سوف نتعلم في هذا المقال كيفية تصميم واجهات مستخدم تضع في الحسبان احتياجات المستخدمين وتوقعاتهم، وذلك عبر تطبيق عشر إرشادات وضعها كل من جاكوب نيلسون ورولف موليتش، حيث انعكست فوائد هذه الإرشادات التجريبية على العديد من المنتجات التي صممتها بعض أكثر الشركات نجاحًا في العالم مثل أبل وجوجل وأدوبي، كما سنعرض أمثلةً تبين كيف تبنت فرق التصميم العاملة في هذه الشركات الإرشادات العشر في عملياتها التصميمية. ستتمكن بعد قراءتك لهذا المقال من تحسين قابلية الإستخدام usability في تصميماتك وزيادة المنفعة منها ومدى قبولها واستحسانها بالنسبة للمستخدم.
الوصايا العشر لنيلسون وموليتش من أجل تصميم واجهات مستخدم احترافية
وضع جاكوب نيلسن، وهو الاستشاري الشهير في مجال قابلية استخدام الإنترنت والشريك المؤسس لمجموعة نيلسن نورمان، مع ورولف موليتش الخبير أيضًا في المجال نفسه؛ قائمةً من عشر إرشادات لتصميم واجهات المستخدم. في حال كنت من المطلعين على هذا المجال، ستلاحظ أن هناك تداخلًا كبيرًا بين إرشادات نيلسون وموليتش وبين "القواعد الذهبية الثمانية" لصاحبها بن شنايدرمان، حيث تتوسع هذه القواعد العشر لتشمل نطاقًا أوسع من القواعد الذهبية الثمانية لشنايدرمان، خاصةً أنها نشرت بعد 4 سنوات من نشر شنايدرمان لقواعده.
إليك هذه الوصايا:
- رؤية حالة النظام: يجب أن يكون المستخدم على مطلعًا دائمًا على عمليات النظام ويكون قادرًا على فهمها بسهولة، بحيث يكون كل شيء مرئيًا وواضحًا على الشاشة أمامه خلال فترة زمنية معقولة.
- تطابق النظام مع العالم الحقيقي: يجب أن يقتبس المصممون من اللغة والمفاهيم التي يتعامل معها المستخدمون في العالم الحقيقي، وذلك بناءً على نوعية المستخدمين المستهدفين، حيث أن تقديم المعلومات بترتيب منطقي والتعامل مع توقعات المستخدمين المستمدة من تجاربهم الواقعية، سيؤدي إلى تقليل الضغط المعرفي عليهم وجعل عملية استخدام النظام أسهل.
- إمكانية التحكم وحرية المستخدم: يجب أن تقدم للمستخدمين مساحةً رقميةً بحيث يمكنهم التراجع عن خطوات التي أقدموا عليها، سواءً كان التراجع عن الإجراءات السابقة أو إعادة تنفيذها.
- التناسق والمعايير: يجب أن يحافظ مصممو الواجهة على كل العناصر الرسومية والمصطلحات، بحيث تكون هي نفسها في المنصات الأخرى. على سبيل المثال، يجب ألا تشير الأيقونة التي تمثل مفهومًا معينًا، إلى مفهوم مختلف عند استخدامها في موضع آخر.
- منع الأخطاء: يجب أن تصمم الأنظمة بحيث تقلل الأخطاء المحتملة إلى أدنى حد ممكن. لن يرغب المستخدمون بإهمال أعمالهم من أجل اكتشاف المشكلات ومعالجتها، والتي قد تتجاوز أحيانًا مستوى خبرتهم. إن الإشارة إلى الأخطاء أو معالجة المسببات التي قد تؤدي إلى حدوث تلك أخطاء هما وسيلتان من شأنها مساعدتك على تجنب حدوث أخطاء.
- التعرف بدلًا من التذكر: يجب أن تقلل من الحمل المعرفي أو كم المعلومات التي قد يتعرض لها المستخدم، وذلك من خلال الحفاظ على المعلومات المتعلقة بالمهام المطروحة داخل شاشة العرض أثناء استكشاف الواجهة من قبل المستخدمين، حيث أن الانتباه البشري محدود للغاية ونحن البشر قادرون على إبقاء حوالي خمسة عناصر في ذاكرتنا قصيرة المدى في وقت واحد. لذا، ونظرًا لمحدودية الذاكرة قصيرة المدى لدى البشر، يجب على المصممين التأكد من أن المستخدمين يمكنهم ببساطة التعرف على المعلومات بدلًا من تذكرها، لأنه دائمًا ما يكون التعرف على الشيء أسهل من تذكره، فالتعرف يتضمن إدراك الدلالات التي تساعدنا في الوصول إلى ذاكرتنا الواسعة للسماح للمعلومات ذات الصلة بالظهور. لهذا السبب قد نجد غالبًا أن الامتحانات التي تحوي أسئلة اختيار من متعدد تكون أسهل من الأسئلة التي تتطلب كتابةًً للإجابات، لأنها تتطلب منا التعرف على الإجابة فقط دون الحاجة إلى استرجاعها من ذاكرتنا.
- المرونة وكفاءة الاستخدام: إن زيادة الاستخدام تتطلب تفاعلات أقل، بحيث يتاح للمستخدم التنقل على نحو أسرع. ويمكن تحقيق ذلك باستخدام اختصارات ومفاتيح وظيفية وأوامر مخفية ووسائل الماكرو، كما يجب أن يكون المستخدمون قادرون على تخصيص الواجهة أو التعديل عليها، بحيث تناسب احتياجاتهم ليتمكنوا من تنفيذ الإجراءات المتكررة عبر أساليب أكثر ملاءمةً.
- التصميم الجمالي والبساطة: حاول أن تخفف من العشوائية والفوضى إلى أقل حد ممكن، حيث أن كثرة المعلومات غير الضرورية قد تشتت الانتباه المحدود للمستخدم، وهو الأمر الذي قد يعيق ذاكرة المستخدم من استرداد المعلومات التي يحتاجها. لذا يجب أن يقتصر العرض على المكونات الضرورية المتعلقة بالمهام الحالية، بالإضافة إلى توفير وسائل مرئية واضحة لا لبس فيها للتنقل إلى محتوى آخر.
- مساعدة المستخدمين في التعرف على الأخطاء وتشخيصها وإصلاحها: يجب أن يفترض المصممون أن المستخدمين غير قادرين على فهم المصطلحات التقنية، لذا يجب دائمًا التعبير عن رسائل الخطأ بلغة واضحة ومفهومة.
المساعدة والتوثيق
من الناحية المثالية يجب أن يكون المستخدمين قادرين على التعامل مع النظام دون الحاجة إلى قراءة التوثيق أو دليل المساعدة. لكن في بعض الحالات قد يكون التوثيق ضروريًا، لذا يجب أن تضمن سهولة إيجاده وأن يكون دقيقًا في محتواه ومصاغًا بأسلوب من شأنه أن يوجههم نحو الخطوات الضرورية التي تحل المشكلة التي يواجهونها.
تنتج جوجل، الشركة التي لديها تقنيات تقدر قيمتها بمليارات الدولارات، تصميمات تعكس الأساليب التجريبية التي شرحناها أعلاه، حيث يقول جون وايلي كبير المصممين في جوجل:
اقتباس"عندما أفكر في تصميم وإنشاء تجارب مستخدم رائعة، أفكر في ثلاثة أمور هي: قابلية الاستخدام والمنفعة التي تقدمها وجاذبيتها."
تغطي الوصايا العشر السابقة هذه المكونات الثلاثة الرئيسية عند تصميم واجهات المستخدم، أي أنه باتباع هذه الإرشادات ستتمكن من تحسين تجربة المستخدم في تصميماتك.
كيف اعتمدت شركة أدوبي على هذه الوصايا العشر في تصميمها لواجهات المستخدم في منتجاتها
تُعَد أدوبي شركة برمجيات ضخمةً في أمريكا الشمالية، وهي مثال رائع لكيف يمكن لتصميمات واجهة المستخدم، التي تتبنى وصايا نيلوسون وموليتش، أن تلعب دورًا مهمًا في نجاح الشركة. ويُعَد برنامج أدوبي فوتوشوب أحد أشهر منتجات هذه الشركة الذي تتجلى في واجهته هذه الوصايا.
لذا، وبهدف فهم وتوضيح الوصايا العشر، سنلقي نظرةً على كيفية تبني أدوبي لهذه الوصايا. لعلها تساعدك في تحسين تصميماتك المستقبلية.
1. رؤية حالة النظام
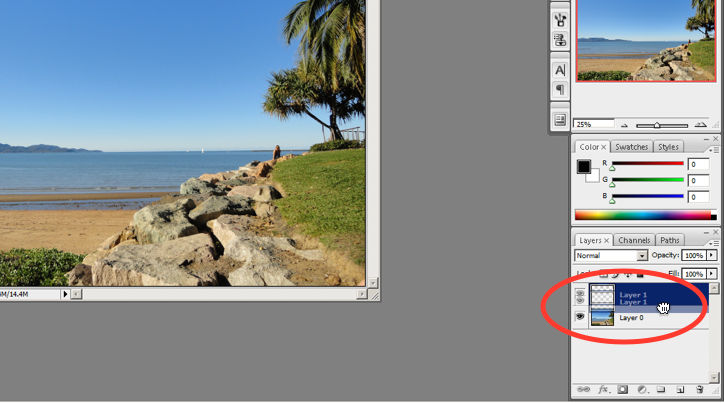
يتيح برنامج الفوتوشوب للمستخدم إمكانية معرفة ما يحدث ضمنه من خلال إظهار للمستخدم بأسلوب مرئي ما الذي أدت إليه أفعاله. على سبيل المثال، عندما يحرك المستخدم طبقةً في نافذة الطبقات، ستظهر له الطبقة التي حددها كأنها مسحوبة فعليًا.
نرى في الصورة كيف يتحول المؤشر من شكل يد مفتوحة إلى شكل قبضة مغلقة عندما يسحب المستخدم طبقة ما. وهذا يجعل من السهل عليه فهم حالة النظام على نحو لحظي. بالإضافة إلى أن اختيار شكل اليد يُعَد مثالًا رائعًا على الوصية الثانية، فشكل اليد يتطابق مع العالم الحقيقي.
2. تطابق النظام مع العالم الحقيقي
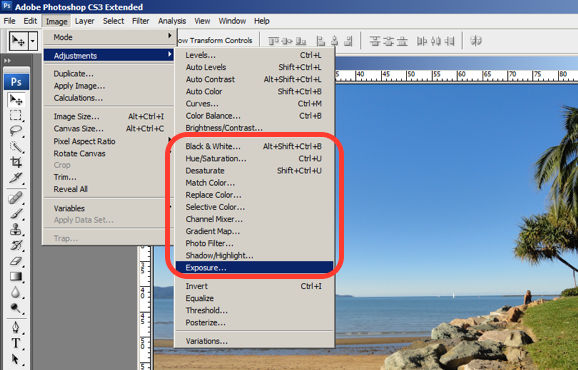
إحدى الأمثلة التي يتجلى فيها اقتباس برنامج فوتوشوب لمصطلحات وأشكال من العالم الحقيقي، هو استخدامه لمصطلحات وإشارات مماثلة لتلك التي نستخدمها في مجال التصوير الفوتوغرافي أو في مجال الطباعة، حيث يستخدم مفاهيم ومصطلحات مثل RGB الذي يشير إلى الألوان الأساسية الثلاث الأحمر والأخضر والأزرق وHue، أي الصبغات والسطوع Brightness والتشبع بالألوان Saturation ونظام الألوان CMYK الذي يشير إلى أربعة ألوان هي الأزرق السماوي والأرجواني والأصفر والأسود. على الجهة الأخرى، نرى أشكالًا تحاكي عالمنا الحقيقي مثل أداة Dodge والتي تسمع بتفتيح الألوان في مناطق معينة في الصورة وأداة Burn التي تسمح بإعتام تلك المناطق. نلاحظ أن شكلا هاتين الأداتين مشابه لحركات وأدوات المصورين عندما كانوا يعالجون الصور في مختبرات التصوير المظلمة قبل ظهور تقنيات التصوير الرقمي.
تحاكي أداة Dodge وBurn تقنيات المختبرات المظلمة التي كانت مخصصة لمعالجة الصور الفوتوغرافية.
يستخدم برنامج فوتوشوب مصطلح Exposure أي التعرض، والذي يُعَد شائع الاستخدام في عالم التصوير الفوتوغرافي، حيث يشير إلى مقدار تعرض عدسة التصوير للضوء أثناء التقاط الصور.
3. إمكانية التحكم وحرية المستخدم
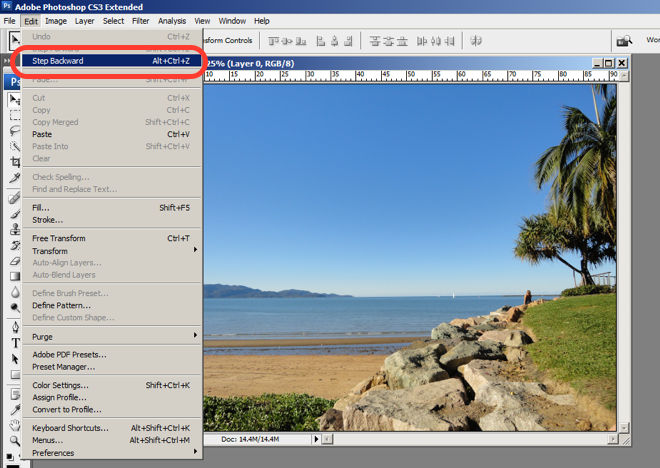
يُعَد برنامج الفوتوشوب مثالًا جيدًا على منح المستخدمين إمكانية التحكم في كل جانب من البرنامج، ففي حال أراد المستخدم التراجع عن التغييرات التي أجراها على صورة أو التراجع عن تأثيرات فنية كان قد أضافها، فيمكنه ذلك بسهولة عبر خيار Step Backward أي خطوة إلى الخلف.
يمكن للمستخدمين التراجع خطوةً للخلف أو للأمام من قائمة Edit تحرير، أو بدلًا من ذلك، يمكنهم استخدام الاختصار الأكثر شهرةً في عالم الحاسوب Ctrl + Z.
4. الاتساق والمعايير
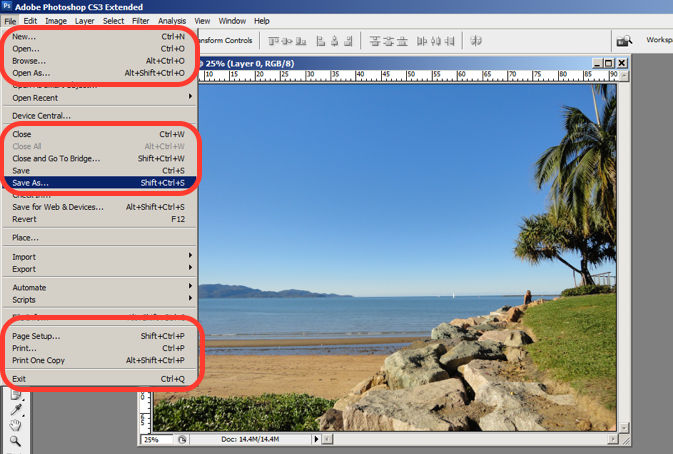
يحافظ البرنامج على التخطيط القياسي والشكل والمظهر عندما يتعلق الأمر بشريط القوائم، بالإضافة إلى استخدامه للمصطلحات المعروفة مثل New لإنشاء صفحة عمل جديدة، وOpen لفتح صورة أو ملف، وSave As لحفظ المشروع باسم معين،…إلخ.
تعرض قائمة ملف File، مجموعةً متنوعةً من الخيارات المألوفة للغاية بين أوساط مستخدمي البرامج الحاسوبية.
5. منع الخطأ
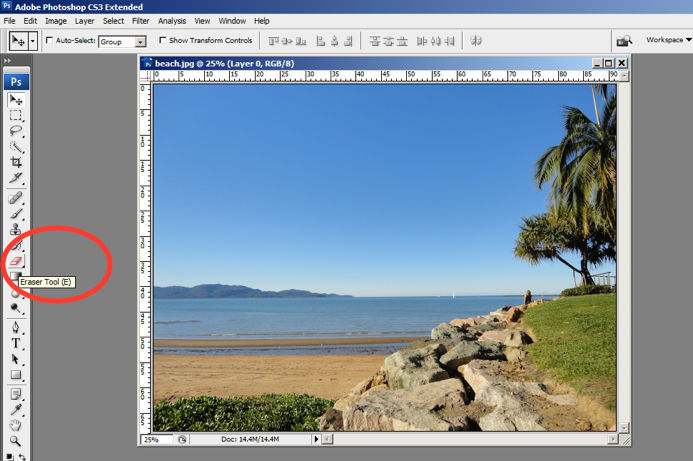
لمنع المستخدمين من ارتكاب أخطاء أثناء اختيارهم للأداة التي تنساب المهمة المطروحة، يعرض البرنامج وصفًا مختصرًا أو تسميةً للأدوات عندما يمرر المستخدم مؤشر الفأرة فوقها، فيساعد المستخدم من التأكد من أنه اختار الاداة المناسبة للمهمة المطروحة.
عندما يمرر المستخدم مؤشر الفأرة فوق رمز Eraser الممحاة، ستظهر له عبارة Eraser Tool أي أداة الممحاة.
6. التعرف بدلًا من التذكر
سواء كنت تختار تأثير فنيًا معينًا، أو تفتح ملف صورة جديدة، فإن برنامج الفوتوشوب يوفر لك نماذج من شأنها أن تساعدك على اتخاذ القرار الصحيح. حيث يتيح للمستخدم التعرف على ما يبحث عنه بدلًا من الاضطرار إلى تذكر اسم كل تأثير يريده. ربما قد واجهتك هذه المشكلة في برامج تصميم أخرى عندما تضطر إلى تذكر أو كتابة اسم التأثير الفني الذي تريد تطبيقه على الصورة.
نلاحظ في الصورة كيف يمكن للمستخدم التعرف على صورة التي يريدها (صورة لغروب الشمس)، وذلك من خلال عرض الصورة بشكلها المصغر دون الحاجة إلى معرفة أو تذكر تسميتها.
7. المرونة وكفاءة الاستخدام
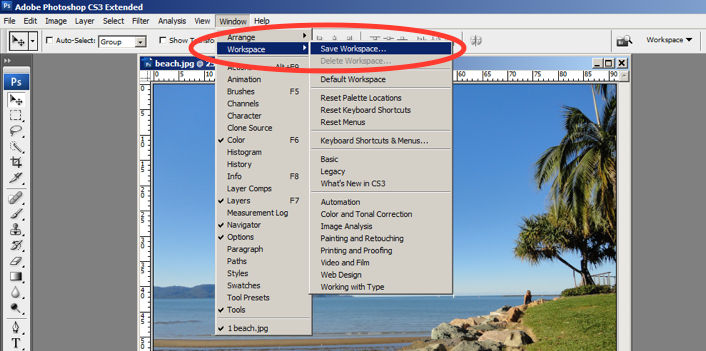
إحدى الأسباب العديدة التي تجعل هذه البرنامج محبوبًا بين أوساط المستخدمين هو مرونته وكفاءته، حيث يمكن للمستخدمين الاستفادة من مرونته من خلال تنظيم مساحة العمل Workspace التي يعملون فيها والإضافة عليها، بالإضافة إلى جعل الأمور أكثر كفاءةً من خلال حفظها للاستخدام المستقبلي.
حيث يمنح البرنامج المستخدمين الدائمين إمكانية حفظ الإعدادات التي ضبطوها عندما خصصوا مساحة العمل.
8. التصميم الجمالي والبساطة
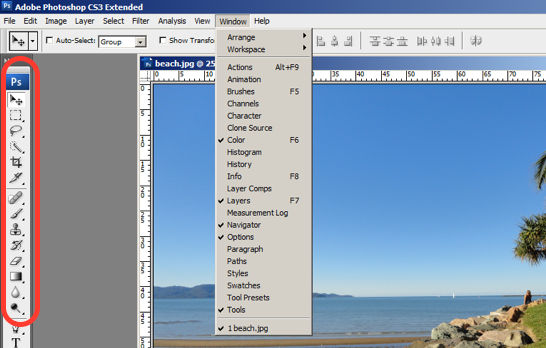
لا يعرض شريط الأدوات سوى رموزًا وأيقونات صغيرة، ويكون مثبتًا بأسلوب أنيق على الجانب الأيسر من الشاشة للتخفيف من عشوائية العرض والفوضى، مع الحفاظ على البساطة والعناصر الجمالية.
نلاحظ في الصورة بساطة شريط ادوات فوتوشوب من خلال تمثيل الأدوات بأيقونات فقط.
9. مساعدة المستخدمين في التعرف على الأخطاء وتشخيصها وإصلاحها
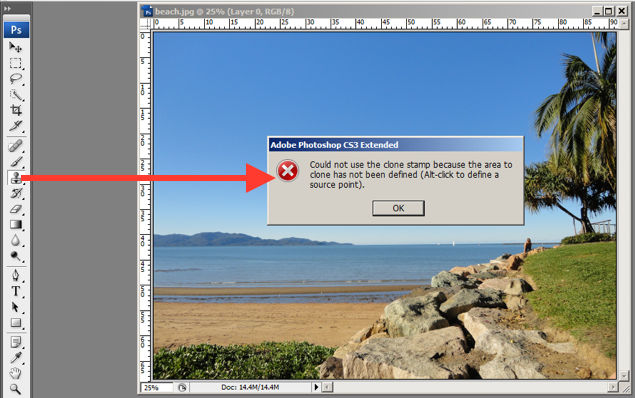
عندما يحدث خطأ ما، سيعرض البرنامج مربع حوار يتيح للمستخدم معرفة الخطأ الذي حدث وكيفية إصلاحه.
تعرض الصورة رسالة خطأ حول إساءة استخدام أداة النسخ Clone Stamp، حيث يشرح الخطأ الذي حدث وسببه وكيف يجب على المستخدم المتابعة من تلك النقطة.
10. المساعدة والتوثيق
يمكن للمستخدم إيجاد دليل المساعدة والتوثيق بسهولة عبر شريط القائمة الرئيسية، ومن هناك يمكنه العثور على مجموعة متنوعة من الموضوعات المساعدة والدروس التعليمية حول كيفية الاستفادة الكاملة من البرنامج.
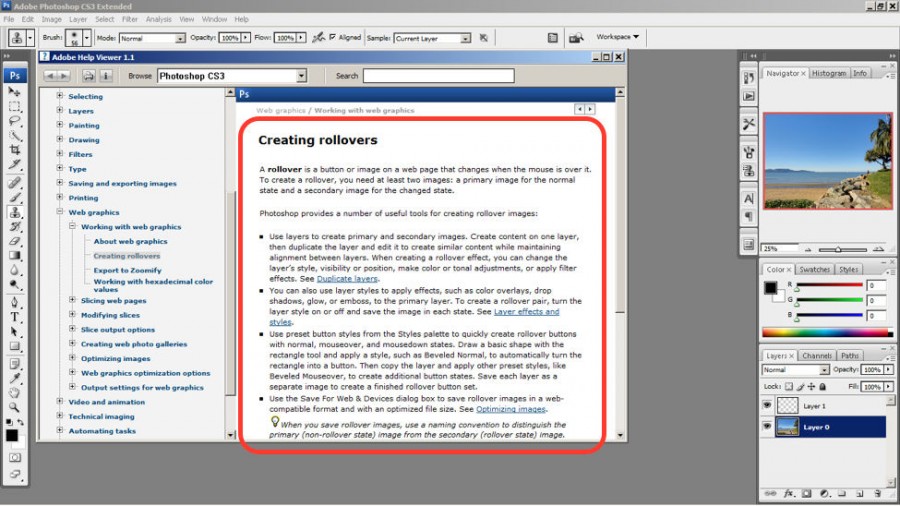
تعرض النافذة معلومات حول كيفية إنشاء عمليات تمرير create rollovers في مجال رسوميات مواقع الانترنت، كما يستطيع المستخدم أيضًا رؤية قائمة الموضوعات في القائمة الجانبية على يسار النافذة.
ورقة عمل
كونك مصمم، يجب أن تكون لديك القدرة على نقد أعمالك التصميمية، إلى جانب أعمال الآخرين أيضًا. سيساعدك تطبيق هذه القواعد التي استعرضناها في تقييم تصاميم واجهات المستخدم، لتكون قادرًا على التعرف على أي مشكلات محتملة، بالإضافة إلى إرشادك أنت وفريقك نحو إنشاء تجارب أفضل للمستخدمين، لذا جهزنا لك ورقة عمل يمكنك التدرب عليها لصقل مهارة تحديد ما إذا كانت قد طبقت هذه القواعد أو انتهكت في تصميم ما. لقد حان وقت لتنطلق في رحلتك تحسين مواقع الإنترنت أو التطبيقات من خلال اتباع الوصايا العشر لنيلسون وموليتش.
في الختام
عند اتباعك لهذه الوصايا، ستصمم واجهات مستخدم تراعي قابلية الاستخدام وتحقق المنفعة وتكون ذات جاذبية. تمامًا مثل مصممي الشركات الناجحة في أبل وأدوبي وجوجل، كما ستتمكن من دعم قرارات التصميمية من خلال استخدام أساليب بحث مدروسة جيدًا لتكون واثقًا من تصميماتك. ولكي تتدرب على التعرف على هذه القواعد وتميزها، أدرجنا لك ورقة عمل جاهزة لتتمرن من خلالها.
ترجمة -وبتصرّف- للمقال User Interface Design Guidelines: 10 Rules of Thumb لصاحبه Euphemia Wong.

























أفضل التعليقات
لا توجد أية تعليقات بعد
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.