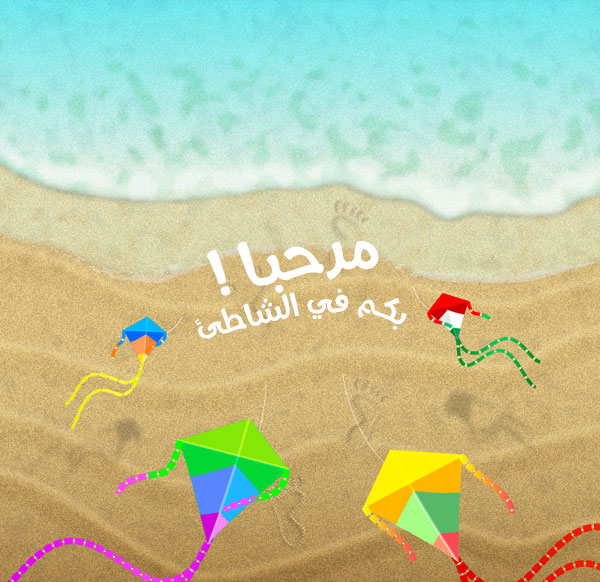
ستتعلم في هذا الدرس خطوات رسم خلفية شاطئ صيفي في الإليستريتور، كما ستتعلم كيفية إنشاء شاطئ جميل باستخدام الأدوات الأساسية والتأثيرات، وبعض التدرجات اللونية، وباستخدام مجموعة من الأشكال الجديدة، وإعدادات الحدود الخارجية Stroke palette وبعض التأثيرات البسيطة؛ ستتعلم كيفية رسم آثار الأقدام والطائرات الورقية.
إنشاء مستند جديد
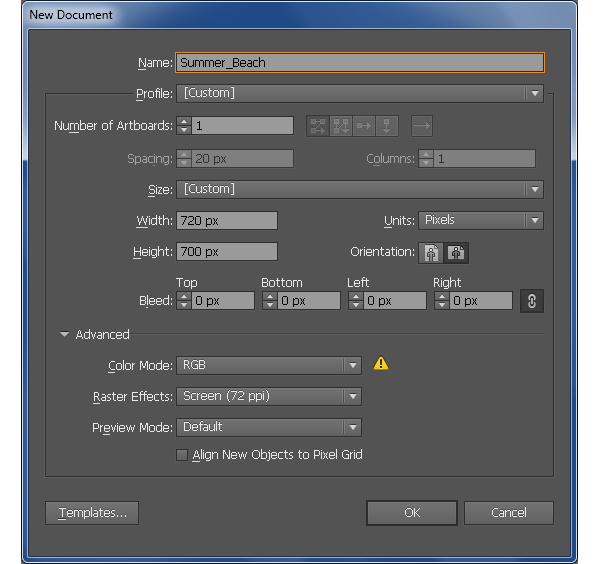
- شغّل برنامج الإليستريتور واضغط على Ctrl + N لإنشاء مستندٍ جديد، واختر البكسلات Pixels من قائمة الوحدات Units المنسدلة، مع ضبط العرض على 720 بكسل والارتفاع على 700 بكسل. انقر على زر خيارات متقدمة، واختر RGB وScreen (72ppi) كما هو موضح، وتأكد من أن خيار محاذاة العناصر الجديدة للشبكة Align New Objects to Pixel Grid غير مفعّل قبل النقر على زر موافق.
رسم الرمال
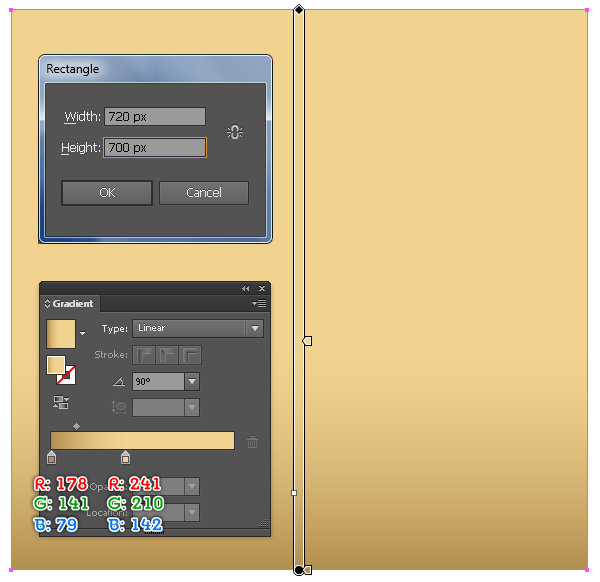
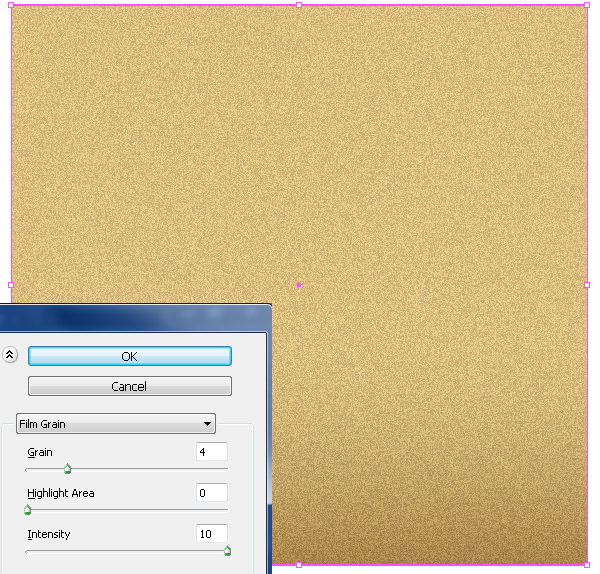
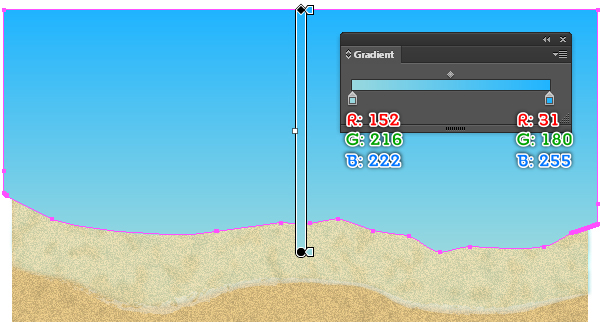
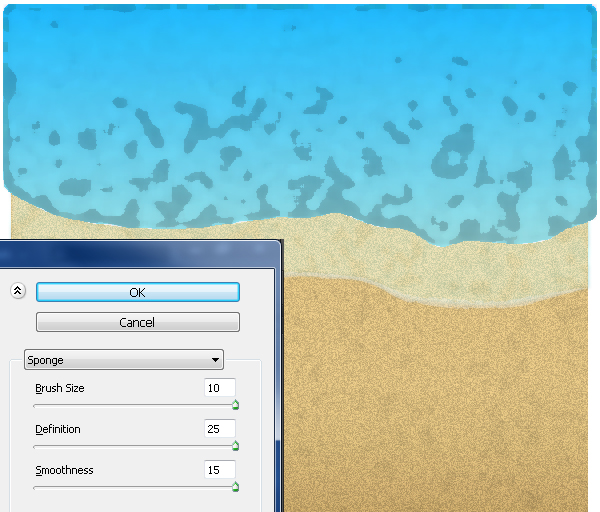
- ارسم مستطيلًا بالأبعاد 720 × 700 بكسل باستخدام أداة المستطيل Rectangle Tool (M)، واملأه بالتدرج الخطي كما هو مبين أدناه. أبقِ المستطيل الناتج محددًا وانتقل إلى قائمة تأثيرات Effect > تأثيرات فنية Artistic > تأثير حبيبات الأفلام Film Grain، وطبّق الإعدادات كما في الصورة الثانية، مع النقر فوق موافق. أنشئ نسخةً من المستطيل (Ctrl +C, Ctrl +F)، ثم افتح لوحة إعدادات المظهر (نافذة Window > مظهر Appearance)، وأزل تأثير حبيبات الأفلام Film Grain. تأكد من أن المستطيل الناتج لا يزال محددًا واستبدل لونه الحالي بـ R=255, G=255, B=255، ثم انتقل إلى قائمة تأثيرات Effect > تأثيرات فنية Artistic > تأثير الاسفنجة Sponge ثم طبّق الإعدادات كما في الصورة الثالثة وانقر فوق موافق. أخيرًا افتح لوحة الشفافية (نافذة Window > شفافية Transparency)، ثم اضبط وضع المزج للمستطيل الناتج على وضع التضاعف Multiply، وقلّل العتامة إلى 30%.
رسم الأمواج
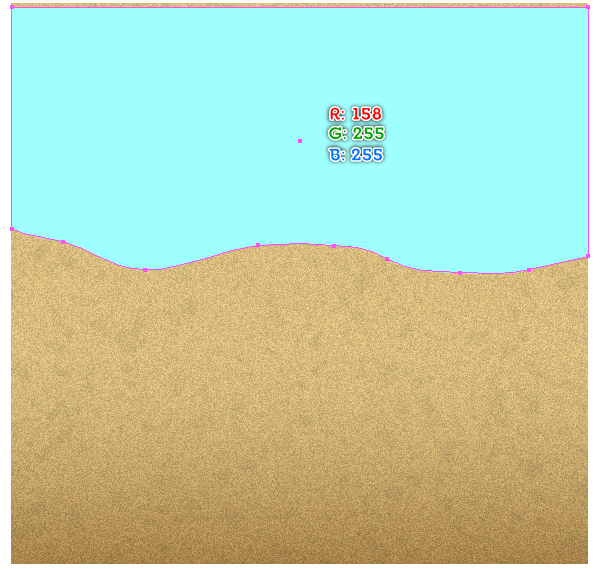
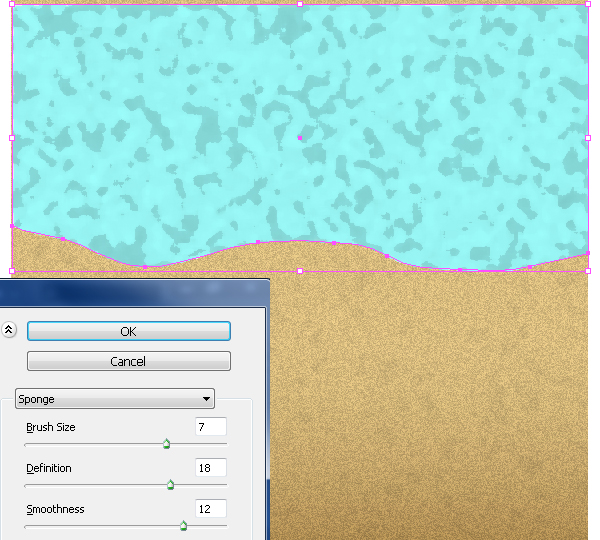
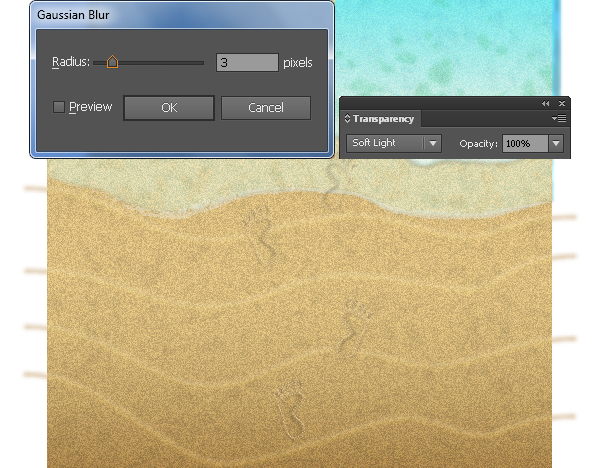
- اختر أداة القلم Pen Tool (P) وارسم شكلًا بلونٍ أزرقٍ فاتحٍ (R=158, G=255, B=255) كما هو موضحٌ أدناه. تأكّد من أن الشكل الذي رسمته لا يزال محددًا وانتقل إلى تأثيرات Effect > تأثيرات فنية Artistic > تأثير الاسفنجة Sponge، وطبّق البيانات كما موضح في الصورة الثانية وانقر فوق موافق، بعد ذلك انتقل إلى قائمة تأثير Effect > تأثير ضبابي Blur> التمويه الضبابي Gaussian Blur، واضبط نصف القطر على 2 بكسل، ثم انقر فوق موافق. غيّر وضع المزج للشكل الناتج إلى وضع الإضاءة الخافتة Soft Light.
-
لإعطاء الرسم مظهرًا واقعيًا، سنضيف ظلًا على الشكل الذي رسمته في الخطوة 3.
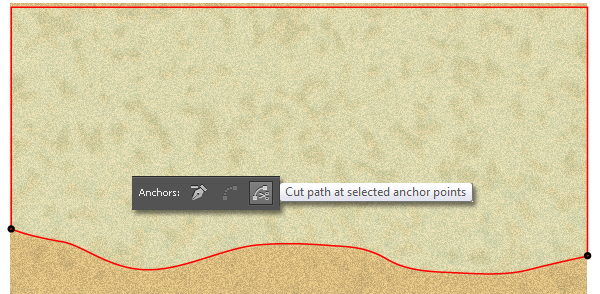
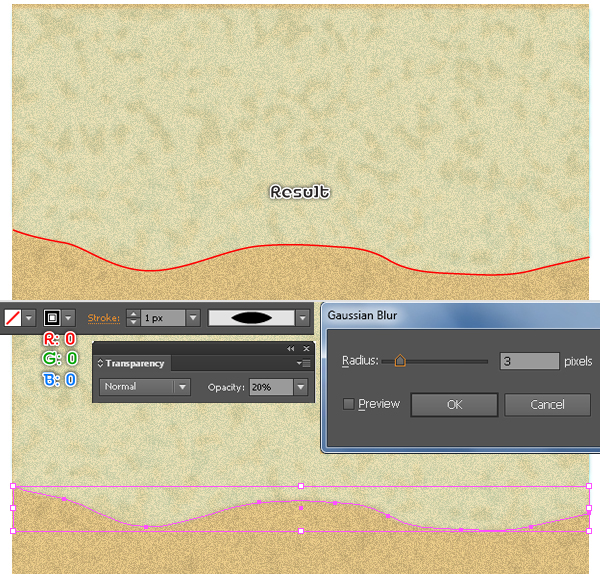
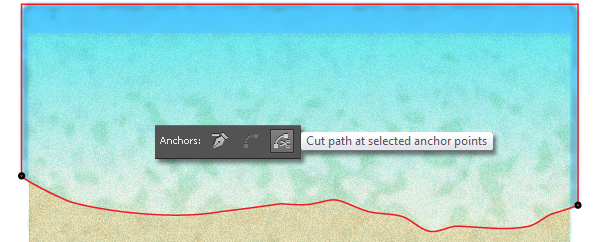
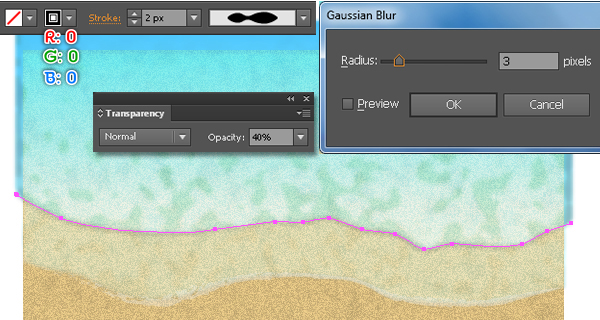
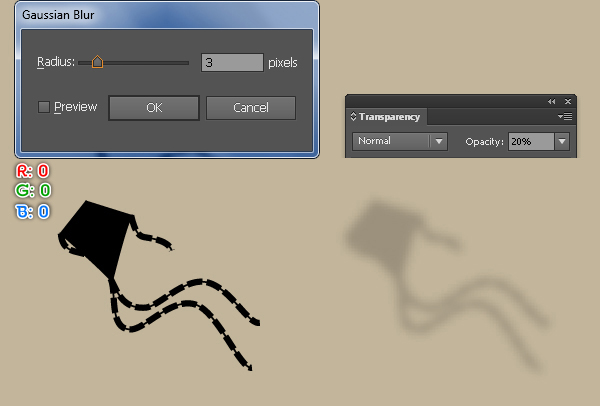
أولًا، أنشئ نسخةً من هذا الشكل (Ctrl +C, Ctrl +F)، ثم أزل جميع المظاهر المطبّقة على هذه النسخة. أبق الشكل الناتج محددًا، ثم أزل لون الملء واضبط الحدود الخارجية باللون الأحمر وبالقيمة 1 بكسل. حدّد نقطتي الربط المميزتين باللون الأسود للعنصر الأحمر، ثم انقر فوق خيار قص المسار عند نقاط الربط المحددة Cut path at selected anchor points من شريط الخصائص Properties. سينقسم العنصر الأحمر إلى مسارين، وهنا حدد المسار العلوي وأزله، ثم أعد تحديد المسار المتبقي وضاعفه مرةً واحدة Ctrl +C, Ctrl +F، ثم أخفِ النسخة Ctrl + 3. أعد تحديد المسار الأصلي واستبدل لون الحدود الحالية بـ R=0, G=0, B=0، واستخدم خيار تعريف العرض الأول Width Profile 1 للمسار الناتج. أبق هذا المسار محددًا وطبّق تأثير التمويه الضبابي Gaussian Blur بقيمة 3 بكسل، ثم قلّل العتامة إلى 20%، أخيرًا أخفِ هذا المسار خلف الشكل الذي رسمته في الخطوة 3.
-
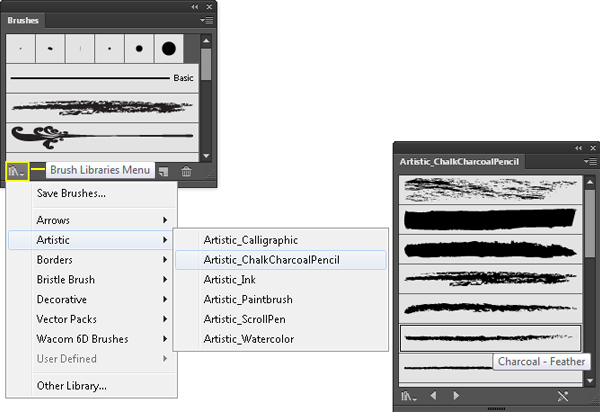
قبل المتابعة، اضغط على Ctrl + Alt + 3 لإظهار المسار الأحمر المخفي في الخطوة 4. ثم افتح لوحة الفُرش عن طريق (نافذة Window > فُرش Brushes). انقر فوق زر قائمة مكتبات الفُرش Brushes Libraries الموجود في الزاوية السفلية اليسرى من لوحة الفرش، وستظهر الفُرش ضمن فئاتٍ مختلفة. افتح فئة الفُرش الفنية Artistic، واختر أقلام طباشير الفحم Chalk Charcoal Pencil. ستظهر لك مكتبة من خامات الفرش، وهنا اختر منها فرشاةً مناسبة، وسنختار لهذا الدرس فرشاة ريشة الفحم Charcoal Feather. أغلق القائمة الفرعية "أقلام طباشير الفحم"، وأعد تحديد المسار الأحمر، ثم انتقل إلى لوحة الفرش وانقر على فرشاة ريشة الفحم.
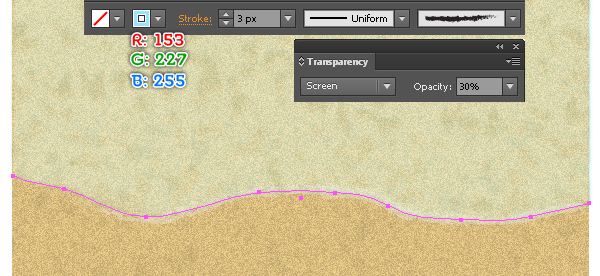
تأكّد من أن المسار الذي أنشأته حديثًا لا يزال محددًا، واستبدل لون الحد الخارجي الموجود بـ R=153, G=227, B=255، وغيّر قيمة الحد الخارجي إلى 3 بكسل. اضبط وضع المزج للمسار الناتج إلى وضع الشاشة Screen، وقلّل العتامة Opacity إلى 30%.
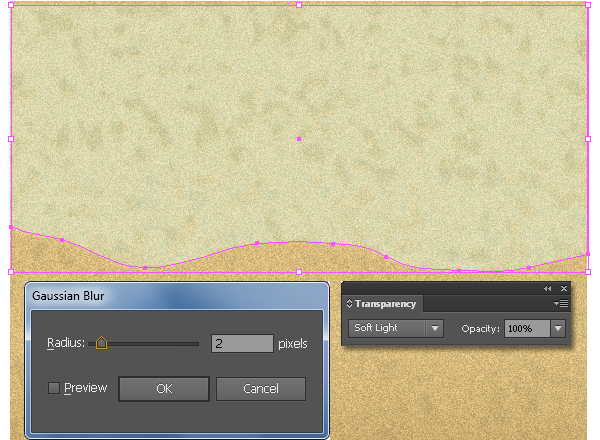
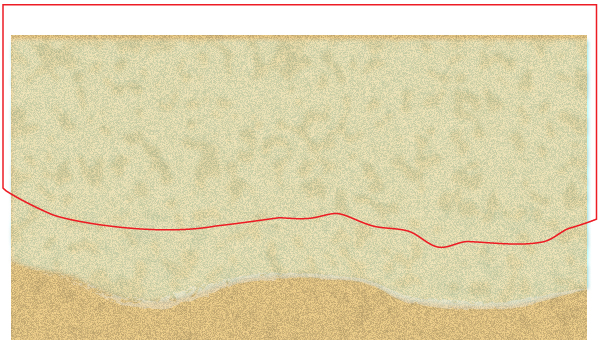
- الخطوة التالية هي رسم موجةٍ أخرى. ارسم باستخدام أداة القلم Pen Tool (P) شكلًا كما في الصورة في الأسفل، واملأه بالتدرج الخطي كما هو موضح في الصورة الثانية. أبقِ الشكل الناتج محددًا، وانتقل إلى قائمة تأثير Effect > تأثيرات فنية Artistic > تأثير الاسفنجة Sponge، واتّبع الخطوات كما في الصورة الثالثة، ثم انقر فوق موافق. طبّق بعدها تأثير التمويه الضبابي Gaussian Blur للشكل الناتج بقيمة 2 بكسل، ثم اضبطه على وضع مزج الإضاءة العالية Hard Light، وقلّل العتامة Opacity إلى 80%.
- سنضيف ظلًا للشكل الذي رسمته في الخطوة 6. بدايةً أنشئ نسخةً من هذا الشكل Ctrl +C, Ctrl +F، ثم أزل جميع إعدادات المظهر الموجودة لهذه النسخة. أبقِ الشكل الناتج محددًا، ثم أزل لون الملء، واضبط الحدود الخارجية إلى اللون الأحمر بقيمة 1 بكسل. بعدها حدّد نقطتي الربط المميزتين باللون الأسود للعنصر الأحمر، ثم طبّق خيار قص المسار عند نقاط الربط المحددة Cut path at selected anchor points من شريط الخصائص Properties. سينقسم العنصر الأحمر إلى مسارين، وهنا حدّد المسار العلوي وأزله، ثم أعد تحديد المسار المتبقي واستبدل لون الحد الخارجي الموجود بـ R=0, G=0, B=0، وغيّر قيمة الحد الخارجي إلى 2 بكسل، مع استخدام خيار تعريف العرض الثاني Width Profile 2 للمسار الناتج. أبق هذا المسار محددًا وطبّق تأثير التمويه الضبابي Gaussian Blur بقيمة 3 بكسل، ثم قلّل العتامة Opacity إلى 40%. أخيرًا، أخفِ هذا المسار خلف الشكل الذي أنشأته في الخطوة 6.
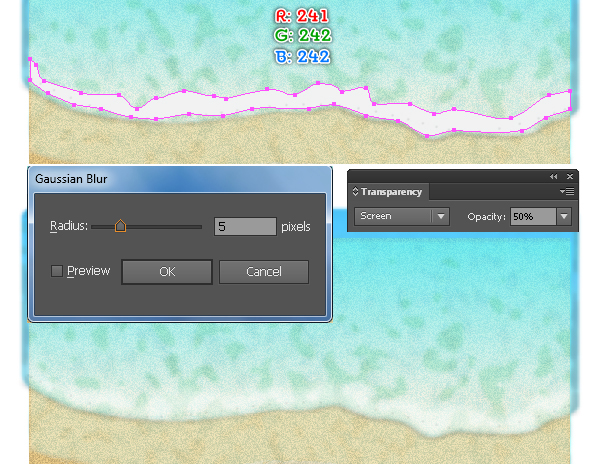
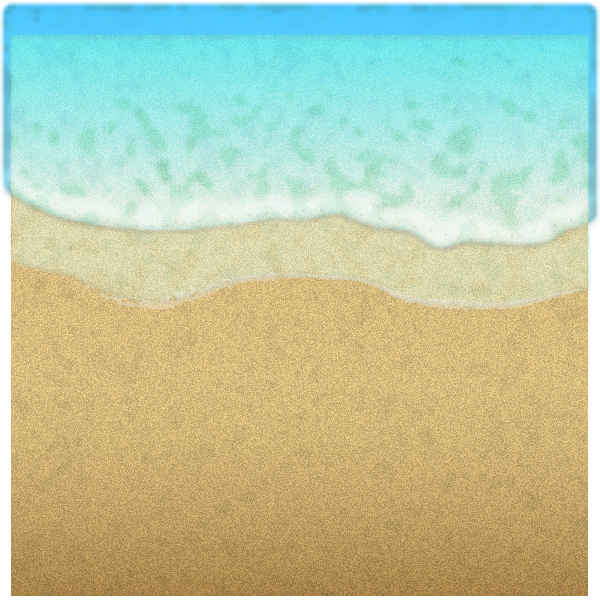
- ولإعطاء الرسم مظهرًا واقعيًا، سنضيف بعض التفاصيل للموجة الثانية. باستخدام أداة القلم (P) Pen Tool ، ارسم شكلًا أبيضًا كما هو موضحٌ أدناه R=241 ، G=242 ، B=242. ثم طبّق تأثير التمويه الضبابي Gaussian Blur للشكل الناتج بقيمة 5 بكسل، ثم اضبطه على وضع مزج الشاشة Screen وقلّل العتامة Opacity إلى 50%. وبهذا يكون الشاطئ قد أصبح جاهزًا، وسيبدو كما في الصورة أدناه.
رسم آثار الأقدام على الرمال
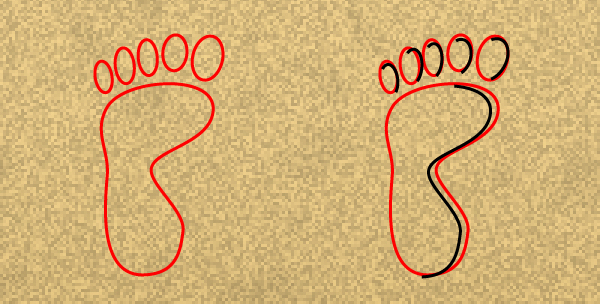
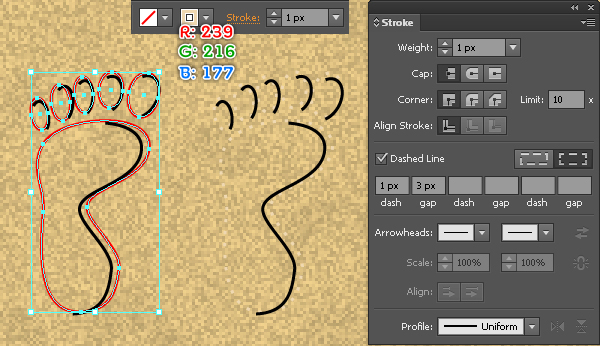
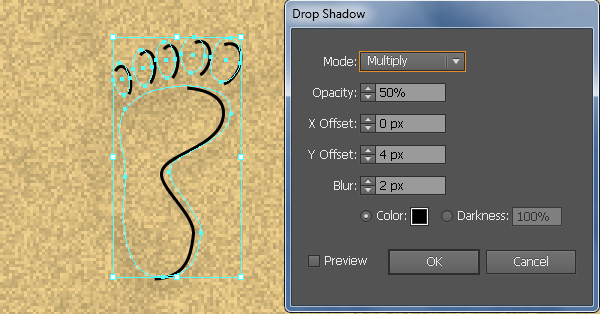
- استخدم أداة القلم Pen Tool (P) وأداة رسم الأشكال البيضوية Ellipse Tool (L) لرسم الأشكال الموضحة في الصورة الأولى والثانية، ثم أعد تحديد جميع الأشكال الحمراء، واستبدل لون الحدود الخارجية الموجودة بـ R=239، G=216، B = 177. أبقِ الأشكال الناتجة محددةً وافتح لوحة الحدود الخارجية (نافذة Window > الحدود الخارجية Stroke)، ثم فعّل خيار الخط المتقطع Dashed Line. اضبط قيمة الخط المتقطع على 1 بكسل وقيمة الفجوة gap على 3 بكسل، مع إبقاء العناصر الناتجة محددةً، وانتقل إلى قائمة تأثير Effect > أسلوب Stylize > إضافة ظل Drop Shadow، واتّبع الخطوات كما هو موضح في الصورة الخامسة وانقر فوق موافق. تأكّد من أن العناصر الناتجة لا تزال محددةً، ثم أنشئ نسخةً منها (Ctrl +C, Ctrl +F). بعد ذلك افتح لوحة إعدادات المظهر (نافذة Window > المظهر Appearance)، وأزل الظل المطبّق Drop Shadow. انقل العناصر الناتجة بمقدار 2 بكسل إلى الأسفل، ثم 2 بكسل إلى اليمين.
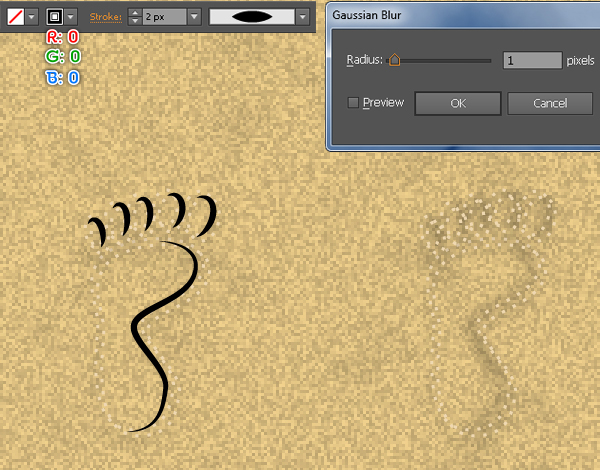
- حدّد المسارات السوداء المتبقية وغيّر قيمة الحد الخارجي فيها إلى 2 بكسل، واستخدم خيار تعريف العرض الأول Width Profile 1 وتأثير التمويه الضبابي Gaussian Blur بقيمة 1 بكسل للمسارات الناتجة. بعدها حدّد جميع العناصر التي أنشأتها من بداية الخطوة 9 إلى هذه النقطة، واجمعها معًا Ctrl +G، وسمّ هذه المجموعة آثار القدم اليسرى Left_Footprint، وبهذا ننتهي من رسم آثار القدم اليسرى.
-
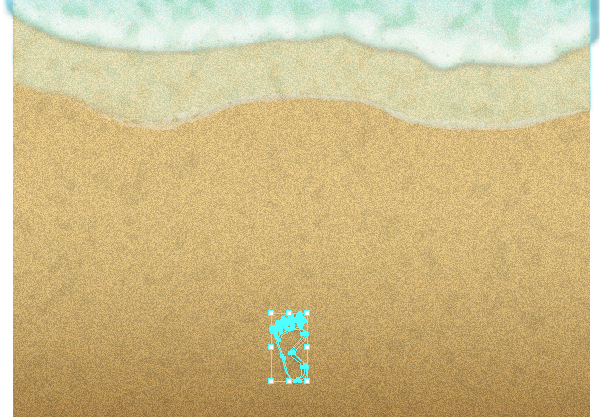
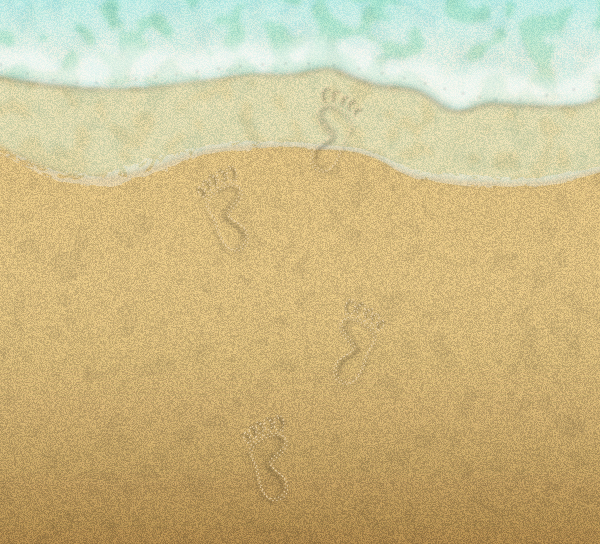
انقل مجموعة آثار القدم اليسرى إلى الموضع الموضّح أدناه. ولرسم آثار القدم اليمنى، أعد تحديد مجموعة آثار القدم اليسرى، وانسخ هذه المجموعة مرةً واحدة Ctrl +C, Ctrl +F، ثم اعكس النسخة عموديًا، وسمّ المجموعة التي أنشأتها حديثًا مجموعة آثار القدم اليمنى Right_Footprint، وانقلها إلى الموضع الذي تراه في الصورة الثانية.
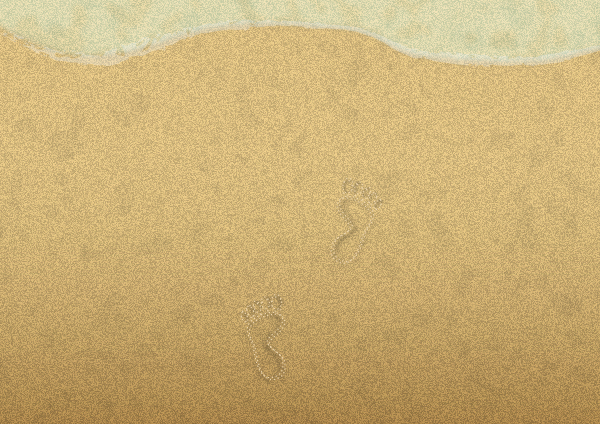
في الأخير، أنشئ نسخةً (Ctrl +C, Ctrl +F) من مجموعة آثار القدم اليسرى ومجموعةً أخرى من آثار القدم اليمنى، ثم انقل النُسَخ إلى المواضع الموضّحة في الصورة الثالثة أدناه.
رسم الكثبان الرملية
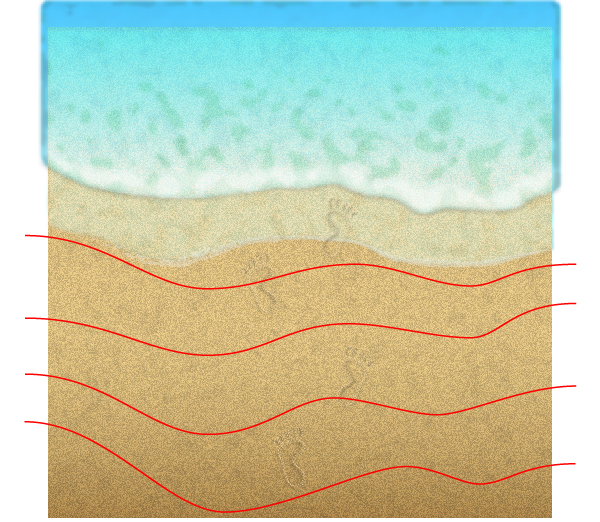
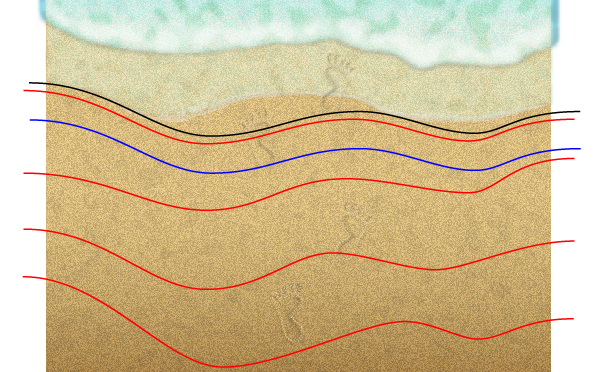
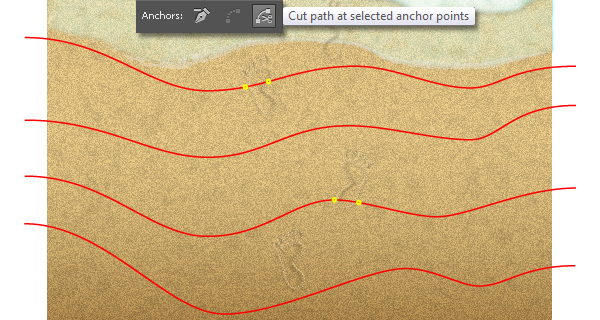
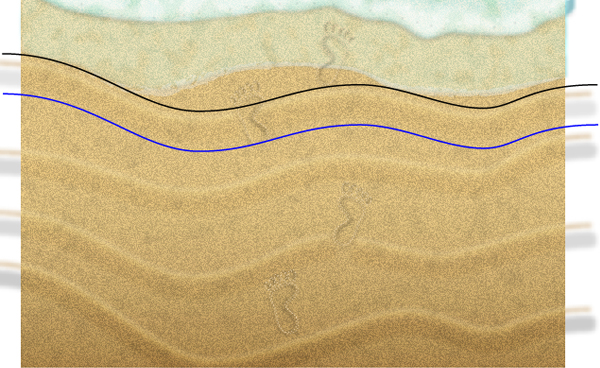
- استخدم أداة القلم Pen Tool (P) لرسم أربع مساراتٍ منحنيةٍ حمراء كما هو موضح أدناه، وأعد تحديد المسار الأحمر العلوي، وأنشئ منه نسختين Ctrl +C, Ctrl +F, Ctrl +F. حدّد نسخةً وحرّكها 11 بكسل إلى الأعلى، ثم غيّر لون الحد الخارجي إلى اللون الأسود. أبقِ النسخة المتبقية محددةً وانقلها 42 بكسل إلى الأسفل، ثم غيّر لون الحد الحالي إلى اللون الأزرق. بعد ذلك أعد تحديد المسارات السوداء والزرقاء، ثم أخفها Ctrl + 3. انتقل للصورة الثالثة، واختر أداة إضافة نقطة الربط Add Anchor Point Tool (+)، وانقر على النقاط الأربع المميزة باللون الأصفر، ثم أعد تحديد نقاط الربط الأربعة التي أنشأتها حديثًا، مع النقر على زر قص المسار عند نقاط الربط المحددة Cut path at selected anchor points من شريط الخصائص. ستحصل حينها على ست مساراتٍ. حدّد أصغر مسارين من بينها وأزلهما.
- حدّد جميع المسارات الحمراء التي أنشأتها في الخطوة 12 وغيّر قيمة الحد الخارجي إلى 5 بكسل، ثم غيّر لون الحد الحالي إلى التدرج الخطي من لوحة الحدود الخارجية كما هو موضح أدناه. تأكّد من أن المسارات الناتجة لا تزال محددةً وطبّق تأثير التمويه الضبابي Gaussian Blur بقيمة 3 بكسل، ثم غيّر وضع المزج إلى وضع الإضاءة القوية Hard Light.
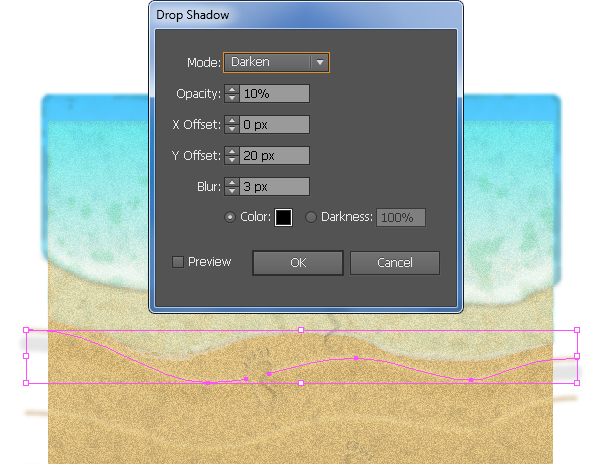
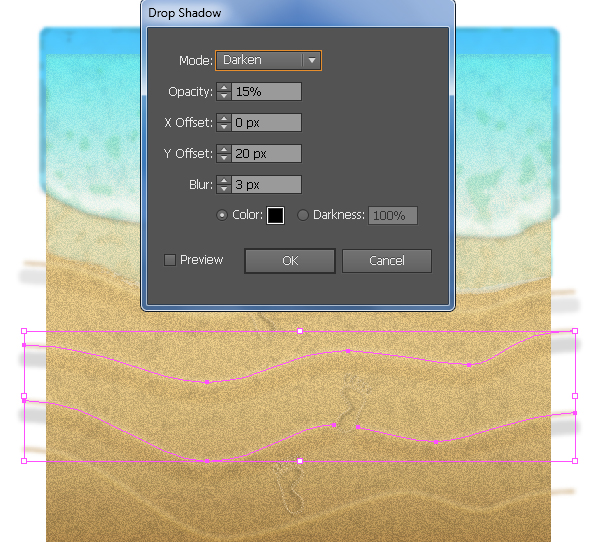
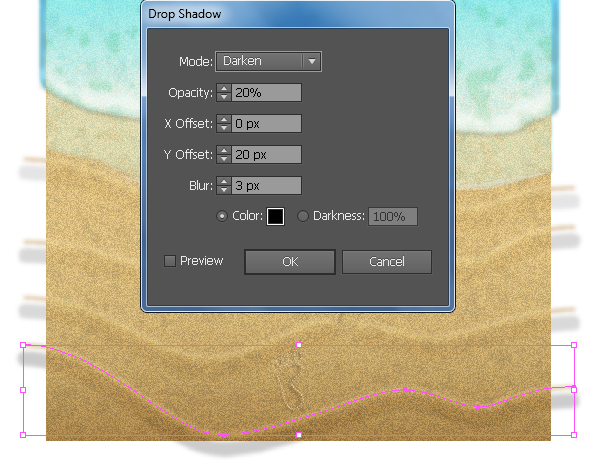
- حدّد المسارين العلويين اللذين أنشأتهما في الخطوة 13، وانتقل إلى قائمة تأثير Effect > أسلوب Stylize > إضافة ظل Drop Shadow، وطبّق الإعدادات كما هو موضحٌ أدناه وانقر فوق موافق. اتّبع بعدها تسلسل الصور، وطبّق تأثير إضافة الظل للمسارات المتبقية.
- عند هذه النقطة يجب أن يبدو شاطئك كما في الصورة التالية:
إضافة النص
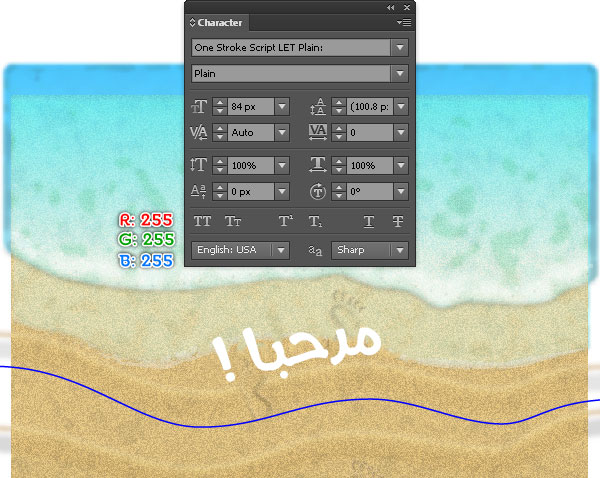
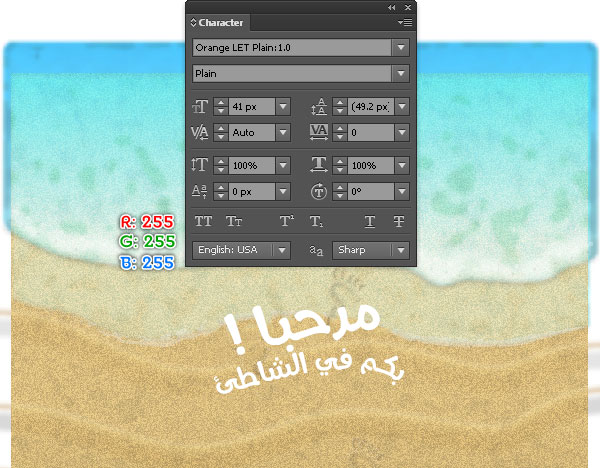
- قبل المتابعة، اضغط على (Ctrl + Alt + 3) لإظهار المسارين المخفيين في الخطوة 12. افتح لوحة الأحرف (نافذة Window > كتابة Type > المحارف Character)، وطبّق الإعدادات كما هو موضحٌ في الصورة الثانية أدناه. استخدم أداة الكتابة على المسارات Type on the path Tool، وانقر على المسار الأسود، واكتب "مرحبًا!". انتقل بعدها إلى لوحة المحارف Character واضبط البيانات كما ترى في الصورة الثالثة. استخدم أداة الكتابة على المسارات Type on the path Tool وانقر على المسار الأزرق، واكتب "بكم في الشاطئ".
اقتباسملاحظة: لتنقل النص على طول المسار، حدد أولًا مسار الكتابة، ثم ضع المؤشر فوق قوس مركز الكتابة حتى يظهر رمز صغير بجوار المؤشر، ثم اضغط واسحب النص على طول المسار.
رسم الطائرات الورقية
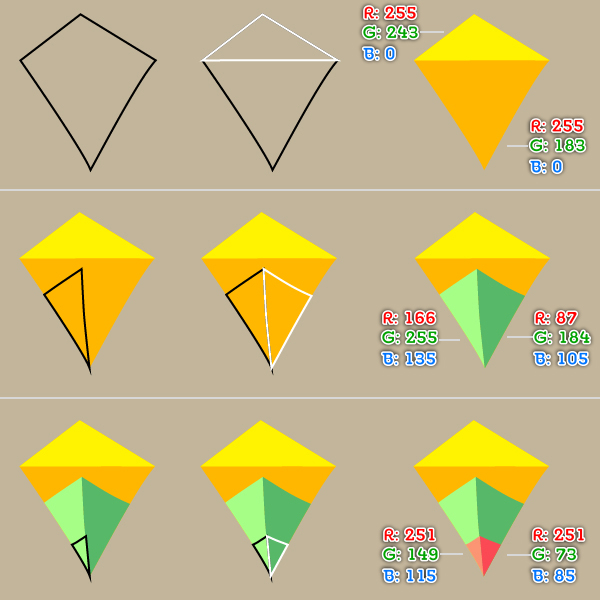
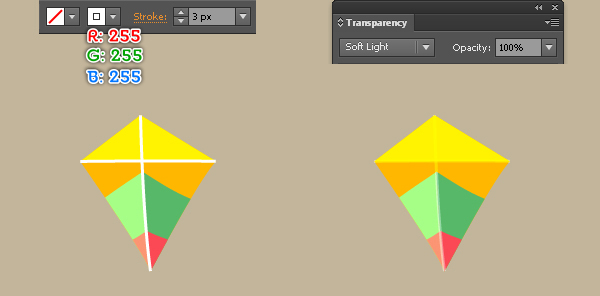
- لرسم غطاء الطائرة الورقية، استخدام أداة القلم Pen Tool (P) لرسم الأشكال الموضّحة في الصور التالية، واملأها بألوان مماثلة للصور أدناه. ولرسم الهيكل كما هو موضح في الصورتين الأخيرتين، ارسم مسارين منحنيين، مع ضبط الحدود الخارجية إلى اللون الأبيض بقيمة 3 بكسل واتركهما بدون ملء. أعد بعدها تحديد هذين المسارين، وغيّر وضع المزج إلى وضع الإضاءة الخافتة Soft Light.
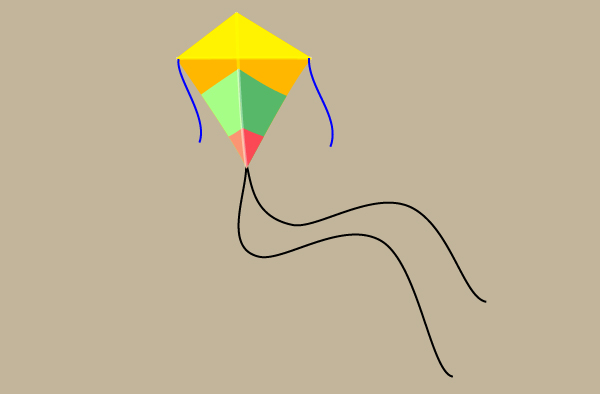
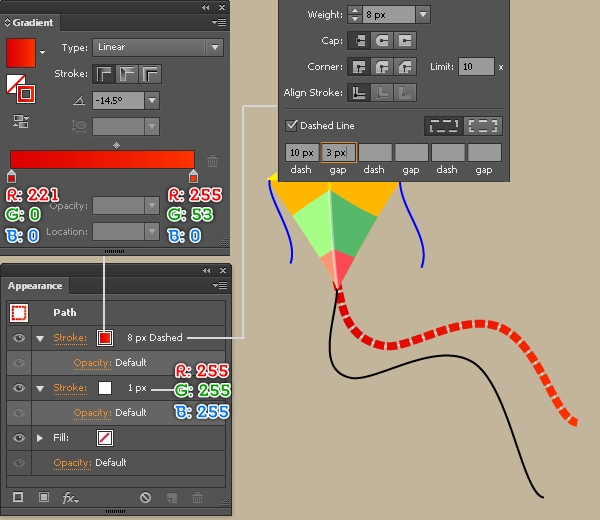
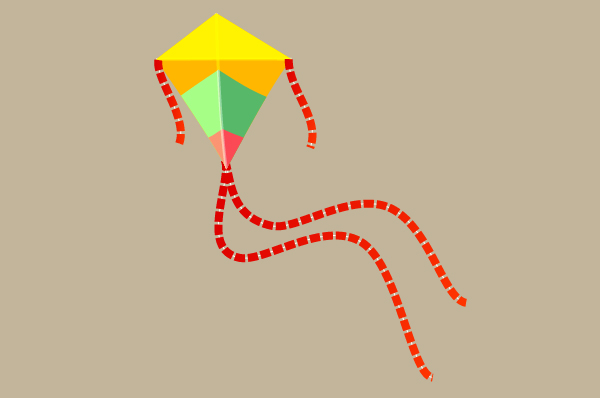
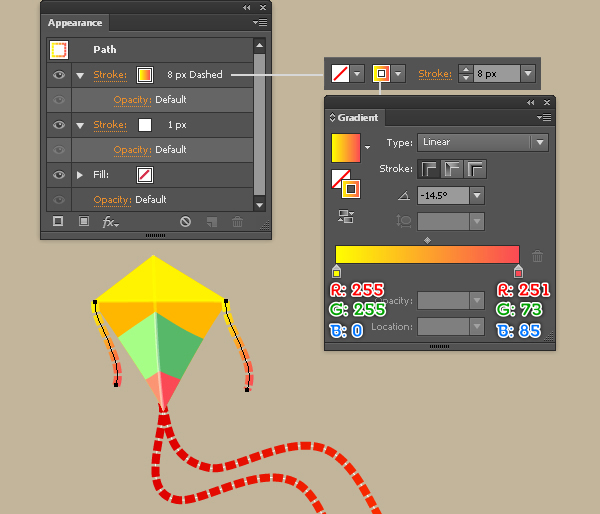
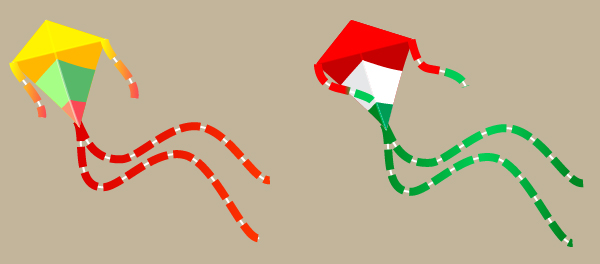
- لرسم ذيول الطائرة الورقية، استخدام أداة القلم Pen Tool (P) لرسم أربع مساراتٍ منحنيةٍ كما هو موضح أدناه، ثم أعد تحديد المسار المنحني الأسود واضبط الحدود الخارجية إلى 1 بكسل R=255, G=255, B=255. أبقِ هذا المسار محددًا، وافتح لوحة إعدادات المظهر (نافذة Window > المظهر Appearance)، وانقر على زر إضافة حد جديد Add New Stroke (في الزاوية السفلية اليسرى من لوحة إعدادات المظهر). سيضاف عندها حدٌ ثاني للمسار. املأه بالتدرج الخطي كما هو موضح في الصورة الثانية، وغيّر قيمة الحدود الخارجية إلى 8 بكسل. بعد ذلك، افتح لوحة الحدود الخارجية (نافذة Window > الحدود الخارجية Stroke)، ثم فعّل خيار الخط المتقطع Dashed Line. اضبط قيمة الخط المتقطع إلى 10 بكسل وقيمة الفجوة gap إلى 3 بكسل. حدّد المسارات الثلاث المتبقية التي أنشأتها في هذه الخطوة، ثم اختر أداة انتقاء الألوان Eyedropper Tool (I)، وانقر على المسار الذي أضفت له الحدود الخارجية لنسخ سمات المظهر لهذا المسار. بعد ذلك، أعد تحديد المسارين القصيرين، وانتقل إلى لوحة إعدادات المظهر Appearance palette، ثم استبدل لون الحد الخارجي الموجود بتدرجٍ خطيٍ جديد كما هو موجود في الصورة الأخيرة.
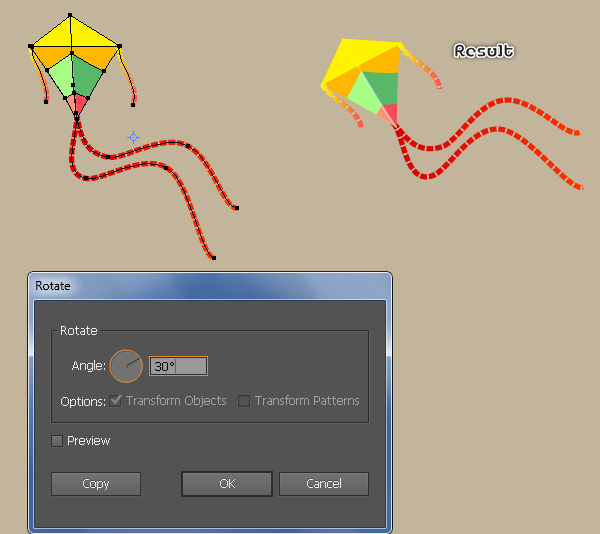
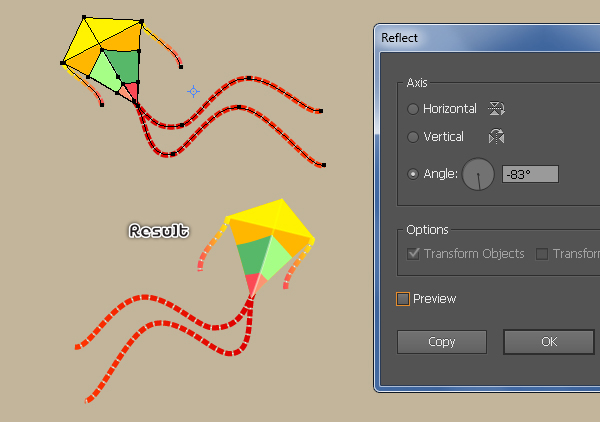
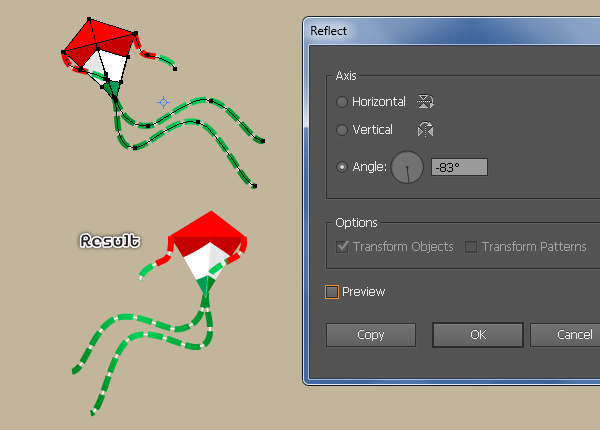
- بعد الانتهاء من الطائرة الورقية، حدّد جميع العناصر التي أنشأتها من بداية الخطوة 17 إلى الآن، ثم اجمعها (Ctrl + G)، ثم سمّ هذه المجموعة الطائرة الورقية الصفراء YellowKite. أبقِ المجموعة التي أنشأتها حديثًا محددة ودوّرها بزاوية 30 درجة، وتأكّد من أن مجموعة الطائرة الورقية الصفراء YellowKite لا تزال محددة، وانتقل إلى قائمة عنصرObject > تحويل Transform > انعكاس Reflect، حدّد خيار الزاوية Angle، وأدخل القيمة-83، ثم انقر فوق نسخ Copy. أخيرًا استبدل اللون الحالي للمجموعة التي أنشأتها حديثًا كما هو موضّح في الصورة الأخيرة.
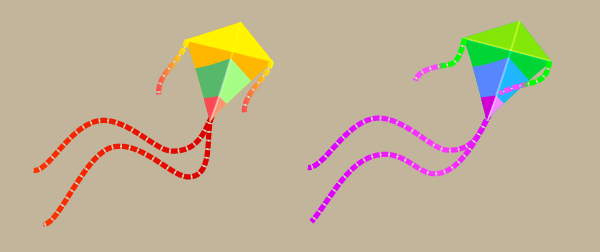
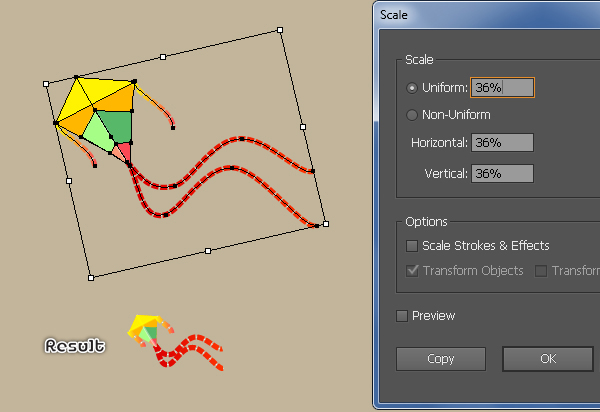
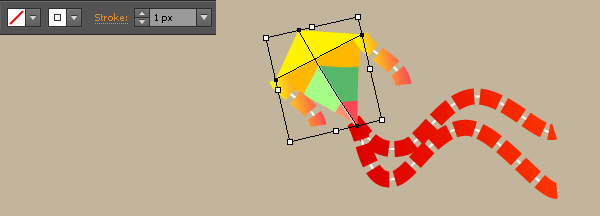
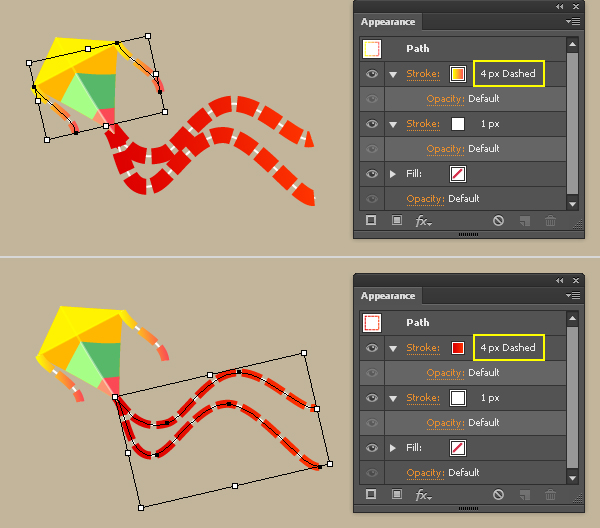
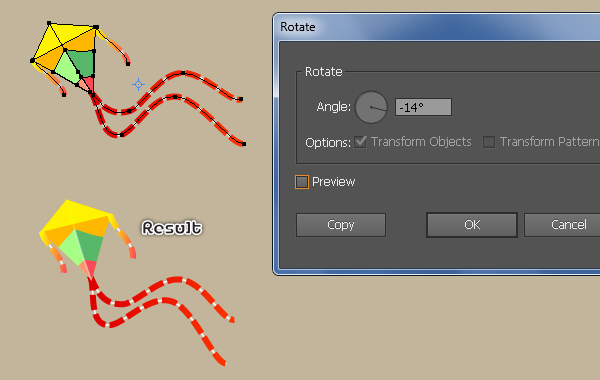
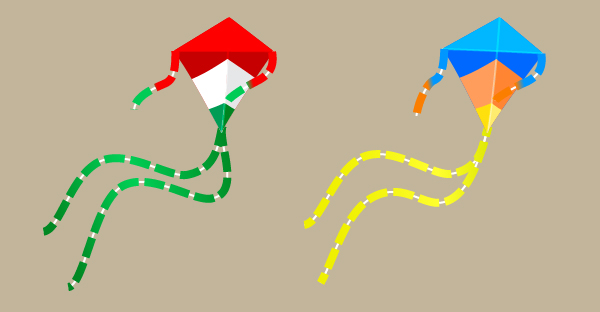
- أعد تحديد مجموعة الطائرة الورقية الصفراء YellowKite مرةً أخرى، ثم انتقل إلى قائمة عنصر Object > تحويل Transform > تحجيم Scale. فعّل خيار الترابط بين الأبعاد Uniform، وأدخل القيمة 36، ثم انقر فوق نسخ Copy. انتقل إلى الطائرة الورقية التي أنشأتها، وحدّد المسارين الأبيضين للإطار، ثم غيّر قيمة الحدود الخارجية إلى 1 بكسل. حدّد بعدها أربع مساراتٍ من ذيل الطائرة الورقية، وغيّر قيمة الحدود الخارجية إلى 4 بكسل. أعد تحديد هذه الطائرة الورقية ودوّرها بزاوية 14- درجة. أخيرًا استبدل اللون الحالي لهذه الطائرة الورقية باللون الموضح في الصورة الأخيرة، ثم أطلق عليها اسم RedKite الطائرة الورقية الحمراء.
- حدّد مجموعة الطائرة الورقية الحمراء Red_Kite وانتقل إلى قائمة عنصر Object > تحويل Transform > انعكاس Reflect. حدّد خيار الزاوية Angle وأدخل القيمة 83-، ثم انقر فوق نسخ Copy. استبدل اللون الحالي للطائرة الورقية التي أنشأتها حديثًا كما هو موضح في الصورة الأخيرة.
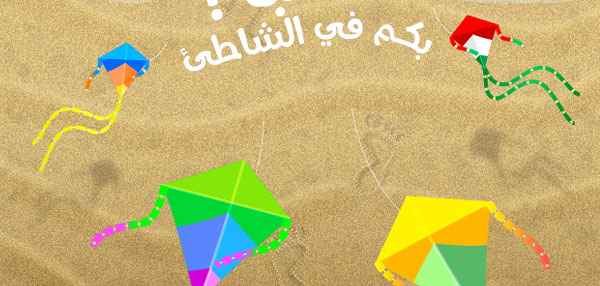
- انقل مجموعات الطائرات الورقية التي أنشأتها في الخطوات السابقة إلى المواضع الموضّحة أدناه، بعدها أضف أربعة خطوطٍ لهذه الطائرات الورقية باستخدام أداة القلم Pen Tool (P) كما ترى في الصورة الثانية.
-
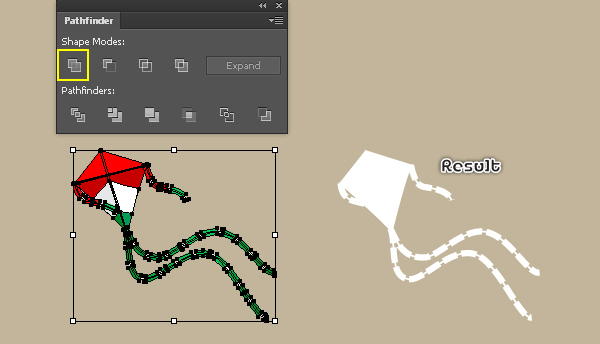
لإعطاء الرسم مظهرًا أكثر واقعية، أضف ظلًا لاثنين من الطائرات الورقية الصغيرة. انسخ المجموعة Red_Kite عبر الضغط على Ctrl +C, Ctrl +F، وانقل النسخة إلى موضعٍ آخر. تأكّد من أن هذه النسخة لا تزال محددةً وانتقل إلى قائمة عنصر Object > توسيع المظهر Expand Appearance، ثم انتقل إلى قائمة عنصر Object > توسيع Expand ثم انقر موافق. أبقِ النسخة محددةً وافتح لوحة محدد المسار Pathfinder (نافذة Window > محدد المسار Pathfinder)، وانقر على خيار الدمج Unite.
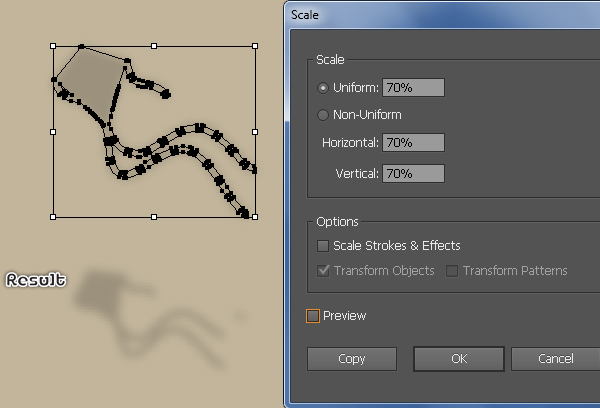
استبدل بعدها اللون الموجود للشكل الناتج بـ R = 0، G=0، B = 0، وطبّق تأثير التمويه الضبابي Gaussian Blur بمقدار 3 بكسل، مع تقليل العتامة Opacity إلى 20%. أبقِ الشكل الناتج محددًا وانتقل إلى قائمة عنصر Object > تحويل Transform > تحجيم Scale، وفعّل خيار الترابط بين الأبعاد Uniform، مع إدخال القيمة 70، ثم انقر فوق موافق. أخيرًا انقل الشكل الناتج إلى الموضع الذي تراه في الصورة الأخيرة.
- وبالمثل، كرّر نفس الخطوات السابقة لإنشاء ظلٍ للطائرة الورقية الصغيرة المتبقية.
وبهذا تكون خلفية الشاطئ قد أصبحت جاهزة.

ترجمة -وبتصرّف- للمقال Create a Summer Beach Background in Adobe Illustrator.











































































أفضل التعليقات
لا توجد أية تعليقات بعد
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.