يُميِّز عمل مجموعة الضوء الأساسية لرسام المدرسة التقليلية Minimalism جو باير ثلاثة مربعات ذات إطاراتٍ سوداء مع عصابة ملونة، وتبدو المربعات وكأنها تطفو بفضل طريقة الإدراك النفسية للبشر.
يُظهر العمل السابق أنه لا حاجة لتغطية لوحة العمل الفني بالكامل لتحصل على انطباع ما، وتنطبق القاعدة نفسها على صفحة الويب الرئيسية، فقد لا ترغب في أن تملأ كامل صفحتك بالمحتوى. وفي بعض الأحيان تسود مقولة "الأقل هو الأكثر Less is more"، فوجود المساحات البيضاء أو الفارغة سيمنح صفحتك الرئيسية منافعًا عظيمةً تصب في صالح انسيابيتها وهيكلها وتأثيرها.
هل تريد معرفة الطريقة التي تبني بها صفحة رئيسية مبهرة تستخدم طاقة المساحات البيضاء؟ ستنتقل بك هذه المقالة من مفهوم المساحات البيضاء وما الذي تقدمه لتحسين صفحتك الرئيسية إلى كيفية استغلال إمكانياتها.
ماهي قصة المساحات البيضاء؟
تُعرف المساحات البيضاء أو الفراغ السلبي Negative space كما تُدعى أحيانًا في مجال تصميم صفحات الويب، على أنها الفراغات بين عناصر التصميم. وعلى خلاف التسمية، لا ينبغي أن تكون المساحات البيضاء بيضاءً أو فارغةً بالضرورة، فقد يكون لهذه المساحات لون مغاير للأبيض أو حتى صورة للخلفية.
للصفحات الرئيسية نوعين من المساحات البيضاء، هي المساحات الدقيقة micro والواسعة macro كما يشير تصنيفها:
- الفراغات البيضاء الدقيقة: هي المساحات بين العناصر الصغيرة، مثل المساحات بين الأيقونات، أو الفراغات بين أسطر النص.
- الفراغات البيضاء الواسعة: هي المساحات بين العناصر الكبيرة مثل الرسوميات والأعمدة التي تضم نصوصًا.
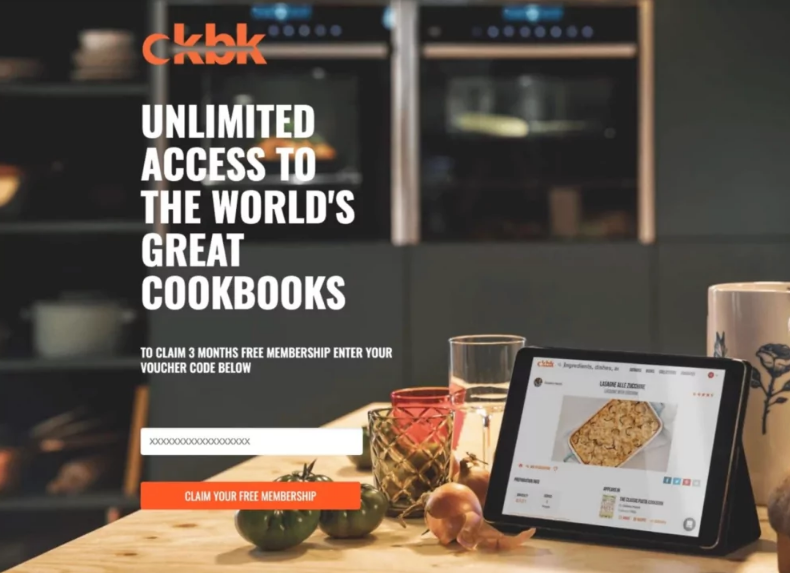
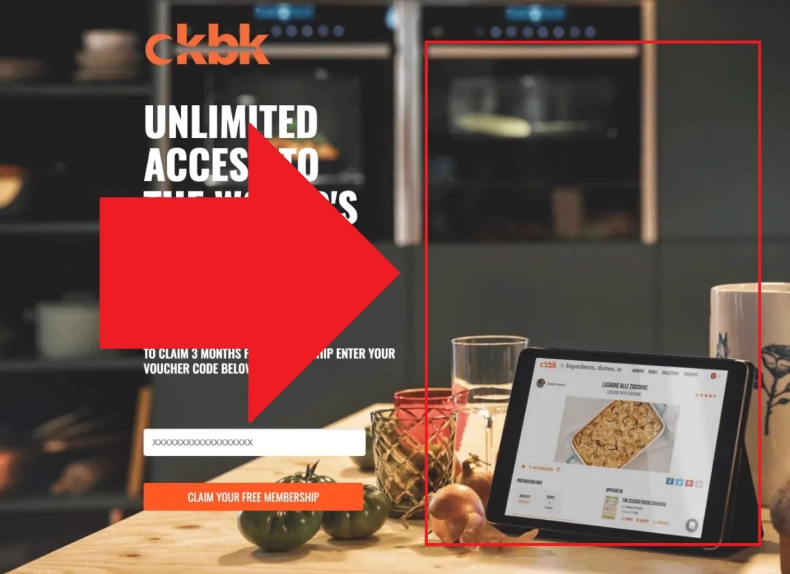
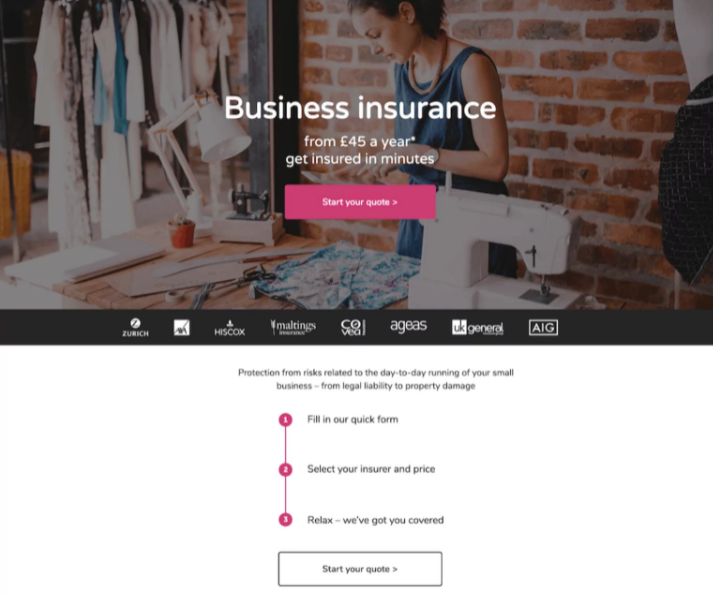
لنستخدم أحد أمثلتنا عن صفحات جذب العملاء ذات معدل التحول العالي لإظهار عمل المساحات البيضاء الدقيقة والواسعة.
سترى في الناحية اليمنى عددًا كبيرًا من المساحات البيضاء الواسعة، والتي توجه العين مباشرةً إلى منطقة اتخاذ القرار الموجودة على يسار الصفحة، ثم توجهها نحو التطبيق الذي يعرضه الجهاز اللوحي في الأسفل.
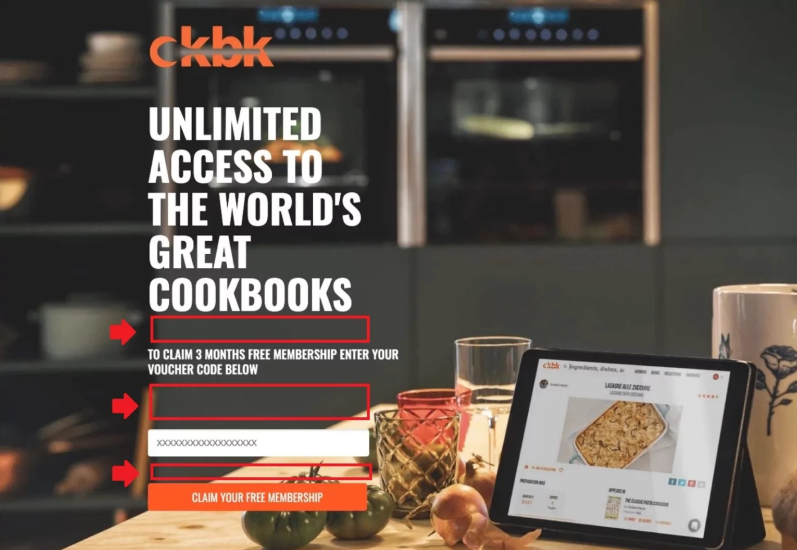
ستجد على يسار العنوان ثلاث مناطق تحوي مساحات بيضاء دقيقة تفصل بين العنوان الرئيسي والعناوين الفرعية وحقل النموذج وزر الإرسال.
إذًا كما ترى، يمكن استخدام المساحات البيضاء الدقيقة والواسعة في تصميم الصفحات الرئيسية لفصل العناصر المختلفة عن بعضها وتمييزها.
تزيد المساحات البيضاء القدرة على القراءة
على الرغم من أن دور المساحات البيضاء في تسهيل القراءة لن يكون واضحًا عندما تكون موجودة، إلا أنك ستدرك بالطبع عملها عندما لا تكون موجودة.
هل حاولت مثلًا قراءة نص تمتد كلماته لتغطي حواف الصفحة؟ أو هل حاولت قراءة نص ضخم من الكلمات المتتالية التي لا تفصل بينها أسطر؟ لن تكون هذه تجربةً مريحةً أبدًا. تزيد أهمية القراءة السهلة أكثر على الإنترنت، حيث يريد القارئ جوابًا سريعًا لتساؤلاته. وقد خلُصت آلاف الدراسات حول مستخدمي الإنترنت أن ما يقرأه العميل لا يتعدى 18% وسطيًا من محتوى صفحة ويب. لذلك عليك مساعدتهم في العثور على 18% التي يريدونها بسرعة وإلا سيغادرون موقعك.
تساعد المساحات البيضاء على تصنيف صفحتك
تُعد المساحات البيضاء هي العلامة الفارقة لتصاميم صفحات الويب العصرية، حيث تبدو الصفحات التي تستخدم مساحات بيضاء أكثر، أقل تكلّفًا وأوضح وذات جودة عالية. قد تشعر أنك تهدر مساحات بلا فائدة، إلا أن أهمية المساحات البيضاء بأهمية باقي عناصر التصميم.
لنلق نظرةً على مثال عن استخدام المساحات البيضاء بطريقة استراتيجية وبحدها الأدنى:
إن عشت في نيويورك أو زرتها في العقدين الماضيين، فلربما تكون قد رأيت إعلانات للدكتور جوناثان تسيزمور قبل أن يتقاعد سنة 2016. لقد عُرفت هذه الإعلانات بأنها من النوع المبالغ فيه، وأحد أسباب ذلك، أنها تحشر العديد من العناصر التصميمية في صفحة واحدة. لا تمتلك هذه الإعلانات الكثير من المساحات البيضاء الدقيقة أو الواسعة، فكل بقعة منها تقريبًا تحوي نصًا أو صورة.
لقد استمرت هذه الإعلانات بالعمل لصالح تسيزمور طوال 25 عامًا مثل مادة أساسية في إعلانات مترو الأنفاق. لن تعمل مقاربة تسيزمور مع الأعمال التي تريد أن تتسم بطابع الحداثة والمعاصرة.
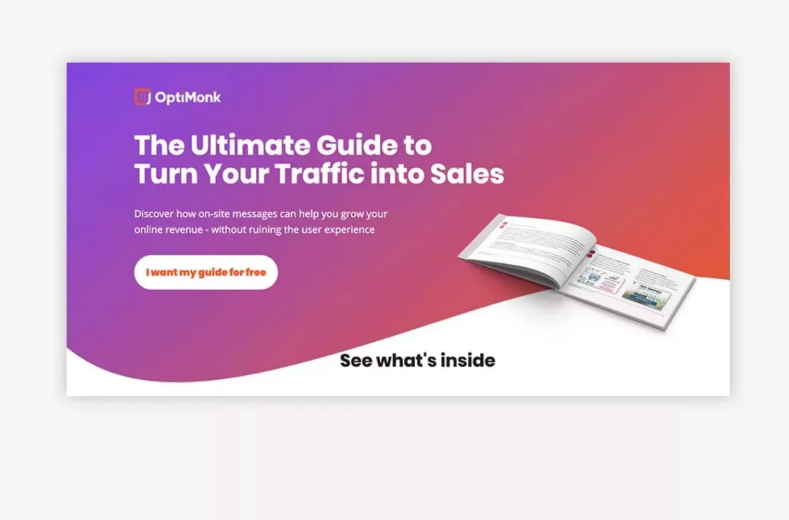
عند موازنة إعلانات تسيزمور بالصورة التي نعرضها تاليًا لصفحة رئيسية لموقع كتب إلكترونية مصدرها Optimonk، ستُظهر بوضوح تصميمًا مفعمًا بالألوان تمامًا كما في الإعلان السابق، لكنه يستخدم كمًا أكبر بكثير من المساحات البيضاء.
تتماشى المساحات الفارغة الكبيرة سواءً الدقيقة أو الواسعة منها مع المعايير الحالية للمارسة الصحيحة في استخدام المساحات البيضاء، وتمنح صفحات الويب الرئيسية مظهرًا أكثر عصرية.
كيف تجعل صفحتك أكثر جاذبية باستخدام المساحات البيضاء
تؤدي المساحات البيضاء عدة وظائف في صفحة الويب، وستتمكن من وضع هذه الوظائف موضع التنفيذ إن فهمت هذه الوظائف المختلفة.
مسارات مستخدم مباشرة
تمتلك كل صفحة ويب تراتبيةً مرئيةً لعناصرها تقود المستخدم عبر العناصر التي تكوّن الصفحة. يمكنك التحكم بهذه التراتبية (التي تُدعى مسار المستخدم) بإدخال مساحات بيضاء استراتيجية، فمن المرجح أن ينظر الزائر إلى عنصر محدد عندما تحيط به مساحة بيضاء أكبر.
تعود هذه الممارسة إلى مبدأ هيكلية البناء building structure، وهو أحد المبادئ الأساسية لتصميم الصفحات المرتكز على نسبة التحول. ويمكن الوصول إلى بنية تراتبية من المعلومات بإحاطة التفاصيل الأكثر أهميةً بالمزيد من المساحة البيضاء موازنةً مع الأقل أهميةً.
تحقق كيف بنى مسارًا مرئيًا باستخدام المساحات البيضاء الواسعة والدقيقة في الصورة التالية:
لاحظ كيف أحيط العنوان الرئيسي والعناوين الفرعية وزر اتخاذ قرار الشراء بمساحات بيضاء واسعة أكبر لتجذب عينيك أولًا. وبعد أن تمرر الصفحة للأسفل ستجد عملية من ثلاث خطوات تفصلها عن بعضها مساحات بيضاء دقيقة. وهكذا يتجه نظرك إلى العناصر الأكثر أهميةً في الصفحة بفضل الحيز الفارغ الذي يحيط بها.
جزء المحتوى الذي تعرضه
يمكن أن تفصل المساحات البيضاء بين النصوص في صفحات الويب وبقية الأجزاء لوضع ما يتشابه من أفكار في حيز واحد، مما يزيد سهولة القراءة. تساعد المساحات البيضاء بين أسطر النصوص والعناوين والمقاطع على فهم النص بالترتيب الصحيح. كما تجعل المساحات البيضاء الانتقال من موضوع إلى آخر في صفحة الويب أكثر سلاسة.
يشير المبدأ الخامس "لفت الانتباه drawing attention" من المبادئ الأساسية لتصميم الصفحات المرتكز على نسبة التحول إلى ضرورة جذب الانتباه إلى الأجزاء الأكثر أهميةً من الصفحة. وبالتالي عندما تجزئ المحتوى باستخدام المساحات البيضاء، ستساعد الزوار بمنح كل جزء العناية التي يستحقها.
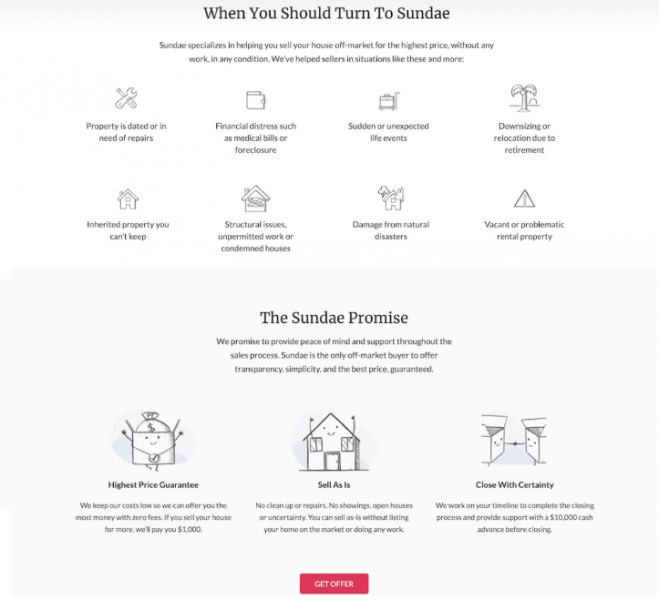
ألقِ نظرةً في الصورة التالية على الطريقة التي نفّذت بها منصة Sundae صفحة ويب واضحة للغاية باستخدام الفكرة السابقة:
لقد أحاطت sundae كل نقطة رئيسية في كل قسم بمساحة بيضاء لجذب الانتباه، كما دمجت بين خلفيتين باللونين الأبيض والرمادي مع الكثير من المساحات الفارغة لفصل قسمي الصفحة عن بعضهما كما يظهر في الصورة
حقق تأثيرا أكبر
وفقًا لمبدأ لفت الانتباه السابق، ستسمح المساحات البيضاء بمنح أثر أكبر للمساحات غير البيضاء، فالعناصر الأساسية المُحاطة بمساحات بيضاء ستبرز بوضوح عندما لا تجاورها عناصر تشتت الانتباه عنها.
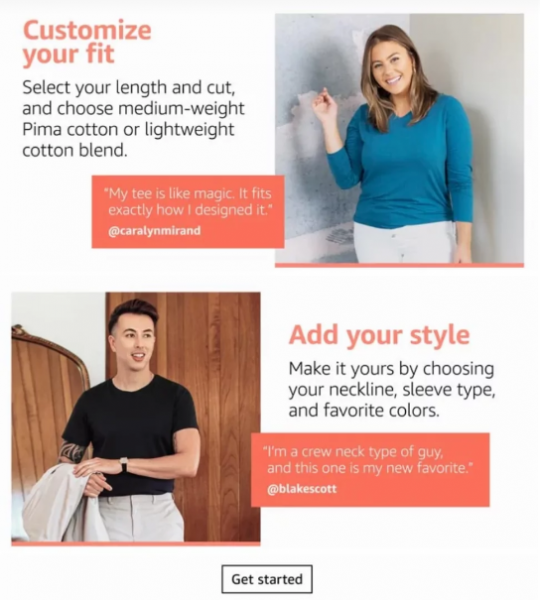
لاحظ كيف مزجت صفحة أمازون المساحات البيضاء مع مبدأ لفت الانتباه لأي عنصر اتخاذ قرار:
تحيط الصفحة الميزات وشهادات المستخدمين بكمية مناسبة من المساحات البيضاء، ثم تعرض عنصر اتخاذ القرار ("استعد Get started") محاطًا بمساحة بيضاء، ثم تكشف التفاصيل الإضافية في قسم الأسئلة الأكثر تكرارًا FAQ بأقل كمية ممكنة من الفراغات البيضاء.
تدعوك أمازون إلى الاستعداد لرحلة الشراء بعد استعراضٍ لطيف لمنافع المنتج، فإن أردت التنقيب أكثر في التفاصيل، فعليك بقسم الأسئلة الأكثر تكرارًا.
عزز تجاوب صفحتك بما يرضي المستخدم
لا بد أنك تريد عرض ما حققته باستخدام المساحات البيضاء على كل منصة تعرض عليها صفحتك، لذلك ابقِ على المساحات البيضاء ثابتةً في كل التنسيقات التي تُعرض بها الصفحة بما في ذلك على الهواتف المحمولة، وتأكد بالإضافة إلى ذلك أنّ المساحات البيضاء لن تدفع بقية العناصر بعيدًا عن المشهد عند عرض الصفحة على الحواسب المكتبية، أو أن تتداخل على الأجهزة الأصغر.
يشير المبدأ السابع "تخفيض التلامس reducing friction" من المبادئ الأساسية لتصميم الصفحات المرتكز على نسبة التحول، إلى هذا الأمر تمامًا. ووفقًا لمنصة Statcounter، فإن 49.97% من الحركة على الإنترنت مصدرها مستخدمي الحواسب المكتبية وترتفع النسبة إلى 55.31% في الهواتف المحمولة. إذًا، لا بد من تقديم تجربة مميزة لمستخدمي الهواتف المحمولة عند زيارة صفحتك أيضًا.
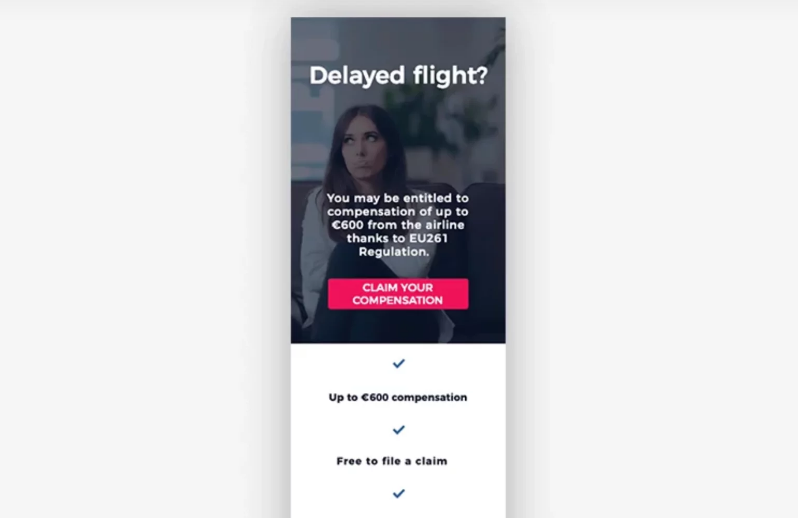
لاحظ كيف وازنت صفحة ويب ClaimCompass المخصصة للعرض على الهواتف المحمولة بين المساحات البيضاء وسهولة الاستخدام.
تلفت الصفحة في القسم الأول الانتباه إلى الخلفية بين العنوان الرئيسي والعناوين الفرعية، ثم تفصل بين علامات التحقق التي تصف الفوائد المقدّمة بمساحات بيضاء دقيقة لتجعلها أكثر قابليةً للقراءة. تظهر جميع العناصر وكأنها في المكان المناسب حتى المساحات البيضاء المستخدمة في تنسيق الهواتف المحمولة.
ابدأ باستخدام المساحات البيضاء
لا تستهن بقدرة المساحات البيضاء. عندما تمنح العناصر في صفحتك مساحةً كافية، فستخدم الغرض الذي وجدت من أجله بفعالية أكبر، مما يزيد من فرصة رفع نسبة تحول الزوار إلى عملاء أيضًا.
ترجمة -وبتصرف- للمقال How White Space Can Boost Your Landing Page Conversions لكاتبه Josh Gallant.























أفضل التعليقات
لا توجد أية تعليقات بعد
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.