لوحة المتصدرين
المحتوى الأكثر حصولًا على سمعة جيدة
المحتوى الأعلى تقييمًا في 12/05/15 في كل الموقع
-
يتم تحديد نوع الخط في جافا باستخدام الصف Font Class وذلك عن طريق المنشئ Constructor. public Font (java.lang.String name, int style, int size)name وهو اسم الخط Font مثل Verdana", "Arial", etc".size حجم الخط.style يُحدّد نوع الخط إما BOLD أو ITALIC.المثال التالي يشرح كيفية إنشاء كائن Object من نوع Font: int style = Font.BOLD | Font.ITALIC; Font font = new Font ("Garamond", style , 11);عند استخدام الصف Font قم باستيراد المكتبات التالية: import java.awt.Font; import java.awt.GraphicsEnvironment; import javax.swing.JFrame; import javax.swing.JLabel;لتطبيق الخط Font على JLabel مثلًا استدعي الدالة setFont ومرر لها الكائن Font كمعامل كما في المثال التالي: public class TrueTypeJokerman extends JFrame { private String textMessage = "Hello World!"; public TrueTypeJokerman() { GraphicsEnvironment ge = GraphicsEnvironment.getLocalGraphicsEnvironment(); ge.getAllFonts(); Font font = new Font("Jokerman", Font.PLAIN, 35); JLabel textLabel = new JLabel(textMessage); textLabel.setFont(font); getContentPane().add(textLabel); setVisible(true); } public static void main(String[] args) { JFrame frame = new TrueTypeJokerman(); frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE); frame.pack(); frame.setVisible(true); } } النتيجة:1 نقطة
-
لنفرض أن الملف الذي تريد تشغيله موجود في: C:\mywork\ قم بتنفيذ الأمر التالي: C:> cd \myworkهذا يجعل المجلد أو الدليل mywork هو دليلك الحالي. ثم اكتب الأمر التالي: C:\mywork> dirسيتم عرض محتويات الدليل mywork حيث سيظهر لك اسم ملف الجافا الذي تريد تشغيله filename.java اكتب الأمر التالي: C:\mywork> set path=%path%;C:\Program Files\Java\jdk1.5.0_09\binيقوم هذا الأمر بإخبار النظام لإيجاد برامج JDK ثم الأمر: C:\mywork> javac filename.javaيقوم الأمر أعلاه بتشغيل المترجم javac.exe لن يظهر شيء الآن على شاشة الـ cmd الآن اكتب الأمر: C:\mywork> dirحيث قام المترجم javac بإنشاء ملف بنفس اسم الملف الذي تود تشغيله ولكن بلاحقة .class. سيظهر لك اسم الملف بلاحقة .class أخيرًا اكتب الأمر: C:\mywork> java filenameيقوم الأمر أعلاه بتشغيل المفسر interpreter وسيظهر لك output الملف.1 نقطة
-
اتبع الخطوات في هذا الدرس لنرسم شخصية Yeti (رجل الثلج الخرافي) الظريفة. سنستخدم الكثير من الأشكال الأساسية قدر الإمكان لنحصل على الأسلوب المنحني في الرسم ثم سنضيف بعض الألوان للشخصية لتصبح أكثر حيوية ومفعمة بالحياة. على الرغم من أننا سنستخدم الأشكال الأساسية لكن هناك بعض التقنيات المتوسطة والمتقدمة التي سنتطرق إليها في هذا الدرس. سنحافظ على طابع الرسم البسيط لهذه الشخصية التي سنرسمها بالأشكال الأساسية. الشكل المنتفخ يجعل من هذا المخلوق شخصية محببة ولطيفة بينما الأكتاف العالية والوقوف العريض لها يمنحها شخصية الكسول والبطيء. كلّما أردت تصميم شخصية ما عليك دائمًا أن ترسم مخطّطًا أوليًّا واضحًا لها لتضع عليها عناصر الفكتور. ضع المخطط في ملف الإليستريتور واستخدم شكل بيضوي كبير حول حدود الجسم الرئيسي. اطرح النصف السفلي من الشكل البيضوي من مستطيل مؤقت واستخدمه لإزالة ذلك الجزء عبر زر Subtract من لوحة Pathfinder. طَابِق الأشكال الأساسية لتُجسّد المظهر العام للشخصية. فعّل الأدلة الذكية Smart Guides بالضغط على CMD+U لتُصبح المحاذاة أسهل بكثير. أنا استخدمتُ هنا مستطيلين مستديري الزوايا للقدمين ودائرة صغيرة بينهما في الوسط ستكون صلة الوصل بينهما لاحقًا. أدمج مستطيلات الأقدام مع الجسم الرئيسي باستخدام زر Merge من لوحة Pathfinder ثم استخدم أداة التحديد المباشر Direct Selection لحذف النقاط العلوية من المستطيلات والنقطة السفلية من الدائرة ليصبح لدينا مسارين مفتوحين. حدد إحدى نهايات المسار المفتوح وقم بتوصيلها لتملأ الفجوة. كرر العملية مع الجهة المعاكسة ليصبح المسار موصول بالكامل ومحيط بكامل الجسم. ارسم دائرة كبيرة بحيث تكون مطابقة لعرض الذراعين. حرّك النقطة السفلية للأعلى حتى تتطابق مع نهاية اليدين. اضغط CMD+C و CMD+F لتنسخ وتلصق نسخة من الجسم الرئيسي ثم اضغط [+CMD+Shift لإرساله إلى الأعلى فوق كل الأشكال ثم استخدم هذا الشكل كأداة مع زر Subtract من لوحة Pathfinder لتطرح هذا الشكل من شكل الذراعين. انقر بالزر الأيمن ثم اختر Ungroup لتفصل شكل الذراعين إلى شكلين منفصلين. ارسم ثلاث دوائر متزايدة في الحجم تباعًا في أسفل الذراع لتُمثّل يدًا بسيطة. أدمج الدوائر معًا بالأمر Merge ثم اصنع نسخة عنها. تأكد من أن شكل اليد فوق جميع الأشكال بالترتيب من خلال الضغط على [+CMD+Shift ثم استخدمها لقص الجزء المتداخل مع الذراع. اصنع نسخة أخرى من اليد وأرسلها فوق كل الأشكال أيضًا ثم حدد هذا الشكل مع الجسم الرئيسي وانقر زر Subtract من لوحة Pathfinder لتقص التداخل بين هذين الشكلين. ارسم ثلاث دوائر متطابقة وبمحاذاة بعضها البعض أفقيًّا وحاذِها مع أسفل القدم. حدد الدوائر الثلاثة واضغط CMD+8 لتُنتِج مسارًا مركّبًا Compound Path ثم اصنع نسخة عن الجسم الرئيسي واستخدم الأمر Intersect من لوحة Pathfinder لتقاطعه مع الدوائر وتُشكّل أصابع القدم. ارسم دائرة بحيث تكون أساس شكل الوجه ثم استخدم أداة التحديد المباشر Direct Selection لتتلاعب بالشكل وتحرّك النقاط وتجعله يتخذ شكل الوجه. ارسم دائرة صغيرة بيضاء بداخل دائرة أكبر سوداء لتُشَكّل العين ثم استمر بالضغط على ALT واسحب الشكل لتصنع منه نسخة أخرى. ارسم دائرة كبيرة وأخرى صغيرة في أي مكان على لوح الرسم واصنع مزيجًا منهما بالذهاب للقائمة: Object > Blend > Make اذهب إلى خيارات المزج من القائمة: Object > Blend > Blend Options وبدّل الإعدادات إلى Specified Steps مع قيمة مرتفعة 800. ثم أعطِ الشكل انحرافًا وانحناءً عبر القائمة: Object > Envelope Distort > Make with Warp استخدم الخيار Arc واضبط قيمة Bend الانحناء للشكل. أعِدْ الشكل إلى عنصر قابل للتعديل بالذهاب للقائمة: Object > Expand وفعّل خياري Object و Fill معًا. الشكل بالفعل لديه 800 من الأسطح لذا ادمجها معًا من لوحة Pathfinder لتُبَسّط الشكل. الحدود مؤلفة من عدد كبير وغير ضروري من النقاط لذا استخدم الأمر Simplify من قائمة Path لتخفف عدد النقاط مع المحافظة على الشكل العام. ضع هذا الشكل ضمن الوجه بحيث سيكون الفم ثم ارسم ثلاث دوائر صغيرة بيضاء بحيث ستكون الأسنان. أدمج الأسنان في شكل موحد من الأمر Merge ثم اصنع نسخة عن الفم واجعله فوق الأشكال ثم استخدم الأمر Intersect من لوحة Pathfinder لتقصّها بحسب حجم الفم. كرّر العملية ذاتها ولكن هذه المرة مع دائرة كبيرة حمراء بحيث ستكون اللسان. الشكل العام الأساسي أصبح جاهزًا ولكن مخلوق اليتي عادة ما يكون مغطى بفراء. الشكل الحالي يبدو أصلع جميل. ارسم دائرة في أي مكان على لوح الرسم واسحب النقطة اليمنى من الدائرة لليمين باستخدام أداة التحديد المباشر Direct Selection. أضف هذا الشكل إلى لوح الفرش Brush palette كفرشاة جديدة وحدد الخَيَار Art Brush. في الخيارات تأكد من أن اتجاه الفرشاة صحيح ثم بدّل النمط إلى Tints. استخدم أداة الفرشاة Brush لرسم شعيرات صغيرة من الفرو حول أحد نصفي جسم الشخصية والذراع. لا تقلق حول المناطق الداخلية من الأشكال فقط انتبه إلى الحدود الجديدة المُشَكّلة بواسطة الفرشاة. بعد الانتهاء من رسم فراء نصف شكل الشخصية قم بتحديد أشكال الفراء كلها ثم اذهب للقائمة: Object > Expand Appearance لتحول الحدود إلى أشكال جامدة. انسخ وألصق سلسلة الحدود ثم اذهب للقائمة: Object > Transform > Reflect لتعكسها على الجهة المقابلة. أضف أي لون لتُسَهّل على نفسك رؤية أية تداخلات حاصلة خُصوصًا فوق قمّة الرأس. ابدأ مع الذراع، حدد كل أشكال الفِراء على طول شكل الذراع وأدمجها معًا باستخدام لوحة Pathfinder. كرّر العملية مع الذراع الأخرى ثم استبدل لون التعبئة باللون الأبيض والحدود باللون الأسود ثم أرسل شكل الذراع أسفل كل الأشكال وبذلك لن تتداخل مع الجسم الرئيسي. حدد شكل الجسم الرئيسي مع بقية أشكال الفِراء المحيطة به وأدمجها جميعًا. استبدل لون التعبئة والحدود وأعد ترتيب الأشكال فوق بعضها لتظهر معالم الوجه مجددًا. سلسلة الحدود المرسومة بالفرشاة والتي شكّلت الفراء حول الشخصية منحت هذه الشخصية شكلًا مشعرًا محببًا. استخدم مجددًا فرشاة الفراء ذاتها لتطويق شكل الوجه ورسم مخطط للبطن. اتجاه أشكال الفرشاة حول الوجه يجب أن تكون للداخل على عكس اتجاه الأشكال المرسومة سابقًا على حواف الجسم حيث رُسمت للخارج. قم بعملية التوسيع Expand ودمج أشكال فِراء الوجه معًا ولكن هذه المرّة قصّها من شكل الوجه الأساسي عبر الأمر Subtract من لوحة Pathfinder. زِد حجم الوجه إن اضطررت لذلك. وسّع وأدمج أشكال مخطط البطن واستخدم أداة التحديد المباشر لتحذف كل النقاط حول الحافة السفلية ليصبح المخطط عبارة عن خط وحيد. الرسم العام بالخطوط للشخصية قد اكتمل وأصبح جاهزًا لإضافة الألوان إليه. استبدل لون التعبئة الأبيض باللون الأزرق/الرمادي الخفيف ثم أضف حدود زرقاء/رمادية بقيمة 3pt. حاذِ الحدود للخارج مستخدمًا الأيقونات في لوحة الحدود Stroke palette. لوّن الوجه باللون الأزرق الخفيف وأضف حدودًا بقيمة 3pt وهذه المرة حاذِها للداخل. استخدم ذات الألوان لتلوين الأيدي والأقدام. هذا سيمنح الشخصية بعض الحيوية والحياة ولكنها لا تزال تبدو مسطحة بعض الشيء. من لوحة المظهر Appearance palette اختر خيَار إضافة حدود جديدة Add New Stroke لشكل الجسم والذراعين. اضبط هذه التعبئة باللون الأزرق الخفيف بقياس 11pt وحاذِها للداخل. أضف ذات التعبئة لشكل الوجه مع محاذاتها للخارج. خفف من مستوى اللون الأسود للعينين والفم ليصبح 90% وأضف حدودًا خارجية لها باللون الأزرق/الرمادي للمساعدة في إبرازها. ارسم خلفية لشخصية اليتي ولوّنها بتدرّج لوني كامل مستدير وبذلك ننتهي من رسم الشخصية تمامًا. أضف دائرة ولوّنها بتدرّج لوني من الأسود للشفافية ثم اضغط هذا الشكل عموديًّا ليصبح بيضوي مسطح. ضع هذا الشكل أسفل قدمي شخصية اليتي وبذلك نمنح الشخصية ظلالاً ستضيف المزيد من الجمالية للتصميم. أصبح التصميم جاهزًا ومكتملًا. اجمع جميع الأشكال في مجموعة واحدة بالأمر Group ليصبح بإمكانك استخدام التصميم كشعار أو في أي مكان على موقعك الإلكتروني. ترجمة -وبتصرّف- للمقال: How To Create a Cool Vector Yeti Character in Illustrator لصاحبه Chris Spooner.1 نقطة
-
اتبع هذا الدرس خطوة بخطوة لتتعلم كيفية إنشاء شعار من الشرائط المرسومة ببرنامج الإليستريتور مع التدرجات اللونية والتأثيرات. سوف نرسم الشكل كتصميم فكتور لنسمح بتغيير حجمه بسهولة وسنصمم مقاطع مسطحة وأحادية للحفاظ على تنوع الشعار. عادة ما يتضمن مشروع تصميم الشعار الكثير من البحوث من أجل تطوير العلامة التجارية التي تعكس الشركة، ولكن في هذا الدرس سوف نركّز فقط على المهمة العملية لرسم شعار رائع المنظر في الإليستريتور. سيكون التصميم عبارة عن شريط مستمر غير متقطّع ملتف باستمرار بشكل لولبي. افتح برنامج Adobe Illustrator وارسم مستطيل رفيع طويل على لوح الرسم. تذكّر أن الأبعاد الأوليّة لتصميم الشعار غير مهمة لأننا نعمل على الفكتور ما يسمح لنا بتغيير الحجم بكل حرّية فيما بعد وذلك على عكس الفوتوشوب الذي لا نستطيع معه أن نعدّل حجم الشعار بعد تصميمه بدون فقدان الدقة والجودة والوضوح. انسخ CMD+C وألصق في المقدمة CMD+F نسخة عن المستطيل ثم حدد النقطتين في أعلى المستطيل الجديد بأداة التحديد المباشر Direct Selection. استمر بالضغط على Shift وحرّك هاتين النقطتين إلى اليمين لنُشَكّل انحرافًا في الشكل. حدد كلا الشكلين وانسخ ثم ألصق النسخ الجديدة في المقدمة. حرّكها أفقيًّا نحو اليمين لتُشَكّل تتمةً للشريط ثم انقر بالزر الأيمن واختر من القائمة: Arrange > Send to Back حتى يصبح الرسم متتابعًا. كبّر منظور العمل ثم اضغط CMD+Y لتفعيل الخطوط الخارجية. حدد المستطيلين الجديدين وارصفهما بعناية ليتطابقا مع النسخ الأصلية. كرر العملية لتمديد الشريط ثم أضف مستطيل مائل واحد على الحافة اليسارية للانتهاء من الشريط. انسخ أحد المستطيلات المائلة ثم اذهب للقائمة: Object > Transform > Reflect وحدد الخَيَار Vertical لعكس الشكل إلى الجهة المعاكسة. ضع الشكل المعكوس على الحافة اليمنى للشريط وبذلك ننتهي من رسم التصميم العام للشعار. جهّز مخطط ألوان الشعار بنفسك أو حمّل أحد المخططات الجاهزة الرائعة من الإنترنت مثل موقع ColourLovers.com وابدأ باستبدال ألوان التعبئة والحدود بالألوان الجديدة النابضة بالحياة. سنصمم إصدار خاص بالألوان المسطحة للشعار لاحقّا أما الآن فسنلوّن الشعار بتدرجات لونية رائعة تجعل الشعار حيويًّا. اصنع نسخة من الشعار ثم لوّن كل جزء بتدرج لوني خاص. سنختار اللون القاتم الأصلي في بداية كل تدرج لوني ونجعل نهاية التدرج هو اللون التالي في ترتيب الألوان. إن القيام بمزج الألوان في كل تدرج لوني بشكل متتالي بحسب ترتيب الألوان يعطي انطباعًا عن الاستمرارية في الشريط بينما الألوان القاتمة للمستطيلات الخلفية تعطي مظهرًا ثلاثي الأبعاد للشعار. في آخر جزء اختر اللون الأفتح من مخطط الألوان ولكن أضف مظهر الظلال عليه بجعل بداية التدرج اللوني يبدأ بلون أكثر قتامةً بقليل من اللون الأصلي. انقر واسحب أداة التدرج اللوني Gradient لتضبط زاوية تدفق الألوان في التدرجات اللونية لكل مستطيل على حدة لتحقيق أفضل مزج ممكن للألوان. حدد كلًّا من المستطيلات العمودية الخلفية وأعطها التدرج اللوني الأقرب لأقرب مستطيل منها بنفس الطريقة واختر الألوان بأداة القطّارة eyedropper. لتحافظ على تقنية الخداع البصري والإيهام بالشعور ثلاثي الأبعاد يجب أن تجعل تدرجات ألوان هذه المستطيلات أكثر قتامة من مثيلاتها الظاهرة في المقدمة وذلك لتمثيل الضوء والظل. انتهينا من تصميم الشعار ويبدو رائعًا بألوانه الحيوية فالتدرجات اللونية وتأثيرات الإضاءة والظلال تجعل هذا الشعار غاية في الحيوية. ارسم دائرة في مكان ما على لوح الرسم واجعلها بتدرج لوني من الأسود إلى الشفافية. اضغط الشكل عبر سحب المقبض السفلي للأعلى حيث سيكون هذا الشكل ظلالًا لبقية الأشكال. خفف مستوى الظهور opacity إلى 15% ثم ضعه تحت أسفل حافة أحد المستطيلات. استمر بالضغط على ALT و Shift أثناء سحب الشكل لصنع نسخ ووضعها أسفل جميع المستطيلات. تأثير الظلال الذي رسمناه للتو يمنح الشعار مظهرًا ثابتًا وراسخًا على الأرض. هذا هو الإصدار الأول الكامل من الشعار ولكننا سنصمم بسرعة الإصدار المسطح والأحادي للحفاظ على التنوع في الشعار. إن الشعار المسطح مفيد عند استخدام الأحجام الصغيرة من الشعار حيث لن تظهر التدرجات اللونية بشكل واضح ولن يشكل وجودها أي تأثير أو فرق. اصنع نسخة عن الشعار وأزِل كل التدرجات اللونية والظلال تاركًا الألوان الجامدة فقط بدون أي تأثيرات. الشعار الأحادي اللون مفيد عند وضع الشعار في الخلفيات غير العادية حيث سيضيع الشعار الأساسي. استبدل كل الألوان باللون الرمادي مؤقتًّا. الشعار سيفقد كل وضوح له بدون القيام ببعض التعديلات. حدد الأشكال المائلة ثم اذهب للقائمة: Object > Path > Offset Path أضف قيمة صغيرة offset بمقدار 0.3mm. حدد كافة الأشكال الإضافية الجديدة واصنع مسارًا مركّبًا Compound Path. والآن قم بتحديد المستطيلات العمودية في المقدمة مع المستطيل الأخير المائل في المقدمة أيضًا واصنع مسار مركب جديد Compound Path. حدد مع الضغط على Shift كلا المسارين المركبين واختر Subtract من لوحة Pathfinder لنَقُصّ الأشكال الإضافية offset من المستطيلات الأصلية ولترك تأثير حدود فارغة. أصبح الشعار أحادي اللون جاهزًا وبالإمكان تمييزه وباستطاعتنا استخدام أي لون نريده الآن. وبهذا نكون قد انتهينا من تصميم الشعار وأصبحنا جاهزين لتسليمه للعميل. الصيغة الأولية تبدو عظيمة مع كل هذه التدرجات اللونية والتأثيرات وستحتفظ بجودتها عند تعديل حجمها. أما الصيغتين المسطحة وأحادية اللون فهي تحافظ على تعددية استخدامات الشعار ونسخه في أي مكان. ترجمة -وبتصرّف- للمقال: Create a Cool Ribbon Style Logo Graphic in Illustrator لصاحبه Chris Spooner.1 نقطة
-
أريد السؤال عن المعيار المحدِد للتصميم المُتجاوب على مختلف الشاشات هل هو رهين بدقة الشاشة أم بمقاس شاشة العرض؟ هل من توضيح لذلك؟1 نقطة
-
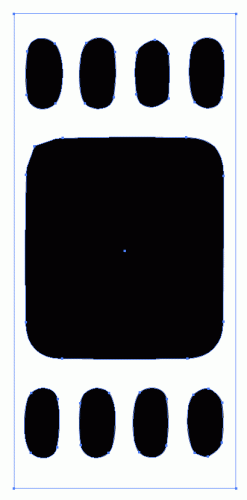
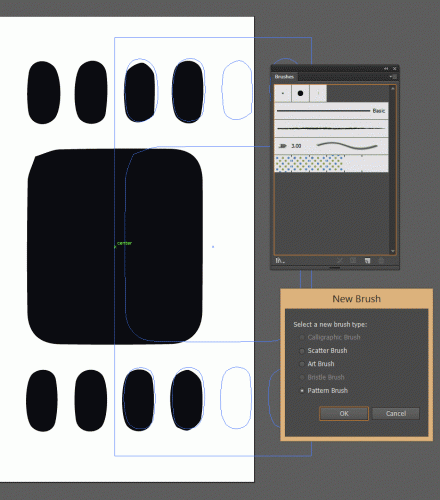
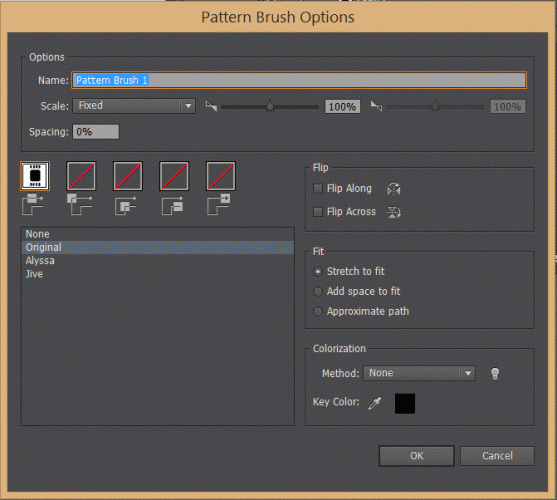
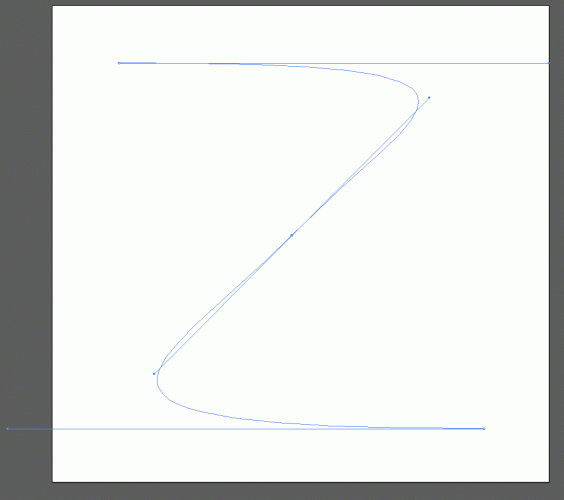
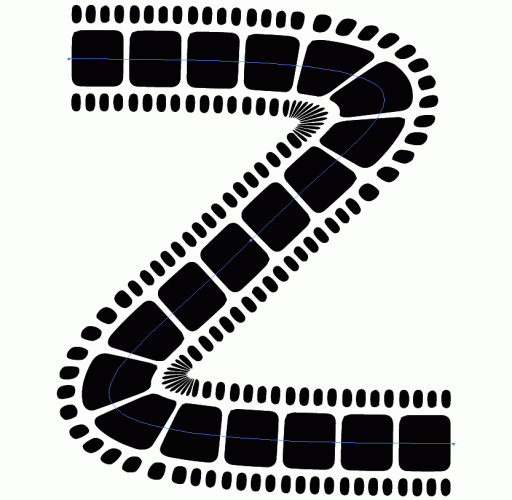
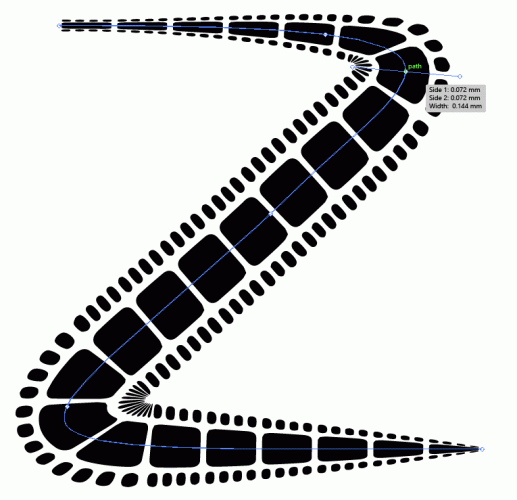
سنقوم بذلك عبر مجموعة من الخطوات: في البداية الملف المطلوب لفّه بالأحمر عبارة عن فيلم سلبي قديم مؤلف من مجموعة من الخلايا المتتالية ولذلك سنرسم خلية واحدة من هذه الخلايا باستخدام أدوات القلم والدائرة و المستطيلات وبعد أن ننتهي نرسم مستطيل كبير محيط بكل الأشكال السوداء ونجعله بدون تعبئة أو حدود. حدد جميع الأشكال ثم اسحبها إلى لوحة الفرش Brushes palette ثم تظهر نافذة فيها مجموعة من الخيارات اختر Pattern Brush وفي النافذة التالية التي ستظهر لا تقم بأية تعديلات فقط انقر OK ارسم المسار الذي تريد للشكل المرسوم سابقًا أن يسلكه: طبّق الفرشاة التي صممناها للتو على هذا المسار: استخدم أداة العرض Width tool عبر الضغط على Shift+W ثم عدّل أطراف الشكل الجديد لتحصل على المطلوب: وها قد حصلت على النتيجة التي تريدها. بالتوفيق.1 نقطة
-
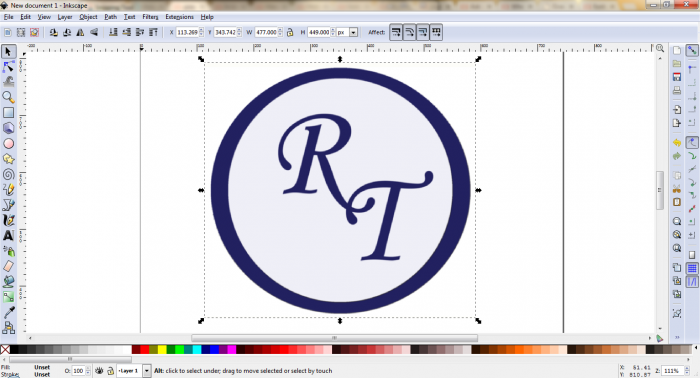
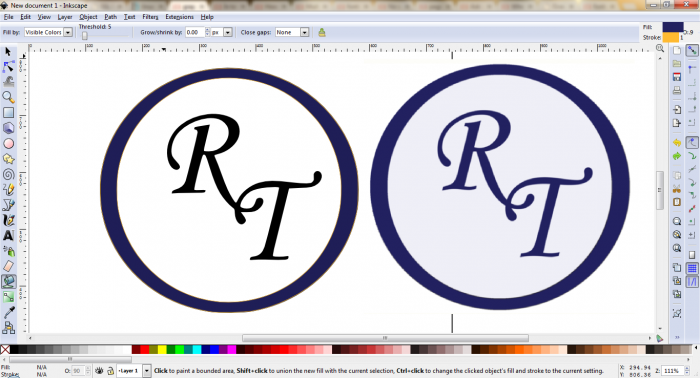
أولا من الجيد استعمال الصيغة bitmap للصور الصغيرة على برنامج Inkscape وذلك بغرض تصديرها إلى صيغة pdf التي تلاءم أكثر برنامج LaTex: من القائمة Path>Trace Bitmap : عملية التلوين، لتغيير لون الأيقونة: ثم تصدير الصورة بصيغة Pdf من خلال القائمة save as: في حالتنا سنحصل على أيقونة برنامج Skype: الآن يمكنك اضافة الأيقونة بالطريقة التالية: \makeatletter \newcommand*{\skypesocialsymbol}{\includegraphics[height=.7\baselineskip]{skype_gray}} \collectionadd[skype]{socials}{ SK} \makeatotherرأس الصفحة بعد اضافة العديد من الأيقونات سيكون بالشكل التالي: باضافة الكود التالي: \documentclass[11pt,a4paper,sans]{moderncv} % possible options include font size ('10pt', '11pt' and '12pt'), paper size ('a4paper', 'letterpaper', 'a5paper', 'legalpaper', 'executivepaper' and 'landscape') and font family ('sans' and 'roman') % moderncv themes \moderncvstyle{casual} % style options are 'casual' (default), 'classic', 'banking', 'oldstyle' and 'fancy' \moderncvcolor{blue} % color options 'black', 'blue' (default), 'burgundy', 'green', 'grey', 'orange', 'purple' and 'red' %\renewcommand{\familydefault}{\sfdefault} % to set the default font; use '\sfdefault' for the default sans serif font, '\rmdefault' for the default roman one, or any tex font name %\nopagenumbers{} % uncomment to suppress automatic page numbering for CVs longer than one page \makeatletter \newcommand*{\skypesocialsymbol}{\includegraphics[height=.7\baselineskip]{skype_gray}} \collectionadd[skype]{socials}{ SK} \makeatother ...1 نقطة
-
هذا الأمر يتعلق بعدة عوامل: 1. نوعية محتوى الفيديو. 2. نوعية المقدمة المطلوبة. وهل ستكون المقدمة طويلة تحكي قصة معينة بطريقة مختصرة لبضع ثواني أم أنها مجرد شعار يظهر بطريقة معينة لثانية أو اثنتين لا أكثر. والأهم النوعية؛ فهل ستكون ثلاثية الأبعاد أم ثنائية الأبعاد أم برسومات مسطحة أو صور فوتوغرافية تظهر بصورة معينة. فإذا كانت ثلاثية الأبعاد بسيطة بدون تعقيدات كبيرة في الحركة والتأثيرات فيمكن استخدام النسخة الأخيرة من برنامج الفوتوشوب حيث تم إدراج هذه الميزة فيه ولكن إن كان هناك بعض التعقيد في الحركة والتأثيرات فيجب أن تلجأ إلى برامج التصميم ثلاثية الأبعاد المعروفة مثل 3D MAX و Maya وغيرها للقيام بالمهمة. وهذا مثال على شعار ثلاثي أبعاد بسيط: وهذا مثال على شعار فيه الكثير من الحركة والتأثيرات. ولكن الموضة هذه الأيام تتجه صوب الرسومات المسطحة والتي يتم تصميم معظمها ببرنامج After Effect من شركة أدوبي والذي يتطلب احترافية في العمل وبراعة كبيرة فهو ليس بالبرنامج السهل ولكن ما إن تبدأ بتعلمه حتى تبدأ إبداعاتك بالظهور للعالم ولن تستطيع التوقف عن اختراع المزيد من الموشن إنفوجرافيكس Motion Infographics والتي يزداد الطلب عليها يوماً بعد يوم ويمكن استخدام هذه التقنية لإنشاء مقدمات روعة. أمثلة بالصور فقط عن مقدمات بشعارات مسطحة: وفي النهاية سيتوجب عليك معرفة أحد برامج التصميم الاحترافية سواء أكانت ثنائية أم ثلاثية أبعاد أو حتى المزيج بينهما. بالتوفيق1 نقطة
-
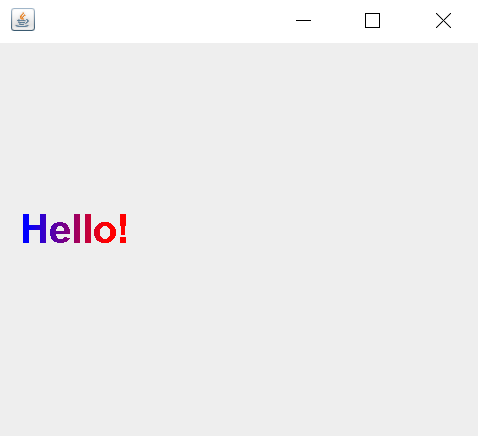
أنشئ GradientPaint كما في الشيفرة التالية وباستخدام fontMetrics استدعي الدالة stringWidth ومرر لها النص الذي تريد كتابته: GradientPaint gp = new GradientPaint( 30.0f, 50.0f, Color.blue, fontMetrics.stringWidth("Hello!"), fontMetrics.getHeight(), Color.red);وقم باستيراد المكتبات التالية: import java.awt.Color; import java.awt.Font; import java.awt.FontMetrics; import java.awt.GradientPaint; import java.awt.Graphics; import java.awt.Graphics2D; import javax.swing.JFrame; import javax.swing.JPanel; اجعل الصف الذي تعمل عليه يرث من الصف JFrame وقم بتحديد خصائص الواجهة. أعد تعريف الدالة paint وأنشئ كائن object من نوع Graphics ثم قم باستدعاء الدالة setPaint ومرر لها الكائن GrasientPaint. أخيرًا استدعي الدالة drawString واكتب النص الذي تريده. public void paint(Graphics g) { Graphics2D g2D = (Graphics2D) g; int w = getSize().width; int h = getSize().height; g2D.setFont(font); GradientPaint gp = new GradientPaint( 30.0f, 50.0f, Color.blue, fontMetrics.stringWidth("Hello!"), fontMetrics.getHeight(), Color.red); g2D.setPaint(gp); g2D.drawString("Hello!", 20,200); } المثال التالي يوضح طريقة تطبيق GradienPaint على نص Text: public class StringGraidentPaint extends JFrame { public StringGraidentPaint() { getContentPane().add(new DrawingCanvas()); setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE); setSize(500, 500); setVisible(true); } public static void main(String arg[]) { new StringGraidentPaint(); } } class DrawingCanvas extends JPanel { Font font = new Font("Dialog", Font.BOLD, 40); FontMetrics fontMetrics; DrawingCanvas() { setSize(300, 300); setBackground(Color.white); fontMetrics = getFontMetrics(font); } public void paint(Graphics g) { Graphics2D g2D = (Graphics2D) g; int w = getSize().width; int h = getSize().height; g2D.setFont(font); GradientPaint gp = new GradientPaint( 30.0f, 50.0f, Color.blue, fontMetrics.stringWidth("Hello!"), fontMetrics.getHeight(), Color.red); g2D.setPaint(gp); g2D.drawString("Hello!", 20,200); } }1 نقطة
-
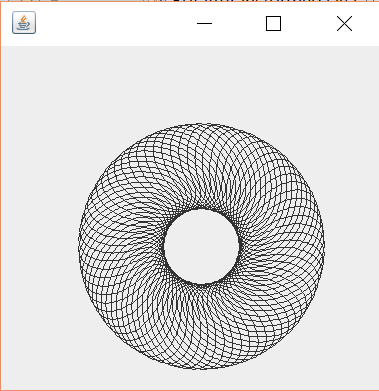
ينشأ الشكل أعلاه من دوران دائرة Ellips في جافا 2D. وباستخدام الصف AffineTransform واستدعاء الدالة getTranslateInstance لتحديد مقدار التحريك زمن ثم الدالة Rotate لتطبيق الدوران. قم باستيراد المكتبات التالية: import java.awt.Graphics; import java.awt.Graphics2D; import java.awt.geom.AffineTransform; import java.awt.geom.Ellipse2D; import javax.swing.JFrame; import javax.swing.JPanel;أنشئ دائرة Ellips بالإحداثيات والقطر المناسب: Ellipse2D e = new Ellipse2D.Double(10, 20, 100, 60);أنشئ حلقة تكرار والتي ستنتهي عند 360 لإتمام دورة كاملة ثم أنشئ كائن object من نوع AffineTransform واستدعي الدالة getTranslateInstance (وهي دالة Static) وحدد مقدار التحريك ثم استدعي الدالة rotate ومرر Math.toRaduis بالقيمة المناسبة للدواران. كما في المثال التالي: public class RotateTransformed extends JPanel { public void paint(Graphics g) { Graphics2D g2 = (Graphics2D) g; Ellipse2D e = new Ellipse2D.Double(10, 20, 100, 60); for (double i = 0; i < 360; i += 5) { AffineTransform at = AffineTransform.getTranslateInstance(400 / 2, 400 / 2); at.rotate(Math.toRadians(i)); g2.draw(at.createTransformedShape(e)); } } public static void main(String[] args) { JFrame frame = new JFrame(); frame.add(new RotateTransformed()); frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE); frame.setSize(400, 400); frame.setVisible(true); } }1 نقطة
-
بالتأكيد يُمكنك فعل ذلك، اُنظر للتطبيق التّالي: ["/foo", "/bar", "/baz"].each do |path| get path do "You've reached me at #{request.path_info}" end endفي التّطبيق أعلاه يُعرض نفس الشيء في المسارات foo ، bar ، baz . مع تنبيه المُستخدم بأنّه دخل من مسار معيّن. فمثلا لو دخلت إلى التّطبيق من المسار foo فسيعرض عليك التطبيق الجملة التّاليّة: You've reached me at /foo1 نقطة
-
مرحبا، الأمر الذي يشغل بال المُستقلّين عادة ما يكون متعلّقا بمدى جودة العرض من حيث ميزانيّة العمل وكميّة الجهد اللازمة للقيّام بالأمر والمُدّة اللازمة، وهذه العوامل الثلاثة هي ما يُساعدك على تحديد رغبتك في العمل أو في الرّفض. لذلك فأفضل طريقة لتحديد ذلك هي بالإجابة على الأسئلة التّاليّة: - هل تستطيع القيّام بالأمر؟ واحرص على عدم الإجابة على هذا السّؤال إلّا بعد قراءة جميع تفاصيل المشروع وفهمها جيّداً. - هل المبلغ مقبول ويناسب كميّة الجهد الذي ستقوم به؟ وهذا السؤال بالطّبع لن تُجيب عليه إلّا بعد التّفاوض مع صاحب المشروع، وتحديد مبلغ نهائي. - هل يُمكنك إنجازه في المُدّة اللازمة؟ اُنظر إلى التزاماتك اليوميّة والمشاريع الأخرى التّي يجب عليك القيّام بها قبل أن تُجيب على هذا السؤال، وبالطّبع تستطيع المُفاوضة على مُدّة الإنجاز كذلك. - هل تفاصيل المشروع واضحة تماما؟ بعد أن قرأت تفاصيل المشروع جيّدا، هل اتّضحت الصورة في ذهنك أم أنّك تحتاج إلى المزيد من المعلومات؟ إذا كانت الإجابة بنعم فعليك أن تطلب المزيد من المعلومات من صاحب المشروع إلى أن يتضح كلّ شيء بالنّسبة إليك. فإن بم تتّضح الصورة واستنتجت بأنّ صاحب المشروع لا يعرف مالذي يريده. فاقترح عليه ما يناسبك، فإن قبِل بالأمر فهذا جيّد، وإن لم يقبل، فهذا تماما ما يلزمك لاتّخاذ قرار الانسحاب. - هل هناك بديل آخر؟ إذا كنت تشكّ في مدى إعجابك بالمشروع، فحاول العثور على بديل آخر بحيث يتطلّب جهدا أقلّ ويُدرّ مالا أكثر.1 نقطة