تعد المساحة البيضاء عنصرًا مدهشًا ومهمًا وقد يُستخف بأهميتها كما يستخف بأهمية الصمت بين النغمات الموسيقية. فهي قوية بما يكفي لتبقي الأشخاص ضمن صفحتك، أي أنها قد تكون سببًا لنجاة موقعك.
تشترك عدة عوامل في تنسيق وبنية التصميم المُتجاوب. تعد المساحة البيضاء أو المساحات السلبية أحد أهم هذه العناصر ويكثر إهمالها. يقصد بالمساحة البيضاء المسافة الموجودة حول عناصر التصميم الأخرى وداخلها.
يتألف تنسيق التطبيق أو الموقع الإلكتروني من عناصر مرئية مختلفة، تشمل أساليب الكتابة والخطوط المرسومة والأيقونات والصور ونحوها، يمكن تشبيهها بالعناصر التي نلونها ضمن لوحة. وحتى تجتمع هذه العناصر لتشكل اللوحة، نحتاج رقعة رسم. يمكن تشبيه المساحة البيضاء White Space برقعة الرسم، أي أنها الخلفية التي تجمع العناصر معًا في التصميم، وبالتالي تسمح بظهورها.
لنتعرف معًا على أهمية تصميم المساحة البيضاء.
ماذا يقصد بالمساحة البيضاء؟
المساحة البيضاء هي الجزء الموجود بين عناصر التصميم وضمن عناصر التصميم، متضمنة المساحة الموجودة بين الأحرف والكلمات المكتوبة. لا يُشترط أن تكون المساحة البيضاء بيضاء اللون. قد تأخذ أي لون أو بُنية Texture أو نمط Pattern أو قد تكون صورة خلفية. لكنها سميت بالمساحة البيضاء دلالة على خلوها من أية عناصر أخرى بغض النظر عن خلفيتها ولونها.
يمكن أن تسبب المساحة البيضاء مشكلات بين المصممين والعملاء. تحث نظرية التصميم على استخدام المساحة البيضاء لإبراز أناقة التصميم وتحسين جودة تجربة المستخدم بينما يعتقد العديد من العملاء والمديرون لسوء الحظ أن ترك المساحة البيضاء هو إهدار لجزء من التصميم وأنه من الأفضل استغلالها لإضافة المزيد من المعلومات والعناصر المرئية.
تعد المساحة البيضاء أداةً رائعة لإضافة التوازن بين عناصر التصميم وتنظيم المحتوى لتحسين تجربة التواصل المرئي. إذا كنت كاتبًا تقنيًا مسؤولًا عن تأليف مئات كتيبات دليل الاستخدام لشركة معنية بأجهزة المطبخ، ستوازن المساحة البيضاء بأسلوب جميل بين النصوص والصور. لا يقرأ الأشخاص دليل الاستخدام للتسلية، وبالتالي يعد تصميمه ليجذب انتباه القارئ أمرًا مهمًا، لذلك تكون المساحة البيضاء أهم عنصر يوازن بين النصوص والصور فهي تمنع أن يبدو شكل الصورة مضغوطًا. أي يمكن للقراء فهم الصفحة وحل المشكلات دون الحاجة للمساعدة.
من الطبيعي أن يرتبك الأشخاص عند إدراج المعلومات فجأة لأنهم ليسوا آلات. تمنحنا المساحة البيضاء مجالًا للهدوء والتقاط الأنفاس.
تحتاج كمصمم لفهم دور المساحة البيضاء كما تفهم باقي عناصر واجهة المستخدم، ثم التجربة حتى الوصول إلى التوازن بينها وبين العناصر الأخرى.
المساحة البيضاء الدقيقة والواسعة
تقسم المساحة البيضاء وفقًا لسماكتها إلى مساحة بيضاء دقيقة Micro White Space ومساحة بيضاء واسعة Macro White Space، نتحدث هنا عن النسب والتناسب.
المساحة البيضاء الدقيقة Micro White Space
هي المساحات الصغيرة الموجودة بين عناصر التصميم، تجدها بين السطور والفقرات وتشمل المساحة بين صور الشبكة والمساحات الفاصلة بين روابط القائمة.
تؤثر المساحة البيضاء الدقيقة Micro White Space مباشرة على وضوح المحتوى. تؤثر المساحة البيضاء المحيطة بالفقرات على سرعة قراءة المستخدم للنص وفهمه. يبطئ الأشخاص أثناء قراءة النص إذا ظهر على الهامش خارج الفقرات المنتظمة ويجدونه أصعب للفهم من النص الذي لا يحوي هوامش مماثلة.
المساحة البيضاء الواسعة Macro White Space
هي المساحة الواسعة بين عناصر التنسيق الأساسية والمساحة المحيطة بتنسيق التصميم. تجدها يمين ويسار الجزء الأكبر من المحتوى ضمن المواقع وفي المساحة بين أجزاء محتوى الموقع.
تحتوي المساحة البيضاء الواسعة Macro White Space التصميم الكلي عكس المساحة البيضاء الدقيقة Micro White Space وتعد مساحة بيضاء واضحة تسهل ملاحظتها. لعل أفضل مثال على تطبيق المساحة البيضاء الواسعة Macro White بوضوح وكفاءة هو الصفحة الرئيسية لجوجل google.com. يجمع مظهر جوجل المميز بين الجمال والبساطة، كما توحي بساطته بالهدوء. يقل الجهد المطلوب من عينك ودماغك أثناء النظر إلى الصفحة لعدم وجود المشتتات، وبالتالي تركز على السبب الأساسي لدخولك الصفحة وهو البحث عن شيء ما.
توجد قصة رائعة لاعتماد صفحة جوجل لهذا الشكل. يعد google.com أحد أوائل المواقع التي استخدمت مساحة بيضاء واسعة. كانت اتصالات الإنترنت بطيئة عند انطلاق الموقع لذا انتظر المشاركون في اختبارات تجربة المستخدم حتى يكتمل تحميل الصفحة إلا أن كل العناصر كانت موجودة بالفعل على الشاشة لكنهم لم يعتادوا على رؤية مساحة بيضاء كثيرة فظنوا أن تحميل الصفحة لم يكتمل بعد. قرر المصممون في Google بناءً على تجارب المستخدم السابقة إضافة إشعار حقوق النشر أسفل الصفحة ليتأكد المستخدمون من اكتمال تحميل الصفحة.
كيف نحدد نوع المساحة البيضاء الذي يجب أن نستخدمه؟
يعتمد استخدام كل من المساحة البيضاء الدقيقة والواسعة على العوامل التالية:
المحتوى
عند وجود معلومات كثيرة ضمن التنسيق، لا يبقى إلا مجال ضيق لاستخدام المساحة البيضاء الواسعة Macro White Space وبالعكس يزداد مجال استخدام المساحة البيضاء الدقيقة Micro White Space. يعد التوفيق السابق بين النوعين أمرًا حيويًا، وإلا تحولت الصفحات إلى كتل من البيانات الجامدة صعبة القراءة. على سبيل المثال، وصف بولتون Boulton عام 2007 ميل المواقع الإخبارية إلى الاعتماد على المساحة البيضاء الدقيقة Micro White Space لتوفير تجربة مستخدم فعالة وسهلة القراءة لأن راحة المستخدمين أثناء القراءة أمر أساسي.
التصميم
يؤثر تصميم واجهة المستخدم على النسبة بين المساحة البيضاء الدقيقة والواسعة في التنسيق. إن المصمم هو من يختار أسلوب التصميم وبالتالي قد ينحاز إلى اعتماد أحد النوعين أكثر من الآخر ضمن التنسيق.
المستخدم
يمكن الاستفادة من بحث المُستخدمين متضمنًا الخصائص السكانية لتحديد التوازن المناسب بين نوعي المساحة البيضاء الدقيقة و الواسعة للفئة المعنية. لا توجد قاعدة مطلقة لتطبيقها على الفئات المعنية ونحتاج دومًا في تجربة المستخدم إلى التحقق من المستخدمين المعنيين بمنتجنا أو خدمتنا.
رسالة العلامة التجارية
قد يشير استخدام المساحة البيضاء إلى ميزانية الشركة وبالتالي لجودة المنتج. تذكر العلامات التجارية لشركات مثل Apple وMercedes Benz وIKEA ولاحظ كيف تدعم علاماتهم هذه الفكرة.
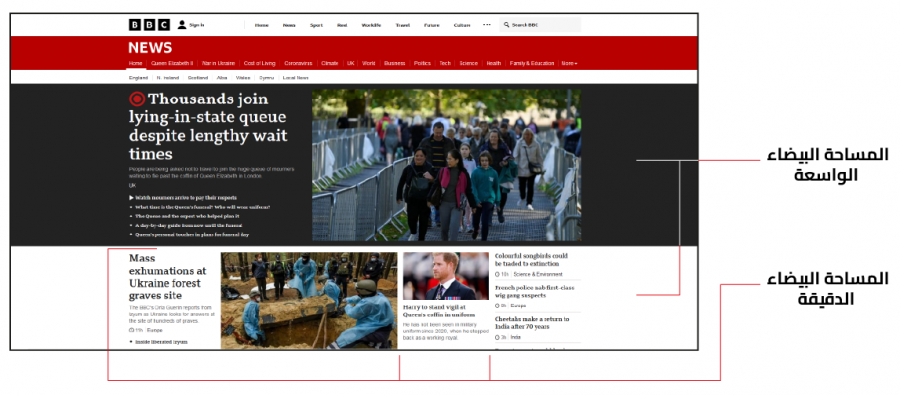
تعرض الصورة التالية المساحة البيضاء الدقيقة والواسعة في صفحة قديمة من موقع BBC الإخباري. تقتصد المواقع الإخبارية في استخدام المساحة البيضاء مثل الصحف الورقية. وتعكس كمية المحتوى الكبيرة على الصفحة مصداقيتهم، حيث إنها تعكس سير عالمنا!
المساحة البيضاء المباشرة والسلبية: أسلوب آخر للاستفادة من المساحة البيضاء
يمكن التمييز بين المساحة البيضاء على أنها دقيقة وواسعة كما يمكن التمييز بينها على أنها مباشرة Active أو سلبية Passive:
- المساحة البيضاء المباشرة Active White Space: تستخدم لتحسين بنية الصفحة وتوجّه المستخدم ضمن المحتوى.
- المساحة البيضاء السلبية Passive White Space: تستخدم لإضافة لمسة جمالية على تنسيق الصفحة دون توجيه المستخدم في قراءة محددة أو تدفق أو ترتيب المحتوى.
تعد المساحة البيضاء بين كلمات وأسطر الفقرة مثالًا آخر عن المسافات السلبية وفق بولتون Boulton عام 2007.
توضح الصورة السابقة الفرق بين النص مع وبدون تطبيق المساحة البيضاء السلبية ومع تطبيق نوعي المساحة البيضاء المباشرة والسلبية معًا.
- لا يحوي النص في الجانب الأيسر من الصورة أي مساحة بيضاء فعلية بين الحروف والأسطر والفقرات ونحوها، ويمكننا الملاحظة على الفور كيف يبدو النص كتلة واحدة مضغوطة عند نقص المساحة البيضاء وتصعب قراءته.
- أضفنا في المثال الموجود وسط الصورة بعض المساحة البيضاء السلبية والدقيقة. لاحظ كيف أصبحت قراءته أسهل من النص السابق.
- أضفنا في المثال أيمن الصورة بعض المساحة البيضاء المباشرة لإرشاد القارئ ضمن النص. لحسن الحظ تحولت الكتلة النصية في المثال الأول إلى صيغة مألوفة. تحسن المساحة البيضاء من تدفق النص وتسهل قراءته، لكن علينا أيضًا تسهيل الإدراك على بصرنا وعقلنا.
العناصر التي يجب أخذها بالحسبان أثناء تصميم المساحات الفارغة
سنسرد تاليًا جميع العناصر التي يجب أخذها بالحسبان بصورة رئيسية أثناء تصميم المساحات الفارغة:
الوضوح Legibility
تعد المساحة البيضاء الدقيقة Micro White Space أساسية لإيضاح محتوى الواجهة. ويجب عليك كمصمم أن تأخذ بالحسبان المساحة البيضاء أثناء اختيار خصائص الكتابة للتصميم مثل الخط والحجم واللون والأسلوب وانسيابية السطور وتنسيق الحروف Kerning وتناسق طول الأسطر Tracking. يؤثر تغيير تنسيق المساحة البيضاء على أداء القراءة وتجربة المستخدم عامَةً، ويرجّح أن يبقى القراء السعداء ضمن صفحتك.
الهيئة العامة للتصميم والعلامة التجارية
تسهم المساحة البيضاء في بناء هيئة التصميم العامة. حيث يعكس استخدام الموقع للمساحة البيضاء الواسعة Macro White Space بساطة الموقع ورفاهيته. بينما يعكس اختزال المساحة البيضاء الواسعة Macro White Space أن الموقع إعلامي مثل المواقع الإخبارية وفقًا لـ Kyrnin عام 2015.
علمًا أن هذه الأفكار ليست قواعدًا ثابتة دومًا. والأفضل هو اختبار استخدام المساحة البيضاء على المستخدمين المعنيين، لأنهم أفضل من يساعدك على تحديد رؤيتهم لتصميماتك.
التركيز والانتباه
قد تساعد المساحة البيضاء على توجيه المستخدم ضمن المحتوى المُتجاوب. حيث إنه قد يساعد في إنشاء نقاط محورية وجذب انتباه المستخدم إلى أجزاء محددة من التنسيق.
يعد تحديد أولوية العناصر أو المحتوى إحدى مراحل التخطيط الاستراتيجي لموقع الإنترنت. يمكنك اعتماد العديد من الأساليب المرئية لإبراز عناصر محددة، وأحدها هو التلاعب بالمساحة البيضاء حول هذه النقاط المحورية. تطبق مجالات الطباعة والعلامات التجارية هذه النظرية لجذب انتباه المستخدم إلى رسائل العلامة التجارية.
الخلاصة
يقصد بالمساحة البيضاء الجزء الموجود بين عناصر التصميم وهي أداة إضافية يمكن للمصمم الاستفادة منها أثناء تصميم تجربة المستخدم UX. لا يُشترط أن تكون المساحة البيضاء بيضاء بالضرورة، وسبب تسميتها أنها لا تشير إلى عناصر محددة من واجهة المستخدم ولا لمحتوى محدد.
يمكنك كمصمم إضافة المساحة البيضاء وفق أربعة عوامل رئيسية:
- المحتوى Content
- التصميم Design
- المستخدم User
- العلامة التجارية Brand
استخدم المساحة البيضاء الواسعة Macro White Space لتنظم المحتوى ضمن التنسيق ولتوجه المستخدم ضمن أجزاء المحتوى الظاهرة. استخدم المساحة البيضاء الدقيقة Micro White Space ضمن عناصر التصميم كما في النصوص والصور وأجزاء المحتوى.
يمكننا تقسيم المساحة البيضاء أيضًا إلى مساحة بيضاء مباشرة Active وسلبية Passive. لا تملك المساحة البيضاء السلبية دورًا أساسيًا في التصميم فهي مسؤولة عن تسهيل تجربة المستخدم وتتعلق بتسهيل القراءة. بينما توجه المساحة البيضاء المباشرة انتباه المستخدمين وتركيزهم فهي تتعلق بإبراز العناصر والمعلومات.
ترجمة -وبتصرّف- للمقال The power of white space لصاحبه Mads Soegaard.















أفضل التعليقات
لا توجد أية تعليقات بعد
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.