تُعَد الإشعارات بجميع أنواعها جزءًا أساسيًا من المنتجات الرقمية، وهي تمثل الرسائل الطرفية لهذه المنتجات، والتي يفترَض أن تساهم في بناء تجربة تساعد الناس على تحقيق غاياتهم، مع الحرص على ألا تلحِق أي ضرر بتجربة المستخدم، إنما تستخدَم فقط لتعزيز التفاعل وتحسين تجربة المستخدم. يساعد تحديد معالم تصميم الإشعارات في مرحلة مبكرة من عملية تصميم المنتج على تحقيق نتائج أفضل.
تخيل مجموعة مهندسين يصممون منزلًا من ثلاثة طوابق ويعملون على المخططات لمدة شهور للوصول إلى نتائج مبهرة تثير الإعجاب، وعند المشارفة على الانتهاء يسأل أحدهم: "لكن كيف سينتقل الناس من الطابق الأول إلى الطابق الثالث؟"، لقد نسوا السلالم!
بالمثل، يميل مصممو المنتجات لترك التحسينات الصغيرة الحاسمة إلى النهاية، مثل المنصات التي تتضمن حالات فارغة والتي كثيرًا ما يؤجل مصمموها تصميم الإشعارات والتنبيهات ورسائل الخطأ وعمليات التحقق والبلاغات والإقرارات حتى مرحلة متأخرة جدًا، وقد تظهر المشكلة فجأةً عندما يواجهون أخطاءً يصعب التعامل معها بعد كل هذه المراحل. كثيرًا ما يؤدي التأخر في معالجة تلك التفاصيل إلى تصاميم تجريبية غير متقَنة تؤثر سلبًا على تجربة المستخدم.
تجنبًا للوقوع في هذه المشاكل، من الأفضل اتباع نهج متكامل لتصميم الإشعارات من أجل تحسين تجربة المستخدم. رغم أن المعلومات اللازمة قد لا تكون متوفرةً بالكامل في متناول أيدي المصممين، إلا أن تصميم إطار عمل متكامل للإشعارات خلال دورة حياة تصميم المنتج يساعد على جعل هذا المنتج ملائمًا لحالات الاستخدام غير المتوقعة.
عند الشروع في تصميم المنتج فإن مبدأ التصميم الأساسي الذي يجب التركيز عليه هو مساعدة الناس على إنجاز المهام (لا إعاقتهم). من الضروري اختبار النماذج الأولية للمنتج في مرحلة مبكرة وتحديد حالات الاستخدام التي تكون الرسائل الطرفية فيها ذات أهمية في المساعدة على التفاعل. مع ذلك فإن الطريقة الأفضل للتواصل مع المستخدمين تختلف وفقًا لعوامل عديدة مثل:
- نوع المعلومات التي يجب إيصالها.
- مدى إلحاح هذه المعلومات وما إذا كان من الضروري رؤيتها مباشرةً.
- ما إذا كان على المستخدم اتخاذ إجراء بعد الاطلاع على المعلومات.
يجب تحديد أسلوب كتابة الإشعارات أيضًا عند كتابة تجربة المستخدم، فضلًا عن شكل الإشعارت ونمطها، ومن الضروري أن تكون جميع العبارات التي تتضمنها الإشعارات واضحةً ودقيقةً ومفيدة. يجب أيضًا مراعاة إمكانية الوصول عند تصميم نظام الإشعارات، والحرص على جعله مرنًا ليتلاءم مع اللغات المختلفة.
تتشابه المصطلحات المستخدمة في الإشعارات مع وجود فروقات بسيطة بين فريق وآخر، وما بين مشروع وآخر، وتقع على عاتق المصمم مسؤولية تحديد مصطلحات إطار عمل الإشعارات من خلال شرح المقصود بكل مسمى، مع إطلاع الجميع على الأساس المنطقي لاستخدامها عبر إستراتيجية ما هو؟ ولماذا؟ وكيف؟.
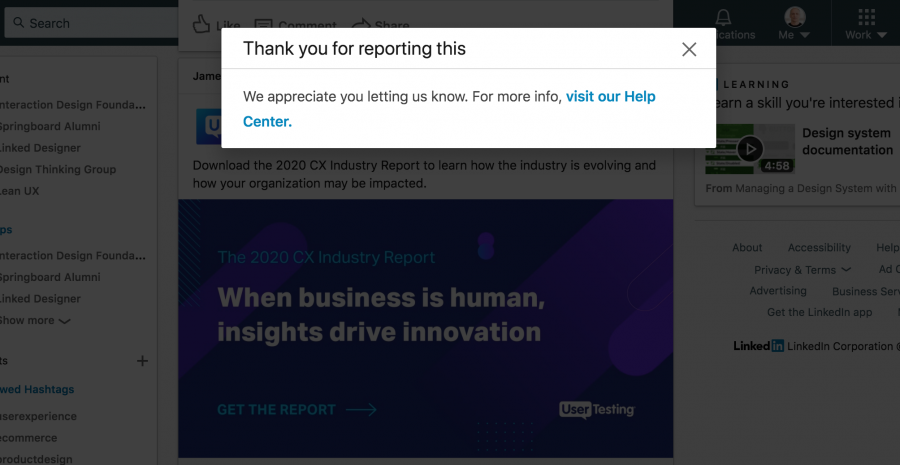
إشعار إقرار بنجاح عملية التبليغ
تصميم إشعارات أفضل من أجل قابلية استخدام أفضل
للإشعارات دور رئيسي في قابلية استخدام المنتج، وتتربع "إمكانية رؤية حالة النظام" على رأس قائمة الإرشادات العشرة لقابلية الاستخدام في تصميم واجهة المستخدم التي وضعتها مجموعة نيلسن نورمان، وينص هذا الإرشاد على "ضرورة أن يسمح النظام للمستخدمين بالاطلاع الدائم على ما يجري من خلال إرسال ملاحظات مناسبة خلال وقت سريع".
يُعَد نظام الإشعارات جزءًا مهمًا من تجربة المستخدم للمنتج الرقمي، ومن دونه يبدو المنتج وكأن شيئًا ما ينقصه، فغياب "إمكانية رؤية حالة النظام" ورسائل الملاحظات يجعل الأمر أشبه بقيادة سيارة دون لوحة قيادة، فكما هو معروف، تعجّ لوحة قيادة السيارة بالمقاييس والأيقونات والأضواء المصممة لتمكين رؤية نظام تشغيل السيارة وضمان القدرة على تشغيلها بأمان وموثوقية، وعندما نكون في وضعية القيادة، فإننا نحصل على المعلومات من مجموعة الإشعارات والبيانات المعروضة حول درجة حرارة المحرك وسلامة البطارية وضغط الزيت والأضواء والفرامل والوسائد الهوائية وغيرها.
على سبيل المثال، عندما نريد الانعطاف يشير ضوء وامض إلى الانعطاف مع صوت نقر، وكلاهما يزودنا بالمعلومات. يوجد أيضًا مقياس لخزان الوقود يعطينا مؤشرًا عند انخفاض مستوى الوقود.
ينطبق ذلك أيضًا على المنتجات الرقمية التي تُعَد إمكانية رؤية حالة النظام والملاحظات فيها أمرًا أساسيًا في قابلية استخدامها، ولا شك أن قابلية الاستخدام هي حجر الأساس لنجاح تجربة المستخدم.
لوحة قيادة سيارة تقدم إشعارات عن درجة حرارة المحرك وسلامة البطارية وضغط الزيت والأضواء والفرامل والوسائد الهوائية وغيرها
إنشاء إطار عمل مساعد للإشعارات
من أجل النجاح في تصميم إطار عمل للإشعارات، قد يكون من المفيد التفكير بقوة رسائل الإشعارت! ما هي الرسائل الطرفية التي تحتاج إلى انتباه أكثر أو أقل؟ على سبيل المثال، الرسائل الحاسمة تحتاج إلى إشعارات "أعلى"؛ أما غير الحاسمة، فتحتاج إلى إشعارات "أكثر هدوئًا".
يتطلب إرسال المقدار المناسب من الإشعارات إلى الناس مهارةً في الموازنة، فالمبالغة في إرسال الإشعارات قد تحمل عواقب سيئة، مثل حصول المنتج على الكثير من التعليقات السلبية، أو حتى نفور الناس وتخليهم عن المنتج؛ وبذلك يتعين على المصممين الاهتمام بتجربة المستخدم وإرسال الرسائل التي تلبي غايات محددة فقط. من المفيد أيضًا إعطاء المستخدمين حرية إيقاف جميع الإشعارات أو بعضها على الأقل.
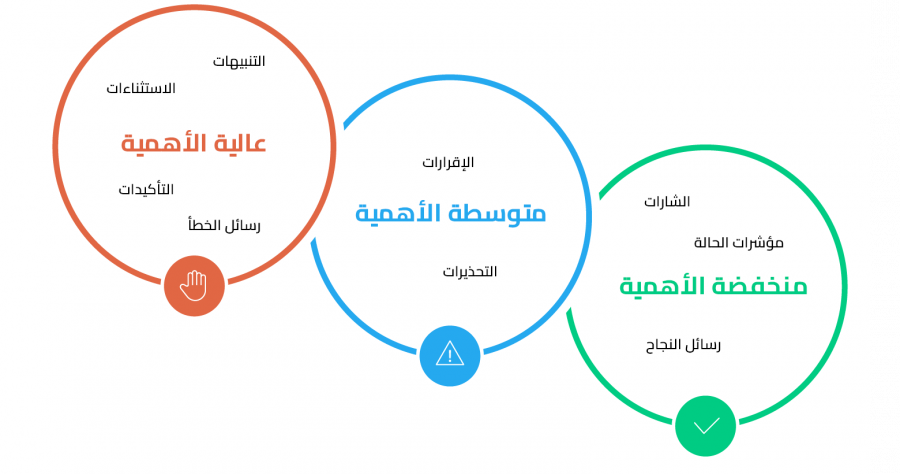
يتطلب النهج الأولي لتصميم الإشعارات تصنيفَها ضمن ثلاثة مستويات حسب مستوى شدتها: عالية الأهمية، ومتوسطة الأهمية، ومنخفضة الأهمية. بعد ذلك يجب تحديد نوع الإشعار في هذه المستويات الثلاثة وفق مواصفاته النوعية: هل هو عبارة عن رسالة تنبيه؟ أم تحذير؟ أم تأكيد؟ أم خطأ؟ أم نجاح؟ أم مؤشر حالة؟
بمجرد تحديد مواصفات الإشعارات، يأتي دور إنشاء تصنيف للإشعارات المختلفة يمثل إطار العمل، وفيما يلي مثال بسيط غير شامل لجميع أنواع الإشعارات، إذ تختلف أنواع الإشعارات حسب المنتج وحالات الاستخدام وعوامل أخرى. يرجى ملاحظة اختلاف المسميات بين الفرق المختلفة، إذ نطلق هنا مثلًا اسم رسالة "التأكيد" على الإشعار الذي يتطلب موافقة المستخدم من أجل التقدم من خلال تفاعل حاسم، في حين قد تطلق فرق أخرى اسم رسالة "التأكيد" على رسالة النجاح.
-
عالية الأهمية
- التنبيهات alerts (تحتاج إلى انتباه مباشر).
- رسائل الخطأ errors (تحتاج إلى اتخاذ إجراء مباشر).
- الاستثناءات exceptions (عيوب النظام، حدوث خطأ ما).
- التأكيدات confirmations (الإجراءات الحاسمة التي تتطلب موافقة المستخدم من أجل التقدم).
-
متوسطة الأهمية
- التحذيرات warnings (لا تحتاج إلى اتخاذ إجراء مباشر).
- الإقرارات acknowledgments (إخبار بالحالة ردًا على إجراءات المستخدم).
- رسائل النجاح success messages.
-
منخفضة الأهمية
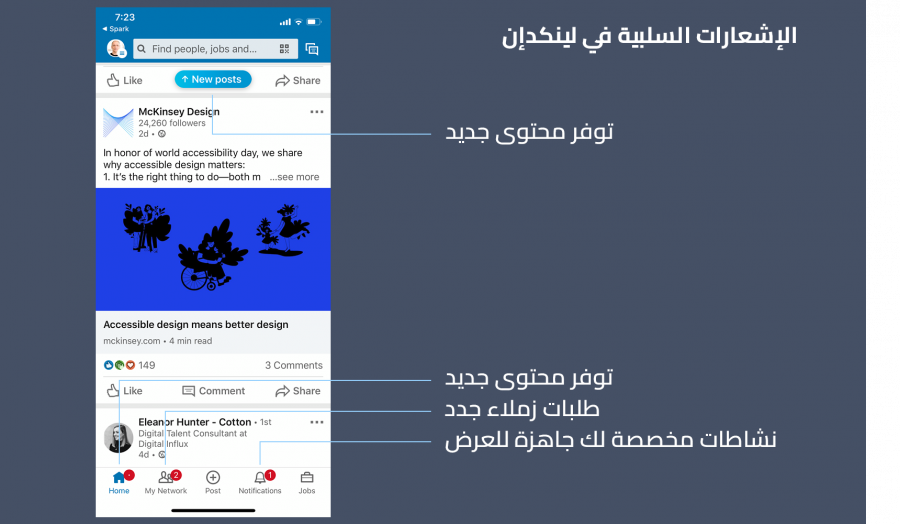
- الرسائل الإعلامية informational messages (تدعى أيضًا الإشعارات السلبية، وتشير إلى الأشياء الجاهزة للعرض).
- الشارات badges (توضع غالبًا على الأيقونات، وتدل على وجود شيء جديد منذ آخر تفاعل).
- مؤشرات الحالة status indicators (تعليقات النظام).
تصميم تجربة مستخدم ذات إشعارات رائعة
من أجل تصميم منتج ذي تجربة مستخدم رائعة، يتعين على المصممين إعداد قائمة بجميع حالات الاستخدام التي يمكن أن تكون الإشعارات مفيدةً فيها، ويُنصح بإجراء هذه العملية بالتعاون مع مطور، فغالبًا ما يكون المطور محايدًا ويساعد على اكتشاف وإصلاح المشكلات التي تظهر في حالات خاصة والتي قد لا ينتبه لها المصمم.
على المصممين أيضًا الانتباه لجميع التفاعلات أثناء اختبارالمستخدم وتحديد الموضع الذي تفيد فيه الإشعارات في تحسين تجربة المستخدم UX.
بمجرد الحصول على القائمة، تهدف الخطوة الموالية إلى تصنيف الإشعارات في فئات وفقًا لمستوى التنبيه المطلوب والمواصفات. ولأن الشعارات ينبغي ألا تكون مسببة للإزعاج، فيجب تحري الدقة في هذه العملية، ومن الأسئلة التي يمكن طرحها:
- ما الدافع الذي يوجب الإشعار؟
- ما نوع التعليق الذي ينبغي إرساله؟
- أين وكيف يجب أن يظهر الإشعار؟
- أي من الإشعارات يتطلب تفاعلًا مباشرًا؟
- هل الإشعار مستمر أم مؤقت؟
بعد ذلك، يجب تحديد الترميز اللوني والأيقونات وإدراجها في نظام التصميم (ما يسمى دليل الأنماط)، ويتعين على المصممين في هذه المرحلة دراسة جميع الحالات التي قد يظهر فيها الإشعار والتحقق من ظهوره بصورة مناسبة على جميع الخلفيات.
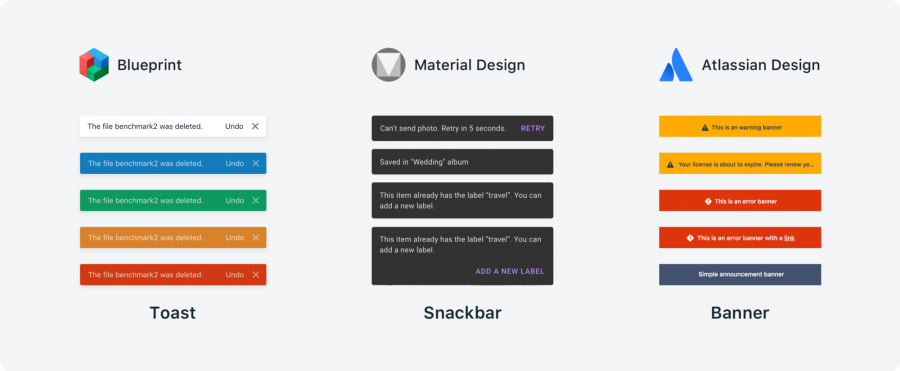
توضح الصورة اختلاف نمط تصميم الإشعارات في العديد من أنظمة التصميم، حتى في منصات تصميم واجهة المستخدم الشهيرة، ويتجلى ذلك من خلال استخدام مسميات وإطارات مختلفة.
المكان الذي يظهر فيه الإشعار عامل أساسي أيضًا، ومن المعروف أن الإشعارات يجب أن تظهر في أعلى واجهة المستخدم أو أسفلها أو بجوار زواياها تجنبًا لحجب الواجهة، لكن الجدير بالذكر أنه في حالة التصميم المتجاوب، فإنه يتعين على المصممين اختبار مظهر الإشعارات لكل إطار عرض، ولهذا الأمر أهمية خاصة في رسائل الخطأ التي قد تظهر في التصميم المتجاوب على الهاتف المحمول.
تصميم إطار عمل للإشعارات ليس بالأمر السهل، إذ يجب مراعاة الكثير من التفاصيل الصغيرة التي قد تحدث في حالات مختلفة؛ بالإضافة إلى إمكانية الوصول وقابلية القراءة، يجب أخذ خطوات الترجمة اللاحقة بالحسبان، فنظام الإشعارات الذي يبدو مثاليًا بالنسخة الإنجليزية يمكن أن يتداعى ويفشل عند تطبيقه على منصة عربية أو يابانية مثلًا.
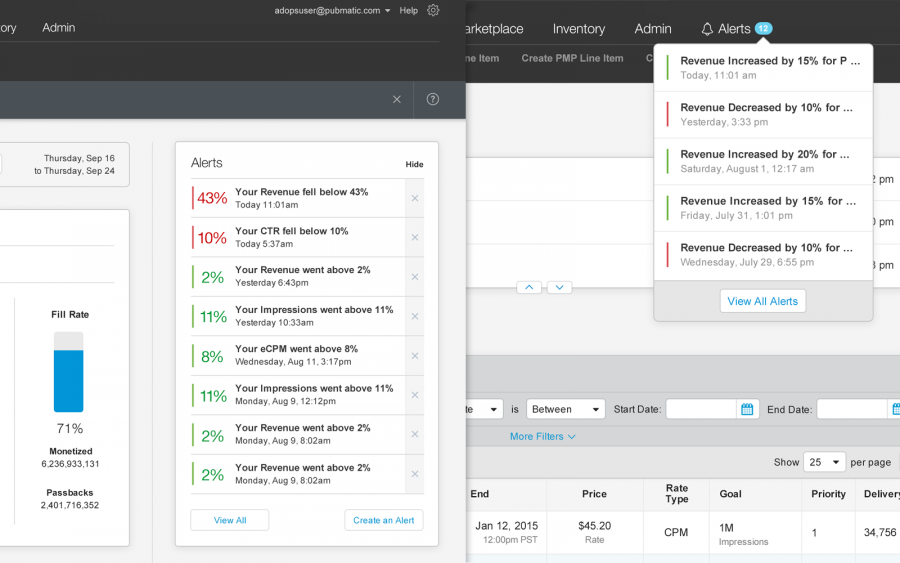
تظهر تنبيهات ارتفاع وانخفاض الإيرادات وغيرها من التنبيهات مباشرةً على شريط لوحة التحكم، ويمكن الوصول إليها باستمرار. يجب أن تبقى التنبيهات الظاهرة على لوحة التحكم للأعمال التجارية بين الشركات قابلةً للوصول باعتبارها جزءًا من التنقل العمومي.
من الأسئلة الأخرى التي يجب طرحها عندما تكون بصدد تحديد سلوك الإشعارات:
- إذا كان من المفترض أن يكون التنبيه أو التحذير مستمرًا، فكيف يضمن المصممون أن يبقى بإمكان الناس الوصول إليه بعد أن يتنقّلوا بعيدًا عن الشاشة الأولية؟
- هل يجب إضافة شارة تنبيه إلى الأيقونة عندما يكون من الممكن الاطلاع على سجل الإشعارات؟
- إذا كان الإشعار مؤقتًا فما هي المدة التي يبقى فيها ظاهرًا؟ وهل يجب أن يكون هناك خيار لتجاهله قبل أن يختفي من تلقاء نفسه؟
بالنسبة لتطبيقات الهاتف المحمول، لا يكفي تصميم الإشعارات داخل التطبيق، بل يجب أيضًا الاهتمام بتصميم إشعارات الدفع (على مستوى النظام، والإشعارات خارج التطبيق). غالبًا ما تسبب هذه الإشعارات مقاطعة المستخدم، لذا فمن الضروري التحقق من محتوى الإشعارات وكيفية طلب الإذن لإرسالها والتوقيت المناسب لذلك، إذ قد تؤدي المبالغة في استخدام هذه الإشعارات إلى ثني الناس عن استخدام التطبيق، كما قد يؤدي الإكثار من الإشعارات غير الضرورية إلى إحباط المستخدمين ودفعهم إلى إيقاف الإشعارات أو التخلي عن استخدام التطبيق برمّته.
على المصممين أيضًا أن يجعلوا الإشعارات قابلةً للتنفيذ عند الإمكان، وهي الإشعارات التي تسمح للناس بالتفاعل دون الحاجة لفتح التطبيق، فتمكين المستخدم من إتمام المهمات الصغيرة دون الدخول إلى التطبيق يساهم كثيرًا في تحسين تجربة المستخدم.
وبالنسبة لإشعارات الدفع على الهاتف المحمول، فإن أفضل ممارسات تجربة المستخدم تتمثل بتأجيل الإشعارات بجميع أنواعها (مثل طلب الوصول إلى الموقع الجغرافي للمستخدم أو السماح بإرسال إشعارات الدفع أو غير ذلك)، حتى يتسنى للمستخدم فتح التطبيق واستكشافه بعض الشيء.
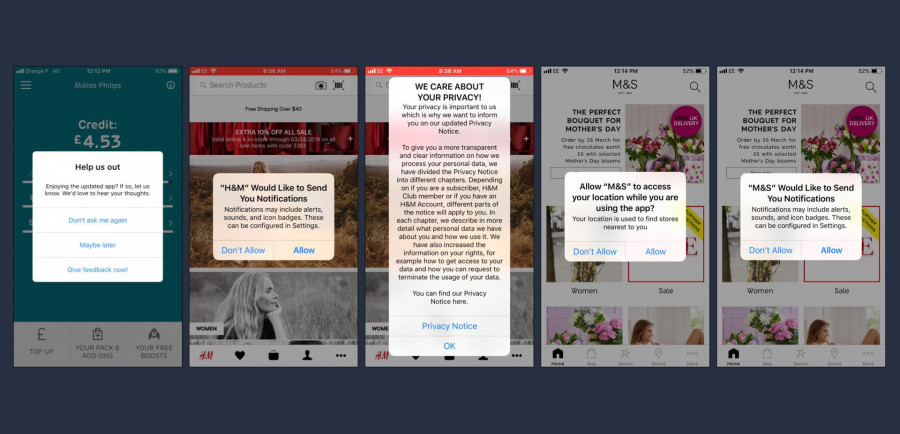
في الصورة عدة أشكال من إشعارات الدفع وهي من اليمين إلى اليسار:
- طلب السماح بإرسال الإشعارات.
- طلب السماح بالوصول إلى الموقع أثناء استخدام التطبيق.
- تبليغ بتحديث سياسة الخصوصية، طلب السماح بإرسال الإشعارات.
- طلب تقييم التطبيق ومراجعته.
عمومًا، يجب اختيار التوقيت المناسب لعرض إشعارات الدفع على الهاتف المحمول حتى لا تنفّر المستخدمين.
أفضل ممارسات تصميم الإشعارات من أجل تجربة مستخدم مثالية
تضمن الممارسات التالية أن يشعر الناس بقيمة الإشعارات ولا يرونها شيئًا مزعجًا يقاطع عملهم، مما يؤدي بالنتيجة إلى تحسين تجربة المستخدم.
قبل تصميم نظام للإشعارات وإدراجها في نموذج التصميم، يجب مراعاة الممارسات الأساسية التالية:
- تصنيف الإشعارات وفق مستويات الأهمية المذكورة آنفًا، ثم تحديد مسميات الأشكال المختلفة من الإشعارات ضمن هذه المستويات الثلاثة.
- عند إنشاء دليل تصميمي لنظام الإشعارات، يجب تعيين الحد الأقصى لعدد حروف نص الإشعار بجميع اللغات التي سيصار إلى إصداره بها.
- الانتباه جيدًا إلى المرونة وقابلية التكيف مع أنواع المحتوى وأطوال النصوص المختلفة.
- إنشاء مخطط لوني موحد لكل من مستويات الأهمية الثلاثة مع طريقة ترميز متجانسة.
- إنشاء محتوى للإشعارات يتميز بالدقة وسهولة القراءة وتقديم معلومات مفيدة.
- التفكير جيدًا فيما تريد إرساله والتوقيت المناسب لذلك، وتأجيل إرسال الإشعارات على الهاتف المحمول من التطبيقات المحملة حديثًا لتجنب نفور الناس، والتدقيق جيدًا في المحتوى وحالات الاستخدام.
- الميل نحو إظهار عدد أقل من الإشعارات، سواءً كانت تنبيهات، أو تحذيرات، أو تحديثات أخرى للحالة من أهمية مرتفعة إلى متوسطة، والاستعاضة عنها بإعداد بقائمة يمكن للناس الاطلاع عليها عندما يرغبون هم بذلك (يُستدَل عليها بإضافة شارة للأيقونة على واجهة المستخدم).
- وجود خيار "عدم الإظهار مرة أخرى" في نظام الإشعارات.
- يجب أن تختفي الإقرارات المؤقتة مثل الشريط snackbar من على الشاشة بعد أربع ثوانٍ على الأقل وثماني ثوانٍ على الأكثر، مع وجود خيار التجاهل لإغلاقه قبل ذلك، وخيار التراجع عند الإمكان.
- بالنسبة للإشعارات عالية الأهمية على الهاتف المحمول، يمكن إضافة ردود فعل صوتية أو لمسية عند اللزوم.
- التحقق من التباين الملائم للإشعارات من أجل قابلية القراءة، وكذلك على مختلف الخلفيات التي يظهر عليها الإشعار، مع الانتباه إلى إمكانية تغيُّر الخلفية خلف الإشعار في حالة التصميم المتجاوب الانسيابي.
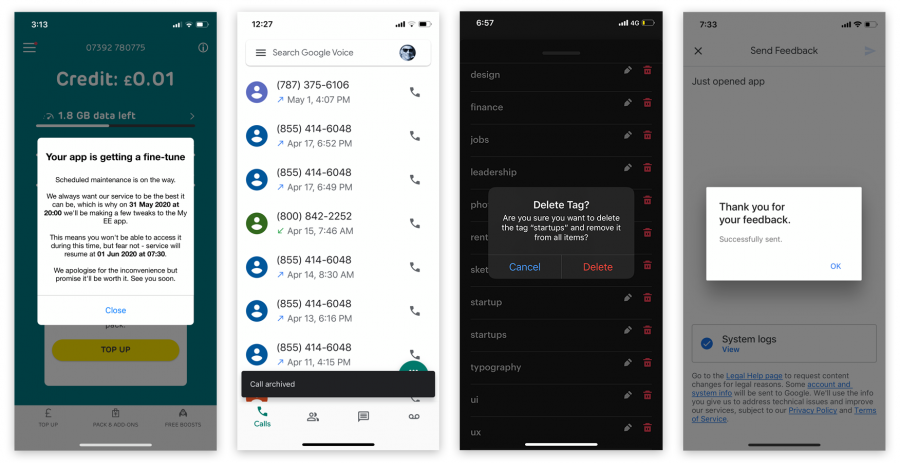
أمثلة لأنواع مختلفة من الإشعارات في تطبيقات الهاتف المحمول، وهي من اليمين إلى اليسار:
- رسالة نجاح التقييم
- طلب تأكيد الحذف
- إقرار نجاح عملية الأرشفة
- إبلاغ عن توقف التطبيق لفترة معينة.
أفضل ممارسات تصميم رسائل الخطأ
- يجب أن تكون رسائل الخطأ بسيطةً ومباشرة، ويفضّل أن تكون قابلةً للتنفيذ ومكتوبةً بلغة مفهومة سهلة القراءة.
- الابتعاد عن الرموز والاختصارات الغامضة، مثل "خطأ في نجاح استلام الرد".
- تقديم وصف موجز واضح للمشكلة بدلًا من مجرد "حدث خطأ ما".
- تجنُّب لوم الناس أو إخبارهم بأنهم ارتكبوا خطأً ما، مثل قول أنه "أمر غير قانوني".
- تقديم رسائل خطأ بنّاءة في السياق تساعد الناس على إصلاح المشكلة.
- تجنُّب الإشارة إلى الخطأ بمجرد جعل الحقل بلون أحمر، مما يمنع إمكانية الوصول للأشخاص ضعاف البصر أو ذوي الاحتياجات الخاصة. من الأفضل دائمًا تضمين إشارات مرئية أخرى يمكن أن يراها المصابون بعمى الألوان.
- استخدام التحقق المباشر inline validation للبيانات المدخَلة في النماذج.
- يجب ألا تختفي رسائل الخطأ حتى يصلح المستخدم المشكلة.
التحقق المباشر في النماذج، ويعرَف أيضًا بالتحقق المضمَّن، ويعني تنبيه المستخدم مباشرةً بوجود خطأ في ملء الحقل مع الإشارة إلى سبب الخطأ ليتسنى للمستخدم تصحيحه على الفور، وهو يساعد على تحسين تجربة المستخدم.
الخلاصة
تساهم الإشعارات في تجربة المستخدم بمساعدة الناس على تحقيق غاية ما، ويجب التعامل معها مثل أي مكون آخر للمنتجات الرقمية، لكنها سلاح ذو حدين؛ فإذا أُديرت بطريقة مناسبة، فإنها تحسن تجربة المستخدم وتعزز التفاعل؛ أما إذا كانت سيئة الإدارة، فقد تصبح مصدرًا للإزعاج، لذا من الضروري تحقيق التوازن الصحيح.
لا ينبغي التعامل مع الإشعارات على أنها مرحلة مؤجَّلة، فنجاحها يتطلب تعيين المصممين لحالات الاستخدام في مرحلة مبكرة وتحديد الأشكال المختلفة للإشعارات خلال دورة حياة تصميم المنتج، بالإضافة إلى اختبارها على نطاق واسع.
يمكن تلخيص الطريقة الصحيحة لتصميم الإشعارات بالنقاط التالية:
- ابدأ بتصميم الإشعارات مبكرًا وليس في مرحلة متأخرة.
- صنف الإشعارات وفق المستويات الثلاثة للأهمية: مرتفعة ومتوسطة ومنخفضة.
- اختر الألوان المرمِّزة والأيقونات وحدد مواضع الإشعارات.
- صنّف الإشعارات وفق كونها مستمرة أم مؤقتة، ووفق كونها بشكل نافذة منبثقة أم لافتة (بانر) أم مربع حوار أم غير ذلك.
- أدرج الإشعارات في نظام التصميم.
تُعَد معرفة توقيت وكيفية استخدام الإشعارات أمرًا ضروريًا لتحسين قابلية الاستخدام وتوحيد معايير الرسائل في المنتج، كما أن النجاح في تقييم حاجة الرسائل الطرفية للوصول في التوقيت المناسب تساعد المصممين على زيادة كفاءة المنتج وتحسين تجربة المستخدم.
مفاهيم أساسية
- كيف أصمم الإشعارات؟ ابدأ تصميم الإشعارات في مرحلة مبكرة ولا تؤجل ذلك. صنف الإشعارات وفق ثلاثة مستويات حسب أهميتها: مرتفعة ومتوسطة ومنخفضة، وصنفها وفق كونها مستمرةً أم مؤقتة، ووفق كونها بشكل نافذة منبثقة أم لافتة أم مربع حوار أم غير ذلك، واختر الألوان المرمِّزة والأيقونات وحدد مواضع الإشعارات، وأدرج الإشعارات في نظام التصميم.
-
كيف أصمم إشعارات الدفع؟ هناك نوعان من إشعارات الدفع:
- تجارية: إيصال معلومة مرتقبة (مثل موعد مناسبة)
- تفاعلية: لأغراض تسويقية مثل إشعار حول تخفيضات قادمة؛ ولتكن إشعارات الدفع فعالة، إذ من الضروري جعلها قابلةً للتنفيذ وإضفاء طابع شخصي للمعلومات واختيار التوقيت المناسب وجعلها مثيرةً للاهتمام.
-
ما أنواع الإشعارات؟ للإشعارات أنواع مختلفة تشمل:
- الإشعارات التي ينشئُها المستخدم
- إشعارات الدفع
- الإشعارات السياقية
- الإشعارات التي ينشئُها النظام
- الإشعارات التي تحتاج إلى إجراء من المستخدم
- الإشعارات السلبية
- الإشعارات الذكية.
- ما المقصود بالإشعارات ضمن التطبيق؟ هي الإشعارات التي تظهر فقط داخل التطبيق عندما يكون مفتوحًا، وتستخدَم عادةً لتوجيه المستخدم نحو النقاط التي تثير اهتمامه بهدف تحسين كل من الاستخدام والاحتفاظ والقيمة الدائمة للعميل.
- ما المقصود بالتنبيه alert؟ في سياق إشعارات تجربة المستخدم، التنبيه هو استجابة لحدث يلفت انتباه المستخدم، ويمكن جعله على شكل إشعار من خلال إرسال التطبيق رسالة يمكن أن يقرأها المستخدم دون الحاجة لفتح التطبيق، مثل التنبيه عبر رسالة بريد إلكتروني.
- ما الهدف من الإشعارات؟ تهدف إشعارات تجربة المستخدم إلى إعطاء المستخدم ملاحظات أو تمكينه من رؤية حالة النظام أو إخباره بالأحداث أو دعوته لتنفيذ إجراء معين.
ترجمة -وبتصرّف- للمقال A Comprehensive Guide to Notification Design لصاحبته Sara Vilas Santiago.
اقرأ أيضًا
- قواعد تصميم الأيقونات والشعارات
- دليلك الشامل خطوة بخطوة لاحتراف تصميم تجربة المستخدم UX
- النسخة الكاملة لكتاب: مدخل إلى تجربة المستخدم (User Experience - UX)
- النسخة الكاملة لكتاب: مدخل إلى تصميم واجهات المستخدم UI























أفضل التعليقات
لا توجد أية تعليقات بعد
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.