بعد اصدار نظام التّشغيل iOS 7 من طرف شركة أبل Apple، أصبح لزاما على مصممي ومطوّري التطبيقات أن يعيدوا ظبط لغتهم البصرية حتى تتناسب مع طبيعة التصميم الجديد لنظام التشغيل iOS 7. إذا أردت أن تعرف أكثر حول المبادئ الأساسية المستخدمة من طرف الشركة في تصميم الأيقونات ستجدها في هذا الرابط.
بالنسبة لدرسنا اليوم سنتعلّم طريقة استخدام الأدوات الأساسيّة الموجودة في برنامج أدوبي اليستريتور، التّدرج اللّوني، وأداة Blend Tool لتصميم أيقونة سفاري safari.
بداية نقوم بتحميل الملفات المرفقة لهذا الدرس أو الاستعانة بأيّ ملف شبيه له (الملف عبارة عن تصميم شبكة).
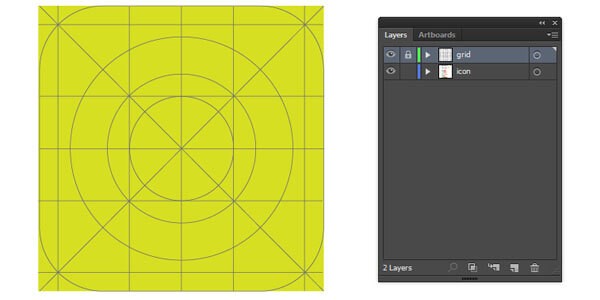
1. بعد تحميل الملف المرفق، نقوم بفتحه في طبقة layer جديدة مع قفلها والتأكد بأنها تتواجد أعلى باقي الطّبقات كما يظهر في الصورة:
2. نقوم برسم مربّع باستخدام أداة المستطيل (M) دون أن ننسى الضّغط على المفتاح shift في نفس الوقت. نحدّد مقاس المربّع (الطول والعرض) بـ: 120px، بعدها نضعه فوق الشّبكة ( الملف الذي قمنا بتحميله سابقا).
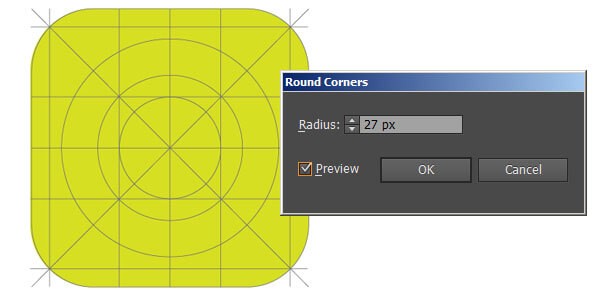
3. نتّبع المسار التالي:
Effect > Stylize > Round Corners
ونحدّد قيمة Radius بـ 27°.
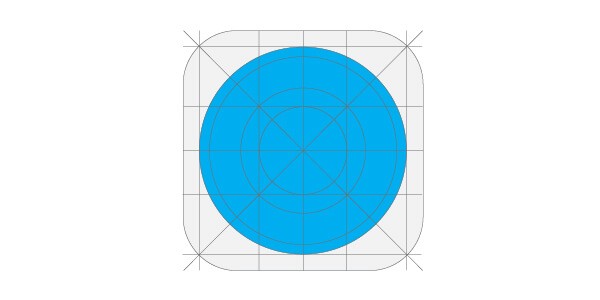
4. الخطوة التّالية هي رسم دائرة باستخدام الأداة (Ellipse Tool (L مع الضّغط في نفس الوقت على المفتاح shift، ووضعها فوق المستطيل حيث يمكننا تعديل حجمها ليتناسب مع الشبكة (140px)، ثم نقوم بتلوينها باستخدام اللون الأزرق (بإمكانك تغيير اللون لاحقا).
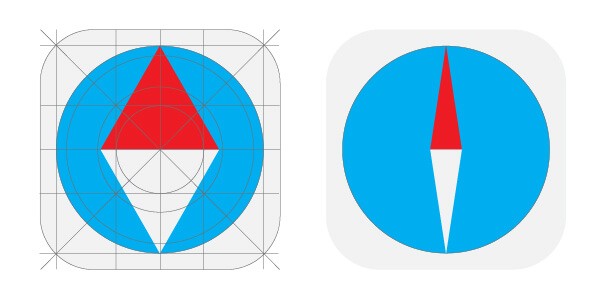
5. نرسم شكلاً جديدا باستخدام أداة Polygon Tool. نضغط على الزر الأيسر للفأرة وفي نفس الوقت نضغط على مفتاح السهم السفلي لحذف بعض زوايا الشكل الذي قمنا برسمه فنحصل على مثلث. نستمر في الضّغط على الزر الأيسر للفأرة مع الضغط على المفتاح shift لوضع المثلث بشكل أفقي، نقوم بعدها بوضعه فوق الدائرة (بإمكاننا تعديل القياسات إذا احتجنا إلى ذلك).
نضاعف المثلّث بالضغط على (Ctrl + C ثم Ctrl + F) ثم نتبع المسار التالي:
Object > Transform > Reflect
نحدد Axis بـ: Horizontal ونضغط OK، نقوم بوضع المثلث الثاني أسفل المثلث الأوّل كما هو مبين في الصورة ونختار لهما اللونين الأحمر والأبيض. بعدها نحدّد المثلثين ونغير المقاس إلى 16px.
6. نتبع المسار التالي:
Object > Transform > Rotate
ونختار الزاوية: 45-° (أو بإمكانك فعل ذلك بطريقة أخرى من خلال الضغط على shift وتدوير الشكل بواسطة الفأرة) نقوم برسم مستطيل صغير ومحاذاته مع الدّائرة، بعدها نضاعفه ونضع المستطيل الجديد في أسفل الدائرة ثم نحدد كلا المستطيلين ونضغط Ctrl+G لجمعهم في طبقة واحدة.
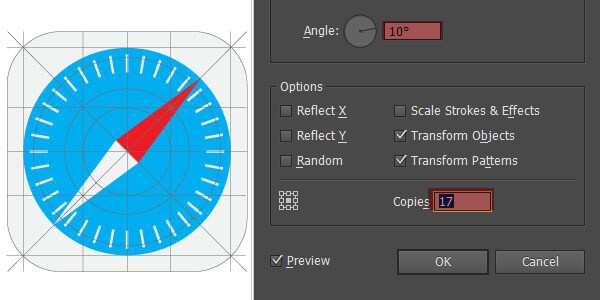
7. نتّبع المسار التالي:
Effect > Distrort&Transform > Transform
ونحدد قيمة الزاوية بـ: 10° مع تحديد عدد النسخ Copies بـ: 17 نسخة ونضغط OK.
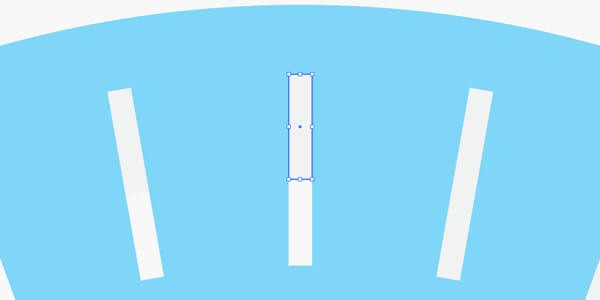
8. نضاعف مجموعة الطّبقات (Ctrl + C ثم Ctrl + F) ثم نقوم بعزل النسخة الثانية ونضغط مرّتين على زر الفأرة، بعدها نعدّل طول المستطيلات.
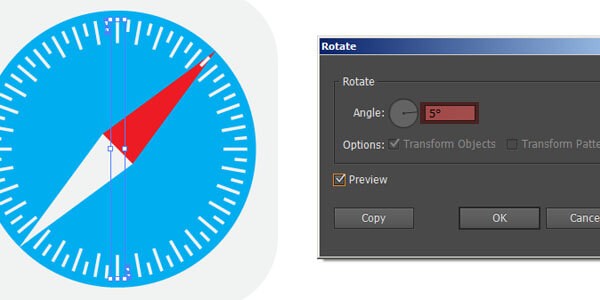
9. نقوم بالضّغط مرّتين على السهم العلوي الموجود في قائمة الطبقات layers، ثم نتبع المسار التالي:
Object > Transform > Rotate
مع تحديد قيمة الزاوية 5°. نقوم بتحديد المثلثين ونحاول وضعهما في الواجهة بالضغط على Ctrl+Shift+].
10. نطبّق التدرج اللّوني على الدّائرة باستخدام الألوان التالية:
(R=0, G=227, B=255) و (R=24 ,G=70, B=243)
أو:
1846F3 #00E3FF#
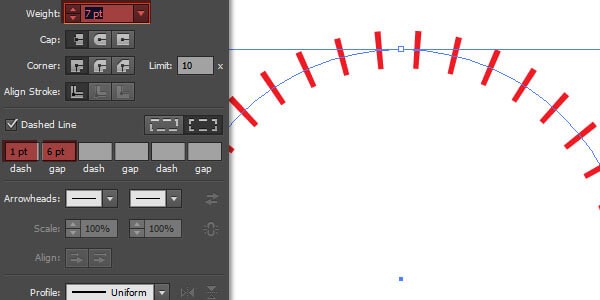
في هذه الإضافة سأريك طريقة عمل خط متقطّع، حيث بإمكانك استخدام هذه الطريقة عندما لا تكون بحاجة إلى عدد معين من الخطوط. نحدد قيمة Stroke بـ: 7pt ثم نقوم بتعديلات كما في الصورة الموضحة:
وهذه هي الصورة النهائية لأيقونة المتصفح safari بعد تتبع جميع الخطوات السابقة:
ترجمة -وبتصرّف- للدّرس How to create iOS7 icons in Adobe Illustrator? #03 – Safari icon لصاحبه Zoltan Ordog.























أفضل التعليقات
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.