من أفضل استخدامات برنامج أدوبي اليستريتور هو تحويل الرسومات اليدوية أو المسودات إلى رسومات حيوية. فمن الرائع أن ترى أفكارك تتحول إلى حقيقة عبر عمل متقن وألوان واضحة، إلا أن النتيجة في بعض الأحيان تكون مخيبة للآمال عندما نحصل على رسمة فيكتور vector ليست كالتي كنا نتوقعها، لذا سنحاول تتبع هذه الخطوات العملية واحدة تلو الأخرى لنكتشف بعض التقنيات البسيطة والتي ستمنح عملنا مظهرا رائعا.
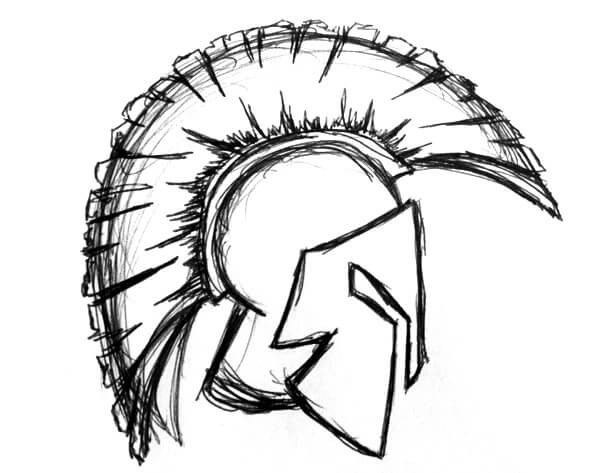
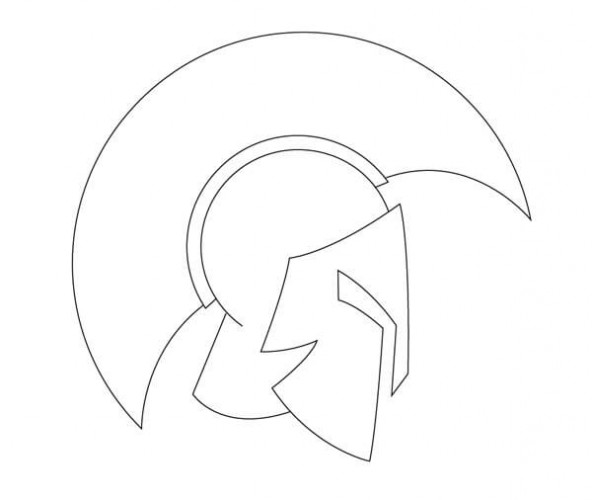
العمل الفني الذي سنقوم به في هذا الدرس هو رسم خوذة والتي قررت بشكل عشوائي رسمها على ورقة هذا الصباح فبدأت ذلك باستخدام وسائل تقليدية من ورقة وقلم. وهي حقا أفضل طريقة لعمل تصور مبدئي للرسمة التي نريد عملها، حيث سيكون من السهل أن تجسد فكرتك أو رسمتك باستخدام قلم مجاني والتحكم به باستخدام أداة رقمية وهي الفأرة.
رسم السكتش SKETCH
نقوم بفتح برنامج أدوبي اليستريتور ونختار:
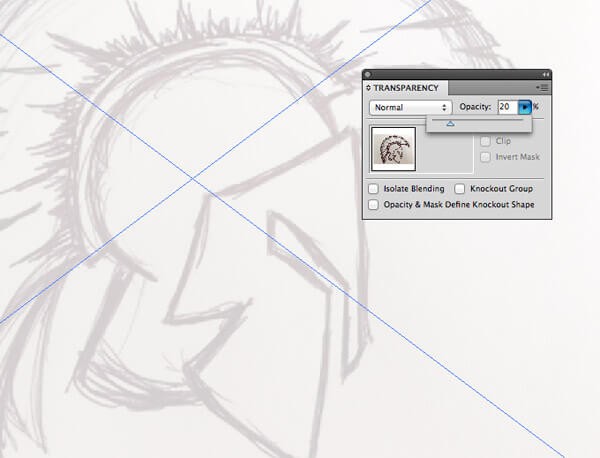
File > Place
لجلب ملف السكتش، بعدها نحدد قيمة Opacity بـ: 20% ثم نستعمل الاختصار CMD+2 لقفله وتثبيته في مكانه حتى لا نحدده دون قصد.
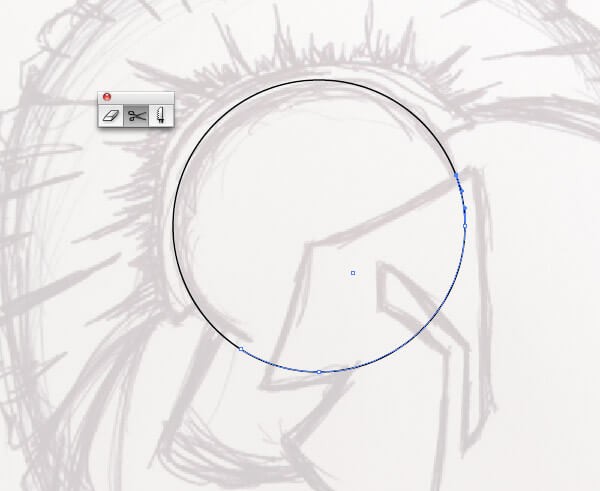
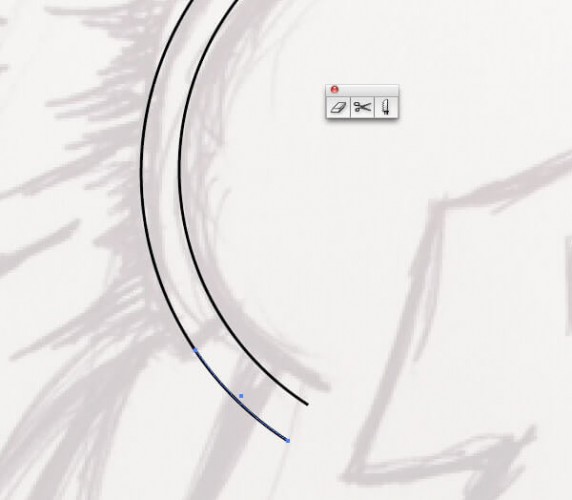
نبدأ عملية الرسم باستخدام الأشكال الهندسية كلما استطعنا ذلك، حيث يمكن استخدام الدائرة لرسم الخطوط العلوية للخوذة كما في الصورة ولأننا لا نحتاج للدائرة كلها نقوم بقصّها باستخدام الأداة Scissors tool وحذف الجزء الزائد.
ننسخ الشكل (CMD+C) ونضع النسخة في الواجهة (CMD+F) ثم نضغط على alt+shift لتكبير الشكل قليلا. نقوم بالتعديل على الحواف باستخدام أداة المقص Scissors tool ونحاول أن نجعلها تتطابق مع رسمة السكتش SKETCH.
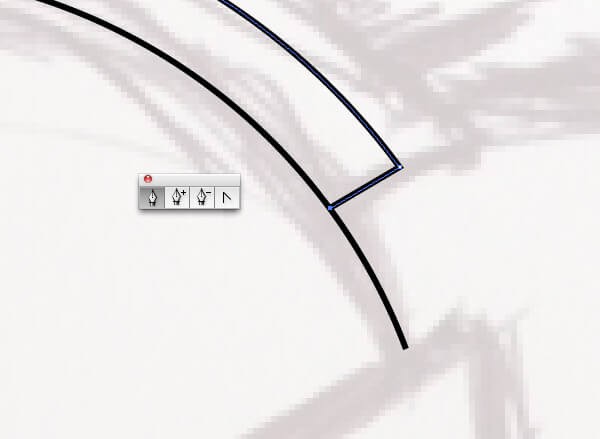
نستخدم أداة القلم Pen tool لإكمال المسارات التي تنقصنا، نضغط على النقطة المفتوحة التي توجد في نهاية المسار الأول، فنلاحظ ظهور خط صغير والذي يبين أن المسار مستمر. نضيف نقطة جديدة على المسار الثاني للربط بين المسارين كما يظهر في الصورة:
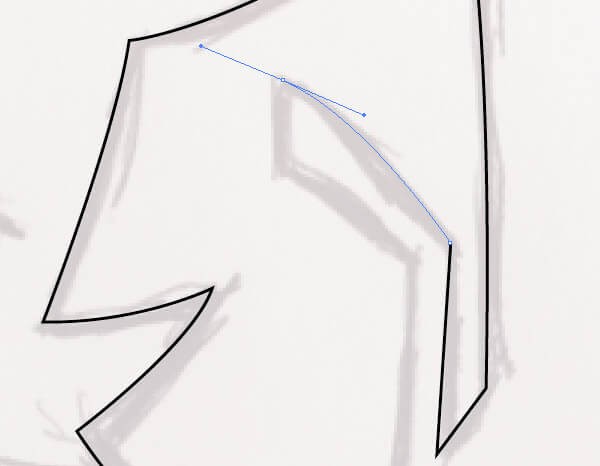
نكمل رسم بقية عناصر السكتش باستخدام أداة القلم Pen tool. الطريقة التي أفضلها هي الضغط على مساحة العمل ثم سحب المسار المنحني، بعدها نضغط على النقطة التي توجد في نهاية المسار لتحويل نقطة الارتكاز ثم نحذف مؤشر bezier handle ....قبل إكمال المسار. حيث أن ذلك سيسمح لنا بإضافة خطوط مستقيمة أو منحنية دون أن يكون هناك bezier handle فيؤثر سلبا عليه.
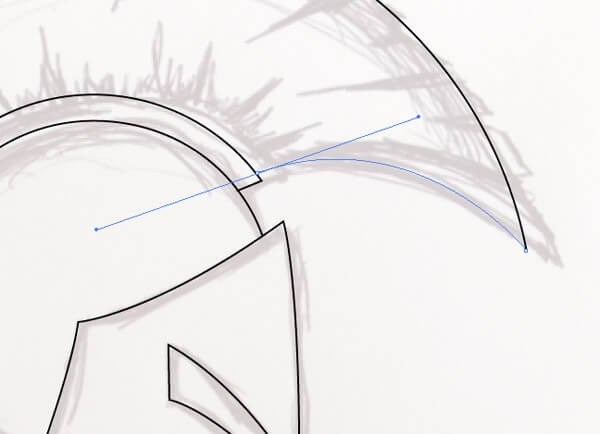
نكمل رسم بقية الستكش باستخدام الكثير من المسارات، بعض المسارات ستنتج عنها الأشكال كاملة، في حين أن بعض نقاط النهاية للمسارات ستحتاج لربطها مع بقية المسارات الموجودة.
نضغط على CMD+Alt+2 لإزالة القفل على السكتش ونقوم بسحبه إلى الجانب الآخر لرؤية نتيجة عملنا منفردة . يبدو الشكل الناتج جميل ونظيف مقارنة مع الرسم التقريبي، لكنه قد يكون مملا قليلا
جعل التصميم يبدو طبيعيا
إن الفتاح الرئيسي الذي يجعل من الرسومات الرقمية تبدو طبيعية هو محاكاة جميع التفاصيل الصغيرة المتعلقة بالخطوط وأحجامها حتى تظهر كما لو أنها رُسمت بفرشاة حقيقية. هناك طرق كثيرة لعمل ذلك كاستخدام فرش الفكتور vector brushes أو رسم المساحات السلبية يدويا، إلا أن الخطوات القادمة التي سأستعرضها هي الطريقة المفضلة لدي.
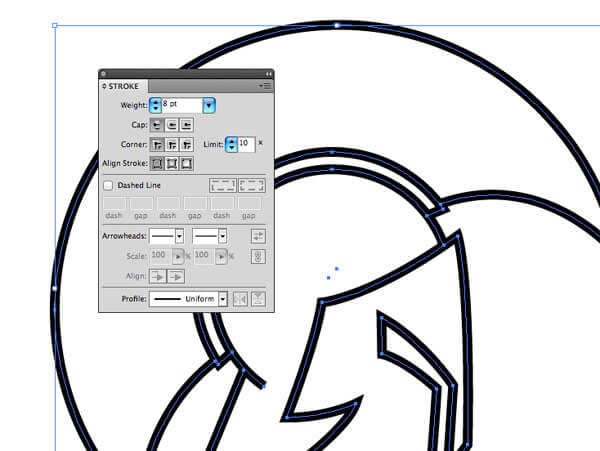
نحدد جميع المسارات التي قمنا بعملها في تصميمنا ثم نزيد من قيمة stroke لتعزيز حجم الخطوط.
نختار:
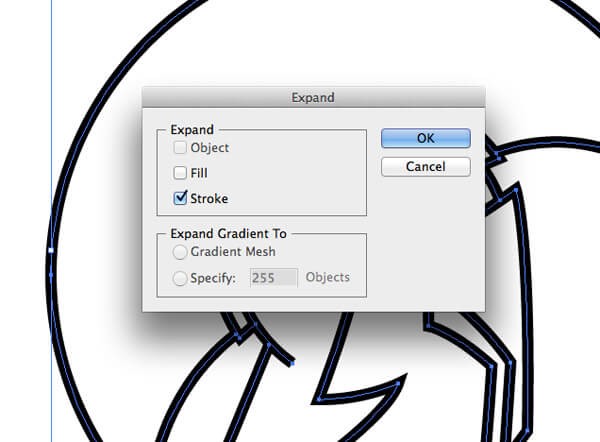
Object > Expand
ثم نحدد خصائص حدود التصميم option Stroke، و نضغط على زر موافق لتحويل جميع الحدود إلى شكل ثابت.
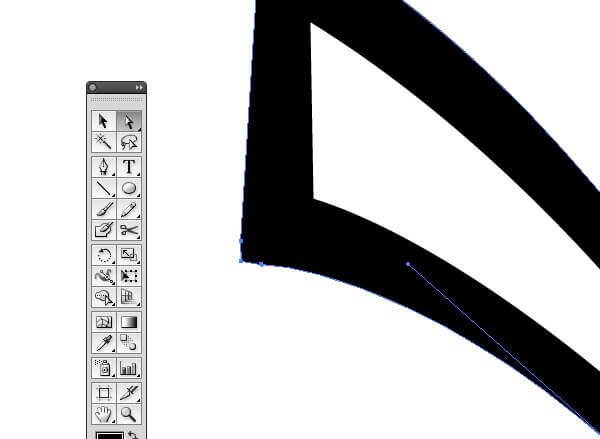
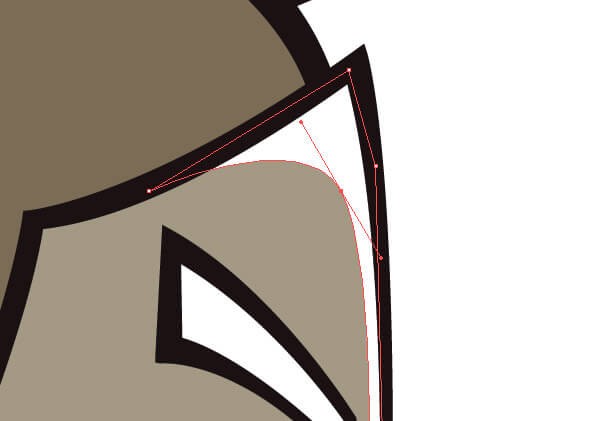
نختار أداة التحديد المباشر Direct Selection tool ونبدأ بتعديل النقاط حتى نغير من سُمك الخطوط في الأماكن الرئيسية للتصميم وذلك لمحاكاة الفرشاة brush والتي تتميز بخط يندرج من السمك الغليظ إلى السمك الرقيق.
أحينا نجد أن عملية تكبير الأشكال ينتج عنها جزء منه يتكون من عدة نقاط مما يؤثر على تناغم الشكل، فنحدد كل تلك النقاط الموجودة في الزاوية للتأكد من استمرارية المسار ونقوم بتنعيمها.
هذه التقنية البسيطة كفيلة بتحويل رسمة الفيكتور vector illustration، حيث أنها تضيف ديناميكية أكثر عليه مقارنة بالخط ذو السمك الواحد.
تلوين الرسمة
يوجد أيضا الكثير من الطرق لتلوين الرسمة التي قمنا بعملها فأداة Live Paint تعتبر خيارا جيدا، إلا أن الخطوات التي سنتبعهما ستعطينا مرونة أكثر كما أنها تُبقى اللون منفصل عن الشّكل.
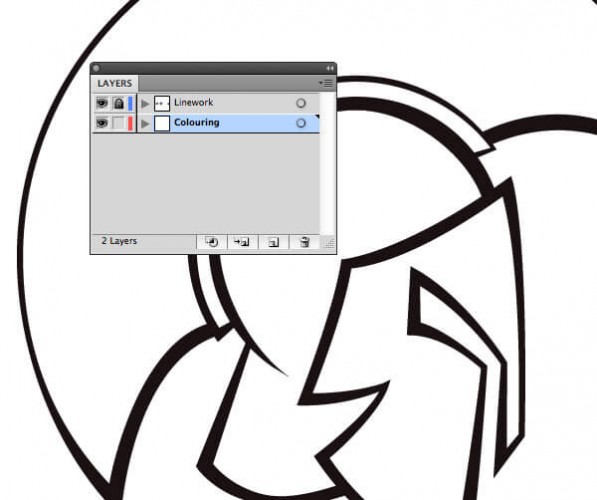
نقوم بعمل طبقة جديدة ونضعها أسفل طبقة الرسمة الأصلية ثم نضغط على رمز القفل الخاص بها(طبقة الرسمة) وذلك تجنبا لتحديد عناصرها.
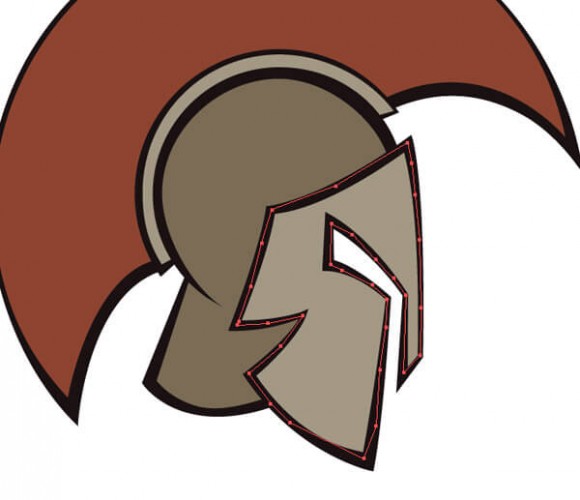
نحدد لونا معينا من لوحة النماذج swatches palette ثم نقوم بتلوين المنطقة التي اخترناها وذلك باستخدام أداة القلم Pen tool. مع التأكد من أننا لا نتعدى الخطوط السوداء التي قمنا بعملها في الخطوات السابقة.
نحدد جميع الأجزاء التي تكون فردية ثم نقوم بتعبئتها بلون يكون متناسقا مع بقية الألوان، لكن قد نجد أحيانا أنه من السهل اختيار التعبئة اللونية و تحديد قيمة stroke أثناء الرسم، مما يسمح لنا من متابعة تقدمنا أثناء الرسم . أنهينا تلوين تصميمنا لكنه لا يزال مسطحا ومملا قليلا.
تظليل الرسمة
الاستعانة بقليل من الظلال هو ما سيمنح التصميم الحياة، حتى إذا نسينا تلك القواعد الفنية الهامة، فإن إضافة بعض الإضاءة والظلال العشوائية سيحول العمل الذي نقوم به إلى عمل فني.
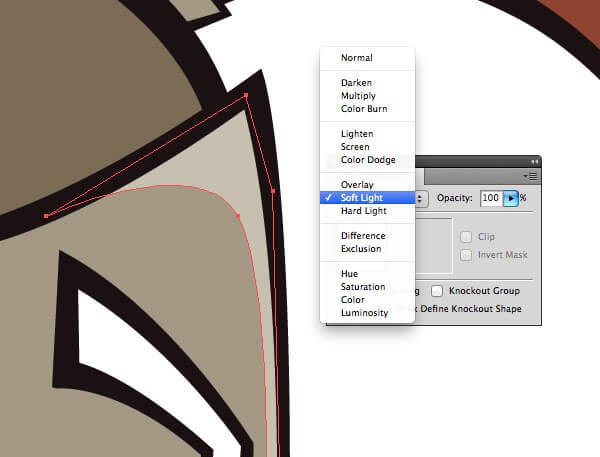
نبدأ بإضافة قليل من الإضاءة، فنحدد أداة القلم Pen tool ونختار اللون الأبيض ونبدأ بالرسم على المساحة التي نحتاج إلى إضافة بعض الإضاءة عليها، ثم نتأكد بأن الخط الذي نستخدمه ناعما.
نقوم بتغيير نمط شكل الإضاءة إلى Soft Light حتى نتمكن من تفتيح اللون الأساسي للشكل.
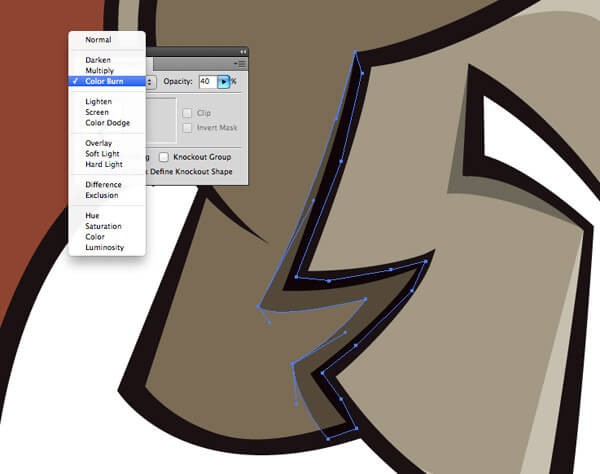
في الجهة المقابلة نقوم بعمل قليل من الظلال، ونستخدم اللون الأسود ثم نخفض قيمة Transparency إلى 40 بالمئة.
الشيء الجميل في هذه الطريقة هو أن الأشكال البيضاء والسوداء ستخلق تدرجات داكنة وفاتحة من اللون الأساسي بشكل تلقائي كما أنه لا يهم على أي جزء من الرسمة نقوم بتطبيقها.
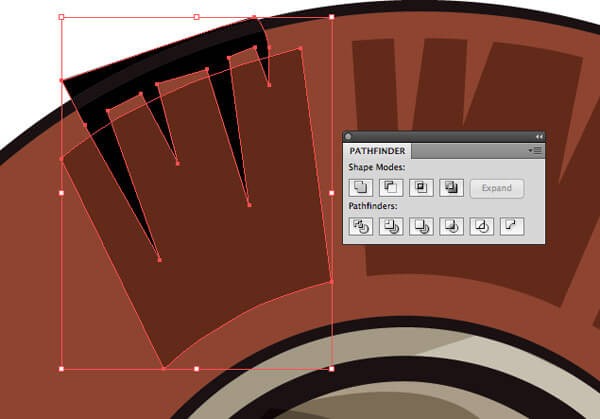
أنهينا من تصميم الخوذة وذلك باستخدام أشكال بسيطة، كما يمكننا أيضا الاستعانة بأداة Pathfinder لتجميع بعض من تلك الأشكال.
إنهاء الرسمة
مجموعة التقنيات التي قمنا باستخدامها جعلتنا نضيف الحياة لرسمة الاسكتش حيث أن المفتاح الأساسي هو استخدام خطوط مختلفة الحجم بالإضافة إلى الاستعانة بقليل من التظليل أما بدون استخدام ما ذكرناه سيجعله سطحي وبلا حياة.
ترجمة -وبتصرف- للمقال Illustrator Techniques to Turn a Sketch into Vector Art لصاحبه Chris Spooner.





































أفضل التعليقات
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.