لوحة المتصدرين
المحتوى الأكثر حصولًا على سمعة جيدة
المحتوى الأعلى تقييمًا في 11/15/15 في كل الموقع
-
من السهل أن تقع في فخّ الاعتقاد بأن خطط النمو تحتاج إلى المزيد من الموظفين، إليك 5 خطط يمكنك اعتمادها بنفسك دون الحاجة إلى الآخرين. طلب منّي أحد القرّاء -في رسالة عبر البريد الإلكتروني- إسداء النصح حول موضوع لزيادة عدد الزوار، فاقترحت عليه البدء بالتدوين لجذب القرّاء، فكان ردّه التذرّع بالعذر التالي: أولًا: يعدّ هذا مثالًا واضحًا على متلازمة "ولكنّي..."، وهي حالة يعاني منها الكثير -وأنا منهم- وتجعل من ردّة فعلنا الأولى تجاه أي نصيحة تقدّم إلينا هي التفكير بكل الأسباب التي تجعلنا عاجزين عن القيام بشيء ما، بدلًا من التفكير بكل الطرق التي تجعلنا قادرين على ذلك. ثانيًا: إنّه سؤال جيّد، يمكنك وبكلّ سهولة متابعة الشركات الأخرى التي توظف (خبراء تنمية) بدوام كامل، وتمتلك فرقًا متخصّصة في مجال التسويق، ثم التفكير بأنك عاجز عن القيام بذلك في الوقت الحاضر. في الواقع، لن تستطيع بالضبط إنجاز ما تفعله هذه الشركات في الوقت الحاضر، ولكن هناك الكثير مما يمكنك القيام به لتنمية مشروعك التّجاري دون الحاجة إلى مطوّر أو مصمّم. إن كنت تنشد النموّ ولكنّك تفتقر إلى مصادر التطوير والتصميم (كما هو حالنا جميعًا)، فإليك خمس خطوات يمكنك استخدامها على الفور: 1- رسائل الترحيبتردني رسائل الترحيب عبر البريد الإلكتروني كلّما سجّلت في خدمة أو منتج جديد، ومع الأسف الشديد، فإن أغلب هذه الرسائل -وبالخصوص تلك التي لا تتضمن إلا رسالة قصيرة تؤكد عملية الاشتراك- تضيّع فرصة كبيرة في تحقيق النموّ. إن كنت تحاول جذب انتباه شخصٍ ما، فلماذا لا تقدم إليه شيئًا مفيدًا أيضًا؟ أحد أسباب النجاح الذي حققناه كان اختبار رسالة ترحيب تتضمن ثلاثة أشياء: ترحيب حارّ من طرفي أنا (المؤسّس والمدير التنفيذي) شخصيًا.بعض المعلومات حول ما سيحصل عليه العميل خلال الأيام والأسابيع القادمة.سؤال بسيط: "لماذا سجّلت في خدمة Groove؟". لا يمكن تقدير الإجابات التي حصلنا عليها بأيّ ثمن، إذ أنّها ساهمت بشكل كبير في جهودنا المبذولة في سبيل التنمية، فقد ساعدتنا تلك الإجابات على أن نتعرّف وبصورة دقيقة على المشاعر التي يكنّها العملاء للمنتج، وعلى طبيعة المشاكل التي يواجهها من قرّر تجربة Groove منهم، بالإضافة إلى الدوافع التي جعلتهم يسجّلون في هذه الخدمة. مثال على أحد الرّدود التي وصلتنا: كيف تقوم بهذا دون الاستعانة بمطوّر: يمكنك ببساطة أن تختار هذه الرسالة كرسالة تأكيد في برنامج البريد الإلكتروني الخاصّ بك، أو CRM، إن لم تكن تستخدم أي برنامج للبريد الإلكتروني فيمكنك ببساطة حفظ الرسالة وإرسالها يدويًا لأي عميل يسجّل للمرة الأولى. 2- الهدايا نحن نقدّم الهدايا في جميع مدوّناتنا، وقد استفدنا من ذلك بشكل كبير في الحصول على مشتركين جدد عبر البريد الإلكتروني وكذلك في زيادة عدد الزوار من خلال التغريدات والمشاركات في موقع فيس بوك، بالإضافة إلى بناء مجتمع Groove. ليس من الضروريّ أن تكون الهدايا مُكلفة، إذ لم تكلّفنا مجموعة الكتب الثلاثة عشر سوى 80 دولارًا على موقع Amazon، وقد جذبت إلينا هذه الهدية ما يقارب 1500 مشتركًا جديدًا، وبنسبة تحويل 9.8% من مجموع زوار تلك التدوينة عندما كانت المسابقة جارية. هناك أيضًا بعض المواقع التي تقدّم هدايا لم تكلّف سوى القليل من الوقت، مثل استشارة أو خدمة تصميم بالمجّان. ستستفيد من الهدايا في دفع الناس إلى التسجيل عبر البريد الإلكتروني، ودفعهم كذلك إلى مشاركة اسمك عبر شبكات التواصل الاجتماعي، وحثّهم على التسجيل وتجربة المنتج، وما إلى ذلك من الأمور. كيف تقوم بهذا دون الاستعانة بمطوّر: سجّل في موقع Rafflecopter (تبدأ الأسعار من 13$ في الشهر) وأؤكد لك أنّها الأداة الوحيدة التي ستحتاجها. بعد أن تهيئ الهدية التي ستمنحها إلى زوّارك، يمكنك تضمين كود Javascript في موقعك أو مدونتك، وإن لم تكن قادرًا على القيام بذلك يمكنك بكل بساطة أن توفّر رابطًا إلى صفحة الهدية التي سينشئها لك موقع Rafflecopter. 3- التدوينقد يبدو الأمر بسيطًا، ولكن يغفل الكثيرون عن قوّة التدوين لأنّهم يتخيّلون بعض العوائق التقنية غير الموجودة على أرض الواقع. من السهل أن تغضّ الطرف عن المدوّنة إن كنت تفترض في بداية الأمر أنّ عليك كتابة أكوادها بنفسك (في الواقع نحن نفعل ذلك، ولكنّنا لسنا مضطرين لذلك بكل تأكيد، في الحقيقة أوّل مدونة لنا كانت على موقع Tumblr)، أو أنّك تحتاج إلى تطبيقات وبرامج مختلفة لإدارة المدوّنة. ولكنّ الحقيقة هي أنّك لن تحتاج إلى كل ذلك للبدء في التدوين، ولن تحتاج في البداية إلى أي موهبة تقنيّة. أصبحت مدوّنتنا المصدر الرئيسي في نموّ الشركة، وباتباع الخطوات الصحيحة يمكن لأي شخص أن يحصد هذه النتائج. كيف تبدأ من الصفر لتصل إلى مدونة ناجحةشخّص أكبر المشاكل التي يواجهها جمهورك: تكلّم معهم، ابحث عن بعض الكلمات المفتاحية، أو قم بإجراء الاستبيانات.اكتب محتوى يقدّم حلولًا لهذه المشاكل: يعتقد الكثير من الأشخاص أنّهم غير قادرون على القيام بهذا الأمر (وأنا منهم) ولكنّك قادر على ذلك بصورة غير متوقّعة. ابدأ فقط، أجر بحوثًا لكتابة مدوّناتك، استخدم صورًا جذّابة ومعبّرة.اجذب الزوّار وابنِ جمهورك الذي يرغب بالاستماع إليك: هذا هو الجزء الأكثر استهلاكًا للوقت، ولكنّه بسيط جدًّا. استفد من الشخصيات التي لها تأثير على الجمهور من خلال إتاحة الفرصة للتدوين كضيوف على مدونتك، واجمع عناوين البريد الإلكتروني باستخدام أي أداة مجّانية متاحة ولا تتطلّب وجود خبير لتهيئتها.كرّر: كرّر هذا مرارًا وتكرارًا. إن كان منتجك جيًّدًا ستحصل على العملاء بكل تأكيد.كيف تنجز ذلك دون الاستعانة بمطوّر: سجّل في موقع Wordpress لتحصل على مدوّنة مجانية. الأمر سهل جدًّا، وهناك العديد من الإضافات لبرامج البريد الإلكتروني التي لا تحتاج إلى معرفةٍ تقنيّةٍ لتهيئتها، ويمكنك دائمًا التحوّل إلى ما هو أكثر تعقيدًا عندما تكون قادرًا على تحمّل تكاليف الاستعانة بخبير.4- المجيب الآلي Autoresponderما الذي ستفعله مع كل هؤلاء المشتركين عبر البريد الإلكتروني؟ إن كان حالك كما هو حال أغلب المدوّنين، فإنك لن تفعل شيئًا، يجدر بك إذن أن ترسل إليهم التحديثات عندما تقوم بنشر تدوينة جديدة ولا شيء أكثر من ذلك. ولكنّك لست كأغلب المدوّنين، بل أنت تستثمر مدوّنتك في تنمية عملك، وهنا يأتي دور المجيب الآلي. تحتوي جلّ برامج إدارة البريد الإلكتروني على خاصّية تهيئة المجيب الآلي، وهو عبارة عن مجموعة من الرسائل المؤتمتة والتي يرسلها البرنامج للمشتركين الجدد. أمضينا الكثير من الوقت في اختبار وتحسين مجيبنا الآلي، وتوصّلنا إلى أن أفضل أداء يكون من خلال: إخبار العميل بما سنرسل إليه في بريده الإلكتروني.تقديم محتوى ذي جودة عالية يحلّ جميع المشاكل التي يواجهها المشتركون.إنهاء الرسالة بدعوة إلى التسجيل في المنتج.منذ اعتمادنا للنسخة الحالية من مجيبنا الآليّ للمشتركين الجدد في المدونة، قفزت نسبة استبقاء المشتركين لمدّة ثلاثين يومًا إلى أكثر من 25%. كيف تقوم بذلك دون الاستعانة بمطوّر: اكتب الرسائل في مستندات Google، ثم أضفها إلى أداة إدارة البريد الإلكتروني التي تعتمدها في موقعك. 5- تنمية العميل Customer Developmentهذه الخطّة هي من أقوى خطط النمو التي اعتمدناها والتي لم تتضمن تسجيل أي مشترك جديد، فقد كانت ساعات وساعات من الحديث مع العملاء خلال العام الفائت من أكثر الأوقات المنتجة التي استثمرناها في عملية النمو. أرسلت إلى جميع العملاء رسالة عبر البريد الإلكتروني تشبه هذه الرسالة: تعلّمت من هذه المحادثات العديد من الأمور التي دفعت بعجلة النموّ إلى الإمام بصورة لم تحصل مع أي خطّة أخرى منذ افتتاح المدوّنة: أين تحتاج عملية تهيئة المستخدمين الجدد onboarding إلى التطوير لزيادة مدة استبقاء الزوار (وكيف نطوّر ذلك بالتحديد).الأمور التي كانت تمنع العملاء من إضافة المزيد من الأدوات وإنفاق المزيد من المال (وكيف نزيل هذه العقبات).طبيعة الزبائن المشتركين في الخدمة (وكيف نسوّق لهم بالصورة المثلى).والكثير الكثير من الأمور الأخرى. إن لم تبذل لحدّ الآن أي جهود في مجال تنمية العميل فأنصحك بأن تبدأ بذلك في أقرب وقت ممكن، وكن على ثقة بأنّك ستجد الأفكار اللازمة والكفيلة بتنمية مشروعك بصورة غير مسبوقة. كيف تقوم بذلك دون الاستعانة بمطوّر: تواصل مع عملائك عبر البريد الإلكتروني لتهيئة المحادثة، يمكنك استخدام Doodle لإدارة المواعيد، ويمكنك الاستفادة من جداول Google لتسجيل التعليقات التي ستجمعها من المحادثات، إليك الجدول الذي نستخدمه. لن تحتاج إلى خبراء لتحقيق النموسيكون كل شيء صعبًا في الأيام الأولى من العمل، ولكن عدم وجود مطوّرين إلى جانبك لا يعطيك العذر في أن لا تعتمد على أدوات وخطط تدفع عملك باتجاه النموّ. آمل أنّي قد قدّمت إليك مجموعة من الأفكار والخطط التي يمكنك اتباعها منذ اليوم، لتحقّق أهدافك في تطوير وتنمية عملك. ترجمة -وبتصرّف- للمقال 5Growth Hacks You Can Implement Today Without a Developer لصاحبه Alex Turnbull.1 نقطة
-
هناك العديد من الأشباح المشهورة مثل سليمر في مسلسل (مكافحو الأشباح)، وبلنكي وبنكي وإنكي وكلايد في لعبة باك مان وكذلك الشبح كاسبر. لكنّني سأركز في هذا الدرس على شبح قد تعرفه في مجموعة ألعاب ماريو، إنه الشبح بو Boo. سنتعلم كيفية صناعة شبح بو الخاصّ بنا في برنامج Adobe Illustrator. تشتهر أشباح بو بخوفها الشديد، إذ أنها تغطّي وجوهها عندما تنظر إليها مباشرة، ولكن ما إن تدير ظهرك حتّى تبدأ بمطاردتك وهي تمدّ لسانها الطويل من أفواهها، وهذا هو شكل الشبح بو الذي سنصنعه في هذا الدرس. افتح برنامج Illustrator وأنشئ ملفًّا جديدًا ثمّ ارسم دائرة بقياس 250px لجسم بو. ارسم شكلين بيضوييّن بقياس 20px في 35 وافصلهما عن بعضهما بحوالي 50px ليكوّنا العينين. حاذِ العينين عموديًّا إلى الأعلى وأفقيًا إلى الوسط من جسم الشبح ثم اسحبهما إلى الأسفل بحوالي 70px. لصنع الحاجبين الكبيرين المقطّبين ابدأ برسم دائرة بقياس 80px ثم احذف نقطة الإرساء العليا باستخدام أداة التحديد المباشر Direct Selection Tool. دوّر الشكل المتبقّي بمقدار 10 درجات ثم اصنع نسخة من الشكل (CTRL+C ثم CTRL+F أو CMD+C ثم CMD+F في الماك) ثم اعكسه عموديًّا قبل سحبه إلى اليمين بمقدار 70px. ادمج الشّكلين بالضّغط على أيقونة Unite في لوحة Pathfinder ثم استخدم أداة التحديد المباشر لحذف نقطتي الإرساء العلويّتين. يجب أن تكون حواف الحاجبين بنفس مستوى نقطة المنتصف ليصبح الرسم مثاليًّا، وكما تلاحظ فإنّ الحافتين مرتفعتان في رسمنا هذا. استخدم أداة المقصّ (Scissors Tool (C لتصنع شقًّا في جانبي الحاجب ثم احذف الجزء الزائد. من المفيد هنا أن تنشئ طبقةً جديدة ثم تسحب دليلًا إلى الأسفل من المسطرة العلوية (اضغط CTRL+R إن لم ترَ المساطر) لتتأكد من أن كل شيء على خط واحد. ضع الحاجبين الآن في موضع تتداخل فيه قليلًا مع الجزء العلوي من عيني الشبح. للانتهاء من تصميم عيني الشبح سنحتاج إلى صنع شكلين بيضويّين صغيرين داخلهما بمقاس 10px في 15px، ثمّ حاذ الشكلين وسطيًّا إلى الأعلى. يجب إخفاء العينين في المنطقة التي تقع تحت الحاجبين، لذا أحضر الحاجبين إلى المقدّمة بالضغط على (SHIFT+CTRL+]) ثم انسخهما (CTRL+C). حدّد الحاجبين وبياض العين اليسرى ثم اضغط على أيقونة Minus Front في لوحة Pathfinder. ألصق الحاجب في نفس المكان (CTRL+F) ثم كرّر العملية للعين الأخرى. ألصق الحاجب مرّة أخرى بعد الانتهاء ثم أعد ترتيب الطبقات بحيث يعود بياض العين إلى مكانه الصحيح فوق العينين. لنصنع الآن فم الشبح، ولنبدأ بأسنانه الحادّة، ارسم دائرة بمقاس 40px وباستخدام أداة تحويل نقطة الإرساء (Convert Anchor Point Tool (SHIFT+C انقر على نقطة الإرساء السفلية لتصنع حافة حادّة ثم اسحبها إلى الأسفل بمقدار 20px. تبدو السنّ حادّة جدًّا لذا حدّدها واذهب إلى القائمة: Effect > Stylize > Rounded Corners أدخل القيمة 5px في خانة نصف القطر Radius واضغط OK. وسّع مظهر السّن من قائمة Object. انسخ وألصق السنّ في مكانه قبل تحريكه إلى اليمين بمقدار 30px ثم تقليل عرضه بمقدار 30px أيضًا، تأكّد كذلك من تحديد خياري Constrain Width and Height Proportions و Reference Point في لوحة Transform. انسخ وألصق السِّنَّيْن في نفس المكان قبل عكسهما عموديًّا وسحبهما إلى اليمين بمقدار 50px. ادمج الأسنان الأربعة بالضغط على أيقونة Unite. لصنع الفم ارسم شكلًا بيضويًّا بالمقاسات 130px في 80px ثمّ استخدم أداة التحديد المباشر لسحب نقطتي الإرساء العلوية والسفلية باتجاه الأسفل بمقدار 30px. حاذِ الأسنان وسطيًّا إلى أعلى الفم ثم اسحبها إلى الأعلى بمقدار 20px. انسخ شكل الفم، ثمّ مع الإبقاء على تحديده حدّد الأسنان واضغط على أيقونة Intersect من لوحة Pathfinder قبل لصق الفم في نفس المكان وإرساله خلف الأسنان. ضع الفم في منتصف جسم الشبح، وأعتقد أن 45px فوق الحافة السفلية منه ستكون ملائمة. نحن الآن مستعدّون لصنع أذرع الشبح الصغيرة، وللقيام بذلك ارسم شكلًا بيضويًّا بالمقاسات 100px في 60px ثم اسحب نقطتي الإرساء العلوية والسفلية إلى الأسفل بمقدار 30px. دوّر الذراع بمقدار 40 درجة ثم ضعها في موضع يكون أسفلها محاذيًا لأسفل الأسنان، ثم أدخلها في الجسم بمقدار 45px. انسخ وألصق ثم اعكس الذراع عموديًّا قبل وضعها في الجانب الأيمن من الجسم. حدّد الذراعين معًا ثم أرسلهما إلى الخلف بالضغط على (SHIFT+CTRL+[). بقي أن نمنح شبحنا هذا ذلك اللسان المتدلي الذي يتميّز به، وبعدها نضيف بعض الألوان. لصنع اللسان ارسم شكلًا بيضويًّا بالمقاسات 60px في 100px ومن قائمة Effect اختر Warp>Shell Lower. أدخل القيمة -30% في خانة الانحناء الأفقيّ Horizontal bend ثم اضغط OK. وسّع مظهر اللسان من القائمة: Object > Expand appearance ثم اسحب نقطة الإرساء العلويّة بمقدار 20px باستخدام أداة التحديد المباشر. ارسم دائرتين متجاورتين بقياس 25px واجعلهما متداخلتين بمقدار 5px، ثم ضعهما تحت قمّة اللسان بمقدار 15px، ومع تحديد جميع الأشكال استخدم أداة باني الأشكال Shape Builder لحذف الجزء العلويّ بالضغط على مفتاح ALT والنقر على الشكل. إن كنت تعمل على نسخة CS4 وما قبله فاضغط على أيقونة Divide في لوحة Pathfinder قبل أن تحذف الأشكال الزّائدة. ادمج الأشكال كلّها بالضغط على Unite قبل تنعيم حواف الشكل الناتج باستخدام الأداة Smoot Tool والسحب فوق نقاط الإرساء. ارسم باستخدام أداة القلم Pen Tool خطًّا يمتدّ إلى منتصف اللسان، ثم حدّد الخط ومن القائمة: Effect > Warp > Arc أدخل القيمة 10% في خانة الانحناء الأفقيّ، ثم اضغط OK، ووسّع مظهر الشكل. دوّر اللسان بمقدار 30 درجة ثم ضعه داخل فم الشبح. حان الآن وقت إضافة بعض الألوان إلى الشّبح. ستجعل الألوان الثّابتة التصميم مسطًّحًا بعض الشيء، لم لا نجرّب إذًا بعض تدرّجات الألوان وخاصّة في جسم الشبح وأذرعه؟ اخترت اللون الأزرق الرماديّ الذي يتدرّج إلى لون أكثر شحوبًا مع اختيار القيمة 65% لموضع مزلاج التدرّج Gradient Slider Location، وكذلك اخترت اللون الرماديّ الفحميّ لجميع الحدود الخارجيّة Stroke. سنضيف بعض التدرّجات اللونية إلى لسان الشبح لإضفاء إحساس بالعمق إلى المشهد. اختر اللون الأحمر الغامق الذي يتدرّج إلى اللون الرماديّ الفحمي الذي اخترناه للحدود الخارجية. نفس الحال ينطبق على جسم الشبح ولكن مع اختيار تدرّج دائري واختيار القيمة 50% لموضع مزلاج التدرّج. اذهب إلى لوحة Stroke واختر النهايات Caps والزوايا Corners المدوّرة Rounded ثم حاذها إلى الخارج. كرّر نفس الخطوات مع لسان الشبح، ولكن اختر اللون الورديّ الغامق والذي يتدرّج إلى لون أفتح. يجب أن يكون لون قمّة اللسان أغمق قليلًا ليعطي انطباعًا للمشاهد أن اللسان يقع تحت ظلّ فم الشبح. حدّد اللسان واذهب إلى القائمة: Object > Path > Offset Path وأدخل القيمة 10px ثم اضغط OK. انسخ الشكل الأصليّ للّسان ثم اسحب الشكل الجديد إلى الأسفل بمقدار 30px وإلى اليمين بمقدار 15px ثم اضغط Intersect من قائمة Pathfinder. ألصق اللسان الأصلي وأرسله خلف طبقات اللسان. حدّد الشكل الجزئي للسان وباستخدام لوحة الشفّافية Transparency غيّر نمط الدمج Blending Mode إلى Screen والشفّافيّة إلى 35%. أضف بعض الضبابيّة Blur إلى الشكل بالذهاب إلى القائمة: Effect > Blur > Gaussian Blur وإدخال القيمة 3px في خانة نصف القطر، سيعمل هذا الأمر على إضفاء بعض الواقعيّة إلى مظهر اللسان. زد قيمة الحدّ الخارجيّ لجميع الأشكال المكوّنة للشبح إلى 3px باستثناء أسنانه والخطّ الذي يمتدّ على لسانه (إن أضفت الحدّ الخارجي إلى الأسنان فحاذه إلى الخارج) فزد قيمة الحدّ الخارجي لها إلى 2px. اختر للحاجبين نسق العرض المتغير Variable Width Profile الأوّل (تجده في لوحة التحكم أعلى الشاشة) ليبدو الحاجبان سميكين في المنتصف ورفيعين في الجوانب. لنضف الآن بعض الإضاءة والظلال إلى الشبح. سنبدأ أولًا بالإضاءة، لذا انسخ وألصق جسم الشبح في نفس المكان ثمّ اسحب النسخة إلى الأسفل بمقدار 20px تقريبًا، اطرح النّسخة من الجسم بالضغط على أيقونة Minus Front من لوحة Pathfinder ثم ألصق النّسخة الأصليّة وأرسلها إلى الخلف. غيّر لون التعبئة إلى الأزرق الشّاحب وأزل الحدّ الخارجيّ ثم اذهب إلى لوحة الشفّافيّة لتغيير نمط المزج إلى Overlay والشفّافيّة إلى 50%. كرّر هذه الخطوات لتصنع الظلّ ولكن هذه المرة اسحب النسخة إلى الأعلى بمقدار 20px قبل أن تطرح الأشكال واختر نمط المزج Multiply والشفّافيّة 100%. حدّد كلًّا من الإضاءة والظلّ واذهب إلى القائمة: Effect > Blur > Gaussian Blur وأدخل القيمة 3px في خانة نصف القطر. سيضفي هذا بعض الواقعيّة في امتزاج الإضاءة والظلّ مع جسم الشبح. آخر ما تبقّى هو أن نصنع حدًّا خارجيًا سميكًا حول الشبح. لذا اجمع كلّ الأشكال المكونة للشبح بالضغط على (CTRL+G) ثم انسخها وألصقها في نفس المكان، ثمّ ادمج عناصر النسخة الجديدة بالضغط على أيقونة Unite في لوحة Pathfinder. اذهب إلى القائمة: Object > Path > Offset Path وأدخل القيمة 5px، ثم اختر اللون الرماديّ الفحميّ كلون للتعبئة مع إزالة الحدّ الخارجيّ. أرسل الشكل الجديد إلى الخلف، وها قد انتهينا. لم لا نضع الشبح بو على خلفية ملوّنة ونضيف كملة (Boo)، لقد استخدمت الخطّ المجّانيّ Green Fuz. ترجمة ـوبتصرّفـ للمقال Create a Boo style ghost in Illustrator لصاحبتها Liz Canning.1 نقطة
-
الكوكيشي Kokeshi دمية يابانيّة مصنوعة يدويًّا من الخشب وتمتاز برأسها الكبير، وتعابير وجهها البسيطة وكذلك افتقادها للذراعين والساقين، ويحتوي جسم الدمية عادة على بعض التصاميم النباتية. ونظرًا للبساطة الشديدة التي تتمتّع بها هذه الدمية فبالإمكان تصميمها بالاعتماد على الأشكال الأساسية في Illustrator وسيكون الدّرس ملائمًا للمبتدئين والمحترفين على حدّ سواء. هذه هي دمية الكوكيشي التي سنصمّمها معًا. سأفصّل خلال الدّرس الأبعاد التي استخدمتها في تصميم الدمية، وليس عليك التقيّد بها وبإمكانك تجربة الأبعاد التي تراها مناسبة، ففي النهاية الهدف من هذا الدرس هو الاستمتاع فقط. افتح ملفًّا جديدًا في Illustrator واصنع شكلًا بيضويًا بالقياسات 185px في 165px للوجه، وشكلًا بيضويًا آخر بالقياسات 140px في 215px لجسم الدمية. حاذِ الشكلين إلى الوسط أفقيًّا وإلى الأعلى عموديًّا وذلك باستخدام لوحة المحاذاة Align palette، ثم اسحب الجسم إلى الأسفل إلى أن تصبح مسافة التداخل بين الشكلين 25px تقريبًا. أرسل الجسم إلى الخلف بالضغط على (SHIFT+CTRL+[ أو SHIFT+CMD+[ في الماك). نرغب الآن في إزالة الجزء السفليّ من جسم الدمية، لنحصل بذلك على مظهر قصير وممتلئ، وللقيام بذلك اصنع شكلًا بيضويًا بالأبعاد 140px في 80px وحاذه بحيث يعلو عن الجزء السفليّ من الجسم بـ 45px تقريبًا. إن كنت تعمل على الإصدار CS5 وما بعده يمكنك استخدام أداة باني الأشكال Shape Builder SHIFT+M لإزالة المساحات المتداخلة في حوافّ وأسفل الجسم عن طريق الضغط على مفتاح ALT (ليتحول المؤشر إلى علامة الطرح) والضغط على المساحات التي ترغب في إزالتها. في الإصدارات الأقدم يمكن الحصول على نفس النتيجة بتحديد الشكلين البيضويين ثم الضغط على أيقونة Divide في لوحة Pathfinder وحذف الأجزاء المتراكبة (ستحتاج إلى إزالة تجميع الأشكال أولاً). بعد إزالة التداخل حدّد الشكلين وادمجهما معًا بالضغط على أيقونة Unite في لوحة Pathfinder، ليكتمل بذلك شكل الجسم وننتقل بعد ذلك إلى تعابير الوجه. مبتدئًا بالعينين ارسم خطًّا بطول 25px وحدّ خارجي بمقدار 1px ثم اذهب إلى القائمة: Effect > Warp > Arc غيّر قيمة الانحناء الأفقي Horizontal Bend إلى 15% واضغط OK. اختر القيمة 3px للحدّ الخارجي، ثم اختر نسق العرض المتغير Variable Width Profile (في لوحة التحكم أعلى الشاشة) إلى النسق الرابع. دوّر العين بمقدار 15 درجة (انقر بزرّ الفأرة الأيمن واختر Transform>Rotate) ثم باستخدام لوحة الحدّ الخارجي Stroke panel غير نوع النهايات caps والزوايا corners إلى الشكل المدوّر. ولإكمال تصميم العين حوّل الخطّ إلى شكل عن طريق توسيعه باستخدام الأمر: Object > Expand Appearance حدّد كلًّا من العين والوجه ثم انقر على الوجه مرة أخرى مع الضغط على مفتاح ALT ليظهر خط أزرق سميك حوله ويصبح الشكل الذي ستتم المحاذاة على أساسه (سيضمن لنا هذا أن العين هي وحدها التي ستتحرك وليس الوجه). حاذِ العين إلى أسفل يمين الوجه باستخدام لوحة المحاذاة، ثم حرّكها إلى الأعلى بمقدار 50px تقريبًا وإلى اليسار بمقدار 40px تقريبًا. انسخ العين والصقها في نفس المكان (CTRL+C ثم CTRL+F) ثم اعكسها عموديًّا (انقر بزرّ الفأرة الأيمن واختر Transform>Reflect) ثم حرّك النّسخة الجديدة بمقدار 80px إلى اليسار لتصبح صورة مرآة عن النّسخة الأصليّة. لصنع الفم الذي يشبه شكل القلب ارسم دائرة بمقاس 5px ثم اضغط SHIFT+C للوصول إلى أداة تحويل نقطة الإرساء Convert Anchor Point، اضغط على نقطة الإرساء السفليّة في الدائرة لتحويلها إلى نقطة حادّة. ثم باستخدام أداة التحديد المباشر Direct Selection Tool اسحب نقطة الإرساء إلى الأسفل بمقدار 5px. دوّر الشكل بمقدار 45 درجة ثم انسخ والصق في نفس المكان ثم اعكس الشكل عموديًّا. للحصول على شكل القلب سنحتاج إلى حذف النقاط المتداخلة ولعمل ذلك يمكن استخدام أداة باني الأشكال أو أيقونة Divide من لوحة Pathfinder بنفس الطريقة المتّبعة في صناعة الجسم، ثم ادمج الأشكال المتبقية باستخدام أيقونة Unite. ضع الفم في مكانه المناسب على وجه الدمية، أعتقد أن 10px فوق الحافة السفلية من الوجه جيّدة، ولك مطلق الحريّة في اختيار مكان آخر. إن كنت تستخدم لوحة المحاذاة هنا (لتوسيط الفم) يمكنك النقر على الوجه مع الضغط على ALT بعد تحديد الشكلين معًا لتجعل الوجه أساسًا للمحاذاة، وسيضمن هذا حركة الفم دون الوجه. يمكننا الآن صنع شعر الدمية اليابانيّة الخاصة بنا، وللقيام بذلك حدّد شكل الرأس ثمّ اذهب إلى القائمة: Object > Path > Offset Path أدخل القيمة 3px في مربع Offset ثم اضغط OK. سنحتاج إلى إزالة الجزء السفلي من الشكل الجديد، وسنعتمد على أداة المقص (Scissors Tool (C ونصنع شقّين في الشكل، واحد في اليسار وآخر في اليمين في المكان الذين تريد أن ينتهي الشعر فيه. اخترت قصّ الشعر في منتصف المنطقة الفاصلة بين العينين والفم، ولك مطلق الحرية في اختيار المكان الذي يعجبك. أحضر شكل الشّعر إلى المقدّمة بالضغط على (SHIFT+CTRL+]) ثم اختر أداة القلم (Pen Tool (P وانقر الآن على إحدى نقاط الإرسال المفتوحة وابدأ بإنشاء تسريحة الشعر لدمية الكوكيشي الخاصة بك. إن كان القلم يرسم خطوط منحنية في الأماكن التي تريد فيها زوايا حادّة يمكن الضغط على مفتاح ALT مع النقر على نقطة الإرساء لتحويلها إلى زاوية. انقر على آخر نقطة إرساء مفتوحة لإنهاء شكل الشعر ولإغلاق المسار. ستظهر دائرة صغيرة بجانب أيقونة القلم عندما تضع المؤشر في المكان الصحيح. لتصنع كعكة الشعر ارسم شكلًا بيضويًا بالقياسات 70px في 50px وضعه فوق الشعر (كعكتي تعلو قمّة الرأس بـ 25px) ادمج الكعكة وبقية الشعر بالضغط على أيقونة Unite في لوحة Pathfinder. حان الوقت لإضافة بعض الزّينة إلى تسريحة شعر الدمية. لصنع الأعواد ارسم دائرة بقياس 5px ثم استخدم أداة تحويل نقطة الإرساء Convert Anchor Point SHIFT+C لتحويل نقطة الإرساء السفليّة إلى زاوية، ثم باستخدام أداة التحديد المباشر اسحب نقطة الإرساء إلى الأسفل بمقدار 45px تقريبًا. دوّر الأعواد بمقدار 30 درجة ثم انسخها والصقها في نفس المكان قبل عكس النّسخة عموديًّا. حرّك النّسخة إلى اليمين بمقدار 40px تقريبًا، ثم اجمع الأعواد معًا بالضغط على (CTRL+G) وضعها فوق كعكة الشعر، أخيرًا أرسل الأعواد إلى الخلف بالضغط على (SHIFT+CTRL+[). ستكون إضافة دبّوس الشعر اللمسة الأخيرة على تسريحة الشعر. ارسم خطًّا بعرض 35px وحدّ خارجي Stroke بمقدار 3px، ثمّ اختر من لوحة التحكم النسق السادس من قائمة نسق العرض المتغير. ومع الإبقاء على تحديد الدبّوس اذهب إلى القائمة: Effect > Warp > Arc أدخل القيمة 15% للخيار Horizontal Bend ثم اضغط OK. وسّع مظهر الشكل باستخدام قائمة Object ثم ضع الدبّوس تحت كعكة الشعر. أخيرًا أضف دائرتين إلى إحدى جوانب الدبّوس لتصنع اللآلئ، ولك حرية اختيار حجم وموضع الدوائر (أنا استخدمت دائرة بقياس 7px وأخرى 5px). لتصنع الكيمونو Kimono استخدم أداة القلم لترسم خطًّا منحنيًا يبدأ من أعلى الجسم وينتهي على بعد 20px تقريبًا من أسفل الجسم. غيّر قيمة الحدّ الخارجيّ إلى 5px ونسق العرض المتغير إلى النّسق الرابع. وسّع مظهر الخطّ، ثم انسخه والصقه في نفس المكان قبل عكس النسخة عموديًّا وسحبها إلى اليمين بمقدار 10px تقريبًا. اجمع الخطّين مؤقّتًا ووسّطهما داخل شكل الجسم. فكّ التجميع عن الشكلين ثم اضغط على أيقونة Divide من لوحة Pathfinder. احذف الجزء السفليّ الأيسر المتداخل ثم حدّد بقية الأشكال وادمجها معًا بالضّغط على أيقونة Unite في نفس اللوحة. أعد ترتيب الخطّين بحيث يكونان فوق الجسم ولكن تحت الرأس وذلك بالضّغط على (CTRL+[) لإرسالهما إلى الخلف، وها قد أصبحنا جاهزين الآن لتزيين الكيمونو. لصنع الزهرة استخدم أداة متعدّد الأضلاع Polygon Tool لتصنع متعدّد أضلاع نصف قطره 15px وبـ 6 أضلاع، ثم أعطِ الشكل حدًّا خارجيًّا أسود اللون وأزل لون التعبئة. حدّد الشكل ثم اختر من القائمة: Effect > Distort & Transform > Pucker & Bloat اسحب الشريط المنزلق إلى القيمة 50% ثم اضغط OK. وسّع مظهر الشكل ثم ارسم دائرة بمقاس 3px وحاذِها إلى منتصف الوردة. ارسم خطًّا عموديًّا بطول 20px وسماكة حدّ خارجي بمقدار 1px ثمّ من لوحة التحكم اختر النسق الأول من قائمة نسق العرض المتغيّر. وسّع مظهر الشكل ثم انسخه والصقه في نفس المكان قبل تدوير النسخة بمقدار 60 درجة. اصنع نسخة من الخطّ الثاني ثم دوّرها بمقدار 60 درجة، لتحصل على شكل يشبه النّجمة. ادمج الخطوط الثلاثة بالضّغط على أيقونة Unite ثم حاذِ الشكل الجديد إلى وسط الزهرة قبل دمجهما معًا. حدّد شكلي الزهرة والنجمة ثم اطرحهما بالضغط على أيقونة Minus Front من لوحة Pathfinder. زيّن الكيمونو بالورود مع مراعاة التنوّع في أحجام الأشكال وزوايا دورانها لتضفي طابع التنوع إلى التصميم النباتي. اجمع الورود معًا، ولا تقلق بشأن تداخل بعض الورود مع حواف الدمية. اصنع نسخة من جسم الدمية ثم انقر نقرًا مزدوجًا على الزهور المجمّعة (هذا سيسمح لك بتحديد العناصر ضمن المجموعة) ثم الصق شكل الجسم في نفس المكان. حدّد الجسم والزهور المتداخلة ثم اضغط على أيقونة Intersect من لوحة Pathfinder. سيعمل هذا الخيار على قصّ الوردة إلى حدود الجسم وحذف ما يتجاوزه. كرّر هذه الخطوة مع بقية الزهور المتداخلة مع الجسم. حان الآن وقت إضافة بعض الألوان إلى الكوكيشي. يمكن استخدام الألوان التي استخدمتها في هذا الدرس أو اختيار الألوان التي تفضلها والتي تراها مناسبة لك. لنضف الآن بعض التفاصيل إلى دميتنا، أولاً أضف بعض الإضاءة إلى الشعر باستخدام أداة القلم وبلون أفتح من لون الشعر، تذكّر أن تنقر بالفأرة ـ مع الضغط على مفتاح ALT ـ على نقطة الإرساء لتحويلها إلى زاوية ثم أغلق المسار بعد الانتهاء من الرسم. لإضافة بعض الإحمرار إلى الخدّين ارسم شكلًا بيضويًا صغيراً بالأبعاد 20px في 15px واختر لونًا أفتح بقليل من لون الشفتين. دوّر الشكل البيضوي بمقدار 30 درجة ثم ضعه في مكانه على الخد الأيمن. انسخ ثم الصق في نفس المكان قبل عكسه عموديًا ووضعه على الخدّ الأيسر. حدد الشكلين معًا ثم اذهب إلى القائمة: Effect > Blur > Gaussian Blur ثم غيّر قيمة نصف القطر Radius إلى 3px ثم اضغط OK لتصبح حمرة الخدّ أكثر نعومة. أعتقد أن ثوب الكيمونو يحتاج إلى شيء ما، لنضف حزامًا. اختر اللون الذي ترغب به، ثم اصنع شكلًا بيضويًا بالقياسات 160px في 80px. انسخ والصق الشكل البيضويّ في نفس المكان ثم اسحب النّسخة إلى الأعلى بمقدار 20px، ومع الإبقاء على تحديد النّسخة حدّد الشكل الأصلي ثم اضغط على أيقونة Minus من لوحة Pathfinder. اذهب إلى القائمة: Object > Path > Offset Path أدخل القيمة 2px في خانة Offset ثم اضغط OK. أعطِ الشكل الجديد لونًا مختلفًا ثم اجمع الشكلين مع بعضهما البعض. حاذِ الحزام وسطيًا مع جسم الدمية ثم أزل التجميع من الأشكال. لإزالة التداخل اصنع نسخة من الجسم ثم حدّد كلًّا من الجسم والحزام الخارجي ثم اضغط على أيقونة Intersect ثم كرّر هذه الخطوة مع الحزام الداخليّ. بقي أن نصنع تلك المروحة التي تمتاز بها هذه الدّمى. ابدأ برسم دائرة بمقاس 150px ثم ارسم خطًا بسماكة 1px يمرّ بمركز الدائرة (ارتفاع الخطّ ليس مهمًّا ما دام أطول من قطر الدائرة). حاذ الخطّ مع وسط الدائرة ثمّ اضغط بزرّ الفأرة الأيمن واختر Transform>Rotate، أدخل القيمة 30 درجة ثمّ اضغط COPY. اضغط CTRL+D لاستمرار عملية نسخ الخطّ إلى أن تنقسم الدائرة إلى 12 قسمًا متساوياً. حدّد جميع الخطوط إضافة إلى الدائرة ثمّ اضغط على أيقونة Divide في لوحة Pathfinder. احذف الأجزاء السفليّة من المروحة ليتبقّى خمس منها فقط. انسخ الأجزاء (CTRL+C) ثم ادمجها مع بعضها بالضغط على Unite. الصق الأجزاء المنسوخة في نفس المكان (CTRL+F) لتصنع حواف المروحة وأعطها حدًّا خارجيًّا بمقدار 1px وبلون أغمق بقليل من لون المروحة. غيّر نوع النهايات Caps والزوايا Corners إلى الشكل المدوّر Round في لوحة الحدّ الخارجي Stroke palette. وسّع مظهر الحواف بالذهاب إلى القائمة: Object < Expand وتأكد من تحديد مربع الحدّ الخارجيّ فقط ثم اضغط OK. مع الإبقاء على تحديد الحوافّ ادمج الأشكال بالضّغط على أيقونة Unite. زيّن المروحة بالورود التي صنعتها قبل قليل، وقصّ الورود المتداخلة مع حدود المروحة بنفس الطريقة التي اتبعتها مع الورود الّتي تزيّن الكيمونو. أخيرًا، ضع المروحة في مكانها المناسب. الخطوة الأخيرة في هذا الدرس هي إضافة حدّ خارجي سميك حول الدمية اليابانية لجعلها بارزة. انسخ والصق كل شيء صنعته إلى الآن في نفس المكان ثم ادمج بالضغط على أيقونة Unite. أعط الصّورة الظلّيّة لون تعبئة أغمق بقليل من لون الكيمونو، ثم اذهب إلى القائمة: Object > Path > Offset Path أدخل القيمة 3px في خانة Offset ثم اضغط OK. ادمج الصورة الظلّية مع الشكل الجديد ثم أرسلها إلى الخلف. عمل رائع، لقد صنعت دمية يابانية رائعة. ترجمة -وبتصرّف- للمقال Create a Japanese Doll in Illustrator لصاحبته Liz Canning.1 نقطة
-
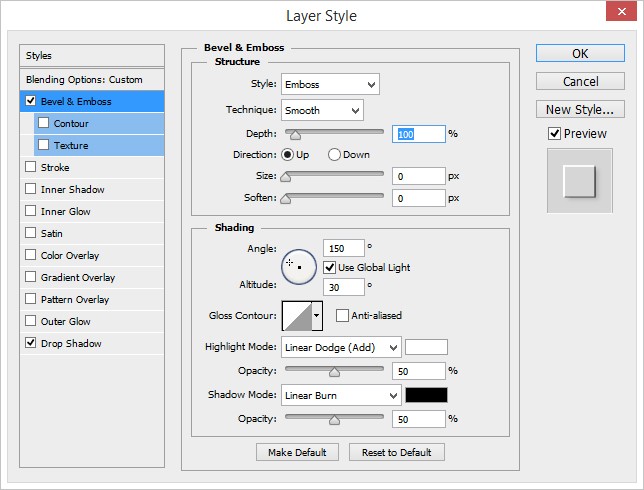
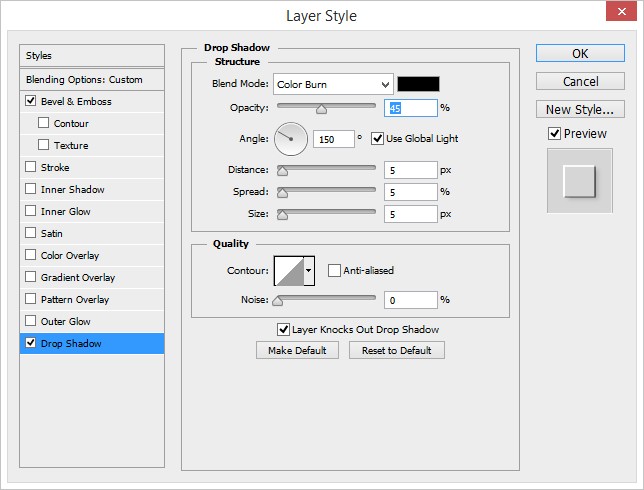
هذا سؤال عام وشامل فهناك العديد من الطرق للقيام بذلك ولكن سأتحدث عن واحدة فقط هنا افتح ملف جديد بالفوتوشوب ثم اكتب عبارة مثلا "أكاديمية حسوب" بشكل متناسب مع حجم العمل، انقر بالزر الأيمن على طبقة النص واختر Rasterize layer: والآن طبق تأثيرات الطبقات كما في الصور: ثم غيّر الخلفية بتدرج لوني طفيف وخفيف والنتيجة: أتمنى أن تكون النتيجة مقاربة لما قصدت من سؤالك.1 نقطة