ستتعلّم في هذا الدرس كيفية صناعة زوجٍ من المزالج الثلجية باستعمال برنامج Adobe Illustrator.

سنقوم بذلك عبر البدء بأشكالٍ بسيطة واستخدام بعض الحيل جنبًا إلى جنبٍ مع قائمة الـ Pathfinder. ستتعلّم فيما سيأتي كيفية إضافة تفاصيلٍ ومعالم باستخدام قائمة الحدود Stroke بالإضافة إلى خيارات المزج Blend Options وبعض التأثيرات (كالإضاءة الداخلية، الظلال...). وبالمضي قدمًا ستتعلّم كيفية صناعة نصٍّ باستعمال فرشاةٍ فنيّة Artistic Brush. وستنهي العمل بصناعة خلفيّة جميلة باستخدام تأثير Sketch وتأثير التمويه الضبابي Gaussian Blur، لنبدأ بالعمل!
أنشئ وثيقة جديدة
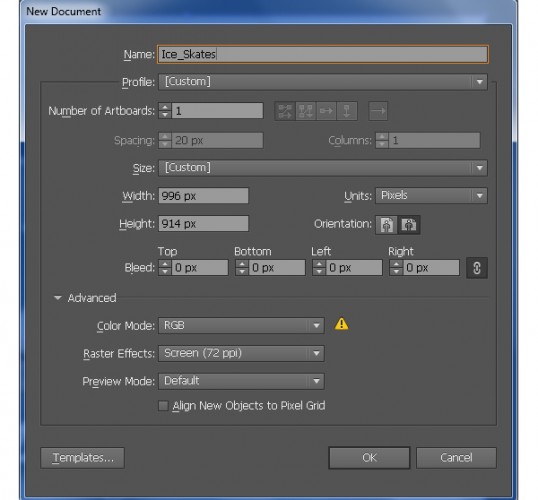
ابدأ الـ Illustrator واضغط (CTRL+N) لإنشاء وثيقة جديدة.
اختر Pixels من القائمة المنسدلة Units، أدخل قيمة 996 في حقل العرض و 914 في حقل الطول ثم اضغط زر الخيارات المتقدّمة Advanced. حدّد الصيغة اللونية RGB، دقة الشاشة Screen 72ppi وتأكد من أن خيار محاذاة العناصر الجديدة لشبكة البكسلات -المربّعات- غير مفعّل قبل ضغطك زر OK.
ارسم الحذاء
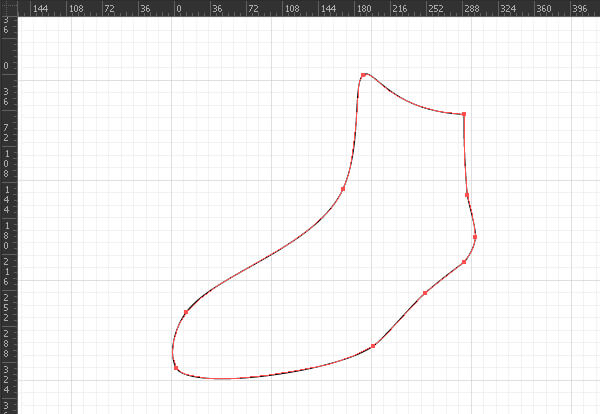
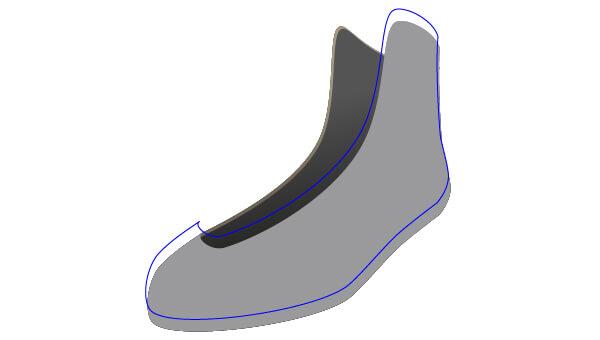
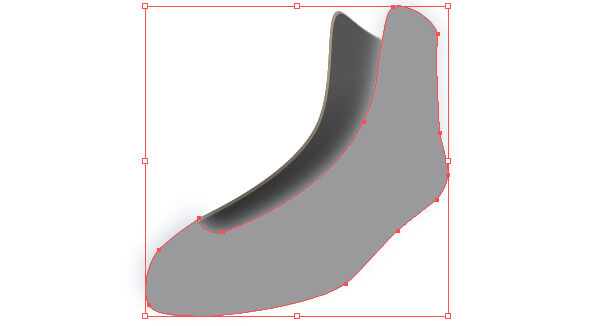
ابدأ برسم عنصرٍ مستخدمًا أداة القلم (Pen Tool (P كما في الصورة أدناه.

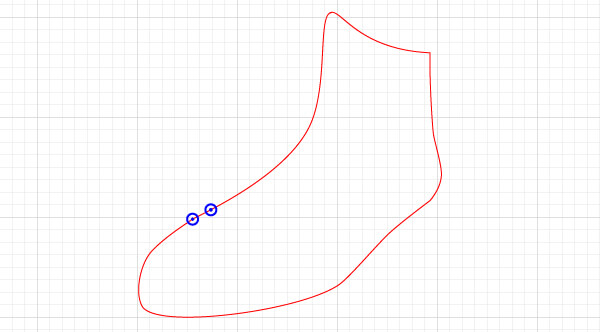
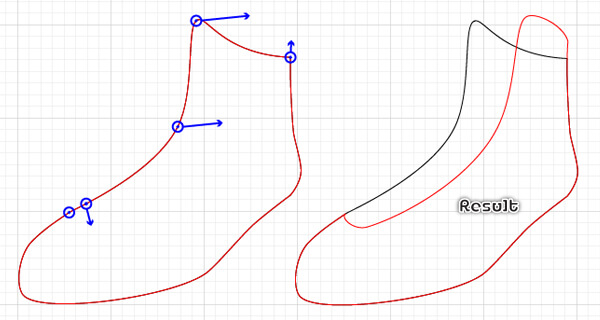
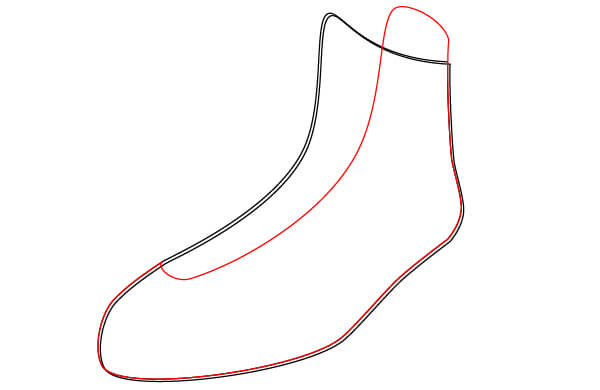
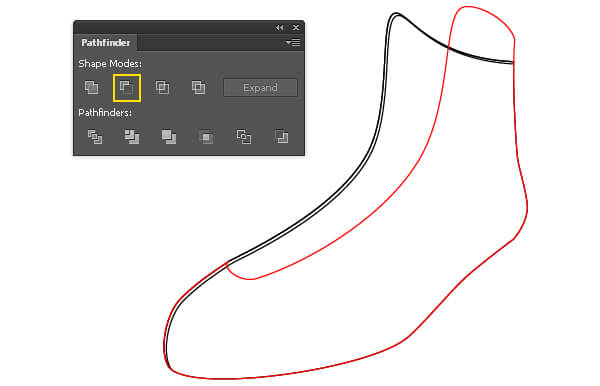
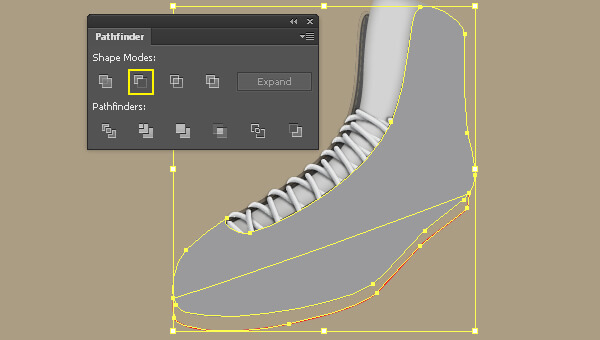
حالما تنتهي من رسم العنصر، ضاعفه (CTRL+C ثم CTRL+F) مرةً واحدة ثم استبدل لون حدّ النسخة الحالية بالأحمر. باستخدام أداة إضافة النقاط Add Anchor Point Tool (+) أضف نقطتين في الأماكن المعلّمة باللّون الأزرق. حدّد بعدها كل النقاط المعلّمة باللّون الأزرق وحرّكها باتجاهات الأسهم الظاهرة. باستعمال أداة Convert Anchor Point Tool من خلال الاختصار (SHIFT+C) اضبط شكل العنصر الأحمر كما في الصورةِ الثالثة.


أعِد تحديد العنصر الأسود، ضاعفه مرّتين (CTRL+C ثم CTRL+F ثم CTRL+F) وحرّك النسخة إلى الأسفل بمقدار 2 بكسل، ثم حرّكها إلى اليمين 2 بكسل. اختر الآن العنصرين الأسودين المرسومين في هذه الخطوة وافتح القائمة (Window > Pathfinder) ثم اضغط على زر Minus Front.


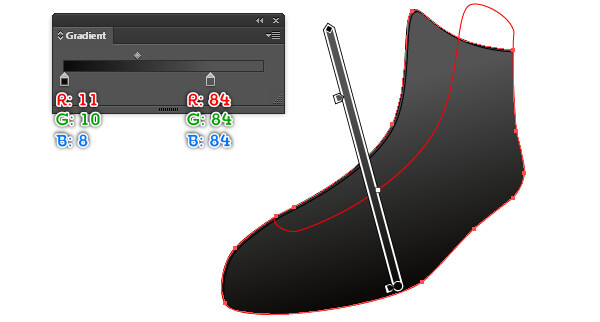
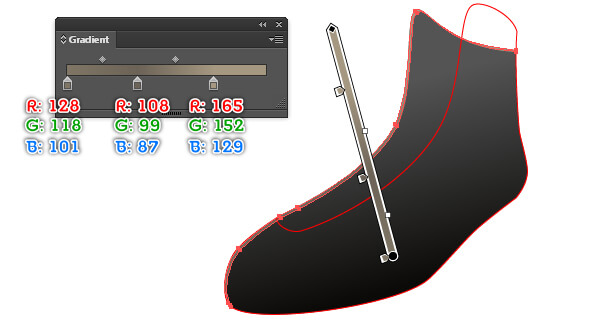
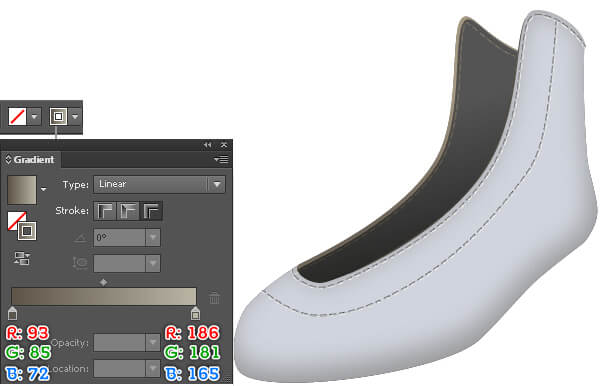
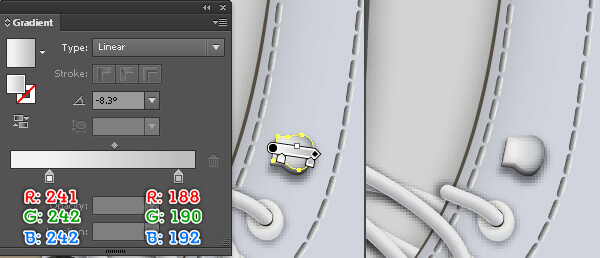
املأ العنصرين الأسودين بتدرّج خطّي Linear gradient كما يظهر في الصور أدناه.


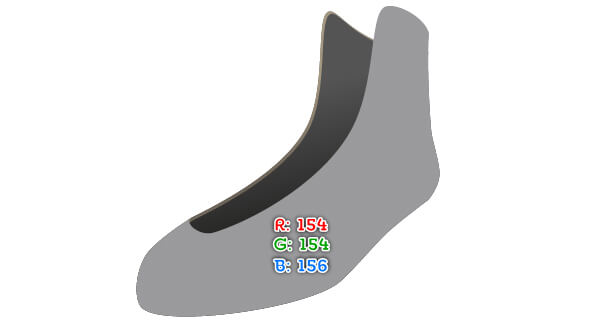
املأ العنصر الأحمر بالقيم اللونية R=154, G=154, B=156.

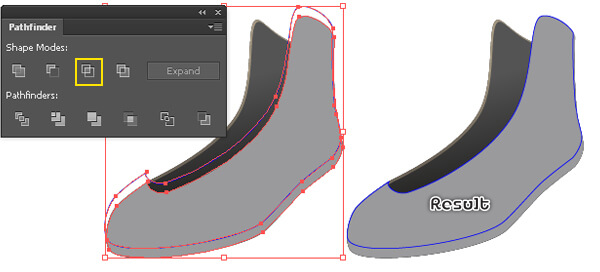
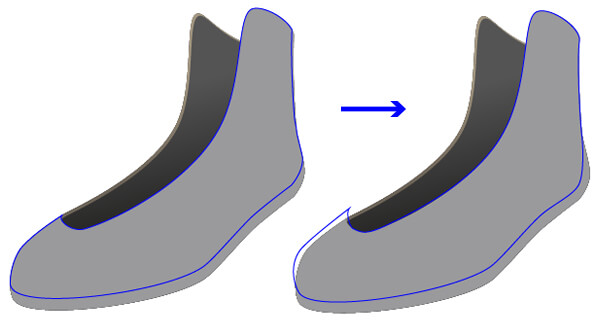
اختر الشكل المصنوع في الخطوة السادسة وضاعفه مرةً واحدة. أبق النسخة محدّدة، امسح لون التعبئة Fill Color وأضف حدًا Stroke بقيمة 1 بكسل (بلونٍ أزرق)، ثم حرّك هذا العنصر الأزرق 14 بكسل إلى الأعلى. أعد الآن اختيار الشكل المصنوع في الخطوة السادسة مرةً أخرى وضاعفه مرةً واحدة. أبقِ النسخة محدّدة، اضغط باستمرارٍ على زر SHIFT واضغط على العنصر الأزرق. افتح الآن القائمة (Window > Palette) واضغط زر Intersect. أخيرًا بمساعدة أداة التحديد المباشر (Direct Selection Tool (A اضبط شكل العنصر الأزرق كما هو موضّح في الصورة الأخيرة أدناه.



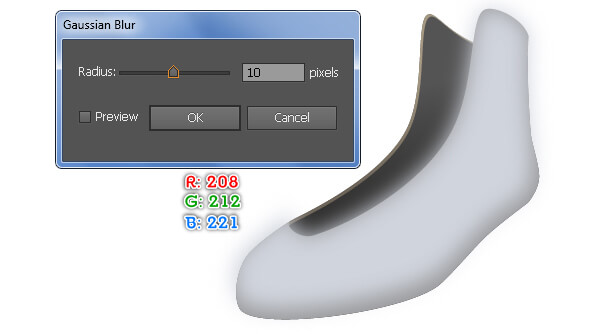
اختر الشكل الأزرق المصنوع في الخطوة السابعة، أزِل الحد Stroke وأضف تعبئة لونية Fill بالقيم اللونية R=208, G=212, B=221. تأكد من أن الشكل الناتج ما زال محدّدًا، توجّه إلى:
Effect > Blur > Gaussian Blur
وأدخل قيمة 10 بكسل في حقل Radius واضغط OK. حدّد الآن الشكل المصنوع في الخطوة السادسة، ضاعفه مرةً واحدة واجلب النسخة إلى مقدمة الوثيقة (CTRL+SHIFT+Right Square Bracket). أبق الشكل المصنوع حديثًا محدّدًا، اضغط باستمرارٍ على زر SHIFT واضغط على الشكل المموّه، ثم اذهب إلى القائمة التالية أو من خلال الاختصار (CTRL+7).
Object > Clipping Mask > Make


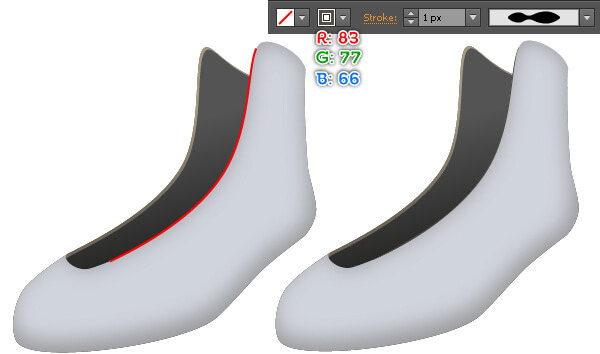
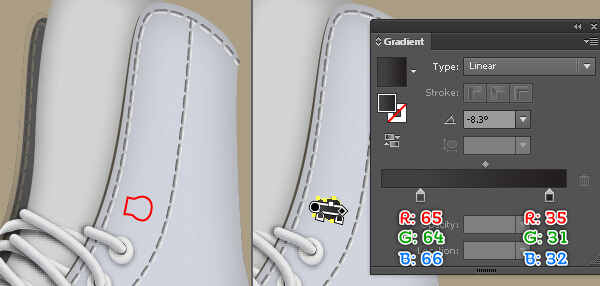
لإضافة بعض التفاصيل، ارسم أوّلًا مسارًا منحنيًا curved path كما يظهر أدناه. ثم اجعل التعبئة اللونية Fill لهذا المسار فارغة none وأضف حدًّا Stroke بقيمة 1 بكسل (R=83, G=77, B=66)، ثم طبّق الـ Width Profile 2 للعنصر الناتج.

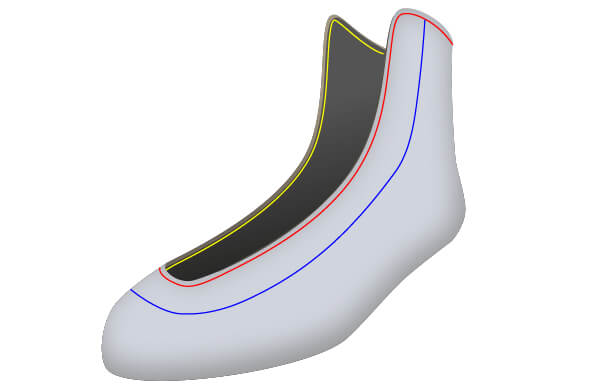
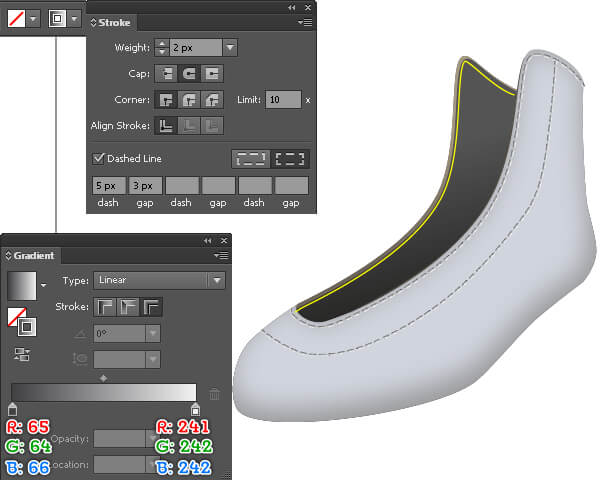
باستعمال أداة القلم (Pen Tool (P اصنع ثلاثة مساراتٍ منحنية curved paths كما ترى في الصورة أدناه. حالما تنتهي من رسم المسارات، استبدل لون الحد Stroke الحالي للمسار الأحمر والمسار الأزرق بالتدرّج الخطّي Linear gradient على الحد، ثم غيّر سمك الحد Stroke weight إلى 2 بكسل. أبقِ المسارات الناتجة محدّدةً وافتح قائمة الحدود (Window > Stroke). في صندوق المحادثة Stroke، اختر خيار الخط المتقطّع Dashed Line وأدخل قيمة 5 بكسل في حقل dash و 3 بكسل في حقل gap. حدّد الآن المسار الأصفر، استخدم أداة (Eyedropper Tool (I واضغط على واحدٍ من المسارين المتقطّعين، ثم استبدل لون الحد Stroke الحالي للمسار الناتج بتدرّج خطّي Linear gradient على الحد كما يظهر في الصورةِ الثالثة.



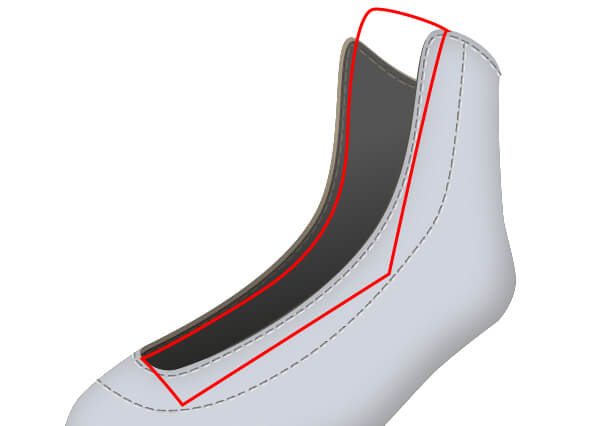
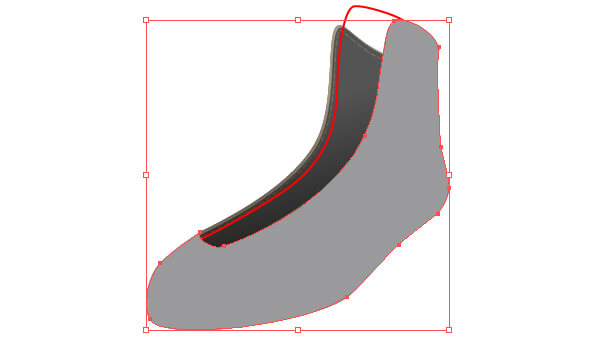
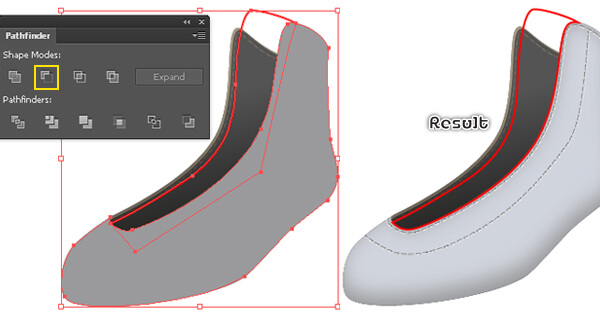
لنستمر مع لسان الحذاء. باستخدام أداة القلم (Pen Tool (P اصنع عنصرًا كما هو موضّح في الصورةِ أدناه. حدّد الآن الشكل المصنوع في الخطوة السادسة، ضاعفه مرةً واحدة (CTRL+C ثم CTRL+F) وأحضر النسخة إلى مقدمة الوثيقة (CTRL+SHIFT+Right Square Bracket). أبقِ الشكل الجديد محدّدًا، اضغط باستمرارٍ على زر SHIFT واضغط على العنصر الأحمر، ثم اضغط على زر Minus Front من قائمة الـPathfinder.



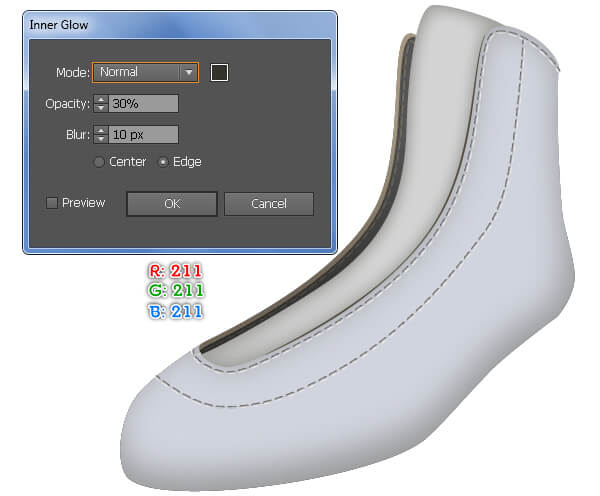
املأ العنصر الأحمر بتعبئة لونية Fill قيمها R=211, G=211, B=211 ثم توجّه إلى:
Effect > Stylize > Inner Glow
اتبع التعليمات كما هو موضّح أدناه ثم اضغط OK.

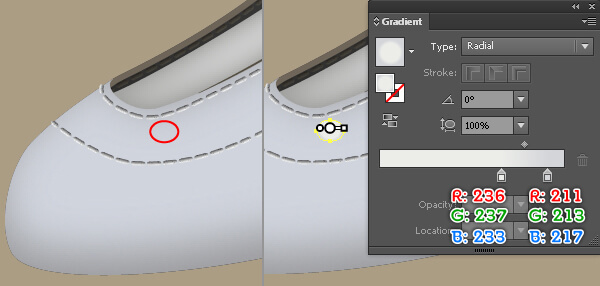
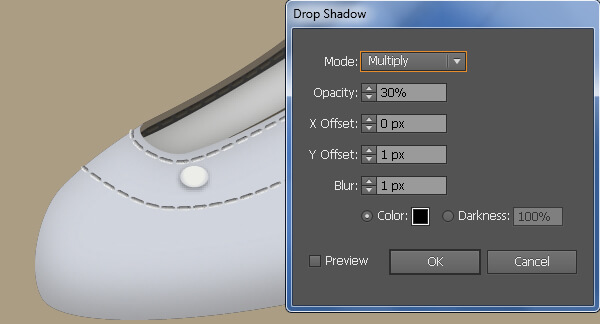
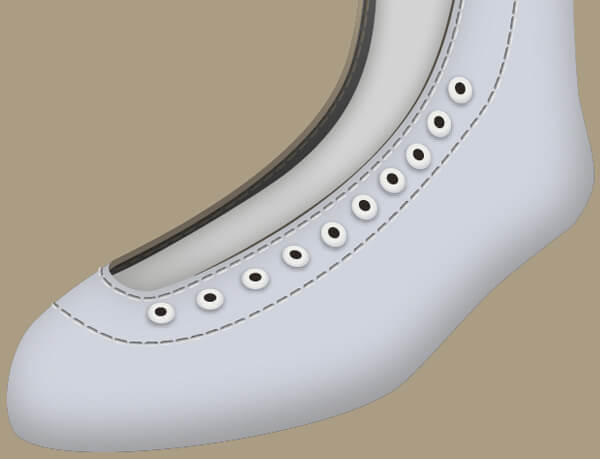
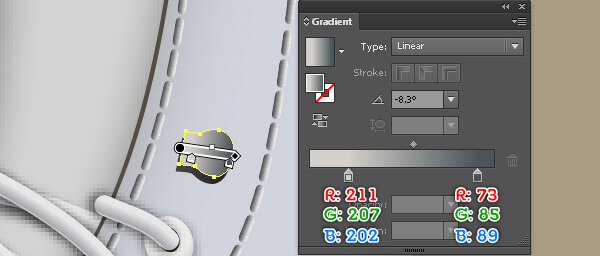
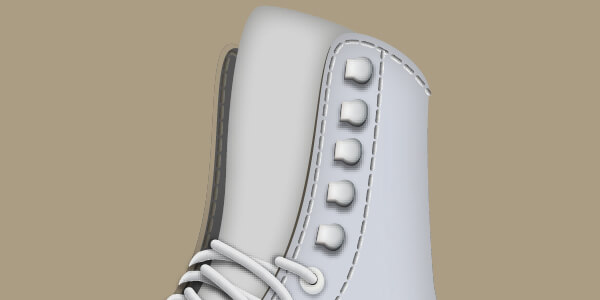
حان وقت رسم الثقوب، ابدأ برسم شكلٍ بيضاوي مستخدمًا أداة الشكل البيضاوي (Ellipse Tool (L. ثم املأ هذا الشكل البيضاوي بتدرّج شعاعي Radial gradient كما هو موضّح في الصورة الثانية. أبقِ الشكل الناتج محدّدًا، توجّه إلى:
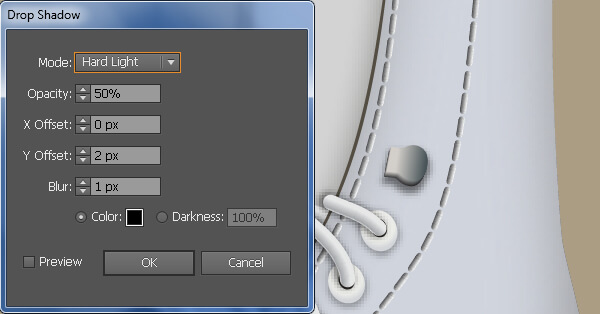
Effect > Stylize > Drop Shadow
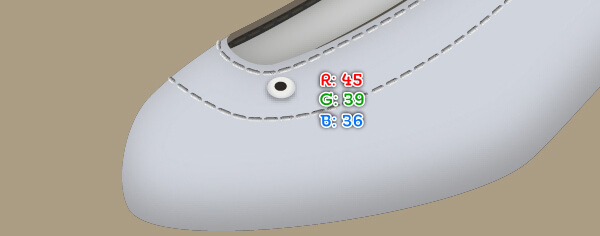
اتبع المعلومات كما هو موضّح في الصورة الثالثة واضغط OK. استمر في صناعة شكلٍ بيضاويٍ آخر كما ترى في الصورة الرابعة واملأه بالقيم اللونية R=45, G=39, B=36.



بطريقةٍ مماثلة، أعد نفس العمليّة كما هو موضّح في الخطوات السابقة لرسم المزيد من الثقوب.

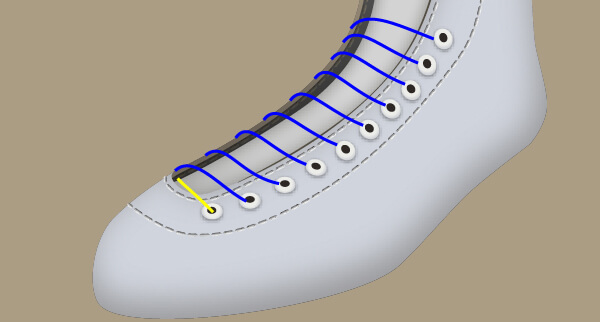
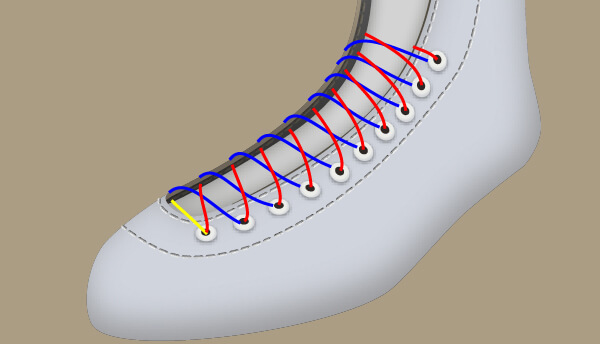
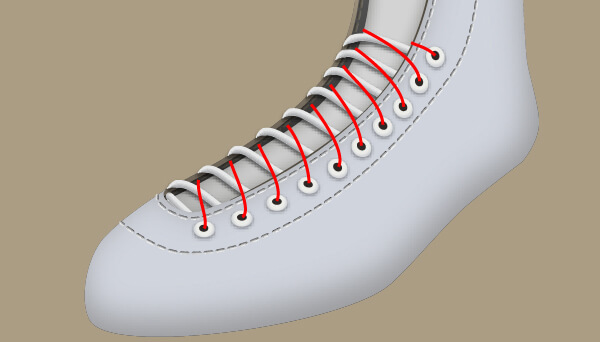
تاليًا سنعمل على الشرائط. باستخدام أداة القلم (Pen Tool (P اصنع بعض المسارات المنحنية curved paths كما هو موضّح في الصور أدناه.


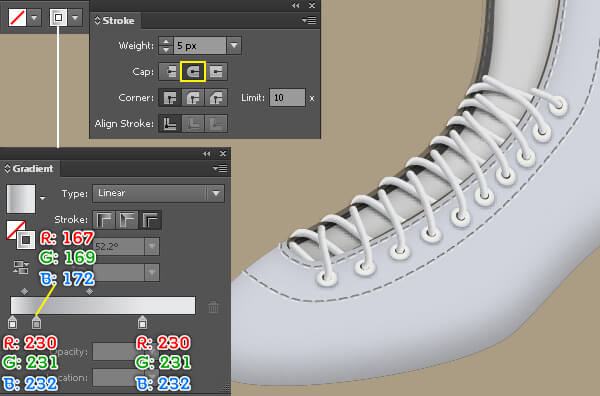
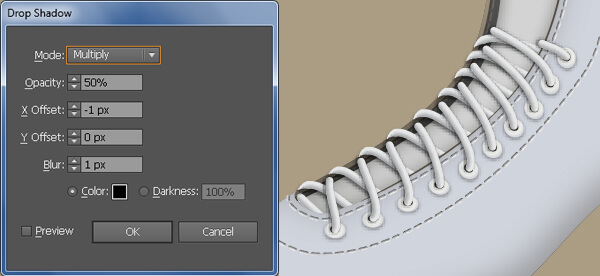
حدّد المسارات الزرقاء والمسار الأصفر ثم استبدل لون حدّها Stroke الحالي بتدرّجٍ خطّي Linear gradient على الحد كما هو موضّح أدناه. غيّر سمك المسارات الناتجة إلى 5 بكسل. تأكد من أن المسارات الناتجة ما زالت محدّدة، اضغط باستمرارٍ زر SHIFT واضغط على أقصر مسارٍ لإلغاء تحديده، طبّق الـ Width Profile 3 على بقية المسارات. أعد الآن تحديد جميع المسارات التي عُدّلت في هذه الخطوة وتوجّه إلى:
Effect > Stylize > Drop Shadow
اتبع المعلومات كما هو موضّح في الصورة الثانية واضغط OK، ثم اضغط (CTRL+Left Square Bracket) بضعة مراتٍ لتخفي المسارات الناتجة خلف مقدّمة الحذاء.



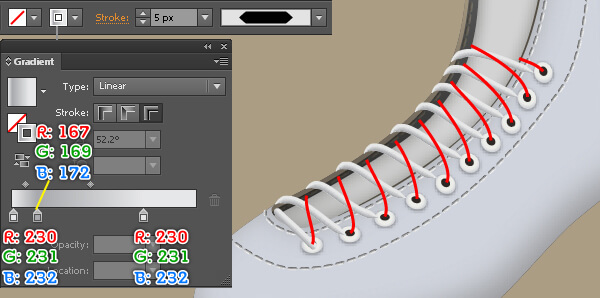
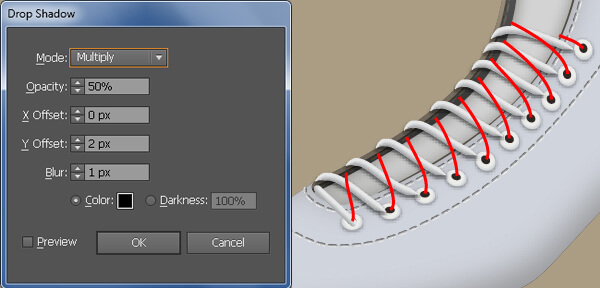
حدّد كل المسارات الحمراء ثم استبدل لون حدودها Stroke الحالي بتدرّج خطّي Linear gradient على الحد كما هو موضّح أدناه. افتح بعدها قائمة (Window > Stroke) وغيّر سمك الحد Stroke Weight الناتج للمسارات إلى 5 بكسل، ثم اضغط على زر Round Cap. تأكد من أن المسارات الناتجة ما زالت محدّدة وتوجّه إلى:
Effect > Stylize > Drop Shadow
استعمل القيم الظاهرة في الصورة الثانية واضغط OK.


لنعمل على صناعة خطّافات الحذاء. استعمل أداة القلم (Pen Tool (P لصناعة عنصرٍ كما هو موضّح أدناه. حالما تنتهي من رسم عنصرك، املأه بتدرّج خطّي Linear gradient. اصنع نسخةً (CTRL+C ثم CTRL+F) من الشكل الناتج وحرّك النسخة 2 بكسل إلى الأعلى، ثم حرّكها 1 بكسل نحو اليمين. أخيرًا استبدل لون الشكل الجديد بتدرّج خطّي جديد Linear gradient.


أنشئ نسخةً من الشكل الجديد الذي صنع في الخطوة الثامنة عشر ثم أخفي النسخة (CTRL+3). أعِد الآن تحديد الشكلين المصنوعين في الخطوة الثامنة عشر وتوجّه إلى:
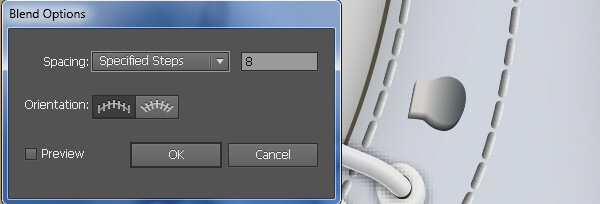
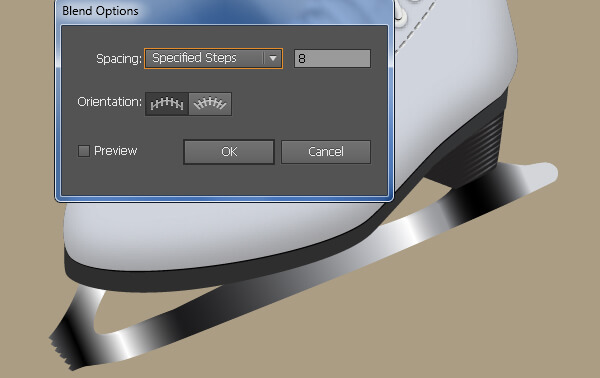
Object > Blend > Blend Options
استخدم القيم الموضّحة أدناه واضغط OK، ثم توجّه إلى:
Object > Blend > Make
أو من خلال الختصار (CTRL+ALT+B). أبقِ العنصر الناتج محدّدًا وتوجّه إلى:
Effect > Stylize > Drop Shadow
أدخل القيم التي تراها في الصورة الثانية ثم اضغط OK. أخيرًا اضغط (CTRL+ALT+3) لتظهر الشكل المخفي في الخطوة السابقة واستبدل بعدها لون الشكل الحالي بتدرّج خطّي جديد كما ترى في الصورة الثالثة.



بطريقةٍ مماثلة، أعد العمليّة نفسها كما في الخطوات السابقة لترسم المزيد من الخطّافات. في النهاية يجب أن يبدو الحذاء الذي صنعته مقاربًا للذي في الصورة الثانية.


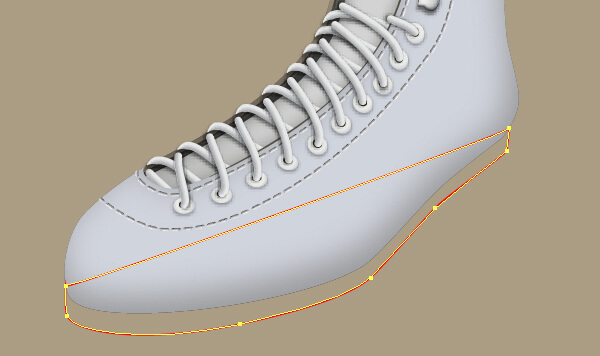
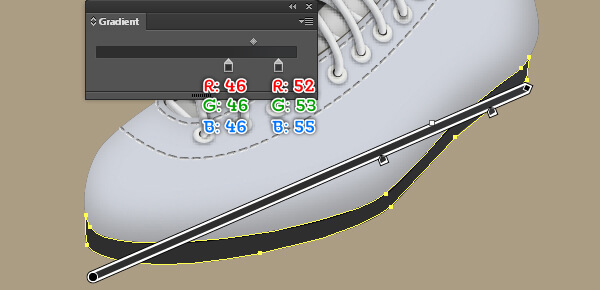
حان الوقت الآن لرسم أخمص الحذاء. باستخدام أداة القلم (Pen Tool (P اصنع عنصرًا كما هو موضّح أدناه. حدّد بعدها الشكل المصنوع في الخطوة السادسة، ضاعفه مرةً واحدة (CTRL+C ثم CTRL+F) وأحضر النسخة إلى مقدّمة الوثيقة (CTRL+SHIFT+Right Square Bracket). تأكد من أن الشكل الجديد ما زال محدّدًا، اضغط باستمرارٍ على زر SHIFT واضغط على العنصر الأحمر، ثم اضغط على زر Minus Front من قائمة Window> Pathfinder. املأ أخيرًا الشكل الناتج بتدرّج خطّي Linear gradient كما ترى في الصورة الخامسة أسفله.





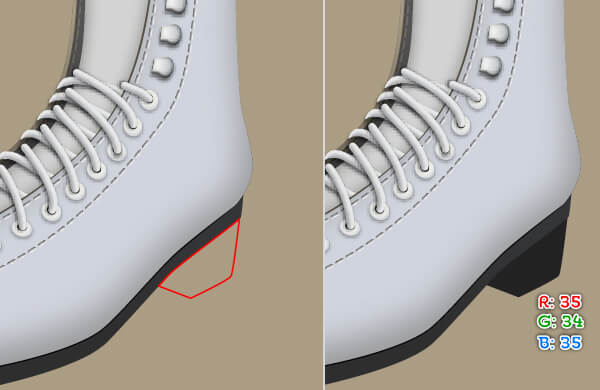
سنعمل تاليًا على الكعب. استخدم أداة القلم (Pen Tool (P لصناعة عنصرٍ كما هو موضّح في الصورة أدناه. حالما تنتهي من رسم العنصر، املأه Fill بالقيم اللونية R=35, G=34, B=35.

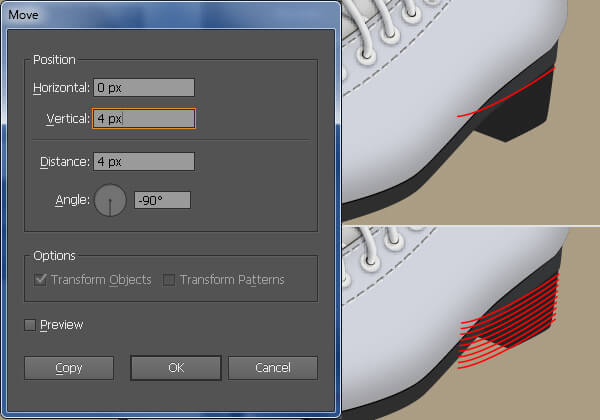
استمر باستخدام أداة القلم (Pen Tool (P لصناعة مسارٍ منحنٍ curved path كما هو موضّح أدناه. أعد بعدها تحديد المسار الجديد وتوجّه إلى:
Object > Transform > Move
أدخل قيمة 4 بكسل في حصل الإدخال Vertical واضغط Copy، اضغط بعدها (CTRL+D) سبع مراتٍ للحصول على النتائج التي تراها في الصورة الثانية. أعد الآن تحديد كل المسارات المصنوعة مؤخّرًا واستبدل لون حدودهم Stroke بتدرّج خطّي Linear Stroke في الحد، ثم طبّق الـWidth Profile 3 للمسارات الناتجة.

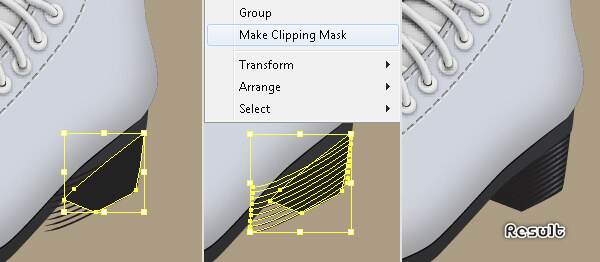
حدّد كل المسارات المصنوعة في الخطوة 23 وجمّعهم في مجموعة (Group (CTRL+G. حدّد بعدها الشكل المصنوع في الخطوة 22 وضاعفه مرةً واحدة ثم أحضره إلى مقدّمة الوثيقة. تأكد من أن الشكل الناتج ما زال محدّدًا، اضغط باستمرارٍ زر SHIFT واضغط على المجموعة التي صنعتها خلال هذه الخطوة، ثم توجّه إلى:
Object > Clipping Mask > Make

اصنع شفرة التزلج
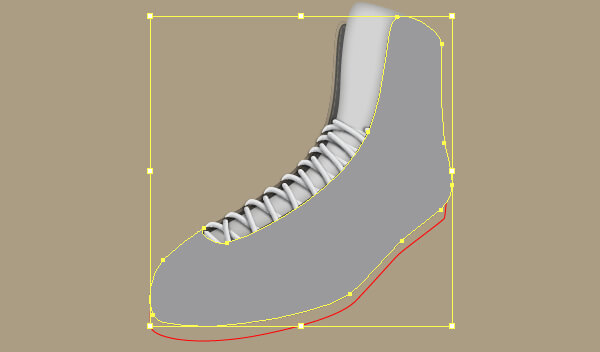
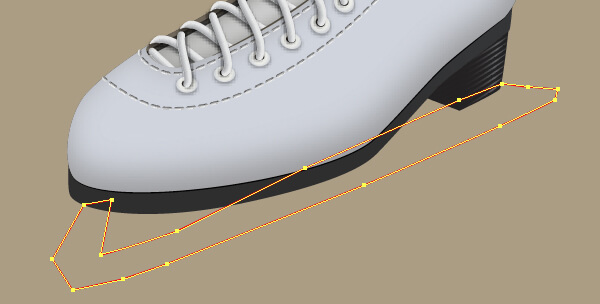
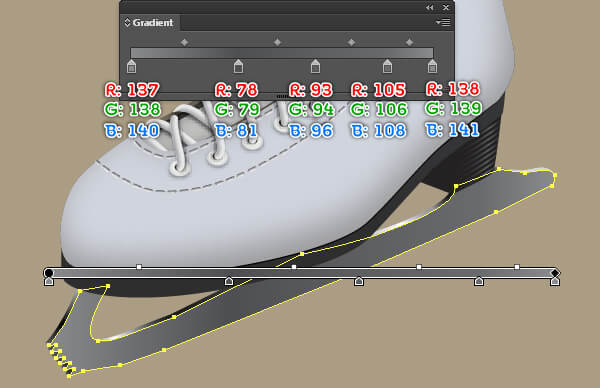
باستعمال أداة القلم (Pen Tool (P اصنع عنصرًا كما هو موضّح أدناه. بعد ذلك، استعمل الـاختصار (Convert Anchor Point Tool) (SHIFT+C) وأداة إضافة النقط Add Anchor Point Tool (+) لضبط شكل العنصر الجديد كما هو موضّح في الصورة الثانية. بعدما تنتهي من ضبط شكل العنصر طبّق تدرّجًا خطيًّا لطيفًا كما ترى في الصورة الثالثة. أخيرًا أرسل الشكل الناتج إلى مؤخرة الوثيقة (CTRL+SHIFT+Left Square Bracket).



حدّد الشكل الجديد الذي صنعته في الخطوة 26، ضاعفه مرةً واحدة وحرّك نسخته نحو الأسفل بمقدار 1 بكسل، ثم حرّك النسخة 3 بكسل تجاه اليمين. أنشئ نسخةً من الشكل المصنوع مؤخّرًا وأخفي النسخة. أعد الآن تحديد الشكلين الجديدين المصنوعان في الخطوة 26 والخطوة 27 ثم توجّه إلى:
Object > Blend > Blend Options
اتبع المعلومات كما هو موضّح في الصورة الثانية ثم اضغط OK.


اضغط (CTRL+ALT+3) لإظهار الشكل المخفي في الخطوة 27 ثم استبدل لونه الحالي بتدرّج خطّي Linear gradient جديد.

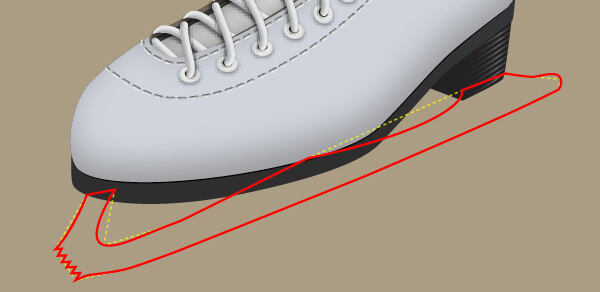
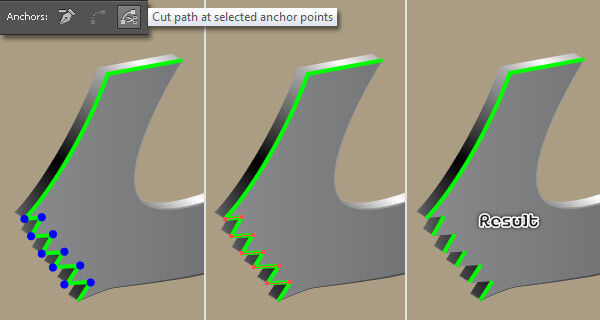
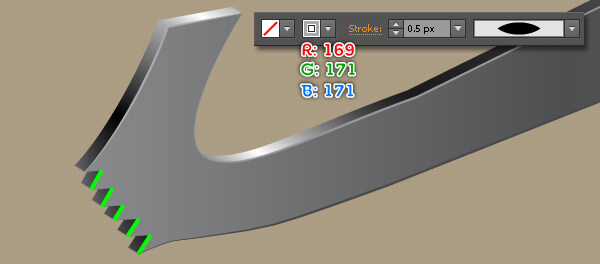
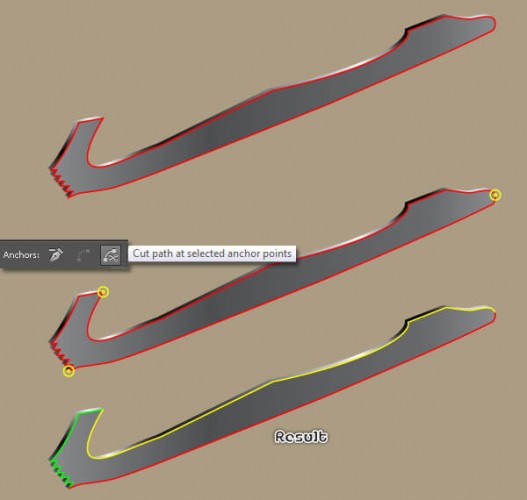
أنشئ نسخة (CTRL+C ثم CTRL+F) من الشكل المصنوع حديثًا في الخطوة 28 وأزل لون تعبئة Fill Color النسخة، ثم أضف حدًّا Stroke بمقدار 1 بكسل (بلونٍ أحمر). حدّد الآن ثلاث نقاطٍ معلّمة بالأصفر واضغط على زر "Cut path at selected anchor points" من شريط Properties. سيجعل هذا العنصر مكوّنًا من ثلاث مسارات.
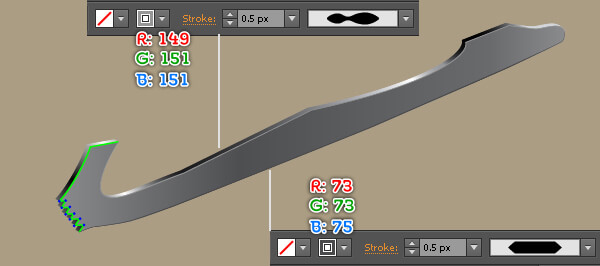
املأ المسار الأصفر بتعبئة لونية من النوع none وأضف حدًّا Stroke بقيمة 0.5 بكسل (R=149, G=151, B=151)، ثم طبّق الـ Width Profile 2 على المسار الناتج، املأ بعدها المسار الأحمر بتعبئة لونية من النوع none ثم أضف حدًّا Stroke بقيمة 0.5 بكسل (R=73, G=73, B=75)، ثم طبّق الـ Width Profile 3 على المسار الناتج.

ركّز على المسار الأخضر، حدّد عشر نقاطٍ معلّمة بالأزرق واضغط على زر "Cut path at selected anchor points" من شريط Properties. حدّد بعدها خمس مساراتٍ كما ترى في الصورة الثانية واحذفهم.

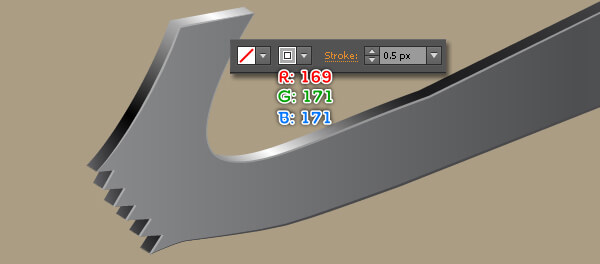
حدّد أطول مسارٍ أخضر واستبدل لون الحد Stroke الحالي بالقيم اللونية R=169, G=171, B=171، ثم غيّر سمك الحد Stroke Weight إلى 0.5 بكسل. يفترض الآن بمزلاجك أن يبدو كما في الصورة أدناه.


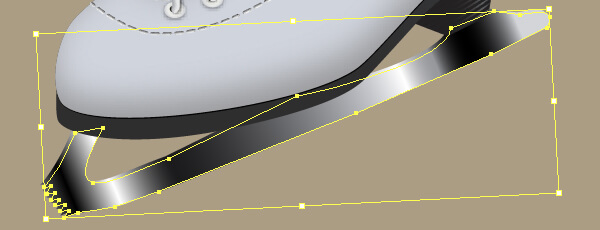
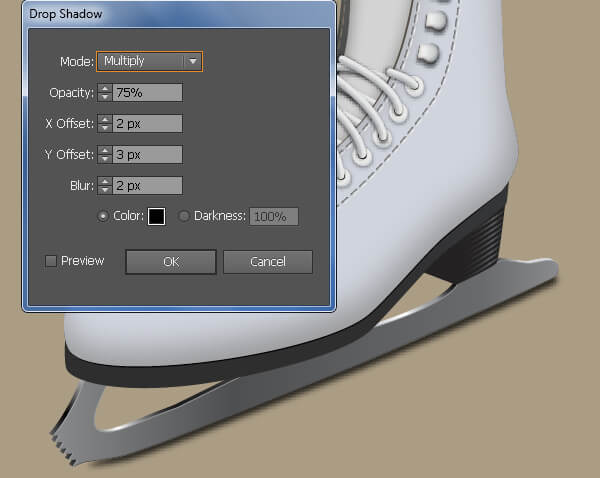
لإضفاء لمسةٍ أكثر واقعية سأضيف ظلًّا لشفر التزلّج. اصنع أوّلًا عنصرًا كما هو موضّح أدناه واملأ هذا العنصر باللون الأصفر. أبقِ الشكل الناتج محدّدًا وتوجّه إلى:
Effect > Stylize > Drop Shadow
اتبع المعلومات كما ترى في الصورة واضغط OK.

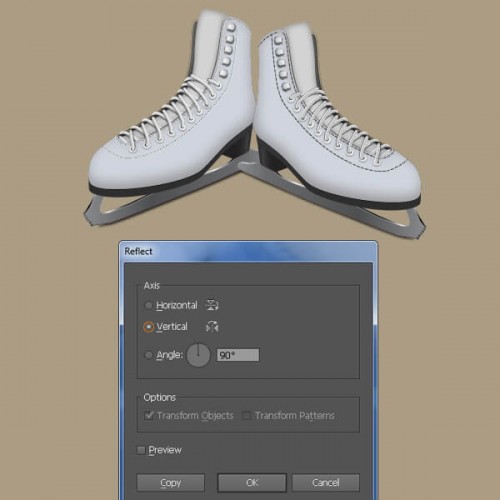
لقد انتهينا من المزلاج الثلجي للتو. حدّد الآن واجمع (CTRL+G) كل العناصر المصنوعة من الخطوة الثانية حتى الآن. تأكد من أن المجموعة ما زالت محدّدة وتوجّه إلى:
Object > Transform > Reflect
علّم خيار Vertical واضغط OK. اجعل موضع النسخة كما هو موضّح أدناه.
اصنع الخلفية
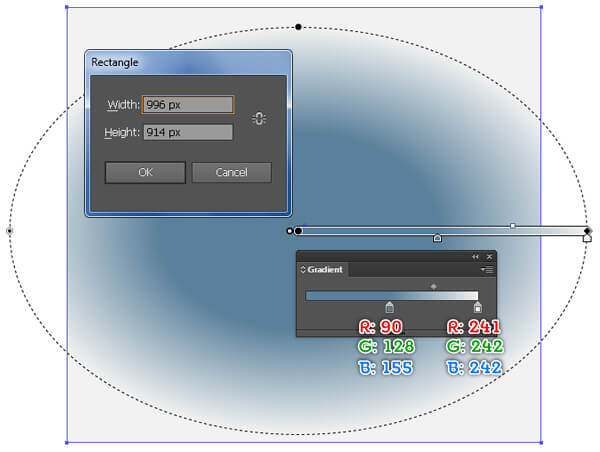
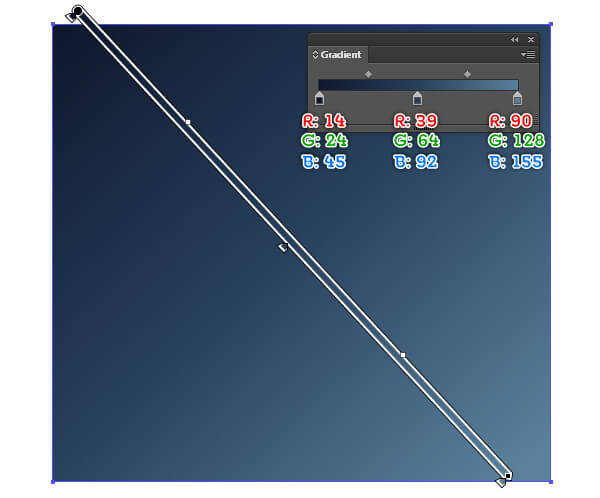
باستخدام أداة الشكل المستطيل (Rectangle Tool (M اصنع عنصرًا بمقاسات 966 بكسل في 914 بكسل. املأ بعدها هذا المستطيل بتدرّج شعاعي Radial gradient كما هو موضّح أدناه.

اصنع نسخةً (CTRL+C ثم CTRL+F) من الشكل المصنوع حديثًا واستبدل لون النسخة الحالي بتدرّج خطّي Linear gradient. تأكد من أن الشكل الناتج ما زال محدّدًا، توجّه إلى:
Effect > Skectch > Reticulation
اتبع المعلومات الظاهرة في الصورة التالية واضغط OK. اضبط أخيرًا وضع المزج Blending Mode الخاص بالشكل الناتج إلى Soft Light وقلّل الشفافية إلى 50%.

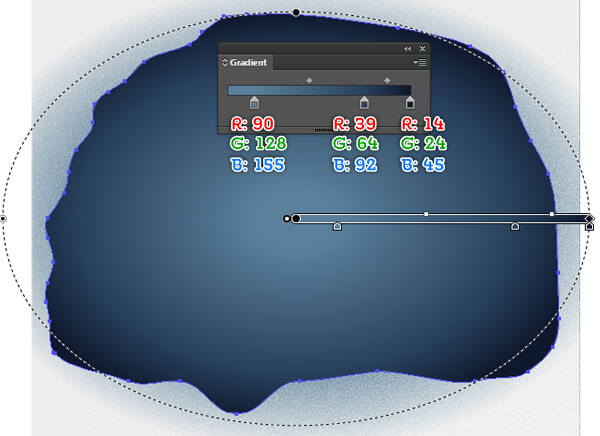
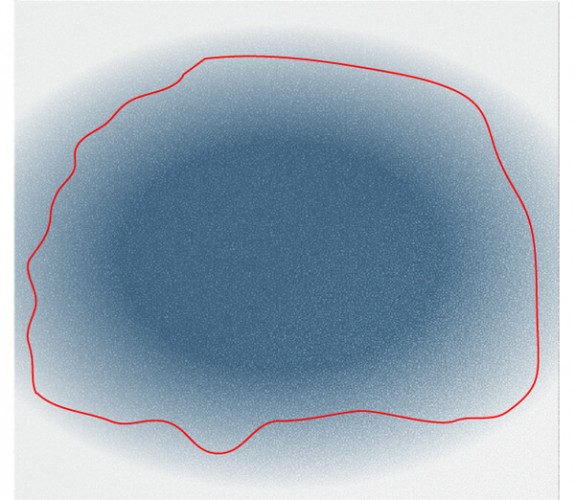
استمر بصناعة عنصرٍ واملأه Fill بعدها بتدرّج شعاعي Radial gradient كما ترى في الصور أدناه. أبقِ الشكل الناتج محدّدًا وتوجّه إلى:
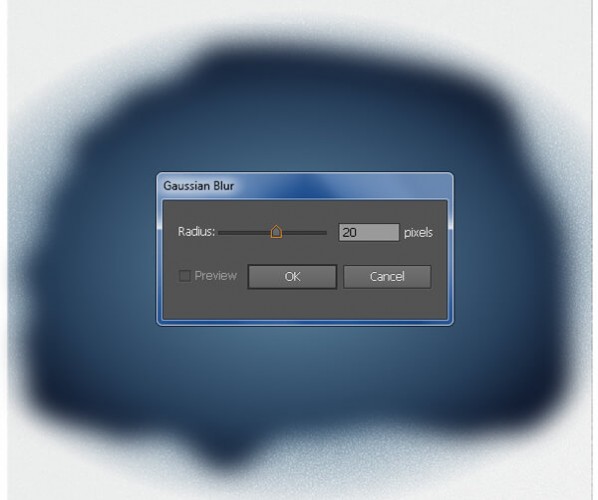
Effect > Blur > Gaussian Blur
أدخل قيمة 20 بكسل في حقل الإدخال Radius واضغط OK.

لنعمل على صنع الثّلج. ارسم أوّلًا شكلًا بيضاويًا أبيض كما هو موضّح في الصورة أدناه ثم طبّق تمويهًا ضبابيًا Gaussian Blur بقيمة 3 بكسل لهذه الدائرة. بنفس الطريقة، كرّر العملية نفسها عدة مرات لرسم المزيد من بياض الثلج كما ترى في الصورة الثالثة.

وها قد انتهينا!
ترجمة -وبتصرف- للمقال: How to Create a pair of Ice Skates in Adobe Illustrator لصاحبه Bao Nguyen.
تم التعديل في بواسطة وليد زيوش


















أفضل التعليقات
لا توجد أية تعليقات بعد
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.