هناك العديد من الأشباح المشهورة مثل سليمر في مسلسل (مكافحو الأشباح)، وبلنكي وبنكي وإنكي وكلايد في لعبة باك مان وكذلك الشبح كاسبر. لكنّني سأركز في هذا الدرس على شبح قد تعرفه في مجموعة ألعاب ماريو، إنه الشبح بو Boo. سنتعلم كيفية صناعة شبح بو الخاصّ بنا في برنامج Adobe Illustrator.
تشتهر أشباح بو بخوفها الشديد، إذ أنها تغطّي وجوهها عندما تنظر إليها مباشرة، ولكن ما إن تدير ظهرك حتّى تبدأ بمطاردتك وهي تمدّ لسانها الطويل من أفواهها، وهذا هو شكل الشبح بو الذي سنصنعه في هذا الدرس.
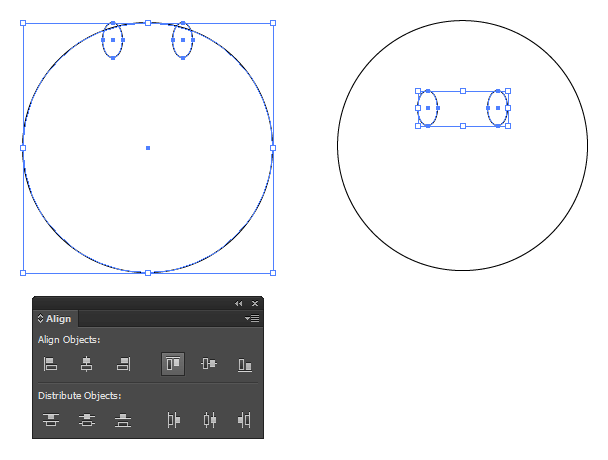
افتح برنامج Illustrator وأنشئ ملفًّا جديدًا ثمّ ارسم دائرة بقياس 250px لجسم بو. ارسم شكلين بيضوييّن بقياس 20px في 35 وافصلهما عن بعضهما بحوالي 50px ليكوّنا العينين. حاذِ العينين عموديًّا إلى الأعلى وأفقيًا إلى الوسط من جسم الشبح ثم اسحبهما إلى الأسفل بحوالي 70px.
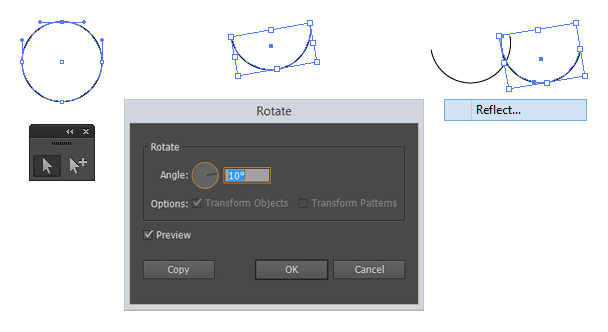
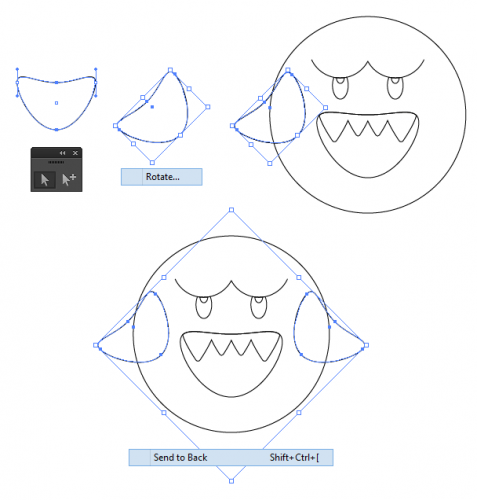
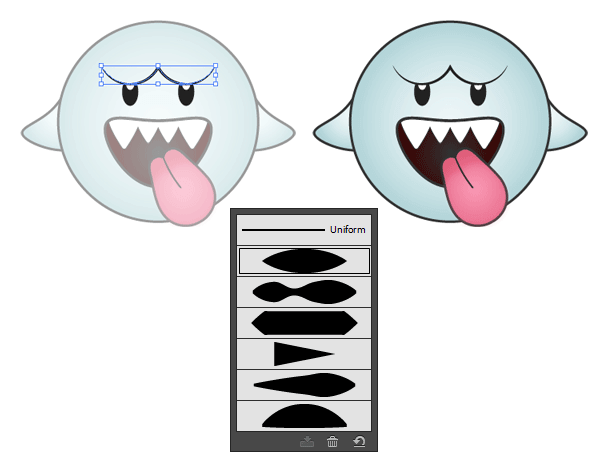
لصنع الحاجبين الكبيرين المقطّبين ابدأ برسم دائرة بقياس 80px ثم احذف نقطة الإرساء العليا باستخدام أداة التحديد المباشر Direct Selection Tool. دوّر الشكل المتبقّي بمقدار 10 درجات ثم اصنع نسخة من الشكل (CTRL+C ثم CTRL+F أو CMD+C ثم CMD+F في الماك) ثم اعكسه عموديًّا قبل سحبه إلى اليمين بمقدار 70px.
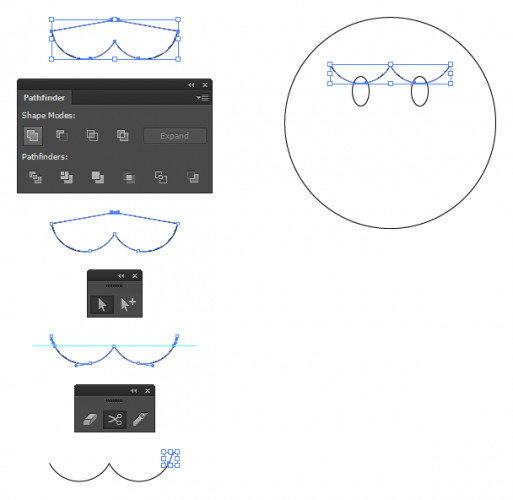
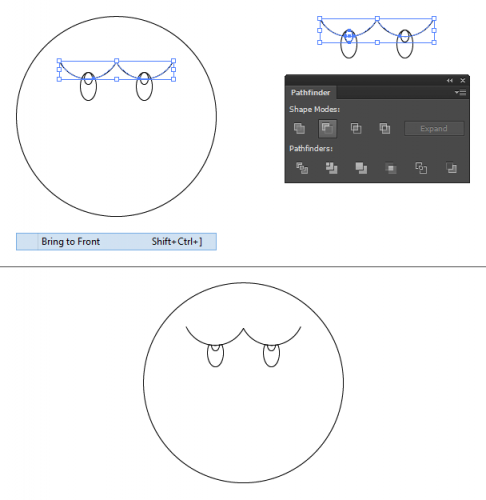
ادمج الشّكلين بالضّغط على أيقونة Unite في لوحة Pathfinder ثم استخدم أداة التحديد المباشر لحذف نقطتي الإرساء العلويّتين. يجب أن تكون حواف الحاجبين بنفس مستوى نقطة المنتصف ليصبح الرسم مثاليًّا، وكما تلاحظ فإنّ الحافتين مرتفعتان في رسمنا هذا. استخدم أداة المقصّ (Scissors Tool (C لتصنع شقًّا في جانبي الحاجب ثم احذف الجزء الزائد. من المفيد هنا أن تنشئ طبقةً جديدة ثم تسحب دليلًا إلى الأسفل من المسطرة العلوية (اضغط CTRL+R إن لم ترَ المساطر) لتتأكد من أن كل شيء على خط واحد. ضع الحاجبين الآن في موضع تتداخل فيه قليلًا مع الجزء العلوي من عيني الشبح.
للانتهاء من تصميم عيني الشبح سنحتاج إلى صنع شكلين بيضويّين صغيرين داخلهما بمقاس 10px في 15px، ثمّ حاذ الشكلين وسطيًّا إلى الأعلى. يجب إخفاء العينين في المنطقة التي تقع تحت الحاجبين، لذا أحضر الحاجبين إلى المقدّمة بالضغط على (SHIFT+CTRL+]) ثم انسخهما (CTRL+C). حدّد الحاجبين وبياض العين اليسرى ثم اضغط على أيقونة Minus Front في لوحة Pathfinder. ألصق الحاجب في نفس المكان (CTRL+F) ثم كرّر العملية للعين الأخرى. ألصق الحاجب مرّة أخرى بعد الانتهاء ثم أعد ترتيب الطبقات بحيث يعود بياض العين إلى مكانه الصحيح فوق العينين.
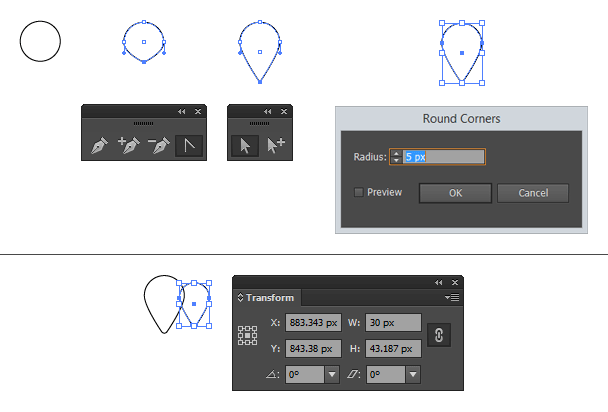
لنصنع الآن فم الشبح، ولنبدأ بأسنانه الحادّة، ارسم دائرة بمقاس 40px وباستخدام أداة تحويل نقطة الإرساء (Convert Anchor Point Tool (SHIFT+C انقر على نقطة الإرساء السفلية لتصنع حافة حادّة ثم اسحبها إلى الأسفل بمقدار 20px. تبدو السنّ حادّة جدًّا لذا حدّدها واذهب إلى القائمة:
Effect > Stylize > Rounded Corners
أدخل القيمة 5px في خانة نصف القطر Radius واضغط OK. وسّع مظهر السّن من قائمة Object. انسخ وألصق السنّ في مكانه قبل تحريكه إلى اليمين بمقدار 30px ثم تقليل عرضه بمقدار 30px أيضًا، تأكّد كذلك من تحديد خياري Constrain Width and Height Proportions و Reference Point في لوحة Transform.
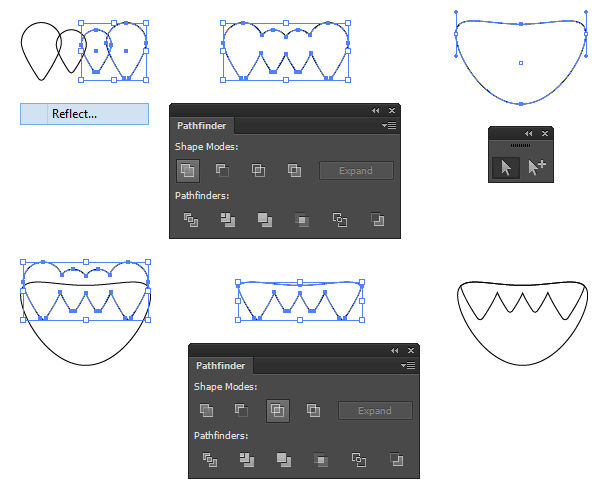
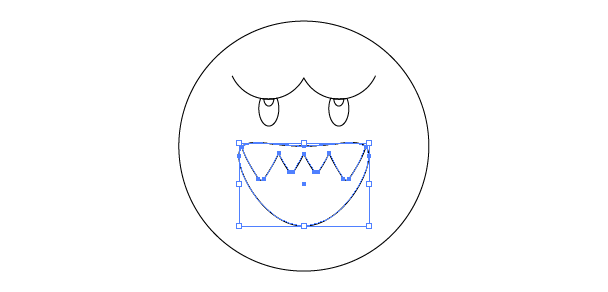
انسخ وألصق السِّنَّيْن في نفس المكان قبل عكسهما عموديًّا وسحبهما إلى اليمين بمقدار 50px. ادمج الأسنان الأربعة بالضغط على أيقونة Unite. لصنع الفم ارسم شكلًا بيضويًّا بالمقاسات 130px في 80px ثمّ استخدم أداة التحديد المباشر لسحب نقطتي الإرساء العلوية والسفلية باتجاه الأسفل بمقدار 30px. حاذِ الأسنان وسطيًّا إلى أعلى الفم ثم اسحبها إلى الأعلى بمقدار 20px. انسخ شكل الفم، ثمّ مع الإبقاء على تحديده حدّد الأسنان واضغط على أيقونة Intersect من لوحة Pathfinder قبل لصق الفم في نفس المكان وإرساله خلف الأسنان.
ضع الفم في منتصف جسم الشبح، وأعتقد أن 45px فوق الحافة السفلية منه ستكون ملائمة.
نحن الآن مستعدّون لصنع أذرع الشبح الصغيرة، وللقيام بذلك ارسم شكلًا بيضويًّا بالمقاسات 100px في 60px ثم اسحب نقطتي الإرساء العلوية والسفلية إلى الأسفل بمقدار 30px. دوّر الذراع بمقدار 40 درجة ثم ضعها في موضع يكون أسفلها محاذيًا لأسفل الأسنان، ثم أدخلها في الجسم بمقدار 45px. انسخ وألصق ثم اعكس الذراع عموديًّا قبل وضعها في الجانب الأيمن من الجسم. حدّد الذراعين معًا ثم أرسلهما إلى الخلف بالضغط على (SHIFT+CTRL+[).
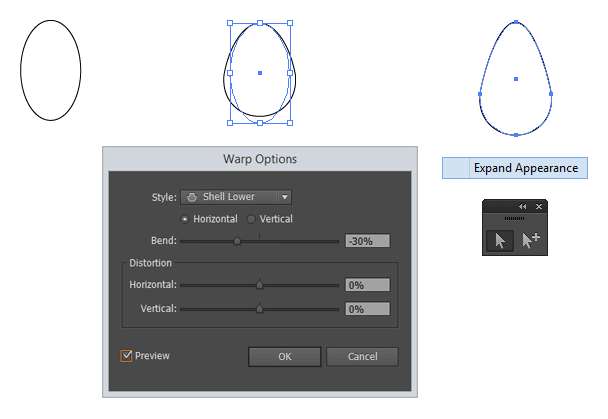
بقي أن نمنح شبحنا هذا ذلك اللسان المتدلي الذي يتميّز به، وبعدها نضيف بعض الألوان. لصنع اللسان ارسم شكلًا بيضويًّا بالمقاسات 60px في 100px ومن قائمة Effect اختر Warp>Shell Lower. أدخل القيمة -30% في خانة الانحناء الأفقيّ Horizontal bend ثم اضغط OK. وسّع مظهر اللسان من القائمة:
Object > Expand appearance
ثم اسحب نقطة الإرساء العلويّة بمقدار 20px باستخدام أداة التحديد المباشر.
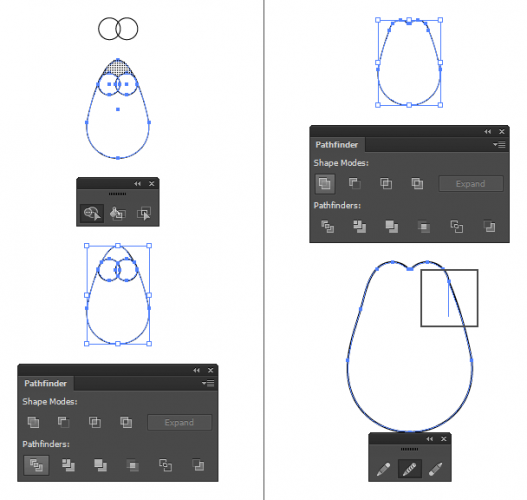
ارسم دائرتين متجاورتين بقياس 25px واجعلهما متداخلتين بمقدار 5px، ثم ضعهما تحت قمّة اللسان بمقدار 15px، ومع تحديد جميع الأشكال استخدم أداة باني الأشكال Shape Builder لحذف الجزء العلويّ بالضغط على مفتاح ALT والنقر على الشكل. إن كنت تعمل على نسخة CS4 وما قبله فاضغط على أيقونة Divide في لوحة Pathfinder قبل أن تحذف الأشكال الزّائدة. ادمج الأشكال كلّها بالضغط على Unite قبل تنعيم حواف الشكل الناتج باستخدام الأداة Smoot Tool والسحب فوق نقاط الإرساء.
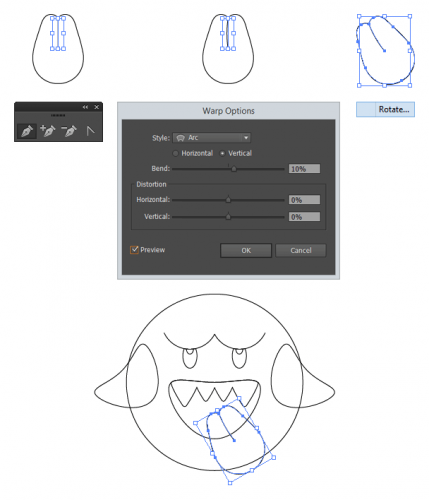
ارسم باستخدام أداة القلم Pen Tool خطًّا يمتدّ إلى منتصف اللسان، ثم حدّد الخط ومن القائمة:
Effect > Warp > Arc
أدخل القيمة 10% في خانة الانحناء الأفقيّ، ثم اضغط OK، ووسّع مظهر الشكل. دوّر اللسان بمقدار 30 درجة ثم ضعه داخل فم الشبح.
حان الآن وقت إضافة بعض الألوان إلى الشّبح.
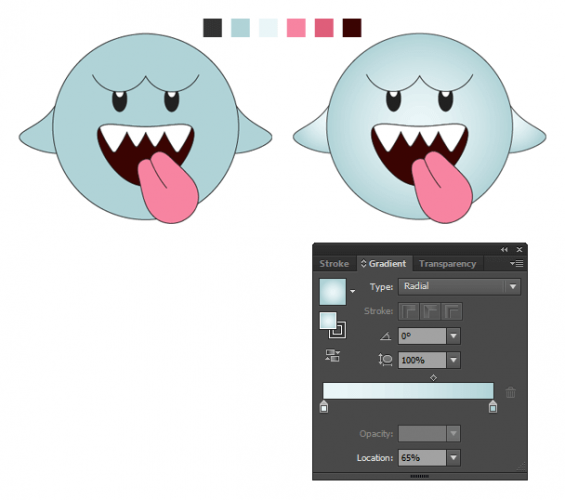
ستجعل الألوان الثّابتة التصميم مسطًّحًا بعض الشيء، لم لا نجرّب إذًا بعض تدرّجات الألوان وخاصّة في جسم الشبح وأذرعه؟ اخترت اللون الأزرق الرماديّ الذي يتدرّج إلى لون أكثر شحوبًا مع اختيار القيمة 65% لموضع مزلاج التدرّج Gradient Slider Location، وكذلك اخترت اللون الرماديّ الفحميّ لجميع الحدود الخارجيّة Stroke.
سنضيف بعض التدرّجات اللونية إلى لسان الشبح لإضفاء إحساس بالعمق إلى المشهد.
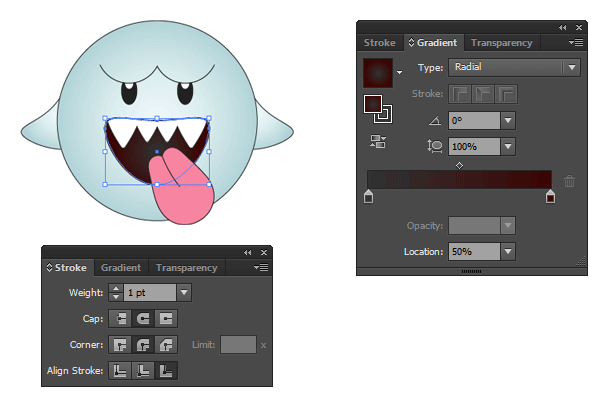
اختر اللون الأحمر الغامق الذي يتدرّج إلى اللون الرماديّ الفحمي الذي اخترناه للحدود الخارجية. نفس الحال ينطبق على جسم الشبح ولكن مع اختيار تدرّج دائري واختيار القيمة 50% لموضع مزلاج التدرّج. اذهب إلى لوحة Stroke واختر النهايات Caps والزوايا Corners المدوّرة Rounded ثم حاذها إلى الخارج.
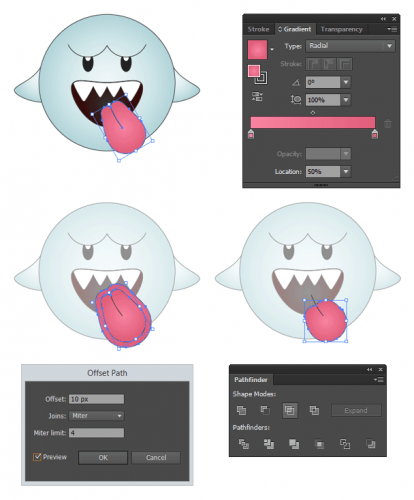
كرّر نفس الخطوات مع لسان الشبح، ولكن اختر اللون الورديّ الغامق والذي يتدرّج إلى لون أفتح. يجب أن يكون لون قمّة اللسان أغمق قليلًا ليعطي انطباعًا للمشاهد أن اللسان يقع تحت ظلّ فم الشبح. حدّد اللسان واذهب إلى القائمة:
Object > Path > Offset Path
وأدخل القيمة 10px ثم اضغط OK. انسخ الشكل الأصليّ للّسان ثم اسحب الشكل الجديد إلى الأسفل بمقدار 30px وإلى اليمين بمقدار 15px ثم اضغط Intersect من قائمة Pathfinder.
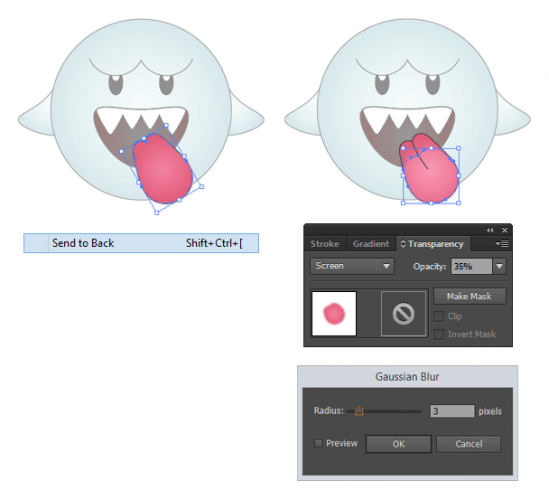
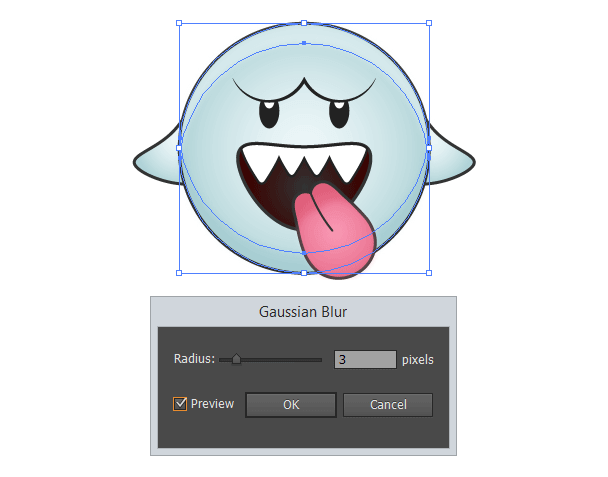
ألصق اللسان الأصلي وأرسله خلف طبقات اللسان. حدّد الشكل الجزئي للسان وباستخدام لوحة الشفّافية Transparency غيّر نمط الدمج Blending Mode إلى Screen والشفّافيّة إلى 35%. أضف بعض الضبابيّة Blur إلى الشكل بالذهاب إلى القائمة:
Effect > Blur > Gaussian Blur
وإدخال القيمة 3px في خانة نصف القطر، سيعمل هذا الأمر على إضفاء بعض الواقعيّة إلى مظهر اللسان.
زد قيمة الحدّ الخارجيّ لجميع الأشكال المكوّنة للشبح إلى 3px باستثناء أسنانه والخطّ الذي يمتدّ على لسانه (إن أضفت الحدّ الخارجي إلى الأسنان فحاذه إلى الخارج) فزد قيمة الحدّ الخارجي لها إلى 2px. اختر للحاجبين نسق العرض المتغير Variable Width Profile الأوّل (تجده في لوحة التحكم أعلى الشاشة) ليبدو الحاجبان سميكين في المنتصف ورفيعين في الجوانب.
لنضف الآن بعض الإضاءة والظلال إلى الشبح.
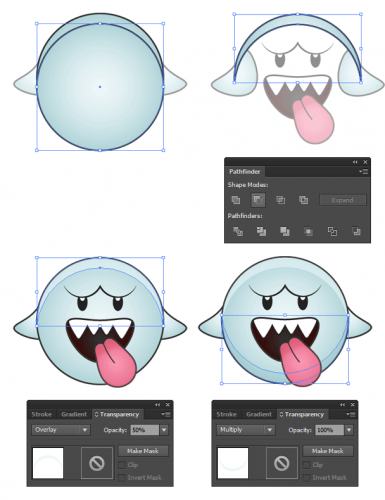
سنبدأ أولًا بالإضاءة، لذا انسخ وألصق جسم الشبح في نفس المكان ثمّ اسحب النسخة إلى الأسفل بمقدار 20px تقريبًا، اطرح النّسخة من الجسم بالضغط على أيقونة Minus Front من لوحة Pathfinder ثم ألصق النّسخة الأصليّة وأرسلها إلى الخلف. غيّر لون التعبئة إلى الأزرق الشّاحب وأزل الحدّ الخارجيّ ثم اذهب إلى لوحة الشفّافيّة لتغيير نمط المزج إلى Overlay والشفّافيّة إلى 50%. كرّر هذه الخطوات لتصنع الظلّ ولكن هذه المرة اسحب النسخة إلى الأعلى بمقدار 20px قبل أن تطرح الأشكال واختر نمط المزج Multiply والشفّافيّة 100%.
حدّد كلًّا من الإضاءة والظلّ واذهب إلى القائمة:
Effect > Blur > Gaussian Blur
وأدخل القيمة 3px في خانة نصف القطر. سيضفي هذا بعض الواقعيّة في امتزاج الإضاءة والظلّ مع جسم الشبح.
آخر ما تبقّى هو أن نصنع حدًّا خارجيًا سميكًا حول الشبح.
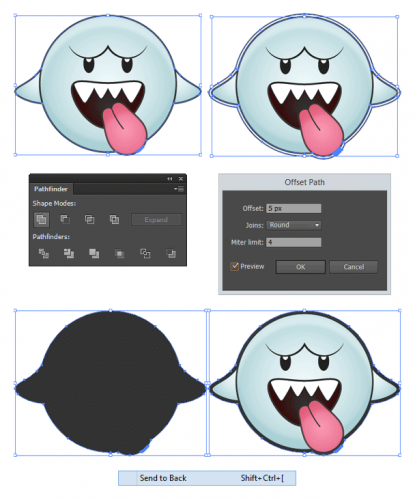
لذا اجمع كلّ الأشكال المكونة للشبح بالضغط على (CTRL+G) ثم انسخها وألصقها في نفس المكان، ثمّ ادمج عناصر النسخة الجديدة بالضغط على أيقونة Unite في لوحة Pathfinder. اذهب إلى القائمة:
Object > Path > Offset Path
وأدخل القيمة 5px، ثم اختر اللون الرماديّ الفحميّ كلون للتعبئة مع إزالة الحدّ الخارجيّ. أرسل الشكل الجديد إلى الخلف، وها قد انتهينا.
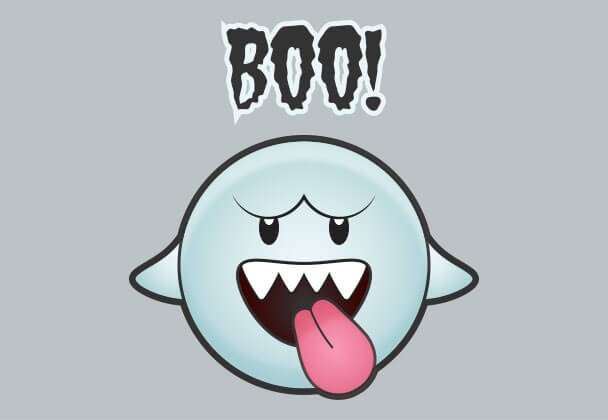
لم لا نضع الشبح بو على خلفية ملوّنة ونضيف كملة (Boo)، لقد استخدمت الخطّ المجّانيّ Green Fuz.
ترجمة ـوبتصرّفـ للمقال Create a Boo style ghost in Illustrator لصاحبتها Liz Canning.



































أفضل التعليقات
لا توجد أية تعليقات بعد
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.