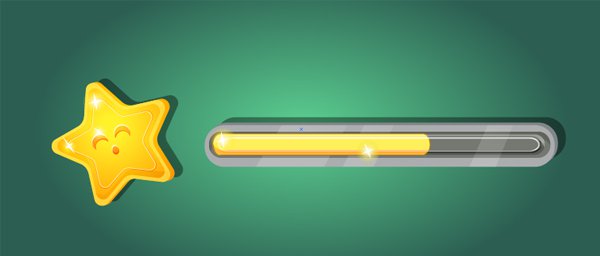
يمكنك إنشاء وتصميم الكثير لواجهة لعبتك الخاصة، وفي هذا الدرس سوف نعرض لك كيف تنشئ “شريط التقدم” لِلُعبة باستخدام أيقونات ظريفة على أدوبي إليستريتور. سنستخدم Pathfinder panel لدمج العناصر في أشكال جديدة، وسنضيف Transparency effects على العناصر، وغيره الكثير. ولِنبدأ.
1- إنشاء مستند جديد
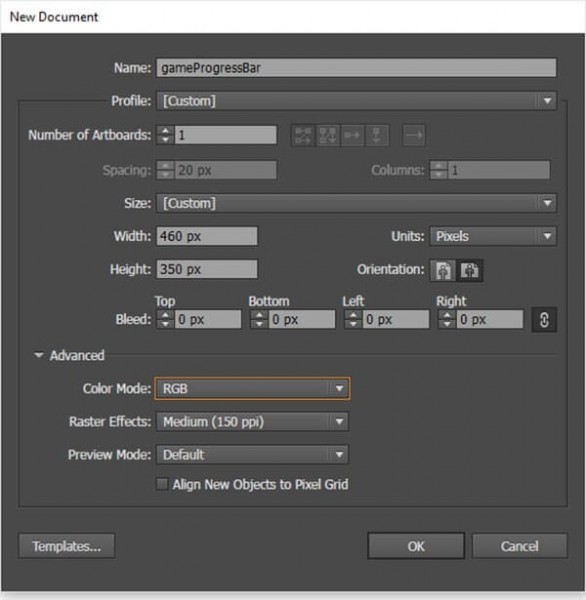
قم بفتح برنامج أدوبي إليستريتور وأنشِئ مستند جديد من New Document (Ctrl + N)، ثم قم بتسميته. ونختار من القائمة المنسدلة Units الخيار Pixels. ثم ندخل القيمة 460 في خانة العرض Width، والقيمة 350 في خانة الارتفاع Height، اضغط بعدها على مؤشر Advanced، واختار RGB من القائمة المنسدلة Color Mode، الدقة (150ppi)، وقبل أن تضغط على OK تأكّد من عدم وجود علامة “صح” في مربع الخانة Align New Objects to Pixel Grid
2- إنشاء أيقونة النجمة
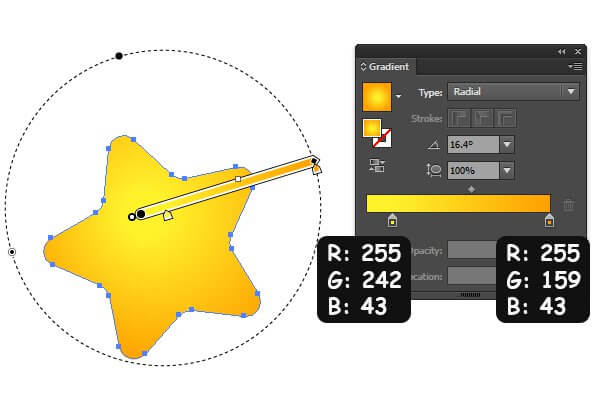
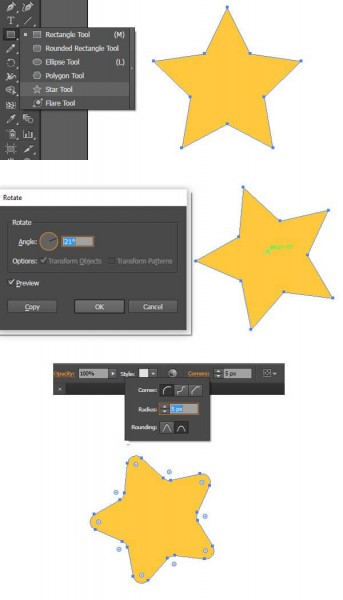
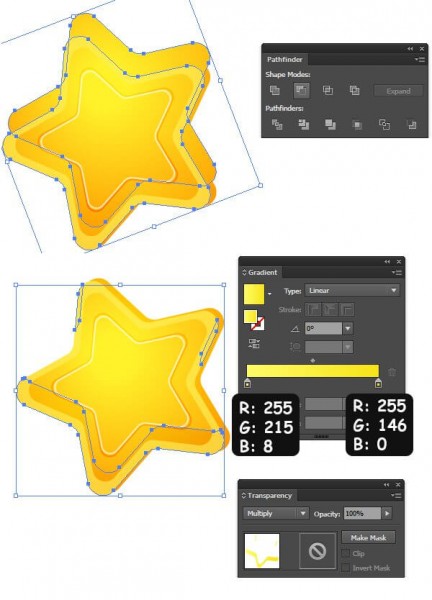
خطوة 1: لننشئ أيقونة على شكل نجمة، اسحب Star Tool، واضغط مع السحب لرسم الشكل مع الاستمرار بالضغط على مفتاح Shift. اضبط عرض النجمة Width إلى 86 px. الآن اختر أداة الاستدارة Rotate Tool (R)، ثم اضغط على منتصف شكل النجمة مع الاستمرار بالضغط على مفتاح alt. سيظهر لك مربع حوار خاص بأمر الاستدارة، اضبط قيمة Angle إلى 21 ثم انقر على OK. اترك شكل النجمة محددًا، واختر الأداة Direct Selection Tool (A)، اضبط قيمة corner radius إلى 5 px، واختر من Rounding الخيار Absolute، الآن نملأ شكل النجمة بلون من خلال أداة gradient، بدون وضع إطار stroke (انظر للصور بالأسفل).

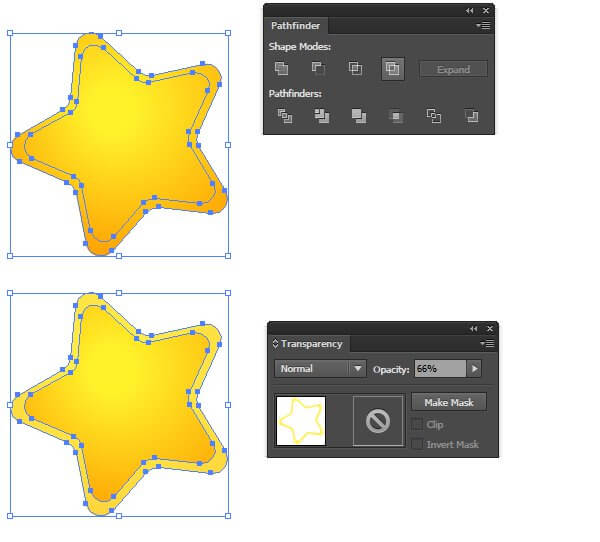
خطوة 2: انسخ النجمة وألصقها في المقدمة (Ctrl + C, Ctrl + F) وذلك مرتين. الآن احتفظ بالشكل الجديد محددًا، واعمل على تصغيره مع الاستمرار بالضغط على مفتاحي Alt + Shift، حدد الشكل الذي قمنا بنسخِه أولًا مع هذا الشكل الجديد ثم اذهب إلى Pathfinder Panel، ونختار Exclude. اضبط اللون للشكل الجديد إلى 255, 239, 90، والشفافية opacity إلى 66%.

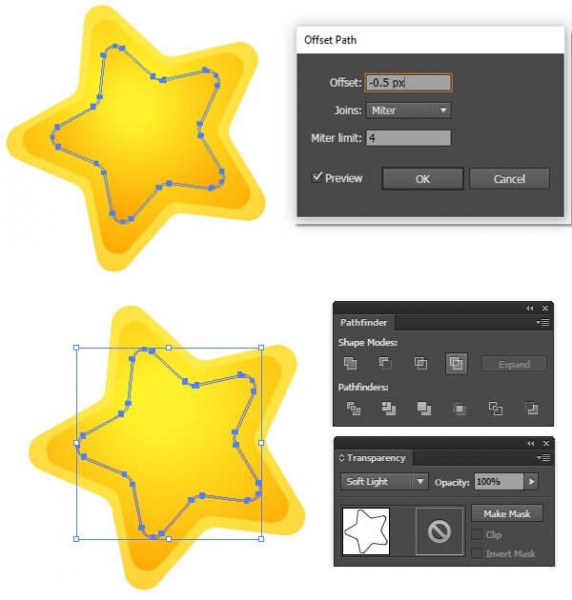
خطوة 3: مرة أخرى، انسخ النجمة وألصقها في المقدمة (Ctrl + C, Ctrl + F). الآن احتفظ بالشكل الجديد محددًا وقم بتصغيره مع الاستمرار بالضغط على مفتاحي Alt + Shift، ثم اذهب إلى Object > Path > Offset Path. اضبط Offset إلى 0.5 px. اختر الشكل الذي أنشأناه قبلاً والجديد ثم اذهب إلى Pathfinder Panel، اضبط لون الشكل الجديد إلى اللون الأسود، و Blending Modeإلى Soft Light، بالإضافة إلى ضبط الشفافية Opacity إلى 100%.
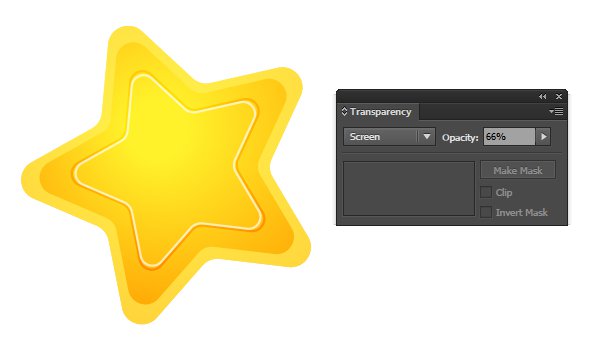
خطوة 4: انسخ الشكل الأخير والصقه في المقدمة (Ctrl + C, Ctrl + F). الآن احتفظ بالشكل الجديد محددًا وقم بتصغيره مع الاستمرار بالضغط على مفتاحي Alt + Shift، اضبط لون الشكل الجديد إلى اللون الأبيض، وBlending Mode إلى Screen، واضبط الشفافية Opacity إلى 66%.

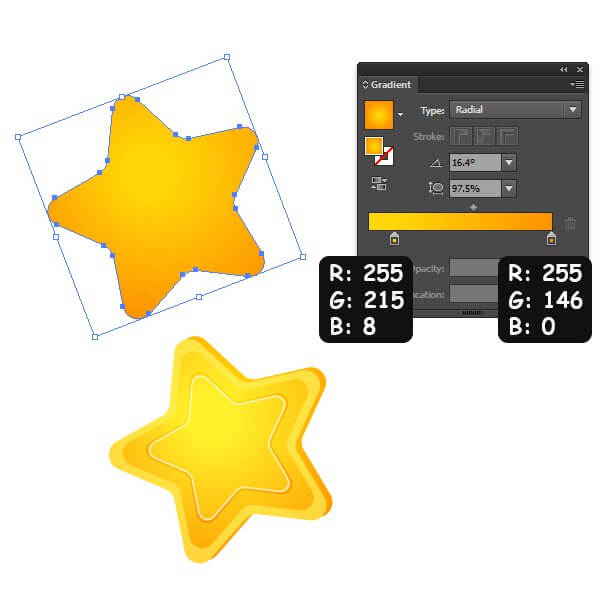
خطوة 5: الآن انسخ الشكل الأساسي للنجمة والصقه في الخلف (Ctrl + C, Ctrl + B). واتركه محددًا، اضغط مع الاستمرار على مفتاح Shift، ثم اضغط على مفتاح السهم العلوي مرة واحدة. قم بتلوين الشكل باستخدام gradient (انظر للصور بالأسفل)

خطوة 6: لنضع الآن قليلًا من الظلال. انسخ شكل النجمة الأساسي والصقه في المقدمة (Ctrl + C, Ctrl + F) مرتين، احتفظ بالشكل الجديد محددًا وقم بتحريكه للأعلى واليمين قليلًا، حدد الشكلين الذين قمنا بنسخهما ثم اذهب إلى Pathfinder Panel واختر Minus Front، اضبط Blending Mode إلى Multiply، والشفافية Opacity إلى 100%. أخيرًا قم بتلوينه من خلال gradient.
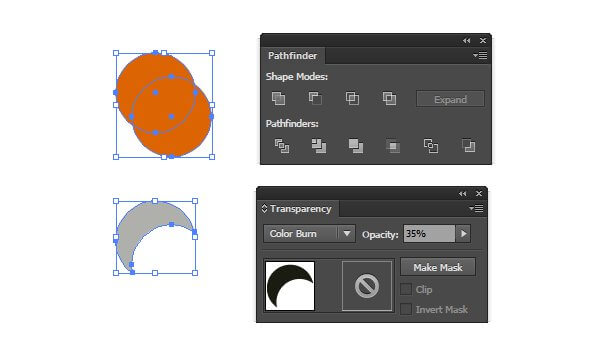
خطوة 7: في هذه الخطوة سوف نقوم بإنشاء وجه ظريف للنجمة، اخترEllipse Tool (L) وارسم دائرة بمقدار 10px للطول والعرض، حاليًا قم بتلوينها فقط بأي لون يُعجبك لكن بدون وضع إطار stroke لها. انسخ العنصر ثم اضغط مع الاستمرار على مفتاح Shift وحركه لليمين بالضغط على مفتاح سهم اليمين مرتين متتاليتين ثم حركه للأسفل بالضغط على مفتاح سهم الأسفل 3 مرات. الآن حدد الشكلين واذهب إلى Pathfinder Panel، اختر Minus Front، هذا سيكون شكل العين. الآن قم بتلوين الشكل إلى 26,28,18. ثم اضبط Blending Mode إلى Color Burn والشفافية opacity إلى 35%.

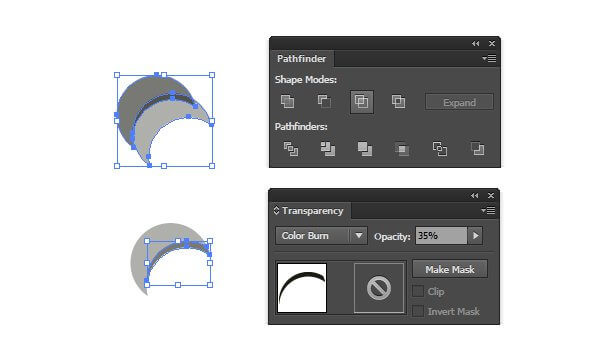
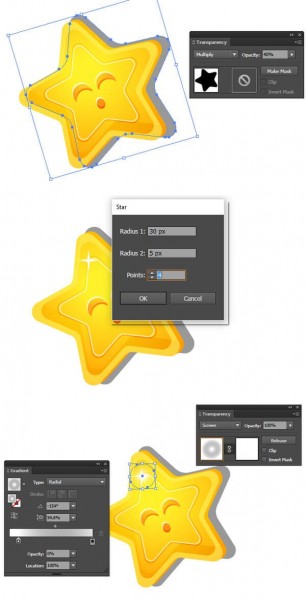
خطوة 8: الآن لنضع بعض التأثيرات. انسخ شكل العين والصقه في المقدمة (Ctrl + C, Ctrl + F) مرتين. اختر الشكل الجديد وعيّن موضعه كما يظهر في الصورة بالأسفل. الآن اختر الشكلين الجديدين واذهب إلى Pathfinder Panel واختر Intersect، املأ الشكل باللون الأسود، ثم اضبط Blending Mode إلى Color Burn، والشفافية Opacity إلى 35%.

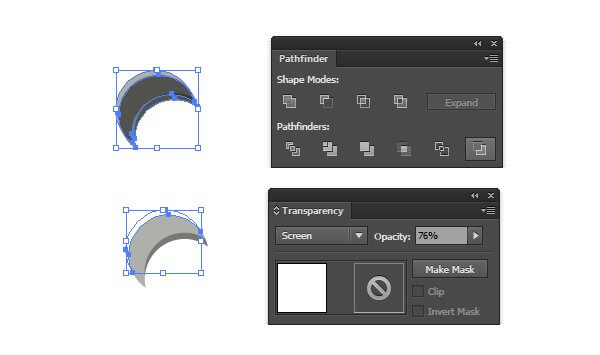
خطوة 9: مرة أخرى انسخ شكل العين والصقه في المقدمة (Ctrl + C, Ctrl + F) مرتين. اختر الشكل الجديد وعيّن موضعه كما يظهر في الصورة بالأسفل. الآن حدد الشكلين الجديدين واذهب إلى Pathfinder Panel واخترMinus Back، املأ الشكل باللون الأبيض، ثم اضبط Blending Mode إلى Screen، والشفافية Opacity إلى 76%.

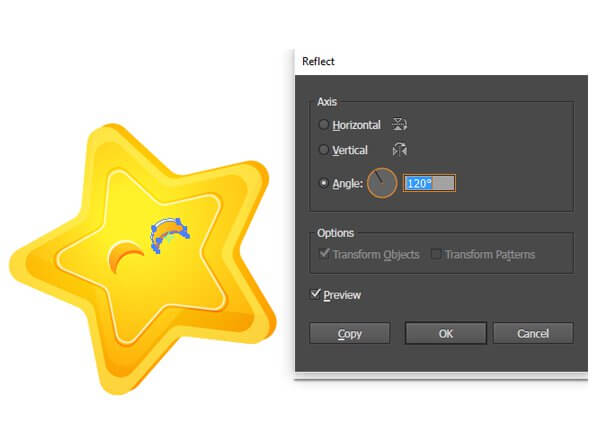
خطوة 10: ضع الأشكال الثلاثة في مجموعة ثم عيّن مواضعهم داخل النجمة. كما ترى لقد حصلنا على تأثير رائع للعين. حدد مجموعة أشكال العين، انسخهم ثم الصقهم في المقدمة (Ctrl + C, Ctrl + F)، حدد الشكل الجديد وعيّن موضعه كما يظهر في الصورة بالأسفل. اختر Reflect Tool (O) واضغط على منتصف الشكل بالتزامن مع الضغط والاستمرار على مفتاح Alt، اضبط زاوية الانعكاس angle إلى 120 م اضغط على OK.

خطوة 11: بنفس الطريقة يمكنك عمل فم للنجمة. فقط اتبع الخطوات التي قمنا بها في العين، وفي هذه الحالة يمكنك استخدام شكل بيضاوي للفم. (فضلًا انظر للصورة بالأسفل)

خطوة 12: لِلَمسة أخيرة، سوف نضيف بريق وظلال إلى نجمتنا الظريفة. ولعمل الظل انسخ الشكل الأساسي للنجمة والصقه في الخلف (Ctrl + C, Ctrl + B). حركه لليمين وللأعلى لإسقاط بعض الظلال. واضبط اللون لهذا الشكل إلى الأسود، اضبط Blending Mode إلى Multiply والشفافية opacity إلى 40%.
لإضافة بعض اللمعان أو البريق لنجمتنا، اختر Star Tool ثم اضغط على لوحة الرسم في أي مكان فارغ. الآن أنت ترى النافذة المنبثقة الخاصة بالأداة. اضبط Radius 1 إلى 30px، و Radius 2إلى 5px، ثم Points إلى 4. واضغط OK. عيّن موضعها كما يظهر في الصورة بالأسفل واضبط لونها إلى الأبيض. ولجعلها أكثر لمعاناً سنضيف بعض التدرج اللوني. ارسم دائرة بقيمة 14px للعرض والطول. واملأها بتدرج لوني gradient (من 100%أبيض إلى 0% أسود) كما يظهر في الصورة بالأسفل. اضبط Blending Mode إلى Screen والشفافية Opacity إلى 100%. عيّن موضعها بجوار النجمة الصغيرة اللّامعة.
3- إنشاء شريط التقدم
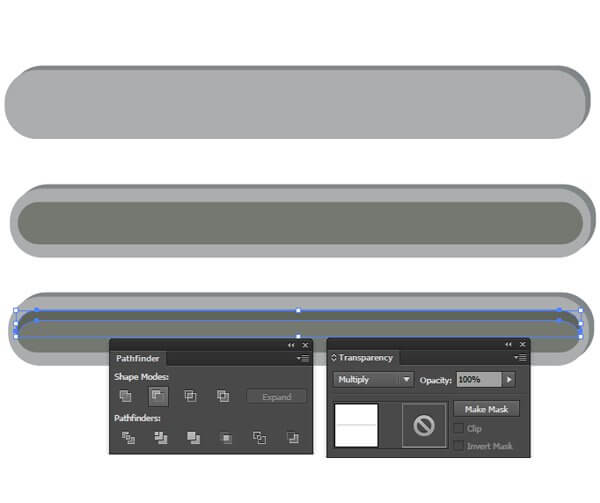
خطوة 1: اختر Rounded Rectangle Tool، اضغط في أي مكان على لوحة الرسم، ستظهر نافذة الأداة. اضبط Width إلى 219px و Heightإلى 26px، اضبط Corner Radius إلى 12px. ثم اضغط OK. اضبط اللون إلى 173,171,174 وبدون إطار stroke. اختر الشكل ثم انسخه والصقه في الخلفية (Ctrl + C, Ctrl + B). حرّكه إلى الأعلى واليمين بالاستمرار بالضغط على مفتاح Shift مع مفتاحي السهمين (الأعلى واليمين) بضغطتين لكل منها. املأ الشكل الجديد إلى 129,134,137. والآن انسخ الشكل الأمامي مرة أخرى والصقه في المقدمة (Ctrl + C, Ctrl + F). اضبط Width إلى 214px و Heightإلى 16px. مرة أخرى انسخ الشكل الجديد والصقه في المقدمة (Ctrl + C, Ctrl + F) مرتين. حرّك الشكل الأول للأسفل بالضغط مع الاستمرار على مفتاح Shift مع الضغط 3 مرات على مفتاح سهم الأسفل. الآن اختر الشكلين معًا واذهب إلى Pathfinder Panel، اختر Minus Front.

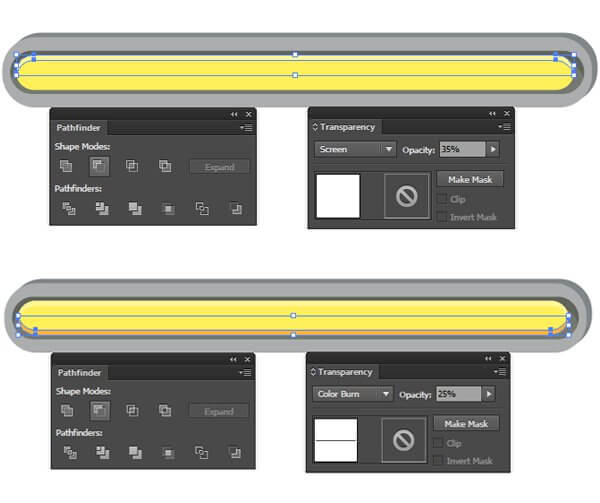
خطوة 2: اختر Rounded Rectangle Tool، اضغط في أي مكان على لوحة الرسم، ستظهر نافذة الأداة. اضبط Width إلى 208px و Heightإلى 13px، اضبط Corner Radius إلى 7px. ثم اضغط OK. اضبط اللون إلى 255,239,79 وبدون إطار stroke.
عيّن موضعها كما يظهر في الصورة بالأسفل. اختر الشكل، انسخه والصقه في المقدمة (Ctrl + C, Ctrl + F) مرتين. اختر الشكل الأول وحرّكه للأسفل. ثم اختر الشكلين الجديدين معًا واذهب إلى Pathfinder Panel، اخترMinus Front. اضبط Blending Mode إلى Screen والشفافية opacity إلى 35%. مرة أخرى حدد الشكل، انسخه والصقه في المقدمة (Ctrl + C, Ctrl + F) مرتين. اختر واحدًا وحرّكه للأعلى. ثم اختر الشكلين الجديدين معًا واذهب إلى Pathfinder Panel، اخترMinus Front. اضبط Blending Mode إلى Color Burn والشفافية opacity إلى 25%.

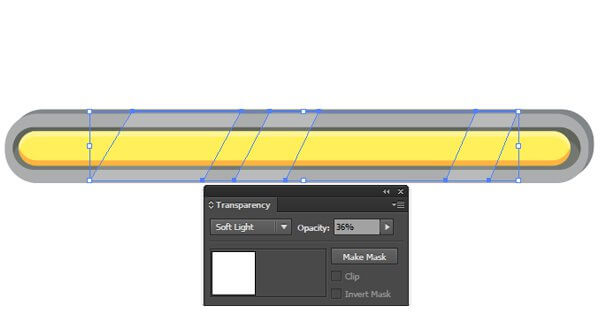
خطوة 3: اختر Pen Tool وارسم بعض الخطوط لإظهار البريق على الشريط. املأ الأشكال باللون الأبيض واضبط Blending Mode إلى Soft Light والشفافية Opacity إلى 36%. ضع الأشكال في مجموعة وعيّن موضعها خلف الشكل الأصفر. (انظر للصورة بالأسفل)

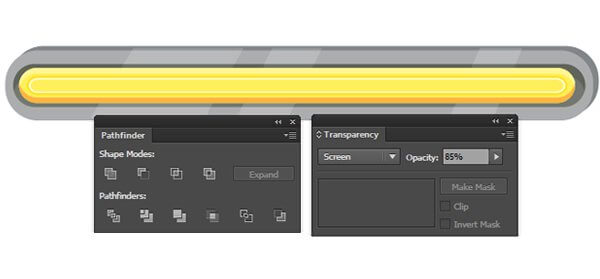
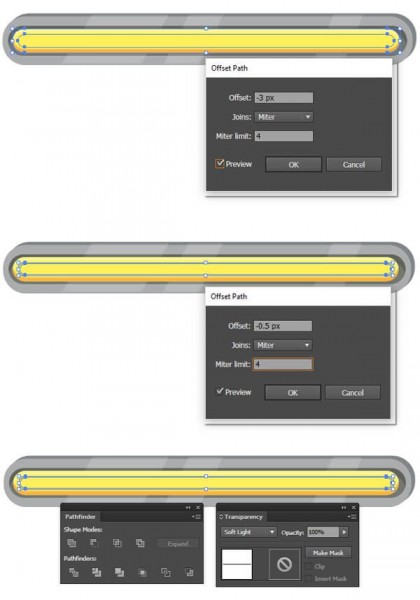
خطوة 4: حدد الشكل الأصفر واذهب إلى Object > Path > Offset Path. اضبط Offset إلى -3 px. احتفظ بالشكل الجديد محددًا، ومرة أخرى اذهب إلى Object > Path > Offset Path. اضبط Offset إلى -0.5 px. حدّد الشكلين ثم اذهب إلى Pathfinder Panel، اختر Exclude. املأ الشكل باللون الأسود وبدون إطار stroke. اضبط Blending Mode إلى Soft Light والشفافية opacity إلى 100%. مرة أخرى حدّد الشكل الجديد، انسخه والصقه في المقدمة (Ctrl + C, Ctrl + F). قم بعمل تصغير للشكل قليلًا واضبط لونه إلى اللون الأبيض. اضبط Blending Mode إلى Soft Light والشفافية opacity إلى 100%.

خطوة 5: في النهاية أضف بعض النجوم اللّامعة على الشكل مع ظل في الخلف كما فعلنا مع شكل النجمة. يمكنك أيضًا عمل الشكل الأصفر بشكل أقصر، ليبدو شريط التقدم بشكل متحرك أو ديناميكي. وأخيرًا ضع كل الأشكال معًا مع خلفية مناسبة.

بإمكانك كذلك عمل نوع آخر من الأشكال (قلب، طاقة، ورقة شجر) وما إلى ذلك، فقط اتبع نفس الخطوات بالأعلى.
هذا كل شيء. شكرًا لكم، سأكون سعيدًا لرؤية نسختك من شريط التقدم للعبة
ترجمة – وبتصرّف - للمقال How to Design a Game Progress Bar in Adobe Illustrator لصاحبه ASTGHIK SALNAZARYAN
تم التعديل في بواسطة zahershullar


















أفضل التعليقات
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.