سنتطرق في هذا المقال لشرح مراحل تصميم رمز طبق فضائي طائر، باستخدام بعض الأشكال والأدوات الأساسية في برنامج Adobe Illustrator، حضر كوبًا من مشروبك المفضل وارتدي قبعة الفضاء خاصّتك وهيا ننطلق!
- البرنامج: Adobe Illustrator CS6 – CC 2017
- المستوى: مبتدئ
- مدة العمل: 20 دقيقة
تصميم جسم الطبق الطائر
خطوة 1
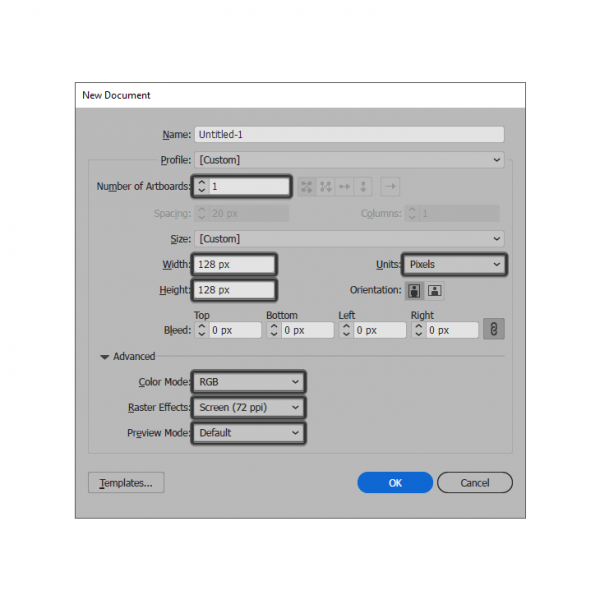
قبل أن نقلع في هذا المشروع، تأكد من تحضير ملف جديد بالذهاب إلى New < File (أو باستخدام اختصار Ctrl+N من لوحة المفاتيح)، واضبط الاعدادات التالية:
- Number of Artboards: 1
- Width: 128px
- Height: 128px
- Units: Pixels
ومن لائحة Advanced اضبط التالي:
- Color Mode: RGB
- Raster Effects: (Screen (72ppi
- Preview Mode: Default
نصيحة سريعة: أغلب الإعدادات المذكورة يمكن تفعيلها تلقائيًا عند ضبط إعدادات الملف على Profile to Web، ويتبقى عليك تحديد أبعاد العمل Width and Height.
خطوة 2
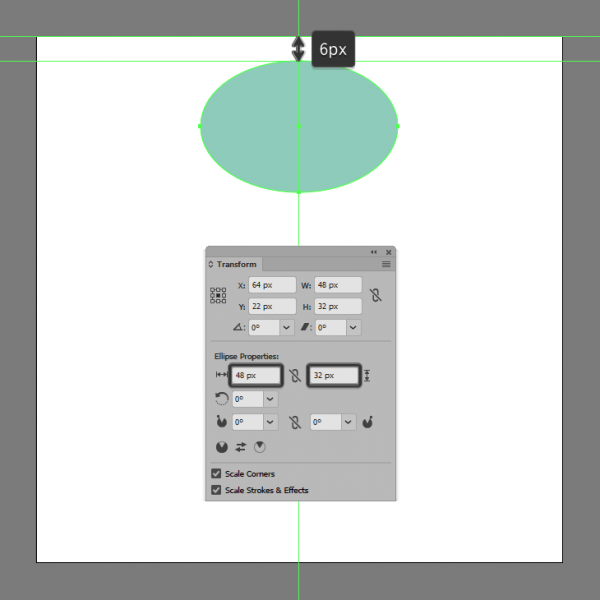
ابدأ برسم قمرة القيادة وذلك برسم شكل بيضاوي بأبعاد px 32 x 48، وأعطها الدرجة لونية 8FCCBC#، ثم اضبط محاذاتها في وسط سطح العمل وعلى مسافة px 6 من الحافة العلوية.
خطوة 3
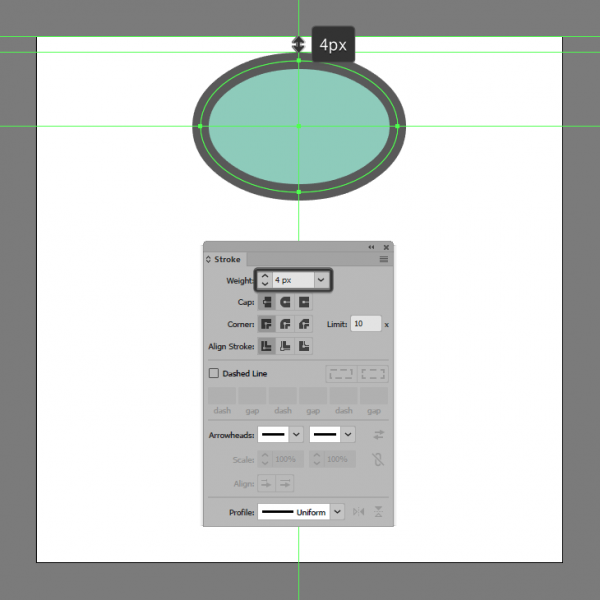
ميّز الحدود الخارجية للشكل بعمل stroke، وذلك لعمل نسخة من الشكل بالضغط على Ctrl+C والصقها في المقدمة (Front) بالضغط على Ctrl+F، غيّر الدرجة اللونية إلى 595959# ثم اعكس نمط التعبئة بعمل stroke بالضغط على Shift+X، تحقق من ضبط سماكة الخط على px 4. عند انتهائك من تلك الخطوات حدّد الشكلين معًا وضعهم في مجموعة واحدة بالضغط على اختصار Ctrl+G من لوحة المفاتيح.
خطوة 4
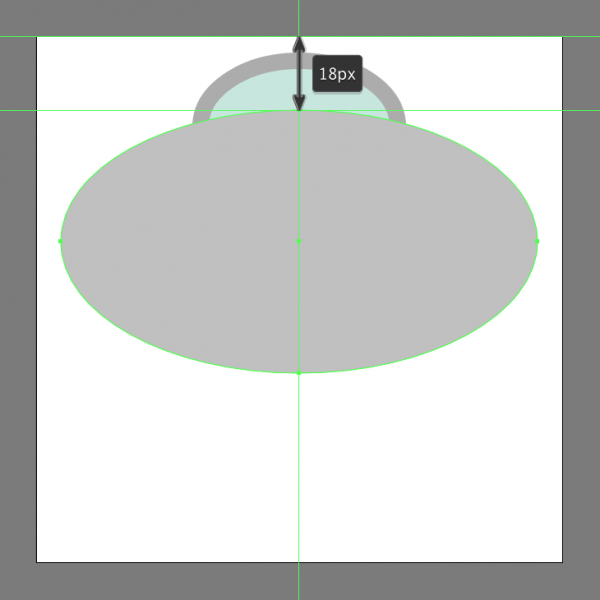
انتقالًا إلى الجزء الأعلى من الطبق الطائر، ارسم شكلًا بيضاويًا بأبعاد px 64 x 116، وأعطها درجة لونية C1C1C1# ثم اضبط محاذاتها مع سطح العمل على مسافة px 18 من الحافة العلوية.
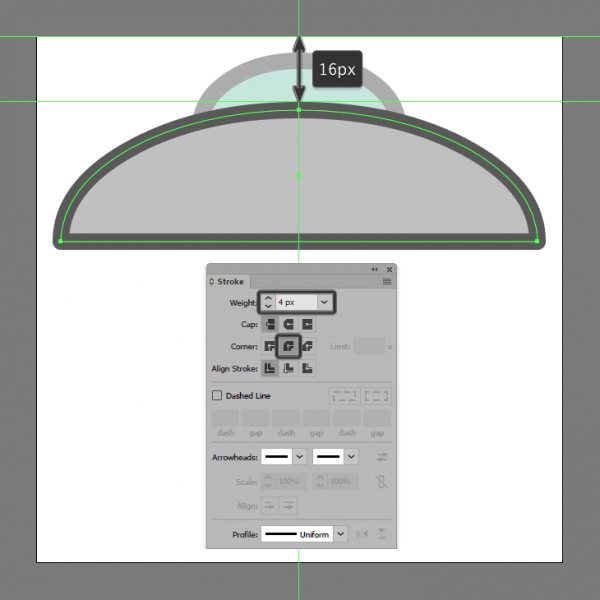
خطوة 5
احذف النصف السفلي من الشكل وذلك بتحديده أولًا ثم بالنقر على زر الفأرة الأيسر على نقطة التحكم في أسفل الشكل ثم Delete Anchor Point Tool. أعط الشكل الناتج سماكة خارجية بمقدار px 4 ودرجة 595959#، تحقق من ضبط الزوايا على Round Join في نافذة Stroke.
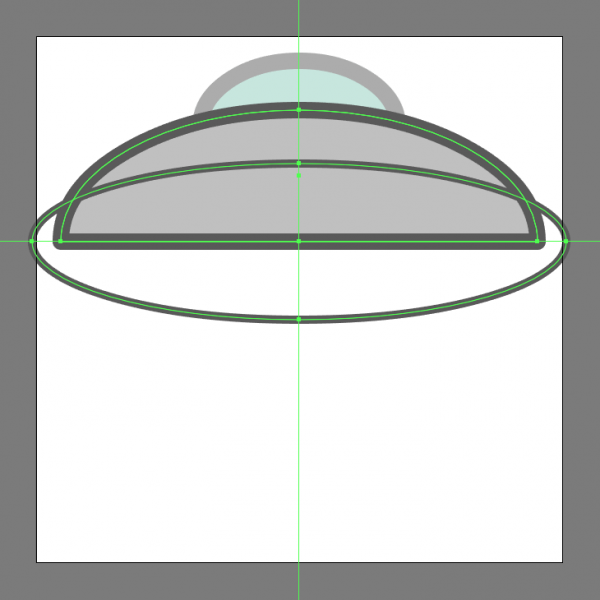
خطوة 6
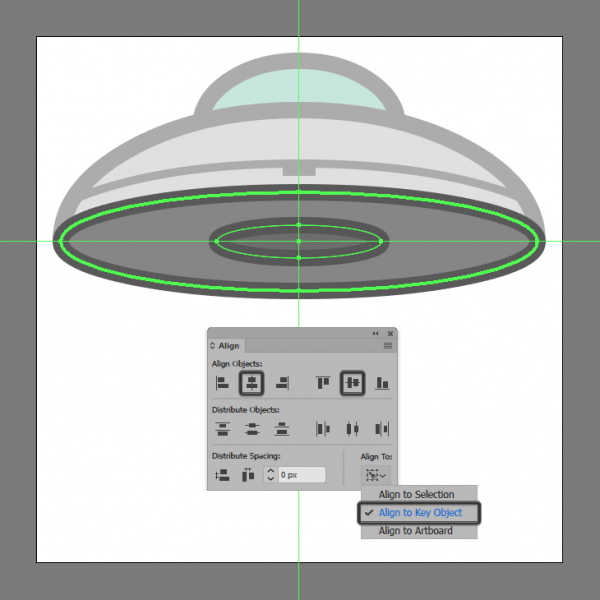
بالانتقال إلى رسم تفاصيل الحلقة الأفقية للطبق الطائر، ارسم شكلًا بيضاويًا بأبعاد px 38 x 130 ثم Stroke بسماكة px 2 بدرجة لونية 595959#، واضبط محاذاتها كما هو موضح في الصورة.
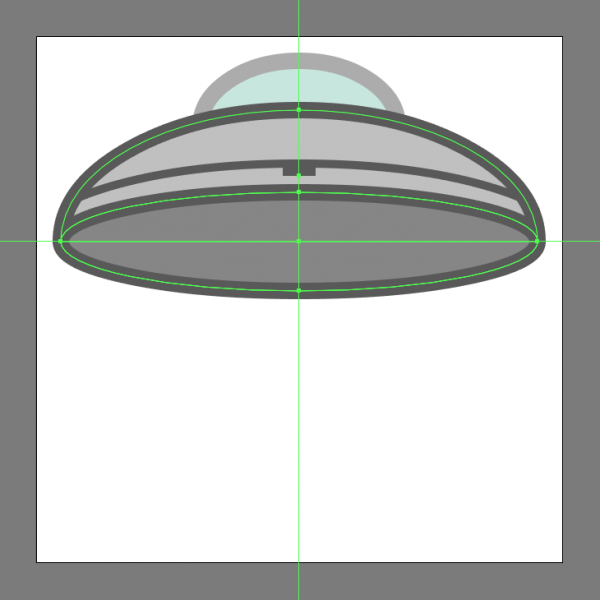
خطوة 7
ننتقل لعمل قناع للشكل الذي توصلنا له، أدرج نسخة من الشكل بالضغط على Ctrl+C والصقها في المقدمة Ctrl+F، حدد الشكلين معًا ثم بالنقر على زر الفأرة الأيمن اختر Make Clipping Mask.
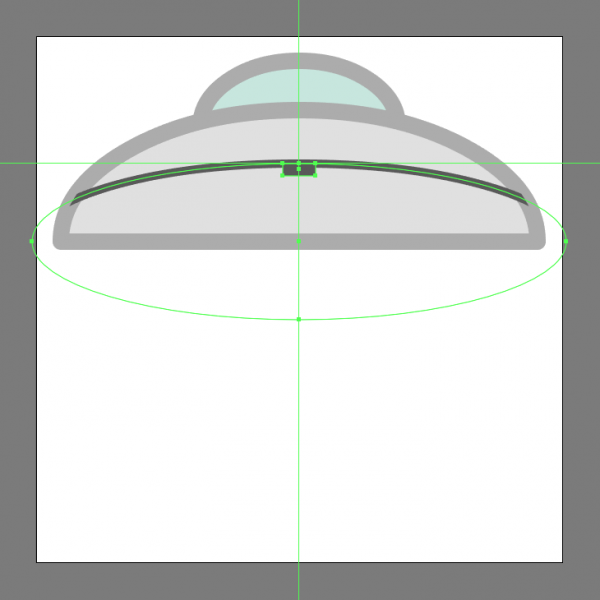
خطوة 8
أضف تفاصيل الواجهة الأمامية للشكل باستخدام مستطيل بالأبعاد px 3 x 8، بدرجة لونية 595959#، ثم اضبط محاذاته في الوسط مع الحافة العلوية للحلقة. عندما تنتهي ضع العناصر في مجموعة واحدة Ctrl+G لننتقل بعدها للخطوة التالية.
خطوة 9
ننتقل إلى الجزء السفلي من جسم الطبق الطائر، ارسم شكلا بيضاويَا بأبعاد px 24 x 116 بدرجة لونية 878787# وسماكة خارجية بقيمة px 4 ولون 595959#، ضع العناصر في مجموعة واحدة وركبها على الجزء السابق كما هو موضح في الصورة.
خطوة 10
أضف فجوة المدخل برسم شكل بيضاوي بأبعاد px 8 x 40 ولون 6D6D6D# وسماكة خارجية بقيمة px 4 ولون 565656#، ضع العناصر في مجموعة Ctrl+G واضبط محاذاة الشكل.
خطوة 11
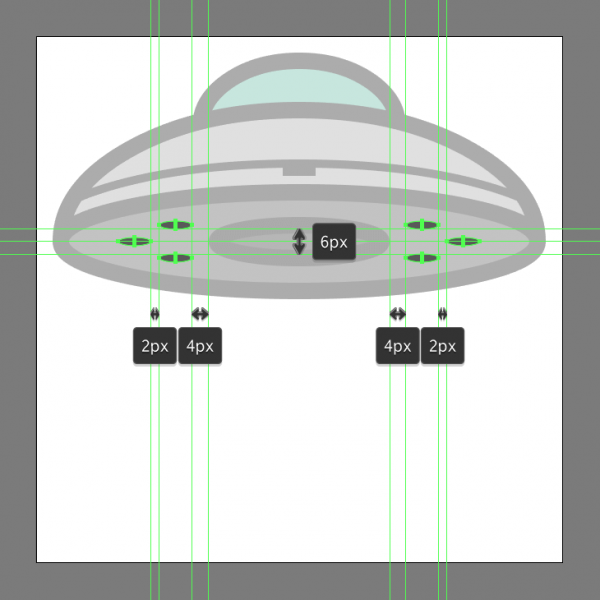
لرسم المحركات أدرج مجموعتين في كلٍ منها ثلاثة أشكال بيضاوية بأبعاد px 2 x 8 ولون 595959#، وثبت موضعهم كما هو موضح في الصورة.
خطوة 12
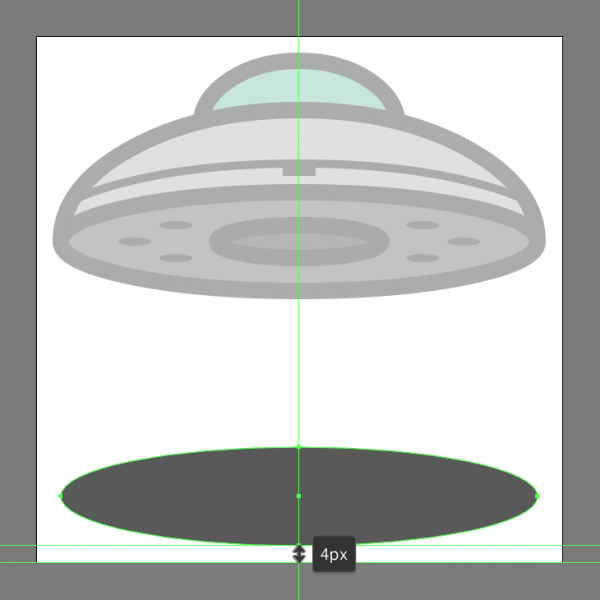
لإضافة بعض الظلال ارسم شكل بيضاوي بأبعاد px 24 x 116 ولون 595959#، ثم اضبط المحاذاة وسط مسطح العمل على ارتفاع px 4 من الحافة السفلية.
إضافة شعاع الضوء
خطوة 13
سننتقل للعمل على أنبوب السحب، صمم الهيكل الأساسي له برسم مستطيل بأبعاد px 66 x 16، ولونه بدرجة F2BB79#، وضعه في النصف العلوي من الظل كما توضح الصورة.
خطوة 14
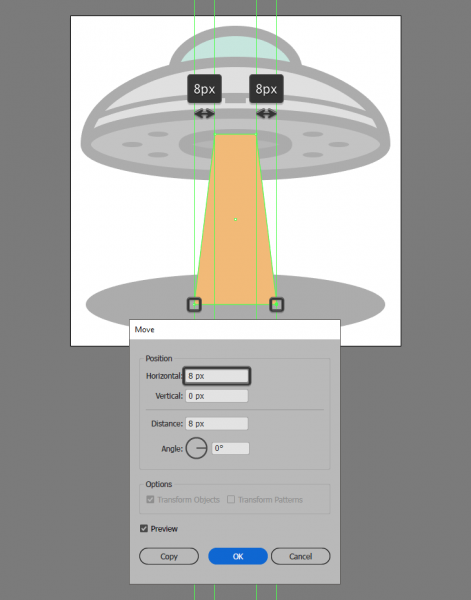
عدل الشكل المدرج بتحديد نقاط التحكم باستخدام أداة Direct Selection Tool (A) ثم تحريكها للخارج مسافة** px 8** من خلال أداة Move كل نقطة على حدة (8px < Vertical < Move < Transform < right click +/- اعتمادًا على الجهة التي ستبدأ بها)
خطوة 15
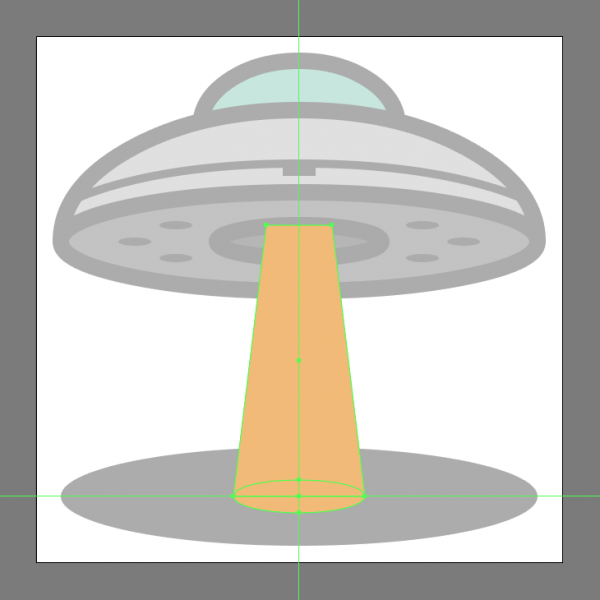
ارسم شكلًا بيضاويًا في نهاية أنبوب السحب لتحديد نهايته بأبعاد px 8 x 32، ولون F2BB79# ثم اضبط محاذاته في منتصف الجزء السفلي كما توضح الصورة.
خطوة 16
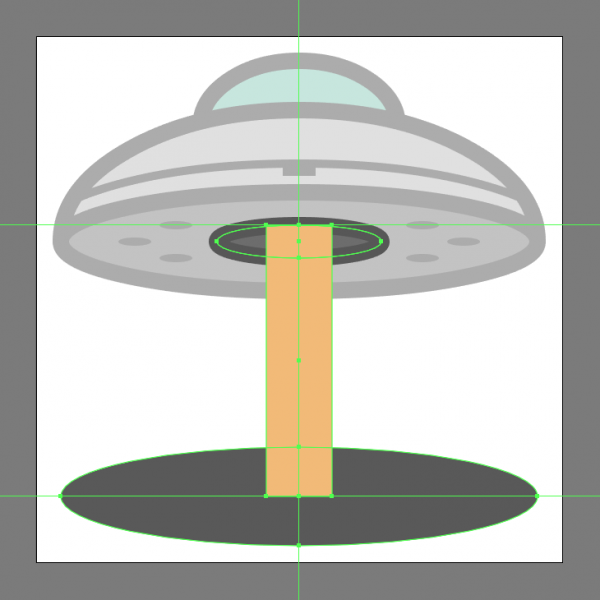
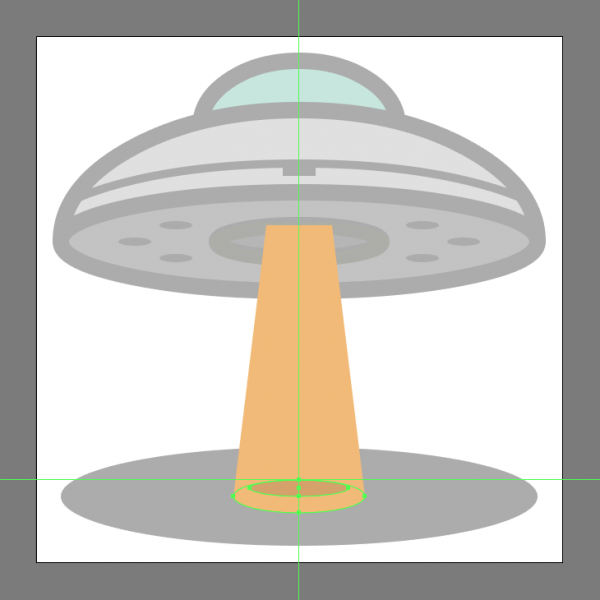
لإضافة الجزء المعتم من الأنبوب ارسم دائرة بأبعاد px 4 x 24 ولون D6A36B#، ثم اضبط محاذاتها.
خطوة 17
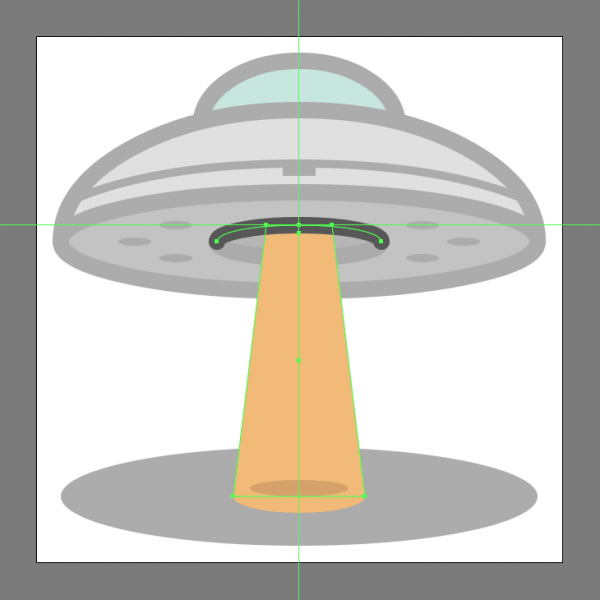
أنهِ الرمز بعمل قناع للجزء العلوي للأنبوب وذلك بنسخ حدود فجوة المدخل أولًا Ctrl+C، ولصقها في المقدمة Ctrl+F، ثم باستخدام أداة تحديد A) Direct Selection Tool) حرر نقطة التحكم السفلية وبالضغط على Delete احذفها. اضبط إعدادات Cap على Round للمسار الناتج، وأخيرًا حدد عناصر العمل وضعها في مجموعة Ctrl+G.
عمل رائع!
لقد خضت تجربةً جميلة، وصممت رمزًا لطبقٍ فضائيٍ طائر باستخدام بعض الأشكال والأدوات الأساسية المتوفرة في برنامج Illustrator. تمكنت من اتباع الخطوات بنجاح، والأهم أنك قد تعلمت شيئًا جديدًا خلال الطريق.
ترجمة وبتصرف للمقال How to Create a UFO Icon – Adobe Illustrator Tutorial لصاحبه Andrei Stefan


























أفضل التعليقات
لا توجد أية تعليقات بعد
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.