تعرّفنا في المقال السابق من هذه السلسلة تعلم تطوير الويب على الغرض والفوائد المُحتمَلة من البرمجة من طرف الخادم، وسنوضّح الآن تفصيليًا ما يحدث عندما يتلقى الخادم طلبًا ديناميكيًا من المتصفح. تتعامل معظم الشيفرات البرمجية من طرف خادم موقع الويب مع الطلبات والاستجابات بطرق مماثلة، فسيساعدك ذلك على فهم ما عليك تطبيقه عند كتابة شيفرتك البرمجية.
- المتطلبات الأساسية: المهارات الحاسوبية الأساسية، وفهم أساسي لخادم الويب.
- الهدف: فهم تفاعلات الخادم مع العميل في موقع ويب ديناميكي وخاصةً العمليات التي يجب أن تجريها الشيفرة البرمجية من طرف الخادم.
لن نضع شيفرة برمجية حقيقية في هذه المناقشة لأننا لم نختر بعد إطار عمل ويب لاستخدامه في كتابة شيفرتنا البرمجية، ولكن لا تزال هذه المناقشة وثيقة الصلة بالموضوع، لأنه يجب تقديم السلوك الموصوف من خلال شيفرة برمجية من طرف الخادم بغض النظر عن لغة البرمجة أو إطار عمل الويب الذي تحدده.
مفهوم خوادم الويب وبروتوكول HTTP
تتواصل متصفحات الويب مع خوادم الويب باستخدام بروتوكول نقل النص التشعبي HyperText Transfer Protocol -أو اختصارًا HTTP. إذا نقرتَ على رابط في صفحة ويب أو أرسلتَ نموذجًا أو أجريتَ بحثًا، سيرسل المتصفح طلب HTTP إلى الخادم، ويشمل هذا الطلب ما يلي:
- عنوان URL الذي يعرِّف الخادم والمورد الهدف مثل ملف HTML، أو نقطة بيانات معينة على الخادم، أو أداة للتشغيل.
-
طريقة تحدد الإجراء المطلوب للحصول على ملف، أو حفظ، أو تحديث بعض البيانات مثلًا. الطرق أو الأفعال المختلفة والإجراءات المرتبطة بها هي ما يلي:
-
GET: الحصول على مورد معين مثل ملف HTML يحتوي على معلومات حول منتج أو قائمة منتجات. -
POST: إنشاء مورد جديد مثل إضافة مقال جديد إلى مواقع ويكي Wiki، أو إضافة جهة اتصال جديدة إلى قاعدة بيانات. -
HEAD: الحصول على معلومات البيانات الوصفية حول مورد معين دون الحصول على المتن كما تفعل الطريقةGET. يمكنك مثلًا استخدام طلب الطريقةHEADلمعرفة آخر تحديث لأحد الموارد، ثم استخدام طلب الطريقةGET(الأكثر تكلفة) لتنزيل المورد عند تغييره فقط. -
PUT: تحديث مورد موجود مسبقًا أو إنشاء مورد جديد إن لم يكن موجودًا مسبقًا. -
DELETE: حذف المورد المحدد. -
TRACEوOPTIONSوCONNECTوPATCH: تُستخدَم هذه الأفعال لمهام أقل شيوعًا وتقدمًا، لذلك لن نشرحها هنا.
-
يمكن ترميز المعلومات الإضافية مع الطلب مثل بيانات نموذج HTML، إذ يمكن ترميز هذه المعلومات على النحو التالي:
-
معاملات URL: تطلب الطريقة
GETتشفير البيانات في عنوان URL المُرسَل إلى الخادم من خلال إضافة أزواج الاسم/القيمة في نهايته مثل العنوانhttp://example.com?name=Fred&age=11. لديك دائمًا علامة استفهام (?) تفصل بقية عنوان URL عن معاملات URL، وإشارة مساواة (=) تفصل كل اسم عن القيمة المرتبطة به، وعلامة العطف (&) التي تفصل بين الأزواج. تُعَد معاملات URL غير آمنة بطبيعتها، إذ يمكن للمستخدمين تغييرها ثم إعادة إرسالها، ولذلك لا تُستخدَم معاملات عنوان URL أو طلباتGETمع الطلبات التي تحدّث البيانات على الخادم. -
بيانات
POST: تضيف طلباتPOSTمواردًا جديدة، وتُشفَّر بياناتها ضمن متن الطلب. - ملفات تعريف الارتباط Cookies من طرف العميل: تحتوي ملفات تعريف الارتباط على بيانات جلسة العميل بما في ذلك المفاتيح التي يمكن للخادم استخدامها لتحديد حالة تسجيل الدخول والأذونات أو الوصول إلى الموارد.
تنتظر خوادم الويب رسائل طلب العميل وتعالجها عند وصولها، وترد على متصفح الويب برسالة استجابة HTTP، إذ تحتوي الاستجابة على رمز حالة استجابة HTTP الذي يشير إلى نجاح الطلب من عدمه مثل "200 OK" للنجاح و "404 Not Found" إذا تعذر العثور على المورد و "403 Forbidden" إذا كان المستخدم غير مصرَّح له برؤية الموارد وغير ذلك. يمكن أن يحتوي متن الاستجابة الناجحة لطلب "GET" على المورد المطلوب.
يعرض متصفح الويب صفحة HTML المُعادة، ويمكن أن يكتشف المتصفح روابطًا إلى موارد أخرى بمثابة جزء من المعالجة، إذ تشير صفحة HTML عادةً إلى صفحات جافا سكريبت و CSS مثلًا، وسيرسِل طلبات HTTP منفصلة لتنزيل هذه الملفات.
تستخدم كل من مواقع الويب الساكنة والديناميكية التي سنناقشها لاحقًا بروتوكول أو أنماط الاتصال نفسها تمامًا.
مثال عن طلب/استجابة GET
يمكنك تقديم طلب GET بسيط من خلال النقر على رابط أو البحث في موقع (مثل الصفحة الرئيسية لمحرّك البحث)، فمثلًا سيبدو طلب HTTP المُرسَل عند إجراء بحث على موقع MDN للمصطلح "client-server overview" إلى حد كبير مثل النص الذي سنوضّحه لاحقًا (لن يكون متطابقًا لاعتماد أجزاء من الرسالة على متصفحك أو إعداداتك).
ملاحظة: يُحدَّد تنسيق رسائل HTTP في معيار الويب RFC9110. لست بحاجة إلى معرفة هذا المستوى من التفاصيل، ولكنك تعرف الآن على الأقل من أين أتى كل ذلك.
الطلب request
يحتوي كل سطر من الطلب على معلومات عنه. يُطلَق على الجزء الأول اسم الترويسة header، ويحتوي على معلومات مفيدة حول الطلب بالطريقة نفسها التي تحتوي بها ترويسة HTML على معلومات مفيدة حول مستند HTML، ولكن ليس المحتوى الفعلي نفسه الموجود في المتن.
GET /en-US/search?q=client+server+overview&topic=apps&topic=html&topic=css&topic=js&topic=api&topic=webdev HTTP/1.1 Host: developer.mozilla.org Connection: keep-alive Pragma: no-cache Cache-Control: no-cache Upgrade-Insecure-Requests: 1 User-Agent: Mozilla/5.0 (Windows NT 10.0; WOW64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/52.0.2743.116 Safari/537.36 Accept: text/html,application/xhtml+xml,application/xml;q=0.9,image/webp,*/*;q=0.8 Referer: https://developer.mozilla.org/en-US/ Accept-Encoding: gzip, deflate, sdch, br Accept-Charset: ISO-8859-1,UTF-8;q=0.7,*;q=0.7 Accept-Language: en-US,en;q=0.8,es;q=0.6 Cookie: sessionid=6ynxs23n521lu21b1t136rhbv7ezngie; csrftoken=zIPUJsAZv6pcgCBJSCj1zU6pQZbfMUAT; dwf_section_edit=False; dwf_sg_task_completion=False; _gat=1; _ga=GA1.2.1688886003.1471911953; ffo=true
يحتوي السطران الأول والثاني على معظم المعلومات التي تحدثنا عنها سابقًا وهي:
-
نوع الطلب (
GET). -
عنوان URL للمورد الهدف (
/en-US/search). - معاملات عنوان URL:
q=client%2Bserver%2Boverview&topic=apps&topic=html&topic=css&topic=js&topic=api&topic=webdev
- موقع الويب الهدف أو المضيف (developer.mozilla.org).
-
تتضمن نهاية السطر الأول سلسلة نصية قصيرة تحدد إصدار البروتوكول المُحدَّد (
HTTP/1.1).
يحتوي السطر الأخير على معلومات حول ملفات تعريف الارتباط من طرف العميل، إذ يمكنك أن ترى في هذه الحالة أن ملف تعريف الارتباط يتضمن معرّفًا لإدارة الجلسات:
sessionid=6ynxs23n521lu21b1t136rhbv7ezngie; …
تحتوي الأسطر المتبقية على معلومات حول المتصفح المُستخدَم ونوع الاستجابات التي يمكنه التعامل معها، إذ يمكنك أن ترى هنا مثلًا ما يلي:
-
المتصفح (
User-Agent) هو موزيلا فايرفوكس (Mozilla/5.0). -
يمكن للمتصفح قبول معلومات Gzip المضغوطة (
Accept-Encoding: gzip). -
يمكنه قبول مجموعة محدَّدة من المحارف (
Accept-Charset: ISO-8859-1,UTF-8;q=0.7,*;q=0.7) واللغات (Accept-Language: en-US,en;q=0.8,es;q=0.6). -
يشير السطر
Refererإلى عنوان صفحة الويب التي تحتوي على رابط هذا المورد (مثل أصل الطلبhttps://developer.mozilla.org/en-US/).
يمكن أن تحتوي طلبات HTTP على متن، ولكنه فارغ في هذه الحالة.
الاستجابة
سنعرض لاحقًا الجزء الأول من الاستجابة لهذا الطلب، إذ تحتوي الترويسة على معلومات كما يلي:
- يتضمن السطر الأول رمز الاستجابة "200 OK" الذي يمثل نجاح الطلب.
-
يمكننا أن نرى أن الاستجابة بتنسيق "text/html" (نوع المحتوى
Content-Type). -
يمكننا أن نرى استخدام مجموعة محارف UTF-8 بالشكل:
Content-Type: text/html; charset=utf-8. -
تخبرنا الترويسة عن حجمها (
Content-Length: 41823).
نرى في نهاية الرسالة محتوى المتن الذي يحتوي على شيفرة HTML الفعلية التي يعيدها الطلب.
HTTP/1.1 200 OK
Server: Apache
X-Backend-Server: developer1.webapp.scl3.mozilla.com
Vary: Accept, Cookie, Accept-Encoding
Content-Type: text/html; charset=utf-8
Date: Wed, 07 Sep 2016 00:11:31 GMT
Keep-Alive: timeout=5, max=999
Connection: Keep-Alive
X-Frame-Options: DENY
Allow: GET
X-Cache-Info: caching
Content-Length: 41823
<!DOCTYPE html>
<html lang="en-US" dir="ltr" class="redesign no-js" data-ffo-opensanslight=false data-ffo-opensans=false >
<head prefix="og: http://ogp.me/ns#">
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=Edge">
<script>(function(d) { d.className = d.className.replace(/\bno-js/, ''); })(document.documentElement);</script>
…
يتضمن الجزء المتبقي من ترويسة الاستجابة معلومات حول الاستجابة (مثل وقت إنشائها) والخادم وكيف يتوقع أن يتعامل المتصفح مع الصفحة (مثل السطر X-Frame-Options: DENY الذي يخبر المتصفح بعدم السماح لتلك الصفحة بتضمينها ضمن العنصر <iframe> في موقع آخر).
مثال عن طلب/استجابة POST
يمكن إجراء الطريقة "POST" الخاصة ببروتوكول HTTP عند إرسال نموذج يحتوي على معلومات لحفظها على الخادم.
الطلب
يوضّح النص التالي طلب HTTP، الذي يُجرَى عندما يرسل المستخدم تفاصيل جديدة للملف الشخصي على هذا الموقع. يماثل تنسيق الطلب تقريبًا طلب "GET" الموضح سابقًا، بالرغم من أن السطر الأول يعرِّف هذا الطلب على أنه طلب "POST".
POST /en-US/profiles/hamishwillee/edit HTTP/1.1 Host: developer.mozilla.org Connection: keep-alive Content-Length: 432 Pragma: no-cache Cache-Control: no-cache Origin: https://developer.mozilla.org Upgrade-Insecure-Requests: 1 User-Agent: Mozilla/5.0 (Windows NT 10.0; WOW64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/52.0.2743.116 Safari/537.36 Content-Type: application/x-www-form-urlencoded Accept: text/html,application/xhtml+xml,application/xml;q=0.9,image/webp,*/*;q=0.8 Referer: https://developer.mozilla.org/en-US/profiles/hamishwillee/edit Accept-Encoding: gzip, deflate, br Accept-Language: en-US,en;q=0.8,es;q=0.6 Cookie: sessionid=6ynxs23n521lu21b1t136rhbv7ezngie; _gat=1; csrftoken=zIPUJsAZv6pcgCBJSCj1zU6pQZbfMUAT; dwf_section_edit=False; dwf_sg_task_completion=False; _ga=GA1.2.1688886003.1471911953; ffo=true csrfmiddlewaretoken=zIPUJsAZv6pcgCBJSCj1zU6pQZbfMUAT&user-username=hamishwillee&user-fullname=Hamish+Willee&user-title=&user-organization=&user-location=Australia&user-locale=en-US&user-timezone=Australia%2FMelbourne&user-irc_nickname=&user-interests=&user-expertise=&user-twitter_url=&user-stackoverflow_url=&user-linkedin_url=&user-mozillians_url=&user-facebook_url=
لكن الاختلاف الرئيسي بينهما هو عدم احتواء عنوان URL على أية معاملات، وتُرمَّز المعلومات من النموذج في متن الطلب، فمثلًا يُضبَط الاسم الكامل للمستخدم الجديد باستخدام:
&user-fullname=Hamish+Willee
الاستجابة response
يوضّح النص التالي استجابة الطلب، إذ يخبر رمز الحالة "302 Found" المتصفح بنجاح الإرسال، وأنه يجب عليه إصدار طلب HTTP ثانٍ لتحميل الصفحة المُحدَّدة في الحقل Location. تكون معلومات الاستجابة مشابهة للمعلومات الخاصة بالاستجابة على طلب "GET".
HTTP/1.1 302 FOUND Server: Apache X-Backend-Server: developer3.webapp.scl3.mozilla.com Vary: Cookie Vary: Accept-Encoding Content-Type: text/html; charset=utf-8 Date: Wed, 07 Sep 2016 00:38:13 GMT Location: https://developer.mozilla.org/en-US/profiles/hamishwillee Keep-Alive: timeout=5, max=1000 Connection: Keep-Alive X-Frame-Options: DENY X-Cache-Info: not cacheable; request wasn't a GET or HEAD Content-Length: 0
ملاحظة: اُلتقِطت استجابات وطلبات HTTP الموضَّحة في هذه الأمثلة باستخدام تطبيق Fiddler، ولكن يمكنك الحصول على معلومات مماثلة باستخدام أدوات التعرّف على متصفحات الويب Web Sniffers (مثل الأداة Websniffer)، أو أدوات تحليل الحزم مثل Wireshark التي يمكنك تجربتها بنفسك. استخدم أيًا من هذه الأدوات، ثم تنقّل عبر الموقع وعدّل معلومات الملف الشخصي لمشاهدة الطلبات والاستجابات المختلفة. تحتوي معظم المتصفحات الحديثة على أدوات مراقبة طلبات الشبكة مثل أداة مراقبة الشبكة Network Monitor في فايرفوكس.
المواقع الساكنة
الموقع الساكن Static Site هو الموقع الذي يعيد المحتوى الثابت نفسه من الخادم كلما طُلِب مورد معين. لذلك، إذا كانت لديك صفحةٌ عن منتجٍ ما في الوجهة "/static/myproduct1.html" مثلًا، ستُعاد هذه الصفحة نفسها إلى جميع المستخدمين. إذا أضفت منتجًا مشابهًا آخر إلى موقعك، فيجب إضافة صفحة أخرى (مثل الصفحة "myproduct2.html") وهكذا. يمكن لذلك أن يفقد فعاليته عندما يكون لديك آلاف صفحات المنتجات، إذ ستكِّرر الكثير من الشيفرة البرمجية عبر كل صفحة (قالب الصفحة الأساسي وبنيتها وغير ذلك)، وإذا أردت تغيير أي شيء يتعلق ببنية الصفحة مثل إضافة قسم جديد للمنتجات ذات الصلة، فيجب تغيير كل صفحة على حدة.
ملاحظة: تُعَد المواقع الساكنة ممتازة عندما يكون لديك عددٌ قليلٌ من الصفحات وتريد إرسال المحتوى نفسه إلى جميع المستخدمين، ولكن يمكن أن يكون لها تكلفة صيانة كبيرة عندما يصبح عدد الصفحات أكبر.
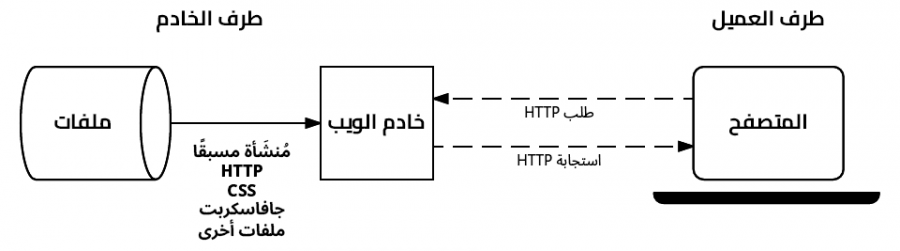
لنلخص كيفية عمل ذلك من خلال الاطلاع مرةً أخرى على مخطط معمارية الموقع الساكن الذي تحدثنا عنه في المقال السابق.
إذا أراد المستخدم الانتقال إلى صفحةٍ ما، فسيرسل المتصفح طلب HTTP من النوع "GET" الذي يحدّد عنوان URL لصفحة HTML. يسترجع الخادم المستند المطلوب من نظام ملفاته ويعيد استجابة HTTP تحتوي على المستند ورمز حالة استجابة HTTP الذي يشير إلى النجاح "200 OK". يمكن أن يعيد الخادم رمز حالة مختلف مثل "404 Not Found" إذا لم يكن الملف موجودًا على الخادم أو الرمز "301 Moved Permanently" إذا كان الملف موجودًا ولكن أُعيد توجيهه إلى موقع مختلف.
يحتاج خادم الموقع الساكن فقط إلى معالجة طلبات GET، لأن الخادم لا يخزّن أيّ بيانات قابلة للتعديل، ولا يغيّر استجاباته بناءً على بيانات طلب HTTP (مثل معاملات URL أو ملفات تعريف الارتباط)، لكن يُعَد فهم كيفية عمل المواقع الساكنة مفيدًا عند تعلم البرمجة من طرف الخادم، لأن المواقع الديناميكية تتعامل مع طلبات الملفات الساكنة (ملفات CSS وجافا سكريبت والصور الساكنة وغير ذلك) بالطريقة نفسها تمامًا.
المواقع الديناميكية
الموقع الديناميكي Dynamic Site هو الموقع الذي يمكنه إنشاء المحتوى وإعادته بناءً على عنوان URL والبيانات المحدَّدة للطلب بدلًا من إعادة الملف الثابت نفسه لعنوان URL معين. يخزّن الخادم في مثال موقع المنتجات بيانات المنتج في قاعدة بيانات بدلًا من ملفات HTML الفردية، ويحدّد معرّف المنتج ويجلب البيانات من قاعدة البيانات، ثم يبني صفحة HTML للاستجابة من خلال إدراج البيانات في قالب HTML عند تلقي طلب HTTP من النوع "GET" لمنتجٍ ما. للموقع الديناميكي مزايا كبيرة يتفوق بها على الموقع الساكن، وهي:
- يسمح استخدام قاعدة البيانات بتخزين معلومات المنتج بكفاءة بطريقة قابلة للتوسّع والتعديل والبحث بسهولة.
- يسهّل استخدام قوالب HTML تغيير بنية ملف HTML، لأنه يُطبَّق في مكان واحد فقط وفي قالب واحد، وليس عبر آلاف الصفحات الساكنة المُحتمَلة.
تحليل الطلب الديناميكي
يوضّح هذا القسم دورة طلب واستجابة HTTP الديناميكية بناءً على ما تحدثنا عنه في المقال السابق بمزيد من التفاصيل. سنستخدم سياق موقع ويب مدير فريق رياضي، إذ يمكن للمدرب تحديد اسم فريقه وحجم الفريق في نموذج HTML والحصول على أفضل تشكيلة مقترحة للمباراة القادمة.
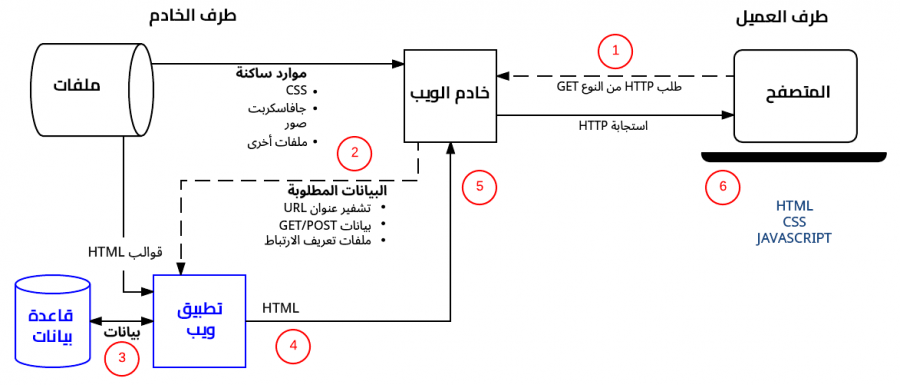
يوضح الشكل التالي العناصر الرئيسية لموقع مدرب الفريق مع تسميات مرقَّمة لتسلسل العمليات عندما يصل المدرب إلى قائمة "أفضل فريق". أجزاء الموقع التي تجعله ديناميكيًا هي تطبيق الويب Web Application (وهو الطريقة التي سنشير بها إلى الشيفرة البرمجية من طرف الخادم الذي يعالج طلبات HTTP ويعيد استجابات HTTP)، وقاعدة البيانات التي تحتوي على معلومات حول اللاعبين والفرق والمدربين وعلاقاتهم، وقوالب HTML.
يكون تسلسل العمليات كما يلي بعد أن يرسل المدرب النموذج مع اسم الفريق وعدد اللاعبين:
-
ينشئ متصفح الويب طلب HTTP من النوع "GET" للخادم باستخدام عنوان URL الأساسي للمورد (
/best) ويرمّز الفريق ورقم اللاعب إما مثل معاملات URL (مثل/best?team=my_team_name&show=11) أو مثل جزء من عنوان URL للنمط (مثل/best/my_team_name/11/). يُستخدَم طلب "GET" لأن الطلب يجلب البيانات فقط ولا يعدّلها. - يكتشف خادم الويب أن الطلب ديناميكي ويوجّهه إلى تطبيق الويب للمعالجة. يحدّد خادم الويب كيفية التعامل مع عناوين URL المختلفة بناءً على قواعد مطابقة الأنماط المُعرّفة في ضبطه.
-
يحدد تطبيق الويب أن القصد من الطلب هو الحصول على "قائمة أفضل فريق" استنادًا إلى عنوان URL (وهو
/best/) ويكتشف اسم الفريق المطلوب وعدد اللاعبين من عنوان URL. يحصل تطبيق الويب بعد ذلك على المعلومات المطلوبة من قاعدة البيانات باستخدام معاملات داخلية إضافية لتحديد اللاعبين الأفضل، ويمكن أن يحصل على هوية المدرب الذي سجّل الدخول من ملف تعريف الارتباط من طرف العميل. - ينشئ تطبيق الويب صفحة HTML ديناميكيًا من خلال وضع البيانات (من قاعدة البيانات) في عناصر بديلة ضمن قالب HTML.
- يعيد تطبيق الويب ملف HTML المُنشَأ إلى متصفح الويب (عبر خادم الويب) مع رمز حالة HTTP التي تمثل النجاح وهي 200. إذا كان هناك أي شيء يمنع إعادة ملف HTML، فسيعيد تطبيق الويب رمزًا آخر مثل الرمز "404" للإشارة إلى أن الفريق غير موجود.
- يبدأ متصفح الويب بعد ذلك بمعالجة ملف HTML المُعاد، وإرسال طلبات منفصلة للحصول على أيّ ملفات CSS أو جافا سكريبت أخرى يشير إليها (راجع الخطوة 7).
- يحمّل خادم الويب الملفات الساكنة من نظام الملفات ويعيدها إلى المتصفح مباشرةً. تعتمد المعالجة الصحيحة للملفات على قواعد الإعداد ومطابقة نمط عنوان URL.
تُعالَج عملية تحديث سجل في قاعدة البيانات بصورة مشابهة باستثناء أنه يجب ترميز طلب HTTP من المتصفح بوصفه طلب "POST" مثل أيّ تحديث لقاعدة البيانات.
تنفيذ أعمال أخرى
تتمثل مهمة تطبيق الويب في استقبال طلبات HTTP وإعادة استجابات HTTP. يكون التفاعل مع قاعدة بيانات للحصول على المعلومات أو تحديثها مهامًا شائعة جدًا، ولكن يمكن أن تطبّق الشيفرة البرمجية أشياءً أخرى في الوقت نفسه أو يمكن ألّا تتفاعل مع قاعدة بيانات إطلاقًا.
من الأمثلة الجيدة على المهمة الإضافية التي يمكن أن يؤدّيها تطبيق الويب إرسال بريد إلكتروني إلى المستخدمين لتأكيد تسجيلهم في الموقع، كما يمكن أن يطبّق الموقع عمليات التسجيل، أو عمليات أخرى.
إعادة شيء آخر غير ملف HTML
لا يتعين على شيفرة موقع الويب البرمجية من طرف الخادم إعادة أجزاء أو ملفات HTML في الاستجابة، بل يمكنها بدلًا من ذلك إنشاء وإعادة أنواع أخرى من الملفات ديناميكيًا (نصوص وملفات PDF و CSV وغيرها) أو حتى بيانات (JSON و XML وغير ذلك).
كانت فكرة إعادة البيانات إلى متصفح الويب ليتمكّن من تحديث محتواه AJAX ديناميكيًا موجودةٌ منذ فترة طويلة، ولكن أصبحت "التطبيقات أحادية الصفحة Single-page Apps" شائعةً في الآونة الأخيرة، إذ يُكتَب كامل موقع الويب باستخدام ملف HTML واحد يُحدَّث ديناميكيًا عند الحاجة. تدفع مواقع الويب المُنشَأة باستخدام هذا الأسلوب من التطبيقات الكثير من التكلفة الحوسبية من الخادم إلى متصفح الويب، ويمكن أن تؤدي إلى ظهور مواقع الويب التي يبدو أنها تتصرف كثيرًا مثل التطبيقات الأصيلة native (سريعة الاستجابة وما إلى ذلك).
تبسيط أطر عمل الويب لبرمجة الويب من طرف الخادم
تسهّل أطر عمل الويب من طرف الخادم كثيرًا كتابة الشيفرة البرمجية للتعامل مع العمليات التي وضّحناها سابقًا، وتتمثل إحدى أهم العمليات التي تطبّقها أطر عمل الويب في توفير آليات بسيطة لربط عناوين URL لمصادر أو صفحات مختلفة مع دوال معالجة محددة، مما يسهّل الاحتفاظ بالشيفرة البرمجية المرتبطة بكل نوعٍ من الموارد بصورة منفصلة، كما توجد فوائد من حيث الصيانة، إذ يمكنك تغيير عنوان URL المستخدَم لتقديم ميزة معينة في مكانٍ واحد دون الحاجة إلى تغيير دالة المعالجة.
افترض مثلًا الشيفرة البرمجية التالية باستخدام إطار عمل جانغو Django (باستخدام لغة بايثون Python)، الذي يربط نمطي عنوان URL مع دالتي عرض. يضمن النمط الأول تمرير طلب HTTP مع عنوان URL للمورد /best إلى الدالة index() في الوحدة views. بينما سيُمرَّر الطلب الذي يحتوي على النمط /best/junior إلى دالة العرض junior().
# الملف: best/urls.py # from django.conf.urls import url from . import views urlpatterns = [ # مثال: /best/ url(r'^$', views.index), # مثال: /best/junior/ url(r'^junior/$', views.junior), ]
ملاحظة: يمكن أن تبدو المعاملات الأولى في دوال url() غريبةً بعض الشيء (مثل المعامل r'^junior/$') لأنها تستخدم تقنية مطابقة النمط التي تسمى التعابير النمطية Regular Expressions -أو RegEx أو RE اختصارًا. لست بحاجة إلى معرفة كيفية عمل التعابير النمطية حاليًا، ولكن يجب أن تعرف أنها تسمح بمطابقة الأنماط في عنوان URL (عوضًا عن القيم الثابتة) وتُستخدَم بوصفها معاملات في دوال العرض. يمكن أن يقول التعبير النمطي RegEx البسيط: "التطابق مع حرف كبير واحد متبوع بما بين 4 إلى 7 أحرف صغيرة" مثلًا.
يسهّل إطار عمل الويب على دالة العرض إحضار المعلومات من قاعدة البيانات. تُعرّف بنية بياناتنا في النماذج وهي أصناف بايثون تعرّف الحقول المراد تخزينها في قاعدة البيانات الأساسية. إذا كان لدينا نموذج يسمى "Team" مع الحقل "team_type"، فيمكننا استخدام صيغة استعلام بسيطة لاستعادة جميع الفرق التي لديها نوع معين.
يحصل المثال التالي على قائمة بجميع الفرق التي يكون لديها الحقل team_type له القيمة "junior" تمامًا (حساسة لحالة الأحرف). لاحظ تنسيق اسم الحقل team_type متبوع بشرطة سفلية مزدوجة ثم نوع التطابق المراد استخدامه وهو exact في هذه الحالة. هناك العديد من أنواع التطابقات الأخرى ويمكننا ترتيبها ضمن سلسلة تعاقبية والتحكم في ترتيبها وعدد النتائج المُعادة.
#best/views.py from django.shortcuts import render from .models import Team def junior(request): list_teams = Team.objects.filter(team_type__exact="junior") context = {'list': list_teams} return render(request, 'best/index.html', context)
تستدعي الدالة junior() الدالة render() بعد أن تحصل على قائمة الفرق الناشئة، وتمرّر كائن HttpRequest الأصلي وقالب HTML وكائن السياق الذي يعرّف المعلومات التي ستُضمَّن في القالب. تُعَد الدالة render() دالةً ملائمةً تنشئ ملف HTML باستخدام سياق وقالب HTML وتعيده ضمن كائن HttpResponse.
يمكن أن تساعدك أطر عمل الويب في كثيرٍ من المهام الأخرى، وسنناقش الكثير من الفوائد وبعض خيارات أطر عمل الويب الشائعة في المقال القادم.
الخلاصة
يجب أن يكون لديك الآن فهمٌ جيدٌ للعمليات التي يجب أن تطبّقها الشيفرة البرمجية من طرف الخادم، ومعرفة بعض الطرق التي يمكن من خلالها لإطار عمل الويب من طرف الخادم تسهيل ذلك. سنساعدك في المقال التالي في اختيار أفضل إطار عمل ويب لموقعك الأول.
ترجمة -وبتصرُّف- للمقال Client-Server Overview.
















أفضل التعليقات
لا توجد أية تعليقات بعد
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.