يمتلك برنامج أدوبي إليستريتور مكتبةً واسعةً من أنماط الألوان الجاهزة التي أعدّها مصممون مختلفون، ولكن إنشاء قوالبك الخاصّة بنفسك قد يكون مفيدًا، وربما ضروريًا في بعض الأحيان، فقد تكون بحاجة إلى لوحة ألوان مخصصة تلائم احتياجاتك بدقة. صحيح أنه يمكنك تعديل نمط لوني موجود مسبقًا للوصول إلى متطلباتك الخاصّة، ولكن إنشاء قالب الألوان الخاص بك من الصفر يعطيك نتائج دقيقةً وملائمةً للغاية. لكن قبل الغوص في تفاصيل كيفية إنشاء قوالب ألوان مخصصة باستخدام أدوبي إليستريتور، لابدّ في البداية من إلقاء نظرة سريعة على أنظمة الألوان الأساسيّة للتعرّف على كيفية اختيار الألوان المتلائمة. يركز هذا المقال على توضيح أساسيات أنماط الألوان، وكيفية استغلالها لإنشاء قوالب ألوان مميّزة باستخدام برنامج أدوبي إليستريتور.
أنماط الألوان المختلفة
يمكنك استخدام العديد من أنماط الألوان المعدّة مسبقًا لمساعدتك على إنتاج أنماط جديدة بكل سهولة. وحتى تضح الفكرة، دعنا نلقي نظرةً على بعض هذه الأنماط:
1. أنماط الألوان المماثلة Analogous Colors

تُعَد هذه الأنماط من أسهل الأنماط إنشاءً، فهي تعتمد على استخدام ثلاثة ألوان متجاورة من عجلة الألوان المكوّنة من 12 لونًا. تتميّز هذه الأنماط في معظم الأحيان بمستويات متقاربة من التشبّع، مع ذلك يمكنك تعديل درجات الظل والسطوع لإنتاج أنماط لونيّة مميزة تلائم احتياجات مشروعك على النحو الأمثل.
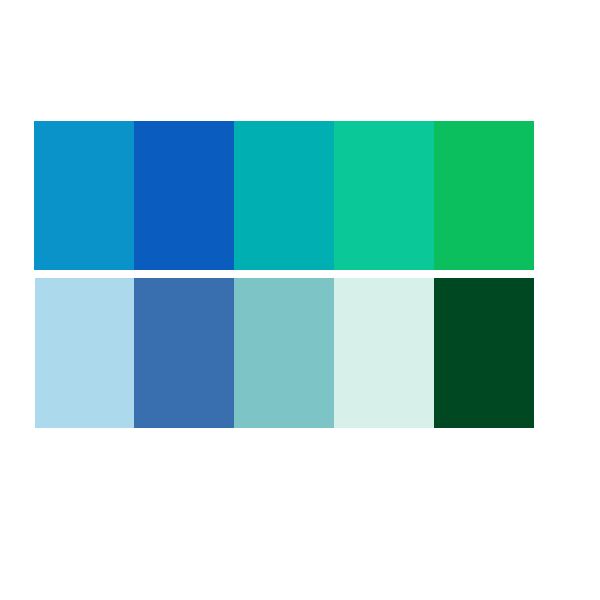
ربما لاحظت في الصورة أن المثال الأول من أنماط الألوان المماثلة يبدو جذابًا من الناحية البصريّة، ولكنه يفتقر إلى التباين اللازم الذي يميزه عن الألوان المملة والرتيبة. وبالموازنة بين العينة الأولى والثانية، فالعينتان تستخدمان الدرجات اللونيّة ذاتها، ولكن جرى تعديل درجات التشبع في العينة الثانية لتنتج قدرًا أكبر من التباين.
تتميّز هذه الأنماط بأنها جذابة بصريًا، وبالتالي فإنها تضيف شعورًا بالحياة والتنوّع إلى مشروعك. يغفل معظم المصممين عن هذه الحيلة عند استخدام أدوبي إليستريتور، ولذلك ينتهي بهم الأمر إلى استخدام قوالب ألوان متشابهة للغاية، ولكن تعديل قيم التشبع كفيل بتحويل قالب ألوان واحدة إلى العديد من قوالب الألوان الأخرى، والتي يحظى كل منها بشعور وتأثير مختلف عن الآخرين.
2. الأنماط أحادية اللون Monochromatic colors

يركز هذا النمط من الألوان على درجة لونيّة واحدة فقط مع تعديل قيم التشبع والسطوح، ولذلك يُعَد إنشاؤه في غاية السهولة، كما أنه قادر على إنتاج قوالب لونيّة رائعة، ولكن مشكلة هذا النمط أنه قد يكون مملًا إذا لم تُحسن التعامل معه. مع ذلك، يمكنك إضافة لون محايد، مثل الأبيض أو الأسود، للتغلب على هذه المشكلة وإنشاء قوالب لونيّة جذابة في أدوبي إليستريتور.
يمكنك أيضًا ترتيب قالبك وفق تتابع معيّن، بحيث تصبح لديك فكرة عامة عن كيفيّة استخدام القالب في تصميم الموقع أو الملصق، أو أيًا كان المشروع الذي تعمل عليه. على سبيل المثال، إذا استخدمت القالب أعلاه في تصميم موقع إلكتروني، فيمكنك استخدام اللون في أقصى اليسار للعناوين الرئيسيّة؛ أمّا اللون الثاني، فيمكن استخدامه للخلفيّة أو للنص؛ وأمّا الثالث، فيمكن استخدامه للخلفيّة إذا كان اللون الثاني مستخدمًا للنص، والعكس صحيح؛ في حين أن اللونان المتبقيان، يمكن استخدامها لتمييز النصوص أو مع الصور.
3. أنماط الألوان المكملة

تَنتج الألوان المكملة عند الدمج بين ألوان متقابلة في عجلة الألوان. تتكون هذه الأنماط في أبسط صورها من لونين مختلفين فقط، مع ذلك يمكن توسيعها باستخدام درجات مختلفة من الظل والسطوع والتشبع. في المقابل، يجب على المصمم الحذر من استخدام ألوان متقابلة بجوار بعضها دون تغيير درجة السطوع، فذلك قد ينتج تأثيرًا منفرًا من الناحية البصريّة. ولتجاوز هذه المشكلة، يمكنك استخدام مساحة سلبيّة بين اللونين، أو استخدام ألوان انتقاليّة بينهما.
يُعد اللون البني واللون البيج من درجات اللون البرتقالي، ولأن هذا النمط يحظى بإطلالة جميلة، فيمكنك أيضًا تجربة العديد من الخلطات الأخرى. الآن وبعد أن تعرفت على القواعد الأساسيّة لأنماط الألوان، فقد بات بإمكانك إنشاء أنماطك الخاصّة بكل سهولة، واختيار الألوان بناءً على معرفة دقيقة بها.
كيف تصنع قالب لوني باستخدام صورة
إذا أعجبتك صورة أو وجدت فيها مصدرًا للإلهام، فيمكنك استخدامها لإنشاء قالب لوني. وفيما يلي طريقة فعل ذلك:
1. افتح الصورة في أدوبي إليستريتور
افتح برنامج إليستريتور واستورد الصورة، إمّا من خلال فتحها باستخدام البرنامج، أو باستخدام طريقة السحب والإفلات. غيّر اسم الصورة إلى خلفيّة Background أو طبقة واحد Layer One، ثم أقفلها باستخدام زر الإقفال في قائمة الطبقات Layers Menu الموجودة في جانب الشاشة.
2. أنشئ المربع الأول
الآن أضف طبقةً جديدةً من خلال النقر على زر Add a new layer الموجود في أسفل لوحة الطبقات Layers Panel. بعد ذلك، غيّر لون الحد Stroke إلى لا شيء None ولون التعبئة Fill color إلى أي درجة في الوقت الحالي. بعد الانتهاء من ذلك، استخدم أداة المستطيل من خلال الضغط على اختصارها في لوحة المفاتيح M، أو اختيارها من صندوق الأدوات الموجود على يسار الشاشة. الآن اضغط زري Shift+Alt من لوحة المفاتيح مع السحب لإنشاء مربع صغير.
3. أنشئ مربعات متكررة
باستخدام الاختصار v في لوحة المفاتيح، فعّل أداة التحديد Selection tool واضغط على زري Shift+Alt في لوحة المفاتيح لنسخ المربع. يمكنك الآن استخدام زري Ctrl+D لتكرار المربع بقدر ما تشاء.
4. استخدم أداة القطارة للحصول على عينات
بعد تجهيز مربعات العيّنات، اضغط على المربع الأول، ثم اضغط زر I لتفعيل أداة القطارة Eyedropper tool، ثم استخدمها لاختيار اللون الأوّل في القالب.
5. كرر ذات العملية في باقي العينات
بعد التأكد من اختيار اللون الملائم في المربع الأوّل، اضغط على زر V للانتقال إلى المربع الثاني، ثم اضغط I لتفعيل أداة القطارة واختر اللون الذي يناسبك. كرر هذه العمليّة إلى حين الانتهاء من اختيار الألوان الخاصّة بجميع صناديق العيّنة.
6. أنشئ مجموعة لونية جديدة
اضغط الزر V من لوحة المفاتيح لتفعيل أداة التحديد، ومن ثم اسحب الصندوق فوق جميع العيّنات التي أنشأتها. انقر الآن على رمز لوحة العيّنات Swatches panel وانقر من اللوحة على الأيقونة الخاصة بإضافة مجموعة لونيّة جديدة، بعد ذلك سوف تظهر لك شاشة تسمح لك بتسميّة المجموعة اللونيّة لو أردت. بعد الانتهاء من اختيار الاسم، انقر زر موافق OK. الآن يمكنك رؤية المجموعة اللونيّة الجديدة في لوحة العيّنات، وبذلك تكون قد نجحت في إنشاء مجموعة لونيّة لاستخدامها في مشروعك. مع ذلك، إذا فتحت مشروعًا جديدًا أو أغلقت البرنامج، فسوف تفقد هذه المجموعة، ولتجنّب هذه المشكلة، انتقل إلى الخطوة التالية.
7. احفظ العينة
انقر على العيّنات، ومن ثم على الأيقونة الخاصّة بمكتبة العيّنات، واختر خيار حفظ العيّنات Save Swatches. بعد ذلك، سوف تظهر لك نافذة جديدة تطلب منك اختيار مكان حفظ الملف واسمه. اختر عنوانًا واسمًا ملائمين لتستطيع العثور على العينة بسهولة عندما تحتاج إليها، ثم انقر حفظ Save.
8. افتح مشروعا جديدا لتشاهد قالبك الجديد
عندما تفتح مشروعًا جديدًا، انتقل إلى لوحة العيّنات وانقر على القائمة الخاصّة بمكتبة العيّنات. انزل في القائمة إلى خيار User Defined، والذي يمكّنك من الوصول إلى جميع العينات التي حفظتها سابقًا في ذلك الموقع. انقر على العينة التي ترغب باستخدامها ووسع النافذة، وسوف تجد عينتك الجديدة في الأسفل. انقر الآن على أيقونة المجلد الرمادي الموجودة على اليسار، ومن ثم اسحبها إلى لوحة العيّنات، وبهذا لقد أصبحت عينتك جاهزة الآن للاستخدام في أي مشروع.
إنشاء قالب لوني باستخدام عينة أو اثنتين
ثمة طريقة أخرى لإنتاج قوالب لونيّة مذهلة دون الحاجة إلى الاعتماد على الصور وانتقاء الألوان منها:
1. ابدأ مشروع جديدا
افتح مجلدًا جديدًا في برنامج أدوبي إليستريتور
2. أنشئ مربع عينة واحد
بعد ذلك، أنشئ مربعًا أو دائرة -أيًا كان ما تريده- باستخدام الأداة الملائمة من صندوق الأدوات الموجود على يسار الشاشة. اضغط زري Alt+Shift من لوحة المفاتيح لاختيار الحجم الملائم للشكل.
3. اختر لونا أساسيا لتعبئة العينة
بعد ذلك، تأكد من إزالة لون الحد، وتعبئة العينة باستخدام اللون الأساسي الأقرب للون النمط الذي تريد إنشاءه.
4. كرر الصندوق
اضغط على زري Alt+Shift معًا، مع سحب الصندوق لإنشاء صندوق جديد على يمين الصندوق الأوّل. استخدم لونًا أغمق في هذا الصندوق.
5. اختر كلا الصندوقين
حدد الصندوقين معًا وانقر على الشكل، ثم امزجهما Blend، وانقر على خيارات المزج Blend Options لتظهر لك شاشة منبثقة. غيّر إعدادات التباعد من Smooth Color إلى Specified Steps، ومن ثم حدد القيمة العدديّة لعدد الخطوات التي ترغب بها بين الخطوة الأولى والخطوة الأخيرة. سوف تلاحظ عدم تغيّر شيء حتى الآن. ببساطة، عد إلى Objects واختر Make، لتنتج تدرجًا لونيًا من الأفتح إلى الأغمق. بعد ذلك، توجه إلى Objects من جديد، وانقر Expand، ثم اختر Fill in Stroke واضغط Ok، لتصبح قادرًا على التنقل بين الدرجات المختلفة كونها صناديقًا مختلفة.
6. جرب ألوانا مختلفة
لقد نجحت الآن في إنتاج قالب لوني متدرج باستخدام لون واحد أو تدرج من لونين. مع ذلك، إذا كنت ترغب بتدرج من لونين، فيمكنك النقر على المربع الأول وتغيير لون تعبئته إلى لون آخر، وسوف يتغيّر لون القالب بالكليّة بحسب المزيج بين لون الصندوق الأول والصندوق الأخير، ويمكنك فعل ذات الأمر في الصندوق الأخير كذلك.
7. أنشئ مجموعة لونية جديدة
بعد أن يصبح قالبك اللوني جاهزًا، اضغط على زر V من لوحة المفاتيح لتفعيل أداة التحديد، ومن ثم حدد كامل القالب اللوني. اضغط بعد ذلك على الأيقونة الخاصّة بلوحة العيّنات، واختر الأيقونة الخاصّة بإنشاء مجموعة لونيّة جديدة. بعد ذلك، سوف تظهر لك شاشة منبثقة، اختر منها اسم المجموعة اللونيّة، ثم اضغط OK. الآن يمكنك مشاهدة القالب اللوني الذي أنشأته في لوحة العيّنات. مع ذلك، لا يمكنك استخدام هذا القالب سوى في المشروع الحالي فقط، ولكنه سوف يختفي بمجرد أن تبدأ مشروعًا جديدًا. وللاحتفاظ بالقالب في لوحة العيّنات دائمًا، انتقل إلى الخطوة التالية.
8. احفظ قالبك لاستخدامه في المستقبل
افتح صفحة مشروع جديد، ثم انتقل إلى لوحة العيّنات. انقر على قائمة مكتبة العيّنات، وانزل في القائمة إلى خيار User Defined. عند النقر على هذا الخيار، سوف يظهر لك صندوق منبثق يتضمن جميع العيّنات المخصصة التي أنشأتها. انقر على العينة التي ترغب باستخدامها، ثم وسع النافذة. بعد توسيع النافذة، سوف ترى قالبك اللوني الجديد في الأسفل. انقر على أيقونة المجلد الرمادي على اليسار، واسحب القالب بأكمله إلى لوحة العينات. الآن أصبح القالب جزءًا من عيناتك ويمكنك استخدامه في أي مشروع.
ثمة العديد من النصائح والأساليب المتبعة في إنشاء قوالب لونيّة مميّزة باستخدام برنامج أدوبي إليستريتور. اتبع هذه النصائح عندما تكون بحاجة إلى إنشاء قوالب لونيّة مخصصة لتلائم تصميمك، أو موقعك أو ملصقك، أو أيًا كان المشروع الذي تعمل عليك.
ترجمة -وبتصرّف- للمقال Tips for Creating Perfect Color Templates in Adobe Illustrator لصاحبه Harsh Raval.










أفضل التعليقات
لا توجد أية تعليقات بعد
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.