سننشئ في هذا المقال عربةً يدويةً Wheelbarrow باستخدام الأشكال والأدوات الأساسية المُستخدَمة في برنامج إليستريتور، وسنستخدم لوحة مستكشف المسار Pathfinder وخيارات التحويل Transform وتقنية قناع القطع Clipping Mask وبعض التأثيرات الأساسية التي يمكنك الاستفادة منها في مشاريعك المستقبلية.
إنشاء مستند جديد
-
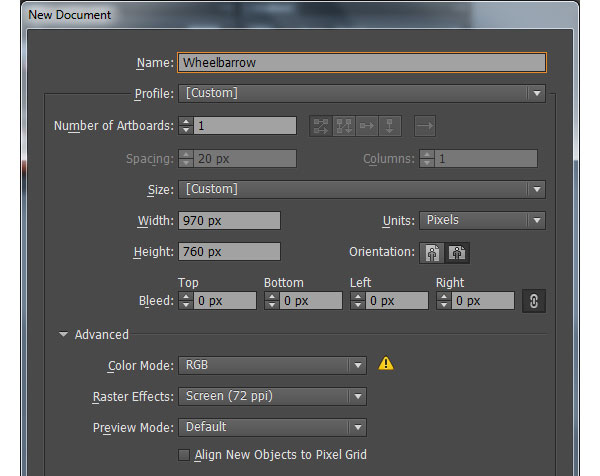
شغّل برنامج الإليستريتور Illustrator، ثم اضغط على الاختصار
Ctrl + Nلإنشاء مستند جديد. حدّد خيار البكسلات Pixels من قائمة الوحدات Units، وأدخِل القيمة 970 في خانة العرض width، والقيمة 760 في خانة الارتفاع height، ثم انقر على خيارات متقدمة Advanced. حدّد نمط الألوان RGB والخيار Screen (72ppi)، وتأكّد من إلغاء تحديد مربع اختيار محاذاة الكائنات الجديدة إلى شبكة البكسلات Align New Objects to Pixel Grid قبل النقر على موافق OK.
إنشاء درج العربة
-
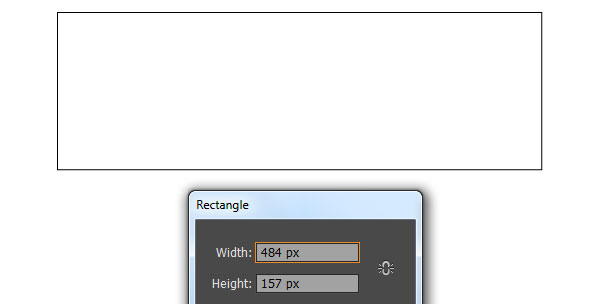
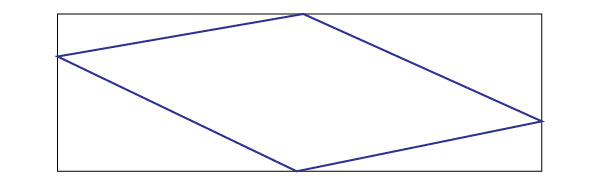
اختر أداة المستطيل Rectangle (باستخدام الاختصار
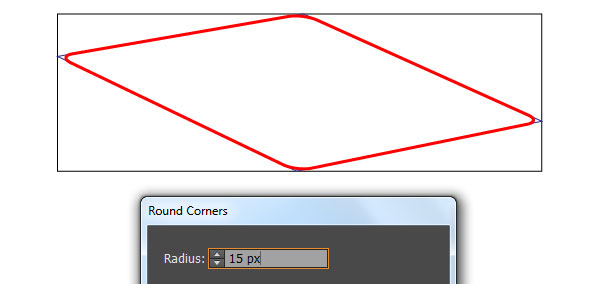
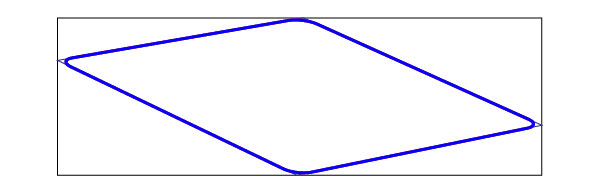
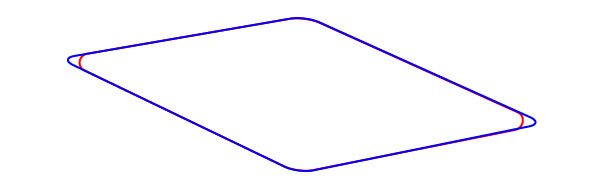
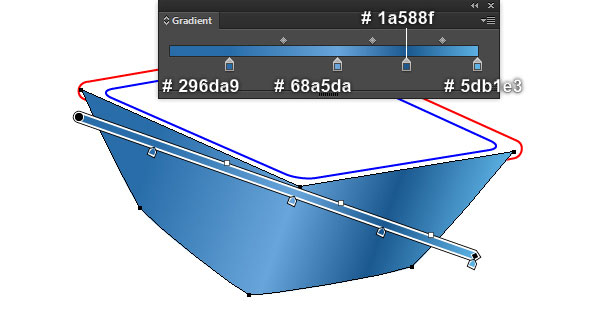
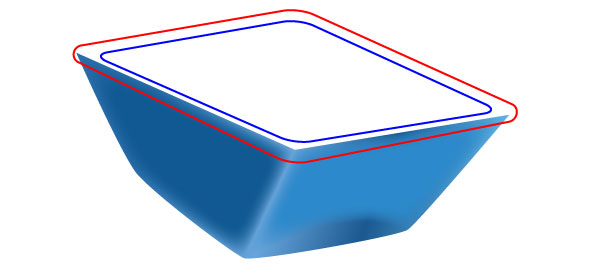
M) وأنشئ مستطيلًا أبعاده 484×157 بكسل باللون الأسود، ثم اختر أداة القلم Pen (باستخدام الاختصارP) وأنشئ كائنًا أزرق كما في الشكل الثاني أدناه. أنشئ نسخةً (باستخدامCtrl + CثمCtrl + F) من الكائن الأزرق، ثم استبدل لون حدّ stroke النسخة الحالي باللون الأحمر. أبقِ الكائن الأحمر محدَّدًا وانتقل إلى قائمة تأثير Effect ثم Stylize ثم زوايا مستديرة Round Corners، وأدخِل نصف قطر Radius بمقدار 15 بكسلًا وانقر على موافق، ثم انتقل إلى خيار توسيع المظهر Expand Appearance. أبقِ الكائن الناتج محدَّدًا وأنشئ نسخة منه (باستخدامCtrl + CثمCtrl + F)، ثم استبدل لون حدّ النسخة الحالي باللون الأزرق. أبقِ الكائن الأزرق محدّدًا، ثم اضغط على الاختصارCtrl +3لإخفائه.
-
ركّز على الجانب الأيسر من الكائن الأحمر، واختر أداة التحديد المباشر Direct Selection (باستخدام الاختصار
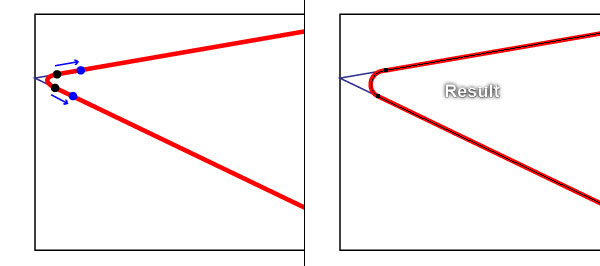
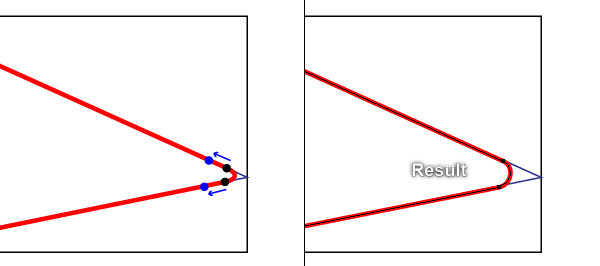
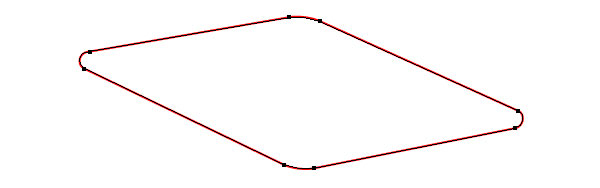
A)، وانقر على نقطة الارتكاز السوداء العلوية، واستمر في الضغط على الفأرة مع سحبها إلى النقطة العلوية المميزة باللون الأزرق. انقر بعد ذلك على نقطة الارتكاز السوداء السفلية، واستمر في الضغط على الفأرة واسحبها إلى النقطة السفلية المميزة باللون الأزرق. كرّر الخطوات نفسها على الجانب الأيمن من الكائن الأحمر، حيث يجب أن يبدو الكائن الأحمر مثل الشكل أدناه. حدّد المستطيل الأسود والكائن الأزرق اللذين أنشأناهما في الخطوة رقم 2 وأزِلهما.
-
اضغط على الاختصار
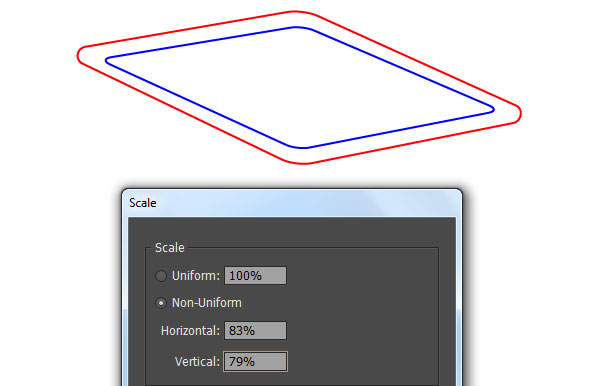
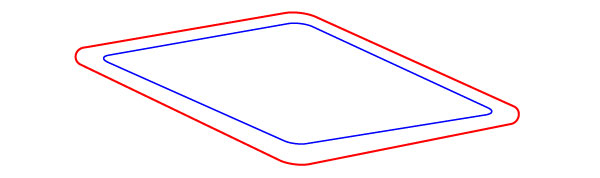
Ctrl + Alt +3لإظهار الكائن الأزرق الذي أخفيناه في الخطوة رقم 2، وأبقِ هذا الكائن محدَّدًا، ثم انتقل إلى قائمة كائن Object ثم Transform ثمScale. حدّد الخيار غير موحَّد Non-Uniform، ثم أدخِل القيمة 83 في خانة أفقي Horizontal والقيمة 79 في خانة رأسي Vertical، ثم انقر على موافق. حدّد الكائن الناتج، ثم حرّكه بمقدار 5 بكسلات للأعلى. استخدم أداة التحديد المباشر (A) مع مفتاحShiftلتحديد نقطتي الارتكاز الموجودتين على يسار الكائن الأزرق وحرّكهما بمقدار 2 بكسل للأسفل، ثم حدّد نقطتي الارتكاز الموجودتين على يمينه وحرّكهما بمقدار 6 بكسلات للأسفل.
-
استخدم أداة القلم (
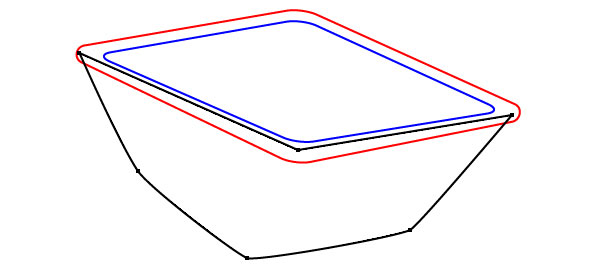
P) لإنشاء كائن أسود كما تراه في الشكل الأول الآتي، ثم أزِل حدّه واملأه بالتدرج اللوني الخطي linear gradient كما هو موضّح في الصورة الثانية أدناه.
-
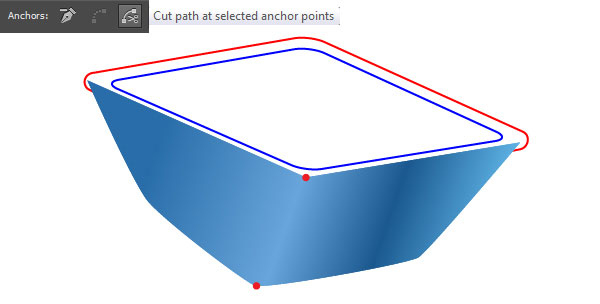
حدّد الشكل الذي أنشأناه في الخطوة السابقة، وأنشئ نسخةً منه (بالضغط على
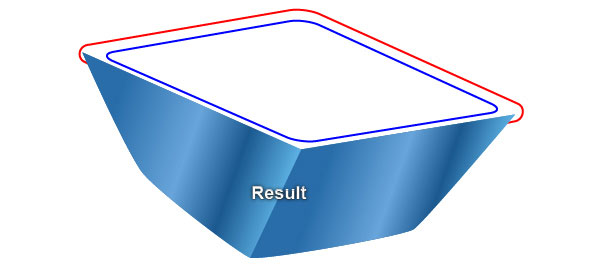
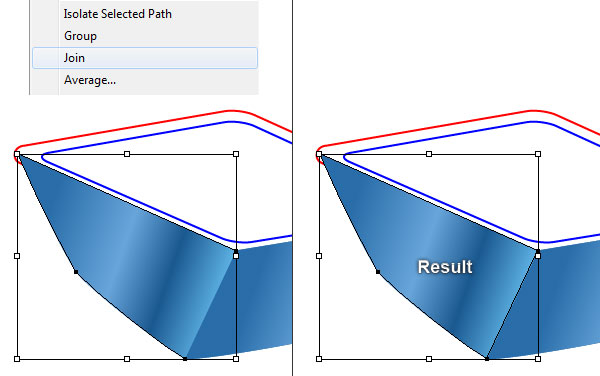
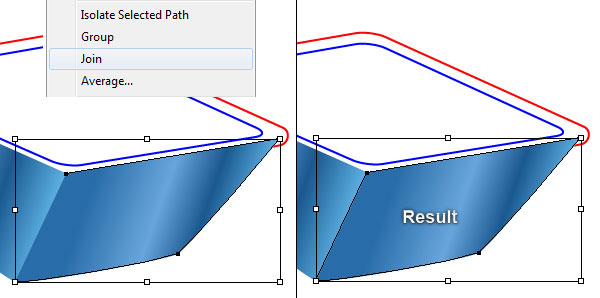
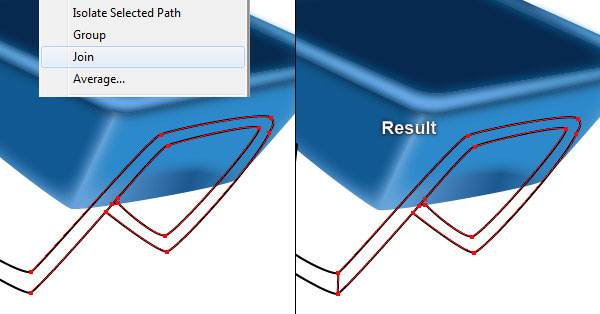
Ctrl + CثمCtrl + F). استخدم أداة التحديد المباشر (A) مع مفتاحShiftلتحديد نقطتي الارتكاز المميزتين باللون الأحمر، ثم انقر على أيقونة "قص المسار عند نقاط الارتكاز المحدَّدة Cut path at selected anchor points" من شريط الخصائص Properties، مما يجعل هذا الشكل مؤلفًا من جزأين. حدّد الجزء الأيسر، وانقر بزر الفأرة الأيمن على لوحة الرسم، ثم حدّد خيار الضم Join من القائمة، بعدها كرّر العملية نفسها على الجزء الآخر لربط نقطتي نهاية هذا الكائن ببعضهما البعض.
-
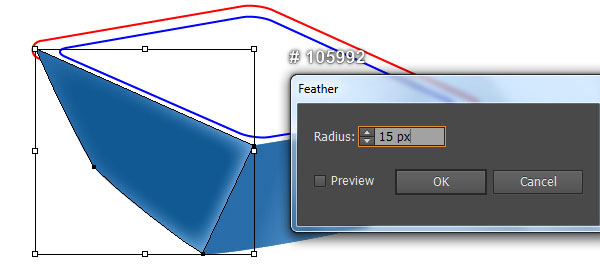
حدّد الشكل الأيسر الذي أنشأناه في الخطوة رقم السابقة وانتقل إلى قائمة تأثير Effect ثم Stylize ثم Feather. أدخِل نصف قطر بمقدار 15 بكسلًا وانقر على موافق. انتقل الآن إلى الشكل الآخر الذي أنشأناه في الخطوة رقم 5، واختر أداة إضافة نقطة ارتكاز جديدة Add Anchor Point Tool (
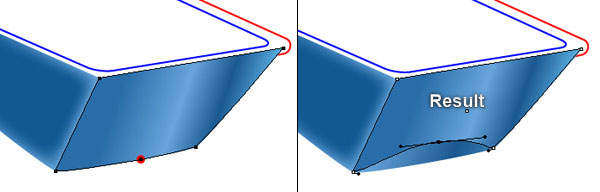
+)، مع الانقر على النقطة المميزة باللون الأحمر لإضافة نقطة ارتكاز جديدة. أعِد تحديد نقطة الارتكاز الجديدة وحرّكها بمقدار 22 بكسلًا للأعلى، ثم استخدم أداة التحديد المباشر (A) لضبط مقابضها كما هو موضّح أدناه، ثم طبّق تأثير Feather بمقدار 15 بكسلًا على هذا الشكل الأيمن.
-
حدد الكائنين اللذين أنشأناهما في الخطوة رقم 2 والخطوة رقم 3، ثم أحضرهما إلى الأمام باستخدام الاختصار
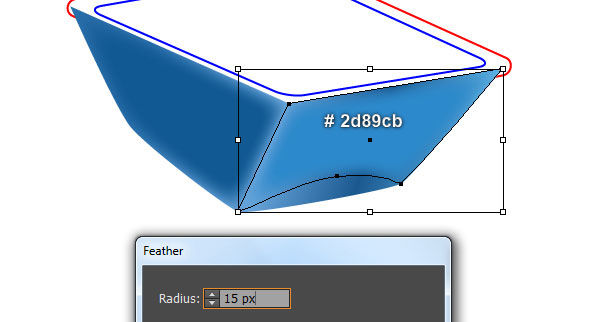
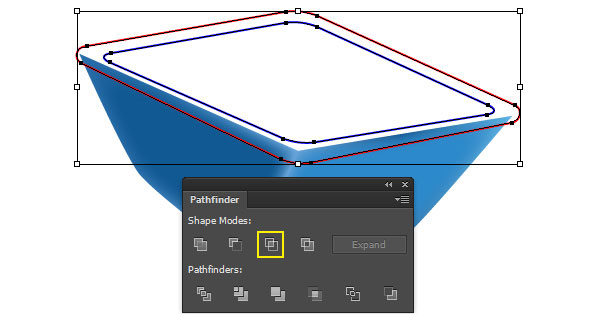
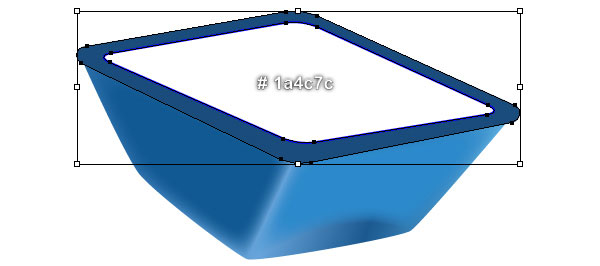
Ctrl + Shift + Right Square Bracket. حدّد الكائن الأزرق وأنشئ نسخةً منه (بالضغط علىCtrl + CثمCtrl + F)، ثم اضغط على الاختصارCtrl +2لقفل هذه النسخة. أعِد تحديد الكائنين اللذين أنشأناهما في الخطوة رقم 2 والخطوة رقم 3، ثم افتح لوحة مستكشف المسار Pathfinder (من قائمة Window ثم Pathfinder) وانقر على زر التقاطع Intersect. أبقِ الكائن الناتج محدَّدًا، ثم أزِل حدّه واملأه باللون الأزرق الداكن (# 1a4c7c).
-
حدّد الشكل الأزرق الداكن الذي أنشأناه في الخطوة السابقة، وأنشئ نسخةً منه بالضغط على
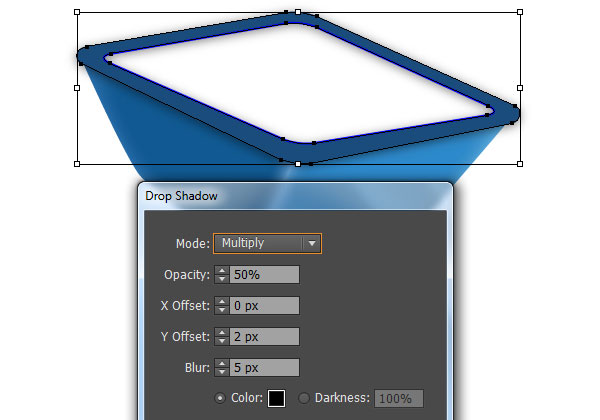
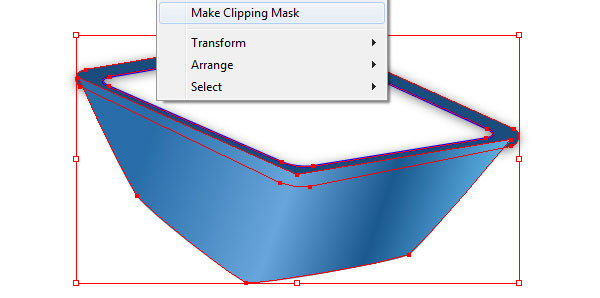
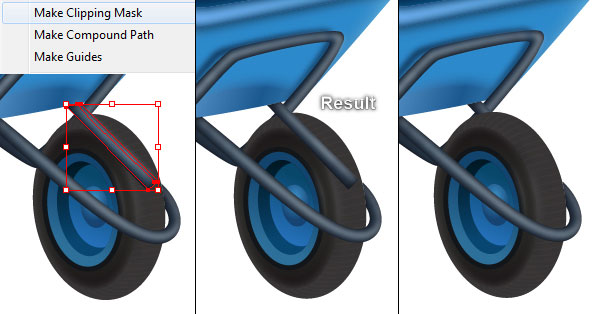
Ctrl + CثمCtrl + F. حدّد النسخة وانتقل إلى قائمة تأثير Effect ثم Stylize ثم ظل ساقط Drop Shadow، واتبع البيانات الموضَّحة أدناه، ثم انقر على موافق OK. حدّد الشكل الذي أنشأناه في الخطوة رقم 4 وأنشئ نسخةً منه، ثم أحضر هذه النسخة إلى الأمامCtrl + Shift + Right Square Bracket. أبقِ هذه النسخة محدَّدةً، ثم استمر في الضغط على مفتاحShift، وانقر على الشكل الذي طبّقنا عليه تأثير الظل في الخطوة الحالية. انقر بزر الفأرة الأيمن على لوحة الرسم ثم حدّد خيار إنشاء قناع قطع Make Clipping Mask من القائمة، ثم أخفِ مجموعة القطع خلف الشكل الأزرق الداكن الذي أنشأناه في الخطوة رقم 7.
-
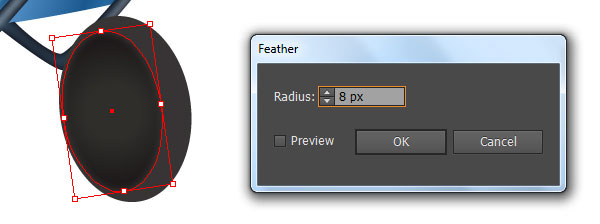
حدّد الشكل الأزرق الداكن الذي أنشأناه في الخطوة رقم 8 مرةً أخرى وأنشئ نسخةً منه (بالضغط على
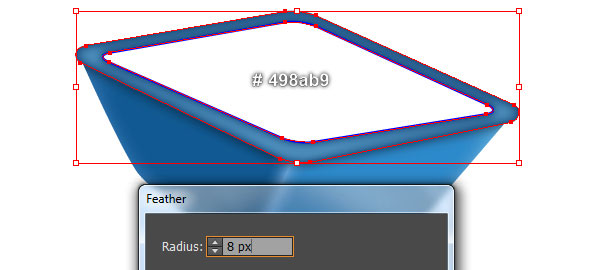
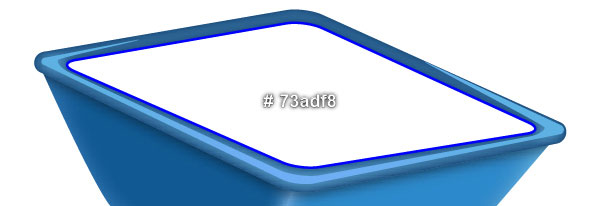
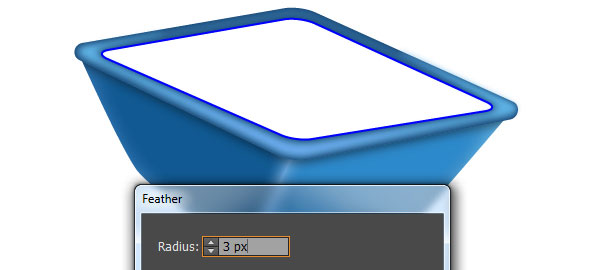
Ctrl + CثمCtrl + F)، ثم استبدل لون النسخة الحالي باللون الأزرق الفاتح (# 498ab9). حدّد النسخة التي أنشأناها للتو وانتقل إلى قائمة تأثير Effect ثم Stylize ثم Feather، ثم أدخِل نصف قطر بمقدار 8 بكسلات وانقر على موافق. استخدم أداة القلم (P) لإنشاء شكل باللون الأزرق الفاتح (# 73adf8) كما هو موضَّح أدناه، ثم طبّق تأثير Feather بمقدار 3 بكسلات على هذا الشكل.
-
اضغط على الاختصار
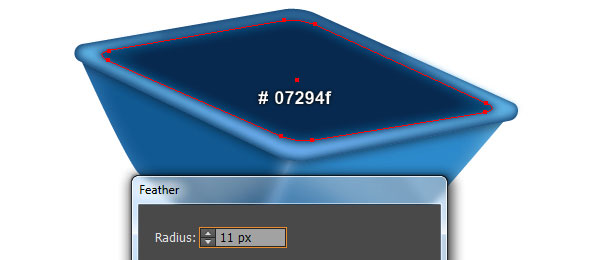
Ctrl + Alt +2لفتح الكائن الأزرق الذي قفلناه في الخطوة رقم 7، ثم حدّده وأزِل حدّه واملأه باللون الأزرق الداكن (# 074f7f). أبقِ هذا الشكل الأزرق الداكن محدَّدًا وأنشئ نسخةً منه (بالضغط علىCtrl + CثمCtrl + F). استبدل لون هذه النسخة الحالي باللون الأزرق الداكن (# 07294f)، ثم طبّق تأثير Feather بمقدار 11 بكسلًا، وبذلك يكون درج العربة قد أصبح جاهزًا.
إنشاء مقابض ومسكات العربة اليدوية
-
ارسم شكلين باللون الأزرق الداكن (
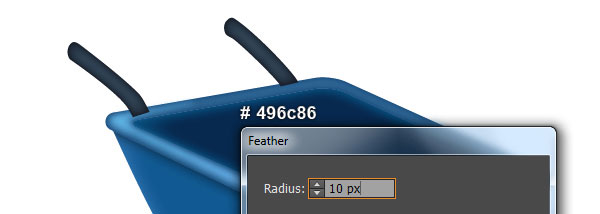
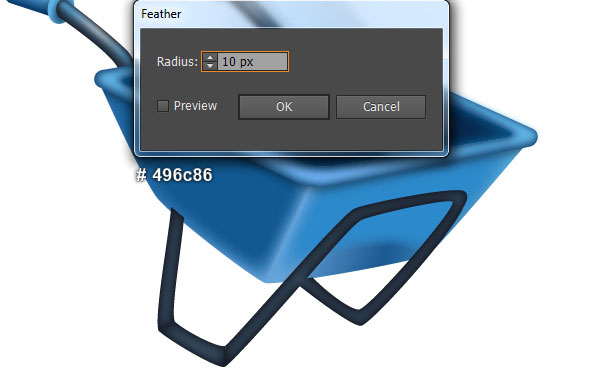
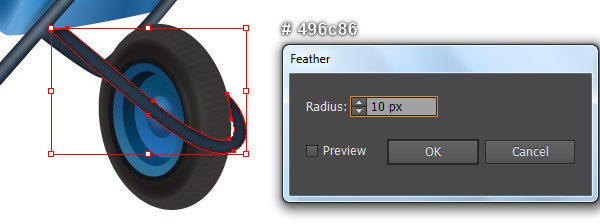
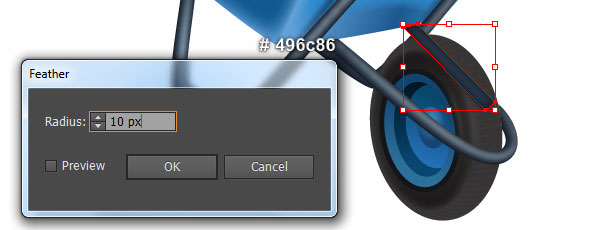
# 171c27) باستخدام أداة القلم (P) كما في الشكل أدناه. حدّد هذين الشكلين وأنشئ نسخةً منهما (بالضعط علىCtrl + CثمCtrl + F). استبدل لون هذه النسخ الحالي باللون الأزرق الفاتح (# 496c86)، ثم طبّق تأثير Feather بمقدار 10 بكسلات على الأشكال الناتجة.
-
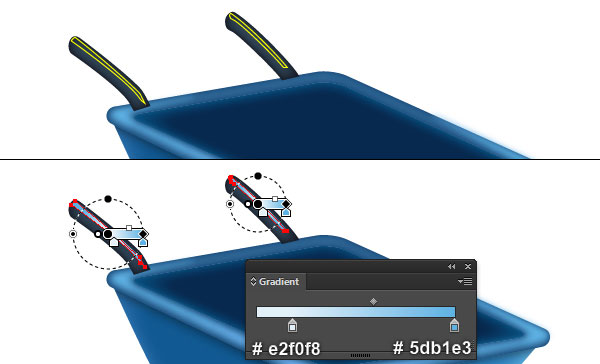
استخدم أداة القلم (
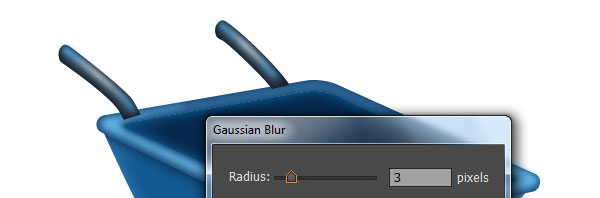
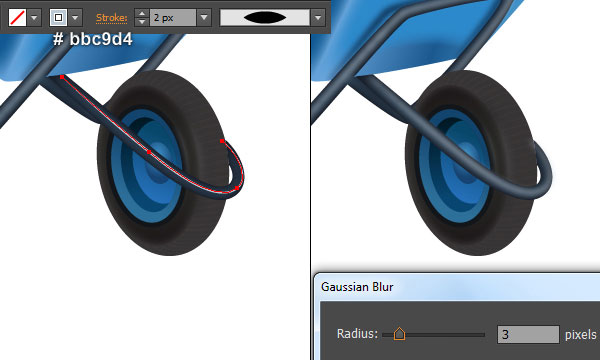
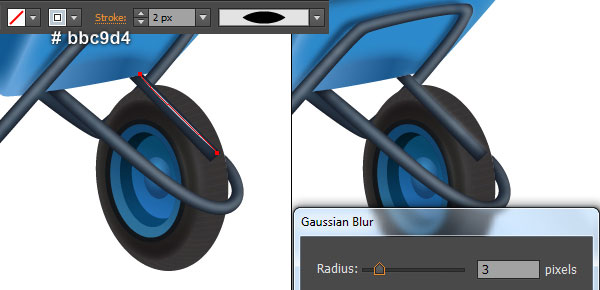
P) وأداة التدرج اللوني Gradient Tool (باستخدام الاختصارG) لإنشاء شكلين مثل الشكلين الموضَّحين أدناه، ثم حدّدهما وطبّق تأثير Gaussian Blur بمقدار 3 بكسلات عليهما. حدّد الآن الشكل الأيسر الذي طبّقنا عليه تأثير Feather في الخطوة السابقة وأنشئ نسخةً منه (بالضغط علىCtrl + CثمCtrl + F)، ثم أحضر هذه النسخة إلى الأمام (باستخدام الاختصارCtrl + Shift + Right Square Bracket). أبقِ هذه النسخة محدَّدةً، واستمر في الضغط على مفتاحShiftثم انقر على الشكل الأيسر الذي طبّقنا عليه تطبيق تأثير Blur في الخطوة الحالية. انقر بزر الفأرة الأيمن على لوحة الرسم ثم حدد خيار إنشاء قناع القطع Make Clipping Mask من القائمة. كرّر العملية نفسها على المقبض الأيمن، ثم حدّد جميع الكائنات التي أنشأناها من بداية الخطوة رقم 12 إلى الخطوة الحالية، ثم ضعها خلف درج العربة.
-
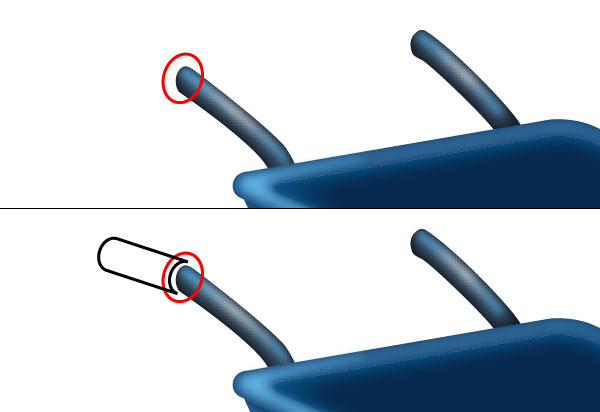
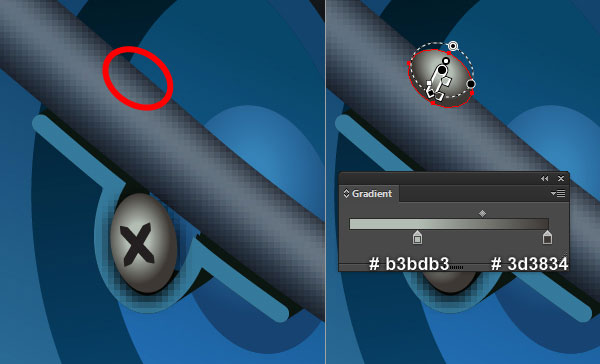
لننشئ الآن المسكات اليدوية. استخدم أداة الدائرة Ellipse Tool (باستخدام الاختصار
L) وأداة القلم (P) و أداة التدرج اللوني (G) لإنشاء كائنين كما هو موضَّح أدناه، ثم أعِد تحديد هذه الدائرة وأرسلها إلى الأمام (باستخدام الاختصارCtrl + Right Square Bracket).
-
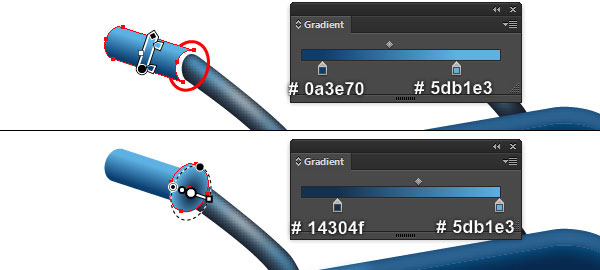
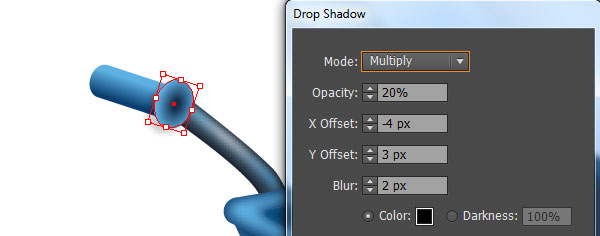
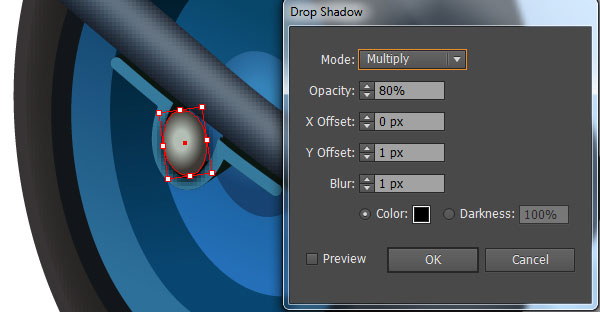
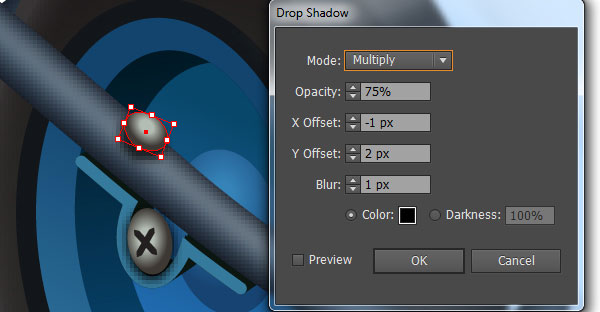
حدّد الدائرة التي أنشأناها في الخطوة السابقة وأنشئ نسخةً منها (بالضغط على
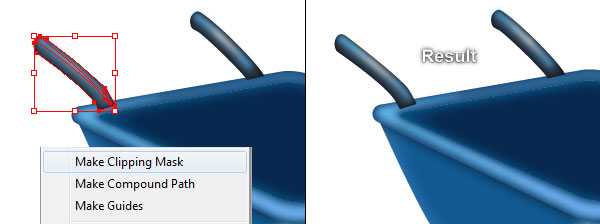
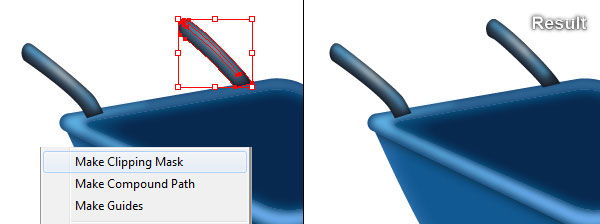
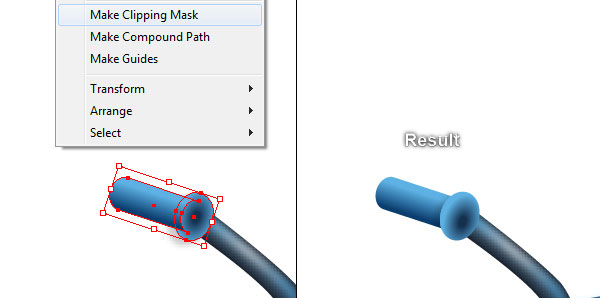
Ctrl + CثمCtrl + F). أبقِ هذه النسخة محدَّدةً وانتقل إلى قائمة تأثير Effect ثم Stylize ثم ظل ساقط Drop Shadow، واتبع البيانات الموضَّحة في الشكل الأول أدناه، ثم انقر على موافق OK. حدد الشكل الآخر الذي أنشأناه في الخطوة رقم 3 وأنشئ نسخةً منه، ثم أحضر هذه النسخة إلى الأمام (Ctrl + Shift + Right Square Bracket)، ثم استمر في الضغط على مفتاحShiftوانقر على الدائرة التي طبّقنا عليها تأثير الظل في الخطوة الحالية. انقر بزر الفأرة الأيمن على لوحة الرسم ثم حدّد خيار إنشاء قناع قطع Make Clipping Mask من القائمة، ثم أخفِ مجموعة القطع خلف الدائرة التي أنشأناها في الخطوة رقم 3. حدّد وجمّع (باستخدام الاختصارCtrl + G) جميع الكائنات التي أنشأناها من بداية الخطوة رقم 3 إلى الخطوة الحالية، وبذلك تصبح المسكة اليدوية جاهزة. أعِد تحديد هذه المسكة اليدوية وأرسلها للخلف (Ctrl + Shift + Left Square Bracket).
- كرّر الخطوات السابقة لرسم المسكة اليدوية الأخرى.
إنشاء رجل العربة
-
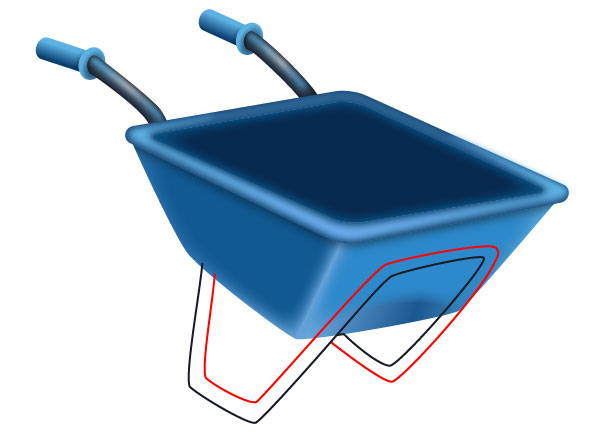
لننشئ الآن رجل العربة الداعمة. استخدم أداة القلم (
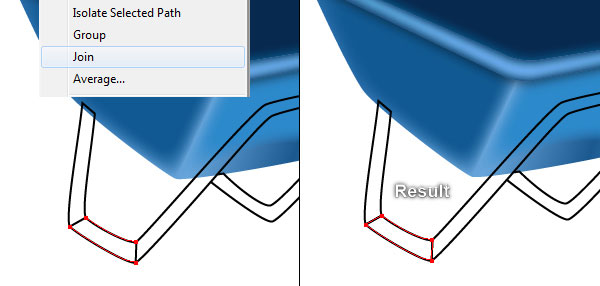
P) لإنشاء كائنين كما هو موضَّح أدناه، ثم حدّدهما وانقر بزر الفأرة الأيمن على لوحة الرسم ثم حدّد خيار الضم Join من القائمة. انقر بزر الفأرة الأيمن على لوحة الرسم ثم حدّد خيار الضم Join مرةً أخرى.
-
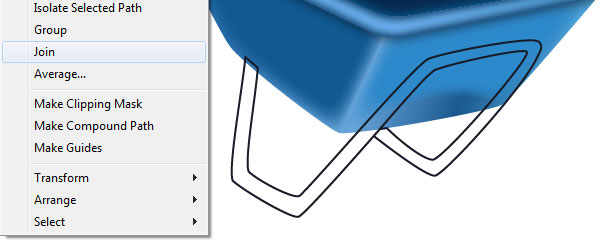
استخدم أداة التحديد المباشر (
A) مع مفتاحShiftلتحديد نقاط ارتكاز الكائن الذي أنشأناه للتو الأربعة المميزة باللون الأحمر، ثم انقر على أيقونة "قص المسار عند نقاط الارتكاز المحدَّدة Cut path at selected anchor points" من شريط الخصائص، مما يجعل هذا الكائن مؤلفًا من أربعة مسارات. أعِد تحديد المسار الأيسر الذي أنشأناه في الخطوة الحالية، وانقر بزر الفأرة الأيمن على لوحة الرسم، مع تحديد خيار الضم Join من القائمة، ثم كرّر العملية نفسها على المسار الأيمن لربط نقطتي نهاية هذا الكائن كما هو موضَّح أدناه. حدّد بعد ذلك المسارين القصيرين الآخرين، وانقر بزر الفأرة الأيمن على لوحة الرسم وحدّد خيار الضم Join من القائمة، ثم انقر بزر الفأرة الأيمن على لوحة الرسم وحدّد خيار الضم Join مرةً أخرى.
-
حدّد الكائنات الثلاثة التي أنشأناها في الخطوة السابقة، ثم أزِل حدودها واملأها باللون الأزرق الداكن (
# 171c27). أبقِ الأشكال الناتجة محدَّدة وأنشئ نسخةً منها (بالضغط علىCtrl + CثمCtrl + F)، ثم استبدل لون هذه النسخ الحالي باللون الأزرق الفاتح (# 496c86)، ثم طبّق عليها تأثير Feather بمقدار 10 بكسلات. حدّد الشكلين الموجودين على اليسار كما هو موضح أدناه وأرسلهما للخلف (Ctrl + Shift + Left Square Bracket).
-
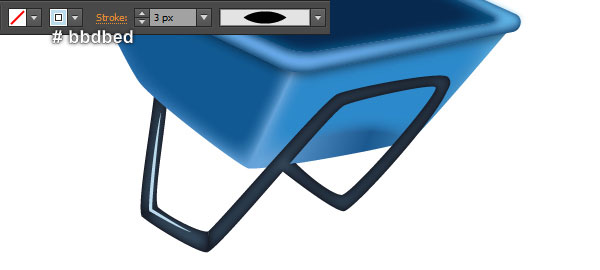
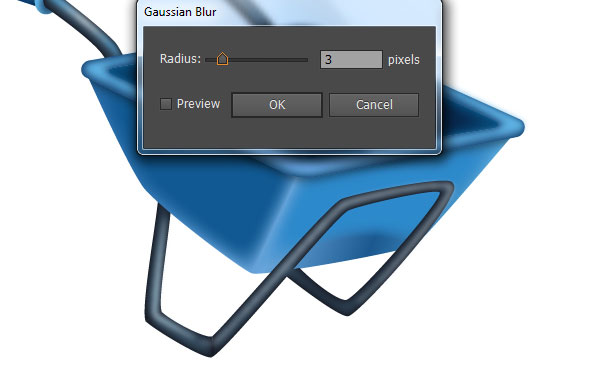
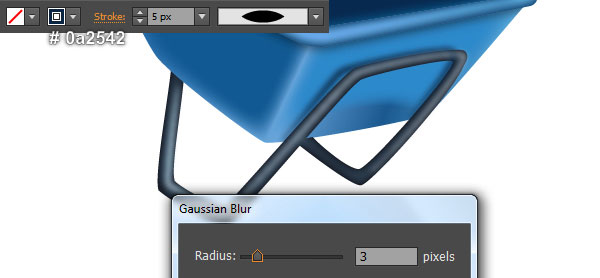
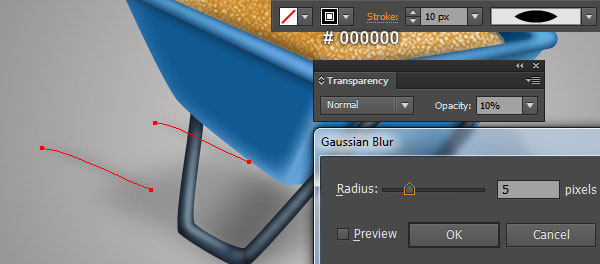
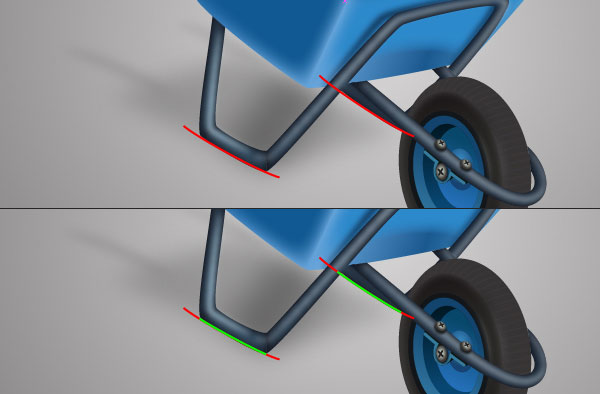
سنضيف إضاءةً وظلالًا على بعض الأماكن الرئيسية لإعطاء مظهر أكثر واقعية. ارسم مسارًا منحنيًا باستخدام أداة القلم (
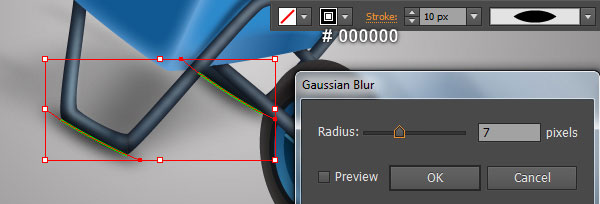
P) وامنحه حدًا باللون الأزرق الفاتح (# bbdbed) بمقدار 3 بكسلات، ثم طبّق الخيار Width Profile 1 على هذا المسار، بعد ذلك أنشئ مسارًا آخر باستخدام أداة القلم (P) كما هو موضَّح أدناه. أعِد تحديد المسارين اللذين أنشأناهما للتو، وطبّق عليهما تأثير Gaussian Blur بمقدار 3 بكسلات. أنشئ مسارًا منحنيًا باللون الأصفر باستخدام أداة القلم (P)، ثم استبدل لون حدّ هذا الكائن باللون الأزرق الداكن (# 0a2542)، ثم غيّر ثُخن هذا الحدّ إلى 5 بكسلات. حدّد المسار الناتج ثم طبّق عليه الخيار Width Profile 1 وتأثير Gaussian Blur بمقدار 3 بكسلات، ثم أخفِ هذا المسار الناتج خلف رجل العربة الداعمة.
- يجب أن تبدو عربتك اليدوية الآن كما في الشكل التالي:
إنشاء العجلة
-
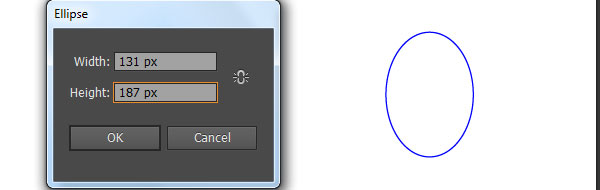
استخدم أداة الدائرة (
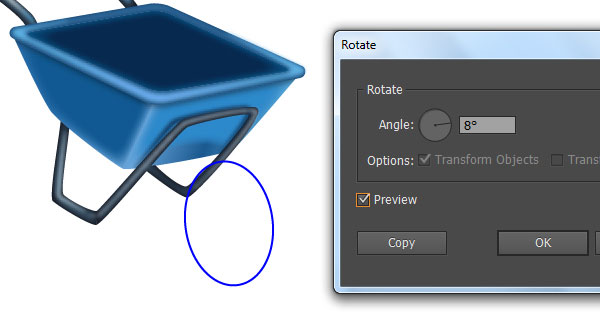
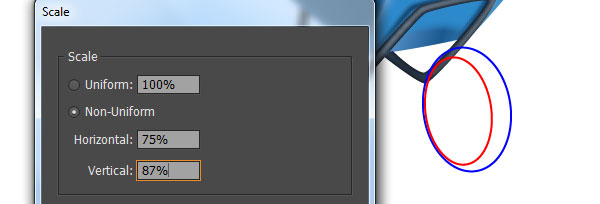
L) لإنشاء شكل دائري أبعاده 131×187 بكسل. حدّد هذه الدائرة وانقر نقرًا مزدوجًا على أيقونة أداة التدوير Rotate Tool من شريط الأدوات. أدخِل زاوية بمقدار 8 درجات وانقر على موافق، ثم ضع الدائرة الناتجة في الموضع الموضّح أدناه. تأكّد من أن الشكل الدائري الذي أنشأناه للتو لا يزال محدَّدًا ثم انتقل إلى قائمة كائن Object ثم Transform ثم Scale، ثم حدّد مربع الاختيار غير موحَّد Non-Uniform، وأدخِل القيمة 75 في خانة أفقي Horizontal والقيمة 87 في خانة رأسي Vertical، ثم انقر على زر النسخ Copy. استبدل لون حدّ النسخة الحالي باللون الأحمر، ثم حرّكها بمقدار 3 بكسلات للأسفل و 13 بكسلًا إلى اليسار.
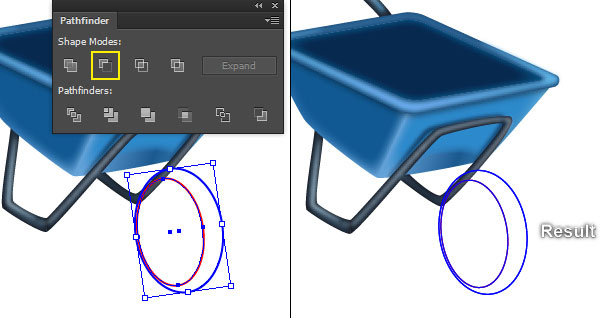
أعِد تحديد الشكلين الدائريين اللذين أنشأناهما في الخطوة الحالية وأنشئ نسخةً منها بالضغط على Ctrl + C ثم Ctrl + F. أبقِ هذه النسخ محدَّدةً، ثم افتح لوحة مستكشف المسار Pathfinder (من قائمة Window ثم Pathfinder) وانقر على زر Minus Front. حدّد الكائن الناتج واضغط على الاختصار Ctrl +3 لإخفائه.
-
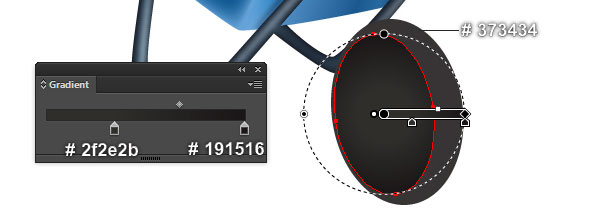
حدّد الدائرة الزرقاء التي أنشأناها في الخطوة رقم السابقة، ثم أزِل حدّها واملأها باللون الرمادي الداكن (
# 373434)، ثم حدّد الدائرة الزرقاء وأزِل حدّها واملأها بالتدرج اللوني الشعاعي radial gradient كما هو موضَّح أدناه، وطبّق تأثير Feather بمقدار 3 بكسلات على الدائرة الناتجة.
-
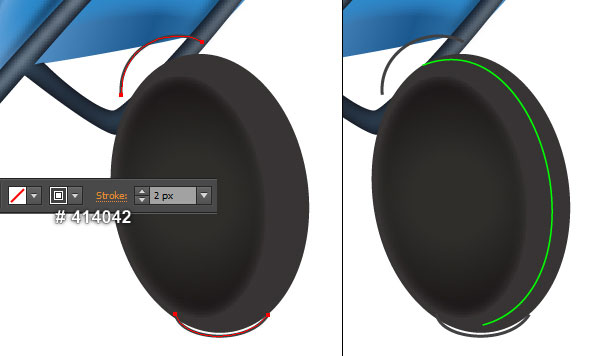
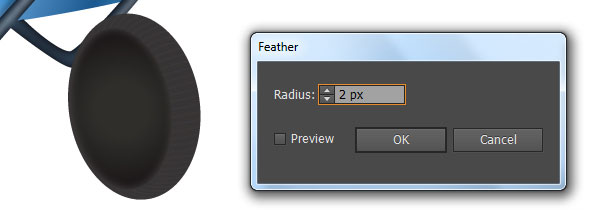
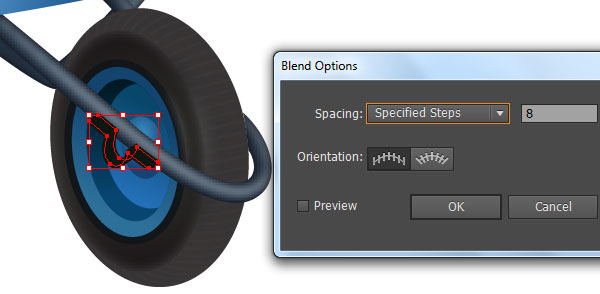
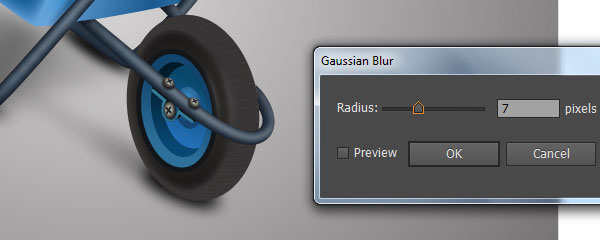
استخدم أداة القلم (
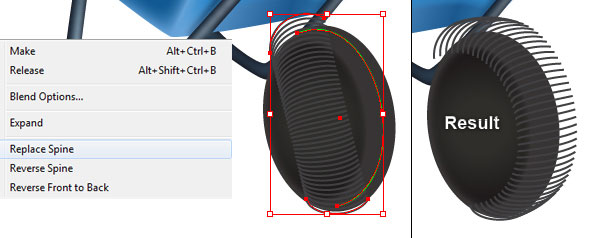
P) لإنشاء مسارين بحدٍّ قدره 2 بكسل وبلون رمادي داكن (# 414042)، ثم أنشئ مسارًا أخضر منحنيًا كما هو موضَّح أدناه. أعِد تحديد المسارين اللذين لونهما رمادي داكن وانتقل إلى قائمة كائن Object ثم مزج Blend ثم خيارات المزج Blend Options، واتبع البيانات الموضَحة وانقر على موافق OK، ثم انتقل إلى قائمة كائن Object ثم Blend ثم Make (أو استخدم الاختصارCtrl + Alt + B). أبقِ الكائن الذي طبّقنا عليه المزج محدَّدًا، واستمر في الضغط على مفتاحShift، وانقر على المسار المنحني الأخضر، ثم انتقل إلى قائمة كائن Object ثم مزج Blend ثم استبدال المحور المركزي Replace Spine. اضغط على الاختصارCtrl + Alt +3لإظهار الكائن الأزرق الذي أخفيناه في الخطوة رقم 1، ثم أحضر هذا الكائن إلى الأمام (Ctrl + Shift + Right Square Bracket). أبقِ هذا الكائن الأزرق محدَّدًا، واستمر في الضغط على مفتاحShiftثم انقر على الكائن الذي طبّقنا عليه المزج في الخطوة الحالية.
انقر بزر الفأرة الأيمن على لوحة الرسم، ثم حدّد خيار إنشاء قناع قطع Make Clipping Mask من القائمة، ثم طبّق تأثير Feather بمقدار 2 بكسل على مجموعة القطع.
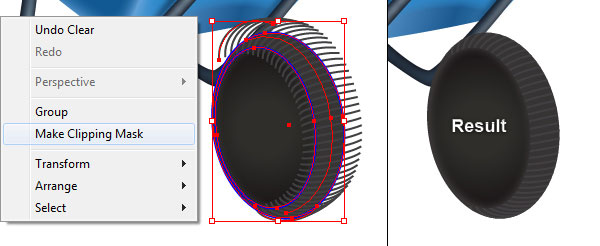
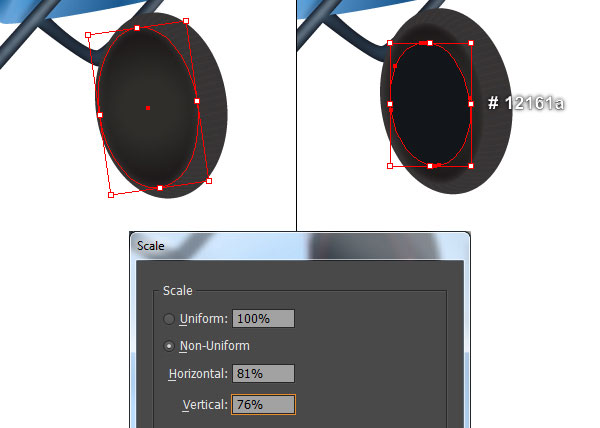
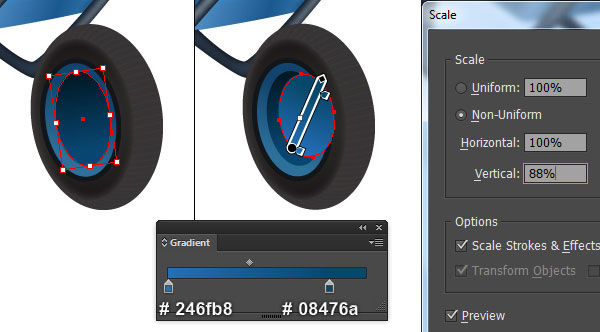
- حدد الشكل الدائري الأصغر الذي أنشأناه في الخطوة رقم 2 وانتقل إلى قائمة كائن Object ثم تحويل Transform ثم Scale، ثم حدّد الخيار غير موحّد Non-Uniform وأدخِل القيمة 81 في خانة أفقي Horizontal والقيمة 76 في خانة رأسي Vertical، ثم انقر على نسخ Copy.
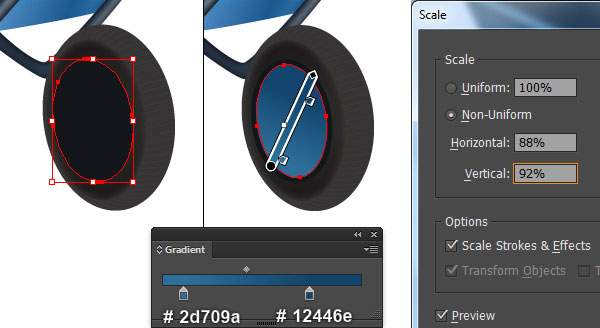
أبقِ هذه النسخة محدَّدة وافتح لوحة Appearance (من قائمة Window ثم Appearance)، ثم أزِل تأثير Feather. استبدل لون الدائرة الناتجة الحالي باللون الأزرق الداكن (# 12161a)، ثم حرّك هذه الدائرة بمقدار 1 بكسل للأسفل و3 بكسلات إلى اليسار، ثم انتقل إلى قائمة كائن Object ثم Transform ثم Scale، بعد ذلك حدّد الخيار Non-Uniform وأدخِل القيمة 88 في خانة أفقي Horizontal والقيمة 92 في خانة رأسي Vertical، ثم انقر على نسخ Copy، ثم استبدل لون الدائرة الحالي بالتدرج اللوني الخطي الموضّح أدناه.
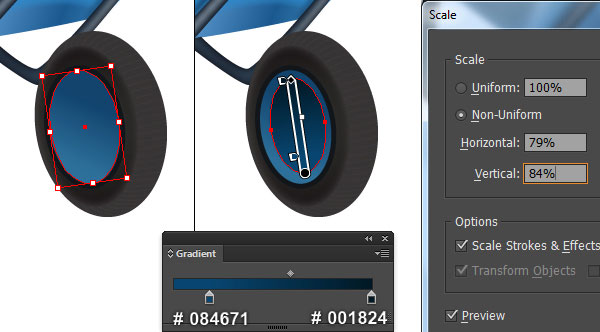
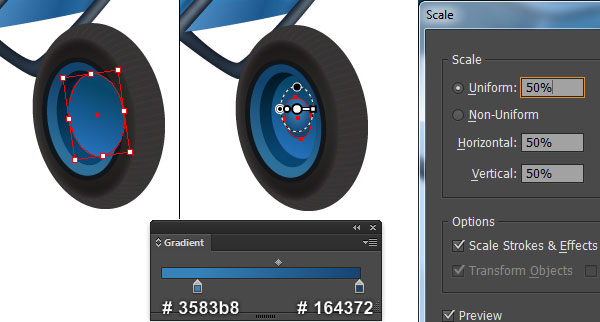
- حدّد الدائرة الأخيرة التي أنشأناها في الخطوة رقم 4 وانتقل إلى قائمة كائن Object ثم تحويل Transform ثم Scale، ثم حدّد الخيار Non-Uniform وأدخِل القيمة 79 في خانة أفقي Horizontal والقيمة 84 في خانة رأسي Vertical، ثم انقر على نسخ Copy، ثم حرّكها بمقدار 1 بكسل للأعلى و 2 بكسل إلى اليمين، ثم استبدل لون هذه الدائرة الحالي بتدرج لوني خطي جديد كما هو موضّح أدناه.
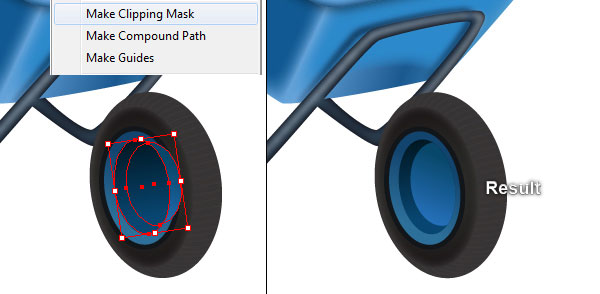
حدّد الدائرة الناتجة وانتقل إلى قائمة كائن Object ثم Transform ثم Scale، ثم حدّد الخيار Non-Uniform وأدخِل القيمة 88 في خانة رأسي Vertical، ثم انقر على نسخ Copy. حرّك هذه النسخة بمقدار 3 بكسلات للأعلى و 11 بكسلًا إلى اليمين، واستبدل لونها الحالي بتدرج لوني خطي جديد كما هو موضّح أدناه. أعِد تحديد الدائرة التي أنشأناها للتو وأنشئ نسخة منها (بالضغط على Ctrl + C ثم Ctrl + F)، ثم اضغط على الاختصار Ctrl +3 لإخفاء هذه النسخة. أعِد تحديد الدائرة الأولى التي أنشأناها في الخطوة الحالية وأنشئ نسخة منها (بالضغط على Ctrl + C ثم Ctrl + F)، ثم أحضر النسخة للأمام (Ctrl + Right Square Bracket). حدّد هذه النسخة ثم استمر في الضغط على مفتاح Shift وانقر على الدائرة الثانية التي أنشأناها في الخطوة الحالية. انقر بزر الفأرة الأيمن على لوحة الرسم ثم حدّد خيار إنشاء قناع قطع Make Clipping Mask من القائمة.
-
اضغط على الاختصار
Ctrl + Alt +3لإظهار الدائرة التي أخفيناها في الخطوة السابقة، ثم انتقل إلى قائمة كائن Object ثم Transform ثم Scale، بعد ذلك حدّد الخيار "موحّد Uniform"، وأدخِل القيمة 50 ثم انقر على موافق OK. استبدل لون الدائرة الناتجة الحالي بالتدرج اللوني الشعاعي radial gradient كما هو موضَّح أدناه.
يجب أن تبدو عربتك الآن كما يلي:
إنشاء رباط العربة الأمامي
-
اختر أداة القلم (
P) وأنشئ شكلًا أزرق داكن (# 171c27) كما هو موضّح أدناه، ثم أعِد تحديده وأنشئ نسخةً منه بالضغط علىCtrl + CثمCtrl + F، ثم استبدل لون النسخة الحالي باللون الأزرق الفاتح (# 496c86)، ثم طبّق تأثير Feather بمقدار 10 بكسلات على الشكل الناتج.
-
استخدم أداة القلم (
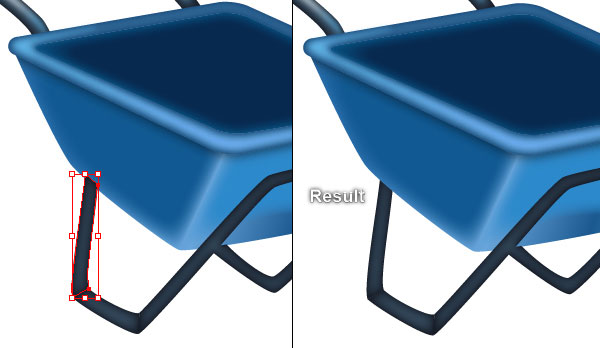
P) لإنشاء مسار منحنٍ ثم أعطِه حدًّا بمقدار 2 بكسل باللون الأزرق المائل إلى الرمادي (# bbc9d4)، ثم طبّق الخيار Width Profile 1 وتأثير Gaussian Blur بمقدار 3 بكسلات على هذا المسار. حدّد الشكل الذي طبّقنا عليه تأثير Feather في الخطوة الأولى، وأنشئ نسخةً منه (بالضغط علىCtrl + CثمCtrl + F)، ثم أحضِر النسخة إلى الأمامCtrl + Shift + Right Square Bracket. حدّد هذه النسخة واستمر في الضغط على مفتاحShiftوانقر على المسار المنحني الذي أنشأناه في الخطوة الحالية، ثم انقر بزر الفأرة الأيمن على لوحة الرسم وحدّد خيار إنشاء قناع قطع Make Clipping Mask من القائمة. حدّد وجمّع (بالضغط علىCtrl + G) جميع الكائنات التي أنشأناها من بداية الخطوة رقم 1إلى الخطوة الحالية.
-
استخدم أداة القلم (
P) لإنشاء شكل أزرق داكن (#171c27) كما هو موضح أدناه. أعِد تحديد هذا الشكل ثم أنشئ نسخةً منه بالضغط علىCtrl + CثمCtrl + F، ثم استبدل لون هذه النسخة الحالي باللون الأزرق الفاتح (#496c86)، ثم طبّق تأثير Feather بمقدار 10 بكسلات على الشكل الناتج.
-
استخدم أداة القلم (
P) لإنشاء مسار كما هو موضح أدناه، ثم أعطِه حدًا بمقدار 2 بكسل باللون الأزرق المائل إلى الرمادي (#bbc9d4)، ثم طبّق الخيار Width Profile 1 وتأثير Gaussian Blur بمقدار 3 بكسلات على هذا المسار. حدّد الشكل الذي طبّقنا عليه تأثير Feather في الخطوة رقم 3 وأنشئ نسخةً منه (بالضغط علىCtrl + CثمCtrl + F)، ثم أحضِر هذه النسخة إلى الأمام (Ctrl + Shift + Right Square Bracket). أبقِ هذه النسخة محدَّدةً واستمر في الضغط على مفتاحShiftوانقر على المسار الذي أنشأناه في الخطوة الحالية. انقر بزر الفأرة الأيمن على لوحة الرسم وحدّد خيار إنشاء قناع قطع Make Clipping Mask من القائمة. حدّد وجمّع (Ctrl + G) جميع الكائنات التي أنشأناها من بداية الخطوة رقم 3 إلى الخطوة الحالية، ثم أخفِ هذه المجموعة خلف عجلة العربة.
- يجب أن تبدو العربة الآن كما في الشكل التالي:
-
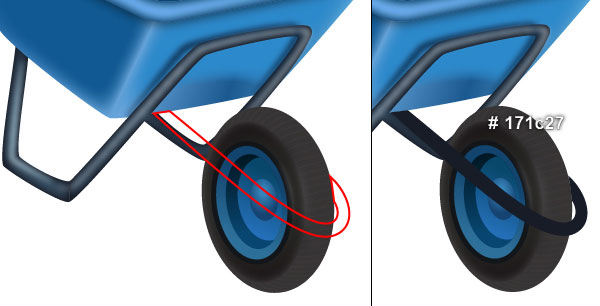
استخدم أداة القلم (
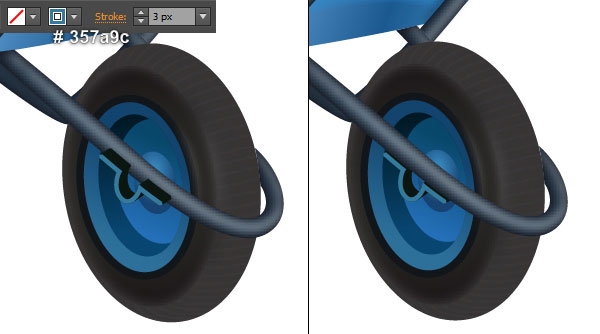
P) لإنشاء مسار كما هو موضَّح أدناه، ثم أعطِه حدًا بمقدار 3 بكسلات باللون السماوي الداكن (#0b1611). أبقِ هذا المسار محدَّدًا، وافتح لوحة Stroke من قائمة Window ثم Stroke، وانقر على أيقونة زوايا مستديرة Round Cap، ثم أنشئ نسختين من هذا المسار بالضغط علىCtrl + CثمCtrl + FثمCtrl + F.
تأكّد من تحديد إحدى النسخ واضغط على الاختصار Ctrl +3 لإخفائها، ثم حدّد النسخة الأخرى وحرّكها بمقدار 4 بكسلات للأسفل و 6 بكسلات إلى اليمين، ثم اضغط على الاختصار Ctrl + Left Square Bracket لإخفائها خلف المسار الأصلي. أعِد تحديد المسارين اللذين أنشأناهما في الخطوة الحالية وانتقل إلى قائمة كائن Object ثم مزج Blend ثم خيارات المزج Blend Options، واتبع البيانات الموضَّحة أدناه وانقر على موافق OK، ثم انتقل إلى قائمة كائن Object ثم Blend ثم Make (أو اضغط على Ctrl + Alt + B) .
اضغط على الاختصار Ctrl + Alt +3 لإظهار المسار الذي أخفيناه في الخطوة الحالية، ثم حدّده واستبدل لون حدّه الحالي باللون الأزرق (# 357a9c). حدّد جميع الكائنات التي أنشأناها في الخطوة الحالية وجمّعها (بالضغط على الاختصار Ctrl + G)، ثم أخفِ هذه المجموعة خلف المجموعة التي أنشأناها في الخطوة رقم 2.
-
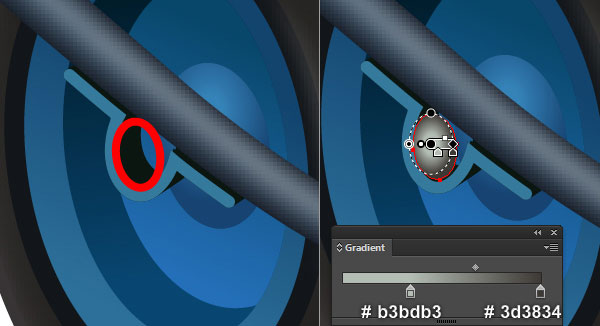
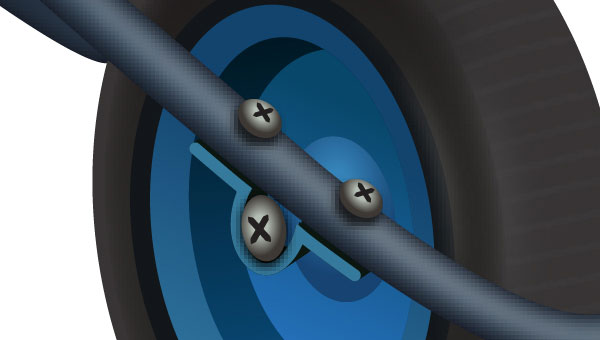
لننشئ البراغي الآن، ولفعل ذلك استخدم أداة الدائرة (
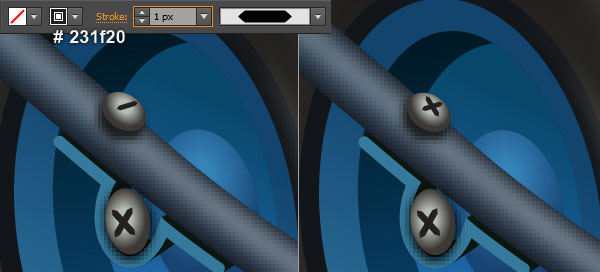
L) وأداة التدرج اللوني (G) لإنشاء دائرة كما هو موضَّح أدناه. أعِد تحديد هذه الدائرة وانتقل إلى قائمة تأثير Effect ثم Stylize ثم ظل ساقط Drop Shadow، واتبع البيانات الموضَّحة أدناه، مع النقر على موافق OK. ارسم بعد ذلك مسارين باستخدام أداة القلم (P) وامنحهما حدًا حجمه 1.5 بكسلًا باللون الأحمر الداكن (#231f20)، ثم طبّق الخيار Width Profile 3 على هذين المسارين، وبذلك أنهينا إنشاء البرغي الأول.
- كرّر الخطوات السابقة لرسم مزيد من البراغي كما يلي:
- أصبحت العربة اليدوية جاهزةً ويجب أن تبدو كما يلي:
إنشاء الرمال
-
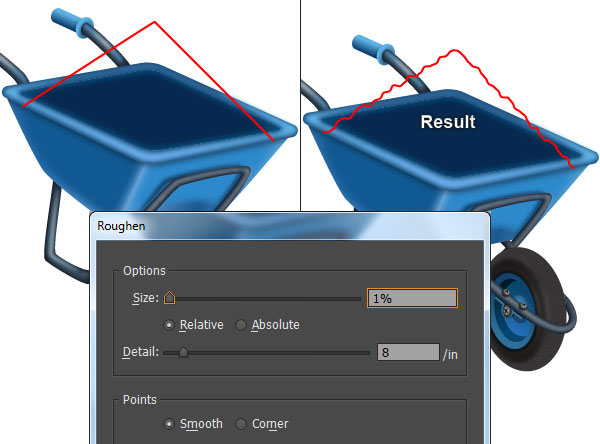
استخدم أداة القلم (
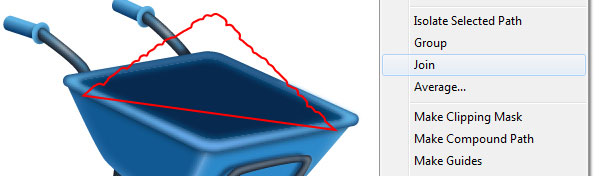
P) لإنشاء مسار كما في الشكل أدناه. أعِد تحديد هذا المسار وانتقل إلى قائمة تأثير Effect ثم Distort & Transform ثم تخشين Roughen، واتبع البيانات الموضَّحة أدناه وانقر على موافق OK، ثم انتقل إلى قائمة كائن Object ثم Expand Appearance. أبقِ المسار الناتج محدَّدًا، وانقر بزر الفأرة الأيمن على لوحة الرسم وحدّد خيار الضم Join من القائمة. اختر أداة إضافة نقطة ارتكاز Add Anchor Point (+) وانقر على النقطة المميزة باللون الأصفر، ثم أعِد تحديد هذه النقطة وحرّكها إلى الأسفل بمقدار 62 بكسلًا.
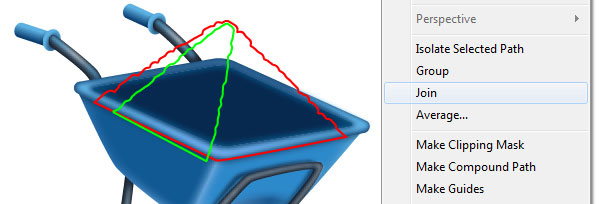
- كرّر الخطوات نفسها لرسم كائن آخر كما يلي:
-
حدّد الشكل الأحمر الذي أنشأناه في الخطوة رقم 1، ثم أزِل حدّه واملأه بلون برتقالي فاتح (
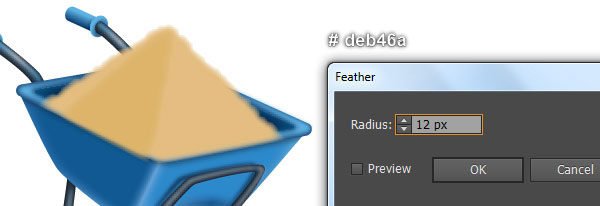
#e3bd81)، ثم طبّق عليه تأثير Feather بمقدار 10 بكسلات. حدّد الكائن الأخضر الذي أنشأناه في الخطوة رقم 2، وأزِل حدّه واملأه بلون برتقالي فاتح (#deb46a)، ثم طبّق عليه تأثير Feather بمقدار 12 بكسلًا.
-
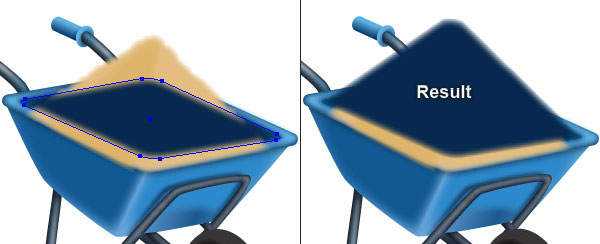
حدّد الشكل الذي طبّقنا عليه تأثير Feather في الخطوة رقم 10 من جزئية إنشاء درج العربة، وأنشئ نسخةً منه بالضغط على
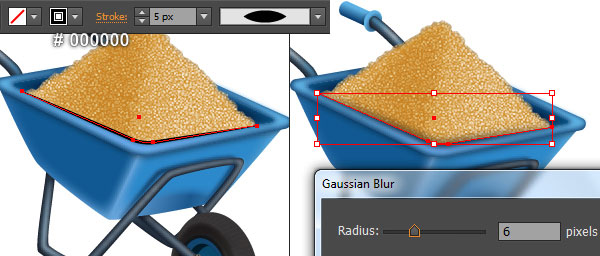
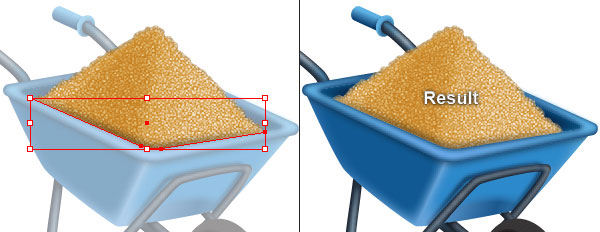
Ctrl + CثمCtrl + F، ثم أحضرها إلى الأمام (Ctrl + Shift + Right Square Bracket)، بعد ذلك حدّد نقطتي ارتكاز هذه النسخة العلويتين وحرّكهما بمقدار 90 بكسلًا للأعلى. حدّد الشكل الأكبر الذي أنشأناه في الخطوة رقم 3 وأنشئ نسخةً منه بالضغط علىCtrl + CثمCtrl + F، ثم أحضر هذه النسخة إلى الأمام.
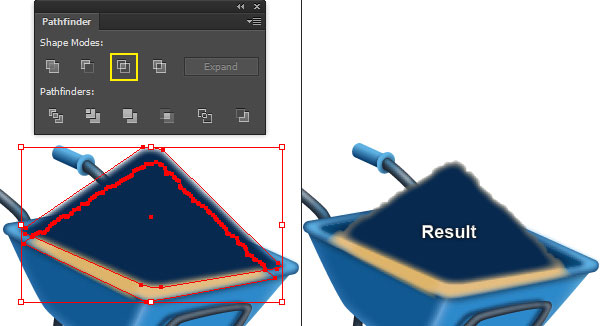
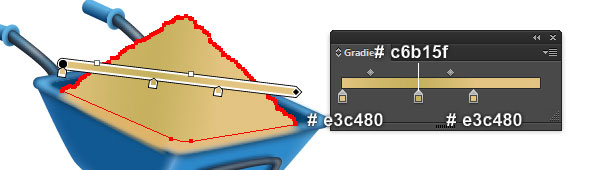
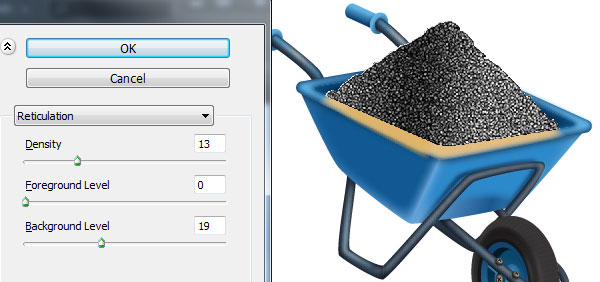
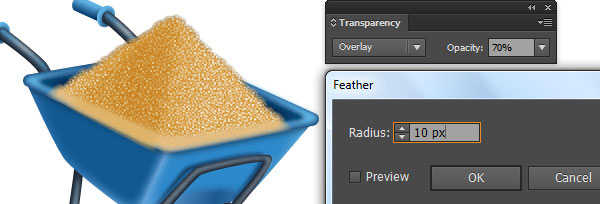
أبقِ هذه النسخة محدَّدة، واستمر في الضغط على مفتاح Shift وانقر على الشكل الأول الذي أنشأناه في الخطوة الحالية. افتح لوحة مستكشف المسار Pathfinder (من قائمة Window ثم Pathfinder) وانقر على زر التقاطع Intersect، وتأكّد من أن الشكل الذي أنشأناه حديثًا لا يزال محدَّدًا، ثم افتح لوحة المظهر Appearance من قائمة Window ثم Appearance، وأزِل تأثير Feather. حدّد الشكل الناتج ثم استبدل لونه الحالي بالتدرج اللوني الخطي كما هو موضّح أدناه، ثم انتقل إلى قائمة تأثير Effect ثم Sketch ثم Reticulation، واتبع البيانات الموضَّحة أدناه وانقر على موافق OK، ثم طبّق تأثير Feather بمقدار 10 بكسلات على اللشكل الناتج، واضبط نمط المزج Blending Mode على الخيار Overlay وقلّل التعتيم إلى 70%.
-
حدّد الشكل الذي أنشأناه في الخطوة رقم 40 وأنشئ نسخة منه (بالضغط على
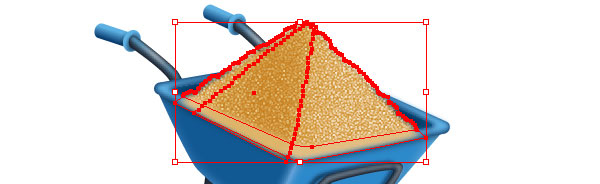
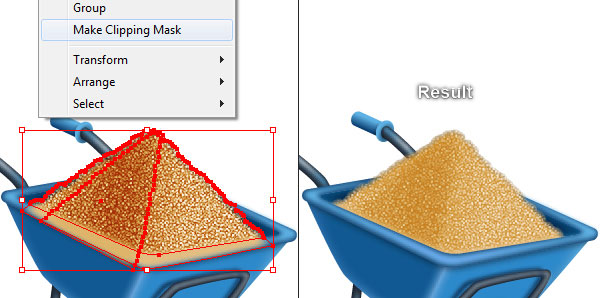
Ctrl + CثمCtrl + F)، ثم اضغط على الاختصارCtrl +3لإخفاء هذه النسخة. حدّد وجمّع (Ctrl + G) جميع الكائنات التي أنشأناها من بداية الخطوة رقم 37 إلى الخطوة الحالية، ثم اضغط على الاختصارCtrl + Alt +3لإظهار الشكل الذي أخفيناه في الخطوة الحالية. أبقِ هذا الشكل محدَّدًا، واستمر في الضغط على مفتاحShiftوانقر على المجموعة التي أنشأناها للتو، ثم انقر بزر الفأرة الأيمن على لوحة الرسم وحدّد خيار إنشاء قناع قطع Make Clipping Mask من القائمة.
-
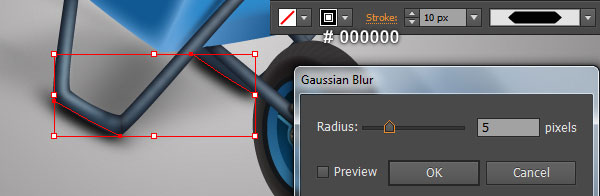
ارسم مسارًا منحنيًا باستخدام أداة القلم (
P) وامنحه حدًا أسود (# 000000) بمقدار 5 بكسلات، ثم طبّق الخيار Width Profile 1 وتأثير Gaussian Blur بمقدار 6 بكسلات على هذا المسار. حدّد المسار الناتج ثم اضغط على الاختصارCtrl + Xلقصّه. اختر أداة التحديد Selection Tool (باستخدام الاختصارV) وانقر نقرًا مزدوجًا على مجموعة القطع التي أنشأناها في الخطوة رقم 41 واضغط على الاختصارCtrl + Fللصق المسار الذي قصصناه في الخطوة الحالية، ثم انقر نقرًا مزدوجًا في أيّ مكان خارج مجموعة القطع.
-
حدد وجمّع (
Ctrl + G) جميع الكائنات التي أنشأناها من بداية الخطوة رقم 1 من جزئية إنشاء درج العلبة إلى الخطوة الحالية. أصبحت العربة جاهزة ويجب أن تبدو كما يلي:
إنشاء الخلفية
-
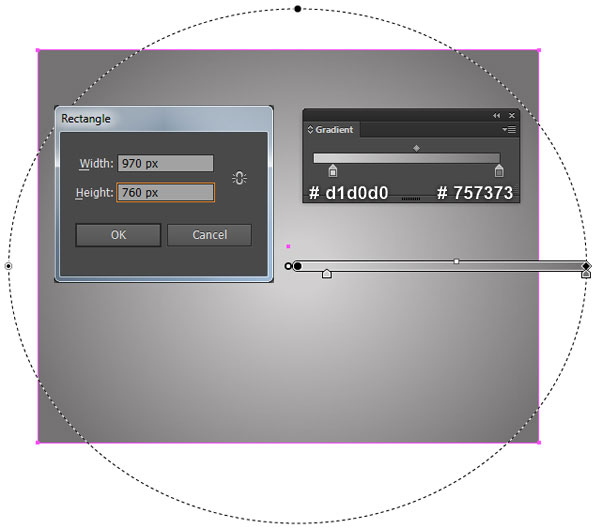
استخدم أداة المستطيل (
M) وأداة التدرج اللوني (G) لإنشاء مستطيل أبعاده 970×760 بكسل كما هو موضّح أدناه، ثم ضع العربة في هذه الخلفية.
-
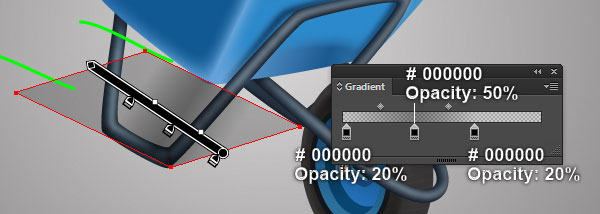
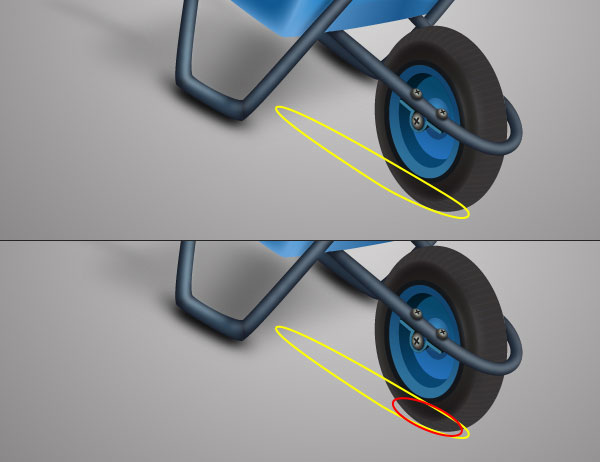
سنضيف ظلالًا على بعض الأماكن الرئيسية لإعطاء مظهر أكثر واقعية. استخدم أداة القلم (
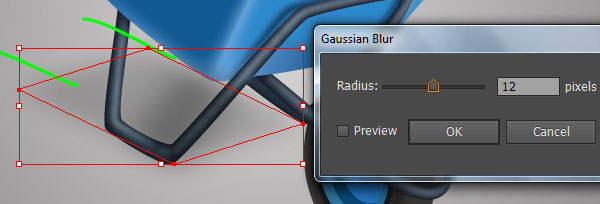
P) لإنشاء ثلاثة كائنات كما هو موضَّح أدناه. أعِد تحديد الكائن الأحمر وأزلِ حدّه، ثم املأه بالتدرج اللوني الخطي كما هو موضّح أدناه. أبقِ الشكل الناتج محدَّدًا، ثم طبّق عليه تأثير Gaussian Blur بمقدار 12 بكسلًا. حدّد المسارين اللذين أنشأناهما في الخطوة الحالية، واستبدل لون الحدّ الحالي باللون الأسود (#000000) وغيّر ثُخن الحد إلى 10 بكسلات.
حدّد المسارين الناتجين، ثم طبّق عليهما الخيار Width Profile 1 وتأثير Gaussian Blur بمقدار 5 بكسلات، ثم قلّل تعتيم هذين المسارين إلى 10%. أعِد تحديد الكائنات الثلاثة التي أنشأناها في الخطوة الحالية وضعها خلف العربة.
-
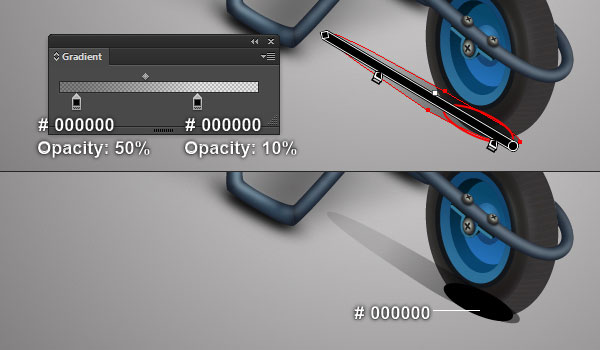
استخدم أداة القلم (
P) لإنشاء أربعة مسارات كما هو موضَّح أدناه، ثم أعِد تحديد المسارين الملوّنين باللون الأحمر، واستبدل لون الحد الحالي باللون الأسود (#000000) وغيّر ثُخن هذا الحد إلى 10 بكسلات. أبقِ المسارات الناتجة محدَّدة، ثم طبّق عليها الخيار Width Profile 1 وتأثير Gaussian Blur بمقدار 7 بكسلات. حدّد المسارين الملوّنين باللون الأخضر، واستبدل لون الحد الحالي باللون الأسود (#000000) مع تغيير ثُخن الحد إلى 10 بكسلات.
أبقِ المسارات الناتجة محدَّدة، ثم طبّق عليها الخيار Width Profile 3 وتأثير Gaussian Blur بمقدار 5 بكسلات. حدّد جميع المسارات الأربعة التي أنشأناها في الخطوة الحالية، ثم ضعها خلف العربة.
-
استخدم أداة القلم (
P) وأداة الدائرة (L) لإنشاء كائنين كما هو موضَّح أدناه. أعِد تحديد الكائن الأصفر وأزِل حدّه، ثم املأه بالتدرج اللوني الخطي كما هو موضّح أدناه. حدّد الكائن الآخر وأزِل حدّه، ثم املأه باللون الأسود (#000000). حدّد الشكلين اللذين أنشأناهما في الخطوة الحالية، ثم طبّق عليهما تأثير Gaussian Blur بمقدار 7 بكسلات، بعدها أخفِ الأشكال الناتجة خلف العربة.
- يجب أن تبدو العربة الآن كما يلي:
وبذلك يكون كل شيء قد أصبح جاهزًا، ويفترض أن يكون الشكل المتحصل عليها مشابهًا للآتي:
ترجمة -وبتصرّف- للمقال Learn how to create a Wheelbarrow full of Sand لصاحبه Bao Nguyen.

















































































































































أفضل التعليقات
لا توجد أية تعليقات بعد
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.