margin-right", "0px"); });حتى وإن كانت تلك المتصفحات لا تدعم المحدد nth-child إلا أن استخدام هذا المحدد مع jQuery ممكن وسوف تقوم تلك المتصفحات بتطبيق التنسيقات بدون أي مشاكل. إنهاء الصفحات الداخليةبعد أن قدمنا بإنهاء الصفحة الرئيسية فإننا سوف نقوم ببناء الصفحات الداخلية للموقع. سوف تكون بنية هذه الصفحات متشابهة نوعًا ما مع القليل من الاختلافات كما أن فيها بعض العناصر المشتركة لذلك سيكون بناؤها أمرًا يسيرًا. <div id="header" class="page"> <h1>About Chris Spooner</h1> </div>لنقوم بتنسيق ترويسة أخرى يمكننا بكل بساطة أن نضيف فئة (class) للترويسة الخاصة بالصفحات الداخلية وبعدها نقوم بإعطاء هذه الترويسة حجمًا أصغر وصورة خلفية معينة. لقد قمنا مسبقًا بإنشاء الشيفرة البرمجية الخاصة بعناصر معرض الأعمال، لذلك يمكننا تكرار هذه العناصر لكل مشروع على حدة، وكل ما نحتاج لتغييره هو الصورة المصغرة الخاصة بكل مشروع. خاتمةوهكذا نكون قد قمنا بتكويد كامل التصميم. أتمنى أن تكونوا قد استفدتم من الدرس. ترجمة -وبتصرّف- للمقال How to Code a Stylish Portfolio Design in HTML/CSS لصاحبه Iggy.1 نقطة
-
منذ عدَّة سنوات، نشر VC Fred Wilson مقالًا تحدَّث فيه عن الطَّريقة التي يتَّبعها في تحقيق العائدات الماليَّة لمشاريعه، أقتبسُ منه هذا المقطع: بهذا الشّكل نشأت فكرة التّرويج للمنتجات بتقديم الخدمة المجانيّة (ما يسمى بـ Freemium)، وقد ذكر Fred في مقاله أن هذا النّوع من الخدمات كان قد استُخدم من قبل بصيغٍ متنوّعة، فهناك على سبيل المثال المكالمات المجانيّة التي نجريها كلّ يومٍ في برنامج Skype، وكذلك خدمات التّخزين السحابيّة مثل Dropbox و Box.net. وحتّى قبل أيّامنا هذه بكثير، ففي ثمانينات القرن الماضيّ، كان المطوّرون يوزّعون إصداراتٍ مجانيّة مصغّرة لمنتجاتهم بالمجّان على أقراصٍ مدمجة CDs. ومع مرور الوقت، تحوّلت فكرة جذبِ الزّبائن عبر الخدمات المجانيّة من مجرّد فكرة عابرة، إلى أسلوبٍ مُعتمد يستخدمه الجميع. فالكثيرون اليوم بدؤوا يتبنّون الفكرة القائلة: "فقط اجعل الكثير من النّاس يسجّلون في موقعك بالمجان، ومن ثمّ ابدأ بتطبيق خططك الربحيّة عليهم". شيئًا فشيئًا أصبح العائدُ الماليّ لدى أصحاب المشاريع هدفًا ثانويًا، كأنّك تقول: "سأفكّر بكيفيّة الرّبح من هذا المشروع لاحقًا" أو "لن أحرص على تقاضي ثمن الخدمة من زبائني في الوقت الحاليّ، ربّما بعد سنة أو اثنتين." صحيحٌ أن شركاتٍ ضخمة مثل سكايب وفيسبوك وفليكر وأشباهها قد حقّقت نجاحًا باهرًا باعتمادها مبدأ إتاحة خدماتهم بشكل مجّاني "فريميوم" freemium لكنّ هذا لا يجعل الفكرة صالحةً لكلّ مكانٍ وزمان، ولا يجعلها الوصفة السحريّة التي ستجلبُ لعملك الرياديّ ملايين الدولارات في آخر العام. قد تجد الأمر غريبًا بعض الشّيء، لكن بعد رصد عددٍ من الشّركات النّاشئة منذ مدّة وجدنا أن الناس قد بدأت تبتعد عن حقيقة هذا المبدأ والغاية منه، ألا وهي أنه ابتُكر ليكون خطّةً تسويقيّةً لا طريقةً متبّعةً لكسب المال. لأوضح لك قصدي أكثر، سنستكشف معًا كيف يمكن لهذا النمط من العمل أن يقضيَ على شركتك، وسنتبيّن متى يكون ناجحًا ومفيدًا، ومن ثم سأعطيك بعض النّصائح لتطبّقها على عملك بشكل مباشر. استراتيجية تسويقية، وليس طريقة ربحعندما تعمل بأسلوب جذب الزّبائن عن طريق باقات الخدمة المجانيّة، سوف يكون تركيزك محصورًا في أمرين: الأوّل أنّك بحاجة إلى أن تؤمّن أكبر قدر ممكن من التّفاعل مع المستخدمين الذين تتوقّع أنهم سيدفعون أجر خدماتك مستقبلًا، والثاني أن القيمة المضافة التي ستحملها الباقات المدفوعة يجب أن تكون جذّابة ومحفّزة إلى حدّ كبيرٍ يجعل الزبائن يسارعون إلى إفراغ جيوبهم من أجل الحصول عليها. في الواقع حتى تتمكّن من نقل الزّبون من الباقة المجّانيّة اللّطيفة التي اعتاد عليها إلى تلك المدفوعة، لابدّ أن تمتلك معرفة عميقة واستثنائية لشخصية زبونك وسلوكه ومحفّزاته. ليس هذا فحسب، بل عليك أن تميّز هذا الزبون المتحمّس، من بين الجمهور الواسع الذي يستهدفه مشروعك. في الحقيقة، إن الخدمات المجّانيّة الترويجيّة ستوقعك في مشكلة، ستجد أن لديك سيلًا هائلًا من المشتركين أضعاف ما كنت تتصوّره، والذي قد يتسبّب باستهلاك موارد شركتك من قبل أناسٍ لا يفكّرون أصلًا بالارتقاء إلى الخدمات المدفوعة في يوم من الأيّام. لهذا السّبب ظلّت بعض الشّركات تعمل لسنوات عدّة دون أن توفّر لزبائنها حزمًا مجانيّة، مع أنّ ذلك ممكنٌ تقنيًّا، فشركة MailChimp على سبيل المثال لم تبدأ بتقديم الخدمات المجّانيّة إلا بعد عشرة سنوات من العمل. وكذلك شركة Wistia التي أعلنت عن إتاحة حزمة مجّانيّة بعد خمسة سنوات من إطلاقها، رافعةً شعار Wistia for all. خلال هذه الفترة – أي قبل إصدار الحزمة المجّانيّة – تستطيعُ الشّركات أن تحلّل احتياجات زبائنها، ومعرفة متطلّباتهم ومحفّزاتهم قبل أن تخطو خطوةً واحدة نحو المجّانية للجميع. في الحقيقة ليست الخدمات المجّانيّة هي التي قادت تلك الشّركات إلى النّجاح، بل العملُ الناجح هو الذي مكّنهم في النهاية من تفعيل مبدأ الخدمات المجّانيّة بالشّكل الصّحيح. عندما تقرّر إطلاق حزمةٍ مجّانيّة من خدمات موقعك، فمِن الأفضل أن يكون الهدف من هذه الخطوة واضحًا في ذهنك تمامًا، وأن تكون متأكدًا من أنها ستُسهم فعلًا برفع عائداتك السنويّة إلى مستوىً أعلى مما كنت تجنيه من قبل. أيضًا من الأفضل أن يبدو الأمر مثيرًا ومشجّعًا لدرجةٍ تحفّز فريق التّسويق لديك لإصدار مقطع مرئيً مميّز لترويج الخطّة الجديدة، كذلك المقطع الذي أصدرته شركة Wistia، لقد جعلوا الحدث يبدو وكأنه يستحقّ احتفالًا عالميًّا! بعيدا عن النظريات والفلسفة، اسمع ما الذي تخبرنا به الأرقامقد تقول أنّ هذا الكلام نظريّ وبعيد عن الواقع، وستجدُ العديد من الأمثلة والدّلائل التي تؤكّد لك أنّني أعمّم الأمر وأنني مخطئ. حسنًا لنقم بطرح مثال عمليّ باستخدام عيّنة من البيانات. لنفترض أنّ لديك شركة تقدّم خدمات سحابيّة Cloud services ولديك ثلاث مستويات من الخدمات التي تقدّمها لزبائنك كما في الصورة: دعنا نتخيل السيناريو التالي (مجددًا نحن نضع بعض الافتراضات هنا لنوضّح الأثر السلبي لباقات الخدمة المجانية، إذا أردت أن تختبر ذلك بنفسك على منتجك الخاص أخبرنا بذلك.) تخيّل أنك قمتَ بالتّسويق للحزمة الأساسيّة ذات الـ 49$ بشكل كبير، ووصلت في مرحلةٍ ما إلى 100 زبون للحزمة الأولى فقط، دون وجود أيّ مشتركين في الحزمتين الثّانية والثّالثة. أيضًا وصلتَ إلى معدّل نمو الزّبائن Growth 30% ومعدّل تكمّش Churn 10%، وبلغت قدرة شركتك على إقناع الزّبائن بالارتقاء من حزمة إلى أخرى معدلًا 5% من الزبائن شهريًا لكلّ حزمة. (هناك الكثير من الافتراضات الأخرى، لكن سنكتفي بهذه حاليًا) إذا سارت الأمور على هذا المنوال، ففي نهاية السّنة الخامسة من العمل سيكون عدد زبائنك قد وصل إلى 1095 زبونًا، وبلغ معدّل التشغيل run rate لديك 900 ألف دولار. الآن تخيّل لو أننا جعلنا الحزمة الأولى مجانيّة، وأبقينا على باقي المتحوّلات كما هي، ما الذي سيحدث؟ النتيجة الحتميّة أن معدّل التشغيل بعد خمسة سنوات سينخفض من 900 ألف إلى 380 ألف دولار فقط، أي أنك حصلت فقط على 42% مما كان بإمكانك تحصيله. هذا طبعًا عدا التّكاليف الإضافيّة التي ستقع على عاتقك بسبب الدّعم الفنيّ والتّسويق الذي تقدّمه لعدد كبير من الزبائن المستفيدين من خدماتك المجانية، والذين لم تتأكد بعد إن كانوا ينوون أصلًا أن يدفعوا ثمن منتجك في حال من الأحوال. ببساطة، إن حزم الخدمات المجّانيّة ليست مجرّد تكاليفٍ زهيدة تضاف إلى عاتق شركتك. إنّك إذا لم تكن قادرًا على تحسين أيٍ من العوامل سابقة الذكر لكي تصل بعملك إلى برّ الأمان، عندها سيلزمك أن تعيد حساباتك وتطوّر خططًا واستراتيجيّات جديدة، في التسويق واستهداف الزبائن وتسعير المنتجات، كي تتلاءم مع نموذج العمل الجديد الذي يقوم على تقديم الحزم المجانيّة. في النّهاية، إنّ الحصول على قاعدة بيانات ضخمة من العملاء أمر غاية في الرّوعة في حالةٍ واحدة فقط، عندما يكون كلّ زبونٍ جديد يساوي المزيدَ من الدّولارات الإضافيّة التي ستدخُل جيبَك في نهاية العام. هل هناك حالات يكون فيها هذا الأسلوب ناجحا؟نعم بالطّبع، بالنسبة لبعض الشّركات قد يكون البدء بطرح خدمات مجانيّة منذ اليوم الأول أمرًا معقولًا. لكن دعنا نقلها بصراحة، الكثير من روّاد الأعمال لن يصيروا شركة فيس بوك أخرى، حتى وإن فعلوا ذلك سوف يصلون إلى مستويات متقدّمةٍ من العمل دون أن يفكّروا بعد بأيّ سياسةٍ تمكّنهم من الربح بشكل حقيقيّ. عندما تريدُ أن تنشئ منصّة إلكترونيّة فلتكن مثل LinkedIn، بحيث أنّك تجعل الزّبائن –أو شريحة منهم– يدفعون لك منذ اليوم الأول. إن الشّبكات الاجتماعيّة والمنصّات الشّبيهة بها (Smarterer على سبيل المثال) عليها أن تنمّي وبشكل كبير قاعدة الزّبائن -الذين لا يدفعون أصلًا– حتى تحصل في النّهاية على بيانات ذات قيمة عاليّة تستحقّ أن يأتيَ زبونٌ آخر يدفع من أجل أن يحصل عليها (أصحاب الإعلانات مثلًا). هذا رائعٌ بالفعل، لكن الأجدى بك أن تبتكر طرقًا جديدة تحصل من خلالها على ثمن خدماتك من اليوم الأول. عندما تجلس وتفكّر بالسياسة الربحيّة التي ستتّبعها في شركتك، نادرًا ما سيكون الجواب: "سأقدّم الخدمات بالمجان حاليًّا ريثما أصل إلى طريقة أجني المال من خلالها". بدلًا من ذلك جرّب سياساتٍ عدّة للرّبح، ومن ثمّ تتبع نقاط القوّة والضّعف لكلّ منها، لتصل في النّهاية إلى النموذج الأمثل الذي يدِرُّ لك أكبر قدر من المال. في نهاية الأمر عليك أن تتصرّف بحذر، لكن في حال قرّرت أن تبدأ بخدمات مجانيّة لم لا تجعل هؤلاء الزّبائن يقدمون لك شيئًا ما في المقابل؟ خدمات كنت ستدفعُ أنت ثمنَها مثلًا! في الواقع Dropbox قاموا فعلًا بهذا الأمر، فعندما تنشئ حسابًا مجانيًّا لديهم ستحصل على مساحة تخزينيّة متواضعة، لكنّك إن بدأتَ بدعوة أصدقائك و"التسويق" للشركة بشكلٍ فعّال فإنّك ستحصل على مساحات تخزين إضافيّة مجّانيّة في المقابل. بهذه الطريقة يستطيع صاحب العمل من خلال زبائنه الذين لا يفكّرون بدفع ثمن الخدمات الحقيقيّة، يستطيع أن يوفّر بعض الدولارات –الحقيقية– التي كان سينفقها هو على الحملات الدعائيّة. لكن انتبه، هذه الطّريقة لا تنفع مع أيّ منتج! حسنا الآن، ما الذي يجب علي فعله؟1. قدم وجبات خفيفة، مجانيةعندما يكون منتجك عبارة عن برمجيّات خدميّة، عندها من الأفضل أن تتيح لزبائنك المحتملين إمكانيّة أن يجرّبوا هذا المنتج قبل الشّراء. لا تقدّم كلّ شيء دفعة واحدة، لكن في نفس الوقت اسمح لهم أن يتذوّقوا نسخةً تجريبيّة من المنتج، ربّما شجّعهم ذلك على الشّراء. 2. لا تهمل قوانين إدارة الأعمالإذا كنت تسير وفق أساسيّات إدارة الأعمال بشكلٍ صحيح، فإنّ الوقت المناسب لتقديم الخدمات المجانيّة سيأتيك لا محالة. تأكّد في البداية من أنّك تمتلك المنتج المناسب للسّوق المناسب، أو أنّك اقتربت من ذلك بشكل كبير قبل أن تقوم بإغراق شركتك بعدد كبير من الزبائن دون جدوى. خذ وقتك في التّفكير في ما بإمكانك فعله لتحفّز المشتركين لديك على دفع ثمن خدماتك المأجورة بعد أن يعتادوا على تلك المجانيّة. إذا كنتَ قد بدأت فعلًا بعملك الربحيّ، ولديك بعض الزّبائن، حاول الاستفادة من أدائهم وسلوكيّاتهم وادرسها جيّدًا، لتتمكّن من تحديد فيما إذا كان أسلوب الخدمات المجانيّة يناسبك فعلًا، ولتستشفّ آليّات تطبيقه، وما يتوجّب عليك تطويره في خططك وأسعارك كي يتلاءم مع أسلوب العمل الجديد. لنكن واقعيين، إن الهدف من أيّ عمل ربحيّ هو أن تخلق قيمةً ما يوجد شخصٌ ما يرغب بشرائها. سواءً استغرق الأمر أسابيع أو شهورًا ليدخل أول دولار إلى جيبك أو أنّ النقود قد بدأت تتدفق عليك من أول يوم، في كلتا الحالتين هناك شخصٌ ما يدفع من جيبه مقابل الخدمة التي تقدمها له، وهذا هو جوهر العمل الربحي. أمّا في الحالة التي تبدأ فيها عملك الربحيّ ولا تجد من يشتري، عندئذ تأكّد أنّك قد أخطأت في تقدير الكلفة المناسبة للخدمات التي تقدمها لزبونٍ معين. طبعًا ليس الأمر بهذه البساطة، وإلا لكان كلّ من أطلق شركةً ناشئة قد أصبح الآن يقود سيارات فاخرة. إنّ دراسة الزّبائن والأسعار وصيغ تقديم المنتجات هي عمليّات مضنية تستغرق منك الكثير من الوقت والجهد. بالطبع يمكنك المخاطرة والاستغناء عن ذلك كلّه وإطلاق عملك سريعًا، لكن تذكّر جيّدًا أنّ مقدار ما تجني من المال هو الحَكَم في النهاية. ترجمة -وبتصرّف- للمقال Forget Freemium: Why It’s Killing Your Pricing Strategy لصاحبه Patrick Campbell. حقوق الصورة البارزة: James Yang.1 نقطة
-
لم تكن شركتنا النّاشئة Groove لتُبنى أبداً بدون مطور، وإليك كيف اتخذت الخطوة الأولى لتحويل فكرتي إلى مشروع تجاري. في البداية لم أكن أملك شيء، لا نموذج أولي، ولا عملاء، وبالتأكيد لا تمويل. حققت شركتي السابقة بعض المكاسب الصغيرة مؤخرًا، مما أعطاني بعض القدرة المالية وكنت جاهزًا ومستعدًا لوضع مالي في تطوير Groove. لكن لماذا سيخاطر أي مطور خبير ومحنك بالانضمام إليّ دون وجود أي سبب للاعتقاد بأننا سننجح؟ مضت الأسابيع بسرعة، ولم يصل بحثي عن شريك مؤسس تقني إلى نتيجة. وإذا كنت أريد تطبيق فكرتي المجنونة، عليّ إذًا البحث عن خيارات أخرى. حاليًا، يختلف في الرأي بشدة الكثير من الأشخاص الأذكياء فيما إذا كانت تحتاج الشركات الناشئة إلى شريك مؤسس تقني في مرحلة مبكرة من العمل. حيث يعتقد Mark Suster أنه " إذا لم يكن لديك شخص ما داخل مؤسستك يُحدّد الاتجاه التقني فأنا واثق أنك لن تصل للعظمة أبداً." بينما يعترف Drew Houston بمدى صعوبة إيجاد شريك مؤسس تقني. ويقترح تعلم البرمجة أو التعهيد. (التعهيد Outsourcing هو استخدام واستئجار كفاءات وقوى وأفراد ووسائل وخدمات من مؤسسات أو شركات أو جهات ثالثة أجنبية أو محلية.) على النقيض من مشاركة مؤسس تقني أو التعاقد مع مطور مستقل. فإن العمل مع شركة تطوير ليس بديلًا يأخذه الكثير من المؤسسين بعين الاعتبار. وبصراحة أعتقد أن Mark على حق، لو أنني وجدت شريك مؤسس تقني مناسب، مع المهارات المُناسبة وبالسّعر /حصّة الشّركة الأنسب كنت لأخبركم الآن قصة مختلفة. لكنني لم أجد الشريك، ولن أخبركم عن تلك القصة. يتوجب عليّ أن أكون مبدعاً إذا أردت البدء في تنفيذ Groove بسرعة. لذا قررت البدء في البحث عن شركة تطوير لبناء الإصدار الأول من Groove. تفحصت العشرات من شركات التطوير دون العثور على الخيار المناسب. لم يشعرني أيًا منهم بأنه سيفعل لي حقاً ما أحاول القيام به. وبعد ذلك، في لقاء غير متوقع، قابلت بالصدفة شركة MojoTech. رتبت هذه المقدمة سير الأحداث التي أدت في النهاية إلى تحويل فكرتي حول Groove إلى تطبيق حقيقي يستخدمه عملاؤنا اليوم. إجراء المكالمة بقيت لأيام أقلّب الأفكار برأسي لأحدّد ماهي الخطوة التالية؟ فكرّت ملياً بالإيجابيات والسلبيات المحتملة. سيكون العمل مع شركة تطوير مكلفًا حقًا. من المحتمل أن يكون ثلاثة أضعاف تكلفة التعاقد مع مطور. لكن بحثي عن شريك مؤسس لم يصل إلى نتيجة، وأنا أضمن بهذه الطريقة على الأقل أن منتجي لن يحتاج وقتًا طويلًا ليبصر النور. وبالنسبة لشركة التطوير التي ستعتمد على ما أدفعه لها لمواصلة نشاطنا، هل ستتماشى مصالحنا؟ هل سيكونون متحمسون للعمل بسرعة مثلي؟ يعني تمامًا مثلما سيفعله الشّريك المُؤسس التقني الذي طال البحث عنه. إذا تعاقدت مع شركة تطوير، فلن أحتاج بالطبع إلى توظيف فريق مما سيسمح لي بالتركيز معهم على بناء المنتج بدلاً من الانشغال بالعديد من المهام التي تأتي عادةً مع بناء الأعمال التجارية. ومن ثم تأتي مسألة الملكية، إذا اخترت التعهيد فستكون ملكية الشركة لي بالكامل، وهذا شيء جيد. ومن جهة أخرى، هذا يعني أيضًا أن جميع القرارات تتوقف علي. ولن يكون هناك قيود تأتي مع وجود شريك لديه منظور مختلف (وأكثر أهمية في العديد من الحالات). في النهاية كان هناك سببان رئيسيان دفعاني للتوقيع مع MojoTech. السبب الأول، بما أنني كنت مدير منتج من خلال خلفيتي وأعمالي السابقة، فقد شعرت بالراحة مع الأدوات والطرق التي يستخدمونها في العمل، كما شعرت بالثقة في قدرتي على التنقل وتقييم المسار الذي سنسلكه معاً. والسبب الثاني أنه كان لدي إدراك جيد للخطوة المقدم عليها بما أنني أعدت كتابة قائمة الإيجابيات والسلبيات ستة أو سبعة مرات. وبالتالي يمكن أن يكون لدي في السوق بعد أربعة أشهر من الآن منتج مفعم بالحياة سيسمح لي بجمع ردود فعل المستخدمين، بالإضافة إلى التحقق من فعالية فكرتي على أرض الواقع ودفع العمل قدماً. أو من الممكن أيضاً أن أبقى جالسًا هنا بدون أي شيء. وقد وقعت العقد مع MojoTech في أصيل ذلك اليوم. ملاحظة: إن عدم اتخاذ أي قرار هو دائماً أسهل من اتخاذ القرار، للأسف لا يبنى أي عمل تجاري على التردد، اتخذ مسارًا ببساطة وسر عليه–حتى لو لم يكن الخيار المثالي-إلا أنه دائماً أفضل من بقائك عاجزاً عن الاختيار. العمل معا في الأشهر التالية، عملت عن كثب مع فريق من 4 أشخاص مكرسين لـ Groove. خلال ذلك الوقت، كنت أتواصل مع الفريق يومياً عبر هيب شات (HipChat خدمة ويب للدردشة الداخلية الخاصة). عملنا كفريق، وأصبح لدينا بعد حوالي 4 أشهر من العمل موقعًا ونسخة تجريبية جاهزة من البرنامج. كان الوصول إلى هذه النقطة كل ما أحتاجه لاختبار افتراضي بأن هناك طلباً على بديل بسيط لـ Zendesk (برنامج يتميز بقدرته على الاندماج مع العشرات من أنظمة إدارة المحتوى وأدوات إدارة علاقات العملاء customer relationship management). أطلقنا النسخة التجريبية، وأسرع موقع the Next Web لكتابة مقال عنا، وكان لدينا بعد أسبوع أكثر من ألف مشترك في النسخة التجريبية من البرنامج. لقد أصبح لديّ حاليًا التأثير الذي كنت أفتقده في المراحل الأولى من العمل. فلديّ عملاء مُحتملين، فكرة يتم التحقق من فعاليتها، ومكالمات من مستثمرين محتملين. باختصار، لديّ شيء لأبني عليه. عملت مع MojoTech على بضعة تطويرات إضافية لتطبيق Groove وتسويق الموقع حتى بدأت بتوظيف أول موظفي Groove. ثم توقفت عن العمل مع MojoTech وافترقنا بشكل وديّ، بعد تعاقدي مع مطورين اثنين لحسابي. تأملت في العمل الذي قمنا به سويةً، كان هناك عدد من الملاحظات (الإيجابية والسلبية) التي تدفع بقوة أي مؤسس في وضع مشابه للتفكير مليًا: الجوانب الإيجابية لدي تطبيق الشيء الأكثر أهمية في كل ذلك. أنه كان لدي تطبيق يعمل أطلقناه في السوق بعد أربع أشهر من بدء العمل، كنا قادرين على جمع ردود أفعال المستخدمين، واختبار المنتج، التعرف على مستخدمينا وتحسين خدماتنا. لم يكن لدي فكرة كم من الوقت كان سيلزم قبل بناء التطبيق لو لم أكن قد تعاقدت مع MojoTech. قاموا بالكثير من العمل نيابة عني لم أحتج للتوظيف. لم أحتج لتدريب أي موظف. وبينما كنت أعمل بقرب مع فريق mojo. لم أحتج إلى إدارة أي شيء بشكل مباشر. تمكنت من التركيز على ما كان أكثر أهمية بالنسبة لي: المساهمة بشكل مباشر في إنشاء المنتج. لدي تأثير مع بناء التطبيق، قام المستخدمون بالتسجيل ونشر موقع The Next Web قصتنا، كان لديّ ما أحتاجه ليس فقط للبدء ببناء فريق، وإنما أيضاً للبحث عن مستثمرين لمساعدتي على مواصلة بناء الشركة، حيث كنت أملك أكثر من مجرد فكرة أعرضها عليهم. في حين أن الحصول على تمويل ليس بالأمر السهل، إلا أن التحقق من فعالية فكرتي أعطتني بعض التأثير الذي ساعدني على إقناع الممولين بأن Groove سيكون رهانًا مناسبًا. وبعد فترة وجيزة من إطلاق الإصدار التجريبي، حصلت على تمويل بقيمة $700,000 من مجموعة صغيرة من الممولين. وهذا أعطانا الدفعة التي نحتاجها للبدء في بناء الفريق. لدي مسؤولية قبل استثمار $300,000 على العمل مع MojoTech، كان Groove يعيش في رأسي وبضعة مستندات في حاسوبي، واستعرضته للشركاء المحتملين في المقاهي، لكن لم أحرز أبداً أي تقدم ملموس. إن الالتزام بالحصول على تطبيق مبني ألقى على عاتقي مسؤولية، ولم يعد التأجيل أمرًا مُمكنًا، أنفقت الأموال وقضي الأمر. وكان يتوجب عليّ البدء بالعمل. الجوانب السلبية لم يكن رخيصا كما أشرت آنفاً، لقد أنجزت الكثير بالأموال التي استثمرتها في العمل مع MojoTech، لقد كان بإمكاني التعاقد مطورين يعملون لحسابي منذ البداية، وليس لدي فكرة إذا ما كانت النتيجة لتكون نفسها، لكن التكلفة لم تكن متواضعة، ولا يستطيع تحملها العديد من الناس. لا زلت أتمنى لو كان لدي شريك مؤسس منذ البداية ليس لدي شريك مؤسس يساعدني في اتخاذ القرارات الأكثر أهمية، أو حتى الثانوية منها. لا يأخذني العديد من الممولين والشركاء المحتملين على محمل الجد بدون شريك مؤسس تقني. كونك مؤسس منفرد (بدون الدعم العاطفي من شخص ما يشاركك رحلتك) فستشعر بالوحدة التي لها آثار فعلية على الشّركة النّاشئة بدرجة كبيرة، وسأشارك المزيد عن هذا الأمر في المقال القادم. أنا أحب بالطبع ما أقوم به كل يوم، لكن هذا لا يعني أن الأمر لا يكون مزعجًا أحيانًا. لم أحب دائما "طريقة عمل شركة التطوير" كريادي أعمال، لقد رغبت دائماً في بناء نسخة سريعة حتّى ولو كانت كثيرة الأخطاء من رؤيتنا بحيث يمكننا طرحها في السوق والبدء بالاختبار والتطوير. إن نهج العمل المنظم لشركة التطوير كان من الصعب تقبله بالنسبة لي . في حين استفادت Groove بشكل كبير جدًا منذ بدأنا في اتخاذ نهج قائم على الأبحاث للنمو. إلا أنني لا أعرف إن كنت سأتخذ مثل هذا النهج المنظم مرة أخرى. تحدي بناء الفريق لم ينجز بعد لا يوجد أي مطور في فريقنا كان موجوداً عند كتابة أول سطر برمجي في المشروع. وهذه مشكلة ضخمة. ليس فقط لأنها تتسبب أحياناً في أخذ وقت طويل لإيجاد الأخطاء وإصلاحها، لكنها أيضاً قضية معنوية، أحب أن يشعر فريقنا بملكية المنتج التي تأتي من المشاركة في بناءه منذ اليوم الأول. هل عليك التعاقد مع شركة تطوير لبناء تطبيقك؟ كتبت هذا المقال لعشرات المؤسسيين ومن يحاولون أن يصبحوا مؤسسين الذي راسلوني يطلبون النصيحة حول إطلاق منتجاتهم. هل التعاقد مع شركة تطوير سينجح معك؟ بصراحة، لا أعرف. لقد نجح الأمر معي. أنا تعاقدت مع MojoTech. لقد بنوا الإصدار الأولي من Groove. ووصلنا إلى ما نحن عليه الآن عن طريق العمل بنشاط بالغ، وتحقيق انتصارات تطلبت جهدًا جهيدًا، كما مررنا بتجارب قاسية للغاية. لم نصل بعد إلى ما نطمح إليه، ولكننا ههنا. هل كنا لنصل إلى هنا لو استمريت في البحث عن شريك تقني مؤسس؟ افترض أنني لن أعرف أبداً. لكن آمل من خلال مشاركتك تجاربي على مساعدتك لاتخاذ خيار بشكل أسهل قليلاً. لن يكون الخيار واضحًا أبدًا، وكذلك الظرف لن يكون مثاليًا أبدًا. لكن الشيء الأكثر أهمية الذي يمكنك أن تفعله. بغض النظر عن أي طريق تختاره، هو أن تبدأ. ترجمة -وبتصرف- للمقال What I Did When I Couldn't Find a Technical Co-Founder لصاحبه Alex Turnbull. حقوق الصورة البارزة: Designed by Freepik.1 نقطة
-
هل تفكر في بيع موقعك الإلكتروني أو مشروعك التجاري على الإنترنت لتحصل على مبلغ جيّد يمكنك استثماره في مشروع تجاري جديد، أو ربّما ادخار المال لإنفاقه عندما تتقاعد عن العمل، أو لتنفق المال في رحلة الأحلام التي ستتجول فيها حول العالم؟ قد يبدو الأمر سهلًا وبسيطًا، ولكن الواقع عكس ذلك تمامًا، فهناك العديد الأمور التي يجهلها المبتدئون في هذا المجال والتي تكون سببًا في: الفشل في إتمام الصفقة في اللحظات الأخيرة.الحصول على مبلغ أقل بكثير مما يستحقه المشروع التجاري.عدم القدرة على إيجاد مشترٍ على الإطلاق.فيما يلي جملة من الأخطاء الأكثر شيوعًا في هذا المجال، إضافة إلى بعض النصائح التي يمكنك من خلالها تهيئة نفسك ومشروعك التجاري لـ "مرحلة الخروج" Exit Phase مع ضمان نجاح الصفقة وحصول مشروعك على الثمن الذي يستحقّه. 1- هيئ نفسك لمرحلة الخروج في وقت مبكر جداإنّ أغلب المشاكل التي تؤدي إلى جعل عملية بيع الموقع أمرًا صعبًا أو حصوله على ثمن زهيد ناجمة عن عدم التهيُّؤ الكافي لمرحلة الخروج. ونتيجة لذلك يجب عليك أن تبدأ بالتهيؤ لهذه المرحلة في وقت مبكّر – يفضّل أن تبدأ مقدّمًا بـ 6 أشهر على الأقل – ليتوفّر لك الوقت الكافي لإكمال التحضيرات اللازمة. يساهم التهيؤ الجيّد في مضاعفة صافي الأرباح الذي ستحصل عليه، لذا لا تستهن بهذا الأمر على الإطلاق. 2- افصل شخصيتك عن الموقع أو المشروع التجاريبصرف النظر عن طبيعة الشخص الذي سيشتري موقعك فإن ارتباط موقعك بشخصيتك بشكل كبير يعدّ مشكلة يجب عليك معالجتها. لذا إن كانت محتويات الموقع تدور حول شخصيتك فقد حان الوقت لتغيير ذلك. أزل صورك الشخصية من صفحات الموقع، وافتتح مقاطع الفيديو بعبارة: "مرحبًا، أنا زيد عمرو من موقع ABCD.com" عوضًا عن "مرحبًا، أنا زيد عمرو"، أنشئ كذلك بريدًا إلكترونيًا خاصًّا بالعلاقات التي تخصّ موقعك الإلكتروني، لئلا تختلط رسائل العمل مع الرسائل الشخصية. 3- احرص على التوثيق الدقيق والمفصل لعائدات الموقعإنّ عدم وجود التوثيق الدقيق والمفصّل بما فيه الكافية هو من أهم الأسباب التي تؤدي إلى فشل المشاريع التجارية عبر الإنترنت، إذ يؤدّي التوثيق دورًا مهمًّا في إثبات مقدار العائدات التي يدرّها الموقع، وهي بدورها من أهم العوامل التي تؤثر على قيمة الموقع، إذ لا قيمة للموقع دون توثيق دقيق لعائداته المالية. ونظرًا لذلك، يجب عليك توثيق كل صغيرة وكبيرة حتى لو كانت هناك فرصة ضئيلة جدًّا لبيع موقعك الإلكتروني، إذ سيساعدك هذا التوثيق بشكل كبير جدًّا في عملية بيع الموقع إضافة إلى تقديم رؤية مالية واضحة. 4- احرص على وجود إحصائيات جيدة لتعقب حركة الزواركما هو الحال في توثيق شؤون موقعك المالية، فإنّ عليك إثبات حركة الزوار وسلوكهم تجاه موقعك. يطالب أغلب المستثمرين / المُشترين في هذه الأيام بوجود أداة Google Analytics في أي موقع يرغبون في شرائه، وذلك لأنّها الأداة الأكثر شهرة في هذا المجال، إضافة إلى شهرتها بصعوبة التلاعب بالنتائج التي تقدّمها. احرص على تنصيب أداة Google Analytics في موقعك في مرحلة مبكرة، إذ ليس بمقدور هذه الأداة تعقّب حركة الزوار بأثر رجعي، ما يعني أنّ قرار تنصيبها قبل بيع موقعك بأشهر معدودات سيكون قرارًا متأخّرًا جدًّا. 5- لا تخلط بين الحسابات المصرفية الشخصية وحسابات المشاريع أو حسابات مشاريع مختلفةإيداع واردات الموقع في حساب مخصّص لذلك أمر ضروري للغاية، ويمكن لهذا الحساب أن يكون حسابًا مصرفيًّا، أو حسابًا في PayPal أو في حساب فرعي. وستجني فائدة ذلك في وقت لاحق؛ ذلك لأنّ منابع الواردات المتعددة والتي تصبّ في حساب واحد تجعل من تحديد مصادر هذه العائدات في وقت لاحق أمرًا صعبًا. بالإضافة إلى ذلك يجب أن يكون لديك حساب منفصل للنفقات، والتي تتضمن ما تنفقه على منصات الإعلانات مثل Google AdWords. 6- وثق جميع العلاقات في نشاطك التجاريتأكّد من توثيق جميع العلاقات الاستراتيجية في نشاطك التجاري وحاول تثبيتها بواسطة العقود إن أمكن ذلك. ربّما تكون هناك ثقة متبادلة بينك وبين شركائك، وقد تكون مسرورًا جدًّا في العمل معهم بالاستناد إلى اتفاقيات شفهية، لكنّ هذا لن يكون حال من سيرغب في شراء موقعك، وسيساهم هذا الأمر في التقليل من فرص نجاحك في بيع الموقع، أو التقليل من قيمته بشكل كبير. 7- استخدم حساب استضافة منفصلحاول دائمًا أن تستخدم حساب استضافة منفصل لكل موقع ترغب في بيعه مستقبلًا. لن يكلفك الأمر الكثير من المال، وستكون قادرًا على تسليم موقعك مع حساب الاستضافة بكل سهولة ويسر، متجنّبًا بذلك الكثير من الوقت والجهد الذي ستبذله لتحويل الموقع إلى المشتري دون القيام بهذه الخطوة. 8- افصل بين علاقات العمل والعلاقات الشخصيةيفضّل أن يكون هناك صندوق بريد إلكتروني خاصّ بكل مشروع تجاري تملكه أو تديره. فقد يطلب منك المشتري في كثير من الأحيان الوصول إلى بعض الرسائل القديمة المتعلقة بالعملاء والداعمين والشركاء، وسيسبب اختلاط هذه الرسائل مع الرسائل الشخصية أو رسائل المشاريع الأخرى الكثير من المشاكل التي تكون في غنى عنها. 9- اجعل توقعاتك واضحة ولا تصدق كل ما يقوله لك السماسرةحين تهيّئ موقعك للبيع يجب عليك أن تعرف قيمته الحقيقية، وتقييم الموقع أمر معقد ولا توجد قواعد مسلّم بها في هذا الشأن، ولكنّ يمكنك الاطلاع على بعض القوائم العامة التي تشتمل على الأسعار التي تباع بها المواقع الأخرى. ويمكنك الحصول على هذه القوائم من المواقع الإلكترونية الخاصة بالسماسرة، أو من المتاجر الإلكترونية العامة مثل Flippa و BizBuySell، ولكن تذكّر دائمًا أن ما ستحصل عليه من أسعار لا يطابق بالضرورة سعر البيع النهائي، إذ يتراوح الاختلاف بين السعرين من 10% (عند السماسرة ذوي السمعة الحسنة) إلى 50% (عند السماسرة الذين يبالغون في تقييم المواقع). قد يقدّم إليك الكثير من السماسرة تقييمًا مجّانيًا لموقعك، ولكن لا تثق بهذا التقييمات ثقة مطلقة، فغالبًا ما يميل السماسرة إلى المبالغة في تقييم موقعك ليحصلوا على توقيعك، وما إن ينال هؤلاء الحقوق الحصرية حتّى يخفّضوا ذلك التقييم، كما يخفّض بعض السماسرة ليعقد معك الصفقة بالسرعة الممكنة. أمّا السمسار ذو السمعة الحسنة فلا يبالغ في التقييم ولا يخفضّه، لذا يكون أفضل مصدر يمكنك الاعتماد عليه في هذا المجال. 10- ابحث عن سمسار جيدهناك العديد من المخادعين والدجّالين الذين يتصيّدون الفرص لتحقيق مآربهم، لذا توخّ الحذر الشديد في اختيار السمسار الذي ستتعامل معه، ولا تنخدع بأولئك الذين يوقّعون معك عقودًا حصريّة طويلة الأمد مقدّمين إليك وعودًا زائفة بأسعار خياليّة أو عمولة منخفضة. 11- لا تتجاهل مشروعك التجاري أثناء عملية البيعأعتقد أن أكبر الأخطاء التي يرتكبها من يرغب في بيع موقعه هو عرض ذلك الموقع للبيع ثمّ تجاهله وعدم الاعتناء به بصورة مستمرة. قد يبدو الأمر بديهيًّا، ولكنّي واجهت الكثير من هذه الحالات خلال السنوات الخمسة التي قضيتها في هذا المجال. يقيّم المستثمرون مشروعك التجاريّ بناء على أدائه الحالي والسابق، وليس على أدائه السابق فقط، ومن الضرورة بمكان إيلاء الرعاية اللازمة بمشروعك التجاري خلال المدّة التي يكون فيها معروضًا للبيع، ففي أغلب الأحيان يؤدّي انخفاض بسيط في الواردات إلى انخفاض كبير في سعر الموقع. ترجمة –وبتصرّف– للمقال 11Tips to Selling Your Website for Profit لصاحبه Bryan O'Neil.1 نقطة
-
أولا يجب أن تعلم أن صفحة البيع أو صفحة لاندنج بيج كلاهما صفحة هبوط، فأي صفحة إنترنت تخصك هي صفحة هبوط بما أن هناك زائر هبط إليها. وأي صفحة هبوط موجودة لهدف معين، فبعضها يهدف لبيع منتج أو خدمة ما وهو ما يسمى بصفحة البيع، وهناك ما يهدف فقط لالتقاط قوائم بريدية أو لمجرد قراءة مقال ما وهذا ما يسمى بلاندنج بيج، أظن أنك قد عرفت الفرق بينهما الآن. المهم أن تكون لكل صفحة هبوط هدف معين، سواء بيع منتج أو خدمة، أو لضغط على إعلانات، أو لالتقاط قوائم بريدية، أي أن عدم وجود هدف يجعل من الصفحة غير مفيدة. ثانيا سنتعرف الآن على مكونات صفحة البيع كما جاء في سؤالك: - عرف بنفسك في البداية، وماهي صفتك، ولماذا يجب أن يثق فيك العميل؟ - قدم مشوارك في هذا المجال الذي تحترفه والنتائج التي تحصلت عليها. - استعرض المشكل الذي يتعرض له الزائر وكيف أنك يمكنك أن تقدم لهم الحل. - حفّز الزائر والعميل، حرك مشاعره بأنه في حال حصوله على المنتج سيجد الحل وأهم الفوائد التي سيتحصل عليها فور ذلك. - استعرض نتائج كل من جرّب المنتج أو الخدمة. - ضع الشهادات والتقييمات الإيجابية لمختلف عملاءك. - في الأخير ضع ثمن المنتج. - ضع حق ضمان بإرجاع الأموال في حال عدم الإعجاب بالمنتج. - ضمان خدمة ما وراء البيع. فهذه المكونات كلها يجب أن تكون في صفحة البيع، حضورها سيزيد من مصداقيتك وبالتالي في نسبة التحويل.1 نقطة
-
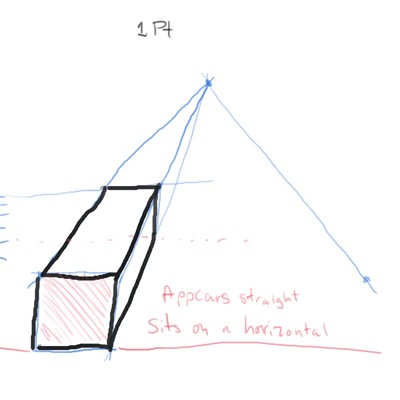
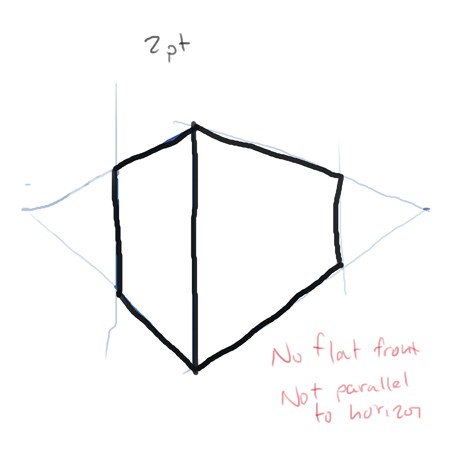
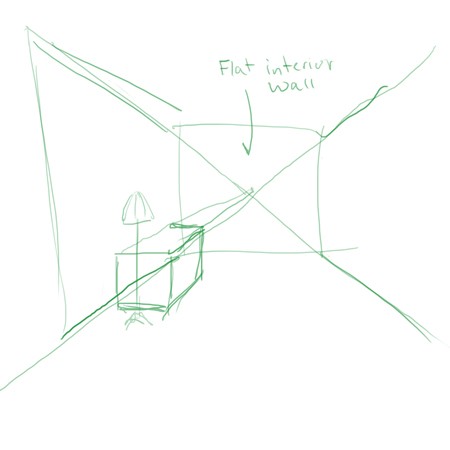
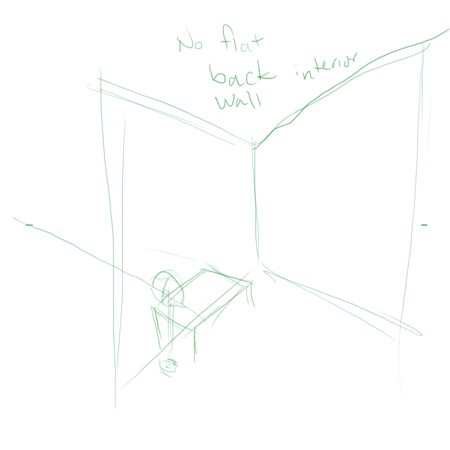
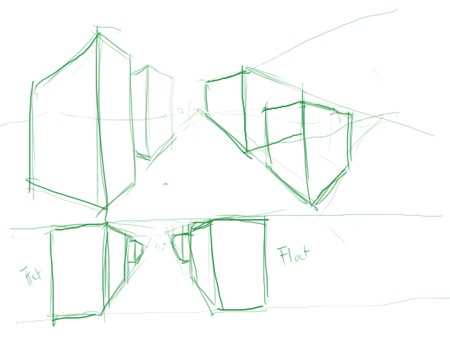
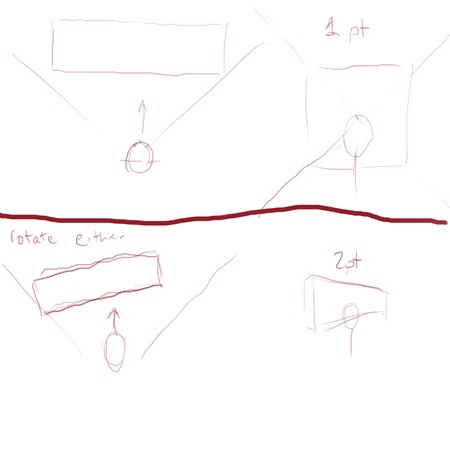
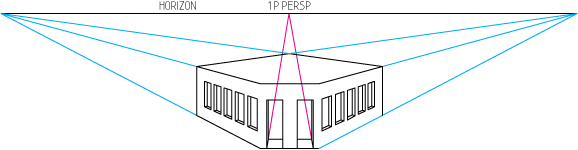
كما تعلم فهذه التقنية تستعمل لإبراز أن الشكل يُنظر إليه من بعيد، وقد تختلف زاوية النظر حسب المكان الموجود به: منظور من نقطة واحدة: منظور من نقطتين: وبالمثل يمكن عكس المنظور للرؤية من الداخل، مع ابراز امتداد العناصر بداخل الغُرفة مثلاً: يمكن أيضا إبراز بعد العناصر أو الأشياء داخل الشكل المرسوم: حاولت أثناء الشرح باستعمال بعض الخربشات على الورق، لكن مع التركيز على الرسم، في حين أن أثناء التصميم سيبدو هكذا:1 نقطة
-
لا يمكن انشاء موقع اختصار الروابط على بلوجر لكن في جواب واحد لسوالك انشاء قالب لاختصار الروابط على بلوجر وربطه بقاعدة بيانات على استضافة ب ajax ترسل البيانات من موقعك على بلوجر وتحلل على السرفر بواسطة php وترجع لك النتائج على يلوجر اي الروابط التي طلبت اختصارها1 نقطة