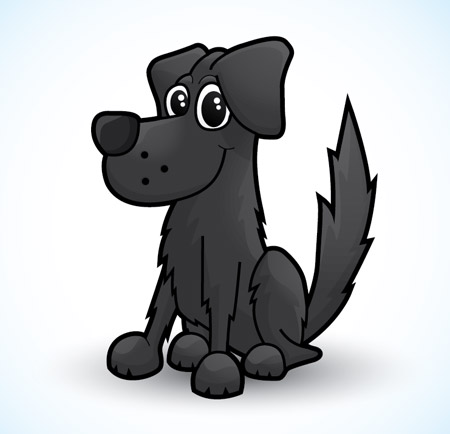
اتبع الخطوات في هذا الدرس لتتعلم كيفية تصميم فكتور شخصية ما. سنبدأ برسم المخطط اليدوي لكلب من نوع اللابرادور، مع ألوان تدرج تملأ التصميم بالإضافة إلى الإضاءات وهو ما سيقدم شخصية كرتونية لطيفة.

المخطط
عندما نأتي إلى رسم مخطط شخصية ما فإن من أول الأشياء التي يسأل عنها الناس هي "ولكنني لا أجيد الرسم". أستطيع تفهم إحباطهم بالتأكيد وكذلك بالنسبة لي فأنا لا أستطيع القول عن نفسي بأنني "جيد في الرسم". فكثيرًا ما أُصاب بالإحباط أيضًا وأرمي الكثير من أوراق المخططات الفاشلة عندما أحاول رسم الأشياء ولكن هناك بعض النصائح التي تعلمتها عند دراستي أساسيات الرسم في سن مبكرة. كان أكثر من ساعدني جديًّا في هذا بطل طفولتي توني هارت. في كتابه "ارسمها بنفسك" قام بشرح كيفية دمج الأشكال الأساسية لبناء هيكل الشخصية. هل تستطيع رسم مثلث؟ ماذا عن نصف دائرة؟ ممتاز، إذًا تستطيع الرسم.

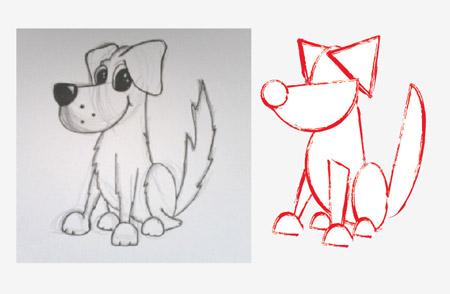
عندما بدأت بتخطيط شكل الكلب كان الرأس والجسد بالكامل قد ظهر ببعض الأشكال الأساسية. لا زلتَ تستطيع رؤية الخطوط الباهتة خلف الخطوط العريضة الواضحة السوداء على اليسار. إذا كنتَ تواجه صعوبة في رسم الشخصيات في الماضي، جرب هذه الطريقة وستنفع معك.
خطوات الرسم
افتح برنامج الإليستريتور وقم باستيراد المخطط الذي رسمناه. اذهب إلى القائمة:
File > Place
لربط الصورة التي رسمت ها. خفّف مستوى التعتيم Opacity قليلًا ثم اضغط على الاختصار CMD+2 لقفل هذا العنصر في مكانه. اختر أداة القلم Pen Tool وابدأ بتتبع المسار حول الخطوط العريضة التي تحيط بالشخصية بالكامل.

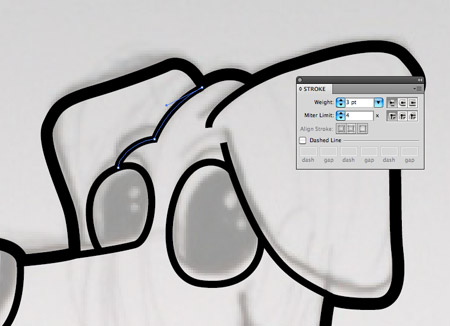
عند الانتهاء من رسم الخطوط الخارجية زِد سماكة الحدود إلى 5pt وحاذِها للخارج.

استمر في استخدام أداة القلم ولكن هذه المرة خفّف سماكة الحدود إلى 3pt وذلك أثناء رسم خطوط التفاصيل الداخلية. من الممكن أن نترك نهايات هذه المسارات مفتوحة. استخدم أداة التحديد المباشر Direct Selection tool للعودة للخلف وتعديل وضبط مواقع النقاط النهائية بحيث تتدفق بسلاسة من الخطوط المرسومة.

أحيانًا عند رسم مسارات المناطق الشائكة التي تُمثّل الفرو قد تصبح نهايات هذه المسارات مربعة. ولإصلاح هذه المشكلة استخدم أداة التحديد المباشر Direct Selection tool وقم ببعض التعديلات الطفيفة البسيطة على النقاط.

استخدم خطوط التفاصيل الداخلية لفصل الجسم عن الساقين عن القدمين.

بعض الأشكال الجامدة يمكن أن نستخدمها على الأقدام لتشكيل تفاصيل القدم. وعند تلوين هذه الأشكال باللون الأسود ستندمج تلقائيًّا مع الحدود السوداء الخارجية.

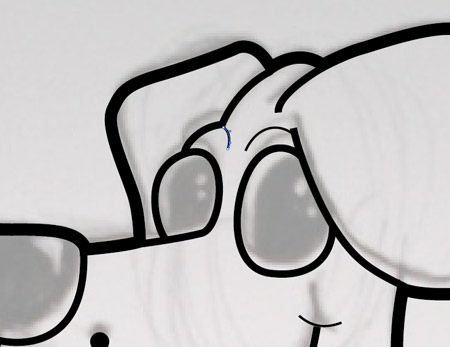
سلسلة خطوط التفاصيل الداخلية ستكون أقل سماكةً لنحو 1pt. يمكن أن تُستخدم هذه الخطوط لتحديد التفاصيل الدقيقة مثل حاجب العين.

وبهذا يكون رسم الخطوط الخارجية والداخلية للشخصية قد اكتمل. سنقوم بإضافة بعض الألوان. ابدأ بتلوين كامل مساحة الشخصية عبر تلوين الشكل المحدّد بالخطوط الخارجية العريضة. حافظ على المسارات داخل الحدود العريضة السوداء. استخدم الاختصار ]+CMD+Shift لإرسال هذا اللون إلى الخلف أو يمكنك إعداد طبقات لفصل الأجزاء الخطية وتلوينها.

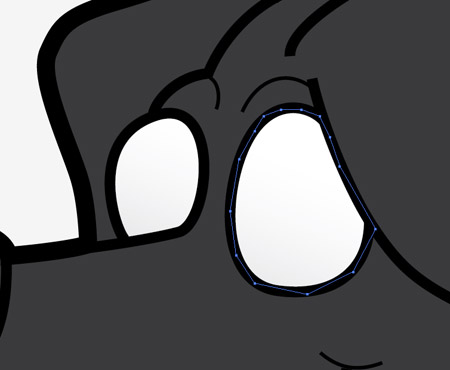
بعد وضع الشكل الملون تحت جميع الأشكال فإن الخطوط الخشنة اختفت بواسطة الخطوط السوداء. أضِف المزيد من الألوان إلى العناصر التي من الضروري تلوينها كالعينين باللون الأبيض مثلًا.

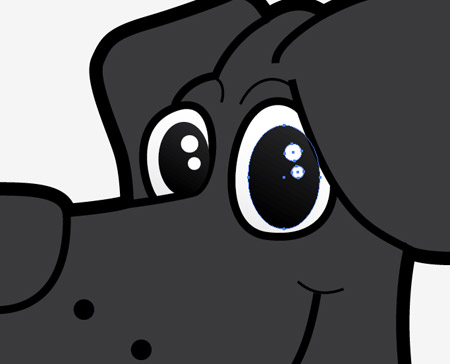
لنضفِ بعض الحيوية على العينين عبر رسم بؤبؤ أسود كبير داخل العين ثم سنضيف زوجًا من الدوائر لتُمثّل انعكاس الإضاءة لكل عين.

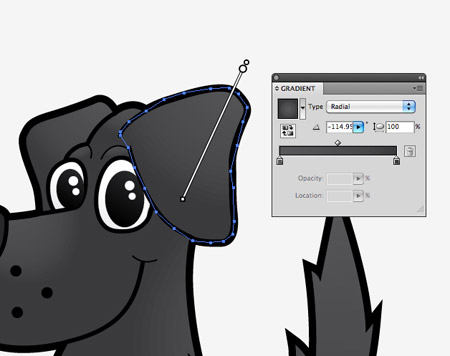
سنضيف بعض العمق إلى الشخصية عبر استخدام التدرجات اللونية. تتبع الأشكال الجديدة فوق المناطق المحددة التي تحتاج إلى الإضاءة ثم اضبط زاوية التدرج ليتدفق من درجة لون أفتح قليلًا إلى اللون الأصلي.

مصدر الضوء الخيالي لشخصيتي من الجهة العليا اليمنى لذلك ضع تدرج الإضاءات في المناطق العلوية اليمنى من رأس وجسد الشخصية.

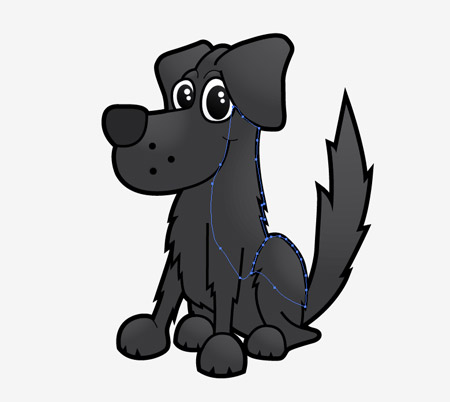
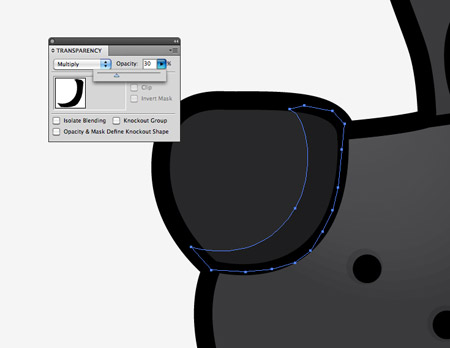
سنضيف تاليًا بعض الظلال إلى الشخصية باستخدام أداة القلم لرسم الأشكال السوداء. ارسم مسارًا تقريبيًّا بالقرب من الخطوط السوداء ثم نعّمه عبر جسد الشخصية متتبعًا الخطوط المحيطة الخيالية. اضبط الشفافية لهذه الأشكال إلى Multiply عند 20%.

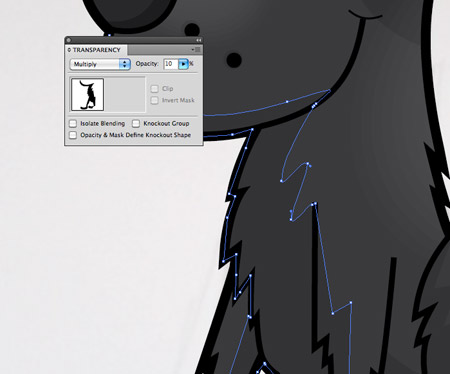
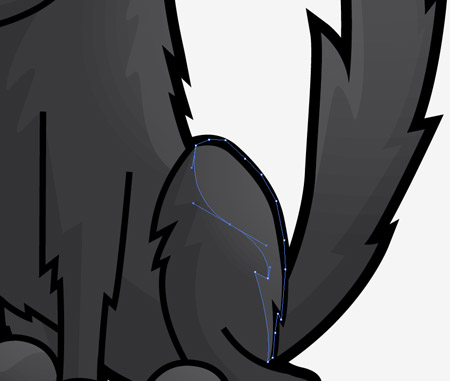
استمر في رسم الظلال عبر الجهة السفلية اليسرى من الشخصية. نستطيع في بعض المناطق التي تفصل أجزاء الشخصية من الداخل أن نرسم الظلال بشكل متعرج لتمثيل شكل الفراء الداخلي. خفّف مستوى تعتيم الظلال داخل الشخصية إلى 10% لتجنب ظهورها الخشن والمتناقض.

يجب إضافة الظلال إلى الجانب السفلي من الجسم، ومن كل قدم، والحافة السفلية من الذيل وأسفل الأذنين الكبيرتين.

بعض الإضاءات الإضافية بلون أفتح ستساعد على إضافة المزيد من العمق والأبعاد للشخصية. اتبع الأشكال المرسومة عبر الشخصية ولكن هذه المرة لوّنها بالأبيض وبشفافية Screen عند 5%.

أشكال الإضاءات ستساعد على تحديد معالم الجسم أو من الممكن أن تتبع أشكال الخطوط السوداء.

أضيفت الظلال إلى الأجزاء السفلية اليسرى من الشخصية لذلك ستظهر الإضاءات في الأجزاء العلوية اليمنى من الشخصية.

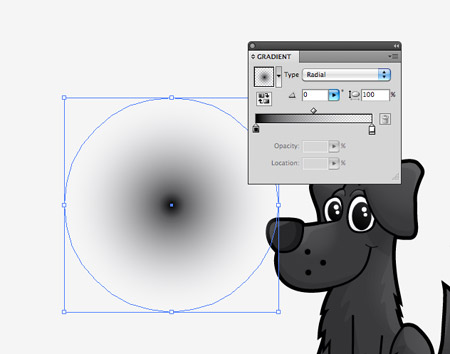
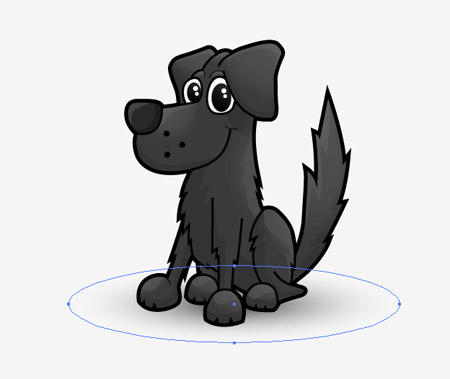
ارسم دائرة ولوّنها بتدرج لوني دائري من الأسود إلى الأبيض. غيّر مستوى تعتيم الأبيض إلى الصفر وبذلك سيختفي نهاية التدرج تدريجيًّا ويصل للشفافية.

اضغط شكل الدائرة عموديًّا وضعها تحت الشخصية وأسفل جميع الأشكال في التصميم.

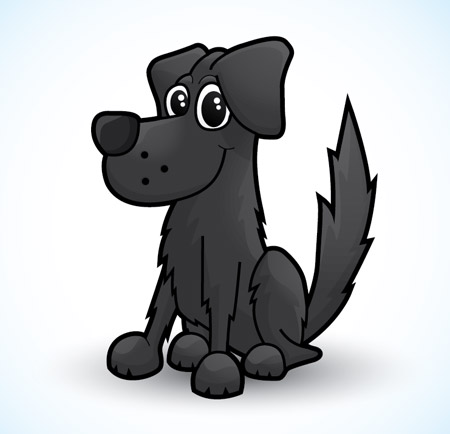
الشخصية النهائية تم تحويلها بالكامل من رسم تخطيطي. الخطوط المتنوعة والظلال والإضاءات ساعدت على إضافة العمق والتعريف للشخصية.

ترجمة -وبتصرّف- للمقال: How To Draw a Cute Vector Dog Character in Illustrator لصاحبه: Chris Spooner.













أفضل التعليقات
لا توجد أية تعليقات بعد
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.