حسب موقع smart insights فإن 80% من مستخدمي الإنترنت يمتلكون هاتفًا ذكيًا، هذا يعني ملايين الأشخاص الذين يتصفحون الإنترنت ويحاولون أن يجدوا منتجات ومعلومات خلال تصفحهم. ولإرضاء الزبائن المحتملين يجب على كل شركة أن تجعل موقعها الإلكتروني قابلاً للتصفح على الأجهزة المحمولة.
ها هي بعض النصائح المستوحاة من تجربتنا الخاصة في شركة Sonifi لتساعدك على تصميم وبرمجة موقع إلكتروني متوافق مع الأجهزة المحمولة.
النصيحة الأولى: كل المواقع الإلكترونية على الأجهزة المحمولة تحتاج للخاصية name="viewport" في العنصر meta
تذكر بأن ترفق الخاصية viewport من العنصر meta عند انشائك لموقع الكتروني خاص بالأجهزة المحمولة.
حجم الإطار المعروض (viewport) هو عبارة عن حقل وهمي مستخدم من قِبَل محركات البحث لتحديد كيفية قياس وتحجيم محتوى الموقع الإلكتروني لذلك يعد تضمين الخاصية viewport ضروريًا جدًا عند بناء تجربة متعددة الأجهزة.
حجم الإطار المعروض يخبر متصفح الهاتف بأنه يجب عليه أن يتوافق مع شاشة أصغر وبدونه فإن الموقع الإلكتروني ببساطة لن يعمل بشكل جيد على الأجهزة المحمولة. وبالرغم من أي إعدادات تقرر أن تستخدمها لتحديد ما يتحكم به منفذ العرض الخاص بك، تأكد من أن تضعه في العنصر head من الصفحة.
"80% من مستخدمي الإنترنت يبحثون عن المنتجات عبر هواتفهم الذكية"
النصيحة الثانية: الحجم مهم في المواقع المتوافقة مع الأجهزة المحمولة
هل جربت من قبل أن تزور موقعًا إلكترونيًا واحتجت أن تضغط على زر معين ولكن الزر كان صغيرًا جدًا بحيث أنك ضغطت على زر أخر عن طريق الخطأ؟ أو هل جربت من قبل أن تكبِّر الشاشة لتقرأ شيئًا معينًا؟
هذا الأمر مزعجٌ جدًا ولذلك إنه من المهم أخذ الحجم بعين الاعتبار عند تصميم الموقع الإلكتروني، وليس فقط حجم الصفحة، بل أيضًا حجم الخطوط والأزرار.
الخطوط
حجم الخط للمواقع على الهواتف يجب أن يكون 14 بكسل على الأقل، وعلى الرغم من أن هذا الحجم قد يبدو أكبر مما تريد ولكنه يسهل على الزائر أن يقرأ الصفحة بدون أي تكبير للصفحة أو أي صعوبة. أما الخط الأصغر يمكن أن يستخدم في العناوين والنماذج وبإمكانك تقليصه حتى 12 بكسل.
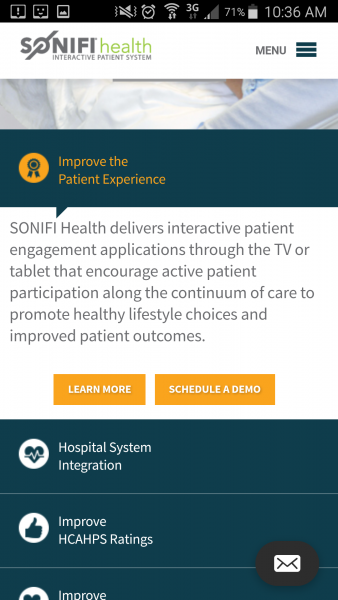
الأزرار
دائمًا تذكر هذا الإختصار «أ.أ.أ»: أي «الأزرار الأكبر أفضل»،إذ أن الأزرار الكبيرة تقلل من احتمالية الضغط بشكل خاطئ على زر آخر. بالنسبة لرواد الهواتف المحمولة مثل شركة "آبل" فهم ينصحون بأن يكون حجم الأزرار على الأقل 44 بكسل × 44 بكسل من أجل تحسين تجربة المستخدم وزيادة التحويلات في مواقع التجارة الإلكترونية.
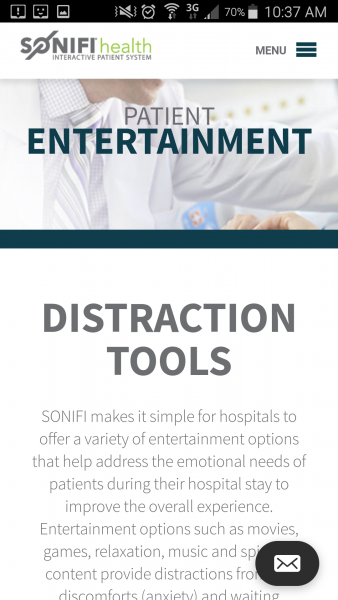
النصيحة الثالثة: النوافذ المنبثقة لا يجب استخدامها في تصميم مواقع الإنترنت الخاصة الأجهزة المحمولة
كَون المتصفحات الخاصة بالهواتف لا تدعم النوافذ المنبثقة، فإن وجود هذه النوافذ يسبب الكثير من التشتت والقلق لتجربة المستخدم بشكل كامل، وحتى أصغر النوافذ تسبب هذا التشتت لمستخدمي الهواتف.
وعلى مدار عملية التصميم، احرص جيدًا على تجنب استخدام النوافذ المنبثقة للحصول على أفضل النتائج واحرص ايضًا على تجنب التحديث الدوري للصفحة وذلك لعدم امتلاء ملفات ذاكرة التخزين المؤقت في الهاتف بل أعطِ المستخدم حرية التحكم في هذه العملية.
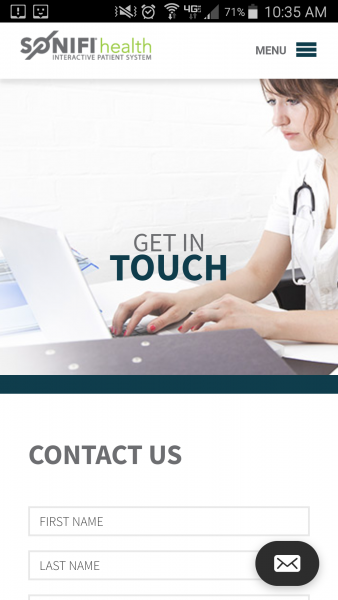
النصيحة الرابعة: قلّل من استخدام الحقول الخاصة بالكتابة في قائمة التنقل
لأنه وكما تعلم، من الصعب بعض الشيء إدخال النصوص والكتابة عند تصفح المواقع على الهاتف فينصح باستبدال هذه الحقول بأزرار او قوائم مما يمكن المستخدمين من اختيار ما يريدون بسهولة وبدون الوقوع في أي اضطرابات.
وعليك الأخذ بعين الاعتبار بأن مستخدمي الأجهزة المحمولة لا يستطيعون استخدام لوحة مفاتيح او فأرة، على عكس مستخدمي الكمبيوتر، لذلك احرص على ايجاد طرق ابداعية أكثر لجعل تجربتهم هي نفسها وبدون اللجوء لاستخدام لوحة مفاتيح صغيرة او التصفح بصعوبة.
بعض الحلول تشمل:
- القوائم
- القوائم المنسدلة
- الأزرار -خيارات الصور
النصيحة الخامسة: استخدم وضع تصفح ذكي في تصميمك
قد أجريتَ بالتأكيد بالعديد من الأبحاث قبل بنائك للموقع الإلكتروني لمحاولة فهم جمهورك وما يتوقعون وجوده في الموقع، قم بمراجعة المعلومات ثانيةً عند تطويرك لنموذج خاص بالأجهزة المحمولة لتستطيع تحديد كيف سوف يتصفح هذا الجمهور موقعك على الهاتف.
إن كان جمهورك المستهدف من المستخدمين يرغب برؤية محتوى متجدد بشكل مستمر فعليك وضع قائمة التصفح أسفل المحتوى الرئيسي مما سيترك مساحة كافية للمحتوى والعناوين لتظهر أكثر وبدون إعاقة لمظهر الصفحة.
أما إن كان المتابعون يريدون الوصول الدائم للتصفح حسب الفئة، إذن يجب عليك وضع قائمة التصفح في أعلى الصفحة.
النصيحة السادسة: قم بتبسيط تصميم موقعك الإلكتروني
حاول بأن تتخلص من المحتوى الغير ضروري في موقعك وقم بتبسيط التصميم الخاص بالصفحة لجعل الاستخدام أفضل، وتذكر بأن التصميم الخاص بالأجهزة المحمولة يدور حول نظرية الحد الأدنى (minimalism)، وتبسيط التصميم يساعد على تحسين الاستخدام.
أنشئ موقعك بحيث تسمح للمستخدمين بتصفحه دون أي صعوبات وذلك عن طريق تجنب الجداول والإطارات والصيغ الأخرى. ودائمًا أبقِ الحشوة على أقل مستوى لأنه كلما زاد عدد المستخدمين الذين يضغطون على الروابط كلما زاد انتظارهم للتحميل، واجعل موقعك بسيطًا لخلق توازن بين المحتوى والتصفح.
النصيحة السابعة: قسّم الصفحة لأجزاء صغيرة
عملية عرض المحتوى الذي يتناسب تمامًا مع الشاشات الكبيرة للكمبيوتر وتعبئتها في أجهزة صغيرة ومحمولة باليد تشبه كثيرًا عملية ادخال قطعة مربعة في فتحة دائرية.
قسّم الصفحة لأجزاء صغيرة بوضع الأقسام الطويلة من النصوص في عدة صفحات بدلاً من وضعها في صفحة واحدة طويلة تجعل المستخدمين يمررون بشكل مستمر لرؤية المحتوى وبإمكانك التخلص من المحتوى الأقل أهمية وعمل عمود واحد من النص لتجنب التمرير الأفقي في الصفحة.
النصيحة الثامنة: قياس الصور يصنع فرقًا كبيرًا لمستخدمي الأجهزة المحمولة
لاحظ جميع الصور المستخدمة في المحتوى وفي الخلفية، وتأكّد بأن الصورة مقاسها صحيح عند التصفح بالوضع العمودي أو الأفقي، وإذا كانت الصور لا تحقق الأبعاد المناسبة فعليك تغيير تنسيق صفحات في CSS لجعل الصورة بعرض 100% أو بأن تجعل الصورة نفسها مناسبة بداخل الصفحة (خاص بصور الخلفية).
وباتباعك لهذه النصائح السهلة بإمكانك التأكد من أن تصاميمك مناسبة لكل من الحاسوب والهاتف وبالتالي يمكن للزائرين أن يحظوا بأفضل تجربة ممكنة.
ترجمة -بتصرف- للمقال 8 tips for designing mobile-friendly websites لصاحبته: Sarah Almond
تم التعديل في بواسطة جميل بيلوني













أفضل التعليقات
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.