بعد أن قمنا بتنصيب وإعداد Hugo، موّلد المواقع الإستاتيكية على أوبنتو في الدّرس السّابق، سنواصل في هذا الدّرس شرح كيفية إنشاء صفحات جديدة عليه وتخديم الموقع.
إنشاء صفحاتٍ جديدة في موقعك
نَحنُ الآن جاهزون للبدء بإنشاء المحتوى الفعلي لموقعنا. المحتوى في Hugo مكتوبٌ بلغات توصيف سهلة الاستخدام. يتم تحديد البيانات الوصفية metadata في قسمٍ خاص في كلّ صفحة يُدعى بالـ “front matter”.

يُمكننا توليد محتوى جديد باستخدام الأمر hugo new متبوعًا بمسار المحتوى المُراد توليده. تتم كتابة محتوى Hugo بشكلٍ افتراضي بالـ Markdown. لكي يتمكّن Hugo من توليد مستندات HTML من صفحات الـ Markdown بشكلٍ صحيح، يجب أن تكون الملفات التي نقوم بإنشائها تملك اللاحقة .md
إنشاء صفحة “حول الموقع”
سيُحدّد القالب الذي قُمت باختياره الصفحات التي سيتم الرّبط عليها من الصفحة الرئيسية والمسارات المتعلّقة بصفحاتك. قم بزيارة صفحة القالب على GitHub لمعرفة ما الذي ستحصل عليه. يحتوي قالب “nofancy” الّذي قُمنا باختياره على رابط لصفحة about (حول الموقع). نكتب الأمر التالي لإنشاء هذه الصفحة:
$ hugo new about.md
سيتم إنشاء صفحة جديدة في مجلّد المحتوى content تُدعى about.md. بما أنّا أعطينا قيمة للخيار newContentEditor في ملفّ الإعدادات، يجب أن يتم فتح الملف تلقائيًا في المُحرّر المُفضّل لديك. من الواجب أن تبدو الصفحة كالتالي:
~/my-website/content/about.md +++ categories = ["misc"] date = "2015-11-05T16:58:58-05:00" title = "about" +++
تتم تهيئة الإعدادات والبيانات الوصفية في قسم الـ “front matter”، المُحدّد ضمنَ إشارات الجمع الثلاث “+++”. يُعرّف قسم الـ front matter المُضمّن بشكلٍ افتراضي عن طريق القالب الذي قمت باختياره.
يتضمّن قالبنا الحالي ثلاثة أسطر في قسم front matter في كلّ من الصفحات المولّدة. يمكنك ضبط هذه الأسطر أو إضافة أسطر جديدة حسب رغبتك. المُتغيّرات العامّة المُتاحة في Hugo موجودة هنا. يَستخدم القالب الّذي قُمت باختياره مُتغيّرات front matter الخاصّة به. يمكنك قراءة ملف الـ README الخاص بالقالب في مستودع قوالب Hugo للحصول على معلوماتٍ دقيقة حول القالب.
القائمة التاليّة توضّح بعض إعداداتfront matter العامّة:
- Date: التاريخ المُستخدم لترتيب المحتوى.
- Description: وصف عام عن الصفحة.
- Draft: يقوم هذا السطر بوسم الصفحة على أنّها غير جاهزة للنشر في حال إسناد قيمة true لها.
- Slug: عيّن هذا السطر في حال أردت تعيين عنوان URL بديل للصفحة.
- Publishdate: يمكن أن يكون هذا تاريخًا في المستقبل في حال أردت بناء الصفحة بعد زمنٍ معين.
- Title: عنوان الصفحة.
لنقم كبداية بتعديل عنوان صفحتنا لتدلّ على أنّها صفحة “حول الموقع”.
~/my-website/content/about.md +++ categories = ["misc"] date = "2015-11-05T16:58:58-05:00" title = "About Me" +++
يمكننا الآن إضافة نص Markdown تحت إشارات الجمع الثلاث “+++”، حيثُ تتم ترجمة هذا القسم ليصبح بمثابة جسم مستند HTML . سنقوم بإضافة بضعة فقرات نصية، عنوانٍ رأسي، وصورة.
~/my-website/content/about.md +++ categories = ["misc"] date = "2015-11-05T16:58:58-05:00" title = "About Me" +++ Hello and welcome to my site! ## A Bit About Me I like alpacas and I'm a fan of static sites. 
عند انتهائك، قم بحفظ وإغلاق الملف.
إنشاء أوّل تدوينة
قُمنا بإنشاء صفحة الـ about.md في جذر مجلّد المحتوى لأنّ القالب الذي اخترناه يتوقّع أن تكون هذه الصفحة في الجذر. ولكن من المُستحسن أن يتم حفظ المنشورات في مجلّد posts فرعي.
لنقم بإنشاء أوّل تدوينة لنا في مجلد المنشورات “posts”. سيقوم Hugo:
$ hugo new post/My-First-Post.md
عند استخدامنا لعلامة الترقيم “-” في اسم ملف الـ Markdown، سيتم تحوليها بشكلٍ تلقائي إلى مسافات ليكون عنوان الملف هو نفسه عنوان الصفحة.
~/my-website/content/post/My-First-Post.md +++ categories = ["misc"] date = "2015-11-05T17:52:41-05:00" title = "My First Post" +++
قم بملء أيّة بيانات وصفية ناقصة وإضافة بعض شيفراتMarkdown للصفحة. سنقوم بإضافة مثال عن شيفرة لتتمكّن من ملاحظة وظيفة أداة Pygments. للقيام بذلك، بدلاً من استخدام ثلاث إشارات ترقيم لإغلاق كتلة الشيفرة، نضع الشيفرة بين وسمي highlight كالتالي:
{{< highlight language >}} code_goes_here {{< /highlight >}}
سيقوم هذا بتوفير تلوين النّصوص البرمجية الذي يُوفّره Pygment. ضع في اعتبارك أن بعض القوالب تحتوي ملفّات CSS تقوم بتخطّي خيارات العرض الخاصّة بـ Pygments.
في داخل صفحتنا، يجب على المحتوى أن يبدو كالتالي:
~/my-website/content/post/My-First-Post.md +++ categories = ["misc"] date = "2015-11-05T17:52:41-05:00" title = "My First Post" +++ This is my first post on the site. I hope that you like it! ## Welcome Function Here is a little Python function to welcome you: {{< highlight python >}} def hello_world(): print "Hello there!" {{< /highlight >}}
أغلق واحفظ الملف في حال انتهائك من تعديله. إذا أردت أن تُعدّل تلك الصفحات لاحقًا، ستتمكّن من إيجادها في مجلّد المحتوى content الخاص بموقع الـ Hugo.
لنقم الآن بإيداع صفحاتنا الجديدة لمستودع الـ git:
$ git add .
$ git commit -m 'First pages of our site'
بناء وتخديم الموقع
يستطيع Hugo أخذ ملفّات الـ Markdown وتطبيق الإعدادات المُعرّفة في ملف التهيئة والقالب وأخيرًا مُعالجة صفحات الـ HTML الفعلية التي ستظهر للزائرين.
لبناء موقعك، قم بكتابة التالي:
$ hugo
سيقوم هذا الأمر بتوليد صفحاتك ووضع كل المحتوى المُعالج في المجلّد العام public على خادومك. يُمكنك أيضًا نقل محتوى هذا المُجلّد حسب رغبتك إلى خادوم الويب الخاص بك لنشر وتخديم محتواك.
ملاحظة: لا يقوم Hugo بتنظيف مجلّد ملفّات الخرج بعد كل بناءٍ للموقع، مما يُزيد من إمكانية وجود محتوىً قديم في المجلّد العام public يَعود لإصدار أقدم من الموقع؛ لذلك يَنصح مبرمجو Hugo بحذف المجلّد العام public بعد كل عملية بناء للموقع (خاصةً قبل الانتقال إلى بيئة الانتاج)، بُغية إعادة إنشاء جميع المحتوى من جديد.
يتضمن Hugo على خادومِ ويب خاصٍّ به. في حين أنّك قد لا تستخدمه للتخديم في بيئة الإنتاج، إلّا أنه مثاليٌّ لعرض نُسخ العمل الخاصّة بك إضافةً إلى اختبار معالجة الصفحات قبيل نشرها.
لجعل صفحاتك متاحةً على خادوم Hugo، قم باستخدام الأمر hugo server. سيقوم هذا الأمر بمعالجة صفحاتك، من غير الحاجة لتشغيل الأمر hugo قبيل ذلك، ومن ثمّ بدء خادوم الويب.
سنقوم باستخدام الخيار –bind لتحديد أنّنا نريد جعل الموقع متاحاً على جميع الواجهات، إلّا أنّه في حال كان Hugo منصّبًا محلّيًا، يمكنك إزالة هذا الخيار. ينبغي علينا أيضًا تضمين خيار الـ --bindUrl، حيث قٌمنا بضبط هذا الخيار في ملفِّ التهيئة، إلّا أنّه ليس مُحمّلًا على الخادوم في الإصدار الحالي من Hugo. أسنِد اسم نطاق موقعك أو عنوان الـ IP الخاصّ بك لهذا الخيار:
$ rm -r public $ hugo server --bind=0.0.0.0 --baseUrl=http://your_domain_or_IP/
إذا عيّنت draft = true لأيّة صفحة، أو عيّنت الـ date لتاريخٍ في المستقبل لمحتواك، يُمكنك بناء وعرض هذه الصفحات بإضافة خيارات الـ -D والـ -F إلى الأمر على التّوالي:
$ rm -r public $ hugo server --bind=0.0.0.0 --baseUrl=http://your_domain_or_IP/ -D -F
عند زيارتك الآن لاسم نطاق خادومك أو عنوان الـ IP في مستعرضك، وإضافتك للمنفذ :1313 إلى نهاية العنوان، سترى موقعك الّذي تمّت مُعالجته:
http://your_domain_or_IP:1313

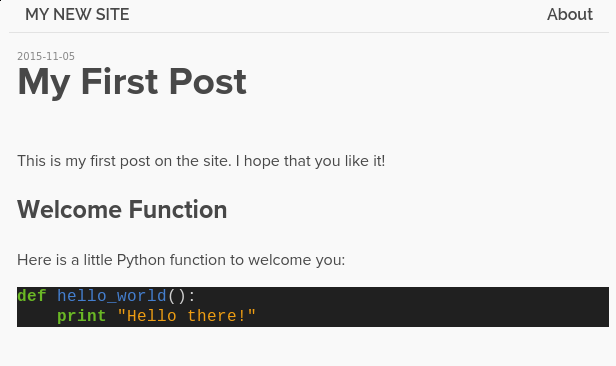
يُمكننا النقر على أوّل منشور للتحقّق من مُعالجة نصِّ الـ Markdown بالشكلِ الصحيح. في حين تمّ تطبيق أسلوب العرض الخاص بـ Pygments على كتلة الشيفرة التي قٌمنا بوضعها أعلاه:

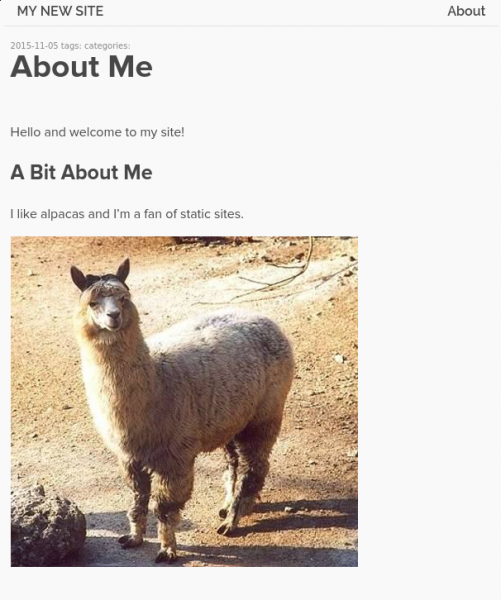
في حال نقرِك على “About”، سيتم أخذك إلى صفحة “حول الموقع”:
كما ترى في الصورة، القالب الّذي قٌمنا بتضمينه هو قالبٌ بسيطٌ نسبيًا، لكنّه يخدم احتياجاتنا بالشكل الّذي نُريد.
إذا أردت تجربة قوالبٍ أخرى، يمكنك إضافة الخيار --theme=إلى نهاية سطر الخادوم، كالتالي:
$ rm -r public $ hugo server --bind=0.0.0.0 --baseUrl=http://your_domain_or_IP/ --theme=redlounge
لا تنسَ أنّ لكلّ قالبٍ توقعاتٌ مُختلفةُ حول بنية المجلّدات وخيارات التهيئة، حيثُ من المتوقّع أنك ستحتاج إلى تعديل بعض الخيارات للحصول على أفضل أداء من كلّ قالب.
إذا أردت أن تَستخدم Hugo ليعمل على تخديم المحتوى على منفذ 80 كما هوَ مُعتاد لخادوم ويب، قم بإضافة الخيار –port لسطر الأوامر، حيثُ يجب أيضًا كتابة الأمر مسبوقًا بـ sudo، نظرًا لكونِ المنافذ الأصغر من 1024 محجوبةً للمستخدمين العاديين:
$ rm -r public $ sudo hugo server --bind=0.0.0.0 --baseUrl=http://your_domain_or_IP/ --theme=redlounge --port=80
ستتمكّن الآن من زيارة موقعك في متصفحٍ من دون الحاجة إلى إضافة رقم المنفذ إلى عنوان الموقع.
بعد تشغيل خادوم Hugo باستخدام sudo، ستحتاج أيضًا إلى إدخال الأمر rm مسبوقًا بـ sudo:
$ sudo rm -r public
الخُلاصة
يُعدّ Hugo خيارًا جيدًا للحصول على موقعٍ بسرعة وسهولةٍ تامة، حيث توفّر المواقع الإستاتيكية بديلًا أقل استهلاكًا لموارد الموقع من أنظمة إدارة المُحتوى CMS التقليدية. معظم المستخدمين ليسوا بحاجةٍ إلى محتوىً يُحفظ في قاعدة بيانات، ولا يَستخدمون الميّزات الإضافية التي تُزودها أدوات وأنظمة إدارة المُحتوى، لذا باستخدام Hugo، يُمكنك أن تُركّز طاقتِك على إنشاء المحتوى بدلًا من تركيزها على إدارة نظامٍ معقّد.
ترجمة -وبتصرّف- للمقال How to Install and Use Hugo, a Static Site Generator, on Ubuntu 14.04 لصاحبه Justin Ellingwood














أفضل التعليقات
لا توجد أية تعليقات بعد
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.