ستتعلم في هذا الدرس التعليمي، كيفية إنشاء سكين الورق في برنامج الـ Adobe Illustrator. سنستخدم الأشكال الأساسية ونستخدمها مع لوحة Pathfinder، و Blend Objects، و Path Offset إلى جانب بعض التأثيرات الأساسية. أتمنى أن تستمتع به. لنبدأ!
أنشئ ملفًا جديدًا
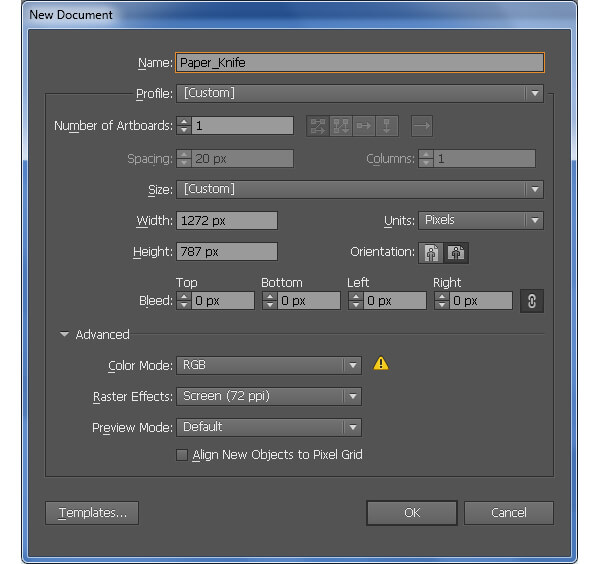
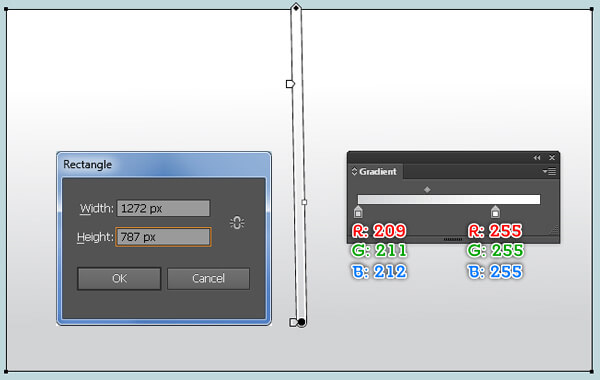
- شغّل Adobe Illustrator، ثم اضغط على (Ctrl+N) لإنشاء ملف جديد. اخترPixels من قائمة Units، وأدخِل 1272 في مربع العرض و787 في مربع الارتفاع، وبعدها انقر على زرAdvanced. اختر RGB، Screenبدقة وضوح (72ppi) وتأكد من أنّ مربع Align New Objects to Pixel Grid غير محدد، قبل النقر على OK.

أنشئ المشرط
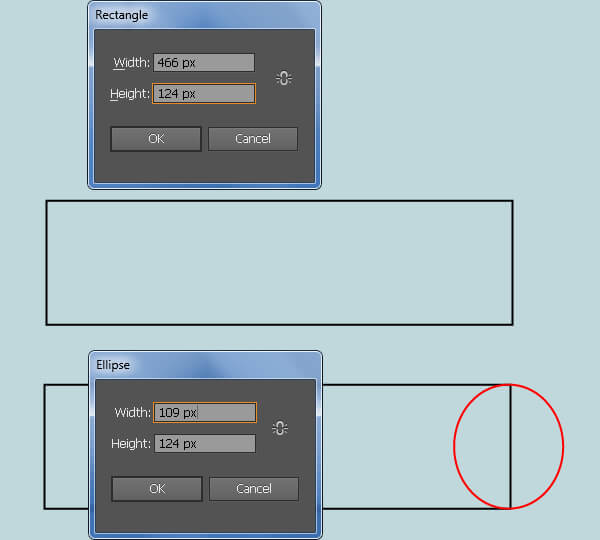
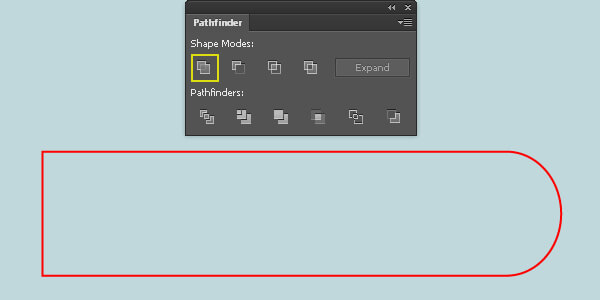
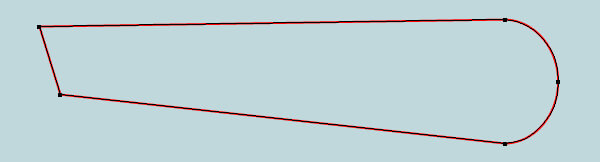
- ابدأ برسم مستطيل بقياس 466x124 بكسل باستخدام أداة Rectangle (M). أنشئ شكلًا بيضاويًّا بقياس 109x124 بكسل بمساعدة أداة Ellipse (L)، ثم ضعه في المكان الصحيح كما هو موضح في الصورة الثانية. حدد الآن الشكلان اللذان تم إنشاؤهما حديثًا، ثم افتح لوحة Pathfinder (من Window > Pathfinder) وانقر على زر Unite. باستخدام أداة Direct Selection (A)، حدد نقطة الربط العلوية اليمنى للشكل الناتج وحركها بمقدار 7 بكسل إلى الأسفل. بعد ذلك، حدد نقطة الربط السفلية اليسرى، وحركها بمقدار49 بكسلًا للأعلى و21 بكسلًا إلى اليمين.



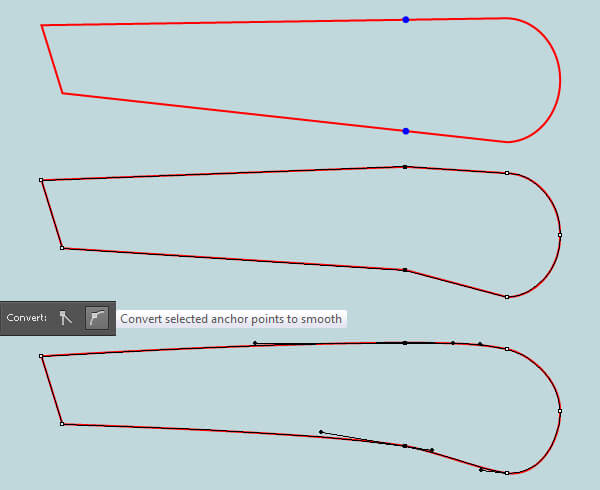
- اختر أداة Add Anchor Point (+) وانقر على النقطتين الظاهرتين باللون الأزرق. بمساعدة أداة Direct Selection (A)، حدد نقطة الربط العليا وحركها بمقدار 8 بكسل للأعلى. بعدها، حدد نقطة الربط المتبقية وحركها بمقدار 16 بكسل للأعلى. أعد الآن تحديد نقطتي الربط اللتان قمت بتحريكهما للتو وانقر على زر "Convert selected anchor points to smooth" من شريط "Properties". بعد ذلك وبمساعدة أداة Direct Selection (A)، اضبط نقطتي الربط اللتان تم إنشاؤهما حديثًا، كما هو موضح في الصورة الأخيرة.

-
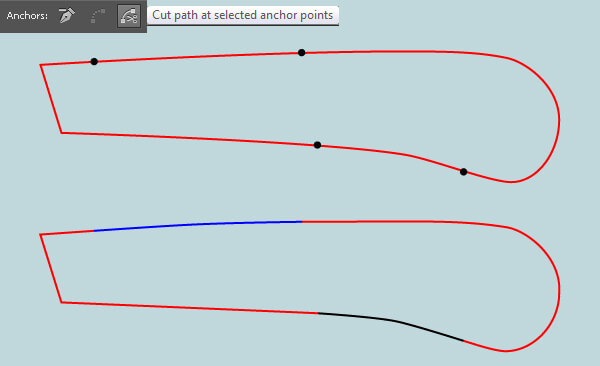
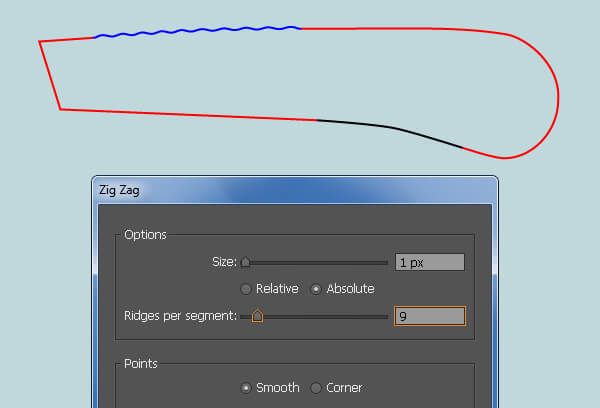
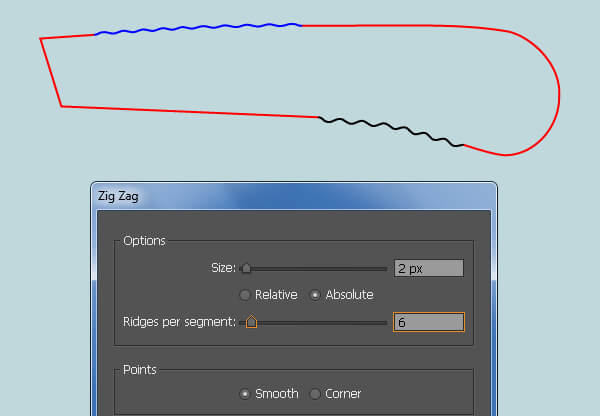
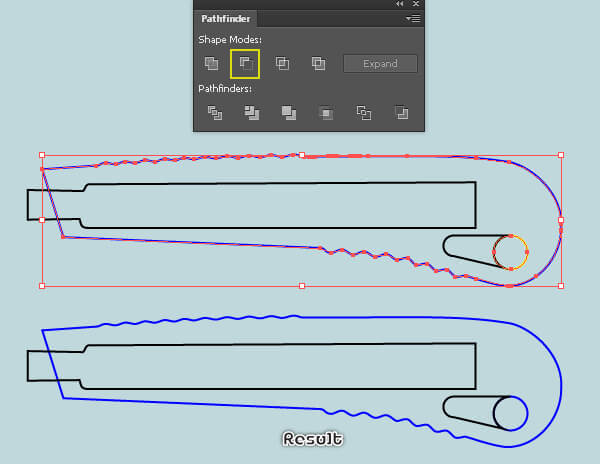
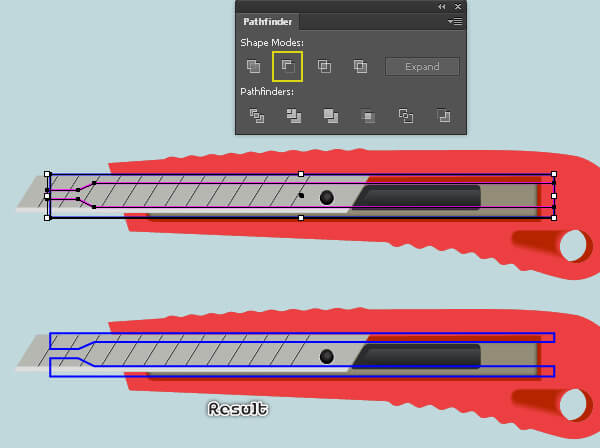
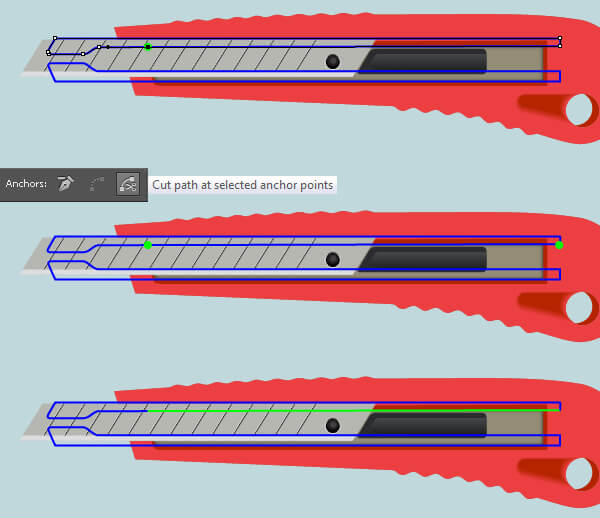
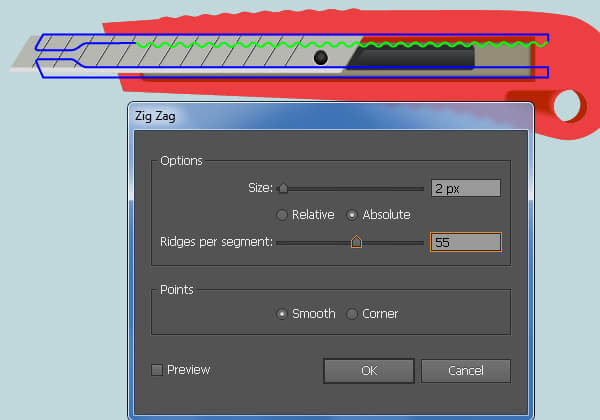
اختر أداة Add Anchor Point (+) وانقر على النقاط الأربع المميزة باللون الأسود. أعد تحديد نقاط الربط الأربعة التي تم إنشاؤها حديثًا وانقر على زر "Cut path at selected anchor points" من شريط "Properties". يجعل هذا الشكل الأحمر يصبح بأربعة مسارات. واستبدل لون الحد الحالي للمسارين بلونين مختلفين، كما هو في الصورة الثانية. وبالتالي سيكون من الأسهل عليك العثور عليها. اختر الآن المسار الأزرق واذهب إلى Zig Zag
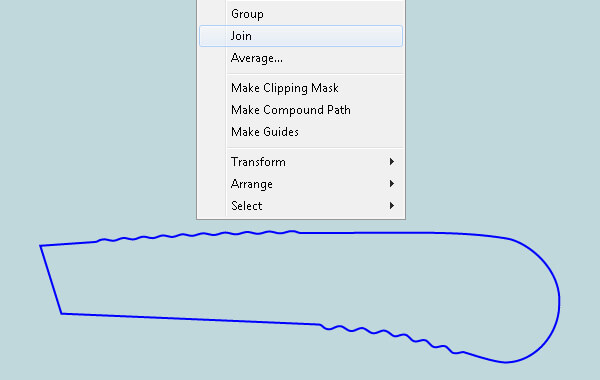
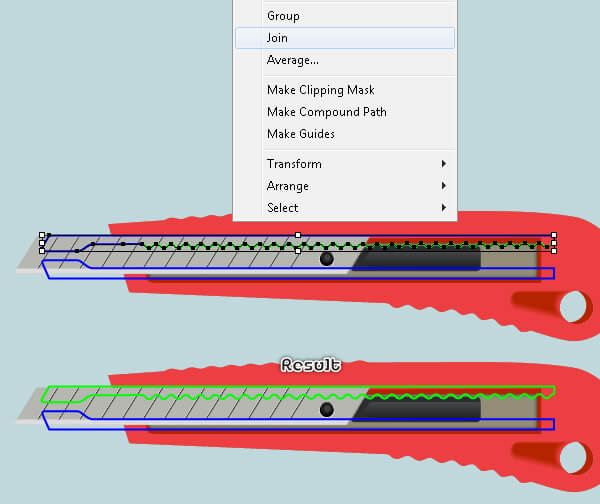
Expand Appearance. وأخيرًا، حدد المسارات الأربعة التي تم إنشاؤها في هذه الخطوة، وانقر بزر الفأرة الأيمن على Artboard ثم اختر "Join**" من القائمة. يجب أن يبدو الشكل في هذه المرحلة كما هو ظاهر في الصورة الأخيرة.




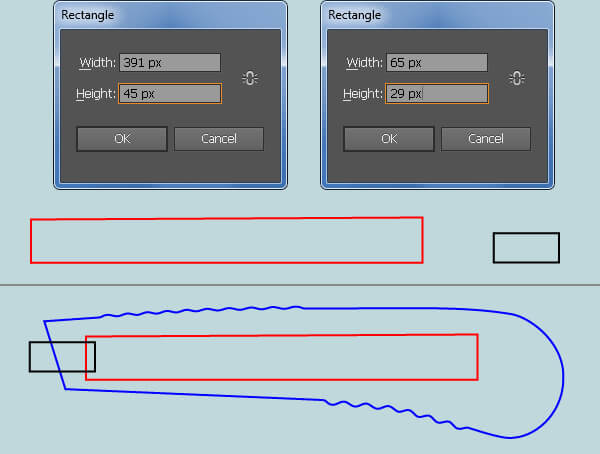
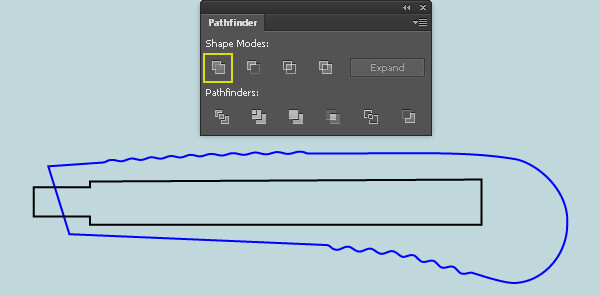
- اختر أداة Rectangle (M) وأنشئ مستطيلين بالأبعاد التالية 391x45 بكسل و 65x 29 بكسل، ثم ضعها في أماكنها التي تراها في الصورة الثالثة. أعد تحديد المستطيلين اللذين تم إنشاؤهما حديثًا، وافتح لوحة Pathfinder (من Window > Pathfinder) وانقر على زر Unite. يجب أن يبدو الشكل الناتج كما هو في الصورة الأخيرة أدناه.


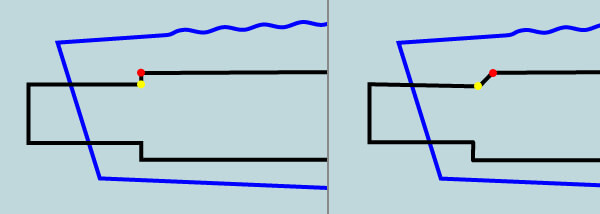
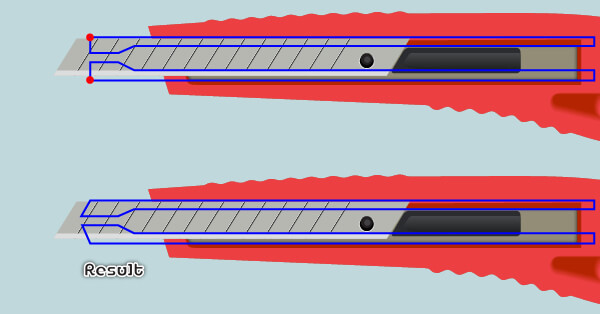
- حدد نقطة الربط المميزة باللون الأحمر من الشكل الأسود وانقلها 6 بكسل إلى اليمين. ركز الآن على الصورة الثانية. انقر فوق نقطة الربط المميزة باللون الأحمر، واسحبها إلى اليمين أثناء الضغط على مفتاح Shift، بمساعدة أداة Convert Anchor Point أو Shift+C. استمر في فعل الشيء نفسه مع نقطة الربط المميزة باللون الأصفر للحصول على النتيجة التي تراها في الصورة الثالثة أدناه.


- ركز على الصورة الأولى .حدد نقطة الربط المميزة باللون الأحمر وحركها 12 بكسل إلى اليمين. الآن باستخدام أداة Convert Anchor Point أو (Shift + C)، انقر فوق نقطة الربط المميزة باللون الأحمر، واسحبها إلى اليسار أثناء الضغط على مفتاح Shift. استمر في فعل الشيء نفسه مع نقطة الربط المميزة باللون الأصفر للحصول على النتيجة التي تراها في الصورة الثالثة أدناه.


-
في هذه المرحلة، يجب أن يبدو الشكل الأسود كما هو في الصورة التالية:

-
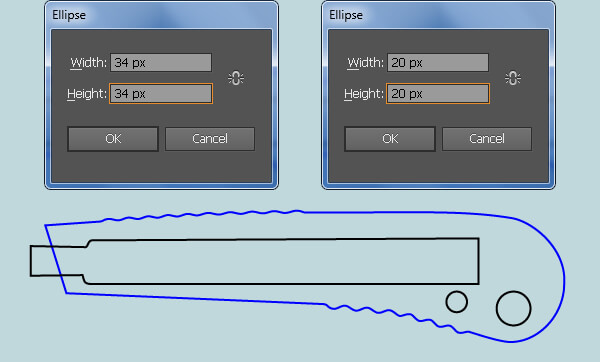
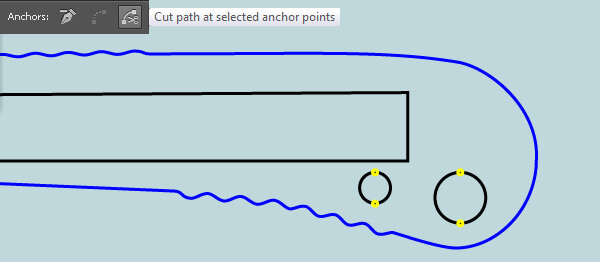
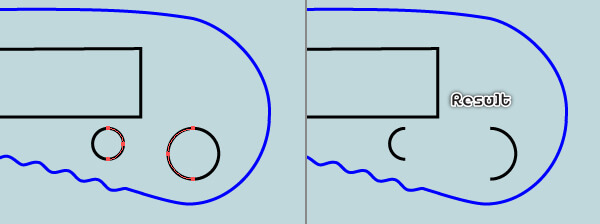
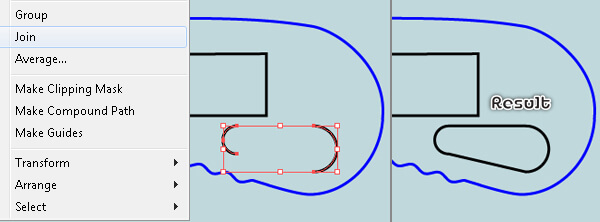
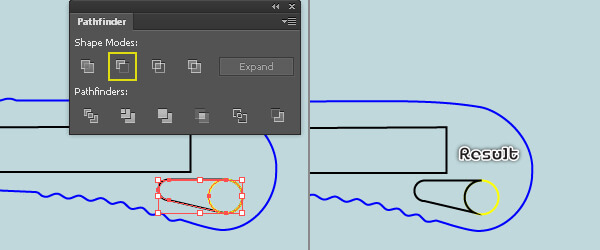
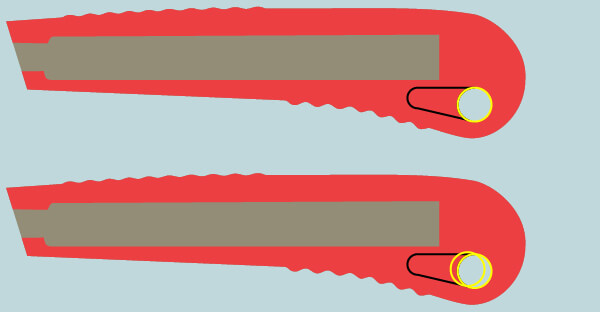
اختر أداة (Ellipse (L وأنشئ شكلين دائريين بالأبعاد التالية 34x34 بكسل و20x20 بكسل، ثم ضعها في أماكنها كما هو موضح أدناه. قبل المتابعة، حدد الدائرة السوداء الكبرى وأنشئ نسخة منها من خلال الضغط على Ctrl+C و Ctrl+F. استبدل لون الحد الحالي لهذه النسخة باللون الأصفر، ثم اضغط على (Ctrl +3) لإخفاء النسخة. حدد الآن نقاط الربط الأربعة المميزة باللون الأصفر للدائرتين المنشئتين حديثًا ثم انقر على "Cut paths at selected anchor points" من شريط "Properties". يجعل هذا الدائرتين تصبحان بأربعة مسارات. حدد مسارين كما هو موضح في الصورة الثالثة وأزلهما. بعد ذلك، أعد تحديد المسارين المتبقيين، وانقر بزر الفأرة الأيمن على لوحة العمل واختر "Join" من القائمة. ثم انقر بزر الفأرة الأيمن على لوحة العمل مرة أخرى واختر "Join".




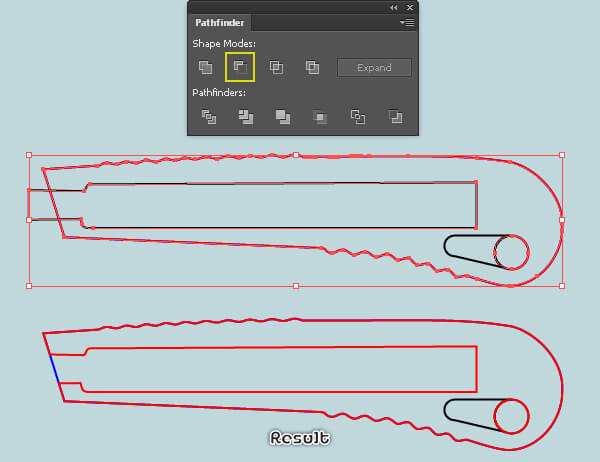
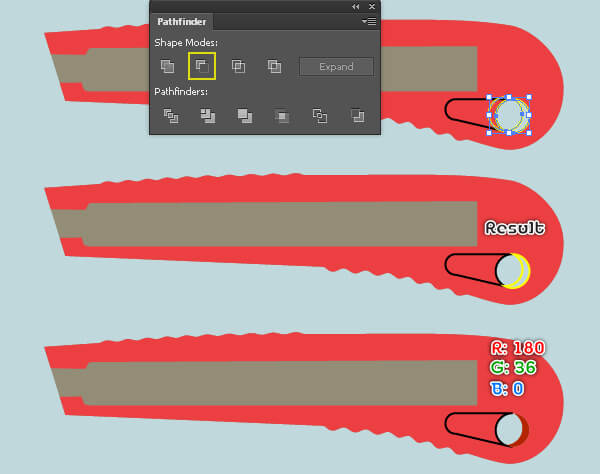
- اضغط على (Ctrl+Alt+3) لإظهار الدائرة الصفراء التي تم إخفاؤها في الخطوة 9. تأكد من أن الدائرة ما زالت محددة وقم بعمل نسختين منها من خلال الضغط على (Ctrl+F،Ctrl+F،Ctrl+C). حدد الآن الدائرة الصفراء والشكل الأسود الذي تم إنشاؤه في الخطوة 9. افتح لوحة Pathfinder (من Window > Pathfinder) وانقر على زر Minus Front. استمر في تحديد الدائرة الصفراء والشكل الأزرق الذي تم إنشاؤه في الخطوة 4، ثم انقر على Minus Front من لوحة Pathfinder. أبقِ الشكل الناتج محددًا وقم بعمل نسخة منه من خلال الضغط على Ctrl+C و Ctrl+F، ثم استبدل لون الحد الحالي للنسخة باللون الأحمر. تأكد من تحديد هذا الشكل الأحمر، واضغط على مفتاح Shift وانقر على الشكل الأسود الذي تم إنشاؤه في الخطوة 7، ثم انقر على Minus Frontمن لوحة Pathfinder.



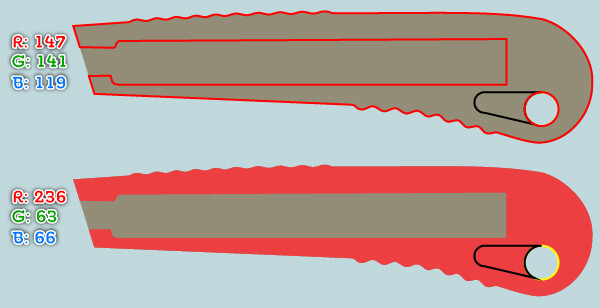
- حدد الشكل الأزرق الذي تم إنشاؤه في الخطوة 10 واملأه باللون: R = 147، G = 141 ، B = 119، ثم أزل حده. بعدها، حدد الشكل الأحمر واملأه باللون: R = 236 ، G = 63 ، B = 66، ثم أزل حده.

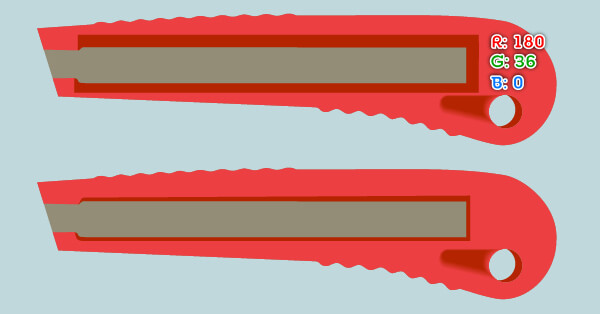
- حدد الدائرة الصفراء وأحضرها إلى المقدمة Right Square Bracke+Shift+Ctrl وقم بعمل نسخة منها Ctrl+C و Ctrl+F، ثم حرك النسخة 2 بكسل للأعلى و7 بكسل إلى اليسار. أعد تحديد العلامتين الصفراء وانقر على Minus Front من لوحة Pathfinder. وأخيرًا، املأ الشكل الناتج بـاللون: R = 180 ، G = 36 ، B = 0 ثم أزل حده.


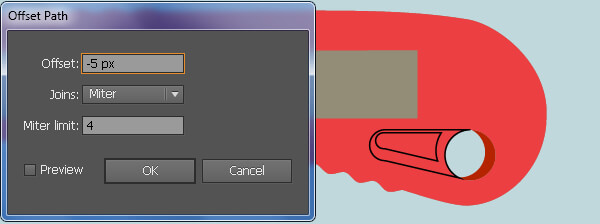
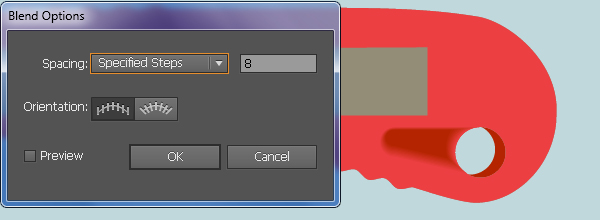
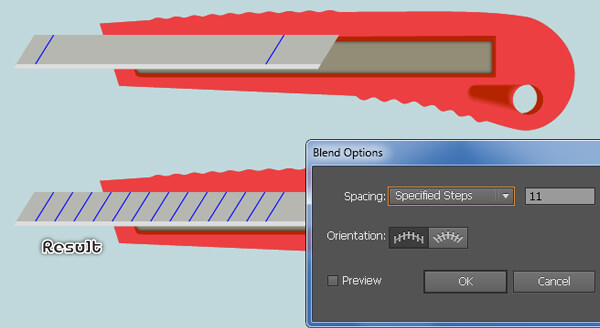
- حدد الشكل الأسود الذي تم إنشاؤه في الخطوة 10 واذهب إلى Offset Path>Path<Object... اتبع البيانات الموضحة أدناه وانقر على Ok. تأكد من أن الشكل الذي تم إنشاؤه الآن ما زال محددًا، وحركه بمقدار 2 بكسل إلى الأعلى و1 بكسل إلى اليسار، واملأه باللون: R = 180 ، G = 36 ،B = 0 وأزل حده. بعدها، املأ الشكل الأسود المتبقي بـاللون R = 236 ، G = 63 ، B = 66، ثم أزل حده. أعد تحديد الشكلان اللذان ملأتهما للتو باللون الأسود الآن، واذهب إلى Blend Options>Blend>Object ... اتبع البيانات كما تراها في الصورة الأخيرة وانقر على OK، ثم اذهب إلى Make>Blend>Object أو (B+Alt+Ctrl).



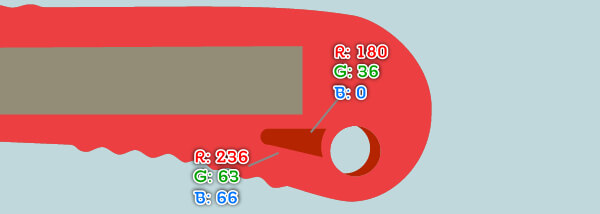
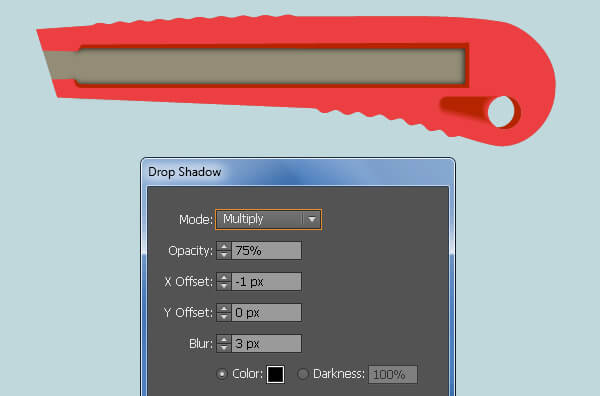
- بمساعدة أداة (Pen (P، أنشئ شكلين كما هو ظاهر في الصورة الأولى والثانية. وبمجرد رسمهما، أعد تحديدهما، ثم افتح لوحة Pathfinder (من Window > Pathfinder) وانقر على Minus Front. املأ الشكل الناتج بـاللون R = 180 ، G = 36 ، B = 0، وأزل حده، ثم أخفِ هذا الشكل خلف الشكل الأحمر الذي تم إنشاؤه في الخطوة 11. أبقِ الشكل الذي تم إنشاؤه حديثًا محددًا واذهب إلى Drop Shadow<Stylize<Effect ... اتبع البيانات كما تراها في الصورة الأخيرة وانقر على OK.




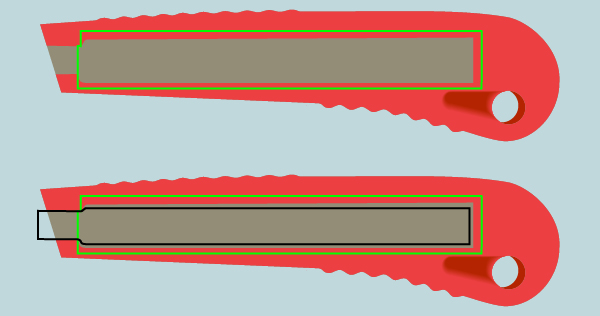
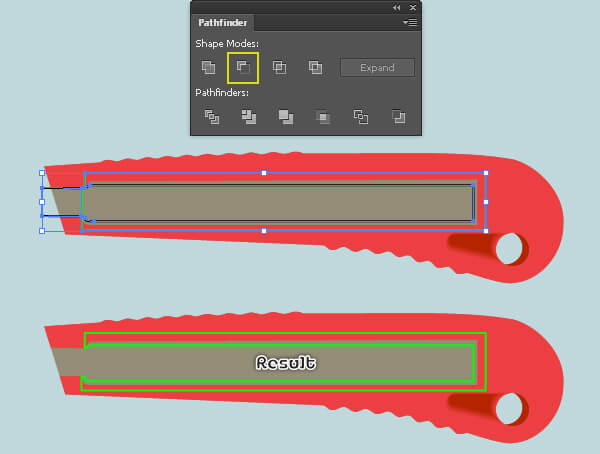
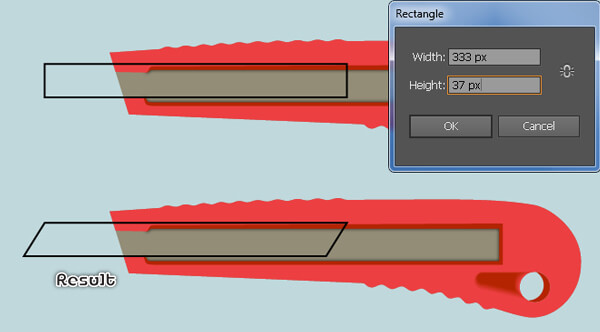
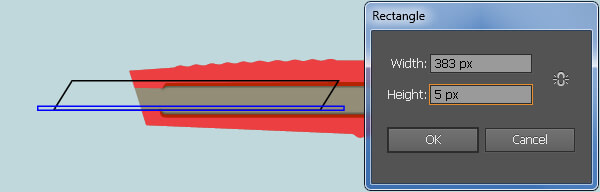
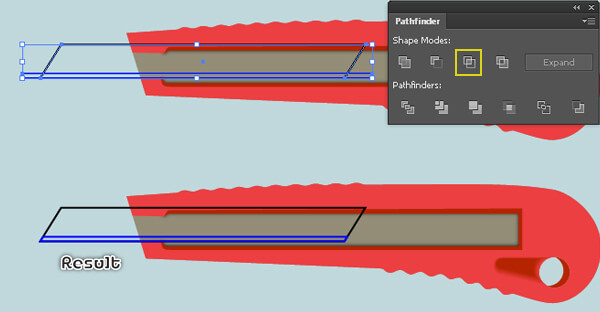
- اختر أداة Rectangle (M) وأنشئ مستطيلًا بقياس 333 × 37 بكسل، ثم ضعه في المكان الموضح أدناه. حدد نقطتا الربط أسفل اليسار وأسفل اليمين للمستطيل الذي تم إنشاؤه حديثًا، ثم حركهما 23 بكسلًا إلى اليسار. تابع باستخدام أداة Rectangle (M) وأنشئ مستطيلًا بقياس 5 x 383 بكسل، ثم ضعه في مكانه كما ترى في الصورة الثالثة. حدد الآن الشكل الأسود الذي تم إنشاؤه في هذه الخطوة وقم بعمل نسخة منه Ctrl+C و Ctrl+F أبقِ النسخة محددة، واستمر في الضغط على مفتاح **Shift وانقر على المستطيل الأزرق. افتح لوحة Pathfinder (من Window > Pathfinder) وانقر على زر Intersect** . املأ الشكل الناتج باللون R = 220 ، G = 221 ، B = 222 وأزل حده. بعد ذلك،املأ الشكل الأسود الذي تم إنشاؤه في هذه الخطوة بـاللون R = 181 ، G = 183 ، B = 177 وأزل حده.




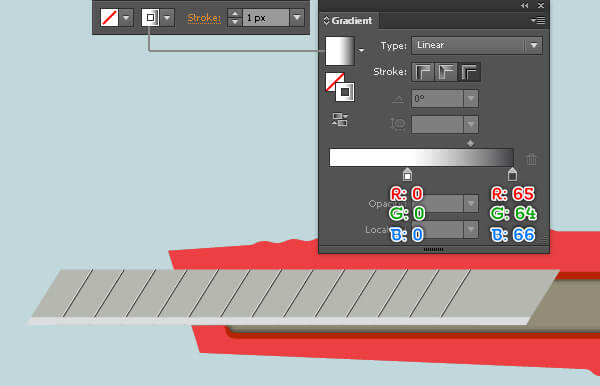
- باستخدام أداة Pen (P)** ، أنشئ مسارين باللون الأزرق كما هو موضح أدناه. أعد تحديد المسارين المنشأين حديثًا وادمجهما. تأكد من أن الشكل المُدمَج ما زال محددًا وأضف له حدًا بمقدار 1 بكسل** (طبق التدرج الخطي للحد).


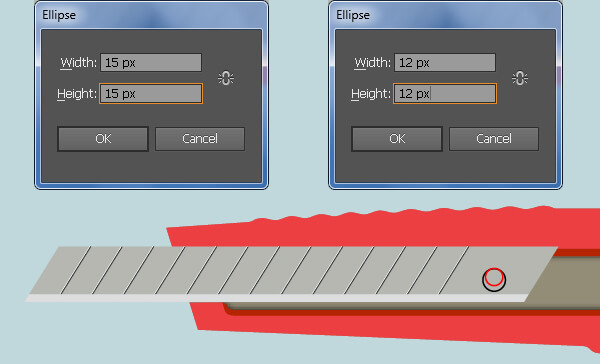
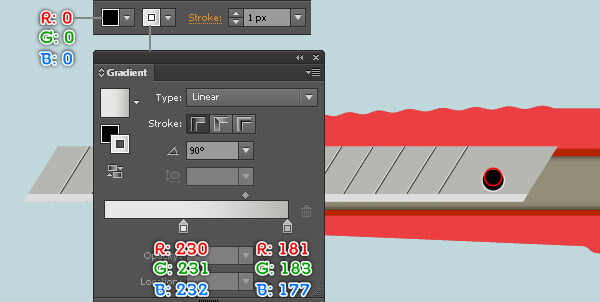
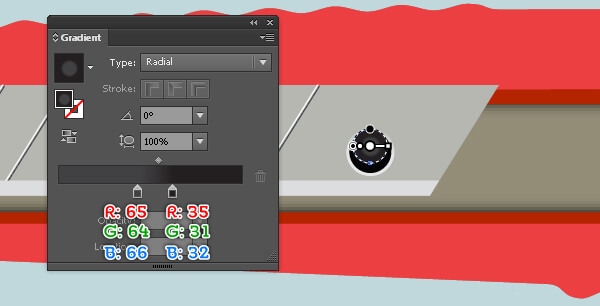
- اختر أداة Ellipse (L) وأنشئ دائرتين بقياس 15x15 بكسل و 12x12 بكسل، ثم ضعها في مكانها كما هو موضح أدناه. املأ الدائرة الأكبر بـاللون R = 0 ، G = 0 ، B = 0 وأضف حدًا بمقدار 1 بكسل (استخدم التدرج الخطي داخل الحد) لهذه الدائرة. بعد ذلك، املأ الدائرة المتبقية بالتدرج الدائري كما ترى في الصورة الأخيرة، ثم أزل حدها.



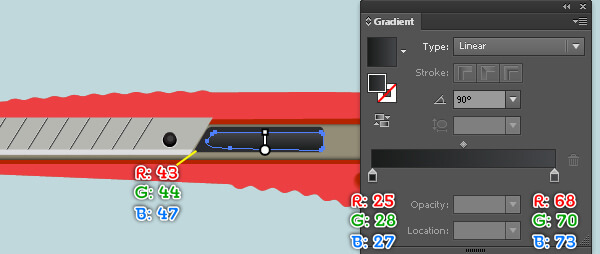
- اختر أداة Pen (P) وأنشئ شكلين كما هو موضح في الصورة الأولى والثانية. وبمجرد رسم هذه الأشكال، حدد الشكل الأزرق واملأه بـاللون: R = 43 ، G = 44 ، B = 47، ثم أزل حده. بعد ذلك، املأ الشكل المتبقي بالتدرج الخطي كما ترى في الصورة الأخيرة ثم أزل حده.


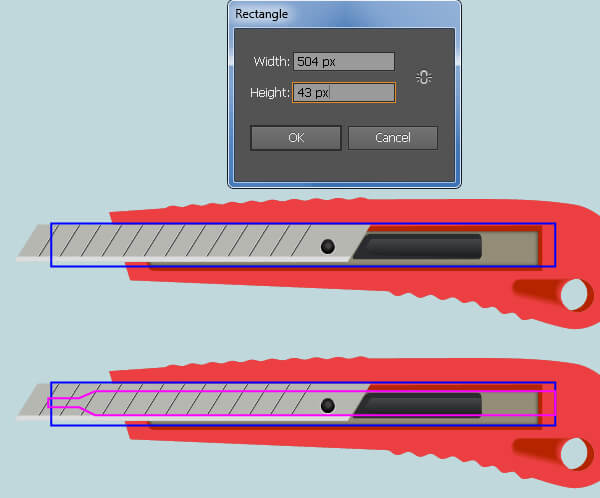
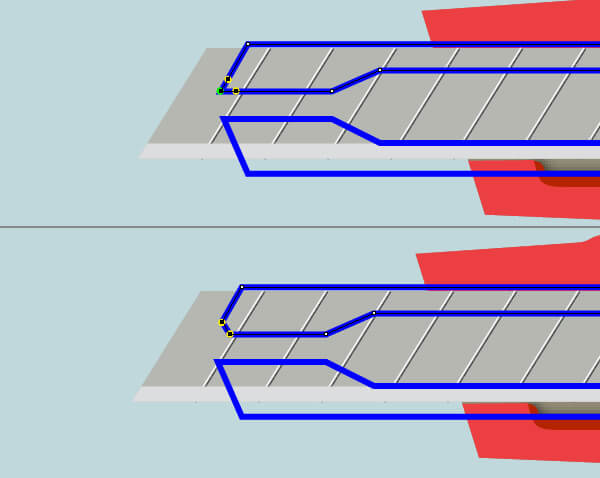
- باستخدام أداة Rectangle (M)، أنشئ مستطيلًا بقياس 504x43 بكسل وضعه كما هو موضح في الصورة الأولى. اختر بعد ذلك أداة Pen (P) وأنشئ شكلًا أرجوانيًا كما ترى في الصورة الثانية. أعد تحديد الشكلين اللذين تم إنشاؤهما في هذه الخطوة، وافتح لوحة Pathfinder (من Window > Pathfinder) وانقر على زر Minus Front، ثم اذهب إلى Ungroup>Object أو (G+Shift+Ctrl). اختر أداة(Direct Selection (A ومع الضغط على مفتاح (Shift)، حدد نقطتي الربط الموضحة باللون الأحمر كما هو موضح في الصورة الخامسة وانقلهما 9 بكسل إلى اليسار. ركز الآن على الصورة السادسة، واختر أداة Add Anchor Point (+) وانقر على النقطتين المميزتين باللون الأصفر. ثم حدد نقطة الربط المميزة باللون الأخضر وأزلها. اختر أداة Convert Anchor Point أو (Shift + C)، وانقر فوق نقطة الربط الأولى التي أضيفت للتو، واسحبها إلى اليمين باستخدام الفأرة. يجب أن تحصل على شكل مثل الشكل الموجود في آخر صورة. وبالمثل، كرر نفس العملية بنفس الخطوات السابقة للشكل الأزرق المتبقي.





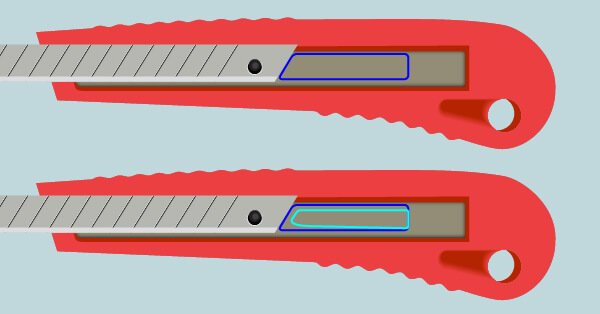
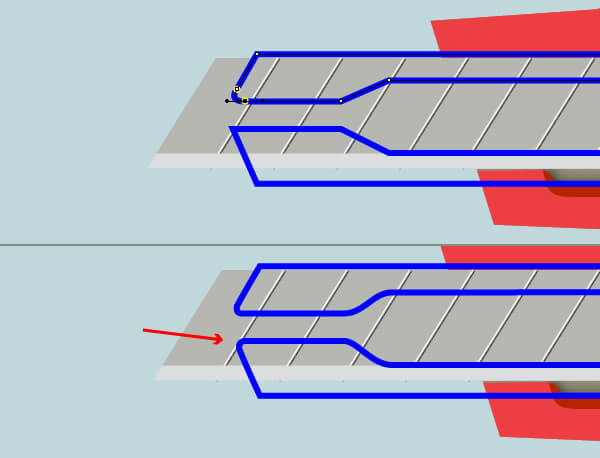
- اختر أداة Add Anchor Point (+) وانقر على النقطة المميزة باللون الأخضر للشكل الأزرق العلوي. بعدها، حدد نقطة الربط التي تم إنشاؤها حديثًا ونقطة الربط اليمنى السفلية للشكل الأزرق العلوي، ثم انقر على "Cut path at selected anchor points" من شريط "Properties"، ليصبح الشكل الأزرق العلوي بمسارين. أما بالنسبة للصورة الثالثة، فاستبدل لون الحد الحالي للمسار الأقصر باللون الأخضر. سيكون من الأسهل بالنسبة لك العثور على هذا المسار. الآن، أعد تحديد المسار الأخضر واذهب إلى Zig Zag<Distort & Transform<Effect ... اتبع البيانات كما هو موضح في الصورة الرابعة وانقر على OK، ثم اذهب إلى Expand Appearance<Object. أخيرًا، حدد المسار الأخضر والأزرق، وانقر بزر الفأرة الأيمن على لوحة العمل ثم اختر "Join" من القائمة. يجب أن يبدو الشكل الأخضر عند هذه النقطة كما هو في الصورة الأخيرة.



- حدد الشكلين باللونين الأخضر والأزرق، ثم واملأهما باللون الأبيض R = 221 ، G = 224 ، B = 224 وأزل حدودهما. أعد تحديد الشكل الأبيض العلوي وقم بعمل نسخة منه Ctrl+C و Ctrl+F ثم استبدل اللون الموجود للنسخة بـاللون R = 88 ، G = 89 ، B = 91. حرك الشكل الذي تم إنشاؤه حديثًا 2 بكسل للأسفل وأخفه خلف الشكل الأبيض العلوي.

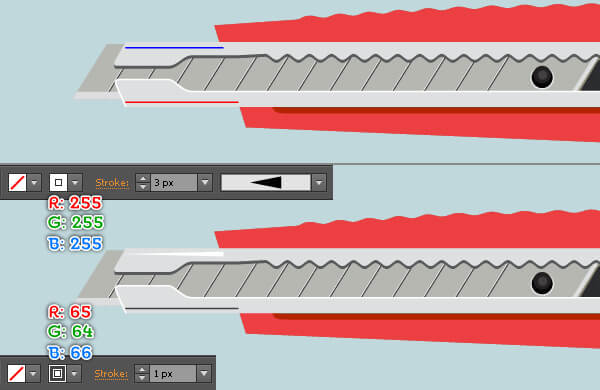
- حدد الشكل الأبيض السفلي وقم بعمل نسخة منه Ctrl+C و Ctrl+F. أضف لهذه النسخة بعد ذلك حدًا بمقدار 1 بكسل بلون R = 255 ، G = 255 ، B = 255، ثم أزل لون تعبئته. حدد الآن الجزء السفلي الأيسر وأعلى يمين الشكل الذي تم إنشاؤه حديثًا، ثم انقر على"Cut paths at selected anchor points" من شريط "Properties" ليصبح هذا الشكل بمسارين. حدّد المسار السفلي وأزله. ولإضافة بعض التفاصيل، ارسم أولاً مسارين أفقيين كما ترى في الصورة الثالثة. بمجرد رسم المسارات، حدد المسار الأزرق وأضف حدًا بمقدار 3 بكسل بلون R = 255 ، G = 255 ، B = 255، ثم طبق Width Profile 4 لهذا المسار. بعد ذلك حدد المسار المتبقي وأضف حدًا بمقدار 1 بكسل** وبلون R = 65 ، G = 64 ،B = 66.


- حدد كل الأشكال التي تم إنشاؤها من بداية الخطوة 15 إلى الآن وضعها في مجموعة (G+Ctrl)، ثم أخفِ هذه المجموعة خلف الشكل الذي طُبّق عليه تأثير الظل في الخطوة 14.

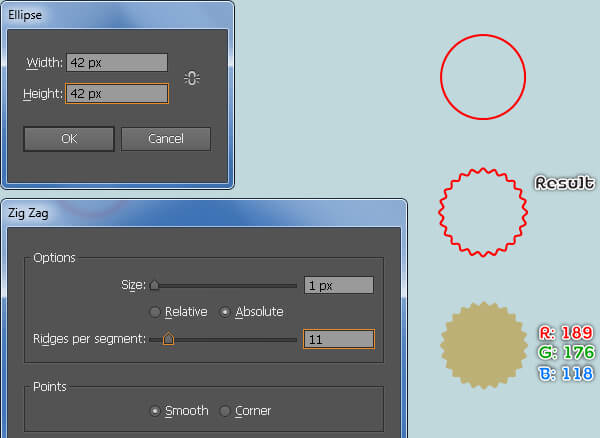
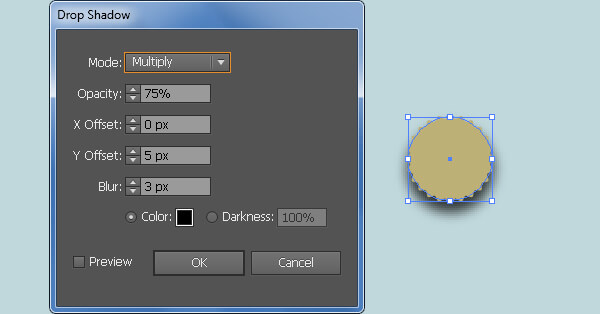
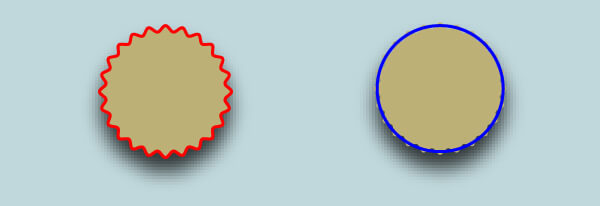
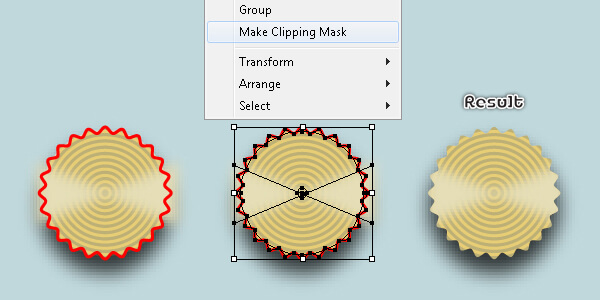
- اختر أداة Ellipse (L) وأنشئ دائرة بقياس 42x42 بكسل. أبقِ الدائرة التي أنشأتها للتو محددة، واذهب إلى Zig Zag<Distort & Transform<Effect ... اتبع البيانات كما هو موضح في الصورة الثانية وانقر على OK. قبل المتابعة، حدد الشكل الأحمر الذي تم إنشاؤه في هذه الخطوة وقم بعمل نسخة منه Ctrl+C و Ctrl+F، ثم اضغط على (Ctrl +3) لإخفاء النسخة. الآن، أعد تحديد الشكل الأصلي الأحمر واملأه بلون R = 189 ، G = 176 ، B = 118، ثم أزل حده. تأكد من أن الشكل الذي تم إنشاؤه حديثًا ما زال محددًا واذهب إلى Drop Shadow<Stylize<Effect ... اتبع البيانات كما تراها في الصورة الرابعة وانقر على OK.


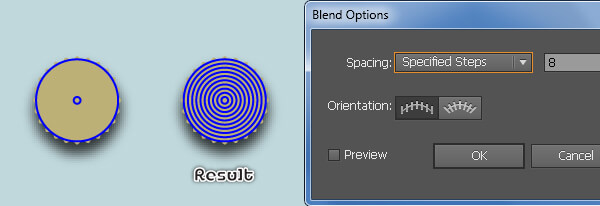
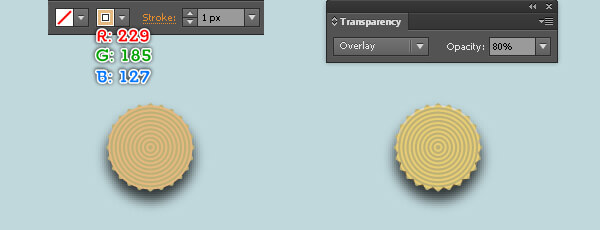
- اضغط (Ctrl + Alt+3) لإظهار الشكل الأحمر الذي تم إخفاؤه في الخطوة 24. قم بعمل نسخة منه Ctrl+C و Ctrl+F ثم أخفها. أعد تحديد الشكل الأحمر الأصلي واستبدل لون الحد باللون الأزرق. أبقِ هذا الشكل الأزرق محددًا، وافتح لوحة Appearance من (Appearance>Window) وأزل Zig Zag. يجب أن تبدو الدائرة الناتجة كالصورة الثانية أدناه. قم بعمل نسخة من هذه الدائرة الزرقاء، ثم قلل حجم النسخة كما هو موضح في الصورة الثالثة. الآن، أعد تحديد الدائرتين وادمجهما. أبقِ الشكل المُدمَج محددًا واستبدل لون الحد الحالي له باللون R = 229 ، G = 185 ، B = 127. وأخيرًا غيّر Blending Mode لهذا الشكل إلى Overlay وأخفض Opacity إلى 80٪.



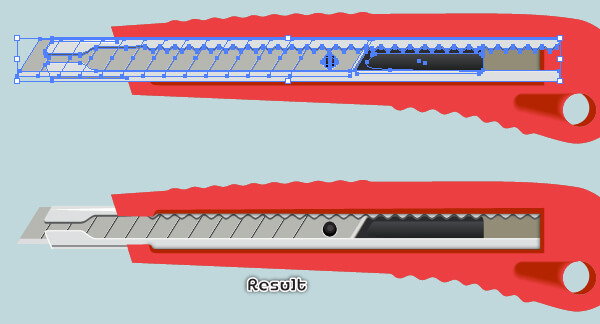
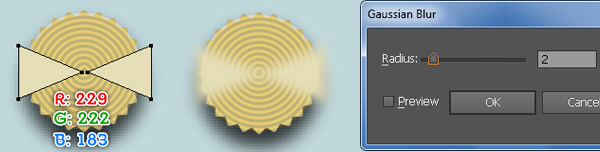
- اختر أداة Pen (P) وأنشئ شكلين باللون R = 229 ، G = 222 ، B = 183 كما هو موضح أدناه. بمجرد رسم الأشكال، أعد تحديدها وطبّق عليها تأثيرGaussian Blur 2px. قبل المتابعة، اضغط (Ctrl + Alt+3) لإظهار الشكل الأحمر الذي تم إخفاؤه في الخطوة 25. أبقِ هذا الشكل محددًا واجعله في المقدمة (Right Square Bracket+Shift+Alt)، ثم اذهب إلى Expand Appearance <Object. تأكد من أن الشكل الأحمر ما زال محددًا، واستمر في الضغط على مفتاح (Shift)، وانقر فوق الشكل المُدمَج الذي تم إنشاؤه في الخطوة 25 والشكلين مع تأثير Blur الذي طبّق في هذه الخطوة. انتقل بعد ذلك إلى Make>Clipping Mask>Object أو (7+Ctrl). أخيرًا حدد كل الأشكال التي تم إنشاؤها من بداية الخطوة 24 إلى الآن وضعها في مجموعة Ctrl+G، ثم ضع هذه المجموعة في المكان الموضح في الصورة الأخيرة.



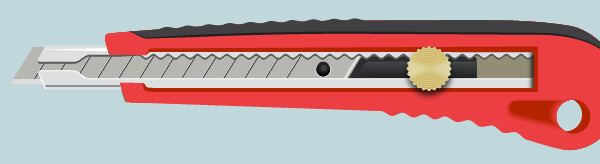
- حدد جميع الأشكال التي تم إنشاؤها من بداية الخطوة 2 إلى الآن وضعها في مجموعة (Ctrl+G). الآن، المشرط جاهز ويبدو كالتالي:

أنشئ خلفية
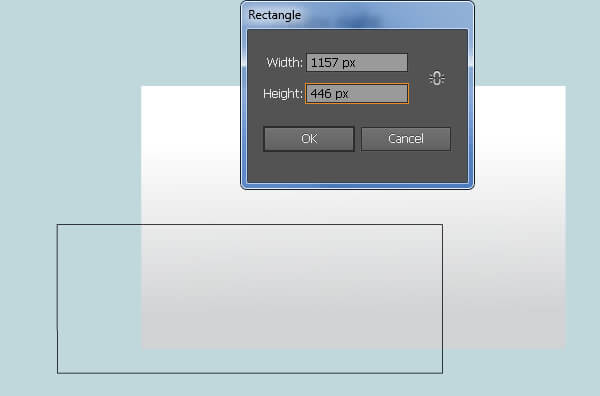
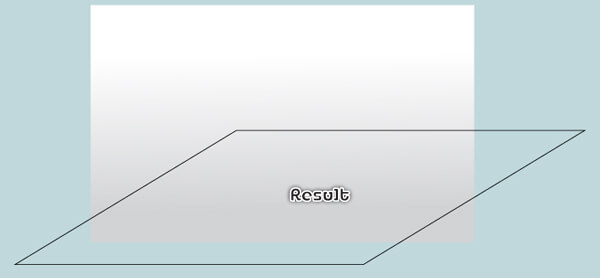
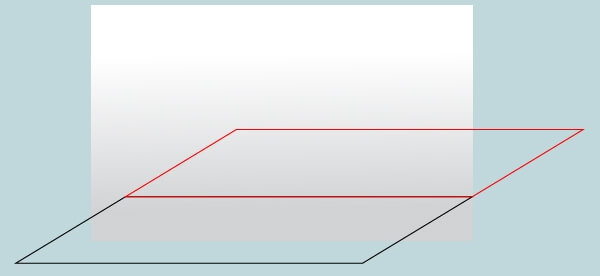
- لقد انتهينا من المشرط، وحان الوقت للخلفية. اختر أداة Rectangle (M) وأشئ مستطيلًا بقياس 1272x787 بكسل، ثم املأ هذا المستطيل بالتدرج الخطي كما هو موضح أدناه. تابع باستخدام أداة Rectangle (M) وأنشئ مستطيلًا بقياس 1157x446 بكسل. حدد بعد ذلك أعلى نقطتي ربط في اليمين واليسار من المستطيل الذي تم إنشاؤه حديثًا وحركهما بمقدار 740 بكسل إلى اليمين.



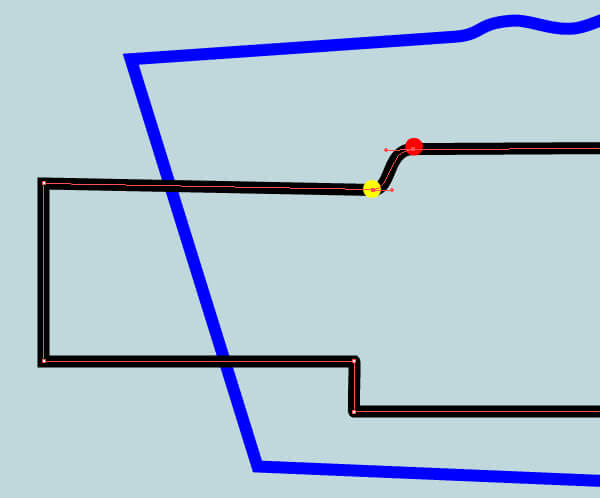
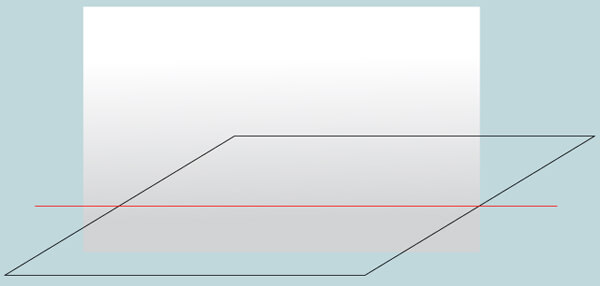
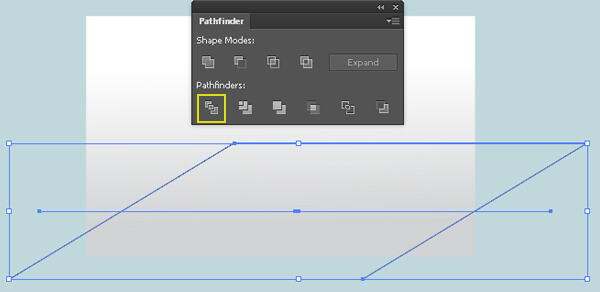
- أنشئ خطًا أفقيًا بمساعدة أداة Line Segment ()، كما هو موضح أدناه. حدد الآن هذا الخط مع الشكل الأسود الذي تم إنشاؤه في الخطوة 28، انقر على Divide من لوحة **Pathfinder، ثم اذهب إلى Ungroup> Object أو (G+Shift+Ctrl). بعد ذلك، حدد المسار الأسود العلوي واستبدل لون الحد الحالي باللون الأحمر، ثم ضعه في المقدمة (Right Square Bracket+Shift+Alt)**.



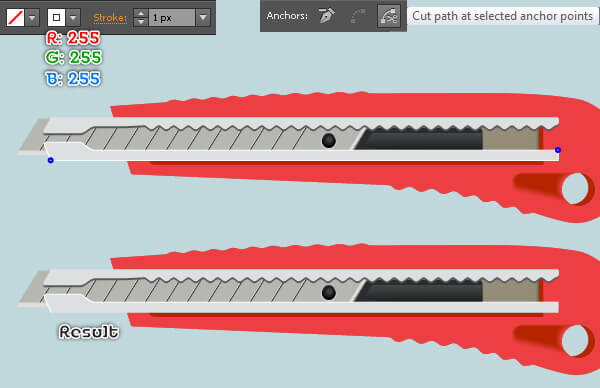
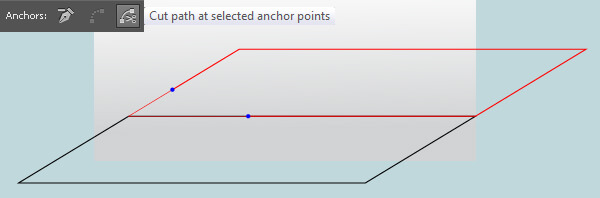
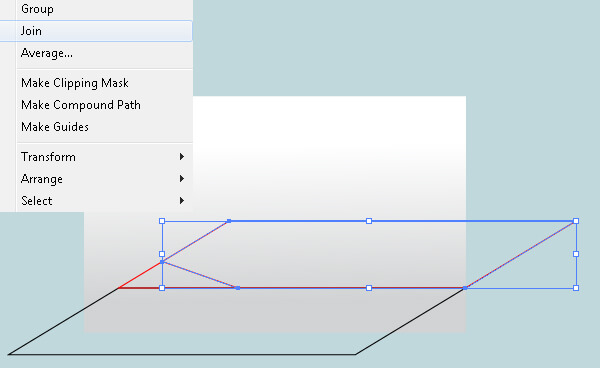
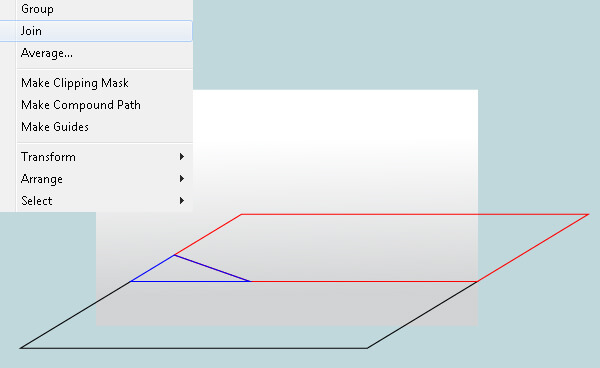
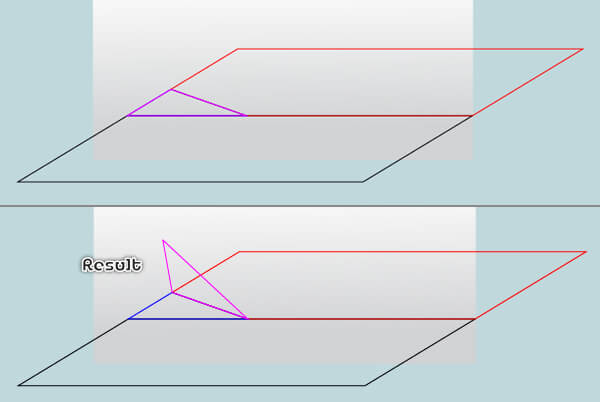
- اختر أداة Add Anchor Point (+)وانقر على النقطتين المميزتين باللون الأزرق للشكل الأحمر. أعد تحديد نقطتي الربط التي تم إنشاؤها حديثًا وانقر على "Cut path at selected anchor points" من شريط "Properties"، ليصبح الشكل الأحمر هذا بمسارين. حدد المسار الأطول وانقر بزر الفأرة الأيمن على لوحة العمل ، ثم اخترJoin من القائمة. بعد ذلك، حدد المسار الأحمر المتبقي، وانقر بزر الفأرة الأيمن على لوحة العمل واختر Join من القائمة. أخيرًا، استبدل لون الحد الحالي للشكل الأحمر الأصغر باللون الأزرق.



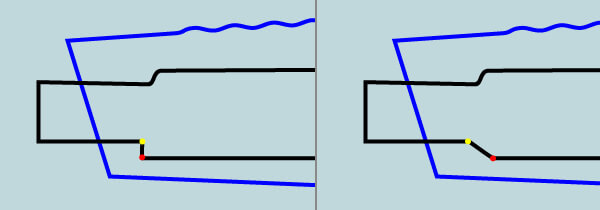
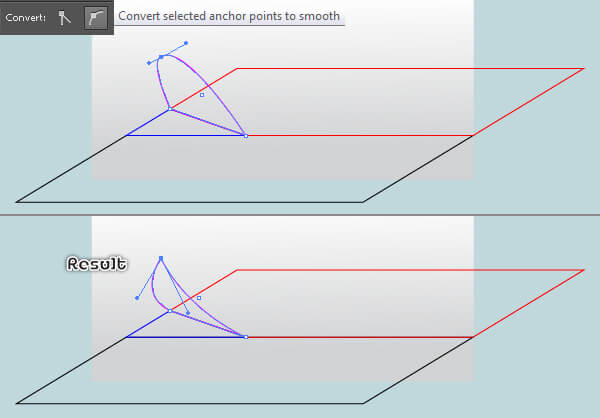
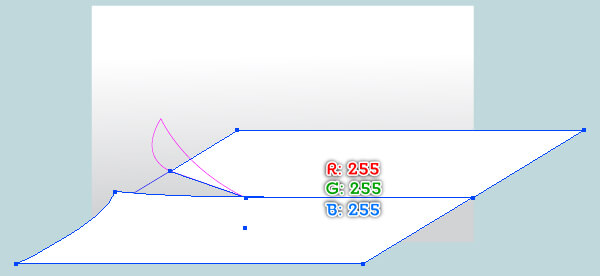
- حدد الشكل الأزرق وقم بعمل نسخة منه Ctrl+C و Ctrl+F، ثم استبدل لون الحد الحالي للنسخة باللون الأرجواني. بمساعدة أداة Direct Selection (A)، حدد نقطة الربط السفلية اليسرى للشكل الأرجواني وحركها للأعلى بمقدار 260 بكسل، ثم 120 بكسل إلى اليمين. أبقِ نقطة الربط هذه محددة وانقر على "Convert selected anchor points to smooth" من شريط Properties. اختر الآن أداة Convert Anchor Point أو (Shift+C)، وانقر على المقبض العلوي الأيمن لنقطة الربط التي حركتها للتو وحركها للأسفل. بعدها، انقر على المقبض المتبقي وحركه كما هو موضح في الصورة الرابعة.


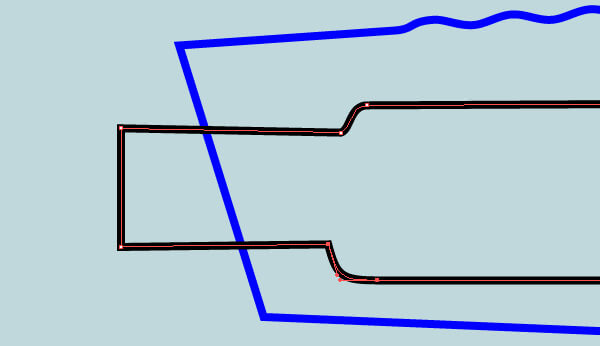
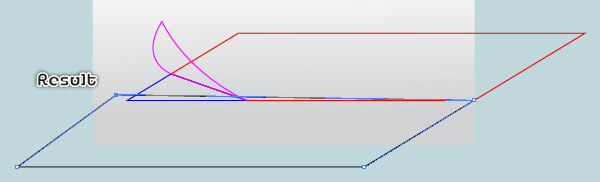
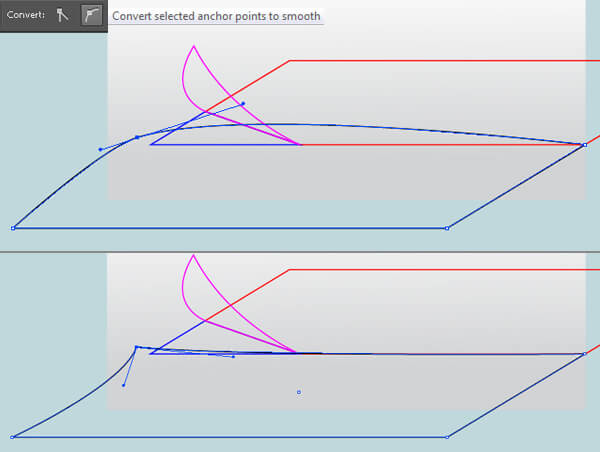
- حدد نقطة الربط العلوية اليسرى للشكل الأسود الذي تم إنشاؤه في الخطوة 29 وحركه 20 بكسل للأعلى، ثم 37 بكسل إلى اليسار. أبقِ نقطة الربط هذه محددة وانقر على "Convert selected anchor point to smooth" من شريط Properties**. بعد ذلك، وبمساعدة أداةConvert Anchor Point أو (Shift+C)، اضبط المقابض للحصول على النتيجة التي تراها في الصورة الأخيرة.


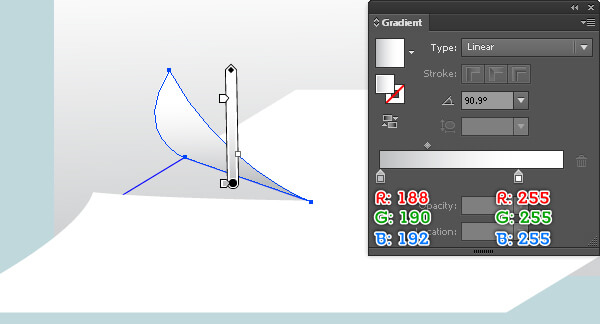
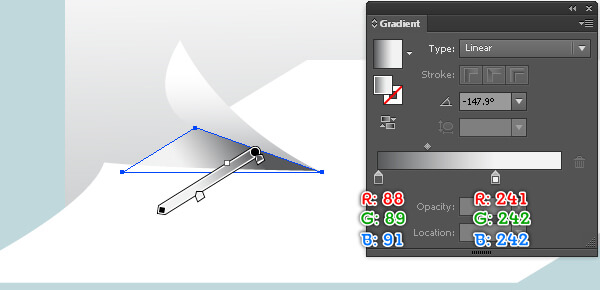
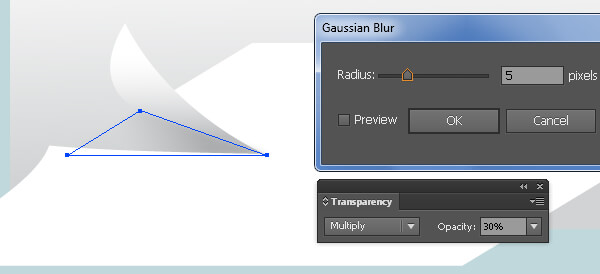
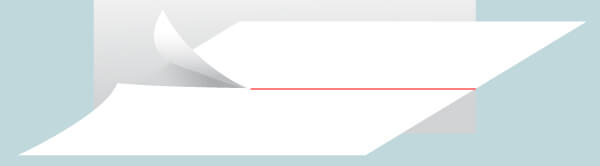
- حدد الشكلين ذوي اللون الأحمر والأسود واملأهما بـاللون R = 255 ، G = 255 ، B = 255، ثم أزل حدودهما. بعد ذلك، حدد الشكل الأرجواني واملأه بتدرج خطي كما هو موضح في الصورة الثانية، ثم أزل حده. حدد الشكل الأزرق واملأه بتدرج خطي كما ترى في الصورة الثالثة، وأزل حده. أبقِ الشكل الناتج محددًا، ثم ضع تأثير Gaussian Blur ، ثم اضبط Blending Mode على Multiply وقلل Opacity إلى 30٪.




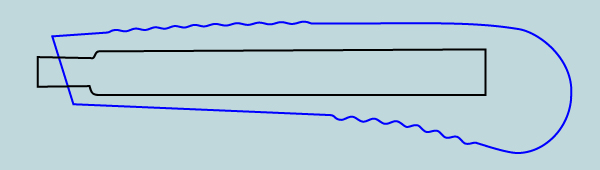
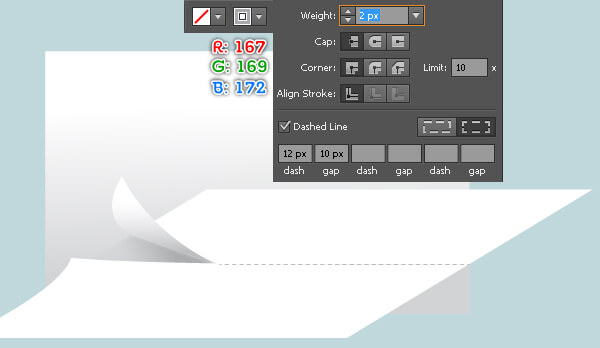
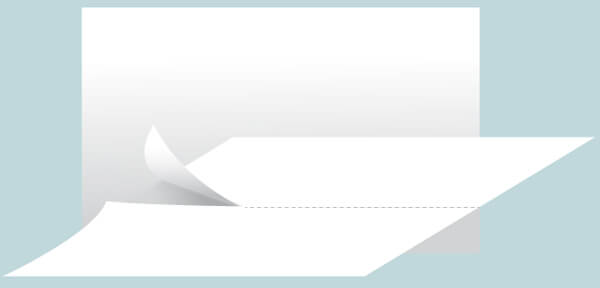
- أنشئ خطًا أفقيًا باستخدام أداة Line Segment () كما هو موضح أدناه. أعد تحديد هذا الخط وأضف حدًا بمقدار 2 بكسل بلون R = 167 ، G = 169 ، B = 172. أبقِ هذا الخط محددًا وافتح لوحة Stroke (من Stroke> Window). حدد مربع Dashed Line، ثم أدخل 12 بكسل في مربع **dash و 10 بكسل في مربع gap**. وانتهينا من الخلفية في الوقت الحالي.



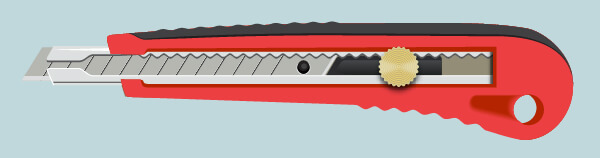
- وأخيرًا، دوّر المشرط بزاوية 40 درجة تقريبًا ثم ضعها في المكان الموضح أدناه.

انتهينا!
ترجمة- وبتصرف –للمقالHow to Create a Paper Knife لصاحبه Bao Nguyen












أفضل التعليقات
لا توجد أية تعليقات بعد
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.