تابعنا في الدرسين السابقين من هذه السلسلة كيفية تصميم القابس والمأخذ وسنتابع الجزء الأخير من هذا التصميم في هذا الدرس وسنتعلّم فيه كيفية تصميم زر التشغيل، البرغي والخلفية.
أنشئ زر التشغيل
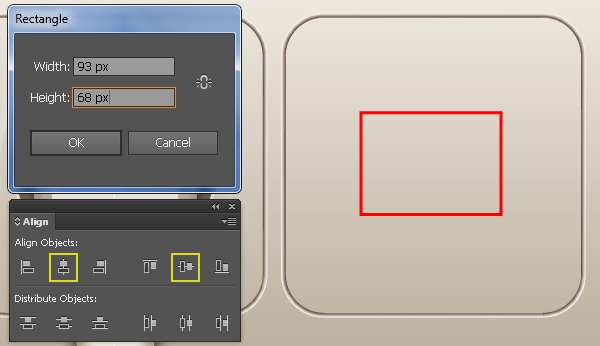
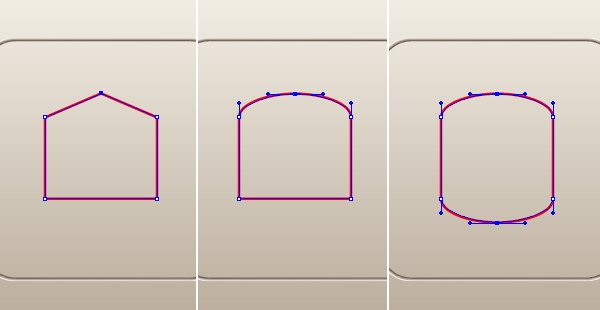
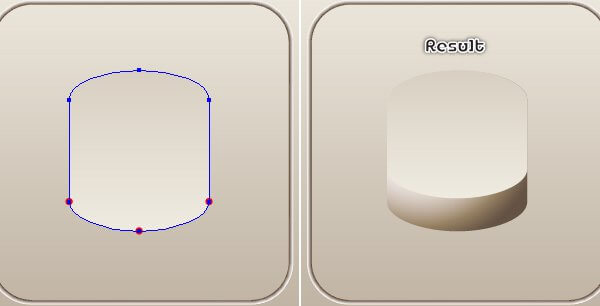
27- حان الوقت الآن لرسم زر التشغيل. أختر أداة رسم المستطيلات (Rectangle Tool (M وأنشئ مستطيلًا أحمر اللون بحجم 93× 68. مع المحافظة على تحديد المستطيل الذي تم إنشاؤه حديثًا، اضغط باستمرار على مفتاح Shift، انقر على المستطيل الأيمن الذي تم إنشاؤه في الخطوة 4، حرر مفتاح Shift و انقر على المستطيل الأيمن الذي تم إنشاؤه في الخطوة 4 ثانية (لتصحيح موقعه). افتح بعد ذلك لوحة المحاذاة Align من Window> Align، انقر على زر Horizontal Align Center ثم انقر على زر Vertical Align Center. اختر الآن أداة إضافة النقاط Add Anchor Point Tool (+) وانقر على النقطة الوسطى العليا من المستطيل الأحمر لإضافة نقطة ارتكاز جديدة، ثم حرك هذه النقطة نحو الأعلى بمقدار 20 بكسل. باستخدام أداة تحويل النقاط (Convert Anchor Point Tool (Shift +C، انقر باستمرار على نقطة الارتكاز التي تم تحريكها للتو واسحبها نحو اليمين. تابع العمل باستخدام أداة تحويل النقاط (Convert Anchor Point Tool (Shift +C، انقر باستمرار على نقطة الارتكاز اليسرى العليا للكائن الأحمر واسحبها نحو الأعلى. انقر بعد ذلك باستمرار على نقطة الارتكاز اليمنى العليا واسحبها نحو الأسفل. بنفس الطريقة، كرر العملية نفسها للجزء السفلي من الكائن الأحمر. ينبغي في النهاية أن يبدو الكائن الأحمر كما هو مبين في الصورة الرابعة.


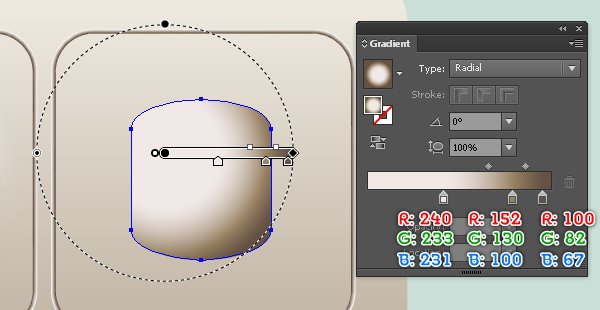
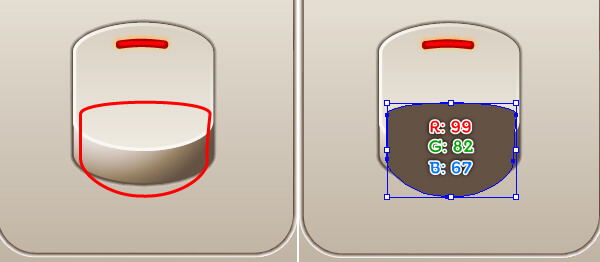
28- بعد أن انتهيت من تعديل شكل الكائن الأحمر، أزل حدوده ثم طبّق تدرجًا شعاعيًا طفيفًا كما هو مبين في الأسفل. اعمل نسخة عن الشكل الناتج Ctrl +C, Ctrl +F ثم استبدل اللون الحالي للنسخة بالتدرج الخطي الذي تراه في الصورة الثانية. باستخدام أداة التحديد المباشر (Direct Selection Tool (A ومفتاح Shift حدد نقاط الارتكاز الثلاثة المعلّمة بالأحمر من الشكل الذي تم إنشاؤه حديثًا وحركها نحو الأعلى بمقدار 22 بكسل.



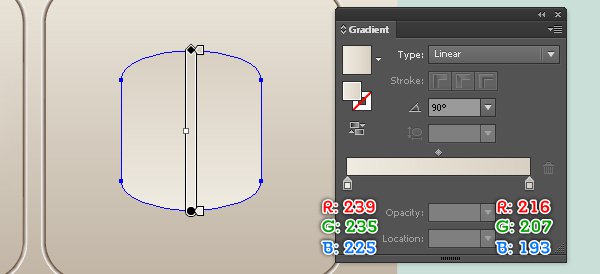
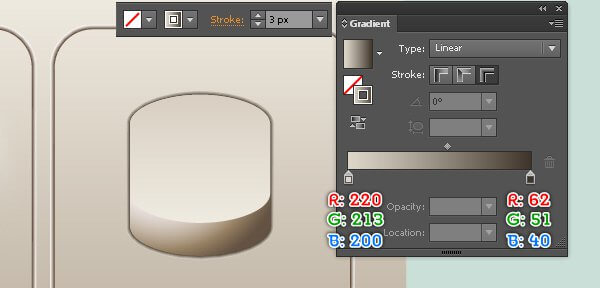
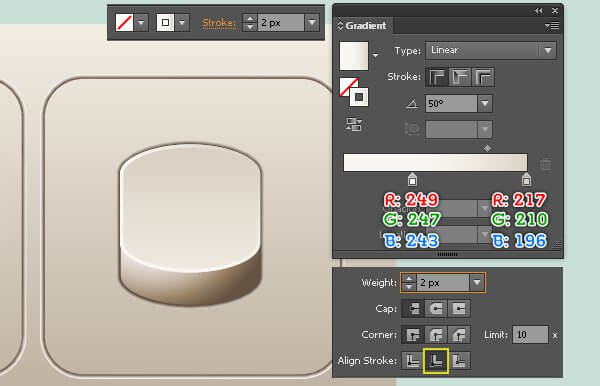
29- حدّد الشكل الأكبر الذي تم إنشاؤه في الخطوة 28 واعمل نسخة عنه Ctrl +C, Ctrl +F. ثم أزل لون التعبئة من هذه النسخة وأضف حدًا بقيمة 3 بكسل (طبّق التدرج الخطي ضمن الحدود). حدد بعد ذلك الشكل المتبقي الذي تم إنشاؤه في الخطوة 28 واعمل نسخة عنه. أزل لون التعبئة من هذه النسخة ثم أضف حدًا بقيمة 2 بكسل (طبّق التدرج الخطي ضمن الحدود). حافظ على تحديد الكائن الناتج، افتح لوحة الحدود Stroke من Window> Stroke وانقر على زر Align Stroke to Inside.


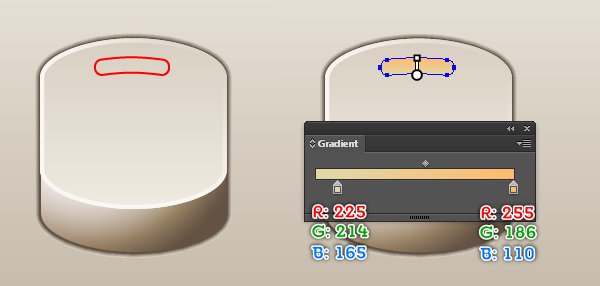
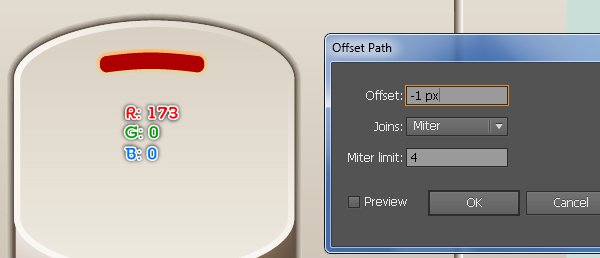
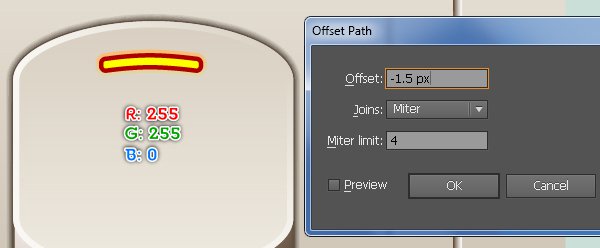
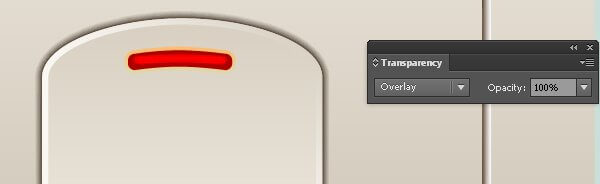
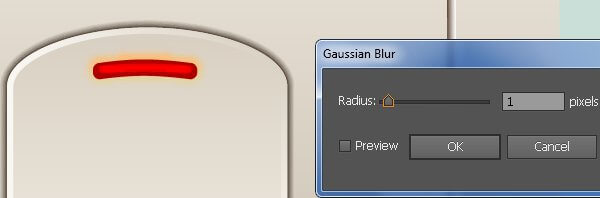
30- اختر أداة القلم (Pen Tool (P وأنشئ كائنًا كما هو مبين في الأسفل. بمجرد أن تنتهي من رسم الكائن، أزل حدوده وقم بتعبئته بالتدرج الخطي الذي تراه في الصورة الثانية. تأكد من أن الشكل الناتج لا يزال محددًا وانتقل إلى Object > Path > Offset Path… أدخل القيمة – 1 بكسل في حقل الإزاحة Offset وانقر على OK، ثم استبدل اللون الحالي للشكل الذي تم إنشاؤه حديثًا باللون المكون من R=173, G=0, B=0. حافظ على تحديد الشكل الناتج وانتقل إلى Object > Path > Offset Path… أدخل القيمة – 1.5 بكسل في حقل الإزاحة Offset وانقر على OK، ثم استبدل اللون الحالي للشكل الذي تم إنشاؤه حديثًا باللون المكون من R=255, G=255, B=0. اضبط بعد ذلك نمط المزج Blending Mode للشكل الناتج إلى Overlay. وأخيرًا حدد الشكل الأول الذي تم إنشاؤه في هذه الخطوة وطبّق عليه تأثير التمويه Gaussian Blur بقيمة 1 بكسل.





31- أنشئ كائنًا كالذي تراه في الصورة الأولى باستخدام أداة القلم (Pen Tool (P. قم بتعبئة هذا الكائن باللون المكون من R=99, G=82, B=67 وأزل حدوده. طبّق بعد ذلك تأثير التمويه Gaussian Blur بقيمة 4 بكسل على الشكل الناتج. وأخيرًا قم بإخفاء هذا الشكل خلف الشكل الأول الذي تم إنشاؤه في الخطوة 28.


32- في هذه المرحلة، ينبغي أن يبدو رسمك كما هو مبين في الصورة التالية:

أنشئ البرغي
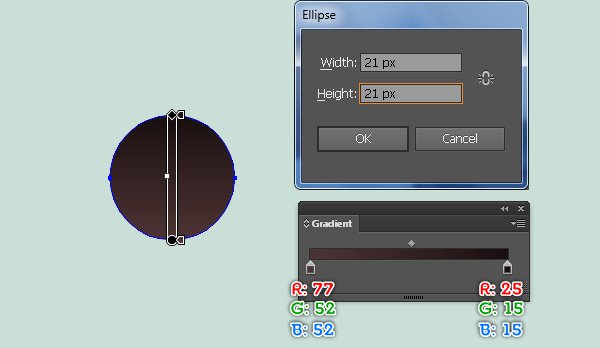
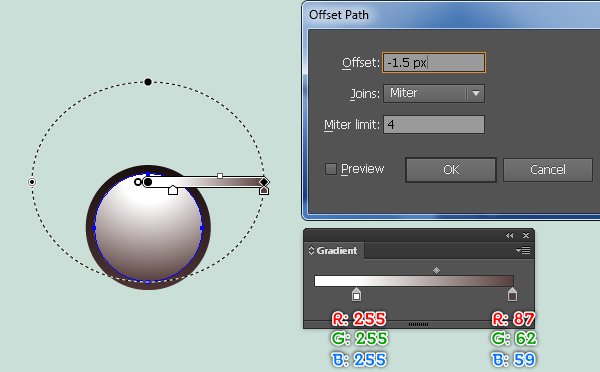
33- نحتاج إلى بعض البراغي لنكمل المقبس. اختر أداة رسم الأشكال البيضوية (Ellipse Tool (L وأنشئ قطعًا ناقصًا أبعاده 21×21، ثم قم بتعبئته بالتدرج الخطي المبين في الأسفل. حافظ على تحديد القطع الناتج وانتقل إلى Object > Path > Offset Path… أدخل القيمة – 1.5 بكسل في حقل الإزاحة وانقر على OK، ثم استبدل اللون الحالي للقطع الناقص الذي تم إنشاؤه حديثًا بالتدرج الشعاعي المبين في الصورة الثانية.


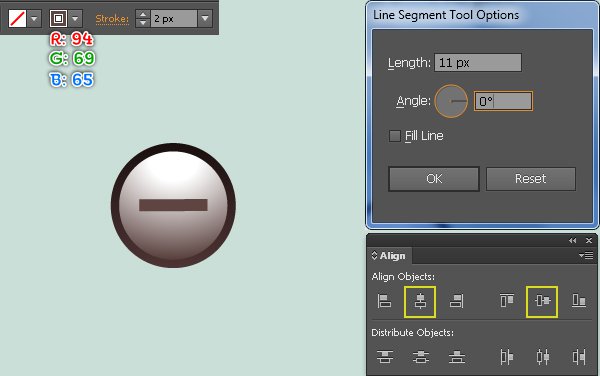
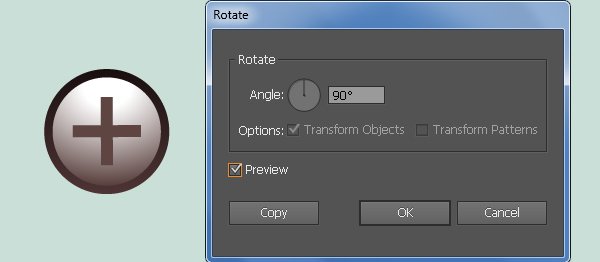
34- باستخدام أداة رسم الخطوط المستقيمة Line Segment Tool (/) أنشئ خطًا أفقيًا بطول 11 بكسل ذو حد بقيمة 2 بكسل (R=94, G=6,9, B=65) ومن دون تعبئة. حافظ على تحديد هذا الخط، اضغط باستمرار على مفتاح Shift، انقر على القطع الناقص الأصغر الذي تم إنشاؤه في الخطوة 33، حرر مفتاح Shift وانقر على هذا القطع الأصغر ثانية (لتصحيح موقعه). افتح لوحة المحاذاة Align من Window> Align، انقر على زر Horizontal Align Center ثم انقر على زر Vertical Align Center. تأكد من أن الخط الأفقي لا يزال محددًا وانقر نقرًا مزدوجًا على أداة التدوير Rotate Tool من لوحة Tool . في مربع الحوار Rotate أدخل القيمة 90 درجة في حقل Angle وانقر على Copy. حدد الآن الخط الأفقي واعمل نسخة عنه Ctrl +C, Ctrl +F، ثم استبدل لون الحدود الحالي للنسخة بالأبيض. حرك الخط الأفقي الأبيض نحو الأسفل بمقدار 1 بكسل وقم بإخفائه خلف الخط الأفقي الأول الذي تم إنشاؤه في هذه المرحلة. وأخيرًا قم بتحديد وتجميع Ctrl +G جميع الكائنات التي تم إنشاؤها من بداية الخطوة 33 وحتى هذه اللحظة. انتهينا حاليًا من البرغي.



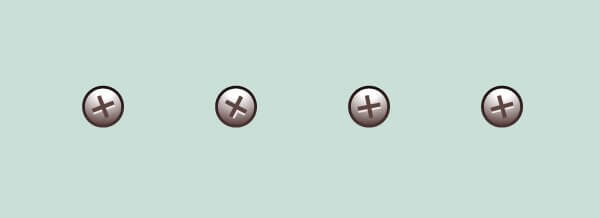
35- حدد البرغي الذي تم إنشاؤه في الخطوة 34 واعمل ثلاث نُسخ عنه، ثم دور هذه النسخ حسب الحاجة. وأخيرًا انقل هذه البراغي إلى المواضع التي تراها في الصورة الأخيرة في الأسفل.


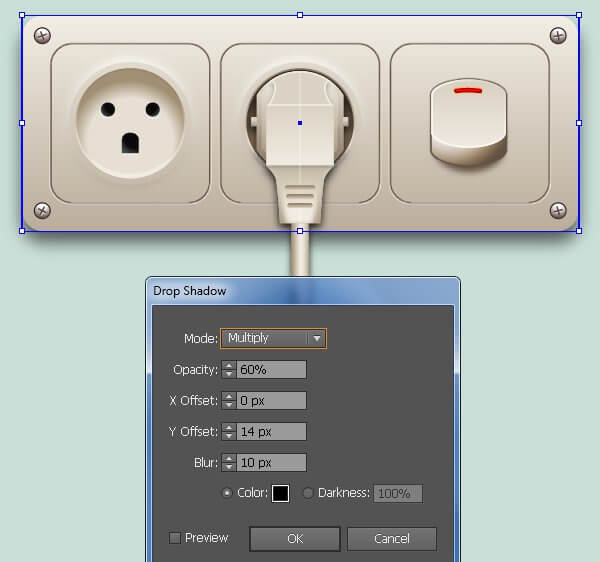
36- حدد المستطيل الأكبر الذي تم إنشاؤه في الخطوة 4 وانتقل إلى Effect > Stylize > Drop Shadow… اتبع البيانات المبينة في الأسفل وانقر على OK. والآن قم بتحديد وتجميع Ctrl +G جميع الكائنات التي تم إنشاؤها من بداية الخطوة 2 وحتى هذه اللحظة. أصبح المقبس جاهزًا الآن وهو يبدو كما في الصورة الثانية.


أنشئ الخلفية
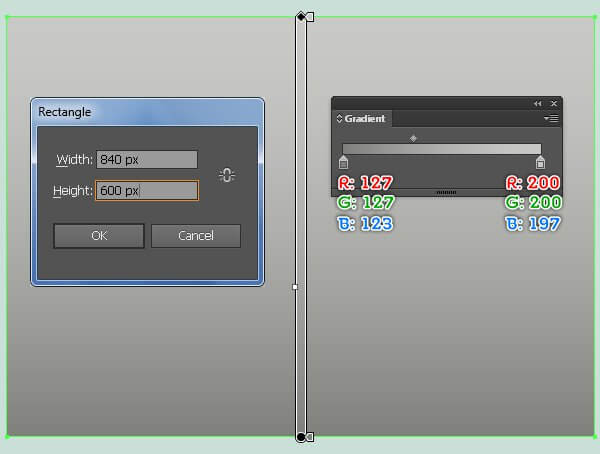
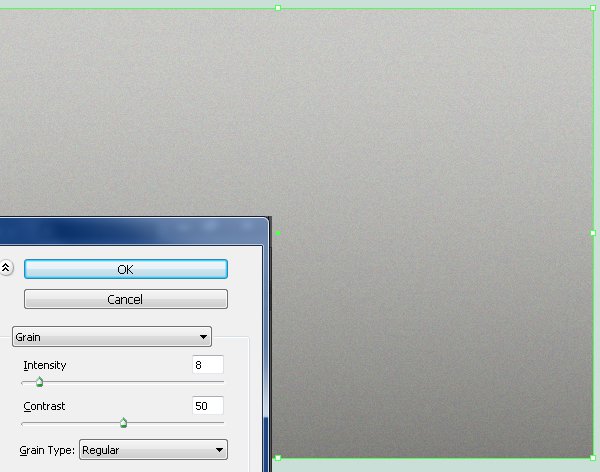
37- لقد انتهينا من المقبس وحان الآن دور الخلفية. اختر أداة رسم المستطيلات (Rectangle Tool (M وأنشئ مستطيلًا أبعاده 840×600، ثم قم بتعبئته بالتدرج الخطي المبين في الأسفل. حافظ على تحديد هذا المستطيل وانتقل إلى Effect > Texture > Grain… اتبع البيانات المبينة في الصورة الثانية ثم انقر على OK. وأخيرًا قم بنقل المقبس إلى الخلفية التي تم إنشاؤها حديثًا.


وها قد انتهينا!

وبهذا نكون قد انتهينا من تصميم المقبس الجداري كاملًا...
ترجمة -وبتصرّف- للمقال How to Create a Realistic Outlet Adapter لصاحبه Bao Nguyen
تم التعديل في بواسطة zahershullar










أفضل التعليقات
لا توجد أية تعليقات بعد
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.