يعود تاريخ القوائم المنسدلة إلى قائمة "ابدأ" الخاصة بإصدارات مايكروسوفت ويندوز Microsoft Windows التقليدية، لكن يمكنك العثور عليها الآن في كل مكان تقريبًا، مثل مواقع الصحف والمتاجر عبر الإنترنت، وفي تطبيقات تصميم الرسوميات وبرامج تحرير النصوص؛ فقد ساعدت القوائم المنسدلة المستخدمين مرارًا وتكرارًا على الوصول إلى أقسام المحتوى، فهي تساعدك على منح المستخدمين جميع الخيارات دون إرسالهم إلى صفحة جديدة بالكامل.
مشكلة التصميم
لولا وجود القوائم المنسدلة، فإن المستخدمين سيكونون أمام عدد من الخيارات الرئيسية التي يحتوي كل منها على عدة خيارات فرعية، بحيث يقودهم كل خيار إلى موقع إلكتروني أو إلى تطبيق مختلف، مما يُربك المستخدمين ويُقلقهم؛ وأنت تريد تقديم معلومات عن كل خيار دون أن يضطر المستخدم إلى الانتقال إلى كل صفحة على حدة. فلنفترض مثلًا أن لديك مجموعة تأثيرات تعمل على تنقيح الصور، بحيث تتألف القائمة المنسدلة الأولية من تسعة خيارات رئيسية، وهناك وسطيًا أربعة خيارات فرعية لكل منها، ثم يتفرع عن كل خيار فرعي خيارات أخرى، في هذه الحالة سيكون المستخدم أمام مئات الخيارات المختلفة، فإذا عملنا على نقل المستخدم إلى صفحة جديدة كلما أراد معرفة ماهية الخيار، فإن ذلك سيستغرق منه ساعات لتحقيق أهدافه، وهذا يعني بالطبع تخليه عن منتجك، لذا فإن القوائم المنسدلة ستساعدك على تنظيم الأمور وتنسيق الخيارات، وبالتالي تحقيق تجربة أفضل للمستخدمين.
حل التصميم
تتيح لك القائمة المنسدلة الرأسية إمكانية عرض قائمة المحتويات والوظائف المختلفة دون إغراق المستخدم بالكثير من الخيارات دفعةً واحدةً، فعندما ينقر المستخدم على القائمة أو يحوم بالمؤشر فوقها، فإنه سيكون أمام عدة خيارات على شكل قائمة عمودية، بحيث يمكن للمستخدم بعد ذلك تحديد أحد خيارات القائمة المنسدلة بالنقر فوق اسم المحتوى الذي يريده، وهنا قد تأخذه هذه الخيارات إلى صفحة أخرى، كما قد تعرض له قائمةً فرعيةً، أو ربما تؤدي وظيفةً معينةً؛ فعندما يضغط المستخدم مثلًا على خيار "حفظ"، فإن البرنامج سيؤدي وظيفةً محددةً وهي حفظ الملف فورًا؛ لكن عندما ينقر المستخدم على خيار "حفظ باسم"، فإنه سيتوجب عليه تحديد مكان الحفظ.
يُسمى كل خيار من خيارات القوائم المنسدلة لتعريف المستخدم بالمحتوى الذي يقدمه، وتتوضع القوائم الرئيسية أفقيًا على طول الجزء العلوي من الشاشة، كما تنسدل القائمة عندما ينقر المستخدم عليها أو عندما يضع المؤشر فوقها -اعتمادًا على طريقة تصميمك للبرنامج-، ومن ثم يمكن للمستخدم رؤية جميع المحتويات في تلك القائمة المحددة، مما يضمن له حرية النقر على الخيار الذي يريده.
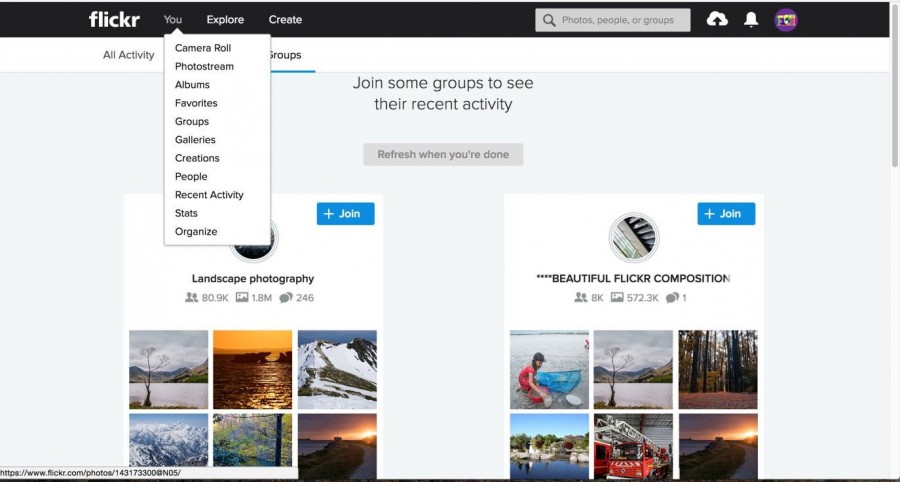
عادةً ما تُصمَم القوائم المنسدلة بحيث يمكن للمستخدم تمييز عنصر القائمة الذي يضع مؤشر الفأرة عليه، وذلك من خلال تلوين الخيار أسفل المؤشر باللون الرمادي، مما يساعد المستخدم على معرفة الخيار الذي يريد أن يحدده، وإليك مثالًا في الصورة من موقع فليكر Flickr لتعديل الصور، وقد تلونت قائمة "أنت" باللون الرمادي اللطيف بعد تمرير المؤشر فوقها.
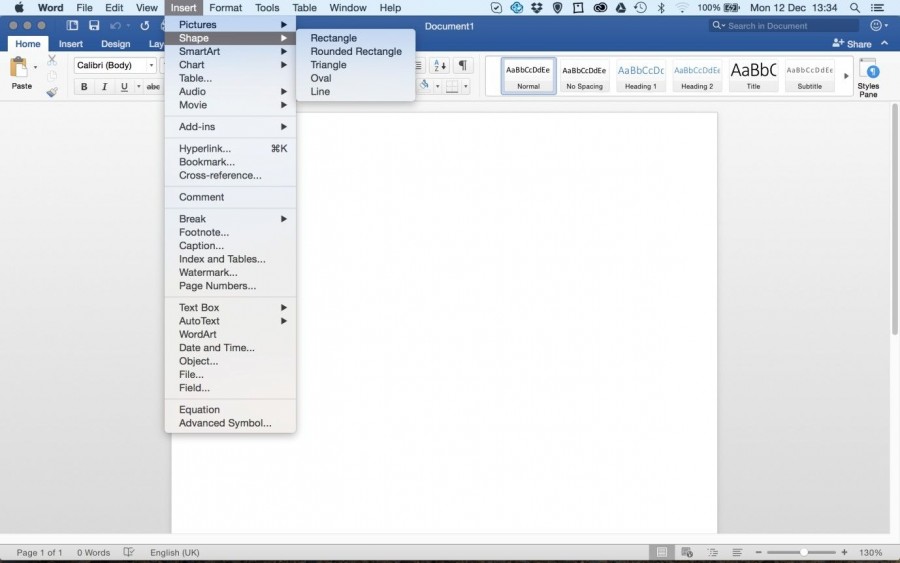
تتفرع القوائم المنسدلة الأفقية عن عناصر القوائم المنسدلة العمودية، والتي تتيح للمستخدم إمكانية الانتقال إلى أقسام منفصلة من واجهة المستخدم، تمامًا كما ترى في الصورة أدناه، حيث يضع المستخدم المؤشر فوق خيار من خيارات القائمة المنسدلة العمودية، وبذلك تظهر له قائمة منسدلة أفقية مع سهم على يمين العنصر؛ إذ تتفرع القوائم الفرعية عن القائمة العمودية (الرأسية)، ونلاحظ من الصورة أن مايكروسوفت وورد Microsoft Word يُكثر من استخدام القوائم المنسدلة العمودية والأفقية، مما يتيح للمستخدم إمكانية تحديد خيارات فرعية أكثر فأكثر.
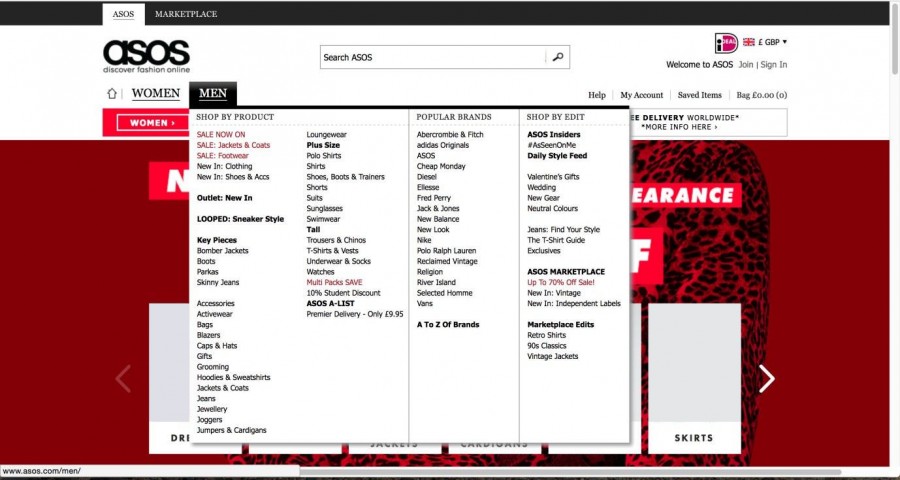
وبالانتقال إلى القوائم المنسدلة الضخمة التي يُشار إليها أيضًا باسم "القوائم الدسمة"، فهي تدمج جميع الأقسام المختلفة للموقع أو التطبيق أو النظام في قائمة واحدة طويلة، والتي تُقسَم إلى فئات فرعية يمكن الوصول إليها من شريط التنقل. تُستخدم القوائم المنسدلة الضخمة لإظهار مجموعات كبيرة من الخيارات أو الفئات أو مجموعات البيانات المتعلقة ببعضها. وإليك مثالًا في الصورة أدناه من الصفحة الرئيسية لموقع Asos، إذ يستخدم موقع Asos قائمةً منسدلةً ضخمةً تعرض جميع الخيارات المتاحة لملابس الرجال في آن واحد.
لماذا تختار نمط تصميم قائمة منسدلة؟
يمتلك جميع المستخدمين تقريبًا مع اختلاف خبراتهم، فكرةً عن أسلوب تنظيم المحتوى من خلال القوائم المنسدلة، ويعود ذلك إلى كونها تُستخدم تقليديًا في تطبيقات سطح المكتب، لذا فإن كنت تصمم موقعًا إلكترونيًا أو تطبيقًا لعامة المستخدمين، فإن القوائم المنسدلة تُعَد خيارًا مناسبًا لتصميم واجهة مستخدم مألوفة وسهلة الاستخدام.
تتيح القوائم المنسدلة الأفقية للمستخدم إمكانية عرض عدد كبير من الخيارات في صفحة واحدة، بحيث يمكنه تحديد خيارات فرعية أكثر فأكثر دون اللجوء إلى الذهاب صفحات جديدة، إذ يمكن للمستخدمين ببساطة أن ينقلوا نظرهم إلى اليمين أكثر مع كل مرة يريدون بها الانتقال إلى قائمة فرعية، بينما إذا نُقل المستخدمون إلى صفحة أخرى مع كل مرة يريدون فيها مشاهدة الفئات الفرعية، فإن ذلك سيستغرق منهم وقتًا كبيرًا، علاوةً على شعور الإحباط الذي سيتملكهم، إذ سيشعرون وكأنهم بحاجة إلى بذل جهد كبير مع كل قرار بسيط يودون اتخاذه.
ومن أهم المزايا التي يمكن للمستخدمين الحصول عليها من خلال استخدام القائمة المنسدلة الضخمة، هي أنها تمنحهم الفرصة لاستكشاف قائمة الخيارات بأكملها لقسم معيّن من موقع أو تطبيق أو نظام ما، وهذا دون الحاجة إلى التبديل بين أنماط واجهات المستخدم المختلفة، مثل قوائم التمرير وأشرطة التنقل. علاوةً على ذلك، تتيح القوائم المنسدلة الضخمة للمستخدمين إمكانية الاطلاع على جميع الخيارات المتاحة في صفحة واحدة، والتي ربما لم يعرفوا كثيرًا منها أو أنهم يعرفوا تلك الخيارات لكنهم نسوها، لذا فإن القوائم المنسدلة تعيد ترتيب أفكار المستخدمين، وتضع أمامهم جميع الخيارات ليصطفوا منها ما يناسب احتياجاتهم ويحقق تطلعاتهم. ولتلك الأسباب، فإن فائدة القوائم المنسدلة الضخمة تكمن خصوصًا في تصميمات مواقع التجارة الإلكترونية، إذ يمكن إغراء المستخدمين بمجموعات مختلفة من المنتجات التي لم تكن لتخطر على بالهم أساسًا، أو ربما لم تكن لتتاح لهم الفرصة ليتعرفوا عليها لو أنهم مروا على الخيارات بطريقة مغايرة للقوائم المنسدلة الضخمة.
تعمل القوائم الضخمة أيضًا على زيادة الترابط بين المحتويات داخل الموقع أو التطبيق، فهي توفر نقطةً تجتمع فيها كل الخيارات المتاحة، إذ يمكن للمستخدم من خلالها الانتقال من صفحة فرعية إلى أخرى، وهذا قد يكون مفيدًا على وجه الخصوص للمواقع أو التطبيقات التي تحتوي على العديد من الفئات والأقسام والصفحات المختلفة، فهي توفر على المستخدم عملية الانتقال عبر تسلسل هرمي طويل ومعقد كلما أراد الانتقال إلى مجموعة مختلفة من المحتوى، لذا فإن القوائم الضخمة تتيح للمستخدمين إمكانية ربط الصفحات الفرعية، مما يخلق لهم تجربة مستخدم بسيطة ومتماسكة، علاوةً على كونها تساعد المستخدمين في معرفة المكان الذي يجب أن يتجهوا إليه عندما يريدون الانتقال إلى قسم آخر من الموقع.
تتيح القوائم المنسدلة الأفقية للمستخدمين إمكانية عرض عدد كبير من الخيارات من صفحة واحدة، بحيث يتفرع عن كل خيار خيارات أخرى، وإليك ثلاثة أسباب تجعل القوائم الضخمة أفضل من القوائم المنسدلة العادية:
- عادةً ما تخفي القوائم المنسدلة العادية في المواقع الكبيرة الكثير من الخيارات عن المستخدمين، لذا فإنهم سيكونون بحاجة إلى البحث عن مكان وجود خيارات معينة داخل واجهة المستخدم، الأمر الذي يتطلب منهم الكثير من النقر والتذكر.
- القوائم المنسدلة العادية صغيرة نسبيًا، لذا فإن هناك مساحةً صغيرةً لتبيان العلاقة بين الخيارات، مثل الأقسام أو الفئات المشتركة، في حين تتيح لك القوائم الضخمة إمكانية رؤية الخيارات في أقسام أو فئات معنونة، كونها تتيح للمصمم إمكانية تعديل أحجام الخطوط بالطريقة التي يرغب بها، مما يساعد المستخدم على التعرف على العناوين الرئيسية والعناوين الفرعية.
- يوفر الحجم الكبير للقوائم الضخمة مرونةً أكبر بكثير في تمييز الخيارات عن بعضها، إذ يمكنك على سبيل المثال استخدام الرسوم التوضيحية الصغيرة لمساعدة المستخدم على التعرف على الخيارات فورًا.
كيفية تنفيذ القوائم المنسدلة بالطريقة الصحيحة
قبل أن تشرع بإنشاء القوائم المنسدلة، يجب عليك أن تسأل نفسك السؤال التالي: "هل هي الطريقة الأفضل لتنظيم محتوى موقعي الإلكتروني؟"، كما يجب عليك تجنب استخدام القوائم المنسدلة في الحالات التالية:
- عندما ترغب في إظهار مكان تواجد المستخدمين داخل موقعك الإلكتروني، وفي هذه الحالة يمكنك استخدام علامات تبويب التنقل عوضًا عن ذلك.
- إذا كان المستخدم سيستفيد من رؤية محتوى القوائم المفردة معًا.
- عندما تحتوي القائمة على عنصر واحد فقط.
والآن، لتتمكن من تنفيذ القوائم المنسدلة بالطريقة الصحيحة، اتبع الخطوات التالية:
- يجب عليك بدايةً تحديد الفئات أو عناوين القائمة المنسدلة، لذا فإنك ستحتاج إلى مراجعة كامل محتوى موقعك الإلكتروني لتتمكن من تصنيف العناصر وإيجاد العوامل المشتركة بينها لتضعها ضمن عناوين رئيسية وفرعية، ويجب ألا يزيد عدد القوائم المنسدلة الرأسية عن عشرة قوائم، وهذا نظرًا لأنها تترتب جنبًا إلى جنب، لذا فإنه لديك مساحةً محددةً ضمن واجهة المستخدم، وتجنب قدر الإمكان تكديس عناوين القوائم الرأسية فوق بعضها البعض.
- بعد أن تصنف الخيارات ضمن قوائم أساسية، يجب عليك اختيار عنوان منطقي وملائم لكل قائمة، ومن غير الجيد أن يكون الاسم طويلًا جدًا، لأنه سيحتل مساحةً كبيرةً من المساحة المتاحة على طول واجهة المستخدم، كما أنه لا يجب أن يكون قصيرًا جدًا إلى الحد الذي تضحي فيه بوضوح المعنى وسلامته، لذا تخيّر عنوانًا سليم المعنى وذا طول مناسب.
- يجب عليك الآن ترتيب عناوين القوائم الرأسية في صف واحد، كما يجب عليك أن تعتمد أساسًا لهذا الترتيب، فيمكنك أن ترتب القوائم أبجديًا على سبيل المثال، أو يمكنك ترتيبها بناءً على تكرار استخدامها؛ ومن الواضح أنك ستحتاج أحيانًا إلى معرفة المعيار الذي يناسب مستخدمي تطبيقك أو موقعك الإلكتروني، لذا قد يكون إجراء بعض اختبارات قابلية الاستخدام مفيدًا في هذه الحالة.
- إذا كنت تريد استخدام القوائم الأفقية أيضًا مثل قوائم تتفرع عن القوائم الرأسية، فيجب عليك تضمين بعض المؤشرات المرئية التي تنبه المستخدمين إلى وجود قوائم فرعية أخرى، ويمكن أن تكون الأسهم السوداء الموجهة نحو يمين الشاشة مفيدةً في هذه الحالة.
- بعد أن قررت ماهية القوائم الرئيسية التي تريد وضعها وكيفية ترتيب العناصر فيها، يجب عليك الآن إضافة بعض الميزات المرئية التي تساعد المستخدم على اختيار العنصر الذي يبحث عنه، وهناك ميزتان رئيسيتان تساعدان المستخدم على اختيار العنصر، فأما الأولى، هي تغيير لون خلفية العنصر عندما يضع المستخدم مؤشر الفأرة فوقه لإعلامه بالعنصر الذي اختاره؛ وأما الميزة الثانية، فهي وضع إطار واضح حول العنصر المُختار، وهو الأمر الذي يساعد المستخدم على عزل العنصر الذي اختاره عن باقي الخيارات المتاحة في واجهة المستخدم، ودون وجود بعض المؤشرات المرئية.
قد يعتقد المستخدم أنه وضع المؤشر فوق عنصر معين، في حين أنه في الواقع قد تجاوزه ليضع المؤشر على عنصر مجاور له، لذا فإن مثل هذه الإضافات البسيطة لتصميم القائمة المنسدلة، تساعد في تقليل معدلات الأخطاء، كما أنها تُجنّب المستخدم الرجوع مرةً أخرى إلى واجهة المستخدم ليختار العنصر الذي يريده.
-
إذا قررت استخدام القوائم المنسدلة الضخمة، فيجب عليك الاهتمام بالجوانب المرئية أيضًا، مثل استخدام الرؤوس والفواصل لكي يتمكن المستخدم من تحديد الفئة التي ينتمي إليها كل عنصر، كما يمكن للمساحة البيضاء أن تساعد المستخدمين على التمييز بين الفئات، وهو الأمر الذي يجنّبهم الالتباس ويوفر لهم تجربة مستخدم جيدة.
-
والآن، بعدما انتهيت من تصميم جميع الجوانب المرئية في القائمة المنسدلة، يجب عليك اختيار العناصر التفاعلية للتصميم، ويجب عليك مراعاة ما يلي:
- يجب أن تحدد ما إذا كان يجب على المستخدم أن يضغط بالفأرة على عنوان الفئة لتظهر له القائمة المنسدلة، أم إنه يكفي أن يمرر بالمؤشر فوق عنوان الفئة ليرى عناصر القائمة المنسدلة، فالطريقة الأولى تُجنّب المستخدم النقر على عنوان الفئة لكي تظهر له القائمة، في حين أن الطريقة الثانية تضمن له عدم ظهور القائمة ما لم يرغب صراحةً في ذلك.
- يجب أن تقرر أيضًا ما إذا كانت القائمة ستختفي عند نقل المؤشر إلى منطقة أخرى من واجهة المستخدم، إذ توفر هذه الطريقة على المستخدم النقر على زر الفأرة مرةً أخرى لإغلاق القائمة، لكنها قد تكون في ذات الوقت محبطةً للمستخدم إذا كان قد حرّك المؤشر بعيدًا دون نية لإغلاق القائمة، وقد شرحنا حل هذه المشكلة في الفقرة التالية من المقال بعنوان "المشكلات المحتملة مع القوائم المنسدلة".
- ختامًا، عندما ينقر المستخدم على أحد الخيارات، يجب أن تختفي القائمة تلقائيًا ويفتح المحتوى المرتبط بها على الفور.
يُعَد فرز العناصر طريقةً جيدةً لتنظيم محتوى موقعك الإلكتروني، ويمكنك الاستعانة بآراء المستخدمين حول ما يعتقدونه مناسبًا ليكون ضمن القوائم المنسدلة، وإذا لم يكن لديك الوقت للتواصل مع المستخدمين، فيمكنك محاولة فرز البيانات بنفسك.
المشكلات المحتملة مع القوائم المنسدلة
يقول بيل جيتس Bill Gates مؤسس شركة مايكروسوفت Microsoft: "عادةً ما أختار شخصًا كسولًا لأداء مهمة شاقة، لأن الشخص الكسول سيفتش عن طريقة سهلة لأداء المهمة".
بالتأكيد لم يكن السيد بيل جيتس يشير في مقولته السابقة إلى القوائم المنسدلة، ومع ذلك يمكننا أن نلاحظ تشابه الأمر مع موضوعنا، فنحن نصمم القوائم المنسدلة لتنظيم كميات كبيرة من المعلومات على شاشة واحدة، وعلى الرغم من أن القوائم المنسدلة تُسهّل على المستخدمين العثور على العناصر التي يبحثون عنها، إلا أن تصميمها كي لا تسبب للمستخدمين أي إحباط هو أمر في غاية الصعوبة، وقد يكون اختفاء القائمة تلقائيًا من الشاشة بعد نقل المؤشر إلى منطقة أخرى من واجهة المستخدم من أشهر المشكلات التي تواجه المصممين، وإليك عدد من الطرائق الممكنة للتغلب عليها:
- يمكنك ترك مدة زمنية قصيرة تبلغ 200-300 ميلي ثانية تقريبًا بين تحريك المستخدم للمؤشر من على العنصر المحدد وبين اختفاء القائمة المنسدلة.
- يمكنك تكبير حجم الهوامش حول عناصر القائمة، مما يقلل من احتمالية الحركات غير المقصودة أو غير الدقيقة، والتي تسبب اختفاء القائمة المنسدلة.
- يمكنك تغيير رمز المؤشر الذي يظهر عند وضعه فوق العنصر، على سبيل المثال، يمكن أن تظهر يد تشير عوضًا عن السهم، مما يساعد على إبلاغ المستخدمين بأنهم داخل منطقة تفاعلية لواجهة المستخدم، وسيؤدي الابتعاد عن هذه المنطقة إلى اختفاء المحتوى المرتبط.
يمكن أن تساعد الأساليب الثلاثة السابقة على التقليل من شعور الإحباط الذي قد يسيطر على المستخدم بعد اختفاء القائمة المنسدلة تلقائيًا، إذ تمتلك الطريقتان الأوليتان هامشًا أكبر للخطأ، في حين تقدم الطريقة الثالثة توضيحات مهمة المستخدمين.
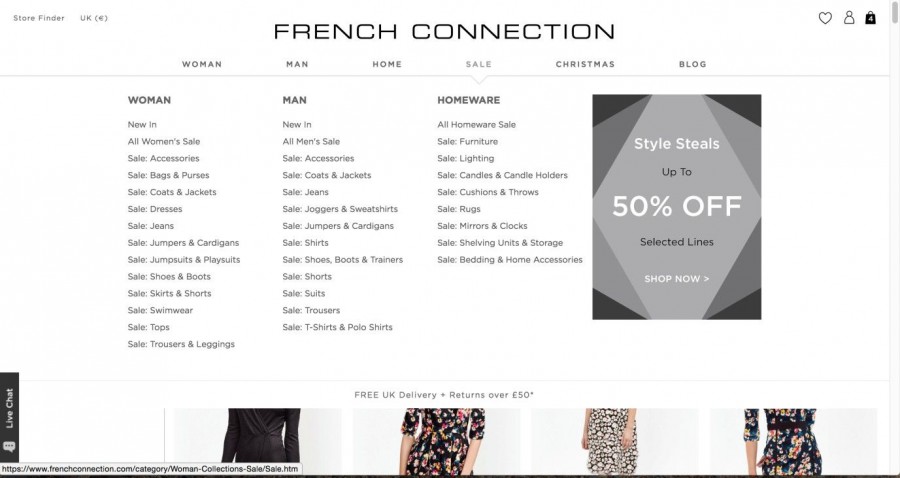
يُعَد متجر French Connection الإلكتروني مثالًا واضحًا عن المساحة التي يجب أن تشغلها القائمة المنسدلة الضخمة، إذ تتيح هذه القائمة للمستخدمين إمكانية اختيار أي محتوى يريدونه ضمن المتجر، ومع ذلك، لا يمكن جعل القائمة أكبر مما هي عليه الآن، لأنها ستغطي بذلك واجهة المستخدم بأكملها.
ومن المشكلات التي يجب مراعاتها في القوائم المنسدلة الأفقية والضخمة، أنها قد تشغل منطقةً كبيرةً من واجهة المستخدم، فكما ترى في الصورة أعلاه، تخفي القائمة المفتوحة قدرًا كبيرًا من الشاشة.
تجنب أيضًا تصميم القوائم المنسدلة الضخمة بحيث تستهلك الخيارات مساحةً كبيرةً عموديًا، فقد تمتد بعض هذه الخيارات إلى ما بعد الجزء المرئي من الشاشة، لذا سيضطر المستخدم إلى التمرير للأعلى وللأسفل ليتمكن من مشاهدة جميع الخيارات، ومن ثم سيتعين عليه موازنة الخيارات الموجودة في الأعلى مع تلك الخيارات الموجودة في الأسفل، وهو الأمر الذي ينعكس سلبًا على تجربة المستخدم.
تقدم القوائم المنسدلة الضخمة بطبيعتها الكثير من الخيارات للمستخدم، لكنها بمثابة سلاح ذي حدين، فعندما لا تُرتَب الخيارات جيدًا ضمن قوائم فرعية، أو عندما تكون الخيارات متداخلةً ويصعب تمييزها نتيجة عدم الاهتمام بالتصاميم المرئية (مثل حجم الخط والأيقونات)، فسيبذل المستخدم جهدًا كبيرًا لكي يتمكن من العثور على الخيار الذي يناسبه، لذا يجب على المصمم تقسيم الخيارات إلى مجموعات أصغر وأكثر تحديدًا، كما يجب عليه الاهتمام بالتفاصيل البصرية، مثل الخطوط والصور الصغيرة التوضيحية، مما يزيح همًا كبيرًا عن كاهل المستخدم.
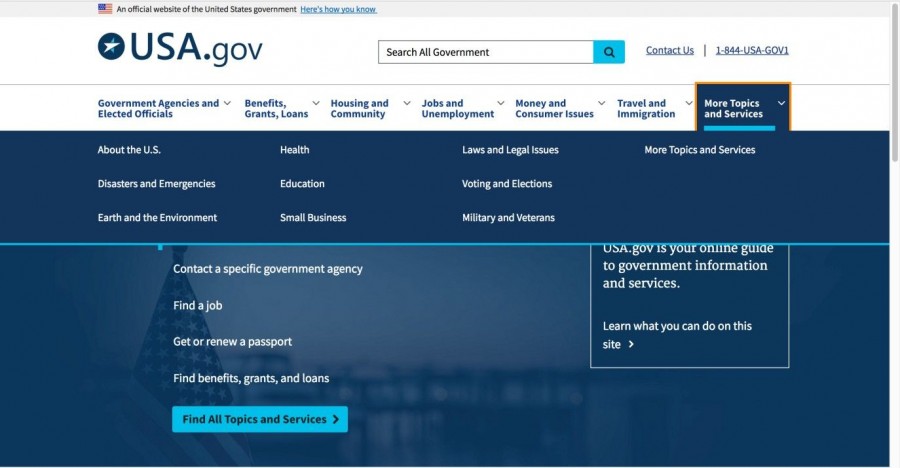
في الصورة أدناه مثال من موقع الحكومة الأمريكية. نلاحظ أن العناصر غير مرتبة وفق قوائم منطقية، لذا سيضطر المستخدمون إلى الاطلاع على كل عنصر من عناصر القائمة المنسدلة الضخمة ليتمكنوا من الوصول إلى العنصر المقصود، ومع ذلك فإن الأمر لا يبدو معقدًا في هذه الحالة، لأنه لا يوجد سوى عشرة خيارات في كل الواجهة، ومع ذلك سيتفاقم حجم المشكلة عندما يزداد عدد الخيارات، مما يؤثر سلبًا على سهولة الاستخدام.
في الختام
تُعَد القوائم المنسدلة طريقةً شائعةً لتزويد المستخدمين بعدد من الخيارات، دون أن يضطروا إلى الانتقال إلى صفحة جديدة، سيمنحك المزج ما بين القوائم المنسدلة الرأسية والأفقية إمكانية تنظيم بيانات موقعك الإلكتروني، ولكن إذا كنت تبحث عن عرض جميع الخيارات أمام المستخدم، فقد تكون القوائم المنسدلة الضخمة خيارًا مناسبًا لك.
إن أهم خطوة في تنفيذ القوائم المنسدلة هي أن تحدّد الفئات التي ينتمي إليها كل عنصر، لذا احرص على أن تتجنب إجهاد المستخدم وإحباطه، واسعَ إلى حل المشكلات المحتملة والتقليل منها قدر الإمكان، وخاصةً مشكلة الاختفاء التلقائي للقائمة المنسدلة عند تحريك المؤشر بعيدًا. تجنب أيضًا تغطية كامل الصفحة بالقوائم المنسدلة، وكن على يقين بأنك إن تمكنت من معالجة جميع المشكلات المحتملة، فستكون القوائم المنسدلة حليفًا قويًا لك في تحسين تجربة المستخدم.
ترجمة -وبتصرّف- للمقال Display Contents the Classic Way with Dropdown Menus.



















أفضل التعليقات
لا توجد أية تعليقات بعد
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.